Aujourd’hui, nous allons vous montrer une façon créative de présenter les articles de blog sous forme de cartes flottantes dans Divi. Chaque blog ou site Web doit s’efforcer d’offrir un contenu de qualité, attrayant et, peut-être tout aussi important, accessible. Une façon de s’assurer que le contenu reste accessible aux utilisateurs est de le faire flotter sur la page. C’est ce qu’on appelle aussi rendre un élément fixe (ou collant). Et pour les blogueurs, nous allons vous montrer comment présenter vos articles de blog sous forme de cartes flottantes afin qu’ils restent visibles lorsque vous faites défiler la page. Nous vous donnerons même un conseil sur la façon d’afficher et de révéler ces cartes flottantes au survol.
C’est parti !
Pour importer la mise en page de section dans votre bibliothèque Divi, suivez ces étapes :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation.
- Choisissez le fichier à télécharger sur votre ordinateur.
- Puis cliquez sur le bouton d’importation.
Une fois que c’est fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Avant de commencer à construire ce design dans Divi, vous devez effectuer les opérations suivantes :
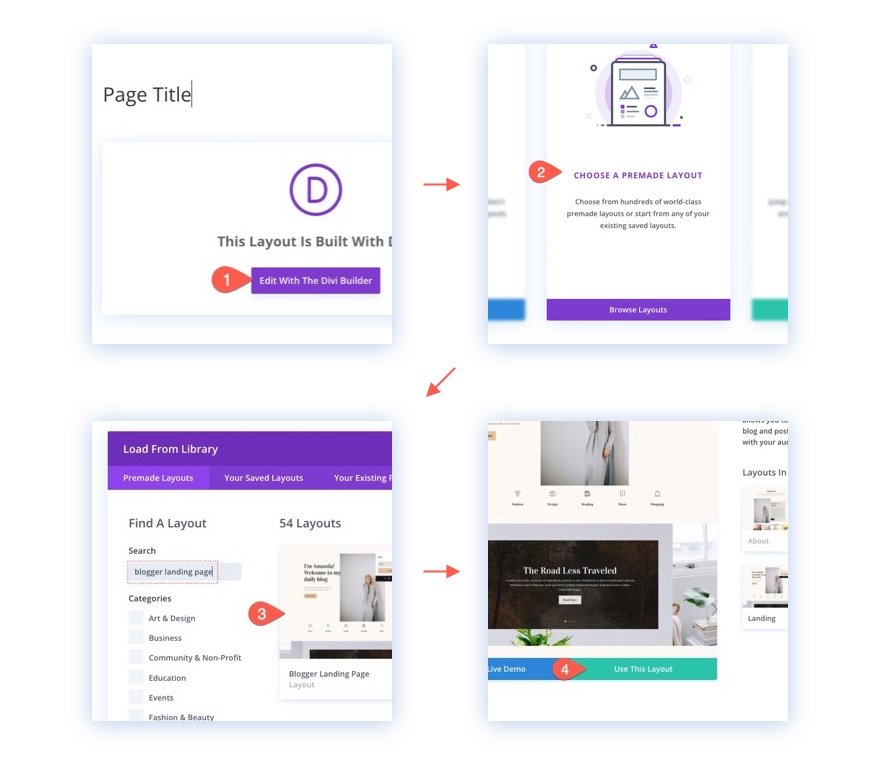
- Créez une nouvelle page et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Sélectionnez l’option « Choose a Premade Layout ».
- Recherchez et sélectionnez la mise en page Blogger Landing Page Layout.
- Cliquez sur le bouton « Utiliser cette mise en page » pour la charger sur la page.
Après cela, vous aurez la mise en page prémâchée prête à être utilisée pour ce tutoriel.
Comment concevoir des cartes flottantes pour les articles de blog à l’aide du module Blog de Divi ?
Maintenant que la mise en page de la page de destination du blogueur est chargée sur la page, nous sommes prêts à créer nos cartes flottantes d’articles de blog.
La création des cartes flottantes pour les articles de blog comporte 5 étapes principales :
- Création de la section, de la ligne et de la colonne comme nouveau conteneur pour le module de blog.
