Dans le monde de la conception Web, nous considérons généralement les ombres comme quelque chose que nous pouvons ajouter dans Photoshop ou comme une propriété CSS (comme box-shadow ou text-shadow). Mais avec Divi, nous pouvons penser en dehors de la boîte (ou de l’ombre de la boîte). Il suffit de quelques ajustements aux options de filtre et d’effet de défilement intégrées à Divi pour transformer n’importe quelle image en une ombre plus vraie que nature.
Dans ce tutoriel, nous allons vous montrer comment créer des ombres d’images en mouvement sur le scroll dans Divi. L’astuce consiste à trouver une image PNG avec une forme unique afin que, une fois l’image transformée, elle conserve sa forme et ressemble à une ombre réaliste de l’image. Une fois l’image/ombre prête, nous pouvons ajouter quelques effets de défilement pour déplacer l’ombre au fur et à mesure que l’utilisateur la fait défiler. Cet effet inhabituel (mais familier) ajoutera un élément de conception étonnant qui donnera une nouvelle vie à votre site.
C’est parti !
Coup d’œil rapide
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur le design de ce tutoriel, vous devez d’abord le télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page en front-end (visual builder).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi,
Partie 1 : Conception de la mise en page de la section
Dans cette première partie, nous allons concevoir une mise en page de section rapide pour compléter l’effet de défilement de l’image mobile.
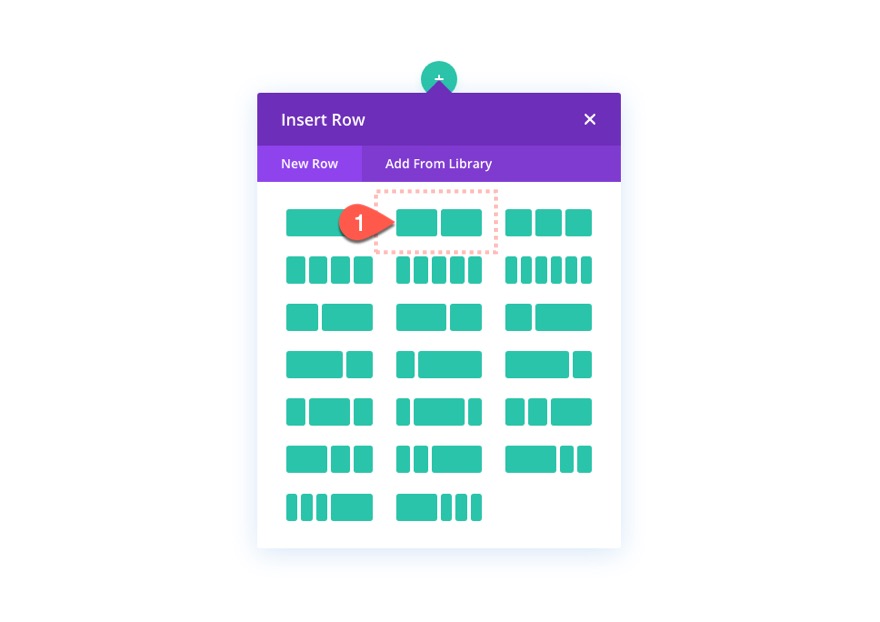
Ajouter la rangée de deux colonnes
Pour commencer, ajoutez une rangée de deux colonnes à la section normale.
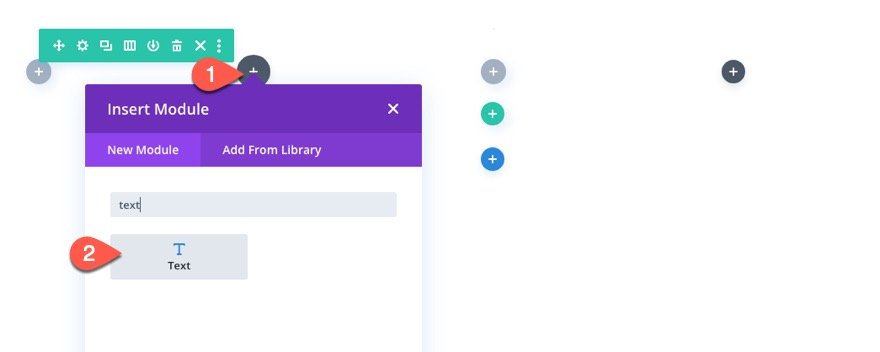
Ajoutez le module de texte
Dans la colonne de gauche, ajoutez un nouveau module de texte. Il servira de contenu textuel fictif.
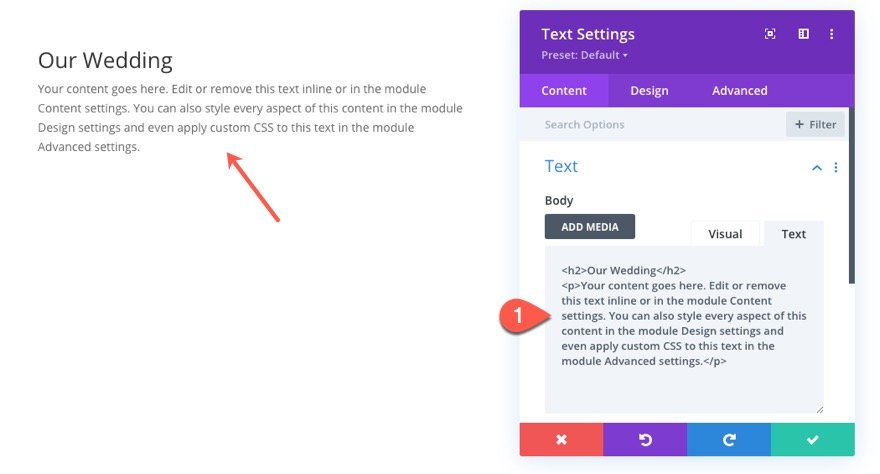
Contenu du texte
Collez ensuite le HTML suivant à l’intérieur du contenu du corps :
Notre mariage
Votre contenu va ici. Modifiez ou supprimez ce texte en ligne ou dans les paramètres du module Contenu. Vous pouvez également styliser chaque aspect de ce contenu dans le module Paramètres de conception et même appliquer une CSS personnalisée à ce texte dans le module Paramètres avancés.
