Dans ce post, nous allons vous montrer comment concevoir un arrière-plan avec :
– deux masques (un de chaque côté)
– deux gradients avancés superposés
– deux motifs qui se fondent dans le design
Nous vous montrerons également à quel point il est facile et amusant de modifier les combinaisons de motifs en quelques clics.
Amusons-nous un peu !
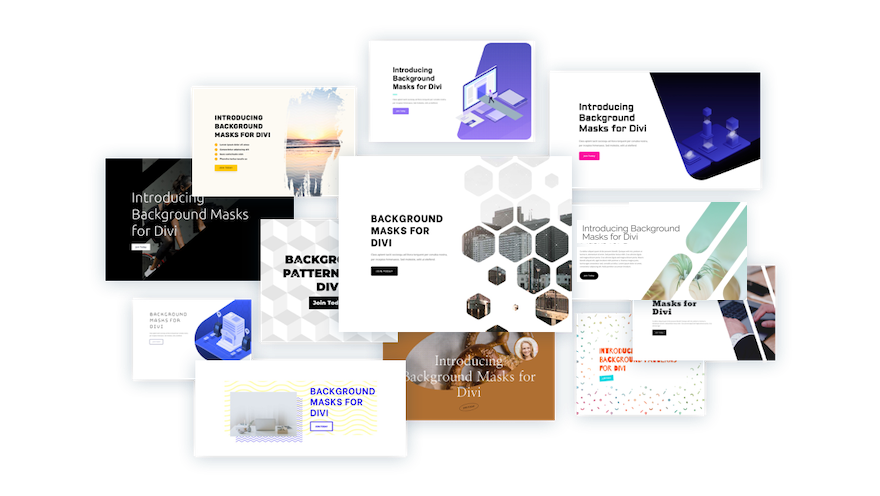
Coup d’œil rapide
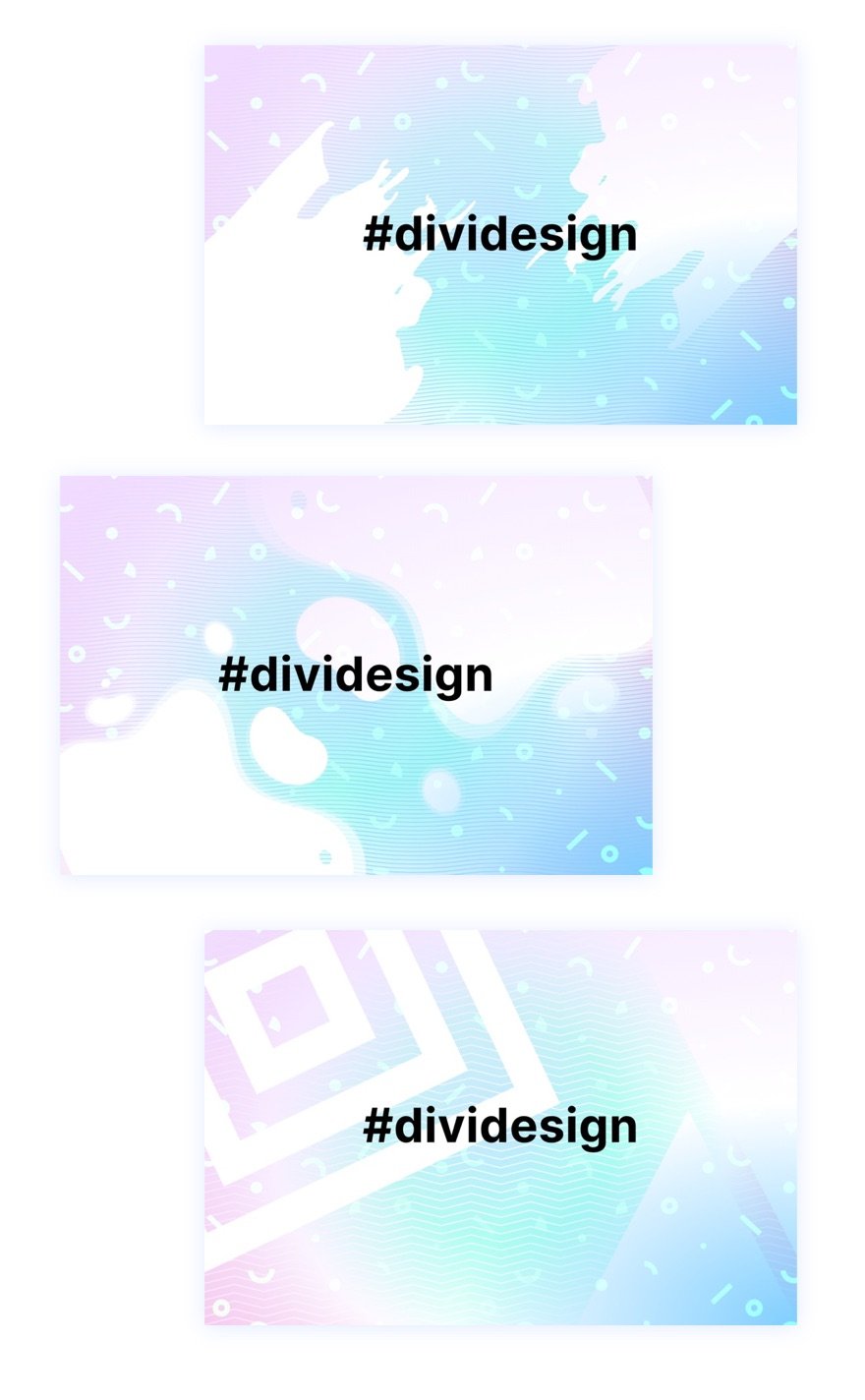
Voici quelques exemples de designs que nous pouvons créer à l’aide de ce tutoriel.
