L’une des façons les plus simples et les plus efficaces d’ajouter de la profondeur à un design est d’ajouter une ombre de boîte. Dans le tutoriel d’aujourd’hui, nous allons vous montrer comment styliser une boîte coulissante élégante avec une ombre de boîte douce. L’astuce consiste à ajouter une épaisse bordure claire pour attirer l’attention sur les bords. Ce design est subtil mais élégant et peut facilement être modifié pour s’adapter à n’importe quel type de site Web.
Plongeons-y !
Coup d’œil rapide
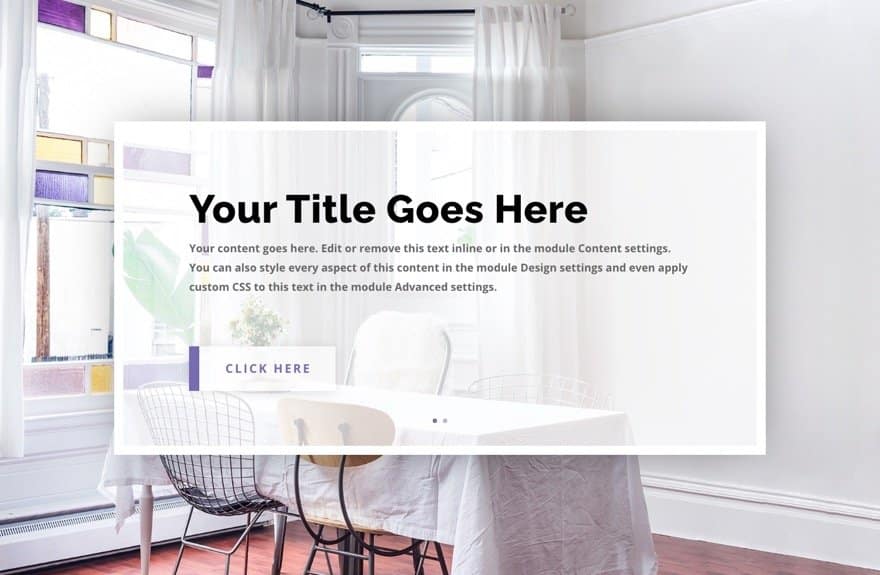
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur le design de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création d’un design de curseur unique avec une ombre en boîte douce dans Divi
