Pour de nombreuses entreprises, les témoignages sont l’un des principaux arguments pour obtenir de nouveaux clients. Cela signifie qu’accorder un peu plus d’attention aux témoignages sur votre site Web ne sera jamais inutile. Dans Divi, il existe de nombreuses façons de partager des témoignages, en utilisant le module Divi Testimonial par exemple. Mais si vous recherchez une approche plus interactive, vous allez adorer ce tutoriel. Nous allons vous montrer comment créer des onglets de témoignage personnalisés dans Divi. Lorsque quelqu’un survole le module Blurb sur la gauche, un témoignage correspondant apparaît sur la droite. Les effets de transition dans cette conception sont également transparents, ce qui vous aide à donner cette sensation supplémentaire de personnalisation à votre site Web. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti !
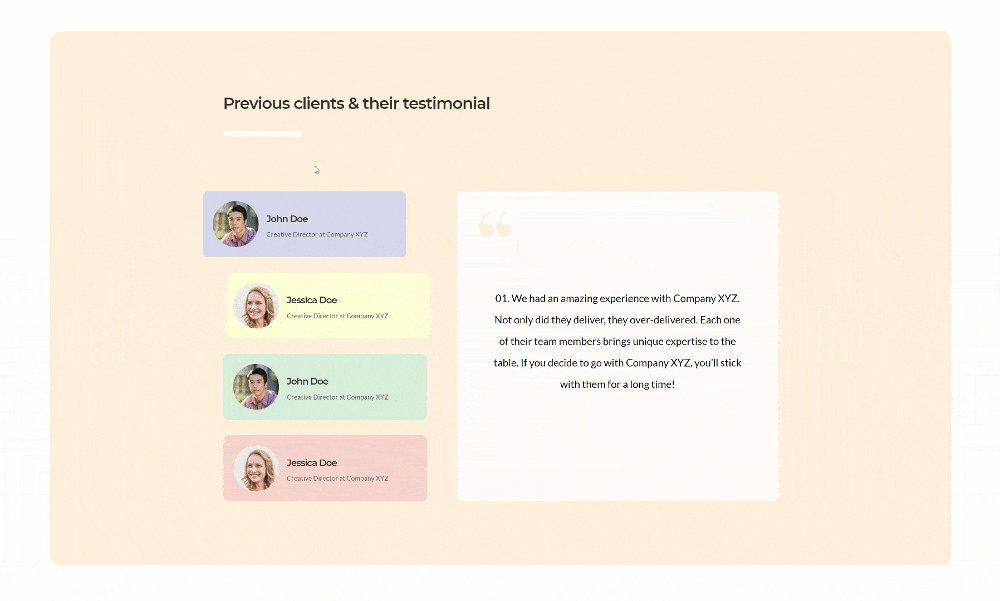
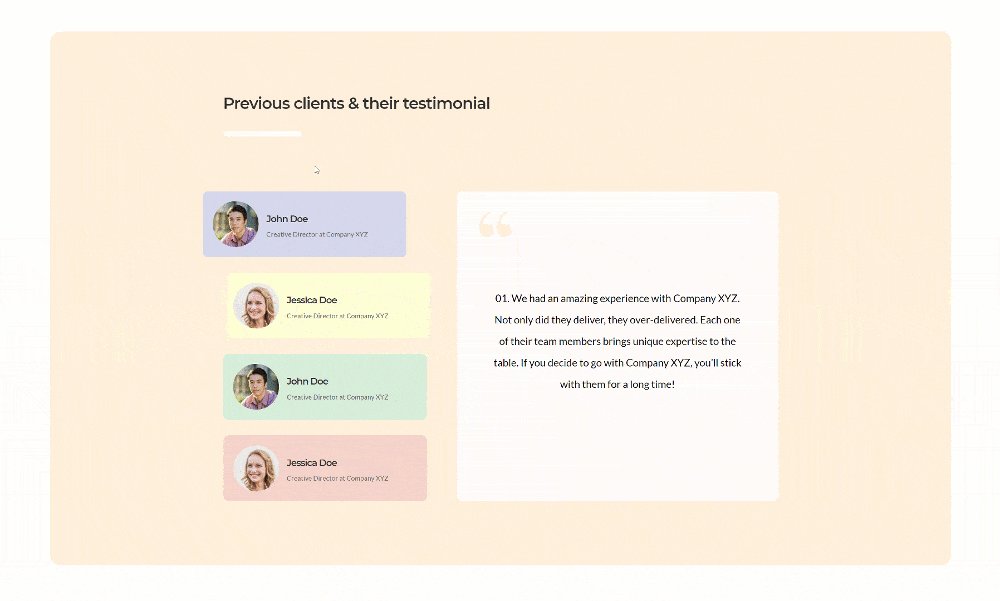
Aperçu
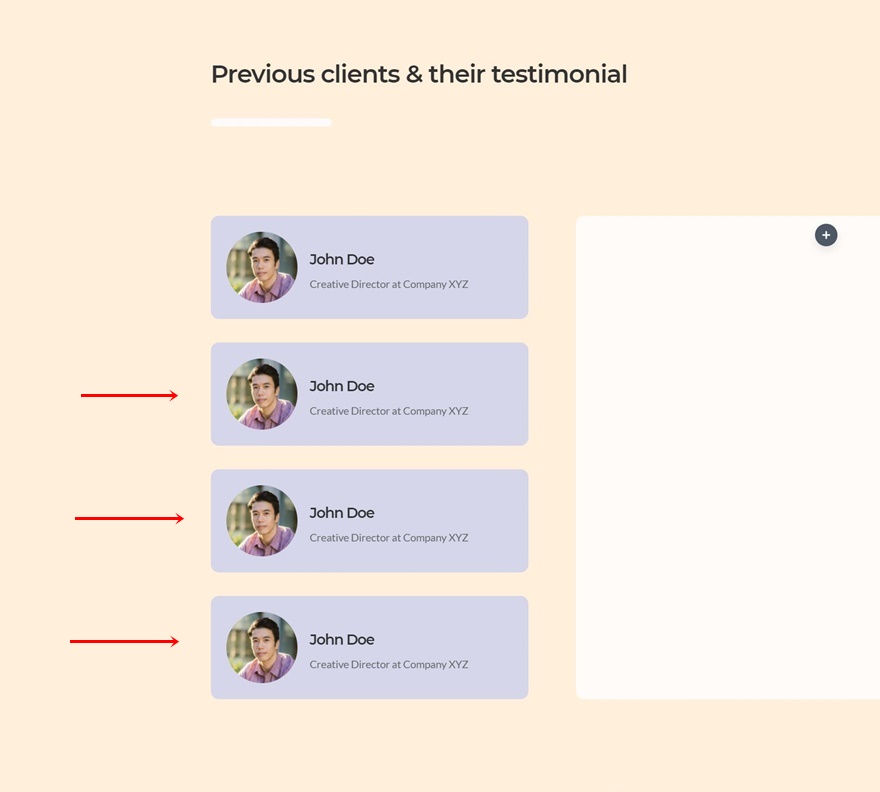
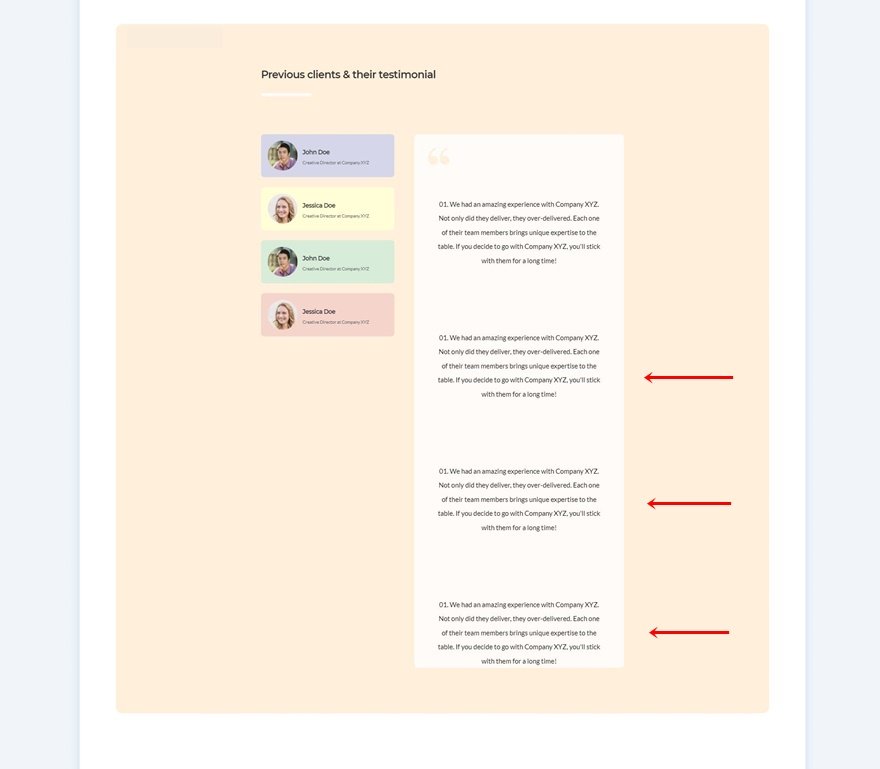
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
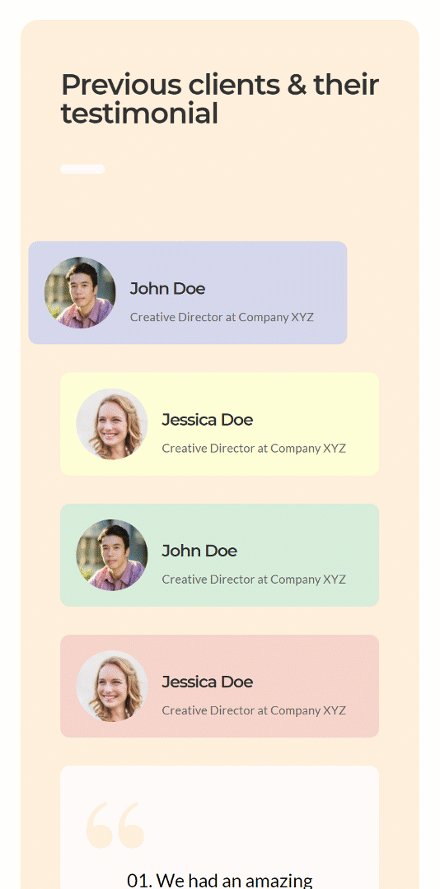
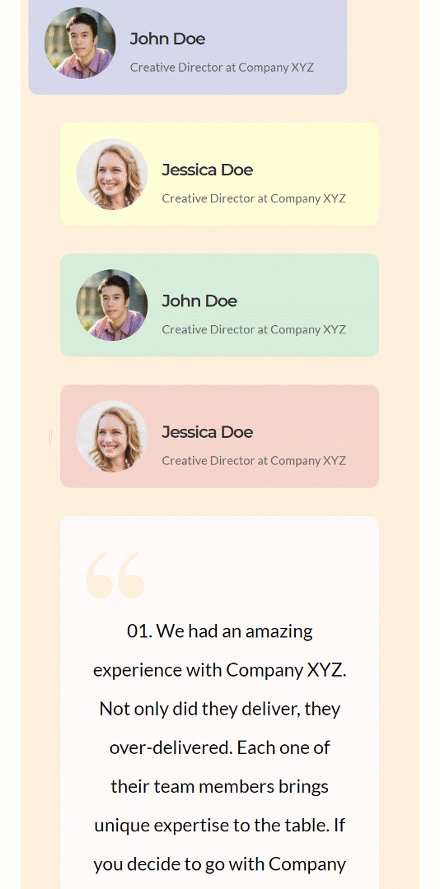
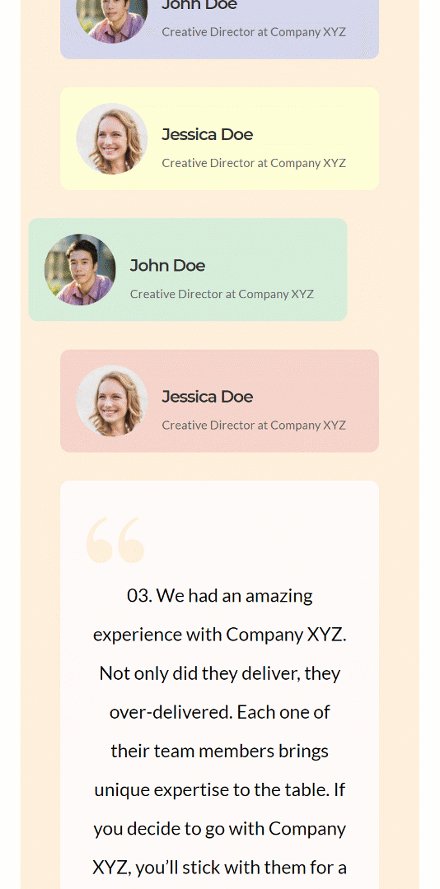
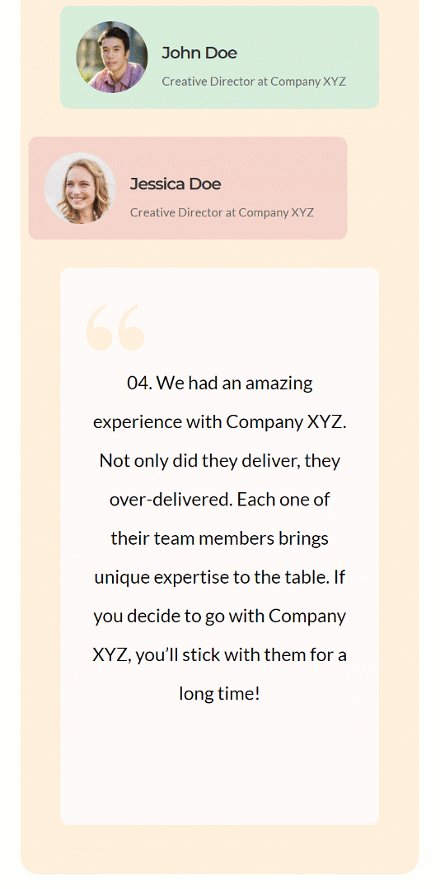
Mobile
Téléchargez GRATUITEMENT le modèle d’onglets de témoignage personnalisé
Pour mettre la main sur la mise en page gratuite des onglets de témoignage personnalisés, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Commençons à recréer !
