Plus vous vous familiarisez avec Divi, plus vous réalisez à quel point les fonctionnalités intégrées peuvent aller loin. Parfois, il peut même être tentant de commencer à les combiner. Mais comme pour tout dans le design, l’harmonie doit être privilégiée. L’utilisation de fonctionnalités telles que les effets de défilement et les options collantes fonctionne mieux si elles ne surchargent pas le design. Dans ce tutoriel, nous allons utiliser les effets de défilement et les options de collage de Divi pour créer un design sans effort et une expérience de défilement pour l’utilisateur. Les effets que nous allons appliquer ont été harmonisés pour bien fonctionner ensemble et ajouter de la valeur au design. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti !
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
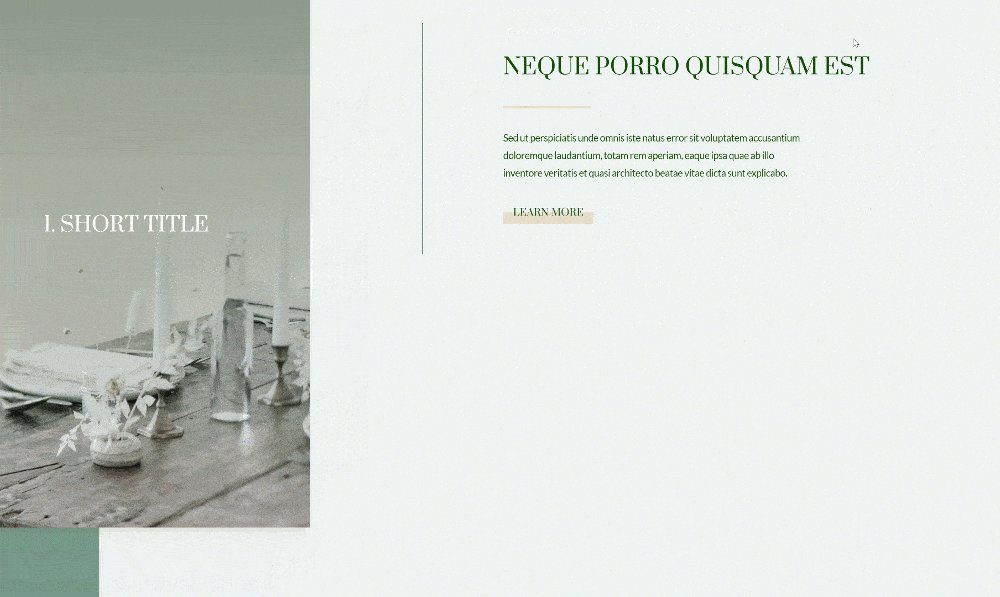
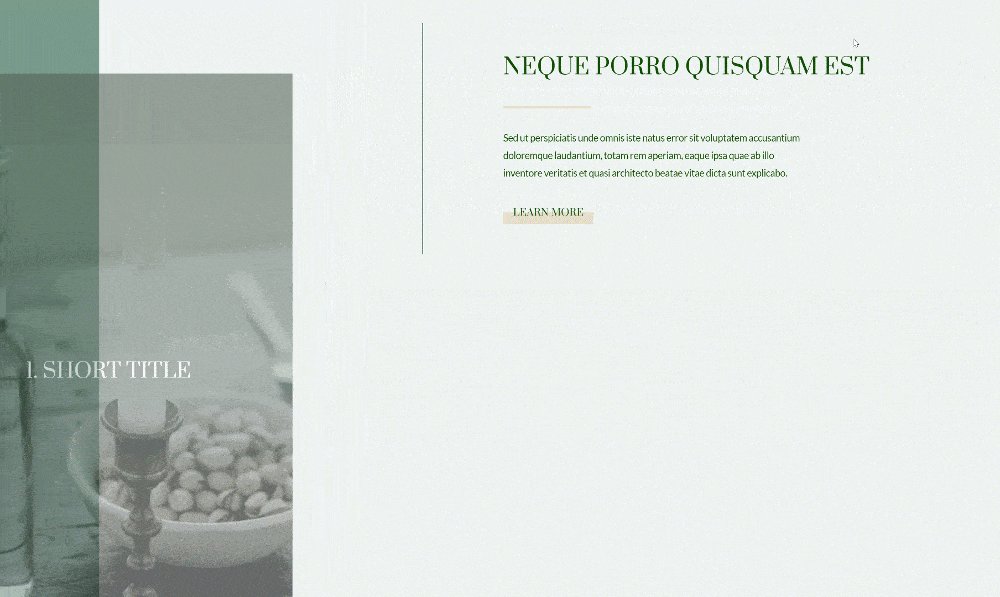
Bureau
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer la structure du design
Ajouter une nouvelle section
Fond dégradé
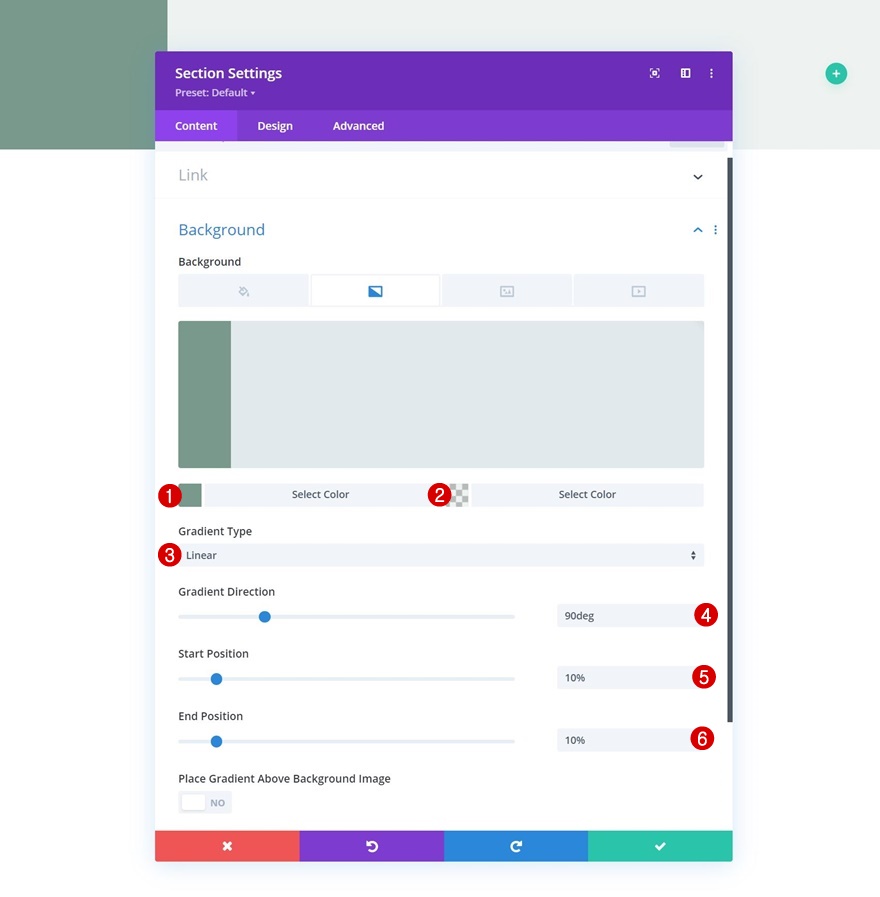
Avant de nous concentrer sur les effets de défilement et les options de collage, nous allons commencer à construire le design. Ajoutez une nouvelle section à la page sur laquelle vous travaillez, ouvrez les paramètres de la section et incluez le fond en dégradé suivant :
- Couleur 1 : #78998c
- Couleur 2 : rgba(120,153,140,0.13)
- Type de gradient : Linéaire
- Direction du dégradé : 90deg
- Position de départ : 10%
- Position de fin : 10%
Visibilité
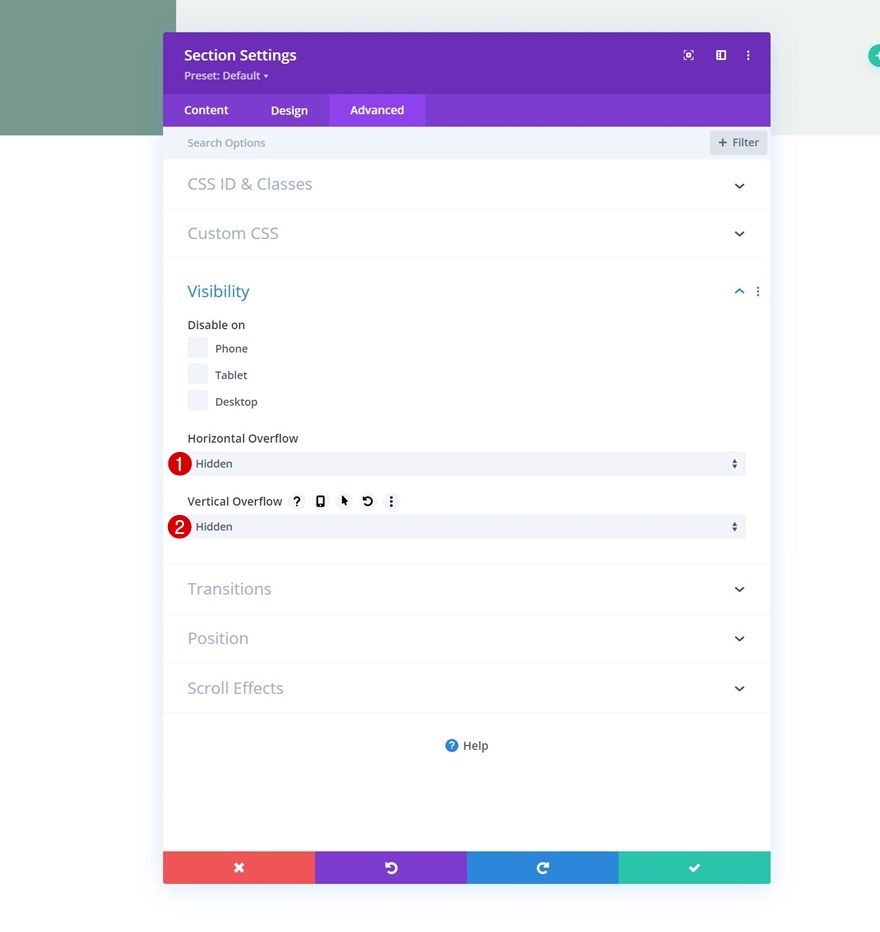
Allez dans l’onglet avancé de la section et masquez les deux débordements.
