Si vous cherchez un moyen de créer des animations fluides avec les effets de défilement intégrés de Divi, vous allez adorer ce post. Nous allons vous montrer comment combiner le scroll snapping avec les effets de mouvement intégrés de Divi pour créer des sections de pleine hauteur entre lesquelles vous pouvez défiler en une seule fois. Nous allons commencer par créer la première section. Nous réutiliserons ensuite cette section tout au long de la conception de notre page. Pour activer l’accroche de défilement, nous utiliserons les propriétés d’accroche de défilement CSS que nous attribuerons aux sections, au HTML, à l’en-tête et au pied de page de notre page. Vous pourrez également télécharger gratuitement le fichier JSON de la page !
C’est parti.
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
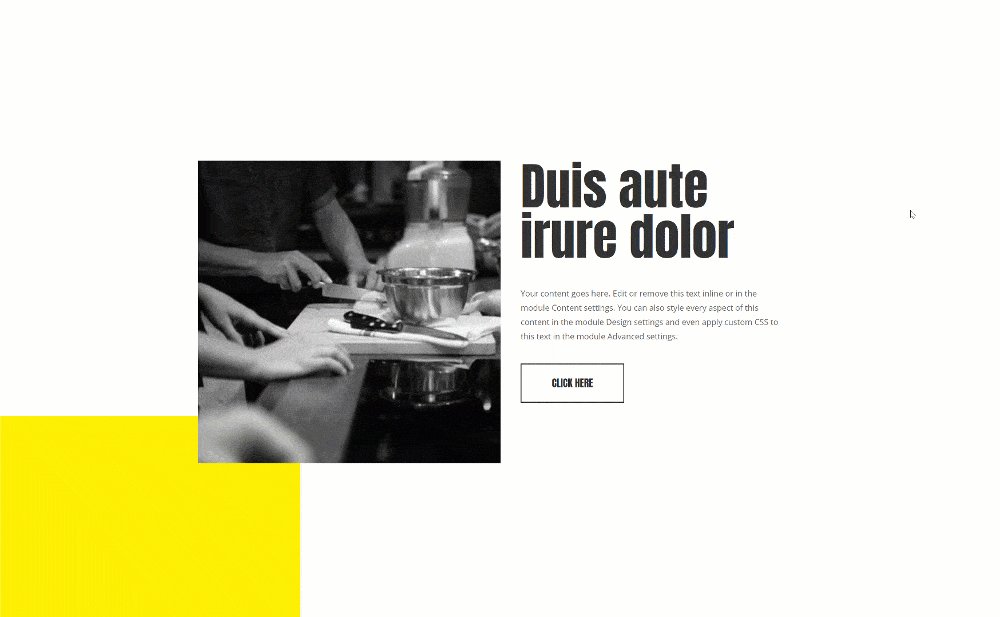
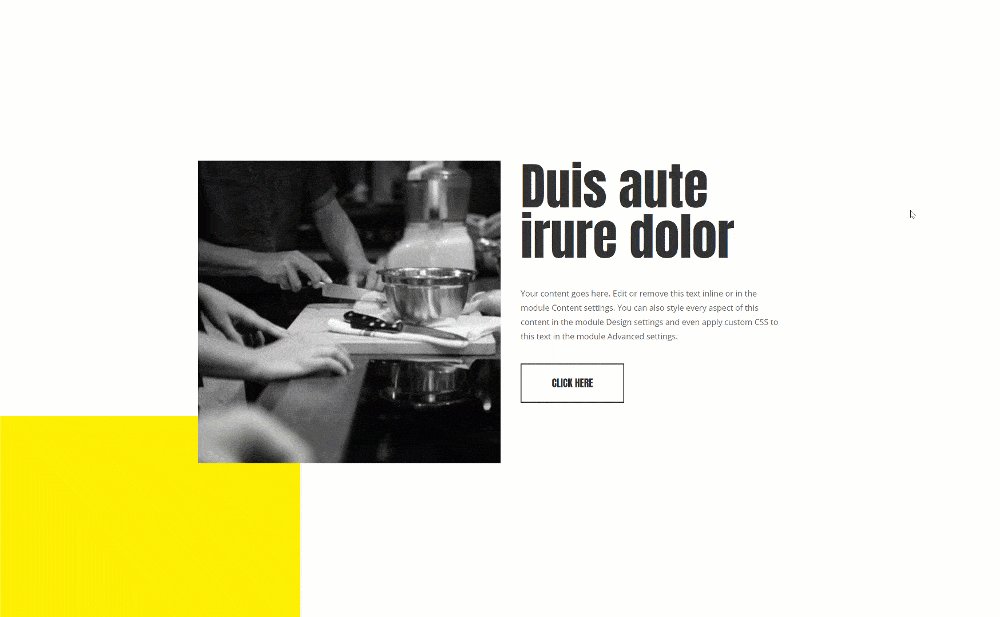
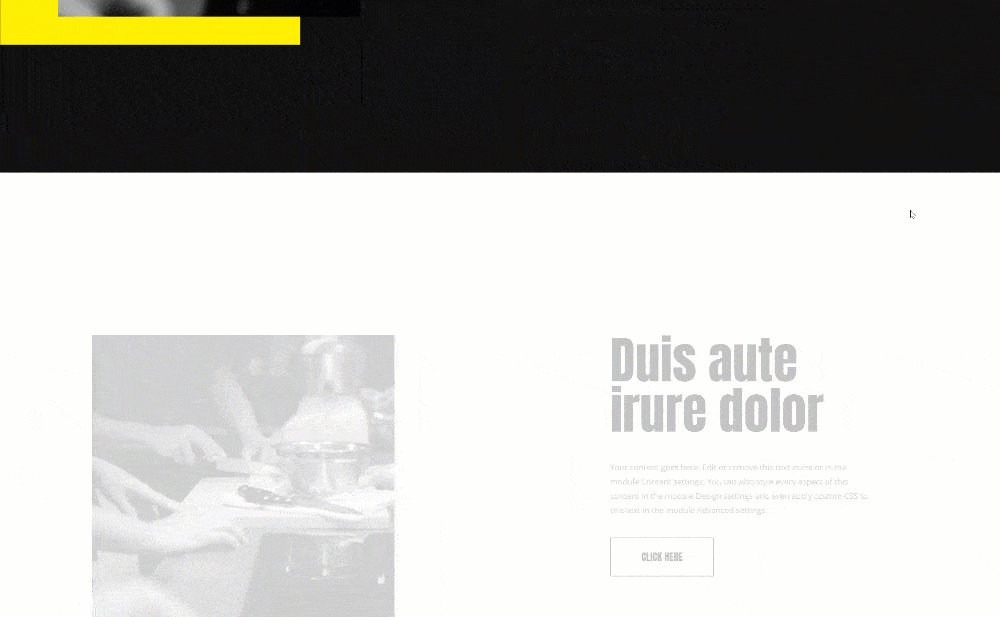
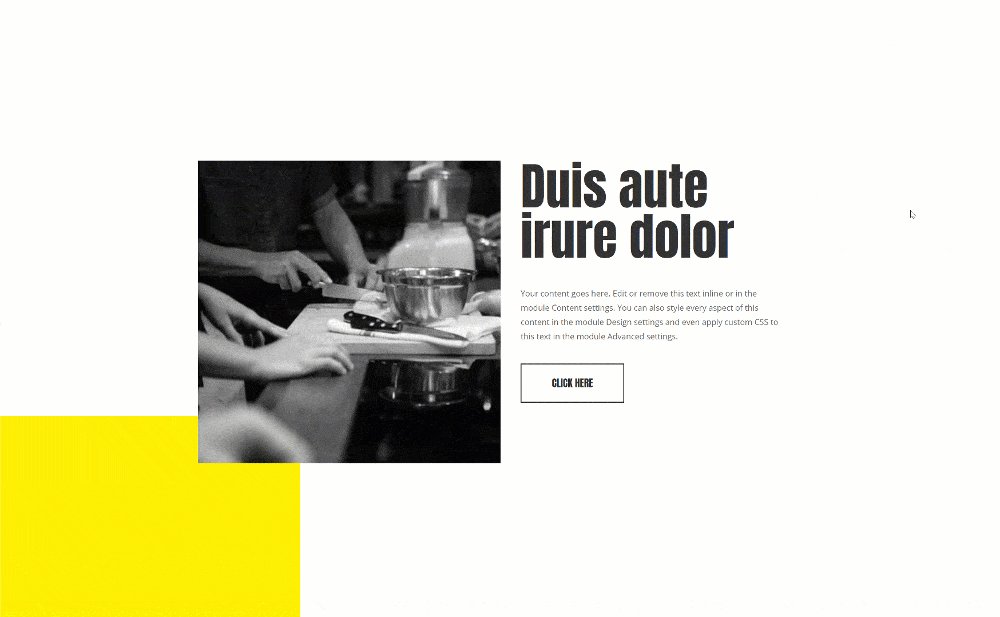
Bureau
Mobile
Téléchargez la mise en page d’animations fluides GRATUITEMENT
Pour mettre la main sur le modèle gratuit d’animations fluides, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer une nouvelle page et commencer à concevoir la première section
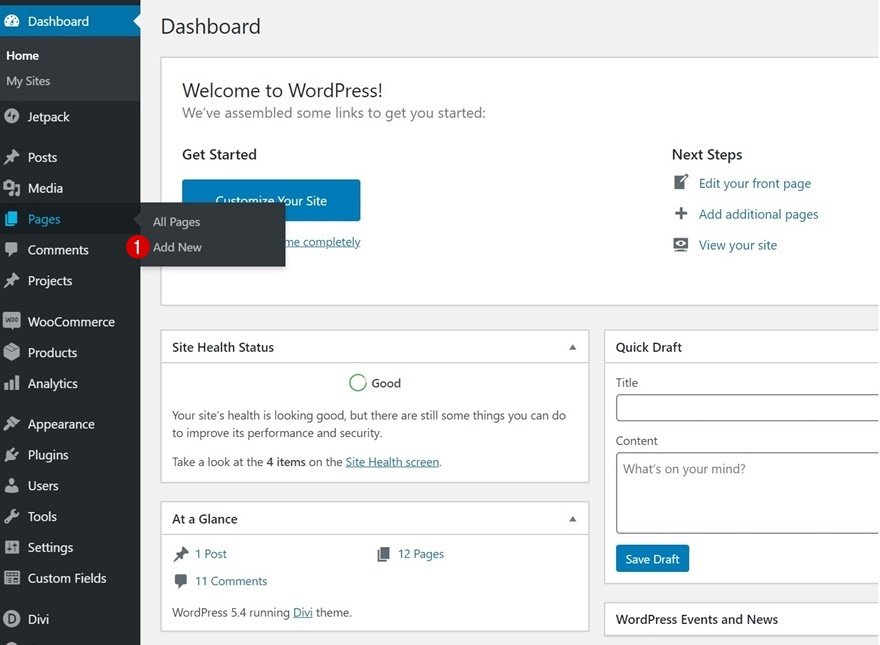
Ajouter une nouvelle page et passer à Visual Builder
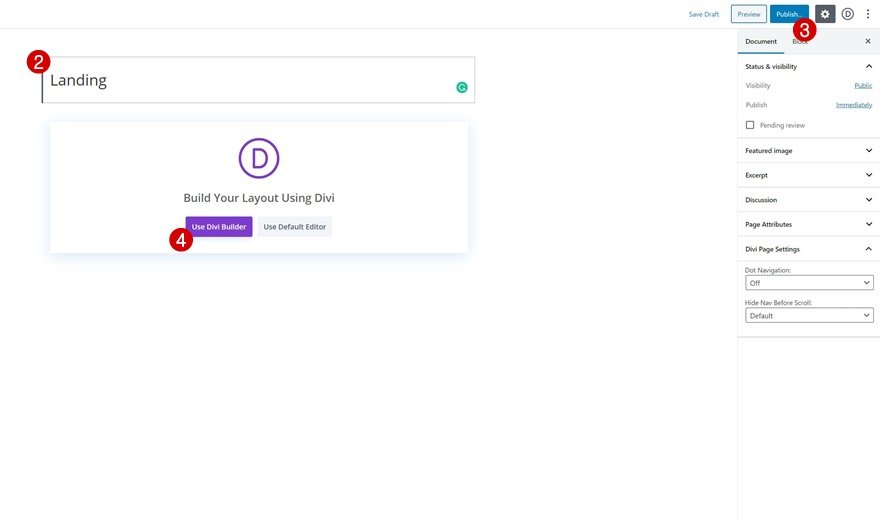
Commencez par ajouter une nouvelle page. Entrez le titre de la page, publiez-la et passez à Visual Builder.
