Les options de position adhésive de Divi vous permettent de rendre tout élément de votre page adhésif. Cela vous permet de fixer des éléments sur la page à certains intervalles lorsque l’utilisateur fait défiler la page vers le bas afin qu’ils restent visibles plus longtemps. Pour les blogueurs, il est très judicieux d’ajouter une option d’adhésion par courriel collante à votre modèle d’article pour garder ce formulaire important au premier plan, de manière subtile mais efficace.
Dans ce tutoriel, nous allons vous montrer comment ajouter une option d’adhésion à votre modèle d’article de blog Divi qui attire l’attention et, espérons-le, attire plus de prospects. Nous allons même vous montrer comment ajouter un effet de survol de popup à l’opt-in d’e-mail collant !
C’est parti !
Comment télécharger le modèle de message avec l’option Sticky Email Optin sur votre site ?
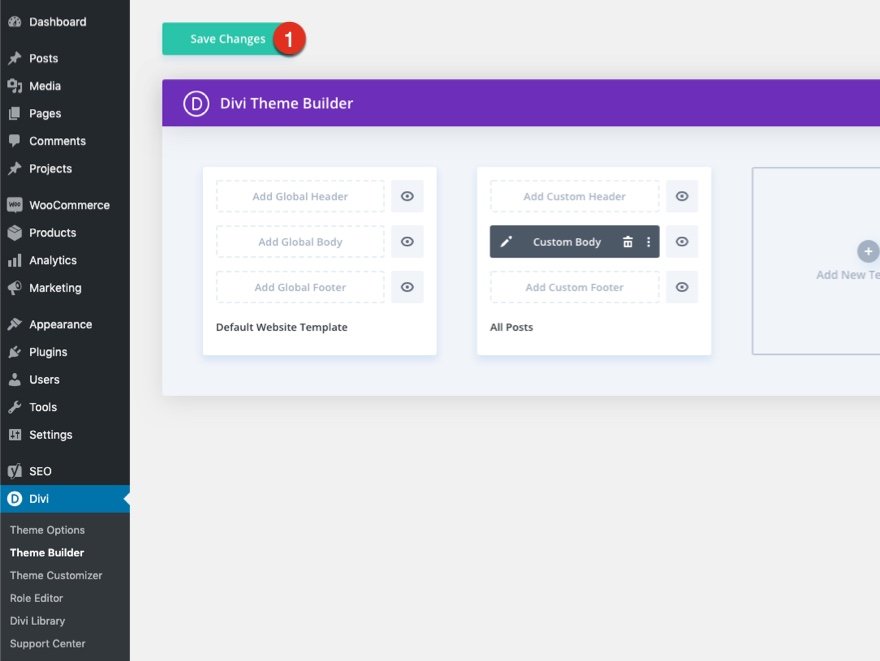
Pour télécharger le modèle, accédez au créateur de thème Divi dans le backend de votre site WordPress.
