Allons-y.
Configuration des champs personnalisés avancés
Tout d’abord, nous allons devoir installer la version gratuite du plugin Advanced Custom Fields.
Installer Advanced Custom Fields
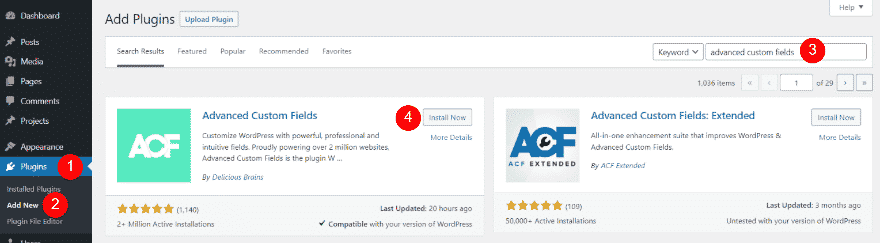
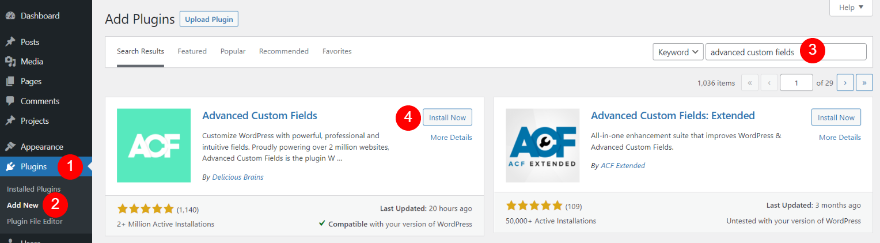
Pour l’installer dans WordPress, allez dans Plugins > Add New dans le tableau de bord de WordPress. Recherchez Advanced Custom Fields et cliquez sur Installer maintenant.
- Plugins
- Ajouter un nouveau
- Rechercher
- Installer maintenant
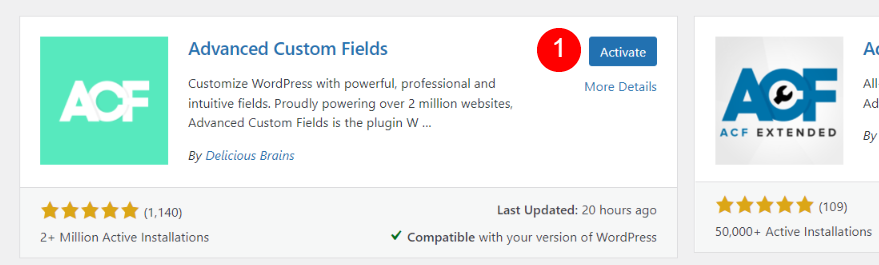
Une fois l’installation terminée, cliquez sur Activer.
- Activer
Nous sommes maintenant prêts à configurer les champs personnalisés pour notre témoignage Divi.
Créez un nouveau groupe de champs
Ensuite, créez un groupe de champs. Ce groupe de champs contiendra tous les champs nécessaires pour un témoignage. Nous pouvons ensuite cloner ce groupe de champs pour créer autant de témoignages que nous le souhaitons.
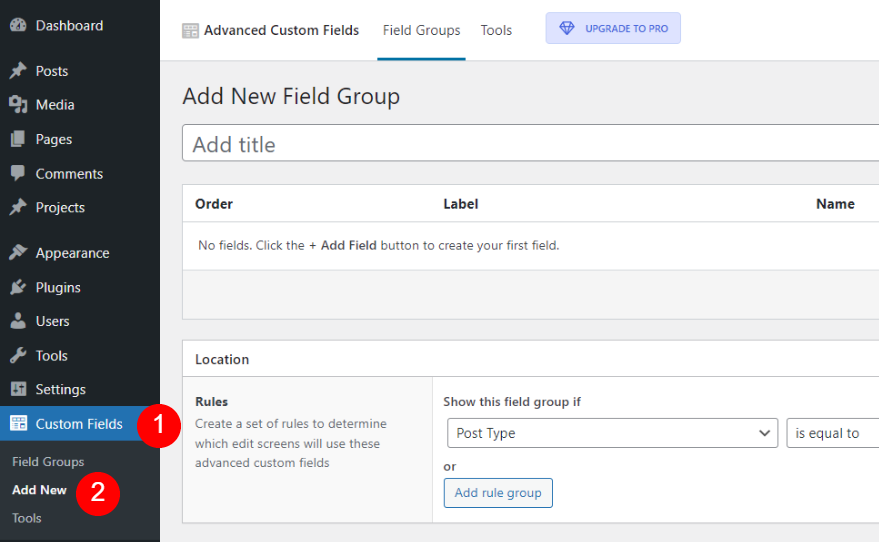
Pour créer le groupe de champs, allez dans Champs personnalisés > Ajouter un nouveau dans le tableau de bord de WordPress.
- Champs personnalisés
- Ajouter un nouveau
Créer le groupe de champs pour Testimonial 1
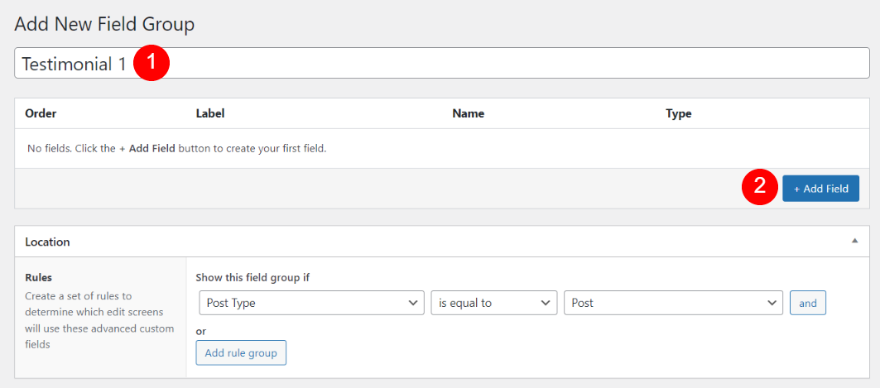
Tout d’abord, ajoutez un titre et cliquez sur Ajouter un champ.
- Ajouter un titre
- Cliquez sur Ajouter un champ
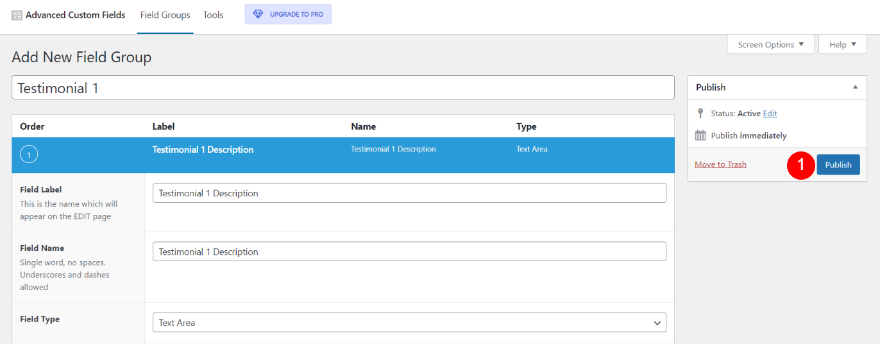
Cela ouvre l’éditeur dans lequel nous allons créer les champs. Nous devons ajouter un champ à la fois. Chaque champ comprendra l’étiquette, le nom et le type de champ. Le nom et l’étiquette peuvent correspondre.
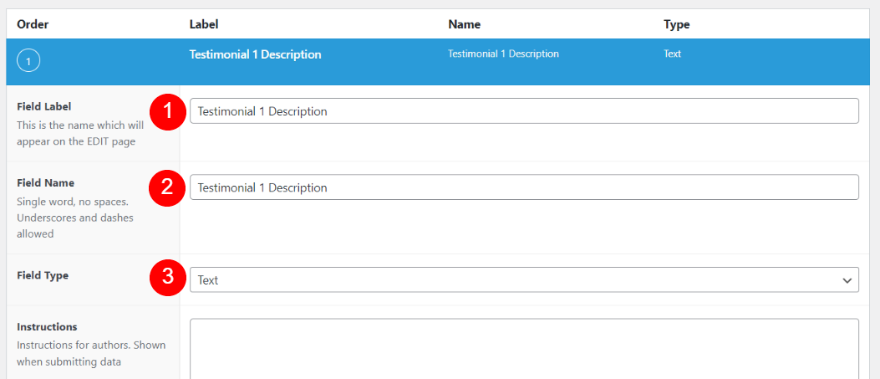
Description de Testimonial 1
Entrez l’étiquette et le nom du champ. Cliquez sur la liste déroulante Type de champ pour afficher les options. Ce champ utilise un type de champ différent de celui des trois autres champs.
- Étiquette du champ : Testimonial 1 Description
- Nom du champ : Testimonial 1 Description Testimonial 1 Description (Description du témoignage 1)
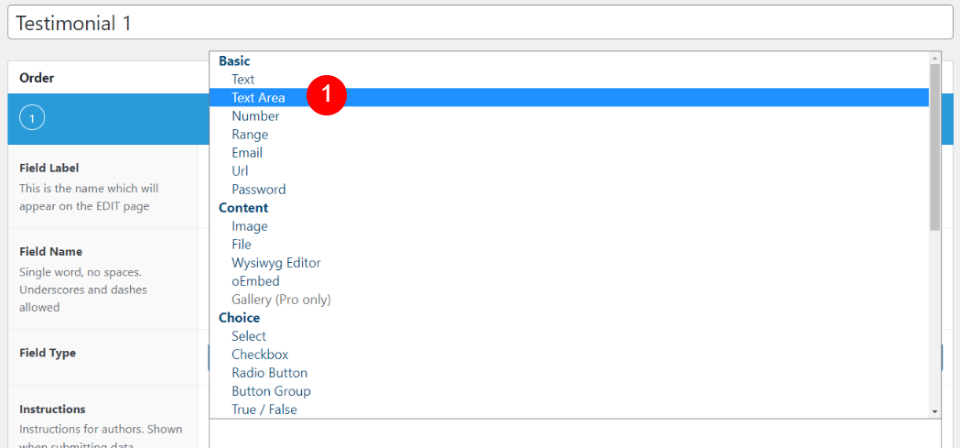
Sélectionnez Zone de texte dans la liste.
