De nombreux sites Web ont besoin d’afficher des images avant et après pour diverses raisons. Par exemple, les entreprises de conception de sites Web peuvent montrer des images avant et après des sites qu’elles ont créés, et les sites de fitness peuvent montrer des portraits avant et après de leurs clients qui ont réussi (et sont en forme). En général, les sites Web se contentent d’un design simple qui affiche chaque photo l’une à côté de l’autre. Dans ce tutoriel, nous allons améliorer ce design traditionnel avec une animation interactive.
Dans ce tutoriel, nous allons montrer comment créer des images avant et après animées par défilement dans Divi. Avec cette conception, l’utilisateur verra la transition des images avant et après lorsqu’il fera défiler la page. Il s’agit d’un excellent moyen d’inciter les utilisateurs à faire défiler votre site et à voir la transformation d’une manière unique. De plus, nous pouvons réaliser ce projet en utilisant uniquement les options intégrées de Divi. Aucun code personnalisé ou plugin n’est nécessaire !
C’est parti.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page en front-end (visual builder).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création d’images animées par défilement avant et après dans Divi
Nous sommes maintenant prêts à commencer à créer nos images animées avant et après dans Divi. Pour ce faire, nous devons d’abord créer une ligne à deux colonnes qui ne s’enroulera pas (ou ne se brisera pas) sur le mobile. Le débordement de chacune des colonnes doit également être masqué pour que les images avant et après puissent glisser et s’afficher dans chaque colonne lors du défilement. Une fois les colonnes en place, nous ajouterons nos images à chaque colonne et ajouterons le style et l’animation de défilement horizontal à chacune d’elles. Une fois ces éléments en place, nous ajouterons le texte de l’en-tête avant et après au-dessus des images.
Partie 1 : Création de la rangée de deux colonnes
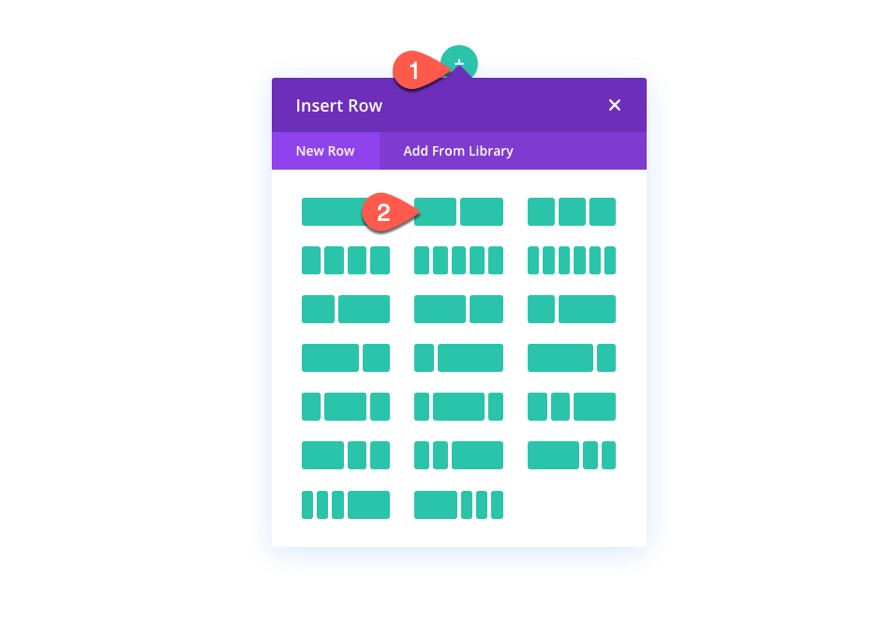
Pour commencer, ajoutez une rangée de deux colonnes à la section régulière par défaut à l’aide de Divi Builder sur le front-end.
Paramètres de la rangée
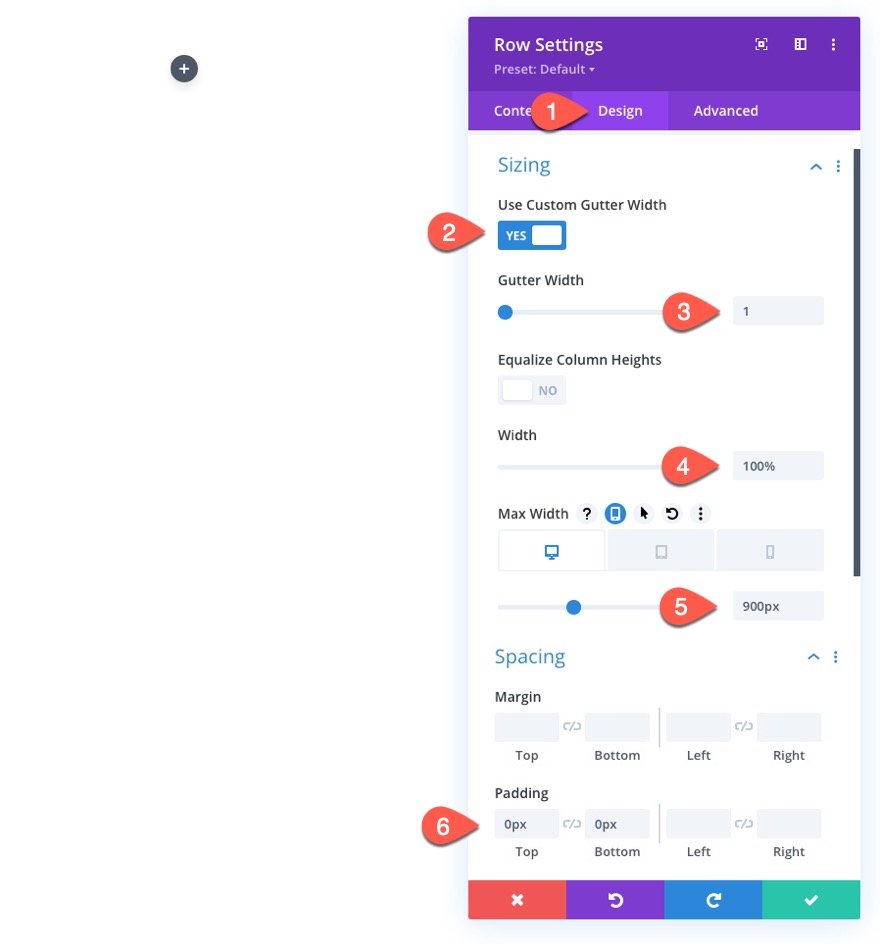
Ouvrez les paramètres de la rangée et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 900px (ordinateur de bureau), 700px (tablette), 300px (téléphone)
- Rembourrage : 0px en haut, 0px en bas
REMARQUE : il est essentiel de définir la largeur maximale de la rangée en unités de longueur de pixel pour que cette conception fonctionne. Gardez ces valeurs à l’esprit car la largeur de chaque image et l’animation de défilement horizontal que nous ajouterons plus tard dépendront de la largeur maximale de la rangée.
