Les tiroirs de pied de page sont des ajouts utiles à tout site Web car ils permettent de stocker du contenu supplémentaire facilement accessible aux utilisateurs. Les tiroirs de pied de page sont des conteneurs de contenu Web (comme une section Divi) qui peuvent être ouverts et fermés par un simple clic sur un bouton ou par survol. C’est comme avoir une petite cachette pour le contenu premium.
Dans ce tutoriel, nous allons concevoir un tiroir de pied de page flottant dans Divi. Nous ajouterons le tiroir de pied de page à la zone de pied de page globale du modèle de site Web afin que le tiroir de pied de page soit accessible dans tout le site avec le contenu de pied de page normal.
Avec le processus que nous allons utiliser, n’importe quelle section Divi (et son contenu) peut être convertie en tiroir de pied de page en quelques minutes.
C’est parti !
Comment ajouter le modèle de tiroir de pied de page à votre site Divi
ATTENTION ! L’ajout de ce modèle remplacera le modèle de site Web par défaut (si vous en avez un) sur votre site Divi. Nous vous suggérons d’ajouter ce modèle à un site de test afin de ne rien gâcher sur un site réel.
Pour importer le modèle de tiroir de pied de page fixe sur votre propre site Web, décompressez le fichier zip de téléchargement pour accéder au fichier JSON.
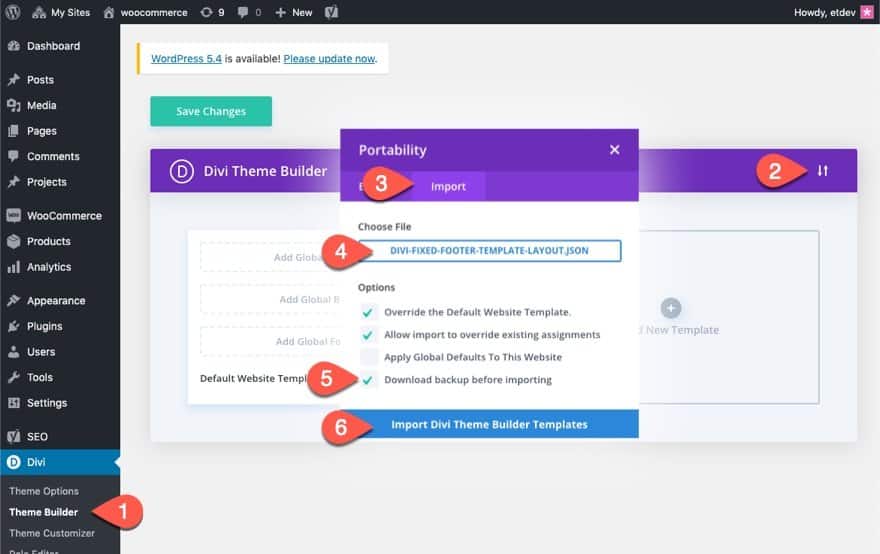
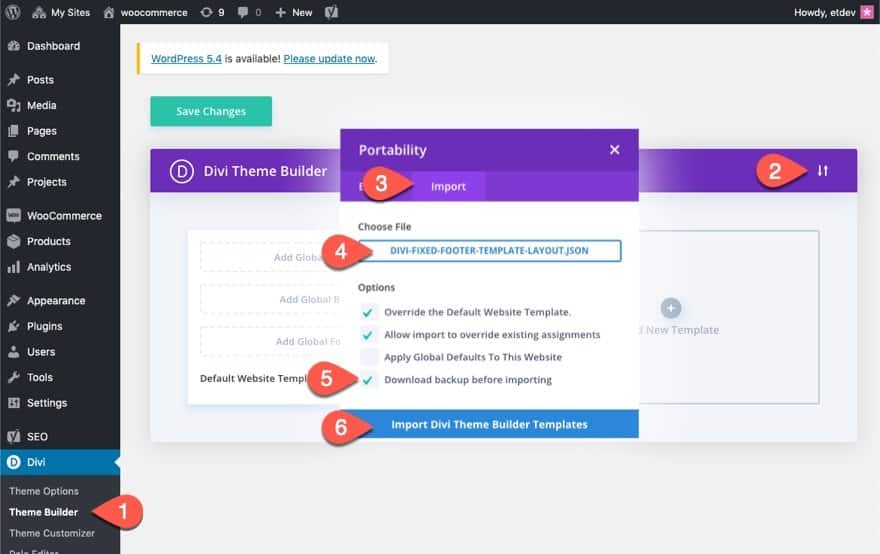
Ensuite, allez dans le tableau de bord de WordPress et naviguez dans Divi > Theme Builder.
Cliquez ensuite sur l’icône de portabilité en haut à droite de la page.
Dans la fenêtre popup de portabilité, choisissez le fichier JSON que vous venez de décompresser et sélectionnez l’option « Télécharger la sauvegarde avant l’importation », juste au cas où vous aviez précédemment quelque chose dans le modèle de site Web par défaut que vous ne vouliez pas remplacer.
Cliquez ensuite sur le bouton « Importer ».
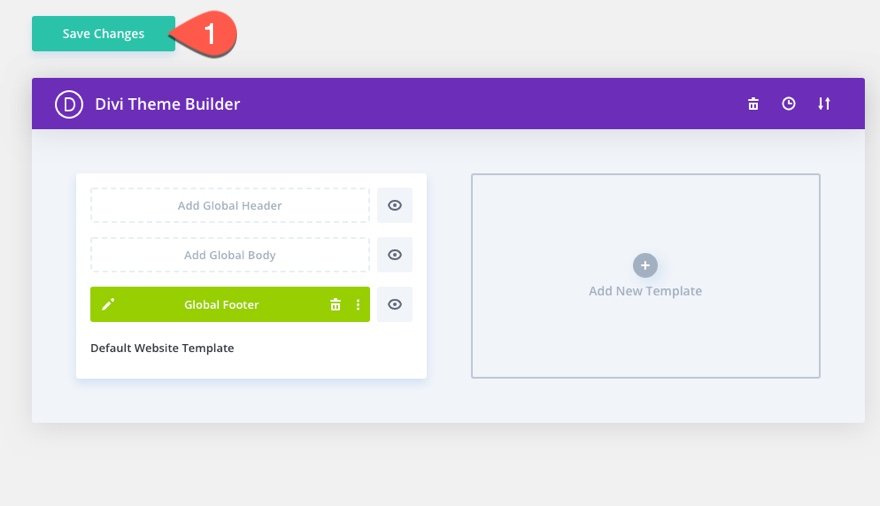
Enfin, enregistrez les modifications apportées par le constructeur de thème et affichez une page en direct pour voir la barre de bas de page fixe.
Maintenant, passons au tutoriel, d’accord ?
Partie 1 : Ajout d’un pied de page global
Le créateur de thème de Divi vous permet de remplacer le pied de page par défaut par un nouveau en mettant à jour le modèle de site Web par défaut.
