Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
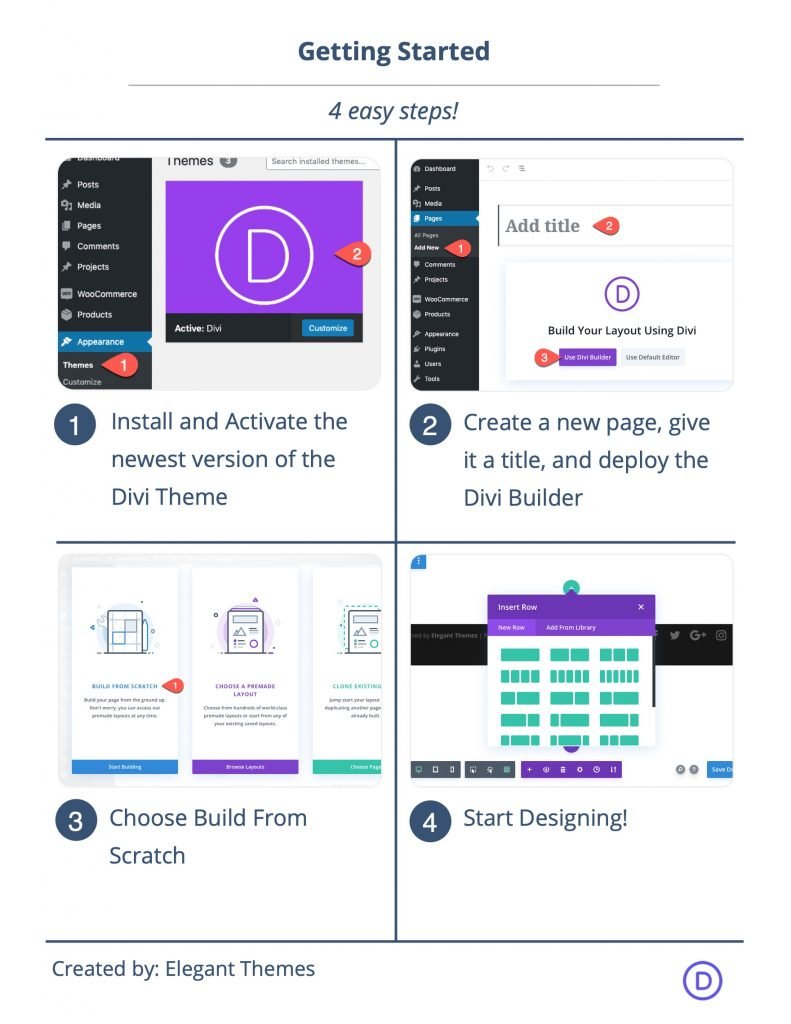
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (visual builder).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Conception d’un module de suivi des médias sociaux autocollant dans Divi
Utilisation d’une mise en page d’atterrissage préétablie
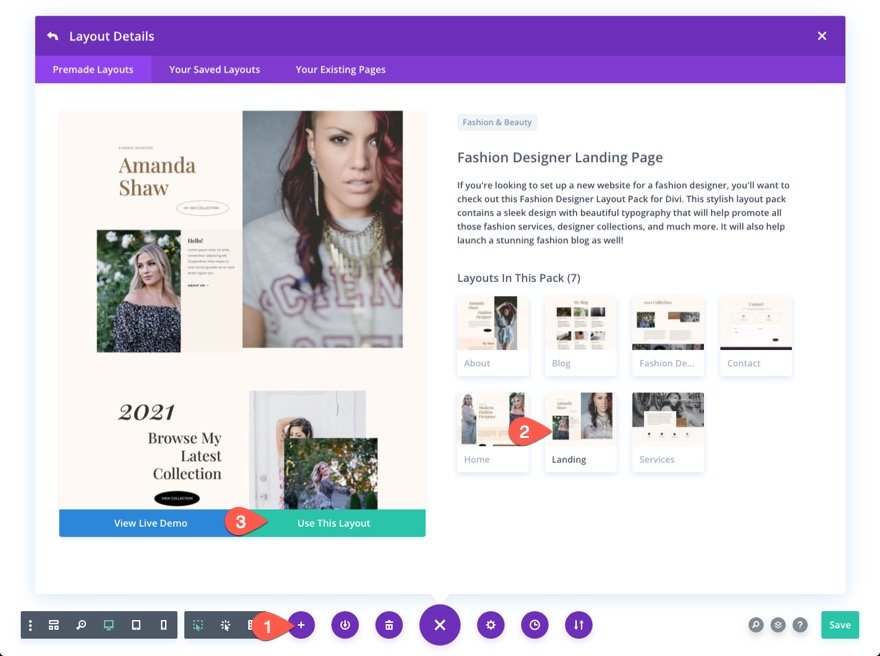
Pour commencer, nous avons besoin d’un contenu de page fictive en place avant de concevoir le module de suivi des médias sociaux autocollant. Pour ce faire, ouvrez le menu des paramètres et cliquez sur l’icône Charger de la bibliothèque. Dans la fenêtre contextuelle Charger depuis la bibliothèque, recherchez et sélectionnez la mise en page de la page d’atterrissage du créateur de mode. Cliquez ensuite sur le bouton vert « Utiliser cette mise en page ».
Création de la section
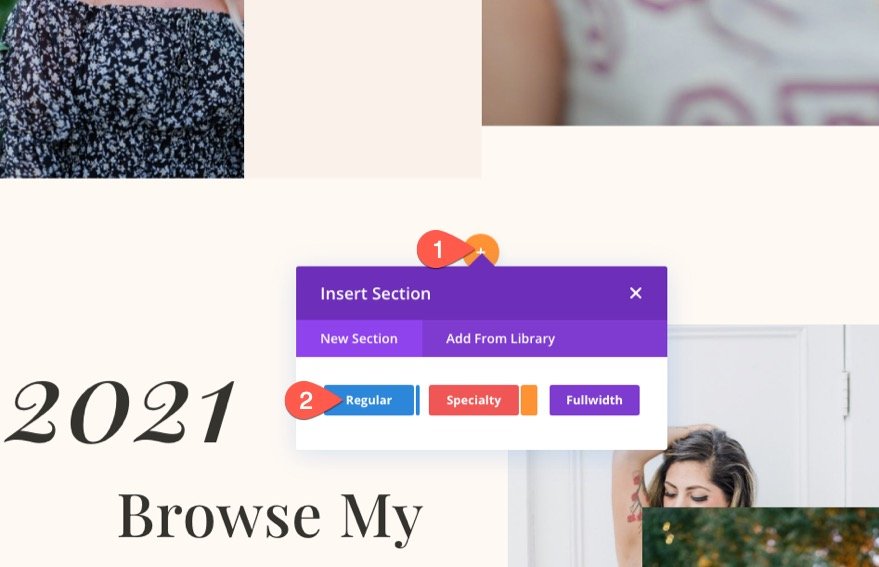
Ajoutez une nouvelle section régulière à la mise en page.