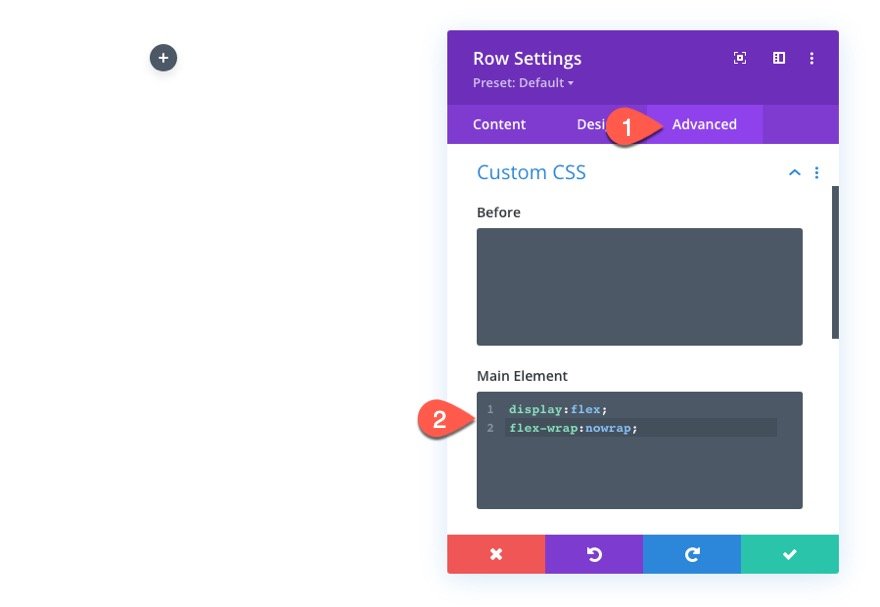
Pour vous assurer que les colonnes ne s’enroulent pas ou ne se brisent pas en une seule colonne sur les mobiles, ouvrez l’onglet avancé et ajoutez le CSS personnalisé suivant à l’élément principal :
display:flex ; flex-wrap:nowrap ;
Paramètres des colonnes
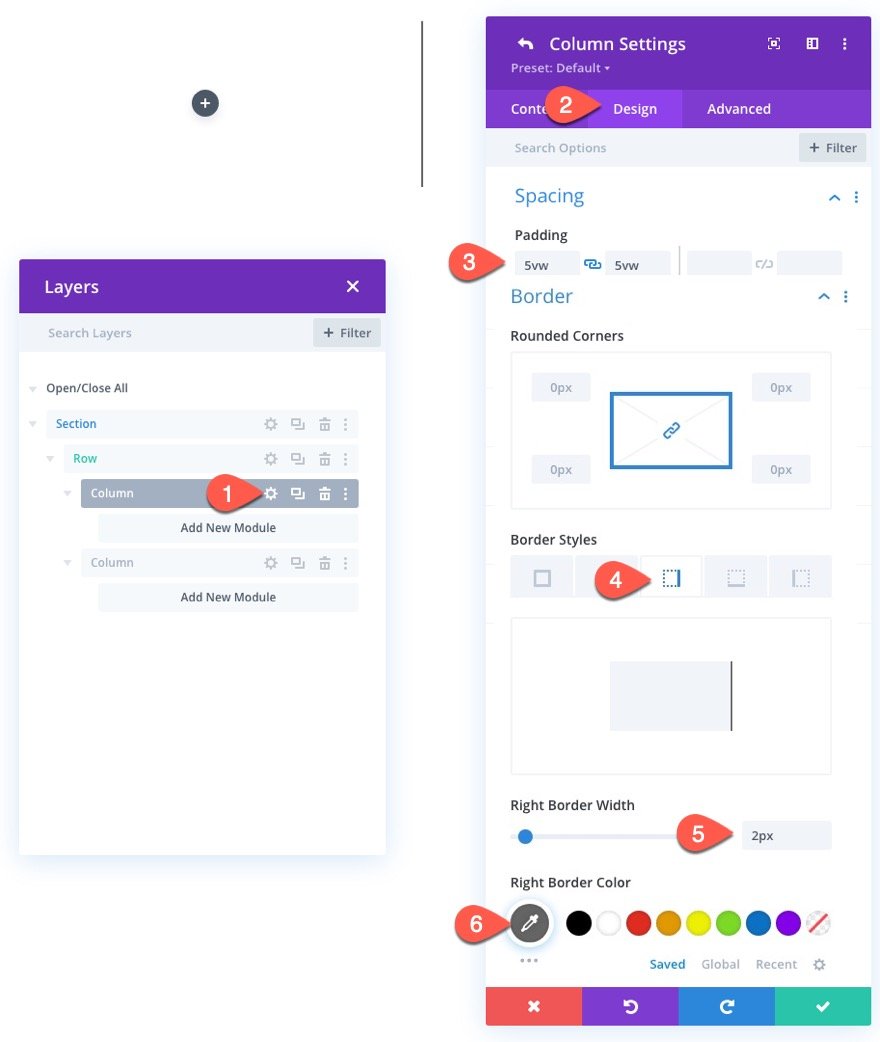
Ensuite, ouvrez les paramètres de la colonne 1 et mettez à jour les paramètres de conception comme suit :
- Rembourrage : 5vw haut, 5vw bas
- Largeur de la bordure droite : 2px
- Couleur de la bordure droite : #666666
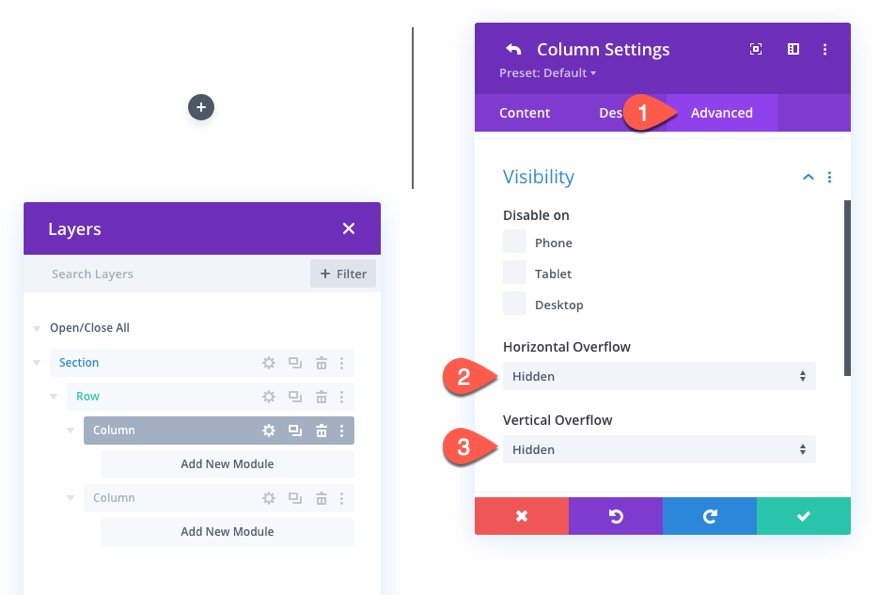
Sous l’onglet Avancé, mettez à jour le débordement comme suit :
- Débordement horizontal : Caché
- Débordement vertical : Caché
N’oubliez pas que le débordement doit être masqué pour chacune des colonnes, afin que les images avant et après puissent glisser et s’afficher dans chaque colonne lors du défilement
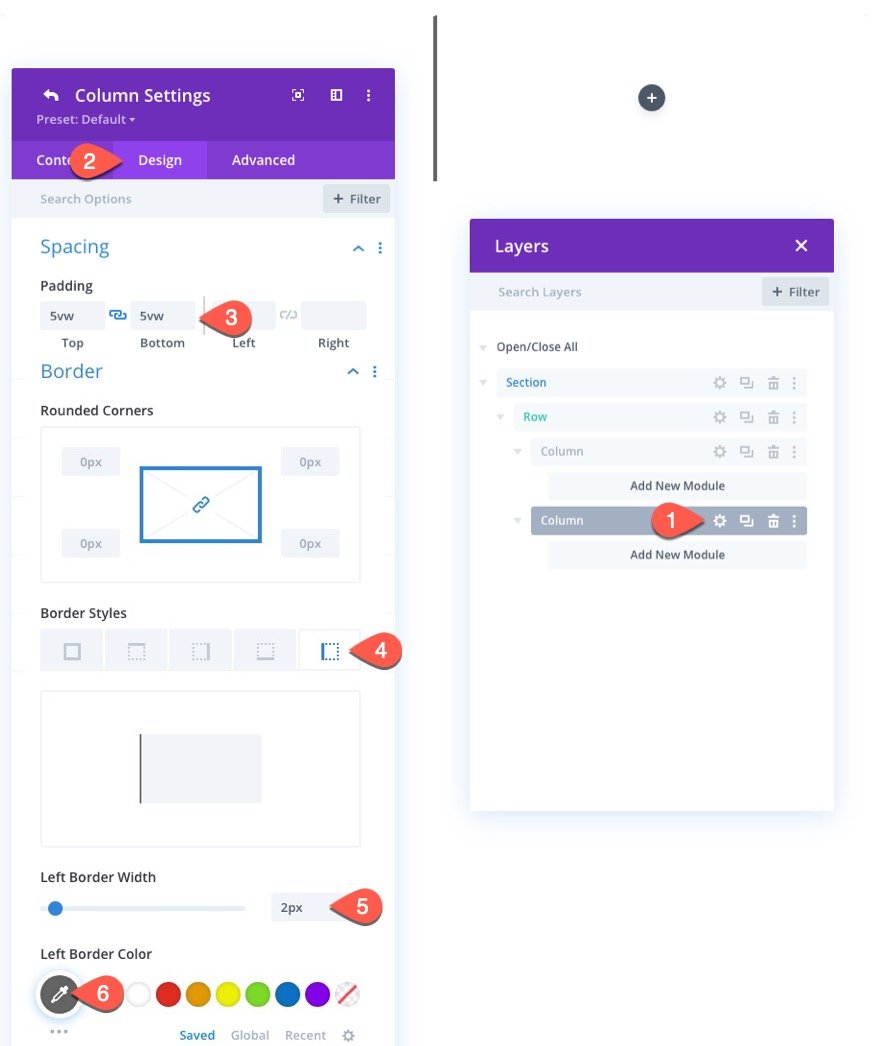
Ensuite, ouvrez les paramètres de la colonne 2 et mettez à jour les paramètres de conception comme suit :
- Rembourrage : 5vw en haut, 5vw en bas
- Largeur de la bordure gauche : 2px
- Couleur de la bordure gauche : #666666
REMARQUE : Les bordures droite et gauche de chaque colonne créent la ligne médiane qui sera le point central de la transition entre l’image avant et l’image après.
