Nous parlons beaucoup de Divi ici, principalement parce qu’il est génial. Mais ce n’est pas le seul produit étonnant qui est fourni avec votre adhésion à Elegant Themes. (Quoi, vous n’êtes pas encore membre ? Allez-y !) Bloom est notre plugin d’opt-in d’email, et si vous ne l’avez jamais utilisé auparavant, vous allez vous régaler.
Aujourd’hui, je vais vous guider dans la création de quelques opt-ins contextuels avec Bloom pour vous montrer ce qui nous rend si spéciaux (spoiler : tout). Vous voyez, la plupart du temps, les gens ignorent les optins par e-mail. Ils en sont submergés – presque tous les sites vous demandent d’entrer votre adresse e-mail pour recevoir une sorte de cadeau extraordinaire. Donc, comme pour les bannières publicitaires, nous avons tendance à les ignorer et à vaquer à nos occupations.
Avec Bloom, vous pouvez créer une option d’adhésion par courrier électronique spéciale et contextuelle pour des pages individuelles, des éléments de contenu uniques et des promotions qui passeront absolument et totalement outre les filtres de vos visiteurs pour les inscrire sur votre liste et vous faire apparaître sur leur radar.
À vos marques, prêts, partez !
La première chose à faire est de vous rendre dans votre espace membre Elegant Themes (ou, si vous n’êtes pas encore membre, de le devenir). Une fois sur place, il est temps de télécharger et d’installer Bloom sur votre site Web. (Vous trouverez une documentation complète sur ce processus ici)
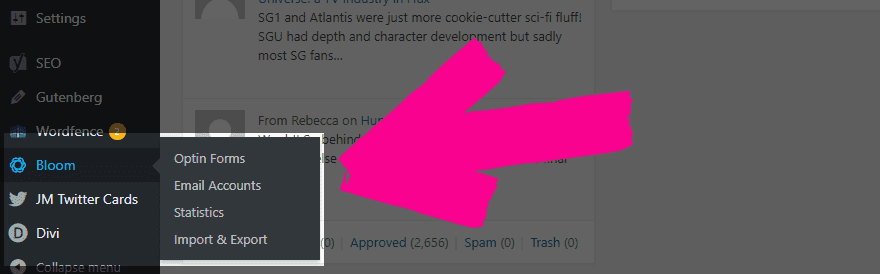
Une fois l’installation terminée, faites défiler votre tableau de bord WP jusqu’à la nouvelle entrée Bloom et cliquez sur la page Comptes de messagerie. Avant de pouvoir commencer à travailler avec Bloom pour vos superbes fly-ins, vous devez lui indiquer d’où envoyer l’e-mail. Suivez donc ces instructions et ajoutez votre fournisseur au plugin.
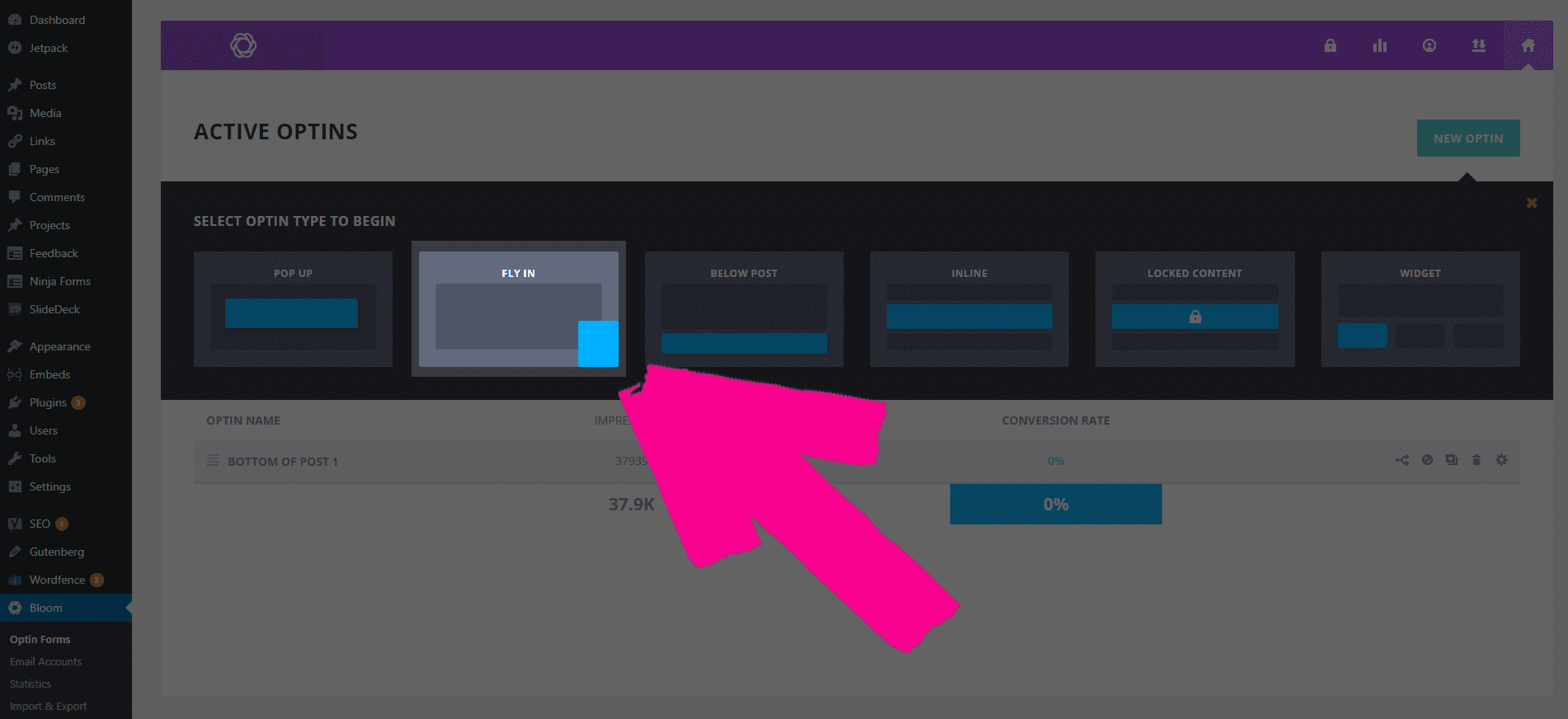
Ensuite, il vous suffira d’un saut et d’un clic sur la page Bloom -> Formulaires d’optin pour créer un nouvel optin d’e-mail contextuel. Il suffit de cliquer sur le bouton New Optin et de sélectionner l’option fly in. C’est très simple.