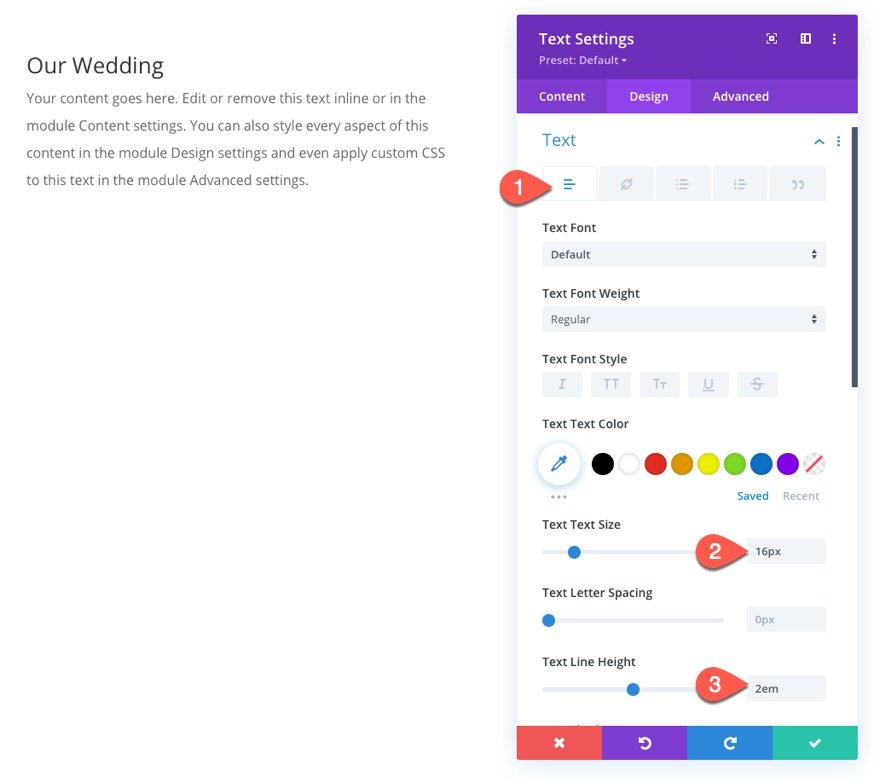
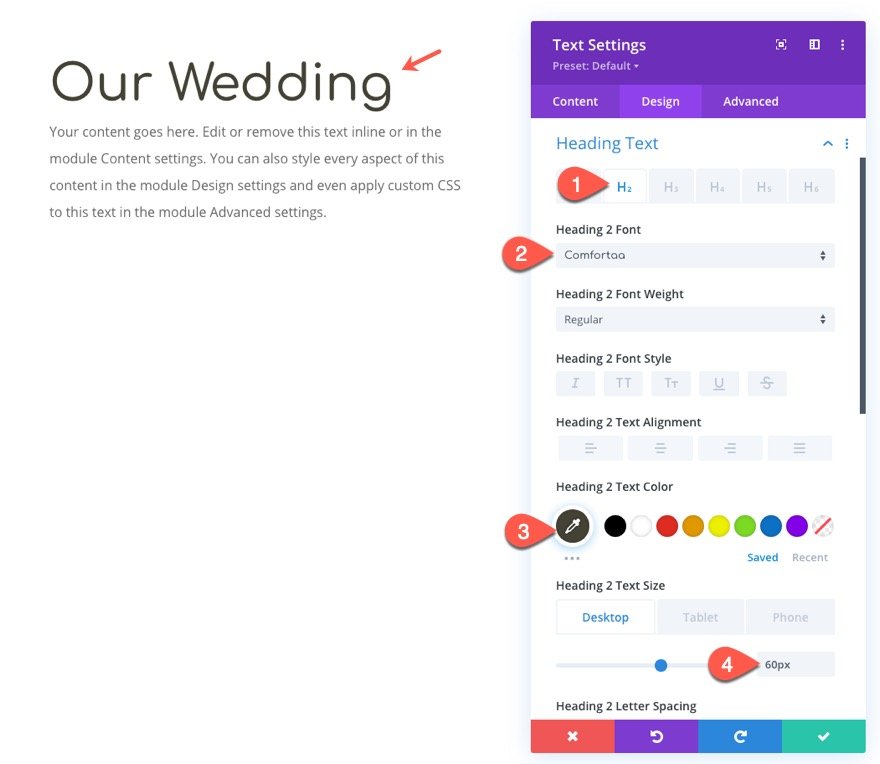
Conception du texte
Sous l’onglet design, mettez à jour les paramètres comme suit :
- Taille du texte : 16px
- Hauteur de la ligne de texte : 2em
- Police de l’en-tête 2 : comfortaa
- Couleur du texte de l’en-tête 2 : #444235
- Taille du texte de l’en-tête 2 : 60px (ordinateur de bureau), 40px (tablette)
Ajouter une image pour accentuer le design
Sous le module de texte, nous allons ajouter une image qui servira d’accent design au texte. Nous allons utiliser l’image d’une branche d’arbre du Holistic Healer Layout Pack. Il s’agit de la même image que nous utiliserons plus tard pour nos ombres en mouvement.