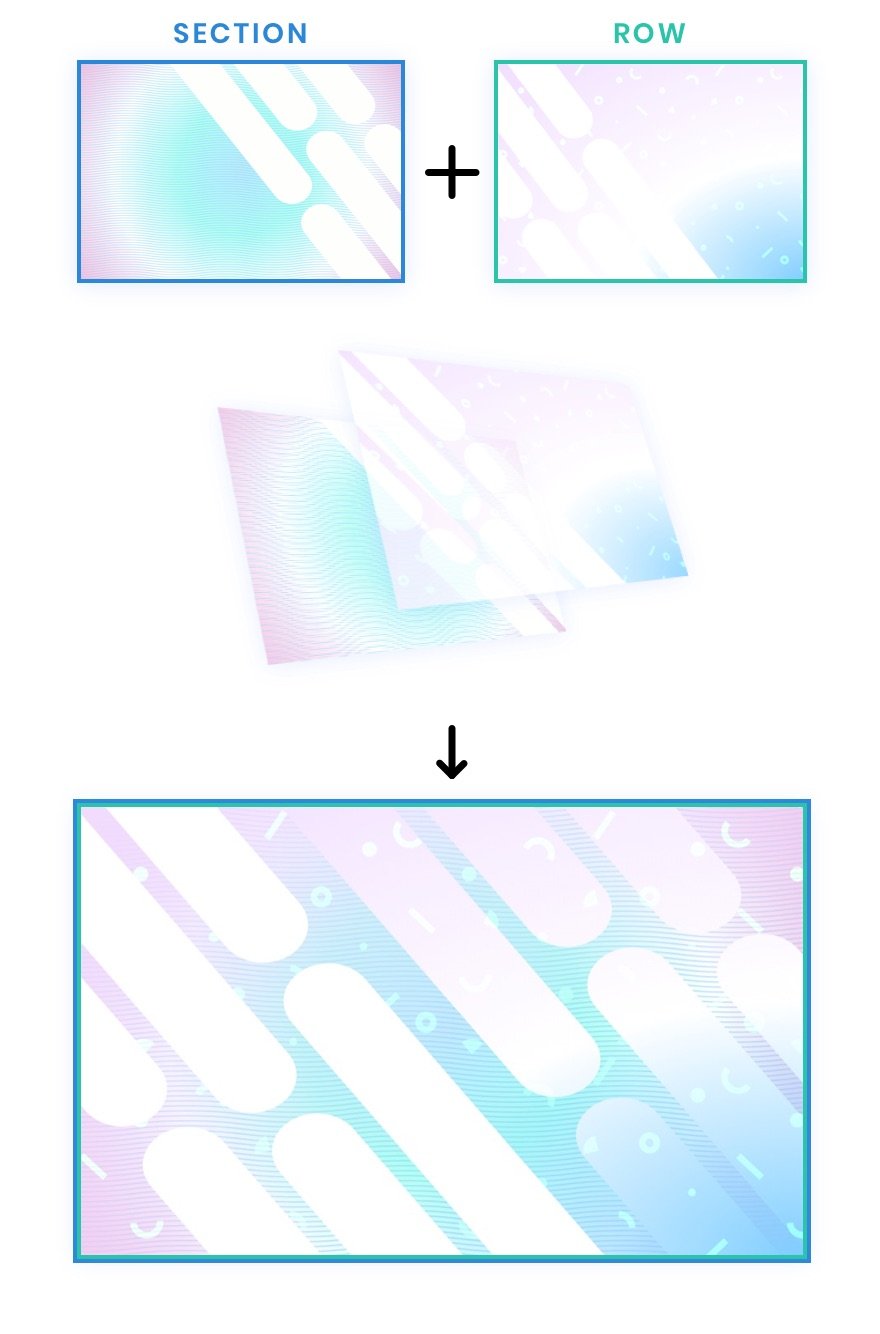
Le concept
Le concept de ce design est assez simple. Nous commençons par une section qui dispose des options d’arrière-plan intégrées de Divi (dégradé, masques, motifs, etc.). Ensuite, nous créons une rangée qui est positionnée de manière à couvrir complètement la section (comme une superposition). Étant donné qu’une rangée Divi dispose également des mêmes options de conception d’arrière-plan intégrées, nous avons maintenant deux couches (la section et la rangée) d’options d’arrière-plan pour concevoir un arrière-plan pour notre contenu.
Pour importer la mise en page de la section dans votre bibliothèque Divi, procédez comme suit :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer en haut de la page.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation
- Choisissez le fichier à télécharger sur votre ordinateur (veillez à dézipper le fichier au préalable et à utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d’importation.
Une fois que c’est fait, la disposition de section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
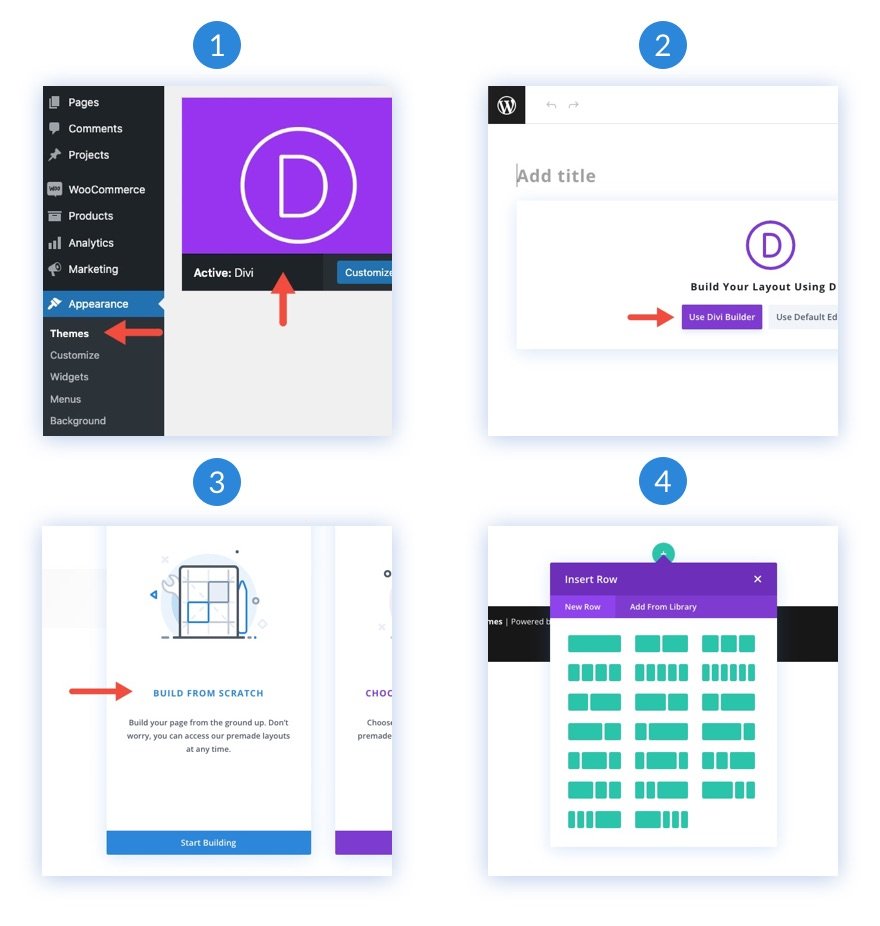
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
- Vous disposez maintenant d’une toile vierge pour commencer à concevoir en Divi !
Comment concevoir un arrière-plan avec deux couches de dégradés, de masques et de motifs ?