- Type de champ : Text Area
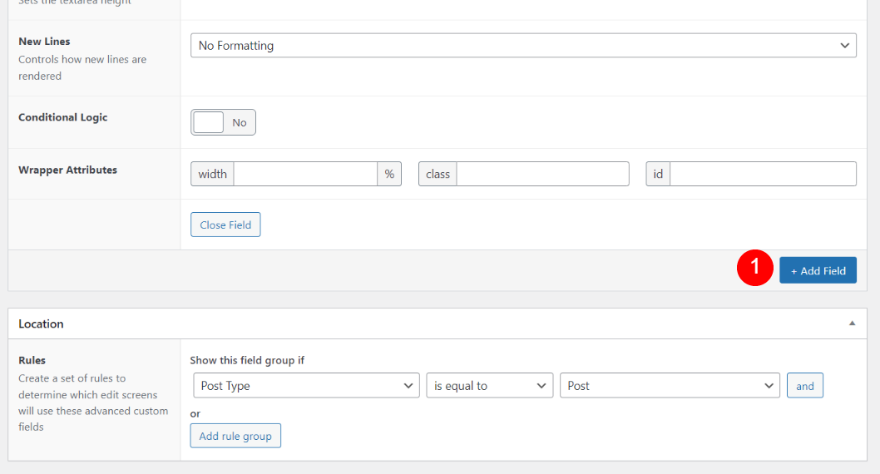
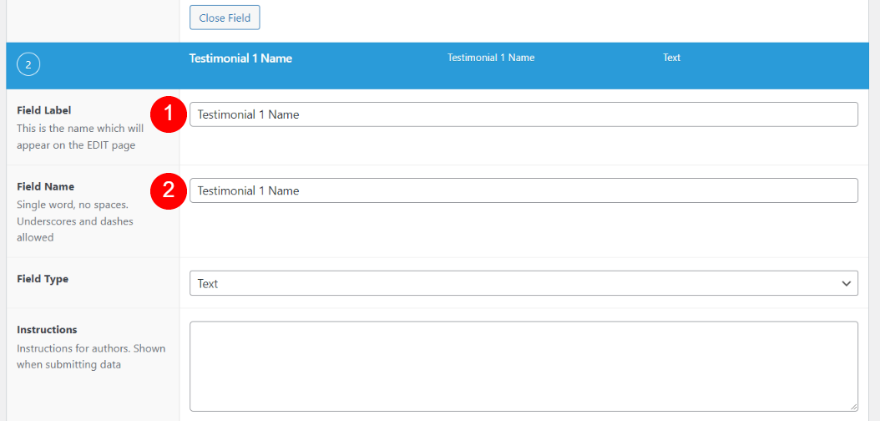
Nom du témoignage 1
Ensuite, faites défiler vers le bas et cliquez sur Ajouter un champ.
Ensuite, entrez Testimonial 1 Name dans les champs Nom du champ et Étiquette du champ. Laissez le Type de champ sur sa valeur par défaut (Texte).
- Nom du champ : Testimonial 1 Name
- Étiquette du champ : Testimonial 1 Name
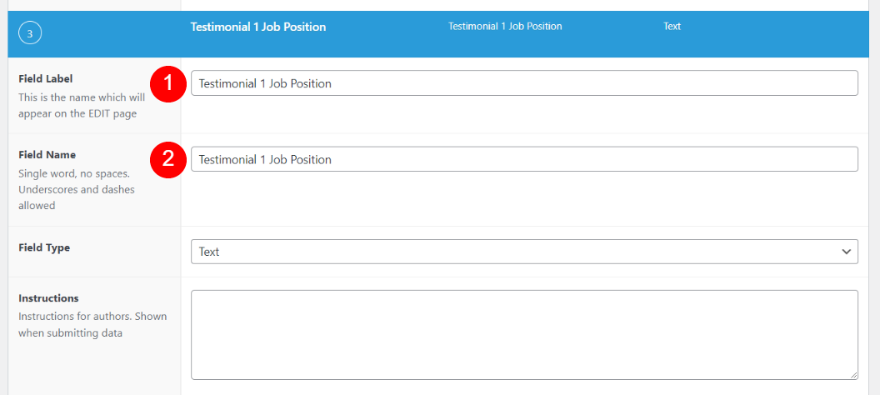
Poste de travail de Testimonial 1
Ensuite, cliquez sur Ajouter un champ et entrez Poste de travail de Témoignage 1 pour le Nom du champ et l’Étiquette du champ.
- Nom du champ : Testimonial 1 Job Position
- Étiquette du champ : Testimonial 1 Job Position
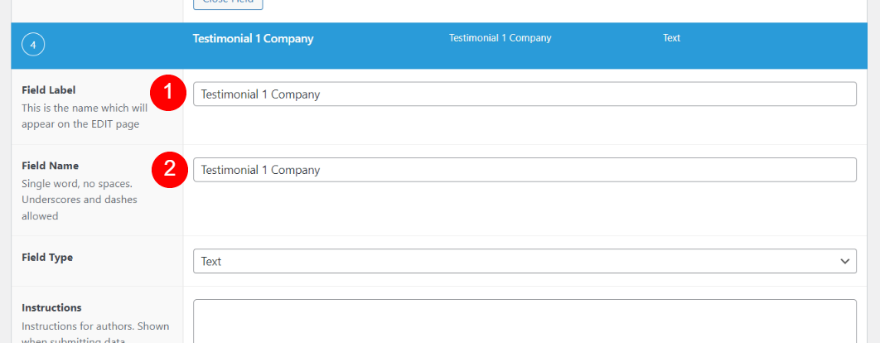
Témoignage 1 Entreprise
Ensuite, cliquez sur Ajouter un champ et entrez Témoignage 1 Entreprise pour le Nom du champ et l’Étiquette du champ.
- Nom du champ : Testimonial 1 Company
- Étiquette du champ : Testimonial 1 Company
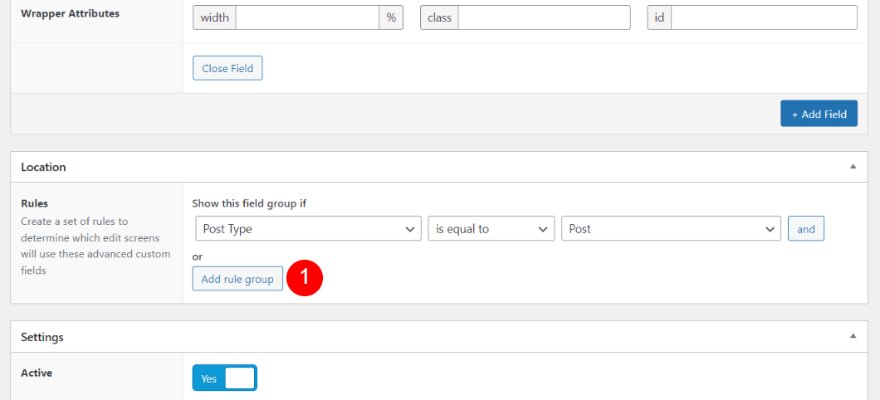
Emplacement
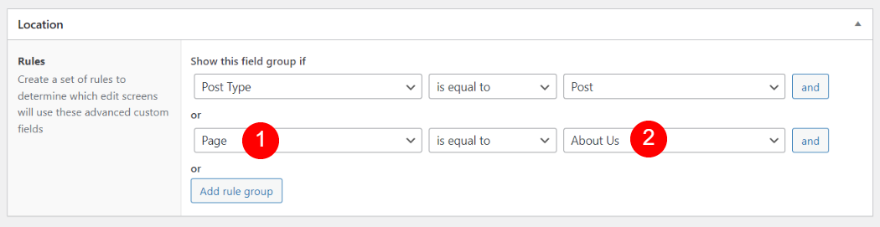
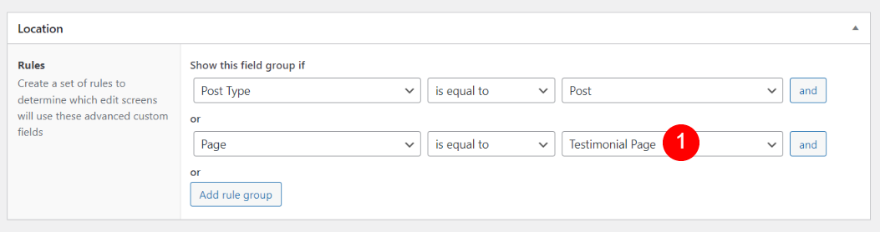
Ensuite, nous allons définir les règles de localisation. Nous choisirons la ou les pages sur lesquelles nous voulons utiliser le témoignage. La règle Post Type est égale à Page par défaut. Nous allons conserver cette règle et en ajouter une autre. Cliquez sur Ajouter un groupe de règles.
Sélectionnez la zone de liste déroulante Post Type pour la nouvelle règle et choisissez Page. Sélectionnez la zone de liste déroulante Poste pour la nouvelle règle et sélectionnez la page que vous souhaitez utiliser. Si vous souhaitez utiliser plusieurs pages, ajoutez une nouvelle règle pour chaque page.
- Premier champ : Page
- Second champ : nom de votre page
Publier le nouveau groupe de champs
Enfin, cliquez sur le bouton Publier dans le coin supérieur droit de l’éditeur pour publier le nouveau groupe de champs.
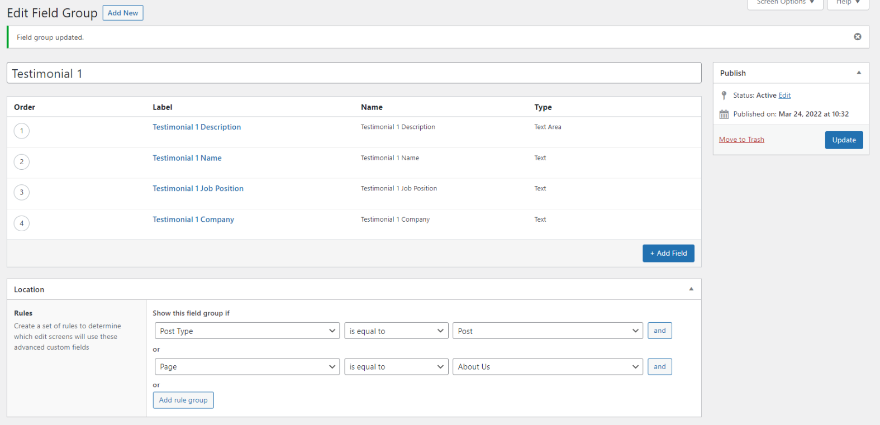
Une fois le groupe de champs publié, vous verrez la liste des champs et des règles.
