Tenir un blog de cuisine signifie probablement que vous devrez présenter régulièrement des recettes et d’autres informations connexes. Cependant, même si vous fournissez des instructions remarquables, votre création stellaire peut passer inaperçue sans un peu de style.
Dans cet article, nous allons voir pourquoi le style de vos recettes est important et ce qu’il faut rechercher dans un excellent plugin de cuisine. Ensuite, nous vous présenterons l’un de nos choix préférés et vous apprendrons à l’utiliser pour créer des recettes WordPress. C’est parti !
Pourquoi vous voulez ajouter de superbes recettes à votre site Web ?
Plus vos recettes sont attrayantes, plus elles seront convaincantes.
Cela va presque sans dire, mais vous voulez que tous les éléments de votre site soient aussi attrayants que possible. Plus ils sont importants pour votre public, plus vous devez leur accorder d’attention. Lorsqu’il s’agit de blogs de cuisine, peu d’éléments – voire aucun – attirent plus l’attention que les recettes. Voyons pourquoi :
- Elles peuvent contribuer à stimuler l’engagement. Suivre une recette demande du temps et de la concentration. Plus vos recettes sont convaincantes, plus les utilisateurs passeront de temps sur votre site à les lire.
- Vous pouvez styliser vos recettes comme bon vous semble. Beaucoup de gens ajoutent une poignée de photos à leurs recettes et s’arrêtent là. Bien qu’une bonne photographie soit indispensable pour une recette convaincante, vous pouvez faire beaucoup plus avec WordPress. Par exemple, vous pouvez ajouter une section séparée qui couvre les valeurs nutritionnelles.
Si vous tenez un blog de cuisine – ou si vous envisagez d’en créer un – donner un coup de jeune à vos recettes est une excellente idée. Votre site aura l’air beaucoup plus soigné et vous aurez peut-être même un avantage sur vos concurrents dont les recettes sont moins professionnelles. Assurez-vous simplement qu’elles ont bon goût avant de les recommander !
Ce que vous devriez rechercher dans un plugin de recette WordPress génial
Heureusement, WordPress vous permet de mettre en œuvre des recettes élégantes sur votre site de diverses manières. Dans ce cas, vous pouvez le faire manuellement, et même utiliser un thème tel que Divi, qui vous offre beaucoup de contrôle grâce à son système de modules.
D’autre part, vous disposez d’une grande variété de plugins tels que Cooked, WP Recipe Maker et WP Ultimate Recipe. Ce sont tous des choix de premier ordre, et ils partagent beaucoup de fonctionnalités communes, telles que :
- Vous fournir un moyen facile de créer des recettes qui ont fière allure.
- Plusieurs mises en page pour styliser vos recettes afin qu’elles puissent s’adapter au style de votre site Web.
- Des fonctions conviviales, telles que l’inclusion de temps de cuisson, de listes d’ingrédients et autres (toutes utilisant des styles uniques).
- Des galeries d’images optimisées pour accompagner vos recettes.
Si vous prenez chacun de ces éléments séparément, il n’est pas particulièrement difficile de les reproduire sans plugin. Cependant, cela impliquerait probablement que vous créiez vous-même des types de post personnalisés et que vous passiez beaucoup de temps à apporter des modifications à votre thème. Si vous êtes à la hauteur de la tâche, qu’il en soit ainsi, mais vous pouvez toujours utiliser un plugin pour faire le gros du travail.
Introduction au plugin Cooked
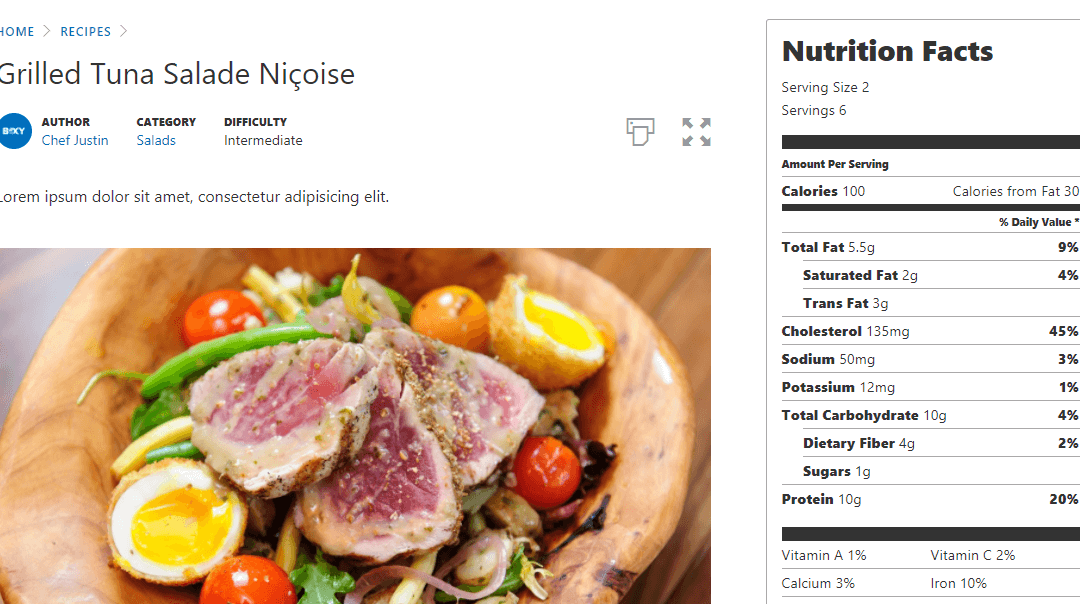
Le plugin Cooked vous permet de créer certaines des plus belles recettes WordPress que nous ayons vues sans transpirer. Il fonctionne en vous fournissant de multiples éléments stylisés, tels que les valeurs nutritionnelles, les temps de préparation et de cuisson, les galeries, et plus encore.
