Dans ce tutoriel, nous allons utiliser les options de conception d’arrière-plan intégrées de Divi pour créer une transition de conception d’arrière-plan transparente entre une section et une rangée Divi. L’application et la polyvalence de ce design sont illimitées, et les options de conception d’arrière-plan de Divi atteignent un tout autre niveau !
C’est parti !
Coup d’œil rapide
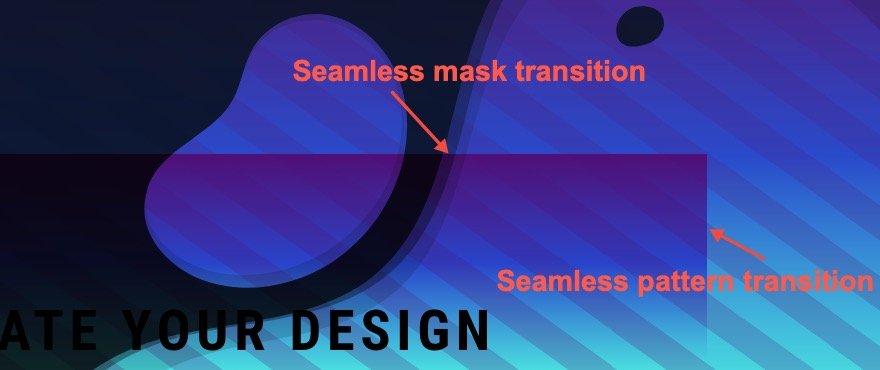
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Voici quelques autres exemples de designs qui sont possibles en modifiant simplement les masques et les motifs d’arrière-plan.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur le design de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de la section dans votre bibliothèque Divi, procédez comme suit :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer en haut de la page.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation
- Choisissez le fichier à télécharger sur votre ordinateur (veillez à dézipper le fichier au préalable et à utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d’importation.
Une fois que c’est fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
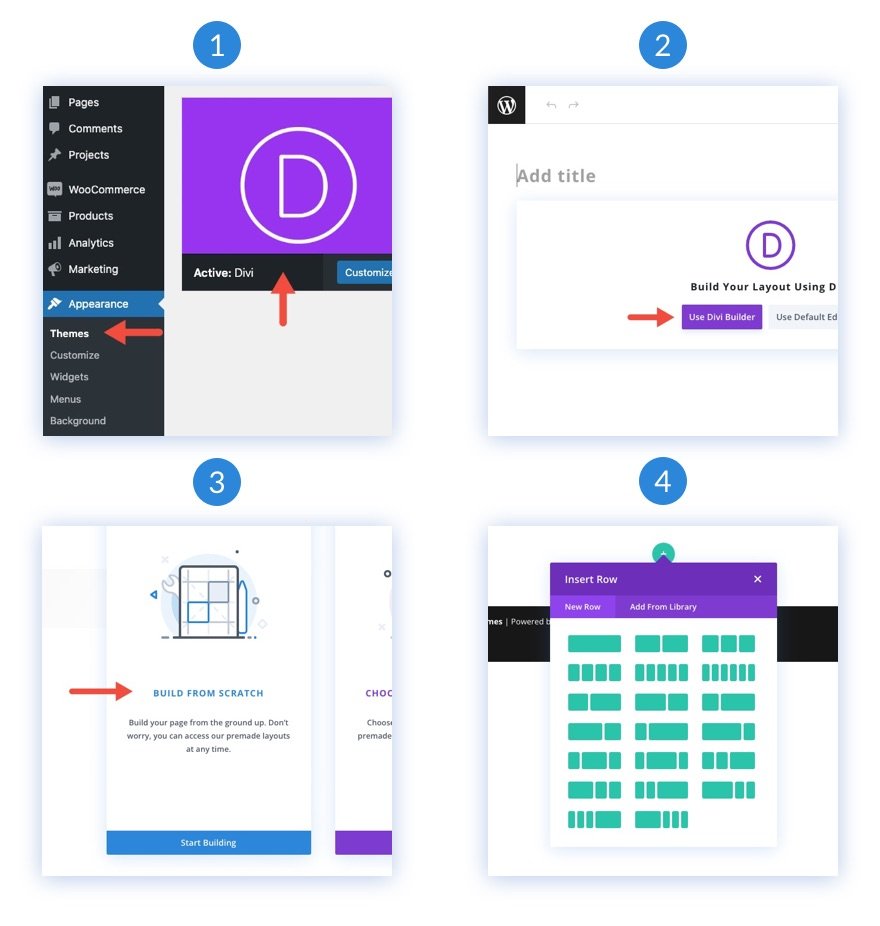
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Créer une transition d’arrière-plan transparente entre une section et une rangée Divi
Partie 1 : Création d’un titre en tant que contenu factice
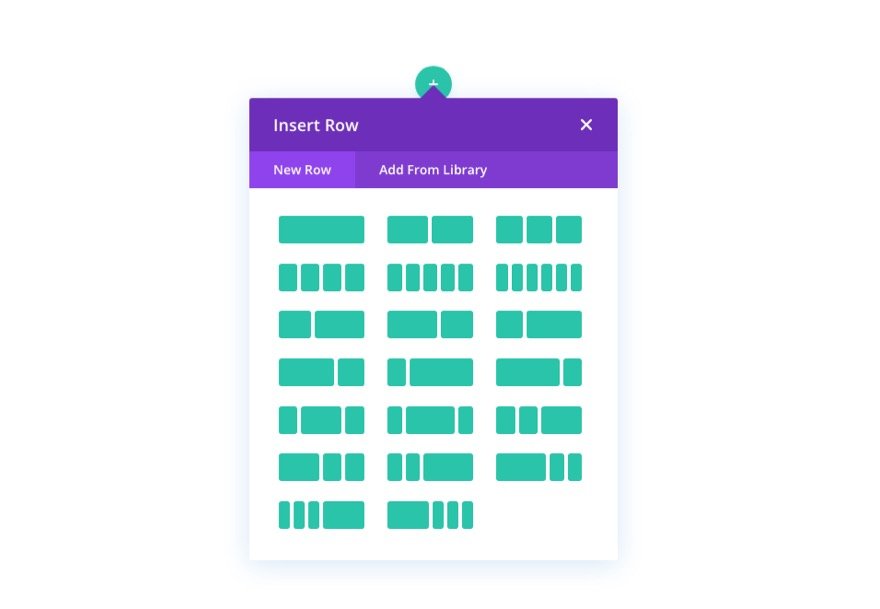
Avant de commencer à concevoir nos arrière-plans, nous devons ajouter un titre en tant que contenu fictif. Pour commencer, ajoutez une rangée d’une colonne à la section par défaut de la page.