Ajouter des rangées à la section
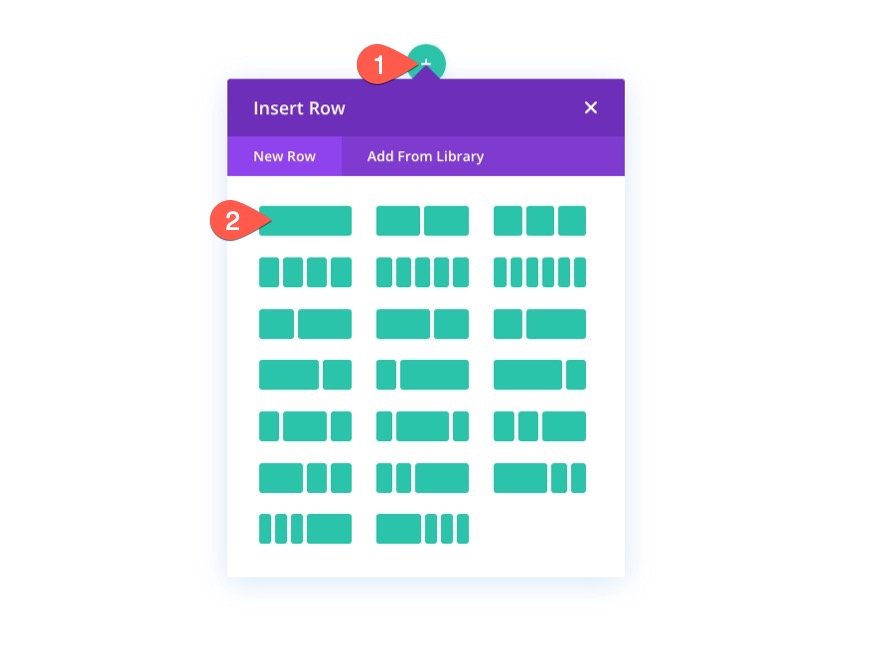
Pour commencer, ajoutez une rangée d’une colonne à la section existante dans le générateur. Cette rangée deviendra par la suite la deuxième couche de conception de l’arrière-plan.
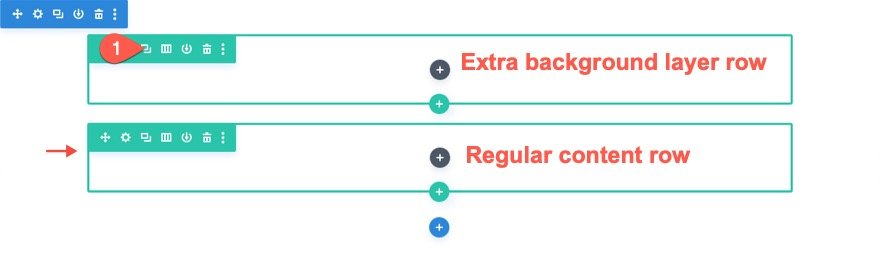
Ensuite, dupliquez la rangée que vous venez de créer. Cette deuxième rangée (dupliquée) sera utilisée pour notre contenu, comme vous le feriez normalement. Vous devriez maintenant avoir une rangée supérieure pour la couche d’arrière-plan supplémentaire et une rangée pour le contenu normal.
Nous reviendrons plus tard sur les rangées. Pour l’instant, nous allons commencer à concevoir la première couche de notre arrière-plan en utilisant la section.
Ajoutez un espacement vertical à la section
Pour que notre arrière-plan remplisse le navigateur, nous devons ajouter une certaine hauteur verticale à la section. Une façon simple de le faire est d’ajouter une valeur de hauteur minimale à la section.
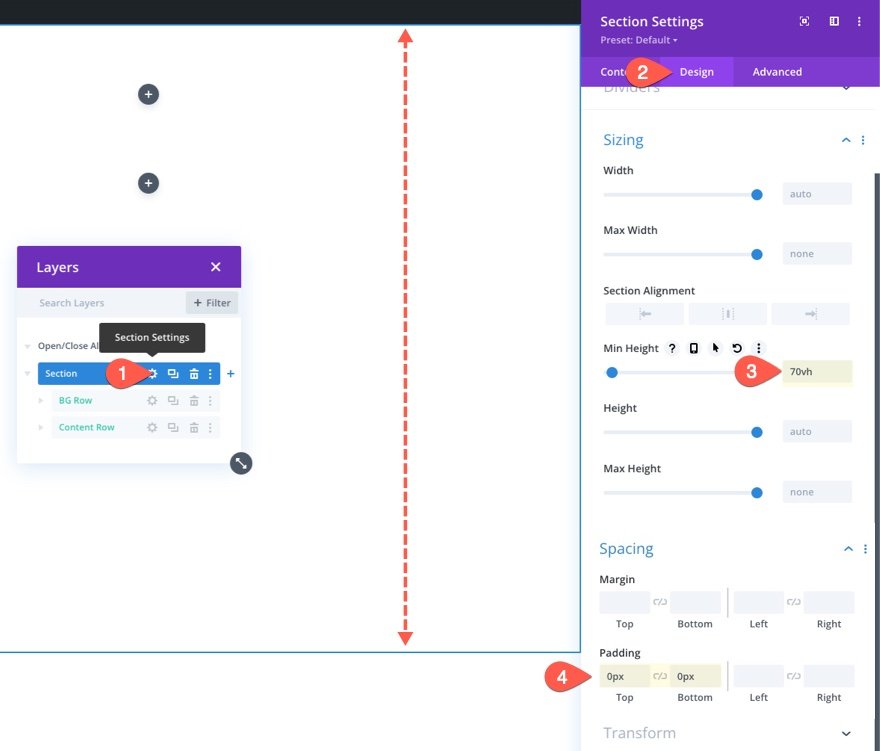
Ouvrez les paramètres de la section. Sous l’onglet « Design », mettez à jour la hauteur et l’espacement comme suit :
- Hauteur minimale : 70vh
- Rembourrage : 0px haut, 0px bas
Création de l’arrière-plan de la section (premier calque)
Maintenant que la hauteur de notre section est en place, nous disposons d’un canevas pour créer notre premier calque d’arrière-plan. Divi dispose de nombreuses options pour concevoir des arrière-plans. Pour ce tutoriel, nous allons nous concentrer sur les dégradés, les masques et les motifs d’arrière-plan.
Créer un dégradé d’arrière-plan pour la section
Pour notre premier élément de conception d’arrière-plan, nous pouvons ajouter un dégradé d’arrière-plan personnalisé à la section. Pour ce dégradé, nous allons ajouter 4 arrêts de dégradé espacés de façon assez régulière. Ces 4 couleurs vont créer un magnifique dégradé multicolore pour la première couche de notre arrière-plan.
