Les designs de masque de texte sont étonnamment faciles à créer en utilisant les options intégrées de Divi. Le constructeur possède tous les ingrédients pour créer un effet de masque de texte, y compris des options pour les styles de texte, les arrière-plans et les modes de fusion. En fait, nous avons déjà créé des masques de texte en utilisant des modes de fusion. Mais, avec les effets de défilement, nous pouvons amener les masques de texte à un tout autre niveau.
Dans ce tutoriel, nous allons vous montrer comment concevoir un masque de texte avec une animation d’arrière-plan sur le défilement dans Divi. Le design est unique et l’effet de défilement lui donne vraiment vie.
C’est parti !
Coup d’œil rapide
Voici un aperçu des designs que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création d’un masque de texte avec animation d’arrière-plan dans Divi
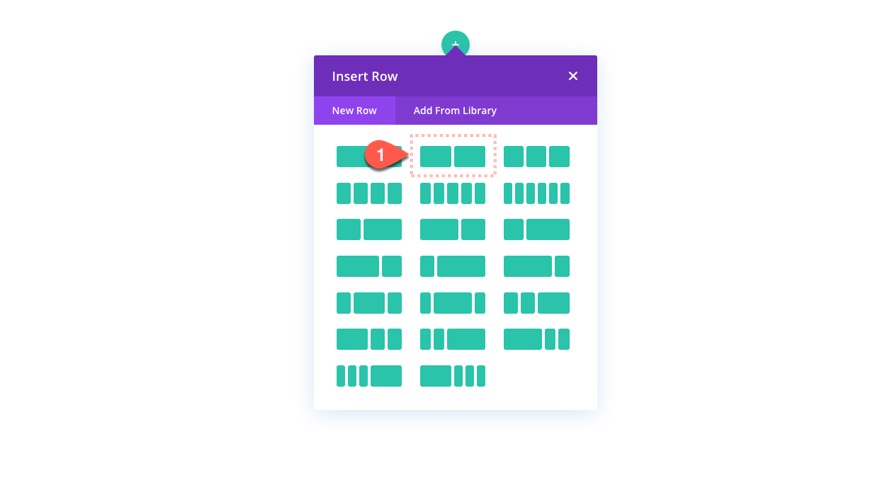
Ajouter une rangée
Pour commencer, ajoutez une rangée de deux colonnes à la section régulière par défaut.
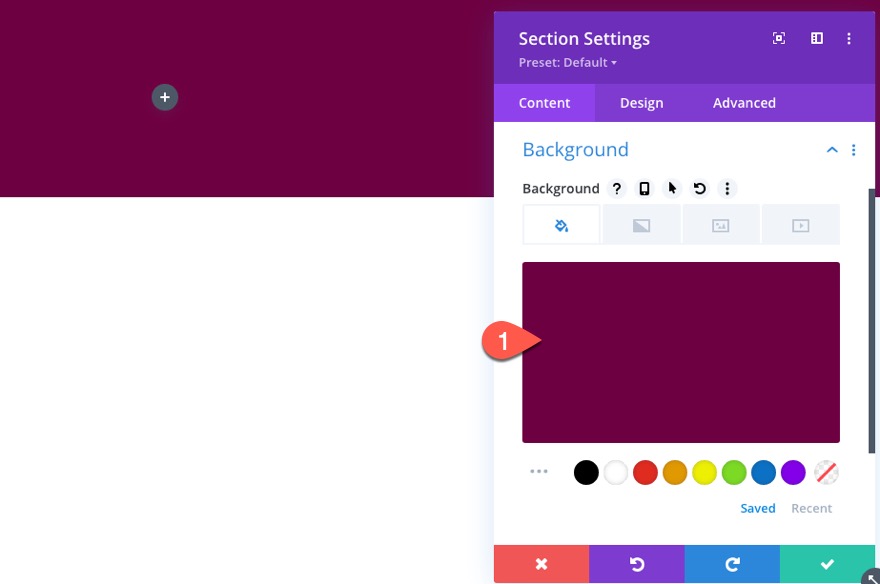
Mettre à jour les paramètres de la section
Avant d’ajouter tout module, ouvrez les paramètres de la section et mettez à jour la couleur d’arrière-plan et le remplissage comme suit :
- Couleur d’arrière-plan : #750046