Vous pouvez prendre ces éléments et les réorganiser de la manière que vous voulez en utilisant un système de shortcode qui est facile à maîtriser. Tout ce que vous avez à faire est d’entrer les informations de votre recette, et laisser le plugin la transformer en quelque chose qui ne serait pas déplacé dans un magazine de cuisine.
Si vous êtes un utilisateur de Divi, vous serez heureux d’apprendre que le plugin et le thème fonctionnent bien ensemble. Puisque vos recettes sont basées sur des shortcodes, vous pouvez les ajouter à n’importe quel module que vous voulez, et personnaliser leur style pour qu’ils s’harmonisent avec le reste de votre site.
Caractéristiques principales :
- Créez des recettes WordPress élégantes en utilisant une large gamme d’éléments préconstruits.
- Utilisez des shortcodes pour organiser les éléments de votre recette comme vous le souhaitez.
- Affichez vos recettes en utilisant une mise en page attrayante de grille de maçonnerie.
- Incluez des informations clés, telles que les temps de cuisson, les niveaux de difficulté des recettes et les données nutritionnelles.
- Permettez à vos visiteurs de cocher les ingrédients de la liste de chaque recette pour être sûrs de ne rien oublier.
- Incluez une fonction de recherche réservée à votre bibliothèque de recettes.
Prix : Versions gratuites et premium disponibles | Plus d’informations
Comment créer de superbes recettes WordPress (en 4 étapes)
Pour cette section, nous allons utiliser le plugin Cooked pour vous apprendre à créer des recettes WordPress. Comme nous l’avons mentionné précédemment, ce n’est pas le seul plugin de recettes disponible en ligne, mais c’est l’un des plus beaux, et il fonctionne bien. Avant de nous lancer, assurez-vous d’installer et d’activer le plugin Cooked afin de pouvoir suivre nos instructions.
Étape 1 : Configurer le plugin
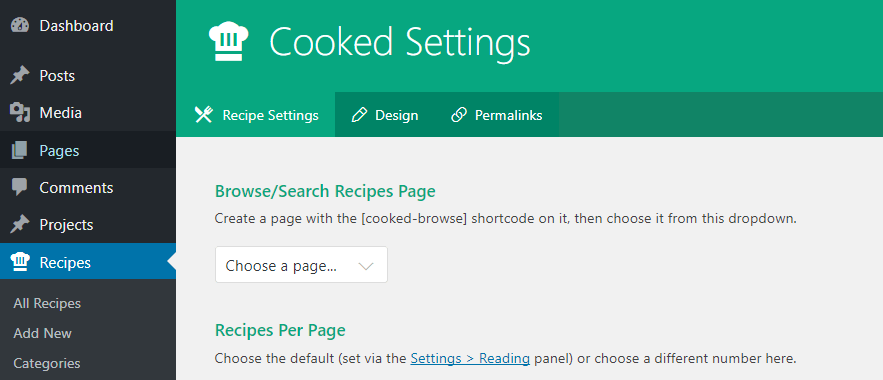
