Aperçu de
Tout d’abord, voyons ce que nous allons faire. Voici un aperçu de chaque motif d’arrière-plan sur des tailles d’écran de bureau, de tablette et de téléphone.
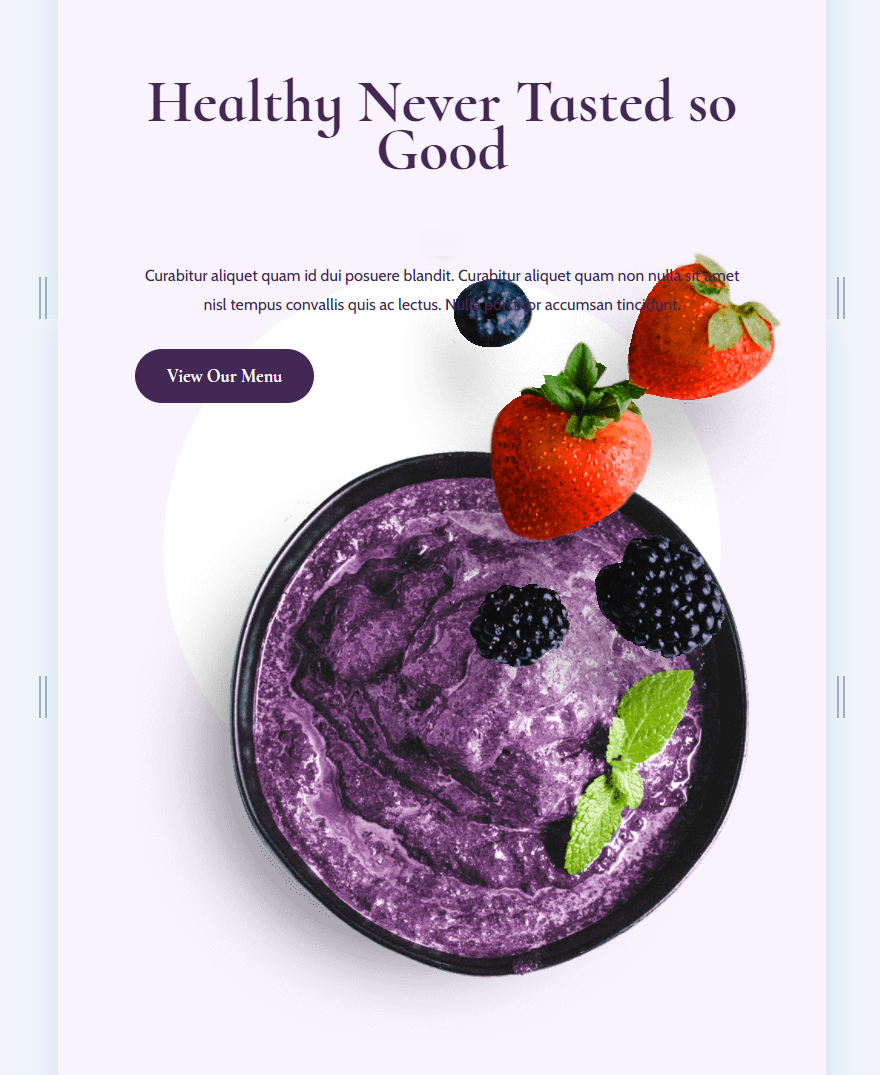
Résultats du premier motif d’arrière-plan de taille personnalisée
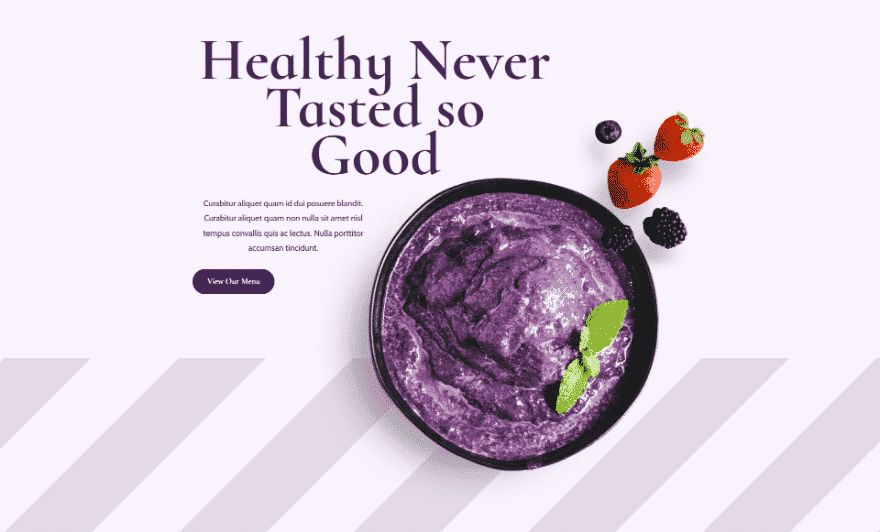
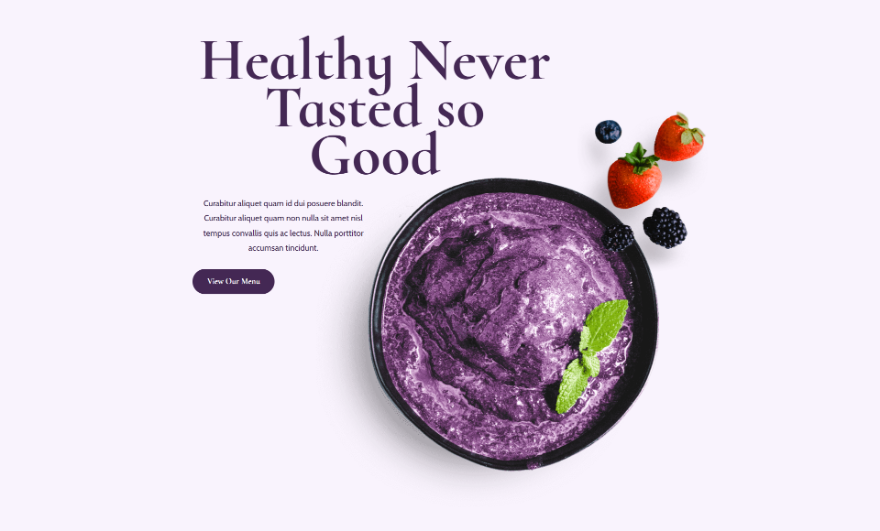
Bureau
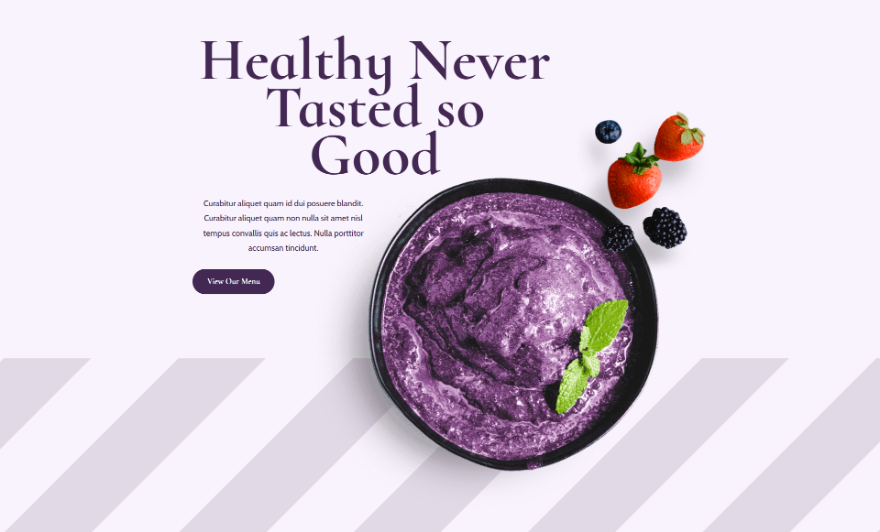
Tablette
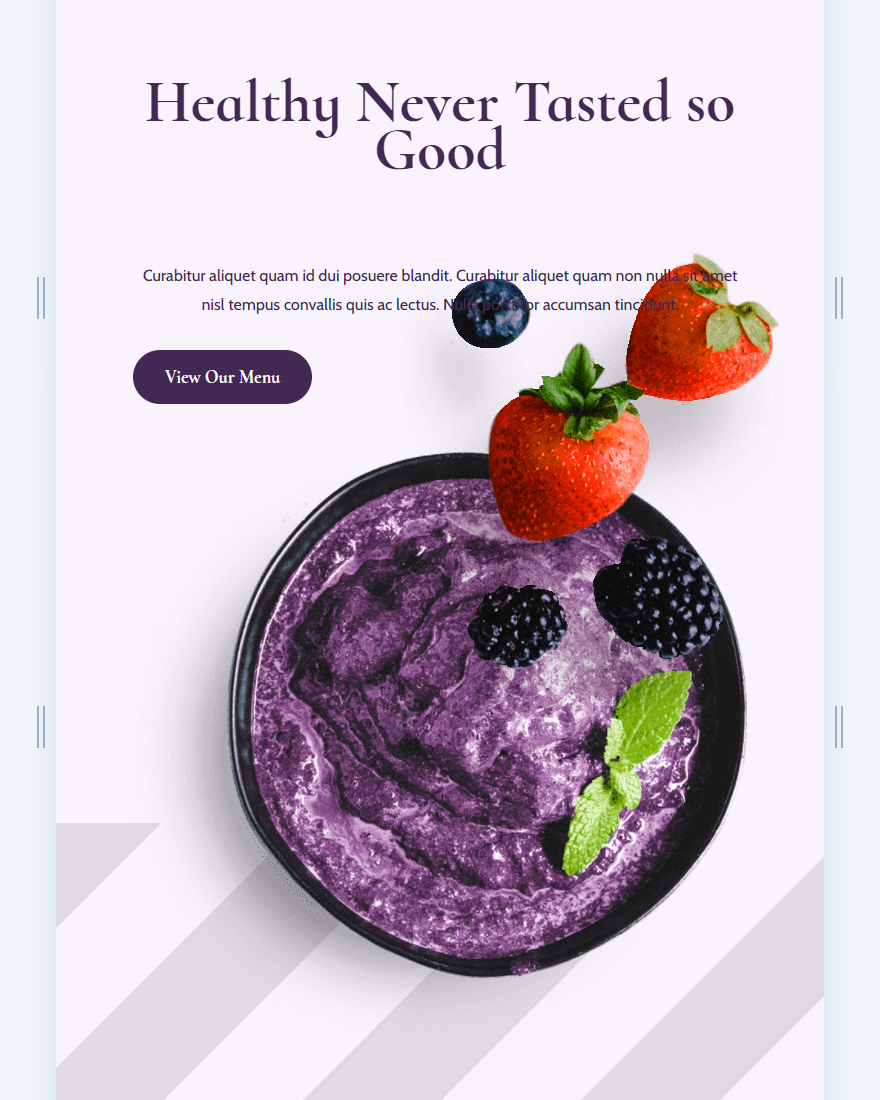
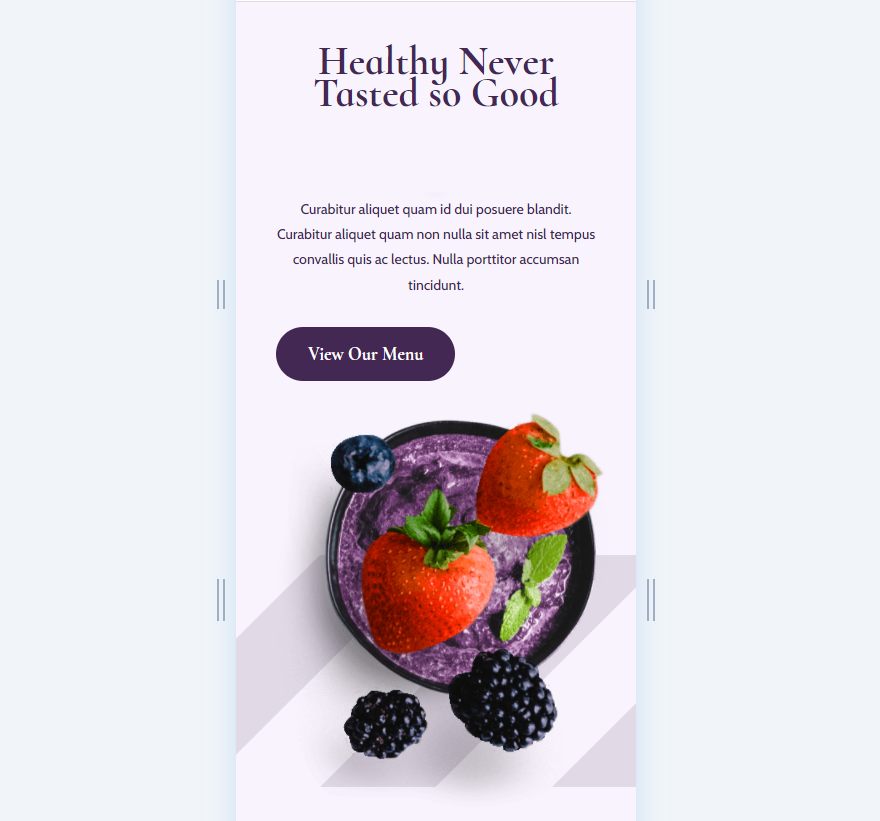
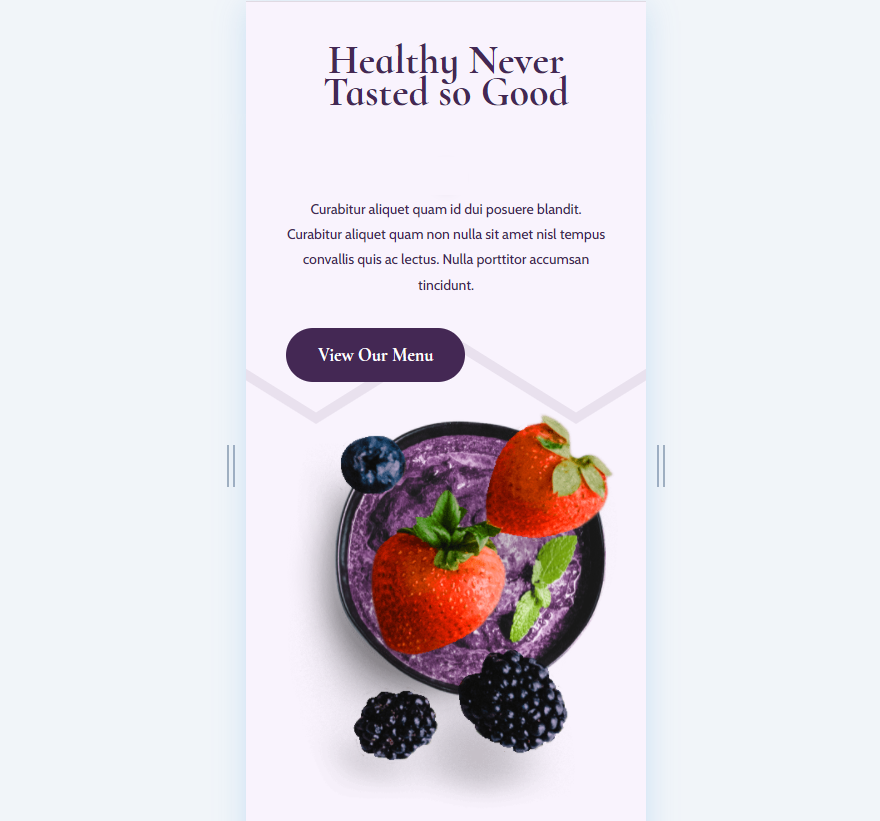
Téléphone
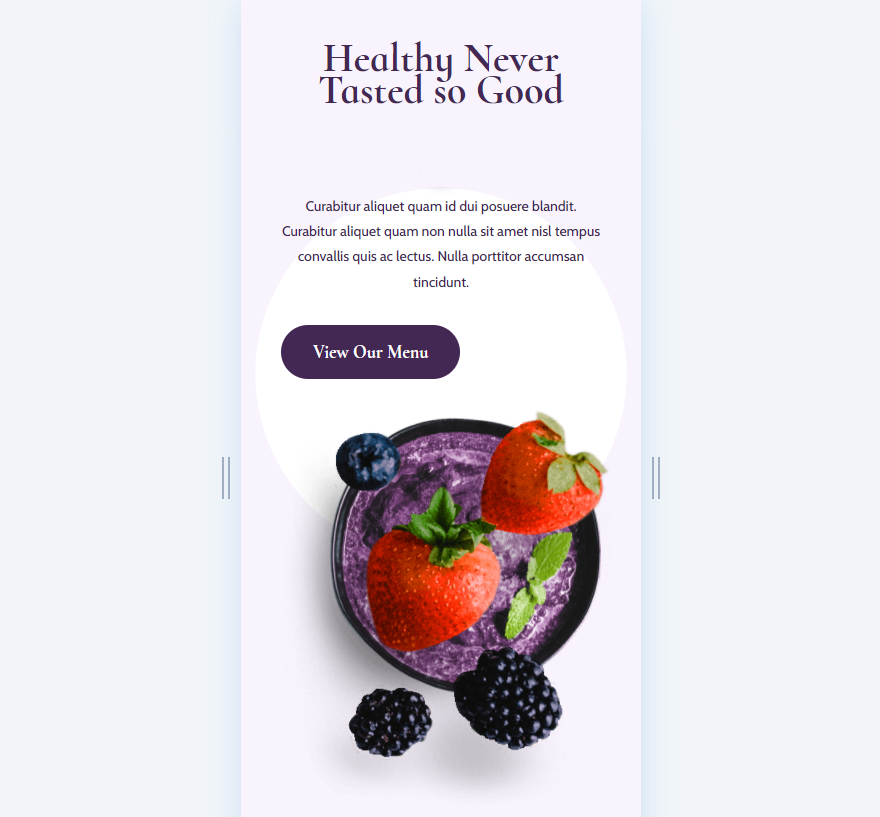
Résultats du deuxième motif d’arrière-plan de taille personnalisée
Bureau
Tablette
Téléphone