- Ajout d’un module de blog et d’un titre à la ligne/colonne
- Personnalisation de la ligne avec une position fixe et une largeur personnalisée
- Mise à jour du module de blog avec un contenu minimal et un box-shadow
- Faire apparaître la rangée de cartes au survol de la souris
Étape 1 : création de la section, de la rangée et de la colonne en tant que nouveau conteneur pour le module de blog
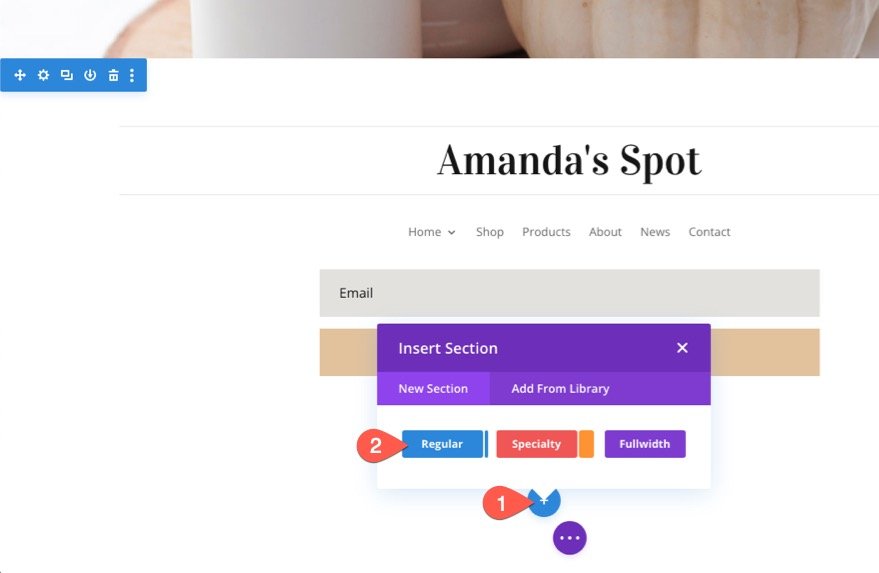
Commençons par créer une nouvelle section tout en bas de la mise en page.
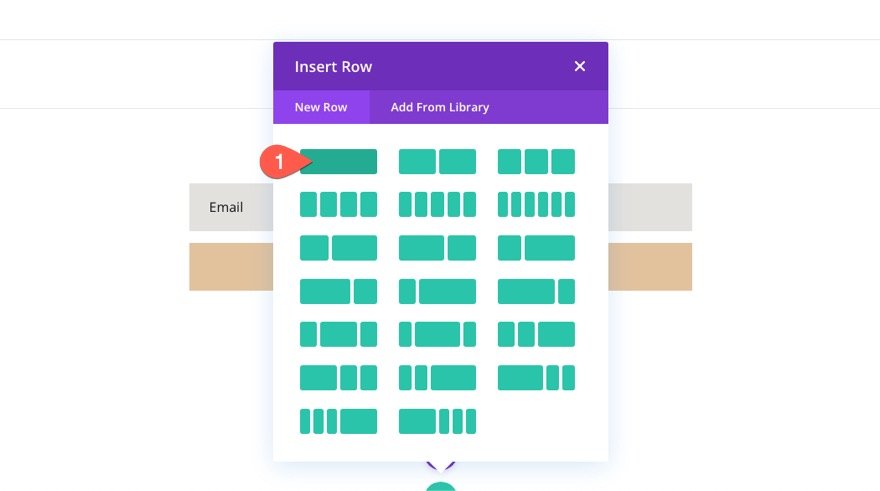
Ajoutez ensuite une nouvelle ligne d’une colonne à la section.