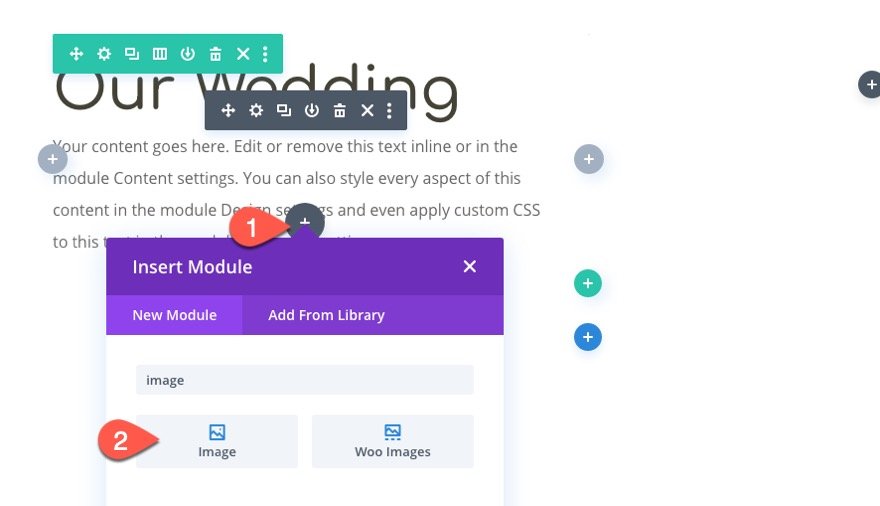
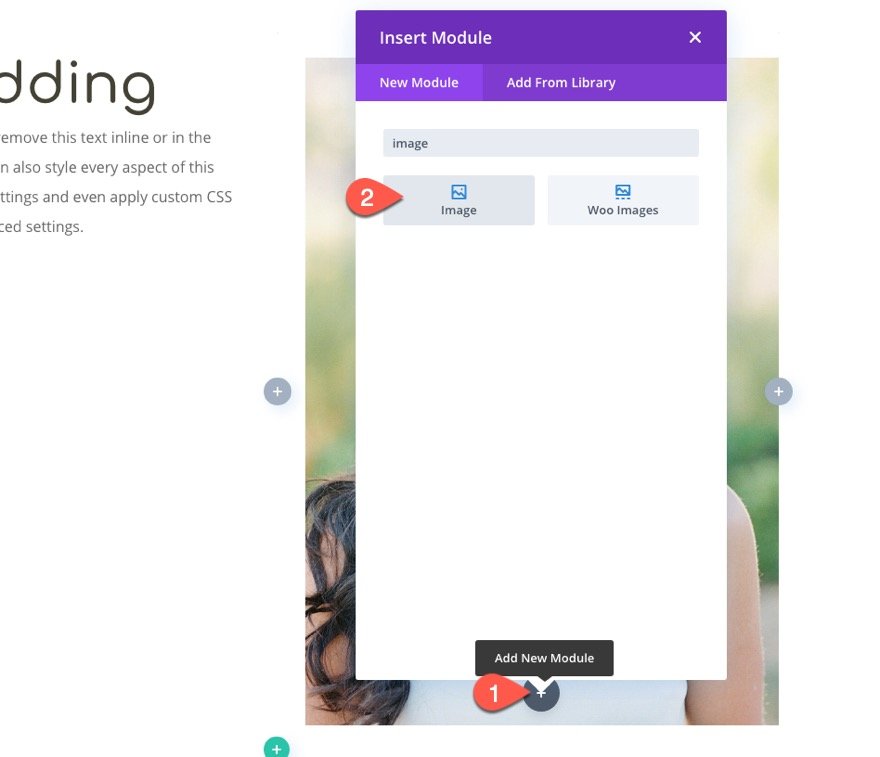
Ajouter une image
Ajoutez un nouveau module image sous le module texte.
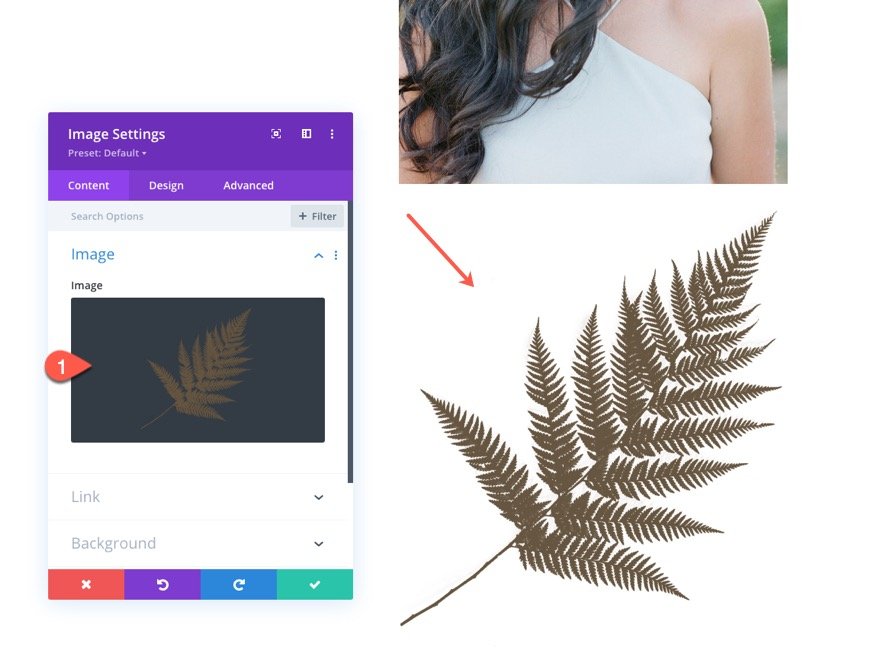
Téléchargez ensuite l’image.
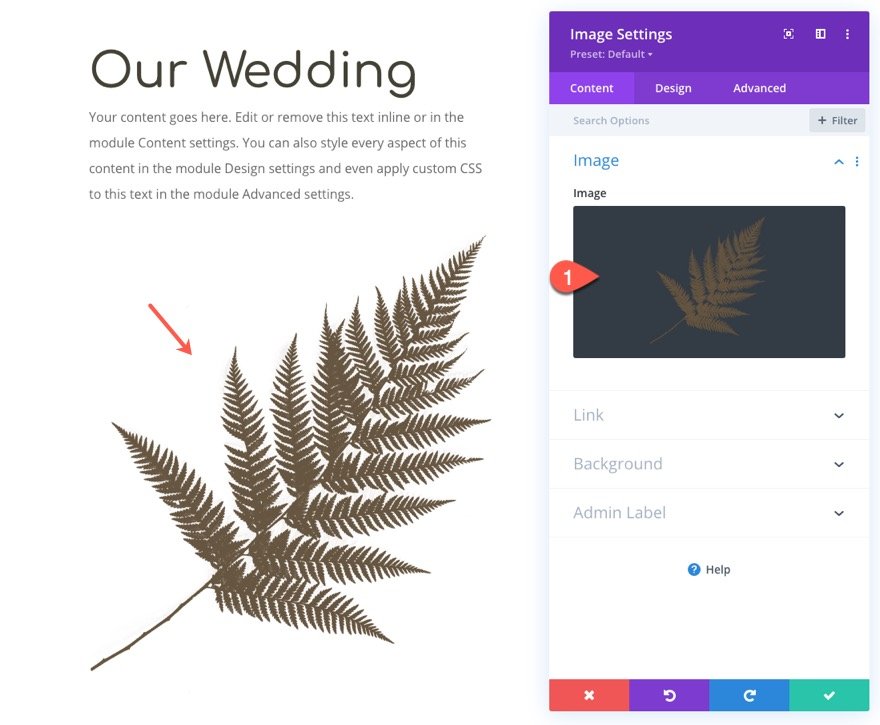
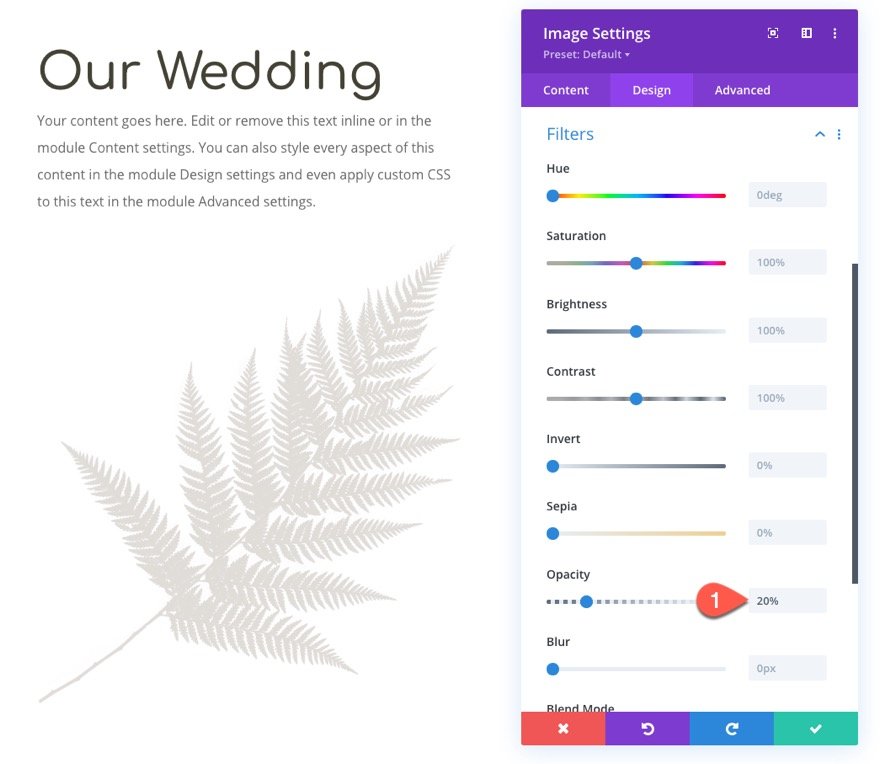
Conception de l’image
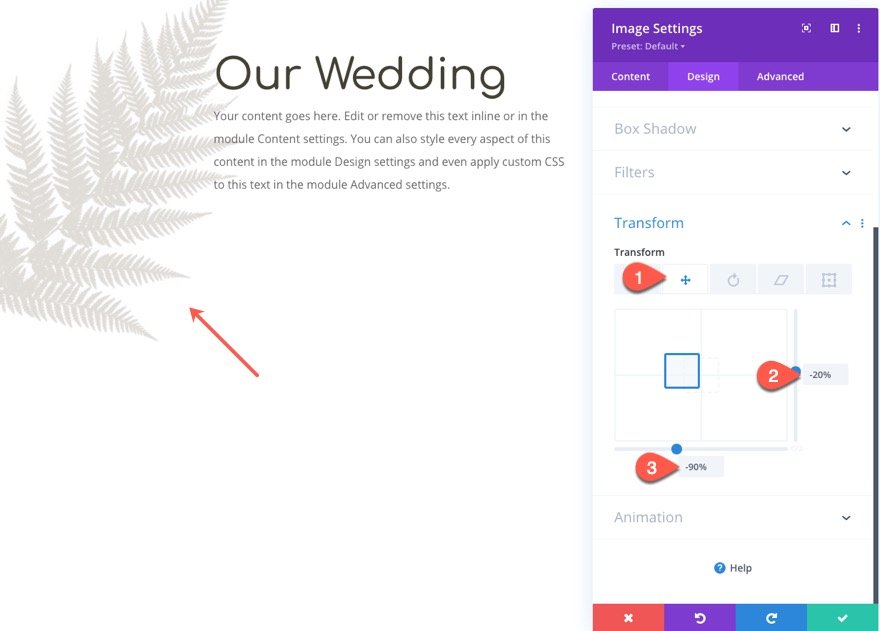
Sous l’onglet Conception, réduisez l’opacité de l’image à l’aide des paramètres du filtre.