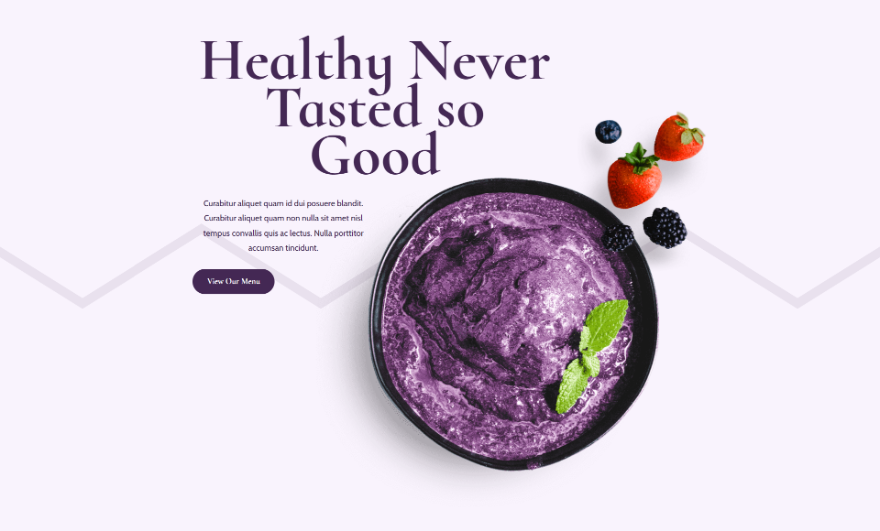
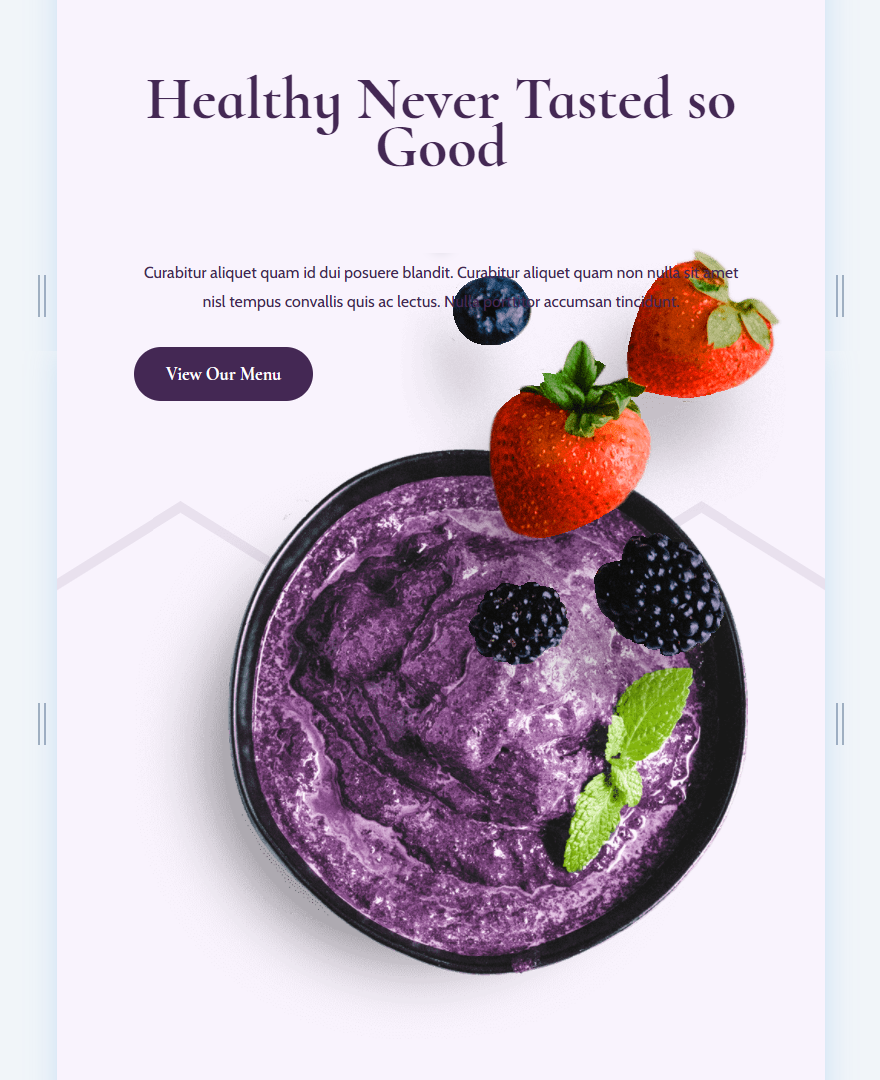
Résultats du troisième motif d’arrière-plan de taille personnalisée
Bureau
Tablette
Téléphone
Mise en page du motif d’arrière-plan de taille personnalisée
Pour nos exemples, j’utilise la première section de l’Acai Bowl Landing Page gratuite disponible dans Divi. Nous allons ajouter trois motifs d’arrière-plan différents et les personnaliser pour chacune des options d’appareil. La section de mes exemples utilise la couleur d’arrière-plan #f9f3fd. Nous allons conserver cette couleur d’arrière-plan et y ajouter des motifs d’arrière-plan.
Premier exemple de motif d’arrière-plan personnalisé
