Voulez-vous connecter deux ou plusieurs sites Web WordPress ensemble ?
Avoir plusieurs sites Web est un avantage pour votre entreprise car vous pouvez facilement segmenter les produits et services pour différents clients et garder votre site Web principal sécurisé. Cependant, connecter chaque site et les faire fonctionner ensemble peut s’avérer délicat.
Dans cet article, nous allons vous montrer comment connecter plusieurs sites WordPress ensemble.
Pourquoi connecter plusieurs sites WordPress ensemble ?
Disons que vous avez plusieurs sites Web, comme un blog WordPress et un site Web de cours en ligne. Si quelqu’un achète un cours sur votre blog, vous devrez l’inscrire manuellement sur votre site qui possède le système de gestion de l’apprentissage (LMS).
Cela peut prendre beaucoup de temps, ou vous coûter cher si vous devez embaucher de l’aide pour faire le travail.
D’un autre côté, vous pouvez automatiser différentes tâches et gagner du temps en connectant ces sites Web entre eux. Lorsqu’un client achète le cours, il est automatiquement enregistré et inscrit sur un site d’adhésion distinct. C’est une bonne pratique pour assurer la sécurité de votre site principal WordPress.
De nombreuses personnes pensent à créer un réseau WordPress multisite lorsqu’elles connectent plusieurs sites ensemble. Cependant, il n’est pas nécessaire d’utiliser un réseau multisite pour connecter chaque site Web entre eux. En fait, ce n’est généralement pas la meilleure solution.
Nous allons vous montrer 3 façons simples de faire fonctionner ensemble différents sites Web. Vous pouvez cliquer sur le lien ci-dessous pour passer directement à la section qui vous intéresse :
Méthode 1 : Connecter plusieurs sites WordPress à l’aide d’un plugin
La meilleure façon de connecter deux sites Web et de les faire parler l’un à l’autre est d’utiliser le plugin Uncanny Automator. C’est le meilleur plugin d’automatisation WordPress et il vous aide à créer des flux de travail automatisés sur votre site Web.
Vous pouvez considérer ce plugin comme un Zapier pour les sites Web WordPress. Avec Uncanny Automator, vous pouvez facilement créer une connexion entre plusieurs sites Web.
Pour ce tutoriel, considérons une situation où vous avez une boutique WooCommerce et un site Web d’adhésion.
Nous allons vous montrer comment connecter les deux sites web en utilisant Uncanny Automator. Notre objectif est d’inscrire automatiquement les clients sur votre site Web d’adhésion lorsqu’ils achètent un cours dans votre boutique.
Remarque : avant de commencer, assurez-vous d’avoir ajouté un produit à votre boutique WooCommerce et d’avoir créé différents niveaux d’adhésion sur votre site d’adhésion.
Ensuite, vous devez installer le plugin Uncanny Automator sur vos deux sites Web. Pour plus de détails, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
Lors de l’activation, il vous sera demandé d’installer le plugin gratuit Uncanny Automator. La version lite offre des fonctionnalités limitées et est utilisée comme base pour la version pro.
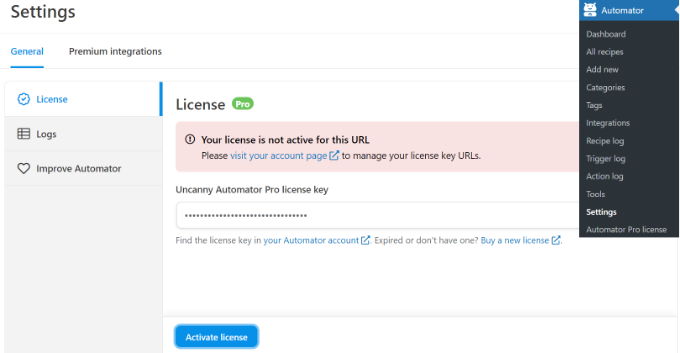
Ensuite, vous devrez vous rendre sur la page Automator » Settings « de votre tableau de bord WordPress et saisir votre clé de licence. Vous pouvez trouver la clé dans la zone du compte Uncanny Automator.