Ensuite, déplacez l’image vers la gauche et vers le haut en utilisant l’option de transformation suivante :
- Transformation de l’axe X : -20%
- Transformation de l’axe des Y : -90 %
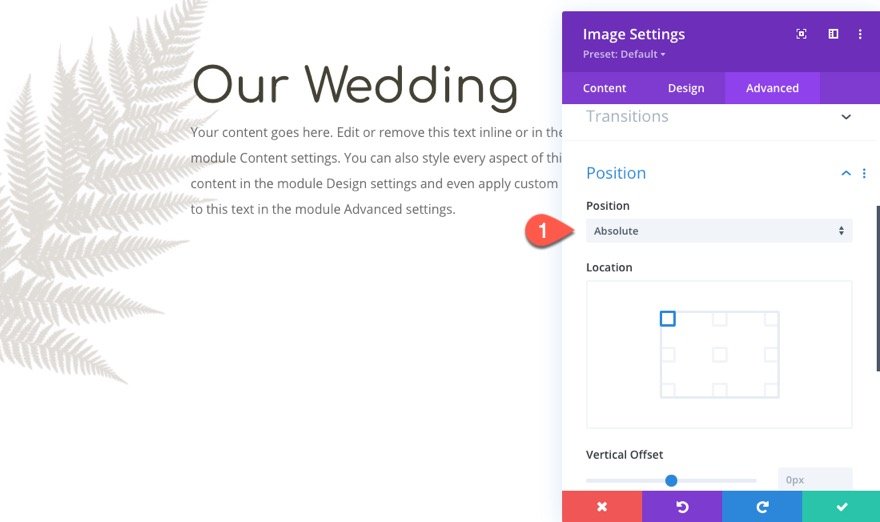
Position de l’image
Donnez ensuite à l’image une position absolue.
Partie 2 : création des ombres de l’image animée
Une fois que le contenu fictif de la colonne de gauche est terminé, nous sommes prêts à commencer à créer l’image et les ombres de l’image animée.