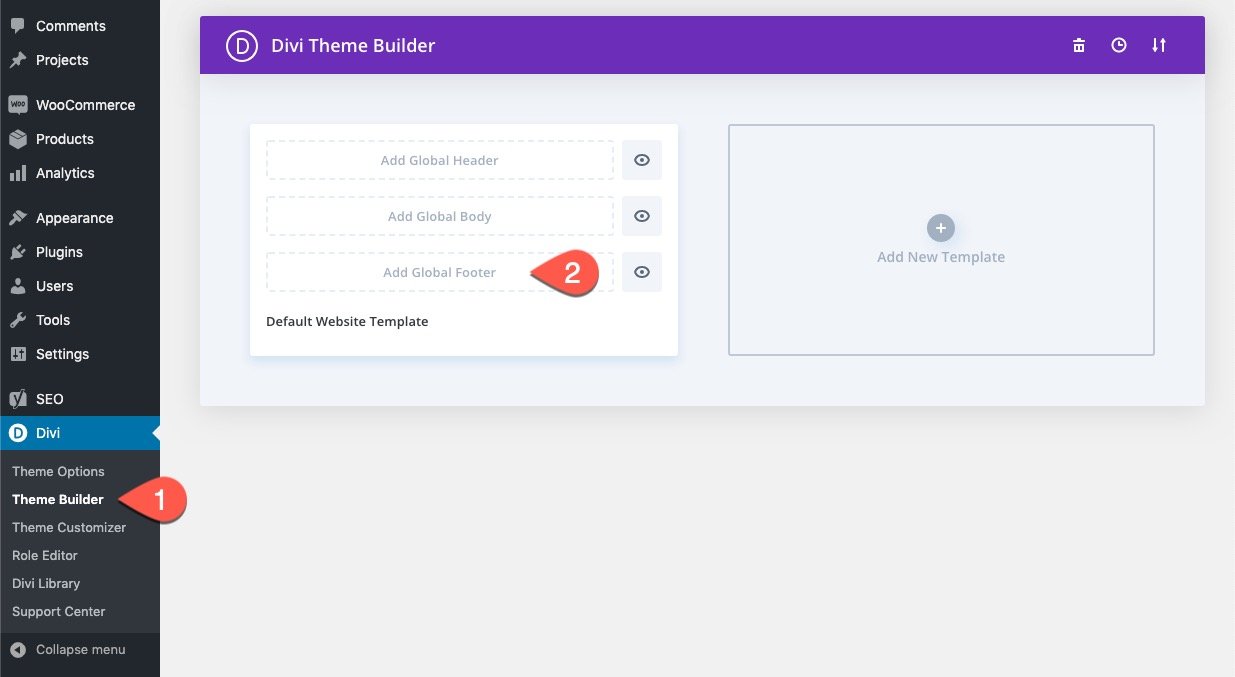
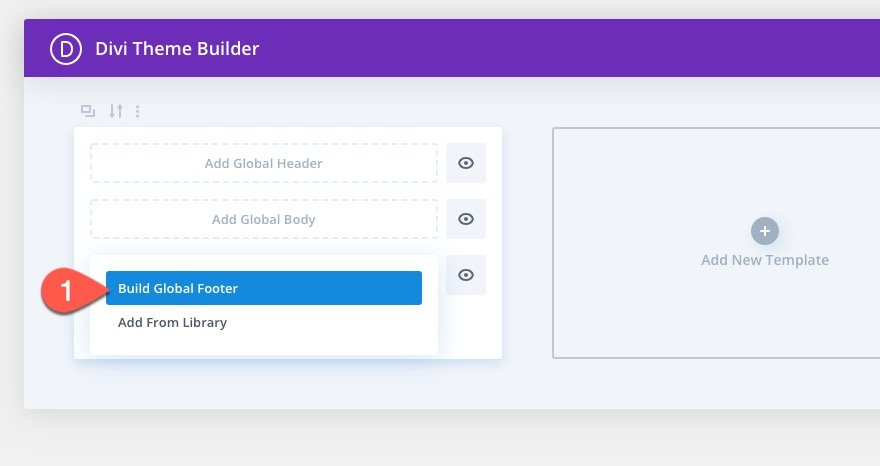
Pour créer un pied de page global, allez sur le tableau de bord de WordPress et naviguez vers Divi > Theme Builder. Cliquez ensuite sur l’espace « Ajouter un pied de page global » dans le modèle de site Web par défaut.
Sélectionnez ensuite l’option » Build Global Footer » dans la liste déroulante.
Ajouter une mise en page préfabriquée à la mise en page du pied de page global
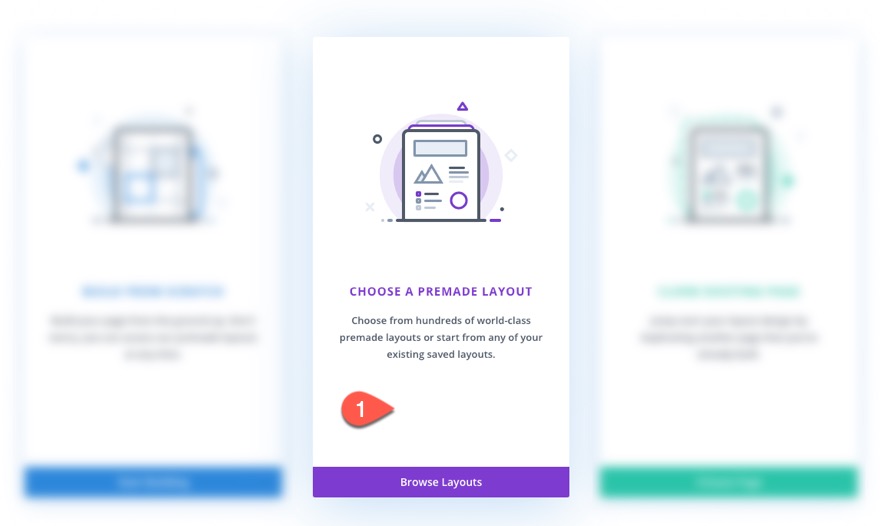
Cette opération déploie l’éditeur de modèle de mise en page, dans lequel vous êtes immédiatement invité à choisir parmi trois options pour commencer la construction. Sélectionnez l’option « Choose a Premade Layout ».
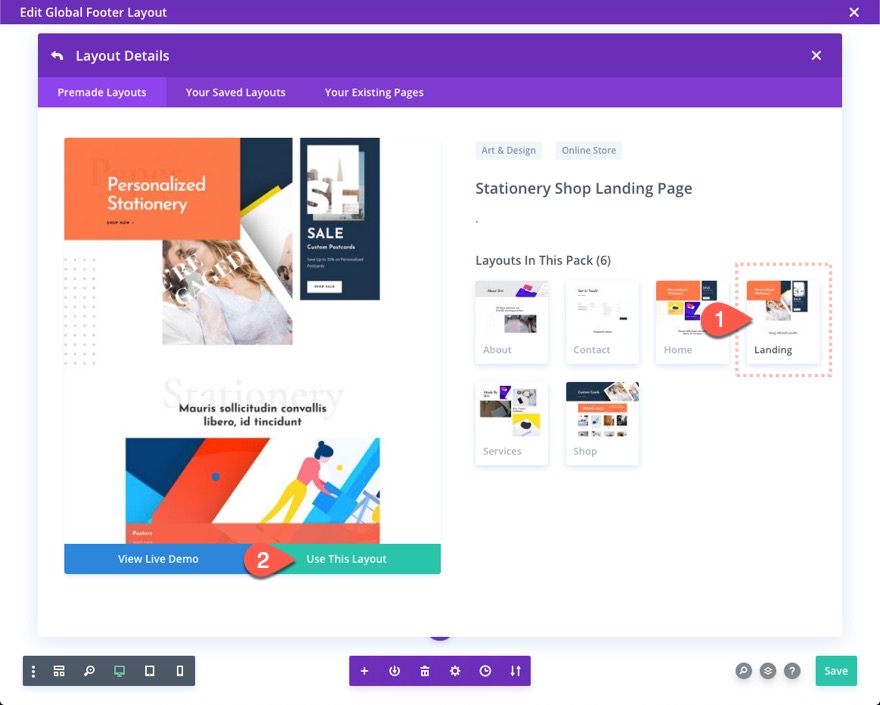
Dans la fenêtre contextuelle Charger de la bibliothèque, trouvez la mise en page de la page d’accueil de Stationery Shop. Cliquez ensuite sur « Utiliser cette mise en page ».
Supprimer le contenu indésirable d’une mise en page préfabriquée
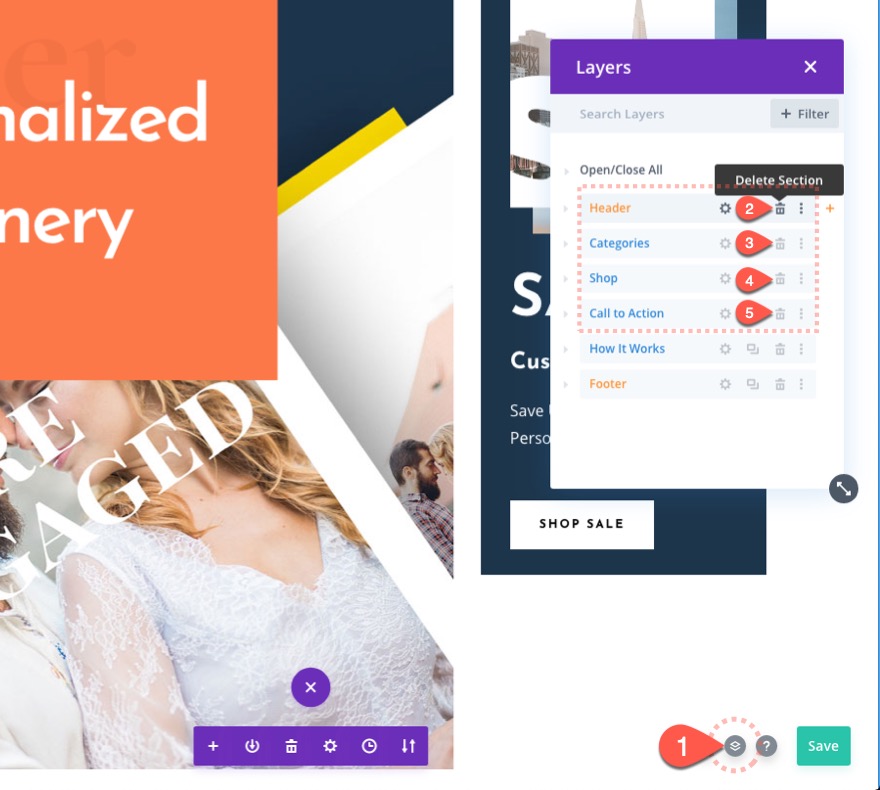
Une fois la mise en page chargée dans l’éditeur, déployez la fenêtre popup Layers en cliquant sur l’icône layers dans le menu settings. Supprimez ensuite toutes les sections de la mise en page, à l’exception des deux dernières.
