Les boîtes de contenu stylisées pour des éléments tels que les conseils, les avertissements et autres informations importantes sont des atouts pratiques pour tout site Web ou blog. Elles constituent un moyen efficace et pratique de présenter un contenu important avec un design cohérent que les utilisateurs apprécieront. Par exemple, vous pouvez avoir besoin d’une boîte de contenu pour mettre en évidence une astuce clé dans un tutoriel ou pour avertir les utilisateurs d’un problème potentiel.
Dans ce tutoriel, nous allons vous montrer comment créer 3 modèles de boîtes de contenu dans Divi. Ces modèles de boîtes de contenu peuvent facilement être modifiés avec de nouvelles icônes, de nouveaux schémas de couleurs et/ou du contenu pour répondre à tous les besoins. Une fois que nous vous aurons montré comment concevoir les boîtes, nous vous montrerons comment vous pouvez utiliser les préréglages globaux de Divi pour faciliter le déploiement d’une nouvelle boîte de contenu préconçue en quelques clics. Aucun plugin n’est nécessaire !
C’est parti !
Coup d’œil rapide
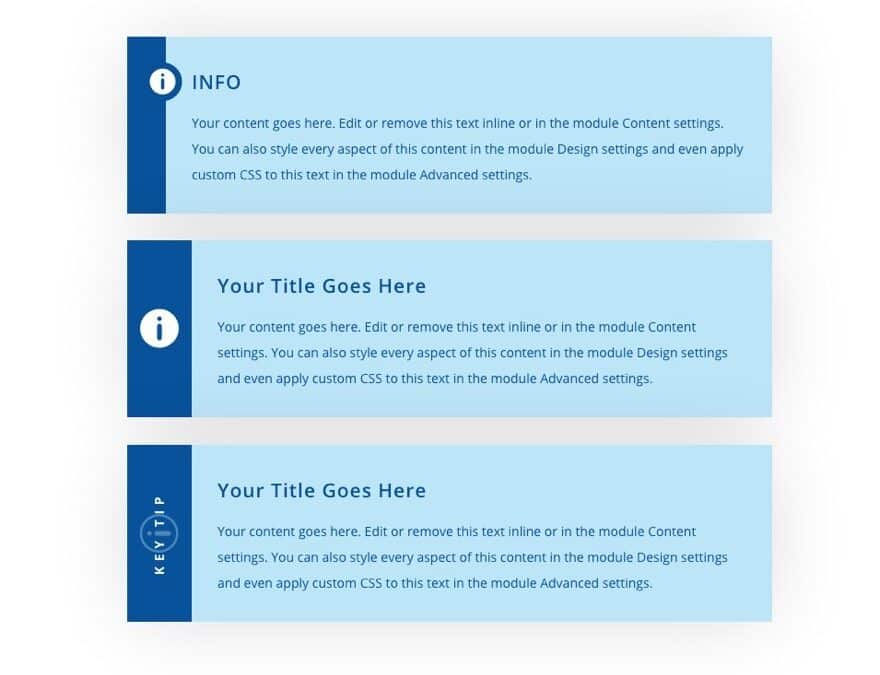
Aujourd’hui, nous allons créer ces 3 modèles de boîtes de contenu principal dans Divi.
Grâce à ces 3 modèles de boîtes de contenu principal, vous pourrez facilement les personnaliser (comme l’icône, la couleur et le texte) pour créer des boîtes de contenu infinies pour toutes les occasions.
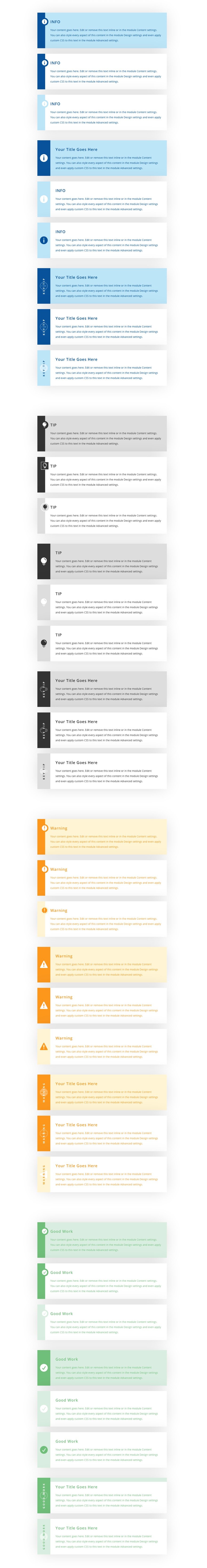
Voici 36 exemples que nous incluons dans notre téléchargement GRATUIT ci-dessous.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les 36 modèles de boîtes de contenu, vous devez d’abord télécharger la mise en page à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
S’abonner à notre chaîne Youtube
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création du design des boîtes de contenu dans Divi
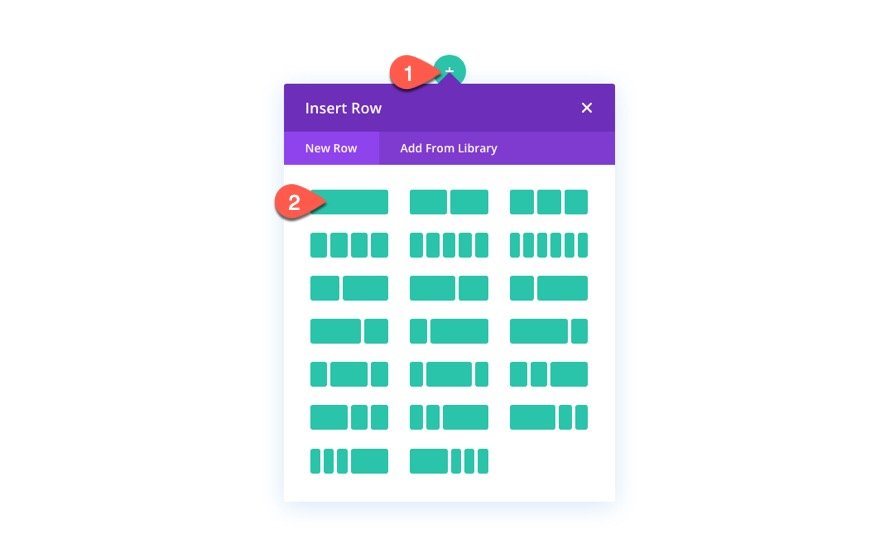
Avant de commencer à concevoir nos boîtes de contenu, ajoutons une nouvelle rangée d’une colonne à la section par défaut dans Divi Builder.
Conception de la boîte de contenu n° 1
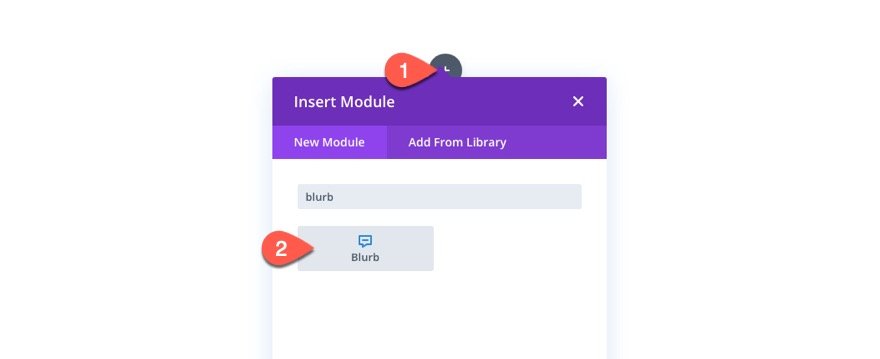
Pour créer la première boîte de contenu, ajoutez un module d’information à la colonne.