Notre premier exemple ajoutera des rayures diagonales qui n’apparaîtront qu’au bas de la section. Nous aurons besoin de paramètres différents pour les appareils de bureau, les tablettes et les téléphones.
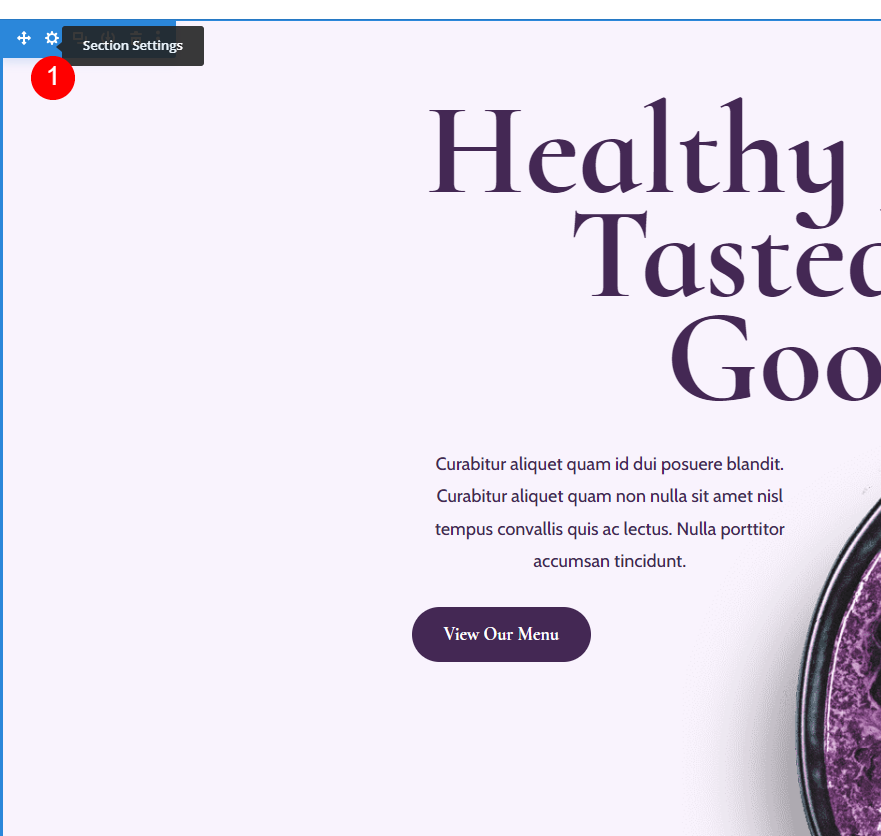
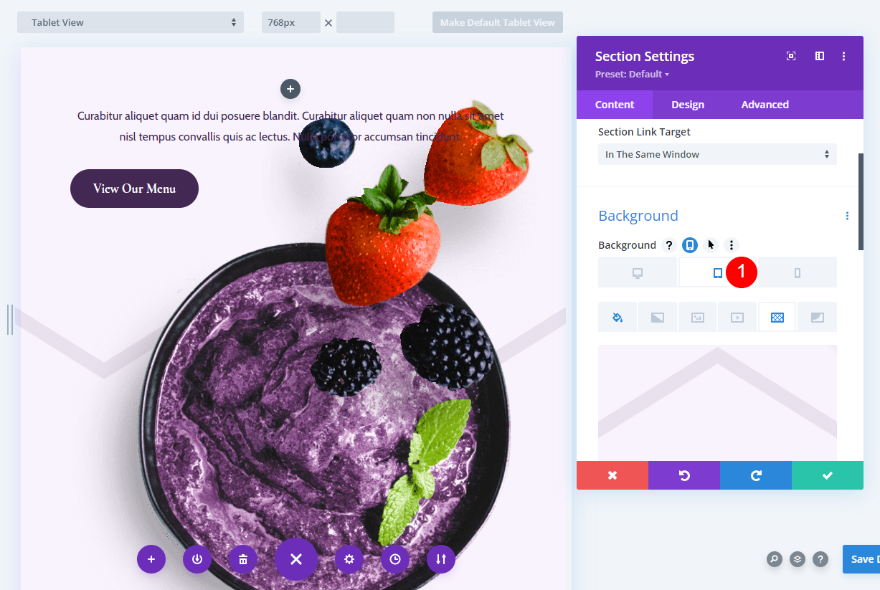
Tout d’abord, ouvrez les paramètres de la section en cliquant sur l’icône d’engrenage de la section.
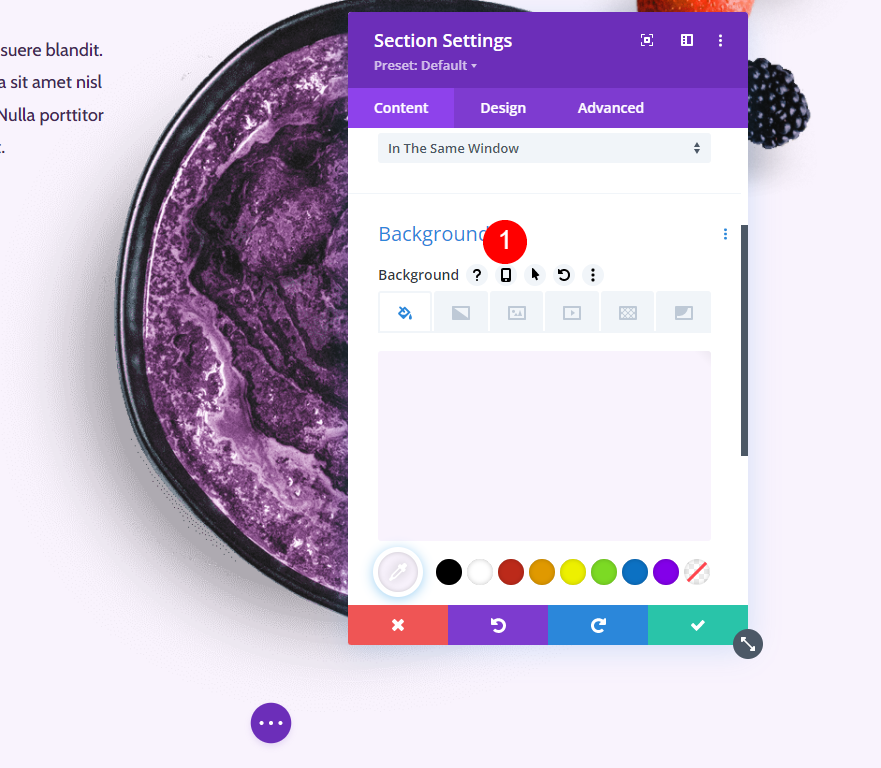
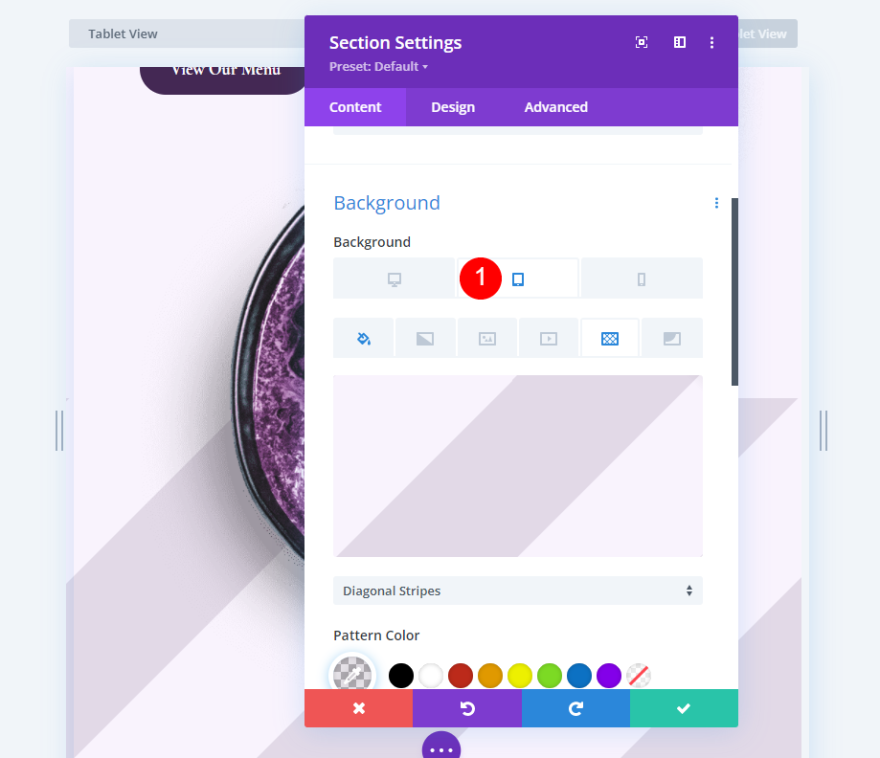
Ensuite, faites défiler la page jusqu’à Arrière-plan. Nous allons effectuer des ajustements pour les trois tailles d’écran, alors commençons par sélectionner l’icône de la tablettequi apparaît lorsque nous survolons les options d’arrière-plan.