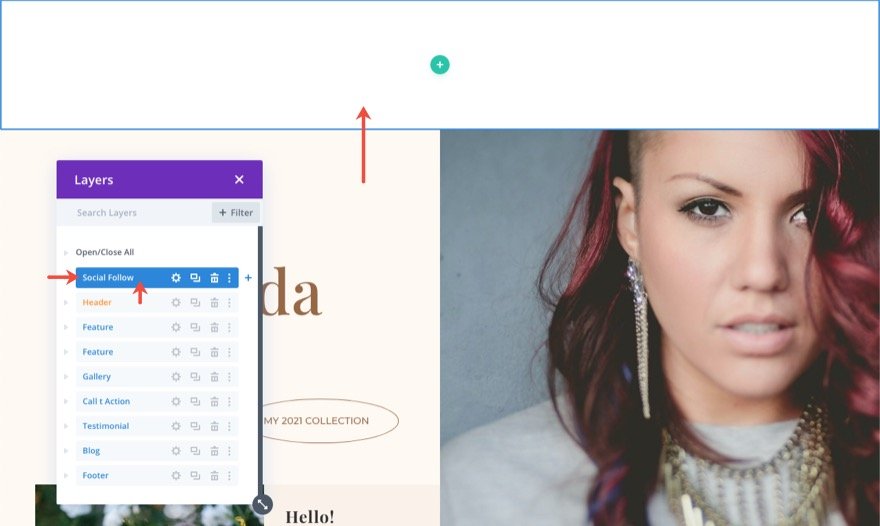
Déplacez ensuite la nouvelle section en haut de la page (ou à l’endroit où vous souhaitez ajouter les liens de suivi des médias sociaux).
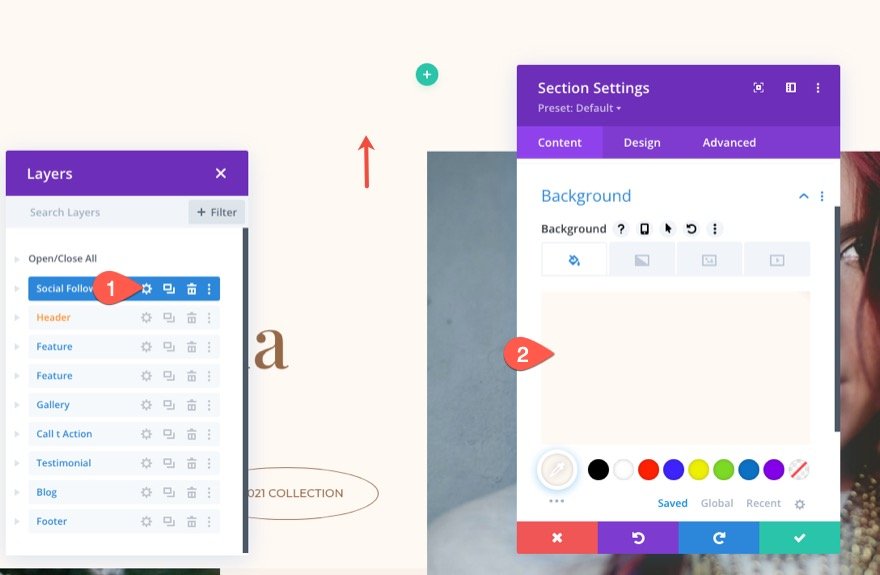
Ouvrez les paramètres de la section et mettez à jour la couleur d’arrière-plan pour l’adapter à la mise en page, comme suit :
- Couleur de fond : #fff9f2
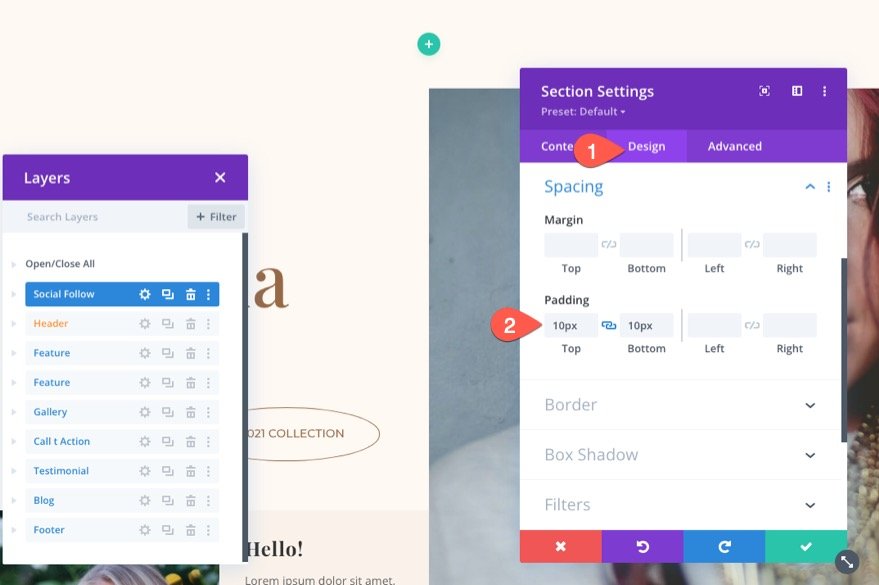
Sous l’onglet Conception, mettez à jour le remplissage de la section :
- Padding : 10px haut 10px bas
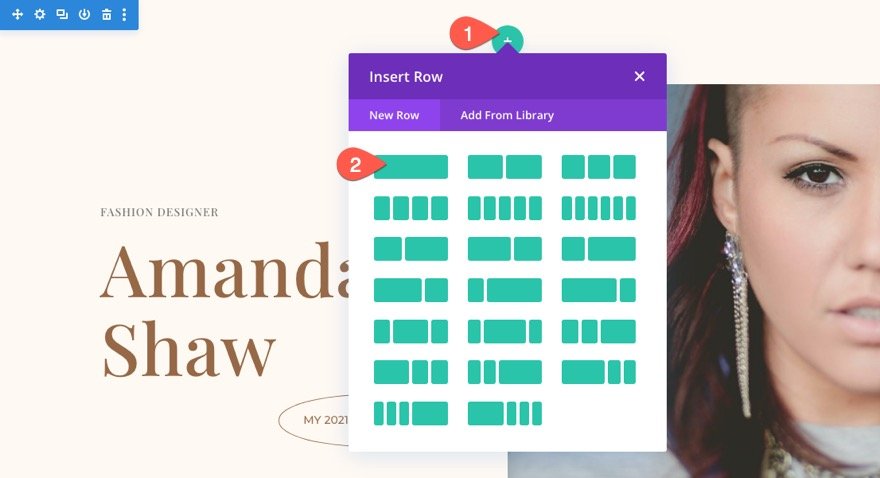
Création de la rangée
À l’intérieur de la section, ajoutez une rangée d’une colonne.