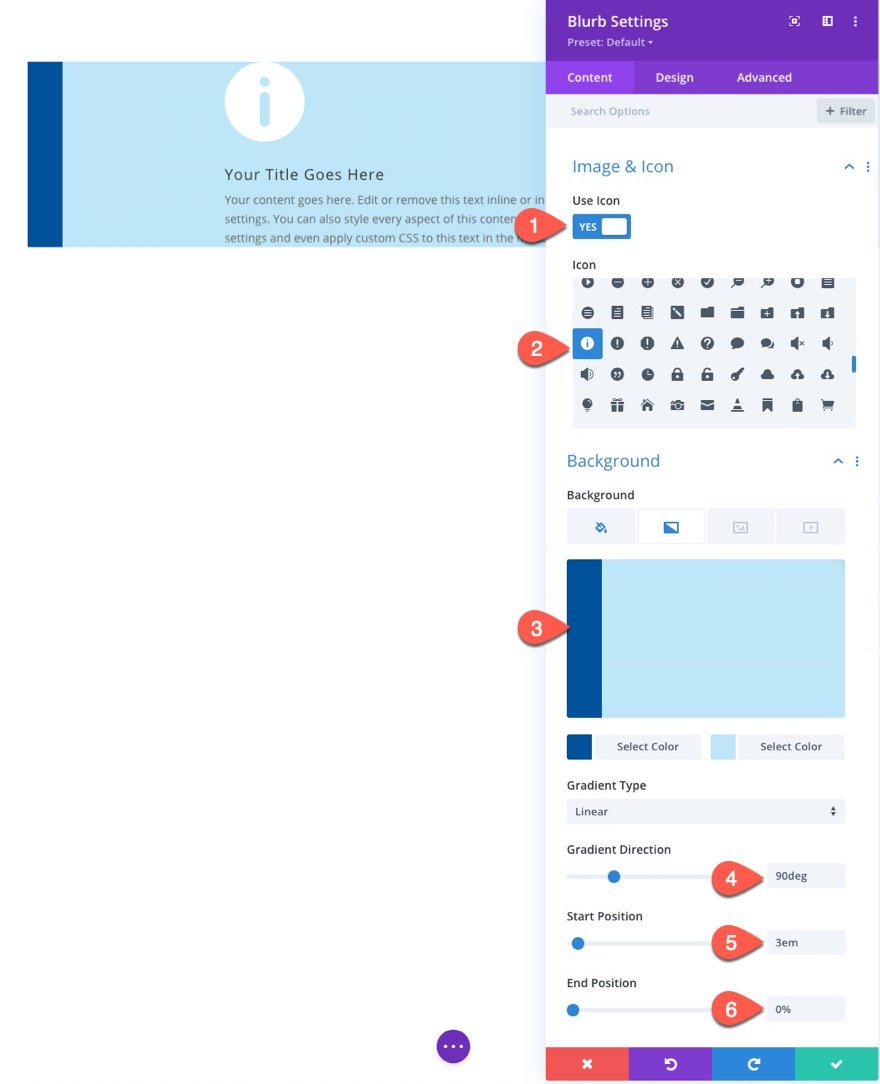
Sous l’onglet Contenu, mettez à jour les éléments suivants :
- Utiliser l’icône : OUI
- Icône : voir la capture d’écran
- Couleur d’arrière-plan : #ffffff
- Couleur de fond dégradé à gauche : #00529b
- Couleur de fond dégradé à droite : #bde5f8
- Direction du dégradé : 90deg
- Position de départ : 3em
- Position de fin : 0%
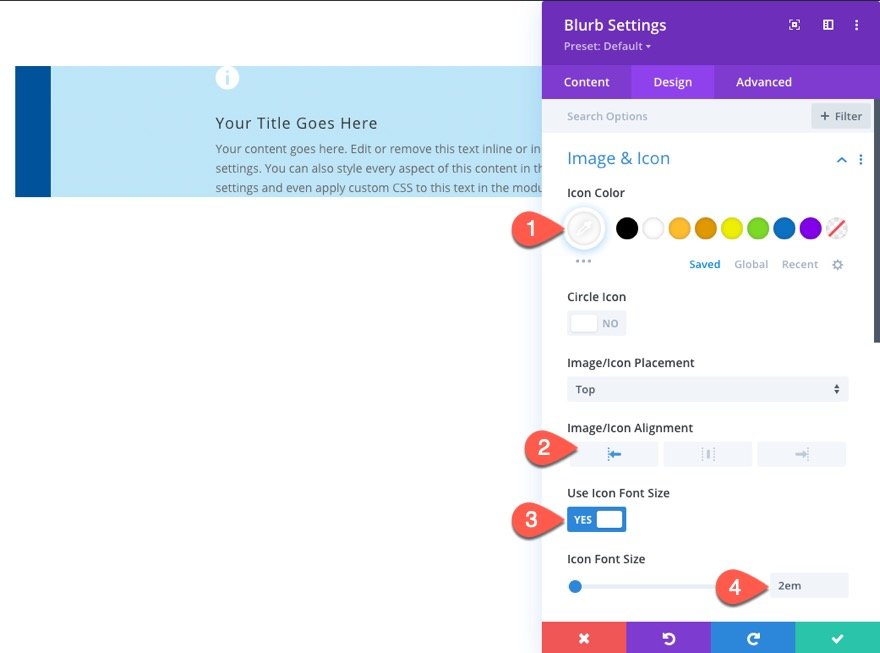
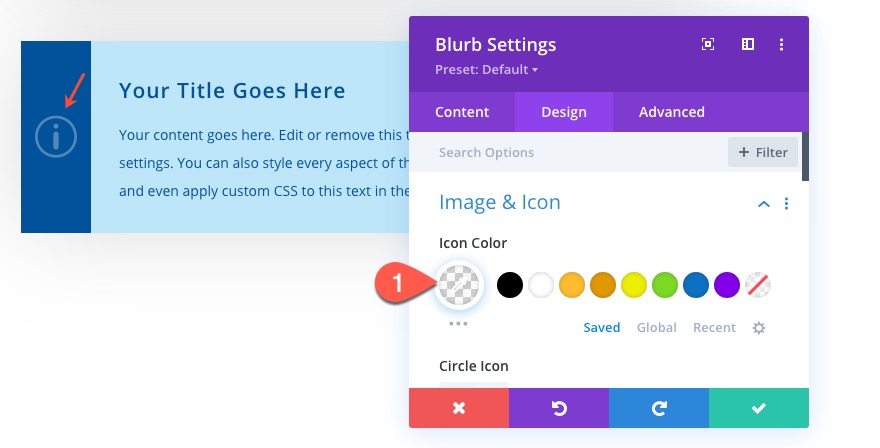
Sous l’onglet Design, mettez à jour le style de l’icône comme suit :
- Couleur de l’icône : #ffffff
- Alignement de l’image/icône : Gauche
- Utiliser la taille de la police de l’icône : OUI
- Taille de la police de l’icône : 2em
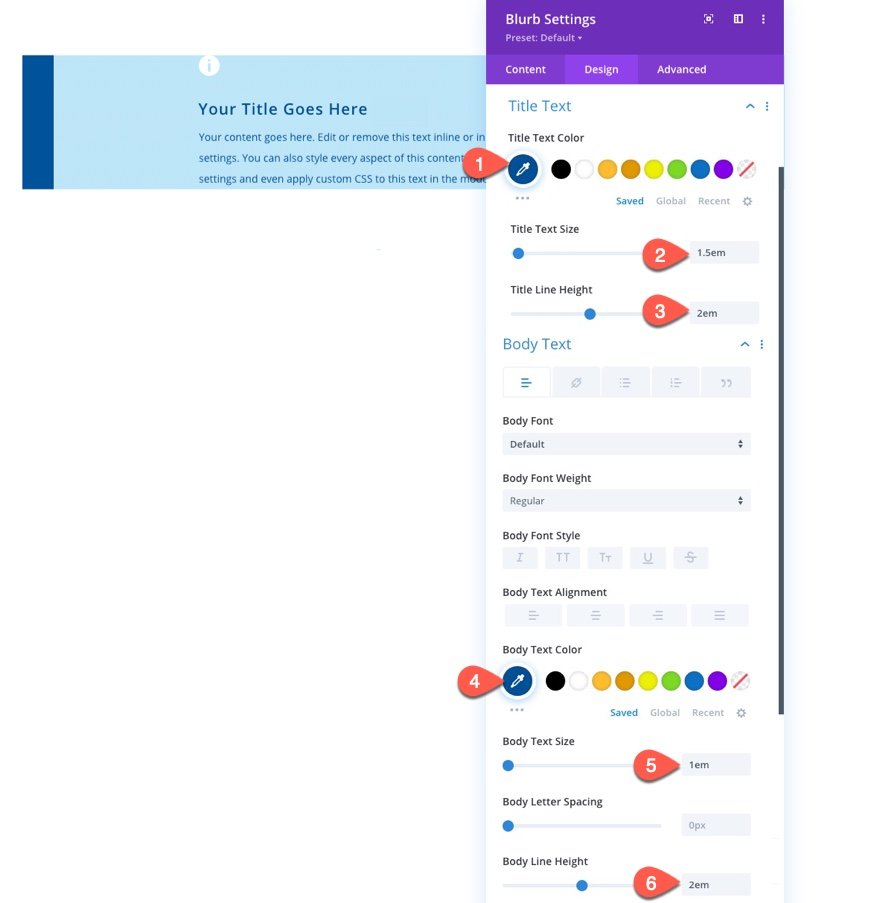
Ensuite, mettez à jour les styles de texte comme suit :
- Couleur du texte du titre : #00529b
- Taille du texte du titre : 1.5em
- Hauteur de la ligne de titre : 2em
- Couleur du texte du corps : #bde5f8
- Taille du texte du corps : 1em