Choisissez le motif d’arrière-plan
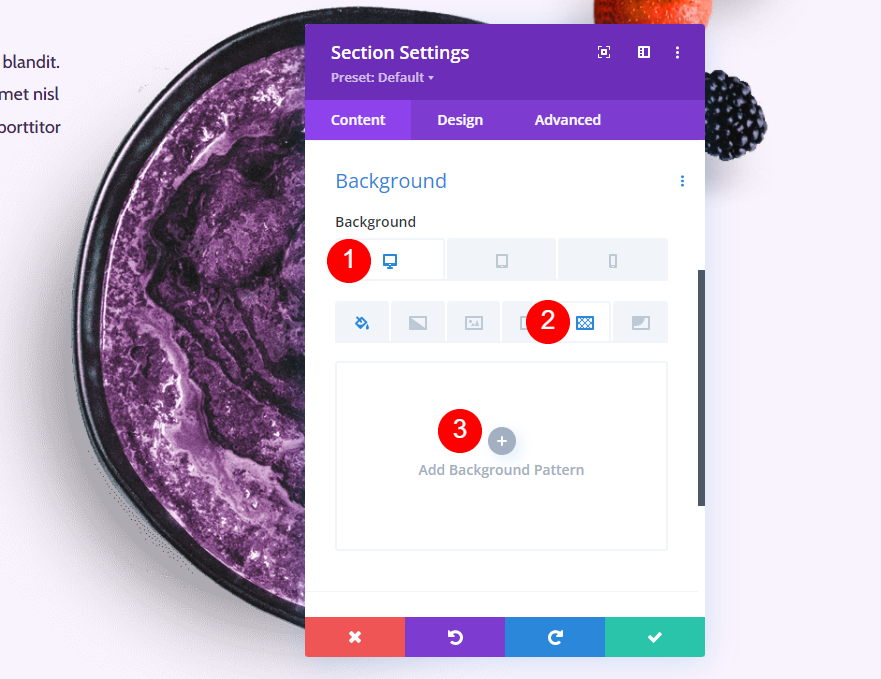
Ensuite, assurez-vous que l’option Bureau est sélectionnée, choisissez l’onglet Motif d’arrière-plan, puis cliquez sur Ajouter un motif d’arrière-plan.
Sélectionnez la case déroulante sous le motif d’arrière-plan.
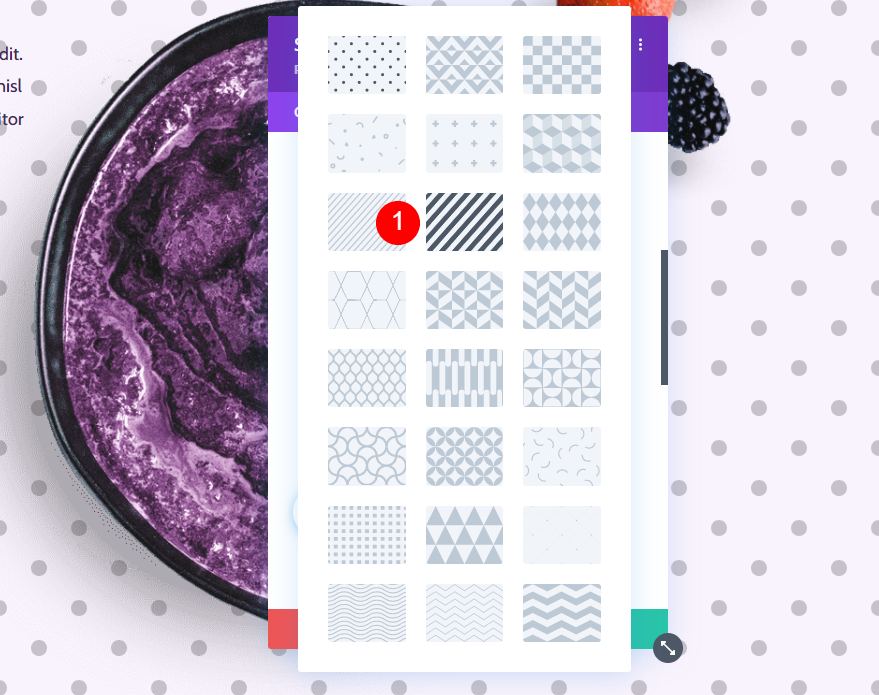
Choisissez le motif d’arrière-plan Diagonal Stripes dans la liste. Nous pouvons modifier ce motif pour qu’il ne s’agisse pas simplement d’un écran rempli de rayures. Nous allons donc l’utiliser pour créer notre arrière-plan unique.
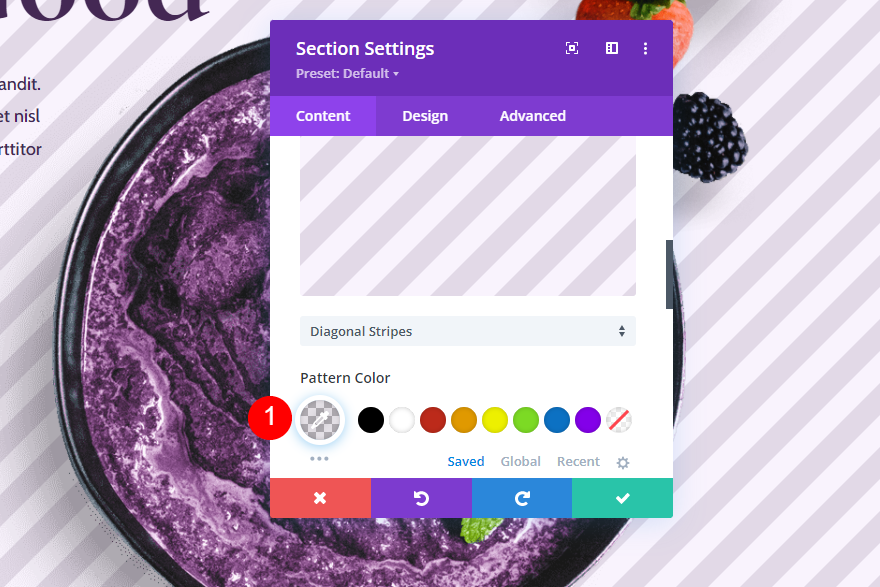
- Motif d’arrière-plan : Rayures diagonales
Paramètres du motif d’arrière-plan
Changez la couleur du motif en rgba(68,40,84,0.13). Cette couleur se marie bien avec notre couleur d’arrière-plan.
- Couleur du motif : rgba(68,40,84,0.13)
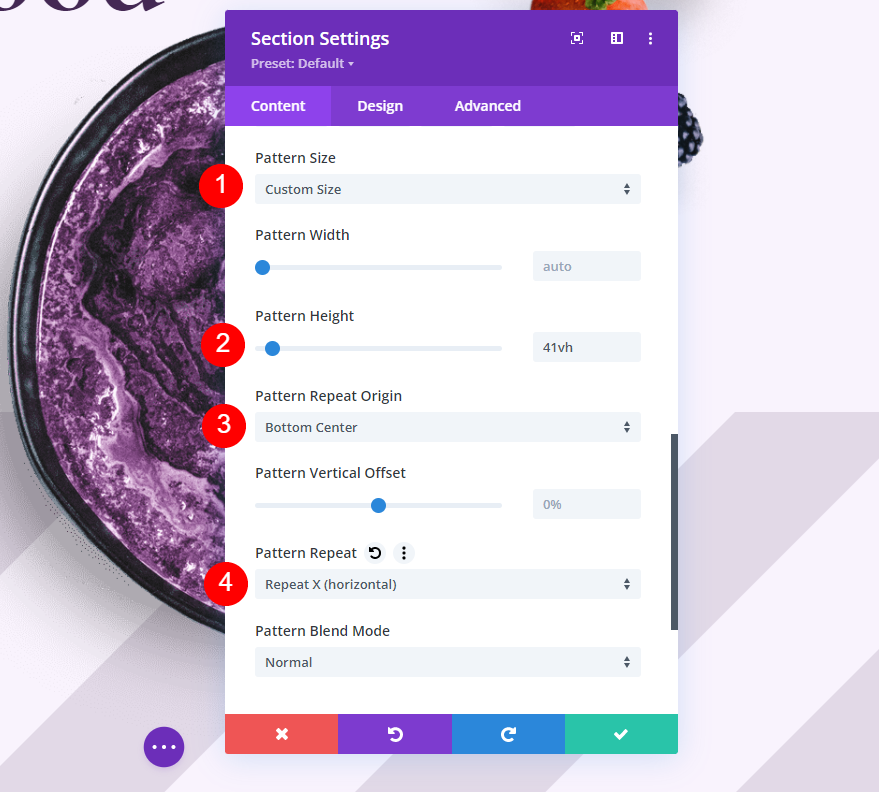
Ensuite, ouvrez la boîte déroulante Taille du motif et sélectionnez Taille personnalisée. Définissez la hauteur du motif sur 41vh, l’origine de la répétition du motif sur Bottom Center et la répétition du motif sur Repeat X (horizontal). Cela nous permet de contrôler la taille et le positionnement du motif d’arrière-plan à l’écran.