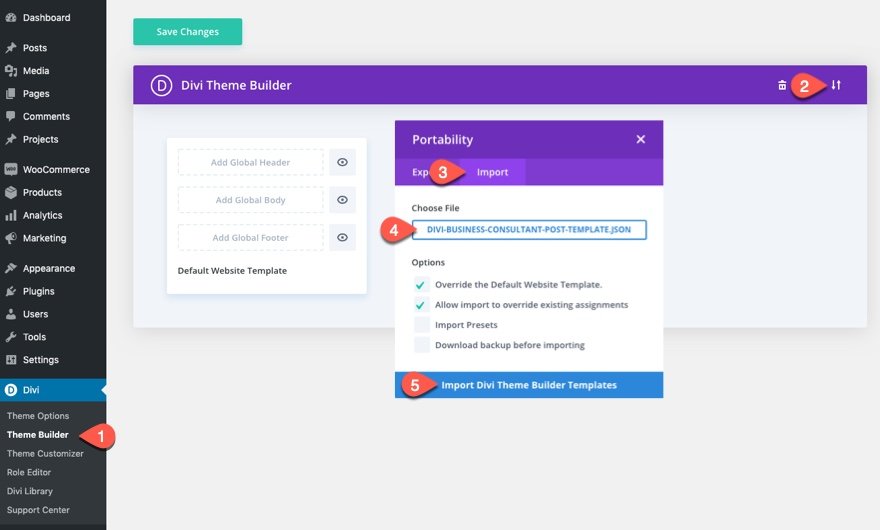
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
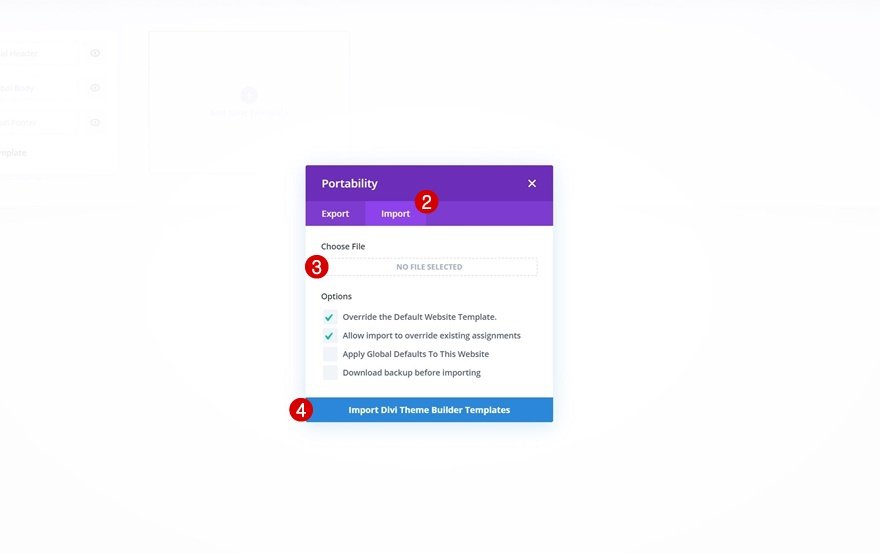
Naviguez jusqu’à l’onglet d’importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article, et cliquez sur « Importer les modèles de construction de thème Divi ».
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle avec une nouvelle zone de corps qui a été attribuée à All Posts. Enregistrez les modifications apportées à Divi Theme Builder dès que vous souhaitez activer le modèle.
Passons au tutoriel, d’accord ?
Partie 1 : Importer le modèle de billet de blog préfabriqué
Pour ce tutoriel, nous allons utiliser le modèle d’article de blog du Business Consultant Layout Pack de Divi que vous pouvez télécharger à partir de cet article de blog.
Une fois que vous avez téléchargé le fichier zip, vous devez le décompresser et importer le fichier dans le créateur de thème Divi.
Voici comment procéder..
- naviguez vers Divi > Theme Builder.
- Cliquez sur l’icône de portabilité en haut à droite.
- Sélectionnez l’onglet d’importation dans la fenêtre popup de portabilité.
- Choisissez le fichier json dans le fichier que vous avez téléchargé.
- Cliquez sur le bouton Importer.