Ajouter une nouvelle section
Couleur d’arrière-plan
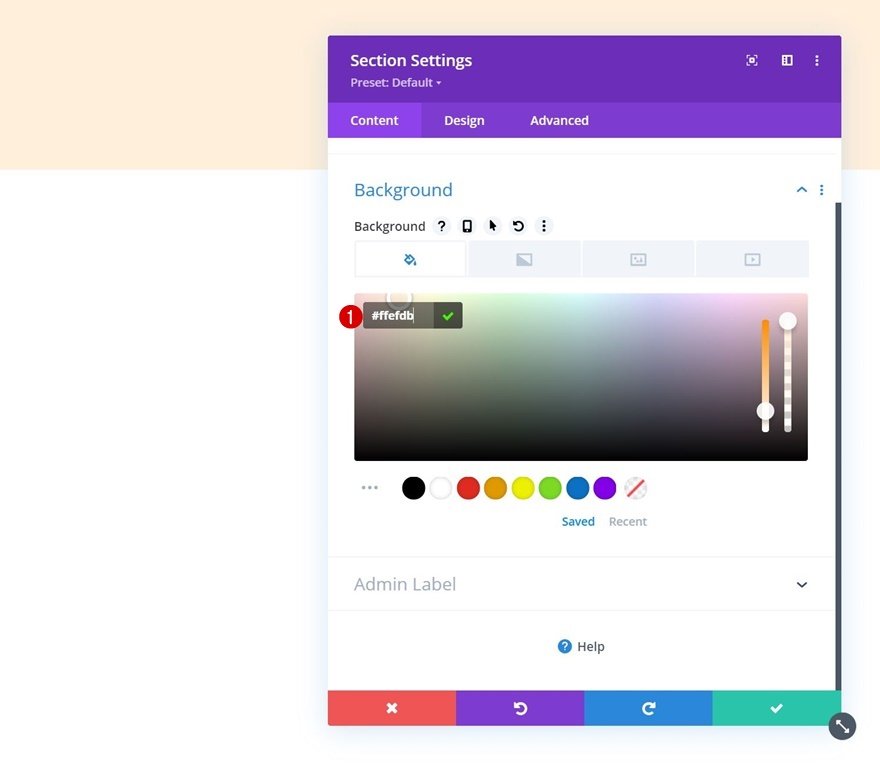
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et ajoutez une couleur d’arrière-plan.
- Couleur d’arrière-plan : #ffefdb
Espacement
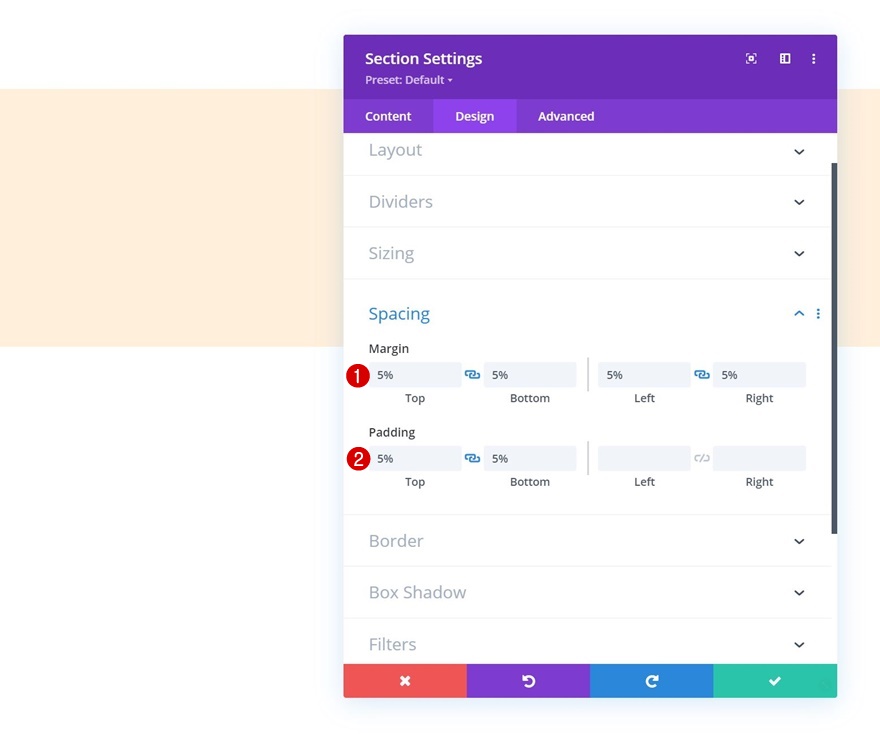
Passez à l’onglet de conception de la section et ajoutez des valeurs de marge et de remplissage personnalisées.
- Marge supérieure : 5
- Marge inférieure : 5
- Marge gauche : 5
- Marge droite : 5
- Rembourrage gauche : 5%
- Bordure droite : 5%
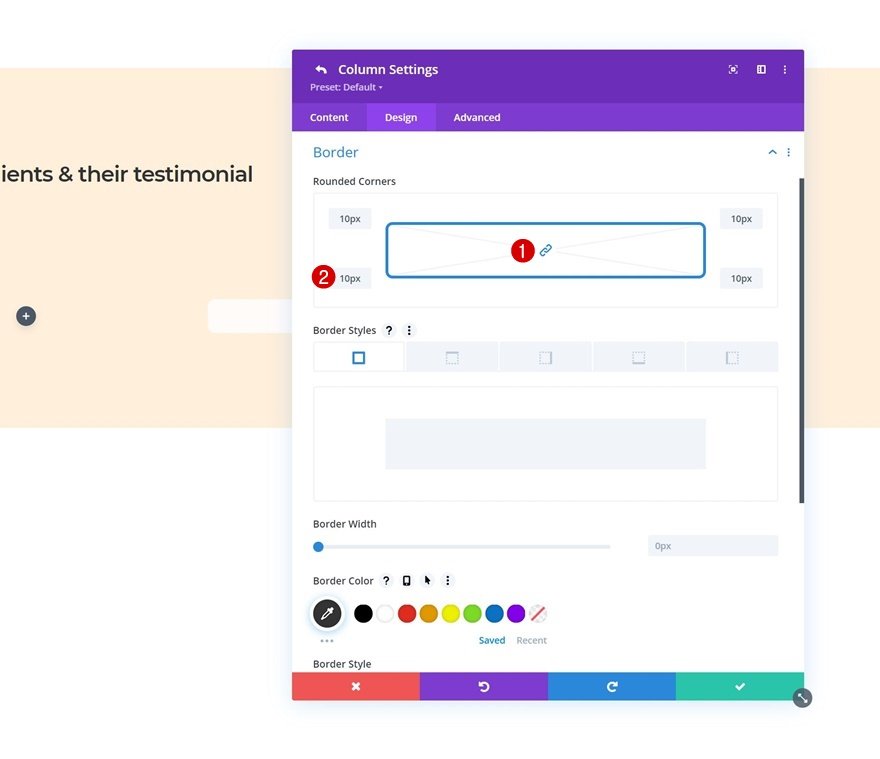
Bordure
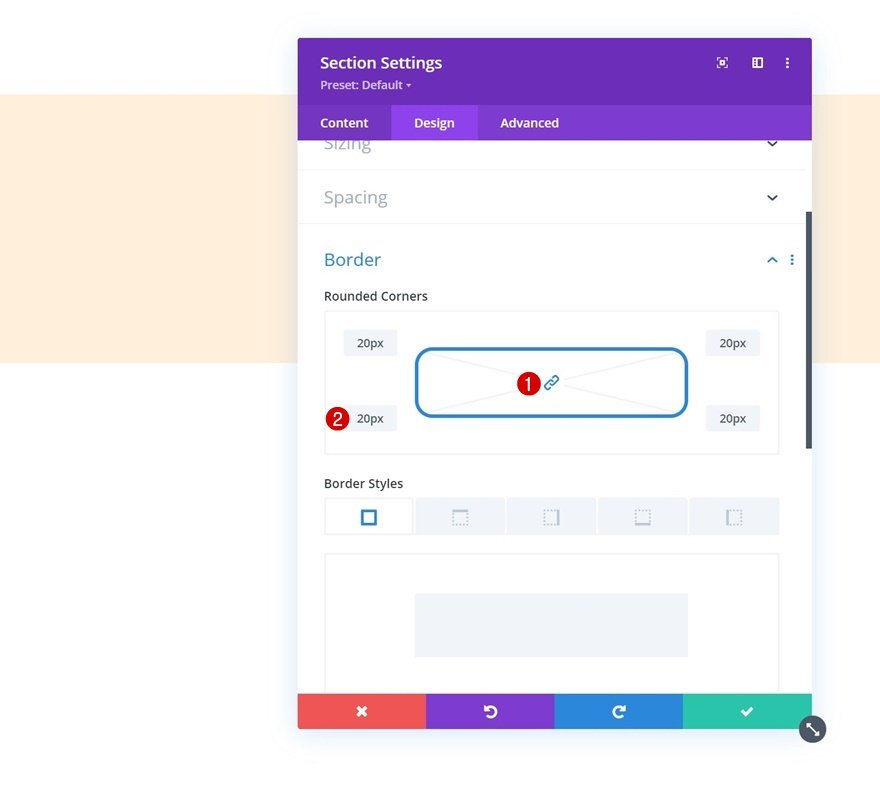
Ajoutez également des coins arrondis.
Ajouter la rangée #1
Structure de colonne
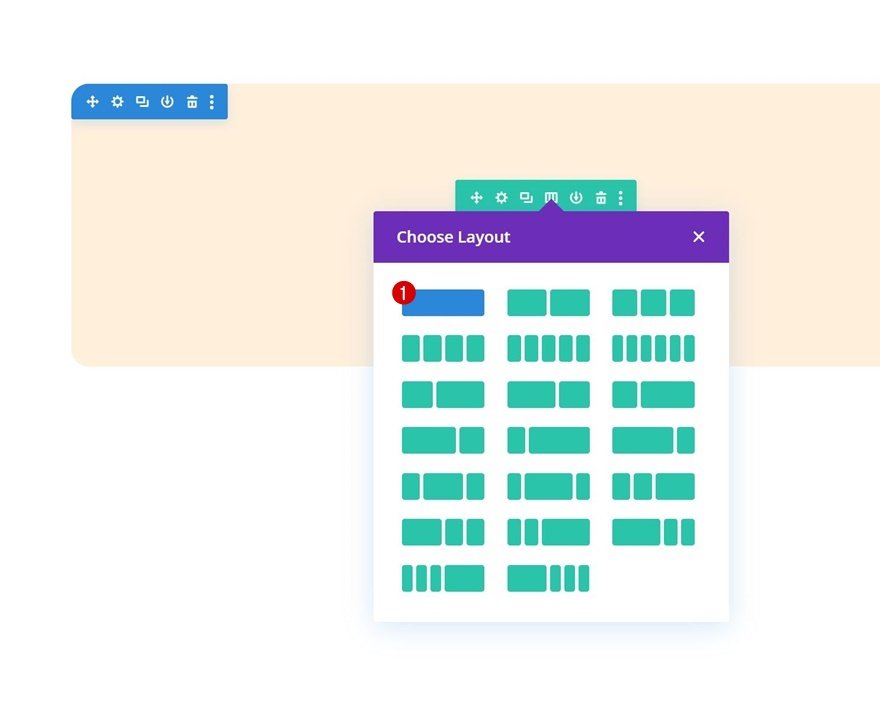
Continuez en ajoutant la première ligne à la section en utilisant la structure de colonnes suivante :
Espacement
Sans ajouter de module, ouvrez les paramètres de la rangée et ajoutez une marge inférieure.
Ajouter le module Texte à la colonne
Ajouter le contenu H2
Il est temps d’ajouter des modules, en commençant par un module Texte contenant du contenu H2.
Paramètres du texte H2
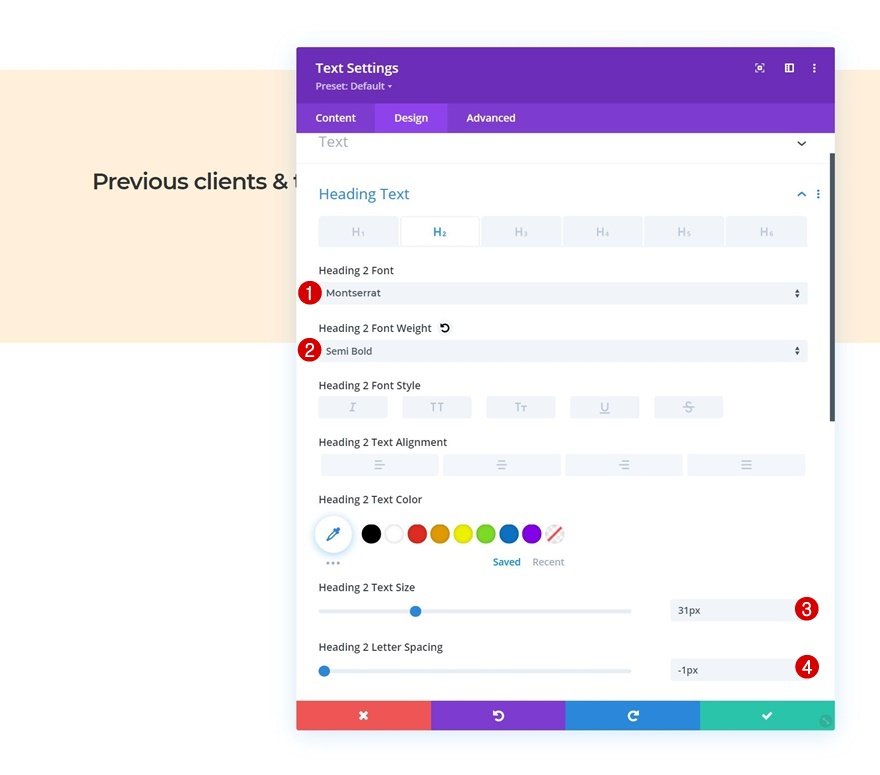
Passez à l’onglet de conception du module et modifiez les paramètres du texte H2 en conséquence :
- Heading 2 Font : Montserrat
- Poids de la police de l’en-tête 2 : Semi Bold
- Taille du texte de l’en-tête 2 : 31px
- Espacement des lettres de l’en-tête 2 : -1px
Ajouter un module de séparation à une colonne
Visibilité
Juste en dessous du module Texte, nous ajoutons un module Diviseur. Assurez-vous que l’option « Show Divider » est activée.