- Débordement horizontal : Caché
- Débordement vertical : Caché
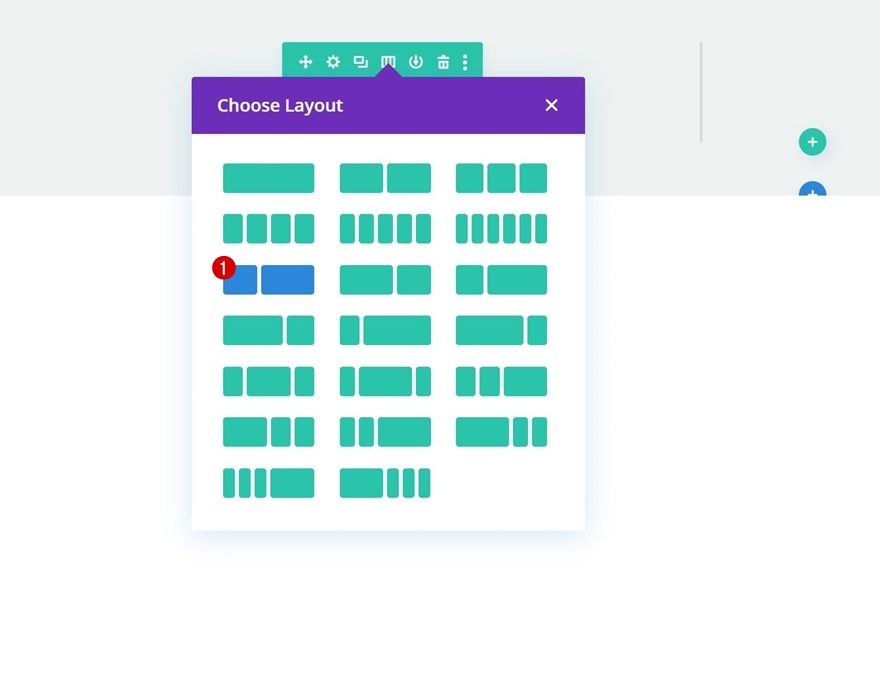
Ajouter une nouvelle rangée
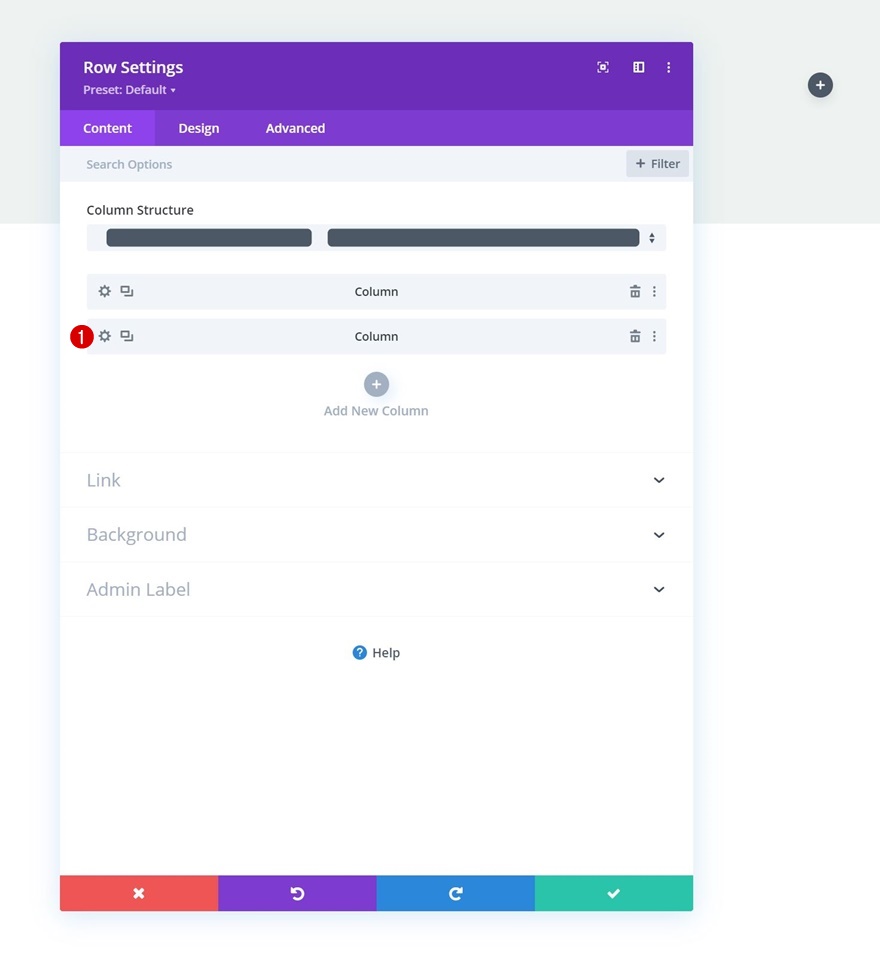
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :
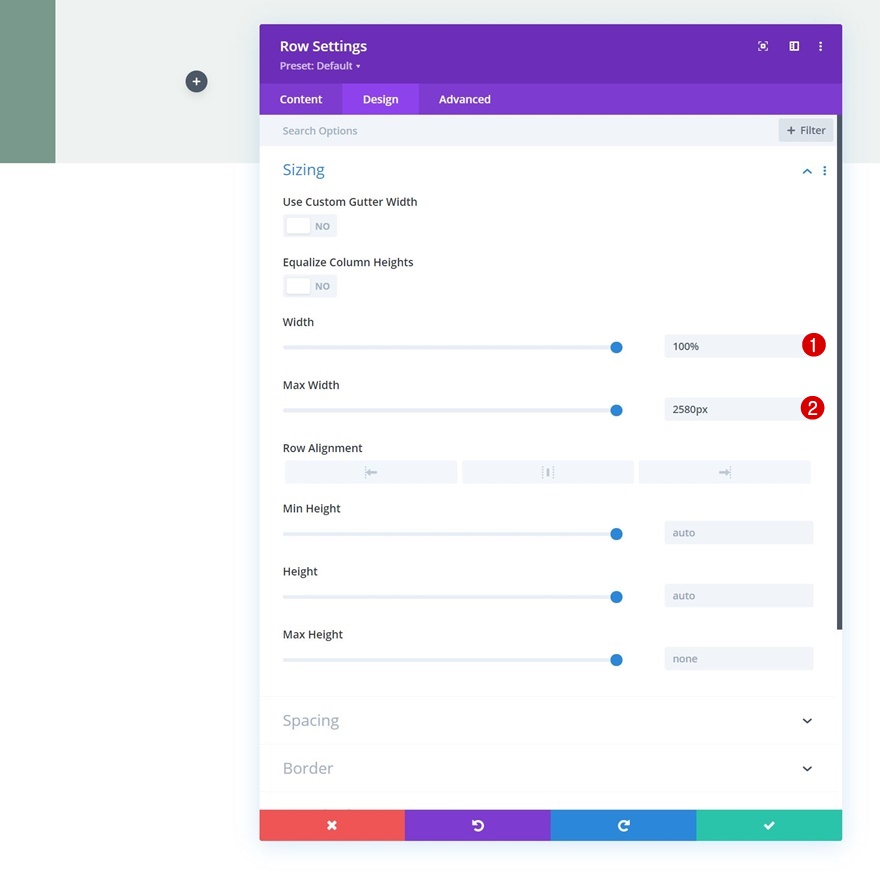
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement en conséquence :
- Largeur : 100
- Largeur maximale : 2580px
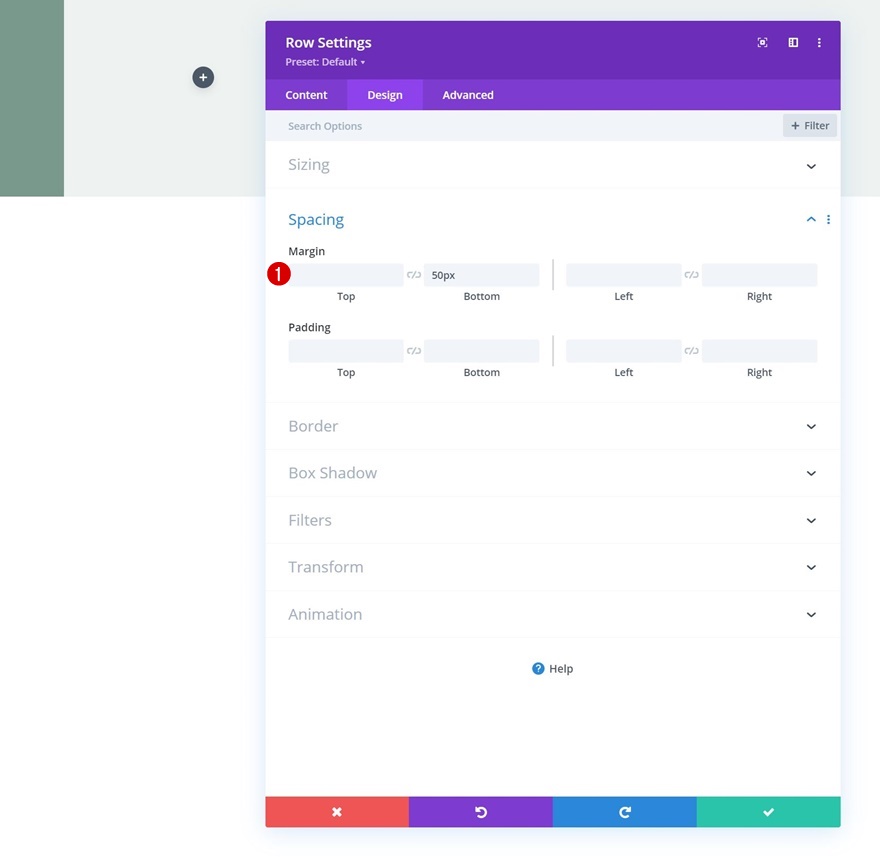
Espacement
Ajoutez également une marge inférieure.
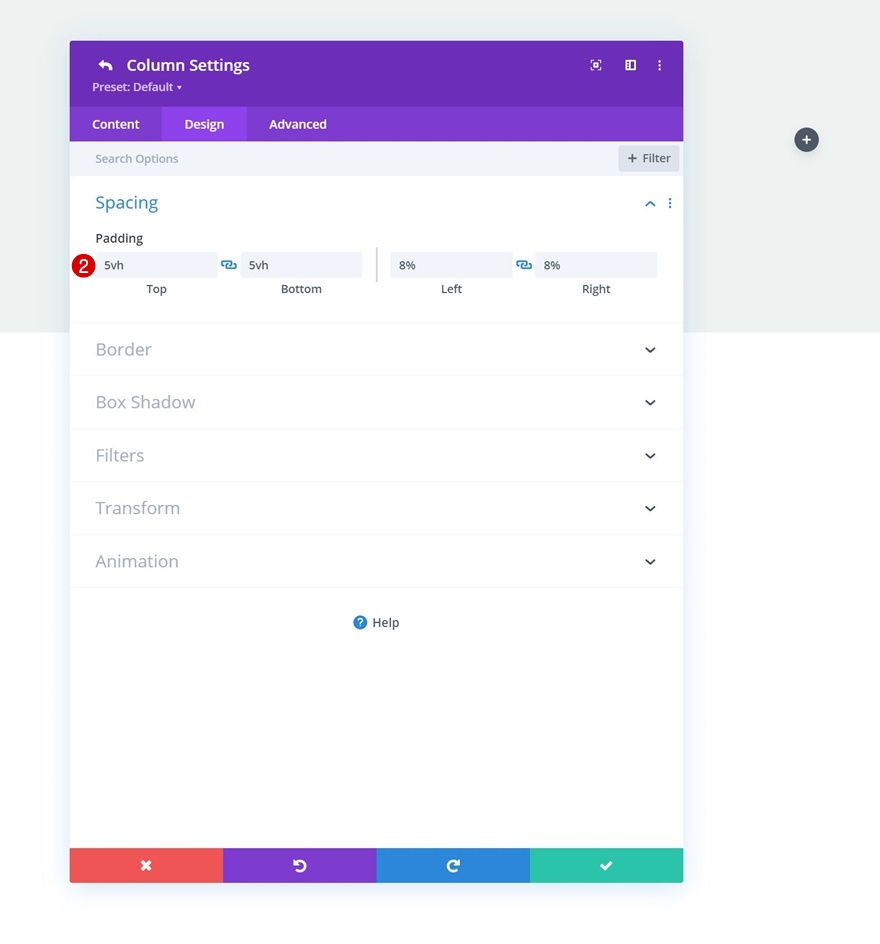
Espacement de la colonne 2
Ensuite, ouvrez les paramètres de la colonne 2 et appliquez les valeurs de remplissage suivantes :
- Top Padding : 5vh
- Rembourrage inférieur : 5vh
- Rembourrage gauche : 8%
- Remplissage droit : 8%
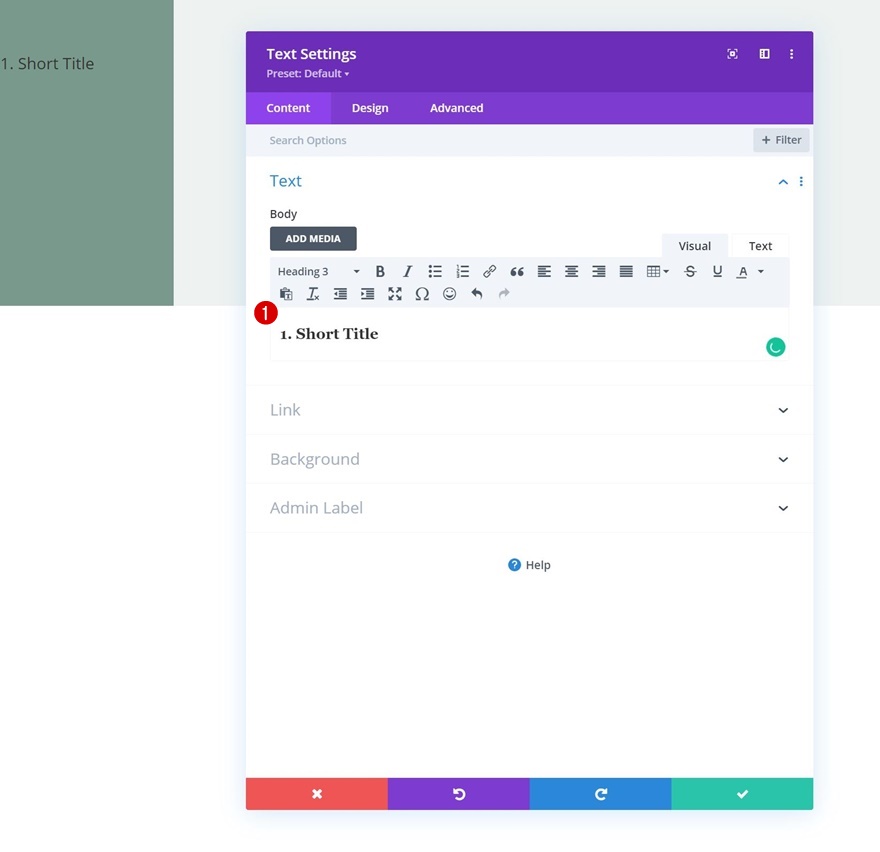
Ajouter un module de texte à la colonne 1
Ajouter le contenu H3
Il est temps d’ajouter des modules, en commençant par un module Texte dans la colonne 1. Ajoutez le contenu de votre choix.