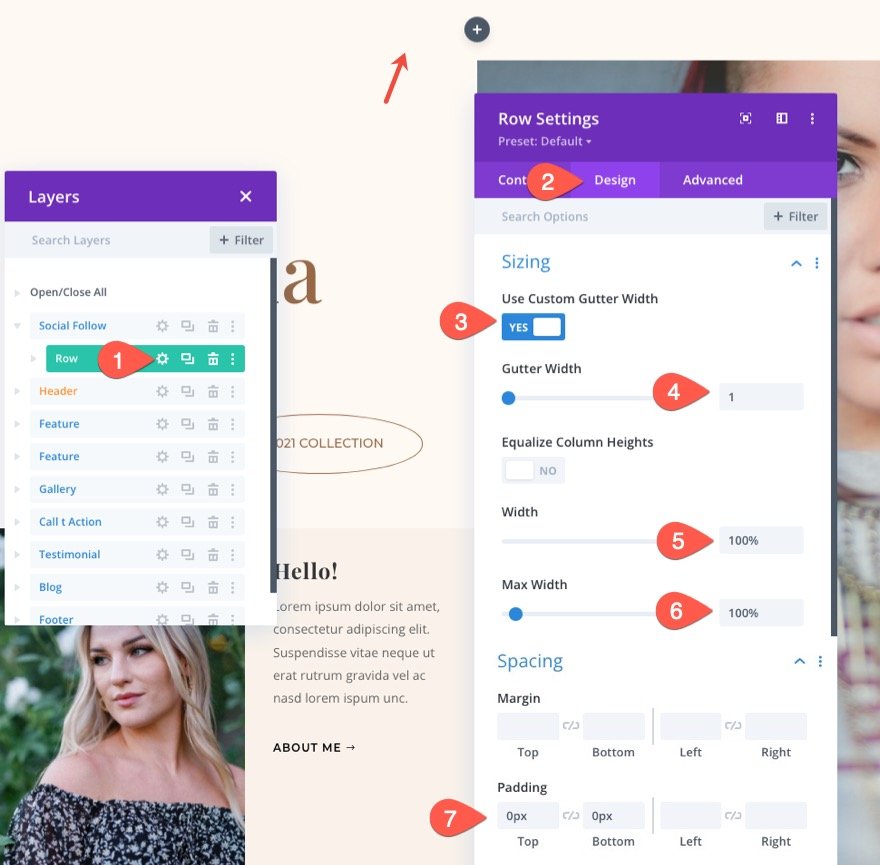
Ouvrez les paramètres de la ligne et mettez à jour la taille et l’espacement comme suit :
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
- Rembourrage : 0px haut, 0px bas
Création du module adhésif de suivi des médias sociaux
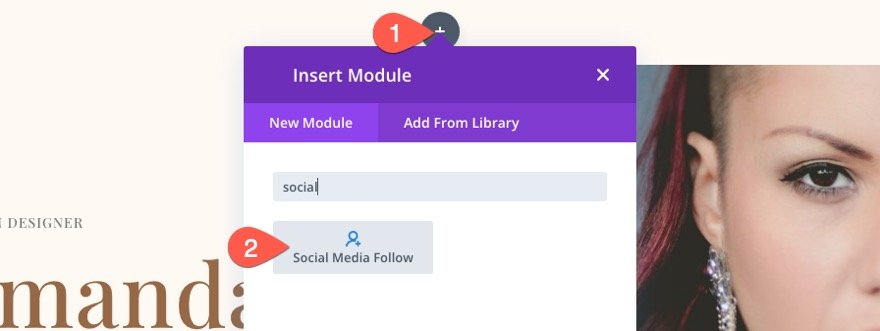
Une fois que la section et la rangée sont en place, ajoutez un nouveau module de suivi des médias sociaux à la rangée.
Mise à jour des paramètres du module
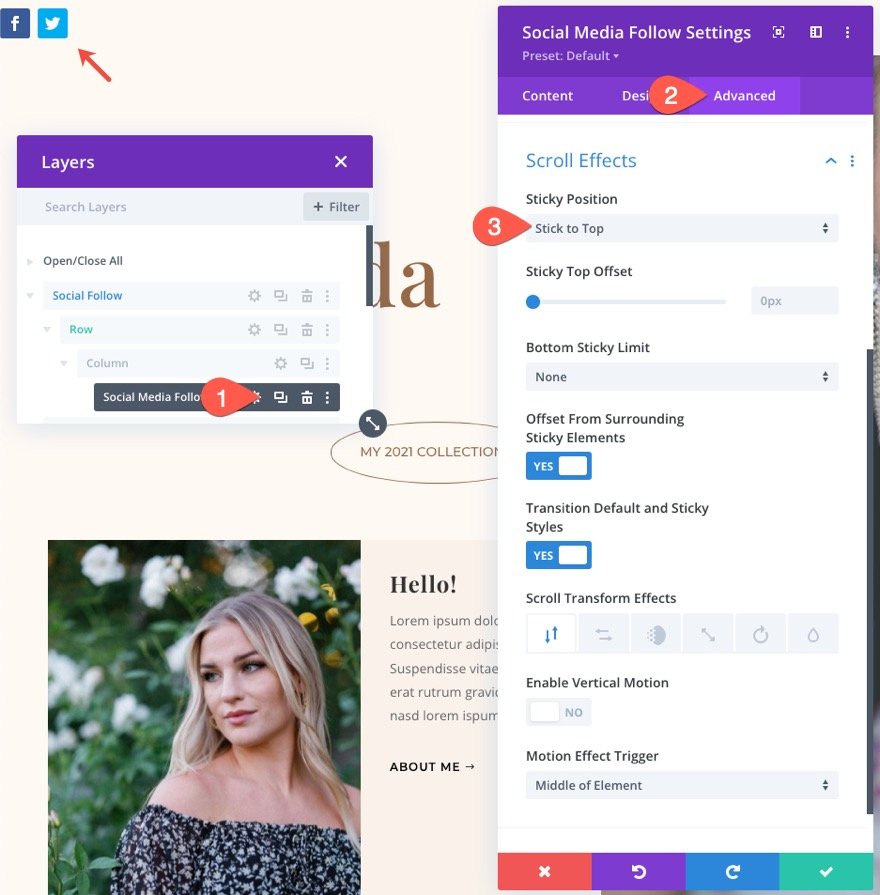
Ouvrez les paramètres du module de suivi des médias sociaux. La première chose à faire est d’ajouter une position collante au module à l’aide des options collantes de Divi. Sous l’onglet Avancé, mettez à jour les éléments suivants :
- Position de l’autocollant : Coller en haut
Une fois que la position collante est en place, vous pourrez cibler le style du module dans l’état collant (tout comme vous pouvez le faire pour l’état de survol). Pour ce faire, il suffit de passer la souris sur une option et de cliquer sur l’icône de la vignette.