Avant de commencer, vous devez configurer le plugin Cooked. Pour ce faire, allez dans l’onglet Recettes > Paramètres sur votre tableau de bord :
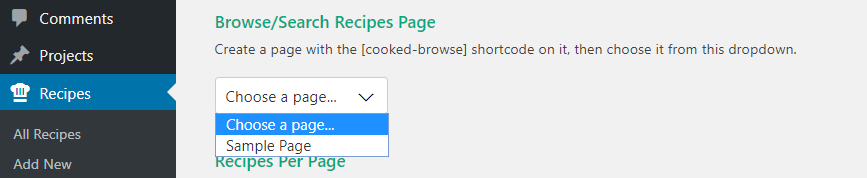
Tout d’abord, vous devez désigner une page comme votre « bibliothèque de recettes ». Pour ce faire, créez une nouvelle page et ajoutez le shortcode [cooked-browse] quelque part à l’intérieur. Enregistrez ensuite vos modifications et activez la fonction de recherche de recettes en choisissant cette page dans le menu déroulant situé en haut de la page Paramètres :
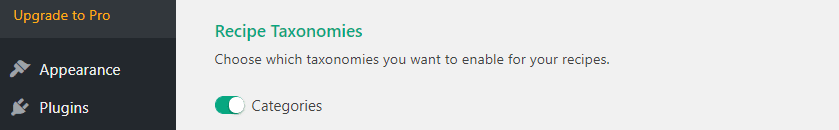
Vous devez également définir le nombre de recettes à inclure sur chaque page de votre bibliothèque. Le nombre par défaut est de neuf, mais n’hésitez pas à essayer d’autres chiffres pour voir s’ils vous conviennent mieux. Juste en dessous de cette option, vous trouverez un paramètre permettant d’activer les taxonomies pour vos recettes. Nous vous recommandons de garder cette option activée afin de pouvoir les classer par catégories pour une meilleure organisation :
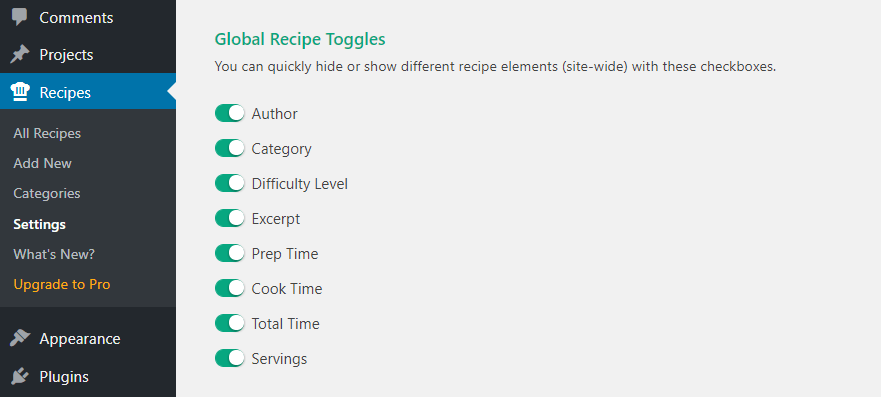
Maintenant, faites défiler vers le bas et vérifiez les paramètres des Toggles globaux des recettes . Vous y trouverez huit éléments, et le fait d’en activer un désactivera ce dernier pour toutes vos recettes, alors prenez une minute pour réfléchir à ce que vous voulez inclure dans les vôtres :
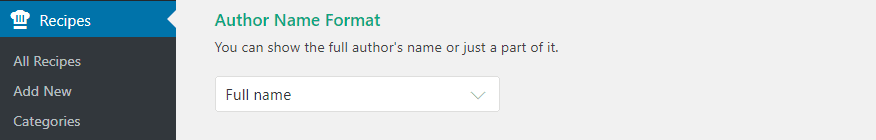
Enfin, vous devez choisir un format pour l’affichage du nom de l’auteur de chaque recette. Par souci de cohérence, nous vous recommandons de choisir un format aussi proche que possible de celui que vous utilisez pour les articles de votre blog :
Ceci étant dit, enregistrez vos modifications et passez à l’étape n° 2.
Étape n° 2 : définissez des catégories pour vos recettes
