Le web est plein de sites qui ont besoin d’accents de design liés au temps (optimisation de la vitesse, événements à venir, etc.). Dans la plupart des cas, une icône ou un graphique d’horloge peut faire l’affaire. Mais la création d’un design d’horloge animée donnera certainement un « spin » unique au design de votre site Web.
Avec toutes les options de conception intégrées disponibles dans Divi, nous pouvons créer un design d’horloge animée impressionnant à partir de zéro. Dans ce tutoriel, nous allons créer une horloge animée qui fera tourner les aiguilles de l’horloge au fur et à mesure que l’utilisateur fera défiler la page.
C’est parti !
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Première partie : Conception du cadran de l’horloge
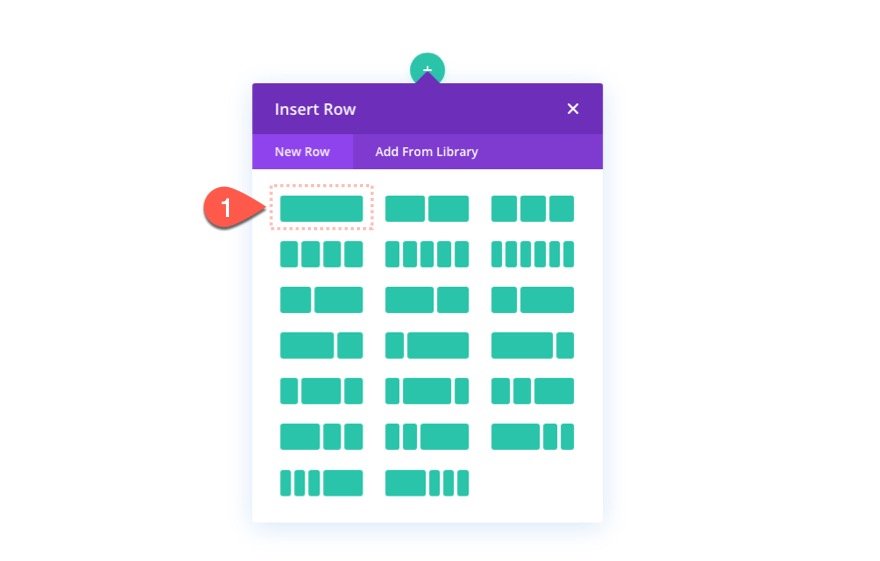
Pour commencer, ajoutez une rangée d’une colonne à la section régulière.
Paramètres de la rangée
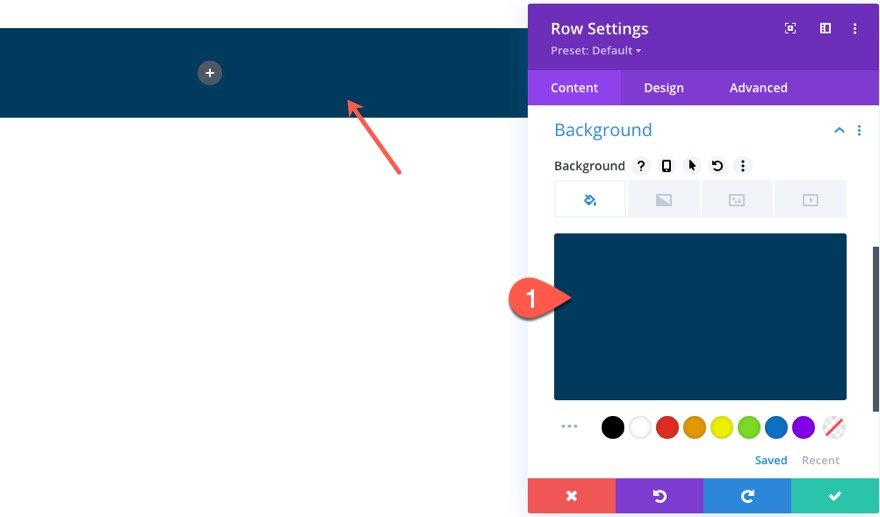
Avant d’ajouter tout module, ouvrez les paramètres de la rangée et mettez à jour les éléments suivants :
