Récemment, l’un de nos lecteurs a demandé s’il était possible d’ajouter Venmo pour collecter des paiements dans WordPress?
Venmo facilite l’acceptation des paiements sur votre site Web. Il est pratique, convivial et est déjà utilisé par environ 70 millions de personnes. Laisser les gens utiliser un mode de paiement familier peut augmenter les conversions dans votre boutique en ligne.
Dans cet article, nous vous montrerons comment ajouter facilement Venmo dans WordPress.
Pourquoi utiliser Venmo comme passerelle de paiement
Venmo est un service de paiement mobile populaire appartenant à PayPal qui est la passerelle de paiement en ligne la plus populaire et la plus fiable au monde. Actuellement, Venmo n’est disponible qu’aux États-Unis.
Si vous avez un magasin WooCommerce basé aux États-Unis, ajouter Venmo comme l’une des passerelles de paiement est la bonne option pour vous car il permet à vos clients de faire un achat à partir de leurs téléphones portables sans tracas.
Non seulement Venmo se connecte facilement aux comptes bancaires des utilisateurs, mais le service ne facture également aucun frais pour envoyer de l’argent à partir de votre solde Venmo ou de votre solde lié. Ce sont de grandes raisons pour lesquelles de nombreux résidents américains optent pour cette application de paiement mobile.
Des marques populaires comme Amazon, Macy’s, Walmart et Samsung offrent également Venmo comme passerelle de paiement vers leurs clients. Cela étant dit, voyons comment vous pouvez facilement ajouter Venmo à WordPress.
Méthode 1. Ajouter Venmo dans WordPress à l’aide des plugins de paiement Braintree
Vous pouvez intégrer de manière transparente Venmo avec votre magasin WooCommerce à l’aide des plugins de paiement Braintree pour le plugin WooCommerce.
Ce plugin WooCommerce vous permet d’ajouter facilement Venmo comme passerelle de paiement à votre boutique en ligne.
Tout d’abord, vous devez installer et activer le plugins de paiement Braintree Plugin. Pour plus d’instructions, consultez notre guide sur la façon d’installer un plugin WordPress.
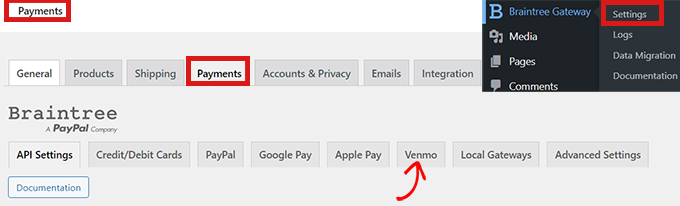
Lors de l’activation, dirigez-vous vers Braintree Gateway »Paramètres à partir de votre tableau de bord Admin WordPress.
Cela vous dirigera en fait vers la page des «paiements» WooCommerce. Vous pouvez également atteindre cette page en vous dirigeant vers WooCommerce »Paramètres. La seule différence sera que si vous passez par l’élément de menu WooCommerce, la page n’aura pas le logo Braintree.
Ici, vous verrez toutes les passerelles Braintree que vous pouvez intégrer dans votre site. Cliquez simplement sur l’onglet «Venmo».
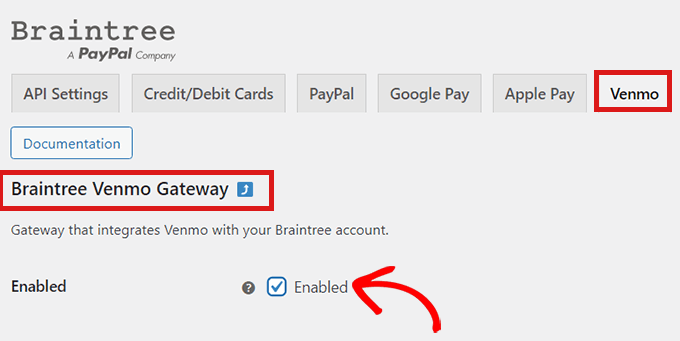
Maintenant que vous êtes sur l’onglet «Braintree Venmo Gateway», vous verrez une case «activée» en haut.
Vous devez vous assurer qu’il est vérifié. Cela permettra à votre site d’accepter les paiements de Venmo via ce plugin.