Étape 2 : ajout d’un module de blog et d’un titre à la ligne/colonne
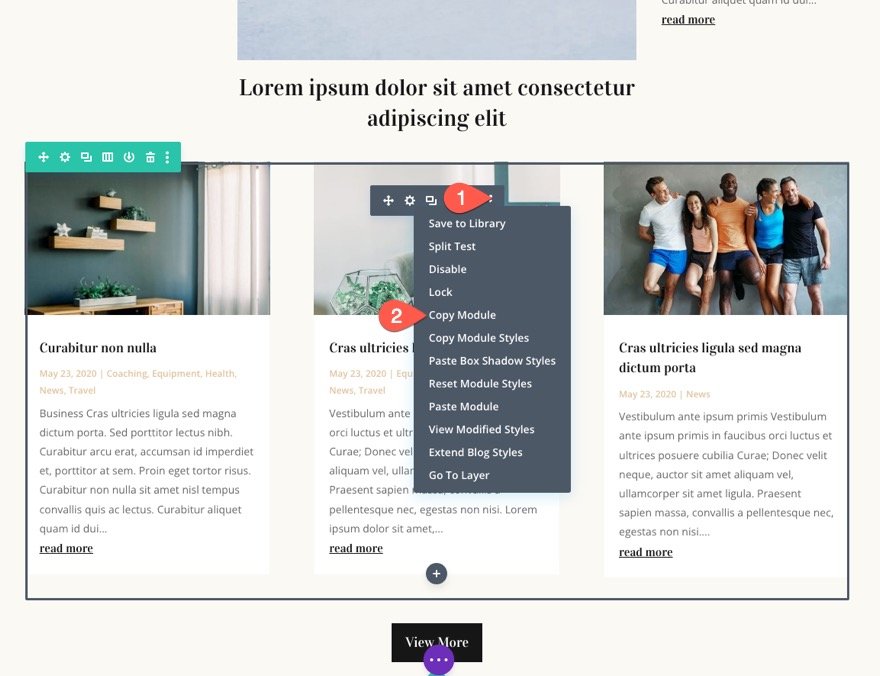
Au lieu de créer un nouveau module de blog ici, faites défiler la page et trouvez le module de blog existant affichant trois articles de blog (il se trouve dans la troisième section vers le milieu de la page). Ouvrez les « Autres paramètres du module » et sélectionnez « Copier le module ».
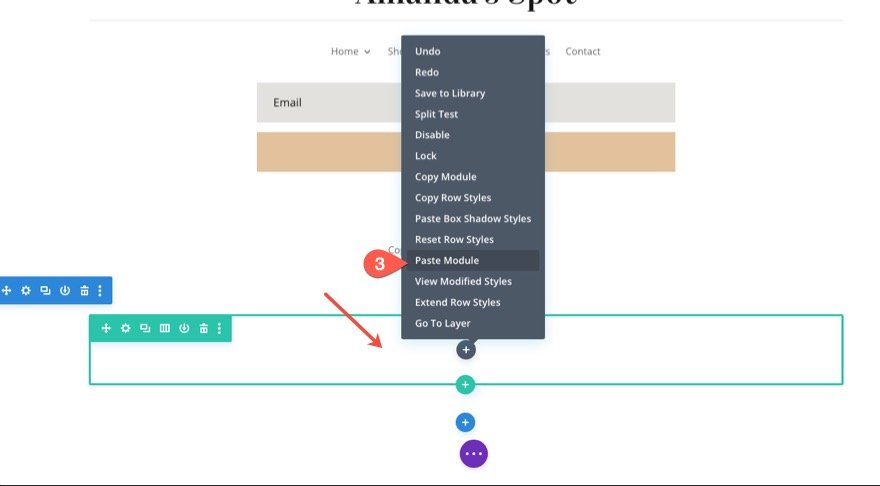
Collez ensuite le module à l’intérieur de la nouvelle rangée à une colonne que nous avons créée au bas de la page en cliquant avec le bouton droit de la souris sur l’icône plus grise et en sélectionnant « Coller le module ».
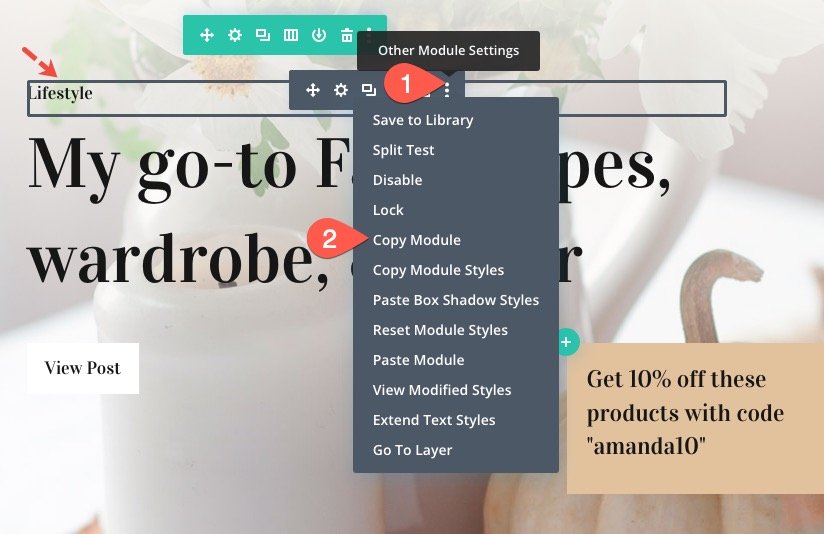
Ensuite, nous allons ajouter un titre au-dessus de nos articles de blog qui flottera également au-dessus des cartes d’articles de blog. Pour ce faire, copiez le module de texte existant avec le petit texte de titre qui indique « Lifestyle ».