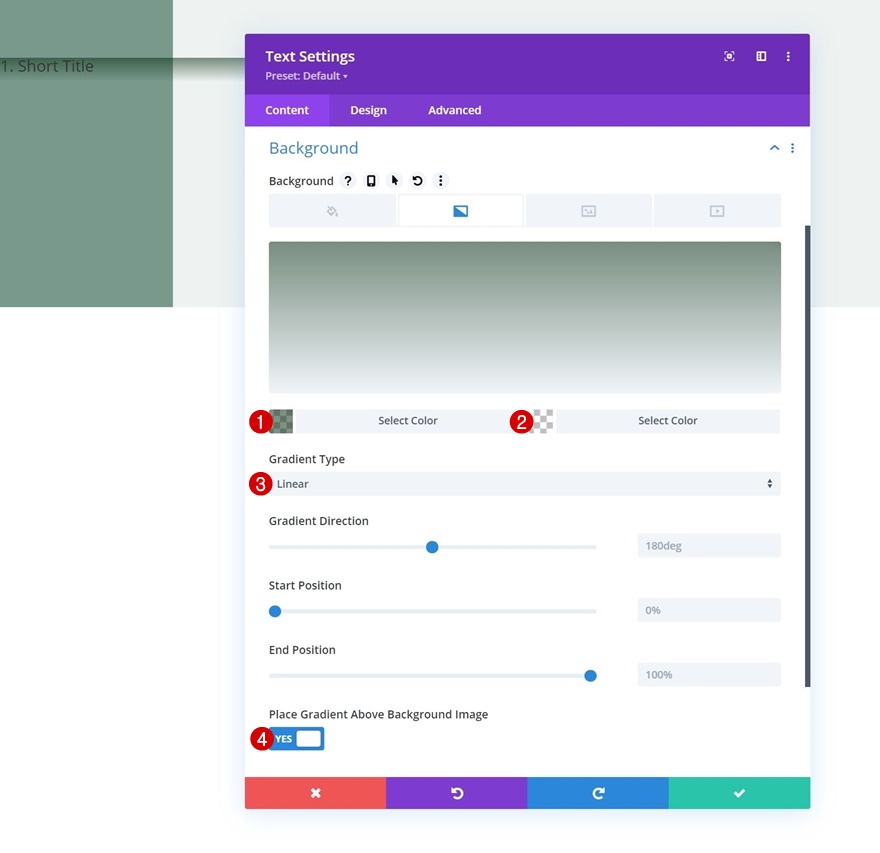
Fond dégradé
Incluez ensuite le fond en dégradé suivant :
- Couleur 1 : rgba(8,45,18,0.52)
- Couleur 2 : rgba(255,255,255,0)
- Type de gradient : Linéaire
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
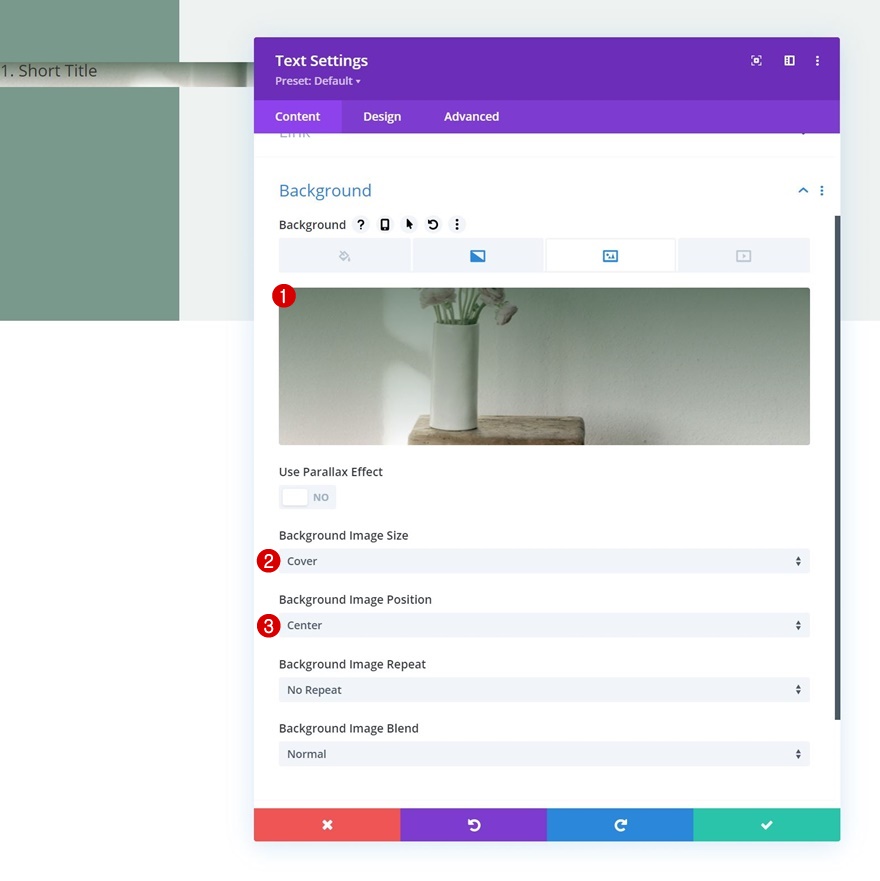
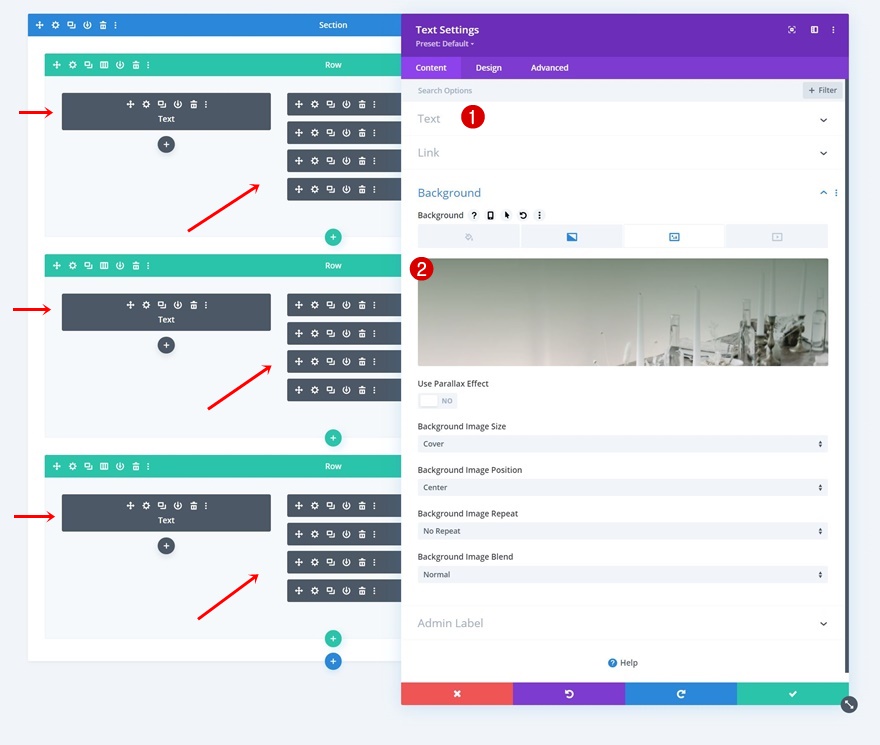
Image d’arrière-plan
Téléchargez ensuite une image d’arrière-plan de votre choix.