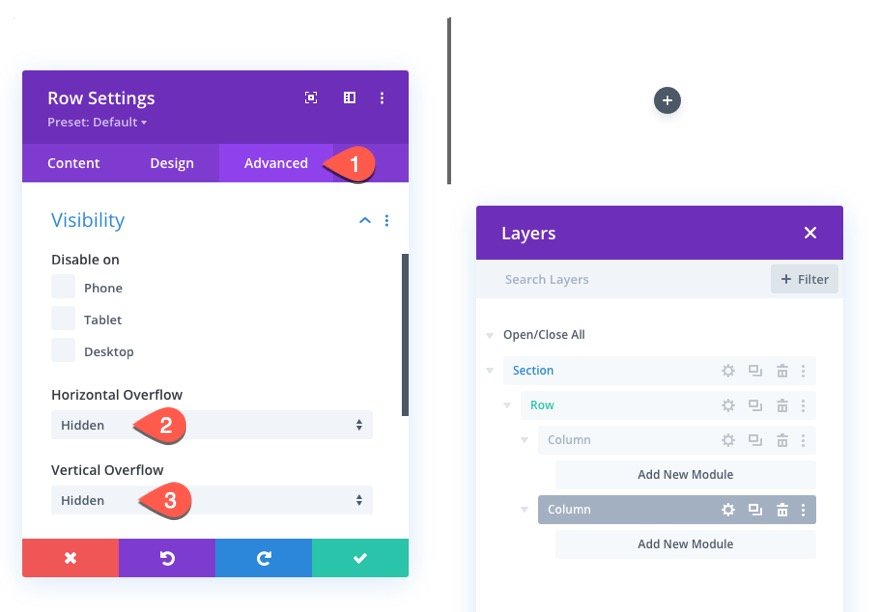
Ensuite, mettez à jour le débordement sur hidden pour cette colonne également.
- Débordement horizontal : Caché
- Débordement vertical : Caché
Partie 2 : création des images avant et après
La mise en page à deux colonnes étant en place, nous pouvons maintenant ajouter les images que nous utiliserons pour l’animation avant et après. Nous aurons en fait trois images au total. Dans la colonne 1, nous aurons une version « ombrée » de l’image avant qui restera en arrière (ne s’anime pas) et nous aurons l’image avant (en noir et blanc) qui se déplacera éventuellement vers la droite lors du défilement. Dans la colonne 2, nous aurons l’image après qui se déplacera vers la gauche lors du défilement.
Ajout des trois images
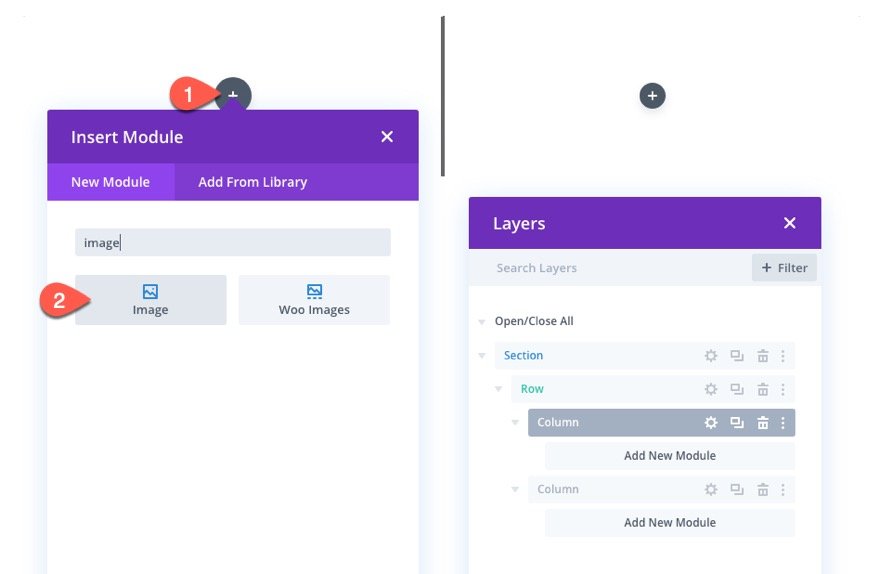
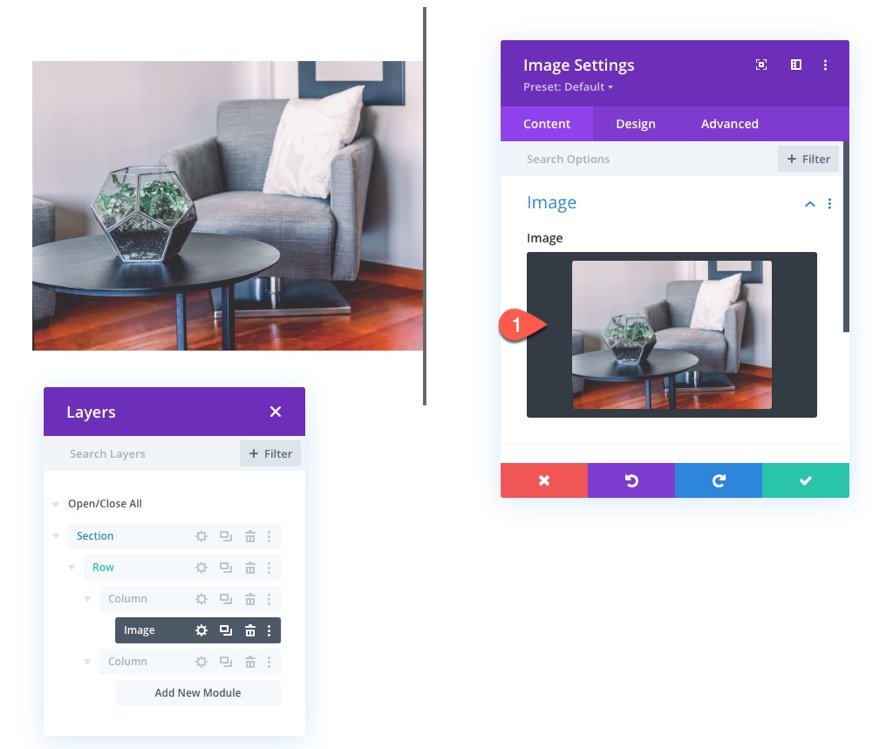
Pour créer la première image, ajoutez un nouveau module image dans la colonne 1.
Téléchargez ensuite une image dans le module.