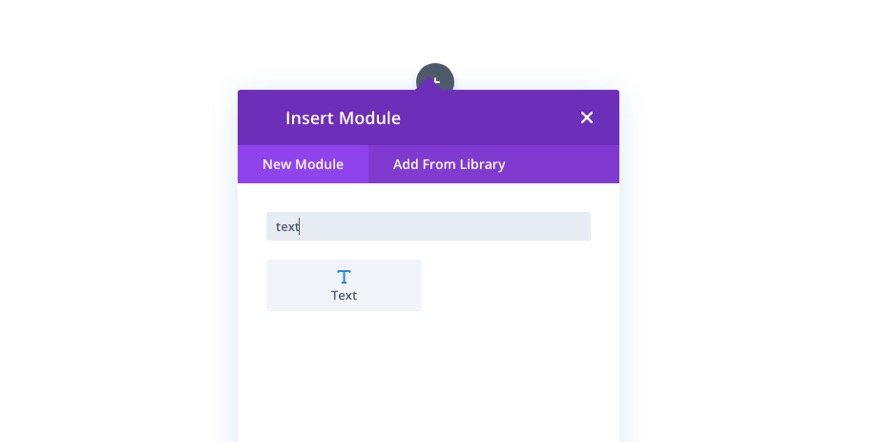
Ajoutez ensuite un module de texte à la rangée.
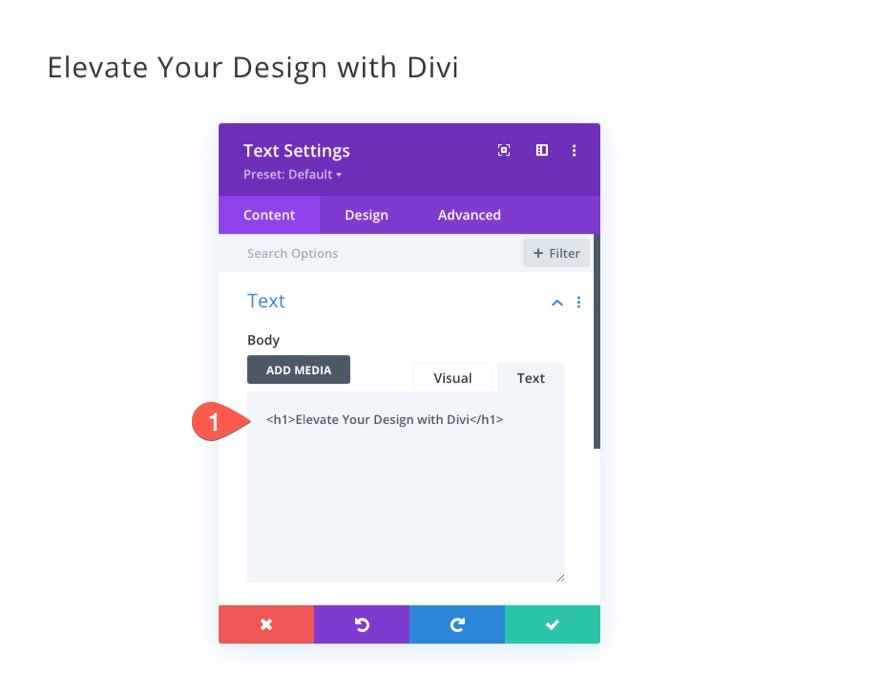
Ajoutez un titre H1 au contenu du corps.
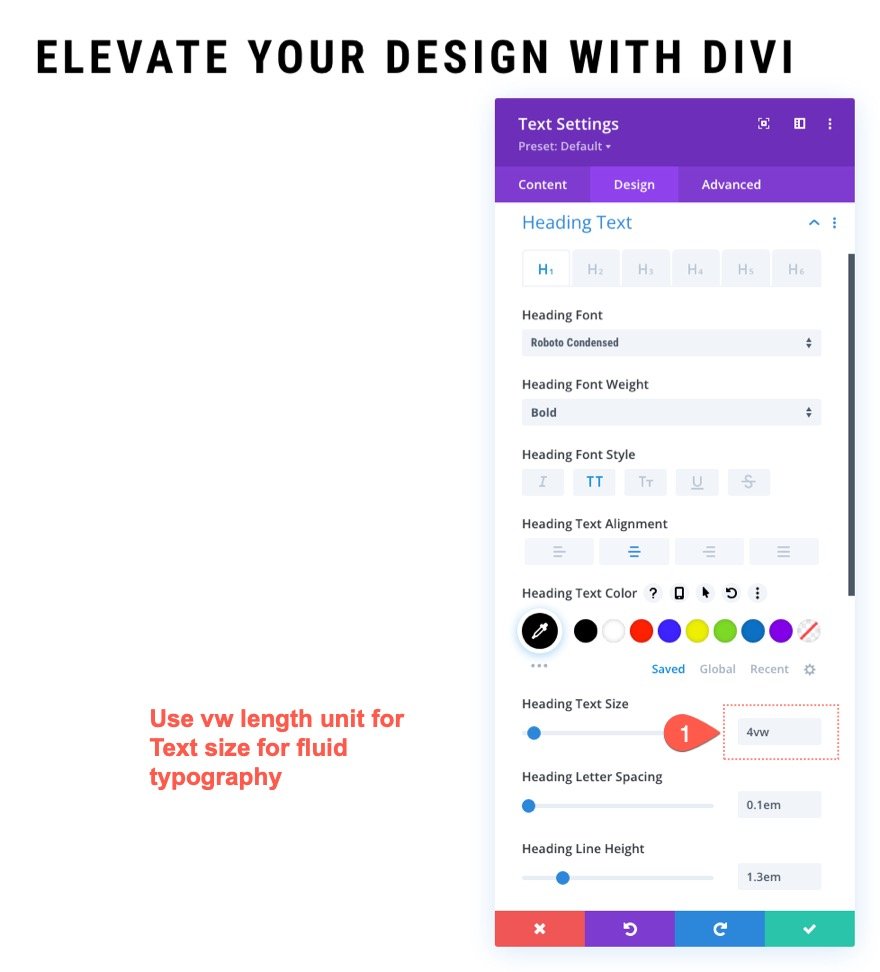
Dans l’onglet Conception, mettez à jour la conception du texte de l’en-tête comme vous le souhaitez. Pour cette conception, il est utile d’ajouter une unité de longueur VW pour la taille du texte de l’en-tête afin qu’il s’adapte de manière fluide au reste de la conception.