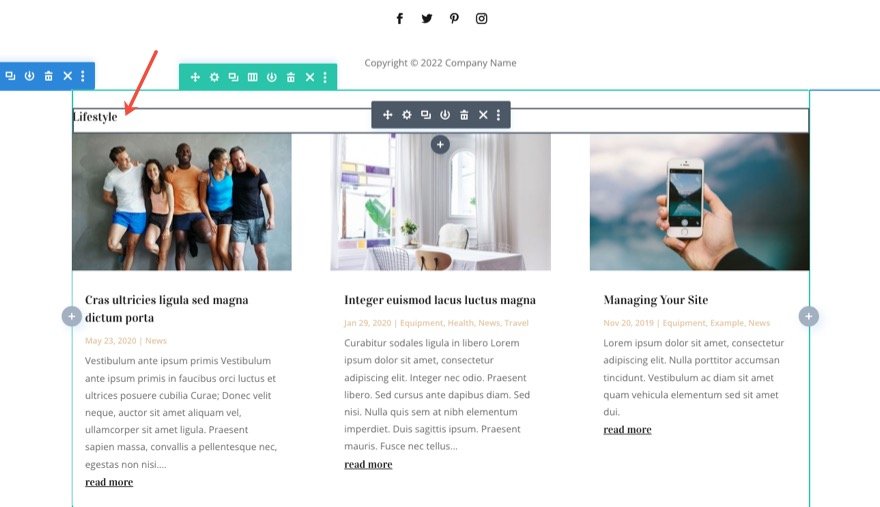
Collez ensuite ce module juste au-dessus du nouveau module de blog que nous venons d’ajouter ci-dessous.
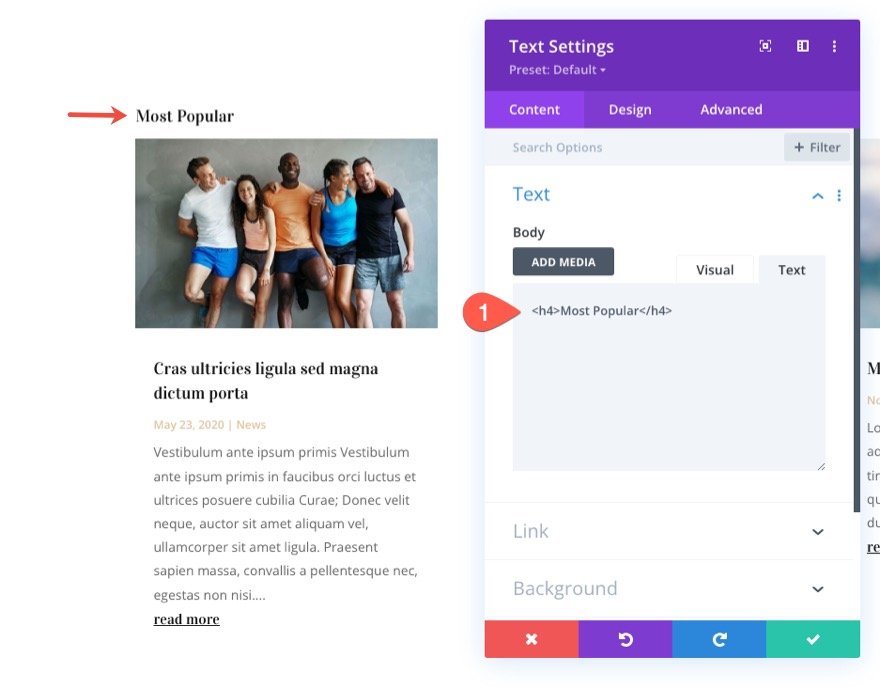
Ensuite, modifiez le texte du titre pour décrire le type d’articles de blog que vous souhaitez présenter. Dans cet exemple, nous allons simplement utiliser « Les plus populaires ».