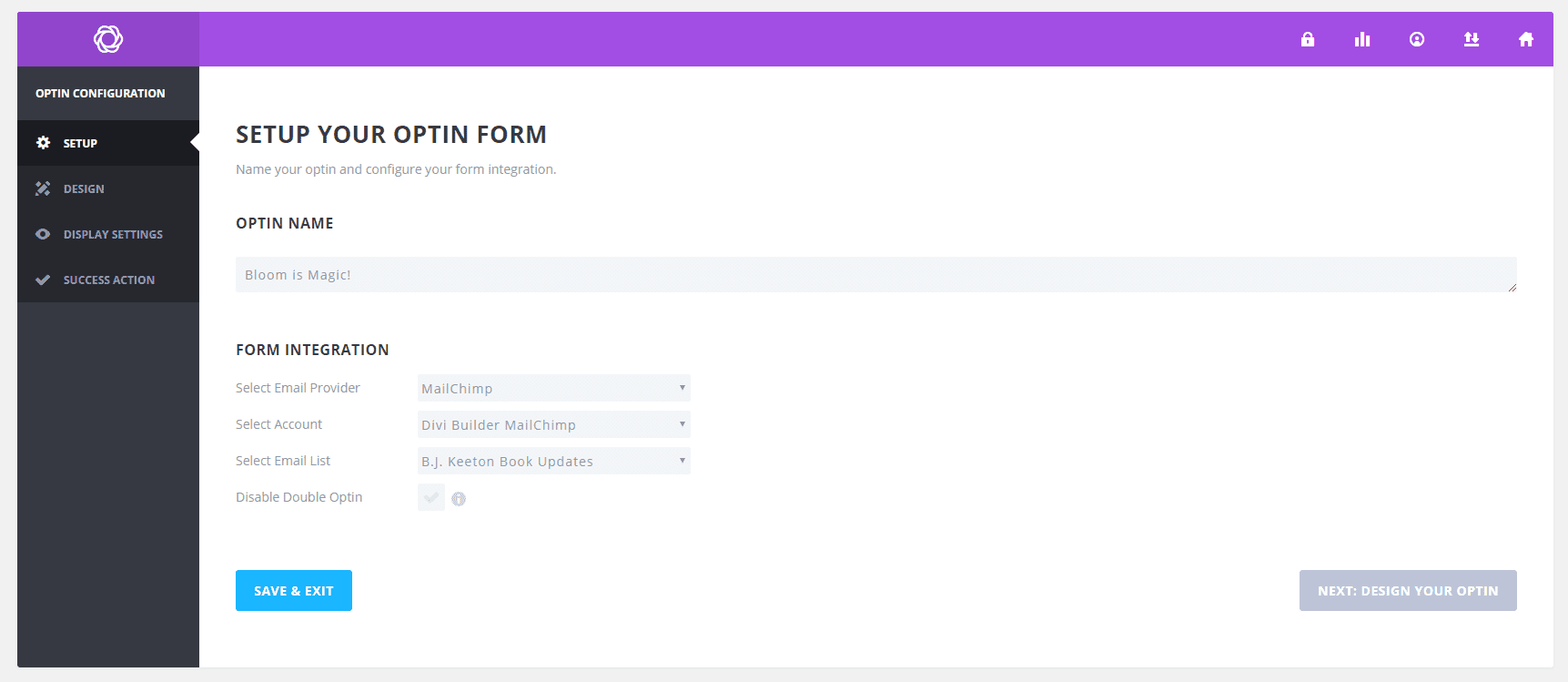
Mon petit Optin : l’e-mail est magique
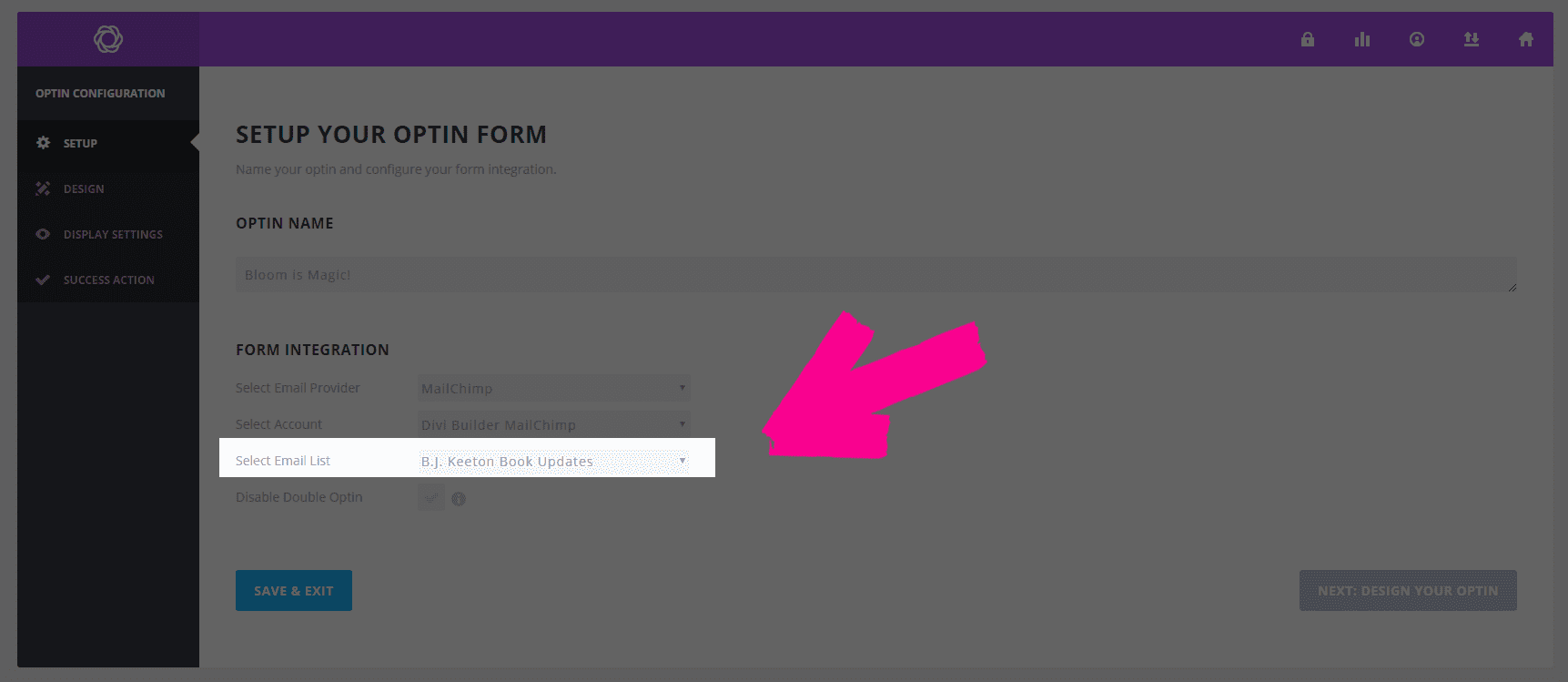
Les principes de base sont, eh bien, basiques. Vous choisissez un nom pour votre nouveau fly-in, le service de messagerie auquel il se connectera et la liste à laquelle vous souhaitez ajouter les adresses électroniques. Ce n’est pas de la chirurgie plastique, mais si vous avez connecté les éléments comme le montre la documentation ci-dessus, vous n’aurez aucun problème.