- Taille du motif : Taille personnalisée
- Hauteur : 41vh
- Origine de la répétition : Centre du bas
- Répétition : Répétition X (horizontale)
Paramètres de l’arrière-plan des tablettes
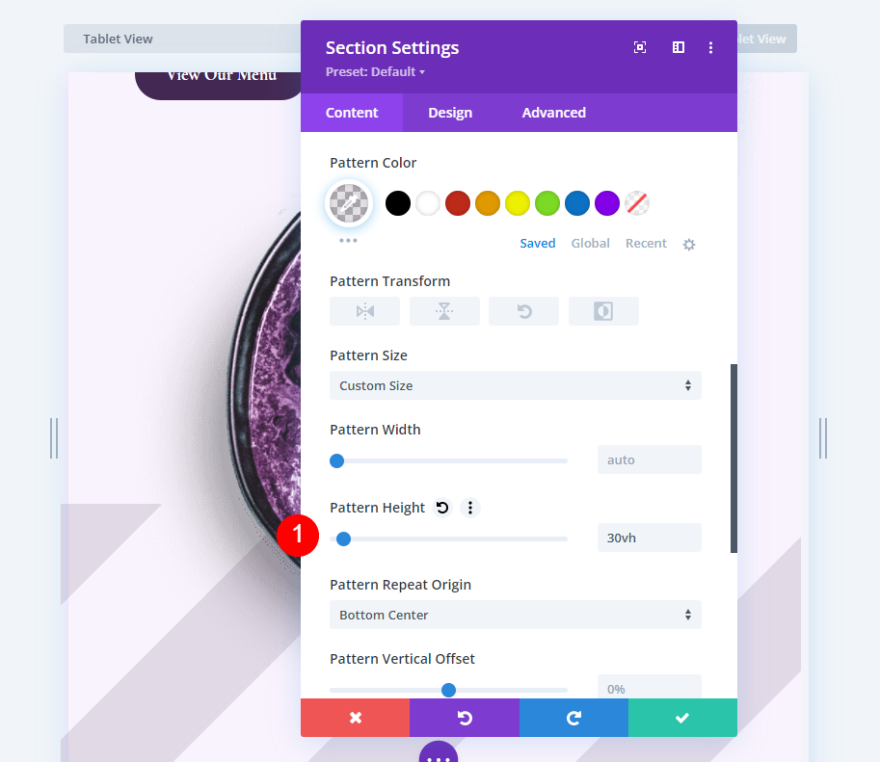
Ensuite, nous devons faire en sorte que l’arrière-plan fonctionne bien avec différentes tailles d’écran. Nous devrons ajuster la hauteur du motif en fonction de la taille de l’écran. Faites défiler l’écran jusqu’aux paramètres de l’arrière-plan et sélectionnez l’icône de la tablette.
Modifiez la hauteur du motif à 30vh.
- Hauteur du motif : 30vh
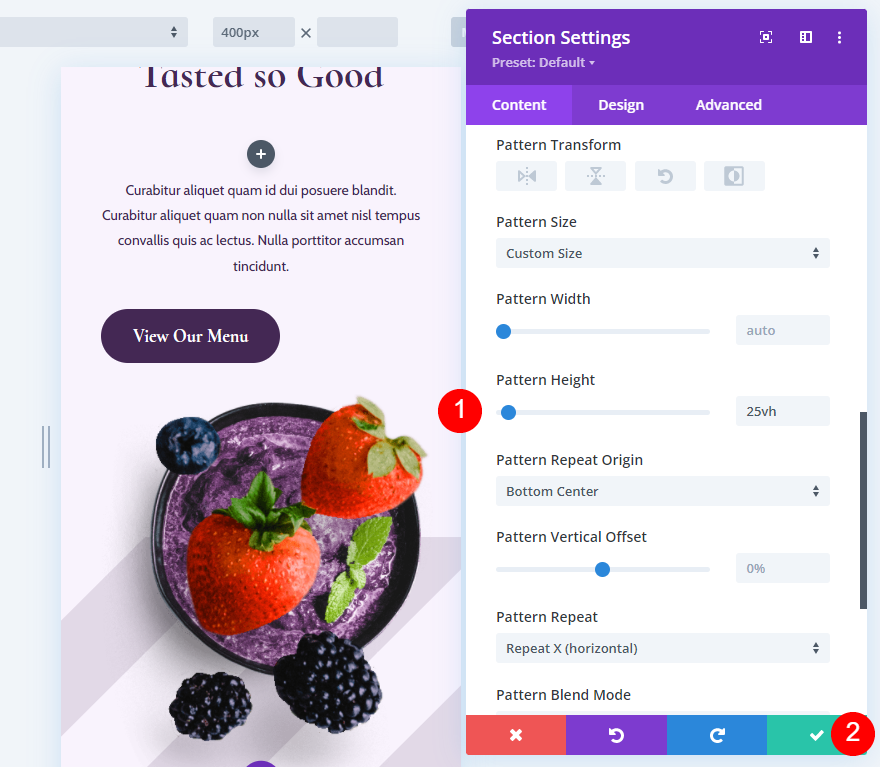
Paramètres d’arrière-plan du téléphone
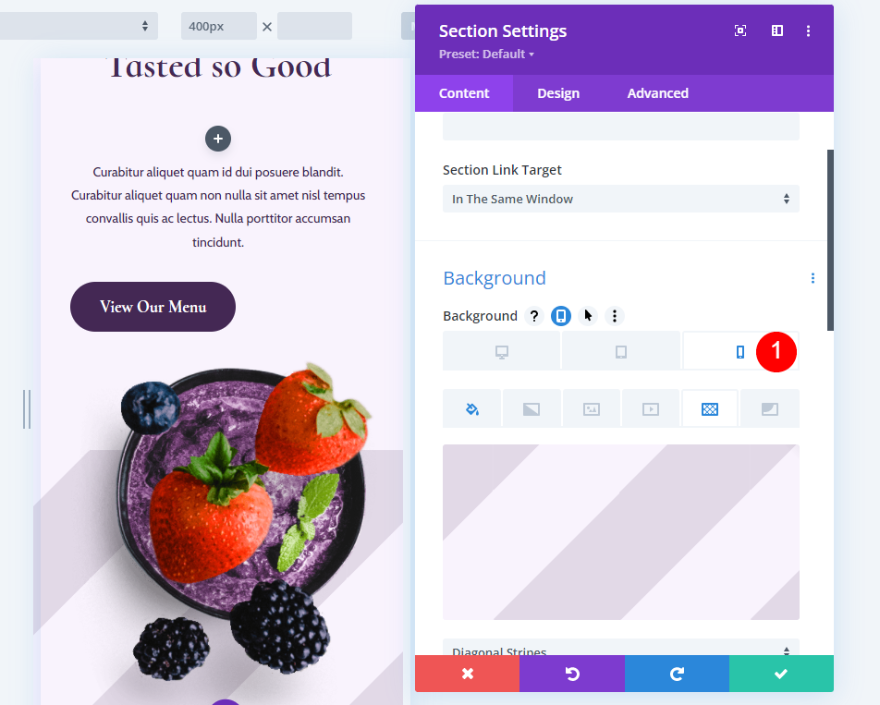
Enfin, faites défiler l’écran jusqu’aux paramètres d’arrière-plan et sélectionnez l’icône Téléphone.
Définissez la hauteur du motif sur 25vh. Fermez les paramètres du module et enregistrez votre page.
- Hauteur du motif : 25vh
Deuxième exemple de motif d’arrière-plan de taille personnalisée
Notre deuxième exemple de motif d’arrière-plan personnalisé ajoute un cercle au centre de l’écran. Pour notre conception, il apparaîtra derrière le bol d’açai dans notre image vedette.