Selon le nombre de recettes que vous prévoyez d’ajouter à votre site, vous voudrez probablement créer des groupes distincts pour celles-ci. Même si vous débutez, l’ajout d’une ou deux catégories ne fait pas de mal et facilitera la consultation de votre bibliothèque par les visiteurs.
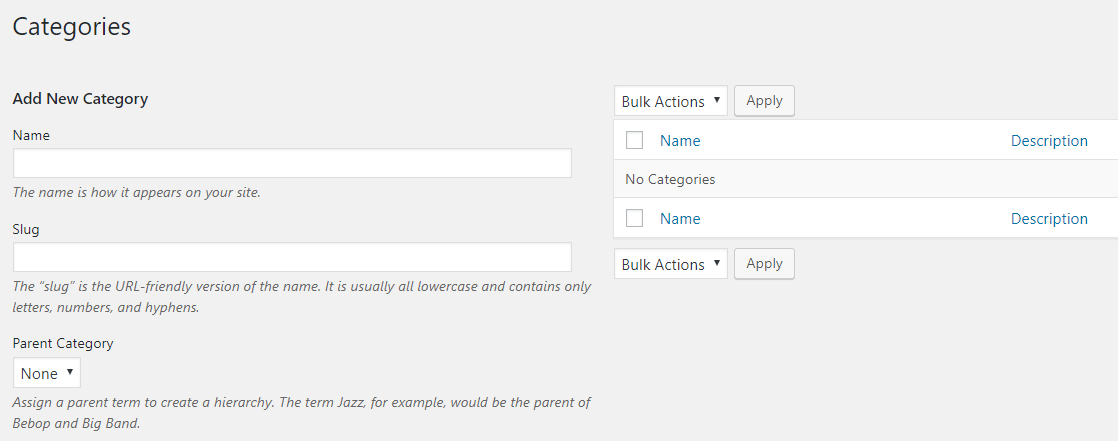
Pour commencer, allez dans l’onglet Recettes > Catégories . Dans la partie gauche de l’écran, vous trouverez les options nécessaires pour ajouter de nouvelles catégories, ainsi qu’une liste de toutes les catégories existantes juste à côté :
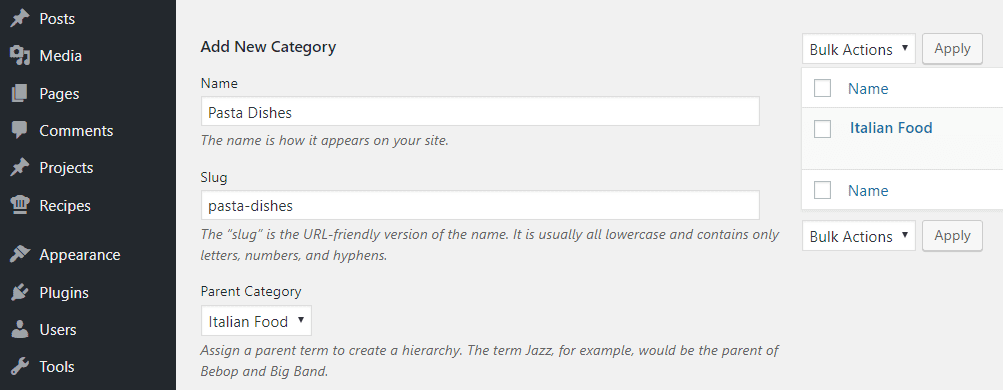
Le processus est très simple. Il suffit de choisir un nom et un slug pour votre nouvel ajout, puis de choisir une catégorie mère si nécessaire. Par exemple, si vous souhaitez ajouter une catégorie pour les plats de pâtes, vous pouvez définir la catégorie italienne comme parent (ce qui signifie que vous devrez d’abord créer cette catégorie) :
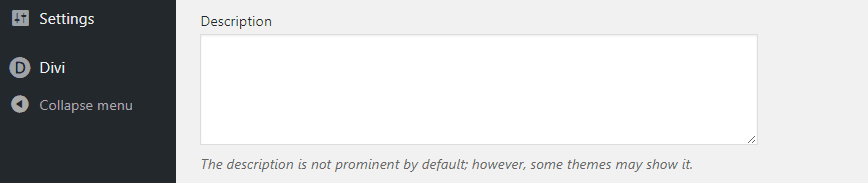
N’oubliez pas qu’il existe un champ en bas de la page qui vous permet d’ajouter des descriptions pour chacune de vos catégories. Ces descriptions ne servent généralement qu’à des fins d’identification interne. Cependant, certains thèmes – pas Divi – peuvent les afficher, alors faites attention à ce que vous écrivez ici :
Vous pouvez toujours ignorer complètement cette fonctionnalité si vous ne souhaitez pas ajouter de descriptions pour vos catégories. Quoi qu’il en soit, une fois que vous avez mis en place votre taxonomie de base, il est temps de passer à la cuisine (ou au tableau de bord) et de travailler sur votre première recette.
Étape 3 : créer votre première recette
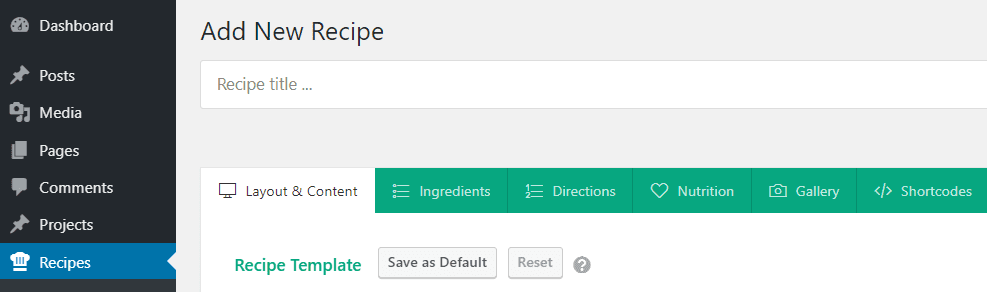
Pour commencer, cliquez sur l’onglet Recettes > Ajouter une nouvelle recette . Cela vous renverra à l’éditeur de WordPress avec quelques onglets personnalisés, grâce au plugin Cooked :
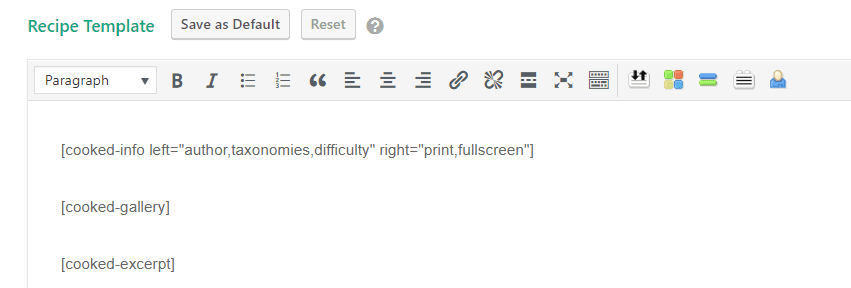