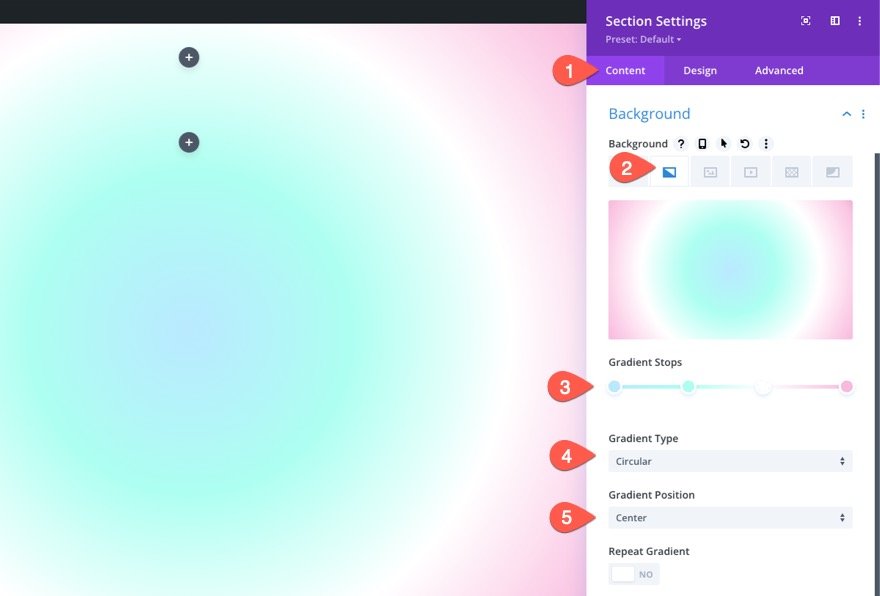
Pour ajouter les premiers arrêts de dégradé, assurez-vous que les paramètres de la section sont ouverts sous l’onglet Contenu. Sélectionnez ensuite l’onglet gradient et cliquez pour ajouter un nouveau gradient. Cela ajoutera deux couleurs de dégradé par défaut. En commençant par le premier arrêt de dégradé sur la gauche, mettez à jour/ajoutez les arrêts de dégradé suivants avec une couleur et une position comme suit :
Arrêt de dégradé #1
- Couleur d’arrêt du dégradé : #bae9ff
- Position de l’arrêt du dégradé : 0%
Arrêt de dégradé n°2
- Couleur d’arrêt du gradient : #adfff1
- Position d’arrêt du dégradé : 32%
Arrêt de gradient #3
- Couleur d’arrêt du dégradé : #ffffff
- Position d’arrêt du dégradé : 64%
Arrêt de gradient #4
- Couleur d’arrêt du dégradé : #f9b8dd
- Position de l’arrêt du dégradé : 100%
Mettez ensuite à jour le Type de dégradé et la Position :
- Type de dégradé : Circulaire
- Position du dégradé : Centre
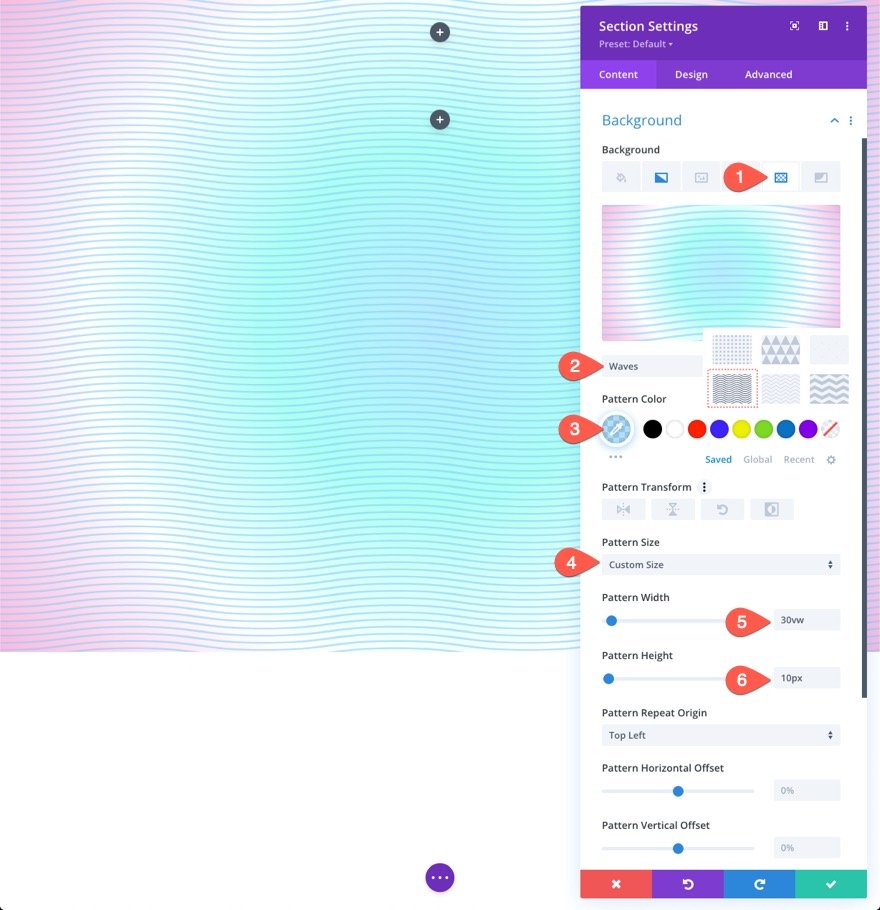
Créez un motif d’arrière-plan pour la section
Maintenant que notre dégradé d’arrière-plan est prêt, nous pouvons ajouter un motif d’arrière-plan pour compléter le design. Dans cet exemple, nous allons créer un motif subtil en utilisant le motif Waves.
Sous l’onglet des motifs, mettez à jour ce qui suit :
- Motif d’arrière-plan : Vagues
- Couleur du motif : rgba(127,206,255,0.59)
- Taille du motif : Taille personnalisée
- Largeur du motif : 30vw
- Hauteur du motif : 10px
ASTUCE : avec les motifs d’arrière-plan, il est généralement préférable de rester subtil. Essayez d’utiliser des tailles personnalisées pour les motifs qui sont plus petits, puis diminuez l’opacité de la couleur. Cela dit, n’ayez pas peur de sortir des sentiers battus.
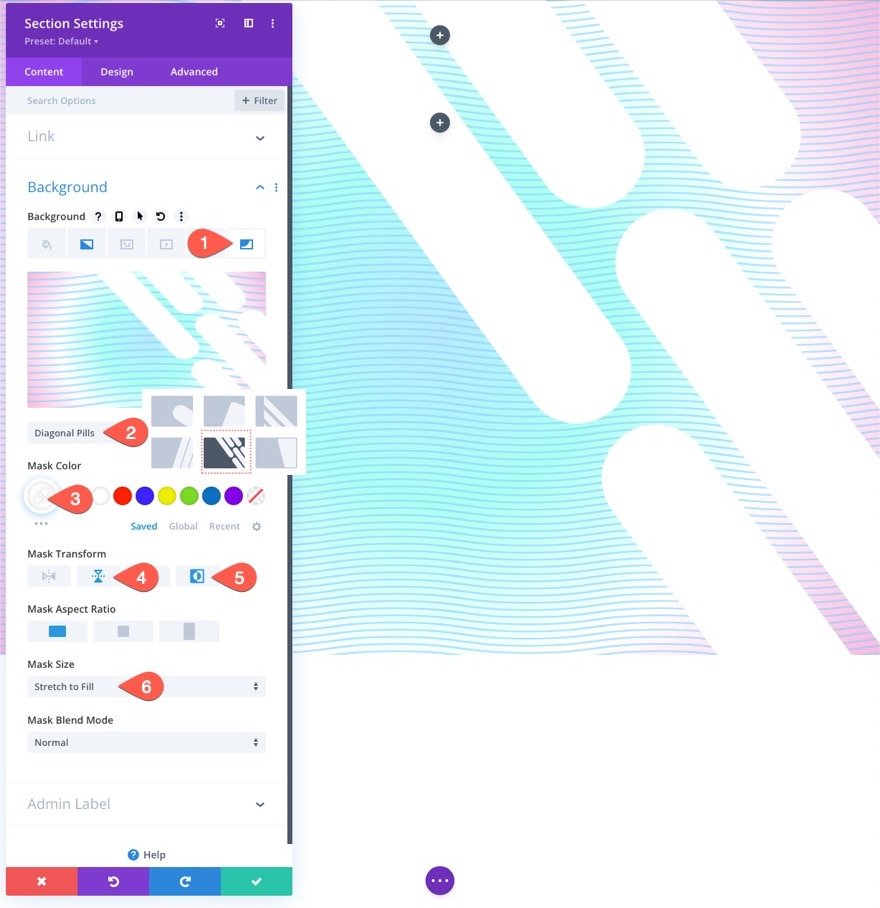
Créez un masque d’arrière-plan pour la section
Notre motif d’arrière-plan étant en place, nous sommes prêts à ajouter un masque d’arrière-plan pour compléter notre conception d’arrière-plan pour la première couche. Vous pouvez choisir parmi un grand nombre d’options et de variations. Pour cet exemple, nous allons utiliser le masque Diagonal Pills.