Paramètres des sections
Dimensionnement
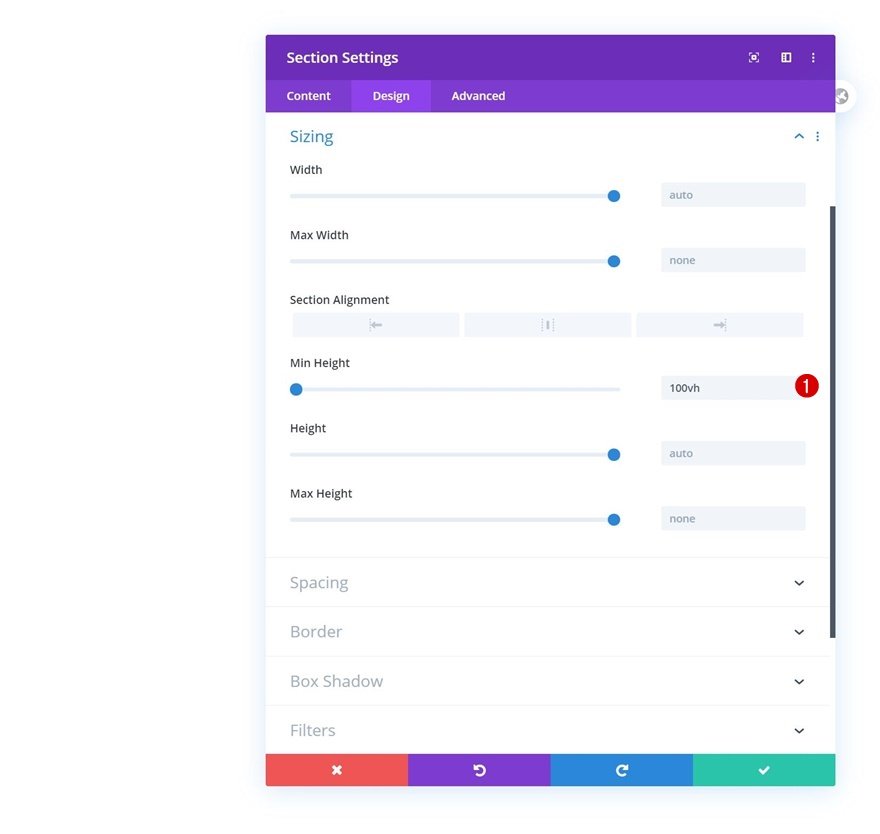
Une fois dans la nouvelle page, ouvrez la section qui s’y trouve déjà et modifiez les paramètres de dimensionnement.
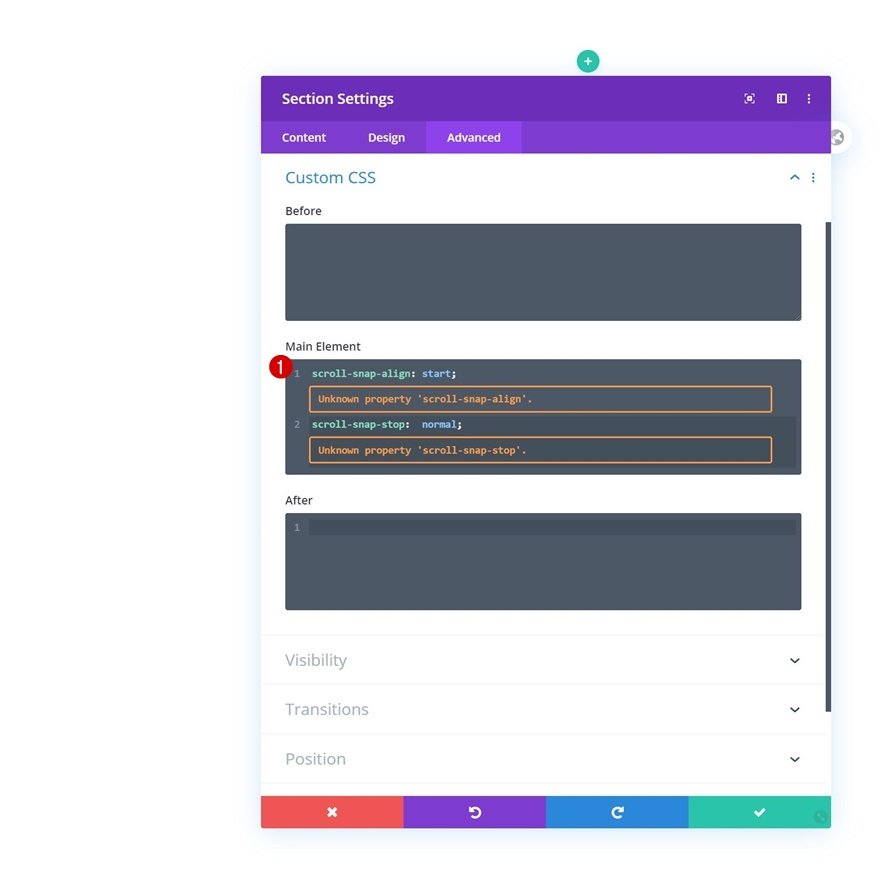
Élément principal
Nous ajoutons également deux lignes de code CSS à la section. Ces lignes de code CSS nous aideront à transformer la section en un point d’accroche pour l’accroche de défilement.
scroll-snap-align : start ; scroll-snap-stop : normal ;
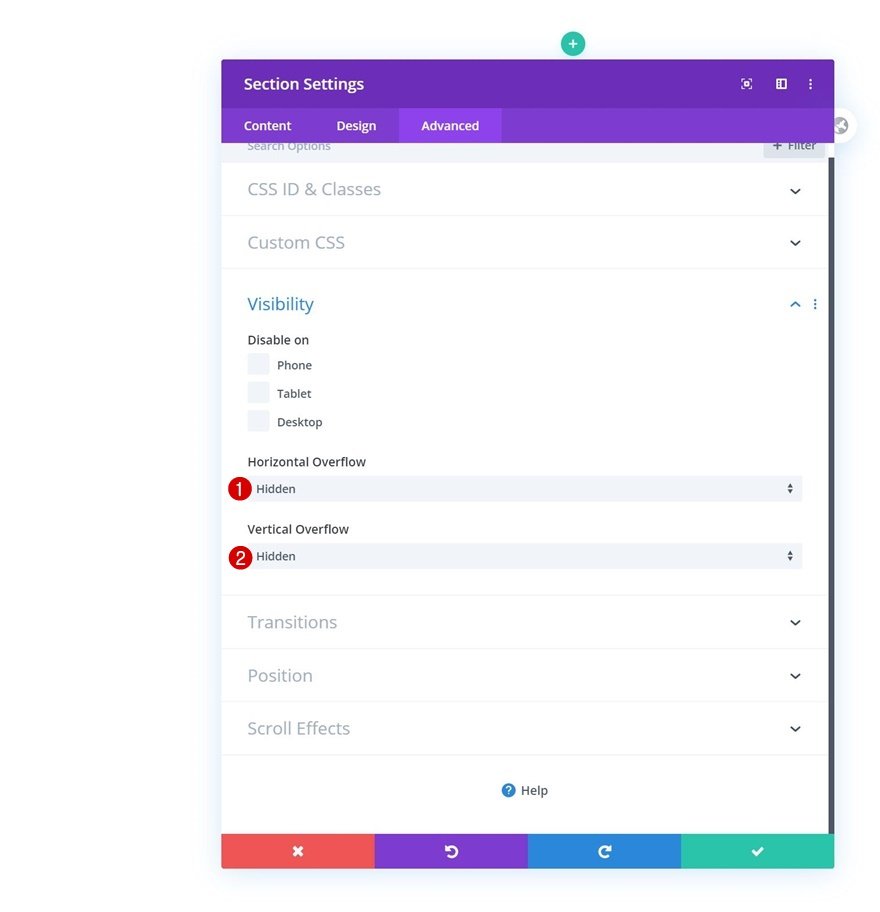
Visibilité
Pour nous assurer que rien ne dépasse le conteneur de la section, nous allons masquer les débordements de la section.
- Débordement horizontal : Caché
- Débordement vertical : Caché
Ajouter la rangée #1
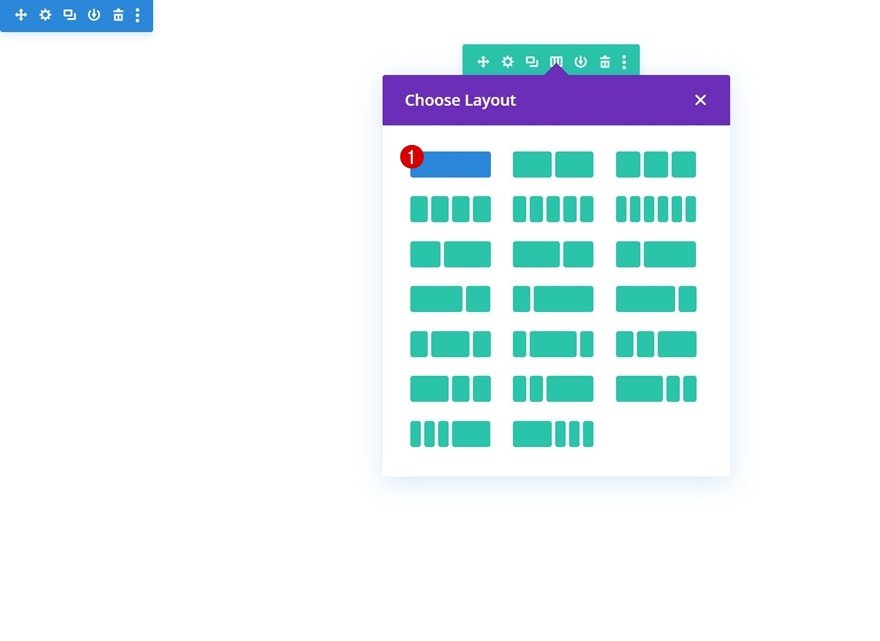
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
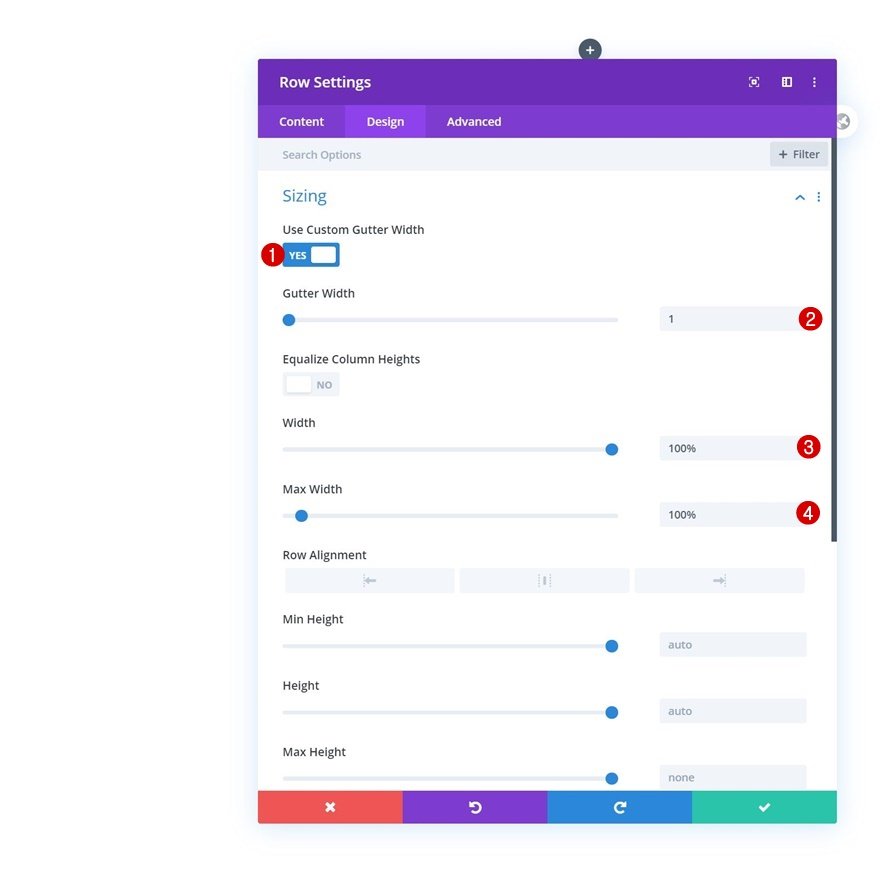