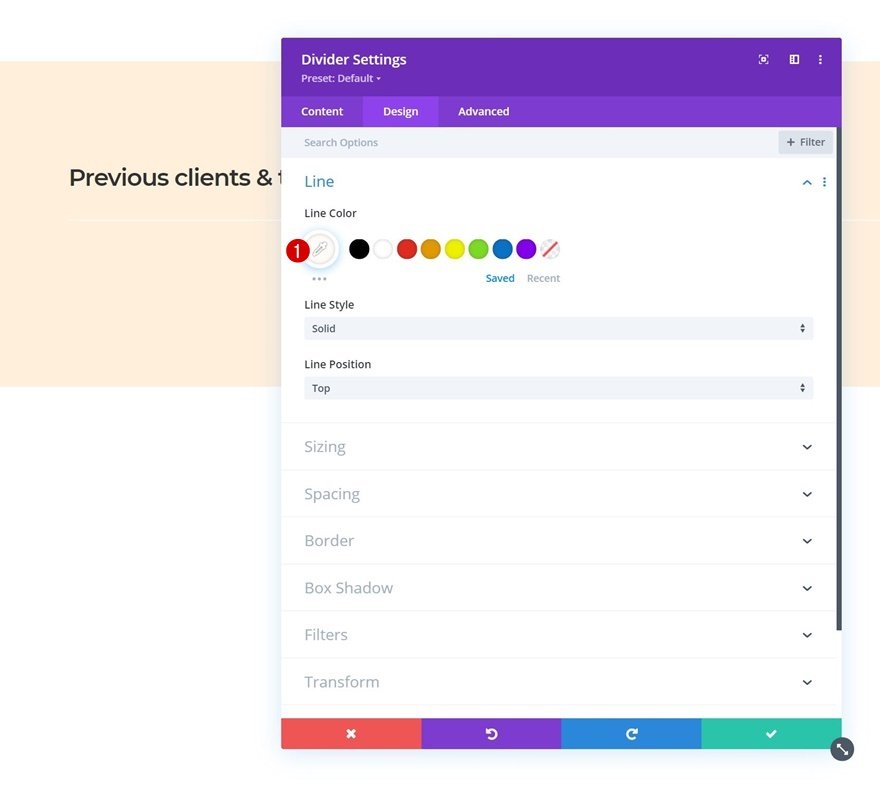
Ligne
Passez à l’onglet de conception du module et changez la couleur de la ligne en blanc.
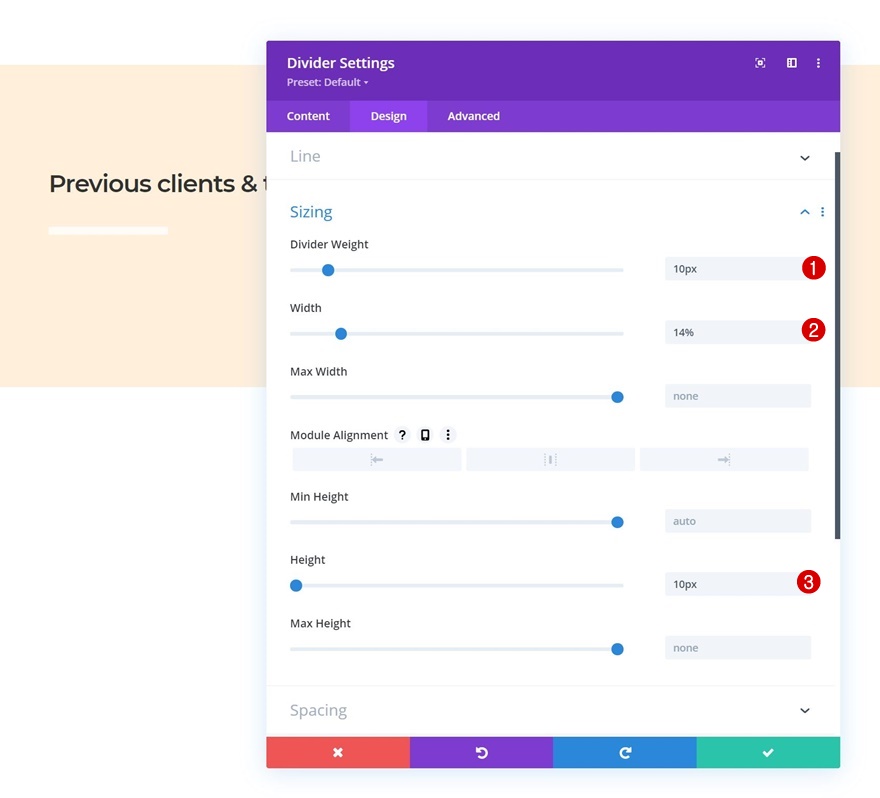
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Poids du séparateur : 10px
- Largeur : 14
- Hauteur : 10px
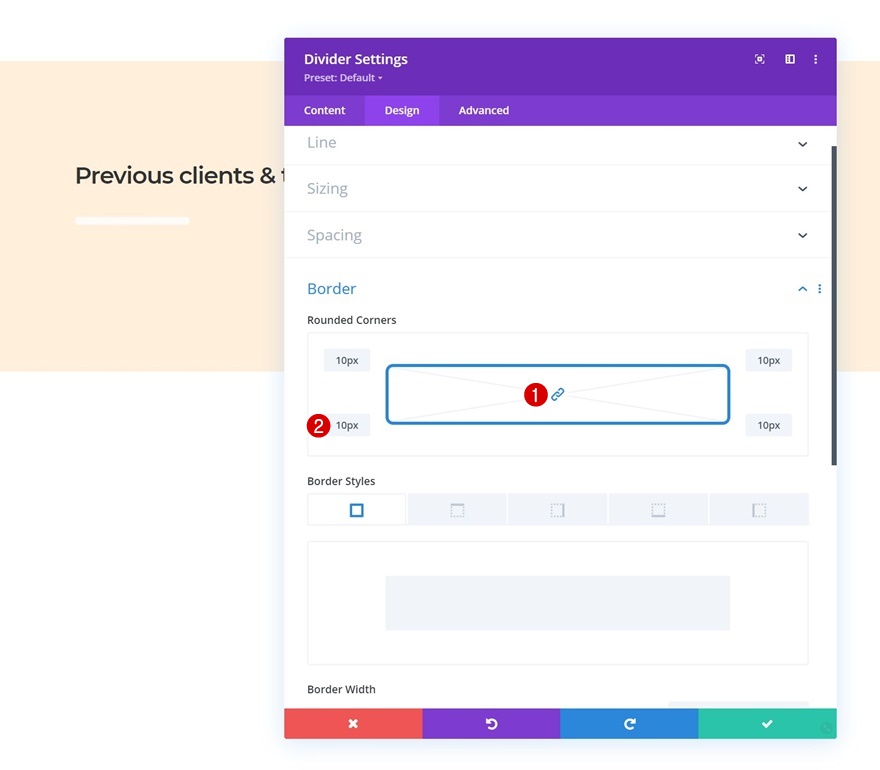
Bordure
Et complétez les paramètres du module en ajoutant des coins arrondis aux paramètres de la bordure.
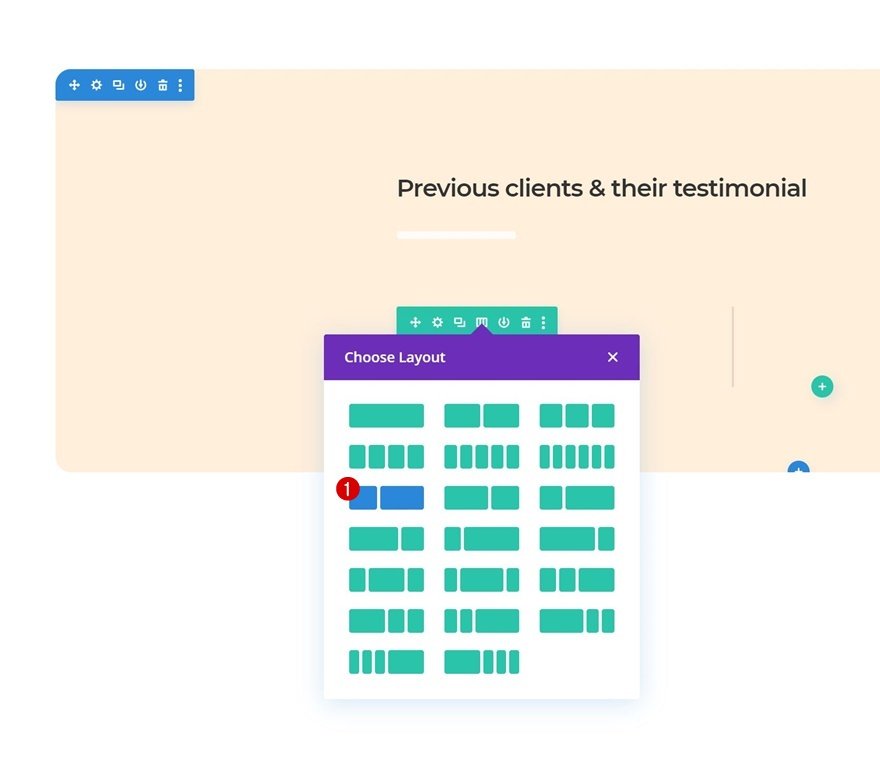
Ajouter la rangée #2
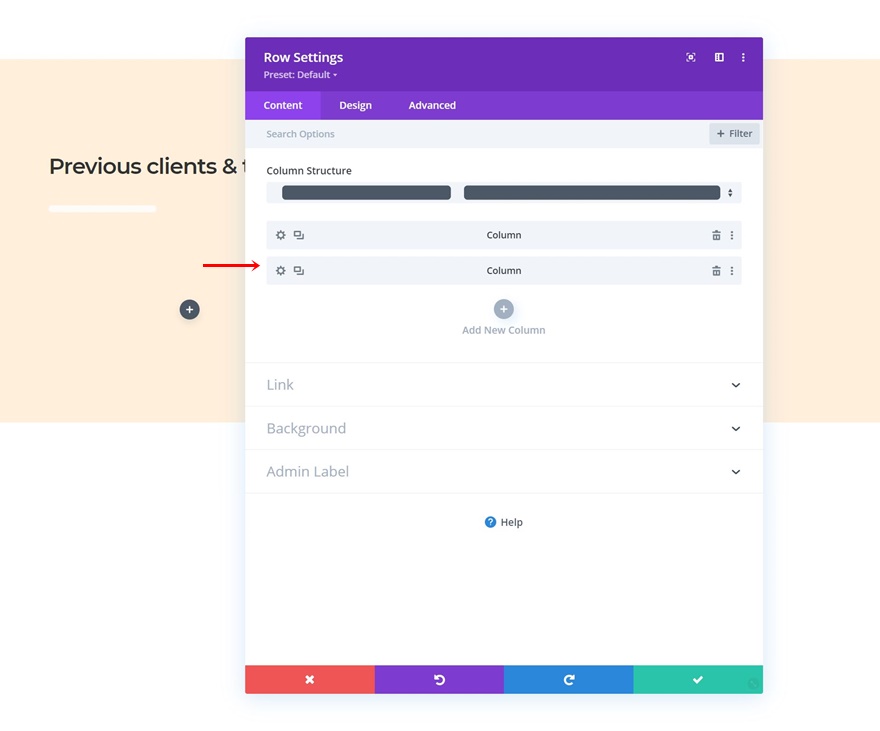
Structure de la colonne
Passez à la rangée suivante. Utilisez la structure de colonne suivante :
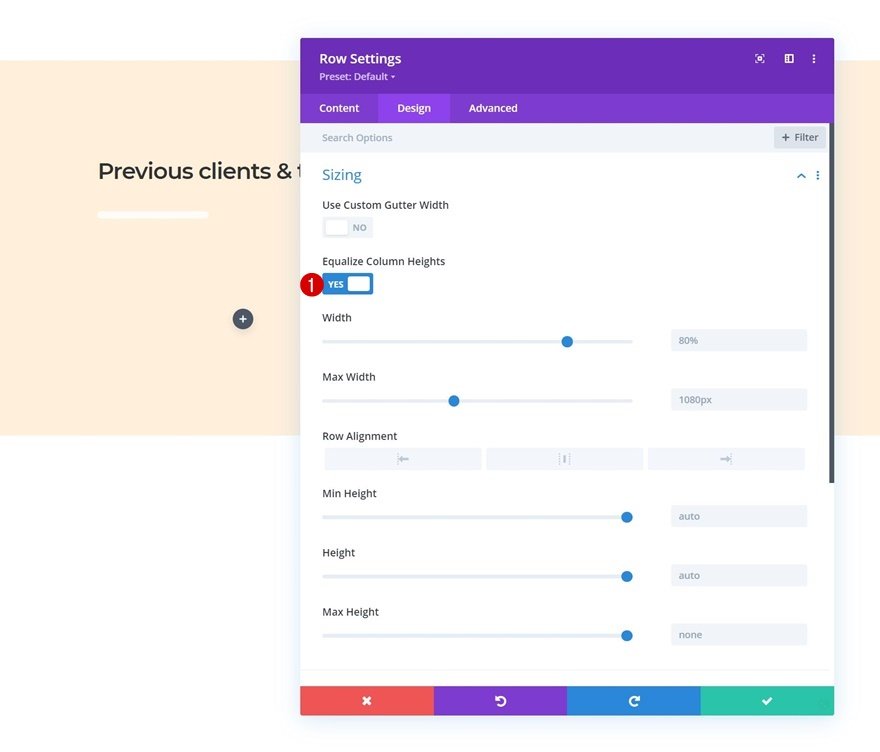
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et égaliser les hauteurs des colonnes dans les paramètres de dimensionnement.
- Égaliser les hauteurs des colonnes : Oui
Paramètres de la colonne 2
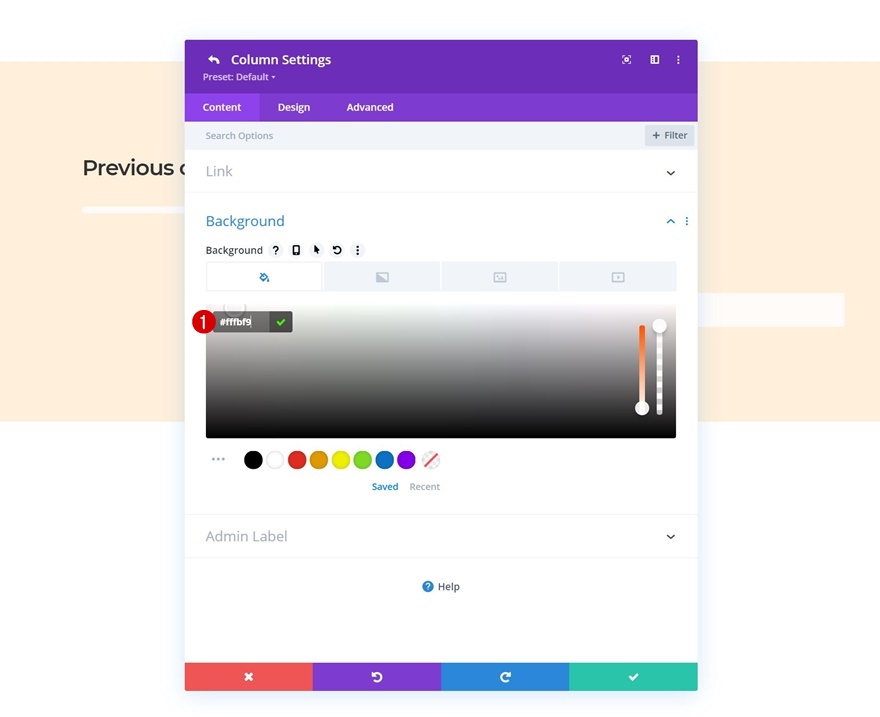
Couleur de fond
Ensuite, ouvrez les paramètres de la colonne 2 et appliquez une couleur de fond.