Étape 3 : Personnalisation de la rangée avec une position fixe et une largeur personnalisée
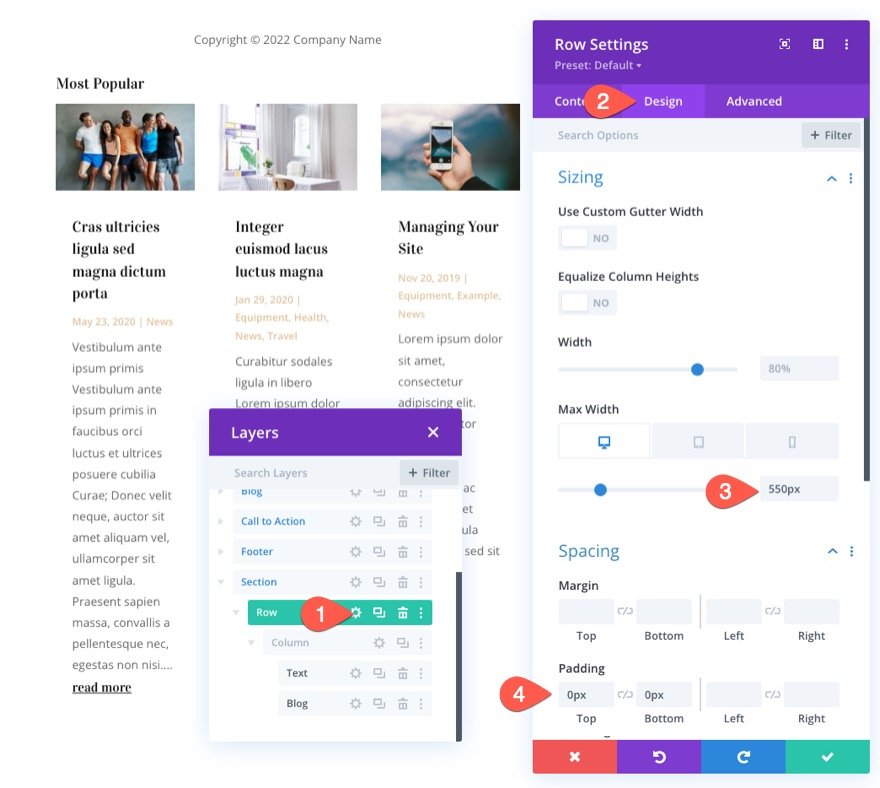
Nous voulons réduire la taille des cartes d’articles de blog pour qu’elles ne prennent pas trop de place sur la page lorsqu’elles ont une position fixe. Cela pourrait être gênant. Pour ce faire, ouvrez les paramètres de la rangée et mettez à jour les éléments suivants :
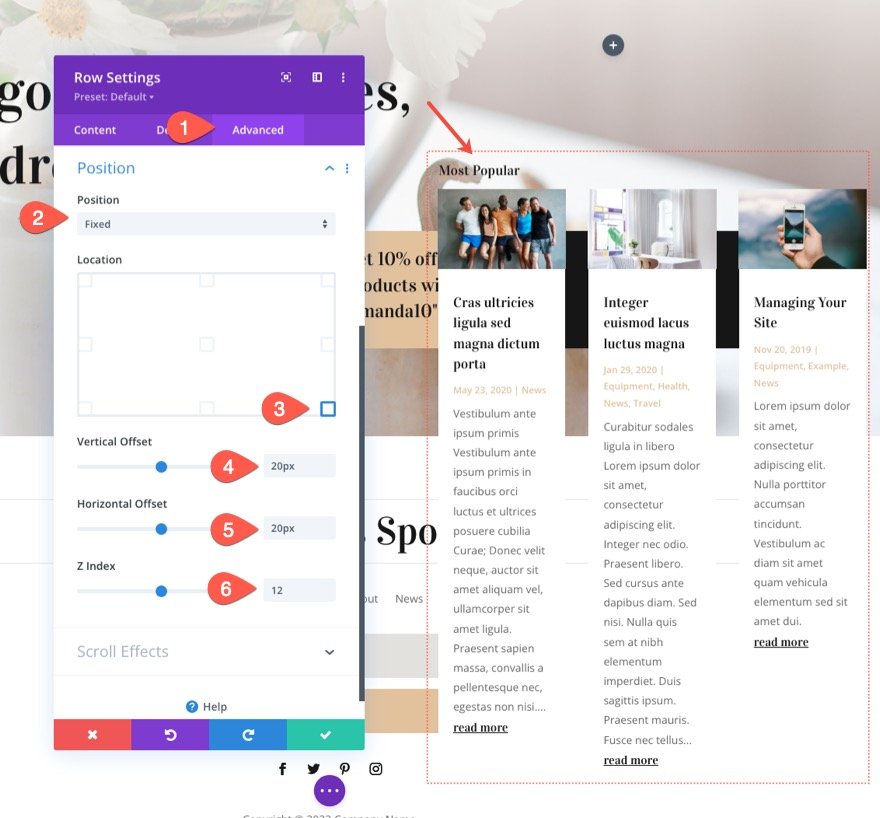
Pour que les cartes flottent, nous devons donner à la rangée une position fixe. Sous l’onglet avancé, mettez à jour les éléments suivants :
- Position : Fixe
- Emplacement : En bas à droite