Cloner le groupe de champs « Témoignage »
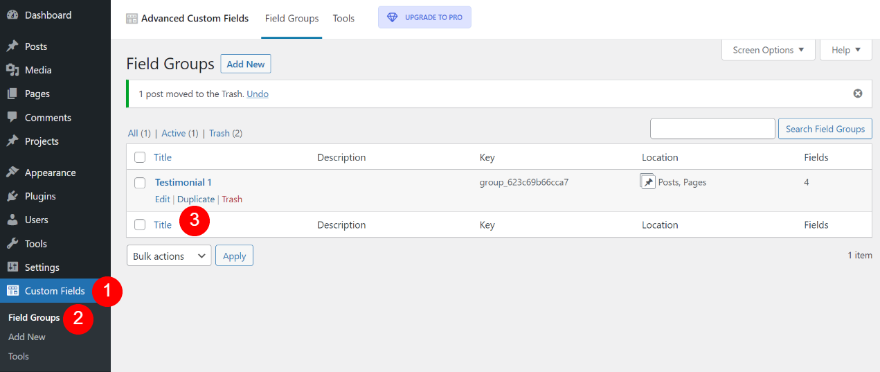
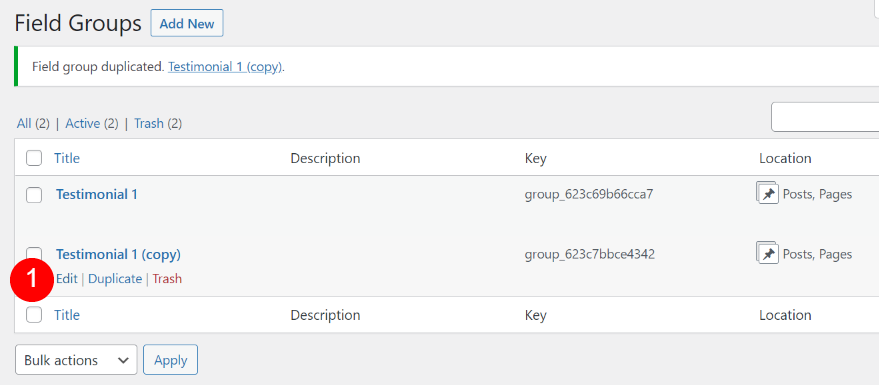
Ensuite, nous allons cloner le groupe de champs « témoignage ». Cela nous permettra de créer un autre témoignage. Nous devrons répéter cette opération pour chaque témoignage que nous voulons créer. Dans le tableau de bord de WordPress, allez dans Champ personnalisé > Groupes de champs. Passez la souris sur le groupe de champs que vous voulez cloner et cliquez sur Dupliquer.
- Champs personnalisés
- Groupes de champs
- Dupliquer
Ensuite, cliquez sur Modifier pour ouvrir le nouveau groupe de champs et modifier les noms du groupe et de chaque champ à l’intérieur du groupe.
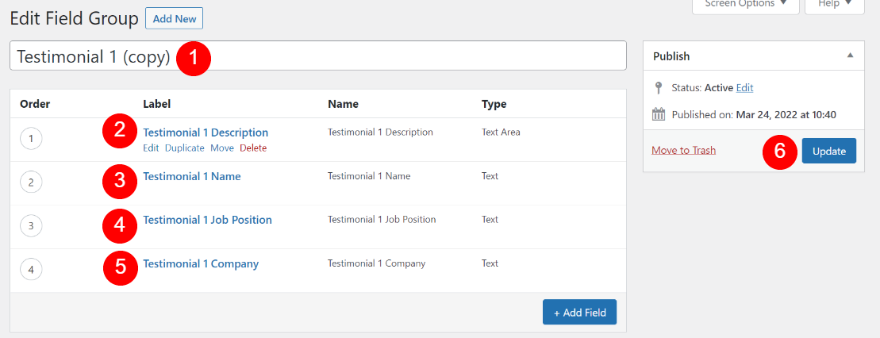
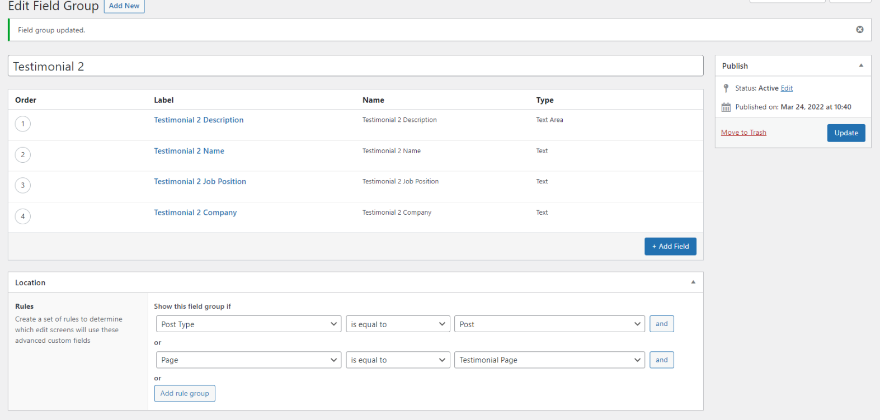
Modifiez le titre, sélectionnez chaque champ et remplacez le 1 par un 2. Cliquez sur Mettre à jour lorsque vous êtes prêt.
Ensuite, choisissez la page sur laquelle vous souhaitez que le témoignage soit disponible.
Vous avez maintenant le groupe de champs pour votre deuxième témoignage.
Créer le témoignage
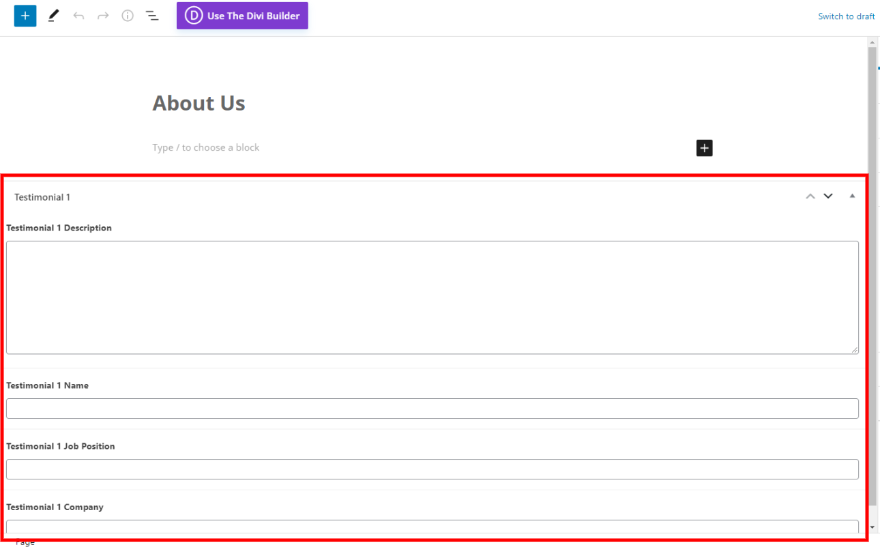
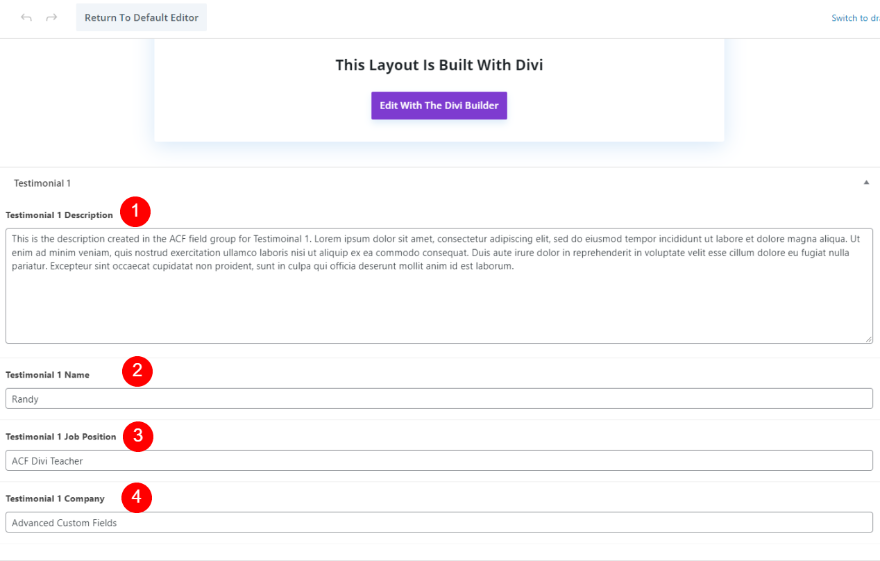
Les champs du témoignage apparaissent en bas de l’éditeur de page pour la page que vous avez choisie comme emplacement du témoignage. Dans cet exemple, les champs ne concernent que le témoignage 1. J’ai sélectionné une page différente pour l’emplacement du témoignage 2, il n’apparaît donc pas ici.
Remplissez les champs comme d’habitude. Ensuite, vous serez prêt à utiliser les champs dans la mise en page Divi pour cette page.
Créer le module dynamique de témoignage de Divi
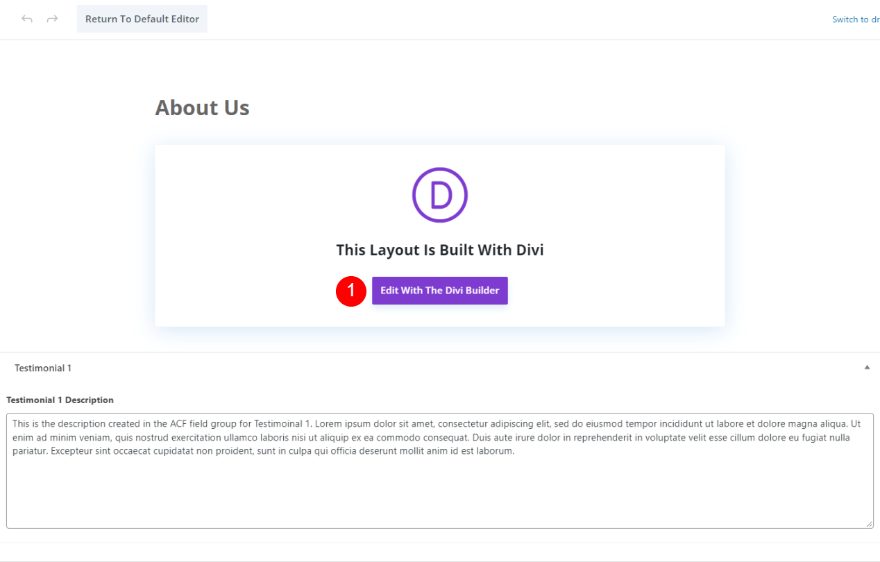
L’avantage de ce module est que tout le monde peut saisir les informations ou modifier les champs sans avoir à ouvrir les modules Divi. Les champs devront être mappés dans le module de témoignage de Divi. Cliquez pour utiliser le Divi Builder pour cette page.
Vous pouvez ajouter le groupe de champs personnalisés à n’importe quelle page, mais je vais créer une nouvelle page. Puisque j’ai nommé cette page À propos de nous, je vais utiliser la page À propos du pack de mise en page gratuit Camera Product Layout disponible dans Divi. Je vais ajouter un nouveau module de témoignage et le styliser en fonction de la page. Tout d’abord, je vais vous expliquer comment ajouter le témoignage à la page.