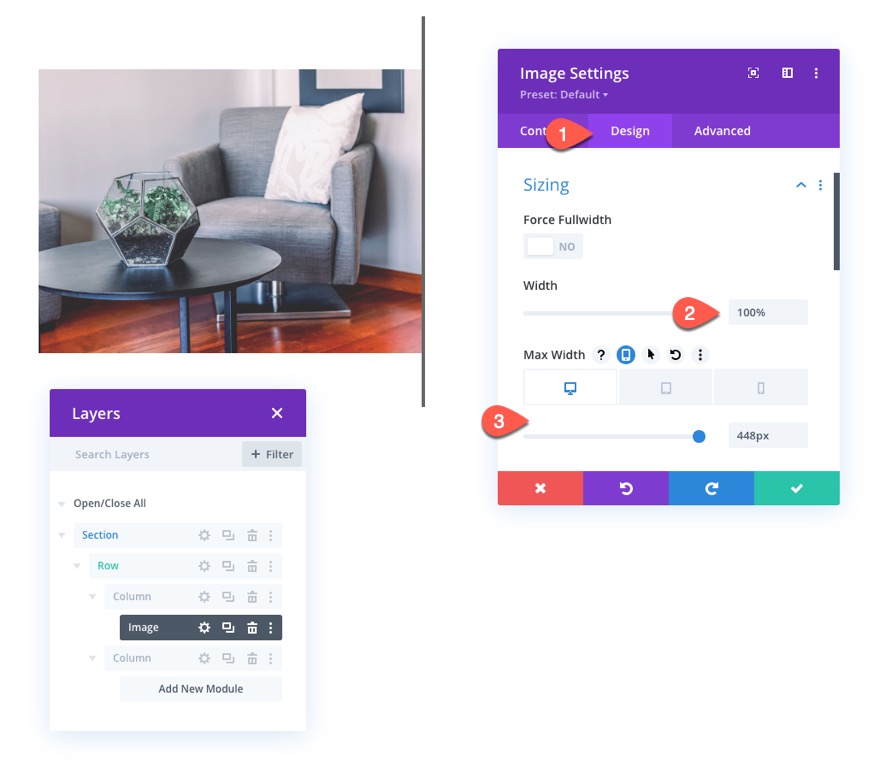
Sous l’onglet Conception, mettez à jour les options de largeur suivantes :
- Largeur : 100%
- Largeur maximale : 448px (bureau), 348px (tablette), 148px (téléphone)
REMARQUE : chacune des dimensions de largeur maximale est déterminée par la moitié exacte de la rangée moins la bordure de 2px. Ainsi, pour le bureau, la largeur maximale de la rangée est de 900 pixels. La moitié de la rangée est de 450px. Enlevez ensuite les 2px ajoutés par la bordure et vous obtenez 448px.
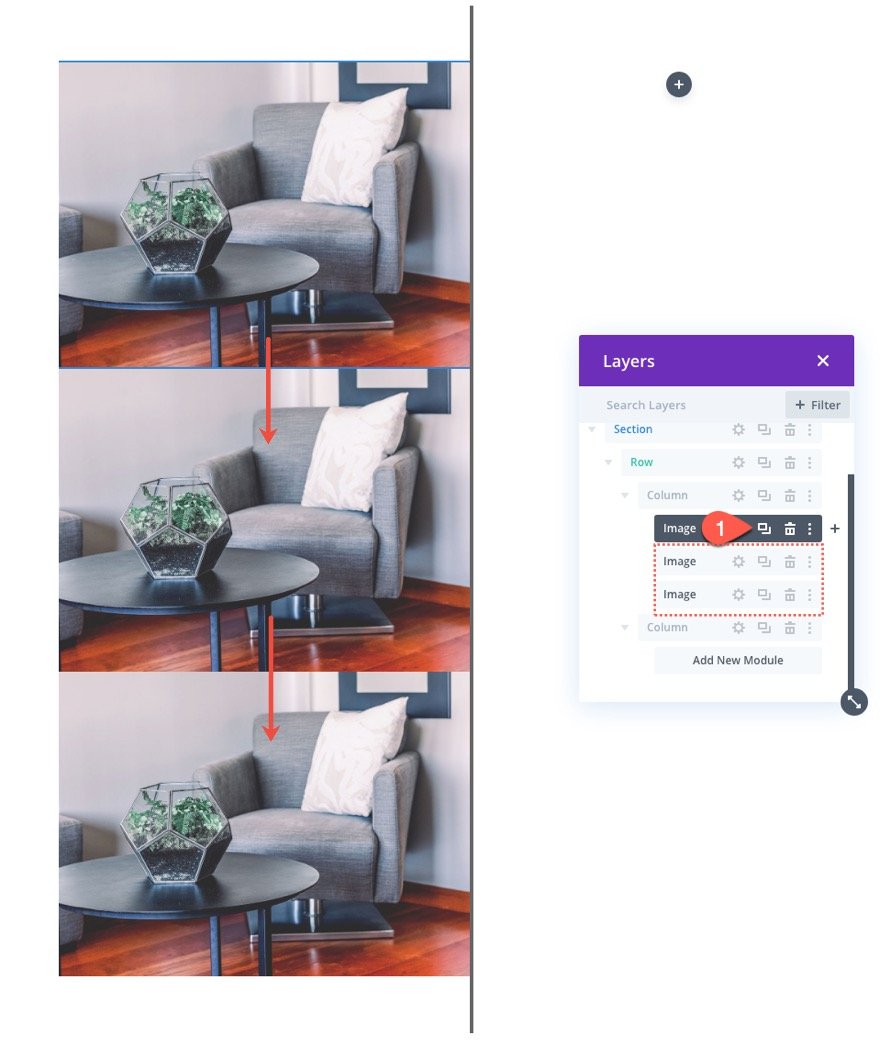
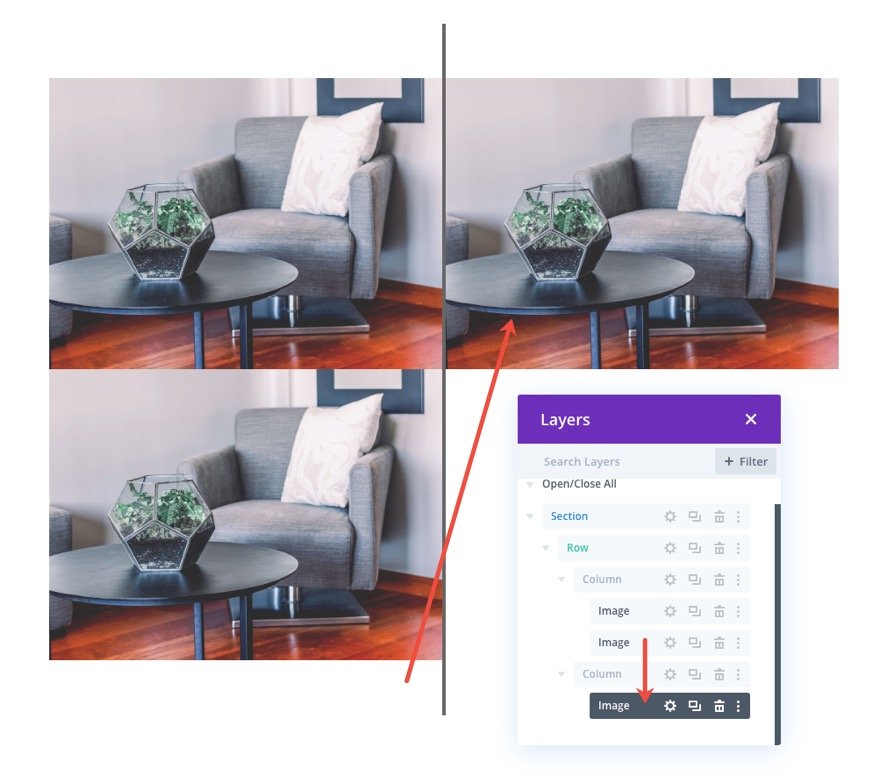
Pour créer les deux images suivantes, dupliquez le module image trois fois.
Déplacez ensuite l’une des images dans la colonne 2.