- Taille de l’image d’arrière-plan : Couverture
- Position de l’image d’arrière-plan : Centre
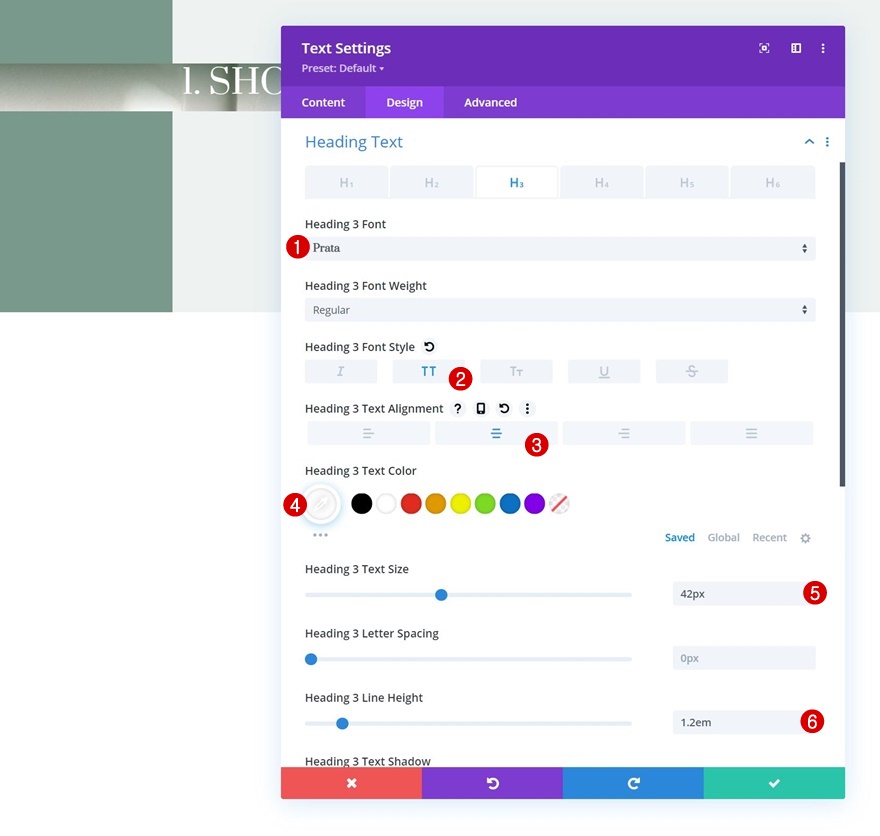
Paramètres du texte H3
Passez à l’onglet Conception et modifiez les paramètres du texte H3 en conséquence :
- Titre 3 Police : Prata
- Style de police de l’en-tête 3 : Uppercase
- Alignement du texte de l’en-tête 3 : Center
- Couleur du texte de l’entête 3 : #ffffff
- Taille du texte de l’entête 3 : 42px
- Hauteur de la ligne du Heading 3 : 1.2em
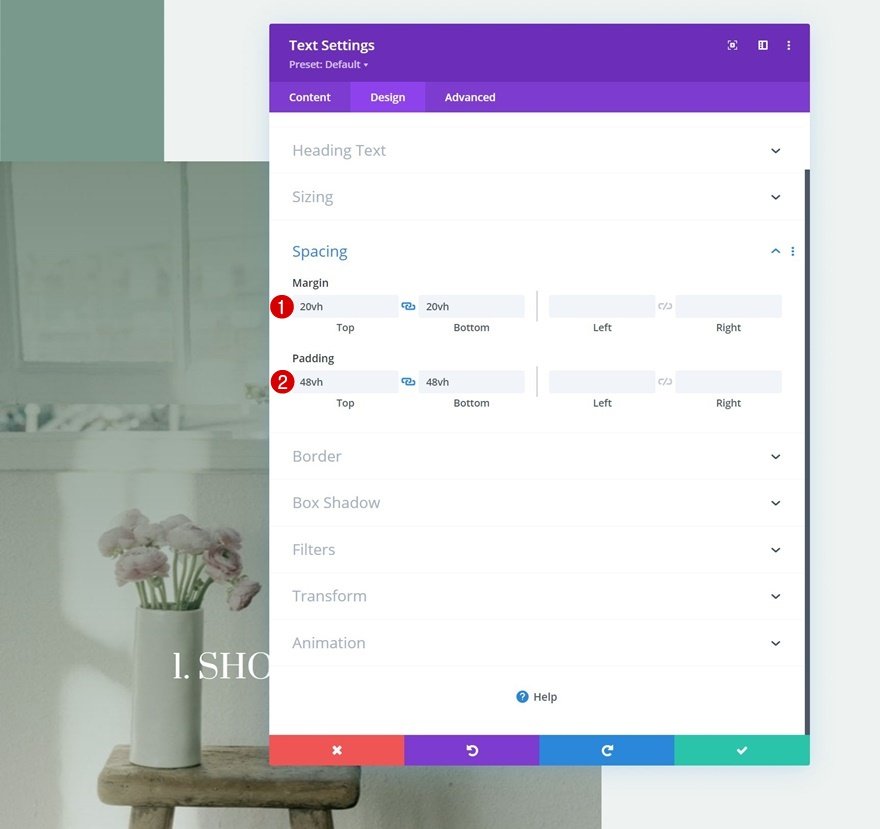
Espacement
Complétez les paramètres du module en utilisant les valeurs d’espacement suivantes :
- Marge supérieure : 20vh
- Marge inférieure : 20vh
- Rembourrage supérieur : 48vh
- Rembourrage inférieur : 48vh
Ajouter le module de texte #1 à la colonne 2
Ajouter le contenu H4
Passons à la colonne 2. Là, le premier module dont nous avons besoin est un module de texte avec du contenu H4.
Paramètres du texte H4
Passez à l’onglet de conception du module et modifiez les paramètres du texte H4 comme suit :
- Heading 4 Font : Prata
- Style de la police Heading 4 : Uppercase
- Couleur du texte de l’en-tête 4 : #155100
- Taille du texte de la rubrique 4 :
- Bureau : 45px
- Tablette : 40px
- Téléphone : 35px
- Hauteur de ligne de l’en-tête 4 : 1.3em
Ajouter un module de séparation à la colonne 2
Visibilité
Ajoutez un module de séparation juste en dessous du module de texte et assurez-vous que l’option « Afficher la séparation » est activée.
Ligne
Passez à l’onglet de conception du module et modifiez la couleur de la ligne.
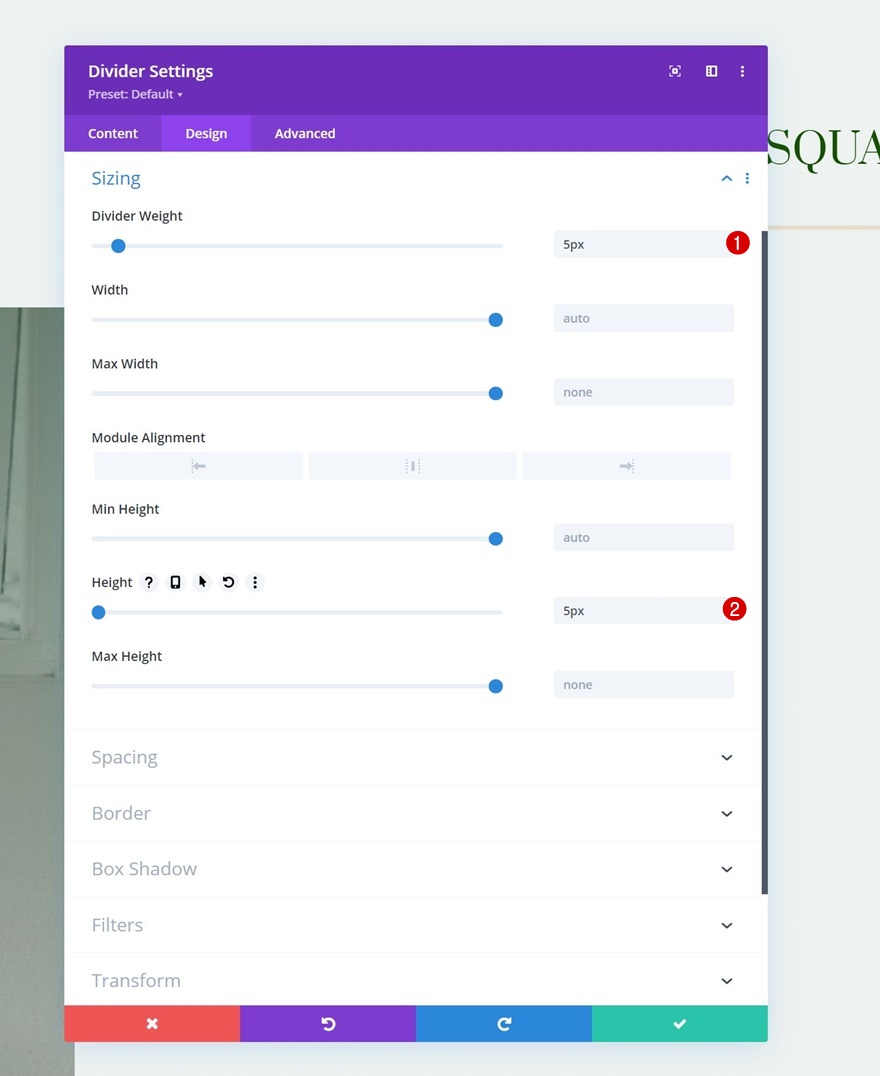
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement.
- Poids du séparateur : 5px
- Hauteur : 5px
Ajoutez le module de texte n° 2 à la colonne 2
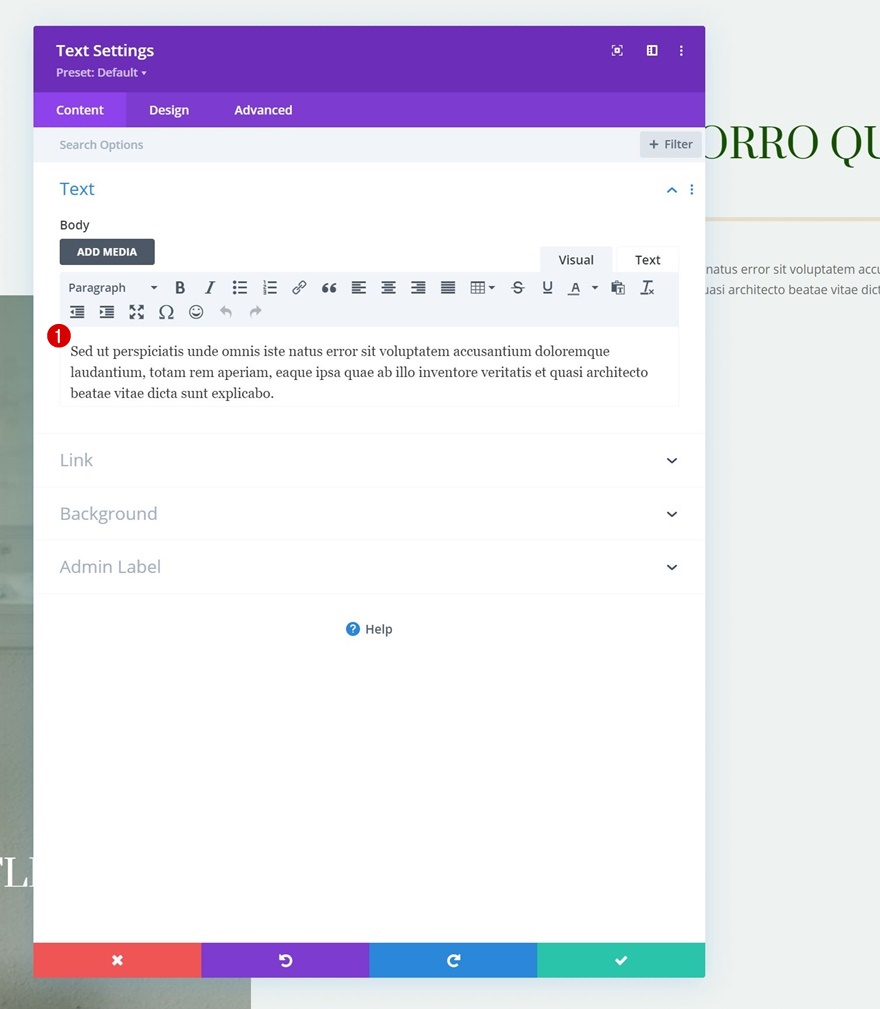
Ajouter le contenu de la description
Ajoutez un autre module de texte juste en dessous du module de séparation. Ajoutez une description de votre choix.
