Vous voulez améliorer le modèle de votre page 404 sur WordPress ?
En remplaçant la page 404 par défaut de WordPress par votre propre design, vous pouvez améliorer l’expérience du visiteur et garder les gens sur votre site plus longtemps.
Dans cet article, nous allons vous montrer comment personnaliser le modèle de votre page 404 sur WordPress.
Pourquoi améliorer le modèle de votre page 404 dans WordPress ?
La plupart des thèmes WordPress sont livrés avec un modèle 404 de base, y compris ceux par défaut de WordPress. Par exemple, dans l’image suivante, vous pouvez voir la page 404 de Twenty Twenty-Two.
Cependant, la plupart de ces modèles par défaut sont simples et ne montrent aucun contenu de votre site. Cela signifie que toute personne qui atterrit sur votre page 404 est plus susceptible de quitter votre site WordPress, ce qui augmentera votre taux de rebond.
C’est une mauvaise nouvelle pour votre référencement WordPress, et cela peut affecter l’emplacement de votre site dans le classement des moteurs de recherche.
Ceci étant dit, c’est une bonne idée de créer une page 404 avec votre propre contenu et votre propre marque.
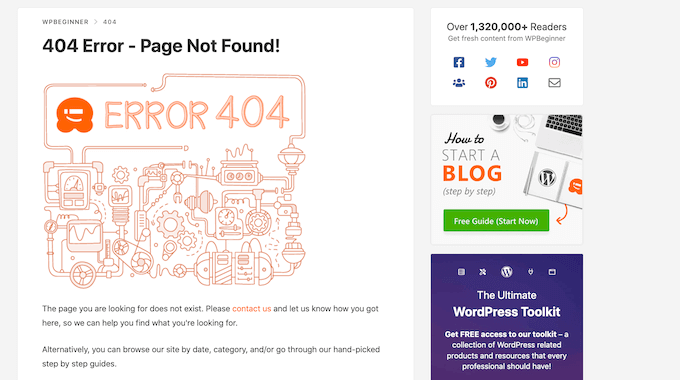
Par exemple, chez WPBeginner, nous montrons une image personnalisée et encourageons les visiteurs à nous contacter, afin que nous puissions réparer l’erreur 404. La barre latérale contient également des liens vers nos profils de médias sociaux et même des informations sur le téléchargement d’un ebook.
C’est aussi l’occasion de promouvoir vos articles les plus populaires ou les produits de votre boutique en ligne. De cette façon, votre page 404 peut apporter une valeur ajoutée à vos visiteurs, ce qui augmentera le nombre de pages vues et réduira le taux de rebond.
Si vous êtes à la recherche d’inspiration, nous avons rassemblé les meilleurs exemples de conception de page d’erreur 404 pour vous.
Remarque : même si vous concevez une page attrayante et utile, vous devrez toujours corriger les erreurs 404. Dans ce cas, il est utile de suivre vos pages 404 et de les rediriger.
Ceci étant dit, regardons comment vous pouvez améliorer votre modèle de page 404 dans WordPress.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire. Vous pouvez également utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
Méthode 1. Créer une page 404 personnalisée dans WordPress sans code (recommandé)
La meilleure façon d’améliorer le modèle de page 404 est d’utiliser le plugin SeedProd page builder.
SeedProd est le meilleur constructeur de pages d’atterrissage pour WordPress. Il vous permet de créer, de modifier et de personnaliser vos pages WordPress sans écrire aucun code.
Avec ce plugin, vous pouvez facilement créer une page 404 personnalisée en utilisant une large gamme de modèles conçus par des professionnels.
La première chose que vous devez faire est d’installer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Remarque : Il existe une version gratuite de SeedProd, mais nous utiliserons la version Pro car elle vous permet de remplacer le modèle 404 intégré à votre thème.
Après avoir activé le plugin, SeedProd vous demandera votre clé de licence.
Vous pouvez trouver cette information dans votre compte sur le site de SeedProd. Après avoir entré la licence, cliquez sur le bouton « Verify Key ».