- Hauteur de la ligne du corps : 2em
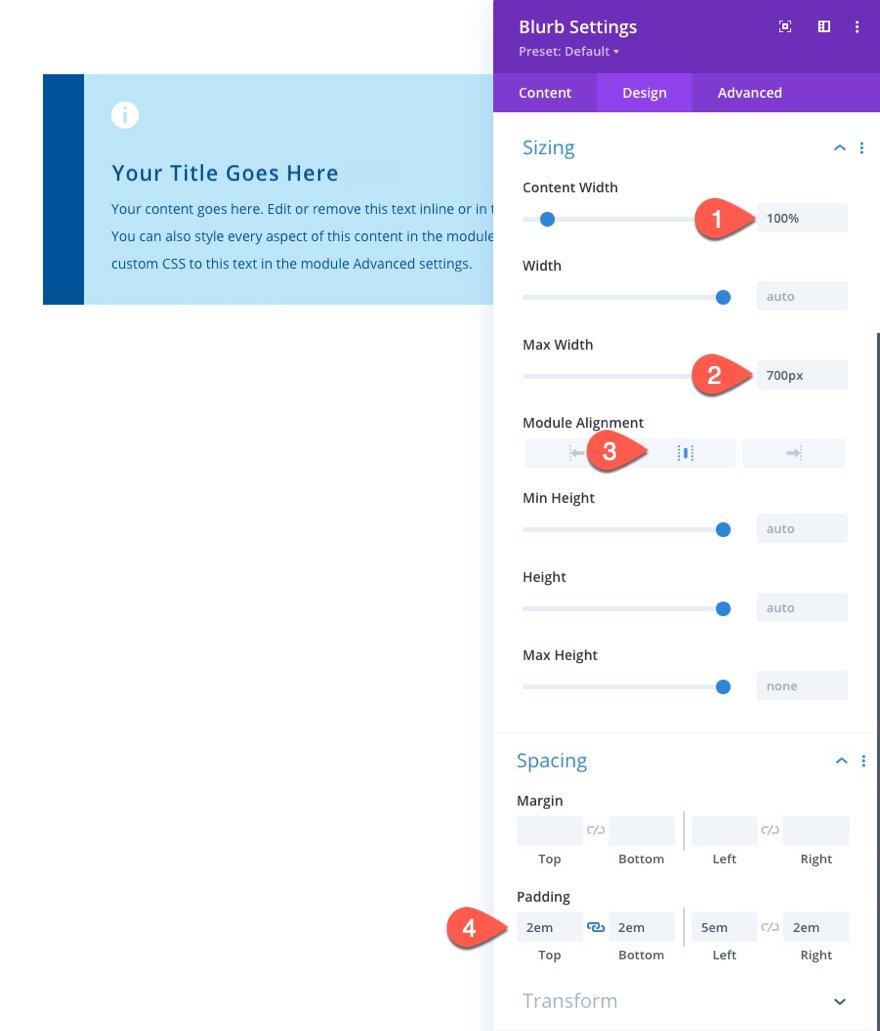
Une fois les styles de texte en place, mettez à jour la taille et le remplissage comme suit :
- Largeur du contenu : 100
- Largeur maximale : 700px
- Alignement du module : Centre
- Rembourrage : 2em haut, 2em bas, 5em gauche, 2em droite
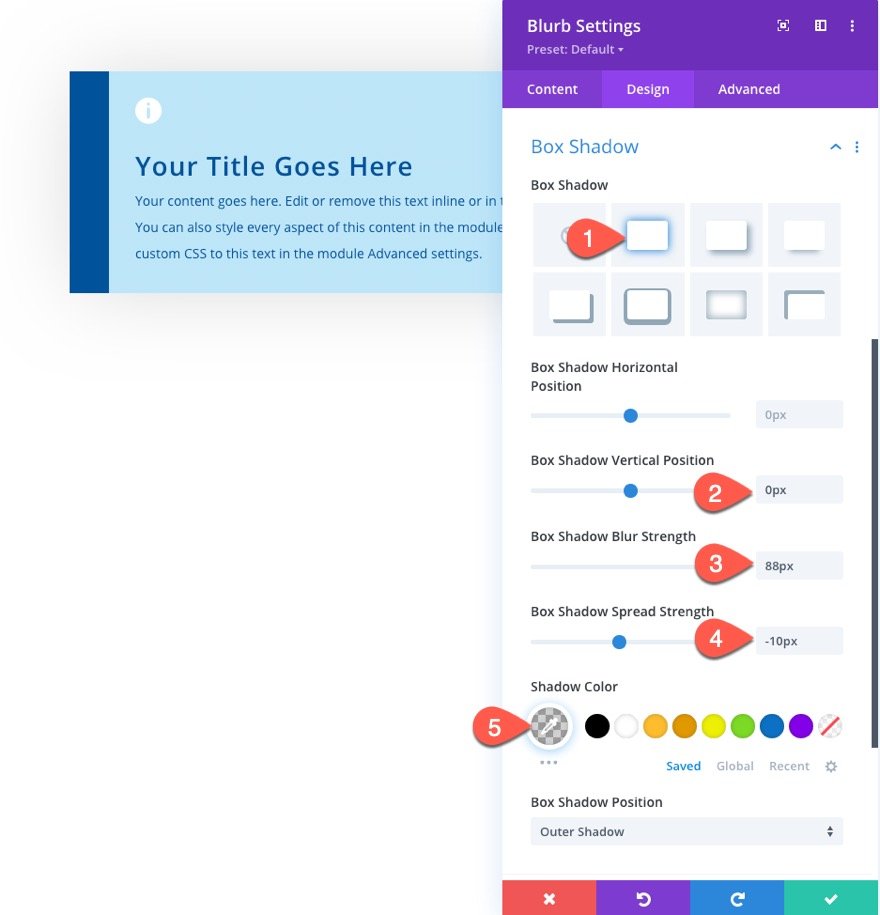
Ajoutez ensuite un subtil box-shadow au blurb comme suit :
- Ombre de la boîte : voir la capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Intensité du flou de l’ombre de la boîte : 88px
- Force d’étalement de l’ombre de la boîte : -10px
- Couleur de l’ombre : rgba(0,0,0,0,0.17)
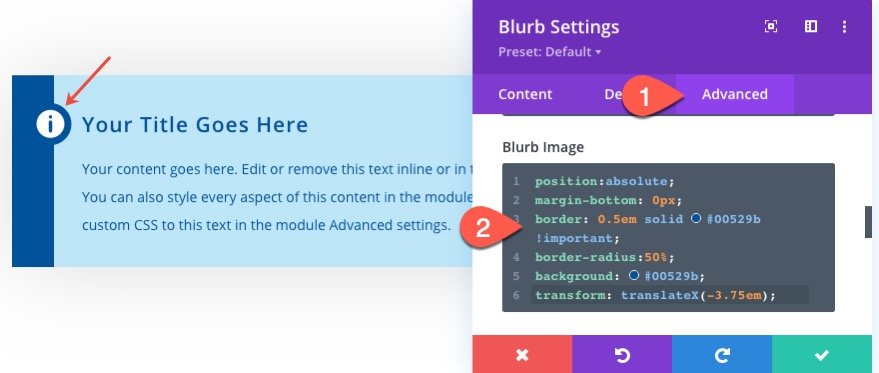
Dans l’onglet avancé, nous allons donner à l’icône de présentation un style personnalisé de sorte qu’elle ait une forme circulaire avec des couleurs d’arrière-plan et de bordure correspondant à la couleur de dégradé d’arrière-plan gauche utilisée précédemment. Nous allons également positionner l’icône avec une position absolue afin de pouvoir la placer exactement où nous le souhaitons sans occuper d’espace réel dans le document.