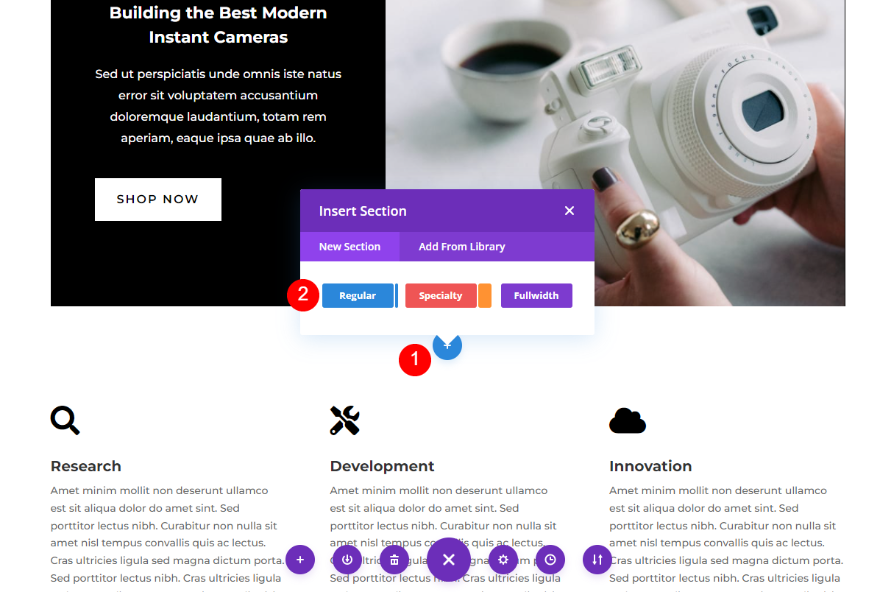
Ajouter une nouvelle section et une rangée de témoignage Divi
Ajoutez une nouvelle section ordinaire sous la deuxième section de la mise en page.
Ensuite, ajoutez une rangée à une seule colonne.
Ajouter le module Divi Testimonial
Ensuite, ajoutez un module de témoignage à la ligne.
Créez le contenu dynamique du témoignage
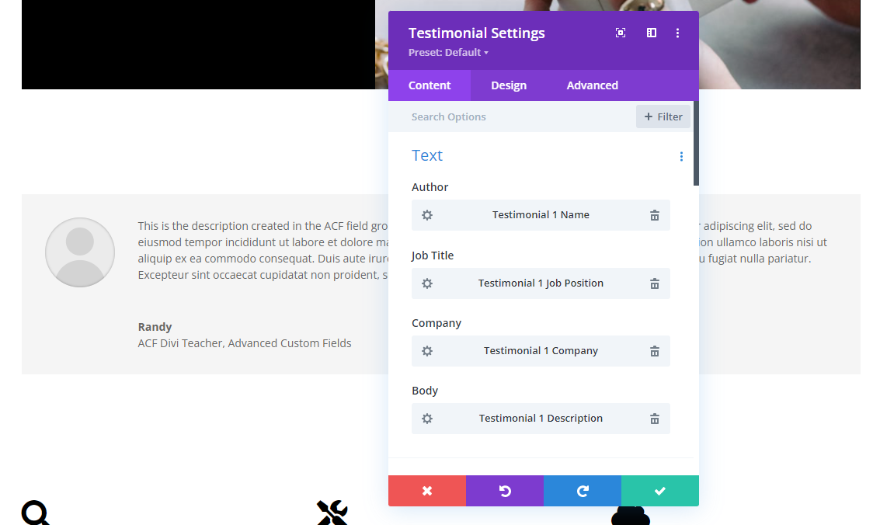
Ensuite, nous allons ajouter les données des champs personnalisés avancés au module de témoignage. Pour ce faire, nous allons ajouter les données du groupe de champs en tant que contenu dynamique à chaque champ. Ouvrez les paramètres du module comme d’habitude. Vous verrez l’option dynamique lorsque vous passez la souris sur chaque champ, comme le montre l’image ci-dessous.
Nom d’auteur dynamique
Tout d’abord, passez la souris sur le champ Auteur et cliquez sur l’icône de contenu dynamique.
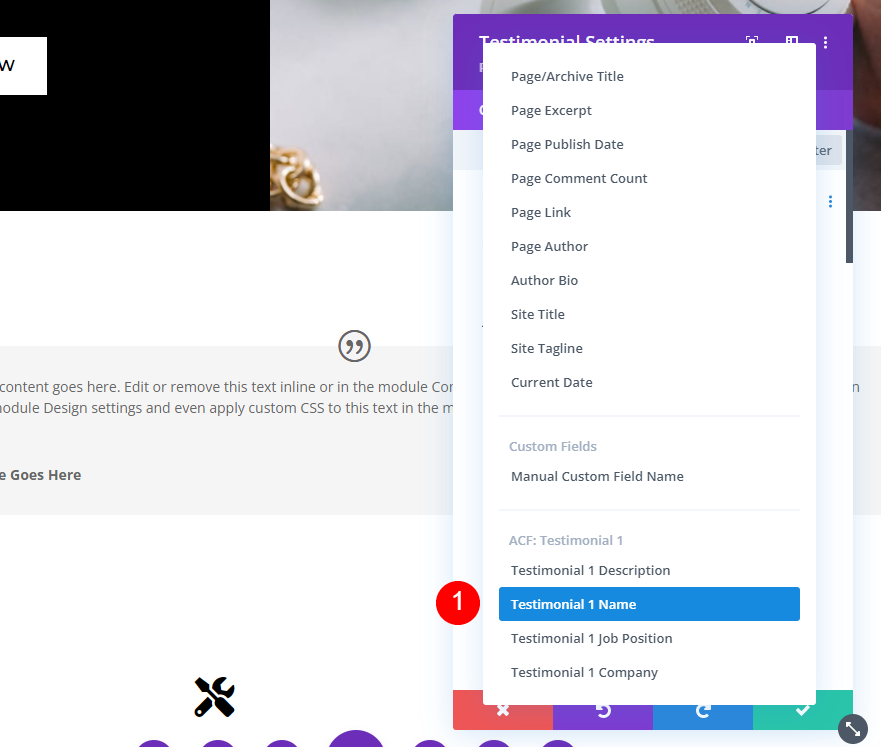
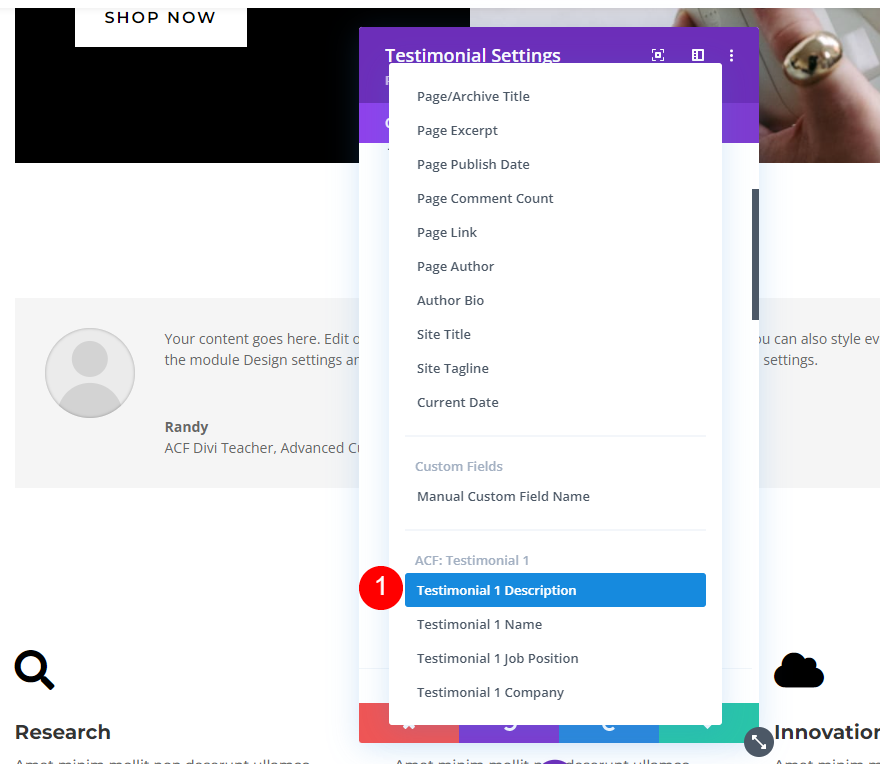
Vous verrez les options ACF en bas de la liste. Il s’agit des étiquettes que nous avons données aux champs lorsque nous avons créé le groupe de champs. Sélectionnez Testimonial 1 Name.
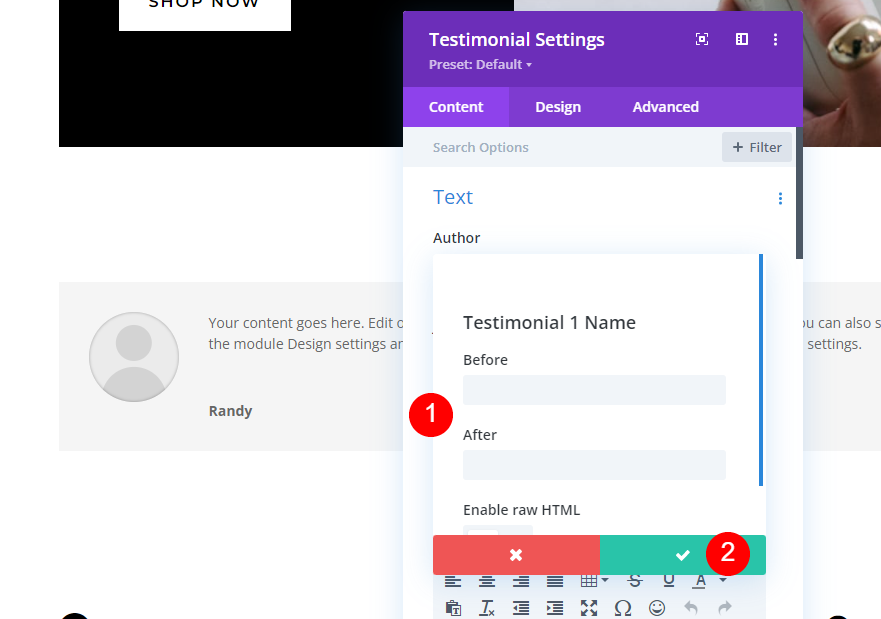
Si vous souhaitez ajouter du texte avant ou après le nom, ajoutez-le dans les champs Avant ou Après. Vous pouvez également ajouter du HTML si vous souhaitez l’activer. Cliquez sur la coche verte lorsque vous avez terminé.