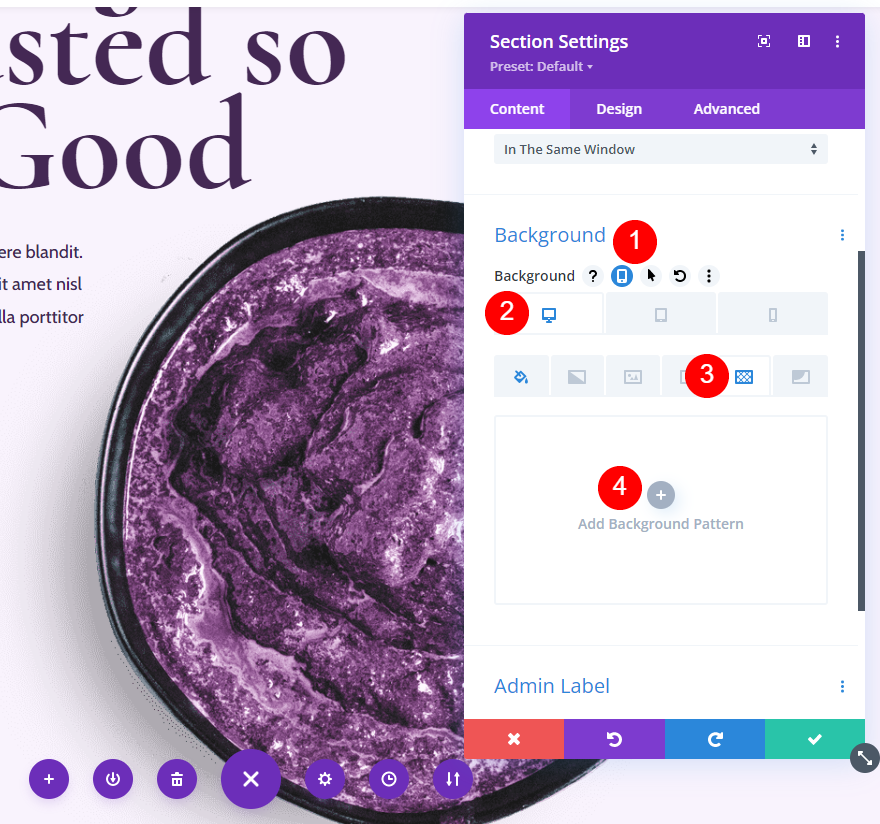
Choisissez le motif d’arrière-plan
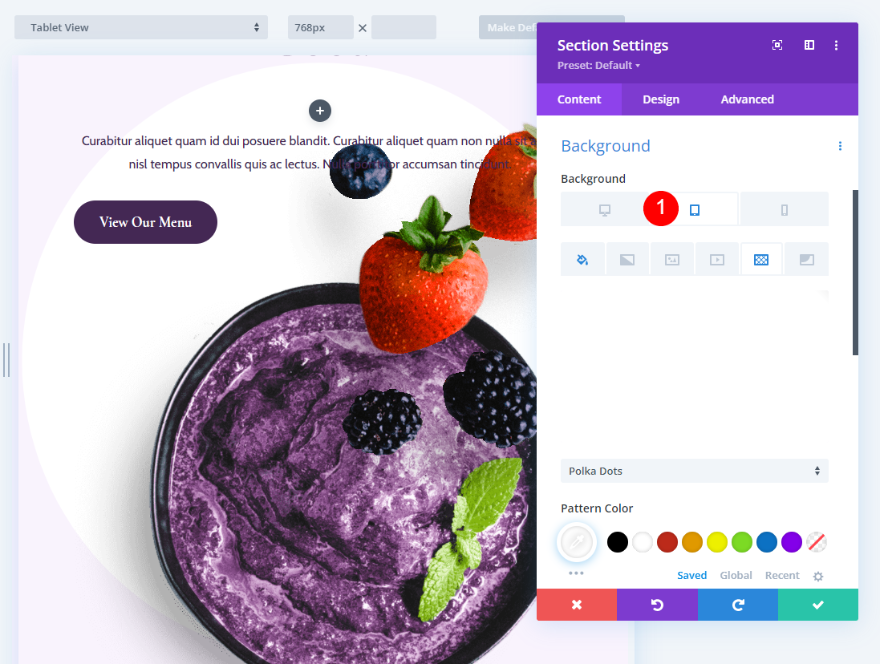
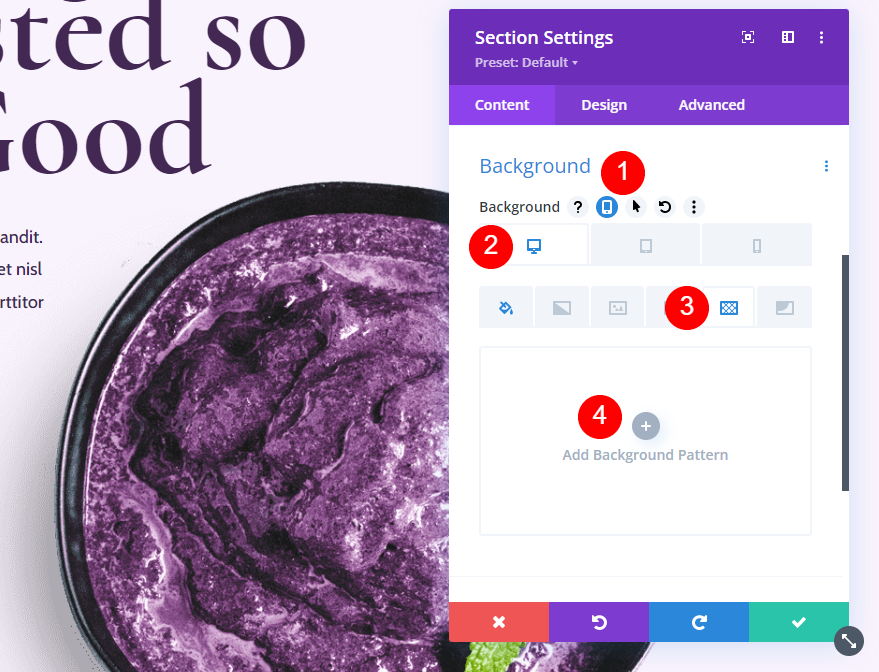
Dans les paramètres de la section, faites défiler vers le bas jusqu’à Arrière-plan et sélectionnez l’icône de la tablette pour ouvrir les paramètres de taille d’écran de l’appareil. Choisissez l’onglet Bureau, sélectionnez l’onglet Motif d’arrière-plan, puis cliquez sur Ajouter un motif d’arrière-plan.
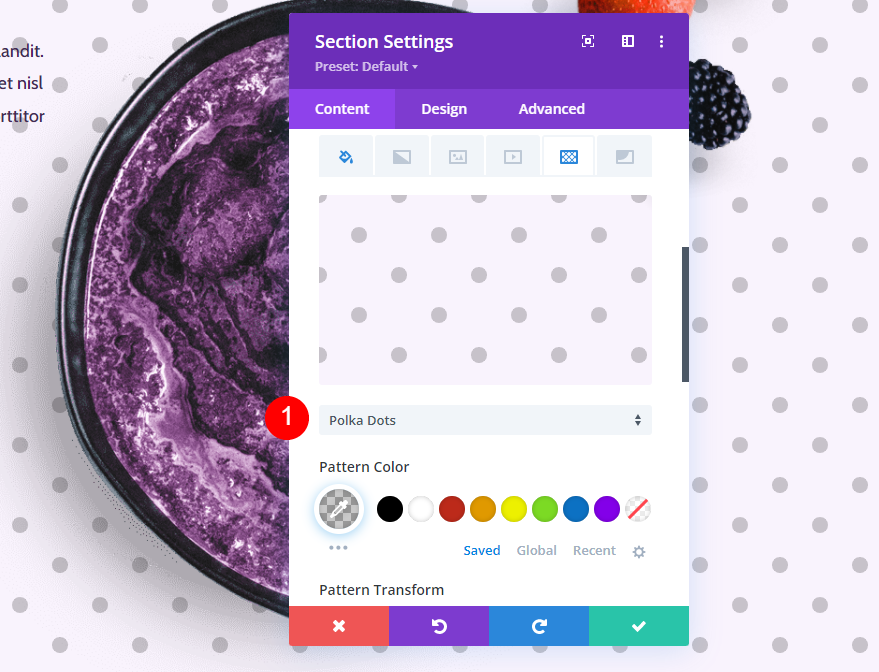
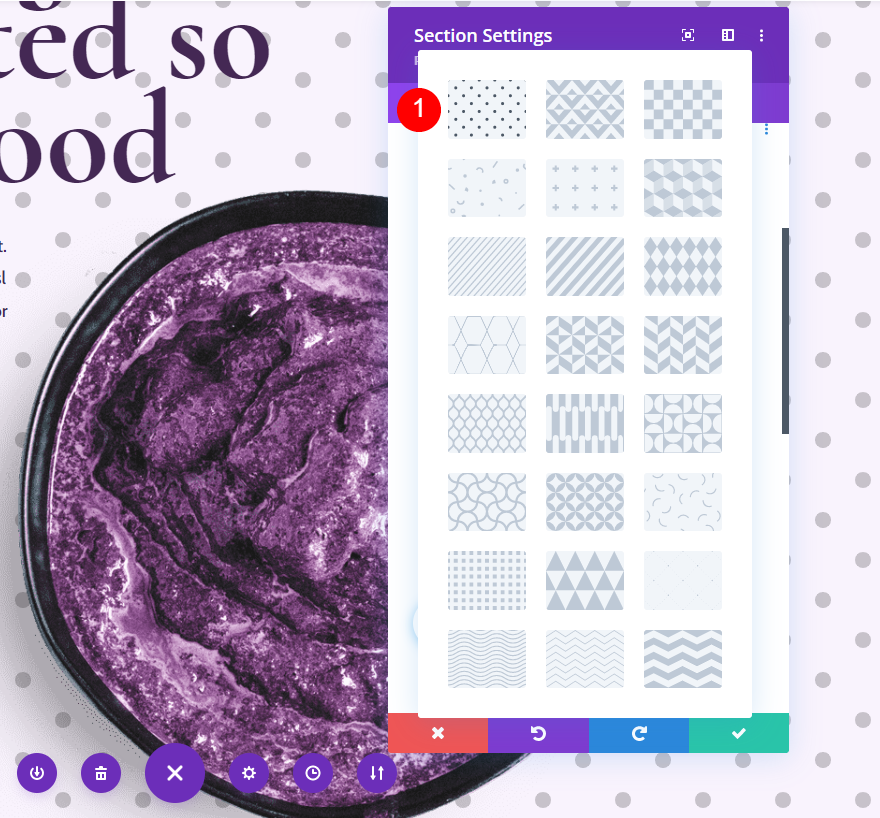
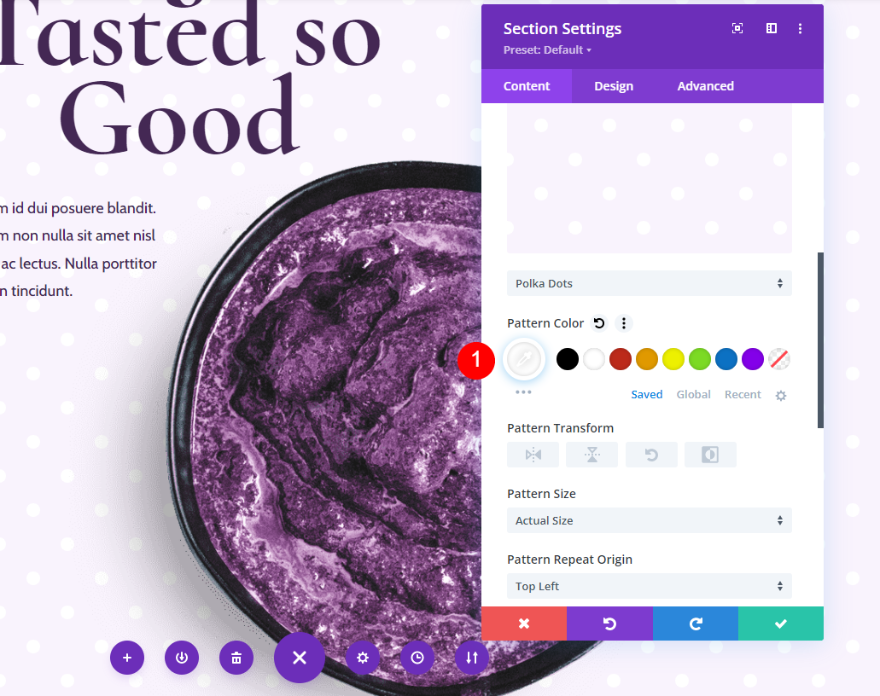
Dans cet exemple, nous voulons des pois. Il s’agit de l’option par défaut, vous n’aurez donc pas besoin d’ouvrir la liste déroulante pour cette option. Je vous montre les options au cas où vous voudriez passer d’un autre motif d’arrière-plan à celui-ci. Des pois apparaissent automatiquement lorsque vous cliquez sur Ajouter un motif d’arrière-plan. Double-cliquez sur le motif ou utilisez la liste déroulante pour le modifier.