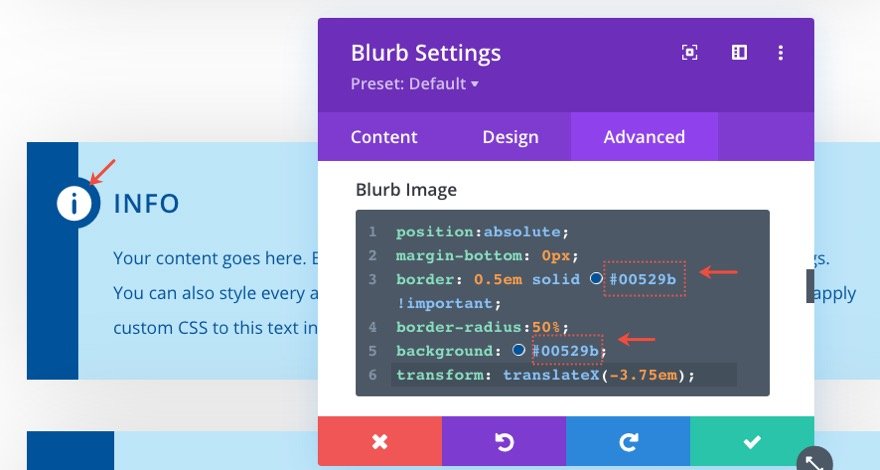
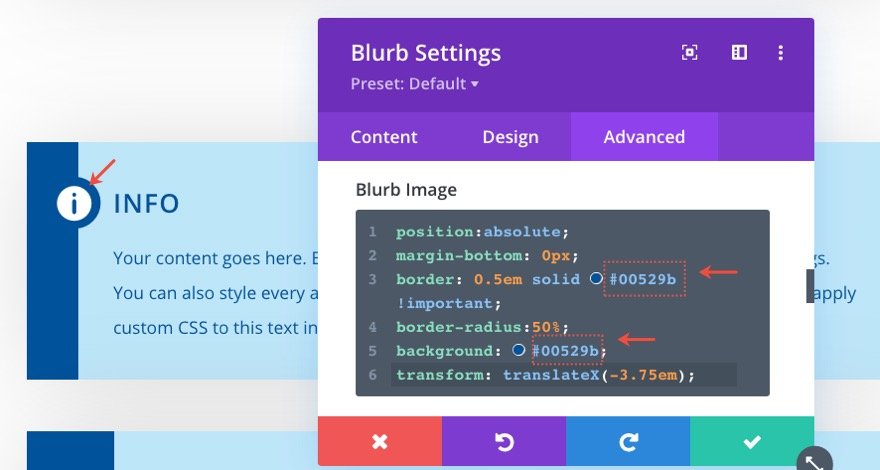
Pour ajouter le style personnalisé, collez le code CSS suivant dans la zone CSS de l’image Blurb :
position:absolute ; margin-bottom : 0px ; border : 0.5em solid #00529b !important ; border-radius:50% ; background : #00529b ; transform : translateX(-3.75em) ;
REMARQUE : Lorsque nous modifions le schéma de couleurs de la boîte de contenu (ou du module Blurb), nous devons également mettre à jour les couleurs utilisées dans le CSS de l’image Blurb pour la bordure et l’arrière-plan de l’icône.
Voyons le résultat final.
Modèle de boîte de contenu n° 2
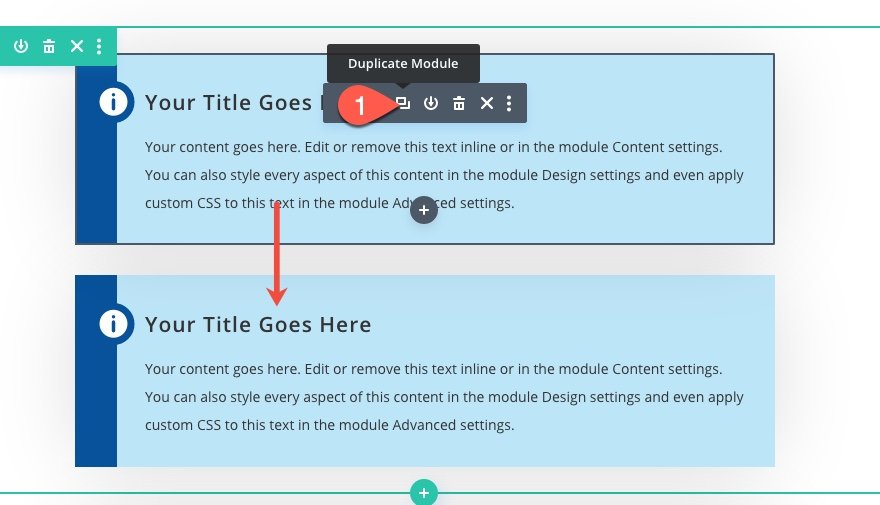
Pour créer notre deuxième modèle de boîte de contenu, dupliquez le module Blurb précédent afin de lancer le modèle et d’y apporter quelques modifications.