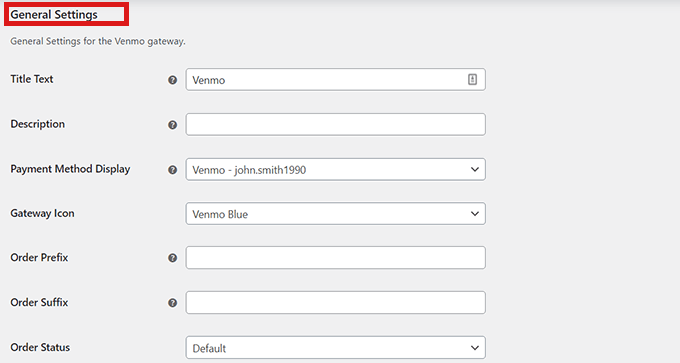
Ensuite, accédez aux «paramètres généraux» et remplissez les détails pour configurer votre passerelle Venmo. Par exemple, vous pouvez modifier le titre qui apparaît aux utilisateurs, l’icône ou ajouter une brève description du mode de paiement.
Après cela, cliquez simplement sur le bouton «Enregistrer les modifications» en bas de la page pour enregistrer vos modifications.
Maintenant, Venmo a été ajouté à votre site WordPress, et vous êtes prêt à accepter les paiements dans WooCommerce.
Méthode 2. Ajouter Venmo dans WordPress à l’aide de la caisse avec le plugin Venmo
Une autre façon d’ajouter Venmo dans WordPress consiste à utiliser le plugin ‘Checkout with Venmo on WooCommerce’.
Il s’agit d’un plugin bien connu utilisé pour intégrer Venmo dans WordPress.
La première chose que vous devez faire est d’installer et d’activer le plugin «Découvrez avec Venmo sur WooCommerce». Pour obtenir de l’aide, consultez notre guide sur la façon d’installer un plugin WordPress.
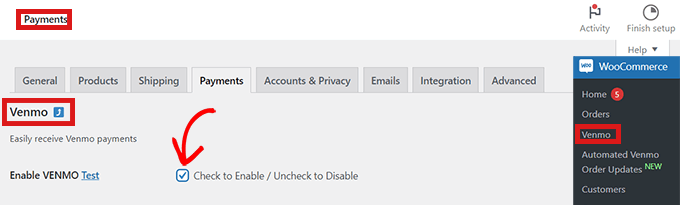
Une fois le plugin activé, accédez à WooCommerce »Venmo du tableau de bord Admin WordPress.
Cela ouvrira l’onglet «Venmo» sur la page WooCommerce «Payments».
Ici, vous trouverez l’option «Activer Venmo» en haut de la page. Assurez-vous de cocher la case.
Si vous cliquez sur le lien «Tester» à côté du titre, vous serez dirigé vers la page du compte Venmo où vous pouvez vous connecter et créer votre compte. Vous pourrez vous assurer que tous vos paramètres sont corrects avant d’essayer de prendre des paiements réels.
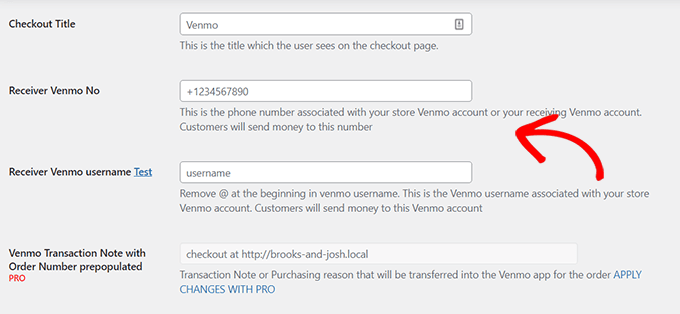
Ensuite, remplissez simplement les détails du formulaire ci-dessous, puis cliquez sur le bouton «Enregistrer les modifications» en bas de la page.
Toutes nos félicitations! Vous avez réussi à intégrer Venmo dans WordPress.
C’est ça! Nous espérons que vous avez appris à ajouter Venmo à WordPress. Vous pouvez également consulter notre article sur le guide SEO WooCommerce ultime et nos choix d’experts pour les meilleurs plugins WooCommerce pour aider à développer votre magasin.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.