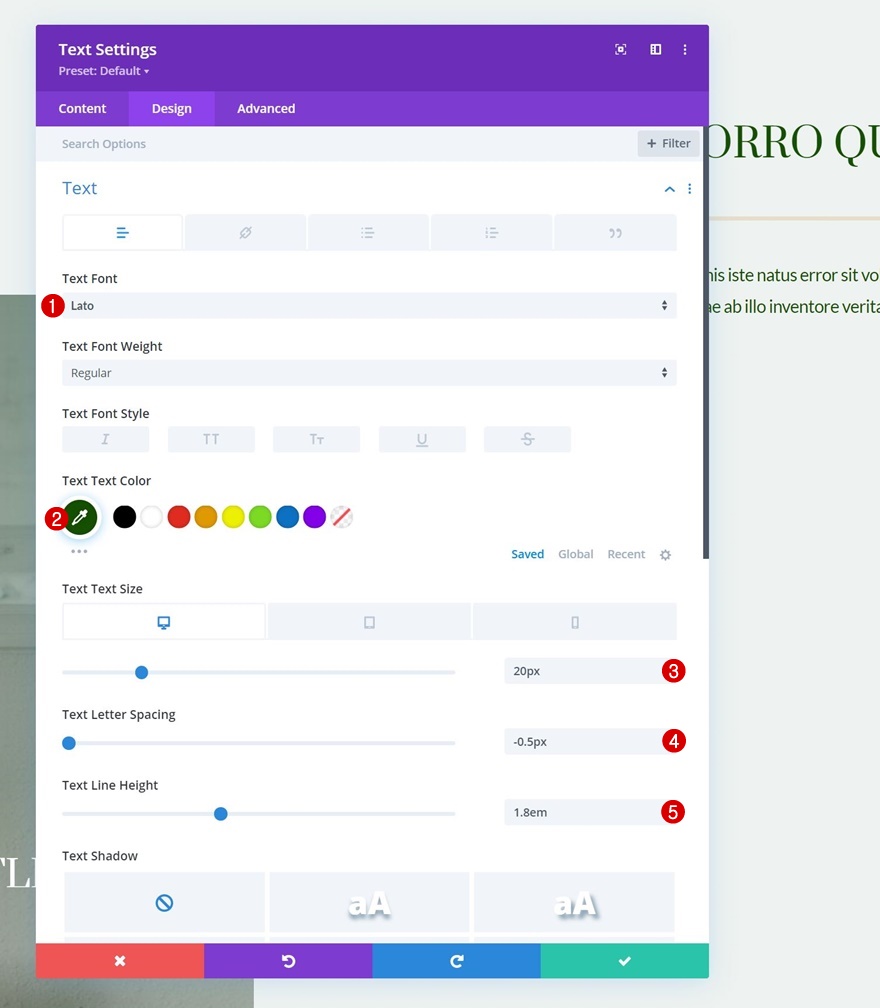
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Lato
- Couleur du texte : #155100
- Taille du texte :
- Bureau : 20px
- Tablette et téléphone : 16px
- Espacement des lettres du texte : -0.5px
- Hauteur de la ligne de texte : 1.8em
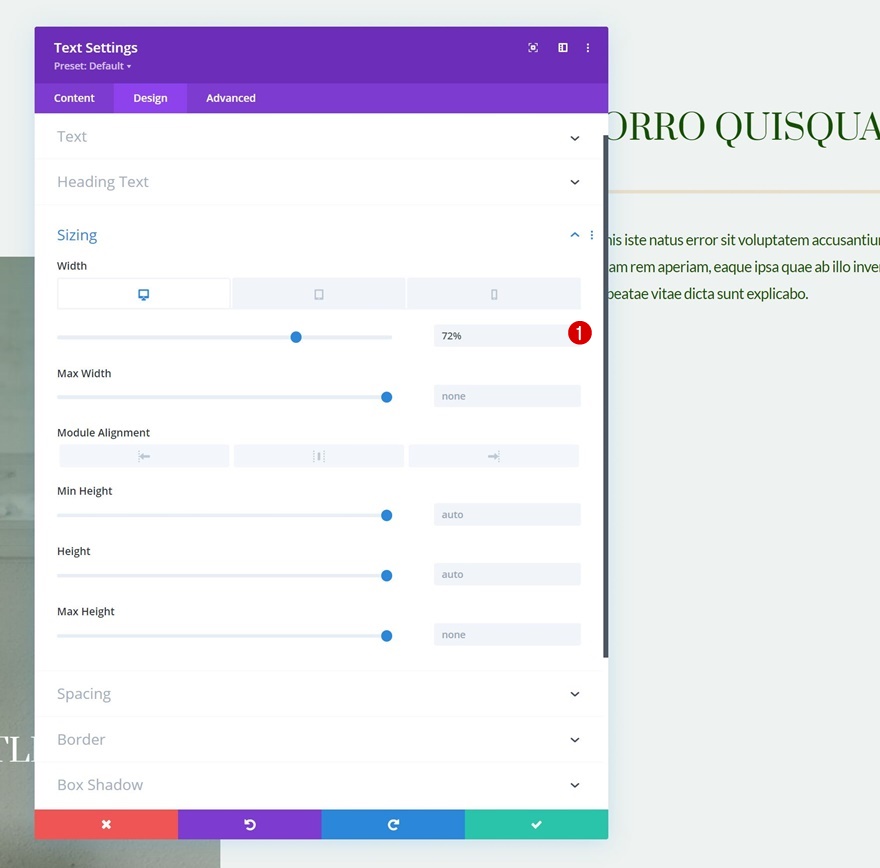
Dimensionnement
Nous modifions également la largeur dans les paramètres de dimensionnement.
- Largeur :
- Bureau : 72%
- Tablette et téléphone : 100%
Ajouter le module de boutons à la colonne 2
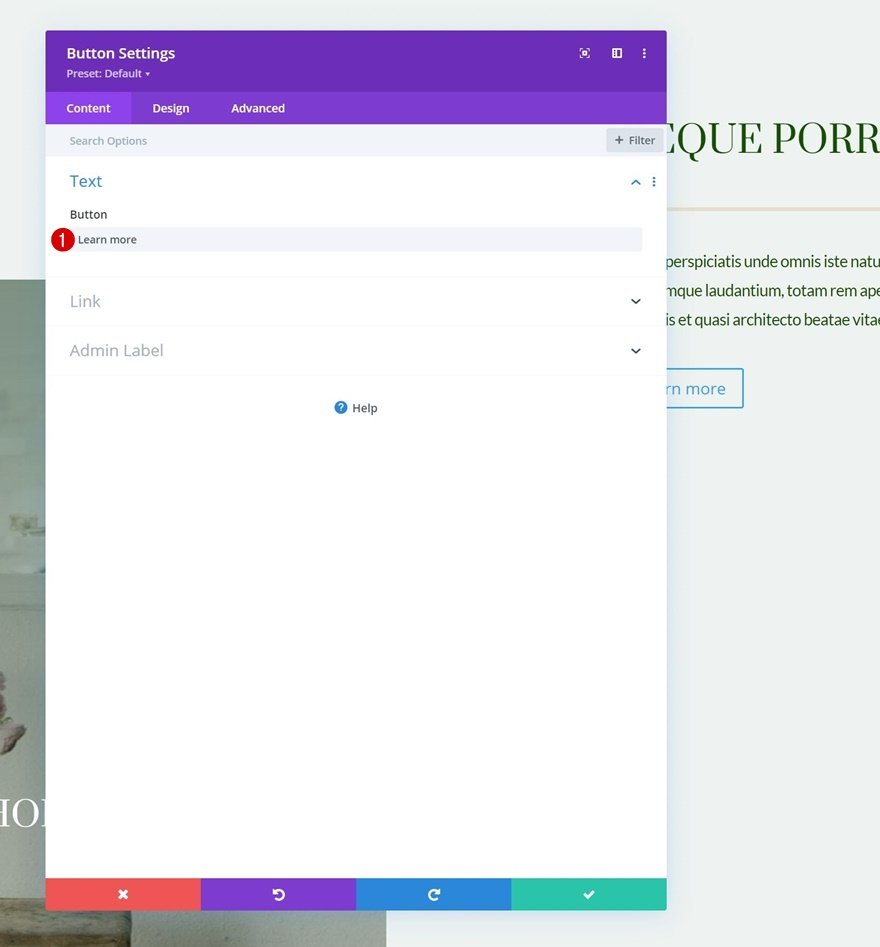
Ajouter la copie
Le prochain et dernier module dont nous avons besoin dans la colonne 2 est un module de bouton.
Paramètres du bouton
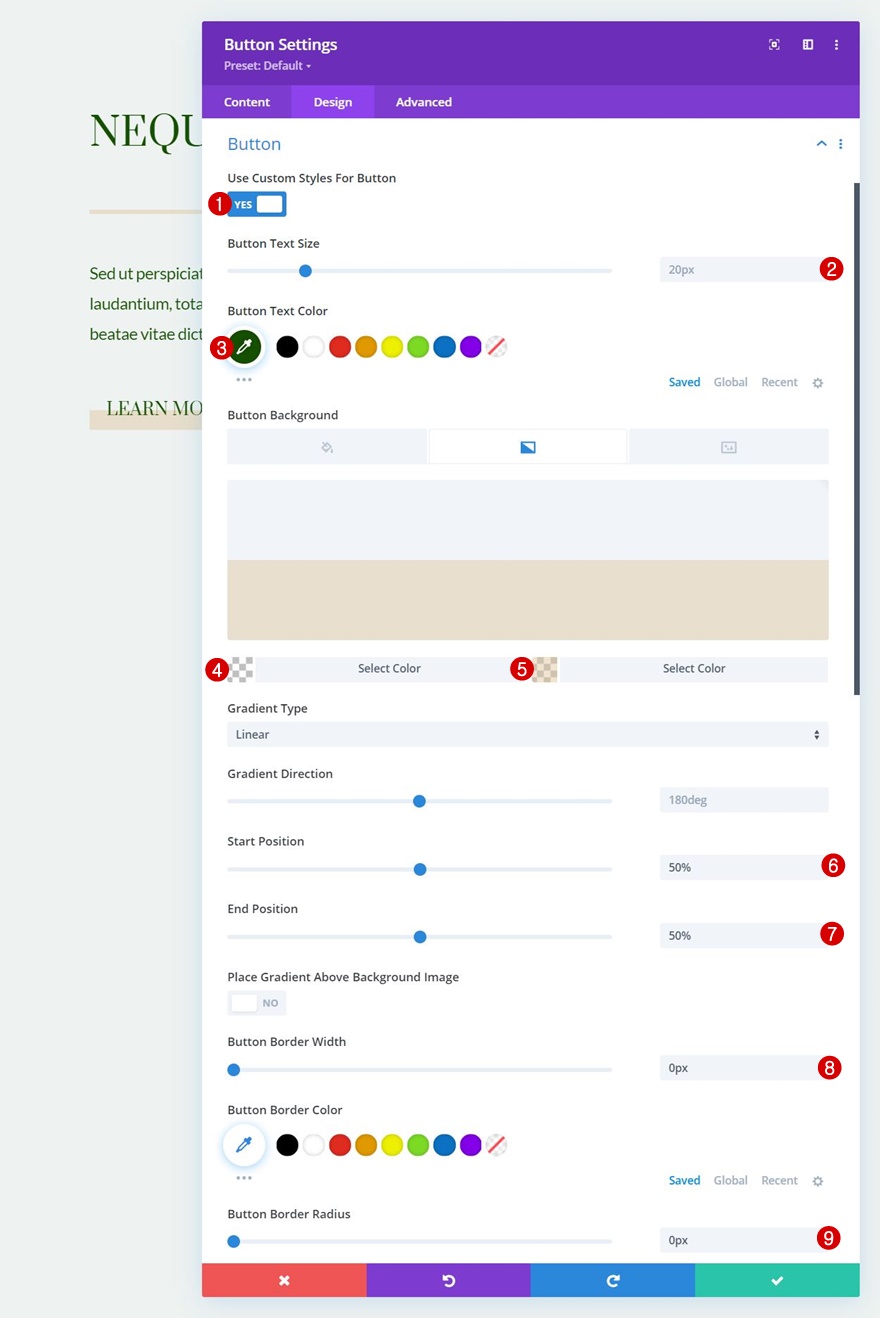
Donnez un style au bouton en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 20px
- Couleur du texte du bouton : #155100
- Fond dégradé des boutons
- Couleur 1 : rgba(43,135,218,0)
- Couleur 2 : rgba(224,198,159,0.48)