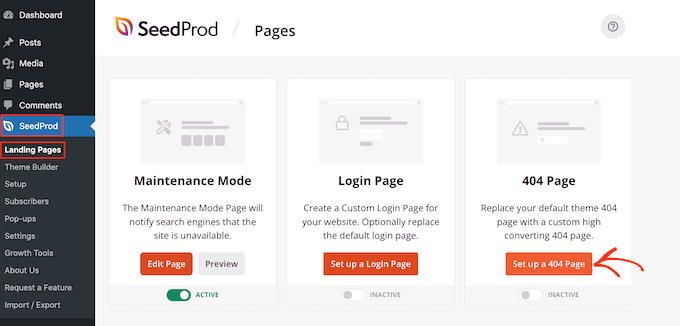
Une fois que vous avez fait cela, allez à SeedProd » Landing Pages. Dans la section ‘404 Page’, cliquez sur ‘Set up a 404 Page’
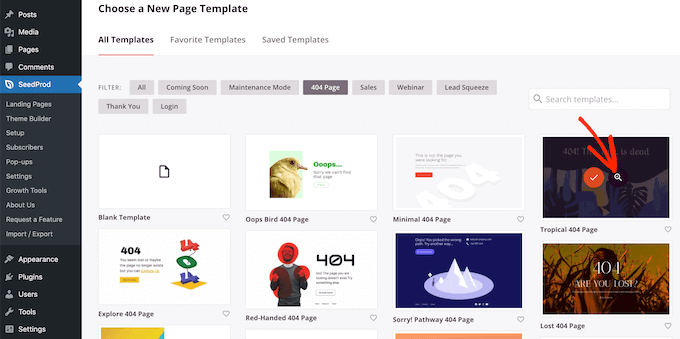
Vous pouvez maintenant choisir un modèle pour votre page 404.
Pour prévisualiser un modèle, il suffit de le survoler avec votre souris, puis de cliquer sur la loupe.
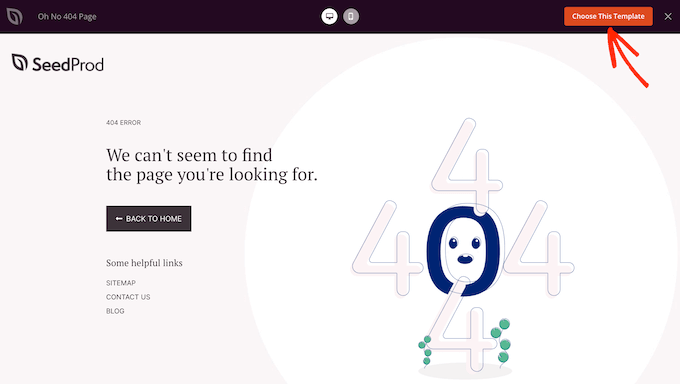
Lorsque vous trouvez un modèle qui vous plaît, cliquez simplement sur « Choisir ce modèle »
Nous utilisons le modèle « Oh No 404 Page », mais vous pouvez utiliser le modèle de votre choix.
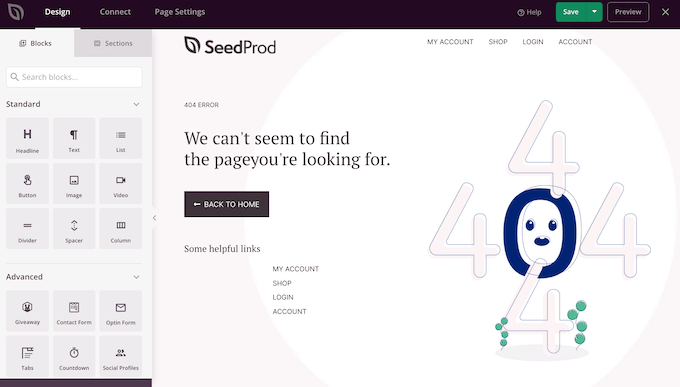
Après avoir sélectionné un modèle, vous accédez au générateur de glisser-déposer, où vous pouvez commencer à personnaliser la page 404.
Dans la partie gauche de l’écran, vous trouverez des blocs et des sections que vous pouvez ajouter à votre conception. Le côté droit de la page est l’aperçu en direct.
La plupart des modèles 404 comportent déjà des blocs, qui font partie intégrante de tous les designs SeedProd.
Pour personnaliser l’un de ces blocs prêts à l’emploi, il suffit de cliquer pour sélectionner le bloc dans votre mise en page. Vous pouvez ensuite personnaliser le bloc en utilisant les paramètres dans le menu de gauche.
Pour ajouter un nouveau bloc à votre conception, il suffit de trouver le bloc dans le menu de gauche. Ensuite, faites-le glisser sur votre mise en page. Vous pouvez maintenant personnaliser le bloc en suivant le processus décrit ci-dessus.