2. Conception de l’arrière-plan de la section
Ajout du remplissage VW à la section
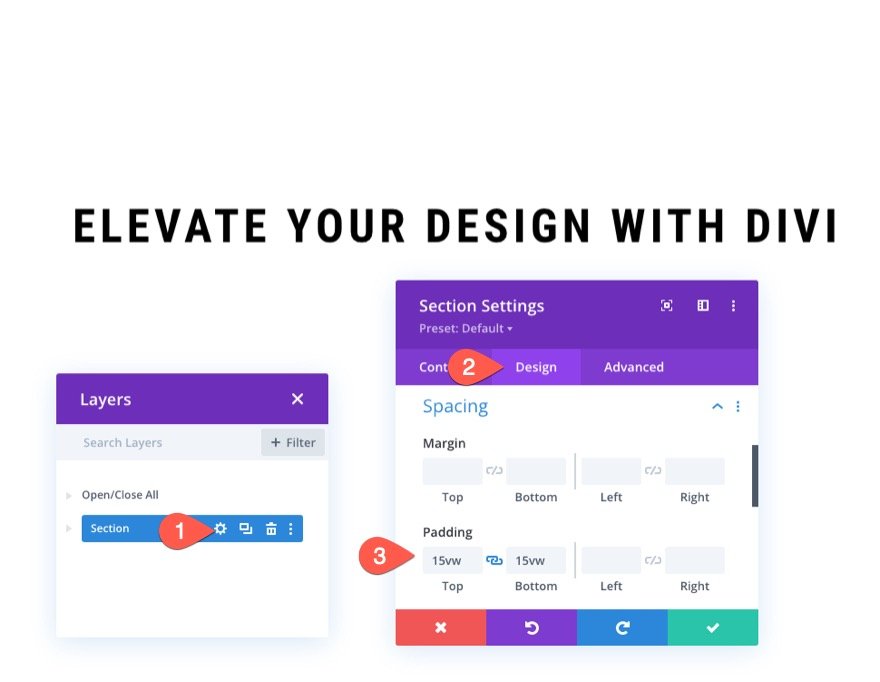
Une fois l’en-tête fictif en place, ouvrez les paramètres de la section et mettez à jour l’espacement comme suit :
- Rembourrage : 15vw en haut, 15vw en bas
Ajout du dégradé d’arrière-plan à la section
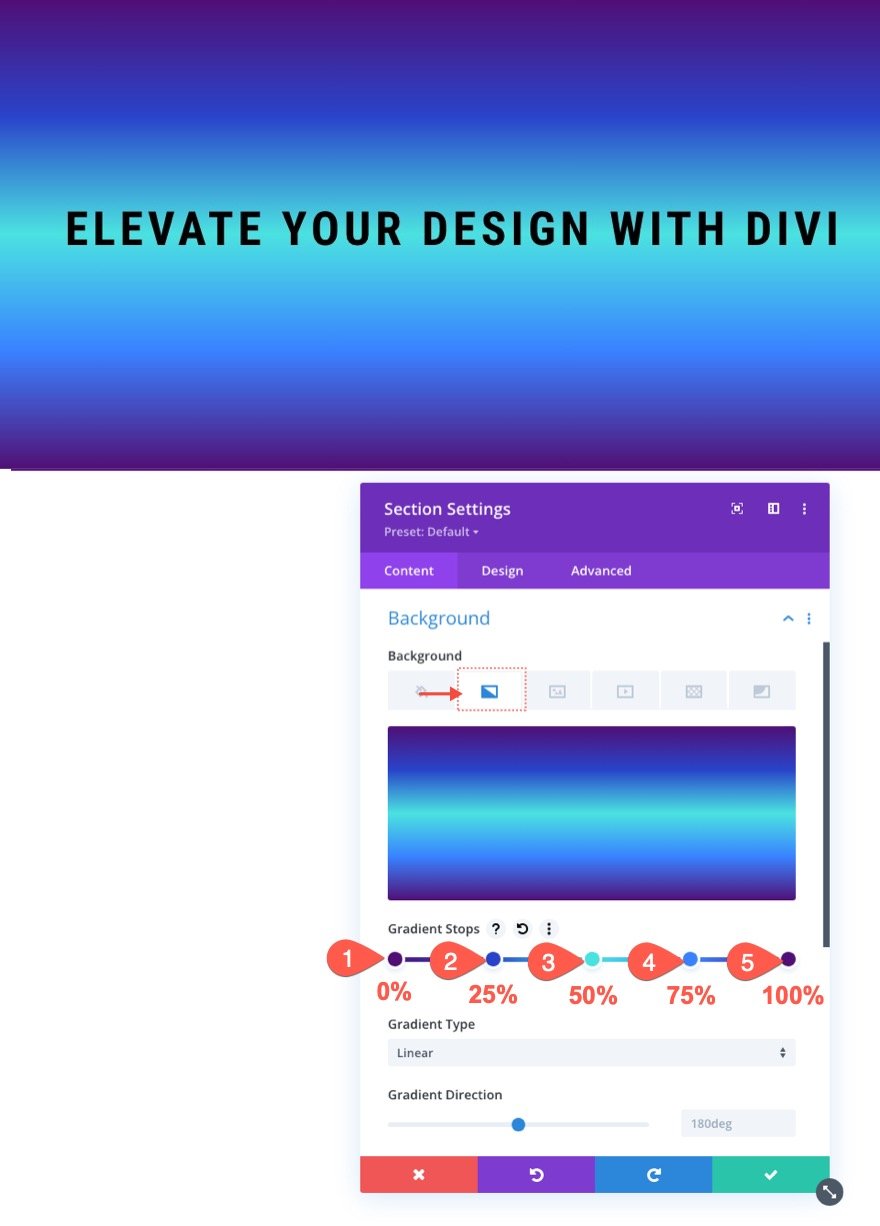
Maintenant que nous avons plus d’espace pour travailler, nous sommes prêts à ajouter notre motif d’arrière-plan à la section. Sous l’onglet gradient, ajoutez les arrêts de gradient suivants :
- Arrêt de dégradé 1 : #4f0f75 (à 0 %)
- Arrêt de dégradé 2 : #2843c9 (à 25%)
- Arrêt de dégradé 3 : #4ae2e0 (à 50%)
- Arrêt de dégradé 4 : #3881ff (à 75%)
- Arrêt de dégradé 5 : #4f0f75 (à 100%)
Ajout d’un motif d’arrière-plan à la section
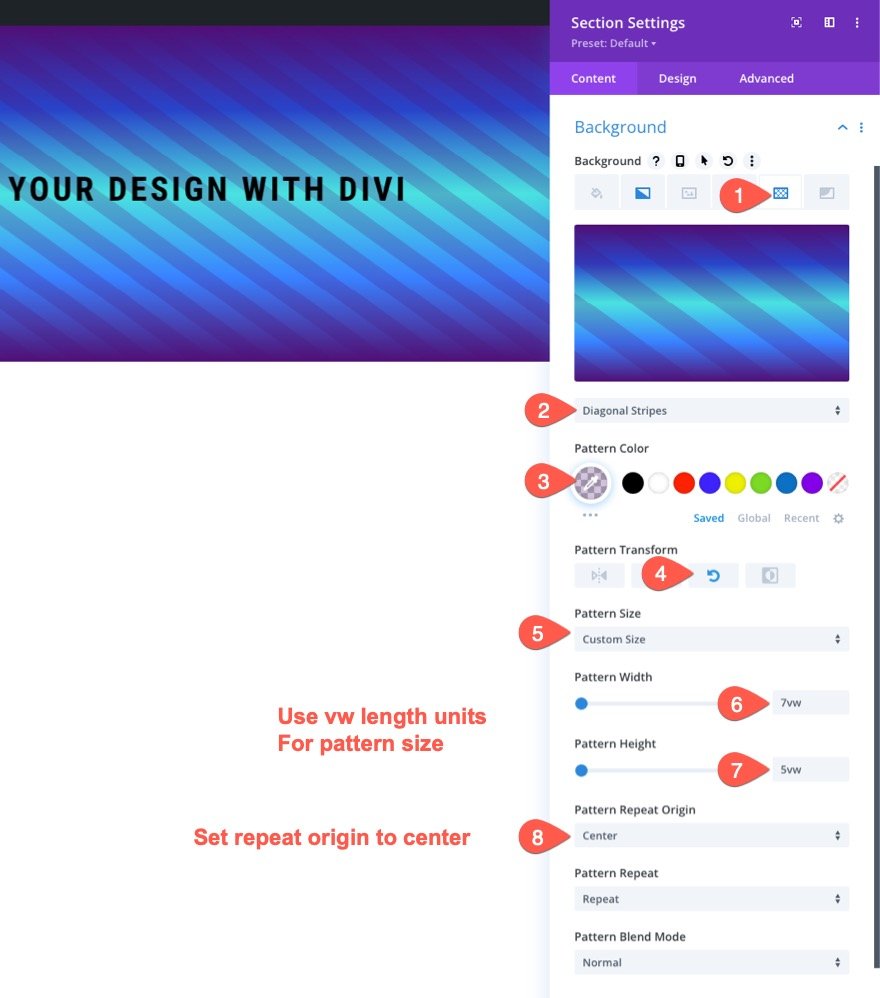
Sous l’onglet Motif, mettez à jour les éléments suivants :
- Motifs : Diagonal Stripes