- Rembourrage : 0px haut, 0px bas
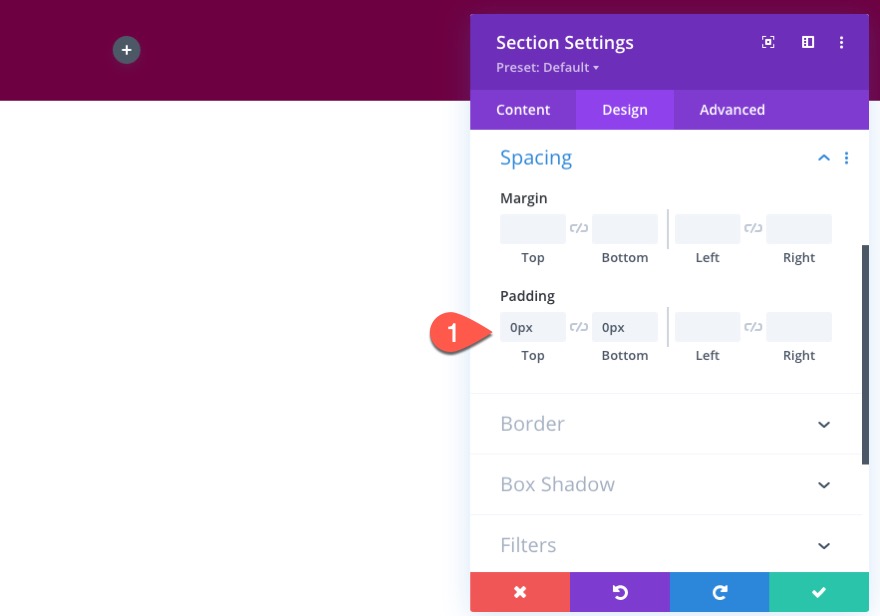
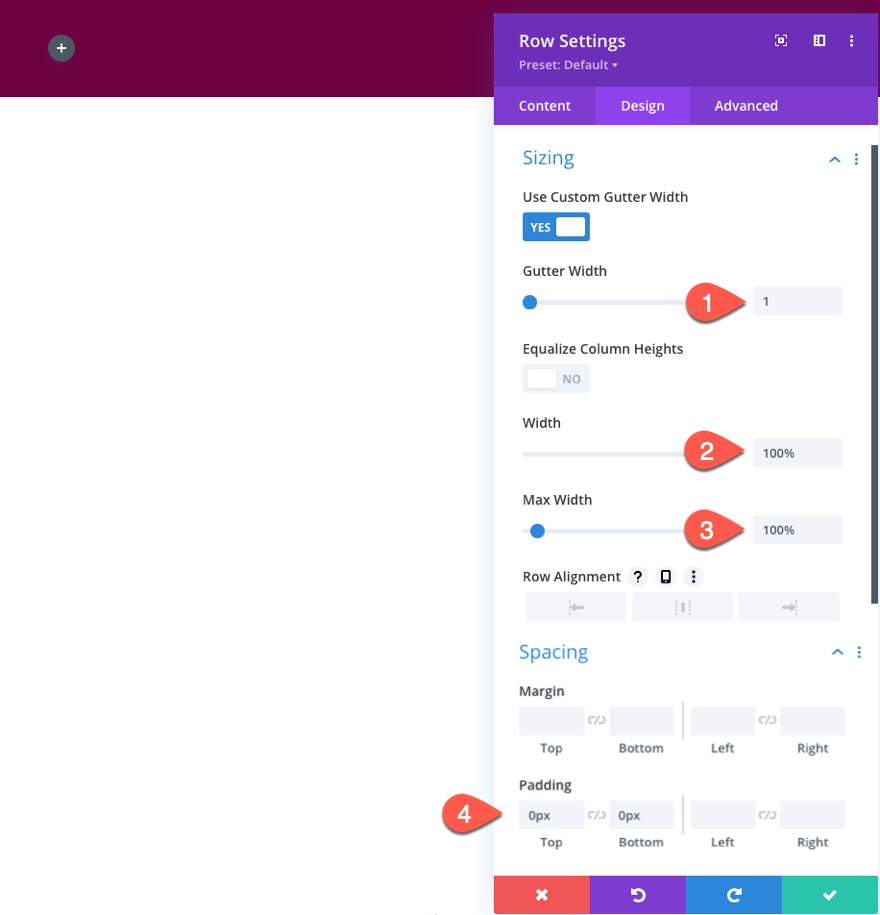
Mettez à jour les paramètres de la rangée
Une fois les paramètres de la section terminés, ouvrez les paramètres de la ligne et mettez à jour les paramètres de conception suivants :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
- Rembourrage : 0px haut, 0px bas
Il est important de définir la largeur de la gouttière sur 1 et la largeur sur 100 % car nous allons utiliser l’unité de longueur vw pour notre texte lors de la création du masque de texte. Comme l’unité de longueur vw est basée sur la largeur du navigateur, il est important que les conteneurs parents (section et ligne) aient la même largeur que le navigateur, soit 100 %.
Mise à jour des paramètres de la colonne 1
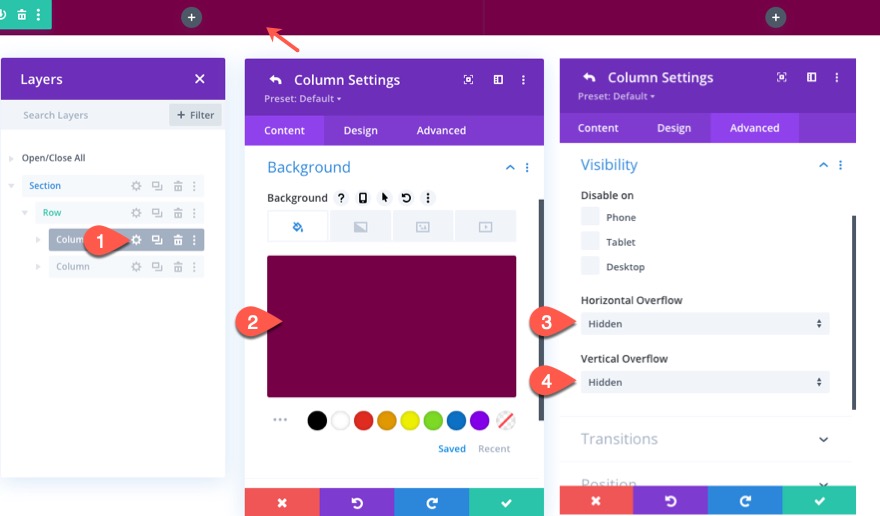
Notre masque de texte et notre image vont être ajoutés à la colonne de gauche (colonne 1). Nous devons ajouter une couleur d’arrière-plan à la colonne pour que les modes de fusion que nous ajoutons à l’image et au texte fusionnent/révèlent cette couleur. Nous devons également définir le débordement sur caché pour que, lorsque nous animons l’image lors du défilement, nous ne voyions pas l’image déborder en dehors de la colonne.