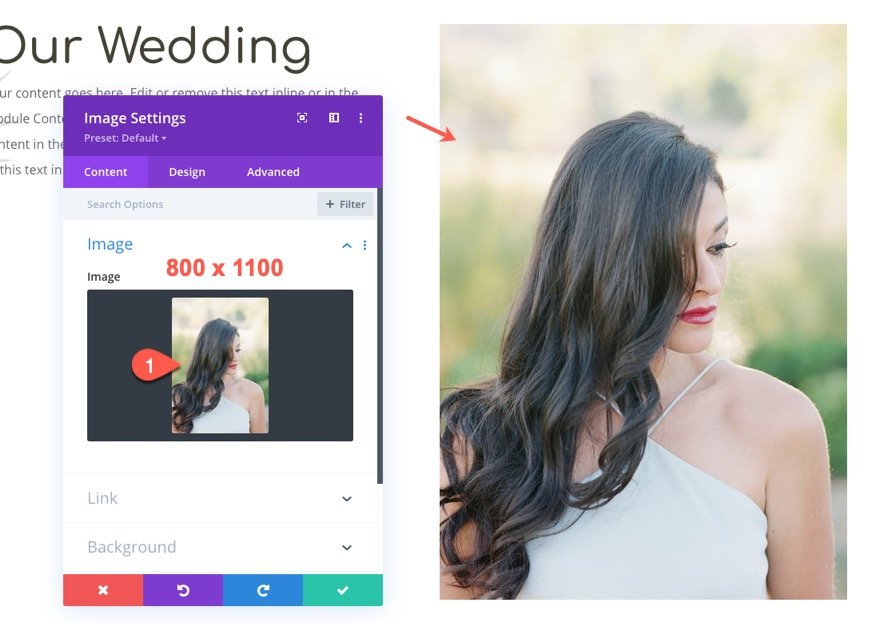
Ajouter l’image principale
Ajoutez un nouveau module image à la colonne de droite.
Téléchargez ensuite une image d’au moins 800 pixels de large. Comme nous allons ajouter une ombre mobile d’une branche d’arbre, il est logique d’utiliser une image de l’extérieur.
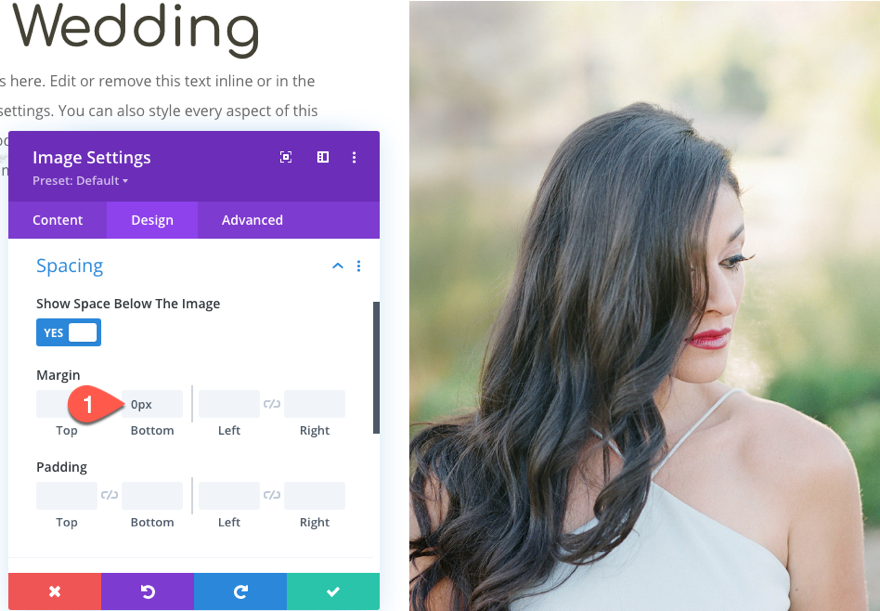
Retirez ensuite la marge inférieure par défaut sous le module comme suit :
Création de l’ombre d’image mobile 1
Nous sommes maintenant prêts à créer la première ombre mobile. L’idée de base est d’utiliser une image au format PNG afin que le fond transparent de l’image ne soit pas visible. Ensuite, nous utiliserons les effets de filtre pour ajuster la luminosité, l’opacité et le flou afin de transformer l’image pour qu’elle ressemble à une ombre. Comme l’image PNG a une forme unique, l’ombre gardera également la même forme.
Commençons par ajouter la même image PNG d’une branche provenant du Holistic Healer Layout Pack.
La voici..
Ajoutez le module image sous l’image dans la colonne de droite.
Téléchargez ensuite l’image dans le module.
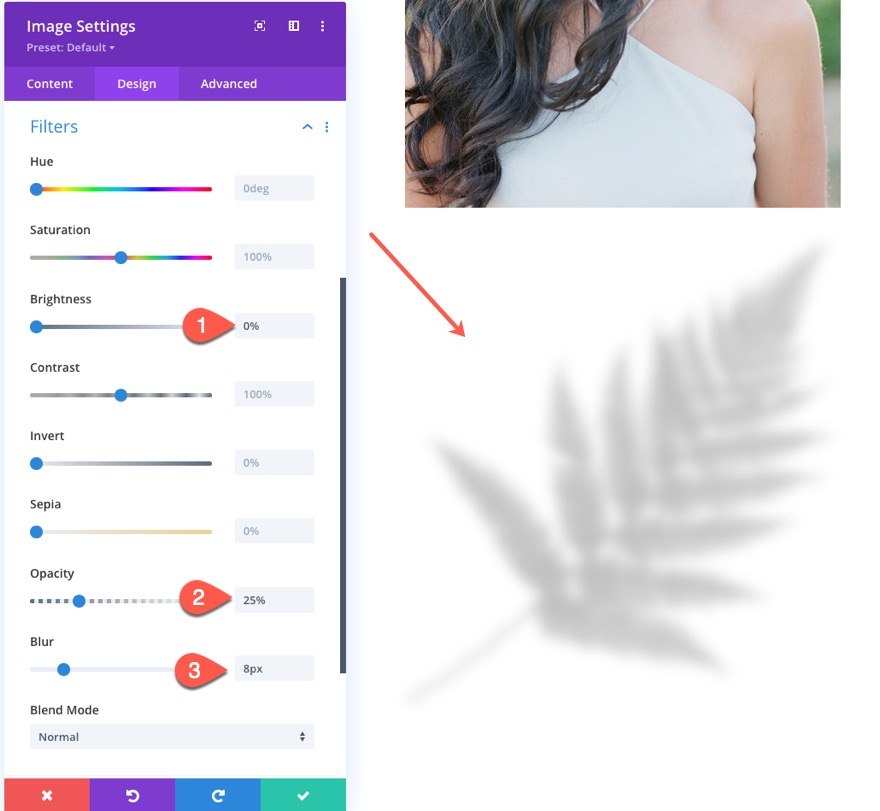
Filtres d’image
Sous l’onglet design, mettez à jour les filtres pour que l’image ressemble à une ombre.