Sous l’onglet masques, mettez à jour ce qui suit :
- Masque : Pilules diagonales
- Couleur du masque : #ffffff
- Transformation du masque : Retournement vertical, Inversion
- Taille du masque : Etirer pour remplir
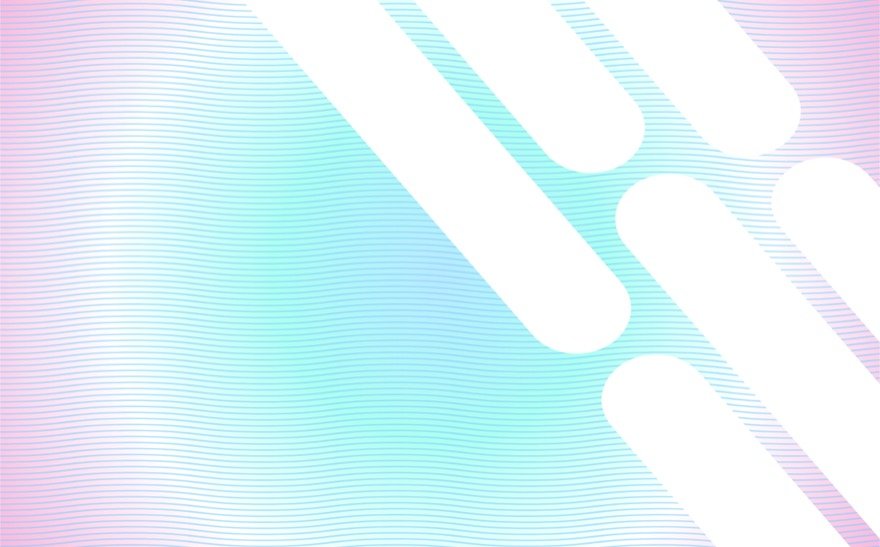
Voici le résultat jusqu’à présent..
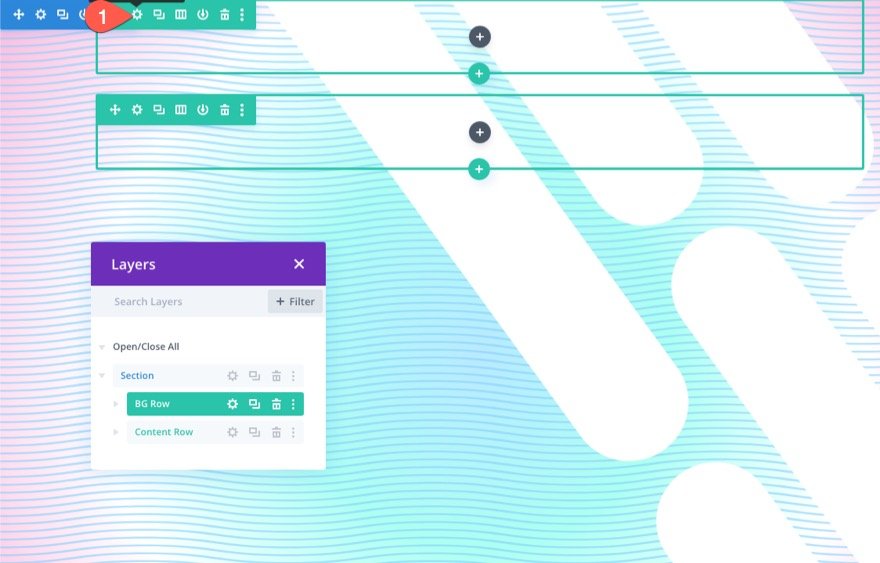
Positionner la rangée comme deuxième couche
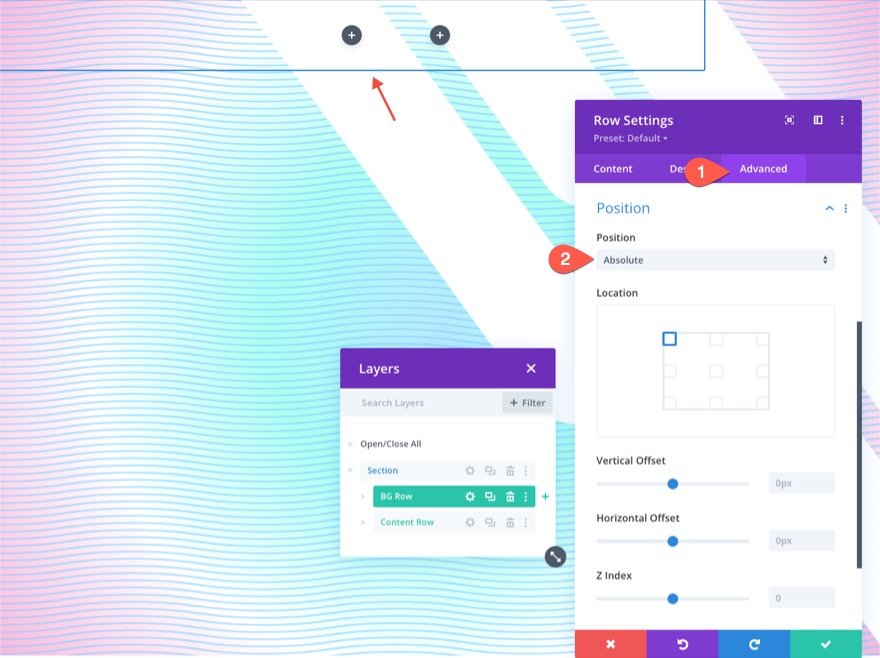
Maintenant que notre arrière-plan de section est prêt, nous pouvons ajouter la deuxième couche en utilisant la rangée que nous avons créée précédemment. Pour modifier la rangée, cliquez sur l’icône d’engrenage de la rangée supérieure de la section.