Ouvrez les paramètres de la colonne 1 et mettez à jour les éléments suivants :
- Couleur d’arrière-plan : #750046
- Débordement horizontal : Caché
- Débordement vertical : Caché
Création du masque de texte
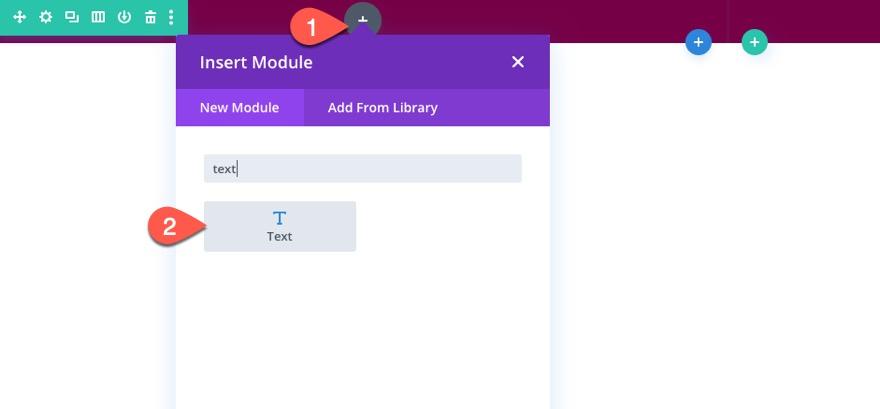
Pour créer le masque de texte, ajoutez un élément de texte à la colonne 1.
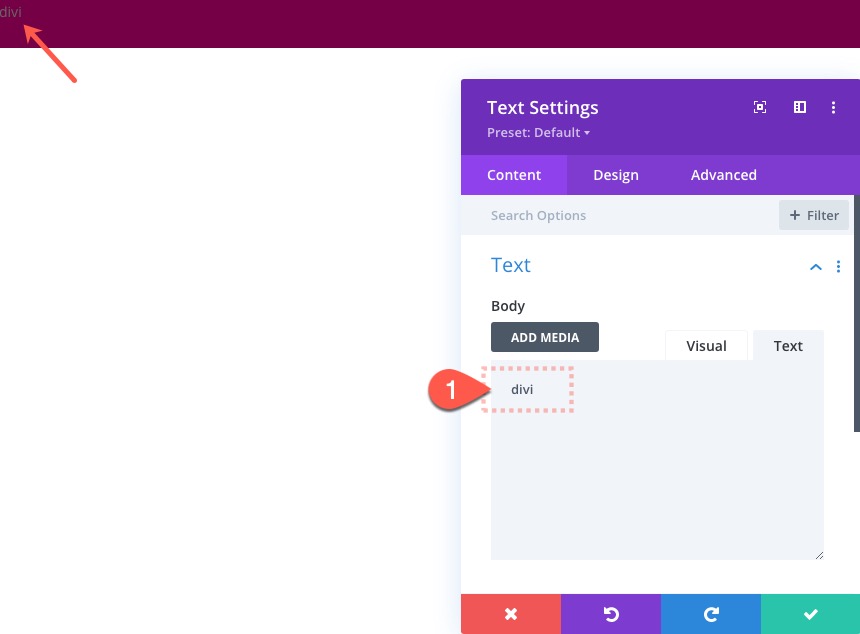
Le contenu du texte
Ajoutez ensuite le mot « divi » au contenu du corps. Nous utilisons un mot de 4 lettres afin qu’il s’empile uniformément pour un design carré.