- Couleur d’arrière-plan : #fffbf9
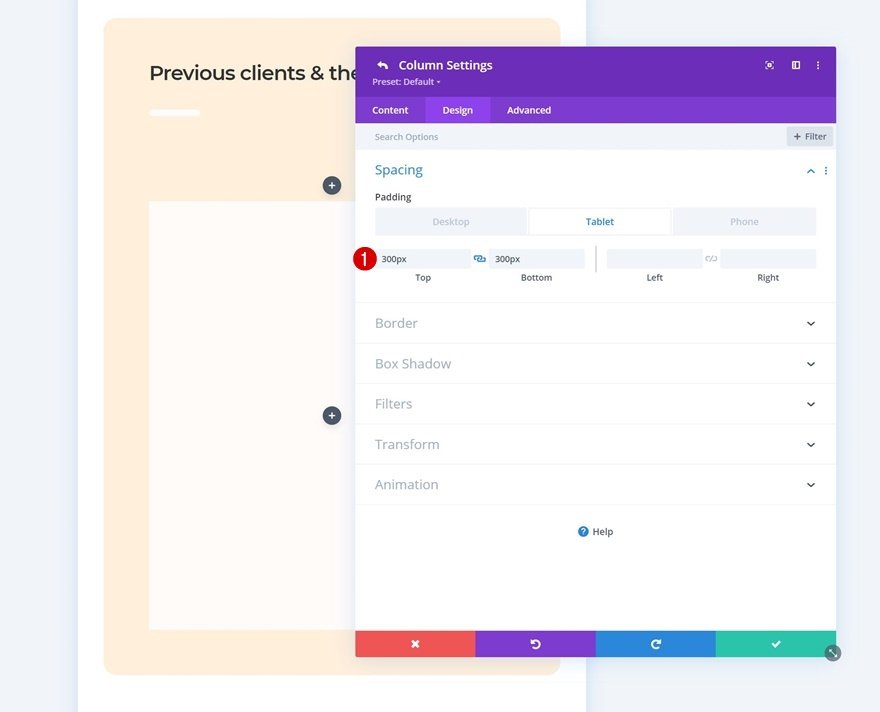
Espacement
Passez à l’onglet de conception de la colonne et appliquez des espaces en haut et en bas pour les écrans de petite taille.
- Rembourrage supérieur :
- Bureau : Aucun
- Tablette et téléphone : 300px
- Rembourrage inférieur
- Ordinateur de bureau : Aucun
- Tablette et téléphone : 300px
Bordure
Ajoutez également des coins arrondis.
Ajouter le module Blurb #1 à la colonne 1
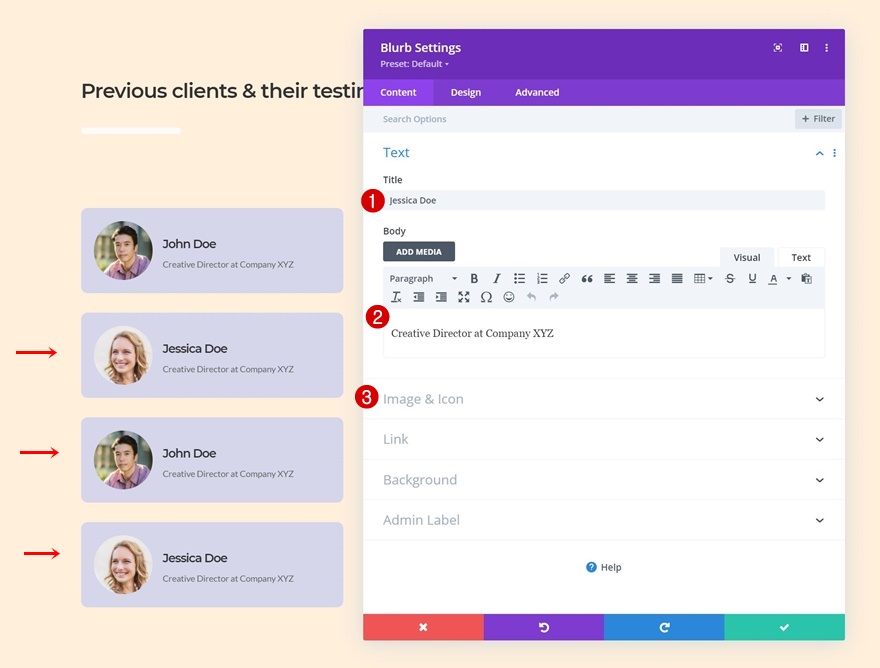
Ajouter du contenu
Il est temps d’ajouter des modules, en commençant par un premier module Blurb dans la colonne 1. Ajoutez le contenu de votre choix.
Téléchargez une image au rapport 1:1
Téléchargez une image avec un rapport 1:1 ensuite.
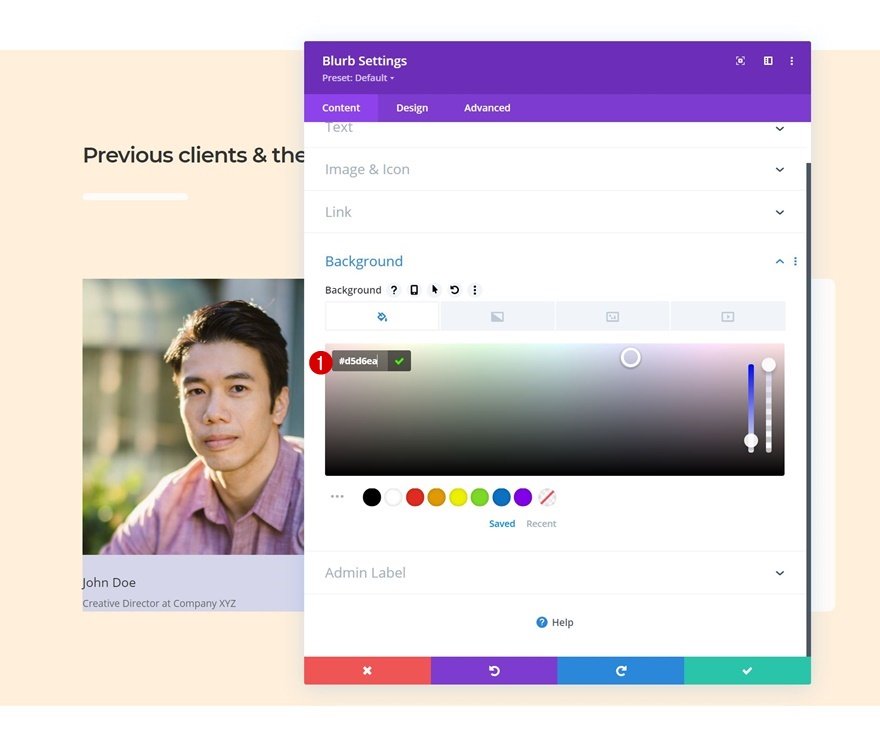
Couleur de fond
Appliquez ensuite la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : #d5d6ea
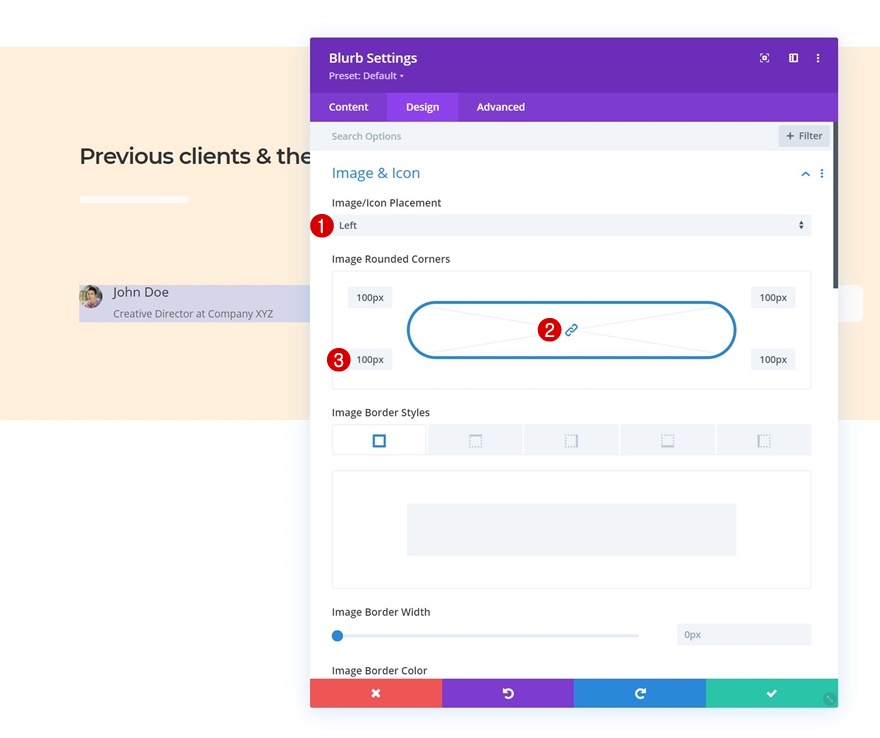
Paramètres de l’image
Modifiez également les paramètres de l’image.
- Placement de l’image/icône : Gauche
- Coins arrondis de l’image : 100px
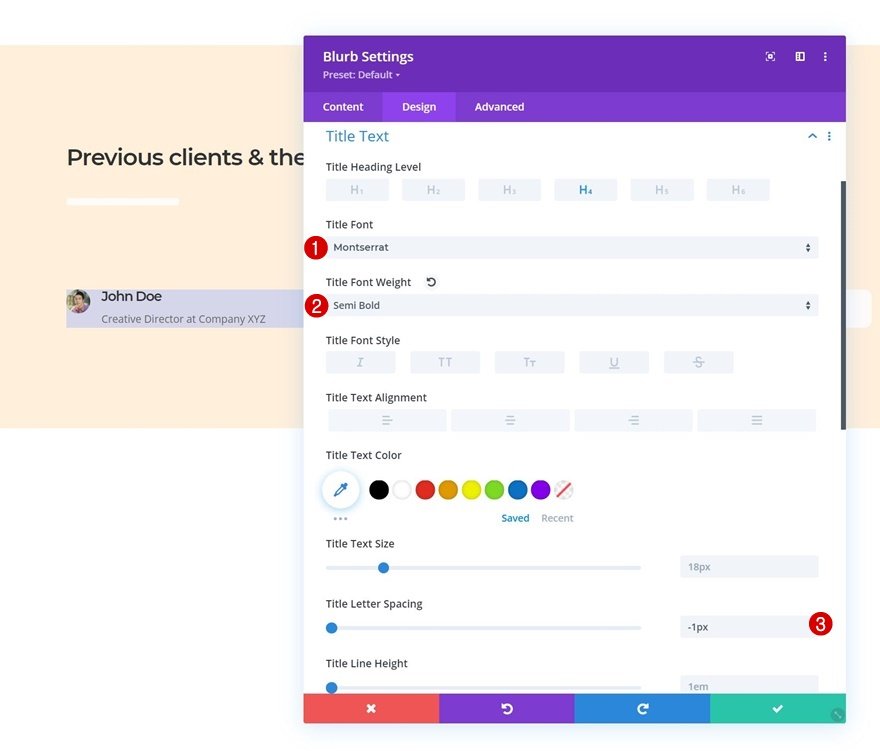
Paramètres du texte du titre
Ensuite, modifiez les paramètres du texte du titre en conséquence :
- Police du titre : Montserrat
- Poids de la police du titre : Semi-bold
- Espacement des lettres du titre : -1px
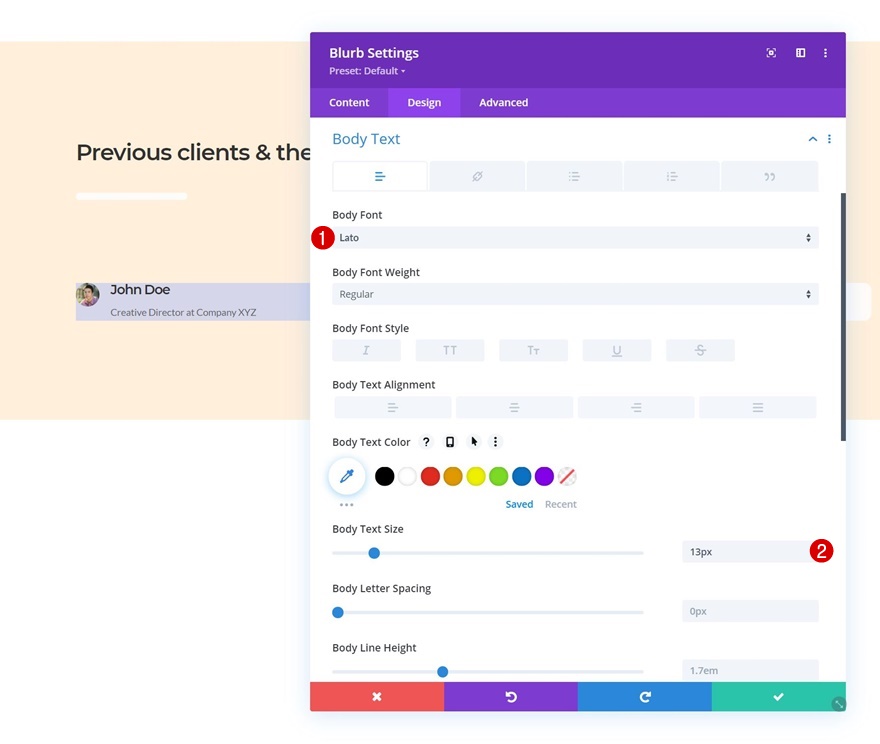
Paramètres du corps du texte
Nous modifions également les paramètres du corps du texte.