Tout d’abord, définissez le nom de votre recette, puis faites défiler vers le bas le corps principal de l’éditeur. Vous allez voir plusieurs shortcodes ici, chacun représentant un élément différent de votre recette :
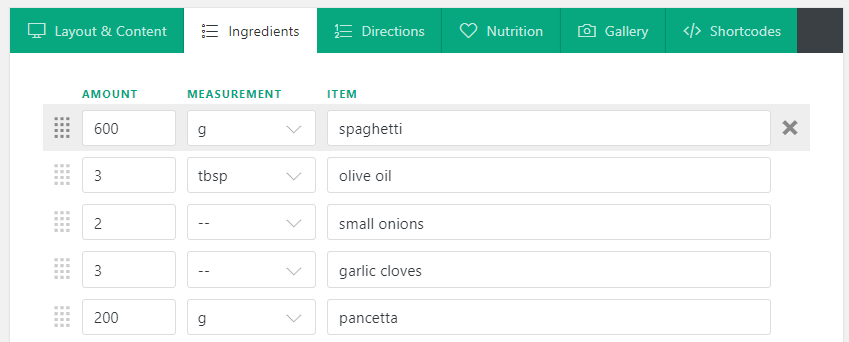
Pour l’instant, ne touchons pas à ces codes. Cliquez plutôt sur l’onglet Ingrédients . Vous pourrez y ajouter chacun des ingrédients de votre recette, en spécifiant les quantités et les mesures pour chacun d’eux :
Allez-y et énumérez tous les ingrédients de votre recette. Si vous faites des erreurs, vous pouvez modifier chaque élément ou le supprimer en cliquant sur l’icône X qui apparaît au passage de la souris. Lorsque vous avez terminé, passez à l’onglet suivant – Instructions.
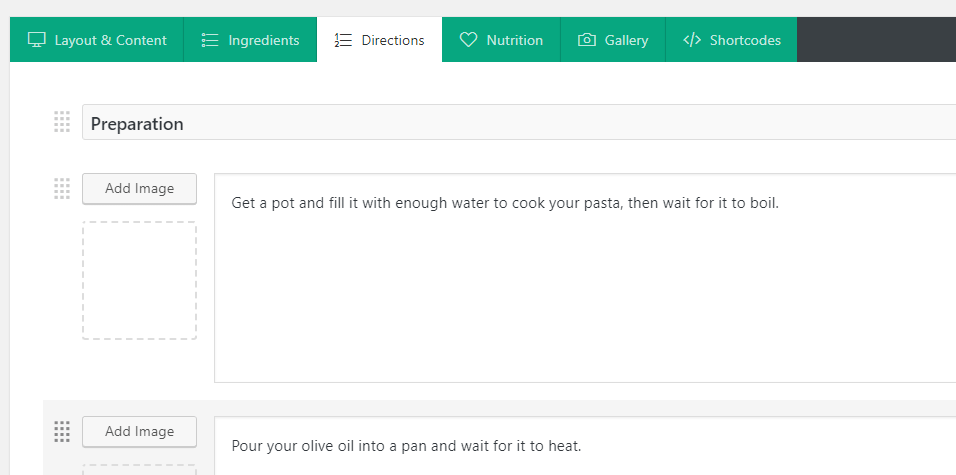
En ce qui concerne les recettes, des instructions claires sont essentielles pour éviter que vos visiteurs ne fassent des erreurs. L’une des meilleures caractéristiques de Cooked est qu’il vous permet de décomposer les instructions en étapes faciles à suivre. Pour ce faire, vous pouvez combiner à la fois des titres et des instructions courtes :
Si vous souhaitez donner plus de vie à vos recettes, il est également possible d’ajouter des images aux étapes que vous jugez nécessaires. C’est un travail supplémentaire, mais cela peut aider à illustrer la façon dont votre plat doit être préparé. Continuez jusqu’à ce que vous ayez un ensemble complet d’instructions, puis passez à l’onglet Nutrition :
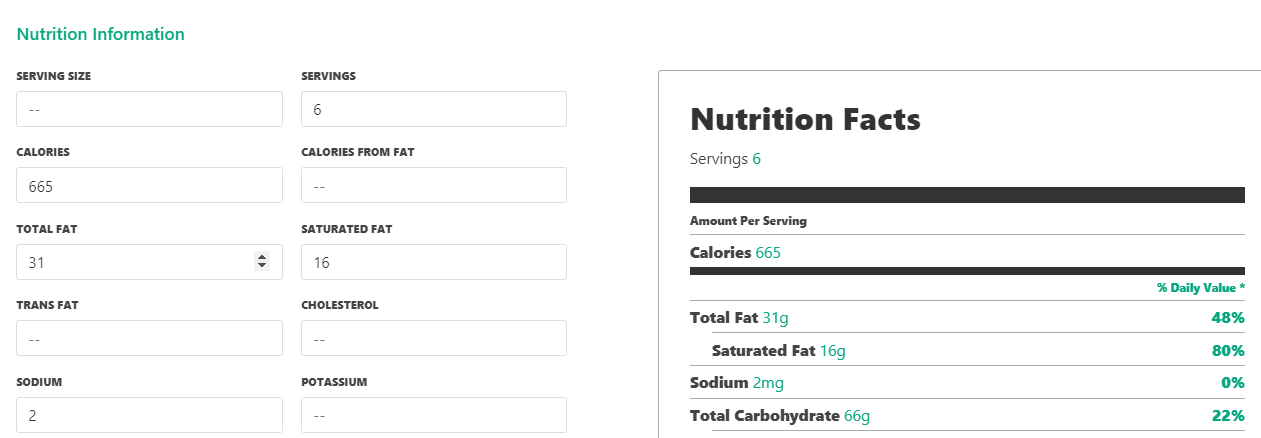
Cet onglet semble compliqué, mais les apparences sont trompeuses. Tant que vous connaissez les informations nutritionnelles de votre recette, remplissez simplement les champs obligatoires et ignorez ceux dont vous n’avez pas besoin. Si vous ne souhaitez pas inclure ces informations pour une recette particulière, n’hésitez pas à l’ignorer, car vous pouvez supprimer le shortcode correspondant en conséquence.