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et modifiez le dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur maximale : 100
- Largeur maximale : 100
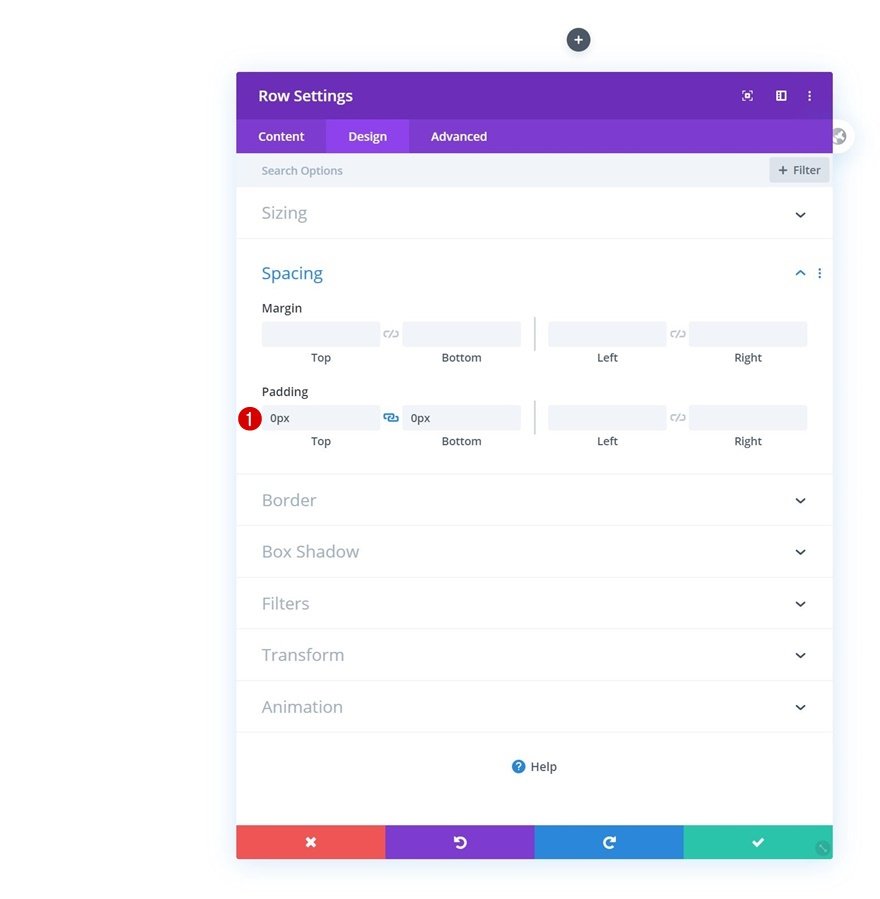
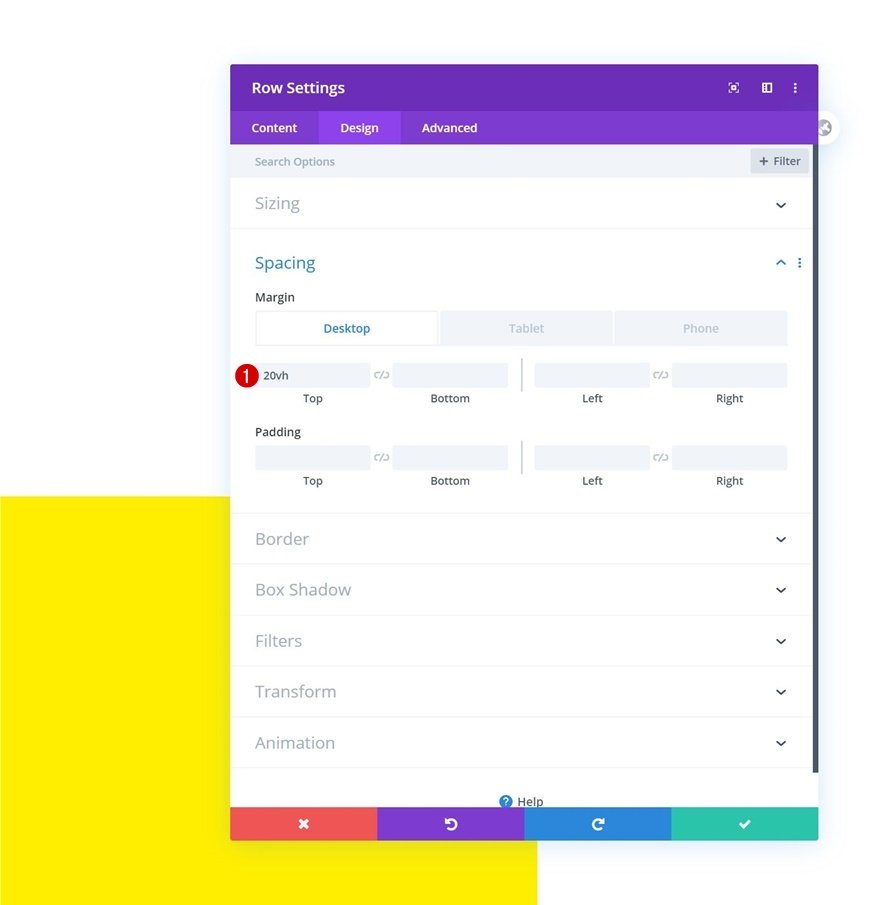
Espacement
Nous supprimons également les rembourrages supérieur et inférieur par défaut de la section.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
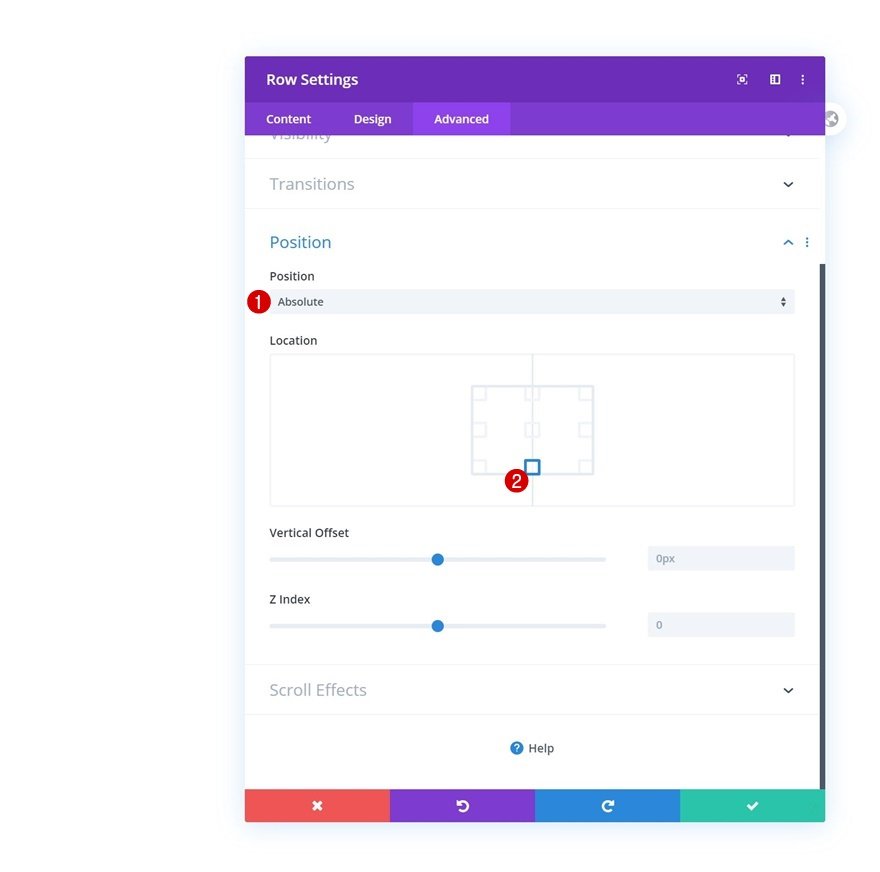
Positionner
Et nous allons repositionner la rangée en conséquence :
- Position : Absolue
- Emplacement : Centre du bas
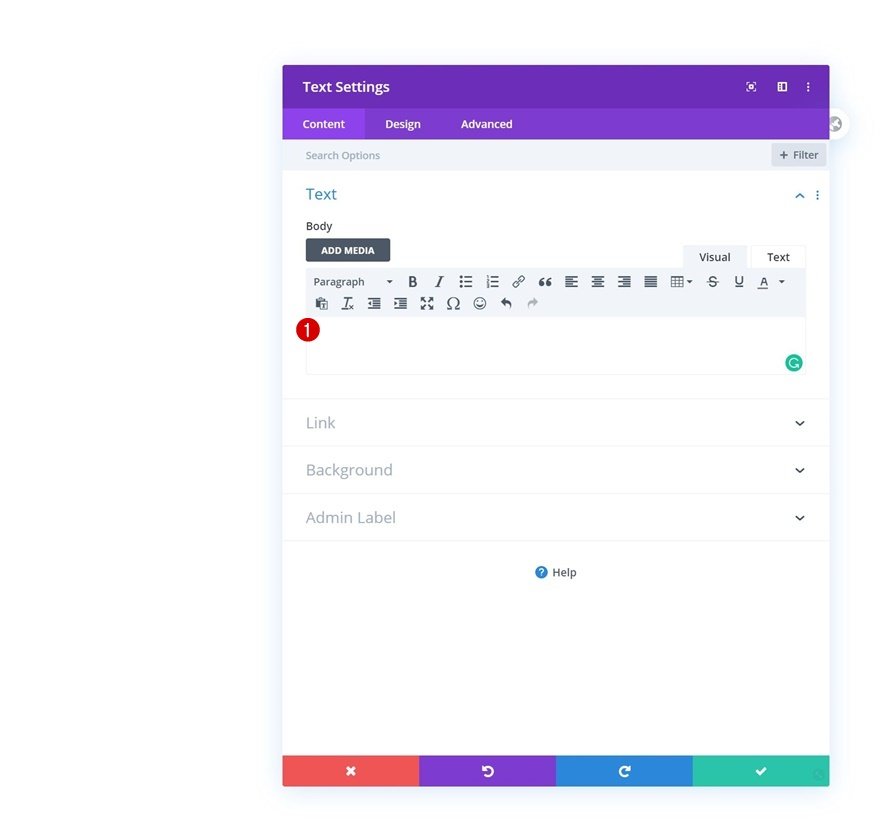
Ajouter le module de texte à la colonne
Laissez le cadre de contenu vide
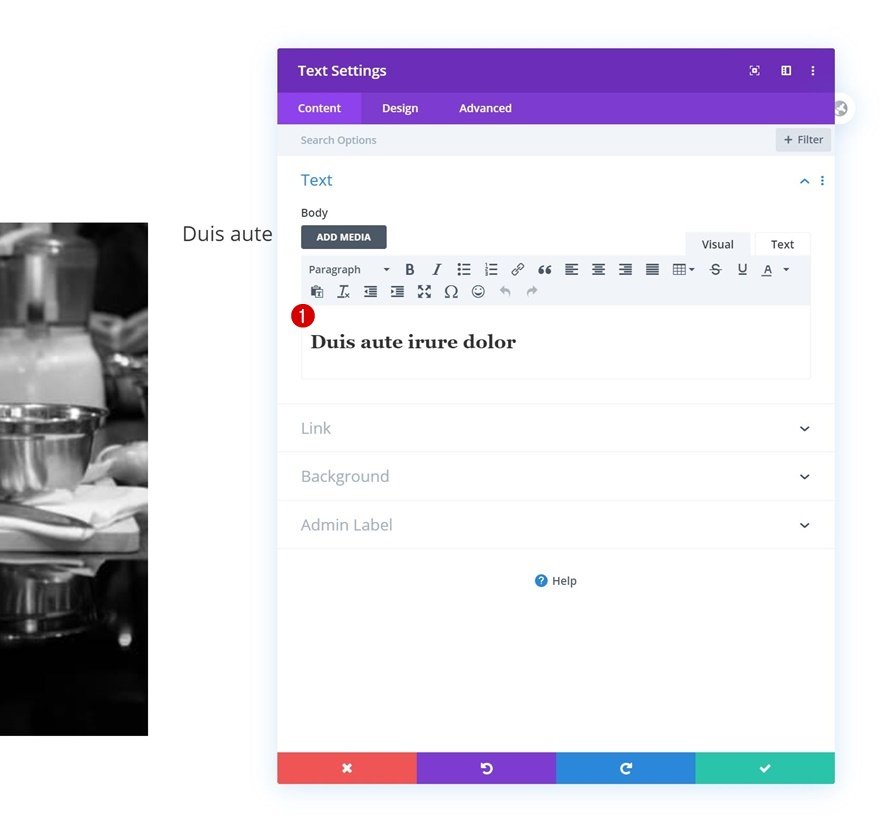
Le seul module dont nous avons besoin dans cette ligne est un module Texte. Veillez à laisser le champ de contenu du module vide.
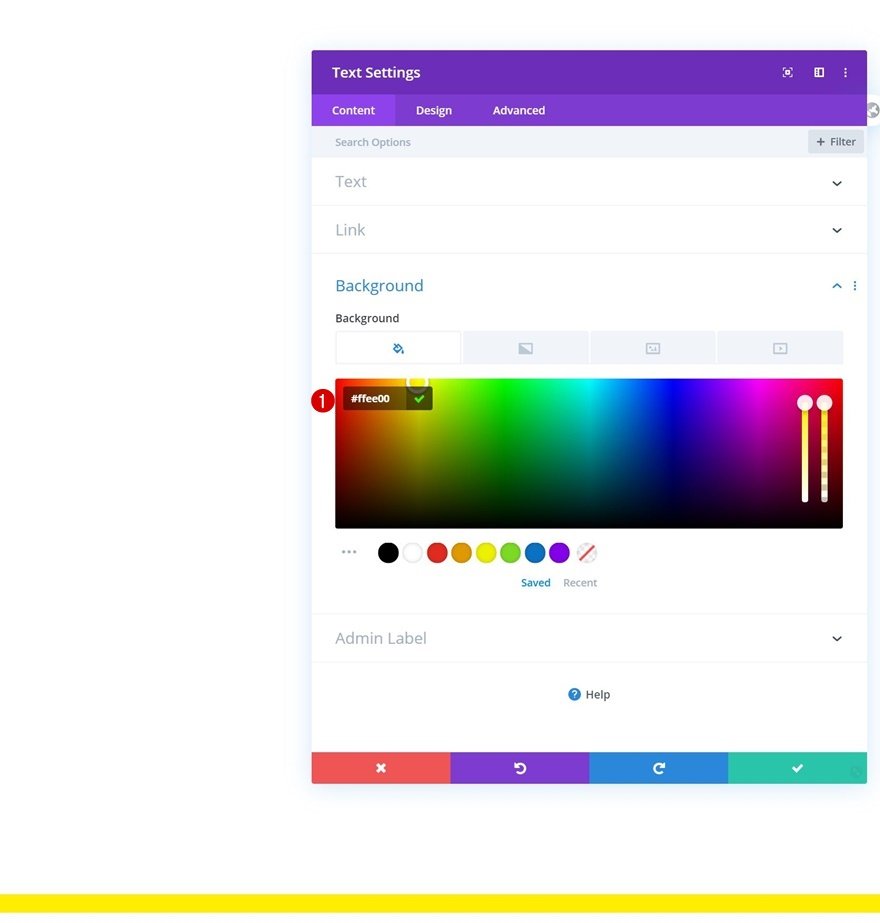
Couleur d’arrière-plan
Ensuite, modifiez la couleur d’arrière-plan.