Notez qu’il s’agit d’une étape importante lorsque vous créez plusieurs optins, car vous pouvez utiliser différentes listes pour différents contextes susceptibles d’attirer des visiteurs. Veillez donc à bien configurer les choses. Nous reviendrons ici plus tard.
Lorsque vous êtes prêt à partir, cliquez sur Suivant : Concevoir votre Optin. C’est sur cette page que la magie commence vraiment. Bloom vous propose des tonnes de modèles parmi lesquels vous pouvez choisir pour concevoir votre optin. Peu importe ce que vous choisissez, tout ira bien. Ce sera juste la base du fly-in.
Lorsque vous aurez terminé, passez à la page suivante pour passer à l’essentiel de l’optin par email contextuel.
Conception, Conception, Conception
Tout d’abord, parce que c’est contextuel, nous devons avoir un certain contexte. Que voulons-nous nous assurer que nos visiteurs voient, pourquoi et quand ?
Disons que vous êtes un concepteur web indépendant et que vous proposez à vos clients une offre spéciale « Black Friday ». Peut-être un logo gratuit s’ils signent un contrat avant Noël. Mais vous ne voulez pas que cela soit étalé sur tout votre site et votre blog. Cela pourrait représenter une tonne de travail avec très peu de retour.
Disons que vous voulez que cet optin contextuel par e-mail fasse trois choses :
- Contourner les filtres à popup des visiteurs
- Ajouter de nouvelles personnes à votre liste de diffusion
- Faire signer un contrat à de nouveaux clients
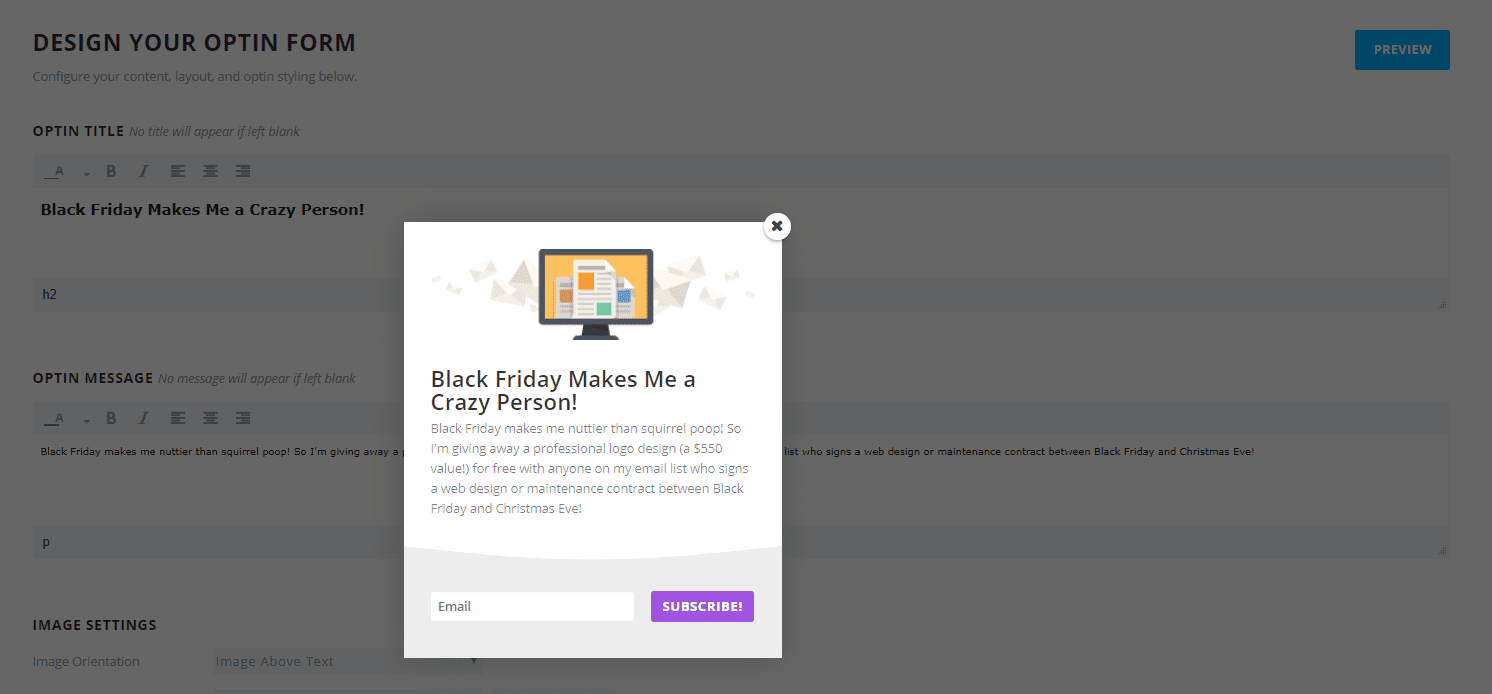
La conception joue un rôle important dans l’atteinte de ces objectifs. Voyons donc ce que vous pouvez faire avec Bloom à cet égard. Tout d’abord, vous aurez besoin d’un titre accrocheur et d’un texte.
C’est déjà pas mal, mais cela ressemble à tous les autres emails optin. Je peux presque garantir que vous obtiendrez très peu de clients ou d’abonnés supplémentaires sur la base de ce seul optin. C’est tout juste correct, et certainement pas contextuel. Pas encore.