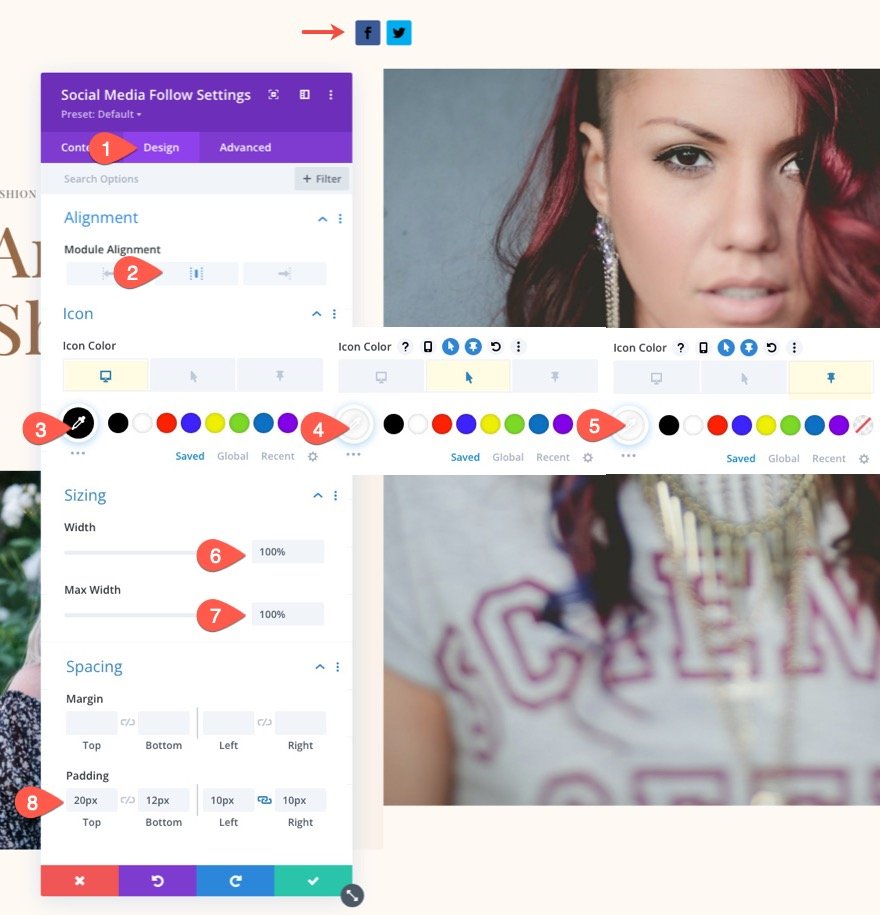
Sous l’onglet « Design », mettez à jour les éléments suivants :
- Alignement du module : Centre
- Couleur de l’icône : #000 (bureau), #fff (survol), #fff (collant)
- Largeur : 100 %
- Largeur maximale : 100
- Rembourrage : 20px haut, 12px bas, 10px gauche, 10px droite
Paramètres des réseaux sociaux
Une fois que les paramètres du module sont prêts, nous pouvons maintenant nous pencher sur le style des icônes de réseau social individuelles. Pour ce faire, nous allons d’abord styliser une icône de réseau social. Ensuite, nous allons dupliquer le réseau social pour créer les autres.
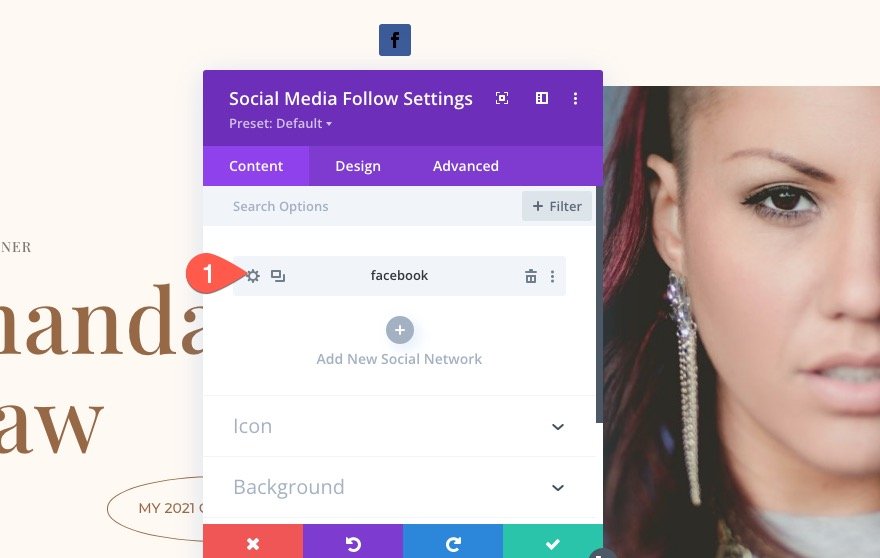
Par défaut, vous devriez déjà avoir deux réseaux sociaux sous l’onglet Contenu. Supprimez l’un d’entre eux et cliquez pour modifier celui qui reste.