Pour ce modèle, nous allons centrer verticalement l’icône sur le côté gauche du texte de présentation en utilisant la propriété de grille CSS.
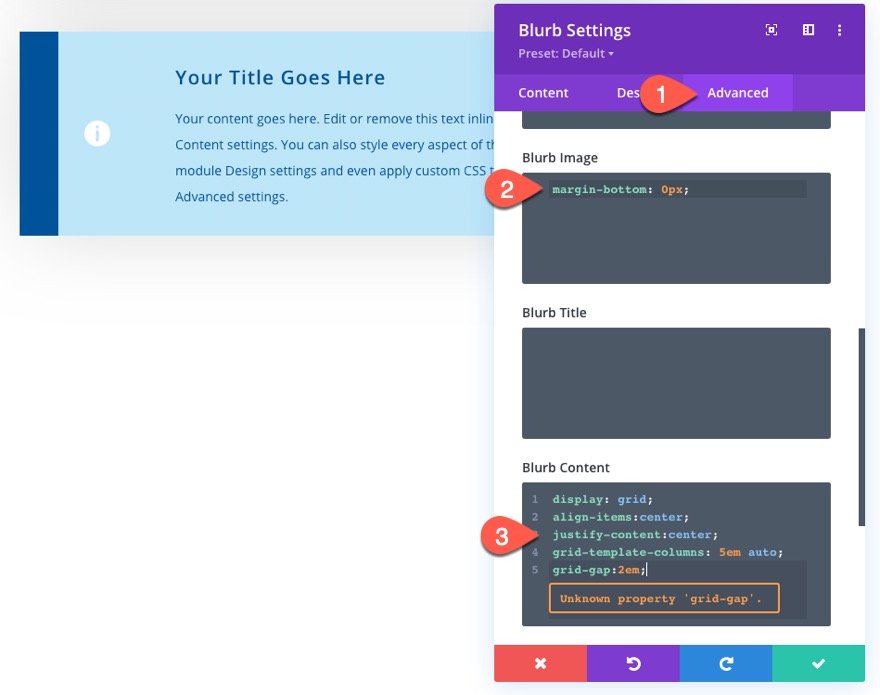
Sous l’onglet Conception, remplacez le CSS de l’image du livret par le suivant :
margin-bottom : 0px ;
Ajoutez ensuite le CSS suivant dans la case CSS du contenu du Blurb :
display : grid ; align-items : center ; justify-content : center ; grid-template-columns : 5em auto ; grid-gap : 2em ;
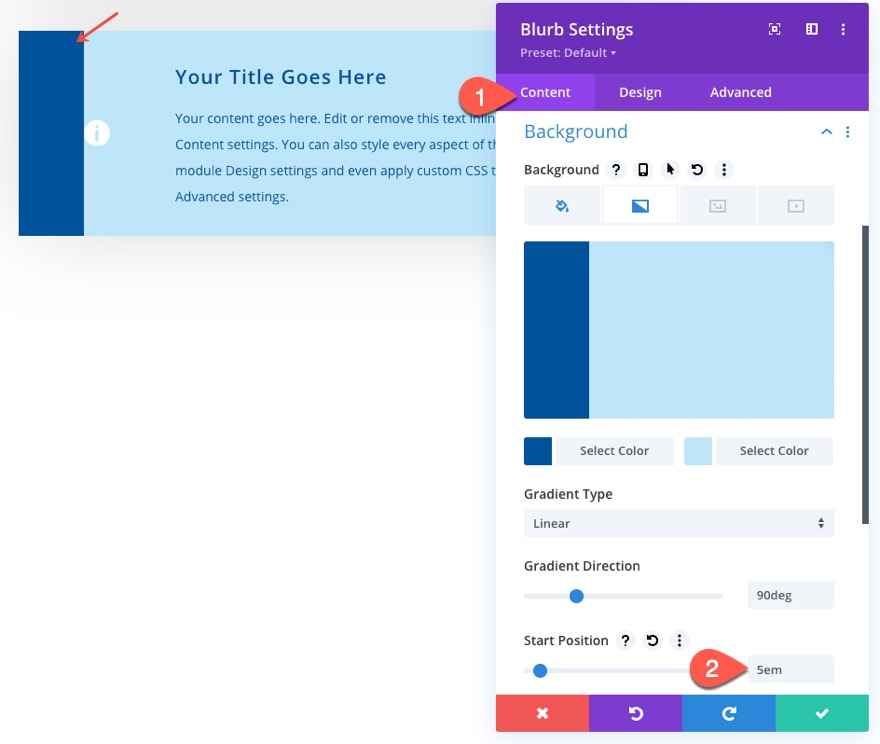
La largeur de la colonne de gauche de la grille (celle qui contient l’icône) est fixée à 5em, et la colonne de droite contenant le titre et le corps du texte est fixée à auto. Nous devons faire correspondre la largeur du dégradé de couleur de gauche à la largeur de 5em de la colonne de la grille contenant l’icône. Pour ce faire, mettez à jour les éléments suivants :
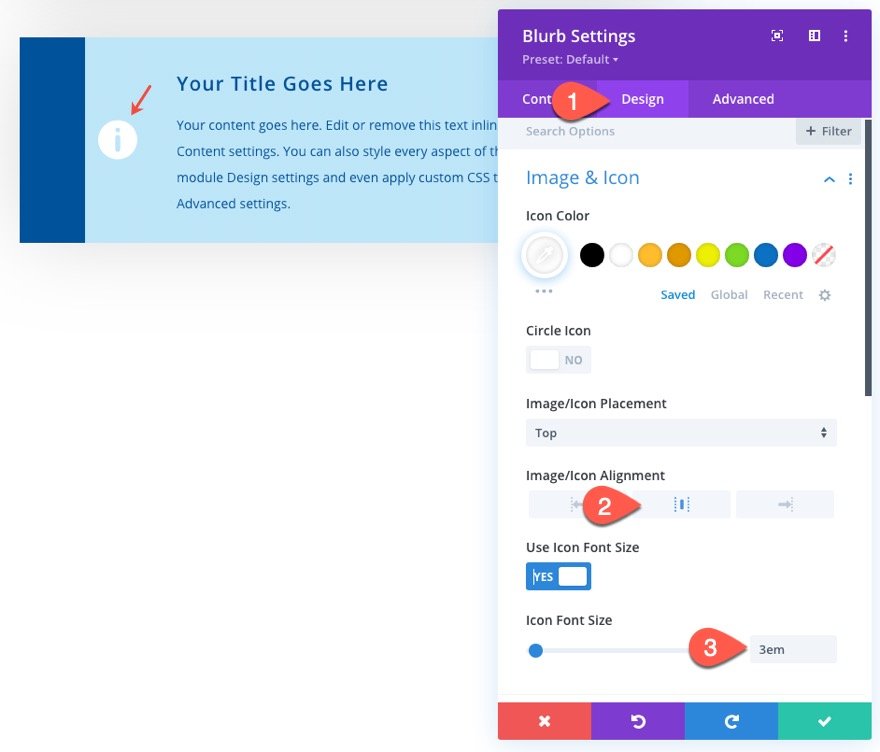
Sous l’onglet design, mettez à jour l’alignement et la taille de l’icône :
- Image/Icône Alignement : centre
- Taille de la police de l’icône : 3em
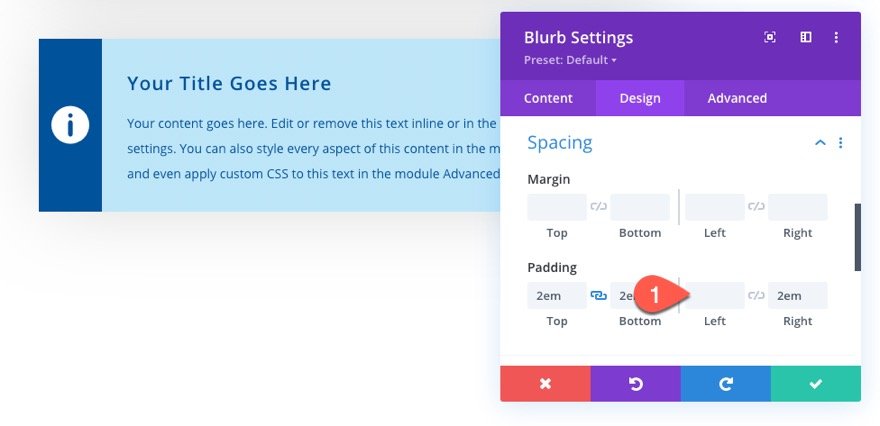
Nous n’avons plus besoin du remplissage à gauche, alors supprimez-le.