Après avoir saisi la clé, n’oubliez pas de cliquer sur le bouton » Activer la licence « .
Vous devrez répéter les étapes d’activation pour les deux sites WordPress.
Création d’une recette pour l’achat d’un produit sur votre boutique WooCommerce
Ensuite, vous devrez créer une recette sur votre boutique WooCommerce lorsque les clients achètent votre produit. les « recettes » sont des automatismes.
Pour commencer, vous pouvez vous rendre dans Automator » Add New à partir de votre panneau d’administration WordPress.
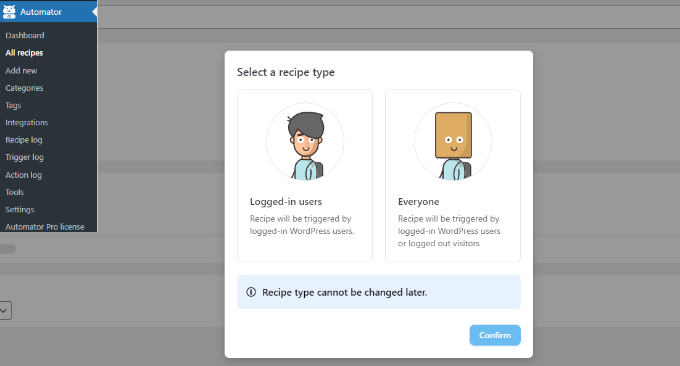
Après cela, il vous sera demandé de sélectionner un type de recette. Les recettes « Logged-in » sont déclenchées par les utilisateurs connectés uniquement, tandis que les recettes « Everyone » peuvent être déclenchées par tous les utilisateurs.
Allez-y et sélectionnez « Utilisateurs connectés » comme type de recette, puisque vos clients vont créer un compte et se connecter pour effectuer un achat. Cliquez ensuite sur le bouton « Confirmer ».
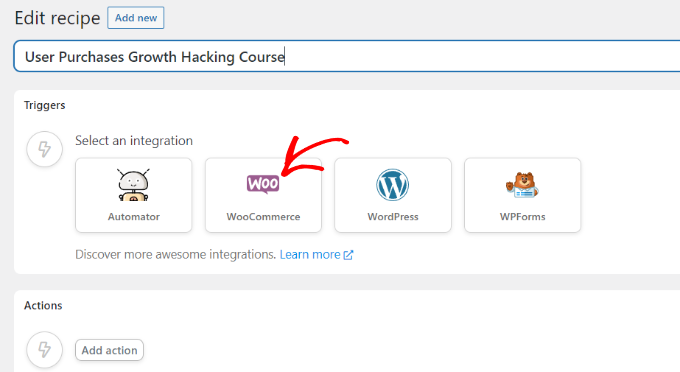
Ensuite, vous pouvez saisir un nom pour votre recette et sélectionner « WooCommerce » comme intégration. Le nom est uniquement pour votre référence, et vos utilisateurs ne le verront pas.
Ensuite, vous devrez sélectionner un déclencheur pour votre recette.
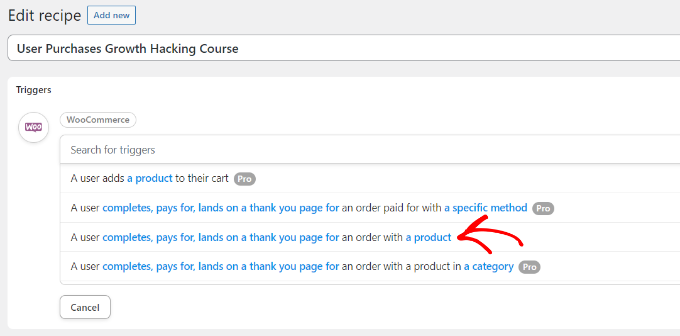
Sélectionnez simplement le déclencheur suivant : « Un utilisateur termine, paye et arrive sur une page de remerciement pour une commande avec un produit ».