Partie 2 : ajout de l’option Sticky Email Optin au modèle
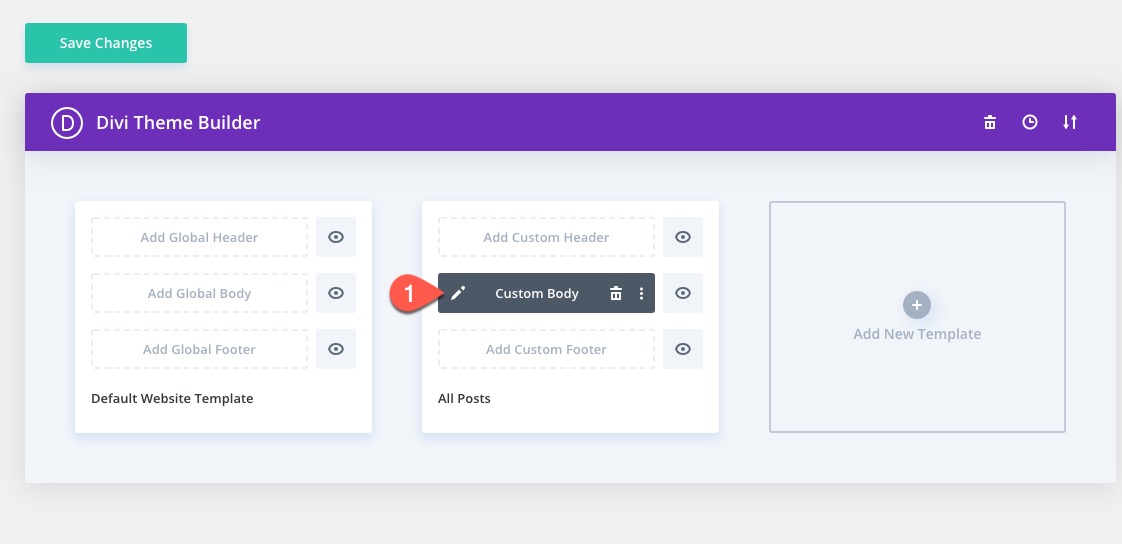
Une fois le fichier JSON importé, cliquez sur l’icône d’édition pour modifier la mise en page du modèle de corps personnalisé.
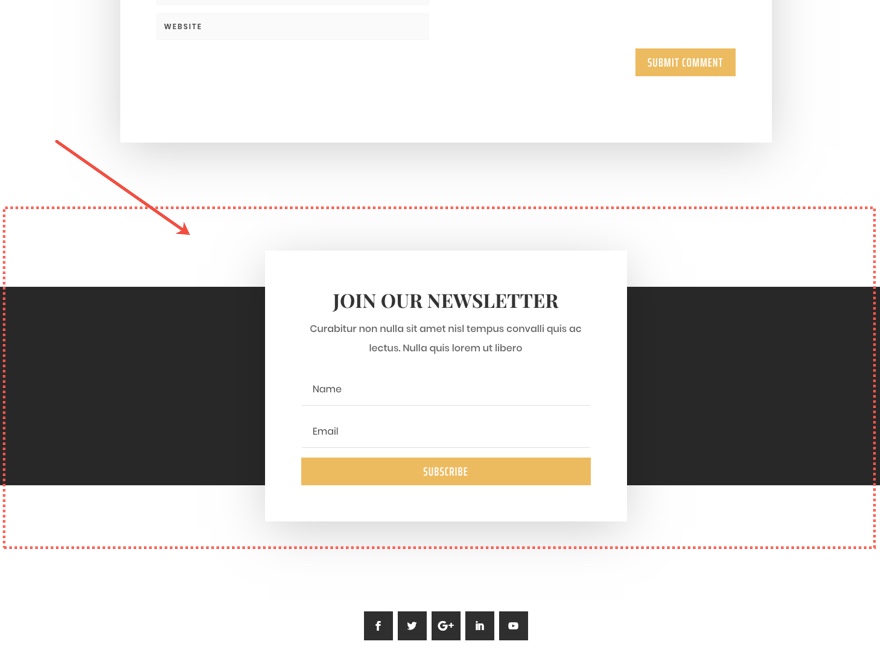
En bas de la mise en page du modèle de message, vous trouverez la section contenant le formulaire d’opt-in par e-mail que nous utiliserons pour notre opt-in par e-mail collant.
Dans cet exemple, nous voulons que le formulaire d’adhésion par courriel soit collé à une section, de sorte que l’utilisateur ne voit pas le formulaire d’adhésion par courriel avant d’atteindre la section contenant le formulaire d’adhésion par courriel collant. Cependant, comme l’e-mail opt-in se trouve dans sa propre section, il n’aura pas assez de place pour se déplacer. Nous devons donc l’amener dans la section supérieure, qui contient la section des commentaires, afin que l’e-mail opt-in survole cette section avant de s’immobiliser à sa place initiale.