- Position de départ : 50%
- Position de fin : 50%
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
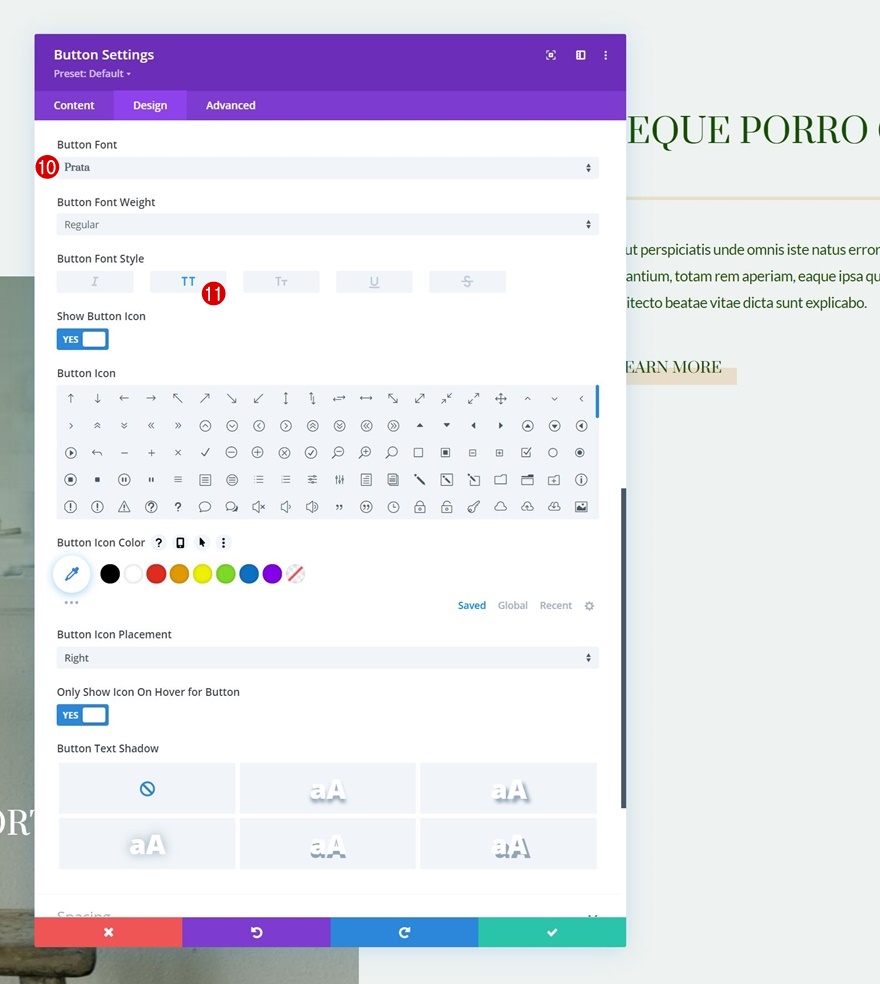
- Police du bouton : Prata
- Style de la police du bouton : Majuscules
2. Ajouter des effets collants
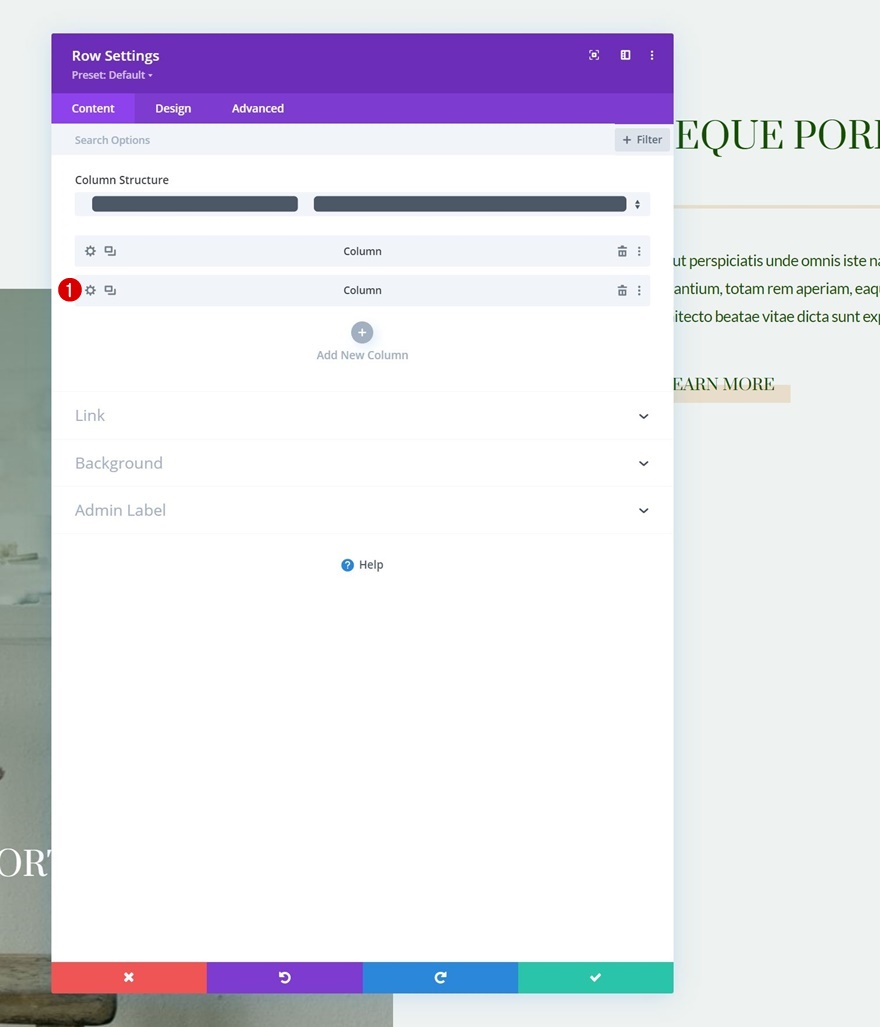
Ouvrir les paramètres de la colonne 2
Maintenant que notre première ligne est en place, nous pouvons commencer à appliquer les effets de collage et de défilement. Nous allons commencer par les options de collage en ouvrant les paramètres de la colonne 2.
Rendre la colonne adhésive
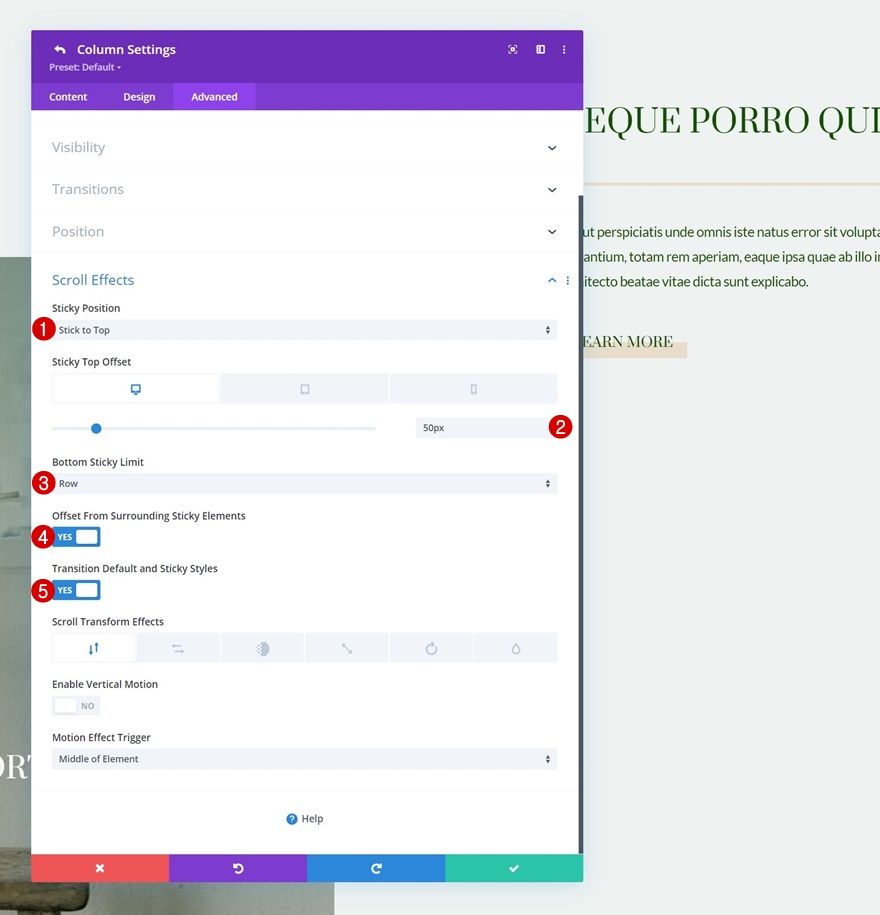
Passez à l’onglet avancé de la colonne et appliquez les paramètres d’adhésivité suivants :
- Position de l’adhésif : Coller en haut
- Décalage du haut de l’autocollant :
- Bureau : 50px
- Tablette et téléphone : 80px
- Limite inférieure de l’autocollant : Rangée
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et autocollants : Oui