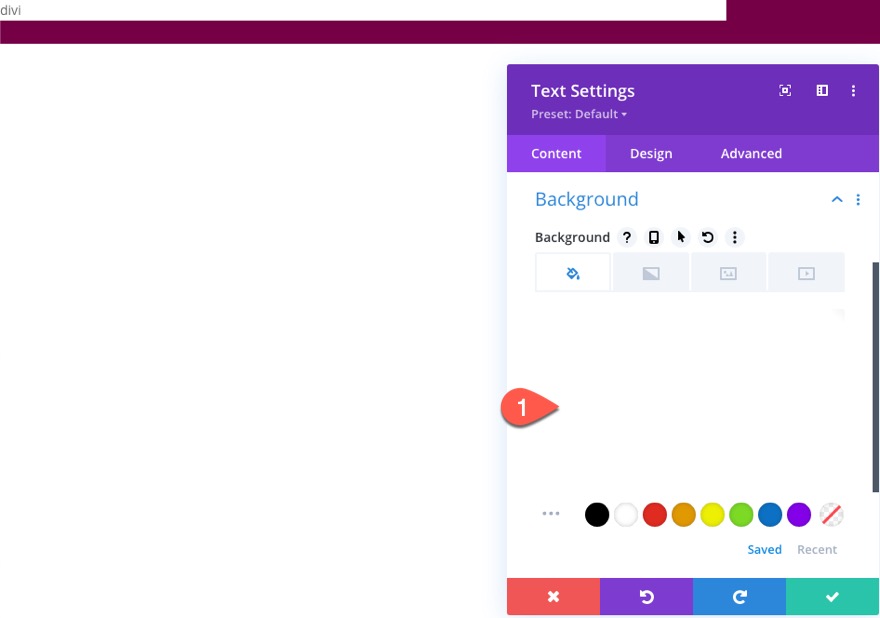
Arrière-plan du texte
Ensuite, ajoutez une couleur d’arrière-plan blanche au module de texte.
- Couleur d’arrière-plan : #ffffff
Conception du texte
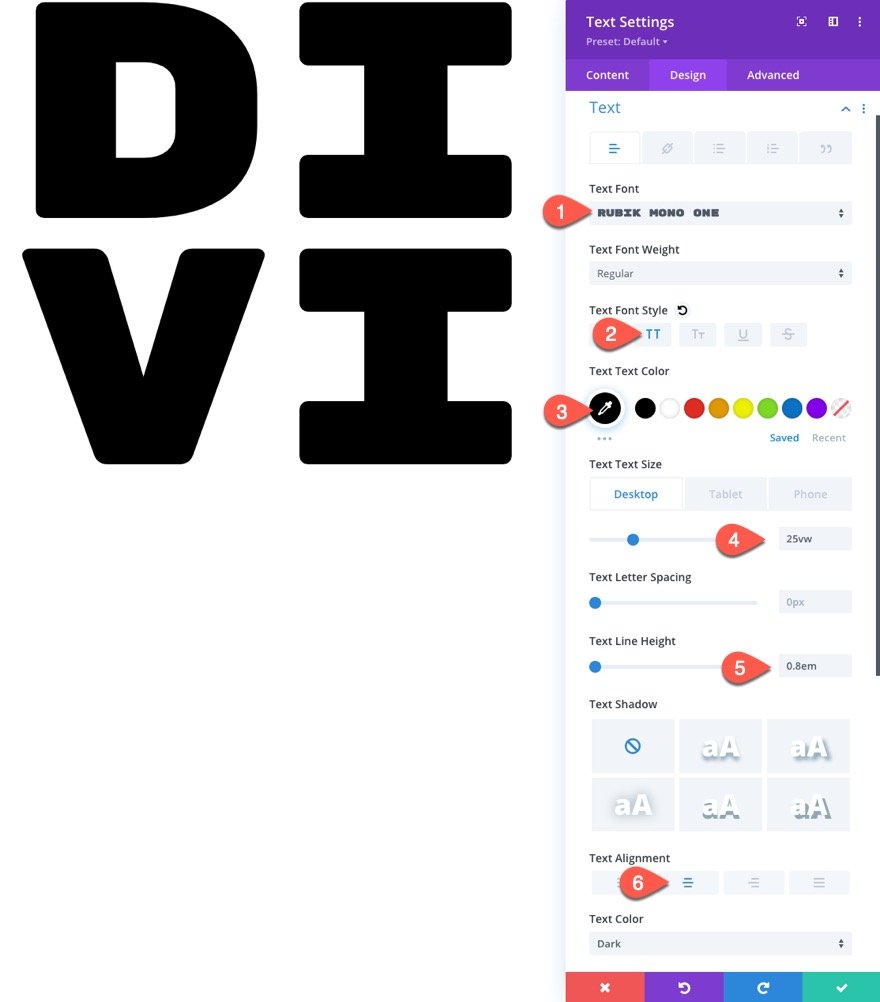
Ensuite, sous l’onglet Design, mettez à jour les éléments suivants :
- Police du texte : Rubik Mono One
- Style de la police du texte : TT
- Couleur du texte : #000000
- Taille du texte : 25vw (ordinateur de bureau), 50vw (tablette et téléphone)
- Hauteur de la ligne de texte : 0.8em
- Alignement du texte : centre
- Rembourrage : 8 vw en haut, 8 vw en bas
Mode de mélange du texte
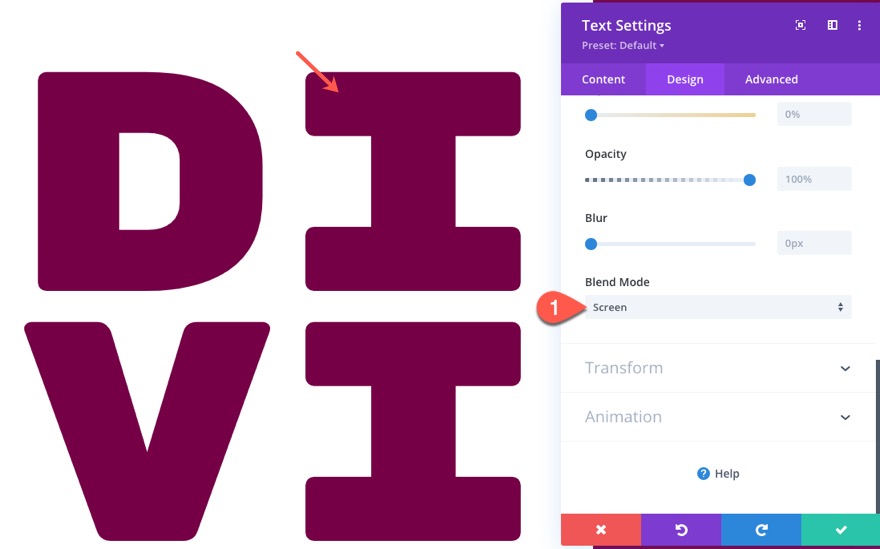
Pour compléter la conception du masque de texte, ajoutez le mode de fusion suivant :
Jusqu’à présent, les quatre ingrédients clés de cet effet de masque de texte sont les suivants :
- Arrière-plan de la colonne
- Fond de texte blanc
- Texte noir
- Mode de fusion écran sur le module de texte
Le mode de fusion écran multiplie les couches et produit une version plus légère du mélange. Avec le mode de fusion écran, le texte noir devient complètement transparent, révélant ce qui se trouve derrière, dans ce cas une couleur d’arrière-plan.