Déplacez et étiquetez les deux sections
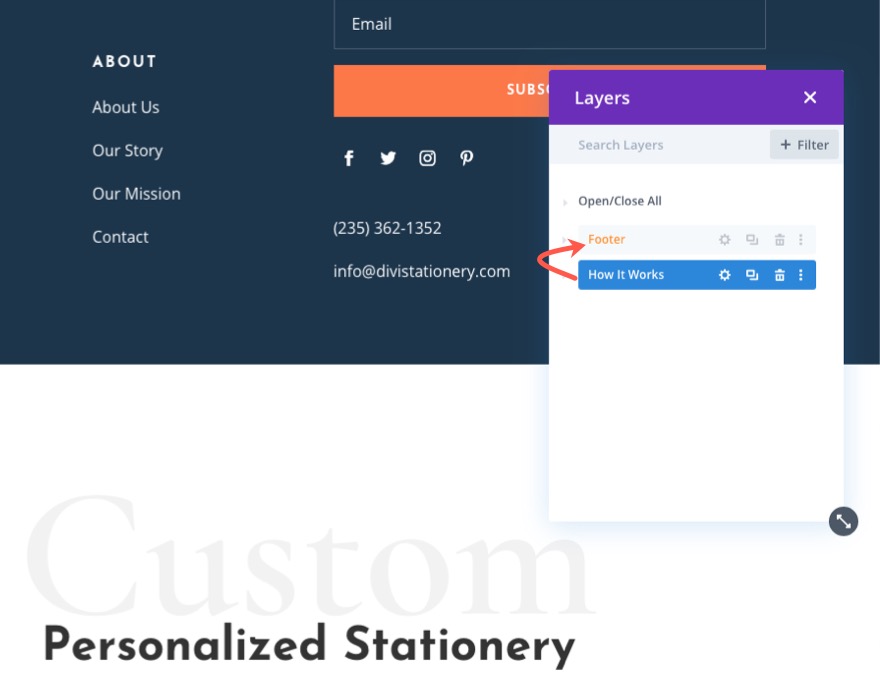
Une fois les sections supprimées, vous devez avoir deux sections, l’une intitulée « Pied de page » et l’autre « Comment ça marche ». Déplacez la section « Pied de page » en haut de la mise en page.
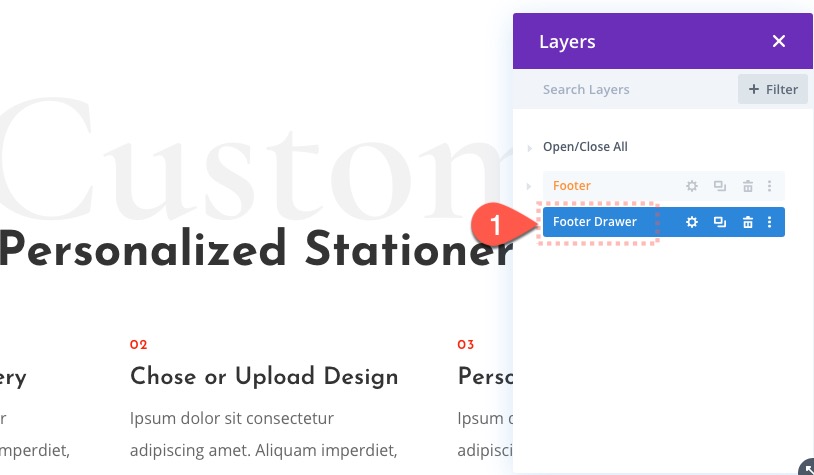
Changez l’intitulé de la section inférieure en « Tiroir de pied de page ». Il s’agit de la section que nous utiliserons pour le contenu de notre tiroir de pied de page.
Partie 2 : création du tiroir de pied de page fixe
Maintenant que nous avons désigné l’une des sections comme notre pied de page et l’autre comme le tiroir de pied de page, nous sommes prêts à commencer à créer notre tiroir de pied de page fixe. Commençons par créer l’icône de blurb que nous utiliserons pour faire basculer le tiroir de pied de page.
Création du bouton du tiroir de bas de page
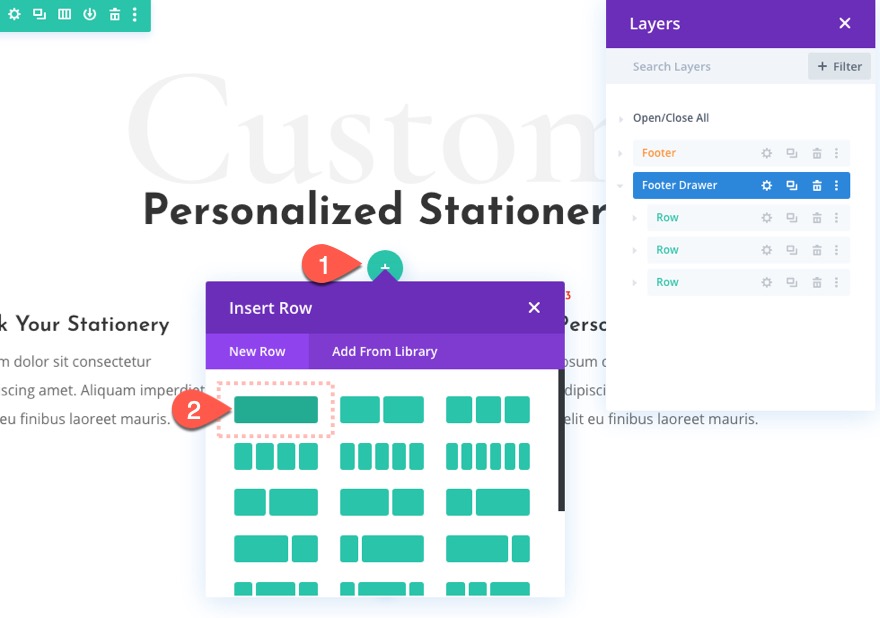
Ajouter une nouvelle rangée
Dans la section inférieure « Tiroir de bas de page », ajoutez une nouvelle rangée d’une colonne.
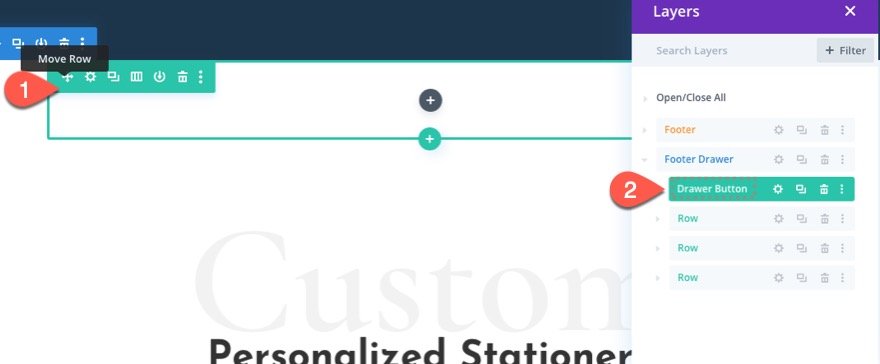
Intitulez cette nouvelle ligne « Bouton du tiroir », car c’est elle qui contiendra le bouton permettant d’ouvrir et de fermer le tiroir. Déplacez ensuite la ligne vers le haut de la section.