Partie 3 : Ajouter un style personnalisé et une animation de défilement aux images
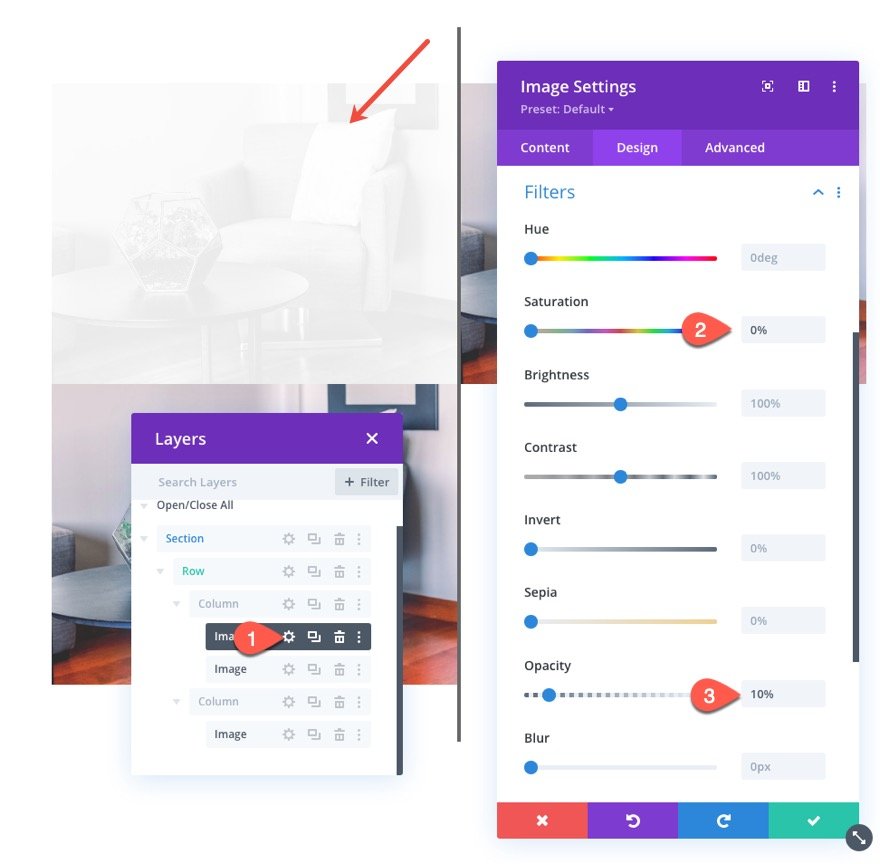
Style de l' »ombre » de l’image précédente
Pour donner un style à l’image avant « l’ombre », ouvrez les paramètres de la première image (ou image supérieure) de la colonne 1 et mettez à jour l’option de filtre comme suit :
- Saturation : 0%
- Opacité : 10
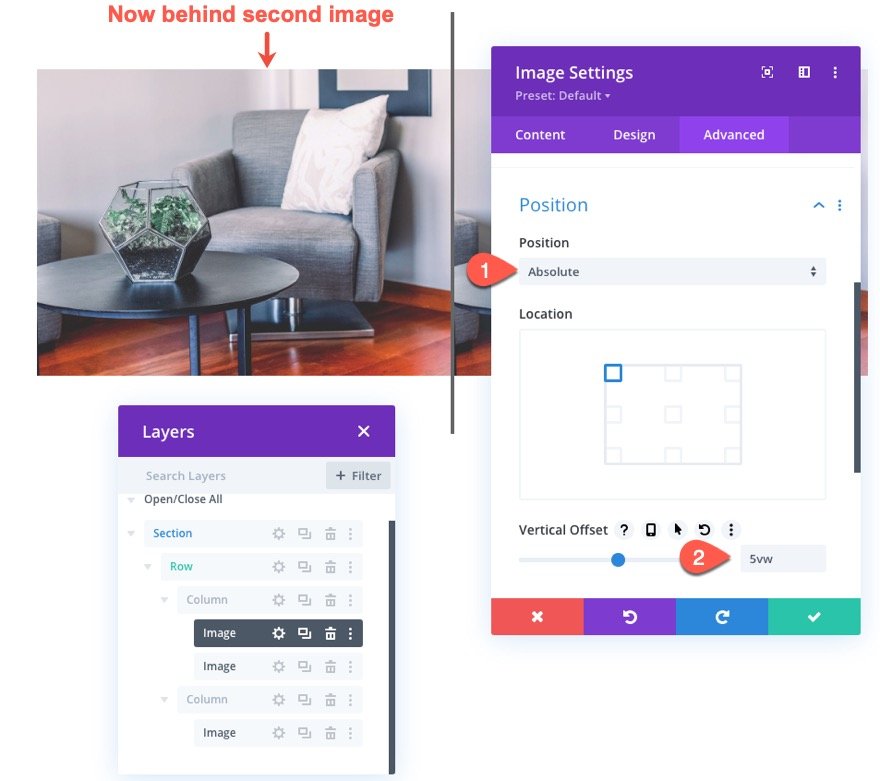
Pour vous assurer que l’image d’ombre est positionnée directement derrière l’image avant, mettez à jour la position de l’image comme suit :
- Position : Absolue
- Décalage vertical : 5vw
REMARQUE : le décalage vertical doit être égal au remplissage supérieur de la colonne afin que les images restent alignées verticalement.
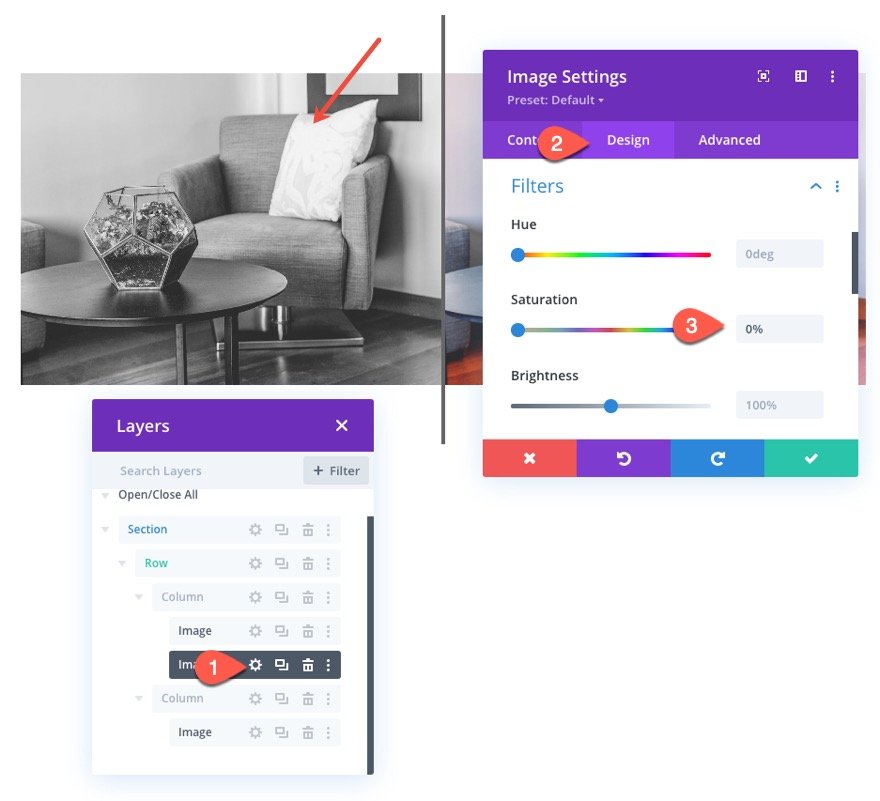
Avant le style d’image et les paramètres de défilement
Ensuite, ouvrez les paramètres de la deuxième image de la colonne 1 (qui se trouve maintenant au-dessus de l’image d’ombre) et mettez à jour le filtre de saturation pour en faire une version noir et blanc de l’image comme suit :
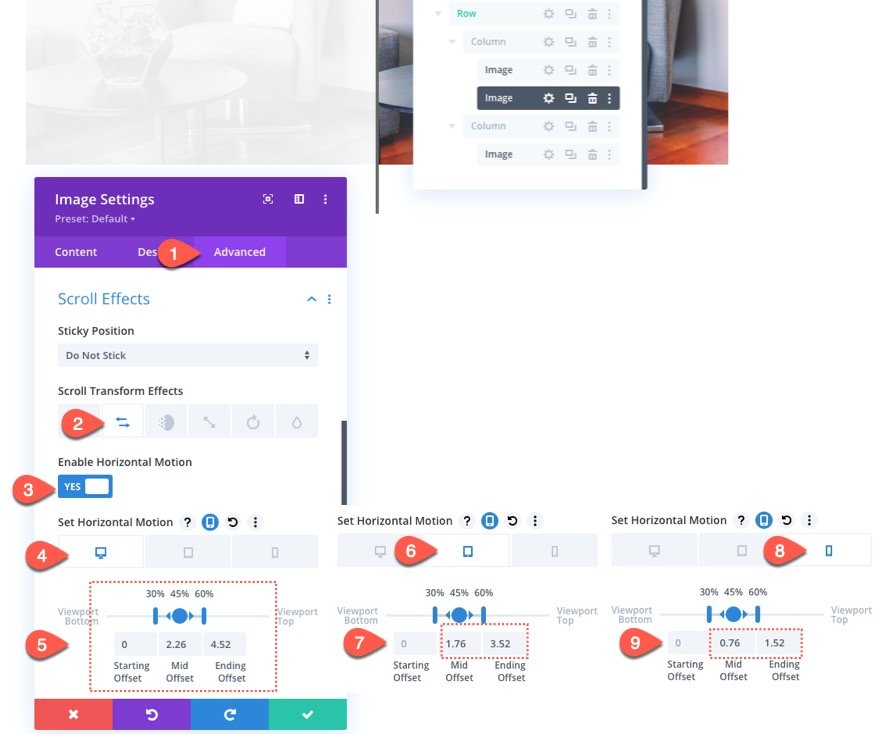
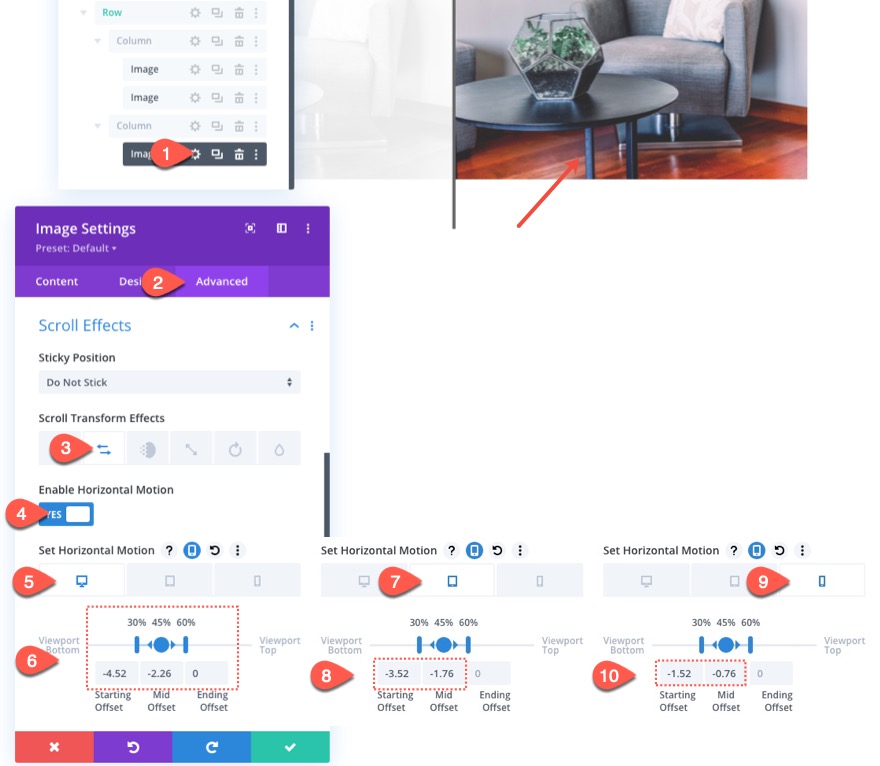
Sous l’onglet avancé, sélectionnez l’onglet mouvement horizontal sous Effets de transformation du défilement et activez le mouvement horizontal. Mettez ensuite à jour les éléments suivants :
Définir le mouvement horizontal pour le bureau..
- Décalage de départ : 0 (à 30%)
- Décalage moyen : 2,26 (à 45 %)
- Décalage final : 4.52 (à 60%)
Définir le mouvement horizontal pour la tablette..