- Couleur d’arrière-plan : #003a5c
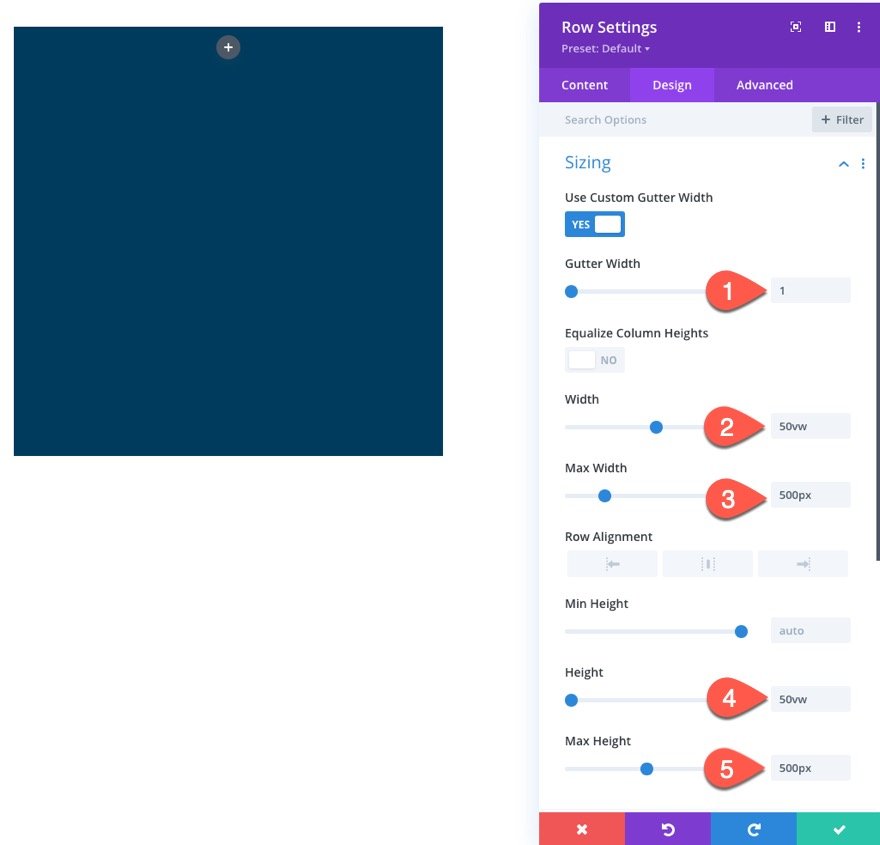
Sous l’onglet Design, mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 50vw
- Largeur maximale : 500px
- Hauteur : 50vw
- Hauteur maximale : 500px
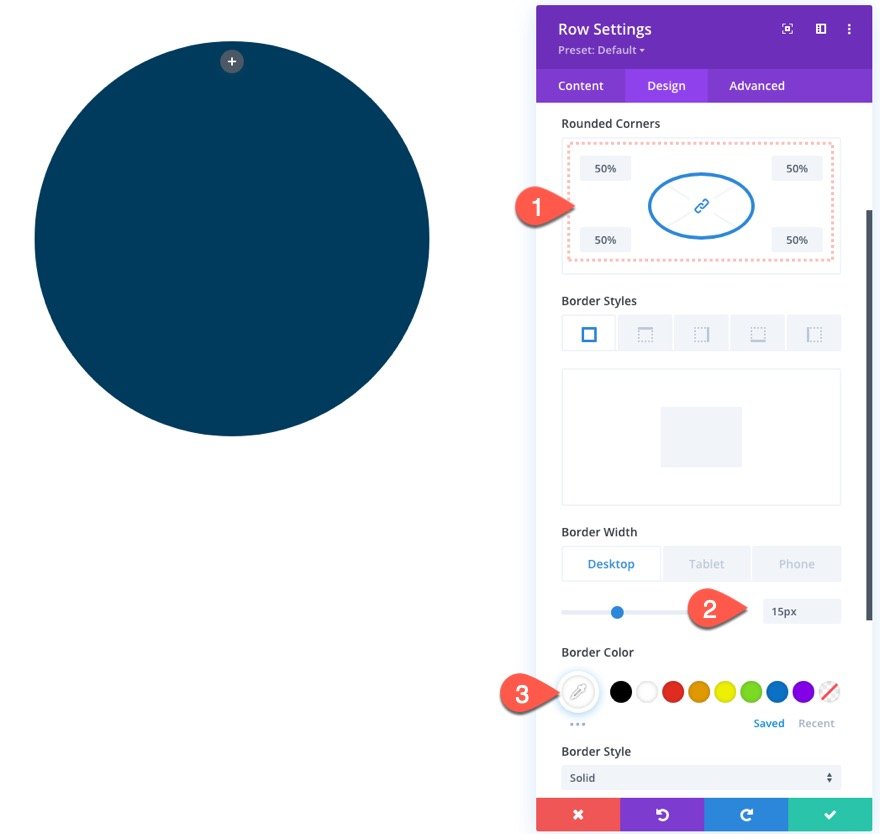
- Coins arrondis : 50%
- Largeur de la bordure : 15px
- Couleur de la bordure : #ffffff
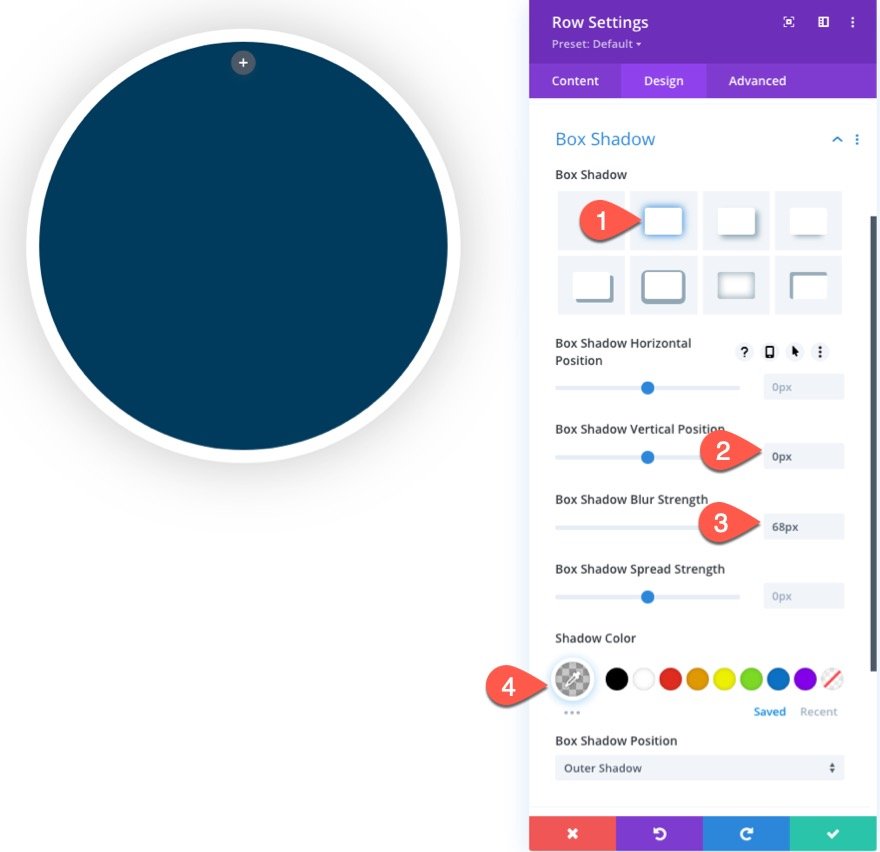
- Ombre de la boîte : voir la capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Intensité du flou de l’ombre de la boîte : 68px
- Couleur de l’ombre : rgba(0,0,0,0,0.22)
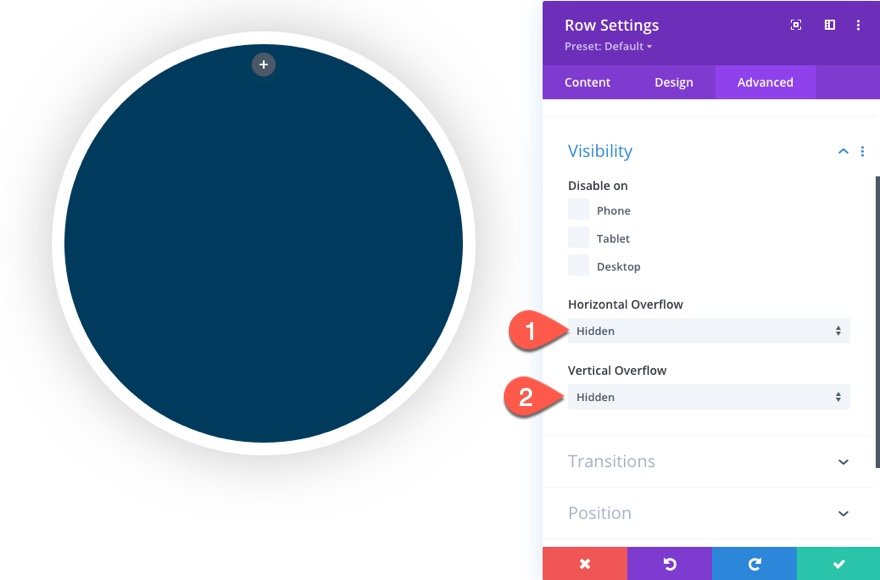
Sous l’onglet Avancé, mettez à jour les options de visibilité comme suit :
- Débordement horizontal : Hidden (caché)
- Débordement vertical : Caché
Partie 2 : ajout des marqueurs d’heure
Une fois que la ligne est conçue comme le cadran de l’horloge, nous sommes prêts à ajouter les marqueurs d’heure qui représentent douze heures, trois heures, six heures et neuf heures. Chacun de ces marqueurs sera créé à l’aide d’un module diviseur.