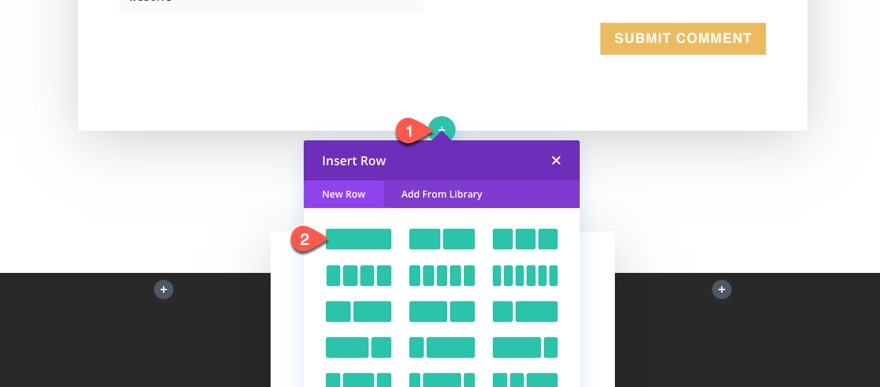
Ajouter une nouvelle rangée dans la section ci-dessus
Pour ce faire, créez une nouvelle ligne à une colonne directement sous la ligne contenant le module de commentaires.
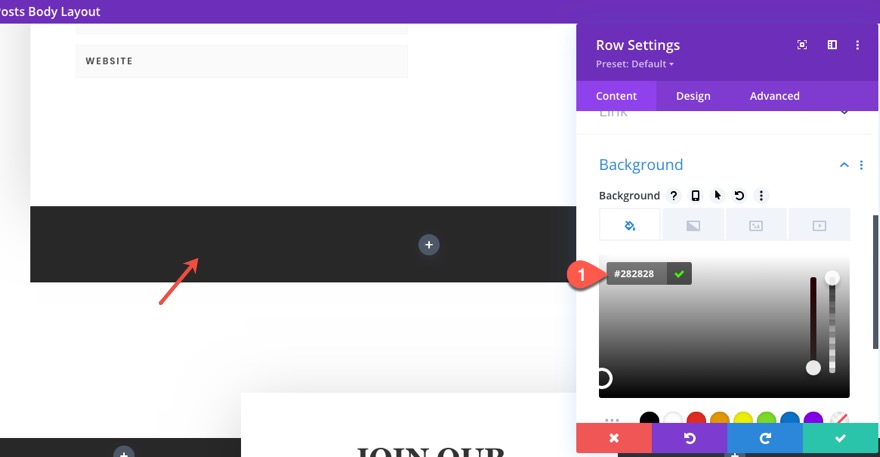
Ajouter le style de la rangée
Ouvrez ensuite les paramètres de la nouvelle rangée et ajoutez une couleur de fond comme suit :
- Couleur d’arrière-plan : #282828
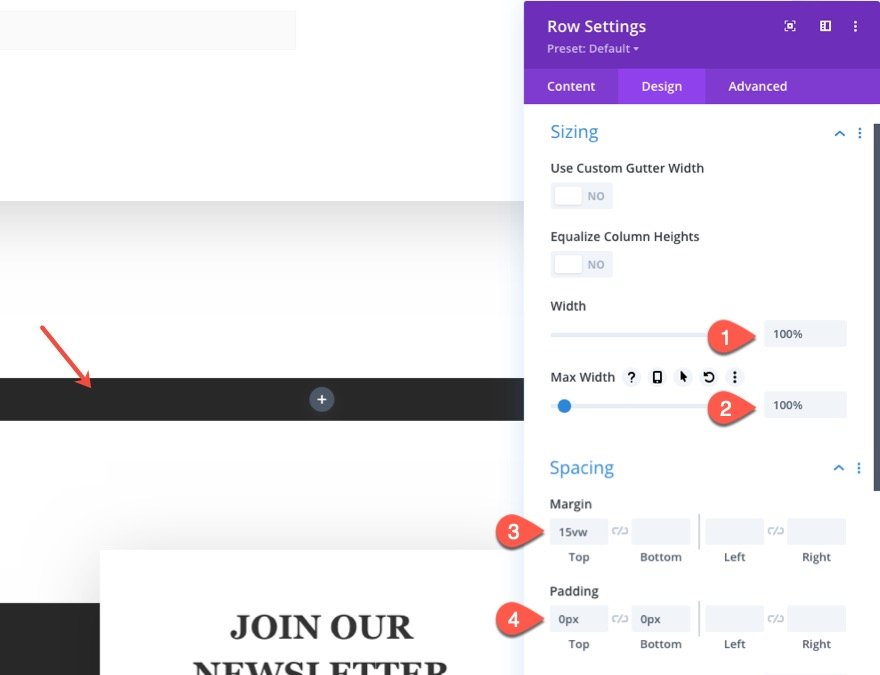
Sous l’onglet design, mettez à jour la taille et l’espacement suivants de la rangée :
- Largeur : 100
- Largeur maximale : 100
- Marge : 15vw haut
- Rembourrage : 0px haut, 0px bas
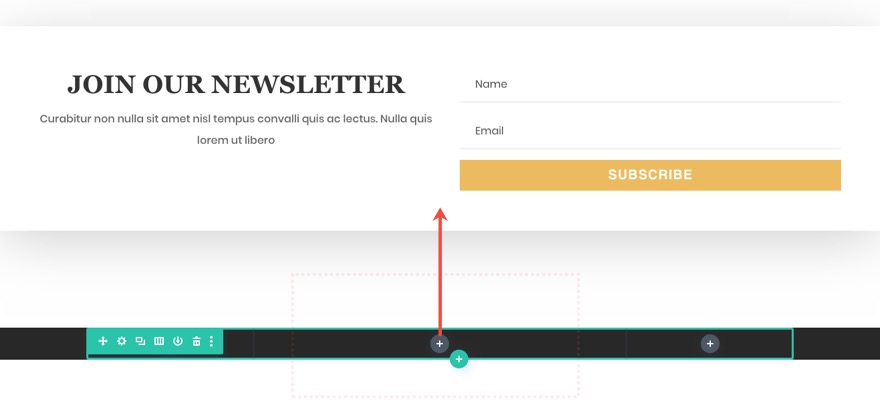
Déplacer l’option de participation par courriel dans la nouvelle rangée