- Couleur du motif : rgba(79,15,117,0.23)
- Transformation du motif : Rotation
- Taille du motif : Taille personnalisée
- Largeur du motif : 7vw
- Hauteur du motif : 5vw
- Origine de la répétition du motif : Centre
Remarque : veillez à utiliser l’unité de longueur VW pour la largeur et la hauteur du motif. Veillez également à définir l’origine de répétition sur « center ». Ainsi, le motif d’arrière-plan sera placé au même endroit que le motif d’arrière-plan que nous ajouterons à la ligne ultérieurement.
Ajout d’un masque d’arrière-plan à la section
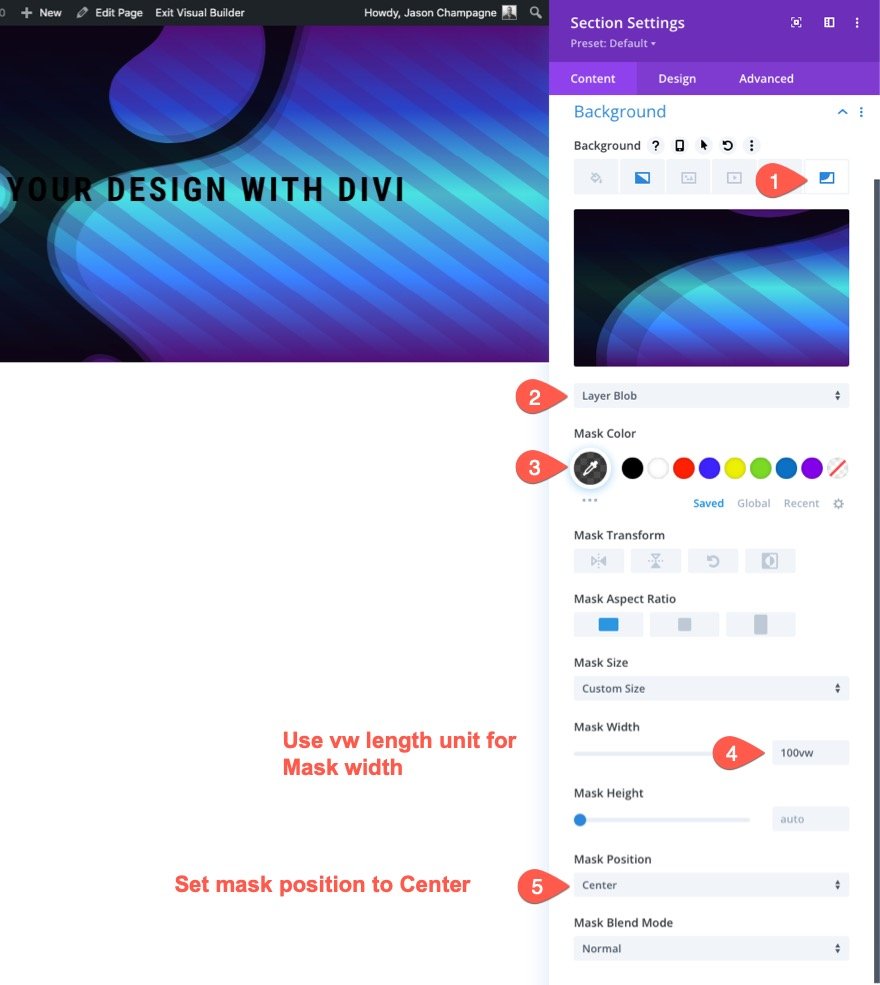
Sous l’onglet Masque, ajoutez ce qui suit :
- Masque d’arrière-plan : Layer Blob
- Couleur du masque : rgba(0,0,0,0,0.7)
- Taille du masque : 100vw
- Position du masque : Centre
Remarque : comme pour le motif, nous devons donner une taille au masque en utilisant l’unité de longueur VW. Nous devons également donner au masque une position centrale.