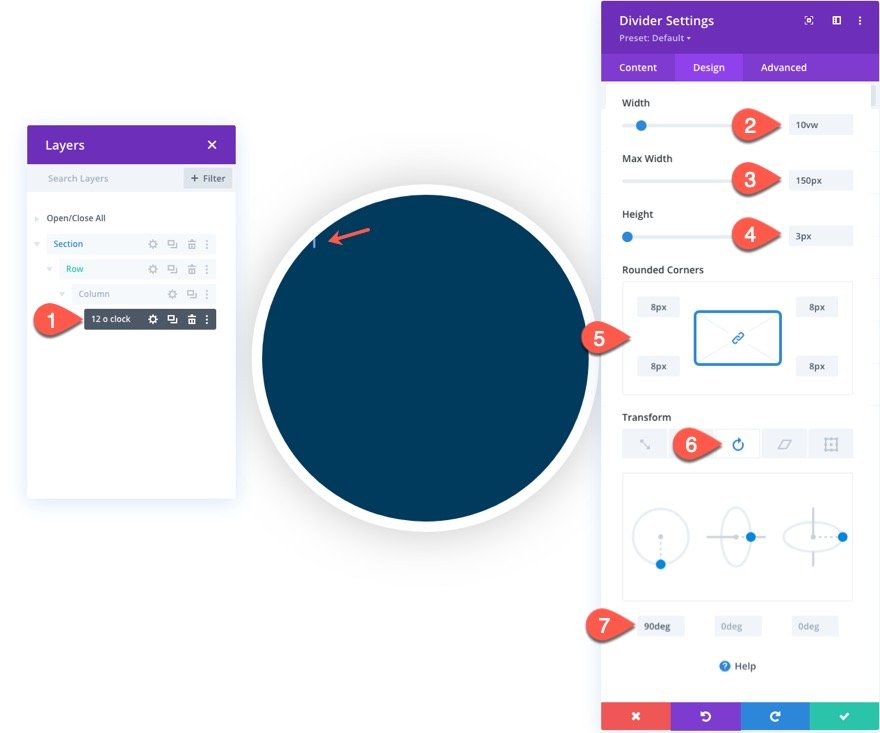
Le marqueur de 12 heures
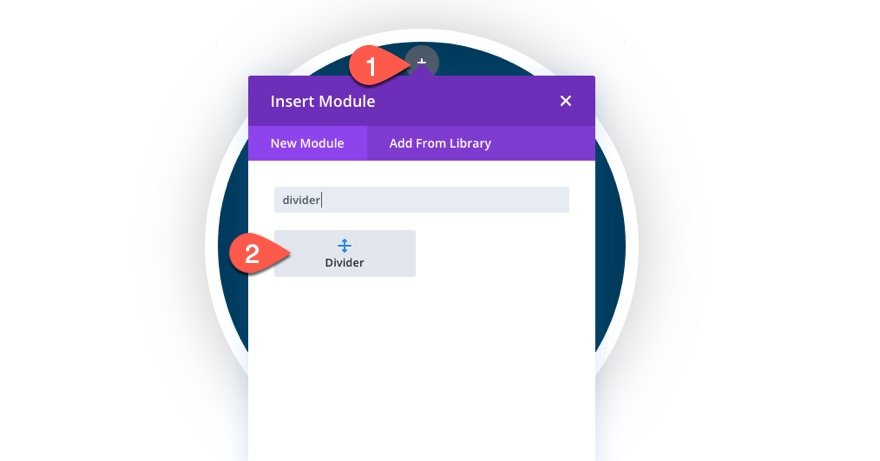
Commencez par ajouter un nouveau module diviseur à l’intérieur de la rangée.
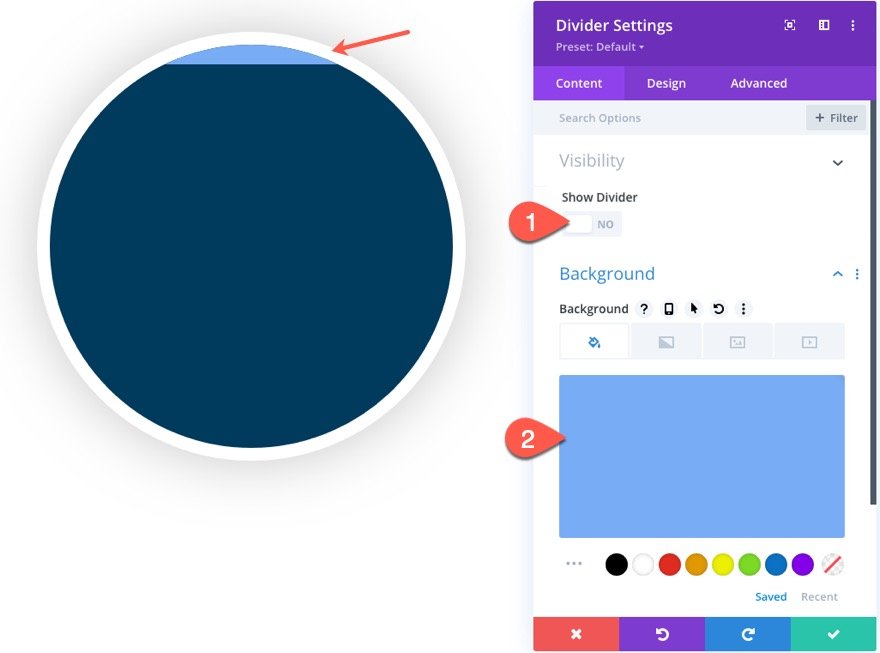
Mettez ensuite à jour la couleur d’arrière-plan comme suit :
- Couleur d’arrière-plan : #78acf4
- Largeur : 10vw
- Largeur maximale : 150px
- Hauteur : 3px
- Coins arrondis : 8px
- Transformation Rotation Axe Z : 90deg
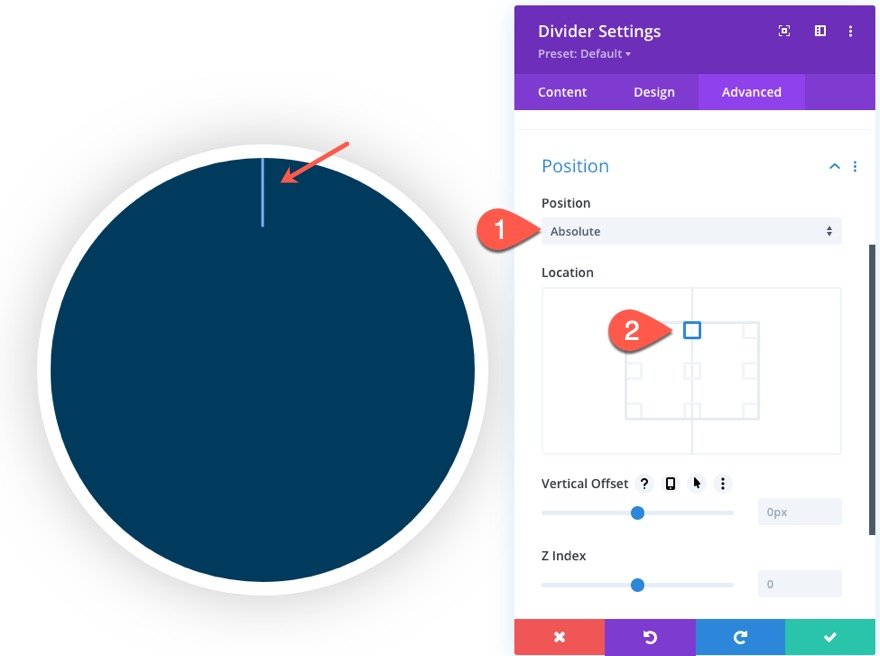
Sous l’onglet avancé, donnez au séparateur une position absolue :
- Position : Absolue
- Emplacement : centre supérieur
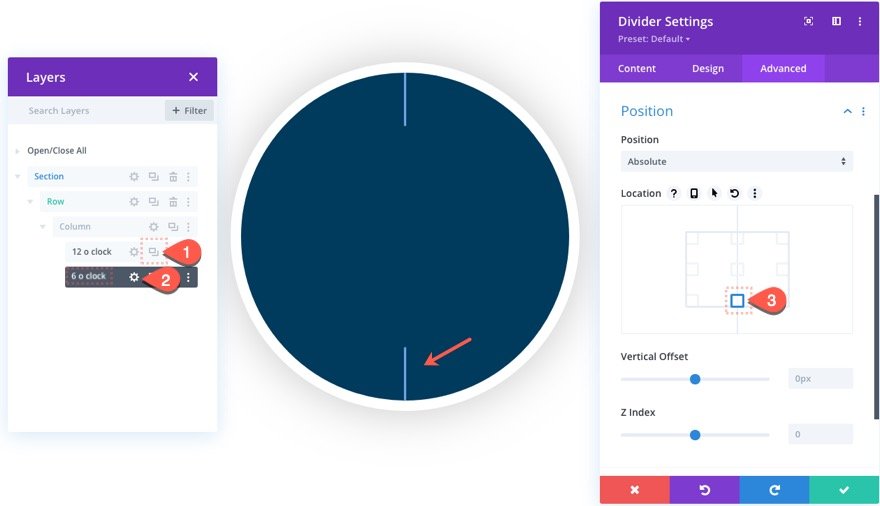
Le repère de 6 heures
Pour créer le repère de 3 heures, dupliquez le séparateur utilisé pour créer le repère de 12 heures. (À ce stade, il est judicieux d’étiqueter vos modules dans la modale Layers) Ouvrez ensuite le diviseur dupliqué et mettez à jour l’emplacement de la position comme suit :