- Décalage vertical : 20px
- Décalage horizontal : 20px
- Index Z : 12
Mise à jour du module blog avec un contenu minimal et un box-shadow
Pour l’essentiel, le module blog est déjà doté d’une grille à trois colonnes et d’un style agréable fourni avec le pack de mise en page. Mais il y a deux ou trois choses que nous devons faire.
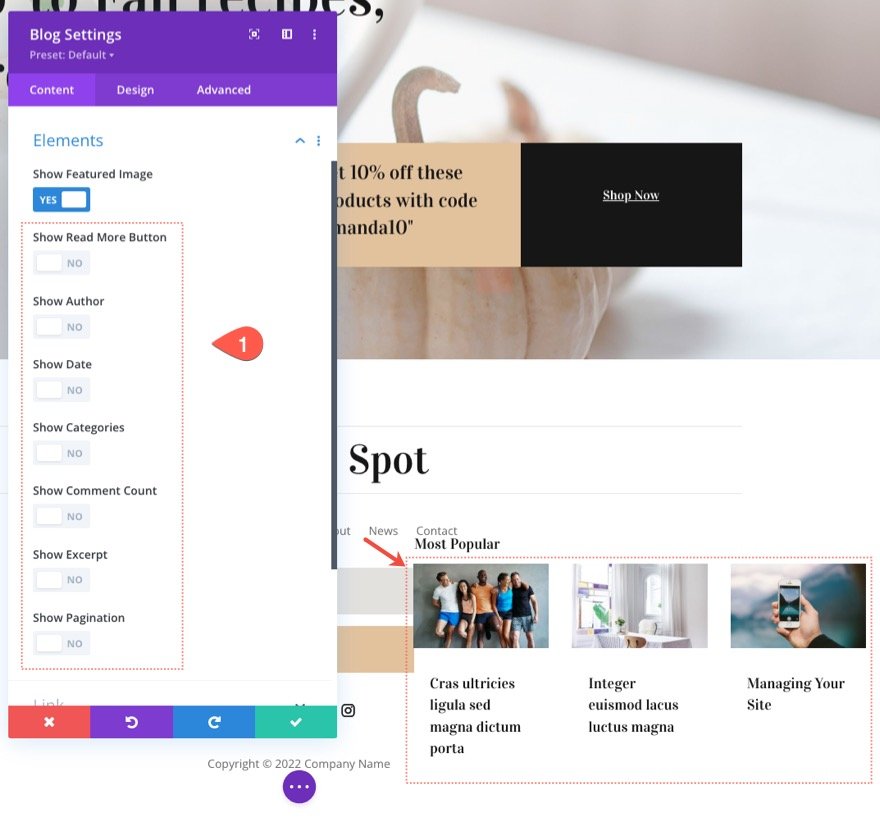
Tout d’abord, nous devons rendre les cartes plus petites (verticalement), nous devons retirer certains des éléments de contenu. Pour ce faire, ouvrez les paramètres du blog et masquez tous les éléments sauf l’image vedette. Ainsi, l’article n’affichera que l’image vedette et le titre.