Partie 1 : Conception de la section et de la rangée pour le curseur
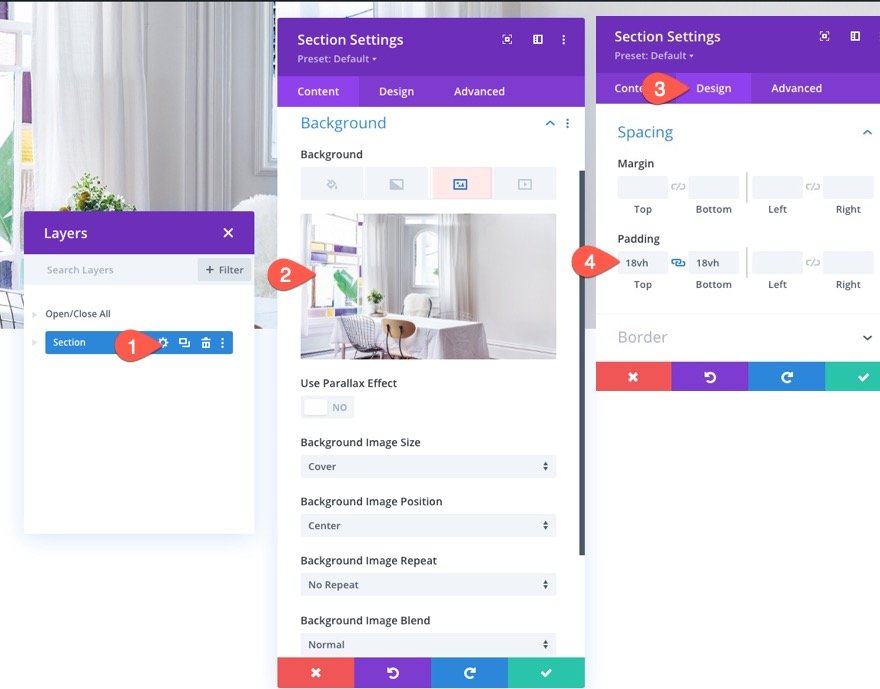
Conception de la section
- Ajouter une image d’arrière-plan (environ 1920px par 1080px)
- Rembourrage : 18vh en haut, 18vh en bas
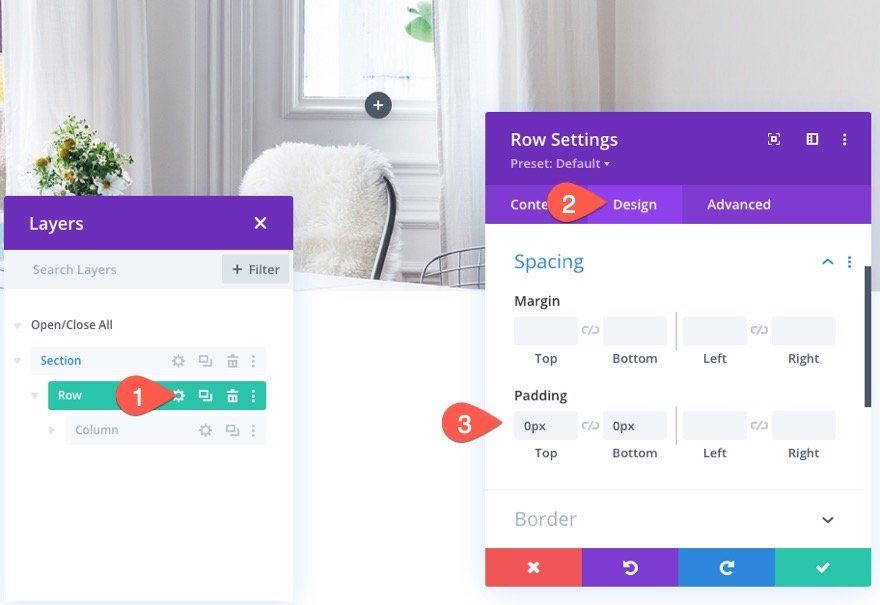
Conception de la rangée
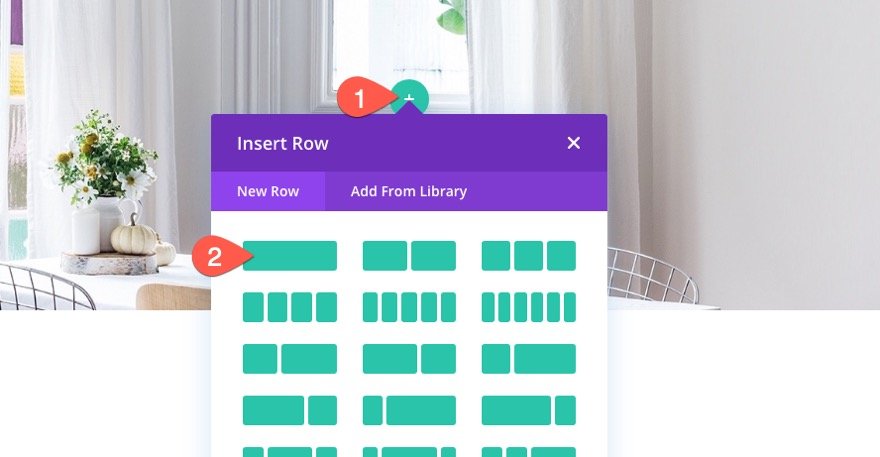
Une fois la section terminée, ajoutez une rangée d’une colonne à la section.
Mettez ensuite à jour le remplissage de la ligne comme suit :
- Padding : 0px haut, 0px bas
Partie 2 : conception du curseur avec une ombre Soft Box
Maintenant que notre rangée est en place, nous sommes prêts à commencer à concevoir le curseur.