- Décalage de départ : 0 (à 30 %)
- Décalage moyen : 1,76 (à 45 %)
- Décalage final : 3.52 (à 60%)
Définir le mouvement horizontal pour le téléphone..
- Décalage de départ : 0 (à 30 %)
- Décalage moyen : 0,76 (à 45 %)
- Décalage final : 1,52 (à 60 %)
REMARQUE : N’oubliez pas que les valeurs de décalage sont définies en pixels. Une valeur de 1 est égale à 100px. Ainsi, une valeur de 4,52 correspond en fait à 452px. Ainsi, à la fin de l’animation horizontale sur le bureau, l’image se sera déplacée de 452px vers la droite. Les 452px sont déterminés par la moitié de la rangée (450px) plus la bordure de 2px.
Paramètres de défilement de l’image finale
Enfin, mettez à jour l’image finale de la colonne 2 avec les effets de défilement de mouvement horizontal suivants :
Définir le mouvement horizontal pour le bureau..
- Décalage de départ : -4,52 (à 30 %)
- Décalage moyen : -2,26 (à 45 %)
- Décalage final : 0 (à 60 %)
Définir le mouvement horizontal pour la tablette..
- Décalage de départ : -3,52 (à 30 %)
- Décalage moyen : -1,76 (à 45 %)
- Décalage final : 0 (à 60 %)
Définir le mouvement horizontal pour le téléphone..
- Décalage de départ : -1,52 (à 30 %)
- Décalage moyen : -0,76 (à 45 %)
- Décalage final : 0 (à 60%)
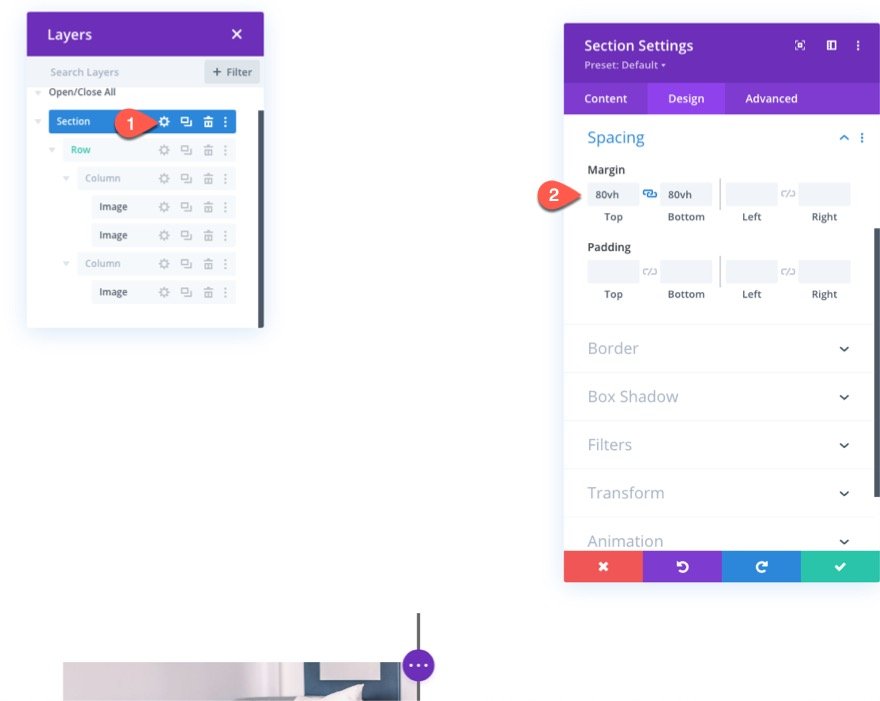
Ajout de la marge de la section pour le test de défilement
Avant de jeter un coup d’œil à l’animation de défilement que nous avons réalisée jusqu’à présent, nous devons ajouter temporairement des marges supérieure et inférieure à la section afin de disposer d’un espace de défilement sur la page en direct.
Ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Marge : 80vh en haut, 80vh en bas
Vérifiez maintenant le résultat sur une page réelle.
Partie 4 : Création du texte d’en-tête avant et après
Pour terminer la conception, nous devons créer les textes d’en-tête avant et après au-dessus de chaque image.
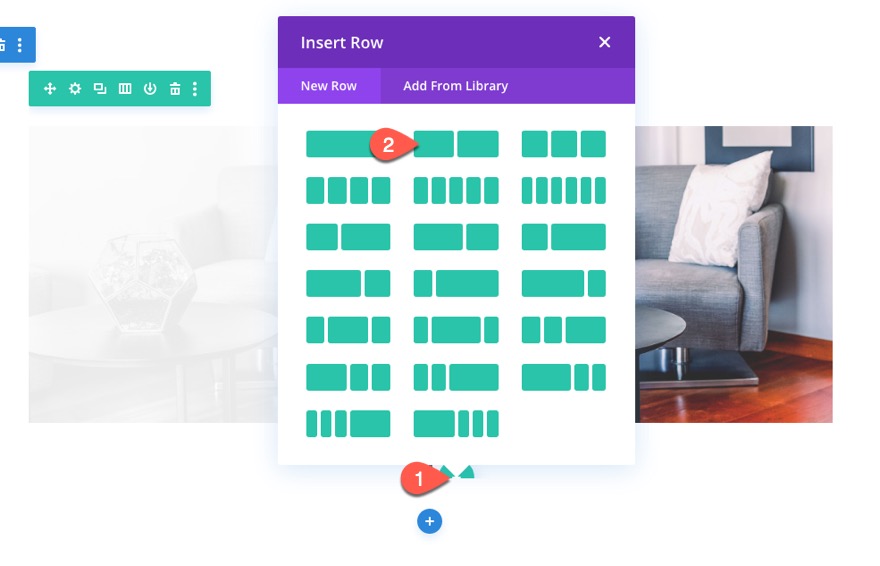
Nouvelle rangée
Pour ce faire, créez une nouvelle ligne à deux colonnes.
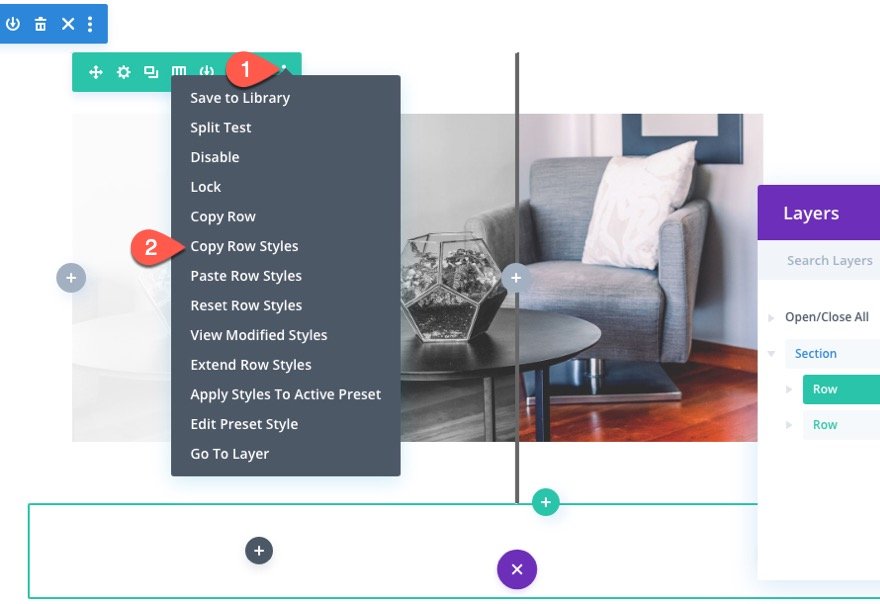
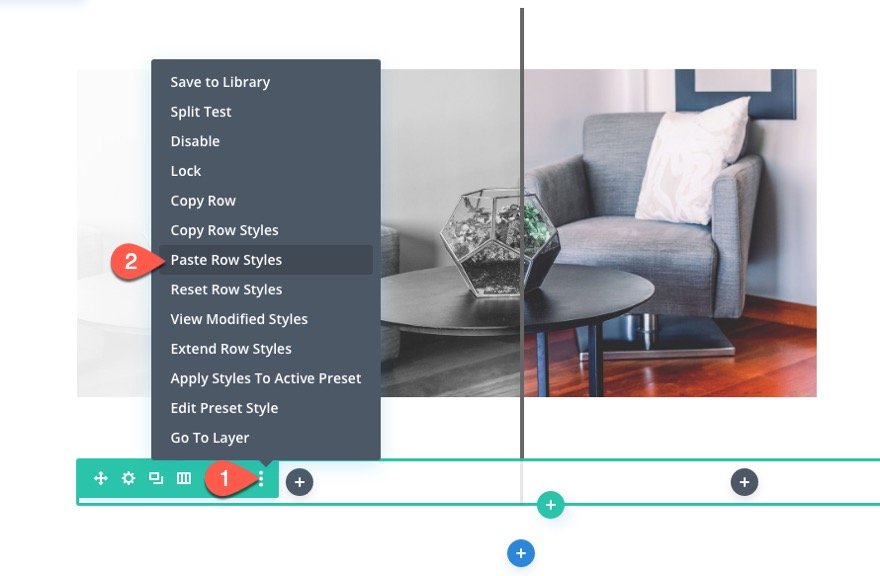
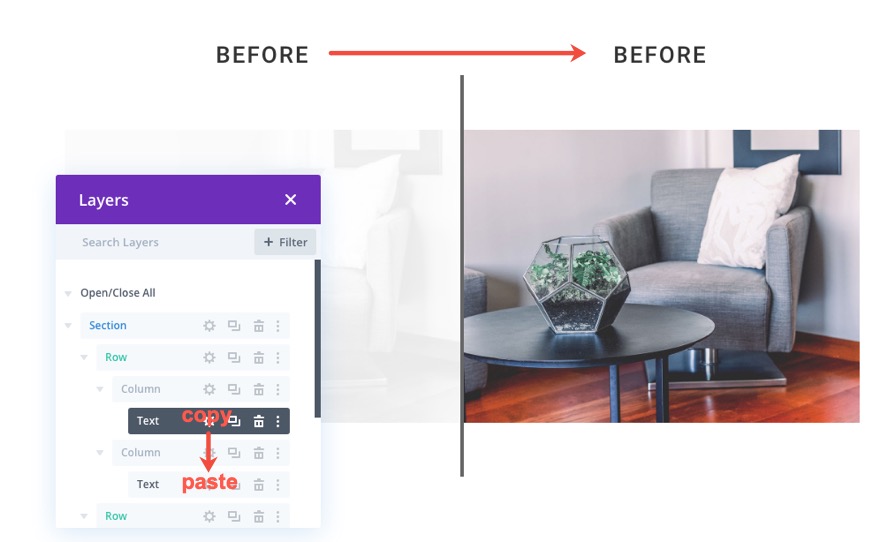
Copiez les styles de ligne de la ligne précédente contenant nos images.
Ensuite, collez les styles de ligne dans la nouvelle ligne.
