Dans le tutoriel d’aujourd’hui, nous allons vous montrer comment concevoir des boutons d’icône avec Divi. La création d’un bouton d’icône dans Divi est assez simple et amusante à réaliser. En utilisant le module d’icônes, nous pouvons choisir parmi des centaines d’icônes et utiliser d’innombrables options de conception intégrées de Divi Builder pour créer à peu près n’importe quel type de bouton d’icône auquel vous pouvez penser. Nous espérons que cet article vous donnera les moyens de commencer à créer des boutons d’icône étonnants pour votre prochain projet.
C’est parti !
Coup d’œil rapide
Voici un aperçu des boutons d’icône que nous allons créer dans ce tutoriel.
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
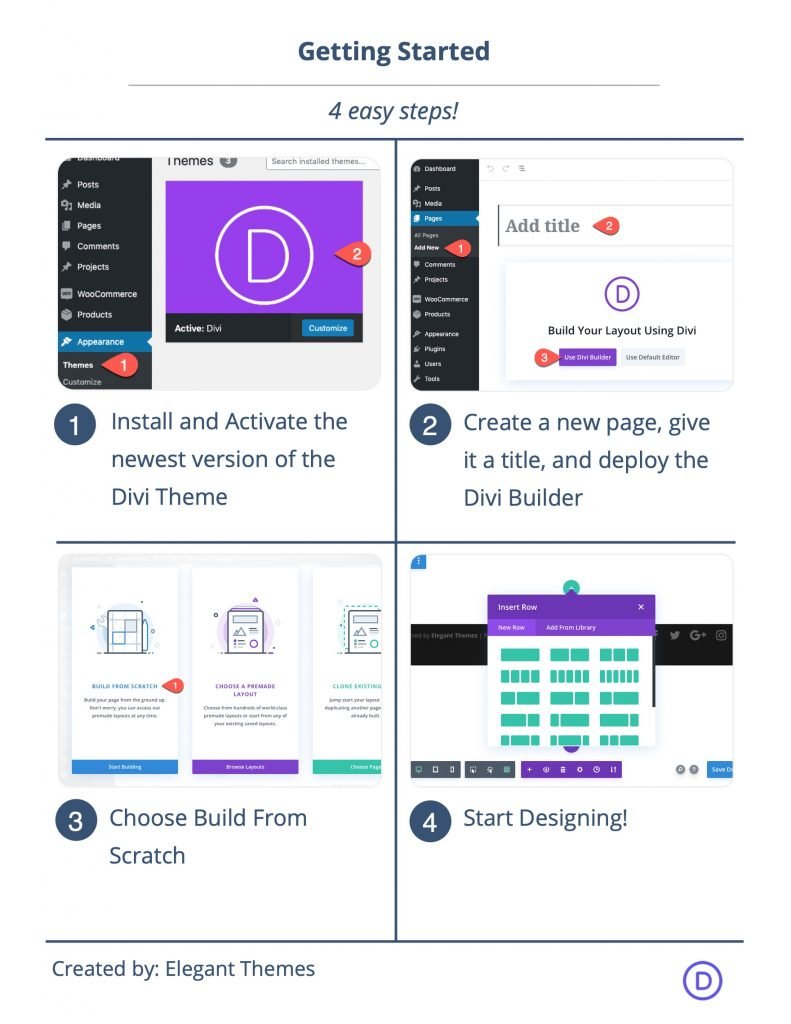
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Conception de boutons en forme d’icônes avec le module d’icônes de Divi
Partie 1 : Créer un bouton d’icône
Pour commencer, ajoutons une rangée d’une colonne à la section normale par défaut.
Puis, ajoutons un nouveau module d’icône à la colonne.
Icône, URL du lien et couleur d’arrière-plan
Sous l’onglet Contenu de la modale de paramétrage des icônes, mettez à jour les éléments suivants :
- Icône : Flèche droite (voir capture d’écran)
- URL du lien de l’icône : # (juste un remplissage pour l’instant)
- Couleur d’arrière-plan : #3e22ff
Bordure et rayon de la bordure
Sous l’onglet Conception, mettez à jour les éléments suivants :
- Coins arrondis : 10px
- Largeur de la bordure : 2px
- Couleur de la bordure : #7272ff
Ombre de la boîte
- Ombre de la boîte : Voir la capture d’écran
- Couleur de l’ombre : rgba(62,34,255,0.48)
Correspondance entre l’espace cliquable et la taille du bouton d’icône
Actuellement, le module d’icône s’étend sur toute la largeur du conteneur parent (ou de la colonne). Cela signifie que l’espace cliquable est plus grand que le bouton d’icône réel. Pour faire correspondre l’espace cliquable à la taille du bouton de l’icône, nous pouvons donner au module une largeur maximale identique à celle du bouton de l’icône. La largeur du bouton de l’icône peut être déterminée en additionnant la largeur de l’icône, le remplissage gauche et droit, et la largeur de la bordure gauche et droite. Dans cet exemple, la largeur totale du bouton est de 94px.