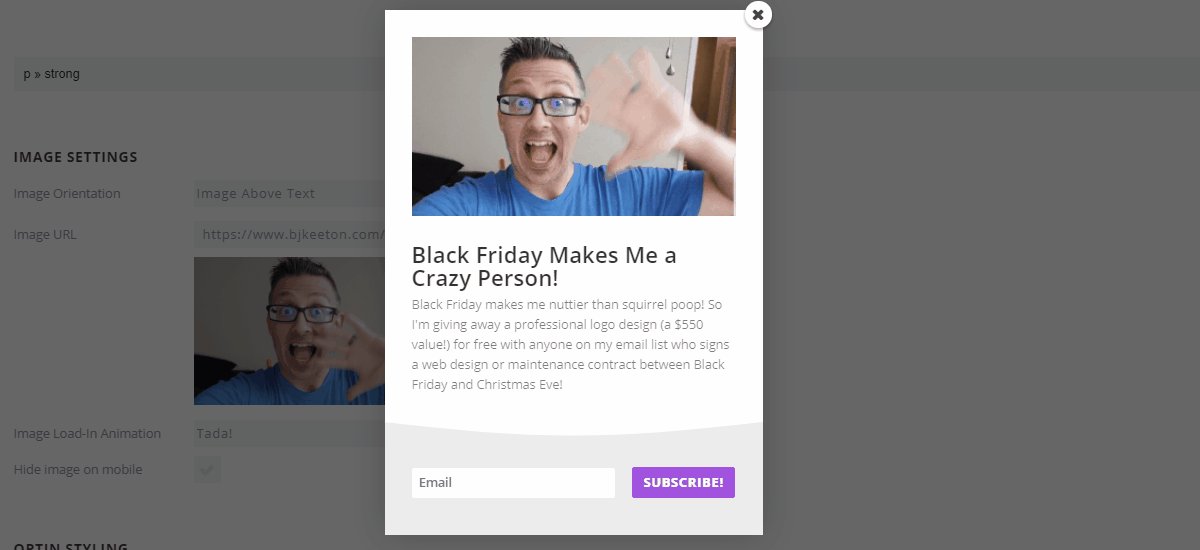
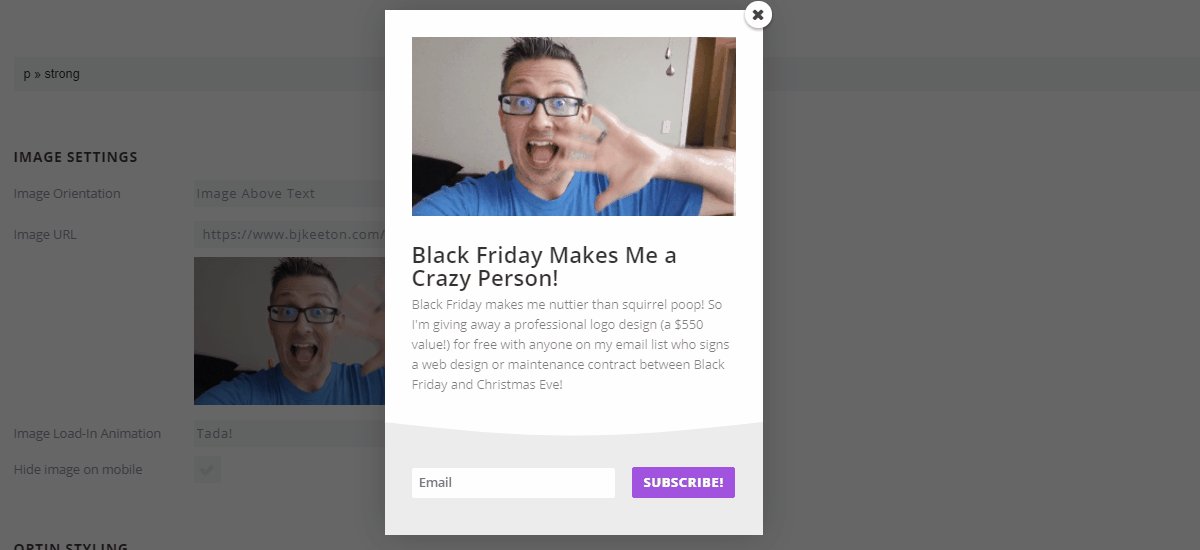
Ajoutez une image accrocheuse
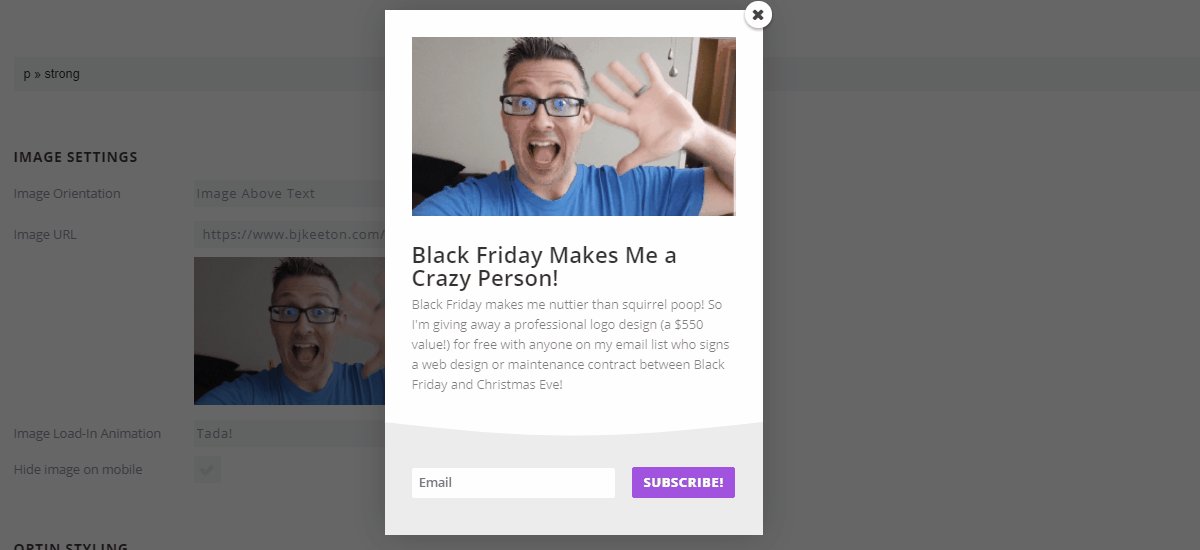
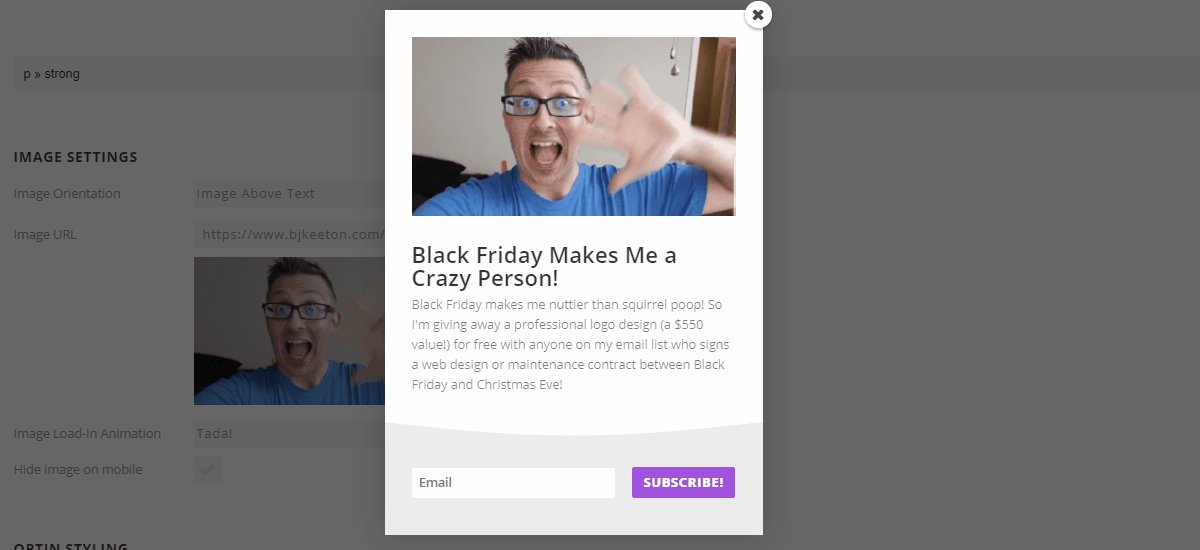
La meilleure façon de s’assurer qu’ils n’ignorent pas votre nouvel optin est d’avoir une image qu’ils ne peuvent pas ignorer. Bloom vous permet d’inclure des GIF animés dans vos formulaires, alors profitez-en. Pour la marque que je m’efforce de construire autour de moi, il s’agit de me faire passer pour un parfait imbécile. J’ai donc créé un GIF de moi, l’air bête, faisant signe à la caméra. Pour l’ajouter à Bloom, il suffit de le télécharger comme n’importe quelle autre image.