3. Conception de l’arrière-plan de la rangée
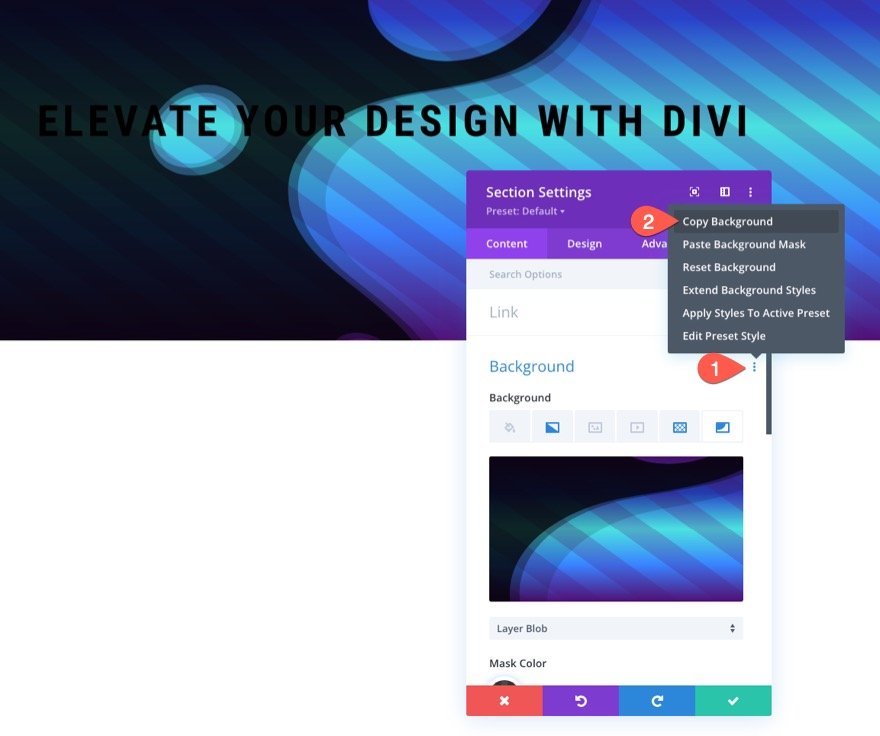
Copier et coller l’arrière-plan de la section sur l’arrière-plan de la rangée
Pour accélérer le processus de conception de l’arrière-plan de la ligne, copiez les paramètres d’arrière-plan de la section.
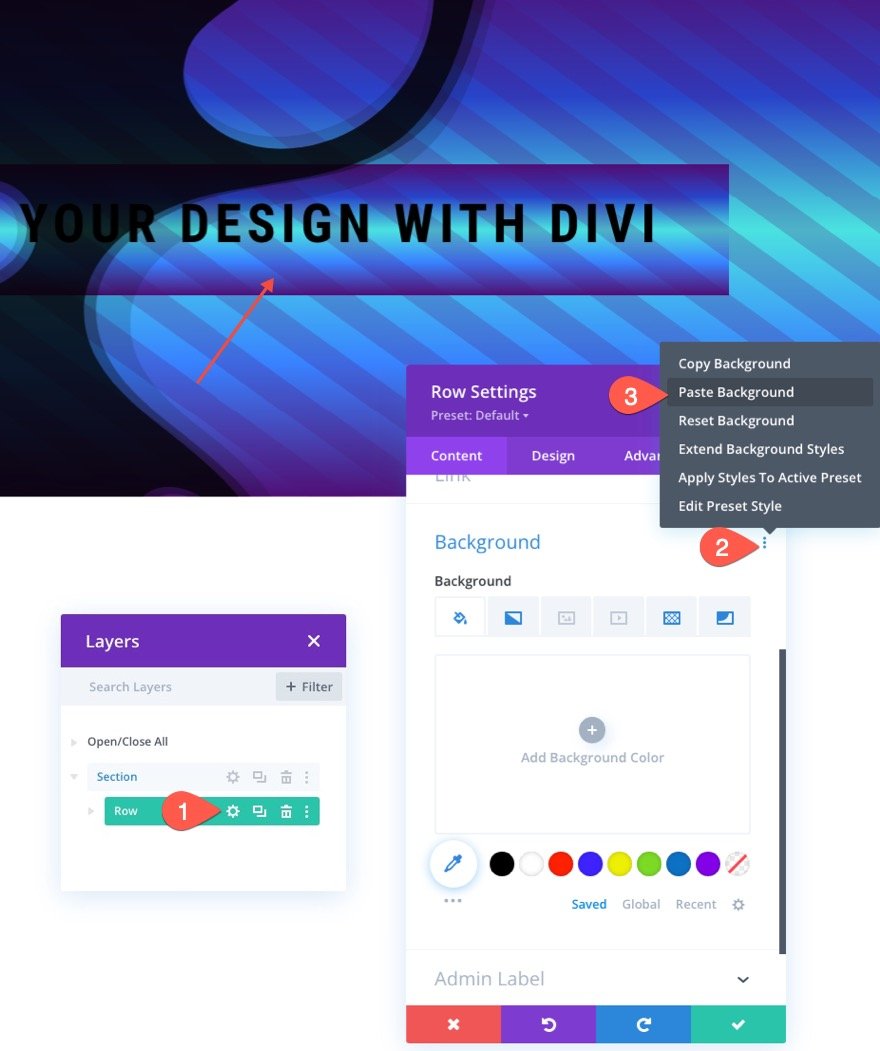
Collez ensuite l’arrière-plan sur la rangée existante.