- Couleur de fond : #ffee00
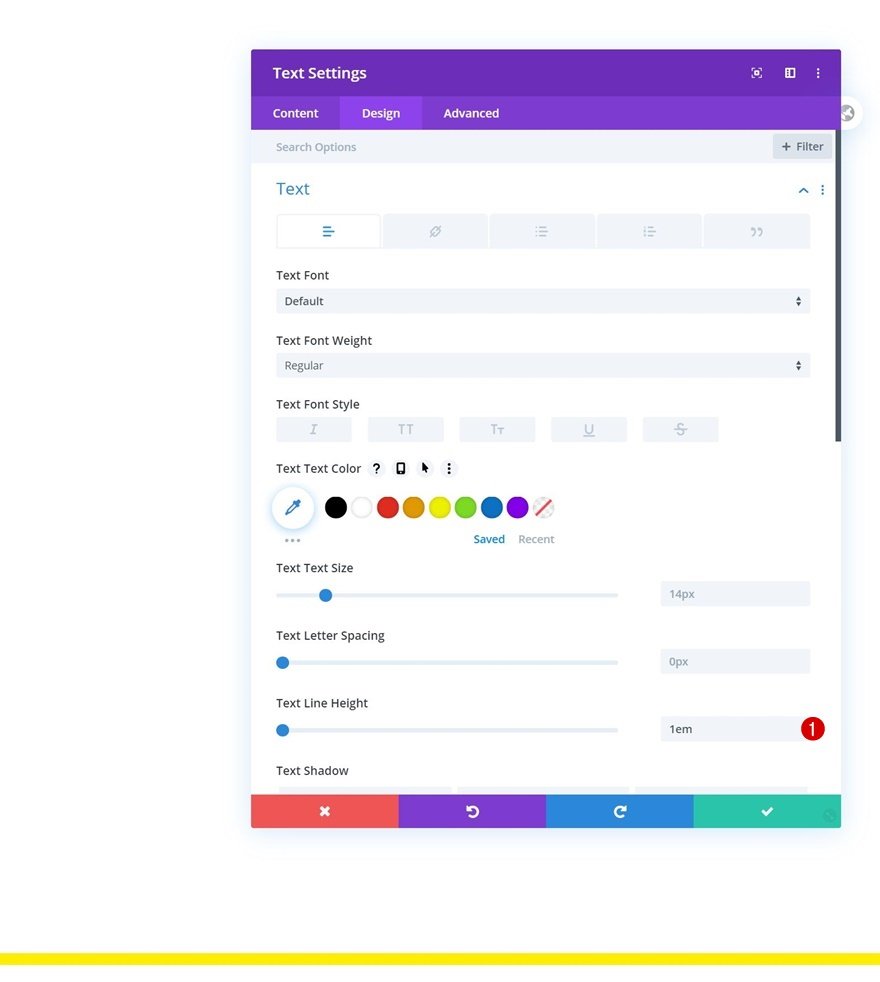
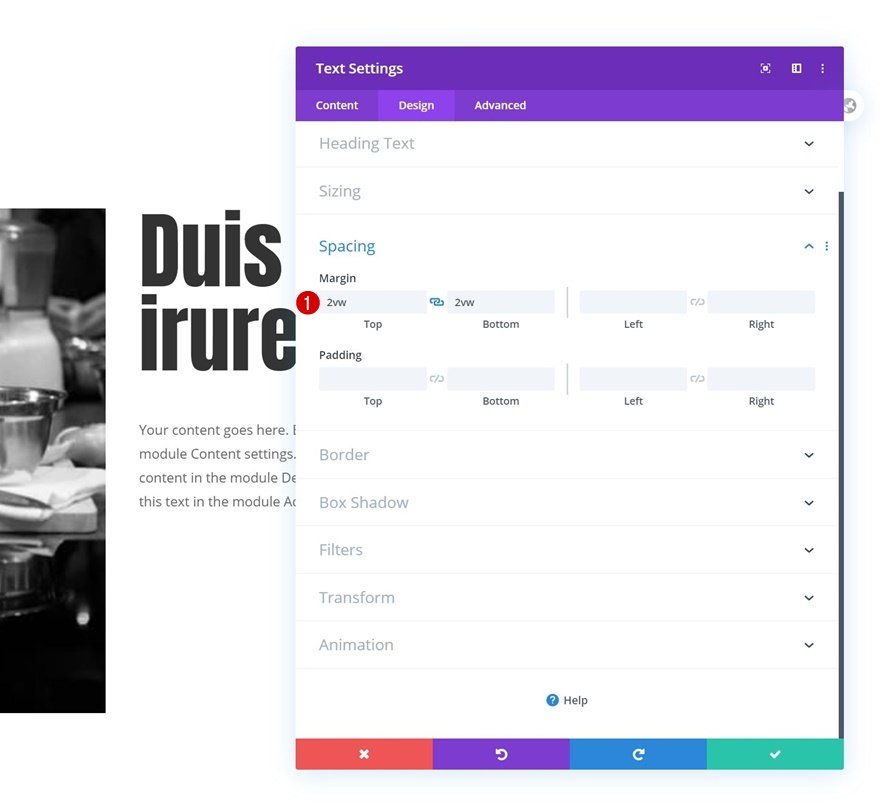
Paramètres du texte
Nous allons également supprimer la hauteur de ligne du texte du module.
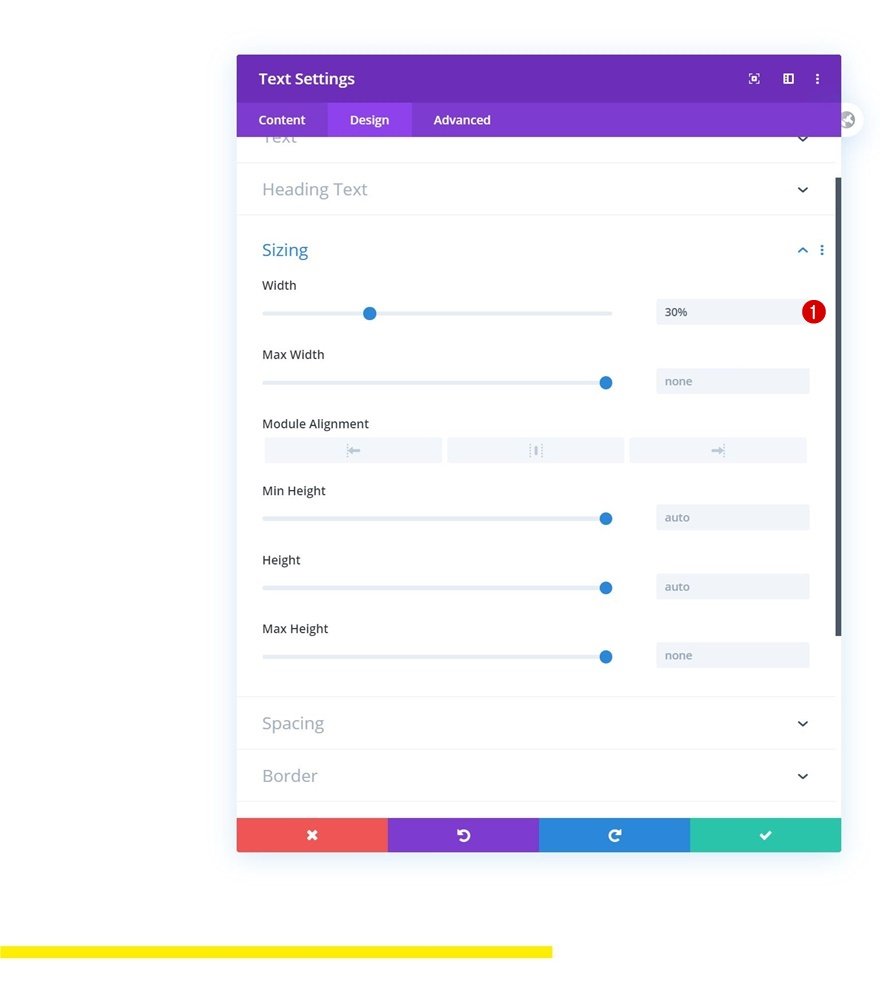
Dimensionnement
Ensuite, nous allons aller dans les paramètres de dimensionnement et modifier la largeur.
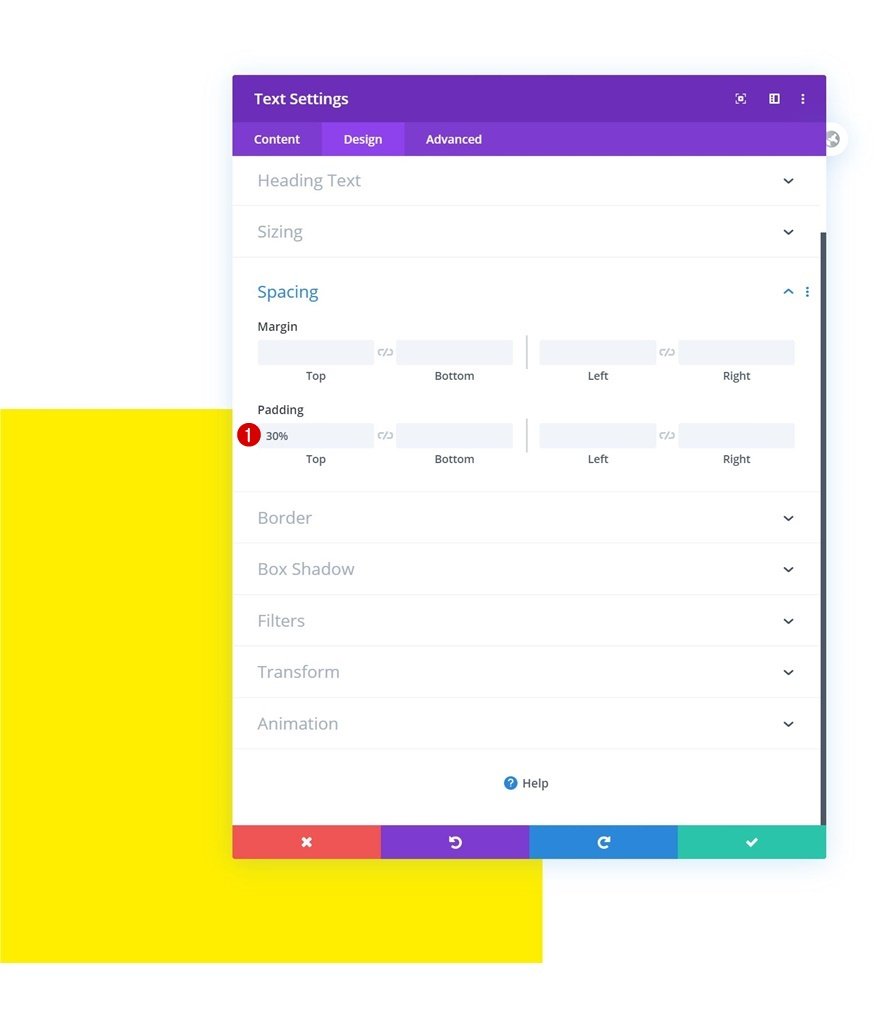
Espacement
Nous allons transformer le module en un carré en ajoutant également un rembourrage supérieur.
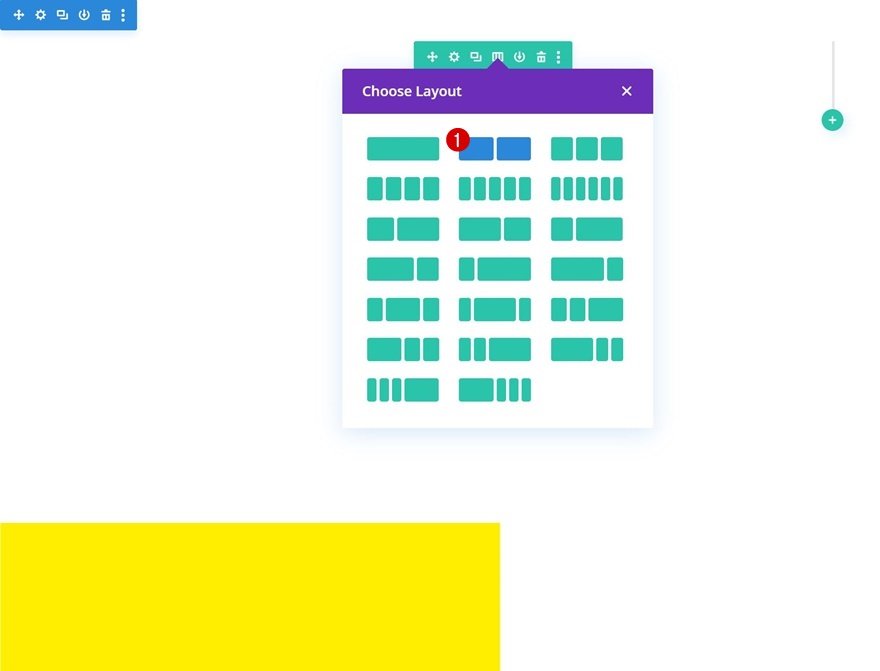
Ajouter la rangée n°2
Structure de la colonne
Passons à la ligne suivante. Utilisez la structure de colonnes suivante :
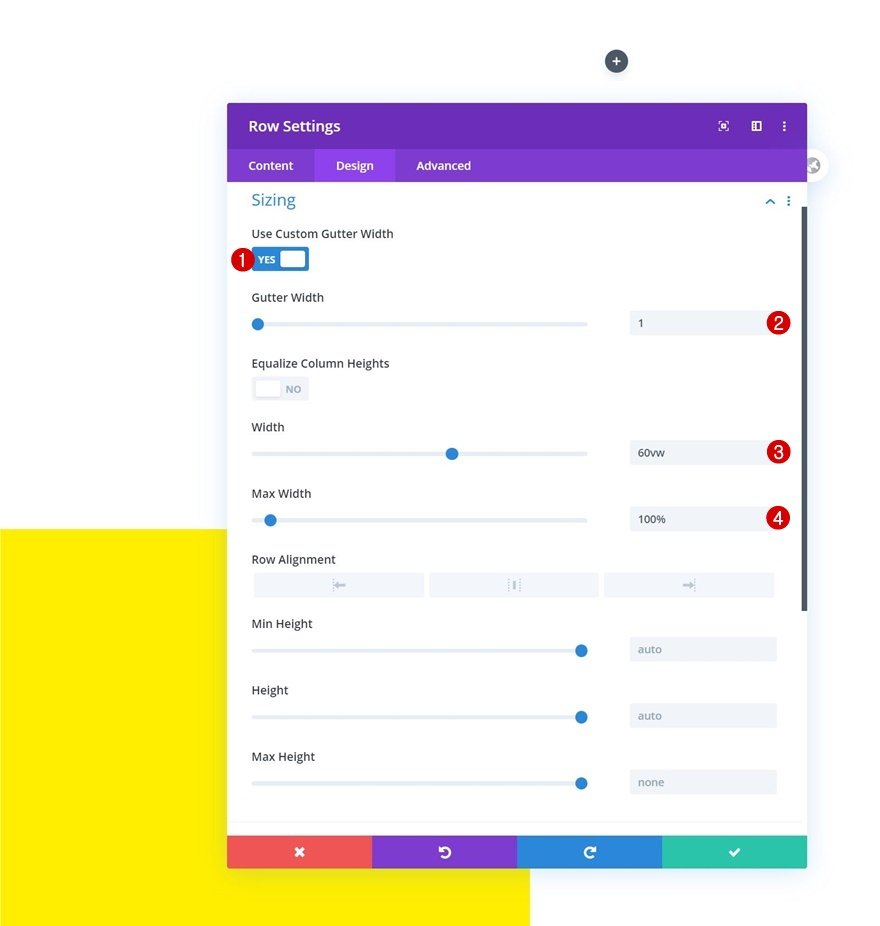
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement dans l’onglet Conception :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 60vw
- Largeur maximale : 100
Espacement
Ajoutez ensuite une marge supérieure personnalisée pour les différentes tailles d’écran.
