Dans cet article, nous allons expliquer ce que signifie l’erreur « specify a cache validator ». Nous vous montrerons également comment la corriger dans WordPress et optimiser les performances de votre site Web. Allons droit au but !
Que signifie » Specify a Cache Validator » ?
En activant la mise en cache, vous pouvez demander aux navigateurs ou aux « clients » des visiteurs de stocker localement les fichiers essentiels lorsqu’ils visitent votre site Web. Ainsi, les utilisateurs n’auront pas à recharger l’ensemble du site et de ses ressources chaque fois qu’ils ouvriront votre page.
La mise en cache est une pratique incroyablement courante parmi les sites Web. C’est également l’un des moyens les plus efficaces d’améliorer les performances de votre site. Cependant, une mise en œuvre correcte nécessite une « politique » de mise en cache
Cette politique consiste à inclure des en-têtes de mise en cache qui fournissent des instructions explicites sur les points suivants :
- Comment valider les ressources mises en cache
- Quelles ressources le client doit mettre en cache
- La durée de la mise en cache des ressources par le client
- Comment le client doit-il rechercher les changements dans les ressources mises en cache ?
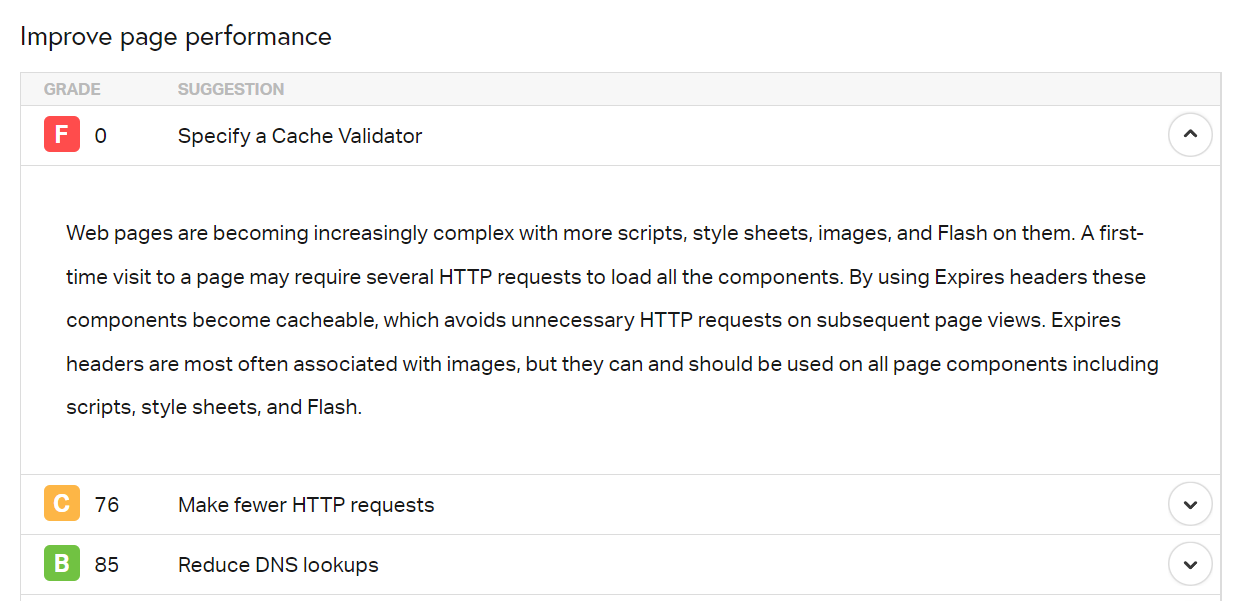
L’erreur « specify a cache validator » signifie que votre site Web n’a pas les en-têtes de mise en cache correspondants dans ses réponses. Cette absence d’instructions ne signifie pas que la mise en cache ne fonctionnera pas. Cependant, il ne fonctionnera pas aussi efficacement qu’il le pourrait :
Si vous rencontrez cette erreur lorsque vous analysez les performances de votre site Web WordPress, cela signifie que votre site Web ne se charge peut-être pas aussi rapidement que possible. Cependant, vous pouvez résoudre ce problème en utilisant les en-têtes de mise en cache appropriés.