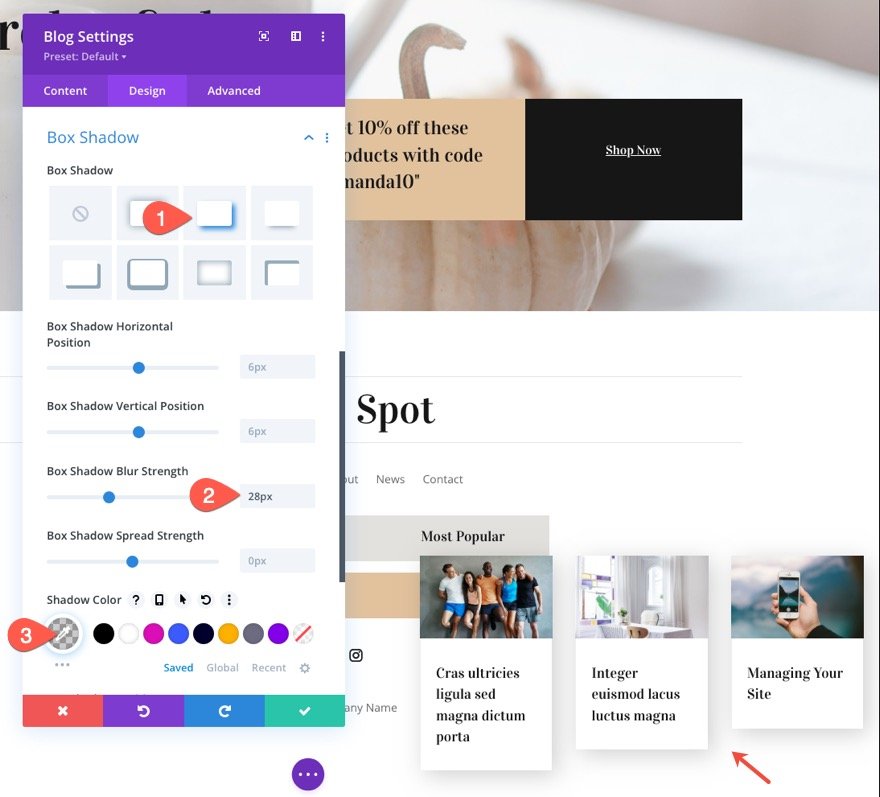
Sous l’onglet Design, donnez aux cartes du blog une ombre portée comme suit :
- Ombre de boîte : Voir la capture d’écran
- Intensité du flou de l’ombre de la boîte : 28px
- Couleur de l’ombre : rgba(0,0,0,0,0.19)
Prévisualisation
Voici un aperçu du résultat final jusqu’à présent.
Faire ressortir la rangée de cartes au survol de la souris
Pour terminer, nous pouvons ajouter un bel effet de survol qui incitera les utilisateurs à interagir avec les cartes flottantes. Pour ce faire, nous pouvons tirer parti des options de transformation et de survol de Divi.