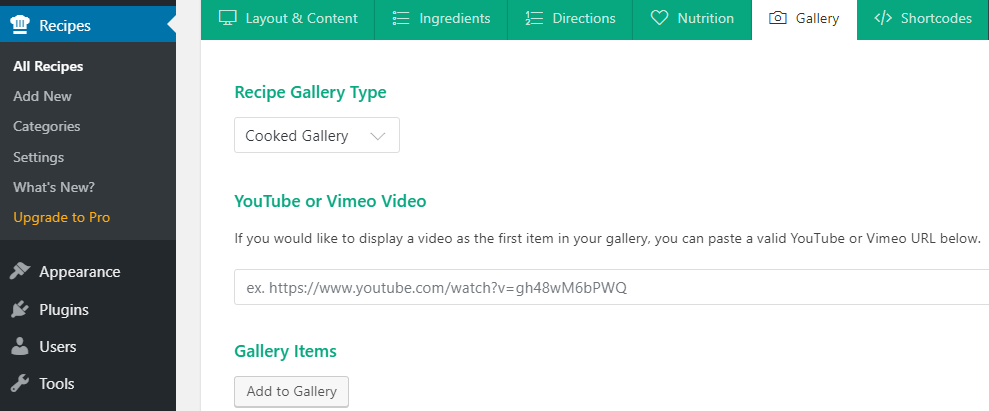
Enfin, passez à l’onglet Galerie et téléchargez les images que vous souhaitez afficher avec votre recette :
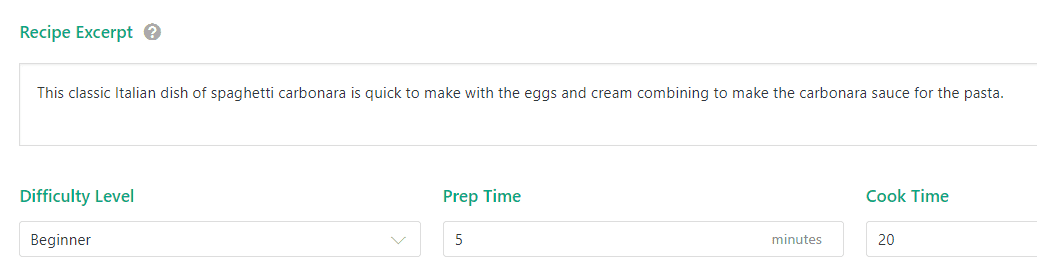
Lorsque vous êtes prêt, revenez à l’onglet Mise en page et contenu , faites défiler la page vers le bas, tapez un extrait de votre recette et indiquez le niveau de difficulté, le temps de préparation et le temps de cuisson :
Il ne vous reste plus qu’à personnaliser l’apparence de votre recette. Nous y reviendrons lors de la dernière étape.