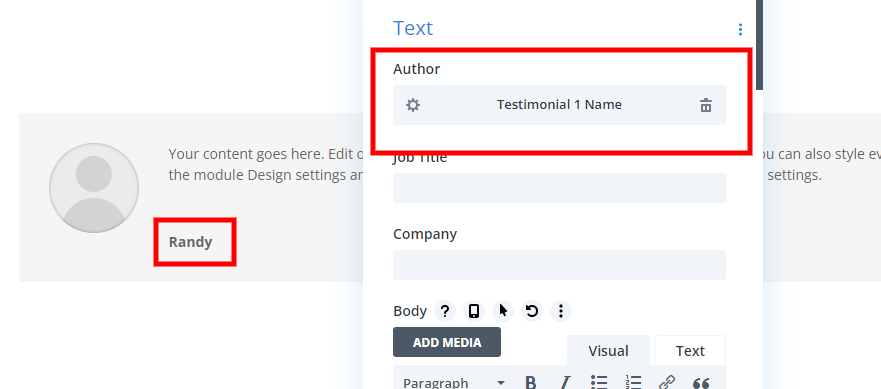
Le champ Auteur affiche désormais le nom de son contenu dynamique. Le texte que vous avez saisi dans le champ apparaît désormais comme le nom de l’auteur.
Titre de poste dynamique
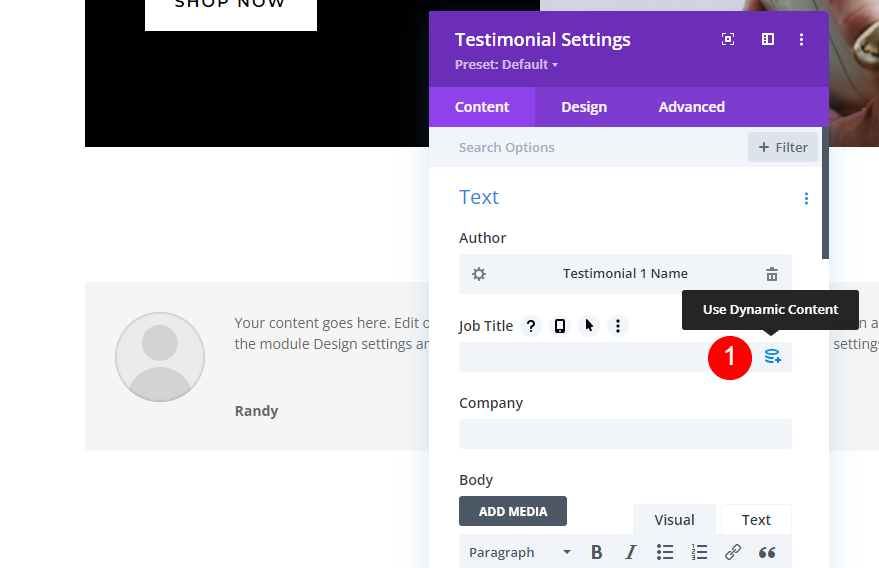
Ensuite, passez la souris sur le champ du titre de l’emploi et cliquez sur l’icône de contenu dynamique.
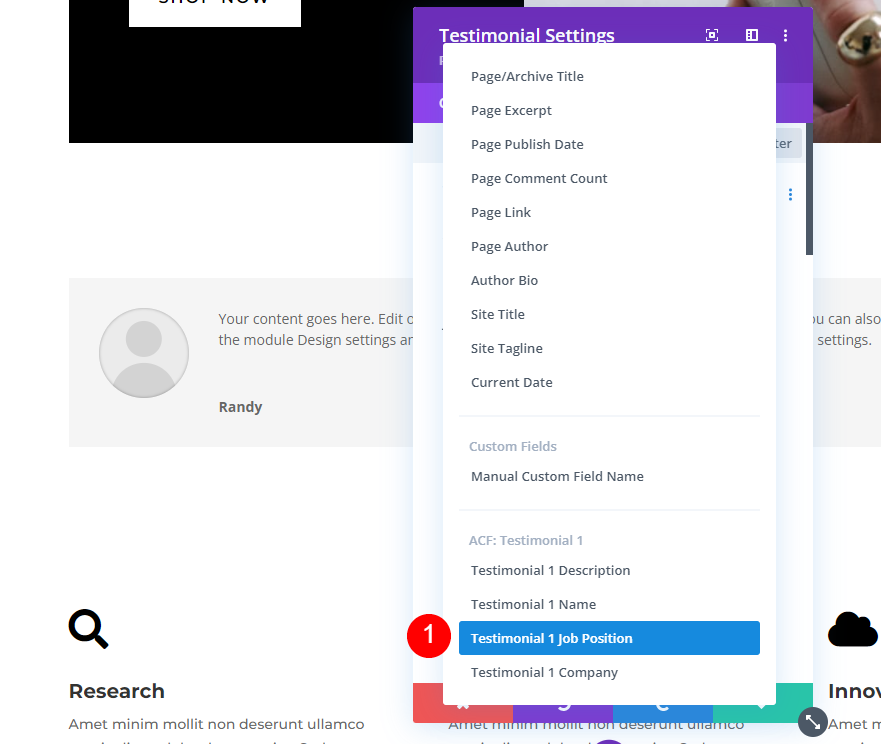
Choisissez Testimonial 1 Job Position dans la liste.
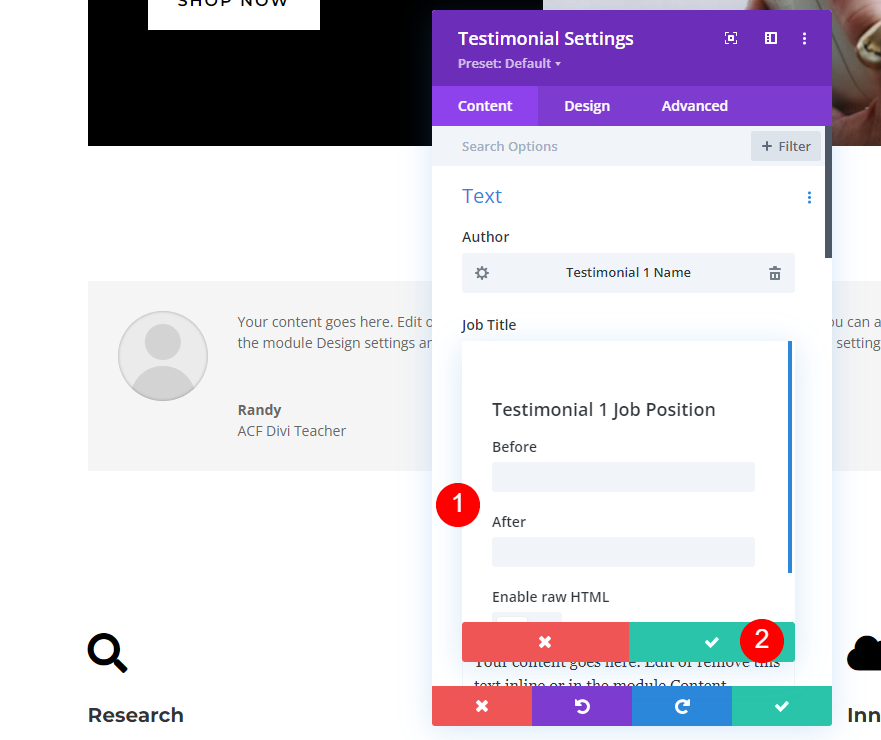
Ajoutez le texte avant ou après de votre choix dans les champs et cochez la case verte.
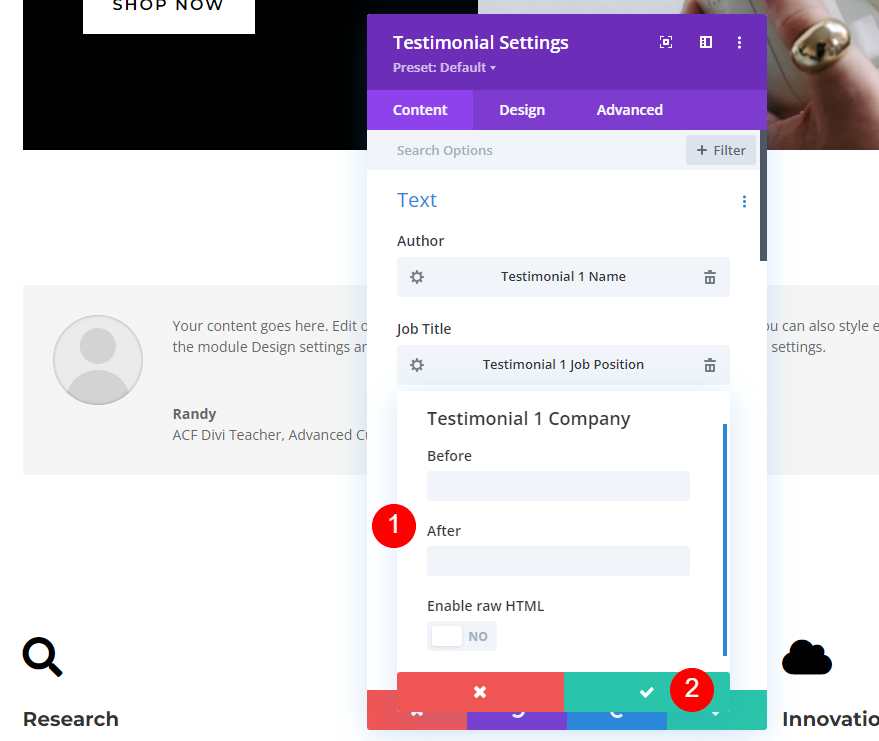
Nom dynamique de la société
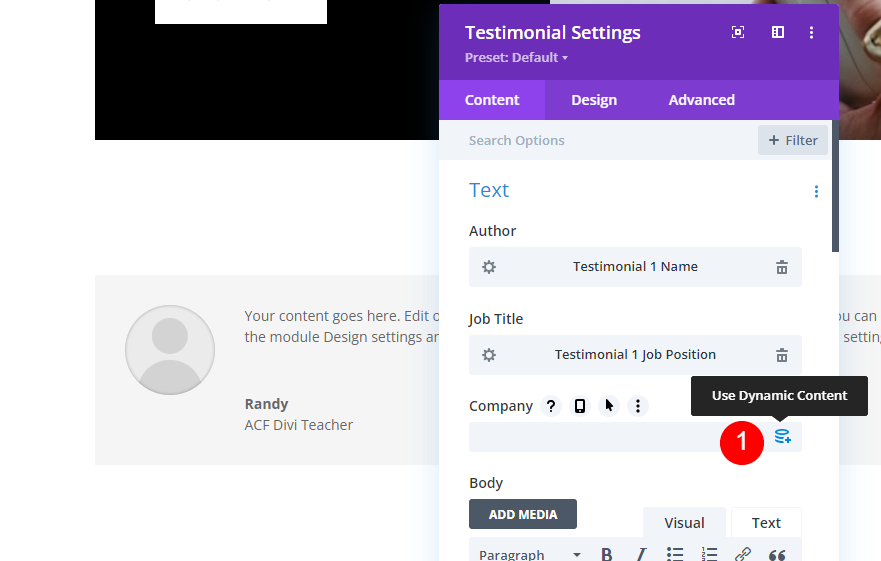
Ensuite, passez la souris sur le champ Société et sélectionnez son icône dynamique.