Paramètres de l’autocollant de colonne
Bordure adhésive
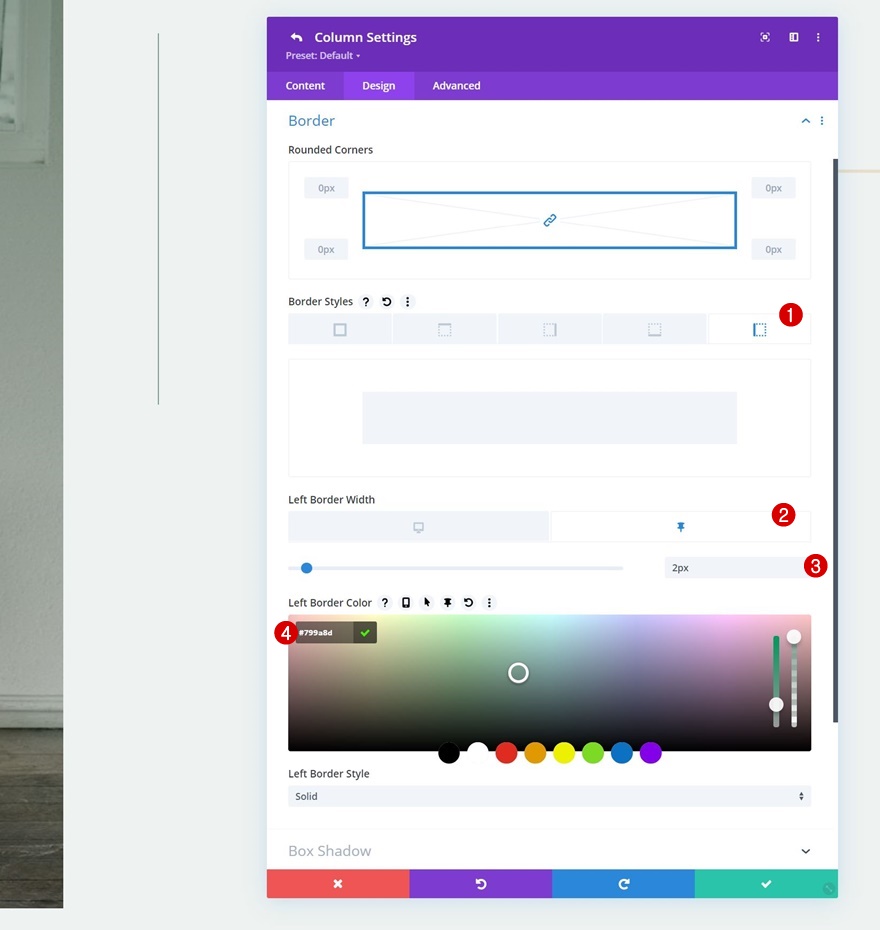
Maintenant que nous avons rendu la colonne adhésive, nous pouvons commencer à appliquer des styles adhésifs à la colonne elle-même et aux modules qu’elle contient. Nous allons commencer par la colonne 2 en allant dans les paramètres de bordure et en appliquant la bordure adhésive suivante :
- Bordure gauche collante Largeur : 2px
- Couleur de la bordure gauche : #799a8d
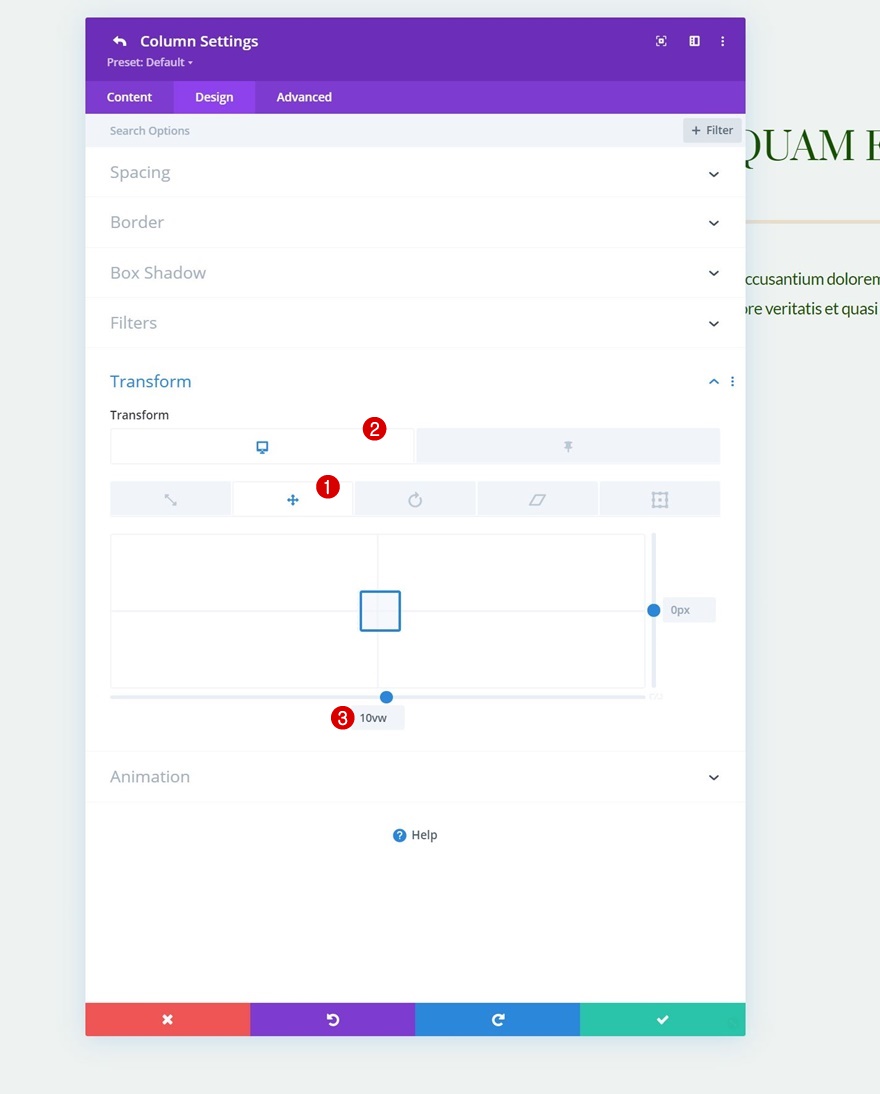
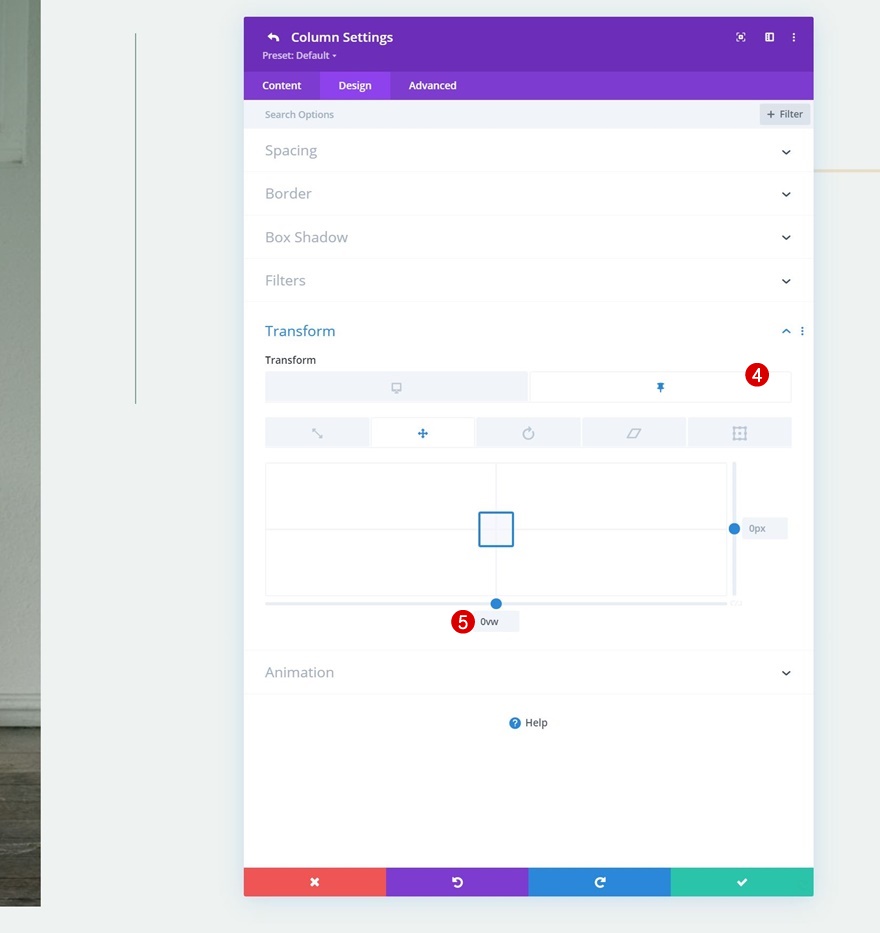
Transformer Traduire
Ensuite, nous allons modifier les valeurs de transformation et de translation dans un état par défaut et collant.
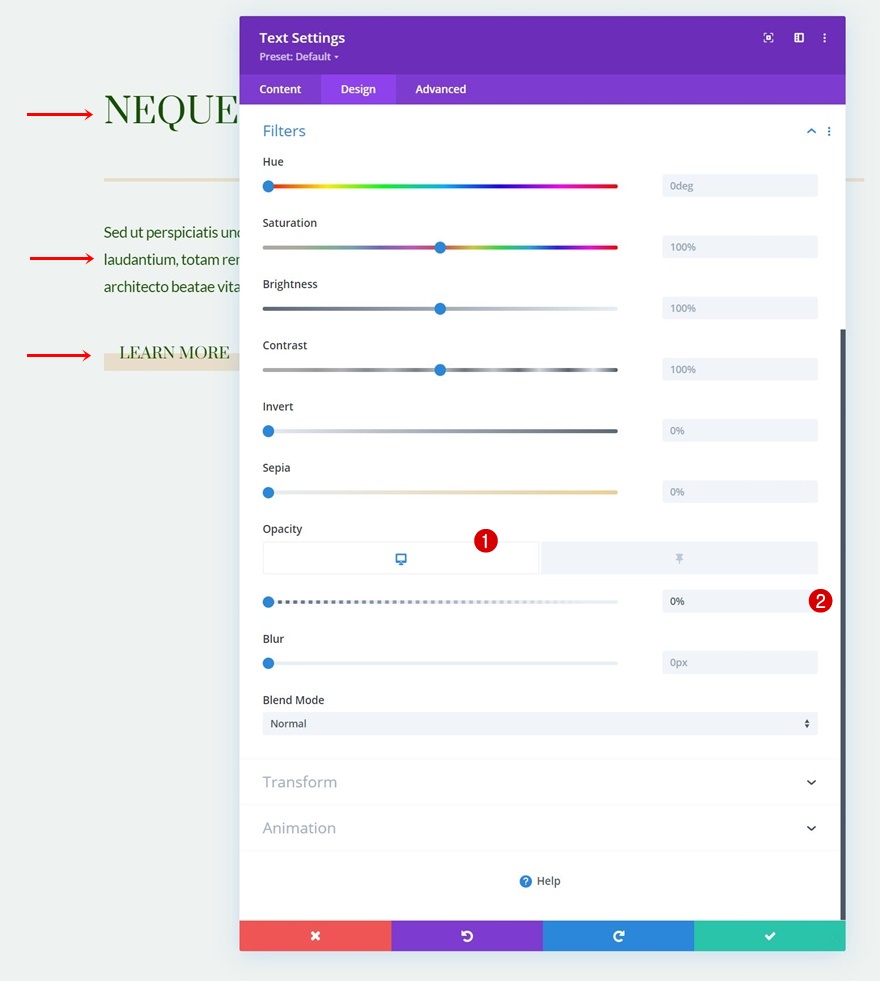
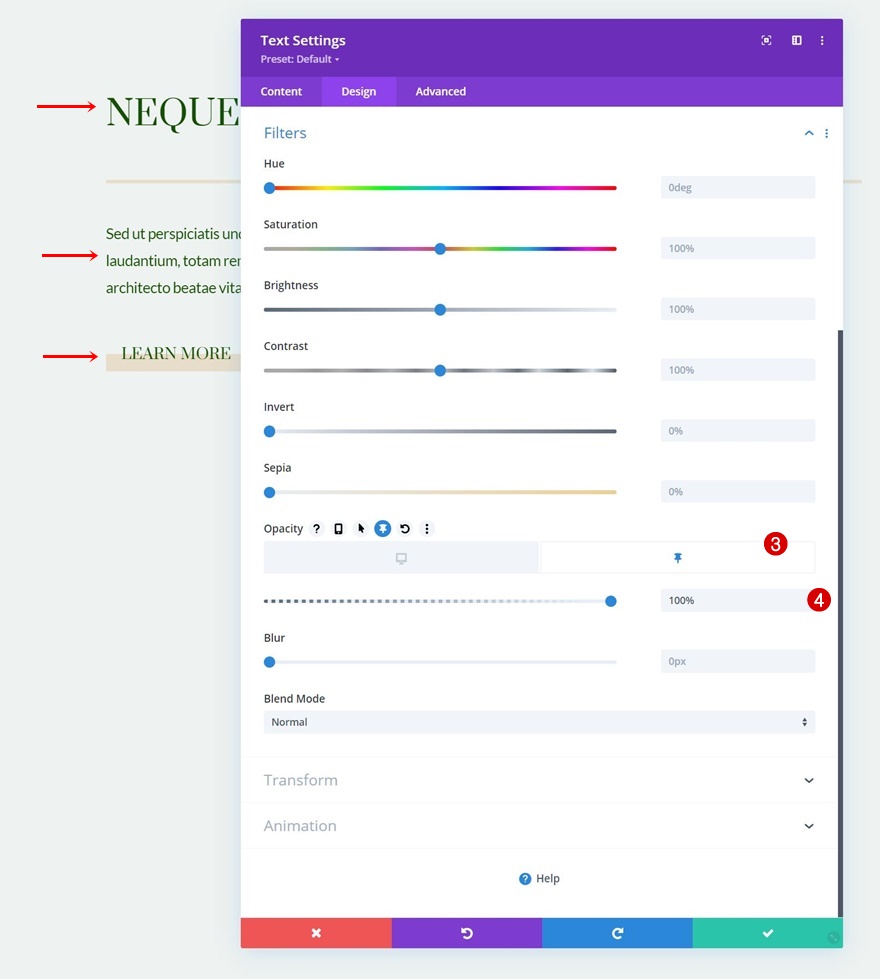
Opacité des modules de texte et des modules de boutons collants
Nous allons également modifier l’opacité dans un état par défaut et collant.