- Motif d’arrière-plan : Pois
Changez la couleur en blanc. Cela nous permet d’ajouter un cercle blanc à l’arrière-plan.
- Couleur : #ffffff
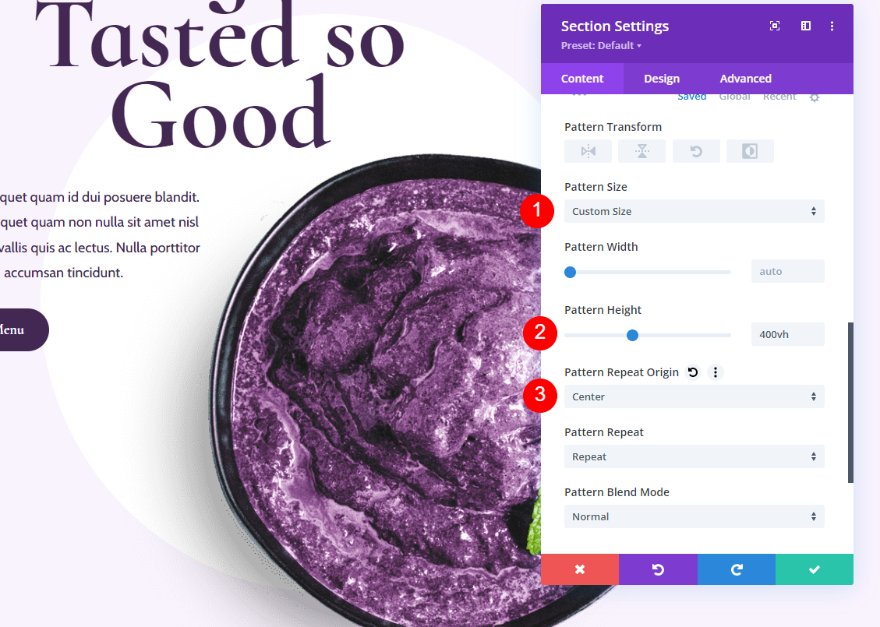
Ensuite, réglez la taille du motif sur Personnalisé, la hauteur sur 400vh et l’origine de la répétition sur Centre. Ces paramètres permettent de contrôler la taille et la position des points. Dans ce cas, nous avons créé un seul point qui apparaîtra à l’arrière-plan.
- Taille du motif : Taille personnalisée
- Hauteur du motif : 400vh
- Origine de la répétition : Centre
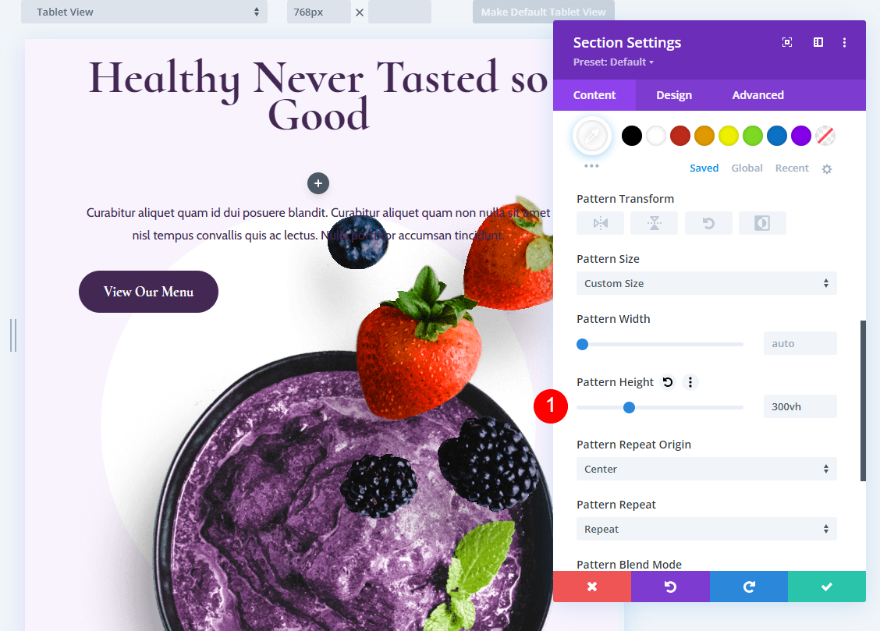
Paramètres de l’arrière-plan de la tablette
Ensuite, nous devons nous assurer qu’il fonctionne bien sur toutes les tailles d’écran. Choisissez l’onglet Tablette.
Ensuite, changez la hauteur du motif en 300vh.
- Hauteur du motif : 300vh
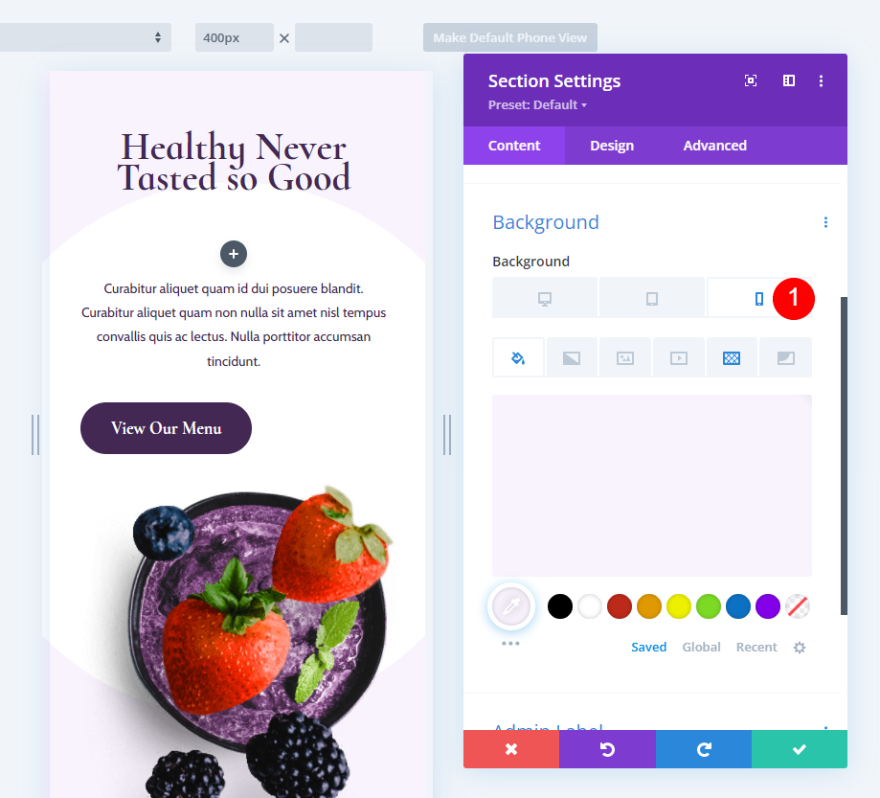
Paramètres de l’arrière-plan du téléphone
Enfin, retournez dans les paramètres de l’arrière-plan et sélectionnez l’onglet du téléphone pour ouvrir les paramètres de la taille de l’écran du téléphone.
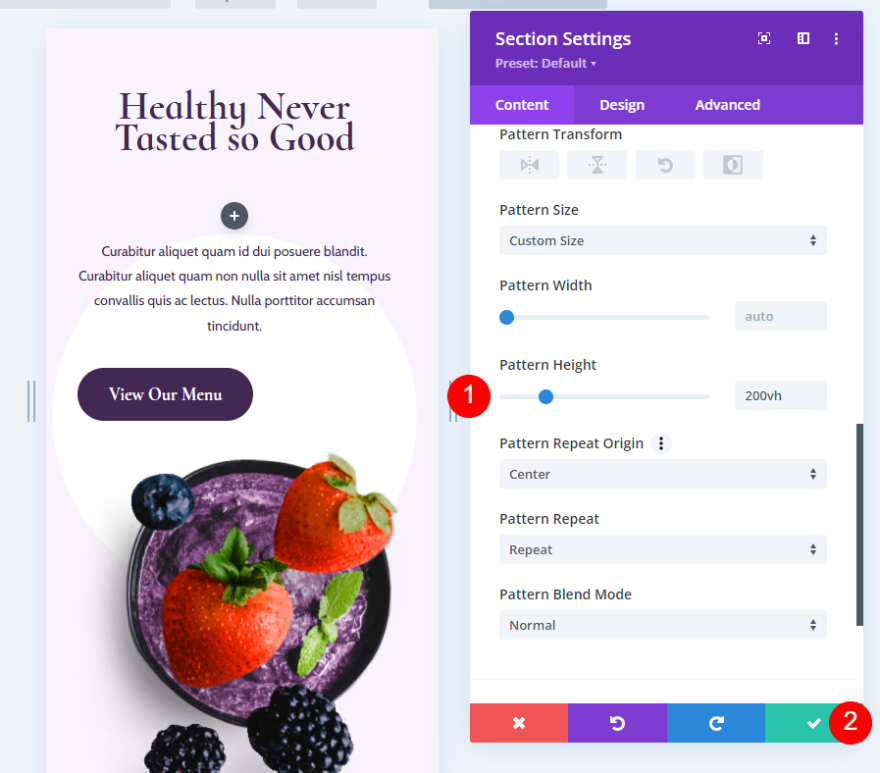
Modifiez la hauteur du motif à 200vh. Fermez les paramètres du module et enregistrez votre page.