Lorsque vous prévisualiserez votre nouvel optin, vous verrez qu’il est beaucoup plus difficile de l’ignorer.
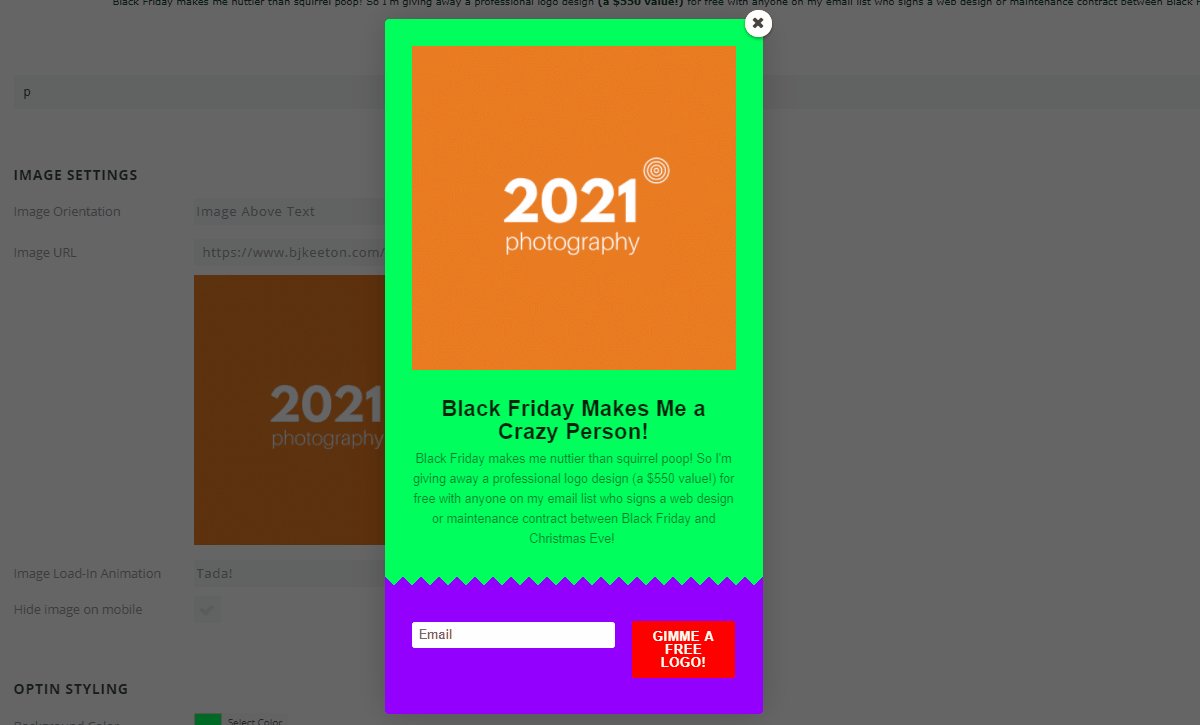
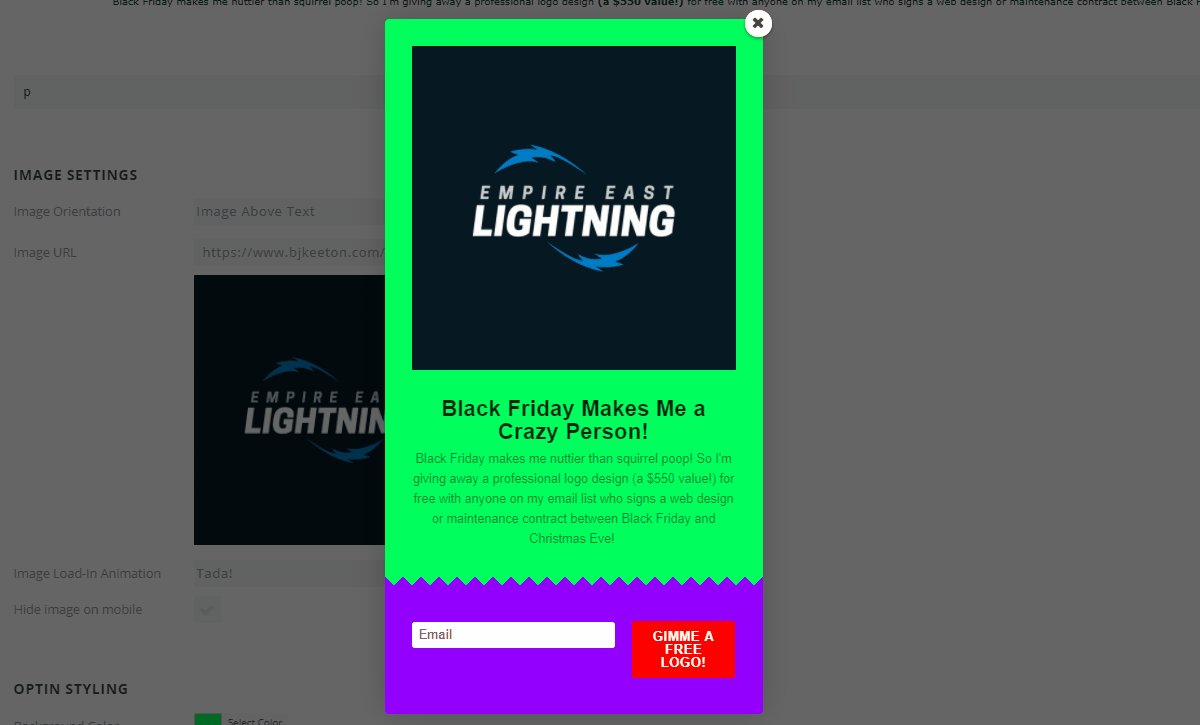
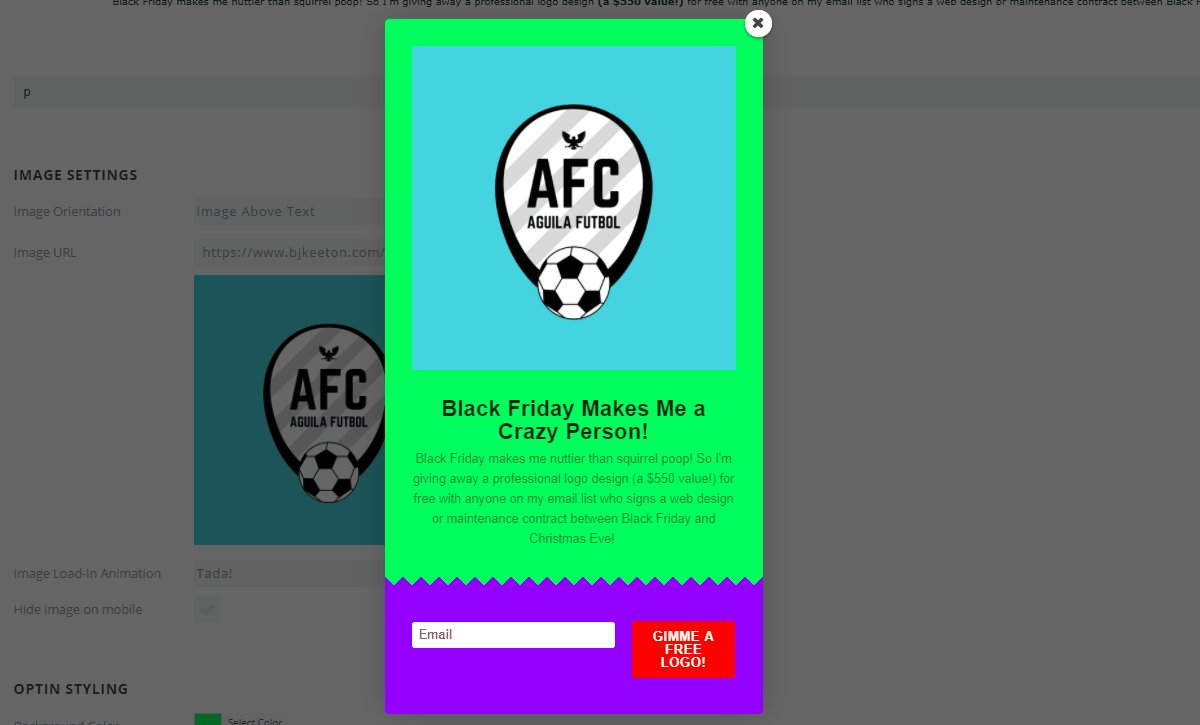
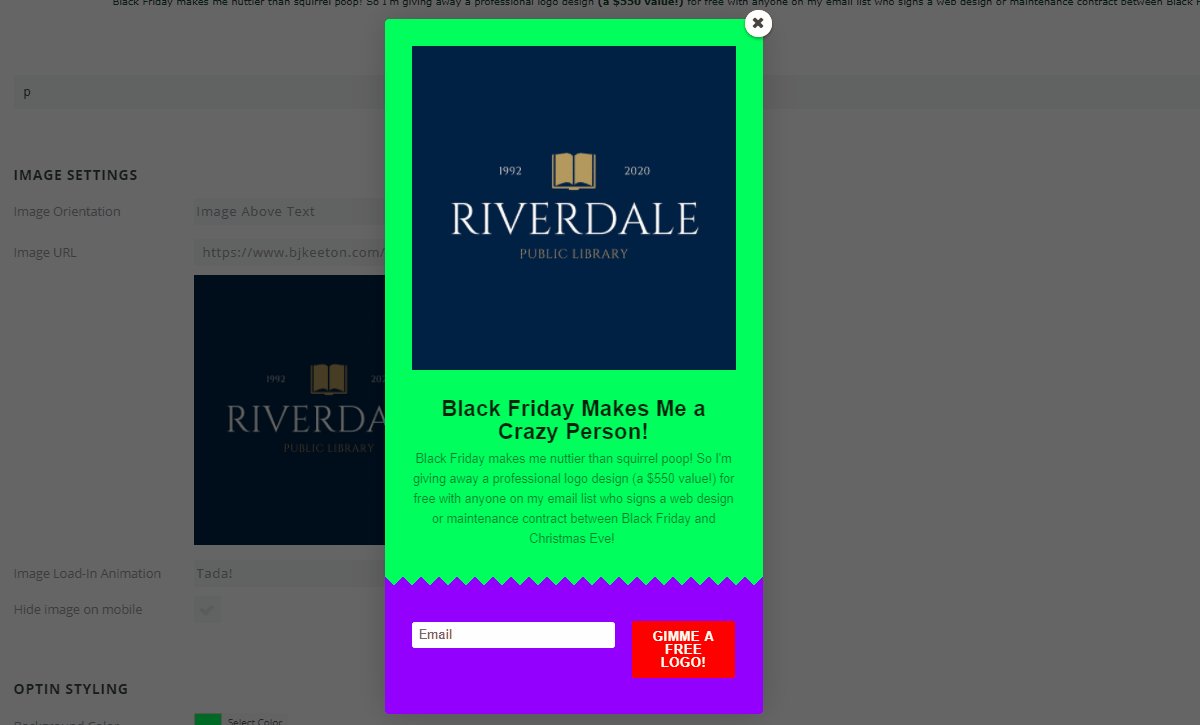
Maintenant, si votre marque n’est pas aussi… bête… que la mienne, vous ne voudrez peut-être pas utiliser une image comme celle-ci (rappelez-vous, ce n’était qu’un exemple.) Puisque le formulaire optin propose à vos utilisateurs une offre de logos gratuits, pourquoi ne pas montrer quelques-uns des logos que vous avez créés ? (Notez que ces logos sont tous gratuits à partir de Canva)