Étape 4 : Donnez du style à vos recettes cuites
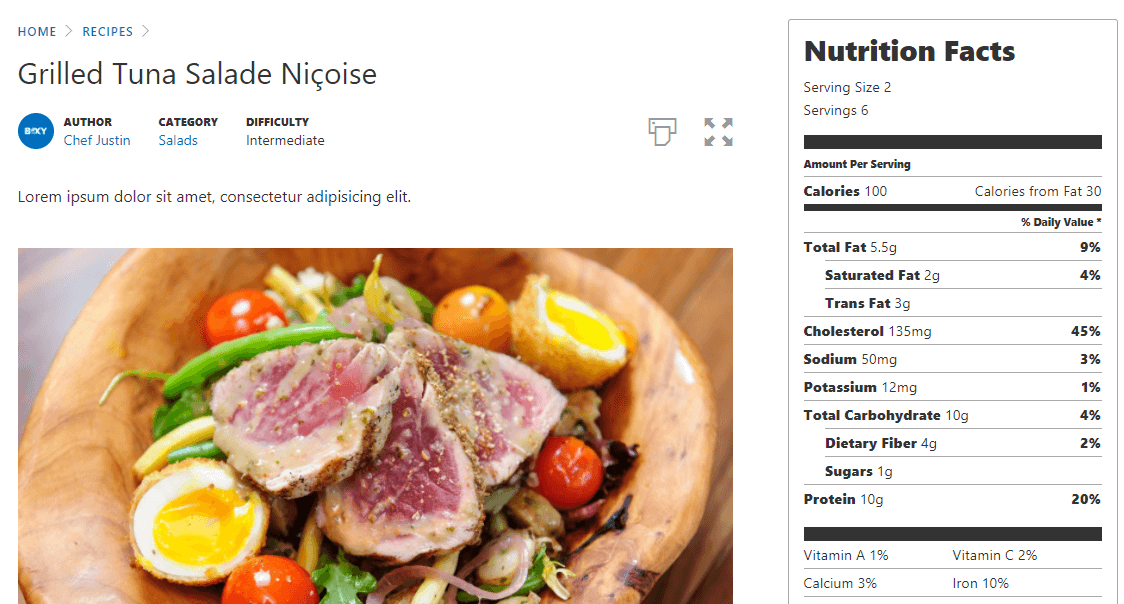
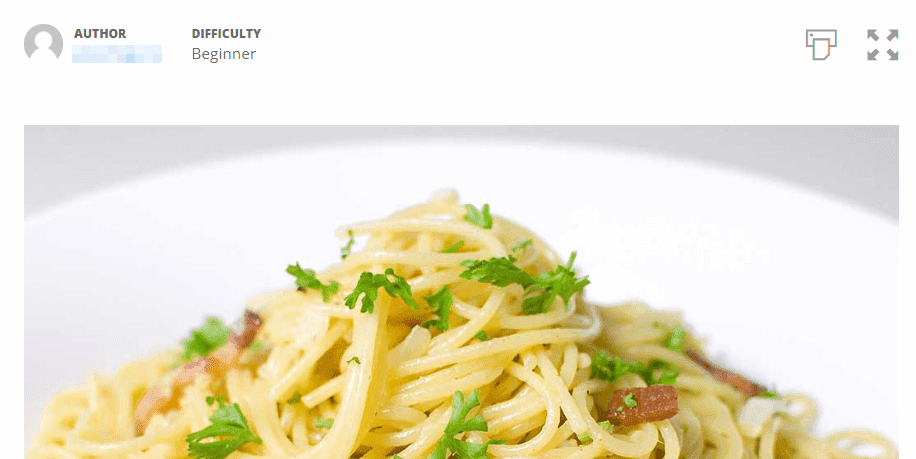
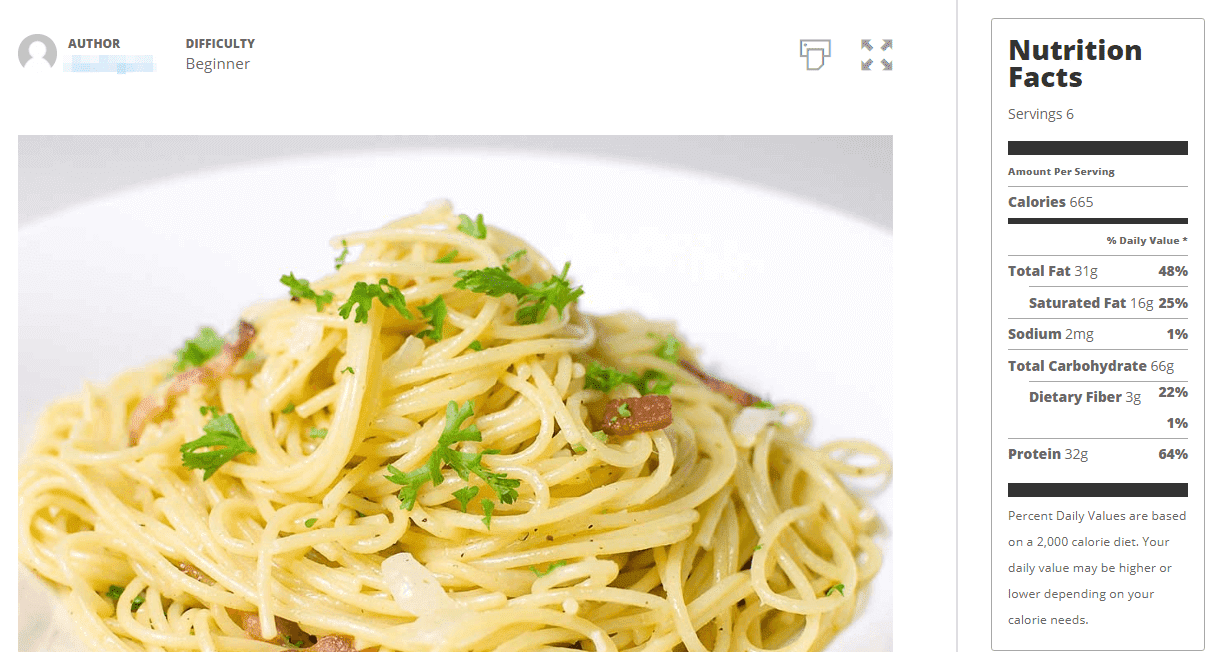
Avant d’aller plus loin, vérifions l’aspect de notre recette. Voici l’auteur de la recette, son niveau de difficulté et sa fonction d’impression..