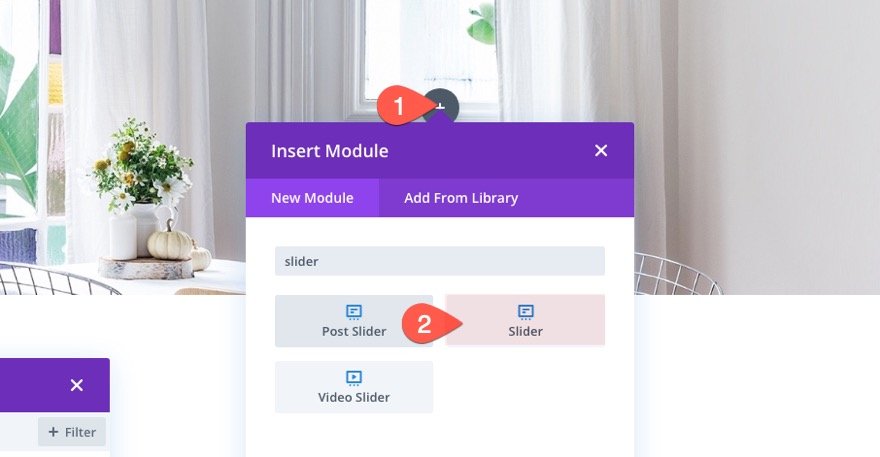
Ajoutez un nouveau module slider à la rangée.
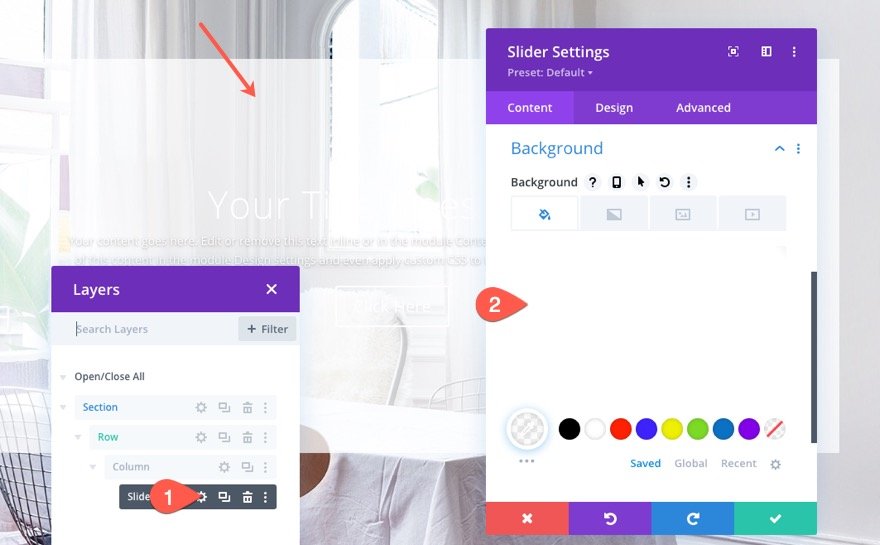
L’arrière-plan du curseur
Mettez ensuite à jour l’arrière-plan avec une couleur blanche semi-transparente.
- Couleur d’arrière-plan : rgba(255,255,255,0.75)
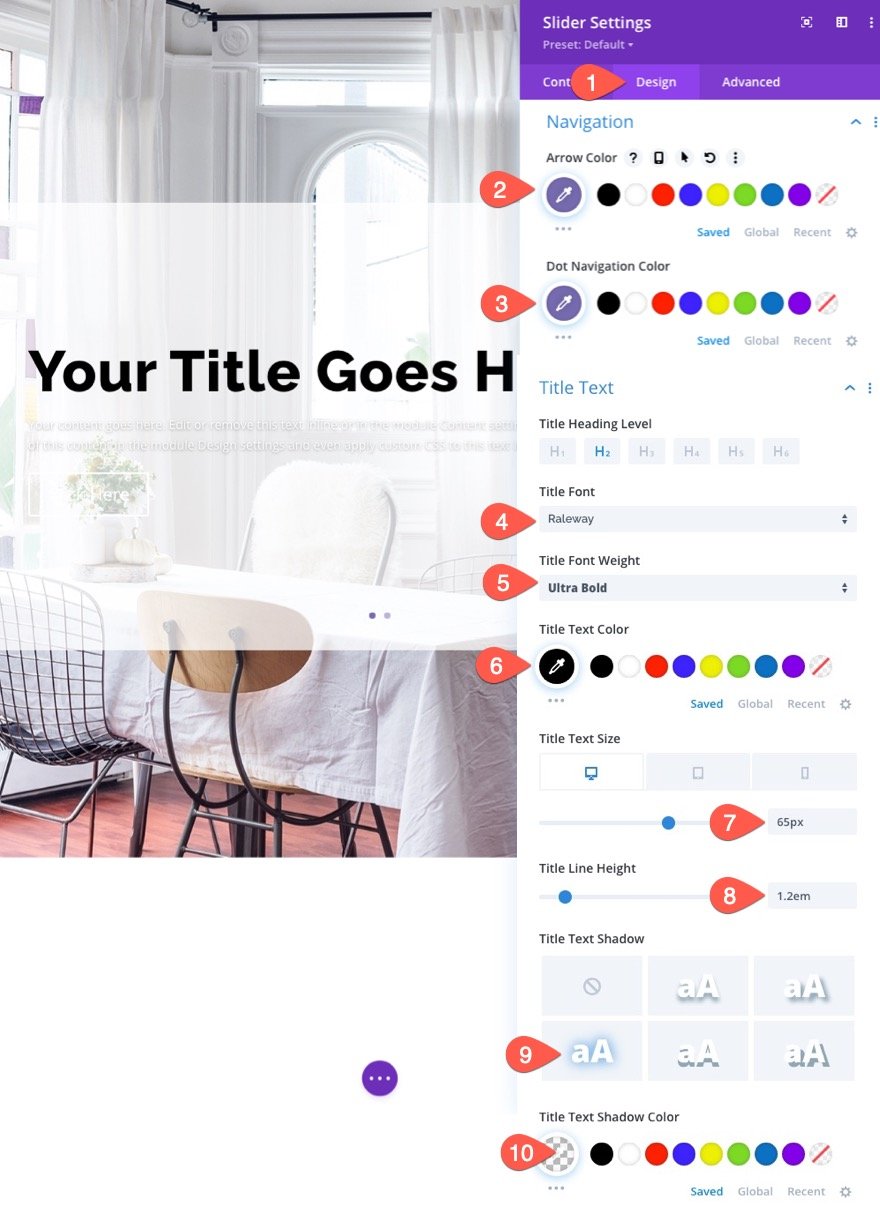
Paramètres de conception de la navigation et du titre
Sous l’onglet Conception, mettez à jour les éléments suivants :
- Couleur de la flèche : #776cb1
- Couleur du point de navigation : #776cb1
- Police du titre : Raleway
- Poids de la police du titre : Ultra Gras
- Couleur du texte du titre : #000