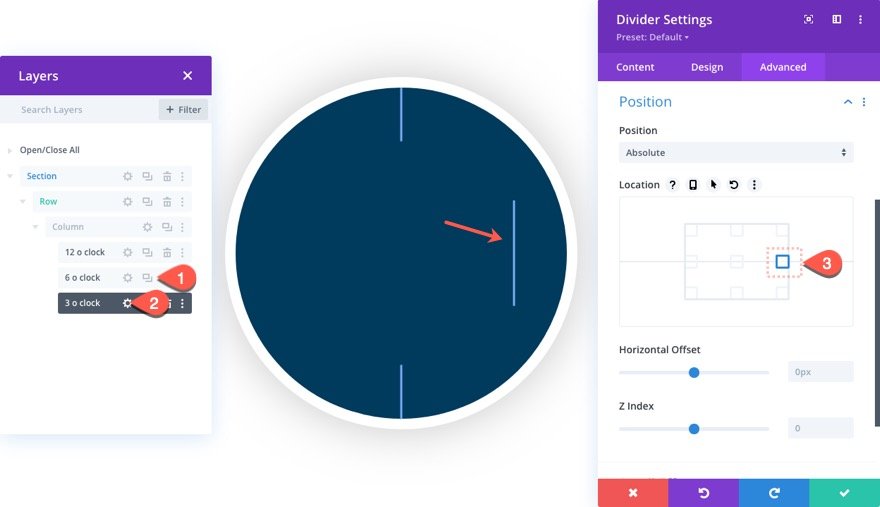
Le marqueur de 3 heures
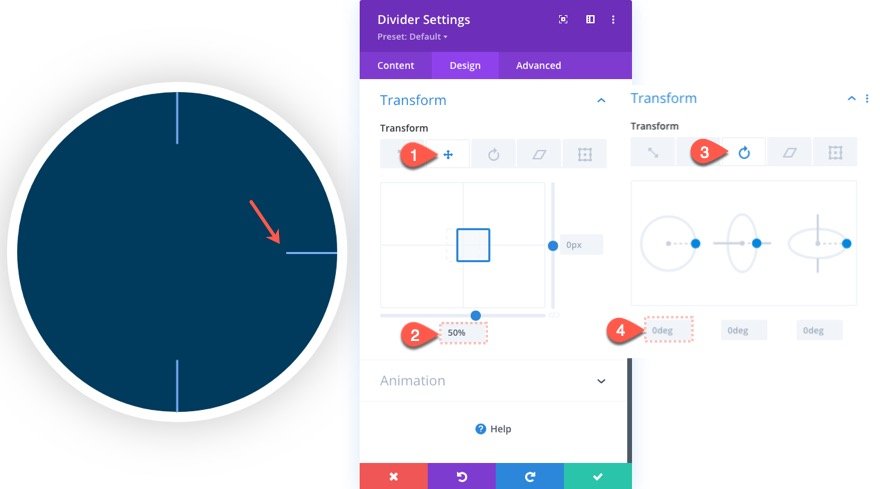
Pour créer le marqueur de 3 heures, dupliquez le marqueur de 6 heures. Ouvrez ensuite les paramètres du nouveau duplicata (veillez à l’étiqueter « 3 heures ») et modifiez les éléments suivants :
Mettez ensuite à jour les options de transformation comme suit :
Sous l’onglet translate..
- Transformation Translate X Axis : 50
Sous l’onglet Rotation
- Transformation Rotation Axe Z : 0deg
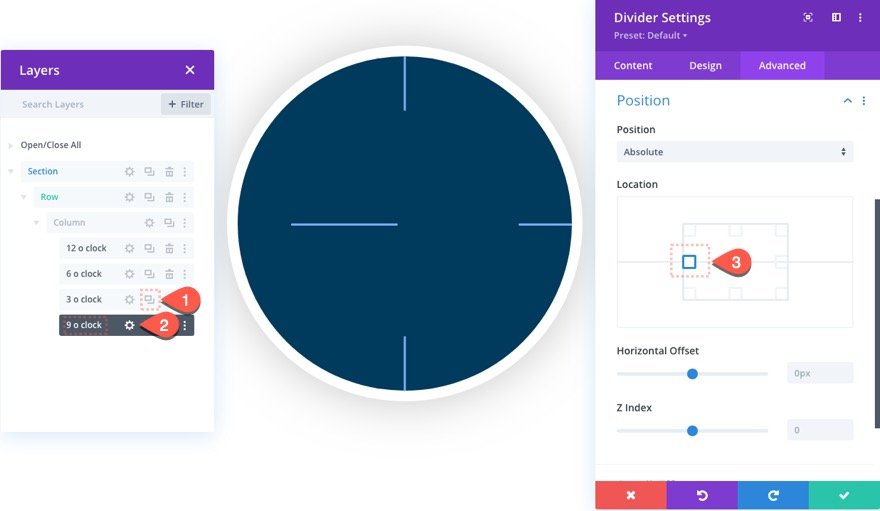
Le repère de 9 heures
Pour créer le repère de 3 heures, dupliquez le repère de 6 heures. Ouvrez ensuite les paramètres du nouveau duplicata (assurez-vous de l’étiqueter « 9 heures ») et modifiez les éléments suivants :
Mettez ensuite à jour les options de transformation comme suit :
Sous l’onglet translate..