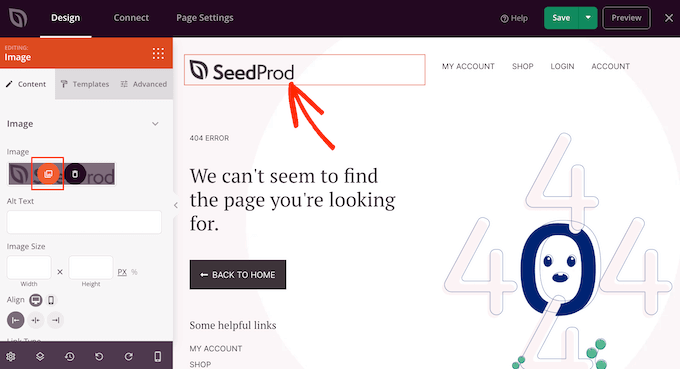
Pour commencer, vous voudrez généralement ajouter le logo de votre propre site Web à la page 404.
Pour remplacer le logo SeedProd par votre propre marque, cliquez simplement pour sélectionner le logo de l’espace réservé dans votre mise en page. Ensuite, passez la souris sur l’image dans le menu de gauche et cliquez sur le bouton « Sélectionner l’image ».
Cela lance la bibliothèque multimédia de WordPress, où vous pouvez sélectionner n’importe quelle image ou télécharger un nouveau fichier depuis votre ordinateur.
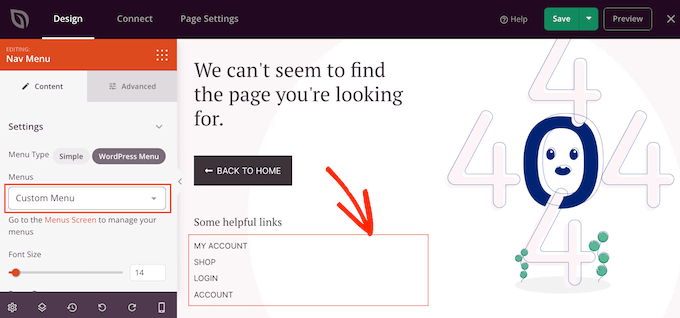
De nombreux modèles 404 affichent également le menu de navigation principal de votre site par défaut. Si vous avez plusieurs menus, vous pouvez préférer afficher un autre menu à la place.
Pour effectuer ce changement, il suffit de cliquer sur le bloc « Nav Menu » de votre modèle. Vous pouvez ensuite ouvrir la liste déroulante « Menu » et choisir n’importe quel menu dans la liste.
Pour plus d’informations, veuillez consulter notre guide sur l’ajout de menus de navigation personnalisés dans les thèmes WordPress.
Vous pouvez créer n’importe quel design simplement en ajoutant et en personnalisant des blocs. Cependant, lorsqu’une personne arrive sur votre page 404, elle peut être confuse quant à ce qu’elle doit faire ensuite.
Dans cette optique, nous allons vous montrer comment promouvoir vos articles les plus populaires et créer un formulaire de contact, afin que les visiteurs puissent signaler tout lien brisé ou contenu manquant.
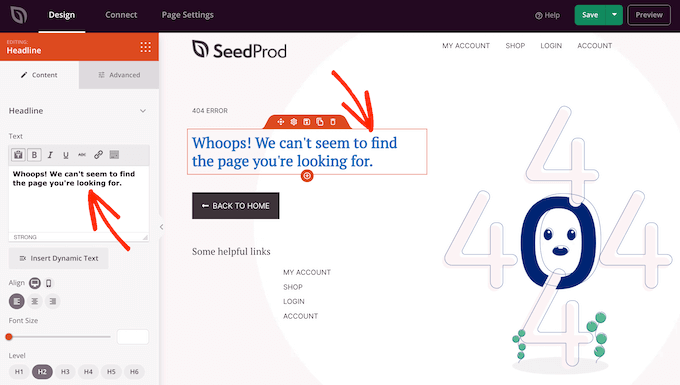
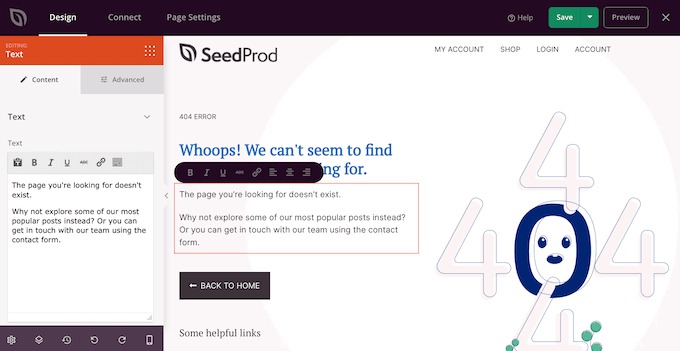
Pour commencer, ajoutez un bloc « Titre » et un bloc « Texte » à votre conception. Vous pouvez ensuite saisir votre message dans l’éditeur de texte situé dans le menu de gauche.