- Marge supérieure : 20vh (ordinateur de bureau), 5vw (tablette et téléphone)
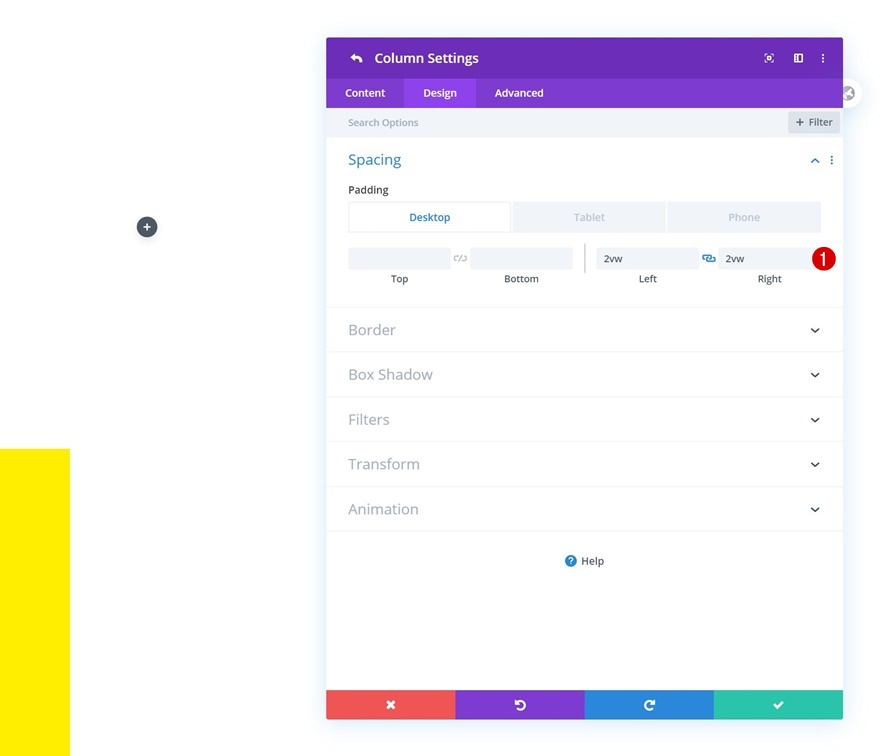
Espacement de la colonne 2
Ensuite, nous allons ouvrir les paramètres de la colonne 2 et ajouter des valeurs de remplissage personnalisées.
- Rembourrage supérieur : 2vh (Tablette et téléphone)
- Marge gauche : 2vw
- Rembourrage à droite : 2vw
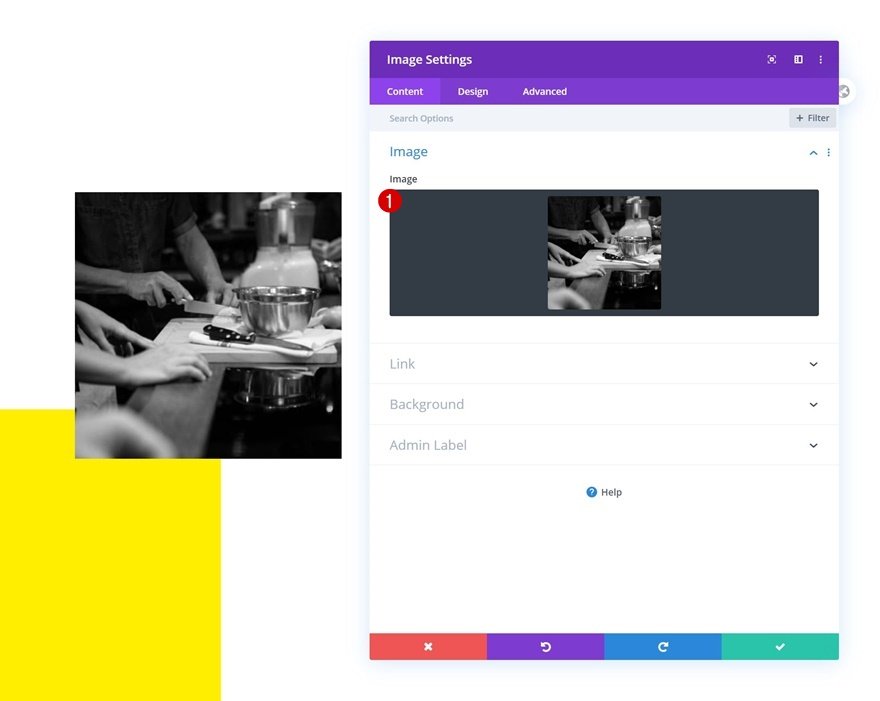
Ajouter un module image à la colonne 1
Téléchargez l’image
Il est temps d’ajouter des modules, ajoutez un module Image à la colonne 1 et téléchargez une image de votre choix.
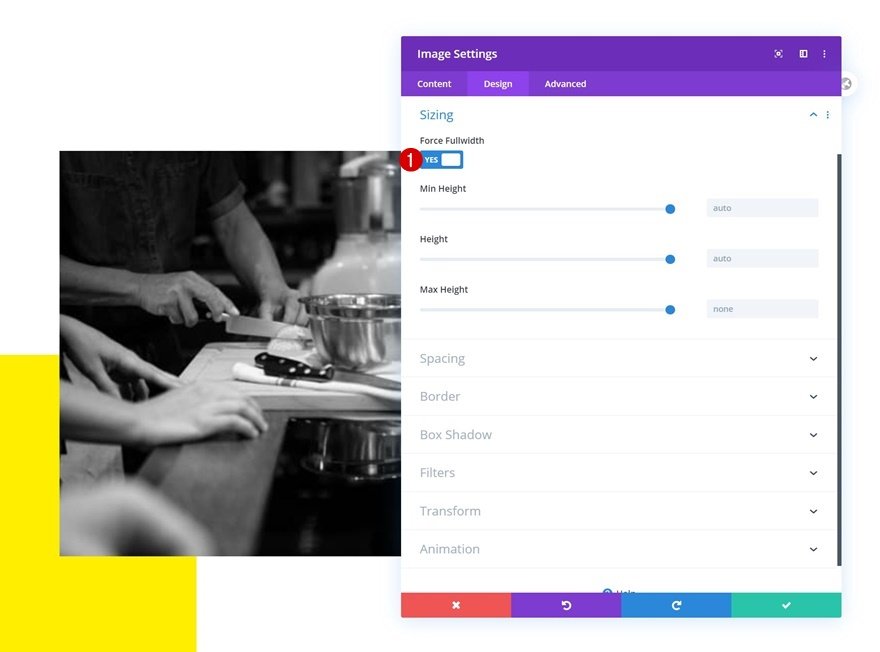
Dimensionnement de
Nous allons forcer la largeur totale du module.
Ajouter le module de texte #1 à la colonne 2
Ajouter du contenu H2
Dans la deuxième colonne, le premier module dont nous avons besoin est un module texte avec un contenu H2.
Paramètres du texte H2
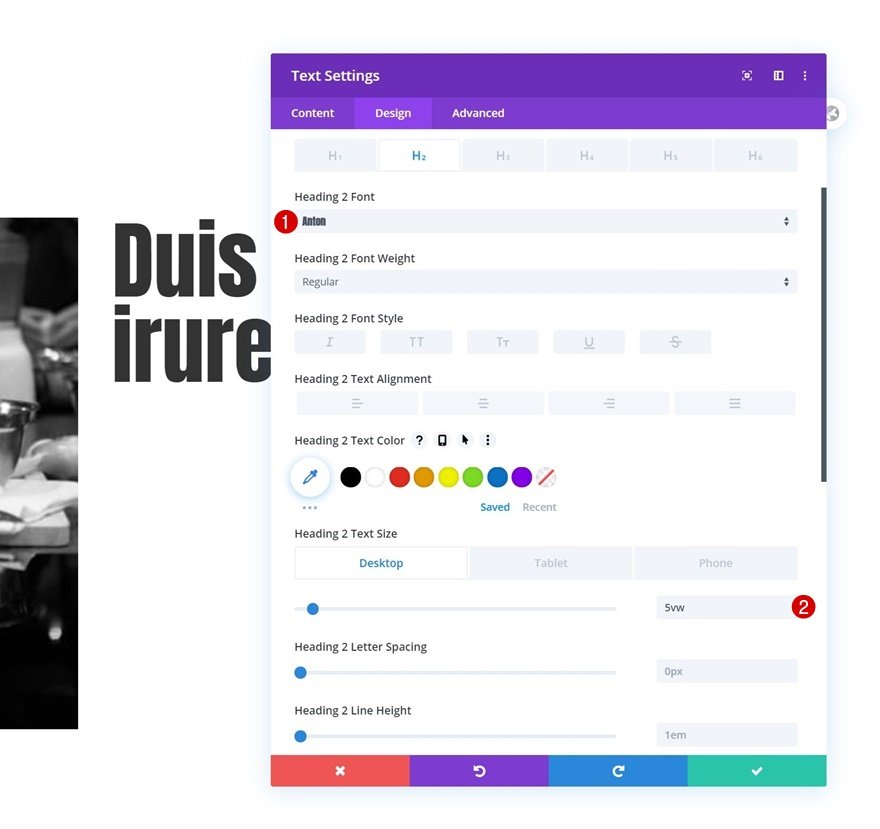
Passez à l’onglet de conception du module et modifiez les paramètres du texte H2 comme suit :
- Police de l’en-tête 2 : Anton
- Taille du texte de l’en-tête 2 : 5vw (Desktop), 7vw (Tablet), 9vw (Phone)
Ajouter le module de texte #2 à la colonne 2
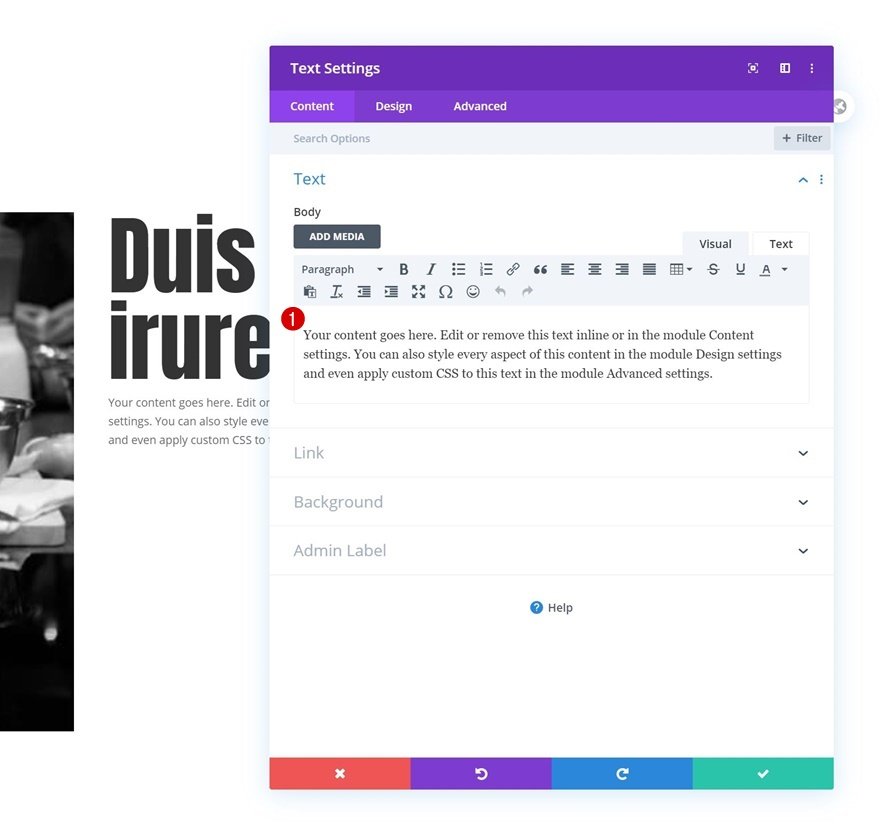
Ajouter du contenu
Ajoutez un autre module de texte juste en dessous du précédent et insérez un contenu de description de votre choix.