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal :
largeur maximale : 94px
Voici le résultat.
Partie 2 : création d’un bouton à icône carrée
Pour créer notre bouton à icône carrée, dupliquez la ligne contenant le premier bouton à icône que nous venons de créer. Nous disposerons ainsi d’un bouton double dans la ligne double pour travailler.
Donnez à l’icône la même hauteur et la même largeur tout en la centrant
La vaste collection d’icônes disponibles dans le module Icône comprend à la fois des icônes Divi et des icônes Fontawesome. Cependant, toutes les icônes n’ont pas la même hauteur et la même largeur. Il est donc un peu plus difficile de déterminer la largeur et la hauteur exactes du bouton de l’icône. Nous pourrions ajuster le remplissage pour obtenir les bonnes dimensions, mais cela est un peu compliqué et pourrait limiter certaines des options de survol de l’icône. Par exemple, l’ajout d’un remplissage au module d’icône créera de l’espace autour de l’icône. Ainsi, si vous créez une option de survol pour changer la couleur de l’icône au survol, la couleur de l’icône ne changera pas au survol de l’espace (ou du rembourrage) autour de l’icône. Elle ne changera que lors du survol de l’icône elle-même.
Afin de créer un bouton parfaitement carré qui engage l’icône au survol, nous pouvons ajouter un CSS personnalisé pour définir une hauteur et une largeur pour l’icône, ainsi que pour centrer l’icône à l’aide de la propriété CSS Flex.
Voici comment procéder.
Tout d’abord, ouvrez les paramètres de l’icône dupliquée. Ensuite, mettez à jour l’icône en choisissant une nouvelle icône dans le sélecteur d’icônes.
Supprimez le remplissage du module d’icône. Cela ne sera pas nécessaire puisque nous allons définir une hauteur et une largeur pour l’icône.
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément Icône :
height : 90px largeur : 90px display : flex ; align-items : center ; justify-content : center ;
Maintenant, l’icône du bouton aura une hauteur et une largeur égales de 90px, ce qui en fera un carré parfait. De plus, la propriété Flex aligne l’icône au centre du module. Cela vous permet de mettre à jour la taille de l’icône dans le module d’icône avec facilité.
Pour terminer ce bouton, nous lui donnons un dégradé d’arrière-plan et une couleur de bordure blanche comme suit :
- Background Gradient Left Color : #3e22ff
- Couleur du dégradé d’arrière-plan à droite : #ff2000
- Couleur de la bordure : #fff
Voici le résultat final.
Construction d’un bouton d’icône circulaire
Une fois que le bouton d’icône est un carré parfait, il est facile de le rendre circulaire. Mais avant de vous montrer cette astuce, dupliquons la ligne précédente pour commencer à construire notre bouton circulaire.
Ouvrez maintenant les paramètres de notre nouvelle icône dupliquée et, sous l’onglet « Design », mettez à jour le rayon de la bordure (ou des coins arrondis) comme suit :
- Coins arrondis : 50%
Et juste comme ça, nous avons un bouton d’icône circulaire !
Pour changer un peu le design, donnons au module d’icône une icône et une couleur de fond différentes comme suit :
- Icône : voir la capture d’écran
- Couleur de fond : #121212
Voici le résultat.
Construction d’un menu horizontal de boutons d’icônes
Une tendance populaire consiste à utiliser des icônes pour construire un menu d’icônes qui se compose généralement de plusieurs boutons placés côte à côte. Pour ce faire, nous pouvons utiliser la propriété flex. Voici comment procéder.
Tout d’abord, ajoutez une nouvelle rangée d’une colonne à la page.
Ouvrez les paramètres de la ligne et mettez la largeur de la gouttière à 1.
- Largeur de la gouttière : 1
Ensuite, ouvrez les paramètres de la colonne à l’intérieur de la ligne et ajoutez le CSS personnalisé suivant à l’élément principal de la colonne :
display:flex ; align-items:center ;
Ajoutez un nouveau module d’icône à la colonne.
Sous l’onglet « Contenu » des paramètres de l’icône, sélectionnez une icône et ajoutez l’URL du lien de l’icône.