Par exemple, dans l’image suivante, nous avons créé un titre qui explique que la page est introuvable et un bloc « Texte » qui suggère de lire quelques articles ou d’utiliser le formulaire de contact.
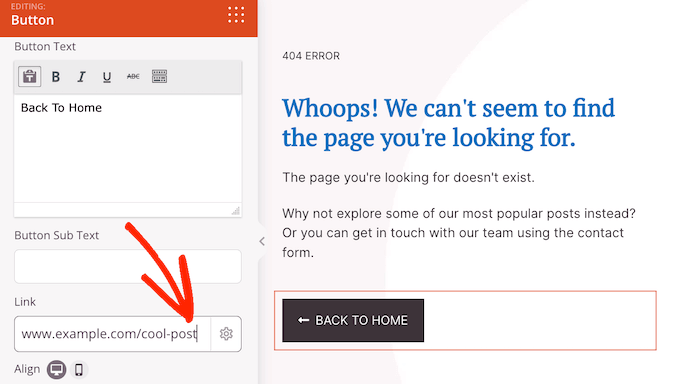
Ensuite, nous allons modifier le bouton « Retour à l’accueil » afin d’encourager les internautes à consulter un article particulier au lieu d’aller sur la page d’accueil générale.
Vous pouvez inclure un lien vers l’article le plus populaire de votre blog WordPress ou celui qui vous aide à gagner le plus d’argent en ligne en bloguant.
Pour personnaliser le bouton, il suffit de cliquer pour le sélectionner dans la mise en page. Ensuite, tapez l’URL de l’article dans le champ « Lien ».
Pour modifier le texte qui apparaît sur ce bouton, tapez simplement dans le champ « Texte du bouton ».
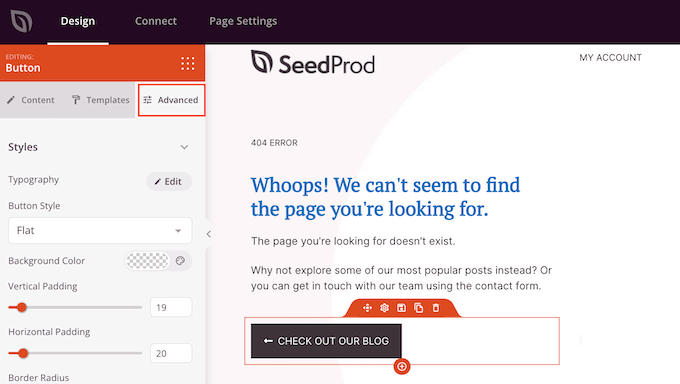
Une fois que vous avez terminé, cliquez sur l’onglet « Avancé ». Vous pouvez y modifier la couleur et la taille du bouton, entre autres.
Ajoutez vos articles les plus populaires à votre page WordPress 404
Ensuite, vous pouvez ajouter une liste de vos articles les plus populaires à la page 404. Comme ces articles sont populaires, il y a de fortes chances que les visiteurs y trouvent quelque chose qui leur plaise.
Vous pouvez créer cette liste automatiquement en utilisant le plugin MonsterInsights. Il s’agit de la meilleure solution d’analyse pour WordPress, utilisée par plus de 3 millions de sites Web.
MonsterInsights peut voir quels articles reçoivent le plus de visiteurs et les ajouter à votre page 404. Pour plus de détails, consultez notre guide sur la façon d’afficher les articles populaires par vues dans WordPress.