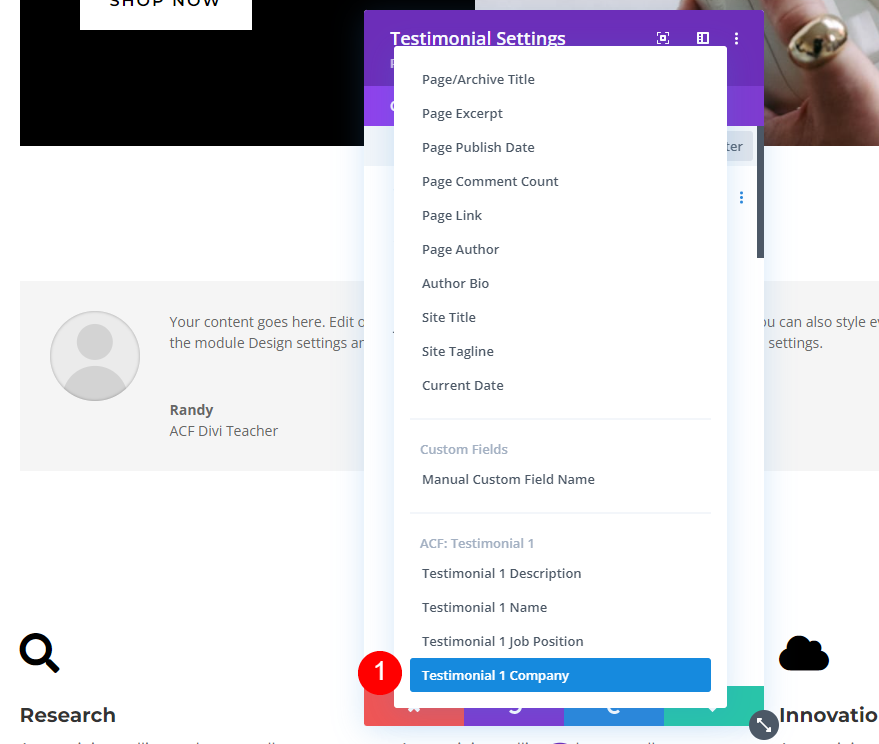
Choisissez Testimonial 1 Company dans la liste.
Ajoutez du texte avant et après si vous le souhaitez et cliquez sur la coche verte.
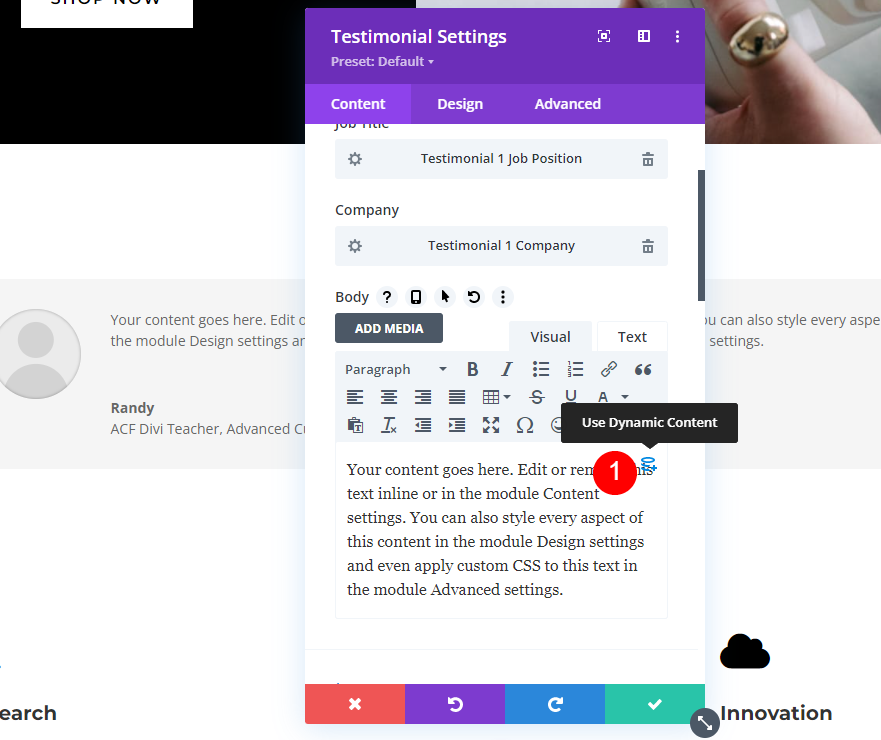
Description dynamique
Enfin, survolez la zone de contenu du corps et sélectionnez l’icône dynamique.
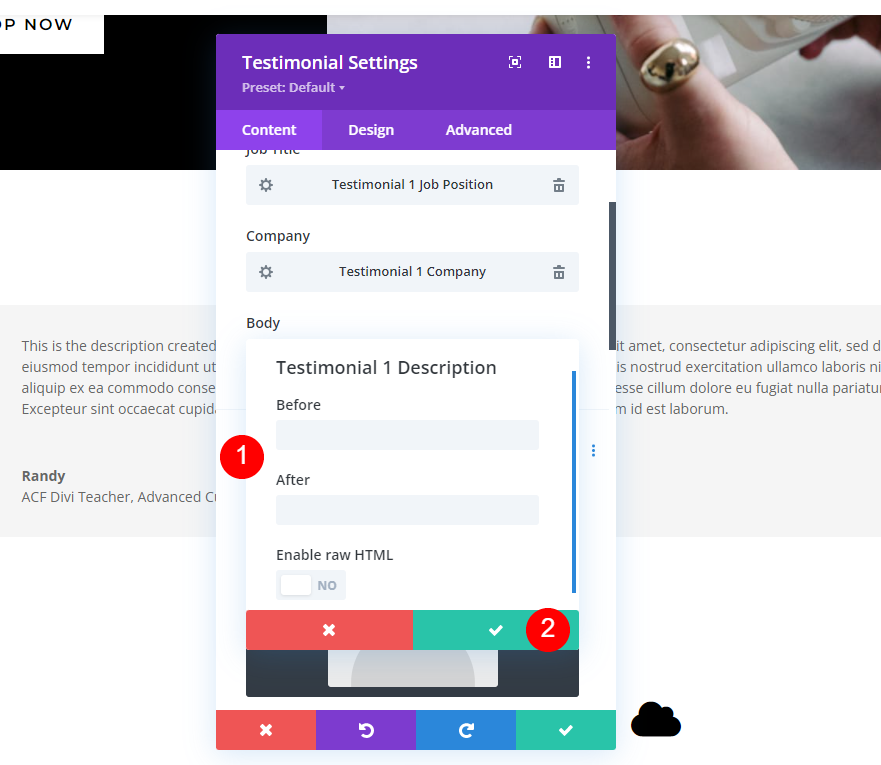
Choisissez Testimonial 1 Description dans la liste.
Ensuite, ajoutez le texte Avant et Après si vous le souhaitez et cliquez sur la coche verte. Quittez le module et enregistrez votre page.
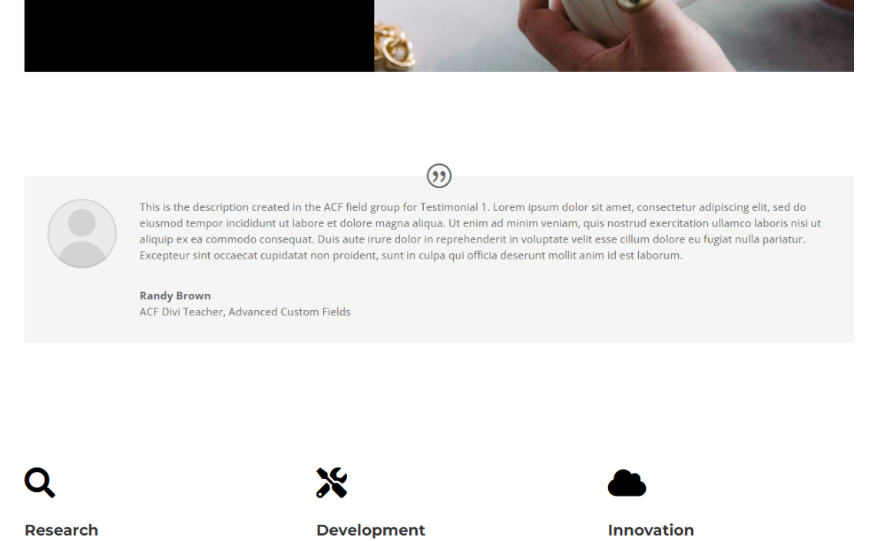
Nous avons maintenant un module de témoignage qui utilise un contenu dynamique pour les champs.
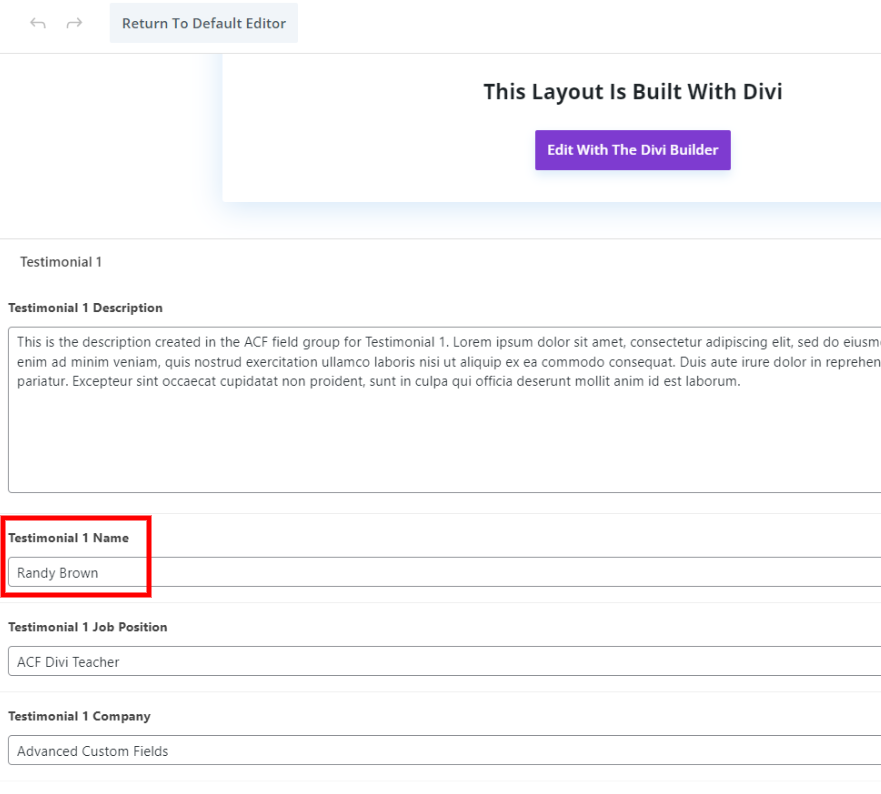
Modification du contenu dynamique du témoignage
Tous les champs de témoignage peuvent être mis à jour sans avoir à ouvrir Divi builder. Pour modifier le contenu dynamique, il suffit d’aller dans l’éditeur de page et de changer le contenu des champs en bas de la page. Dans cet exemple, j’ajoute mon nom de famille dans le champ Nom du témoignage 1.