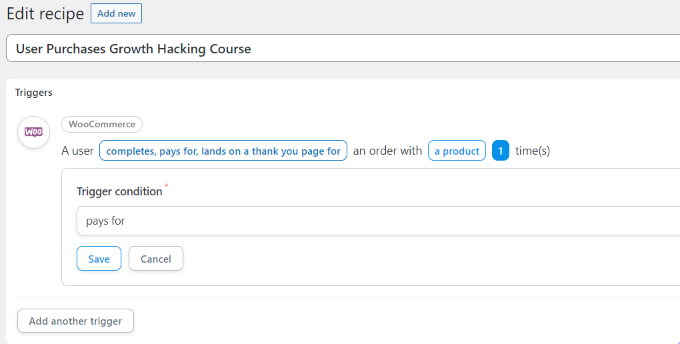
Ensuite, il vous sera demandé de sélectionner la condition du déclencheur.
Vous pouvez sélectionner « pay for » comme condition et cliquer sur le bouton « Save ».
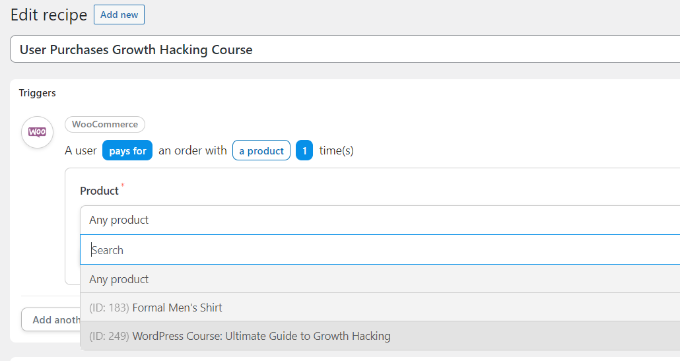
Après cela, Uncanny Automator vous demandera de sélectionner un produit pour votre recette.
Allez-y et sélectionnez le produit numérique qui se trouve dans votre boutique WooCommerce. Par exemple, nous allons choisir le cours WordPress : Ultimate Growth Hacking comme produit pour ce tutoriel.
N’oubliez pas de cliquer sur le bouton » Enregistrer » après avoir sélectionné un produit.
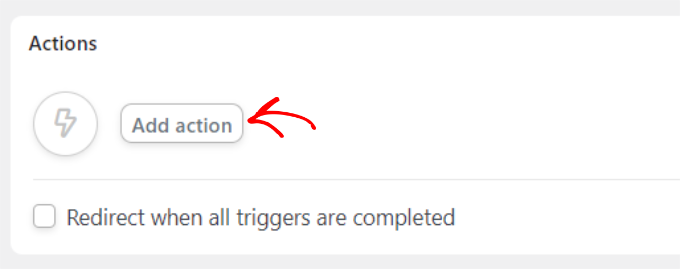
Vous devez maintenant choisir une « action » pour votre recette.
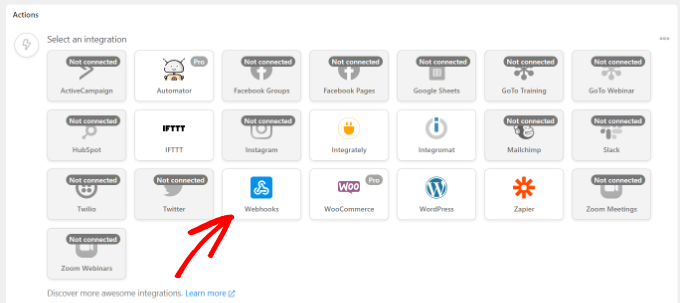
Pour créer l’action, vous devez sélectionner une intégration.
Vous pouvez facilement envoyer les données d’inscription du client à votre site Web d’adhésion en utilisant un crochet Web. Un webhook est un bout de code qui permet à différents outils et applications de fournir des informations à d’autres applications en temps réel.
Ne vous inquiétez pas, vous n’aurez pas besoin de savoir coder pour l’utiliser. Nous allons vous guider à travers toutes les étapes.