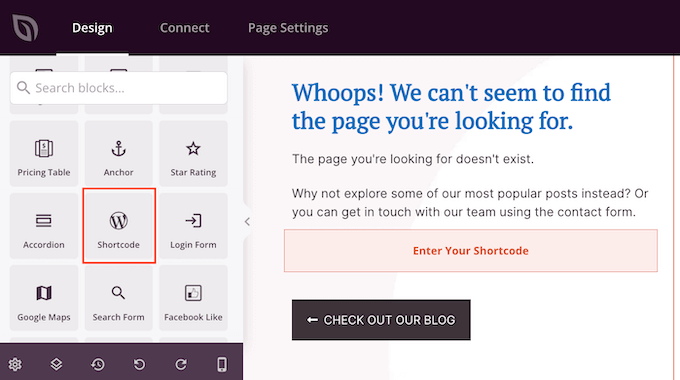
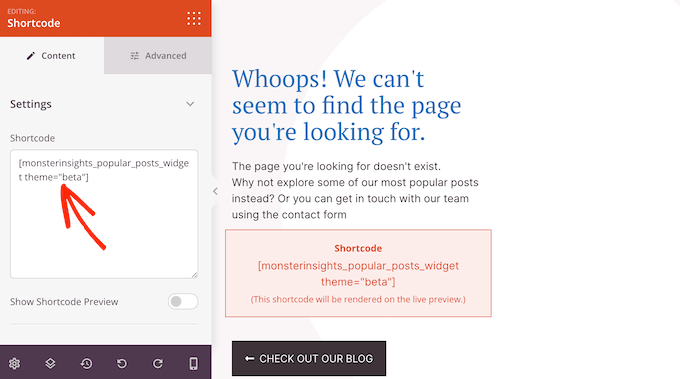
Après avoir activé MonsterInsights, vous pouvez afficher vos articles les plus populaires en ajoutant un shortcode dans WordPress. Dans le menu de gauche de SeedProd, il suffit de trouver le bloc » Shortcode » et de le déposer sur votre mise en page.
Ensuite, cliquez pour sélectionner le bloc « Shortcode ». Cela ouvrira la fenêtre des paramètres à gauche. Ensuite, copiez le shortcode suivant :
[monsterinsights_popular_posts_widget theme="beta"]
Puis, dans la boîte intitulée « Contenu », collez-le dans la zone de texte intitulée « Shortcode »
Par défaut, SeedProd n’affiche pas d’aperçu de vos articles les plus populaires dans l’éditeur de page, vous devrez donc cliquer sur le bouton « Aperçu » dans le coin supérieur droit. Cela ouvre votre conception dans un nouvel onglet.
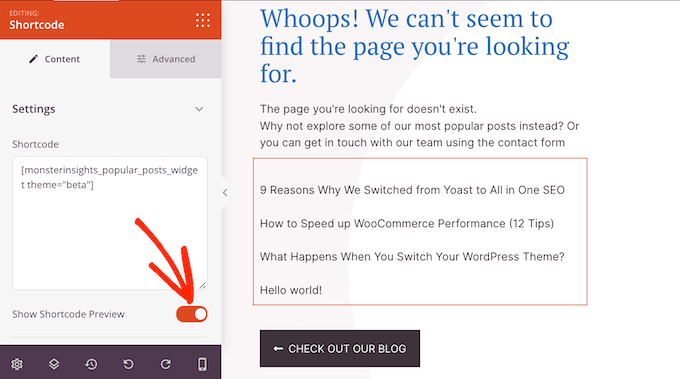
Si vous préférez avoir un aperçu de la liste des articles les plus populaires dans l’éditeur de page, cliquez simplement sur le bouton « Afficher l’aperçu du code court ».
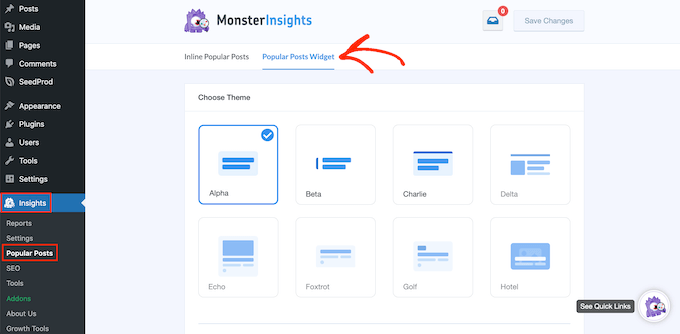
Dans le code court ci-dessus, nous utilisons theme="beta" pour notre liste, mais MonsterInsights a quelques thèmes différents que vous pouvez utiliser.
Pour voir les différents thèmes, allez dans Insights » Popular Posts » dans le tableau de bord WordPress, puis cliquez sur » Popular Posts Widget « .
Vous pouvez maintenant cliquer sur les différents thèmes pour voir un aperçu.
Lorsque vous trouvez un design que vous voulez utiliser, il suffit de mettre à jour le shortcode dans SeedProd. Par exemple, si vous souhaitez utiliser le thème « Alpha », vous devez saisir le code suivant :
[monsterinsights_popular_posts_widget theme="alpha"]
Ajouter un formulaire de contact à votre page WordPress 404
Vous pouvez également ajouter un formulaire de contact pour que les visiteurs puissent vous contacter s’ils ne trouvent pas ce qu’ils cherchent. Ce formulaire donne également aux gens un moyen facile de signaler les liens cassés, afin que vous puissiez les réparer et améliorer l’expérience des futurs visiteurs.