Ajout des modules de texte
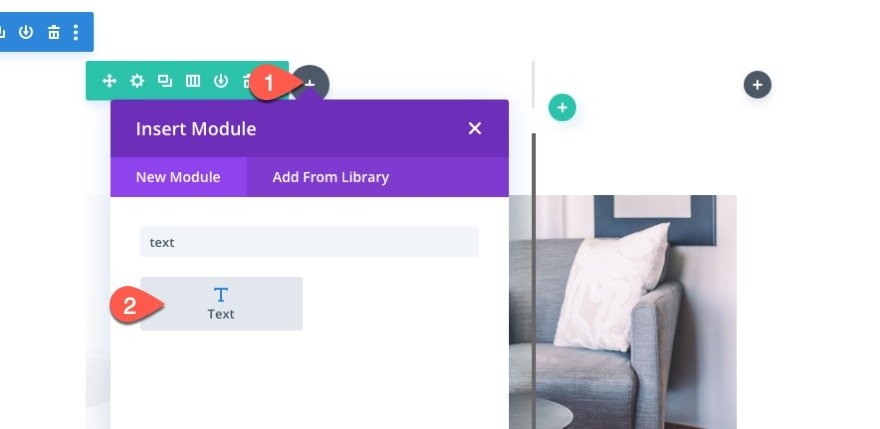
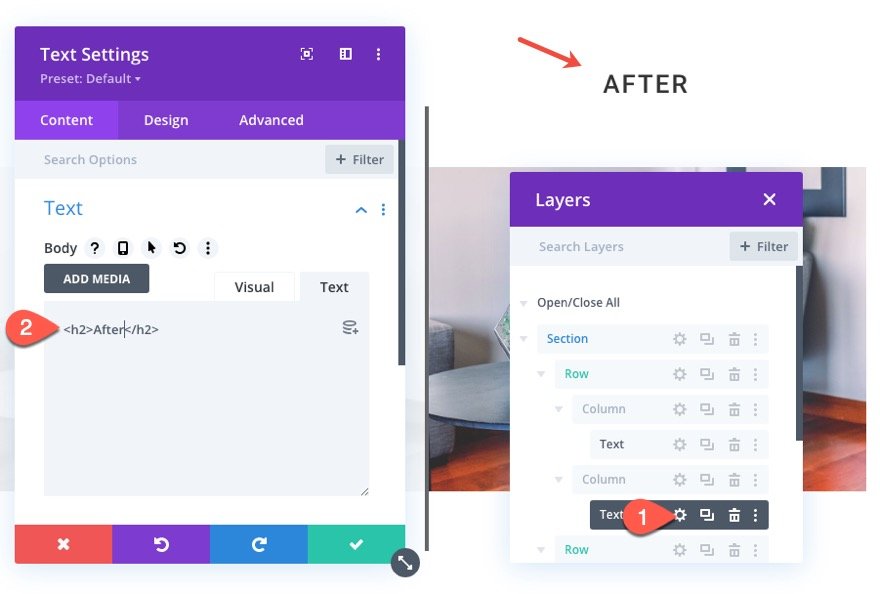
Une fois la rangée terminée, faites-la glisser au-dessus de la rangée contenant les images. Ajoutez ensuite un nouveau module de texte à la colonne 1 de la nouvelle ligne.
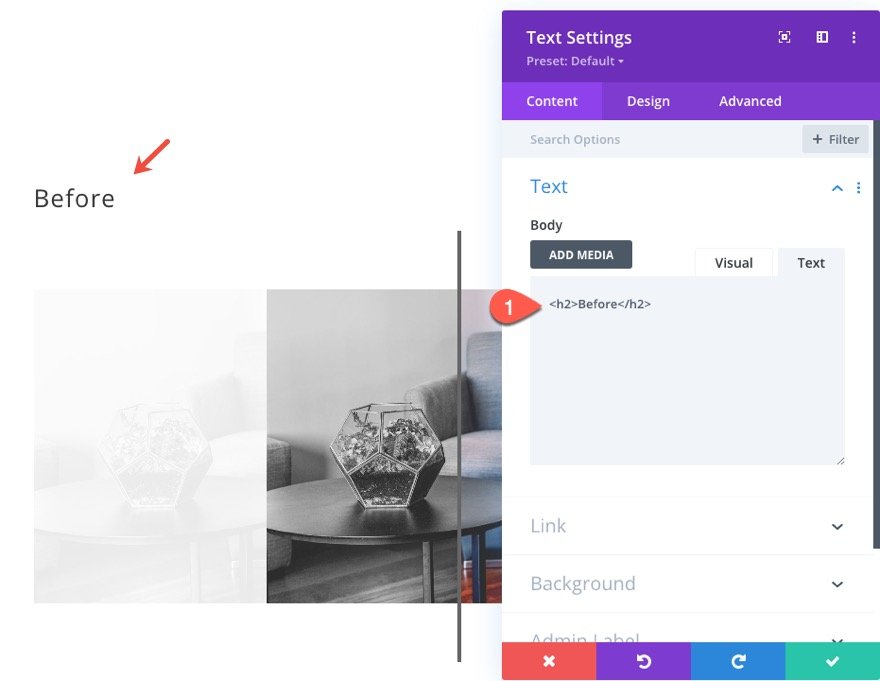
Puis remplacez le texte du corps par ce qui suit :
Avant
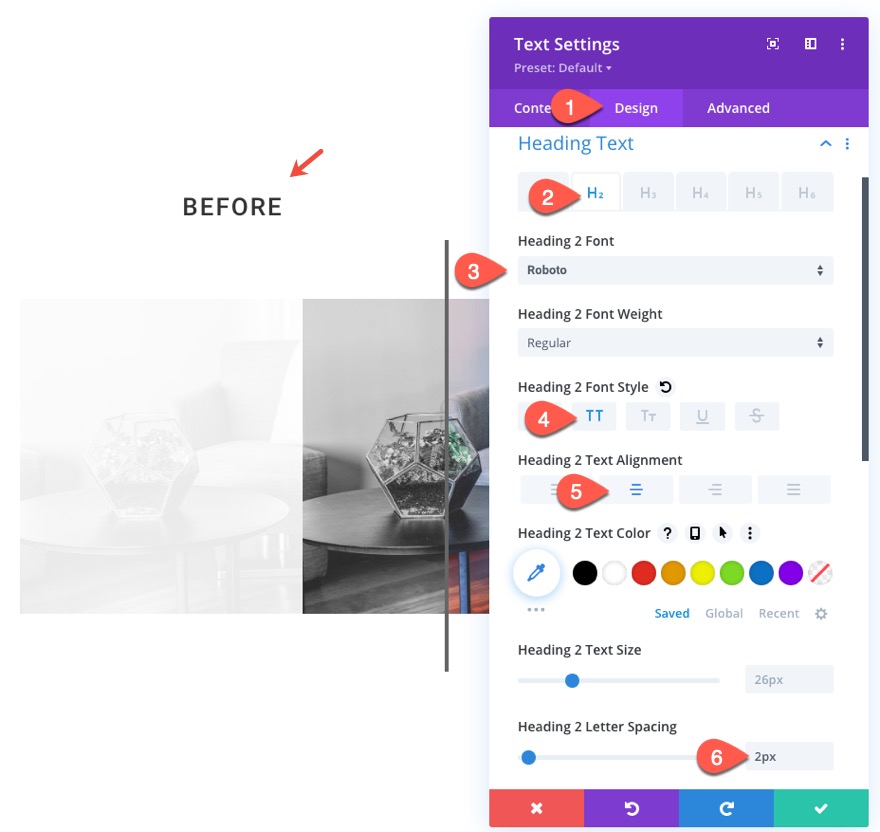
Sous l’onglet Conception, mettez à jour les styles d’en-tête H2 suivants :
- Police de l’en-tête 2 : Roboto
- Style de la police Heading 2 : TT
- Alignement du texte de l’entête 2 : centre
- Heading 2 Letter Spacing : 2px
Pour créer l’en-tête de l’image suivante, copiez l’élément de texte et collez-le dans la colonne 2 de la même ligne.
Mettez ensuite à jour le texte H2 en remplaçant « avant » par « après ».
Et voilà !
Résultat final
Voici le résultat final.
Et voici à quoi il ressemble sur l’écran de la tablette et du téléphone :
Et voici quelques autres exemples de ce que vous pouvez faire simplement en remplaçant les images utilisées.
Réflexions finales
Dans ce tutoriel, nous vous avons montré comment il est facile de construire votre propre défilement personnalisé d’images animées avant et après en utilisant Divi. Ce qui est génial avec cette conception, c’est qu’elle est facile à reproduire pour d’autres exemples d’images avant et après. Il vous suffit de dupliquer la section et de mettre à jour les images ! Gardez à l’esprit que pour de meilleurs résultats, vous voudrez garder ces images à la même taille afin qu’elles restent alignées pendant l’animation.
Nous espérons que cela vous donnera un coup de pouce supplémentaire pour votre prochain projet qui devra présenter des images avant et après.
Je suis impatient de lire vos commentaires.
À la vôtre !