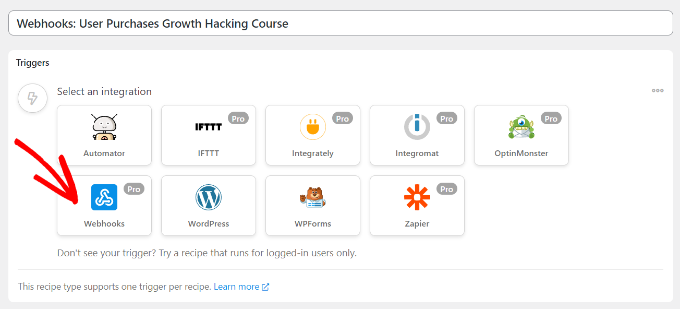
Allez-y et sélectionnez « Webhooks » comme intégration.
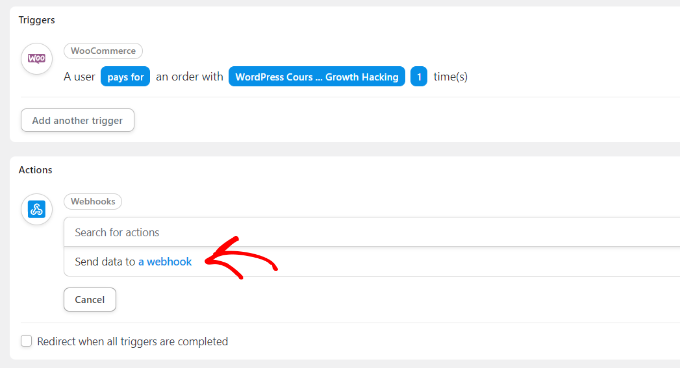
Dans l’étape suivante, vous pouvez sélectionner une action pour l’intégration choisie.
Sélectionnez simplement l’option « Send data to a webhook ».
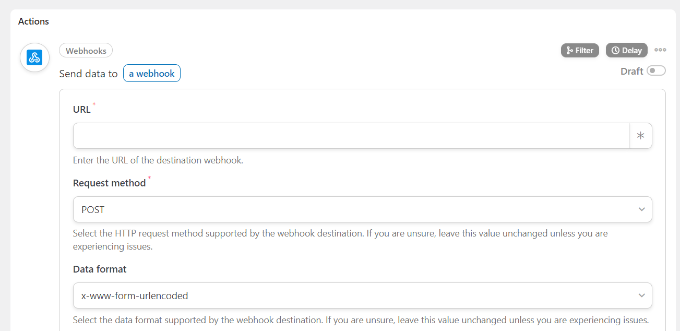
Ensuite, vous devrez entrer les détails de votre webhook.
Gardez cet onglet ouvert pour l’instant.
Pour compléter la recette sur votre boutique WooCommerce et remplir les détails du webhook, vous devez créer un webhook sur votre site Web d’adhésion.
Création d’un Webhook sur votre site Web d’adhésion
Tout d’abord, vous devez ouvrir votre site Web d’adhésion dans un nouvel onglet. Ensuite, allez dans Automator » Add New à partir du panneau d’administration de WordPress sur votre site d’adhésion.
Sélectionnez « Everyone » comme type de recette et cliquez sur le bouton « Confirm ».
Après cela, vous devrez entrer un nom pour votre recette et sélectionner une intégration de déclenchement pour votre recette.
Cliquez simplement sur « Webhooks » comme intégration.
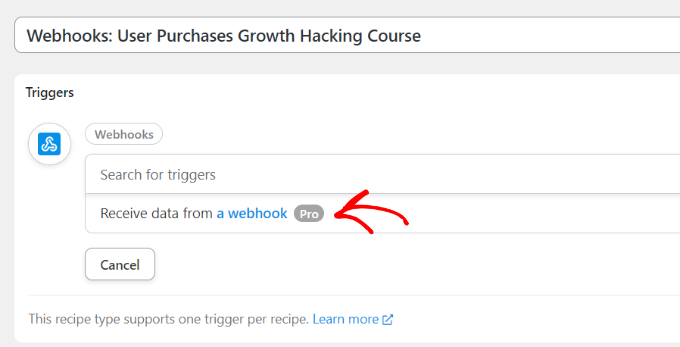
Dans l’étape suivante, vous devrez sélectionner un déclencheur pour votre intégration.