- Transformation Translate X Axis : -50% (Transformation de l’axe X)
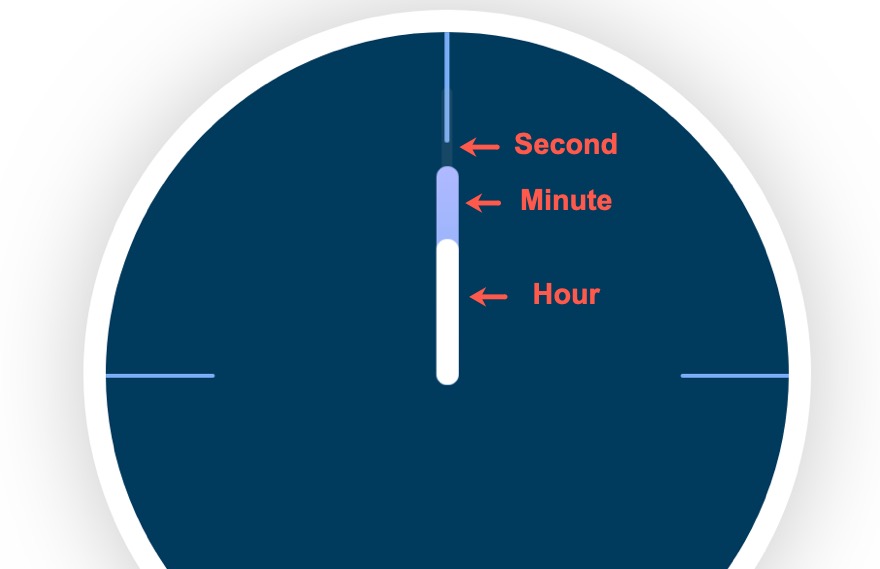
Partie 3 : Création des aiguilles de l’horloge (secondes, minutes et heures)
Une fois que les marqueurs d’heure sont en place, nous sommes prêts à créer les aiguilles de l’horloge. Nous allons commencer par l’aiguille des secondes.
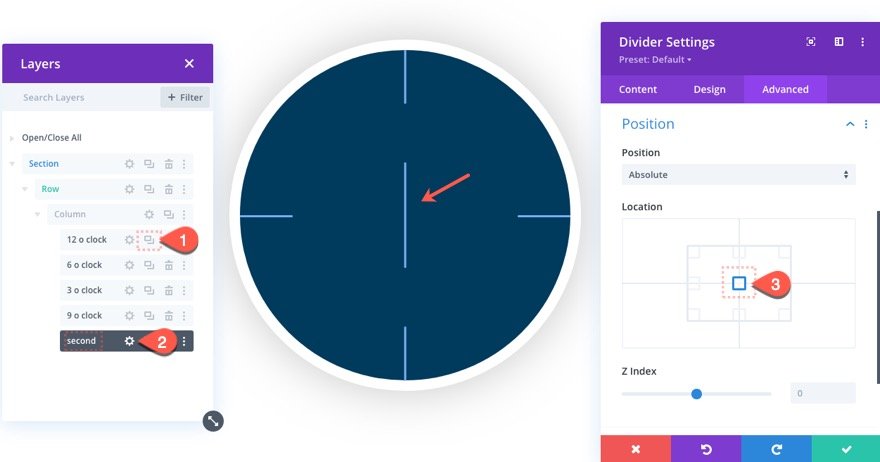
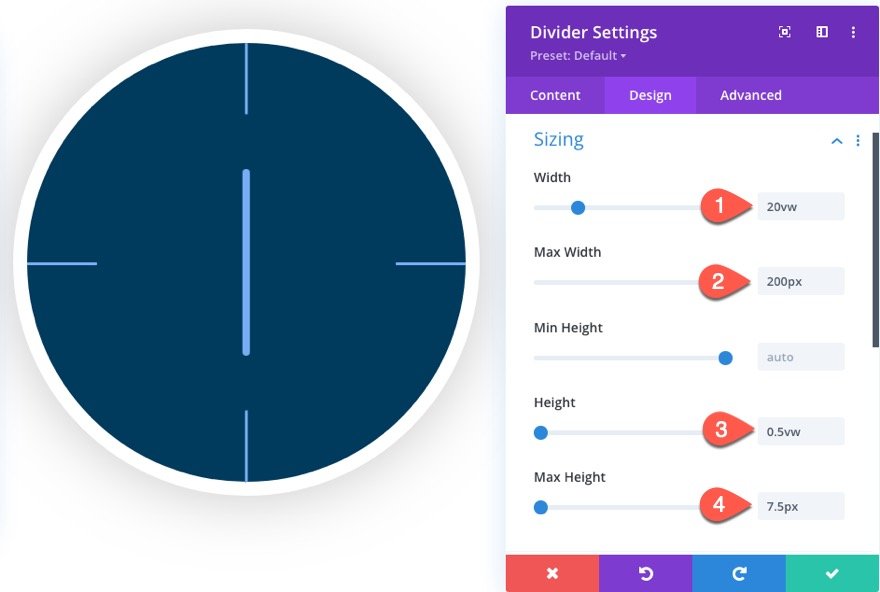
La deuxième aiguille
Pour créer la deuxième aiguille, dupliquez le séparateur de 12 heures et faites-le glisser sous le reste des séparateurs de la colonne à l’aide de la modale Layers.
Intitulez ensuite le nouveau duplicata « seconde ».
Ouvrez les paramètres du module et mettez à jour la position sous l’onglet Avancé :
Sous l’onglet Design, mettez à jour la taille comme suit :
- Largeur : 20vw
- Largeur maximale : 200px
- Hauteur : 0.5vw
- Hauteur maximale : 7,5px
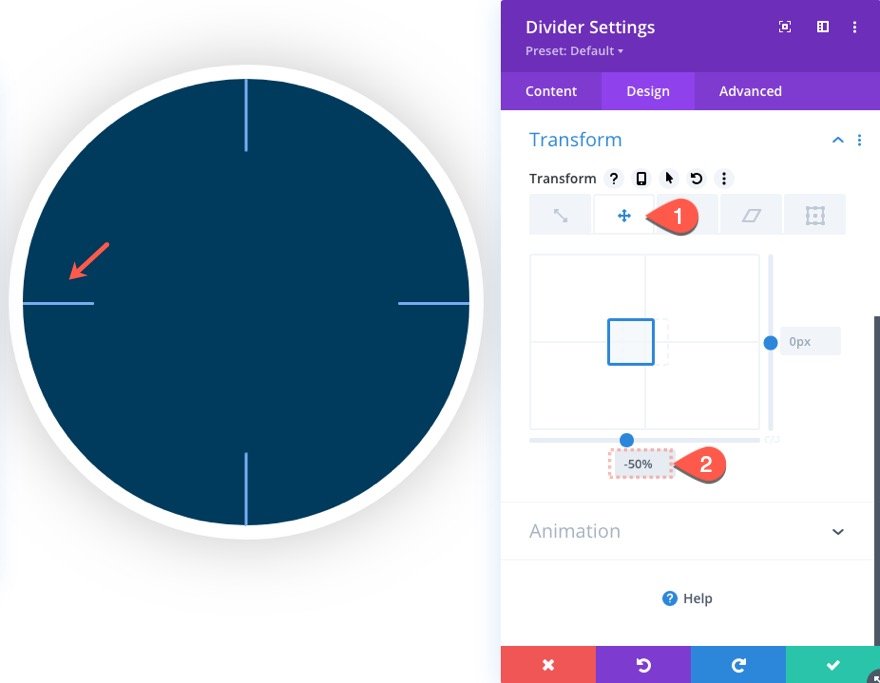
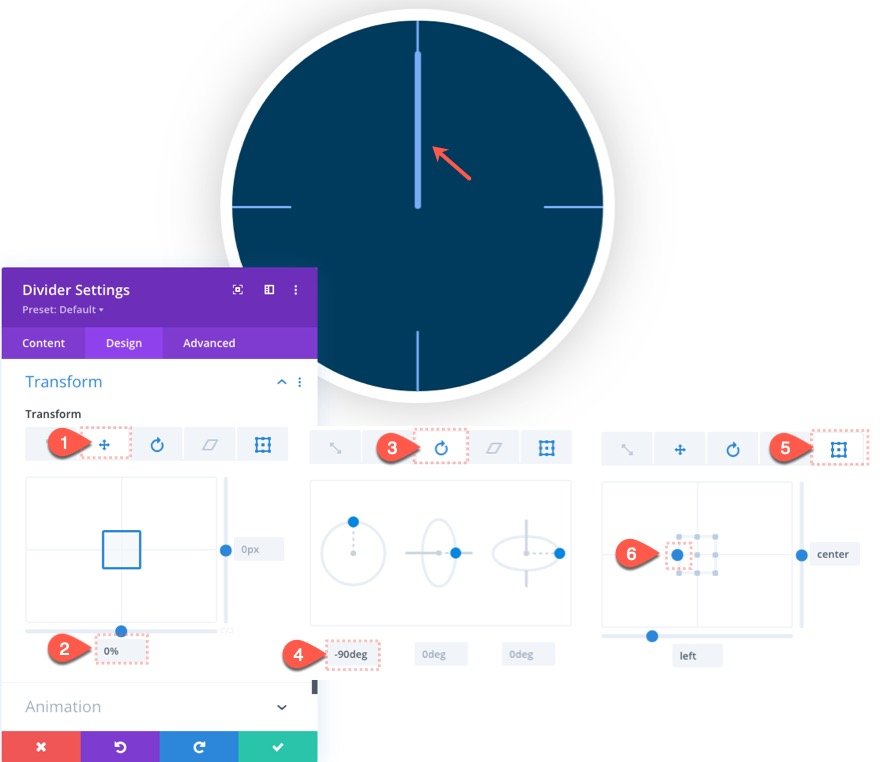
La deuxième aiguille se trouve maintenant au milieu du cadran de l’horloge, mais nous voulons que le bas de la deuxième aiguille commence au centre comme une aiguille d’horloge normale. Ensuite, nous voulons que le bas de l’aiguille reste au centre comme origine de pivotement afin que l’aiguille puisse tourner comme elle le ferait sur une horloge réelle. Pour ce faire, nous devrons utiliser une combinaison d’options de transformation pour positionner et faire pivoter le diviseur à partir d’une origine de transformation spécifique.