Le nom est automatiquement mis à jour dans le module.
Styliser le module de témoignage dynamique
Ensuite, nous allons donner un style au module de témoignage pour qu’il corresponde au modèle de page.
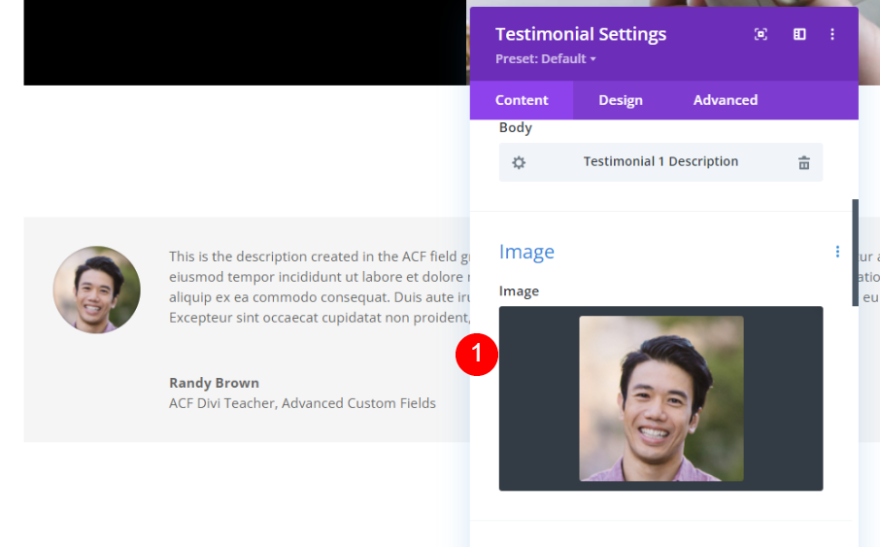
Image du contenu
Dans l’onglet Contenu, faites défiler l’écran jusqu’à Image et ajoutez l’image de la personne dans votre bibliothèque multimédia.
- Image : photo de la personne
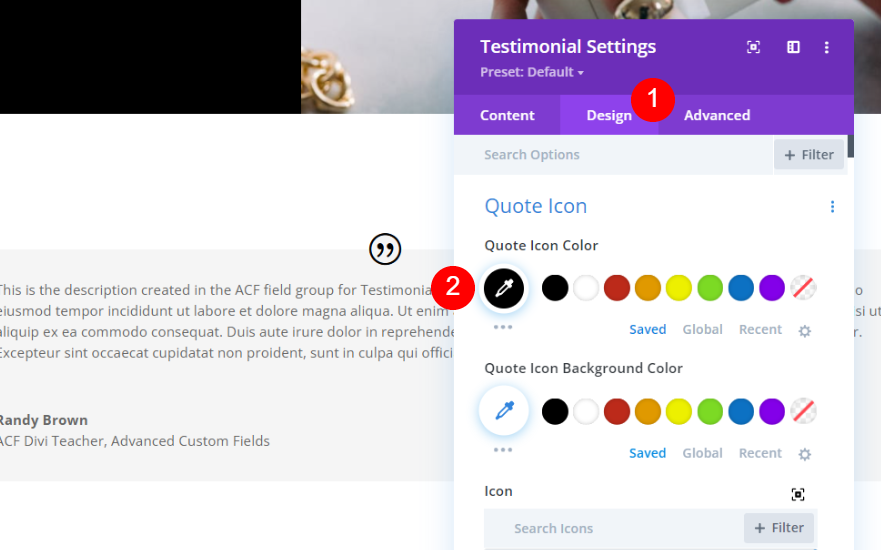
Icône de citation
Ensuite, allez dans l’onglet « Design ». Choisissez le noir pour la couleur de l’icône de citation.
- Couleur : #000000
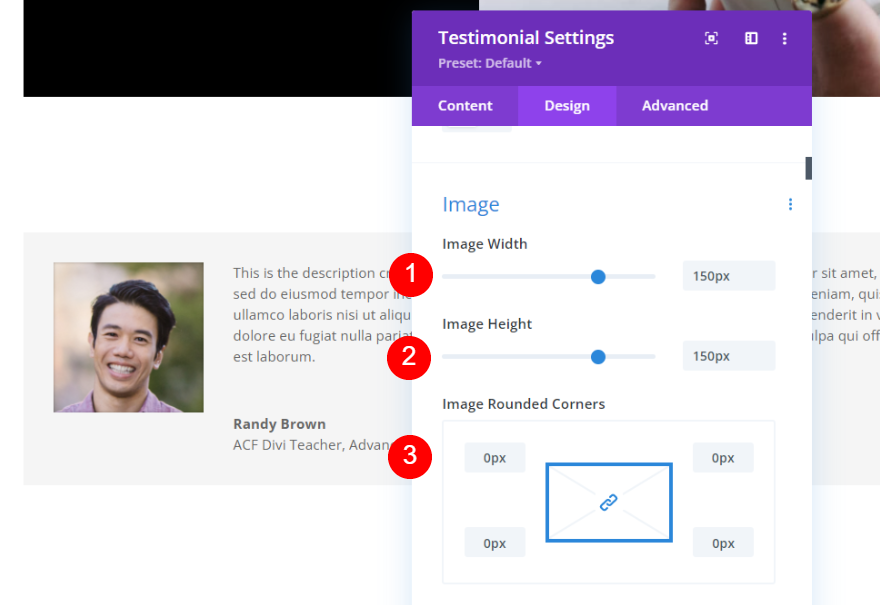
Image
Ensuite, faites défiler l’écran jusqu’à Image. Définissez la largeur et la hauteur à 150px. Définissez les Coins arrondis à 0px.
- Largeur : 150px
- Hauteur : 150px
- Coins arrondis : 0px
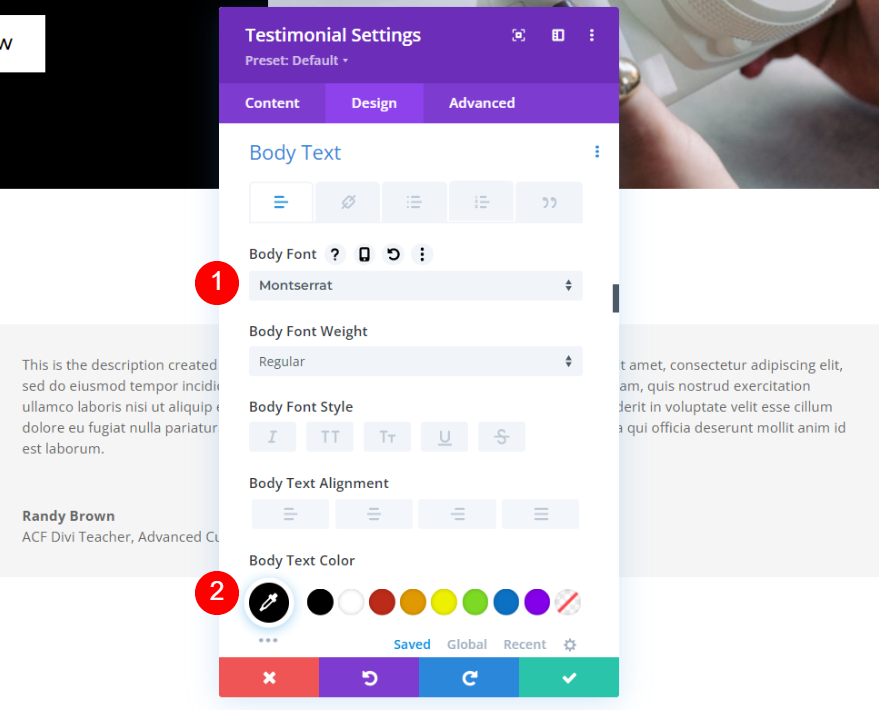
Texte du corps
Faites défiler l’écran jusqu’au texte du corps. Choisissez la police Montserrat. Changez la couleur en noir.
- Police : Montserrat
- Couleur : #000000
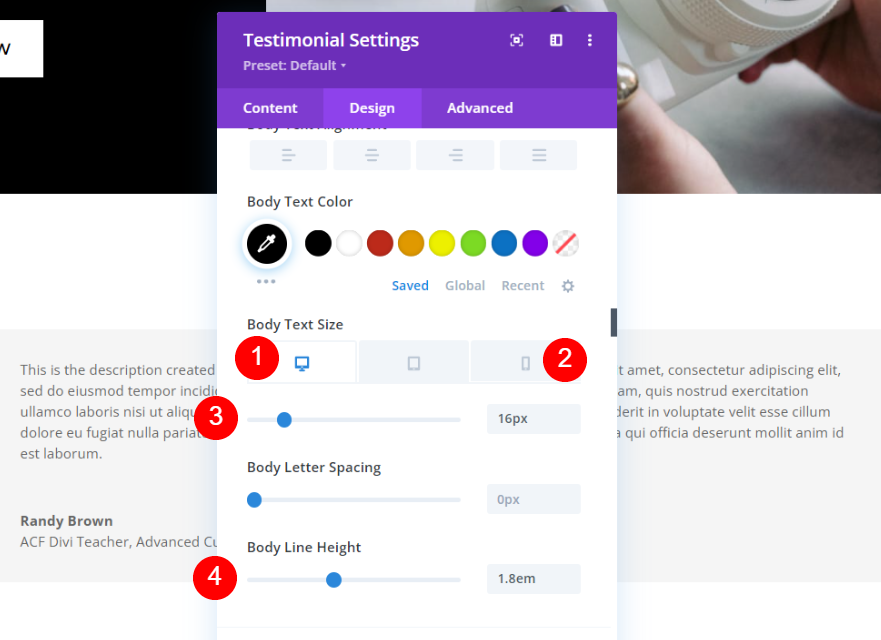
Définissez la taille du bureau à 16px, la taille du téléphone à 14px et la hauteur de la ligne à 1,8em.