Allez-y et sélectionnez ‘Receive data from a webhook’ comme déclencheur.
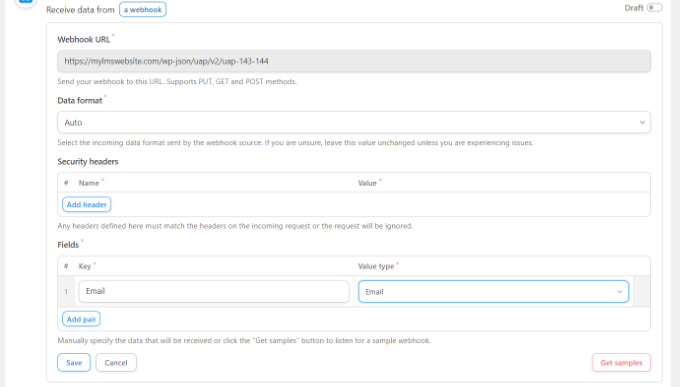
Ensuite, le plugin affichera l’URL du webbook. Vous pouvez noter l’URL dans un fichier texte, car nous en aurons besoin plus tard pour terminer la recette sur votre boutique WooCommerce.
Après cela, faites défiler vers le bas jusqu’à la section Champs. Saisissez maintenant « Email » dans le champ Clé et sélectionnez « Email » pour le type de valeur.
N’oubliez pas de cliquer sur le bouton « Enregistrer ».
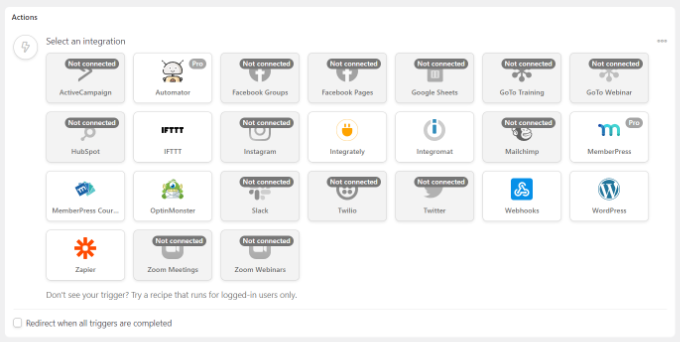
Ensuite, vous pouvez ajouter une action à votre recette en cliquant sur le bouton « Ajouter une action ».
Vous pouvez choisir parmi différentes intégrations pour votre action. Sélectionnez simplement le plugin d’adhésion que vous avez utilisé pour créer le site d’adhésion.
Dans notre cas, nous choisirons MemberPress puisque nous l’avons utilisé pour créer le site d’affiliation.
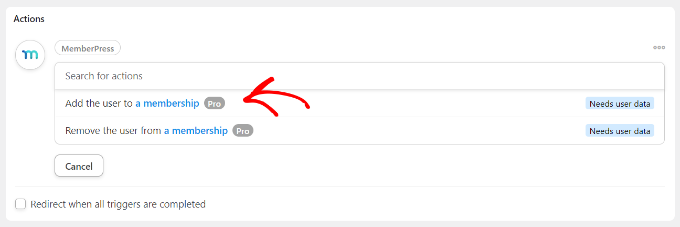
Ensuite, vous pouvez choisir une action pour l’intégration sélectionnée.
Comme nous voulons que nos clients souscrivent automatiquement à une adhésion, nous allons sélectionner l’option « Ajouter l’utilisateur à une adhésion ».
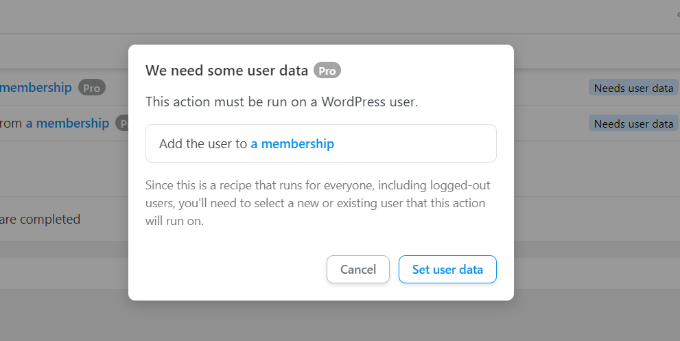
Une fenêtre contextuelle apparaît alors, indiquant que l’action nécessite les données de l’utilisateur de WordPress.