Sous l’onglet de conception, mettez à jour les éléments suivants :
- Couleur de l’icône : #3e22ff
- Taille de l’icône : 40px
- Marge : 10px à gauche, 10px à droite
- Largeur de la bordure : 2px
- Couleur de la bordure : #3e22ff
REMARQUE : La marge créera un espace entre les boutons adjacents lorsque nous en ajouterons d’autres par la suite.
Dans l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément Icône (comme nous l’avons fait précédemment pour le bouton à icône carrée) :
display : flex ; align-items : center ; justify-content : center ; height : 60px ; largeur : 60px ;
Désormais, chaque fois que nous ajouterons de nouveaux boutons d’icône, ils apparaîtront côte à côte. Pour le démontrer, dupliquons trois fois le bouton d’icône existant pour créer un total de quatre boutons d’icône dans le menu horizontal.
Ensuite, nous pourrons revenir en arrière et mettre à jour les icônes si nécessaire.
Voici le résultat.
Ajout d’effets de survol des boutons d’icônes
Il est difficile de parler de la conception de boutons d’icône sans mentionner les effets de survol. Ils sont tout simplement trop amusants pour être ignorés. Je ne vais pas vous ennuyer avec toutes les possibilités offertes par les options de survol intégrées de Divi, mais j’en mentionnerai quelques-unes pour stimuler votre créativité.
Modification de la couleur d’arrière-plan et de la couleur de l’icône en cas de survol
La modification des couleurs du bouton est un effet de survol populaire et efficace. Par exemple, nous pouvons changer la couleur de l’arrière-plan et celle de l’icône simultanément lorsque l’utilisateur survole le bouton.
Pour ce faire, ouvrez les paramètres du module d’icône et activez les options de survol pour la couleur d’arrière-plan et choisissez une couleur différente pour l’état de survol. Vous pouvez ensuite faire de même pour l’icône. Dans cet exemple, nous changeons la couleur d’arrière-plan de blanc à bleu ainsi que l’icône de bleu à blanc.
Changement d’icône au survol
Un autre effet de survol que vous pourriez apprécier est de changer l’icône pour une autre. Pour ce faire, vous pouvez choisir une icône différente pour l’état de survol lorsque vous choisissez une icône dans les paramètres des icônes.
Bouton d’icône à l’échelle au survol
Un effet de survol difficile à ignorer est l’effet de survol à l’échelle. Il permet au bouton d’icône de s’étendre ou de s’agrandir. La meilleure façon d’ajouter ce type d’effet de survol est d’utiliser les options de transformation de Divi. Cela permettra au bouton de s’agrandir sans affecter les éléments qui l’entourent.
Pour ajouter un effet de survol à échelle au bouton de l’icône, ouvrez les paramètres de l’icône et, sous l’onglet design, trouvez les options de transformation. Activez les options de survol, puis attribuez l’échelle de transformation suivante à l’état de survol :
- Transformer l’échelle Y : 118%
- Transformer l’échelle X : 118%
La taille du bouton-icône sera ainsi augmentée de 18 % lorsque l’utilisateur le survolera.
Rotation du bouton d’icône au survol
La rotation des objets au survol est toujours une micro-interaction amusante. Pour faire pivoter un bouton d’icône au survol, nous pouvons utiliser l’option de rotation de la transformation. Mais avant cela, rendons le bouton circulaire afin que seule l’icône semble tourner.
Pour rendre l’icône circulaire, en supposant que le bouton est un carré, il suffit de mettre à jour le paramètre des coins arrondis à 50% sur les quatre coins.
Ensuite, mettez à jour les options de transformation pour inclure la valeur de rotation suivante dans l’état de survol :
- Transform Rotate Z : 180deg
Résultat final
Jetons un coup d’œil aux résultats finaux de notre tutoriel.
Voici nos trois boutons d’icône (standard, carré et circulaire).
Et voici le menu horizontal des boutons d’icône avec les effets de survol.
Réflexions finales
Il est essentiel de savoir comment concevoir des boutons d’icône pour un site Web. Et, comme nous l’avons vu dans ce tutoriel, ce n’est pas si difficile avec Divi. Le module d’icônes de Divi dispose d’un grand nombre d’options intégrées qui ouvrent la voie à des conceptions créatives de boutons d’icônes. Nous espérons que les techniques de cet article vous aideront à débloquer une partie de la magie pour vos propres conceptions de boutons d’icône.
J’ai hâte de lire vos commentaires.
À la vôtre !