Remplissage des rangées
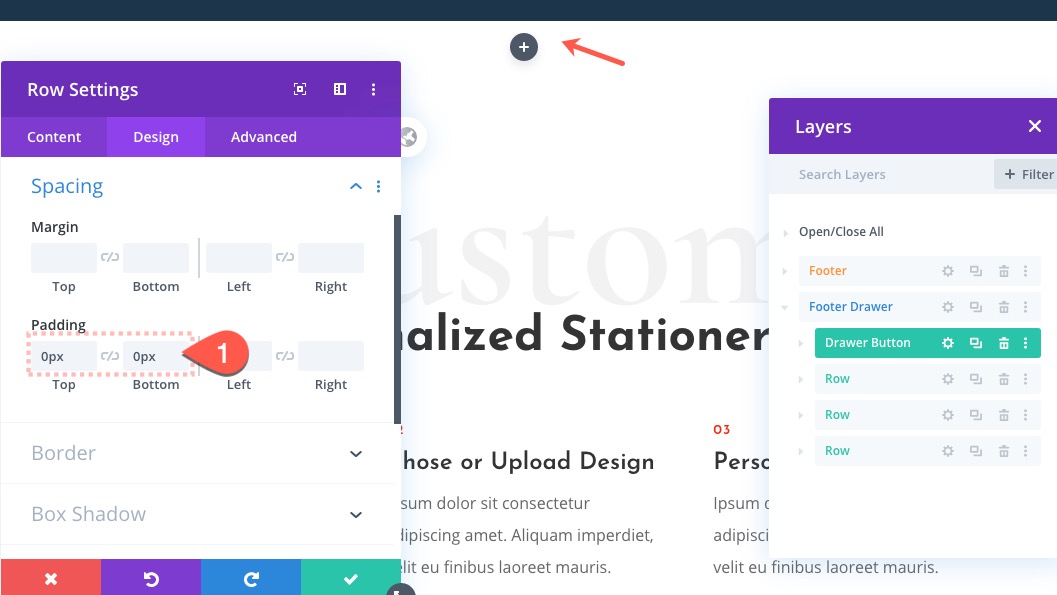
Avant d’ajouter un module, ouvrez les paramètres de la rangée et mettez à jour le remplissage comme suit :
- Padding : 0px haut, 0px bas
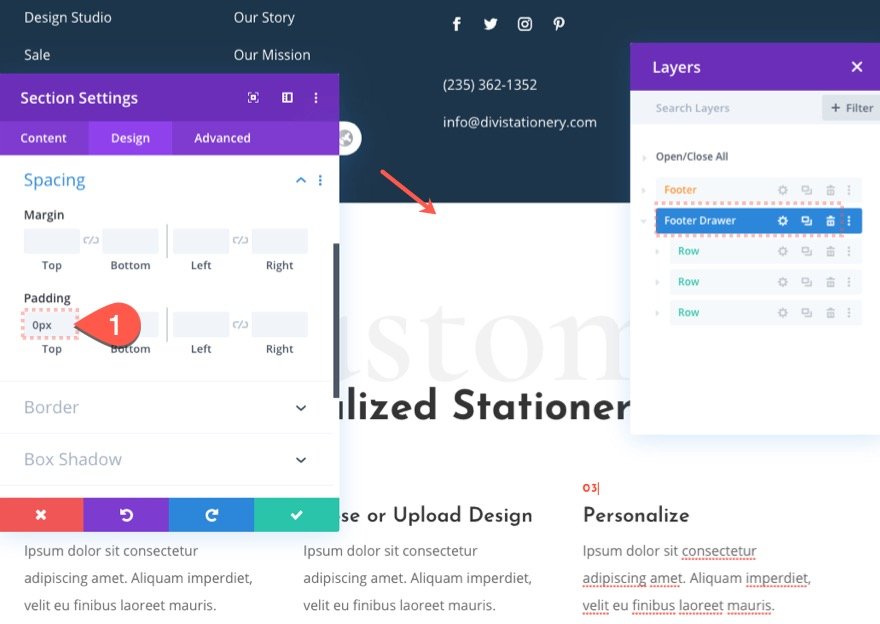
Remplissage de la section
Ensuite, ouvrez les paramètres de la section « Tiroir de bas de page » et mettez à jour le remplissage comme suit :
Pour créer le bouton cliquable qui fait basculer le tiroir de pied de page, nous allons utiliser un module blurb avec une icône. Et nous allons lui donner une forme unique de goutte d’eau en combinant la forme carrée du conteneur du module blurb avec l’icône circulaire.
Voici comment procéder.
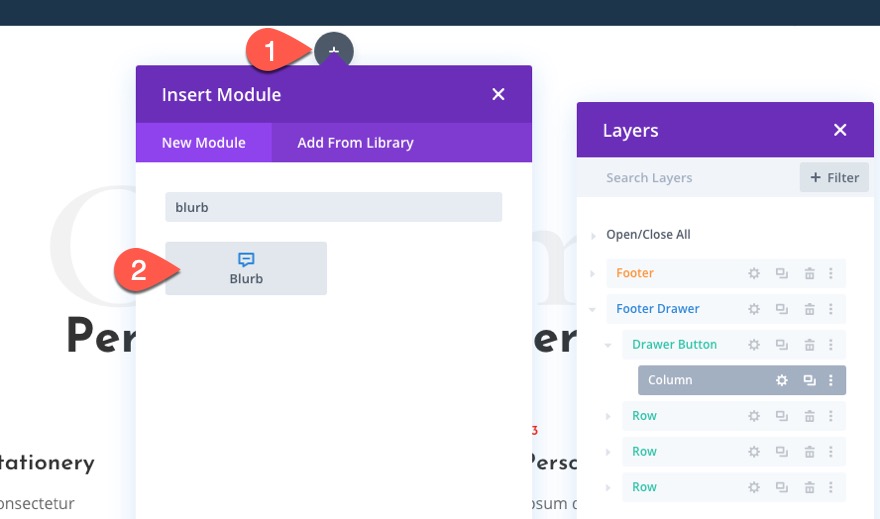
Ajouter un module Blurb
Ajoutez un module de présentation à la rangée « Bouton de tiroir » en haut de la section.
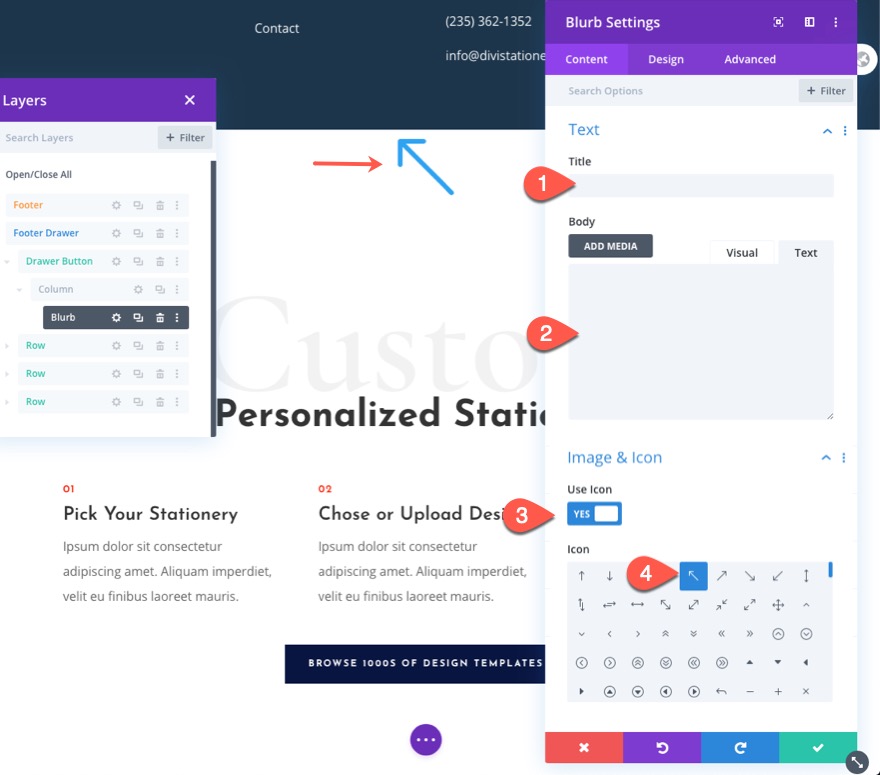
Contenu/icône du blurb
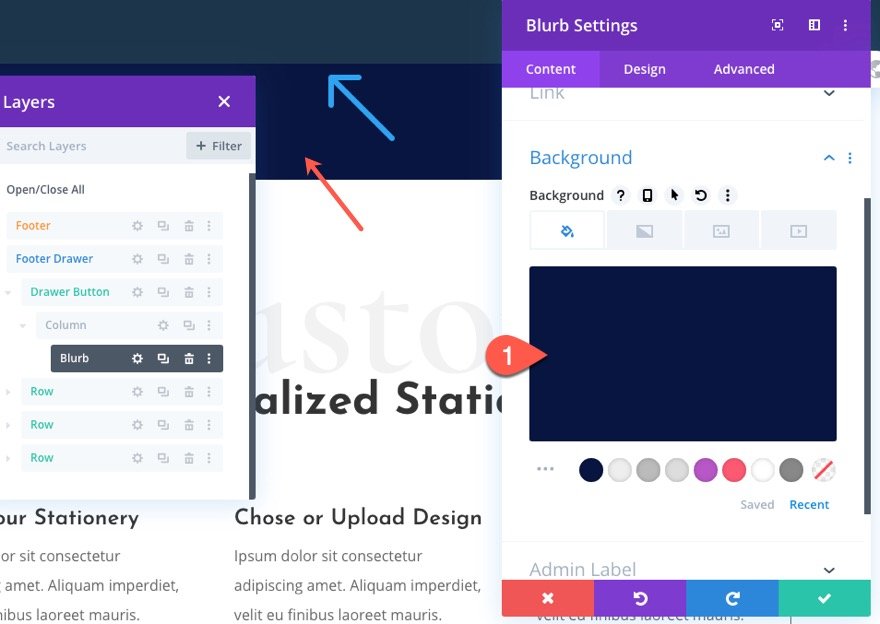
Supprimez ensuite le contenu par défaut du Titre et du Corps et sélectionnez l’icône de la flèche qui pointe vers le coin supérieur gauche (voir la capture d’écran). Nous utilisons l’icône partiellement tournée car nous allons la faire pivoter ultérieurement.