Allez-y et cliquez sur le bouton « Set user data ».
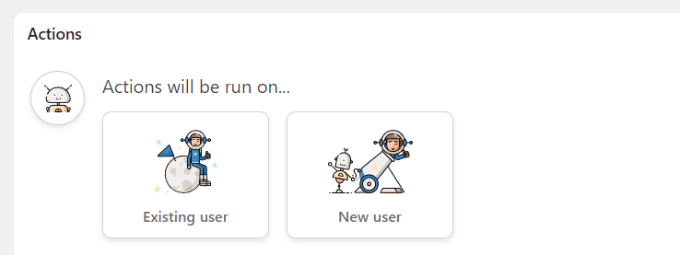
Ensuite, vous devrez choisir entre un utilisateur existant et un nouvel utilisateur.
Cliquez simplement sur l’option « Nouvel utilisateur ».
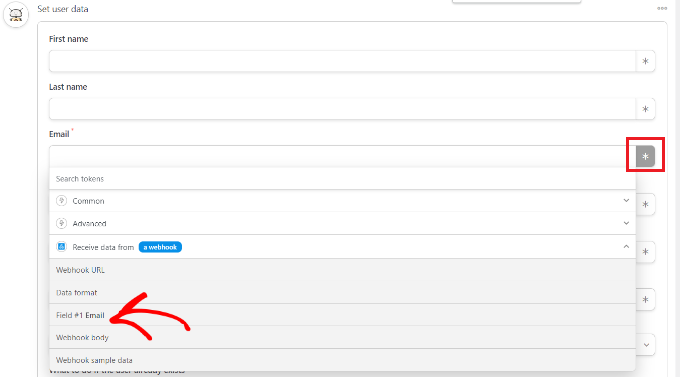
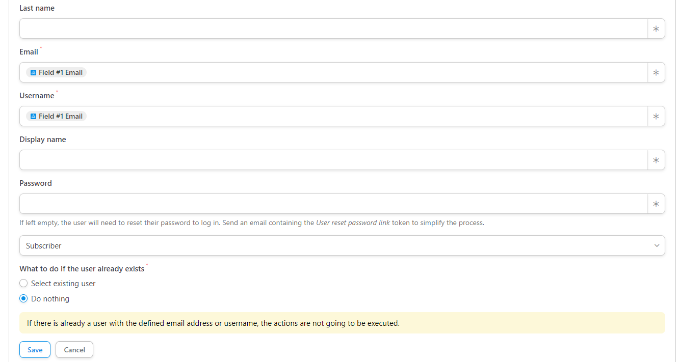
Un formulaire apparaît alors, dans lequel vous pouvez définir les données de l’utilisateur. Vous pouvez laisser les champs « prénom » et « nom » vides.
Ensuite, cliquez sur l’icône de l’astérisque (*) pour le champ Email. Dans les options de la liste déroulante, sélectionnez « Field #1 Email » sous Receive data from a webhook.
Vous pouvez également répéter cette étape pour le champ Username. Quant aux autres champs, vous pouvez les laisser vides.
Maintenant, sous l’option « Que faire si l’utilisateur existe déjà », choisissez simplement « Ne rien faire » et cliquez sur le bouton Enregistrer.