Mettez à jour les éléments suivants :
Sous l’onglet translate..
- Transform Translate X Axis : 0% (ceci est une étape importante)
Sous l’onglet Rotation..
- Transformation Rotation Axe Z : -90deg
Sous l’onglet Origin..
- Transform Origin : Centre gauche
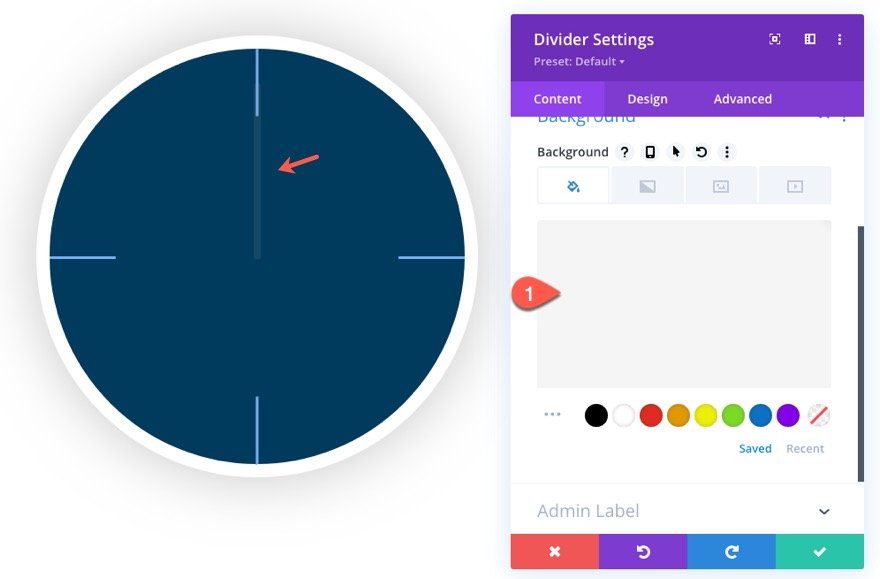
Puisque cette main se déplacera très rapidement une fois que nous aurons ajouté l’effet de défilement, nous allons lui donner une couleur d’arrière-plan semi-transparente pour qu’elle ne soit pas trop distrayante.
- Couleur de fond : rgba(175,175,175,0.12)
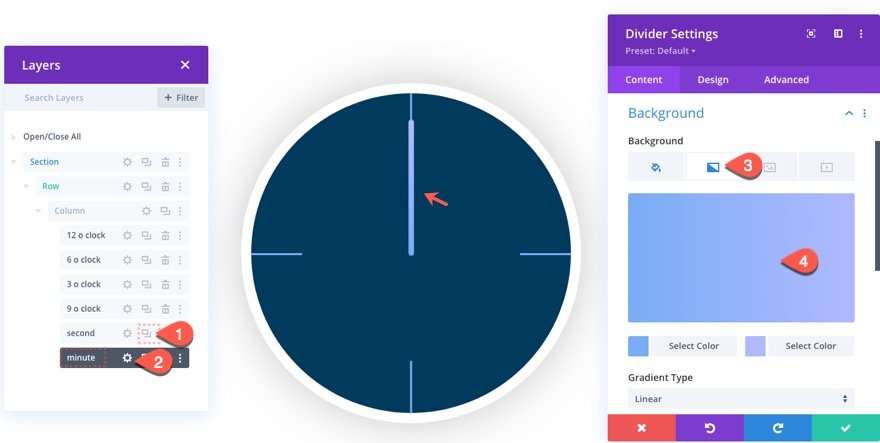
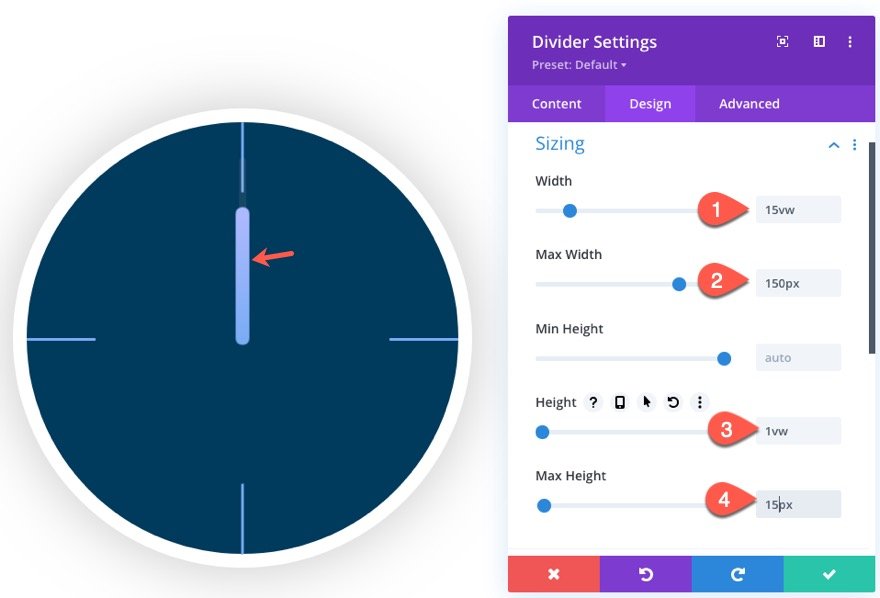
L’aiguille des minutes
Pour créer l’aiguille des minutes, dupliquez le module de la deuxième aiguille et intitulez le duplicata » minute « . Ouvrez ensuite le nouveau module séparateur et mettez à jour la couleur d’arrière-plan :
- Couleur d’arrière-plan dégradée vers la gauche : #78acf4
- Couleur d’arrière-plan dégradé à droite : #b0b9ff
- Direction du dégradé : 90deg
Ensuite, mettez à jour le design comme suit :
- Largeur : 15w
- Largeur maximale : 150px
- Hauteur : 1vw
- Hauteur maximale : 15px
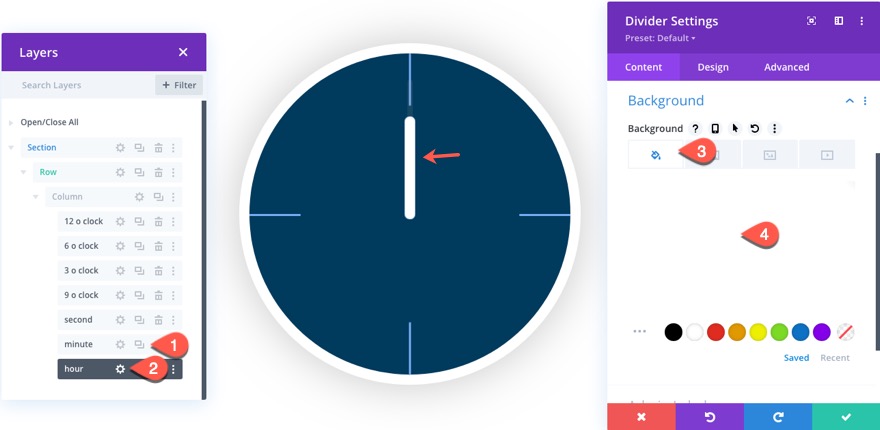
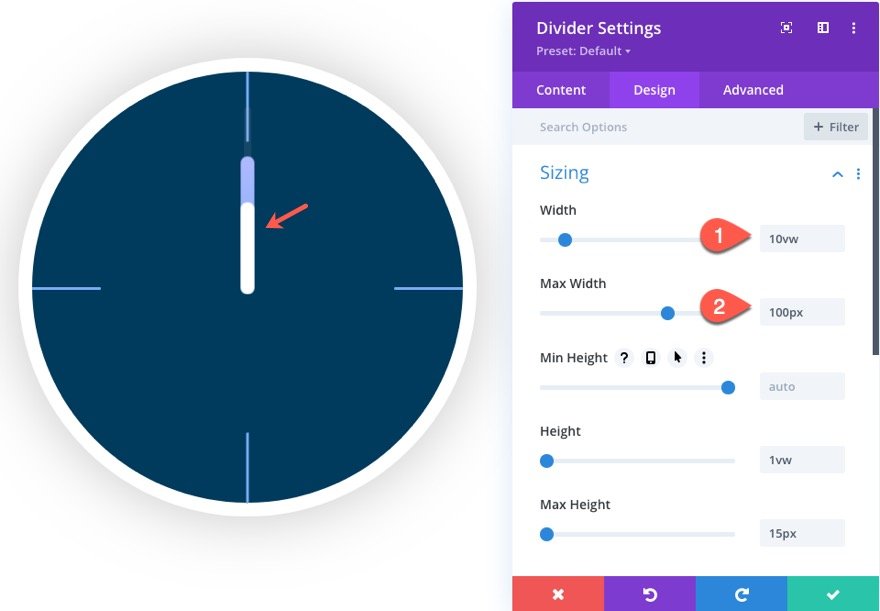