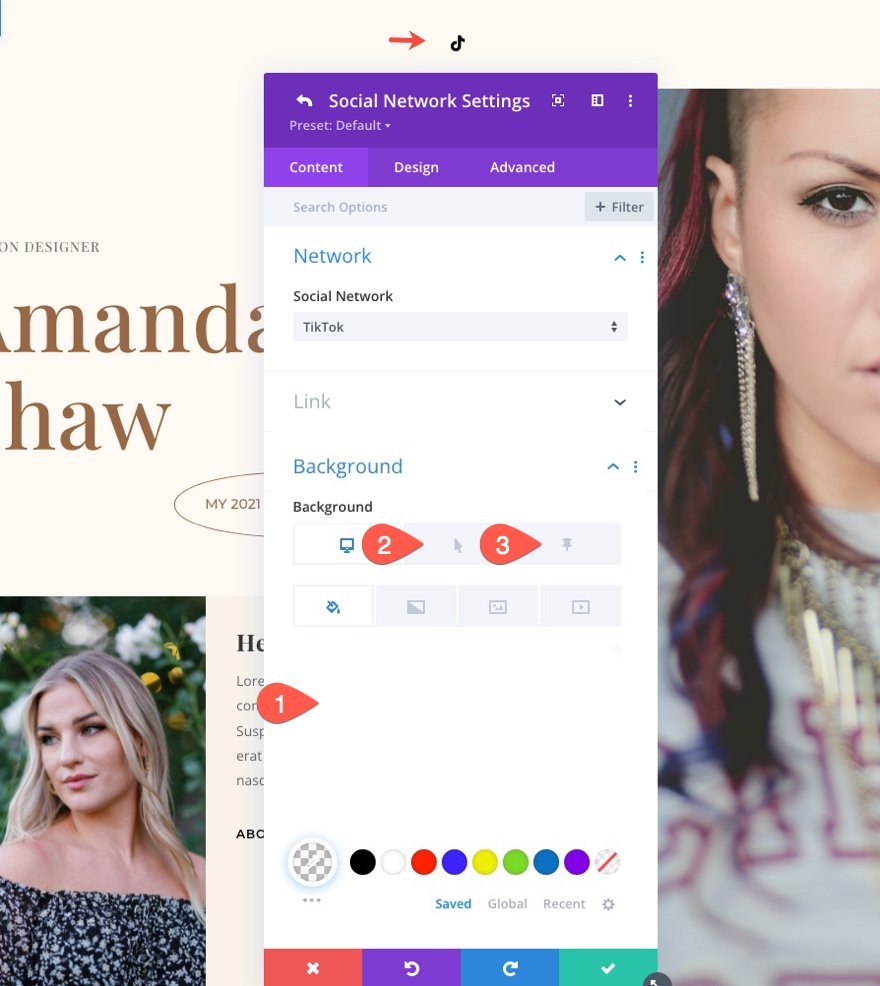
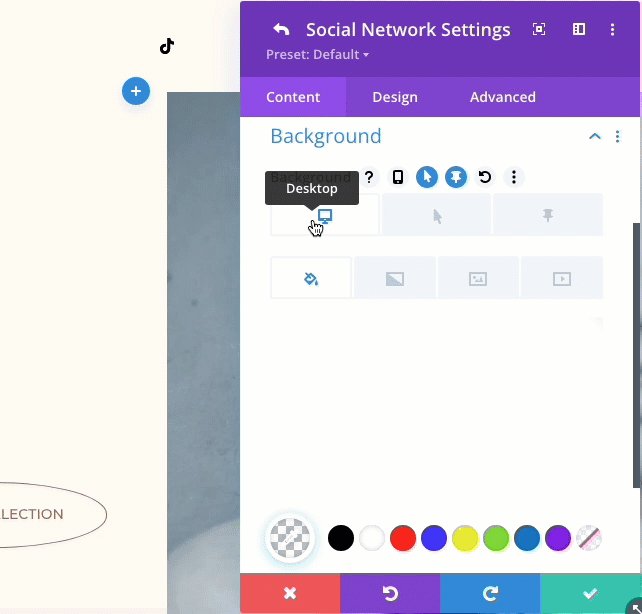
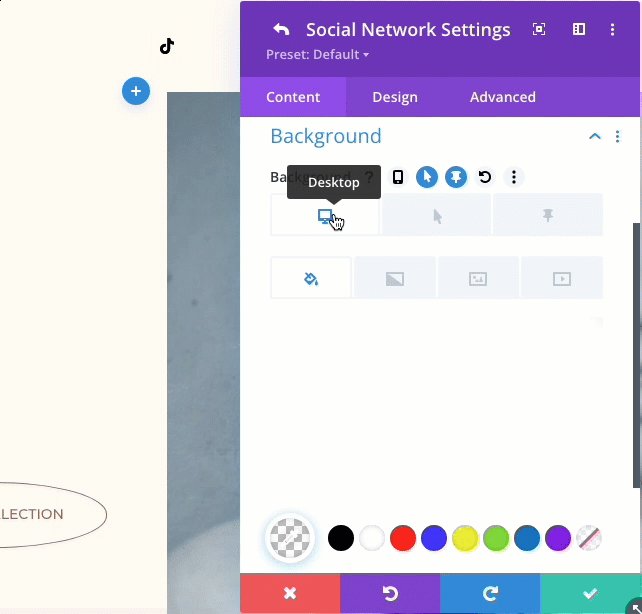
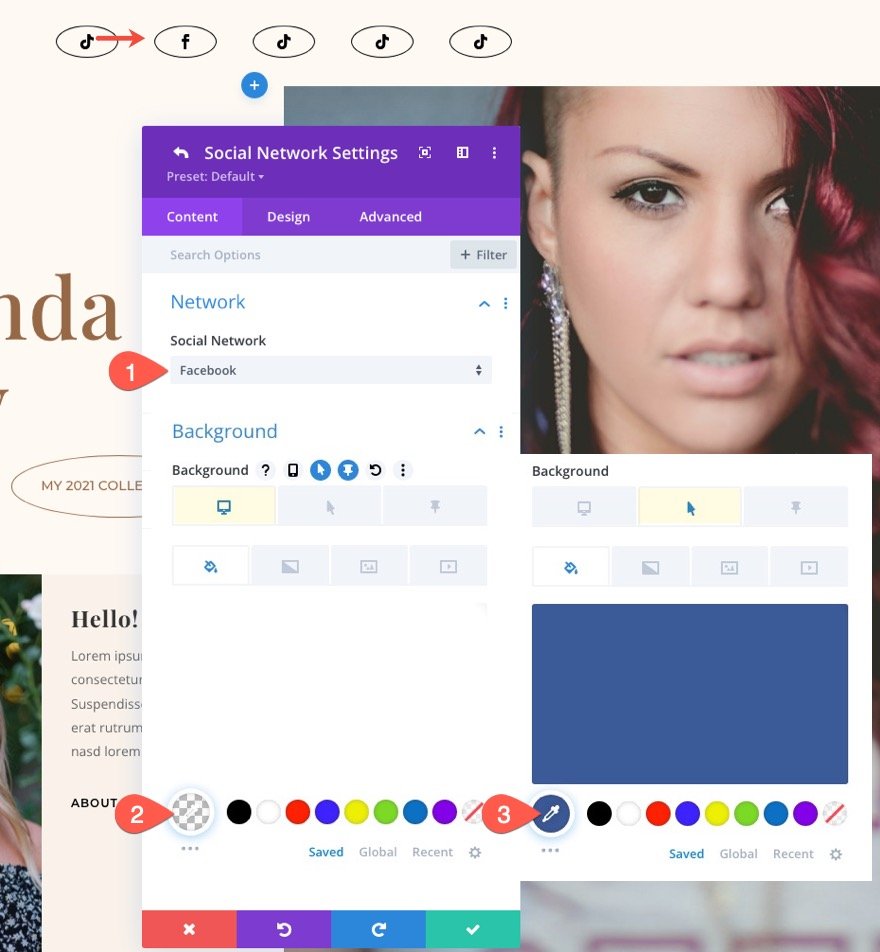
Dans la section Paramètres du réseau social, sélectionnez un réseau social et mettez à jour les couleurs d’arrière-plan pour le bureau, le survol et les états collants.