Ce que je veux dire, c’est que vous pouvez faire en sorte que le formulaire soit aussi contextuel que vous le souhaitez pour la marque ou le contenu, et les gifs animés rendent cela très facile. (J’utilise gifmaker.me pour monter des diaporamas rapides sous forme de gifs, la plupart du temps)
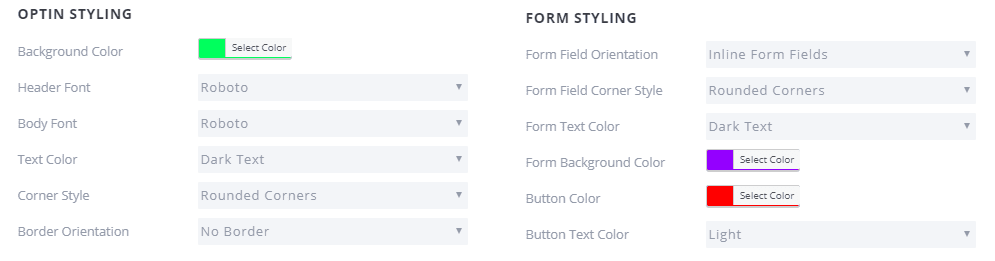
Couleurs, polices de caractères, etc
Étant donné que je cherche à créer un optin contextuel qui attirera l’attention de l’utilisateur, je ne veux pas nécessairement qu’il soit assorti à mon site. Je vais donc choisir volontairement des polices et des couleurs criardes et carrément laides dans l’espoir que l’utilisateur ne clique pas automatiquement sur le X pour rejeter l’optin.