Pour plus d’informations, veuillez consulter notre guide complet sur la façon de réparer les liens brisés dans WordPress.
La meilleure façon d’ajouter un formulaire de contact à votre site est d’utiliser le plugin WPForms. C’est le meilleur plugin de formulaire de contact pour WordPress et il est livré avec un constructeur de formulaire par glisser-déposer convivial.
Pour plus de détails, consultez notre guide étape par étape sur la façon de créer un formulaire de contact dans WordPress.
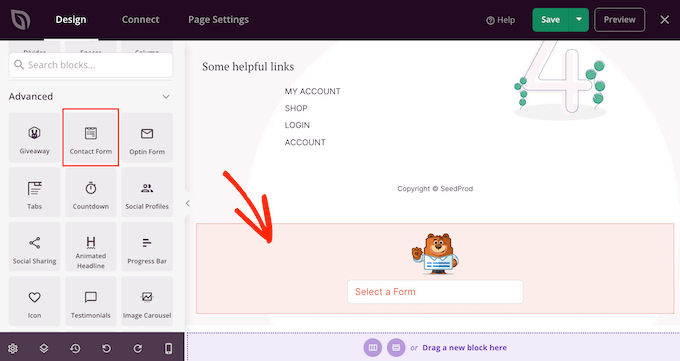
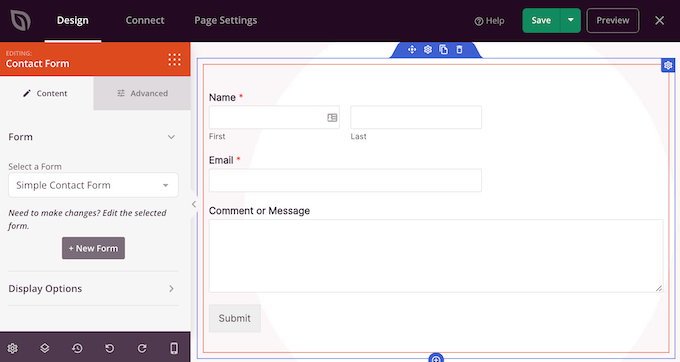
Une fois que vous avez créé un formulaire de contact, il est facile d’ajouter ce formulaire à votre page 404. Il suffit de trouver le bloc » Formulaire de contact » et de le faire glisser sur votre design.
Ensuite, ouvrez la liste déroulante « Sélectionner un formulaire » et choisissez votre formulaire de contact dans la liste.
L’éditeur de page affiche maintenant un aperçu du formulaire de contact.
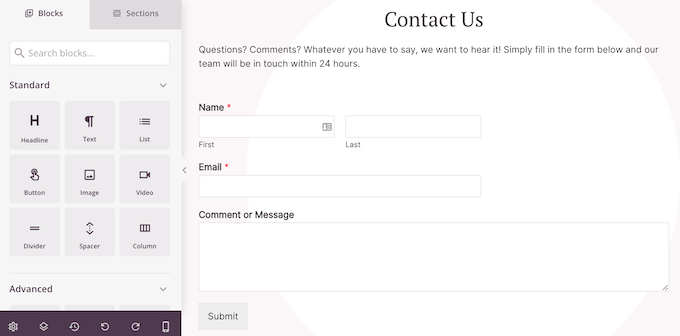
Vous pouvez ajouter un texte présentant votre formulaire de contact ou encourageant les visiteurs à vous contacter.
Pour ce faire, il suffit d’ajouter un bloc « Titre » ou « Texte » au-dessus de votre formulaire de contact, puis de saisir le texte que vous souhaitez utiliser.
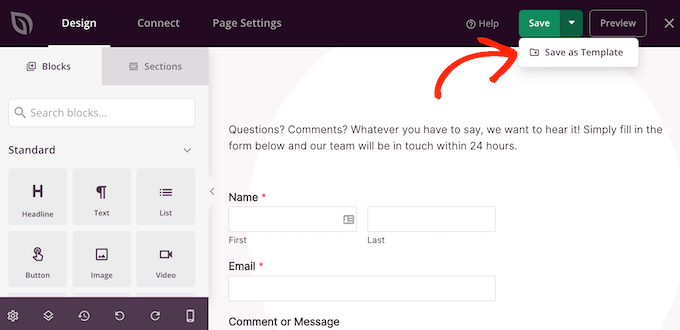
Lorsque vous êtes satisfait de l’aspect de la page 404, il est temps de la publier.