Ajouter une image d’arrière-plan
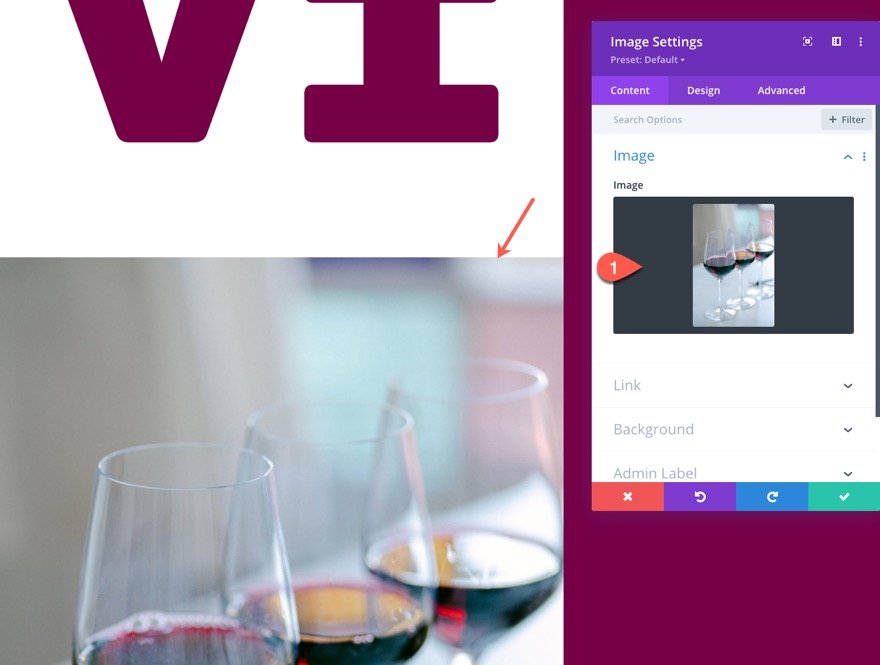
Pour ajouter l’image d’arrière-plan au masque de texte, créez un nouveau module d’image et téléchargez une image d’environ 1700px par 2500px. La taille de l’image est importante pour que l’image couvre la hauteur et la largeur de la colonne.