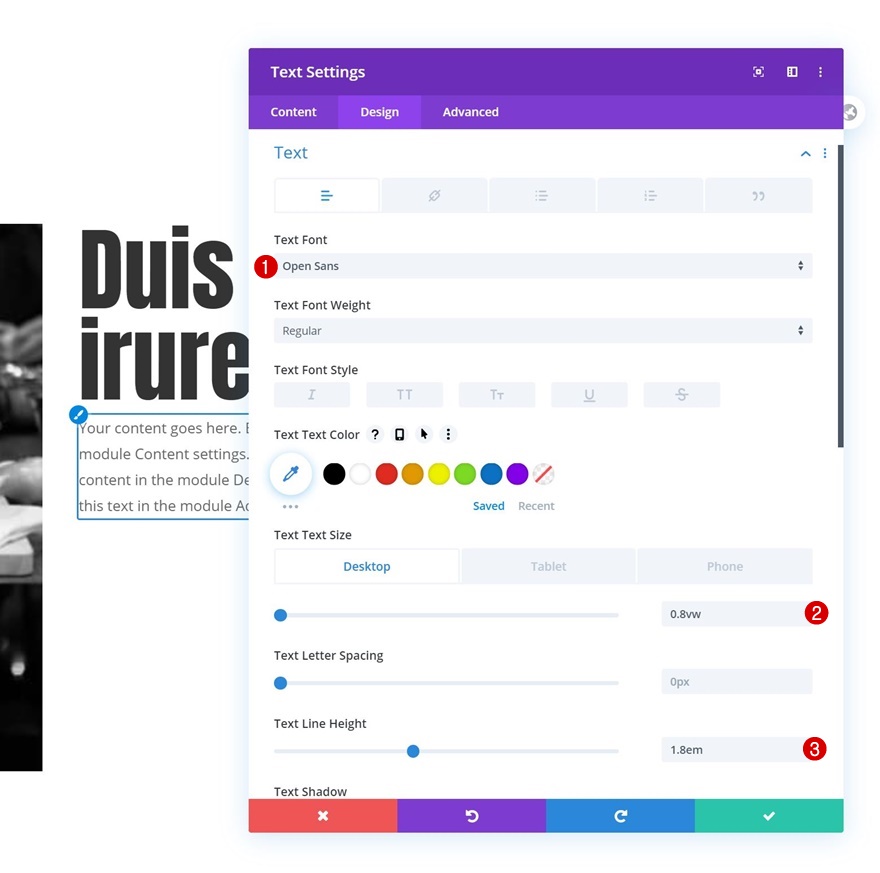
Paramètres du texte
Modifiez les paramètres du texte du module comme suit :
- Police du texte : Open Sans
- Taille du texte : 0.8vw (Desktop), 2vw (Tablet), 2.5vw (Phone)
- Hauteur de la ligne de texte : 1.8em
Espacement
Et ajoutez des marges supérieures et inférieures personnalisées aux paramètres d’espacement.
- Marge supérieure : 2vw
- Marge inférieure : 2vw
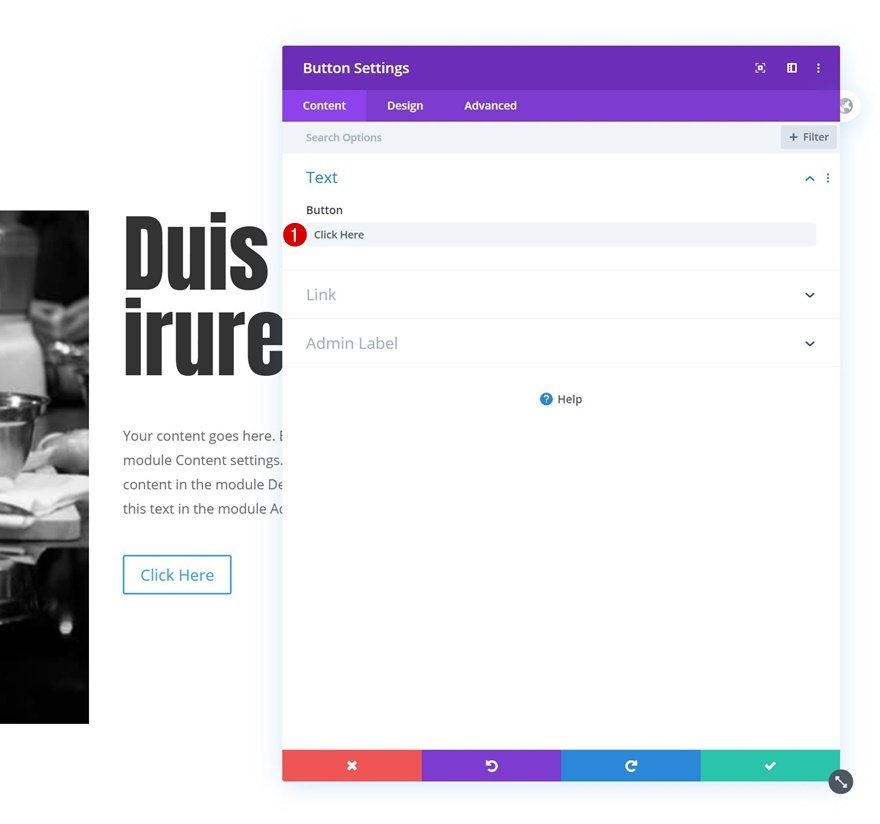
Ajouter le module de boutons à la colonne 2
Ajouter la copie
Le prochain et dernier module dont nous avons besoin dans cette colonne est un module bouton. Ajoutez une copie de votre choix.
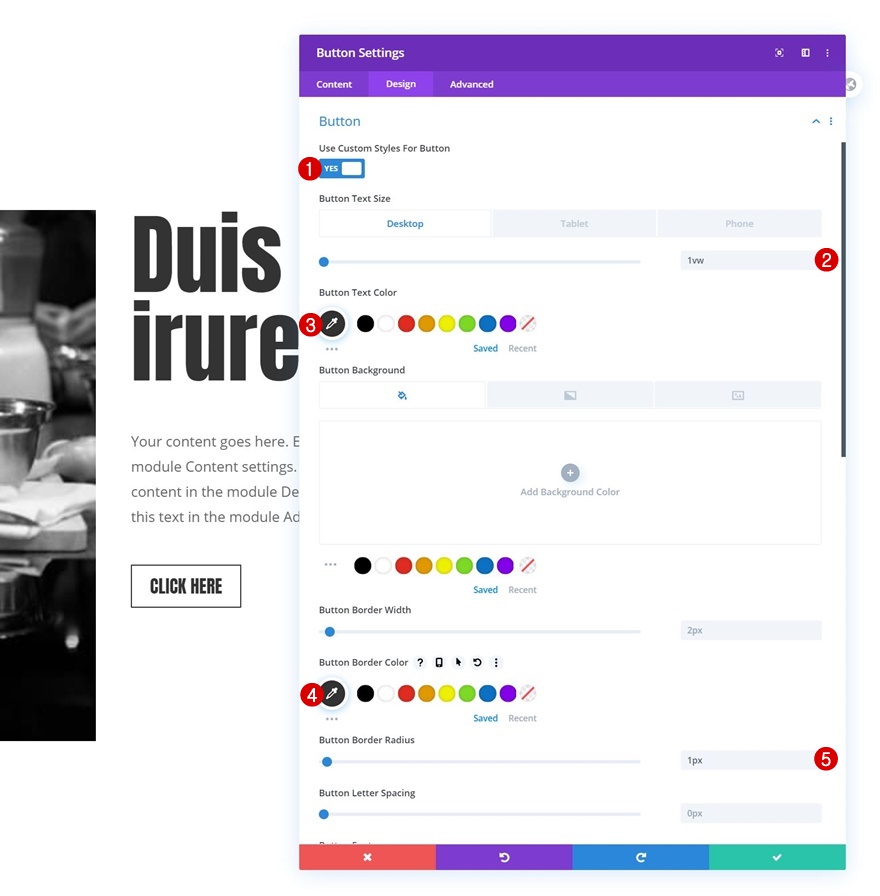
Paramètres du bouton
Donnez un style au bouton en conséquence :
- Utiliser des styles personnalisés pour les boutons : Oui
- Taille du texte du bouton : 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Couleur du texte du bouton : #333333
- Couleur de la bordure du bouton : #333333
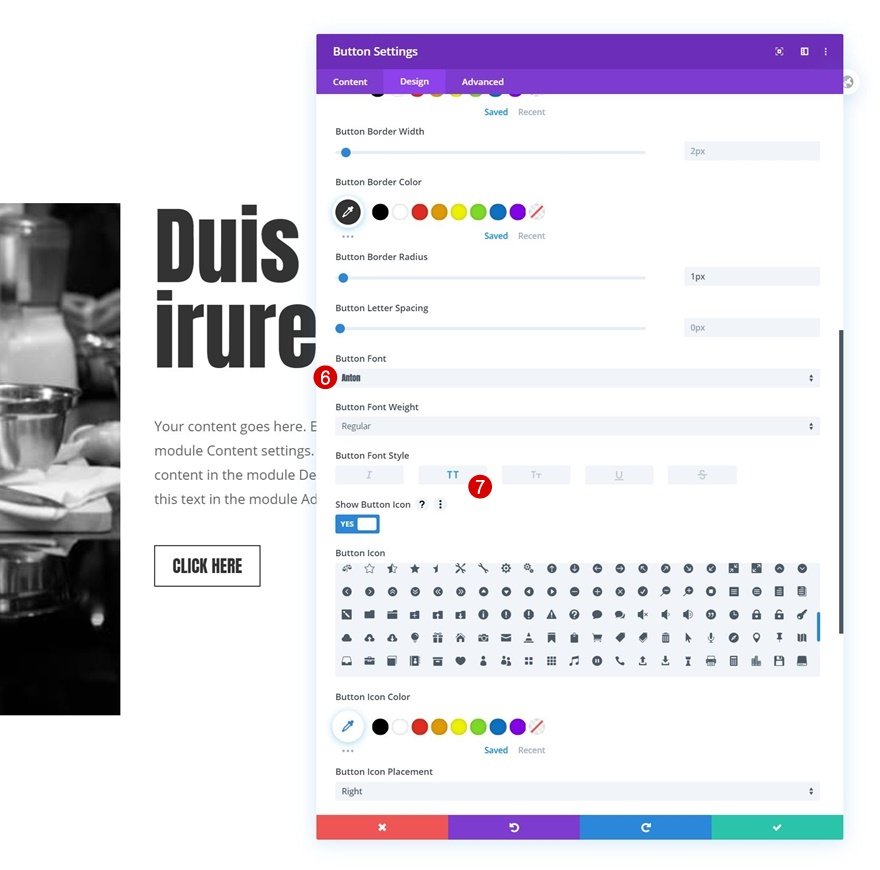
- Rayon de la bordure du bouton : 1px
- Police du bouton : Anton
- Style de la police du bouton : Majuscules
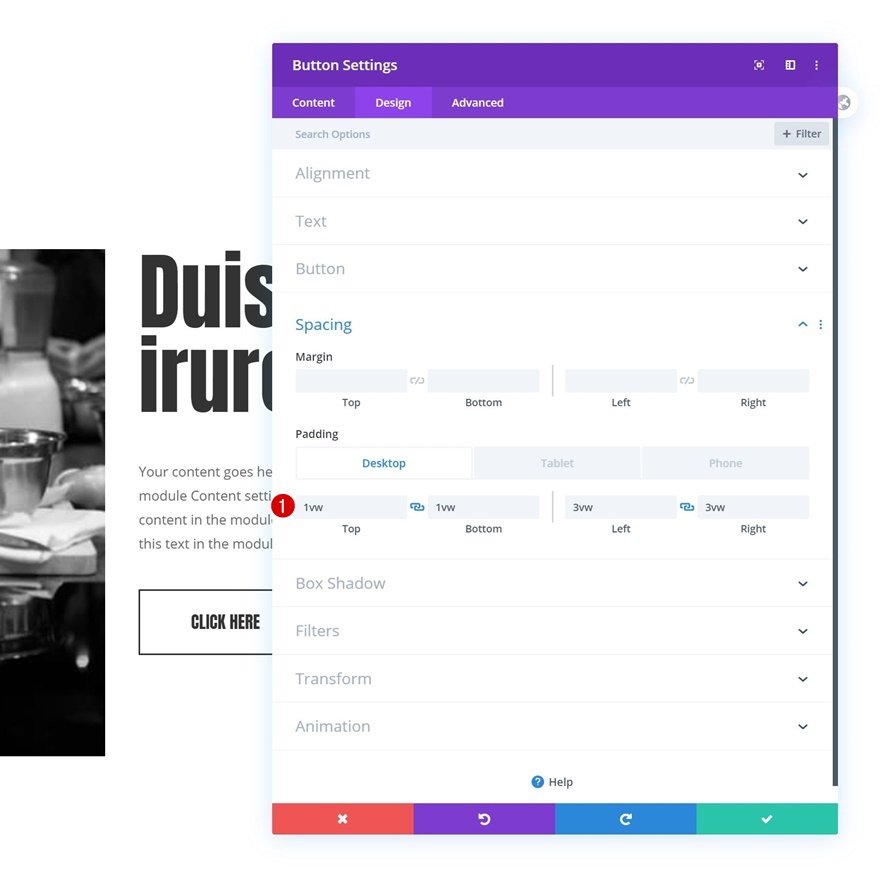
Espacement
Complétez les paramètres du module en ajoutant des valeurs d’espacement personnalisées pour différentes tailles d’écran.