Conception du texte d’accompagnement
Ensuite, donnez un arrière-plan au texte de présentation comme suit :
- Couleur de fond : #081540
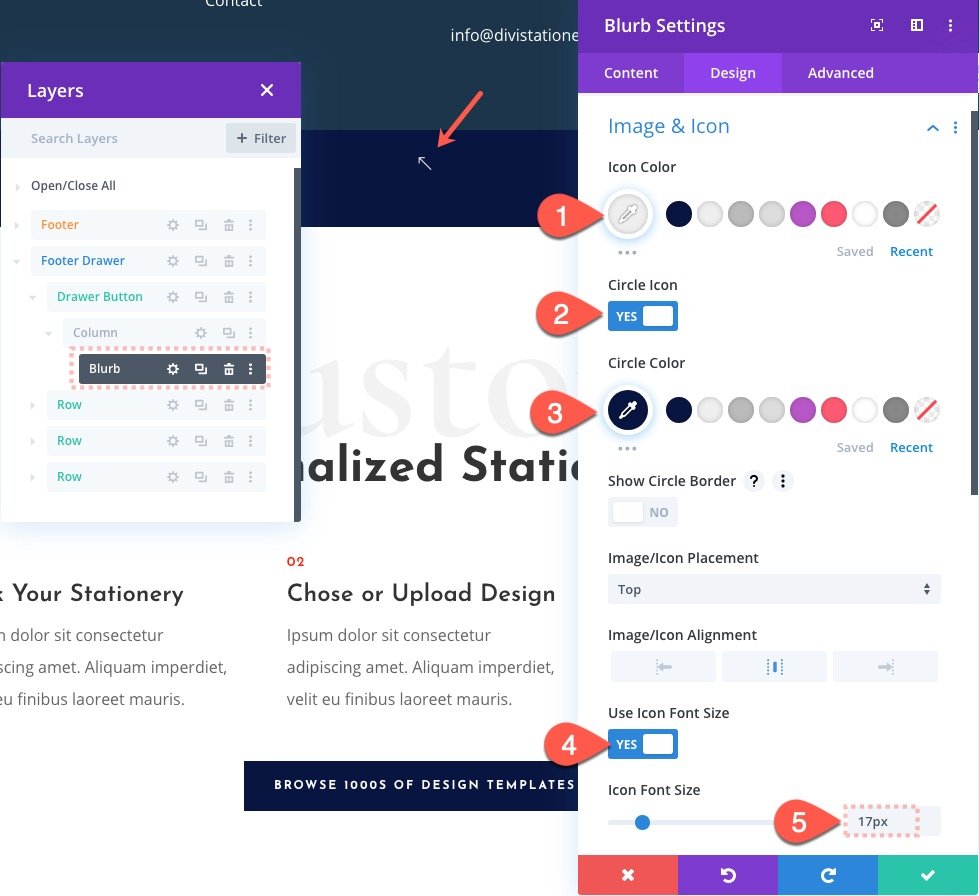
Mettez ensuite à jour les paramètres de conception comme suit :
- Couleur de l’icône : #eeeeee
- Icône de cercle : YES
- Couleur du cercle : #081540
- Utiliser la taille de police de l’icône : YES
- Taille de la police de l’icône : 17px
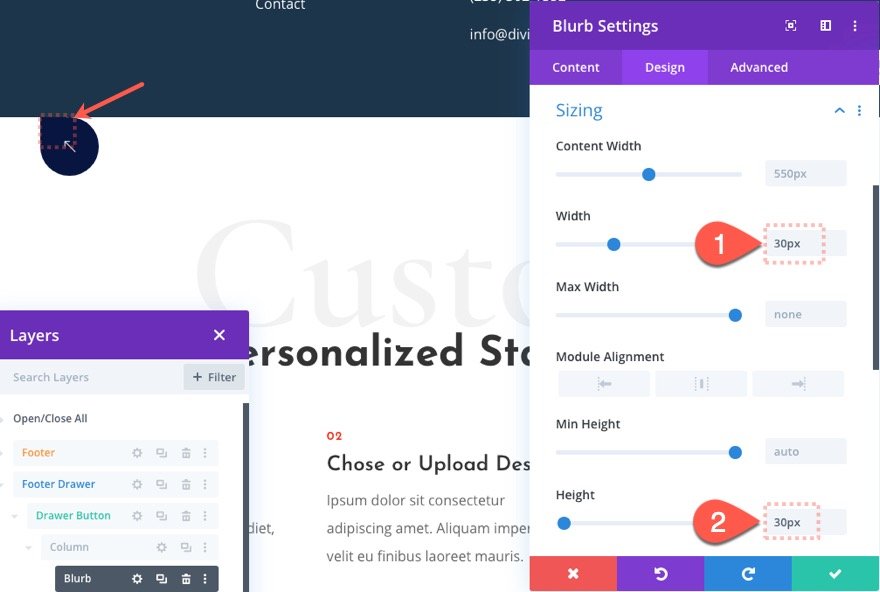
Blurb Size
Donnez maintenant au module une hauteur et une largeur comme suit :
Ainsi, l’icône en forme de cercle débordera du conteneur du blurb pour créer la forme d’une goutte d’eau.
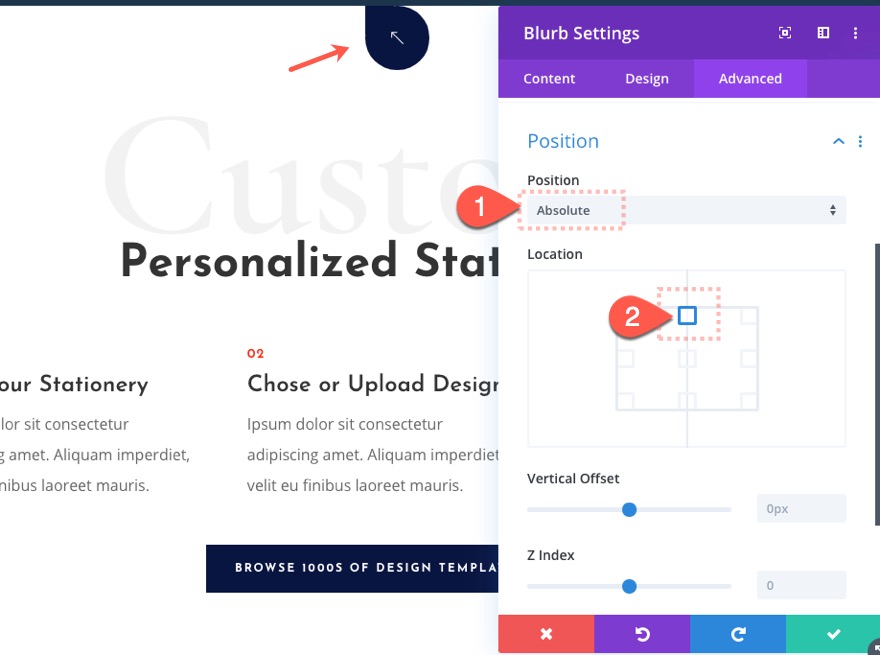
Position du texte d’accompagnement
Ensuite, donnez au texte de présentation une position absolue au centre supérieur de la section.