- Police du corps : Lato
- Taille du texte du corps : 13px
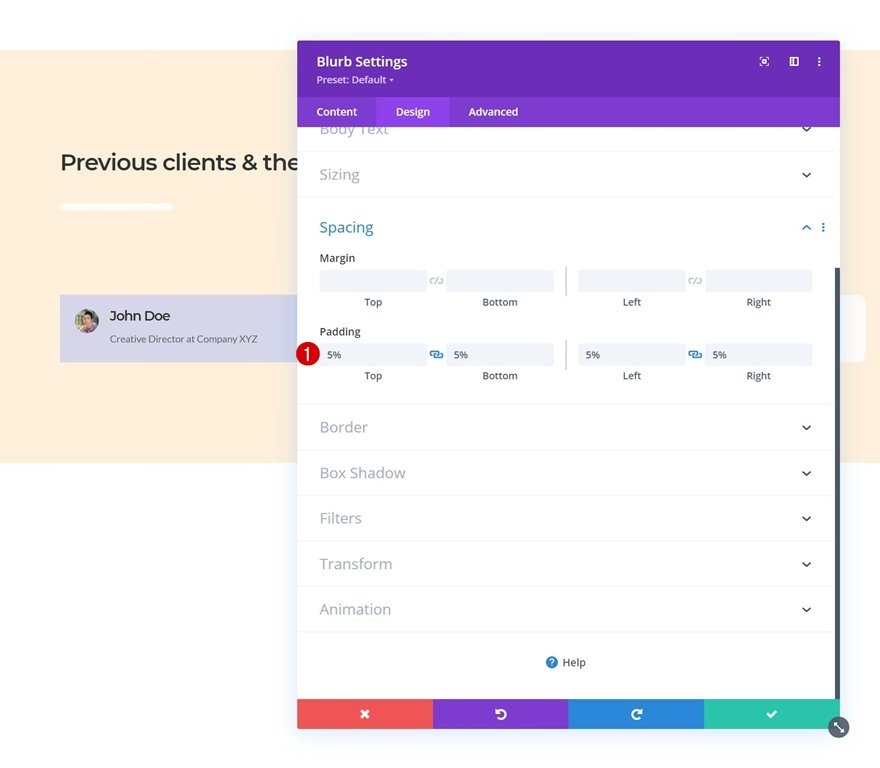
Espacement
Ensuite, nous allons ajouter un peu d’espace autour du contenu de notre module en appliquant les valeurs de padding suivantes :
- Top Padding : 5%
- Rembourrage inférieur : 5%
- Rembourrage à gauche : 5%
- Remplissage droit : 5%
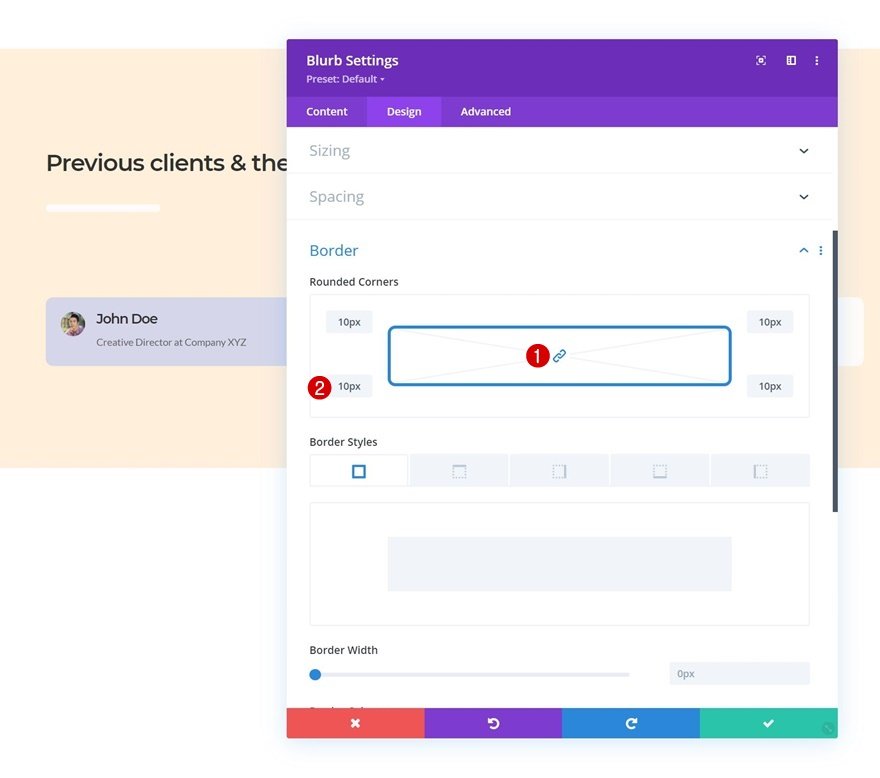
Bordure
Ajoutez également des coins arrondis.
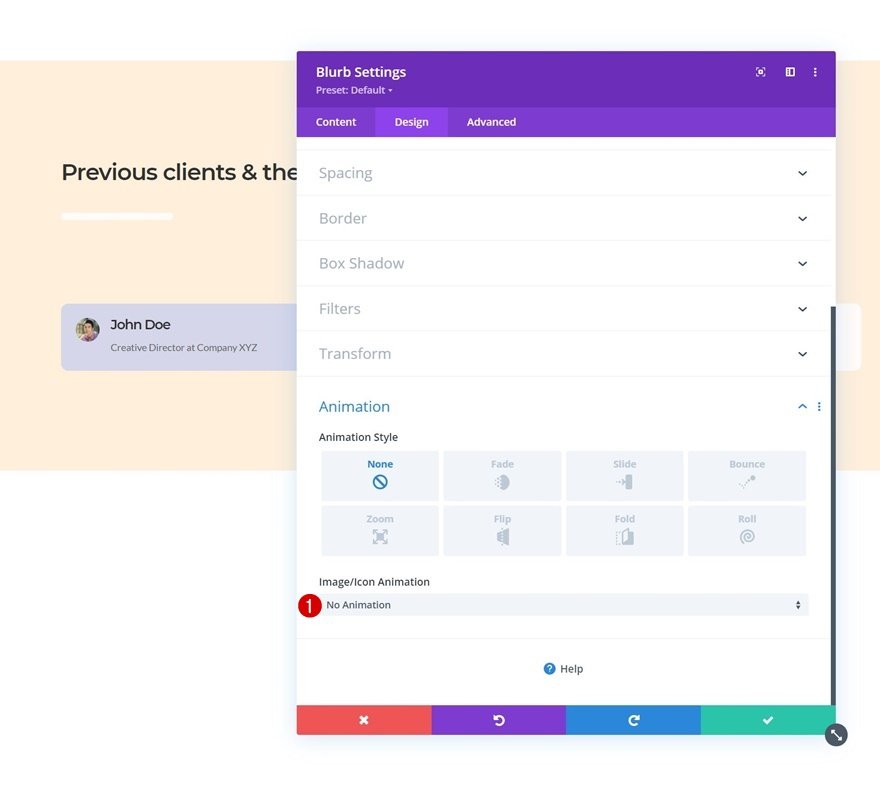
Animation
Par défaut, un effet d’animation est appliqué à l’image du module Blurb. Nous allons supprimer cette animation dans les paramètres d’animation.
- Animation de l’image/icône : Aucune animation
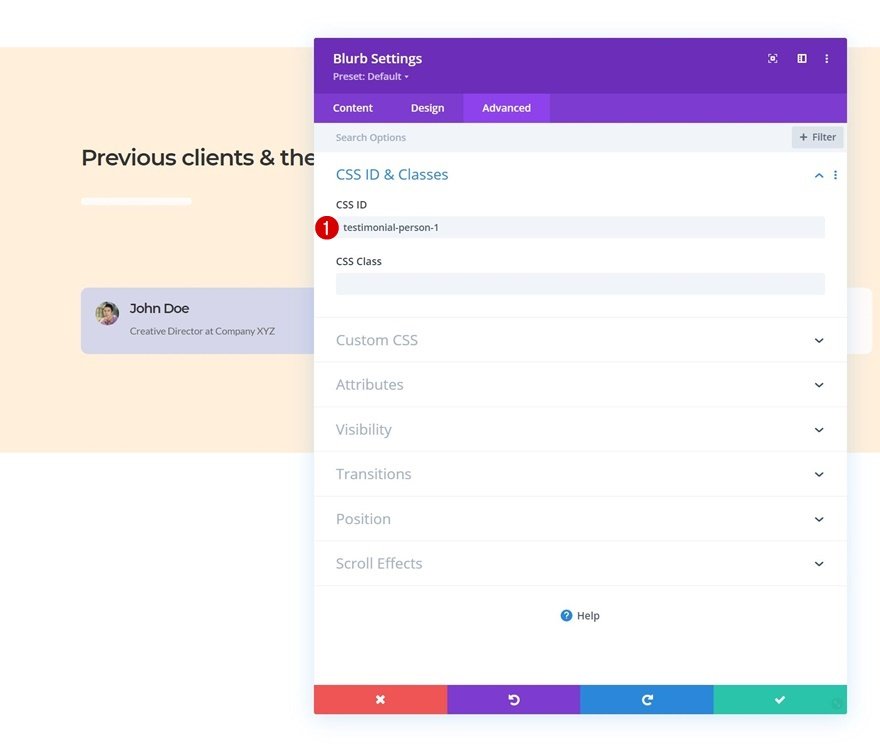
ID CSS
Pour créer le design de l’onglet des témoignages, nous allons devoir ajouter du code à la fin de ce tutoriel. Pour nous y préparer, nous allons ajouter une ID CSS à l’onglet avancé du module Blurb.
- ID CSS : testimonial-person-1
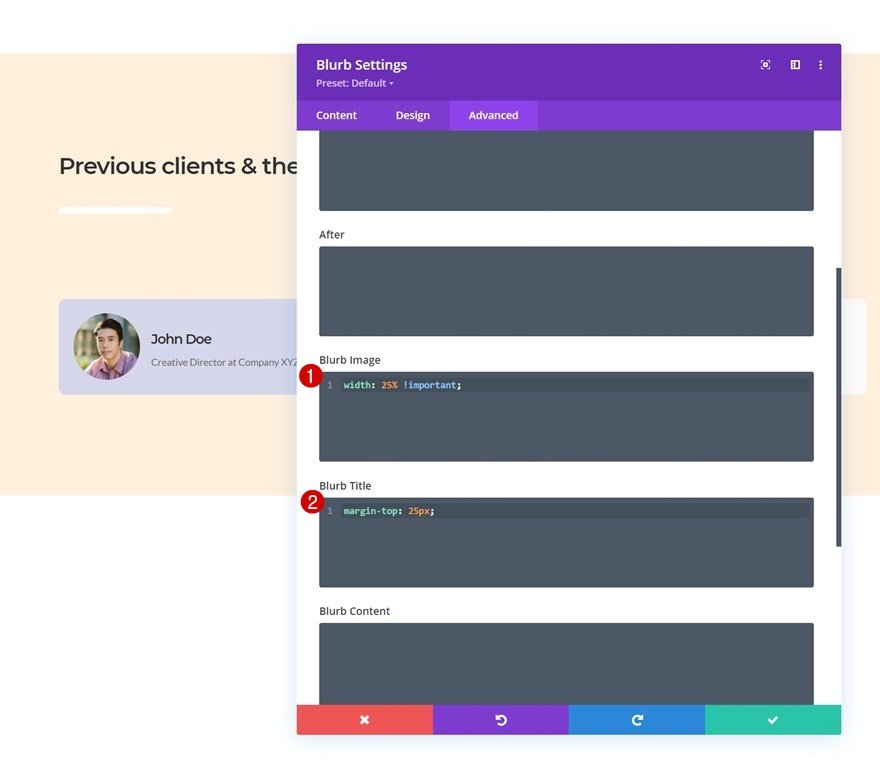
CSS pour l’image et le titre de Blurb
Nous utilisons également deux lignes de code CSS dans l’onglet avancé. L’une pour l’image du texte de présentation et l’autre pour le titre du texte de présentation.
width : 25% !important ;
margin-top : 25px ;
Clonez le module Blurb trois fois
Une fois que vous avez terminé le premier module Blurb, vous pouvez le cloner trois fois.
Modifiez le contenu et les images
Veillez à modifier le contenu et les images pour chaque module Blurb dupliqué.
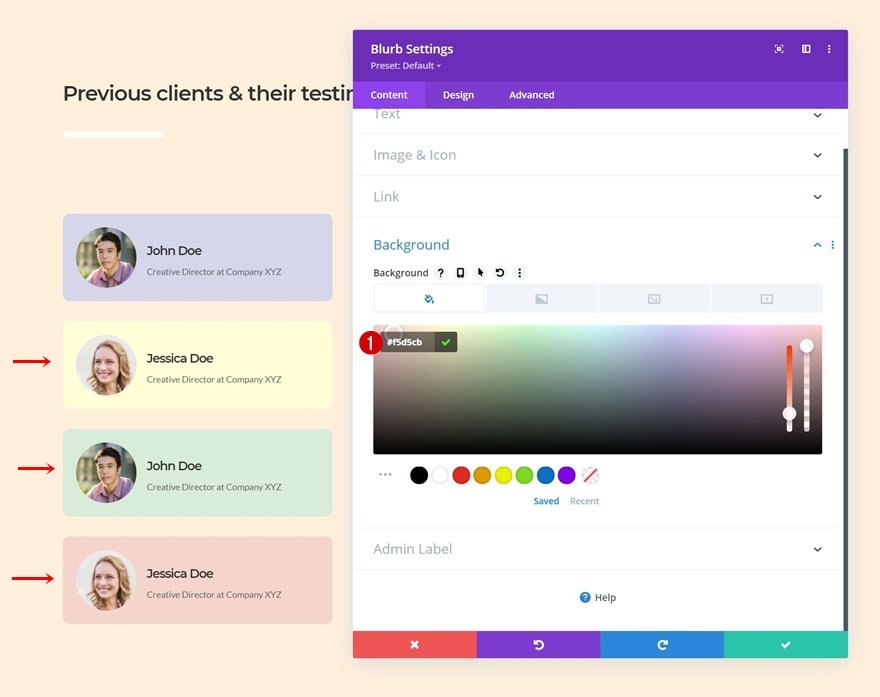
Modifiez les couleurs d’arrière-plan
Ainsi que les couleurs d’arrière-plan.
- Duplicate 1 : #fffed6
- Duplicate 2 : #d7ecd9
- Duplicate 3 : #f5d5cb
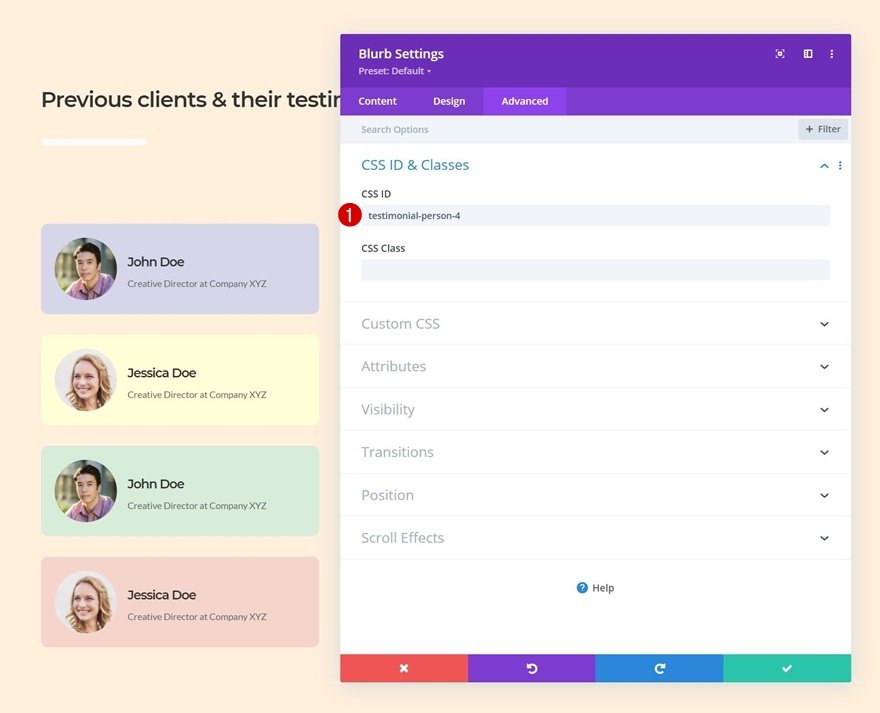
Modifier les identifiants CSS
Et, bien sûr, les identifiants CSS. Utilisez une numérotation consécutive.