- Rembourrage supérieur : 1vw (ordinateur de bureau), 2vw (tablette), 3vw (téléphone)
- Rembourrage inférieur : 1vw (Bureau), 2vw (Tablette), 3vw (Téléphone)
- Rembourrage gauche : 3vw (Bureau), 5vw (Tablette), 7vw (Téléphone)
- Rembourrage droit : 3vw (Bureau), 5vw (Tablette), 7vw (Téléphone)
2. Ajoutez des effets de défilement à différents éléments
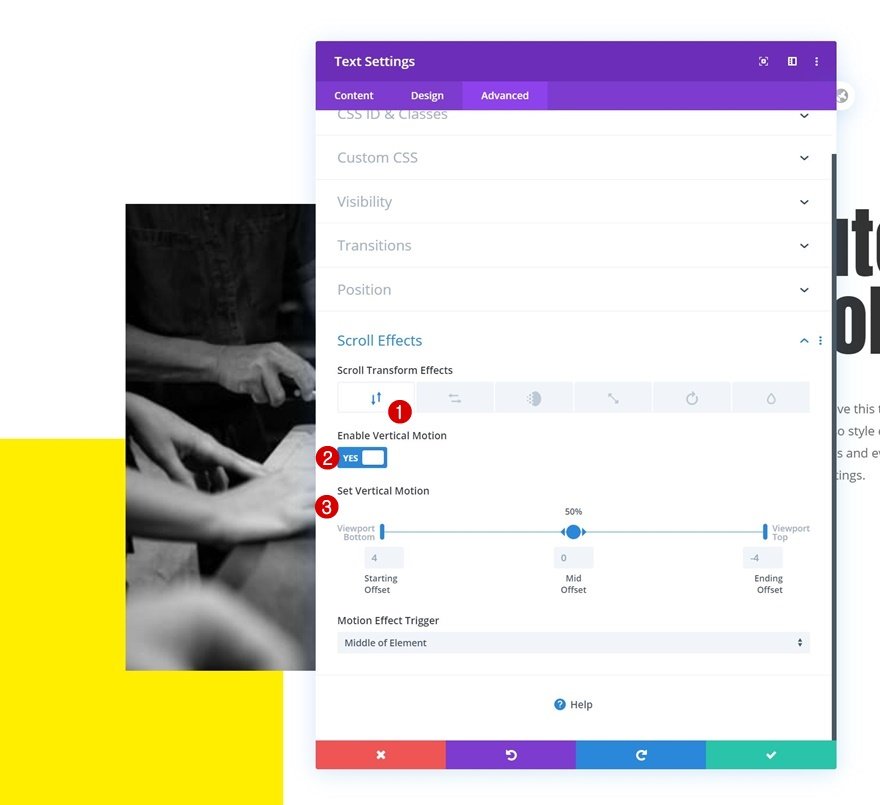
Module de texte dans la rangée 1
Mouvement vertical
Une fois que tous les éléments sont en place, il est temps d’ajouter les effets de défilement. Ouvrez le module Texte dans votre première rangée et utilisez un mouvement vertical.
- Activer le mouvement vertical : Oui
- Décalage de départ : 4
- Décalage moyen : 0
- Décalage final : -4
- Déclenchement de l’effet de mouvement : Milieu de l’élément
Rangée 2
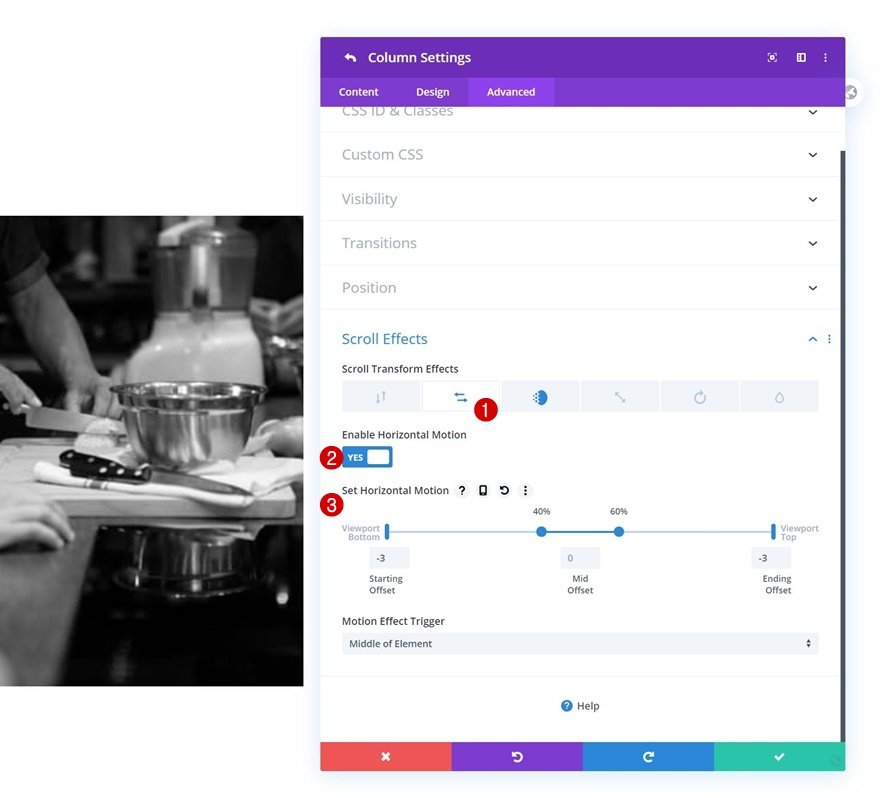
Colonne 1
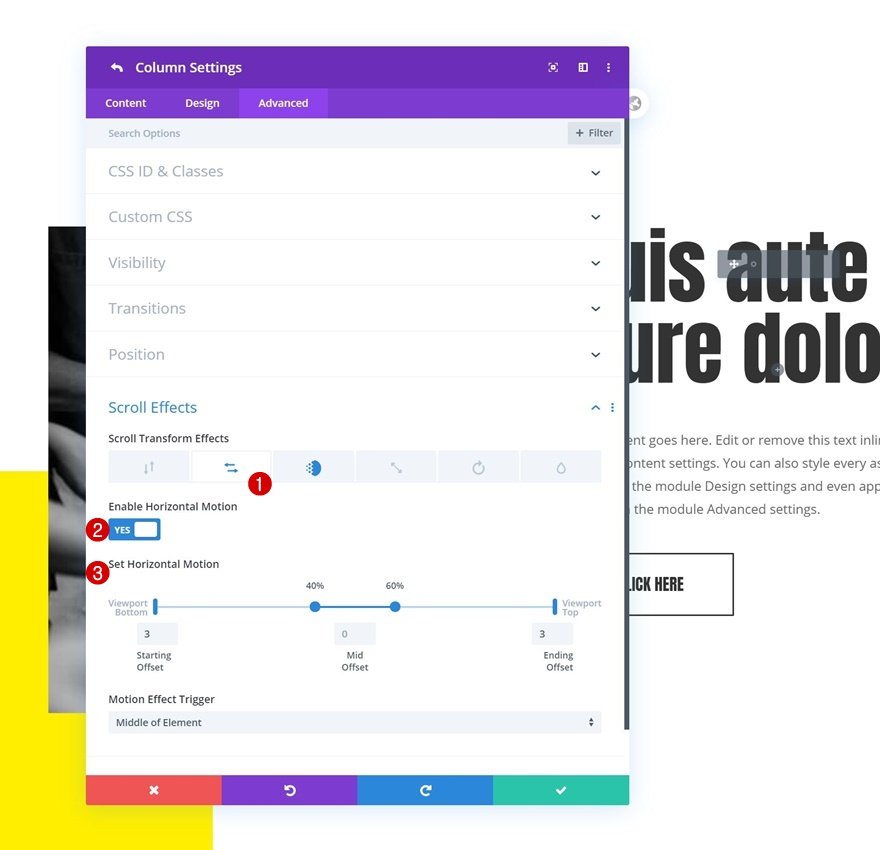
Mouvement horizontal
Ensuite, ouvrez la première colonne de votre deuxième rangée et ajoutez un mouvement horizontal.
- Activer le mouvement horizontal : Oui
- Décalage de départ : -3
- Décalage moyen : 0 (de 40% à 60%)
- Décalage final : -3
- Déclenchement de l’effet de mouvement : Milieu de l’élément
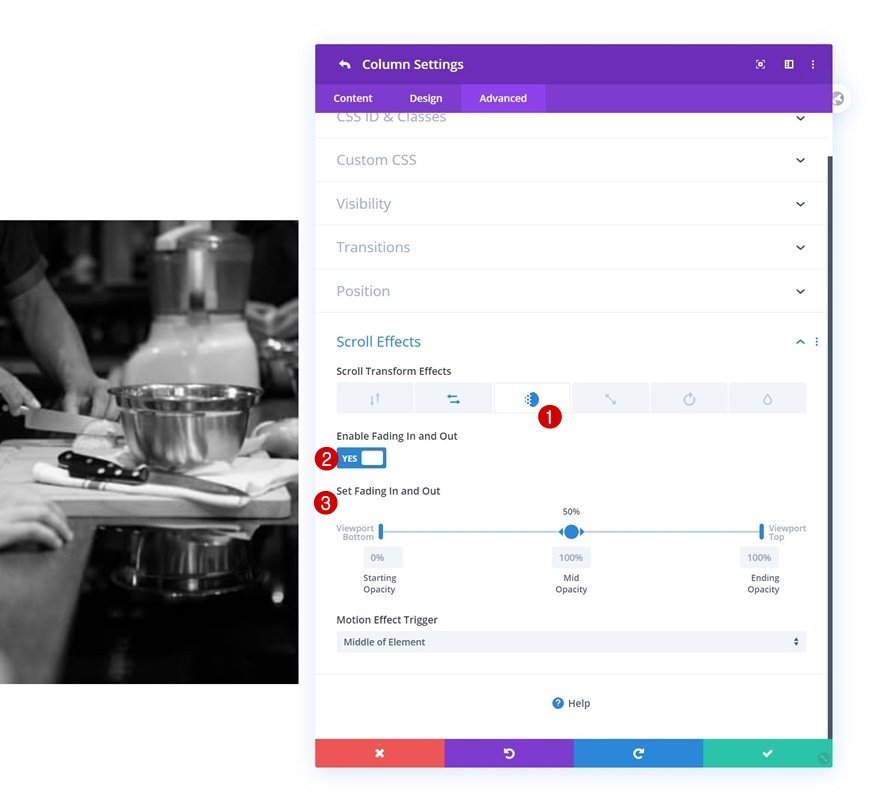
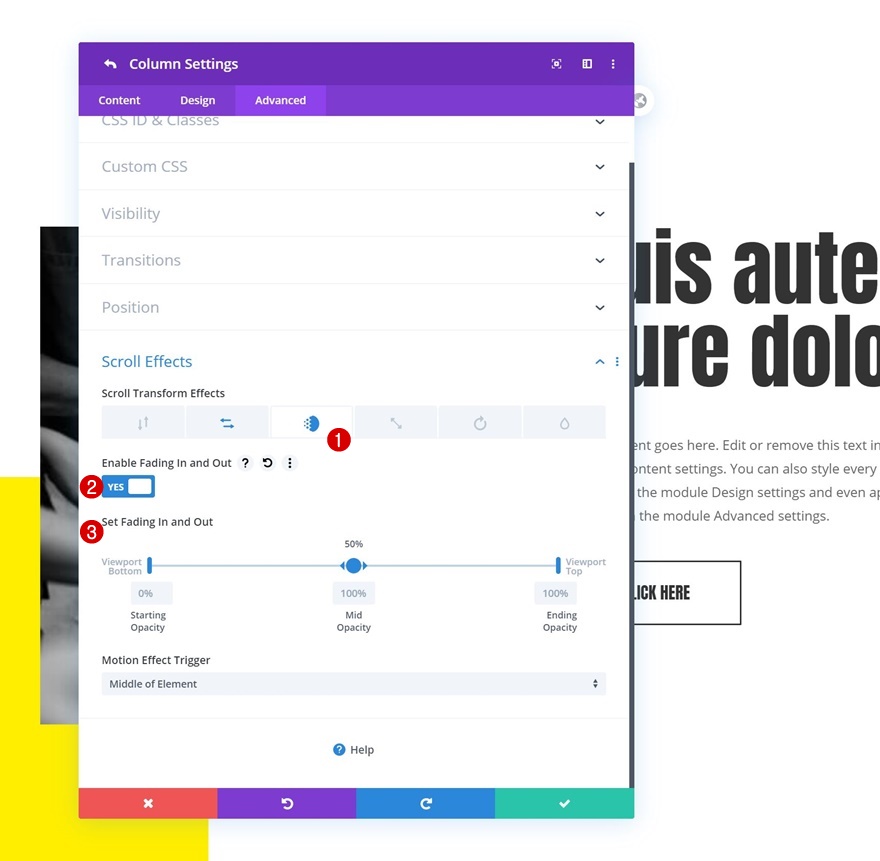
Fondu en entrée et en sortie
Nous appliquons également un effet de fondu en entrée et en sortie à cette même colonne.