Une fois que le style de la ligne est en place, déplacez l’option de participation par courriel de la section inférieure vers la nouvelle ligne que vous venez de créer.
Supprimez la section du bas (nous n’en avons plus besoin).
Mise à jour de l’opt-in d’email avec la position collante
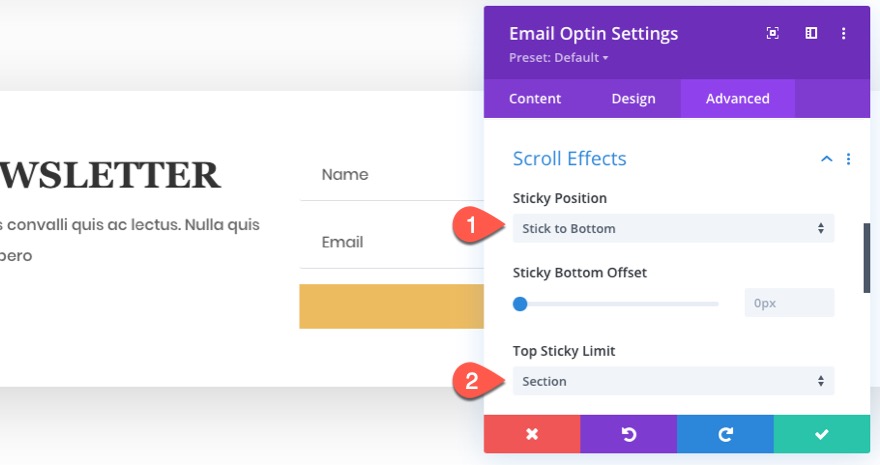
Ouvrez ensuite les paramètres de l’opt-in e-mail maintenant dans la nouvelle rangée et mettez à jour les options de position adhésive comme suit :
- Position de l’adhésif : Coller en bas
- Top Sticky Limit : Section
Ainsi, le module d’inscription par courriel restera en bas de la fenêtre du navigateur lors du défilement de la section avant de s’immobiliser dans sa rangée mère.