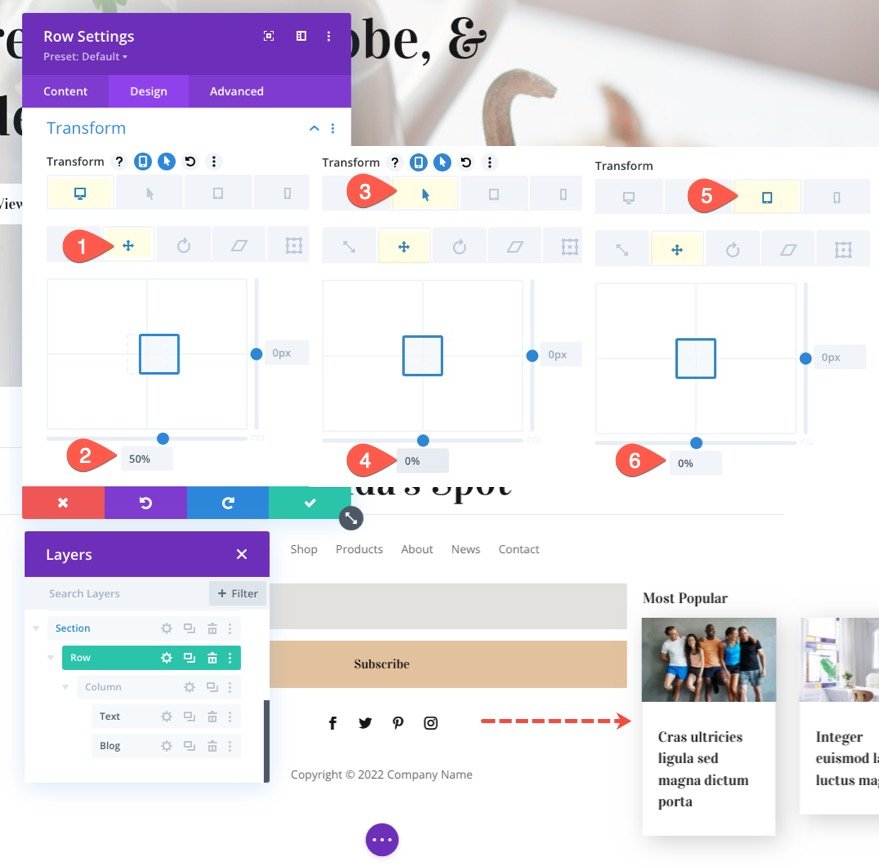
Ouvrez les paramètres de la rangée et mettez à jour les options de transformation suivantes :
Pour le bureau
- Transformer l’axe Y : 50
Pour l’état de survol
- Transformez l’axe des Y : 0 %
Pour les tablettes (et les téléphones)
- Transformer l’axe des Y : 0
Au départ, la rangée entière de cartes sortira de la fenêtre du navigateur de 50 %. Une fois que l’utilisateur survole la rangée, la rangée de cartes revient complètement à la vue, permettant à l’utilisateur de cliquer sur n’importe quel message qu’il souhaite lire.
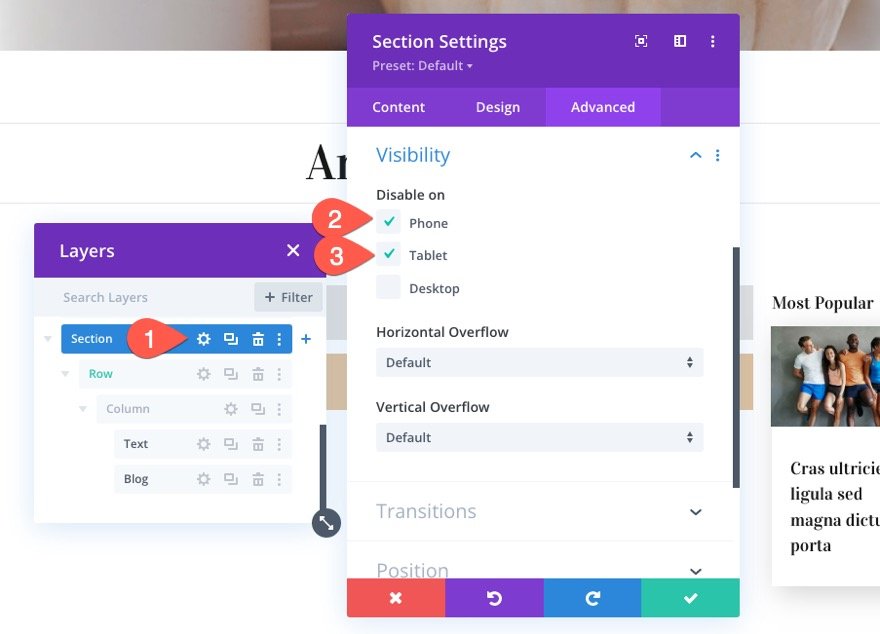
Masquage de la rangée sur les mobiles
À moins que vous ne souhaitiez présenter un seul article de blog, il n’est pas judicieux de faire flotter ces articles sur le mobile. Ils occuperaient probablement beaucoup trop d’espace et causeraient des problèmes lors du défilement. Pour masquer les fiches sur mobile, ouvrez les paramètres de la section et désactivez la visibilité de la section sur téléphone et tablette.