- Activer le fondu en entrée et en sortie : Oui
- Opacité de départ : 0
- Opacité moyenne : 100
- Opacité de fin : 100
- Déclenchement de l’effet de mouvement : Milieu de l’élément
Colonne 2
Mouvement horizontal
Ensuite, nous allons ouvrir les paramètres de la deuxième colonne et appliquer les paramètres de mouvement horizontal suivants :
- Activer le mouvement horizontal : Oui
- Décalage de départ : 3
- Décalage moyen : 0 (de 40% à 60%)
- Décalage final : 3
- Déclenchement de l’effet de mouvement : Milieu de l’élément
Fondu en entrée et en sortie
Ainsi qu’un effet de fondu entrant et sortant.
- Activer le fondu en entrée et en sortie : Oui
- Opacité de départ : 0
- Opacité moyenne : 100
- Opacité de fin : 100
- Déclenchement de l’effet de mouvement : Milieu de l’élément
4. Réutiliser la première section
Clonez la section quatre fois
Une fois que vous avez terminé la première section et ses effets de défilement, vous pouvez la cloner autant de fois que vous le souhaitez.
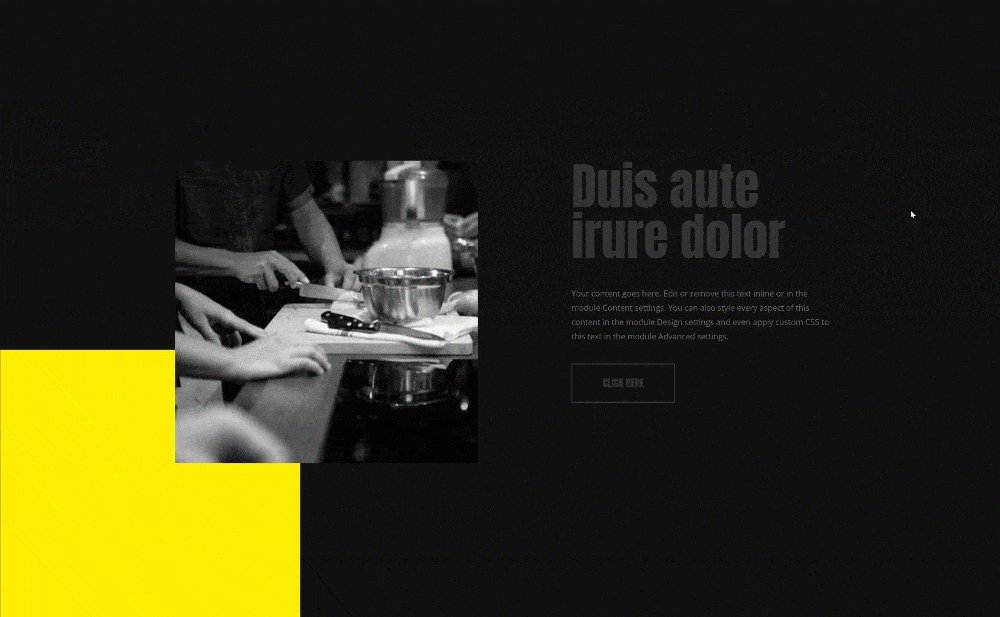
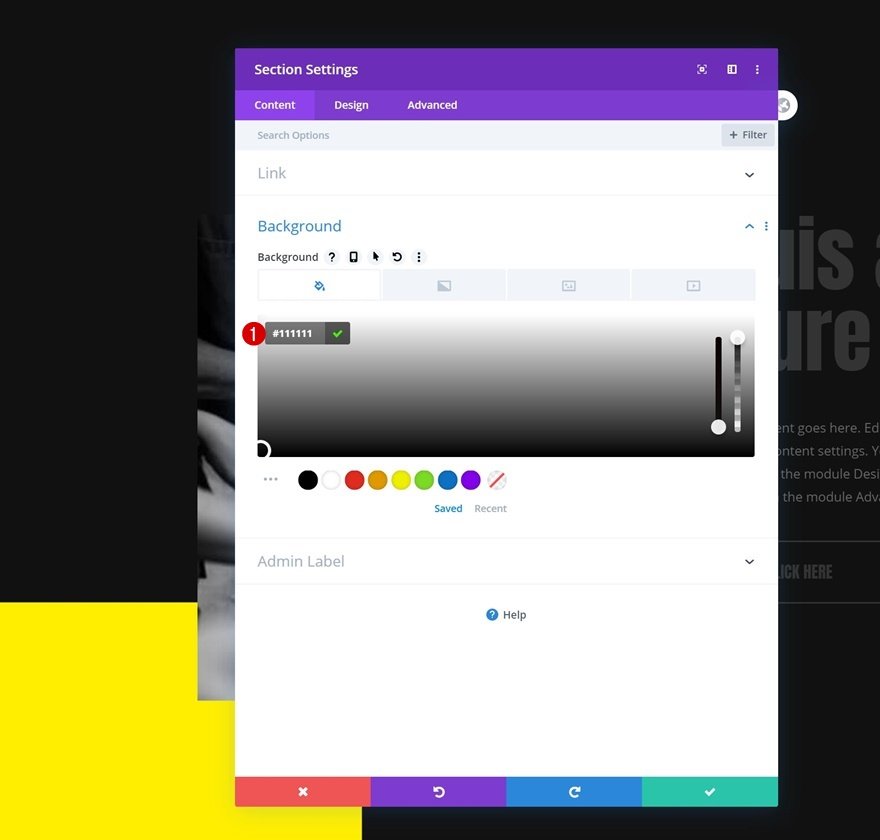
Modifier les couleurs d’arrière-plan de toutes les autres sections
Nous allons modifier la couleur d’arrière-plan de toutes les autres sections.
- Couleur d’arrière-plan : #111111
5. Ajoutez un code CSS pour activer le scroll snapping sur le HTML de la page
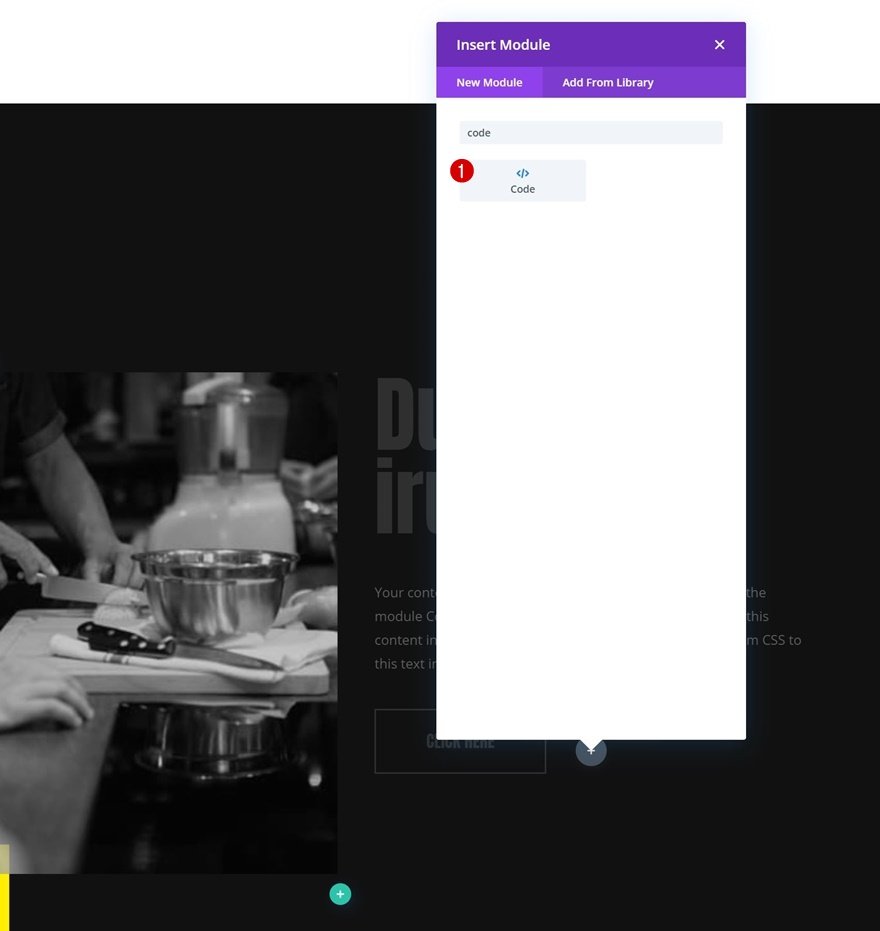
Ajouter un module de code à la dernière section de la page
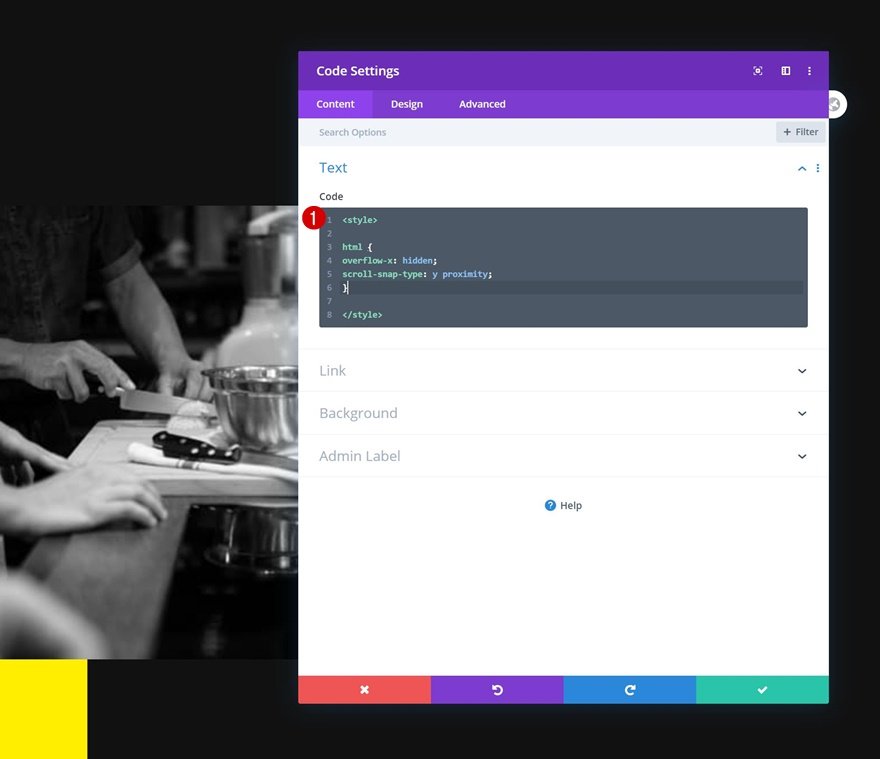
Maintenant, pour activer le scroll snapping sur le HTML de notre page, nous allons ajouter un module de code n’importe où dans la dernière section de notre page.
Insérer du code CSS HTML
Ces lignes de code CSS nous aideront à appliquer le scroll snapping au HTML de notre page :
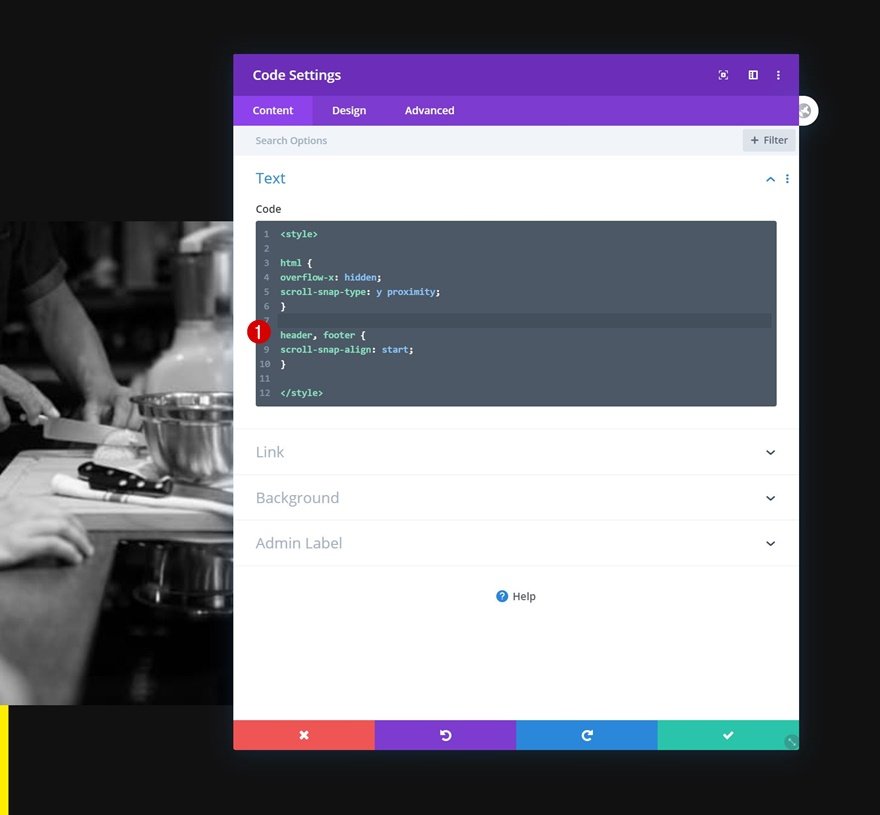
Ajout du début du scroll snapping à l’en-tête et au pied de page
Nous allons nous assurer que notre en-tête et notre pied de page sont également des points de scroll snapping (tout comme nos sections) en ajoutant les lignes de code CSS suivantes :
header, footer {
scroll-snap-align : start ;
}
Aperçu
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment créer des animations fluides en combinant le scroll snapping avec les effets de mouvement intégrés de Divi. Il s’agit d’un excellent moyen d’activer les effets de défilement en un seul défilement. Le scroll snapping aide les visiteurs à faire défiler sans effort les différentes parties de votre site Web. Nous l’avons combiné avec un design de section pleine hauteur. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.