Cliquez simplement sur la flèche déroulante à côté de « Enregistrer », puis sélectionnez « Enregistrer comme modèle »
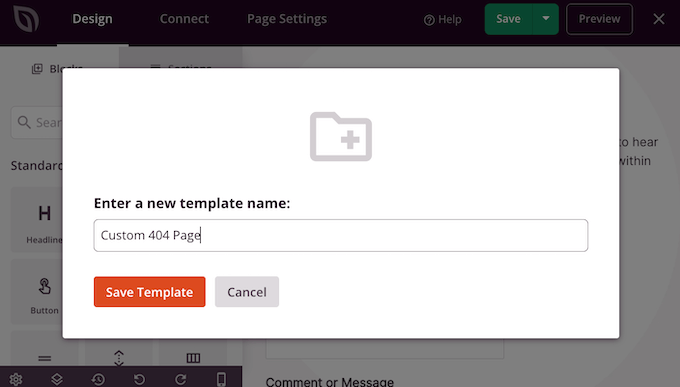
Lorsque vous êtes invité à le faire, saisissez un nom pour le modèle. Ce nom vous servira de référence et vous pouvez utiliser ce que vous voulez.
Après cela, cliquez sur « Enregistrer le modèle »
Dans le popup suivant, cliquez sur « Retour à l’éditeur de page » Vous pouvez ensuite cliquer sur le bouton « X » dans le coin supérieur droit pour fermer l’éditeur de page SeedProd.
À ce stade, vous pouvez voir un popup vous demandant si vous voulez publier votre nouveau design 404. Si vous êtes heureux d’aller de l’avant, alors cliquez sur « Oui, activer »
Si vous ne souhaitez pas publier le modèle pour le moment, cliquez sur « Non, fermer ».
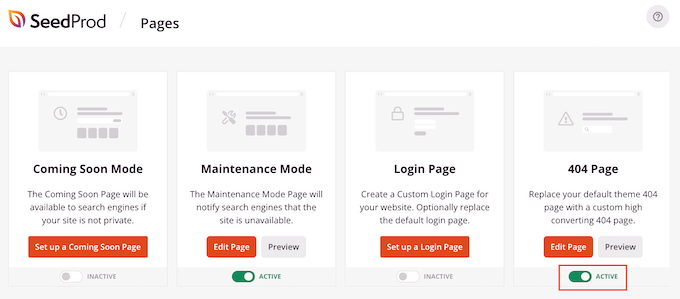
Après cela, vous pouvez publier le modèle à tout moment en allant sur SeedProd » Pages. Ici, cliquez sur le bouton dans la section « 404 Page » pour qu’il affiche « Actif »
Pour voir votre page 404 en action, il suffit d’ajouter /404 à la fin de votre nom de domaine.
Après avoir publié votre page 404 personnalisée, il est bon de suivre la manière dont les internautes l’utilisent. Cela vous permet de voir ce qui fonctionne et ce qui ne fonctionne pas, afin d’affiner la conception de votre page 404 pour obtenir plus de conversions et d’engagement.
Pour en savoir plus, consultez notre guide d’initiation à l’installation de Google Analytics sur WordPress.
Méthode 2. Créer une page 404 personnalisée dans WordPress en ajoutant du code
Si vous ne voulez pas utiliser un plugin de construction de page, alors vous pouvez créer une page 404 personnalisée en utilisant du code. Cependant, sachez que toute erreur dans votre code peut provoquer des erreurs courantes de WordPress, voire même casser votre site.
Dans cette optique, cette méthode n’est pas recommandée aux débutants. C’est aussi une bonne idée de sauvegarder votre site avant d’utiliser cette méthode, au cas où vous rencontreriez des problèmes.
Pour commencer, vous aurez besoin d’un client FTP tel que FileZilla, ou vous pouvez utiliser le gestionnaire de fichiers fourni par votre fournisseur d’hébergement WordPress.
Si c’est la première fois que vous utilisez FTP, vous pouvez consulter notre guide complet sur la façon de se connecter à votre site par FTP.
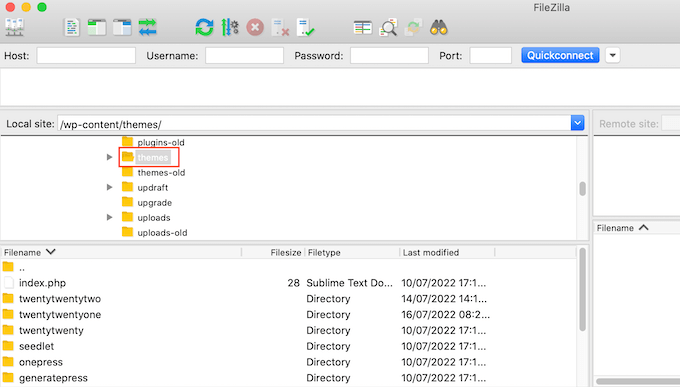
Après vous être connecté au serveur, allez dans /wp-content/themes/ et ouvrez le dossier de votre thème WordPress actuel.