- Duplicate 1 : testimonial-person-2
- Duplicate 2 : testimonial-person-3
- Duplicate 3 : testimonial-person-4
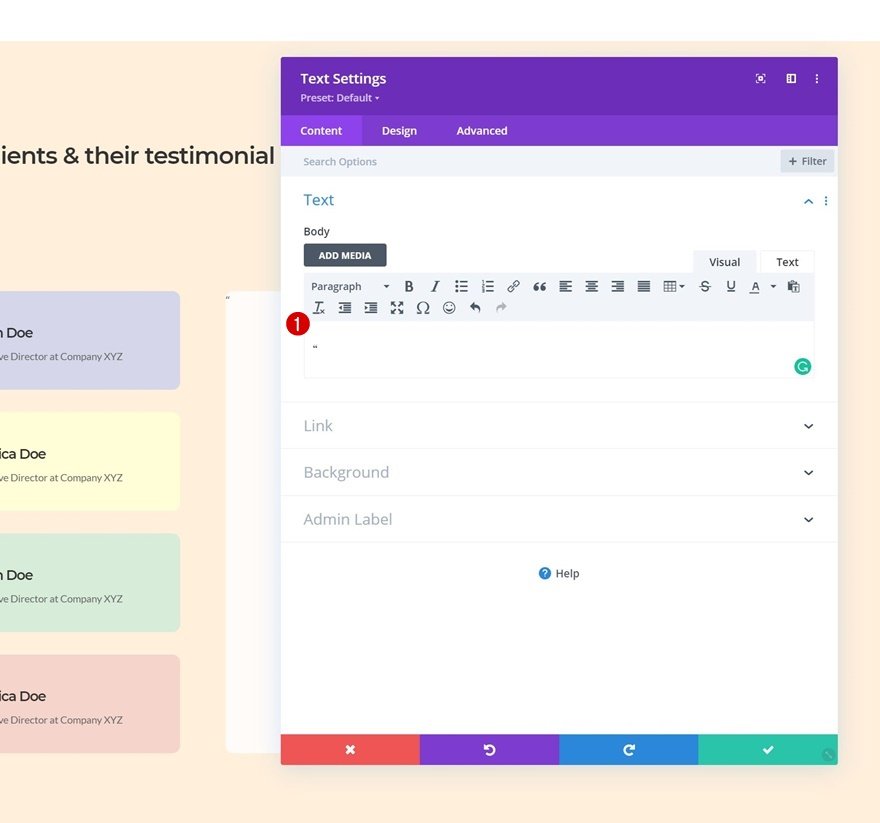
Ajouter un module de texte de citation à la colonne 2
Ajouter une citation dans le cadre de contenu
Passons à la deuxième colonne. Là, le premier module dont nous avons besoin est un module de texte avec un caractère de citation.
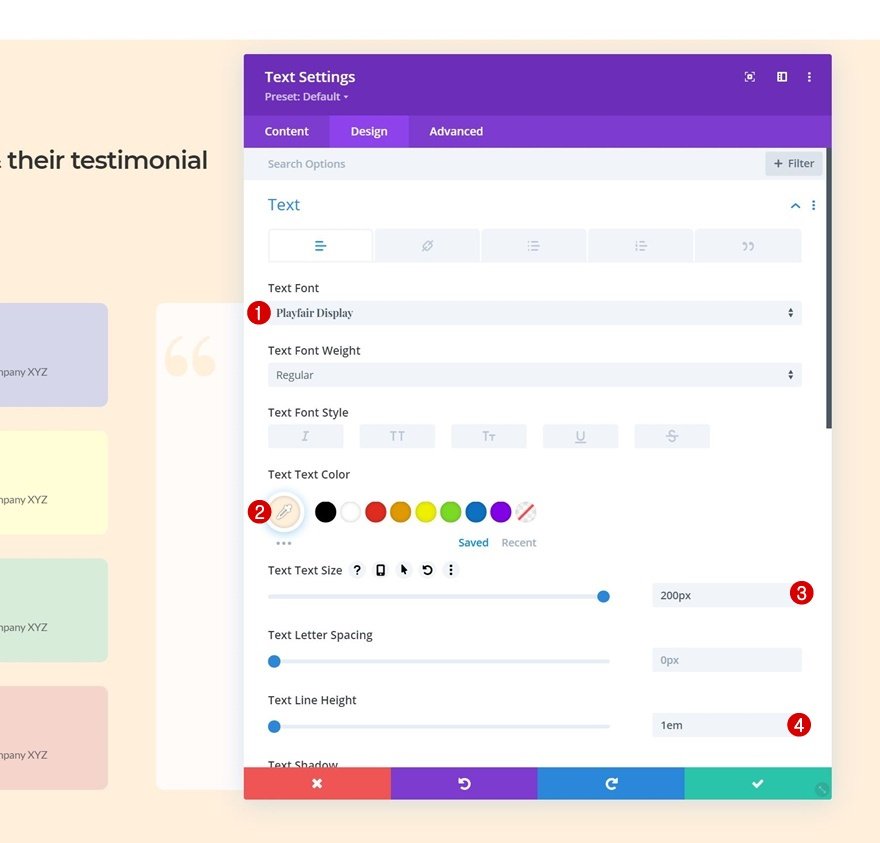
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Playfair Display
- Couleur du texte : #ffefdb
- Taille du texte : 200px
- Hauteur de la ligne de texte : 1em
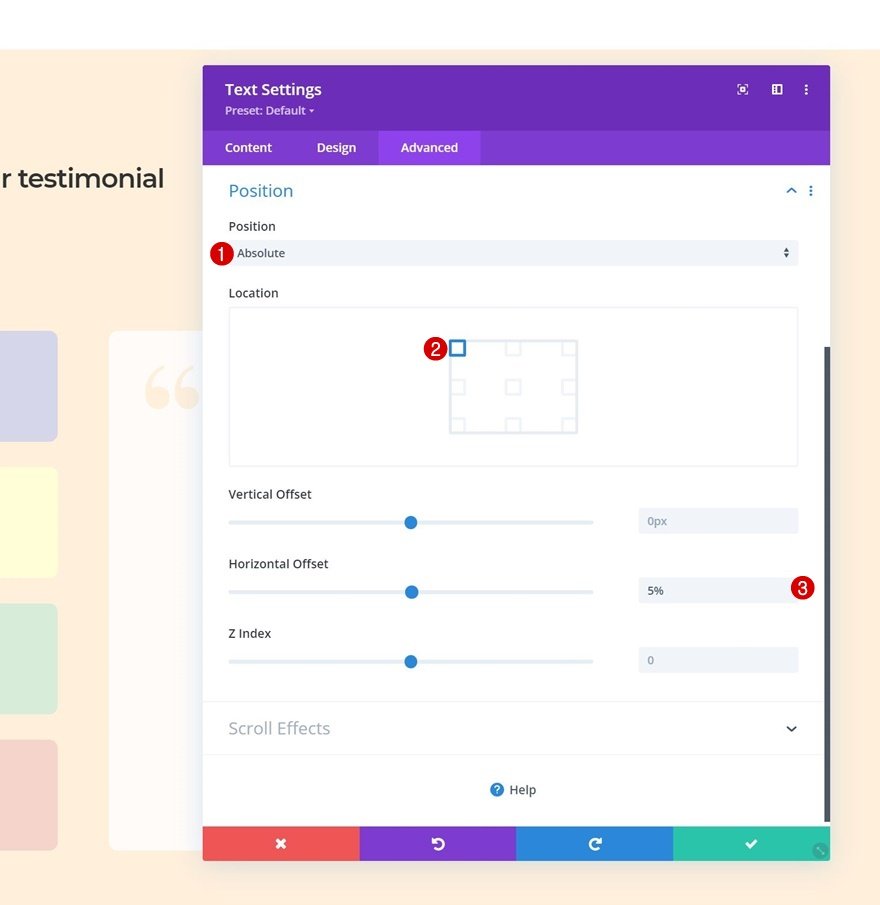
Positionnez
Repositionner le module également.
- Position : Absolue
- Emplacement : En haut à gauche
- Décalage horizontal : 5%
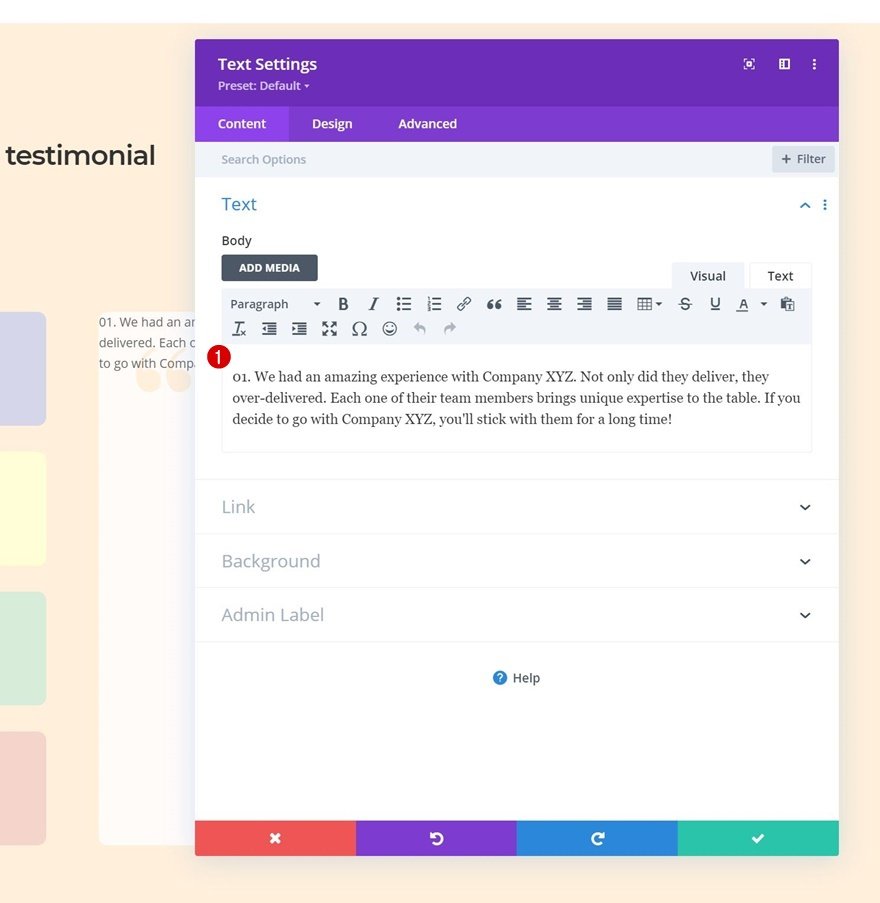
Ajouter un module de texte de témoignage à la colonne 2
Ajouter le contenu du témoignage
Passons au module de texte suivant. Celui-ci sera dédié à notre premier témoignage. Le témoignage que vous placez dans le champ de contenu doit correspondre au premier module Blurb de la colonne 1.
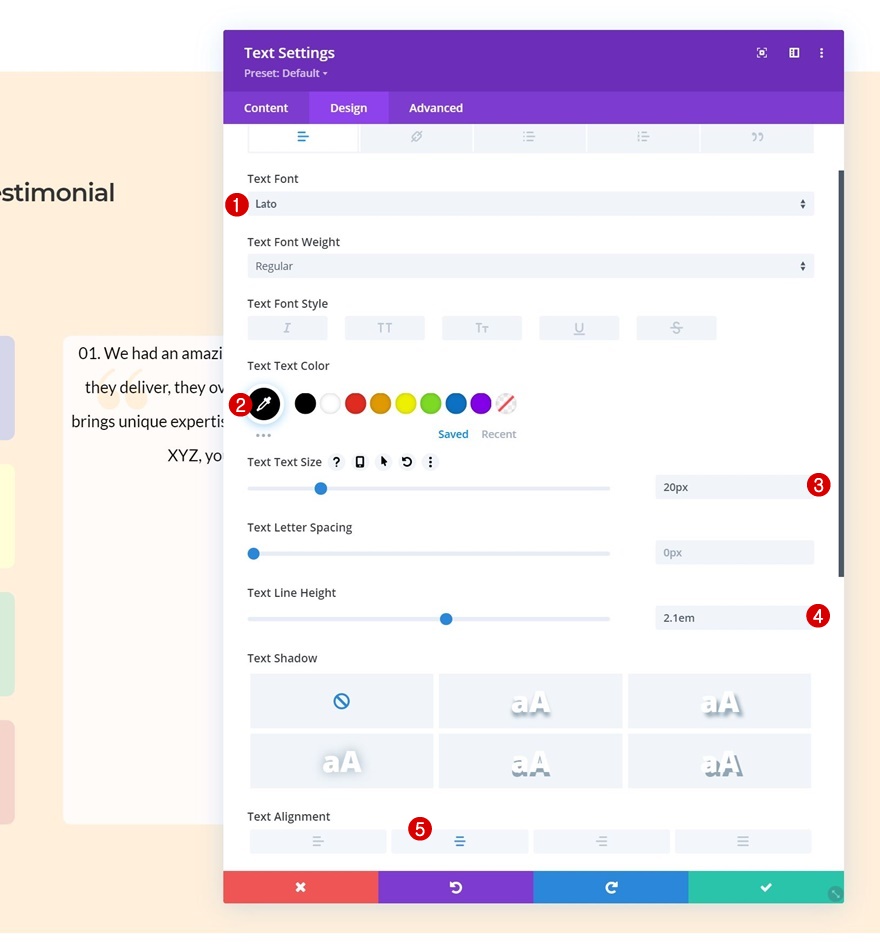
Paramètres du texte
Modifiez les paramètres du texte du module en conséquence :
- Police du texte : Lato
- Couleur du texte : #000000
- Taille du texte : 20px
- Hauteur de la ligne de texte : 2.1em
- Alignement du texte : Centre
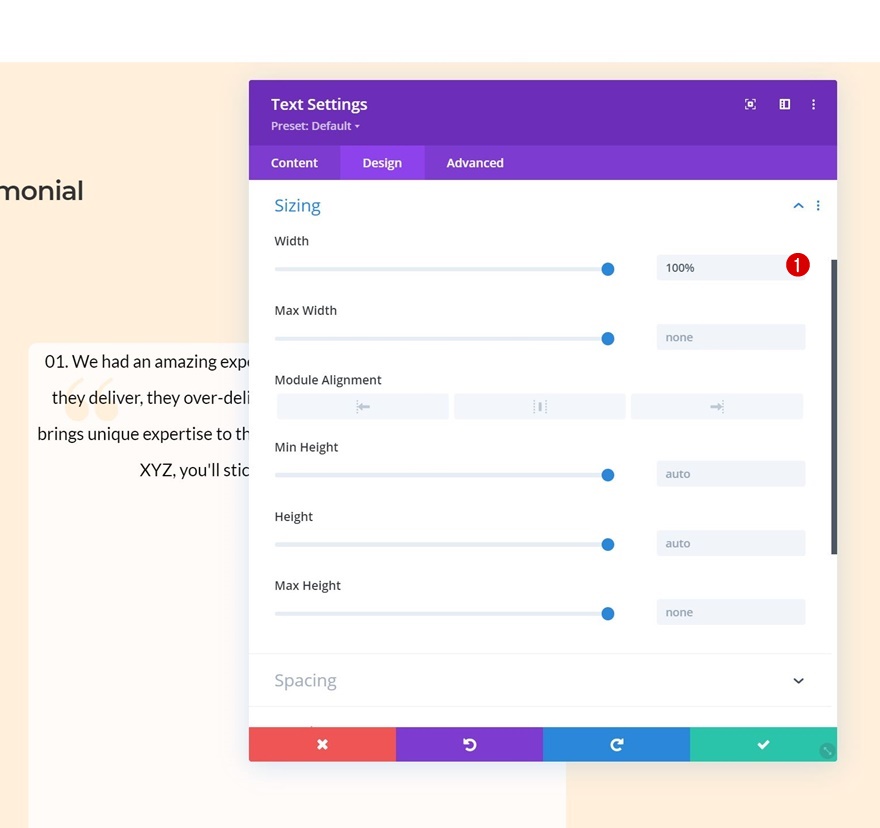
Dimensionnement de
Assurez-vous que la largeur est également réglée sur « 100% ».