- Taille du texte du titre : 65px (ordinateur de bureau), 38px (tablette), 28px (téléphone)
- Hauteur de la ligne de titre : 1,2em
- Ombre du texte de titre : voir la capture d’écran
- Couleur de l’ombre du texte de titre : transparent
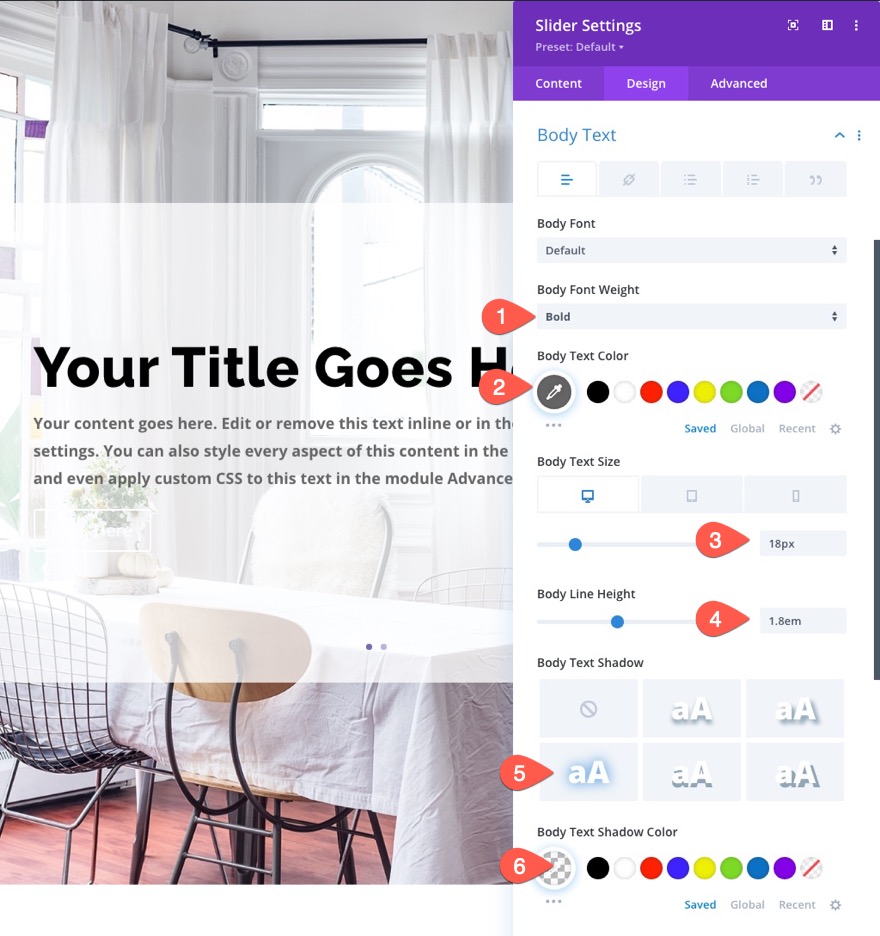
Design du texte du corps
- Poids de la police du corps : Gras
- Couleur du texte du corps : #666
- Taille du texte du corps : 18px (ordinateur de bureau), 16px (tablette), 14px (téléphone)
- Hauteur de la ligne du corps : 1.8em
- Body Shadow : Voir la capture d’écran
- Ombre du texte du corps : transparent
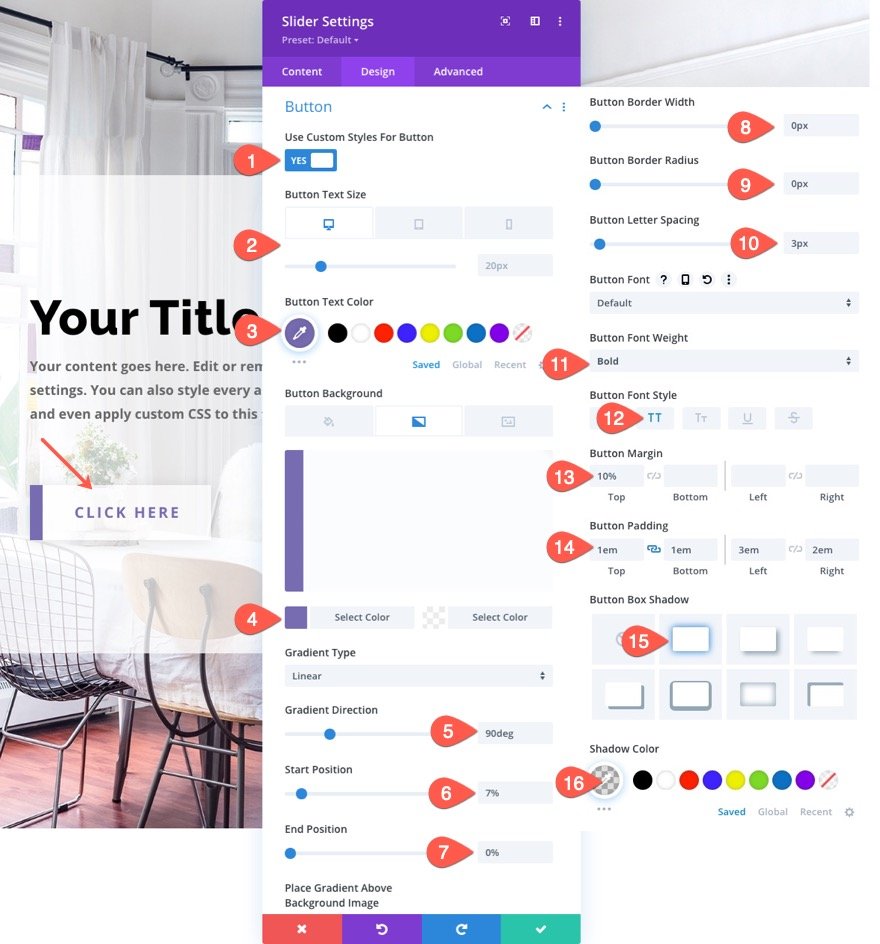