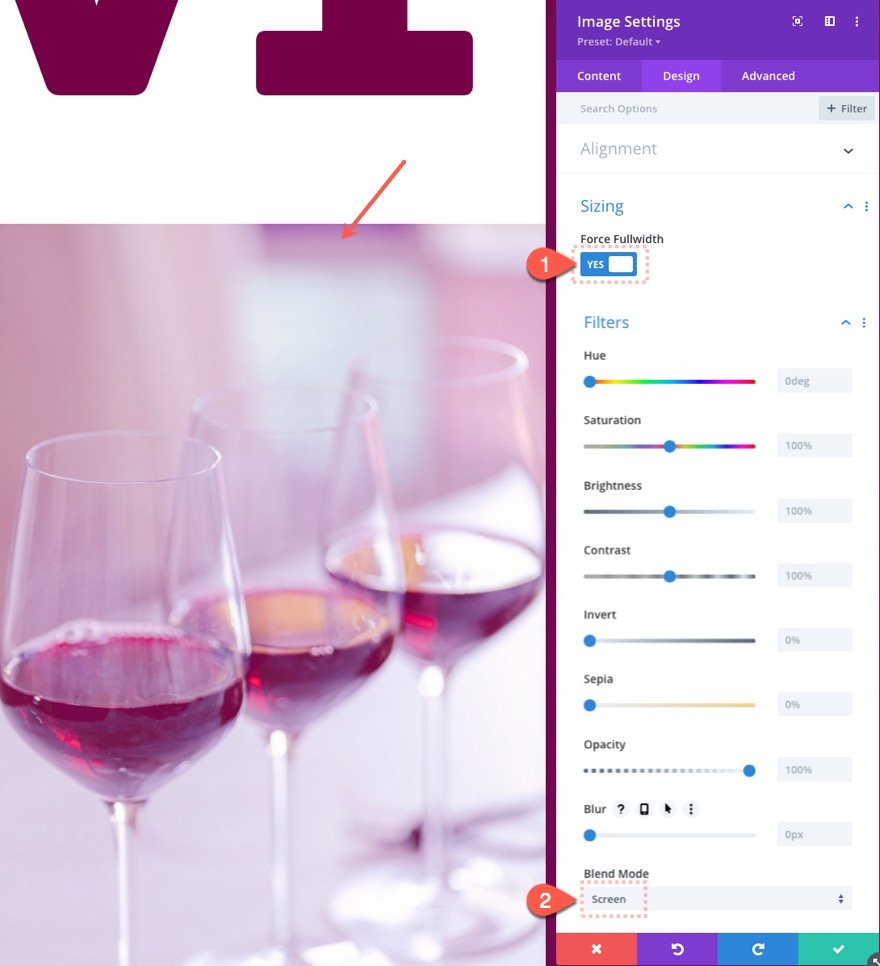
Conception de l’image
Mettez ensuite à jour les paramètres de conception suivants :
- Force Fullwidth : YES
- Blend Mode : Écran
Ce mode de fusion n’est pas nécessaire pour l’effet de masque de texte, mais il permet de fusionner l’image avec la couleur d’arrière-plan afin qu’elle s’harmonise mieux avec le design.
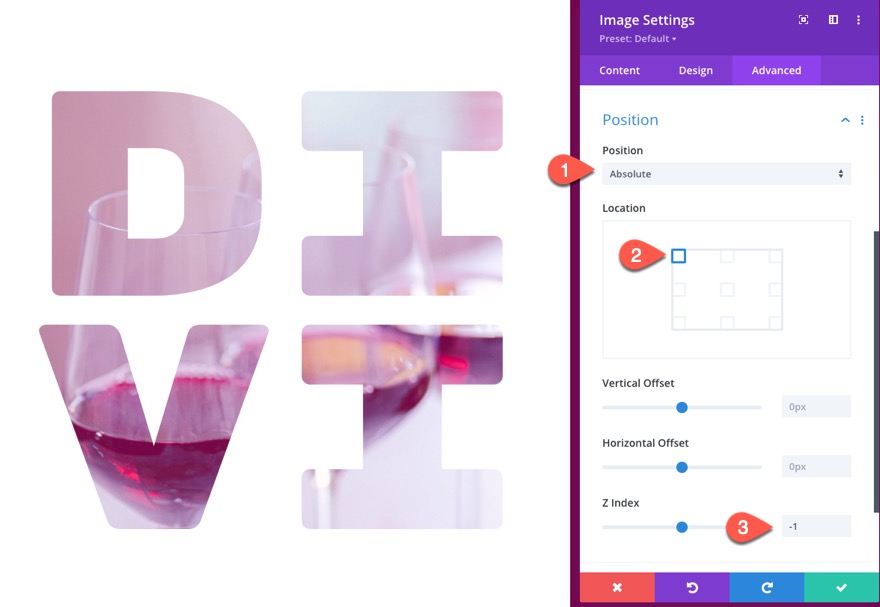
Position de l’image
Ensuite, donnez à l’image une position absolue et mettez à jour l’indice Z pour qu’elle se trouve derrière le module de texte.
- Position : Absolue
- Index Z : -1
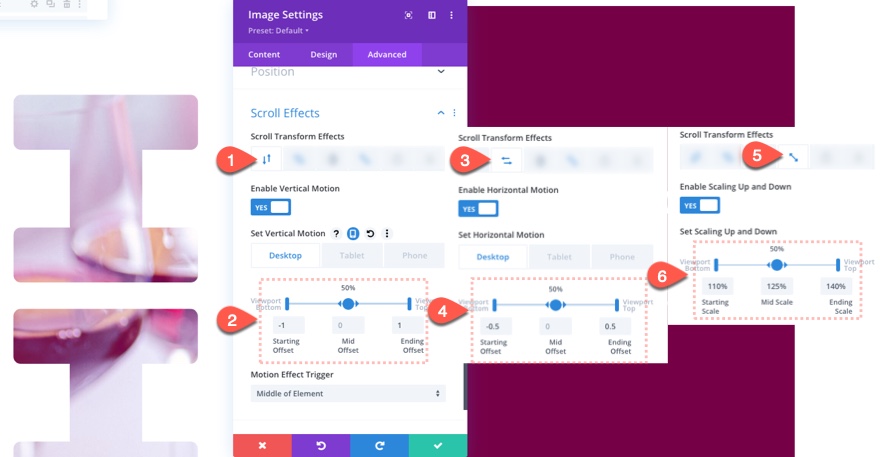
Effets de défilement de l’image
Une fois que la conception de l’image est prête, allez dans l’onglet avancé et mettez à jour les options d’effet de défilement comme suit :
Sous l’onglet Mouvement vertical,
- Décalage de départ : -1 (à 0 %)
- Décalage moyen : 0 (à 50 %)
- Décalage de fin : 1 (à 100 %)
Sous l’onglet Mouvement horizontal,
- Décalage de départ : -0,5 (à 0 %)
- Décalage moyen : 0 (à 50 %)
- Décalage final : 0,5 (à 100 %)
Sous l’onglet Scaling Up and Down,
- Starting Scale (Échelle de départ) : 110 % (à 0 %)
- Échelle moyenne : 125 % (à 50 %)
- Échelle finale : 140% (à 100%)
Résultat
Vous pouvez ajouter une marge supérieure et inférieure à la section afin de vérifier le résultat obtenu jusqu’à présent.