- Réseau social : TikTok (ou ce que vous voulez)
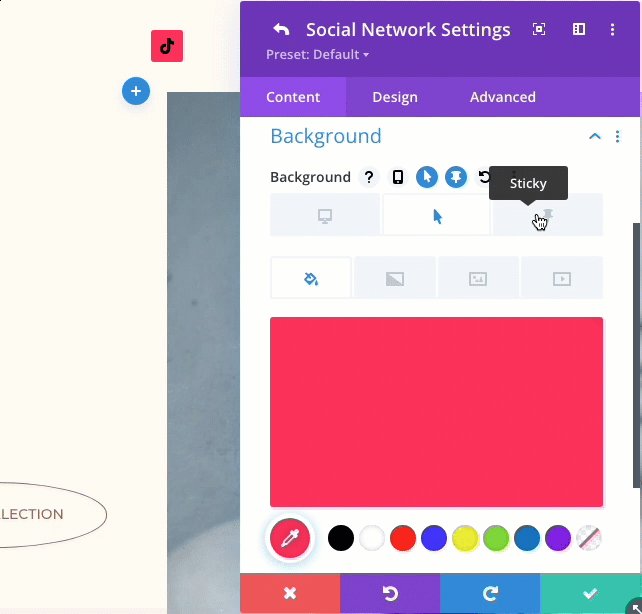
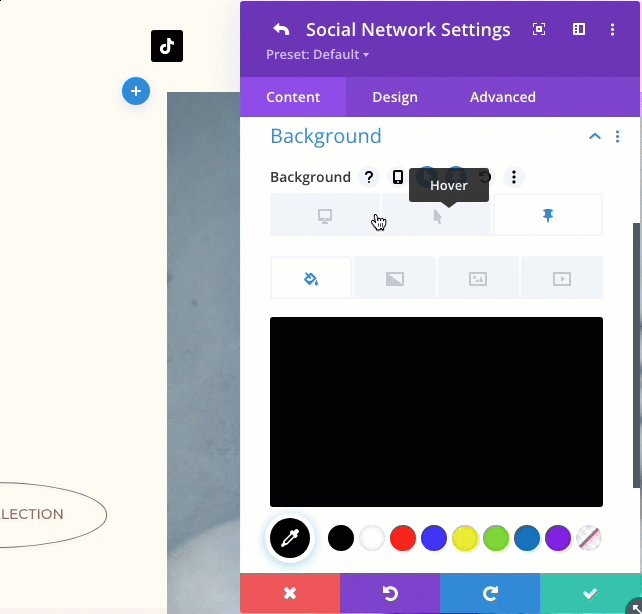
- Arrière-plan : transparent (bureau), #fe2c55 (survol), #000 (collant)
ASTUCE : la couleur d’arrière-plan sera automatiquement modifiée pour correspondre à la marque du réseau social. Vous pouvez copier cette couleur et l’ajouter comme couleur d’arrière-plan de l’état de survol de l’icône. Ainsi, la couleur d’arrière-plan par défaut du réseau social s’affichera lors du survol de l’icône.
Vous pouvez maintenant passer d’un onglet à l’autre pour voir la couleur d’arrière-plan des trois états (bureau, survolé et collant).
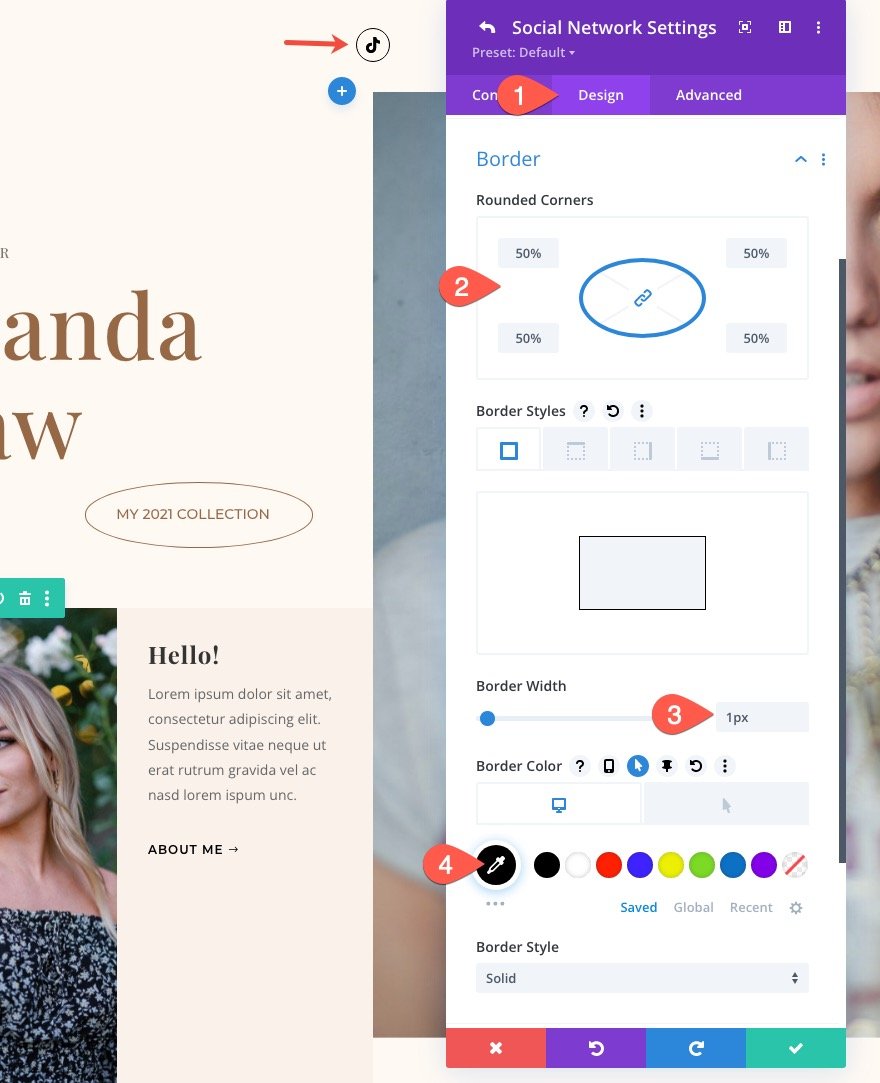
Ensuite, donnons à l’icône une jolie forme ovale et une bordure pour qu’elle corresponde un peu mieux à la mise en page. Sous l’onglet Design, mettez à jour les éléments suivants :
- Coins arrondis : 50%
- Largeur de la bordure : 1px
- Couleur de la bordure : #000 (bureau), transparent (survol)
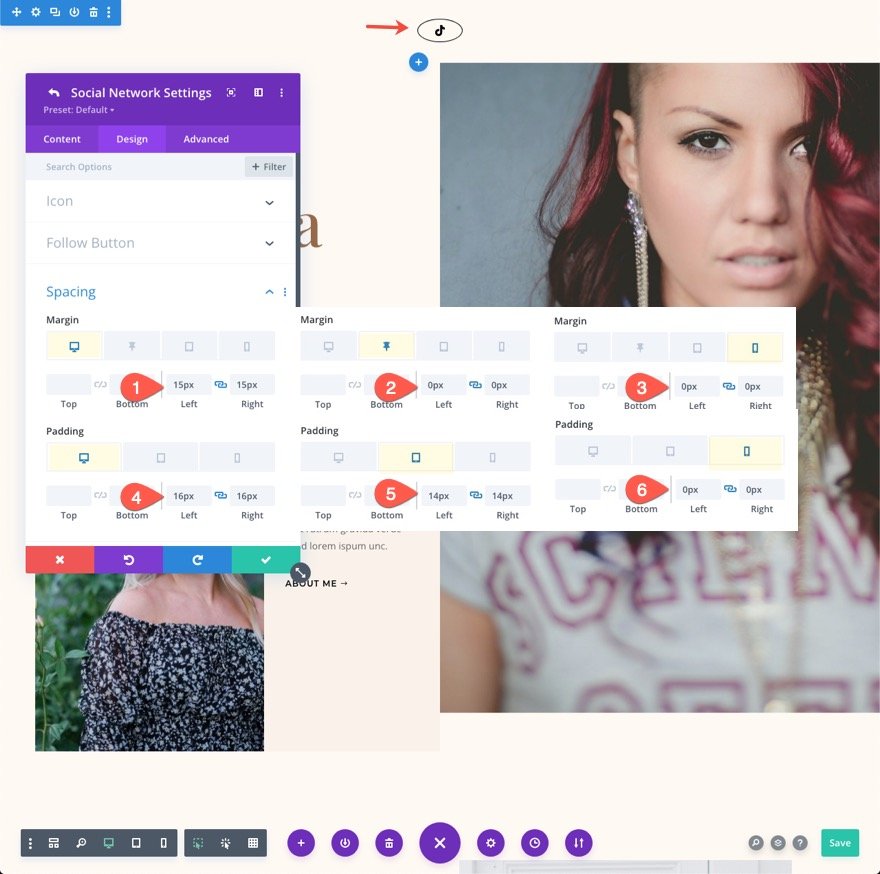
Actuellement, l’icône a une forme circulaire. Pour obtenir une forme plus ovale, nous pouvons ajouter plus de rembourrage à droite et à gauche. Nous pouvons également créer plus d’espace entre les icônes en ajoutant des marges à droite et à gauche. Veillez à mettre à jour l’espacement sur l’affichage des tablettes et des téléphones également.