Conception du bouton
Ensuite, mettez à jour le design du bouton comme suit :
- Taille du texte du bouton : 20px (ordinateur de bureau), 18px (tablette), 16px (téléphone)
- Couleur du texte du bouton : #776cb1
- Couleur de l’arrière-plan du bouton : dégradé à gauche : #776cb1
- Couleur du dégradé d’arrière-plan du bouton à droite : rgba(255,255,255,0.7)
- Direction du dégradé : 90deg
- Position de départ : 7%
- Position finale : 0%
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
- Espacement des lettres des boutons : 3px
- Poids de la police du bouton : Gras
- Style de la police des boutons : TT
- Marge du bouton : 10
- Rembourrage du bouton : 1em (haut et bas)
- Ombre de la boîte du bouton : voir la capture d’écran
- Couleur de l’ombre : rgba(0,0,0,0,0.11)
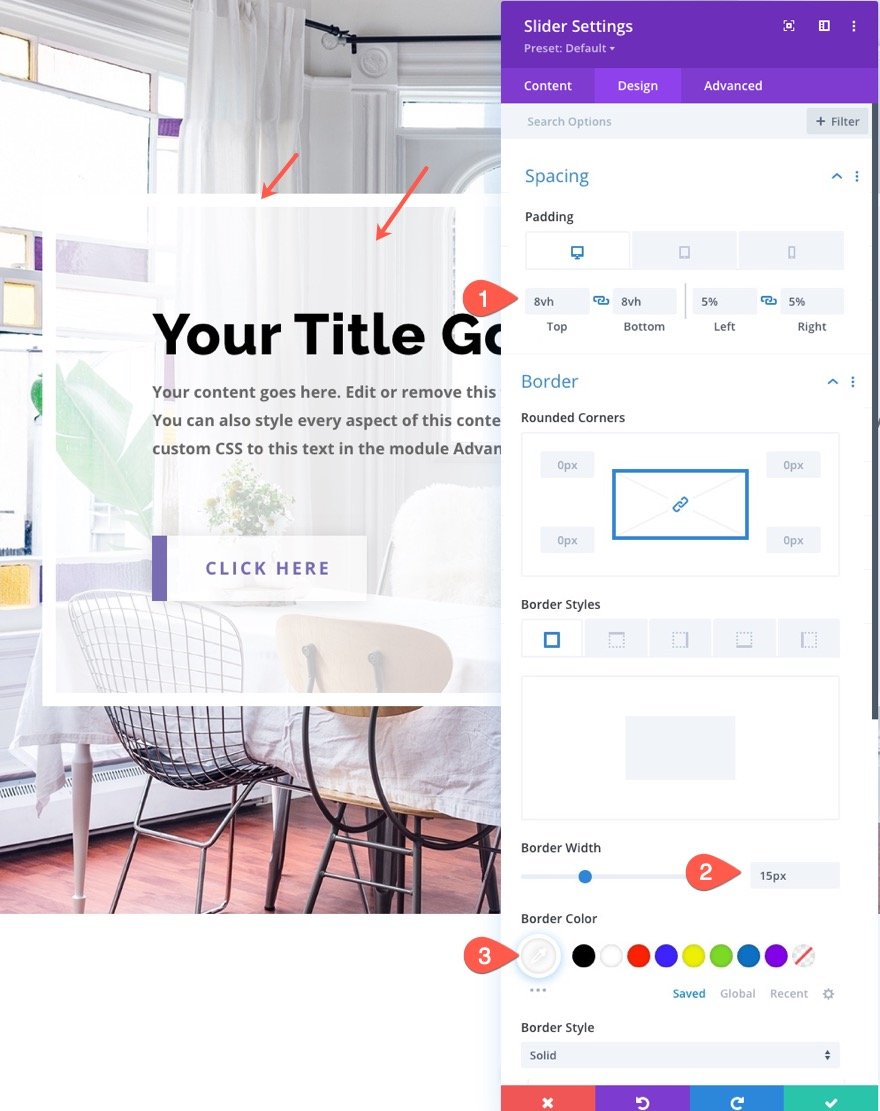
Rembourrage et bordure
- Rembourrage (bureau et tablette) : 8vh en haut, 8vh en bas, 5% à gauche, 5% à droite
- Remplissage (téléphone) : 8% en haut, 8% en bas, 5% à gauche, 5% à droite
- Largeur de la bordure : 15px
- Couleur de la bordure : #fff
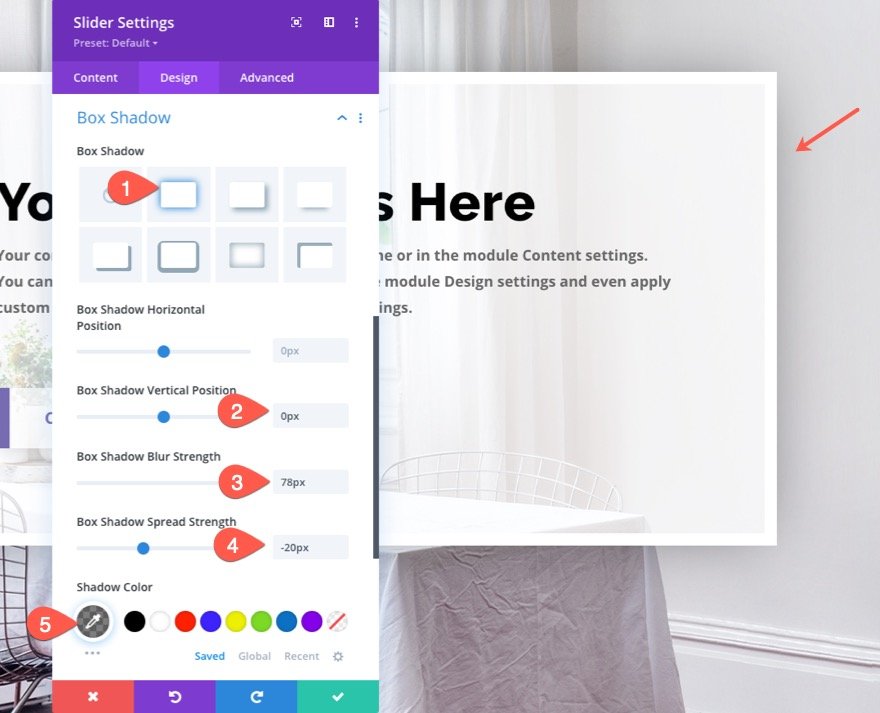
Ombre de la boîte
Il est maintenant temps d’ajouter une ombre douce à notre curseur. Cela donnera une profondeur subtile au design.