À ce stade, vous pouvez déjà voir comment le motif et le masque d’arrière-plan de la rangée forment une transition transparente avec l’arrière-plan de la section. Il semble que la rangée ait un arrière-plan transparent, mais il s’agit en fait du même motif et du même masque que ceux utilisés dans la section, avec la même taille et la même position.
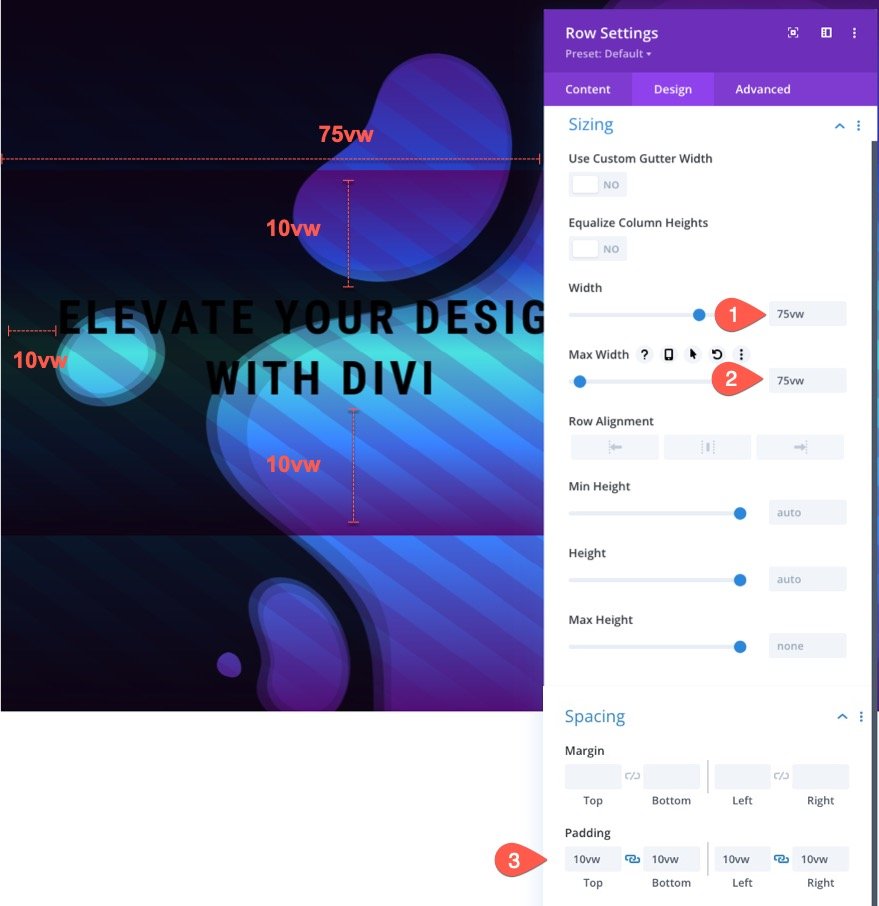
Ajustement de la taille et de l’espacement de la rangée à l’aide de VW
Ensuite, nous devons donner à notre rangée une largeur personnalisée en utilisant l’unité de longueur VW. Mettez à jour les éléments suivants :
- Largeur : 75vw
- Largeur maximale : 75vw
- Rembourrage : 10vw haut, 10vw bas, 10vw gauche, 10vw droite
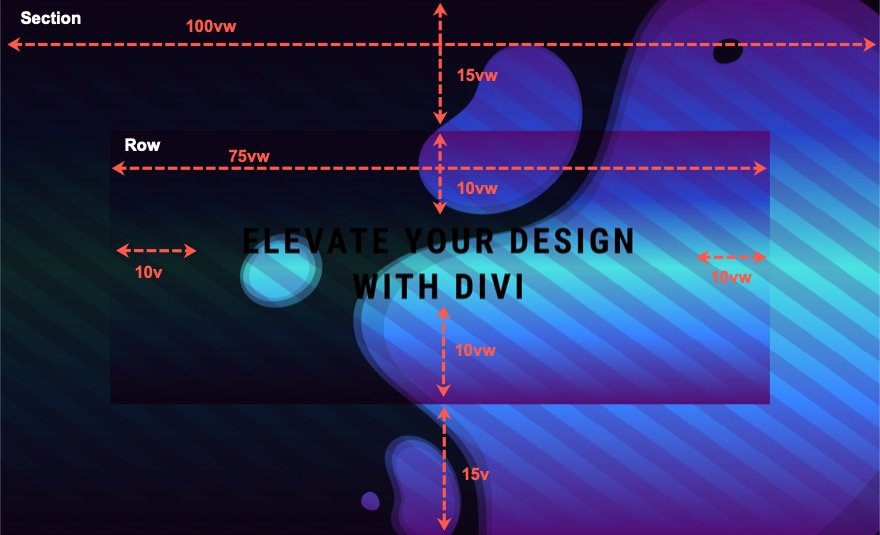
Aperçu de l’espacement et du dimensionnement dans les unités de longueur VW
Jusqu’à présent, nous avons ajouté des valeurs d’espacement et de position dans notre mise en page en utilisant l’unité de longueur VW. Voici une illustration rapide des valeurs actuellement utilisées.
Jusqu’à présent, nous avons obtenu une transition transparente entre l’arrière-plan de la ligne et l’arrière-plan de la section pour les motifs et les masques. Ensuite, nous allons mettre à jour le gradient d’arrière-plan de la rangée pour qu’il soit également transparent.