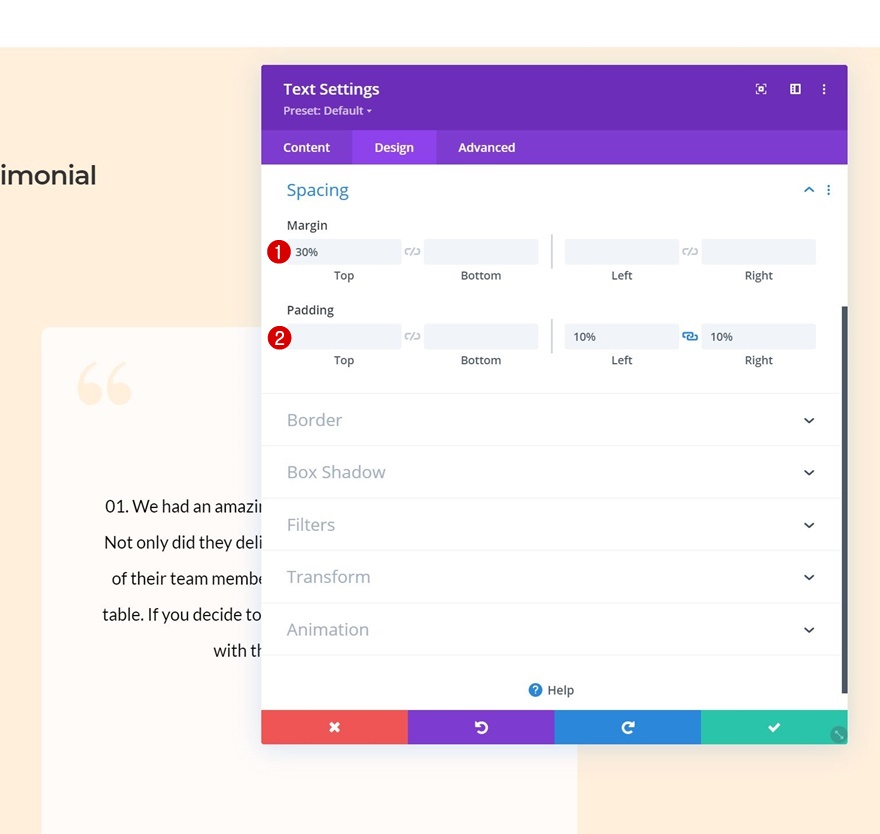
Espacement
Ajoutez ensuite des valeurs de marge et de remplissage personnalisées aux paramètres d’espacement.
- Marge supérieure : 30
- Rembourrage à gauche : 10%
- Rembourrage à droite : 10%
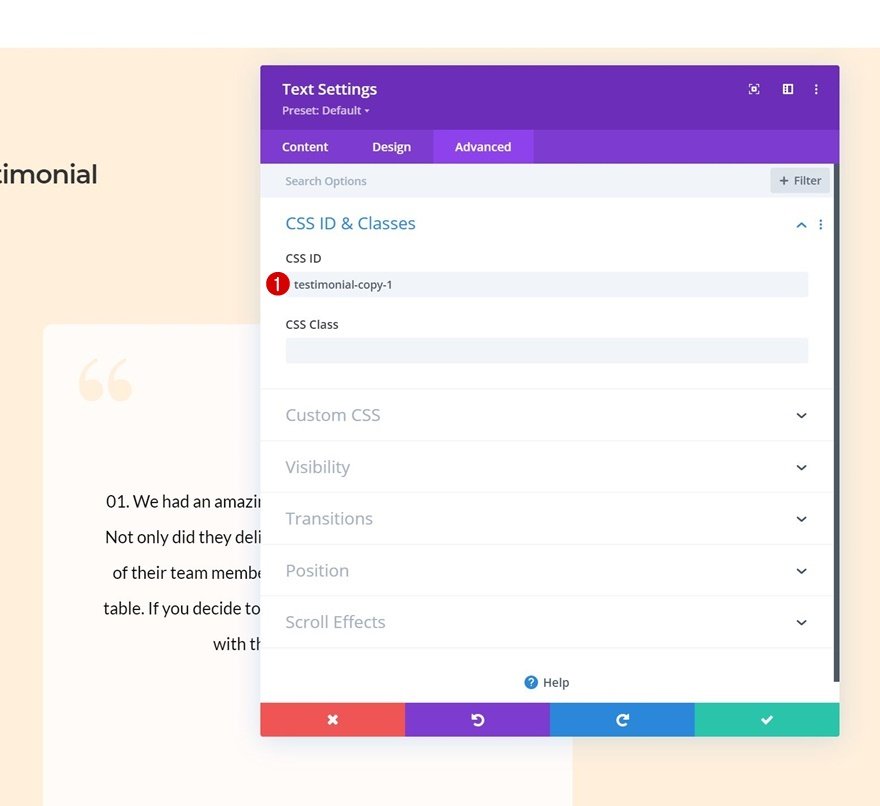
ID CSS
Et ajoutez un CSS ID à l’onglet avancé. Le numéro figurant à la fin de cet ID CSS doit correspondre au numéro figurant à la fin de l’ID CSS du module Blurb correspondant.
- ID CSS : testimonial-copy-1
Clonez le module de texte trois fois
Une fois que vous avez terminé le premier module de texte de témoignage, vous pouvez le cloner trois fois.
Modifier le contenu du témoignage
Veillez à modifier le contenu du témoignage dans les modules dupliqués.
Modifier les ID CSS
Avec les identifiants CSS. Veillez à suivre un ordre consécutif.
- Duplicata 1 : testimonial-copy-2
- Duplicate 2 : testimonial-copy-3
- Duplicate 3 : testimonial-copy-4
Ajouter une classe CSS au premier module de texte de témoignage
Nous devons ajouter une classe CSS au témoignage que nous voulons activer au début. Dans ce cas, c’est le premier.
- Classe CSS : show-testimonial
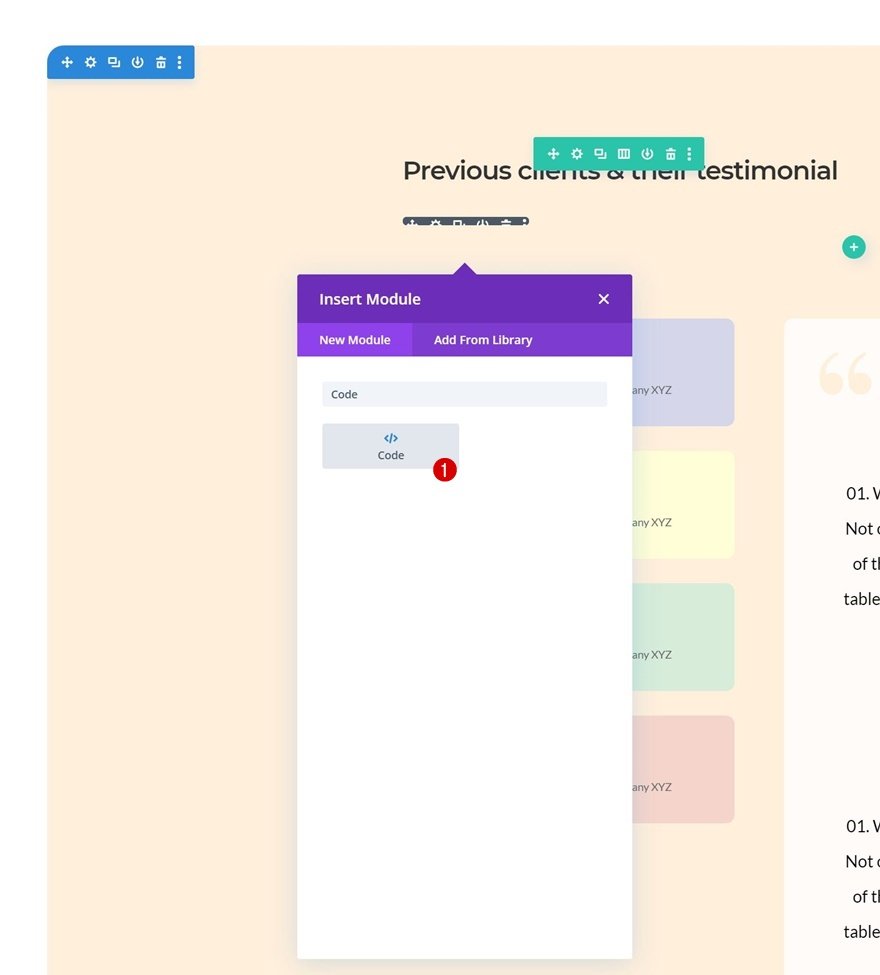
Ajouter le module de code sous le module de séparation (rangée 1)
Maintenant que tous les éléments sont en place, il est temps de faire de la magie. Ajoutez un nouveau module de code juste en dessous du module de séparation dans la première rangée de la section.
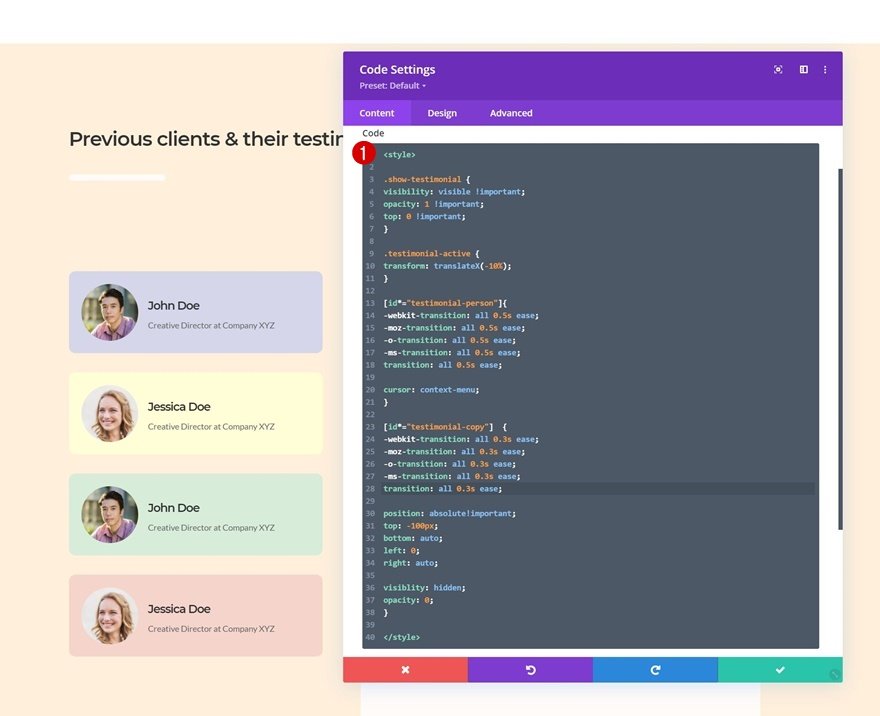
Ajoutez du code CSS
Insérez les lignes suivantes de code CSS entre les balises de style, comme vous pouvez le voir dans l’écran d’impression ci-dessous.