Il est important d’utiliser la rangée supérieure pour que le fond d’écran ne se superpose pas à l’autre rangée destinée au contenu (un moyen simple d’éviter de devoir gérer l’indice Z).
Sous l’onglet Avancé, mettez à jour les éléments suivants :
- Position : Absolue
Cela permettra à la ligne de se situer au-dessus (ou de se superposer) de la section sans occuper d’espace réel dans le document. Il ne nous reste plus qu’à mettre à jour la hauteur et la largeur pour qu’elles couvrent toute la largeur et la hauteur de la section. Cela créera la superposition dont nous avons besoin et notre deuxième couche d’arrière-plan.
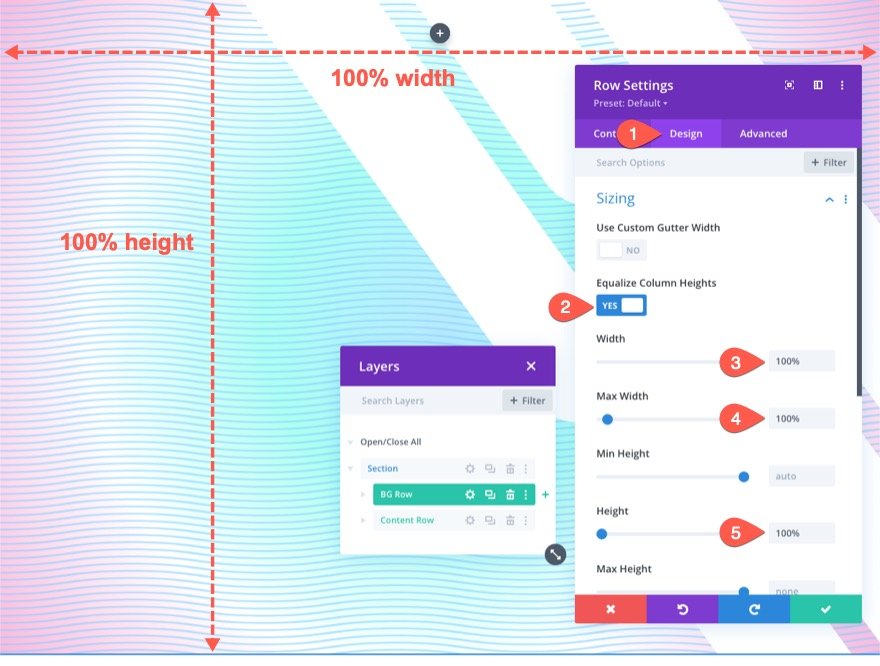
Sous l’onglet Conception, mettez à jour les options de dimensionnement comme suit :
- Égaliser la hauteur des colonnes : OUI
- Largeur : 100
- Largeur maximale : 100
- Hauteur : 100
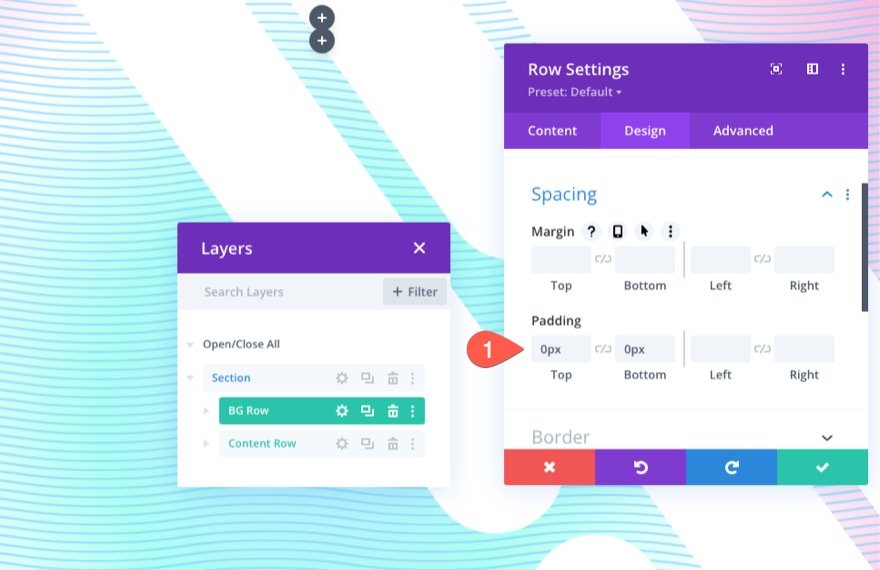
Veillez à supprimer également le rembourrage de la ligne.
- Rembourrage : 0px haut, 0px bas
Créez le motif d’arrière-plan de la rangée (la deuxième couche du motif)
Vous ne voyez peut-être pas la rangée, mais elle recouvre maintenant parfaitement l’arrière-plan de la section. Nous disposons ainsi de notre deuxième couche et d’une autre toile vierge pour compléter notre conception.
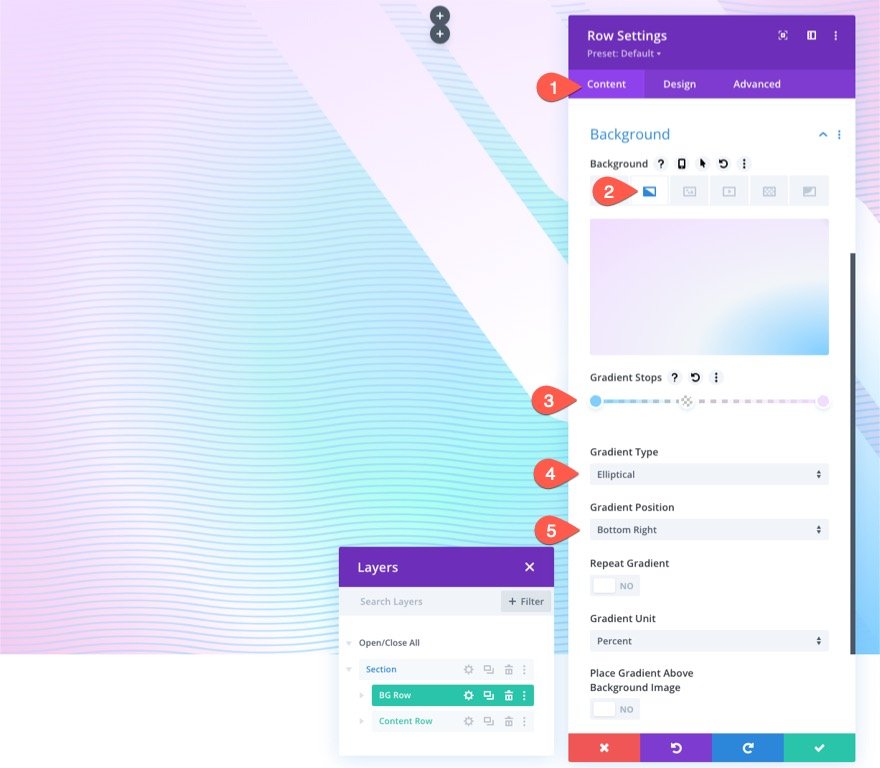
Créez un dégradé d’arrière-plan pour la rangée
Comme il s’agit de notre deuxième couche de dégradé, il est important d’utiliser des arrêts de couleur transparents (ou semi-transparents) afin que les couleurs du dégradé de la première couche restent visibles dans certaines zones. Cela vous permet de créer un mélange de couleurs plus unique qui n’est pas possible avec une seule couche de dégradés.