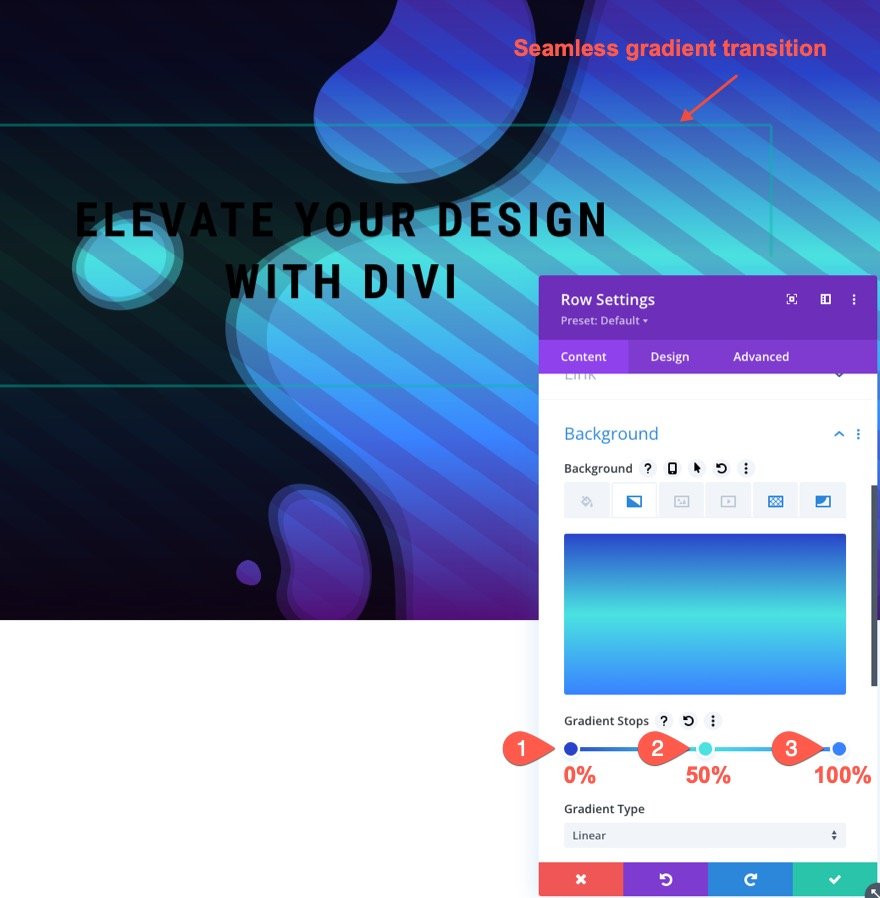
Ajustez les arrêts de dégradé sur la rangée
Ensuite, nous devons ajuster les arrêts de dégradé sur l’arrière-plan de la rangée pour une transition transparente vers le dégradé d’arrière-plan de la section. Sous l’onglet gradient, nous allons conserver les trois arrêts de gradient du milieu hérités de l’arrière-plan de la section et supprimer le premier et le dernier arrêt de gradient. Positionnez ensuite le premier arrêt à 0% et le troisième arrêt à 100%. Une fois cela fait, vous devriez avoir les dégradés suivants.
- Arrêt de dégradé 1 : #2843c9 (à 0%)
- Arrêt de dégradé 2 : #4ae2e0 (à 50%)
- Arrêt de dégradé 3 : #3881ff (à 100%)
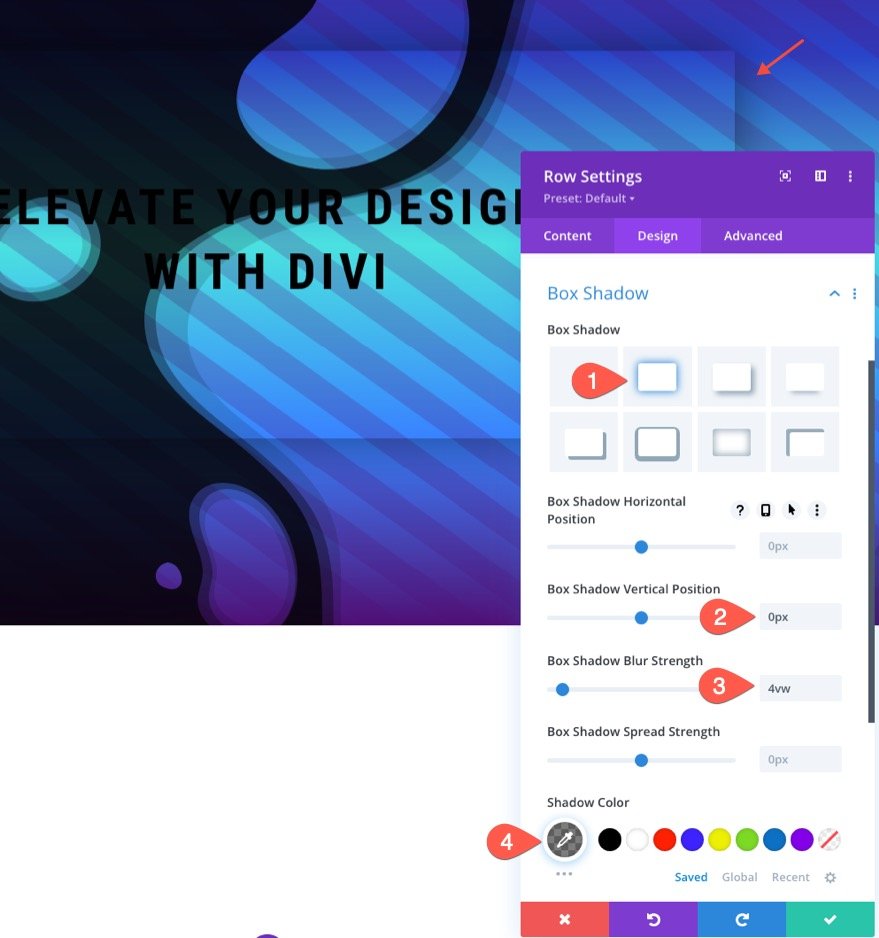
Ajout d’une ombre portée à la ligne
Pour donner un peu d’élévation au design et souligner la transition transparente de l’arrière-plan, nous pouvons ajouter une ombre portée à la ligne.