Paramètres de l’autocollant du module de séparation
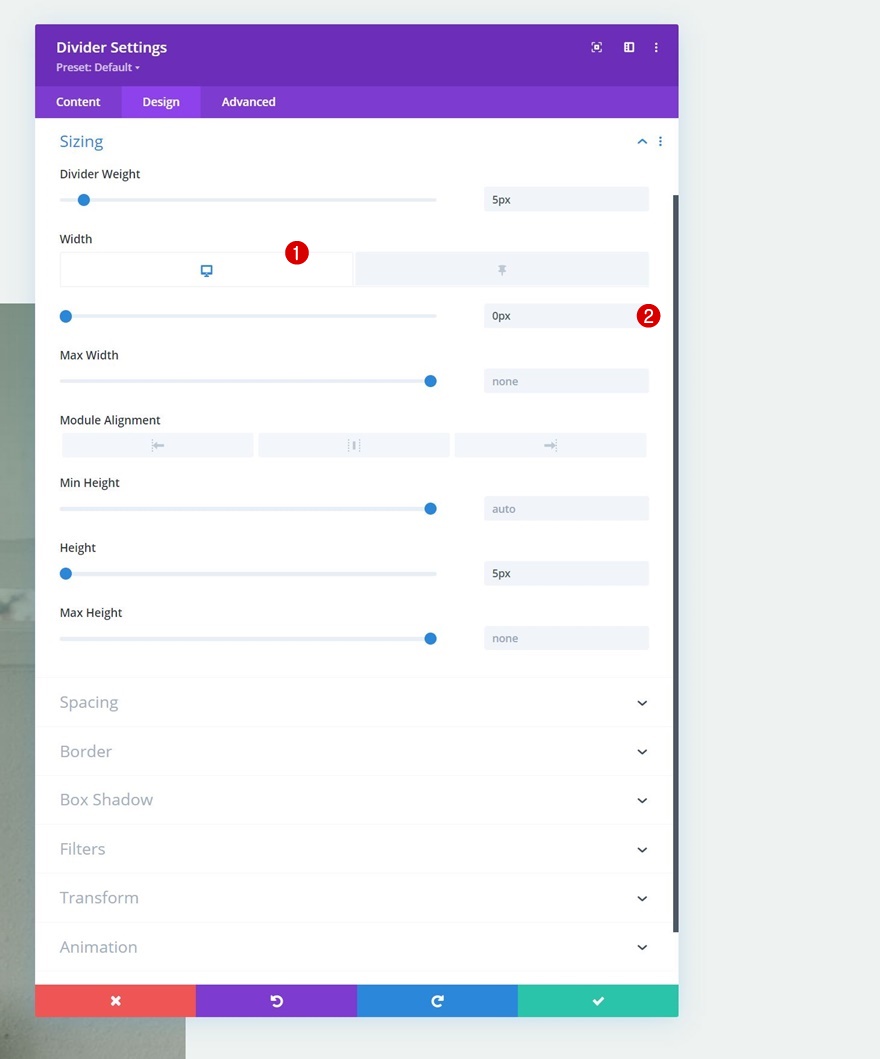
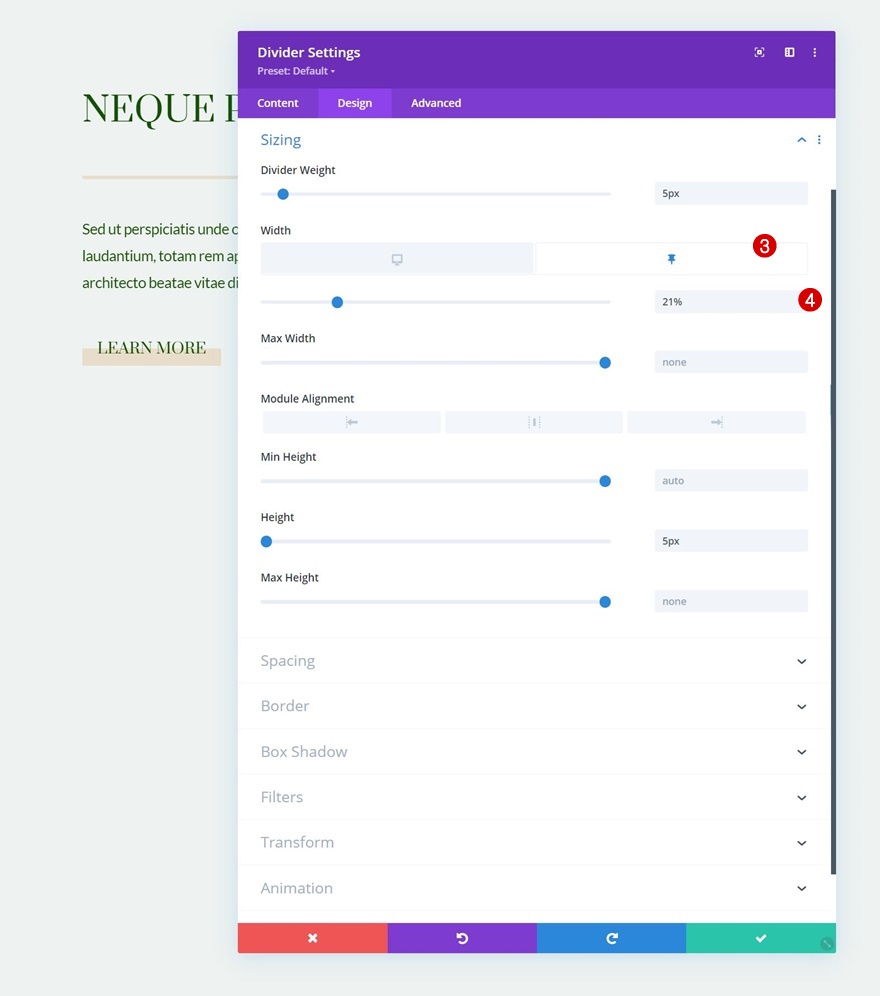
Dimensionnement de
Ensuite, ouvrez le module Divider dans la colonne 2. Passez à l’onglet Conception et modifiez la largeur par défaut et l’adhésivité dans les paramètres de dimensionnement.
Transition
Augmentez également la durée de la transition dans l’onglet avancé.
- Durée de la transition : 800 ms
3. Ajouter des effets de défilement
Module de texte ouvert dans la colonne 1
Ensuite, nous avons les effets de défilement. Nous allons appliquer ces effets au module de texte de la colonne 1. Commencez par ouvrir les paramètres du module.
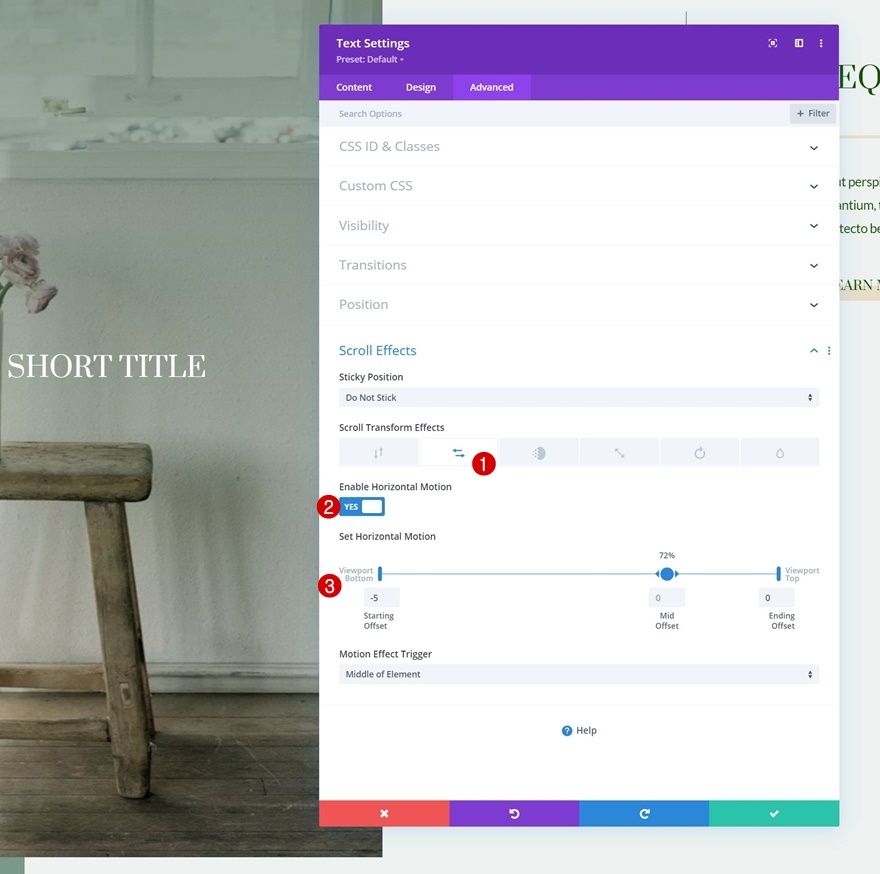
Ajouter un mouvement horizontal
Passez à l’onglet avancé et ajoutez les paramètres de mouvement horizontal suivants :
- Activer le mouvement horizontal : Oui
- Décalage de départ : -5
- Décalage moyen : 0 (à 72 %)
- Décalage final : 0
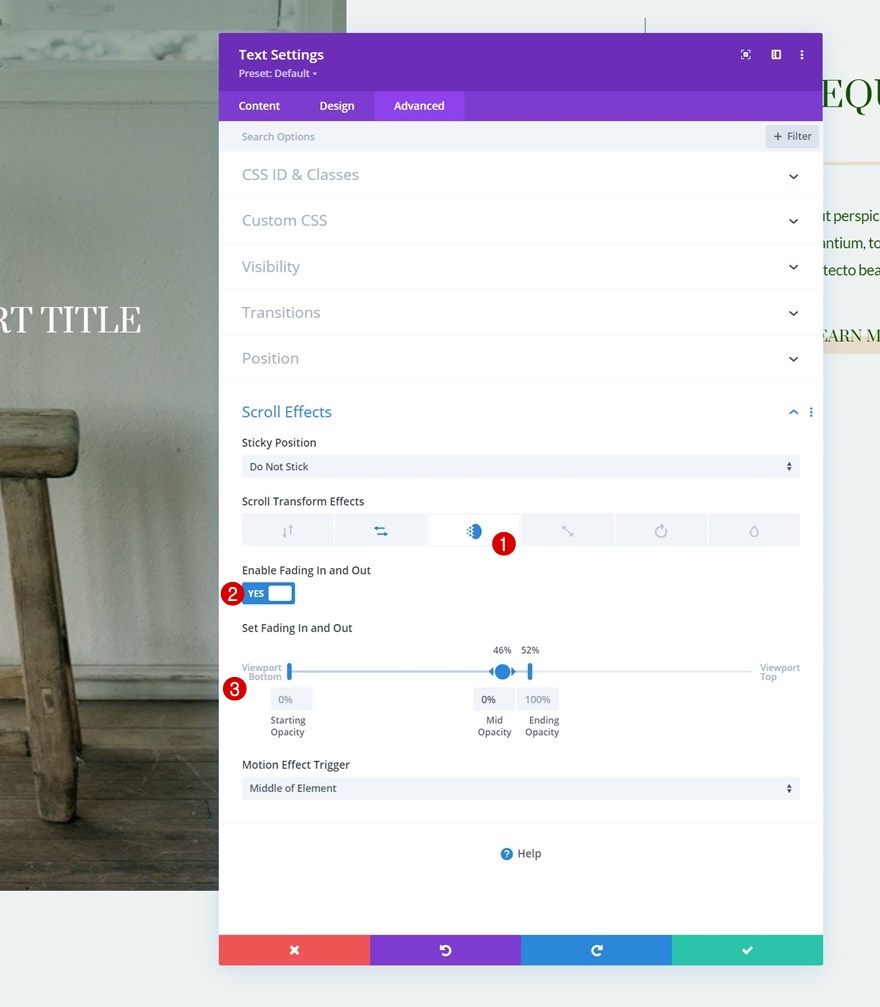
Ajoutez un effet de défilement en fondu enchaîné
Complétez les effets de défilement en appliquant les paramètres de fondu entrant et sortant suivants à ce même module :
- Activation du fondu entrant et sortant : Oui
- Opacité de départ : 0
- Opacité moyenne : 0 % (à 46 %)
- Opacité de fin : 100 % (à 52 %)
4. Réutiliser une rangée
Clonez la rangée autant de fois que vous le souhaitez
Maintenant que les effets de défilement et les options de collage sont en place, nous pouvons réutiliser la rangée entière autant de fois que nous le souhaitons en la clonant.
Modifiez le contenu en double
Veillez à modifier tous les contenus en double et c’est tout !
Prévisualisez
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment faire preuve de créativité avec les effets de défilement et les options de collage de Divi. Plus précisément, nous vous avons montré comment équilibrer les deux effets dans un design élégant. Cela a donné lieu à une belle expérience de défilement sur toutes les tailles d’écran. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, assurez-vous de laisser un commentaire dans la section commentaire ci-dessous.