- Position : Absolue
- Emplacement : Centre supérieur
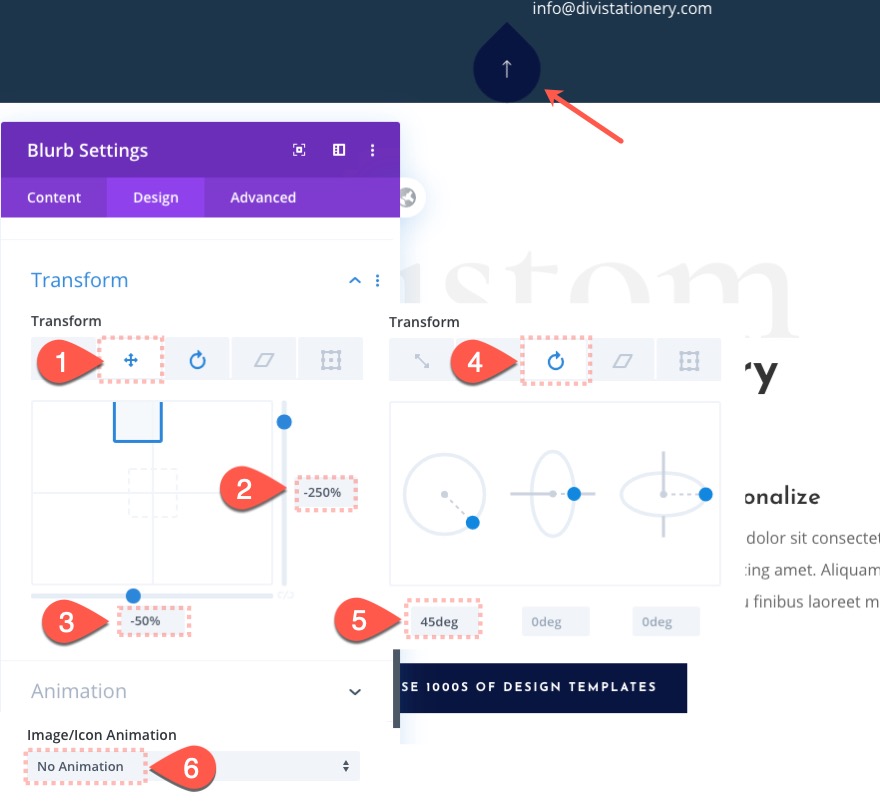
Paramètres de transformation du texte d’accompagnement
Nous pouvons maintenant utiliser les options de transformation pour faire pivoter le texte publicitaire/l’icône à la verticale et le positionner juste au-dessus du conteneur de la section. Ainsi, lorsque nous masquerons la section sous la fenêtre du navigateur, l’icône restera visible et cliquable.
Mettez à jour les éléments suivants :
- Transformation – Axe X : -50 %
- Transformation de l’axe Y : -250%
- Transformer l’axe Z : -45deg
Puis supprimez l’animation par défaut de l’icône :
- Animation des images/icônes : Aucune animation
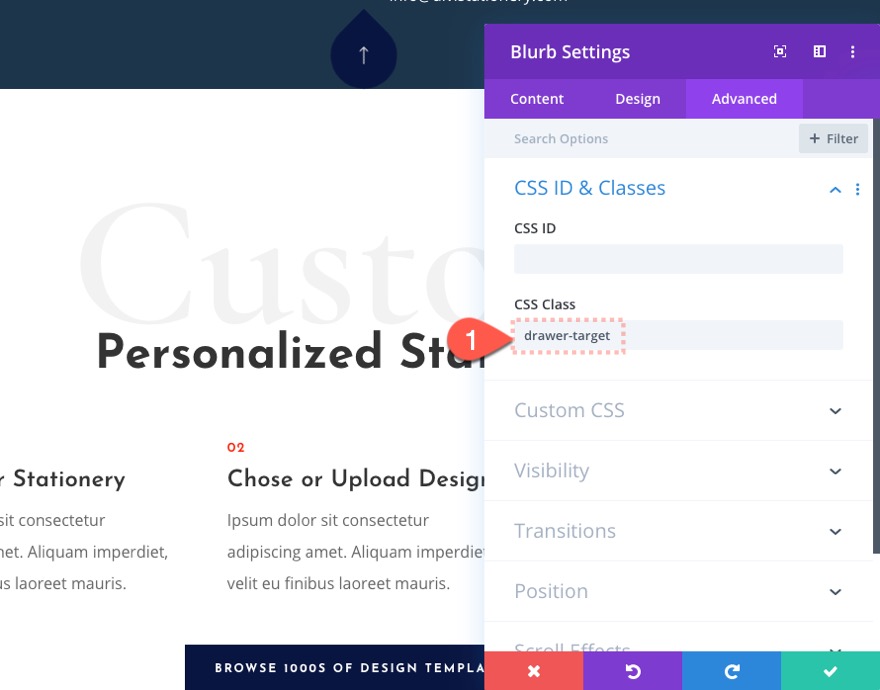
Nous allons utiliser JQuery pour faire basculer le tiroir, nous devons donc cibler le blurb/icon comme élément cliquable avec une classe CSS que nous utiliserons plus tard dans le code. Ajoutez la classe CSS suivante :
Footer Drawer Section Section Settings
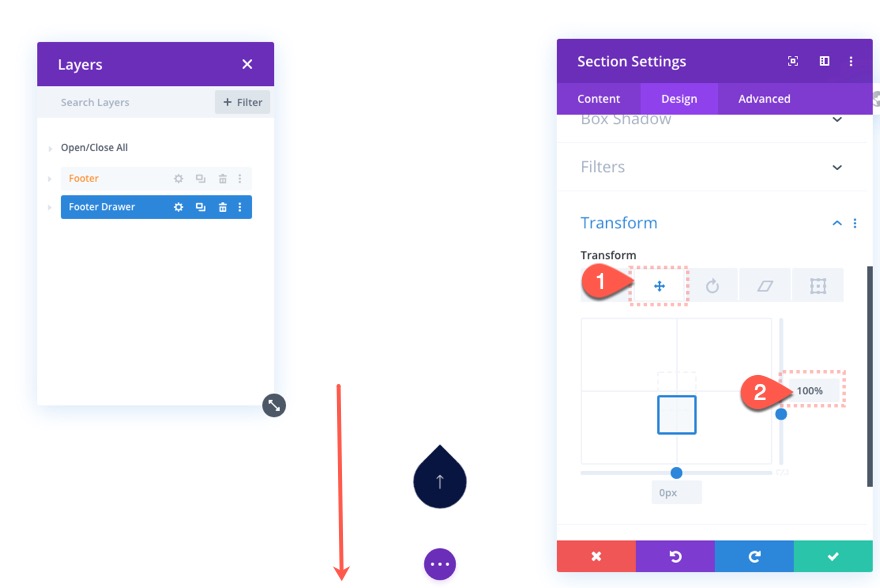
Nous allons maintenant masquer la section « Tiroir de bas de page » à l’aide de l’option de transformation et de traduction. Ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Transformation Translate Y Axis : 100
La beauté de l’utilisation de l’option transform translate ici est que les valeurs de pourcentage sont basées sur la taille réelle de l’élément. Ainsi, la valeur de 100 % sur l’axe Y sera directement liée à la hauteur de la section (quelle que soit sa valeur à un moment donné). En d’autres termes, l’élément sera déplacé vers le bas sur la distance exacte de sa propre hauteur.
Afin de ramener le « tiroir de bas de page » en vue, nous allons devoir inverser la translation de transformation que nous venons d’ajouter à la section. Pour ce faire, nous devons cibler l’élément à l’aide d’une classe CSS et désactiver la translation transformée en cliquant sur l’icône (pour ramener la section complète à sa position d’origine).