Comment spécifier un validateur de cache sur WordPress (3 méthodes)
Il existe plusieurs types de validateurs de cache que vous pouvez implémenter dans les en-têtes de votre site Web. Dans certains cas, le serveur les ajoute automatiquement, comme dans le cas des validateurs last-modified ou ETag.
Si vous rencontrez l’erreur « specify a cache validator », les coupables les plus probables sont les en-têtes cache-control ou expires manquants. Voyons comment ajouter ces deux éléments à WordPress.
1. Ajouter manuellement les en-têtes Cache-Control
Les en-têtesCache-Control vous permettent de spécifier la durée ou la « longueur » du cache en secondes. Vous pouvez également utiliser ces en-têtes pour indiquer à quels types de fichiers la durée s’applique. La structure de l’en-tête elle-même varie en fonction du logiciel de serveur Web que vous utilisez.
Pour les serveurs Apache, vous devrez modifier le fichier .htacess . Vous pouvez le trouver dans le dossier racine de votre WordPress. Cependant, nous vous recommandons d’y accéder via le protocole de transfert de fichiers (FTP).
Ouvrez le fichier .htaccess et ajoutez l’extrait de code suivant, puis personnalisez-le :
<filesmatch ".(jpg|jpeg|png|gif|js|css)$"=""> En-tête défini Cache-Control "max-age=604800, public"
Ce code indique la longueur du cache pour les types de fichiers contenus dans la balise filesMatch . En fonction des éléments que vous souhaitez mettre en cache, vous pouvez ajouter ou supprimer des types de fichiers.
Si vous utilisez NGINX, vous devrez modifier le fichier de configuration primaire du serveur. Vous le trouverez dans le répertoire /etc/nginx.
Ouvrez le fichier et ajoutez-y le code suivant :
location ~* \.(jpg|jpeg|png|gif|js|css)$ {
add_header Cache-Control "public" ;
}
Enregistrez les modifications dans votre fichier et fermez-le. Nous vous recommandons également d’ajouter les en-têtes d’expiration avant de tester à nouveau les performances de votre site Web.
2. Ajout manuel des en-têtes Expires
Les en-têtesExpires sont des types de validateurs de cache quelque peu dépassés. En fait, les en-têtes cache-control les remplacent désormais. La plupart des navigateurs modernes recherchent d’abord les en-têtes cache-control , mais vous pouvez indiquer les deux validateurs pour couvrir vos besoins.
L’ajout manuel d’en-têtes expires fonctionne de la même manière que les entrées cache-control dans Apache et NGINX. Pour ajouter des en-têtes expires dans Apache, vous devez modifier le fichier .htaccess .
Voici un exemple d’en-tête que vous pouvez copier, et nous vous recommandons de l’ajouter au bas du fichier pour éviter les conflits :
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "accès 1 an" ExpiresByType image/jpeg " accès 1 an " ExpiresByType image/gif " accès 1 an " ExpiresByType image/png " droit d'accès 1 an " ExpiresByType text/css " accès 1 mois " ExpiresDefault " accès 7 jours " ## MISE EN CACHE DES EN-TÊTES EXPIRES ##
Les en-têtesExpires indiquent des dates d’expiration spécifiques pour chaque type de fichier. Si vous n’indiquez pas de date pour un type de fichier, il utilisera la valeur ExpiresDefault .
Pour les serveurs NGINX, vous devrez modifier le fichier de configuration principal. Voici à quoi ressemble un en-tête expires dans NGINX :
location ~* \.(png|jpg|jpeg|gif)$ {
expires 7d ;
add_header Cache-Control "public" ;
}
Enregistrez les modifications dans le fichier que vous utilisez, et c’est tout. Testez à nouveau les performances de votre site Web et voyez si l’erreur « specify a cache validator » persiste.
3. Utilisez un plugin de mise en cache WordPress
Enfin, vous pouvez envisager d’utiliser un plugin pour spécifier les validateurs de cache. Certains des plugins de mise en cache les plus populaires de WordPress vous permettent de configurer les en-têtes expires et cache-control pour votre site sans toucher au code.
L’inconvénient de l’utilisation d’un plugin de mise en cache est que de nombreux hébergeurs ne l’autorisent pas. En fait, de nombreux hébergeurs gérés, en particulier, ne vous laisseront pas utiliser de plugins de mise en cache car ils configurent manuellement la mise en cache pour leurs utilisateurs afin d’obtenir des performances optimales.