- Hauteur du motif : 200vh
Troisième exemple de motif d’arrière-plan de taille personnalisée
Cet exemple affiche une seule ligne en zigzag au milieu de la section. Pour celui-ci, nous n’aurons pas besoin d’ajuster le téléphone séparément. Nous lui permettrons de suivre les paramètres de la tablette.
Choisissez le motif d’arrière-plan
Pour notre troisième exemple de motif d’arrière-plan personnalisé, ouvrez les paramètres de la section et faites défiler l’écran jusqu’à Arrière-plan. Passez la souris sur les paramètres d’arrière-plan et cliquez sur l’icône de la tablette pour ouvrir les paramètres de l’appareil. Choisissez l’onglet Bureau et sélectionnez l’onglet Motif d’arrière-plan. Cliquez sur Ajouter un motif d’arrière-plan.
Ouvrez la liste déroulante des motifs d’arrière-plan et choisissez Zig Zag 2. Ce motif remplit l’écran de lignes en zigzag, mais nous allons l’ajuster pour qu’il n’affiche qu’une seule ligne.
- Motif d’arrière-plan : Zig Zag 2
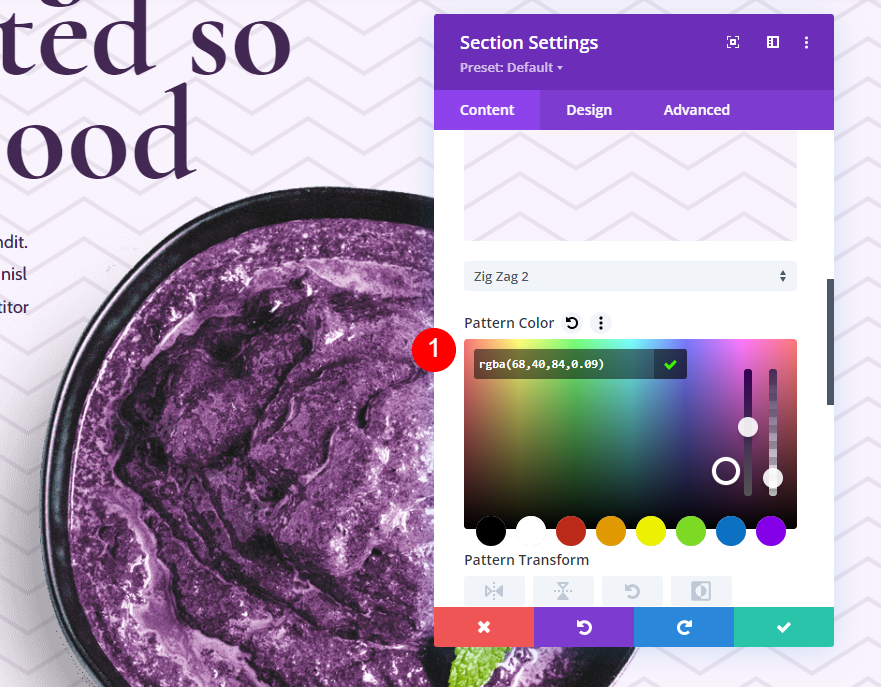
Changez la couleur du motif d’arrière-plan en rgba(68,40,84,0.09). Cette couleur ne présente pas un contraste élevé avec notre couleur d’arrière-plan, elle ne sera donc pas gênante.
- Couleur du motif d’arrière-plan : rgba(68,40,84,0.09)
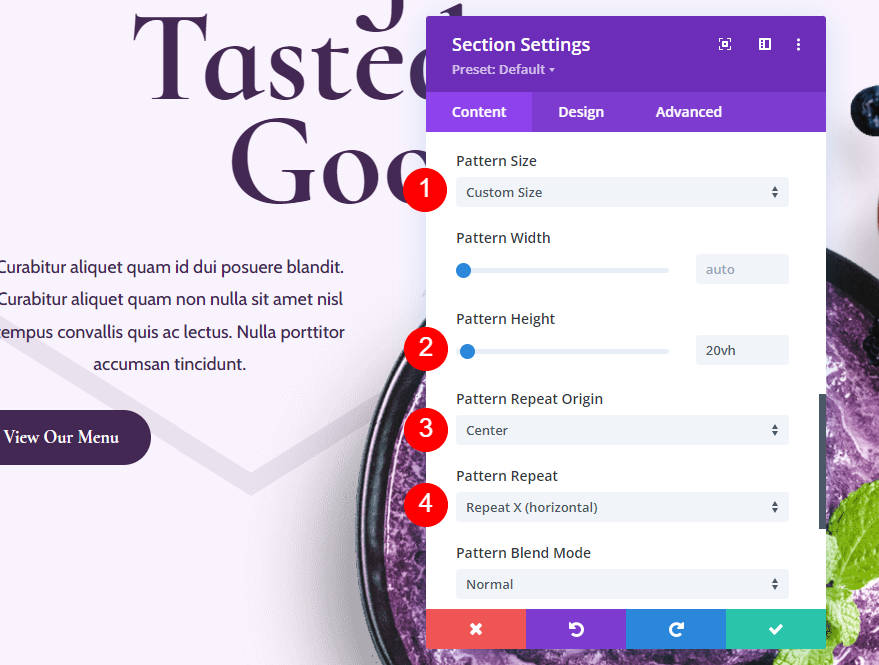
Définissez la taille du motif sur Custom Size, la hauteur du motif sur 20vh, l’origine de la répétition du motif sur Center et la répétition du motif sur Repeat X (horizontal). Comme les autres exemples, cette option permet de contrôler la taille et la position du motif.
- Taille du motif : Taille personnalisée
- Hauteur du motif : 20vh
- Origine de la répétition : Centre
- Répétition du motif : Répétition X (horizontale)
Paramètres d’arrière-plan de la tablette
Enfin, remontez jusqu’au début des paramètres d’arrière-plan et cliquez sur l’icône de la tablette. Les paramètres du téléphone utiliseront automatiquement ces paramètres, nous n’aurons donc pas besoin d’effectuer des ajustements dans l’onglet du téléphone.
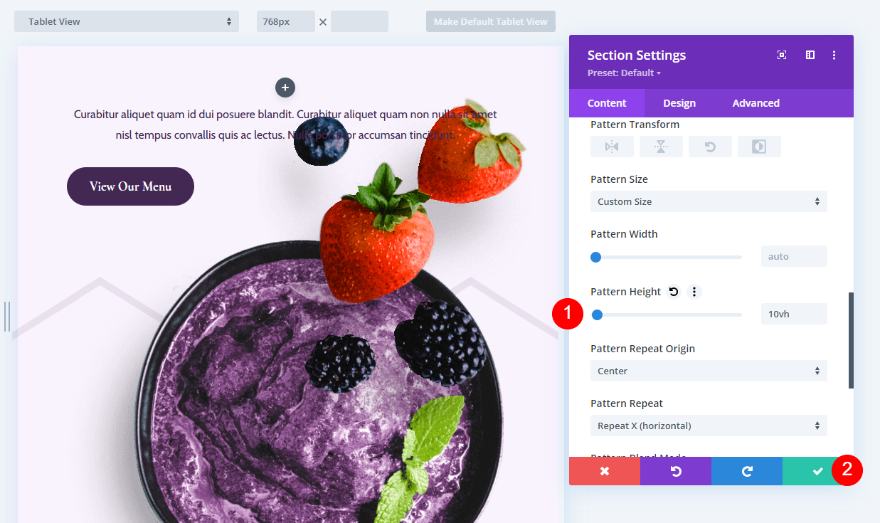
Faites défiler l’écran jusqu’à la hauteur du motif et définissez-la sur 10vh. Fermez les paramètres du module et enregistrez votre page.
- Hauteur du motif : 10vh
Résultats
Voici un aperçu de chaque motif d’arrière-plan sur des écrans de bureau, de tablette et de téléphone.
Résultats du premier motif d’arrière-plan de taille personnalisée
Bureau
Tablette
Téléphone
Résultats du deuxième motif d’arrière-plan de taille personnalisée
Bureau
Tablette
Téléphone
Résultats du troisième motif d’arrière-plan de taille personnalisée
Bureau
Tablette
Téléphone
Réflexions finales
C’est ainsi que nous avons vu comment ajouter une taille personnalisée à votre motif d’arrière-plan avec Divi. Les nouveaux motifs d’arrière-plan de Divi ont ouvert un grand nombre d’options de conception. Ces motifs s’intègrent parfaitement à nos mises en page. Le concept d’utilisation d’une taille personnalisée pour un motif d’arrière-plan signifie que nous ne sommes pas enfermés dans des motifs répétitifs. Les motifs d’arrière-plan de Divi peuvent être utilisés pour bien d’autres choses. En utilisant les concepts que nous avons abordés ici, vous pouvez utiliser n’importe quel motif d’arrière-plan de Divi pour créer vos propres designs d’arrière-plan uniques.
Nous voulons savoir ce que vous en pensez. Avez-vous ajouté une taille personnalisée à votre motif d’arrière-plan avec Divi ? Faites-nous part de votre expérience dans les commentaires