- Ombre de la boîte : voir la capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Intensité du flou de l’ombre portée : 4vw
- Couleur de l’ombre de la boîte : rgba(0,0,0,0,0.5)
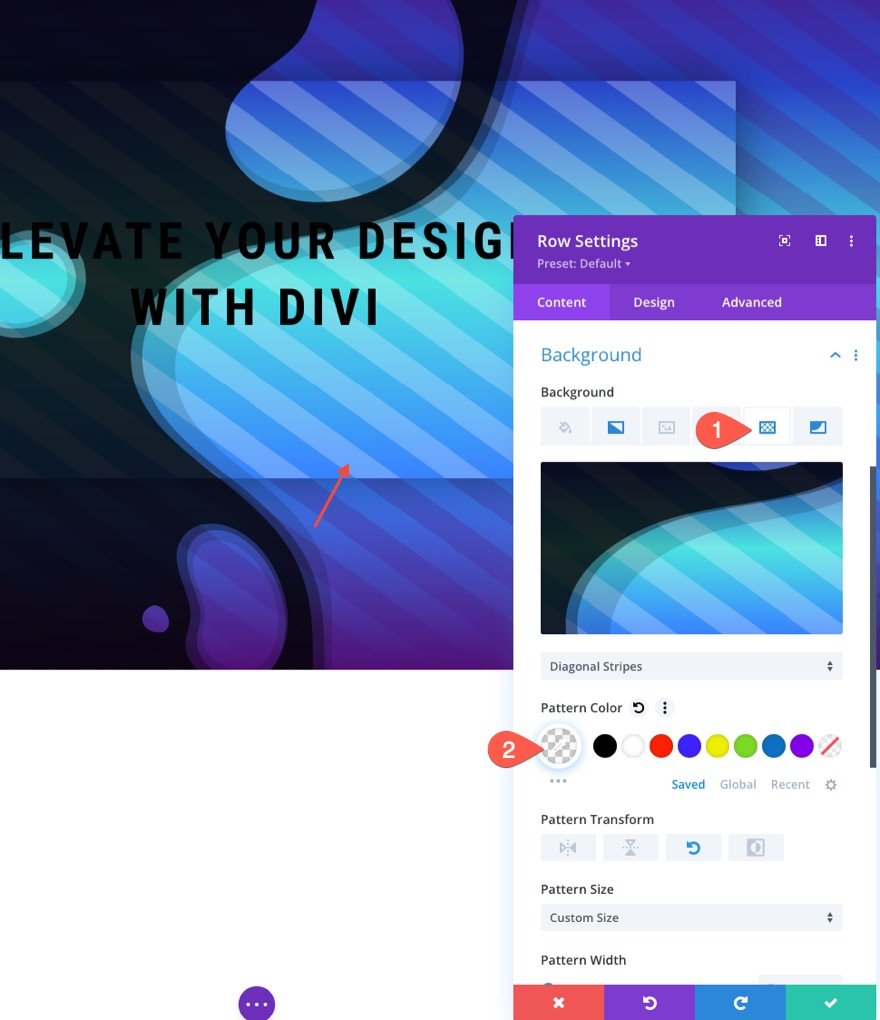
Ajustement de la couleur du motif d’arrière-plan de la rangée
Maintenant que tous les éléments d’arrière-plan sont à leur place, nous pouvons commencer à ajuster les couleurs pour obtenir un design plus créatif. Sous l’option de motif de la rangée, mettez à jour ce qui suit :
- Couleur du motif : rgba(255,255,255,0.23)
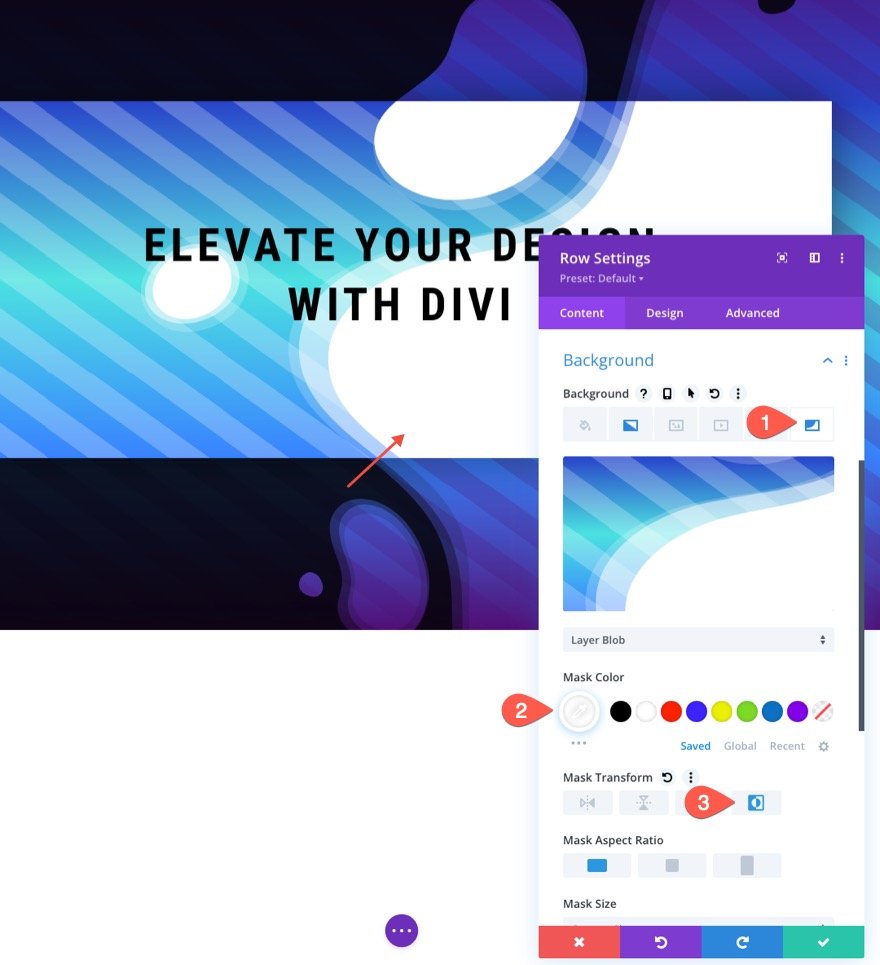
Ajustez la couleur du masque d’arrière-plan de la rangée
Nous pouvons également modifier la couleur du masque de la rangée pour faire ressortir le motif ! Sous l’onglet masque, mettez à jour les éléments suivants :
- Couleur du masque : #ffffff
- Transformation du masque : Inversé
Résultat final
Voyons le résultat final.
Autres possibilités
Voici quelques autres exemples de conceptions possibles avec quelques modifications simples des masques et des motifs d’arrière-plan.
Réflexions finales
La clé pour créer des transitions d’arrière-plan transparentes dans Divi est d’utiliser judicieusement ces unités de longueur VW. Tout d’abord, nous devons créer un arrière-plan de section qui s’adapte à la largeur de la fenêtre du navigateur (à partir d’une position centrée sur la page). Une fois cela fait, nous pouvons utiliser le même arrière-plan sur une ligne. Ensuite, il suffit d’apporter quelques ajustements au gradient et aux couleurs pour obtenir un design étonnant. Nous espérons que cette technique ajoutera une autre compétence de conception utile pour les projets futurs
J’ai hâte de lire vos commentaires.
À la vôtre !