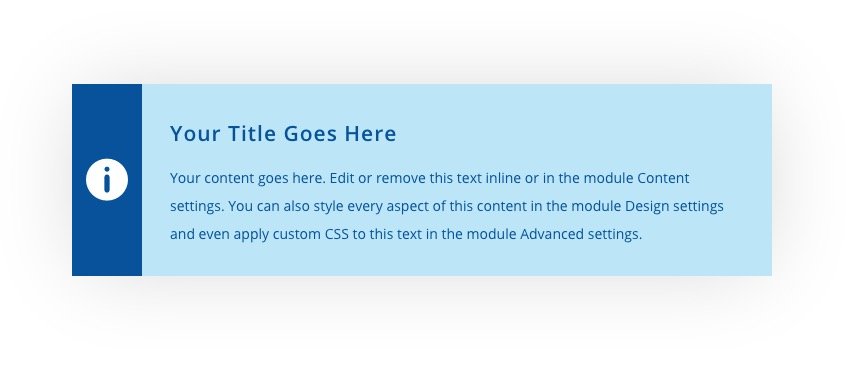
Maintenant, tout devrait être bien aligné. Regardez le résultat final.
Conception de la boîte de contenu n° 3
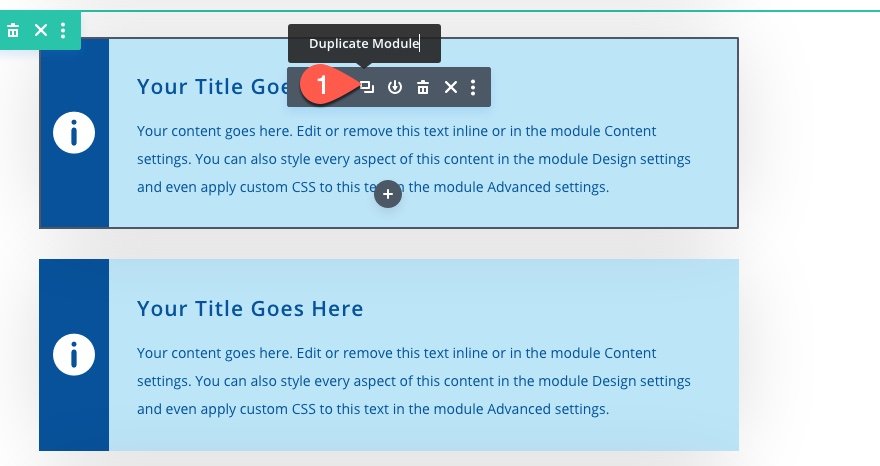
Pour créer le troisième modèle de boîte à contenu, dupliquez le deuxième module de présentation (boîte à contenu) que nous venons de terminer.
Une fois le deuxième module de contenu dupliqué, ouvrez les paramètres du module de contenu dupliqué.
Sous l’onglet Design, modifiez la couleur de l’icône :
- Couleur de l’icône : rgba(255,255,255,0.3)
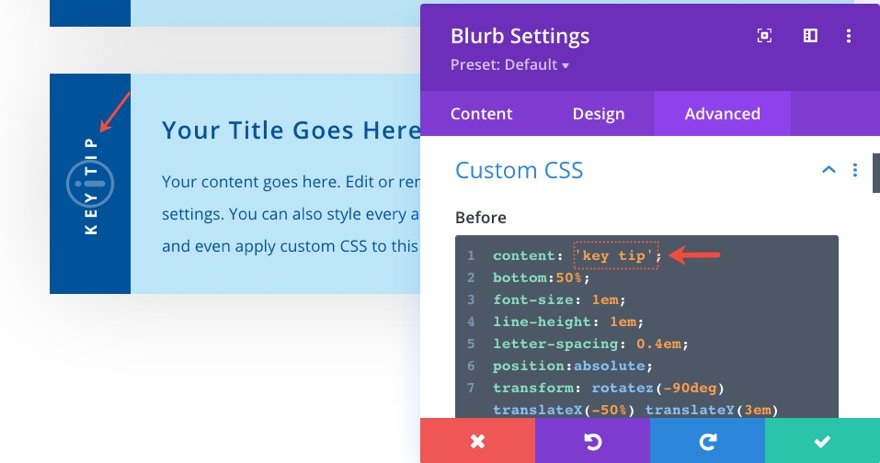
Ensuite, nous allons ajouter un texte d’étiquette vertical au-dessus de l’icône en ajoutant un CSS personnalisé au pseudo-élément before (qui vous permet essentiellement d’attacher un design et/ou un contenu supplémentaire avant l’élément du module de présentation).