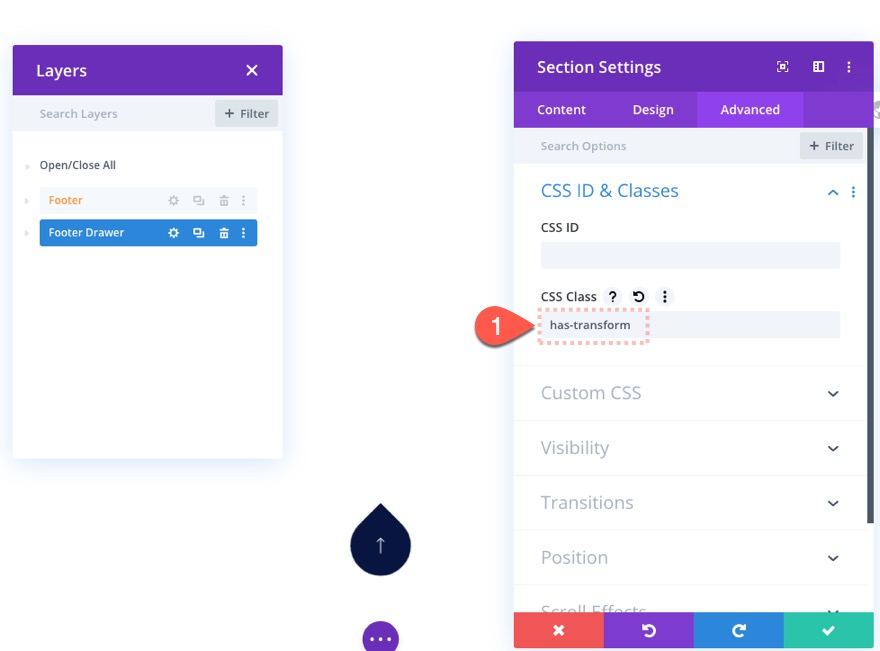
Ajouter une classe CSS à la section du tiroir de bas de page
Sous l’onglet avancé, ajoutez la classe CSS suivante :
Position fixe de la section du tiroir de bas de page
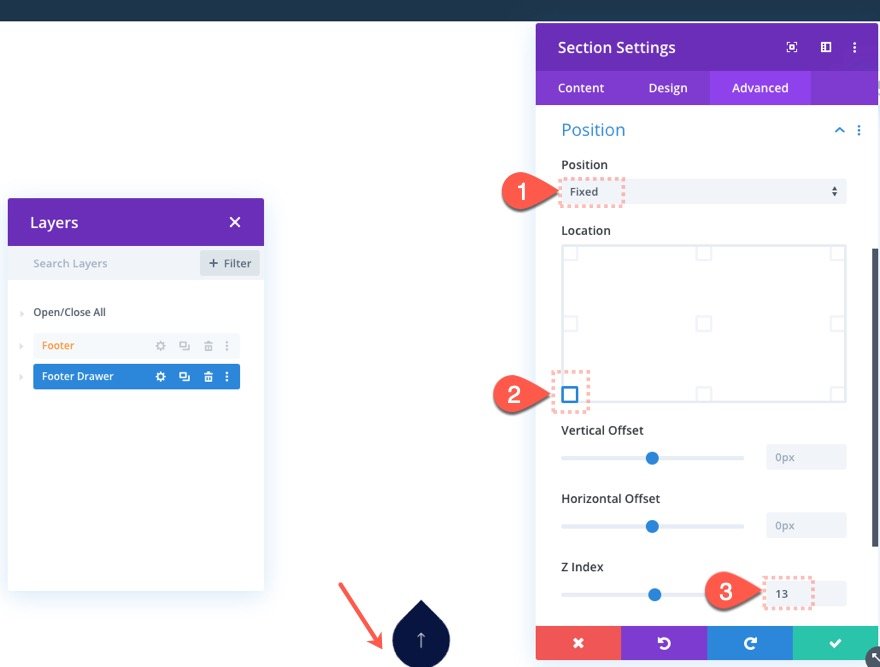
Pour la dernière étape, nous devons rendre le tiroir de pied de page fixe afin qu’il flotte (avec l’icône) au bas de la fenêtre du navigateur.
Mettez à jour la position de la section « Tiroir de bas de page » comme suit :
- Positon : Fixe
- Emplacement : En bas à gauche
- Index Z : 13
Désactivation du contenu pour les mobiles
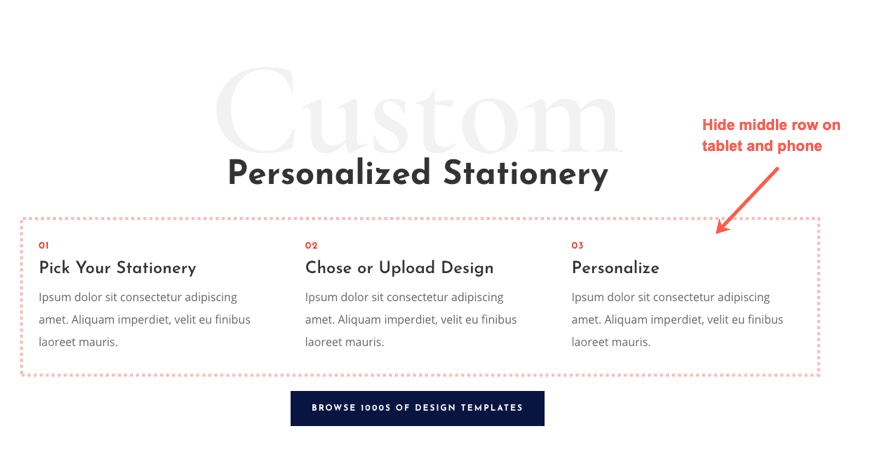
Étant donné que la quantité de contenu du tiroir de bas de page qui tiendra sur les tablettes et les téléphones sera limitée (en raison de la hauteur limitée des écrans), vous devrez désactiver/masquer les éléments non essentiels pour qu’ils ne s’affichent pas. Dans cet exemple, nous allons masquer la rangée centrale de la mise en page de la section.
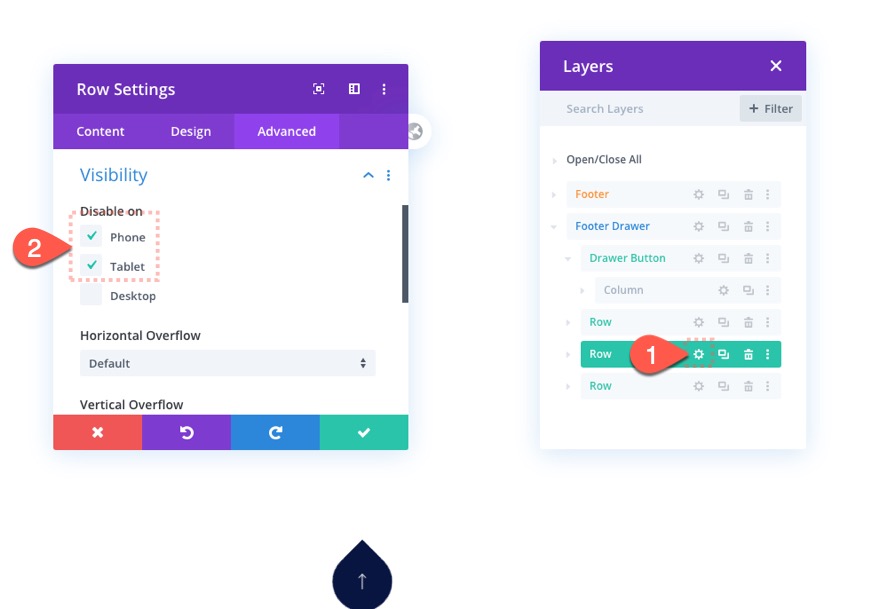
Ouvrez les paramètres de l’avant-dernière rangée de la section « Tiroir de bas de page ». Sous l’onglet avancé, mettez à jour l’option de visibilité pour désactiver la rangée sur téléphone et tablette.
Ajout du code personnalisé
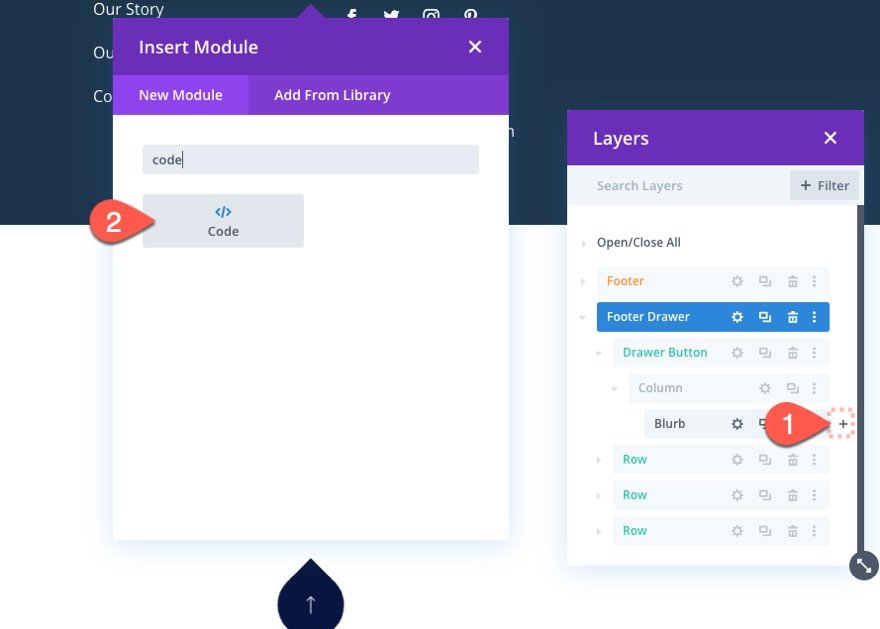
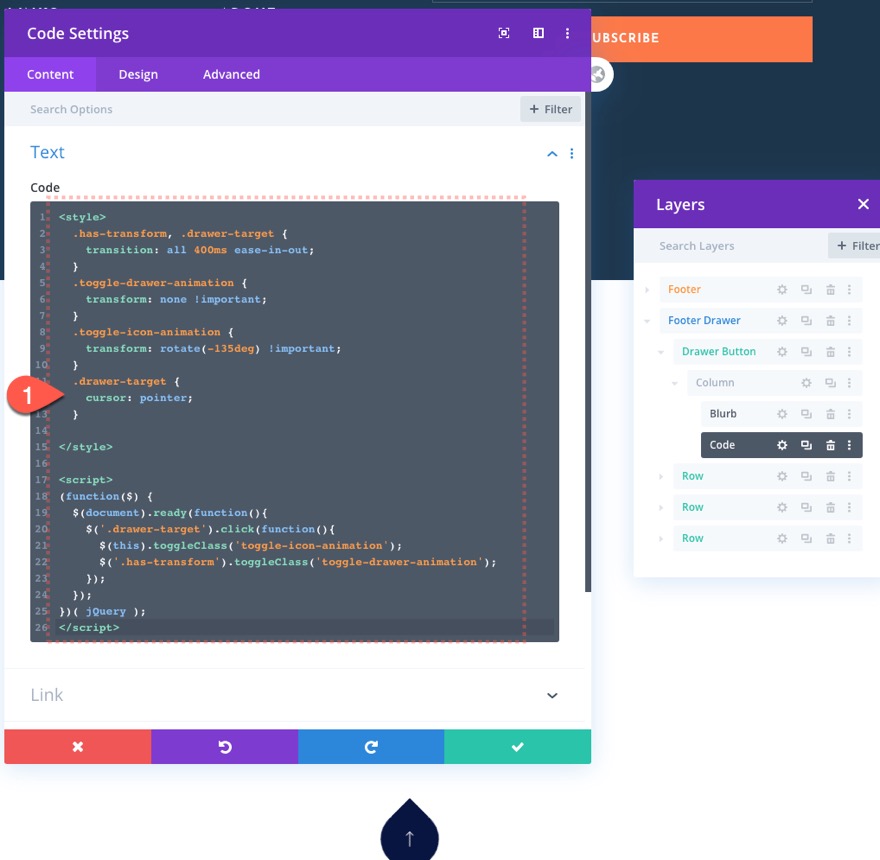
Pour ajouter la fonctionnalité de clic et de basculement au tiroir de pied de page, nous devons ajouter quelques CSS et JQuery personnalisés à la page. Pour ce faire, créez un nouveau module de code sous le module blurb utilisé pour le bouton.