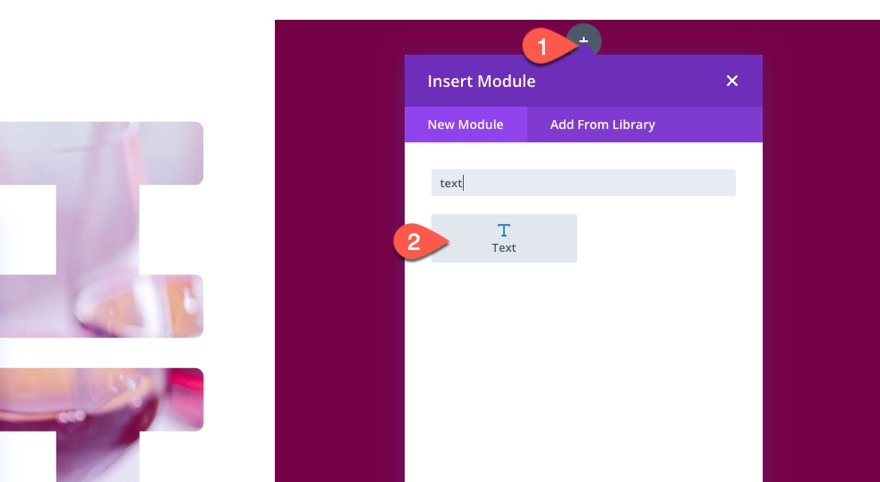
Création du texte factice
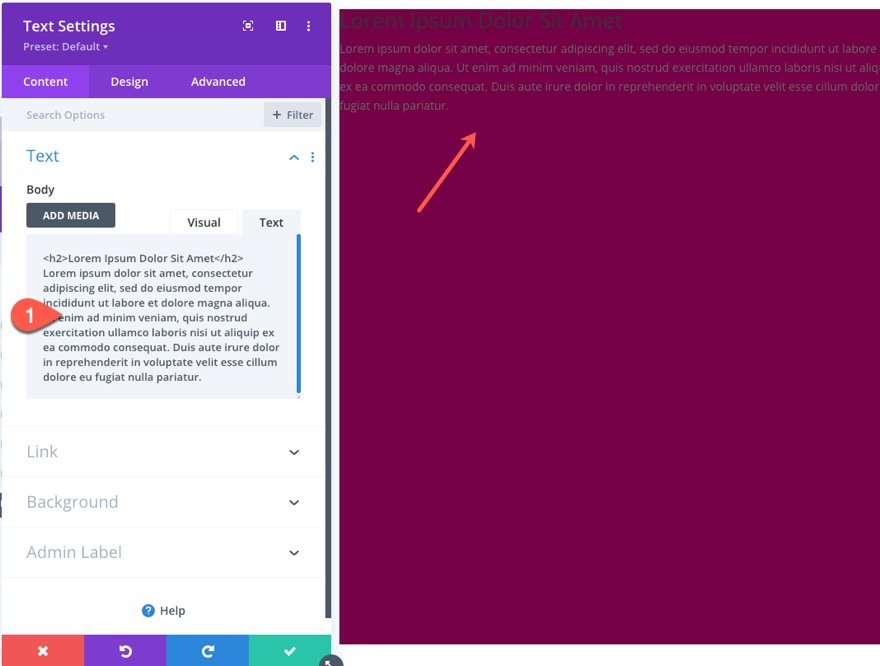
Dans la colonne de droite, ajoutez un nouvel élément de texte.