Indices contextuels
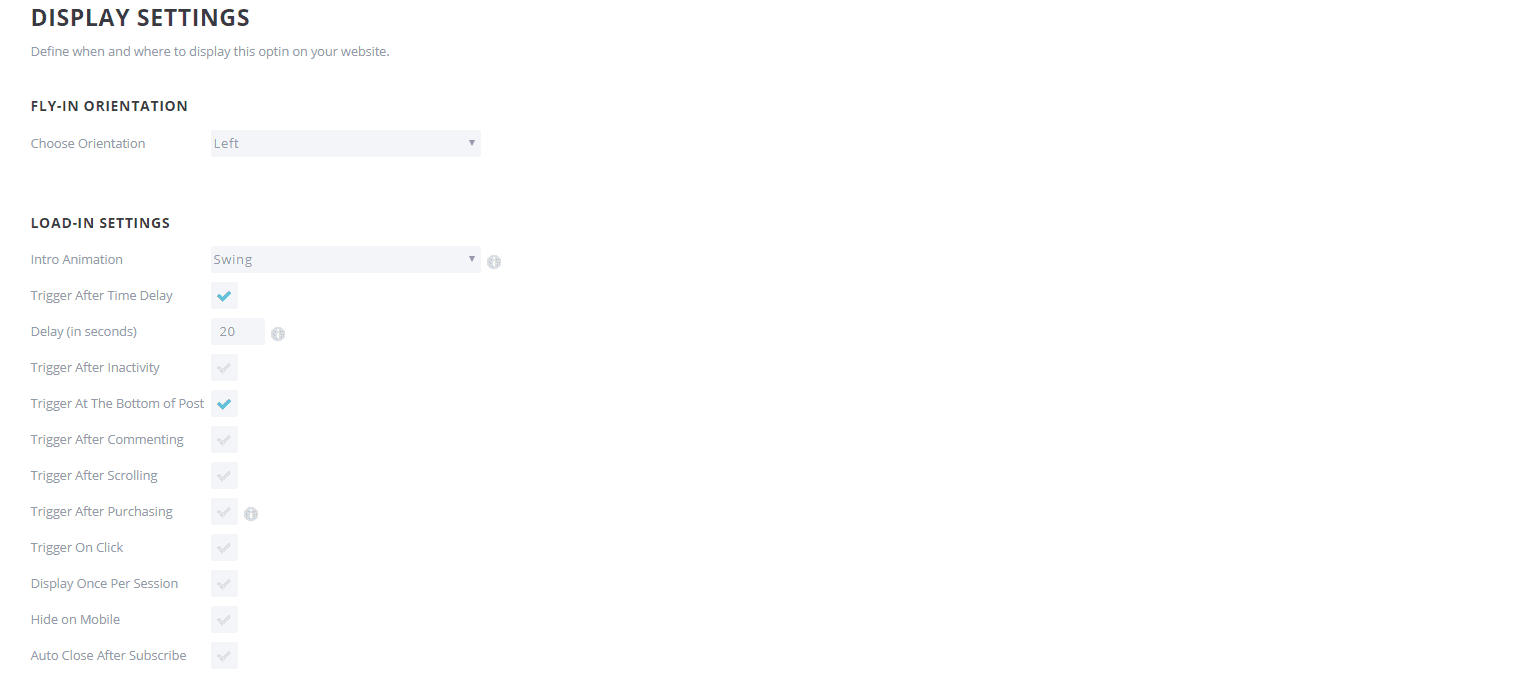
Jusqu’à présent, il n’y a pas eu nécessairement d’éléments véritablement contextuels. C’est là que les paramètres d’affichage entrent en jeu. Bloom vous offre un grand nombre d’options pour contrôler exactement où et comment vos optins sont affichés.
La plupart de ces options dépendront de vos préférences et de vos utilisateurs, mais je pense que certaines d’entre elles méritent d’être soulignées. J’aime faire en sorte que le formulaire s’affiche à gauche plutôt qu’au centre ou à droite, car cette option est utilisée beaucoup moins souvent, ce qui attire l’attention des utilisateurs.