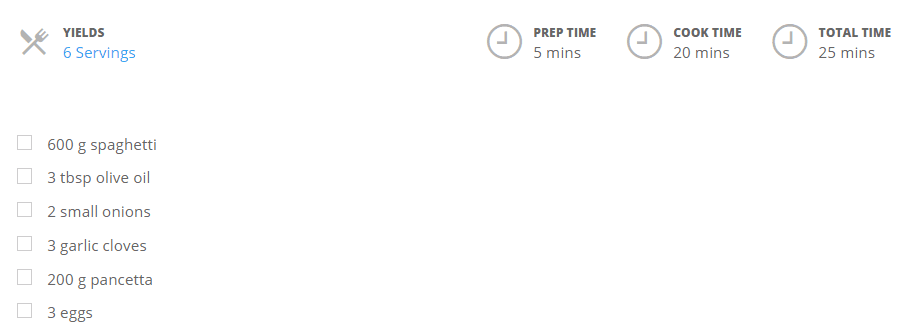
…et juste en dessous nous avons les informations sur le timing et la liste des ingrédients :
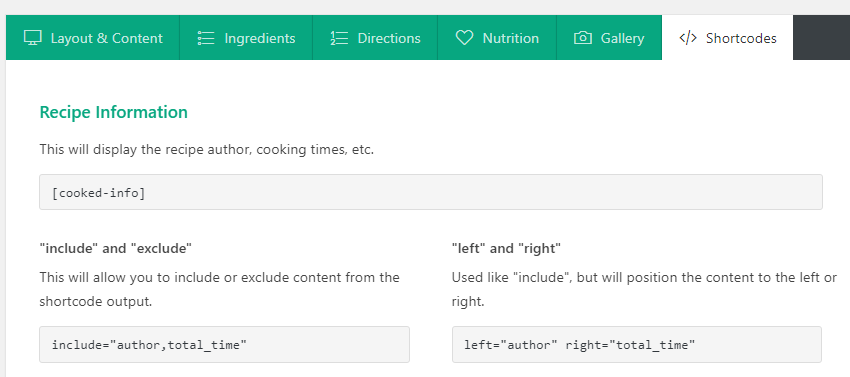
Pas mal, mais vous pouvez personnaliser le tout selon vos besoins exacts en réorganisant les shortcodes dans l’onglet Mise en page et contenu. Leurs noms sont explicites, mais si vous avez besoin d’aide, vous trouverez une aide-mémoire sous l’onglet Shortcodes:
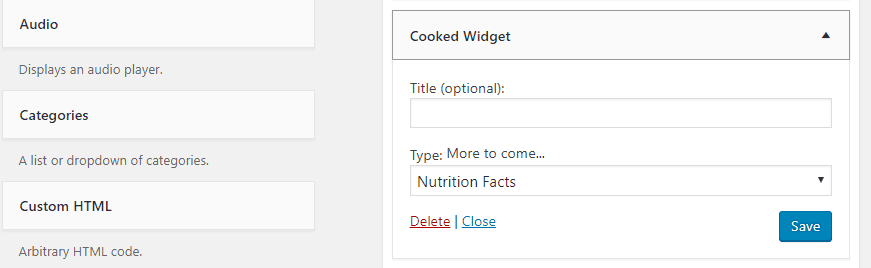
Dans l’ensemble, notre recette est déjà très belle, mais elle peut encore être améliorée. Essayons d’ajouter ses informations nutritionnelles à notre barre latérale (de cette façon, elles n’encombreront pas le reste des éléments de la recette). Heureusement, Cooked vous permet de le faire dès le départ. Il suffit d’aller dans Apparence > Widgets et de faire glisser le widget Cooked sur votre barre latérale :
Il n’est pas nécessaire de configurer le widget, puisque la seule option qu’il propose est d’afficher les valeurs nutritionnelles de votre recette. Voici comment notre recette se présente maintenant :
Elle est plutôt réussie et vous pouvez continuer à personnaliser la vôtre en jouant avec le système de shortcodes. Lorsque vous avez terminé, enregistrez vos modifications et passez à la recette suivante !
Conclusion
Ajouter des recettes élégantes à votre blog WordPress est un excellent moyen d’engager plus d’utilisateurs. L’utilisation d’images captivantes, l’affichage des informations nutritionnelles et l’offre d’instructions détaillées peuvent amener les visiteurs à prêter plus d’attention et à rester sur le site plus longtemps. C’est quelque chose que vous pouvez faire sans plugin, mais utiliser le bon peut vous faire gagner beaucoup de temps.
Cooked n’est pas le seul plugin de recette disponible, mais c’est l’un de nos préférés. Voici comment l’utiliser :
- Configurez le plugin.
- Définissez des catégories pour vos recettes.
- Créez vos premières recettes.
- Donnez du style à vos créations.
Vous avez des questions sur la façon de créer des recettes WordPress avec Cooked ? Posez-les dans la section des commentaires ci-dessous !
Image miniature de l’article par Oxy_gen / shutterstock.com.