- Luminosité : 0
- Opacité : 25
- Flou : 8px
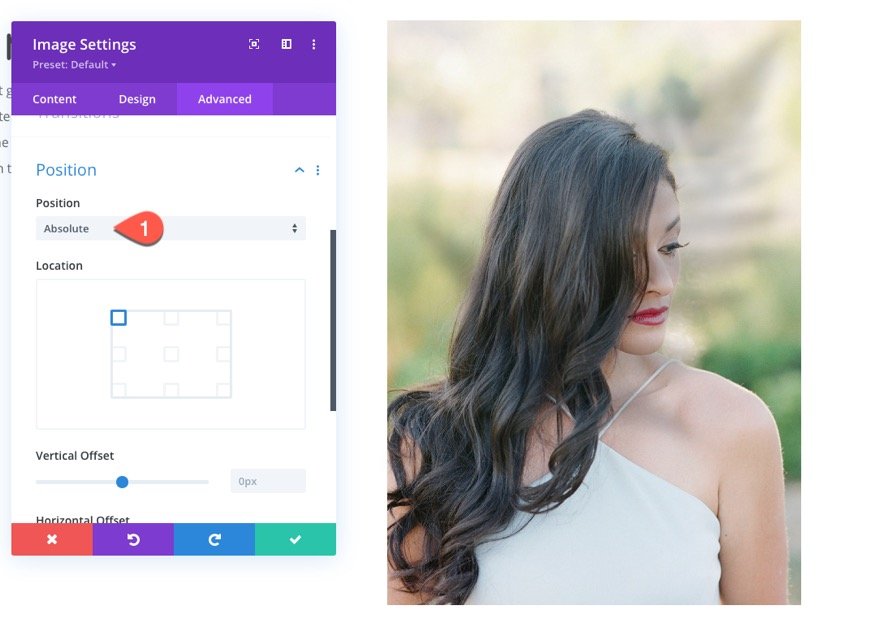
Position de l’image
Donnez ensuite à l’ombre de l’image une position absolue afin qu’elle se trouve au-dessus de l’image principale.
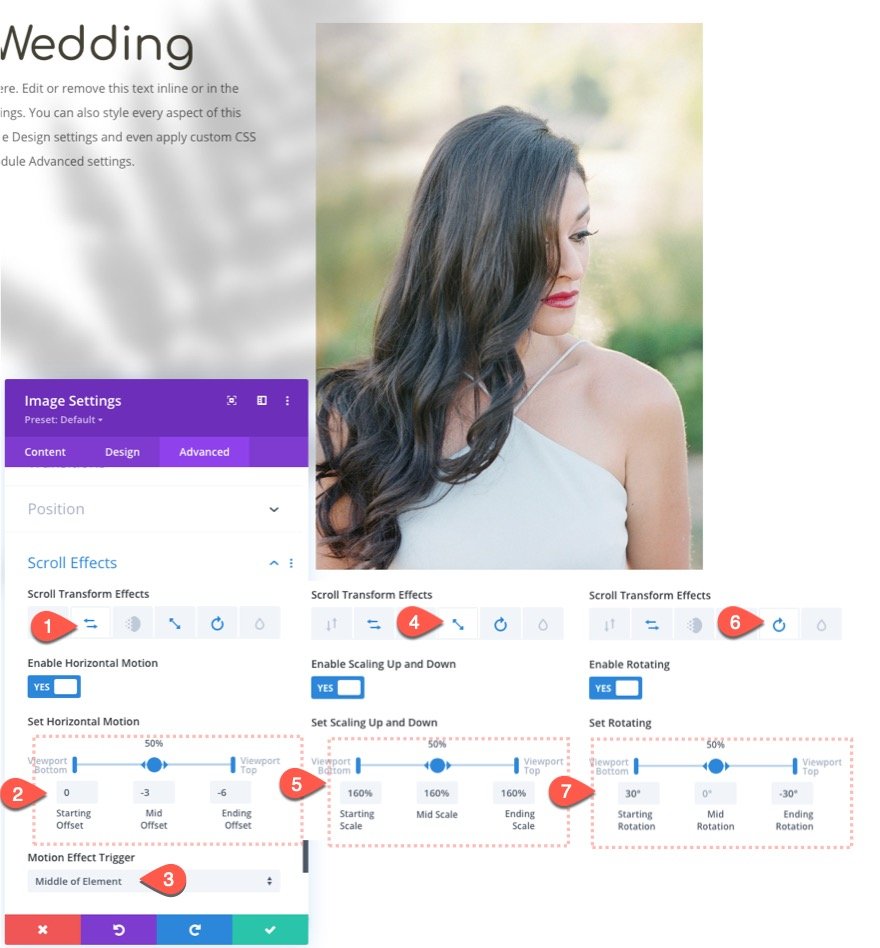
Effets de défilement de l’image
Pour déplacer l’ombre de l’image, mettez à jour les effets de défilement suivants.
Sous l’onglet Mouvement horizontal..
- Activer le mouvement horizontal : OUI
- Décalage de départ : 0 (à 0%)
- Décalage moyen : -3 (à 50%)
- Décalage final : -6 (à 100%)
Sous l’onglet Scaling Up and Down..
- Activation de la mise à l’échelle vers le haut et vers le bas : OUI
- Échelle de départ : 160% (à 0%)
- Échelle moyenne : 160% (à 50%)
- Échelle finale : 160% (à 100%)
(REMARQUE : cela agrandira l’ombre à 160 % et la maintiendra à ce niveau pendant toute la durée de l’effet de défilement. Mais n’hésitez pas à ajuster les pourcentages d’échelle à différents endroits)
Sous l’onglet Rotation..