En outre, il est important de choisir le moment où l’on affiche le formulaire. Si vous mentionnez la conception de logos dans un article au quart de celui-ci, réglez le Bloom optin pour qu’il se déclenche après un défilement entre 30 et 35 %, afin que vos lecteurs voient le formulaire pendant que le contenu est frais dans leur esprit. Vous pouvez également proposer une conception de logo à prix réduit aux abonnés après qu’ils aient effectué un achat. Vous pouvez même surprendre vos lecteurs en faisant apparaître un optin après qu’ils ont fait un commentaire, afin d’encourager la discussion et de favoriser la communauté.
Ces types d’optins contextuels fonctionnent à merveille, car il ne s’agit pas des popups périmés que nous recevons tous les jours.
Si votre contenu est assez approfondi et que vous savez que vos lecteurs resteront inactifs pendant la durée de la lecture, définissez le déclenchement après l’inactivité ou le déclenchement après un délai pour attirer leur attention pendant qu’ils sont pleinement investis. Personnellement, je préfère utiliser l’inactivité ici, car la temporisation a tendance à être plus désagréable qu’utile.
De plus, il a tendance à apparaître quand vous ne le voulez pas, et l’inactivité vous permet d’avoir un peu plus de contrôle sur le moment où vous attendez de vos utilisateurs qu’ils ralentissent sur votre page.
Vos utilisateurs, votre contexte
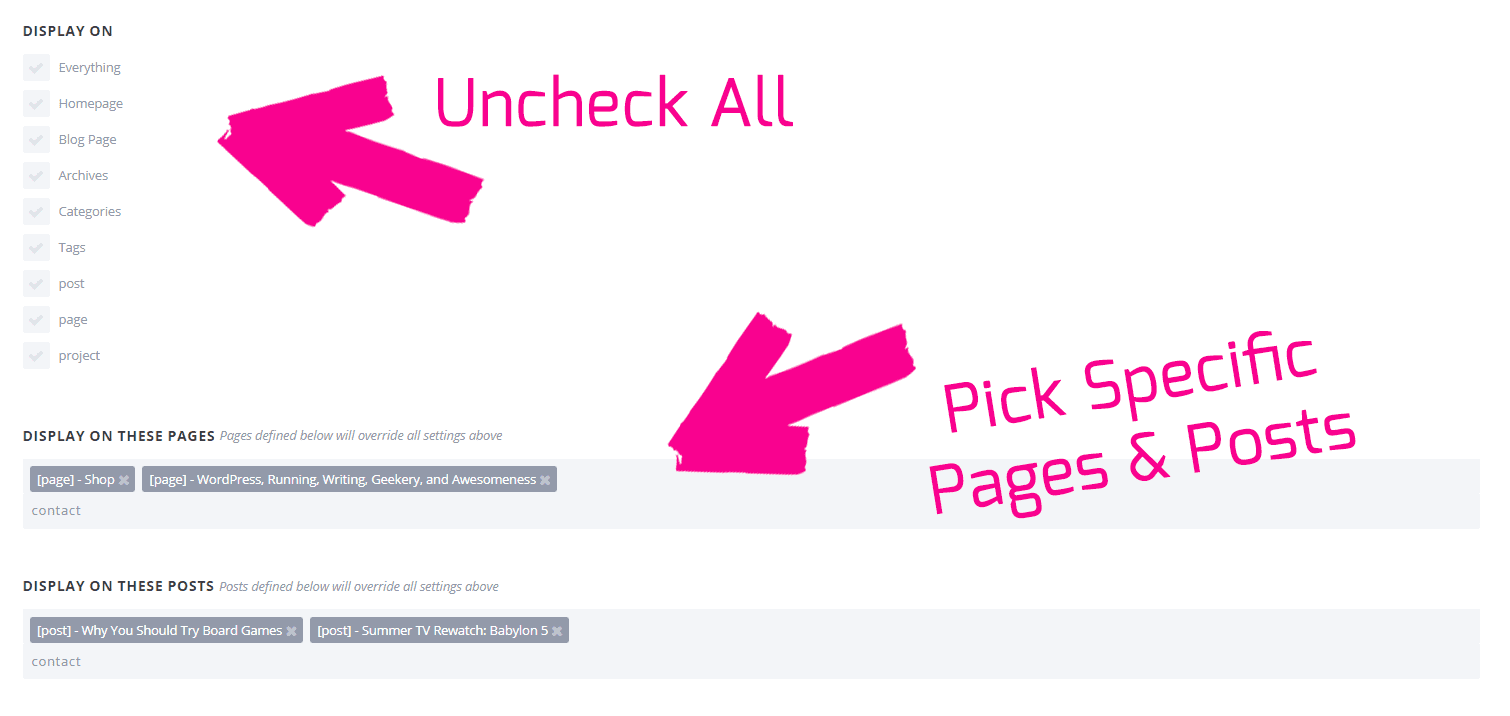
Le plus grand avantage de l’opt-in contextuel de Bloom est que vous pouvez choisir les pages et les articles sur lesquels vous incluez des formulaires d’opt-in spécifiques.
Par exemple, pour la promotion de votre logo, vous pouvez l’inclure, disons, dans n’importe quel article de votre catégorie Conception de logo. Vous pouvez également configurer un formulaire distinct qui envoie une promotion spéciale pour votre chaîne YouTube dans les catégories ou les balises de votre rubrique Production vidéo. Et si vous ne cochez pas toutes les cases Afficher sur, vous pouvez simplement taper les pages ou les messages individuels sur lesquels vous souhaitez inclure les optins, ce qui vous donne encore plus de possibilités de personnalisation.
La possibilité de personnaliser vos optins de cette manière rend Bloom très puissant. J’adore pouvoir disposer de listes segmentées dans Mailchimp, avec des automatisations différentes selon les modes d’optin. Il vous suffit de répéter ce processus pour chaque style de liste ou d’optin que vous souhaitez, et le tour est joué. Lors de la configuration initiale du formulaire, il suffit de choisir la liste spécifique qui ciblera ces utilisateurs spécifiques. (Il vous faudra cependant d’abord la configurer dans votre service de messagerie)
Le ciel n’a pas de limite
Bloom vous offre une multitude d’options qui vous permettent de configurer vos formulaires d’e-mail en fonction de vos besoins et de vos souhaits en matière de contextualisation. Si vous avez simplement besoin d’un optin sensible au temps, vous pouvez l’avoir. Un optin sensible au contenu ? Donezo. Peut-être même un optin contextuel basé sur le temps que vous voulez que vos visiteurs passent sur la page ? Vous pouvez le faire.
Si vous cherchez vraiment à améliorer votre jeu d’email et à obtenir des conversions, vous devriez vraiment vous pencher sur Bloom et expérimenter un ou deux optins contextuels par email.
Image vedette de l’article par hanss / shutterstock.com