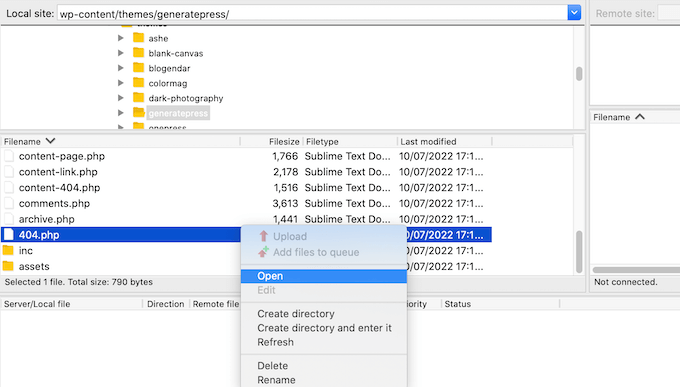
Si ce dossier contient déjà un fichier 404.php, vous pouvez l’ouvrir dans un éditeur de texte, tel que le Bloc-notes.
Si votre thème n’a pas de fichier 404.php, vous devez en créer un. Ensuite, ouvrez le fichier dans un éditeur de texte.
Vous êtes maintenant prêt à créer un design 404 personnalisé à l’aide du code. Vous pouvez créer toutes sortes de designs, mais voici quelques exemples simples pour vous aider à démarrer.
Affichage des articles les plus populaires sur la page 404
Une liste de vos articles les plus populaires peut encourager les visiteurs à consulter le meilleur contenu de votre site.
Vous pouvez créer cette liste en utilisant WordPress Popular Posts. Il s’agit de l’un des meilleurs plugins d’articles populaires pour WordPress et il est livré avec des balises de modèle que vous pouvez ajouter à votre fichier 404.php.
La première chose que vous devez faire est d’installer et d’activer les plugins WordPress Popular Posts. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Après l’activation, vous pouvez ajouter une liste d’articles populaires à votre page 404 en utilisant la balise de modèle suivante :
Afficher les articles les plus commentés sur la page 404
Ce plugin peut également afficher les articles qui ont le plus de commentaires.
Dans votre fichier 404.php, trouvez simplement la zone où vous souhaitez afficher les articles les plus commentés, puis ajoutez la balise de modèle suivante :
Vous pouvez également consulter notre guide sur la façon d’afficher les articles les plus commentés dans WordPress.
Afficher les articles récents sur la page 404
Une autre option consiste à afficher les articles les plus récents de votre site. Cela peut être particulièrement efficace si vous publiez des blogs sensibles au facteur temps, par exemple si vous gérez un site Web d’agrégation de nouvelles.
Il existe plusieurs façons d’afficher les articles récents dans WordPress, mais la plus simple consiste à ajouter une balise de modèle à votre fichier 404.php :
'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '
' ) ; ?>
Afficher des articles aléatoires sur la page 404
Voulez-vous afficher une liste aléatoire d’articles sur votre page 404 personnalisée ?
Il vous suffit d’ajouter ce code à votre fichier 404.php :
Ajouter des archives mensuelles avec des archives compactes
Si vous avez beaucoup de contenu, il peut être impossible d’afficher tous ces articles sur votre page 404 personnalisée.
Une solution consiste à organiser votre contenu en archives mensuelles. Les visiteurs peuvent alors cliquer pour explorer le contenu de différents mois et années.
Ici, chez WPBeginner, nous affichons nos archives mensuelles sur notre page 404 en utilisant le plugin Compact Archives. Cela permet aux visiteurs de parcourir l’ensemble de notre contenu, sans les submerger avec une longue liste d’articles.
Pour plus de détails, consultez notre guide sur la façon de créer des archives compactes dans WordPress.
Après avoir activé le plugin Compact Archives, ajoutez simplement le code suivant à votre fichier 404.php :
Par date
Maintenant, lorsqu’un utilisateur atterrit sur votre page 404, il verra vos archives compactes d’articles.
Nous espérons que cet article vous a aidé à améliorer votre modèle de page 404 sur WordPress. Vous pouvez également consulter notre guide sur la façon de configurer les objectifs de Google Analytics pour votre site WordPress et notre choix d’experts des meilleures applications de numéros de téléphone virtuels pour entreprises.