Mettez à jour le contenu du corps avec ce qui suit :
Lorem Ipsum Dolor Sit Amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
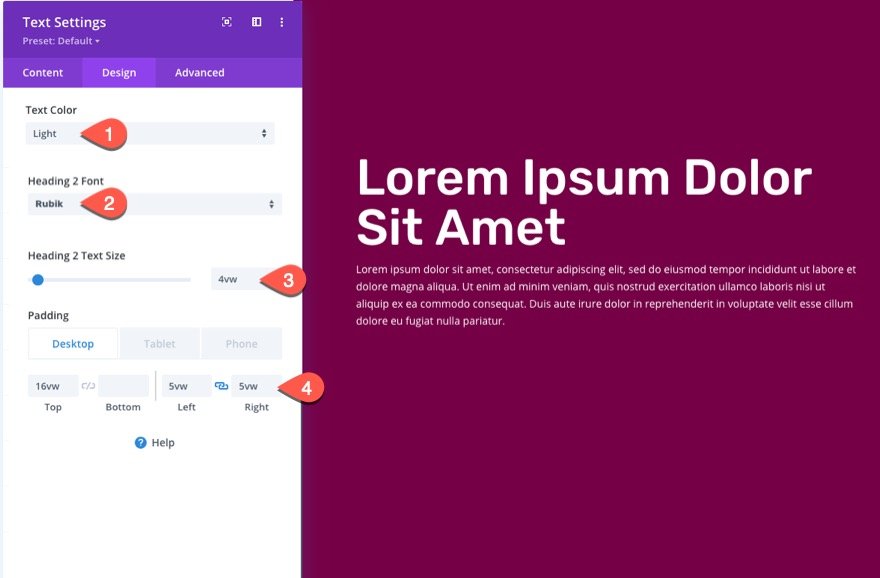
Ensuite, mettez à jour les paramètres de conception du texte ad ce qui suit :
- Couleur du texte : clair
- Police de l’en-tête 2 : Rubik
- Taille du texte de l’en-tête 2 : 4vw
- Rembourrage (ordinateur de bureau) : 16vw en haut, 5vw à gauche, 5vw à droite
- Remplissage (tablette) : 16vw haut, 16vw bas, 5vw gauche, 5vw droite
Résultat
Ajustements facultatifs
Fond noir / Texte blanc
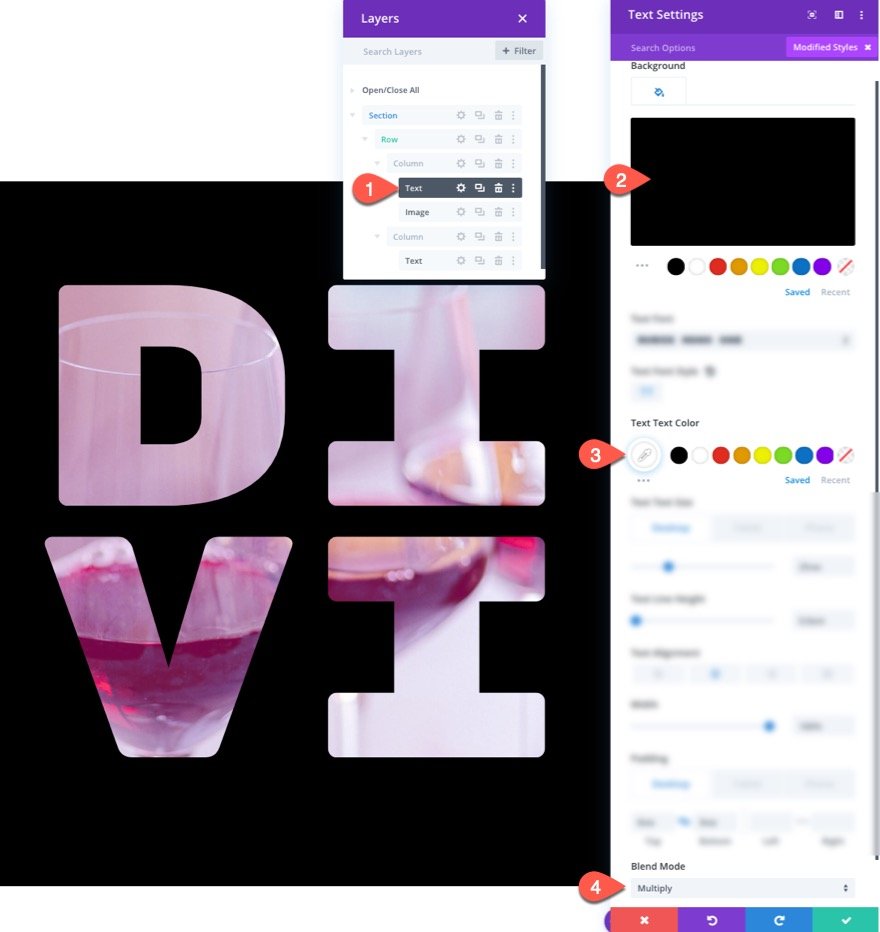
Si vous souhaitez utiliser un fond noir pour le masque de texte, il vous suffit de mettre à jour les trois options clés qui composent l’effet de masquage du texte.
Ouvrez les paramètres du module de texte et modifiez les éléments suivants :
- Couleur d’arrière-plan : #000000 (noir)
- Couleur du texte : #ffffff (blanc)
- Mode de mélange : Multiplier
Et voici le résultat..
Image PNG en rotation
Vous pouvez remplacer l’image animée par une image à fond transparent (un PNG) pour obtenir un autre effet intéressant. Voici un exemple d’une image PNG que j’ai utilisée avec un effet de défilement rotatif ajouté.
Résultats finaux
Voici un autre aperçu de toutes les créations.
Réflexions finales
Nous espérons que ces modèles de masques de texte avec animation d’arrière-plan sur le défilement donneront à votre site l’aspect créatif dont il a besoin. Une fois que vous connaîtrez les ingrédients de base de la création de l’effet de masquage de texte, vous n’aurez aucun problème à créer d’innombrables versions de ce design pour répondre à vos besoins.
J’ai hâte de lire vos commentaires.
À la vôtre !