.show-testimonial {
visibility : visible !important ;
opacity : 1 !important ;
top : 0 !important ;
}
.testimonial-active {
transform : translateX(-10%) ;
}
[id*="testimonial-person"]{
-webkit-transition : all 0.5s ease ;
-moz-transition : all 0.5s ease ;
-o-transition : all 0.5s ease ;
-ms-transition : all 0.5s ease ;
transition : all 0.5s ease ;
curseur : menu contextuel ;
}
[id*="testimonial-copy"] {
-webkit-transition : all 0.3s ease ;
-moz-transition : all 0.3s ease ;
-o-transition : all 0.3s ease ;
-ms-transition : all 0.3s ease ;
transition : all 0.3s ease ;
position : absolute!important ;
top : -100px ;
bottom : auto ;
left : 0 ;
right : auto ;
visibilité : hidden ;
opacité : 0 ;
}
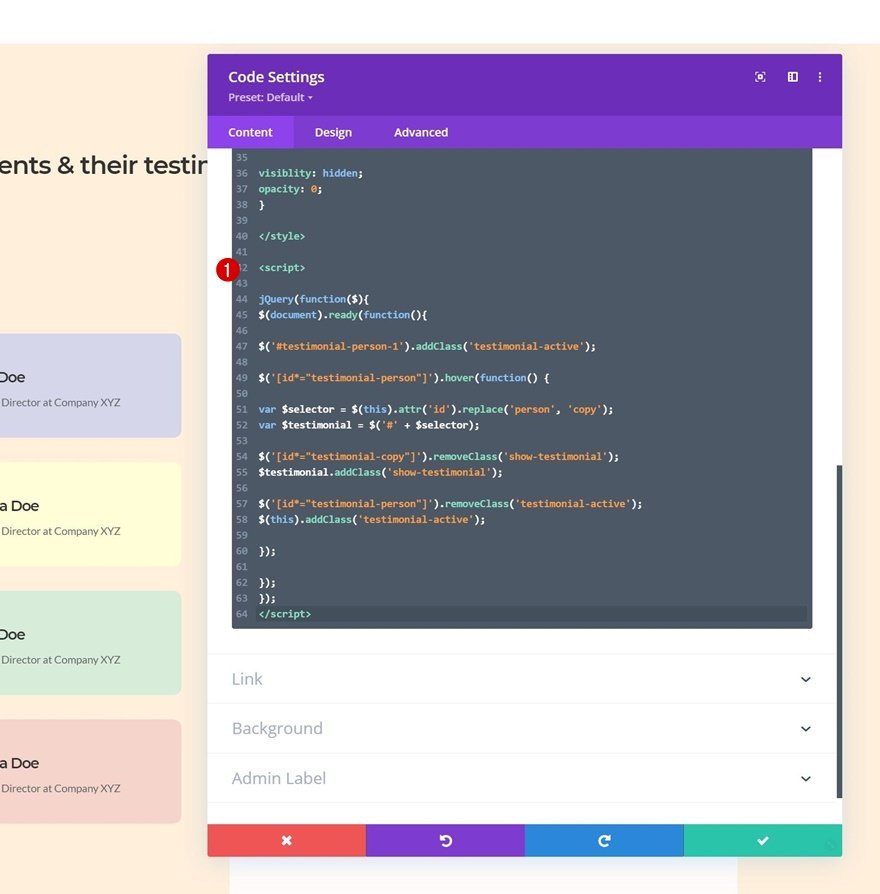
Ajouter le code JQuery
Ensuite, placez les lignes suivantes de code JQuery entre les balises de script, comme vous pouvez le voir dans l’écran d’impression ci-dessous, et le tour est joué !
jQuery(function($){
$(document).ready(function(){
$('#testimonial-person-1').addClass('testimonial-active') ;
$('[id*="testimonial-person"]').hover(function() {
var $selector = $(this).attr('id').replace('person', 'copy') ;
var $testimonial = $('#' + $selector) ;
$('[id*="testimonial-copy"]').removeClass('show-testimonial') ;
$testimonial.addClass('show-testimonial') ;
$('[id*="testimonial-person"]').removeClass('testimonial-active') ;
$(this).addClass('testimonial-active') ;
}) ;
}) ;
}) ;
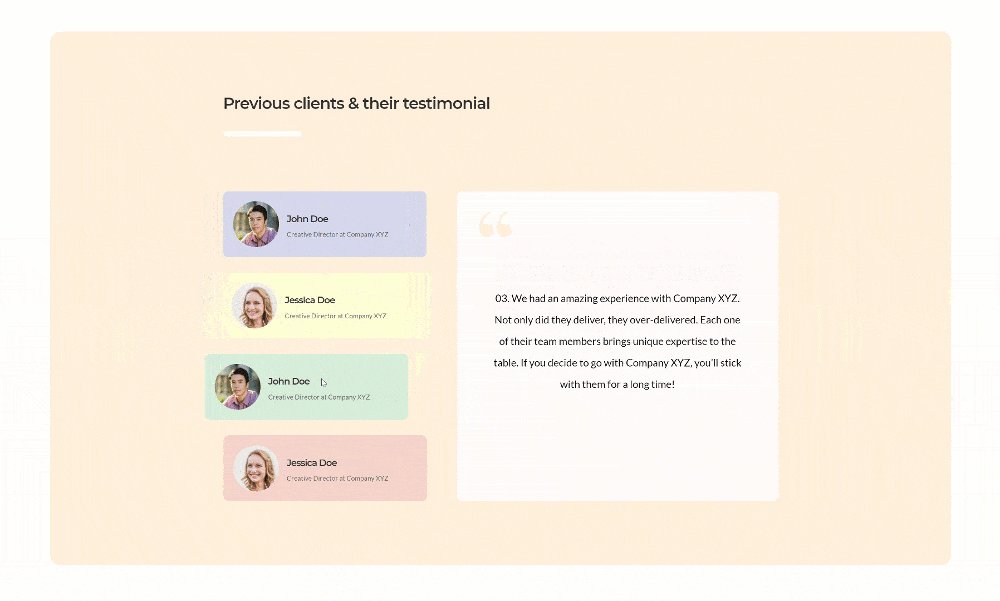
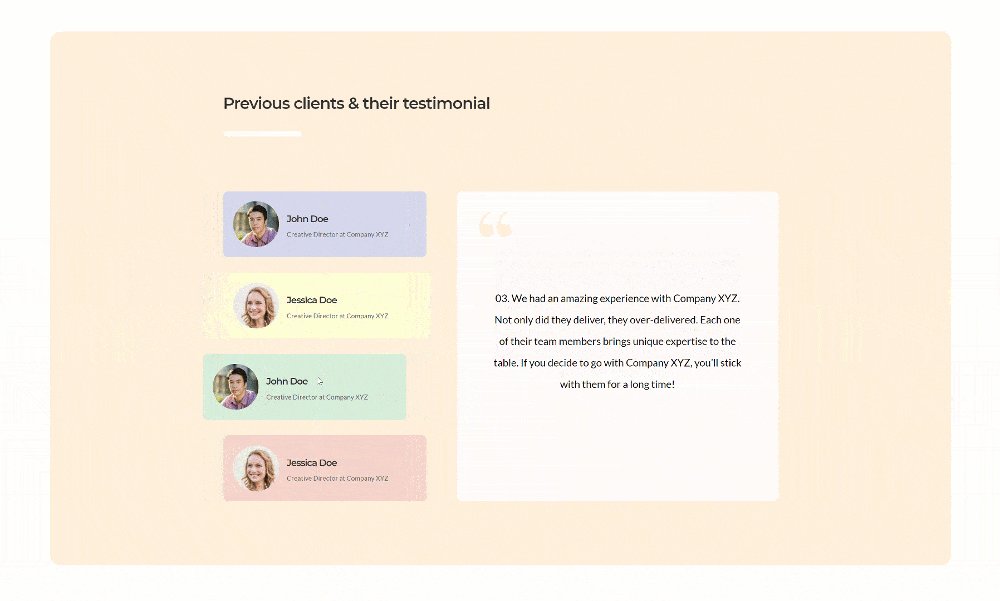
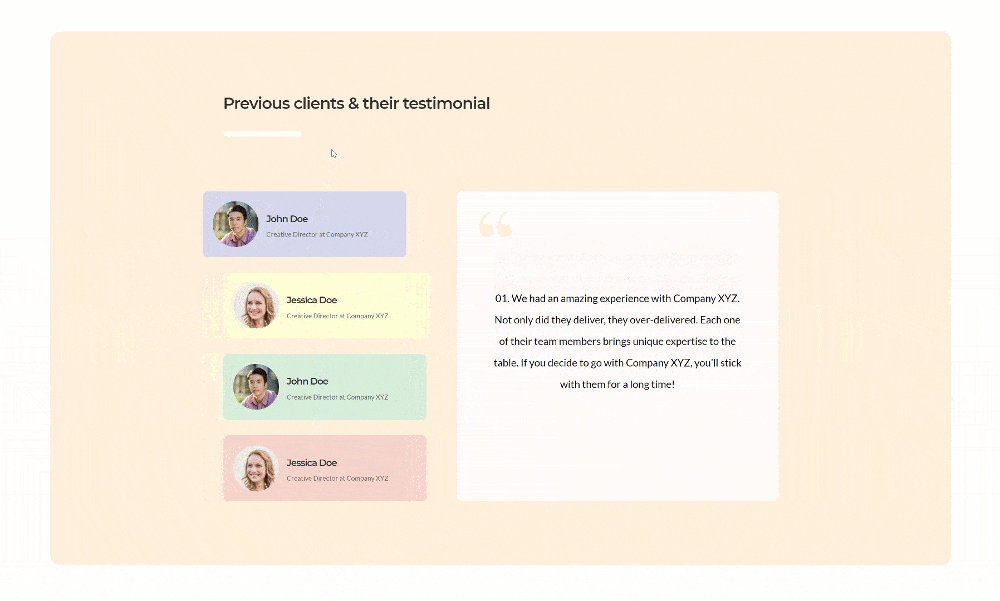
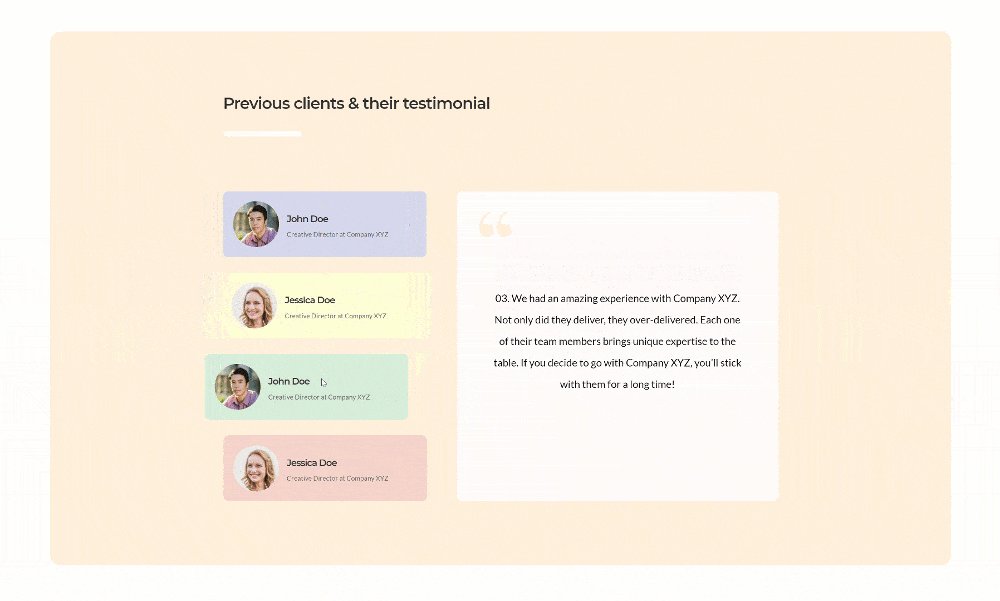
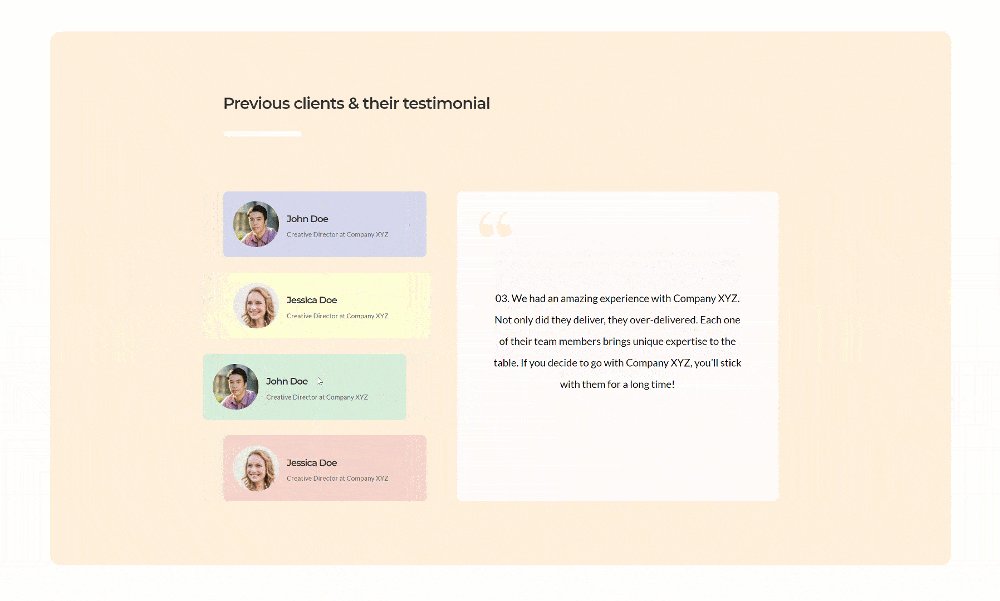
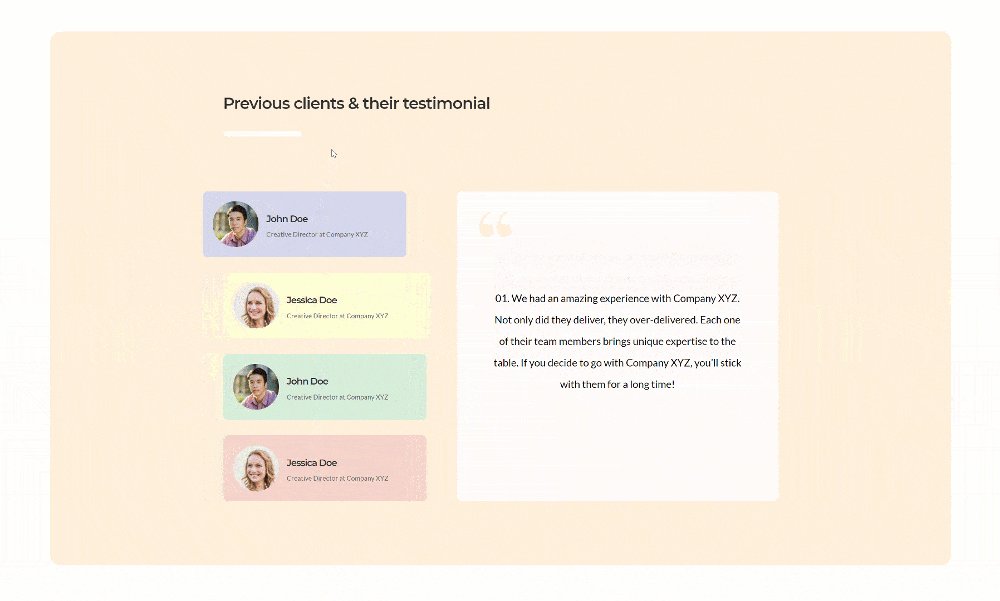
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment créer un design de témoignage interactif pour tout type de site Web que vous construisez. Plus précisément, nous vous avons montré comment créer des onglets de témoignage personnalisés qui se déclenchent lorsque quelqu’un survole l’un des modules Blurb sur la gauche. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.