Collez ensuite le code suivant dans la zone de code :
Enregistrer les modifications
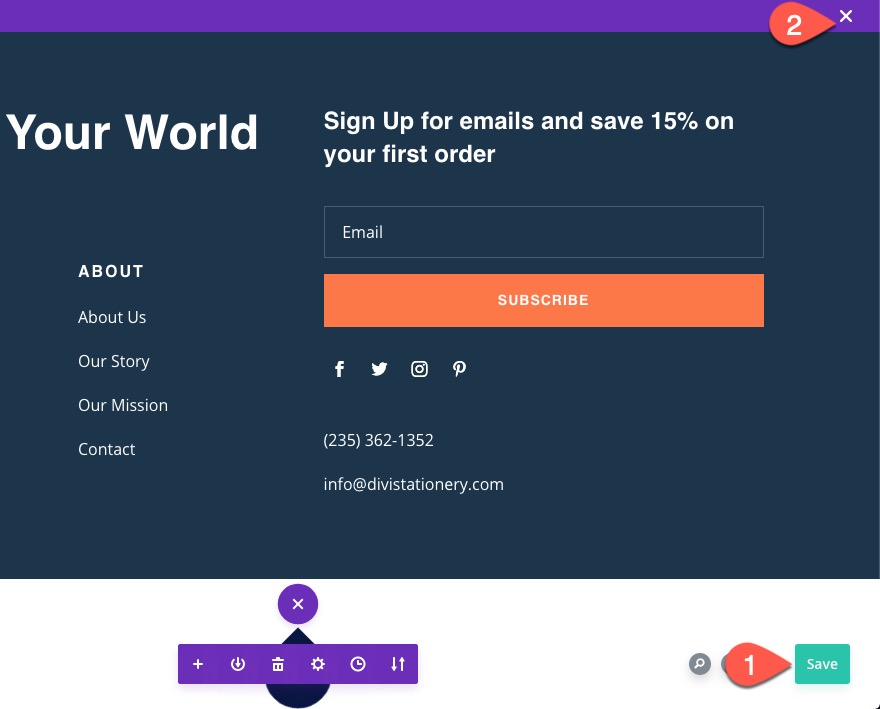
N’oubliez pas d’enregistrer la mise en page avant de quitter l’éditeur.
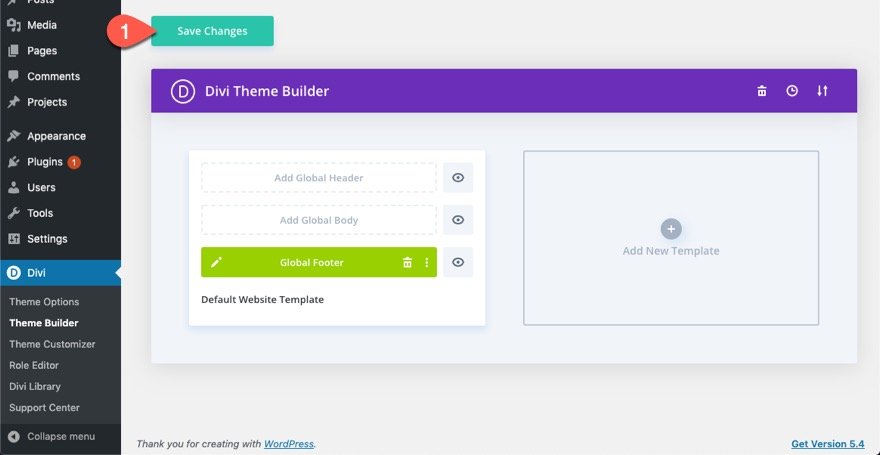
Enregistrez également les modifications dans le Créateur de thème.
Résultat final
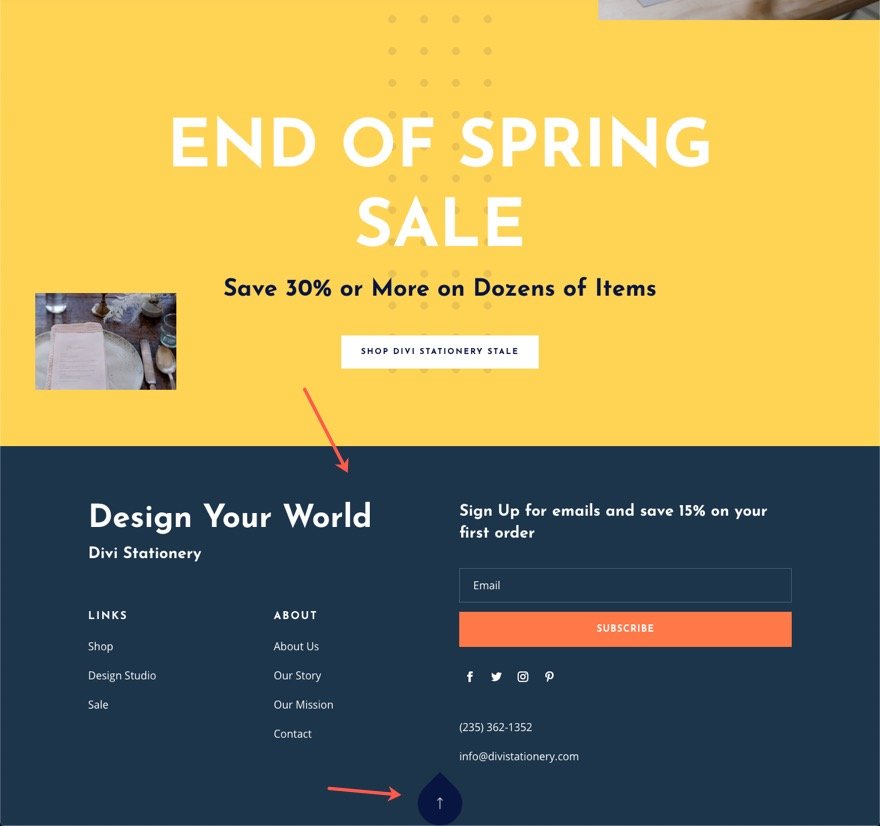
Nous pouvons maintenant accéder à n’importe quelle page de votre site Web pour voir le résultat final.
Et voici le résultat sur mobile.
Remarquez que le pied de page global se trouve également au bon endroit, en bas de la page, ainsi que le tiroir de pied de page fixe.
Réflexions finales
Nous espérons que le tiroir de pied de page flottant vous aidera à promouvoir le contenu d’une manière amusante et accessible. Comme tout tiroir, vous pouvez le remplir avec tout ce qui vous passe par la tête.
J’ai hâte de lire vos commentaires.
À la vôtre !