Mettez à jour le style de la fenêtre d’inscription par courriel
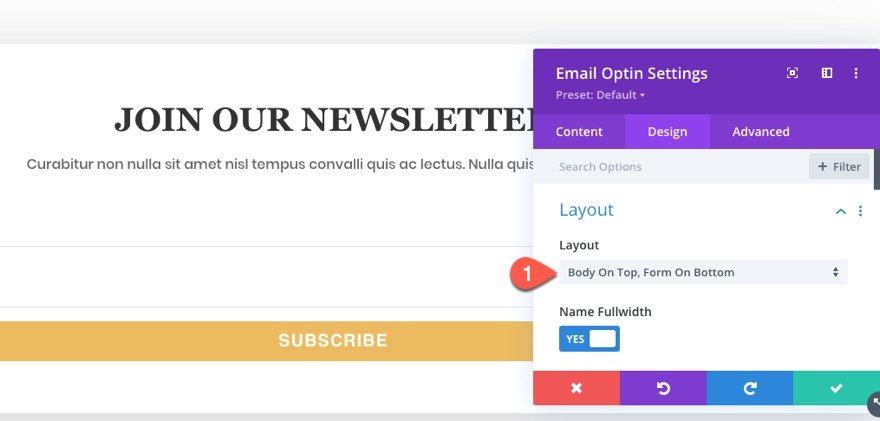
Dans l’onglet « Design », mettez à jour la mise en page de l’opt-in comme suit :
- Mise en page : Corps en haut, formulaire en bas
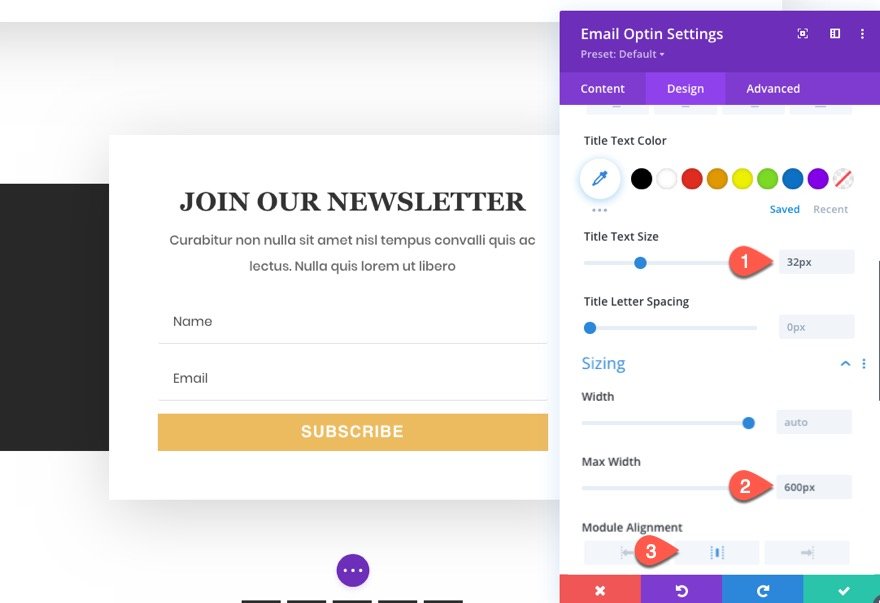
Mettez ensuite à jour le style suivant :
- Taille du texte du titre : 32px
- Largeur maximale : 600px
- Alignement du module : Centre
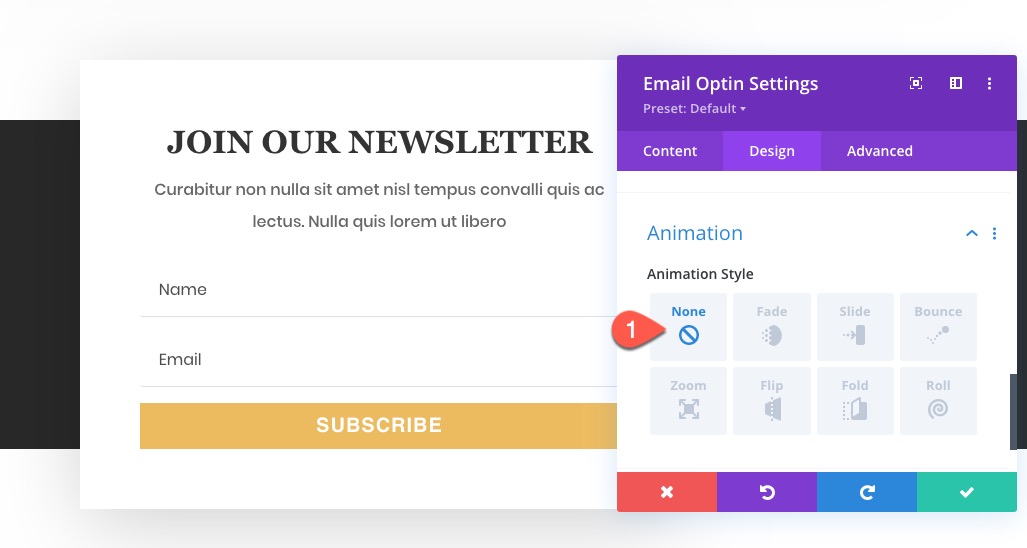
Puis définissez le style d’animation à none.
Résultat
À ce stade, nous pouvons vérifier le résultat en affichant un message dans une autre fenêtre du navigateur.
Ajout du style de la position collante