- Marge (bureau) : 15px gauche, 15px droite
- Marge (sticky) : 0px gauche, 0px droite
- Marge (téléphone) : 0px gauche, 0px droite
- Rembourrage (bureau) : 16px gauche, 16px droite
- Remplissage (tablette) : 14px gauche, 14px droite
- Marge (téléphone) : 0px gauche, 0px droite
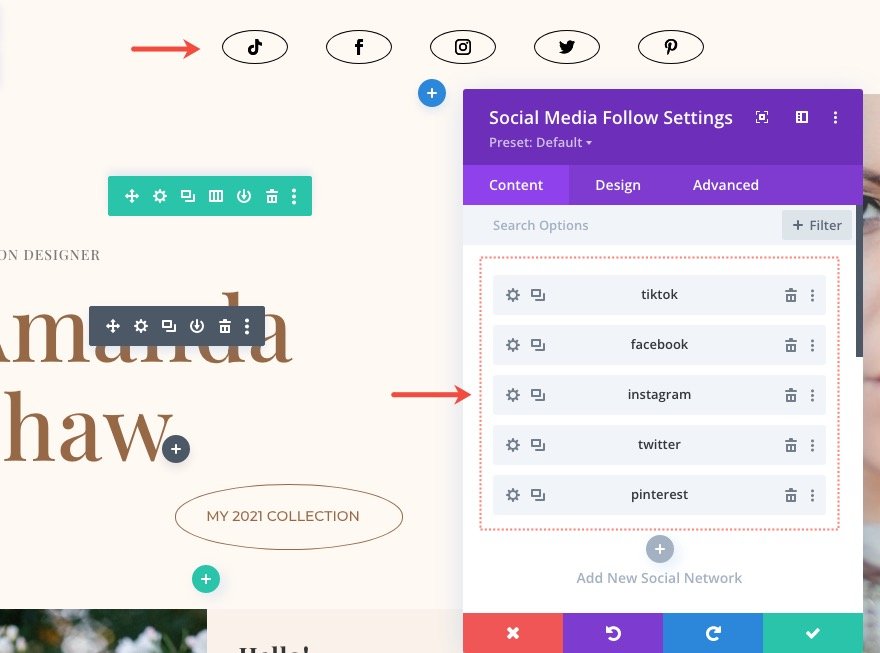
Dupliquez le réseau social pour en créer d’autres
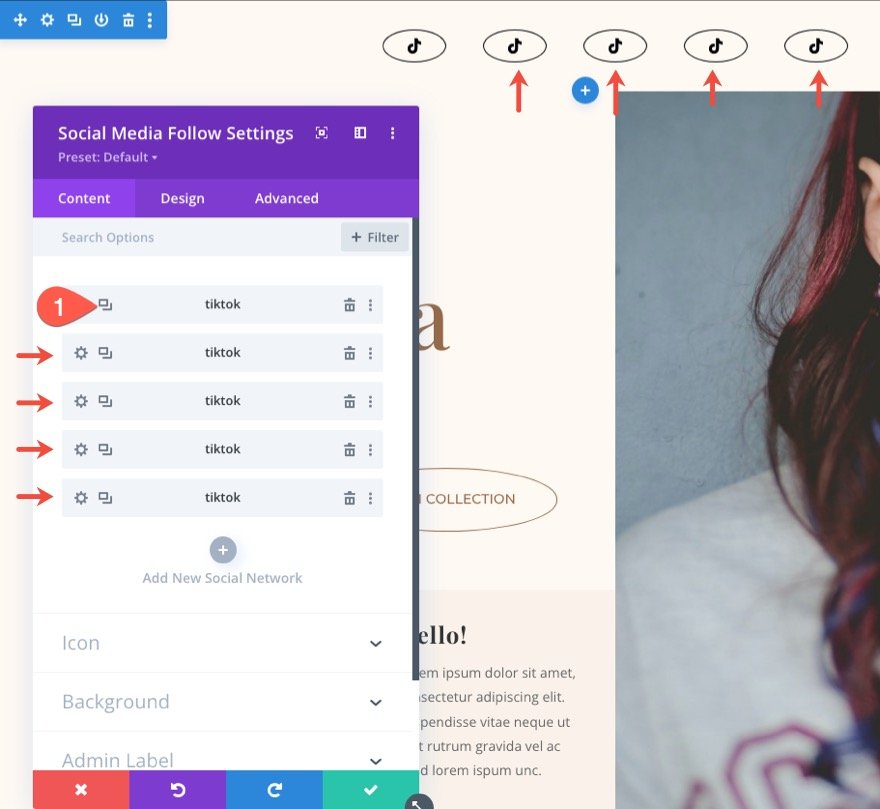
Maintenant que nous avons terminé la conception du premier réseau social, nous pouvons dupliquer l’icône pour en créer d’autres. Pour ce faire, ouvrez les paramètres du module de suivi des médias sociaux, puis cliquez sur l’icône de duplication de l’élément de réseau social. Pour cet exemple, nous allons en créer 4 autres.