La plupart des plugins de mise en cache configurent automatiquement votre site Web pour utiliser les en-têtes ETag ou Last-Modified . S’ils ne le font pas, vous pouvez utiliser par défaut les validateurs cache-control et expires .
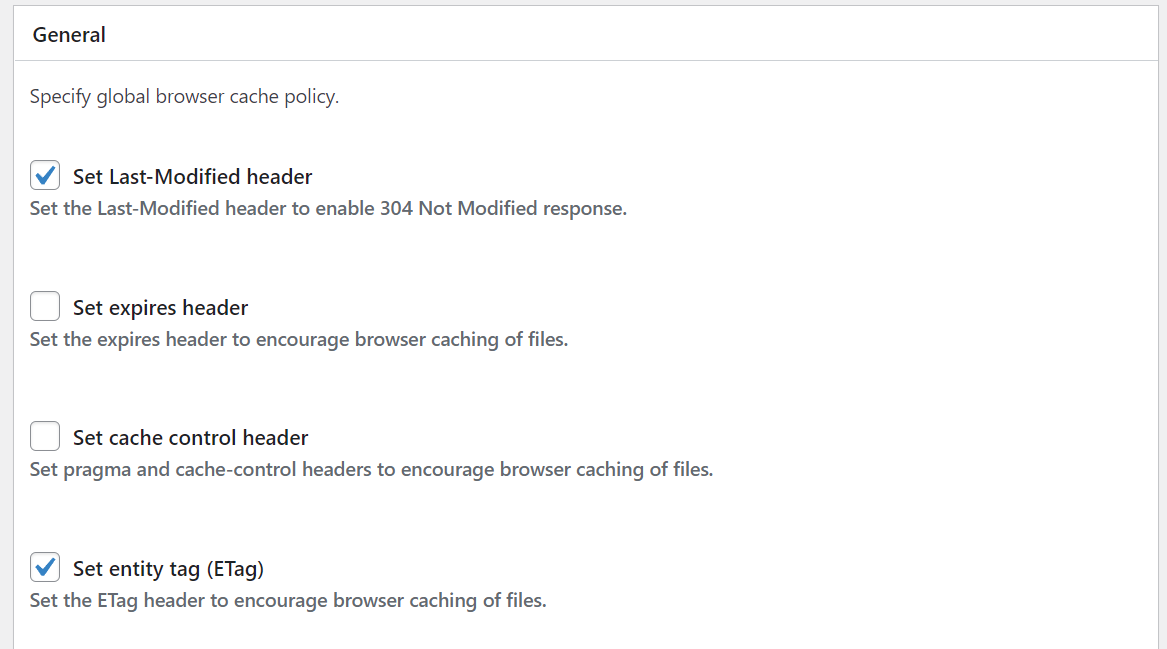
W3 Total Cache, par exemple, vous donne un contrôle total sur le type d’en-têtes de cache que vous pouvez utiliser :
Si votre hébergeur vous permet d’utiliser des plugins de mise en cache, nous vous recommandons d’explorer plusieurs options pour voir celle avec laquelle vous vous sentez le plus à l’aise. Vous pouvez également spécifier les validateurs de cache manuellement (ce n’est pas si difficile !).
Conclusion
La mise en cache est l’un des moyens les plus efficaces de réduire les temps de chargement pour vos utilisateurs. Les visiteurs réguliers bénéficieront d’une bonne politique de mise en cache puisque les temps de chargement s’amélioreront avec des fichiers stockés localement. Cependant, vous n’obtiendrez pas les meilleures performances de votre site Web si vous ne configurez pas une politique de mise en cache spécifique.
Il existe plusieurs façons de spécifier un validateur de cache dans WordPress si votre serveur ne le fait pas par défaut (ce qui est relativement courant). En fonction de votre hébergeur et des besoins de votre site, l’ajout manuel d’en-têtes cache-control, l’ajout manuel d’en-têtes expires ou l’utilisation d’un plugin de mise en cache résoudront vos problèmes. Si rien de tout cela ne fonctionne, il est temps de contacter le support de votre hébergeur pour une assistance plus approfondie.
Vous avez des questions sur la façon de spécifier un validateur de cache dans WordPress ? Parlons-en dans la section des commentaires ci-dessous !
h