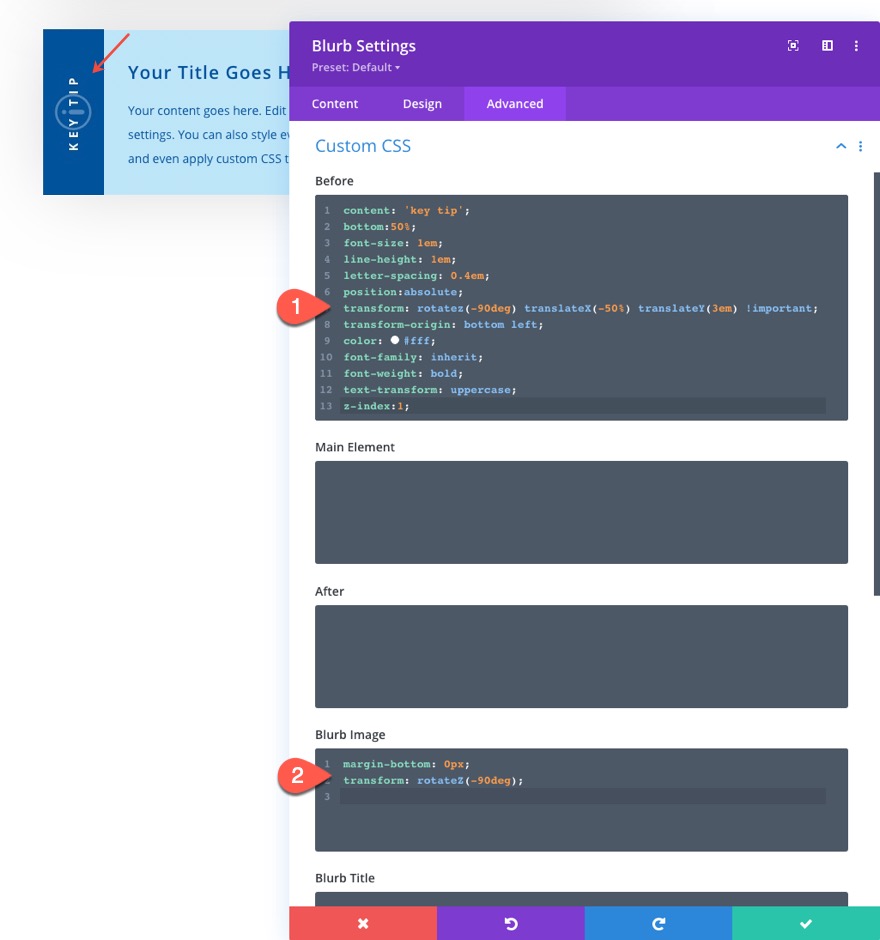
Pour ajouter l’étiquette, collez le CSS suivant dans la case Before CSS :
content : 'key tip' ; bottom:50% ; font-size : 1em ; hauteur de ligne : 1em ; letter-spacing : 0.4em ; position:absolute ; transform : rotatez(-90deg) translateX(-50%) translateY(3em) !important ; transform-origin : bottom left ; color : #fff ; font-family : inherit ; font-weight : bold ; text-transform : uppercase ; z-index:1 ;
Nous allons également faire pivoter l’icône pour qu’elle corresponde à la rotation du texte vertical. Pour ce faire, ajoutez le CSS suivant à la boîte CSS de l’image Blurb :
margin-bottom : 0px ; transform : rotateZ(-90deg) ;
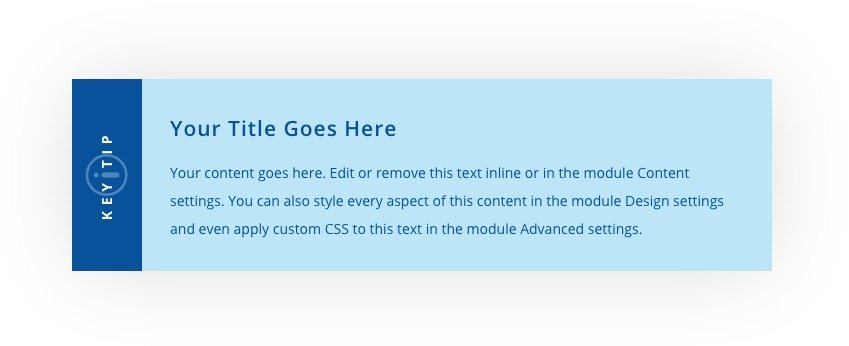
Voici le résultat final.
Mise à jour du design
Mise à jour de la taille des éléments de la zone de contenu en modifiant la taille du texte du corps de la page
Chacun des blocs de contenu est construit en utilisant principalement l’unité de longueur em(em est relatif à la taille de la police du corps de l’élément). C’est pourquoi les boîtes de contenu sont mises à l’échelle de manière transparente lorsque vous ajustez la taille du corps du texte dans les paramètres de conception intégrés de Divi.
Mise à jour des couleurs CSS personnalisées
Pour le modèle de boîte de contenu n° 1, nous avons ajouté une couleur d’arrière-plan et de bordure personnalisée à l’icône à l’aide d’un CSS personnalisé. Veillez à mettre à jour les couleurs utilisées pour la bordure et l’arrière-plan afin qu’elles correspondent à la palette de couleurs de votre propre design.
Mise à jour du texte de l’étiquette
Pour le modèle de boîte de contenu n° 3, nous avons ajouté une étiquette à l’aide d’un CSS personnalisé sur le pseudo-élément before. Pour mettre à jour le texte, il suffit de modifier la valeur de la propriété content dans la zone Before CSS.
Rendre les boîtes de contenu réutilisables dans Divi
Enregistrez le module dans la bibliothèque Divi
Il existe deux façons principales de rendre les modules réutilisables dans Divi. La première consiste à enregistrer le module (ou tout autre élément) dans la bibliothèque Divi.
Une fois l’élément enregistré dans la bibliothèque, vous pouvez le retrouver dans la bibliothèque Divi lorsque vous ajoutez un nouvel élément à une page.
Utiliser des préréglages globaux
Le deuxième moyen principal de rendre un module réutilisable dans Divi est de créer un préréglage global pour ce module. Une fois que vous avez enregistré la conception d’un module en tant que préréglage global, vous pouvez facilement ajouter ce préréglage global à toute autre instance de ce même module.
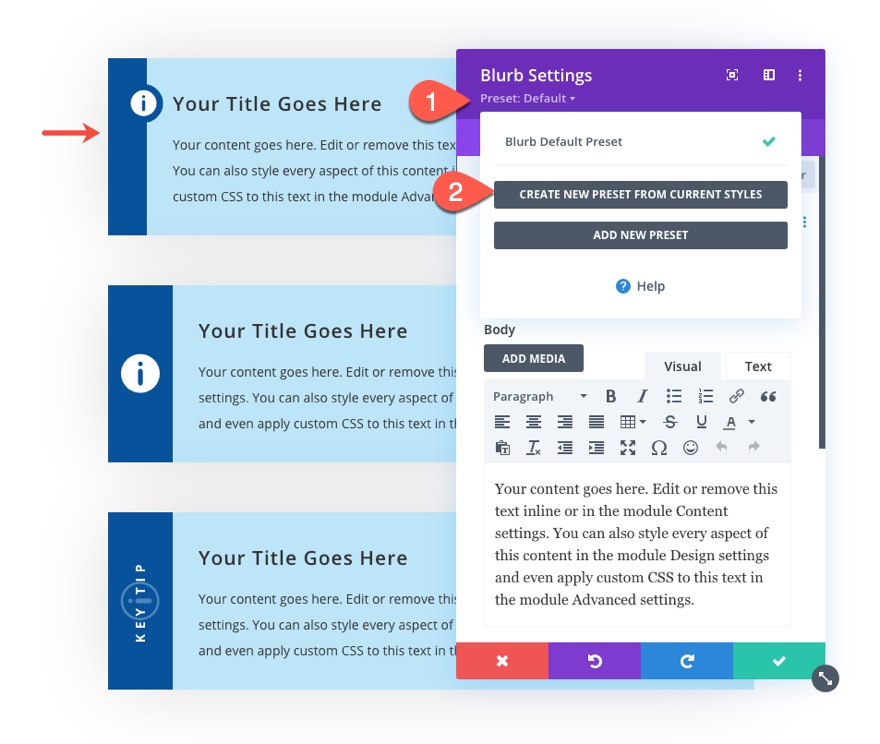
Dans ce cas, nous pouvons ouvrir les paramètres de chacune de nos boîtes de contenu (ou modules Blurb) et créer un nouveau préréglage global pour chacune d’elles. Pour ce faire, ouvrez les paramètres du module Blurb et cliquez sur l’option de préréglage en haut. Transformez ensuite les paramètres du module en un nouveau préréglage à partir des styles personnalisés.