- Taille : 16px, 14px
- Hauteur de la ligne : 1.8em
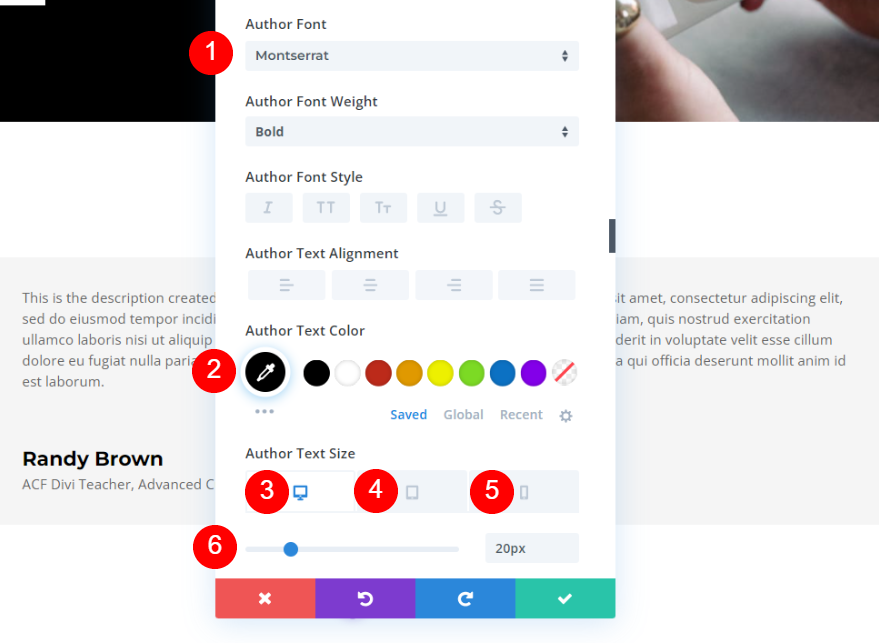
Texte de l’auteur
Faites défiler l’écran jusqu’au texte de l’auteur. Changez la police en Montserrat et changez la couleur en noir. Définissez la taille du bureau à 20px, la taille de la tablette à 18px et la taille du téléphone à 16px.
- Police : Montserrat
- Couleur : #000000
- Taille : 20px, 18px, 16px
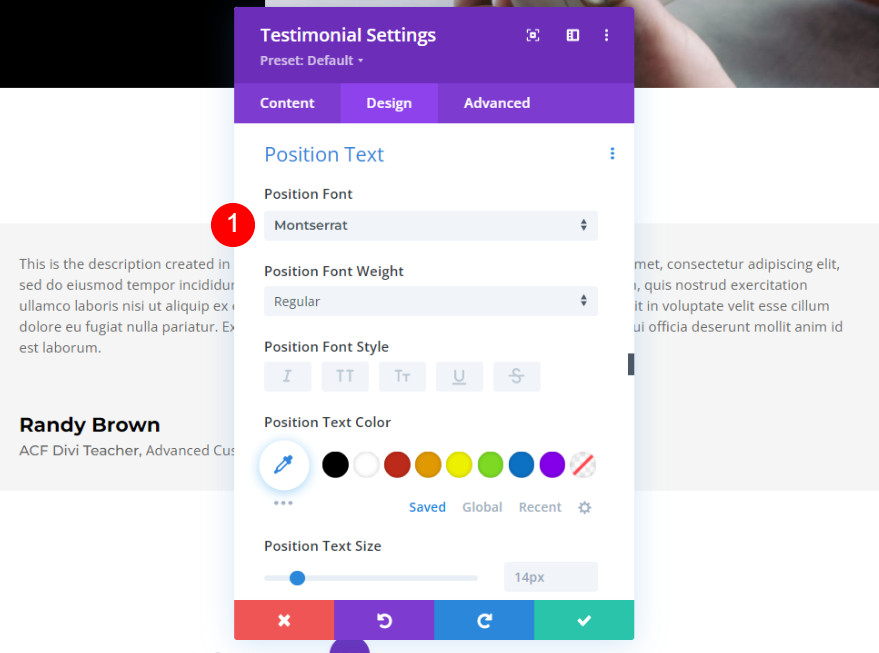
Texte de position
Ensuite, faites défiler l’écran jusqu’à Position Text et changez la police en Montserrat.
- Police : Montserrat
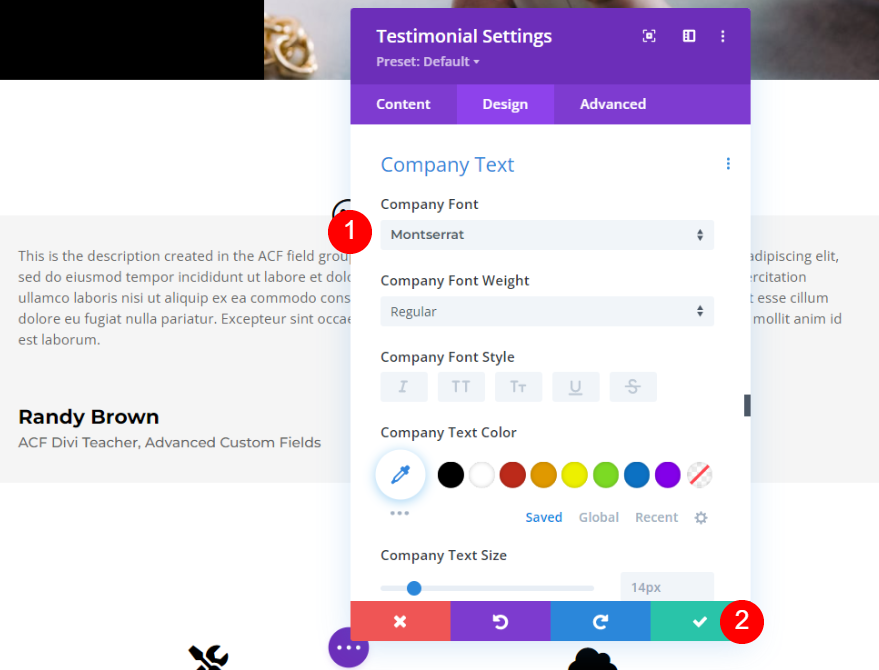
Texte de la société
Enfin, faites défiler la page jusqu’au texte de la société et définissez la police sur Montserrat. Fermez le module et enregistrez votre page.
- Police : Montserrat
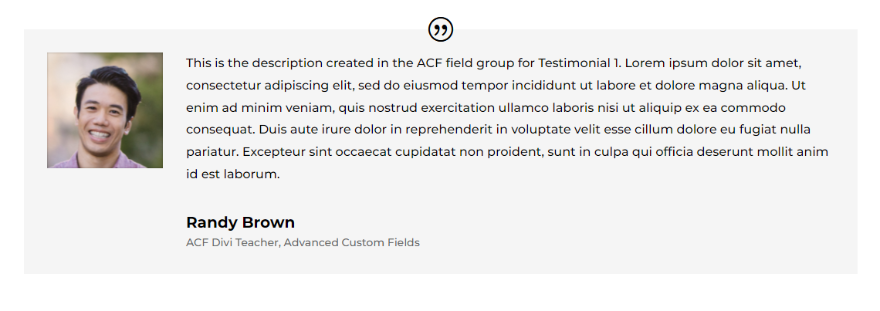
Résultat du module dynamique de témoignage
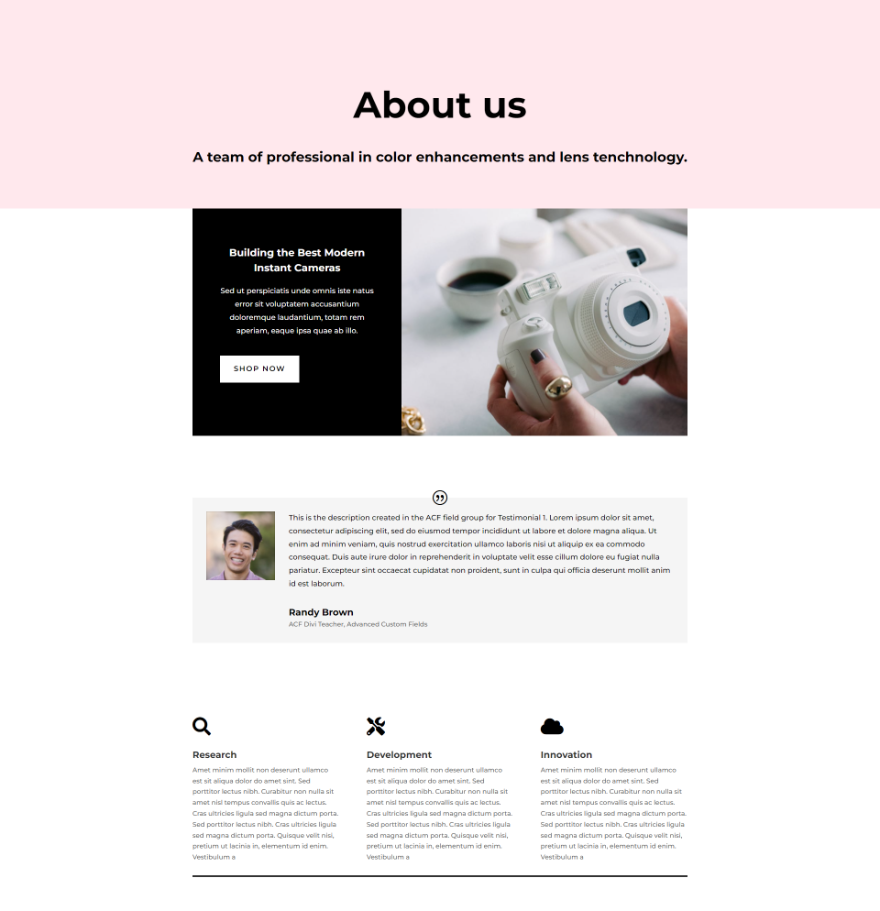
Voici l’aspect final du module de témoignage dynamique de Divi.
Voici comment il se présente dans la mise en page.
Réflexions finales
C’est ainsi que nous avons vu comment créer des modules de témoignage dynamiques avec Divi et ACF. L’ajout de champs personnalisés au module de témoignage de Divi est simple avec le contenu dynamique de Divi. Il suffit de créer les champs en tant que groupe de champs, puis de choisir les champs avec le contenu dynamique de Divi.
Nous voulons connaître votre avis. Utilisez-vous le contenu dynamique des témoignages avec Divi et ACF ? Faites-nous en part dans les commentaires