- Activer le mouvement horizontal : OUI
- Rotation de départ : 30° (à 0%)
- Rotation centrale : 0° (à 50%)
- Rotation finale : -30° (à 100%)
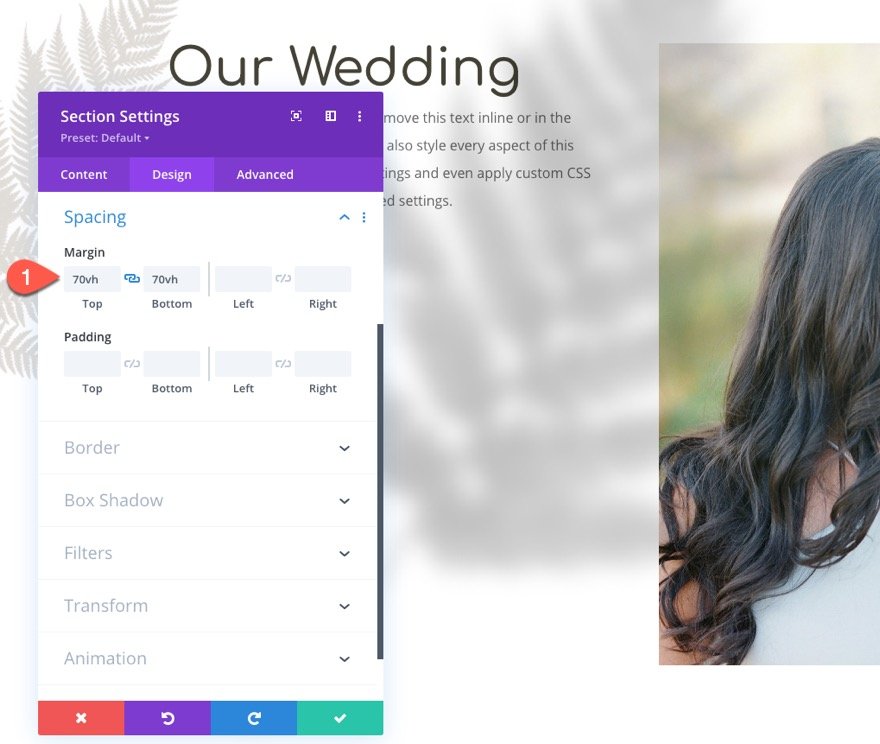
Vérification du résultat jusqu’à présent
À ce stade, nous pouvons visualiser le résultat obtenu jusqu’à présent en ajoutant temporairement la marge suivante à la section afin de pouvoir faire défiler la page en direct.
- Marge : 70vh en haut, 70vh en bas
Voici à quoi ressemble l’effet obtenu jusqu’à présent.
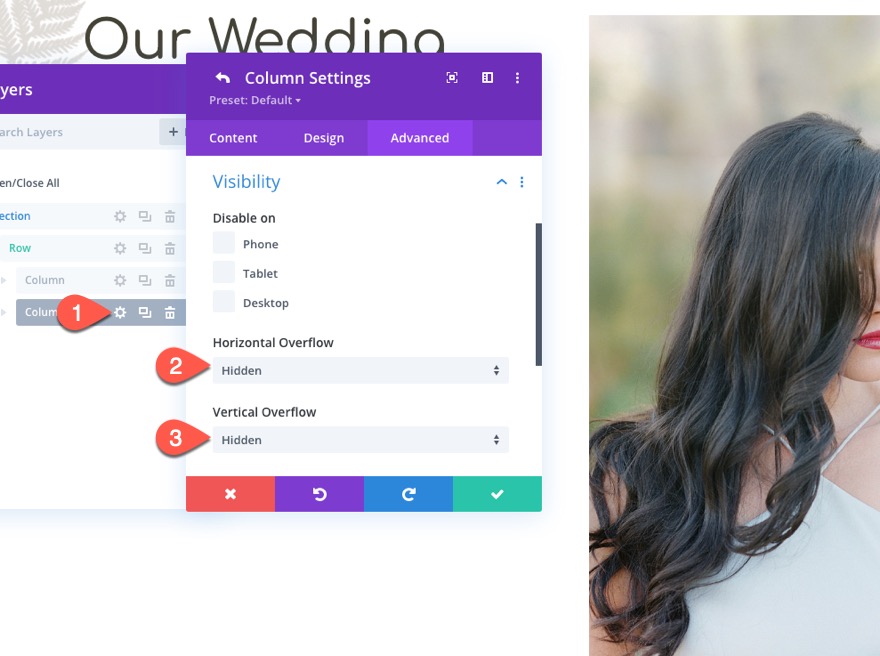
Masquage du débordement de la colonne
Afin de contenir l’ombre de l’image dans la même colonne que l’image principale, ouvrez les paramètres de la colonne 2 et mettez à jour les options de débordement comme suit :
- Débordement horizontal : Caché
- Débordement vertical : Caché
Regardez maintenant le résultat.
Création de l’ombre mobile d’image 2
Une fois notre première ombre portée en place, il est facile d’en créer une autre. Il suffit de dupliquer l’ombre d’image existante et de mettre à jour les effets de défilement. Les deux ombres mobiles créeront un magnifique effet de dévoilement de l’image.
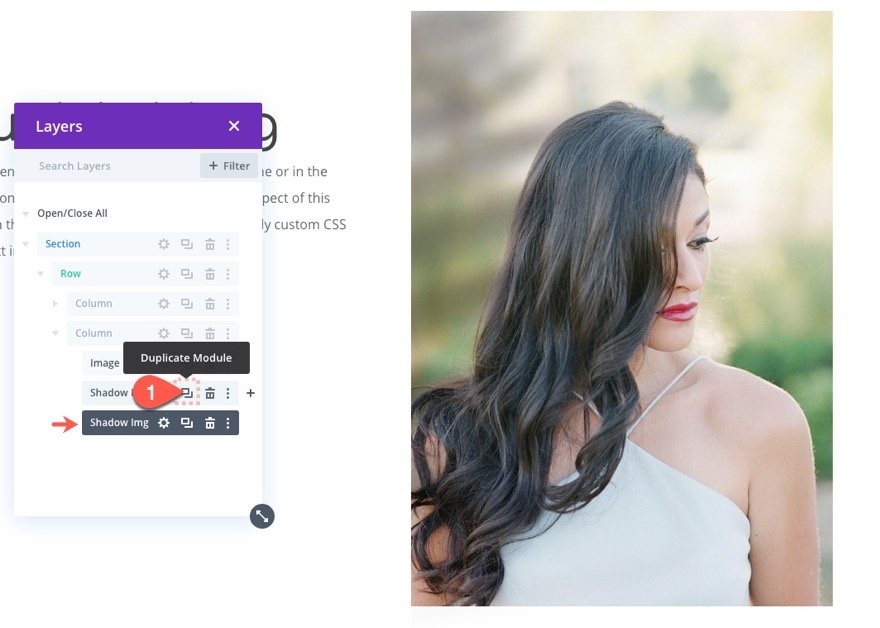
Duplication de l’ombre d’image existante
À l’aide de la fenêtre modale Calques, dupliquez l’image d’ombre.