- Box Shadow : voir la capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Position horizontale de l’ombre de la boîte : 78px
- Force d’étalement de l’ombre de la boîte : -20px
- Couleur de l’ombre : rgba(0,0,0,0,0.5)
Résultat final
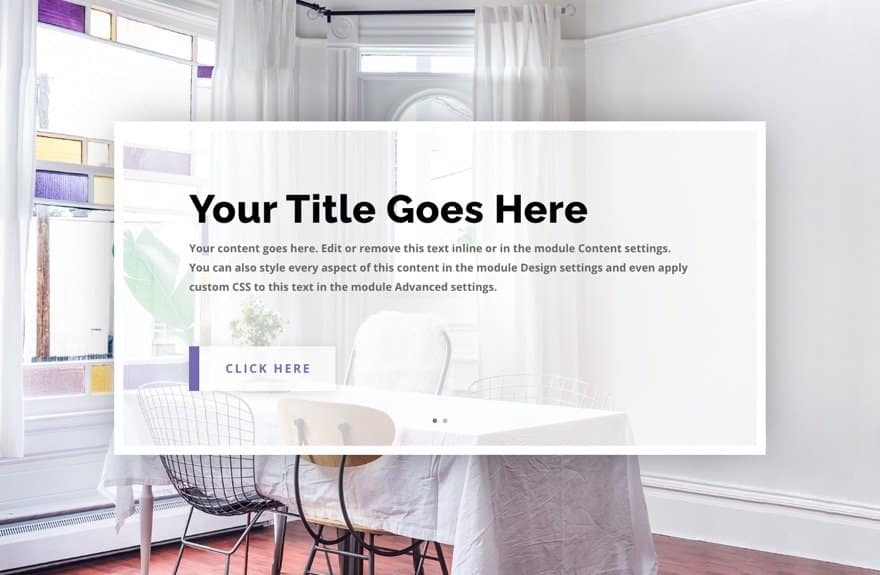
Voyons maintenant le résultat final.
Pensées finales
Voilà, c’est fait ! Vous savez maintenant comment créer un curseur élégant avec un soft box-shadow. J’espère que vous ferez bon usage de ce tutoriel, et n’hésitez pas à poster vos utilisations dans les commentaires !
Je suis impatient d’avoir de vos nouvelles dans les commentaires.
À la vôtre !