Pour ce dégradé, nous allons ajouter 3 arrêts de dégradé qui sont espacés de manière assez régulière. L’arrêt de dégradé du milieu est transparent pour révéler le dessin du dégradé de la première couche. Ensemble, ces couleurs subtiles complètent joliment le dégradé de la première couche.
Pour ajouter les premiers arrêts de dégradé, assurez-vous que les paramètres de la section sont ouverts sous l’onglet Contenu. Sélectionnez ensuite l’onglet gradient et cliquez pour ajouter un nouveau gradient. Cela ajoutera deux couleurs de dégradé par défaut. En commençant par le premier arrêt de dégradé sur la gauche, mettez à jour/ajoutez les arrêts de dégradé suivants avec une couleur et une position comme suit :
Arrêt de dégradé #1
- Couleur d’arrêt du dégradé : #7fceff
- Position de l’arrêt du dégradé : 0%
Arrêt de dégradé n°2
- Couleur d’arrêt du dégradé : transparent
- Position de l’arrêt du dégradé : 40%
Arrêt de gradient #3
- Couleur d’arrêt du dégradé : #f1ddff
- Position de l’arrêt du dégradé : 100%
Mettez ensuite à jour le Type de dégradé et la Position :
- Type de dégradé : Elliptique
- Position du dégradé : En bas à droite
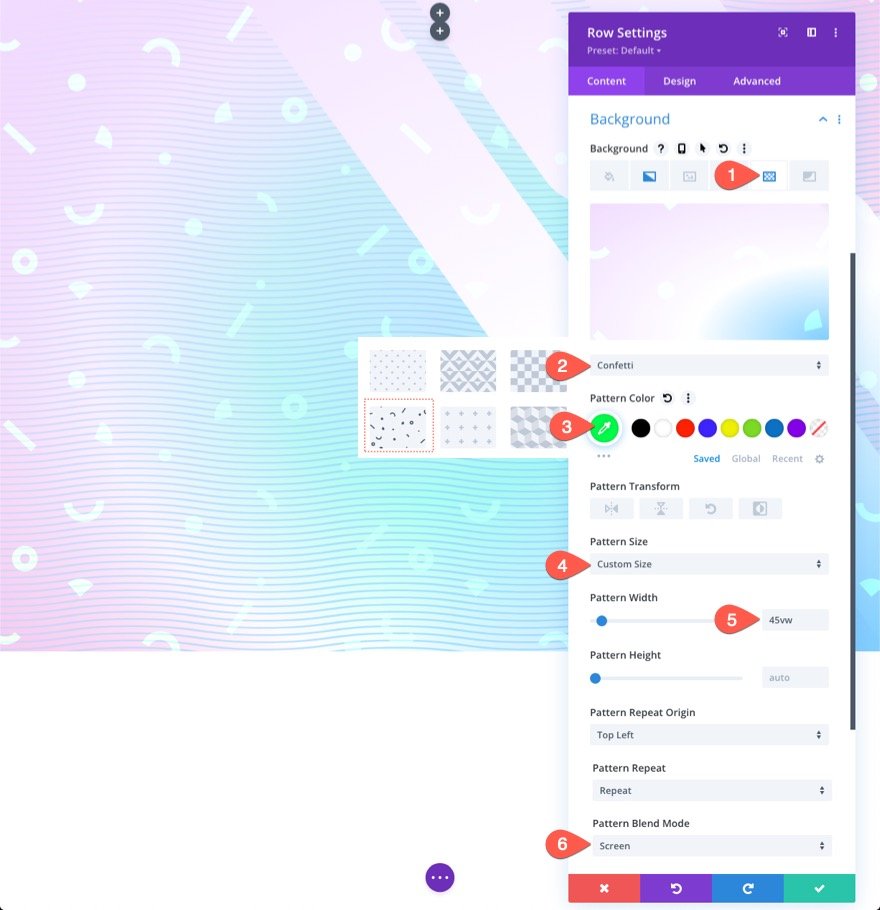
Créez un motif d’arrière-plan pour la section
Maintenant que notre dégradé de deuxième couche est en place, nous pouvons ajouter un motif d’arrière-plan pour compléter le design. Pour notre motif de deuxième couche, nous allons utiliser le motif Confetti.
Dans l’onglet des motifs, mettez à jour les éléments suivants :
- Motif d’arrière-plan : Confetti
- Couleur du motif : #00ff4c
- Taille du motif : Taille personnalisée
- Largeur du motif : 45vw
- Mode de mélange du motif : Écran
Ce motif utilise le mode de fusion Screen vers une version claire de la couleur du motif mélangée aux couleurs du dégradé derrière lui. Cela met en valeur le dessin et rend le motif plus subtil.
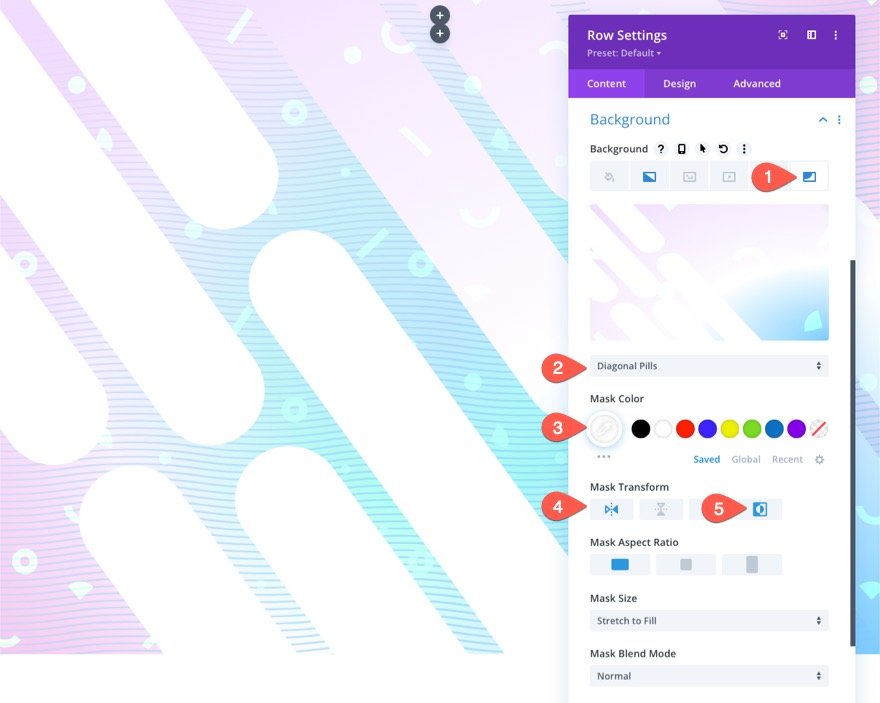
Créez un masque d’arrière-plan pour la rangée
Notre deuxième motif de couche étant en place, nous sommes prêts à ajouter un deuxième masque de couche pour compléter notre conception d’arrière-plan à deux couches. Pour le deuxième masque de calque, nous allons utiliser le même masque Diagonal Pills inversé et retourné horizontalement afin qu’il apparaisse sur le côté gauche de la section, à côté du masque du premier calque.