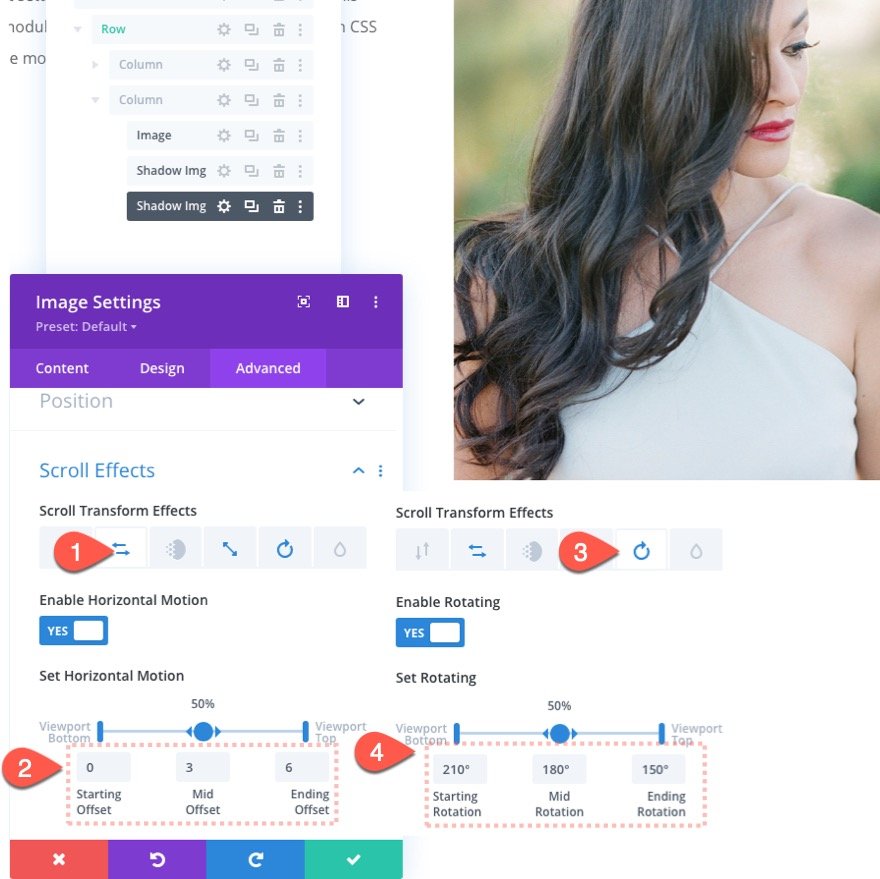
Mettez à jour les effets de défilement
Ouvrez ensuite les paramètres de la duplication et mettez à jour les effets de défilement comme suit :
Sous l’onglet Mouvement horizontal..
- Activer le mouvement horizontal : OUI
- Décalage de départ : 0 (à 0%)
- Décalage moyen : 3 (à 50%)
- Décalage final : 6 (à 100%)
Sous l’onglet Rotation..
- Activer le mouvement horizontal : OUI
- Rotation de départ : 210° (à 0%)
- Rotation centrale : 180° (à 50%)
- Fin de la rotation : 150° (à 100%)
Voici le résultat..
Ajout d’un effet de zoom avant à l’image principale
Le débordement de la colonne étant masqué, nous pouvons mettre à l’échelle l’image principale lors du défilement pour créer un subtil effet de zoom avant (ou effet ken burns) qui complétera les ombres de l’image en mouvement.
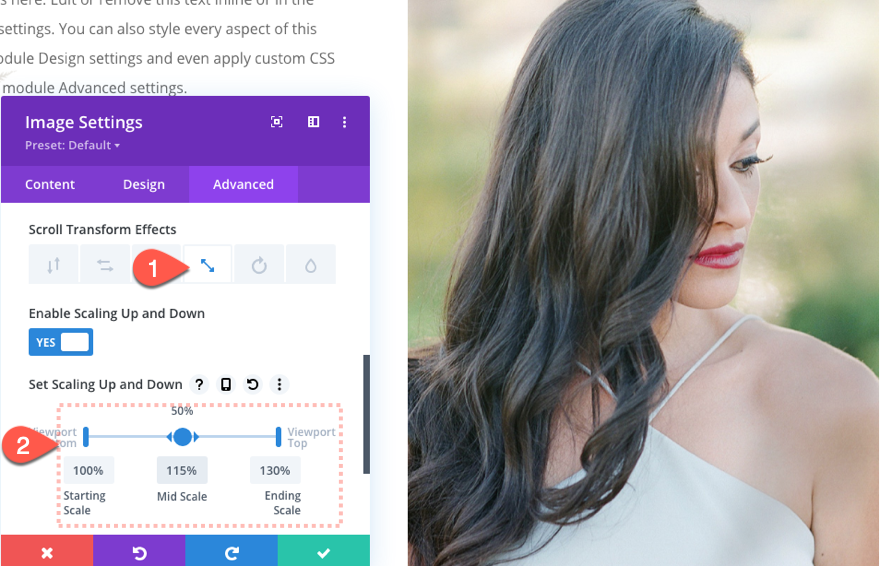
Pour ce faire, ouvrez les paramètres de l’image principale et mettez à jour les éléments suivants :
Sous l’onglet Scaling Up and Down..
- Activation de la mise à l’échelle vers le haut et vers le bas : OUI
- Échelle de départ : 100% (à 0%)
- Echelle moyenne : 115% (à 50%)
- Échelle finale : 130% (à 100%)
Cela créera un effet de zoom avant lorsque l’utilisateur fera défiler l’image.
Résultat final
Et voici le résultat final.
Réflexions finales
J’espère que ces ombres en mouvement ont été aussi amusantes à construire pour vous qu’elles l’ont été pour moi. Il s’agit d’un élément de conception simple, mais étonnant, qui a le potentiel pour des ajouts encore plus créatifs. N’hésitez pas à explorer l’ajout de différentes couleurs, de modes de fusion et d’autres effets de défilement pour vous approprier le design.
J’ai hâte de lire vos commentaires.