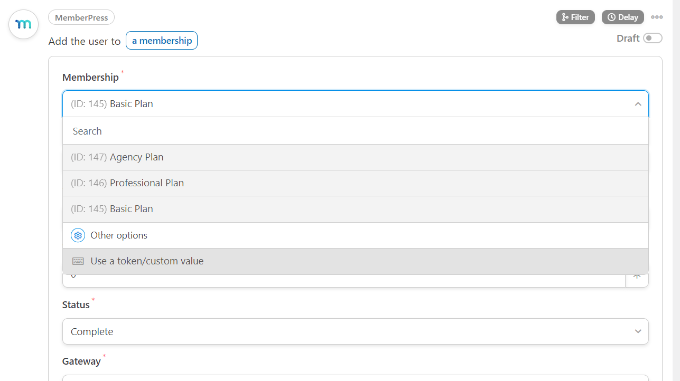
Ensuite, vous pouvez sélectionner le plan d’adhésion auquel vous souhaitez que le client WooCommerce s’abonne en cliquant sur le menu déroulant Adhésion.
En plus de cela, vous verrez d’autres champs pour le sous-total, le montant de la taxe, le taux de taxe, le statut, la passerelle, etc. Vous pouvez les laisser au paramètre par défaut.
N’oubliez pas de cliquer sur le bouton « Enregistrer » lorsque vous avez terminé.
Si vous le souhaitez, vous pouvez ajouter d’autres actions à la recette, comme permettre à WordPress d’envoyer un e-mail de confirmation ou inscrire l’utilisateur à un webinaire Zoom.
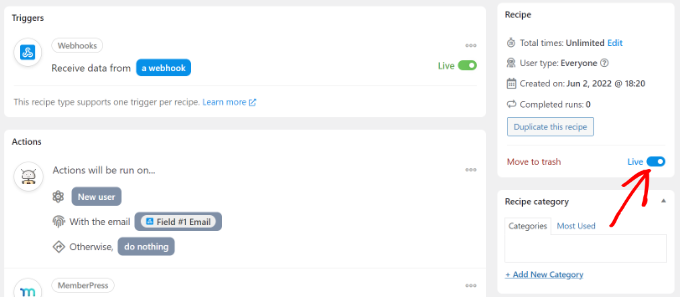
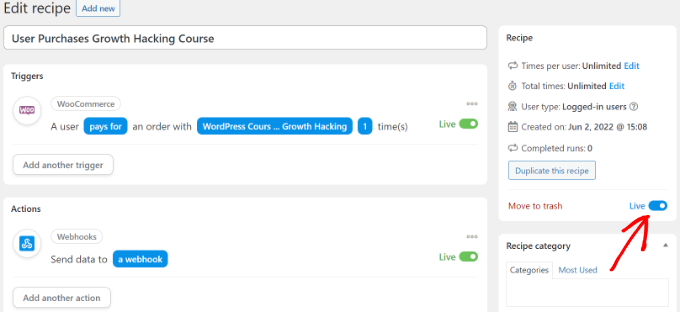
Ensuite, vous pouvez maintenant publier votre recette. Il suffit de cliquer sur le bouton « Brouillon » sur le côté droit de la page et de le changer en « Live »
Terminer votre recette d’achat dans WooCommerce
Maintenant que votre recette est active sur le site Web des membres, il est temps de la terminer sur votre boutique WooCommerce.
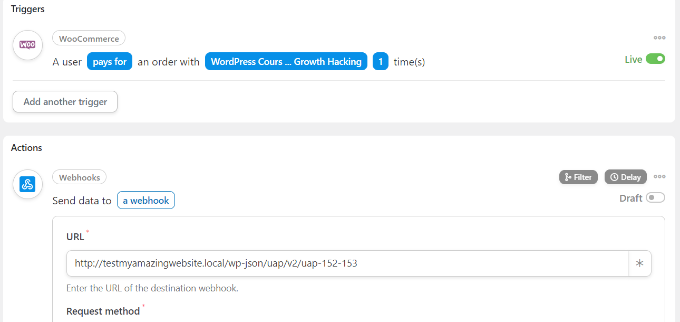
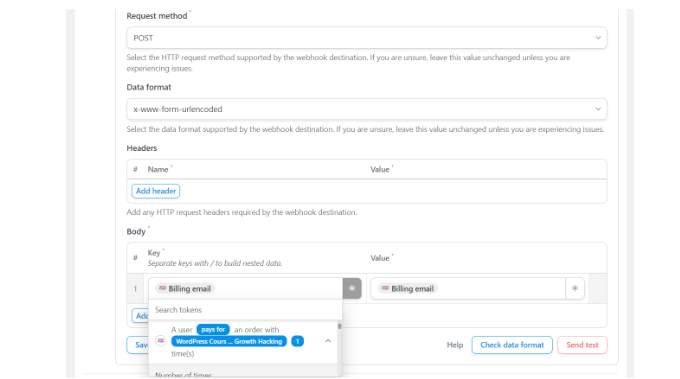
Tout d’abord, retournez sur votre site WooCommerce et ouvrez la recette que nous avons créée précédemment. Ensuite, saisissez le lien du webhook que nous avons copié dans un fichier texte (lors de la création d’une recette sur le site des membres) dans le champ « URL ».