Sous l’onglet masques, mettez à jour les éléments suivants :
- Masque : Pilules diagonales
- Couleur du masque : #ffffff
- Transformation du masque : Retournement horizontal, Inversion
Voici le résultat jusqu’à présent..
Les deux couches (avant et après)
Voici une illustration rapide de ce à quoi ressemble la première couche avant l’application de la deuxième couche.
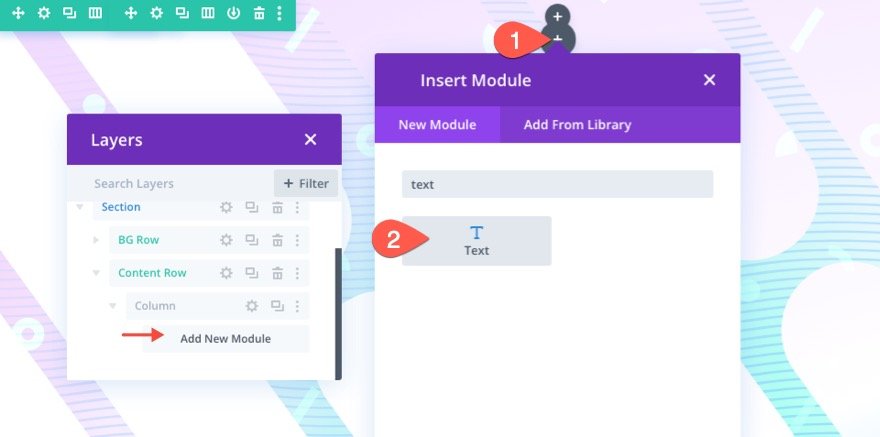
Ajouter le titre
Dans la ligne que nous avons enregistrée pour notre contenu, ajoutez un module de texte pour votre titre principal.
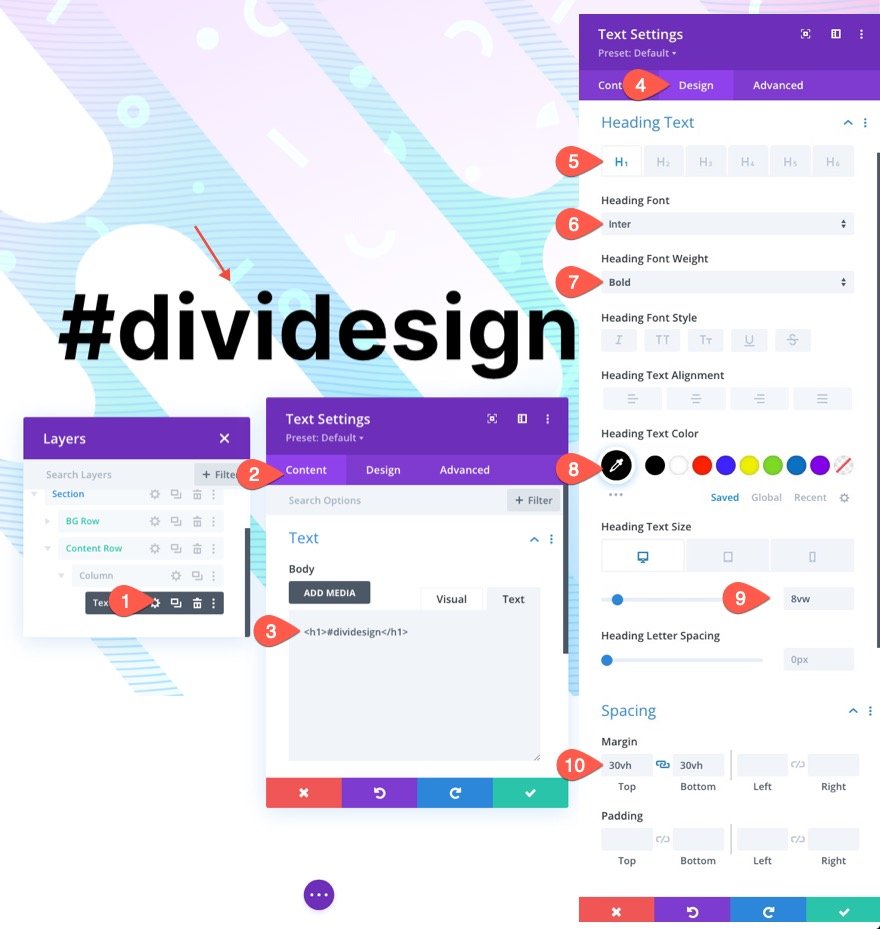
Ouvrez ensuite les paramètres du module de texte et mettez à jour les éléments suivants :
- Texte du corps : [ajouter un titre avec la balise H1]
- Heading Font : Inter
- Poids de la police d’en-tête : Bold
- Couleur du texte de l’en-tête : #000000
- Taille du texte de l’en-tête : 8vw (desktop), 62px (tablet), 32px (phone)
- Marge : 30vh en haut, 30vh en bas
Résultat final
Jetons un coup d’œil au résultat final de notre conception sur les appareils de bureau et mobiles.
Changez tout !
Pour un look différent, vous pouvez essayer différents masques et motifs sur chaque couche.
Voici quelques exemples.
Essayez d’autres dégradés !
Le Créateur de dégradés peut créer beaucoup plus de couleurs et de types de dégradés que vous pouvez utiliser pour faire ressortir ces conceptions d’arrière-plan en couches. Vous pouvez consulter nos démos en direct pour découvrir d’autres possibilités de conception de dégradés d’arrière-plan.
Obtenez plus de masques et de motifs d’arrière-plan !
Si vous souhaitez vous inspirer davantage de la manière d’utiliser les masques et les motifs d’arrière-plan, consultez ces 12 masques et motifs d’arrière-plan à télécharger gratuitement.
Réflexions finales
Il est étonnant de constater à quel point il est facile de créer de si beaux arrière-plans avec les options d’arrière-plan de Divi. Et le fait d’ajouter une autre couche de conception d’arrière-plan augmente les possibilités de conception de façon exponentielle. De plus, nous n’avons même pas mentionné la troisième couche qui est également disponible dans le design de ce tutoriel. Pouvez-vous deviner ce que c’est ?
Pour en savoir plus, consultez nos articles sur le créateur de dégradés et les masques et motifs d’arrière-plan. Vous trouverez peut-être également utile de savoir comment utiliser les masques et les motifs pour concevoir une section de héros.
J’ai hâte de lire vos commentaires.
À la vôtre !