L’aiguille des heures
Une fois que l’aiguille des minutes est terminée, dupliquez le module Seconde aiguille et intitulez le duplicata « heure ». Ouvrez ensuite le nouveau module Séparateur et mettez à jour la couleur d’arrière-plan comme suit :
- Couleur d’arrière-plan : #ffffff
Ensuite, mettez à jour la taille sous l’onglet design comme suit :
- Largeur : 10vw
- Largeur maximale : 100px
À ce stade, les trois aiguilles de l’horloge sont prêtes pour les effets de défilement !
Partie 4 : ajout d’effets de défilement de rotation à chaque aiguille d’horloge
Pour faire pivoter les aiguilles de l’horloge, nous allons ajouter l’effet de défilement de rotation à chacune des trois aiguilles. Puisque nous travaillons avec un design d’horloge, il est important de se rappeler que nous pouvons utiliser les degrés de rotation de chaque aiguille d’horloge pour représenter le temps réel. Par exemple, une rotation de 30 degrés de l’aiguille des heures représente 1 heure, 60 degrés représentent 2 heures, et ainsi de suite.
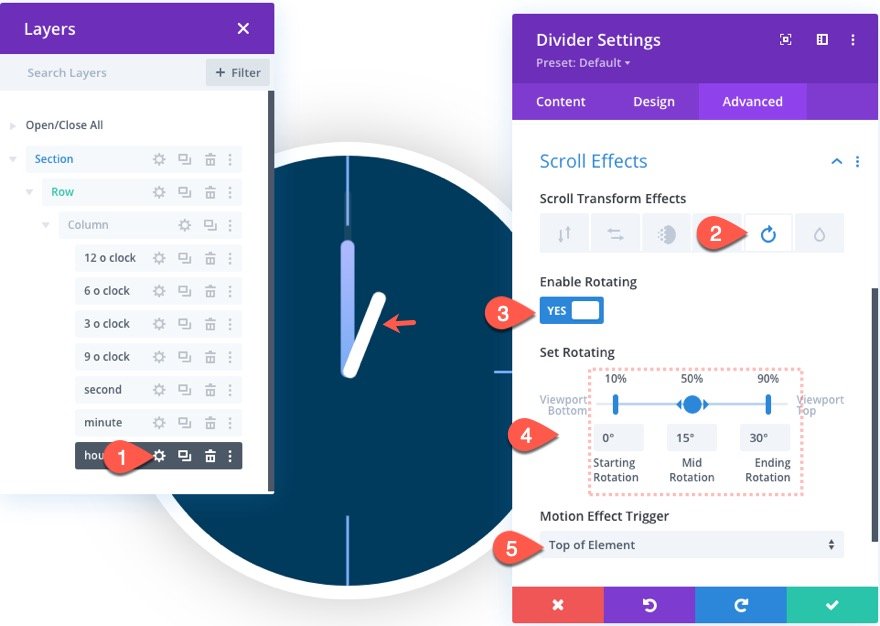
Effet de défilement de la rotation de l’aiguille des heures
Tout d’abord, nous allons ajouter un effet de rotation et de défilement à l’aiguille des heures. Ouvrez les paramètres du diviseur de l’aiguille des heures et ajoutez l’effet de transformation suivant :
Sous l’onglet rotation..