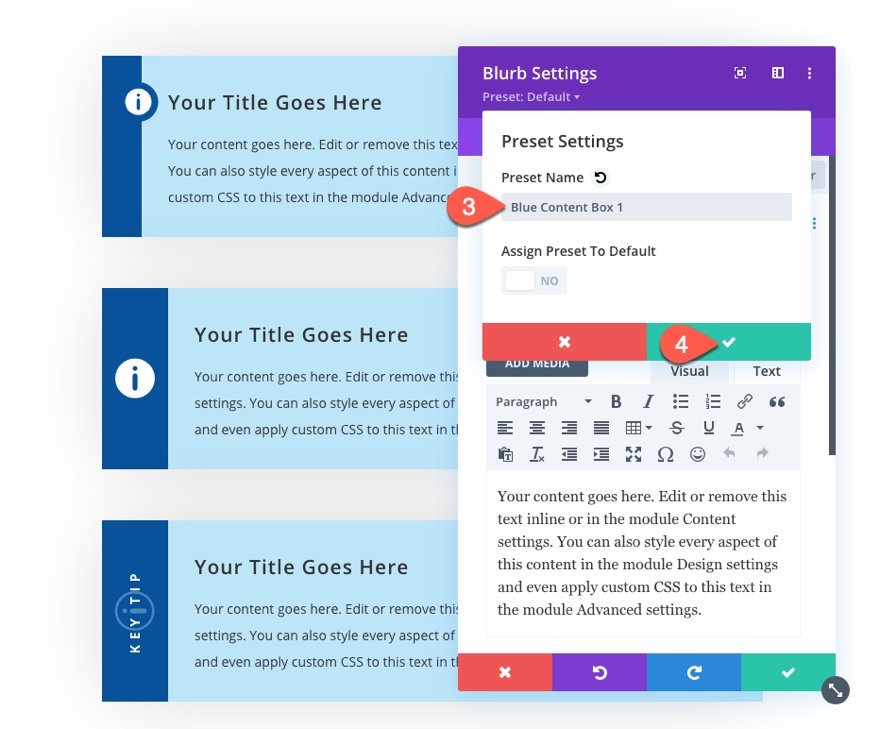
Nommez le nouveau préréglage comme vous le souhaitez et enregistrez-le.
Répétez ces étapes pour chaque préréglage de module Blurb que vous souhaitez créer.
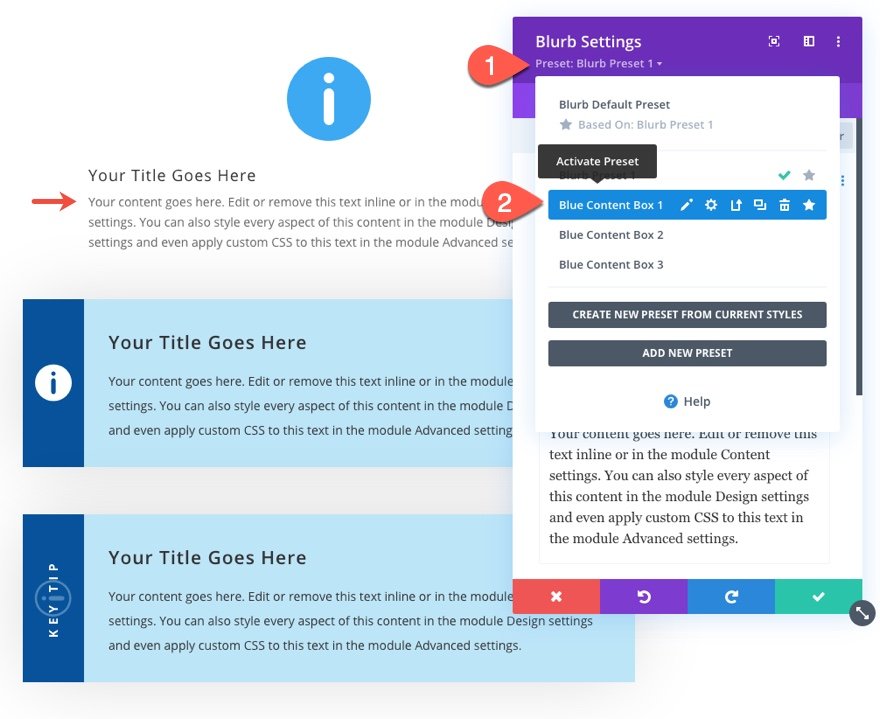
Pour créer d’autres boîtes de contenu à l’avenir, il suffit d’ajouter un nouveau module blurb et de sélectionner l’icône que vous souhaitez utiliser. Activez ensuite l’un des préréglages téléchargés en cliquant sur la liste déroulante des préréglages en haut, et sélectionnez le préréglage de votre choix.
Résultats finaux
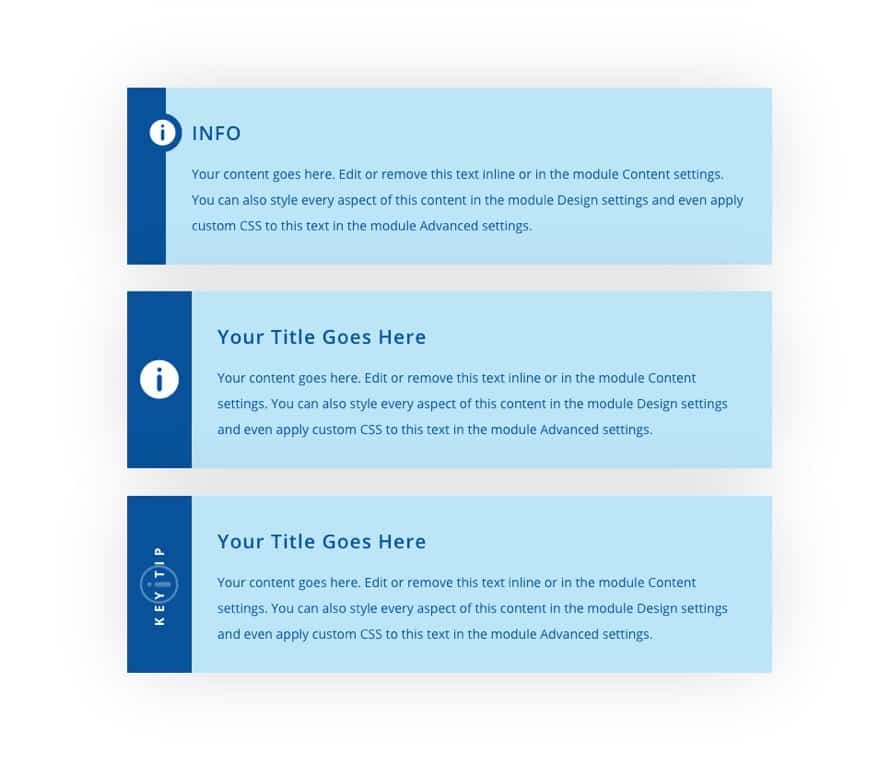
Voici un aperçu final des trois principaux modèles de boîtes de contenu que nous avons créés.
Et voici 36 modèles que vous pourrez réaliser grâce à quelques personnalisations faciles que nous incluons dans notre téléchargement GRATUIT ci-dessus.
Réflexions finales
Les boîtes de contenu stylisées que nous avons créées peuvent constituer un atout de conception utile pour tout site Web ou blog. Vous pouvez tirer parti des puissantes options de conception de Divi pour adapter les boîtes de contenu à n’importe quel design. De plus, avec la possibilité de les enregistrer et de les télécharger dans la bibliothèque Divi et/ou de créer des préréglages globaux, vous pourrez déployer ces boîtes de contenu quand vous le souhaitez en quelques clics. J’espère que ces éléments vous seront utiles.
J’ai hâte d’entendre votre avis dans les commentaires.
À la vôtre !