Il ne nous reste plus qu’à mettre à jour chacun des nouveaux éléments de réseau social avec un nouveau réseau social. Comme la couleur d’arrière-plan sera modifiée, vous devrez également mettre à jour la couleur d’arrière-plan de chacun d’entre eux.
Pour ce faire, ouvrez les paramètres du deuxième réseau social et mettez à jour les éléments suivants :
- Réseau social : Facebook
- Couleur d’arrière-plan : transparent (bureau), #3b5998 (survol)
Continuez le même processus pour mettre à jour le reste des réseaux sociaux.
Création d’icônes de suivi des médias sociaux alignées verticalement dans l’état collant
Pour une conception et une transition plus uniques, nous pouvons aligner verticalement les icônes de suivi des médias sociaux lorsque l’état collant est activé. Pour ce faire, nous pouvons ajouter quelques extraits de CSS au module.
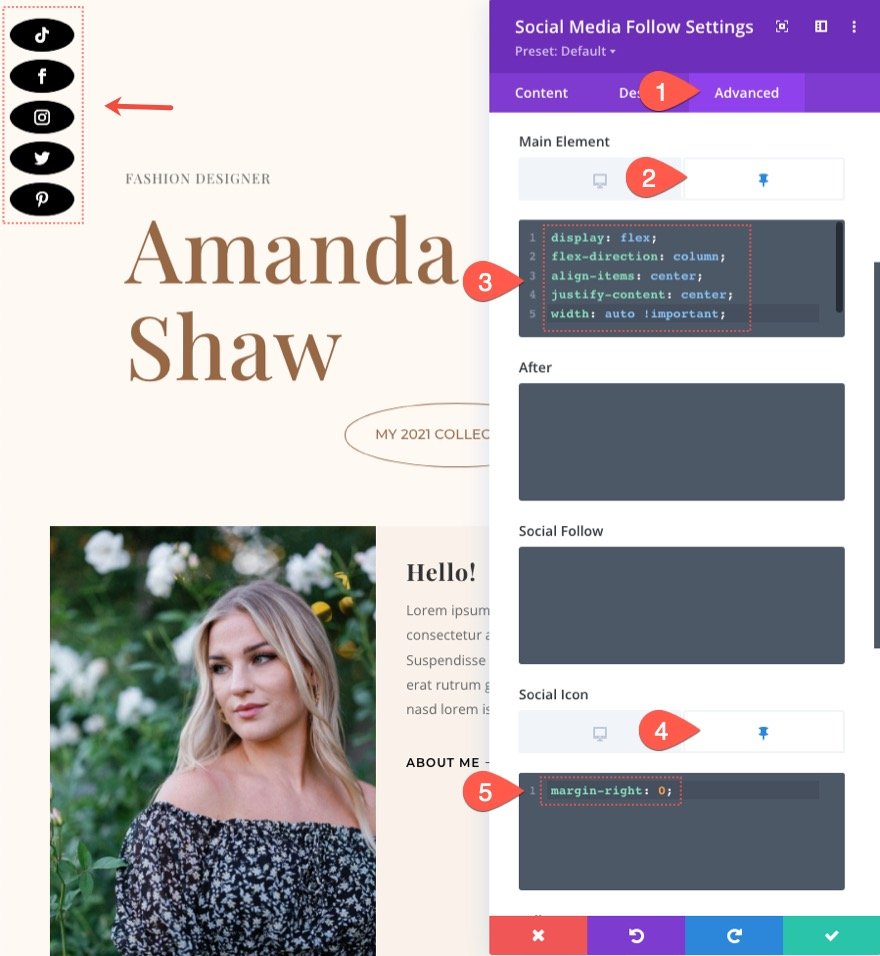
Sous l’onglet Avancé, ajoutez le CSS suivant à l’élément principal dans l’état collant.
display:flex ; flex-direction : column ; align-items : center ; justify-content : center ; width : auto !important ;
Ajoutez ensuite le CSS suivant à l’icône sociale dans l’état Sticky.
margin-right : 0 ;
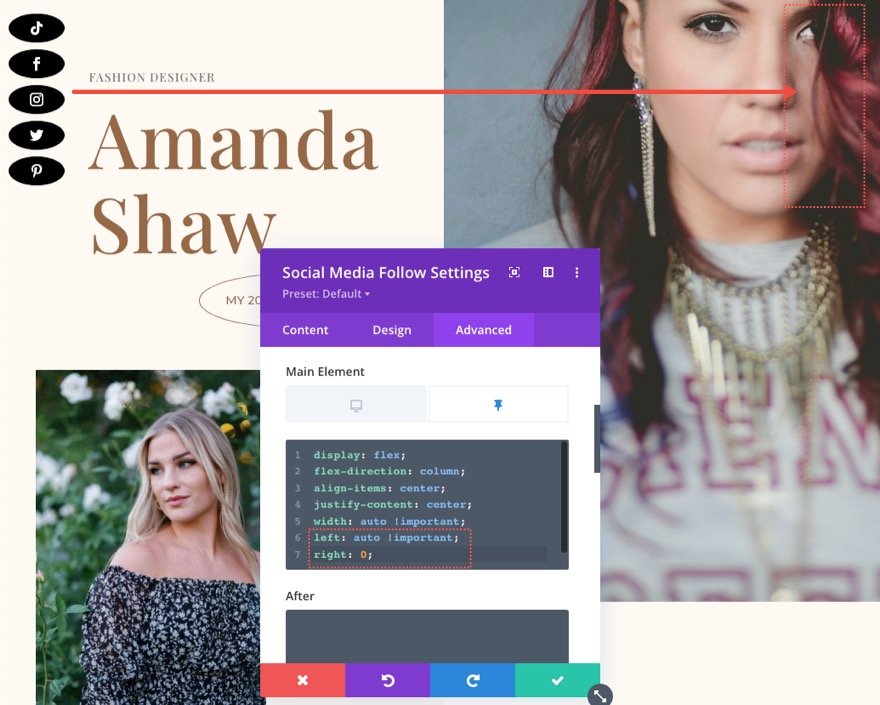
Pour aligner les icônes de réseau vers la droite dans l’état collant, ajoutez ce qui suit sous le CSS existant de l’élément principal dans l’état collant :
left : auto !important ; right : 0 ;
Réflexions finales
Les boutons de suivi des médias sociaux sont presque toujours une caractéristique essentielle d’un site Web. Ils constituent l’un des principaux moyens de connecter les canaux de médias sociaux à un site Web. C’est pourquoi le module de suivi des médias sociaux de Divi est doté de toutes les icônes de réseau et options de conception dont vous avez besoin pour créer la solution parfaite pour votre site. Nous espérons que ce design de module de suivi des médias sociaux collant vous sera utile pour votre prochain projet.
Pour une solution de partage de médias sociaux plus complète, vous pouvez installerMonarch.
Je suis impatient de lire vos commentaires.
À la vôtre !