- Activer la rotation : OUI
- Rotation de départ : 0deg (à 10%)
- Rotation moyenne : 15deg (à 50%)
- Rotation finale : 30deg (à 90%)
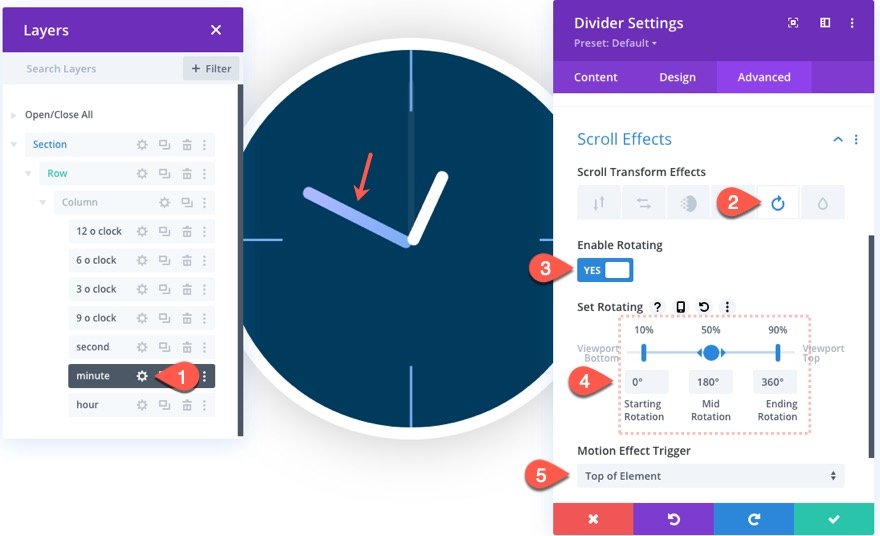
Effet de défilement de la rotation de l’aiguille des minutes
Ensuite, nous allons ajouter un effet de défilement de rotation à l’aiguille des minutes. Ouvrez les paramètres du diviseur de l’aiguille des minutes et ajoutez l’effet de transformation suivant :
Sous l’onglet rotation..
- Activer la rotation : OUI
- Rotation de départ : 0deg (à 10%)
- Rotation moyenne : 180deg (à 50%)
- Rotation finale : 360deg (à 90%)
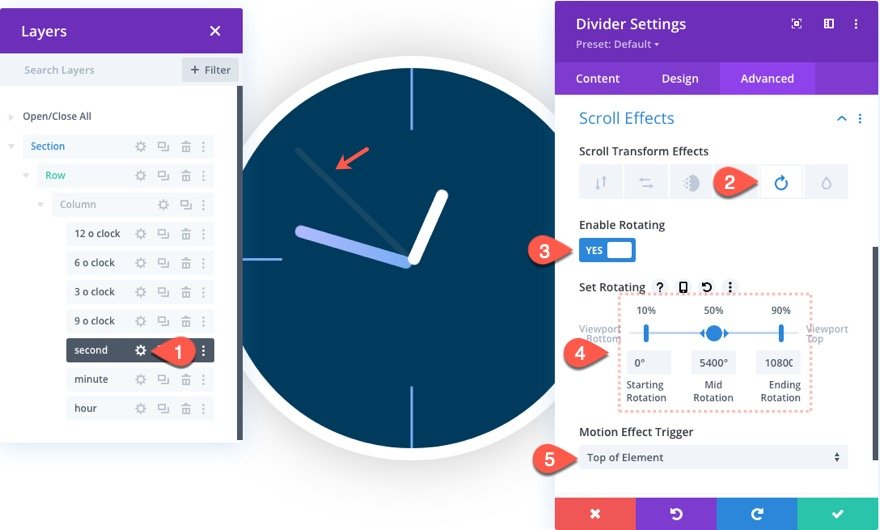
Effet de défilement de la rotation de la trotteuse
Ensuite, nous allons ajouter un effet de rotation défilante à la deuxième main. Ouvrez les paramètres du séparateur de la deuxième main et ajoutez l’effet de transformation suivant :
Sous l’onglet rotation..
- Activer la rotation : OUI
- Rotation de départ : 0deg (à 10%)
- Rotation moyenne : 5400deg (à 50%)
- Rotation finale : 10800deg (à 90%)
NOTE : Une rotation précise pour que la trotteuse atteigne 1 heure nécessiterait une rotation de 21600 degrés. Mais comme c’est beaucoup trop rapide, j’ai pensé qu’il valait mieux réduire cette rotation de moitié. Après tout, c’est à des fins de conception.
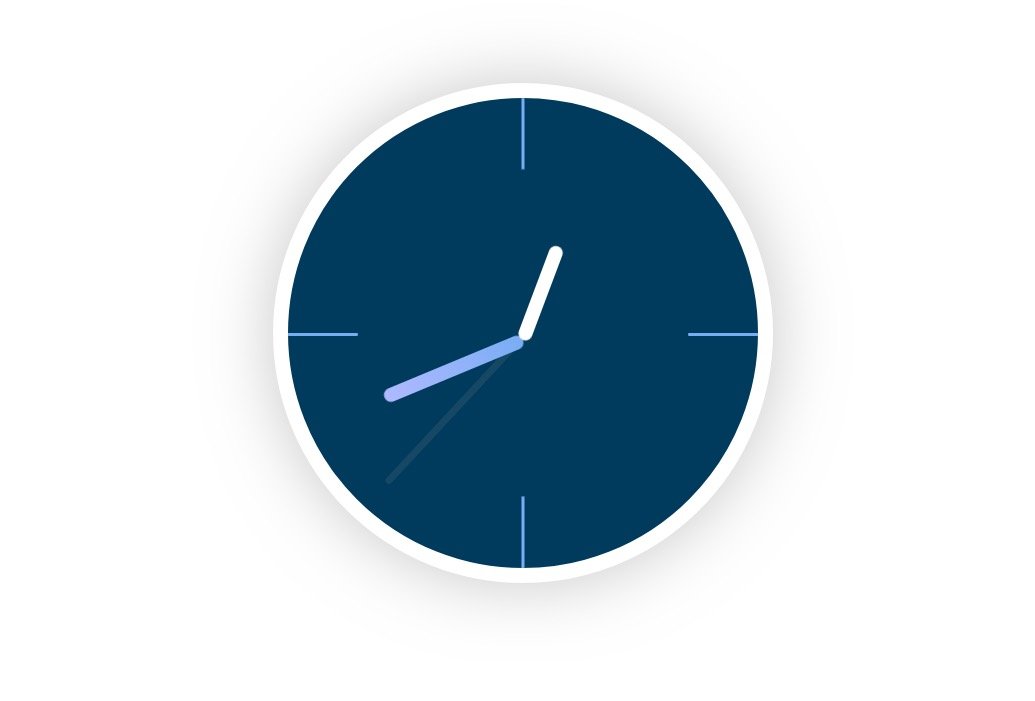
Résultats finaux
Voici le design final.
Et voici le résultat final des effets de défilement. Remarquez que le temps passe exactement une heure lorsque l’on fait défiler la page vers le bas.
Réflexions finales
Il est assez étonnant que nous puissions créer une horloge comme celle-ci avec des effets de défilement qui représentent le temps de façon si précise. N’hésitez pas à expérimenter en ajoutant d’autres effets de défilement de rotation pour accélérer et ralentir le temps sur l’horloge pendant le défilement. Vous pouvez également utiliser ce design d’horloge pour mettre en valeur de nombreux CTA ou en-têtes.
J’ai hâte de lire vos commentaires.
À la vôtre !