Ensuite, vous pouvez faire défiler vers le bas et conserver la méthode de demande et le format des données sur le paramètre par défaut.
Dans la section Corps, vous pouvez cliquer sur le signe astérisque (*) du champ « Clé » et sélectionner l’option « Email de facturation ». De la même manière, vous pouvez également sélectionner « Billing email » pour le champ « Value ».
Il est également possible d’envoyer des données de test pour vérifier que votre connexion est correctement configurée.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer ».
Ensuite, publiez votre recette en cliquant sur le bouton « Draft » et en le changeant en « Live ».
Voilà, c’est fait !
Lorsqu’un client achète le produit WooCommerce que vous avez sélectionné, il est automatiquement inscrit à un plan d’adhésion sur votre site Web d’adhésion.
Vous pouvez utiliser cette même méthode pour mettre en place des automatisations similaires pour connecter plusieurs sites WordPress ensemble.
Méthode 2 : Créer un sous-domaine pour connecter des sites WordPress
Une autre façon de connecter plusieurs sites Web WordPress est de créer un sous-domaine.
Cependant, gardez à l’esprit que ces sites Web ne seront pas synchronisés automatiquement, et que vous devrez les mettre à jour manuellement.
Les sous-domaines sont des parties supplémentaires de votre nom de domaine principal et vous aident à organiser différentes sections de votre site Web WordPress. Vous pouvez les utiliser pour séparer d’autres fonctions de votre site Web principal.
Par exemple, si vous souhaitez créer une boutique de commerce électronique, mais que vous la gardez à l’écart de votre domaine principal. Dans ce cas, vous pouvez créer un sous-domaine pour votre boutique en ligne, et votre site Web ressemblera à ceci :
https://store.yourexamplewebsite.com
De la même manière, vous pouvez créer un sous-domaine pour différents sites comme uk.yourexamplesite.com ou fr.yourexamplesite.com.
Chez WPBeginner, nous utilisons également un sous-domaine pour notre contenu vidéo. Vous pouvez visiter https://videos.wpbeginner.com/ et avoir accès à de nombreux tutoriels vidéo sur WordPress.
Vous pouvez facilement créer un sous-domaine en utilisant votre compte d’hébergement WordPress. Pour plus de détails, vous pouvez consulter notre explication sur les sous-domaines et comment en créer un.
Ensuite, vous pouvez consulter notre guide sur l’installation de WordPress pour créer un autre site WordPress sur le sous-domaine.
Vous pouvez également connecter plusieurs sites WordPress ensemble en les reliant entre eux. Les liens aideront à booster votre référencement WordPress en transmettant de l’autorité (jus de lien) à chaque domaine.
Une façon courante de le faire est d’ajouter un lien personnalisé à votre menu de navigation principal.
Vous pouvez également ajouter un lien au pied de page de votre site.
Par exemple, sur WPBeginner, vous verrez que nous avons créé des liens vers des sites Web qui font partie de la famille de produits WPBeginner, ainsi que des liens vers certains sites.
Pour modifier votre pied de page WordPress et ajouter des liens vers un autre site Web, veuillez consulter notre guide sur la façon de modifier le pied de page dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment connecter plusieurs sites WordPress ensemble. Vous pouvez également consulter notre guide sur la façon de lancer un podcast WordPress et les meilleurs plugins WordPress.