Lorsque le module opt-in est en position collante, nous pouvons ajouter un style spécifique au module qui ne s’appliquera qu’à l’état collant. Cela nous permet d’ajouter différents schémas de couleurs pour compenser le fond blanc et le faire ressortir un peu plus.
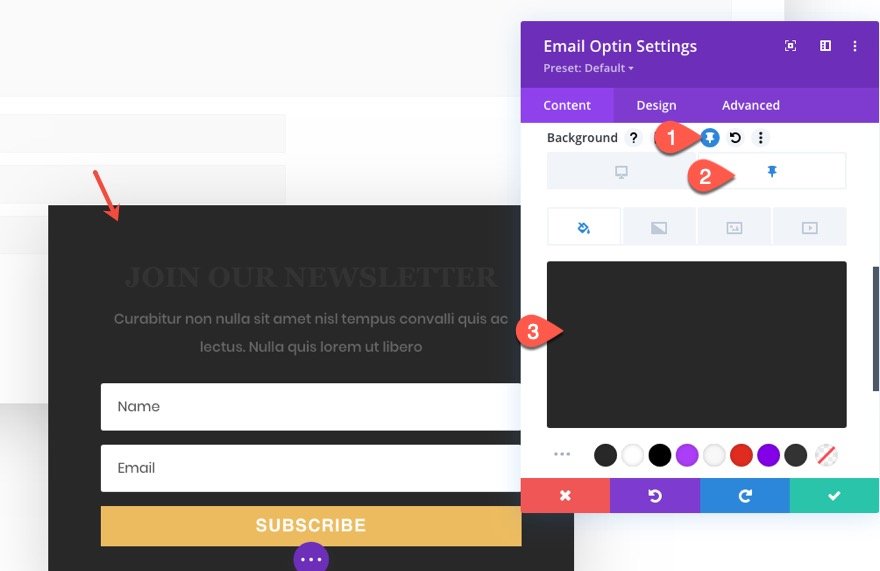
Pour ajouter une couleur d’arrière-plan différente à l’état collant, ouvrez les paramètres de l’option d’adhésion par courriel et sélectionnez l’icône de vignette (icône collante) à côté de l’option d’arrière-plan. Cliquez ensuite sur l’onglet « sticky » et ajoutez la couleur de fond suivante :
- Couleur de fond (collant) : #282828
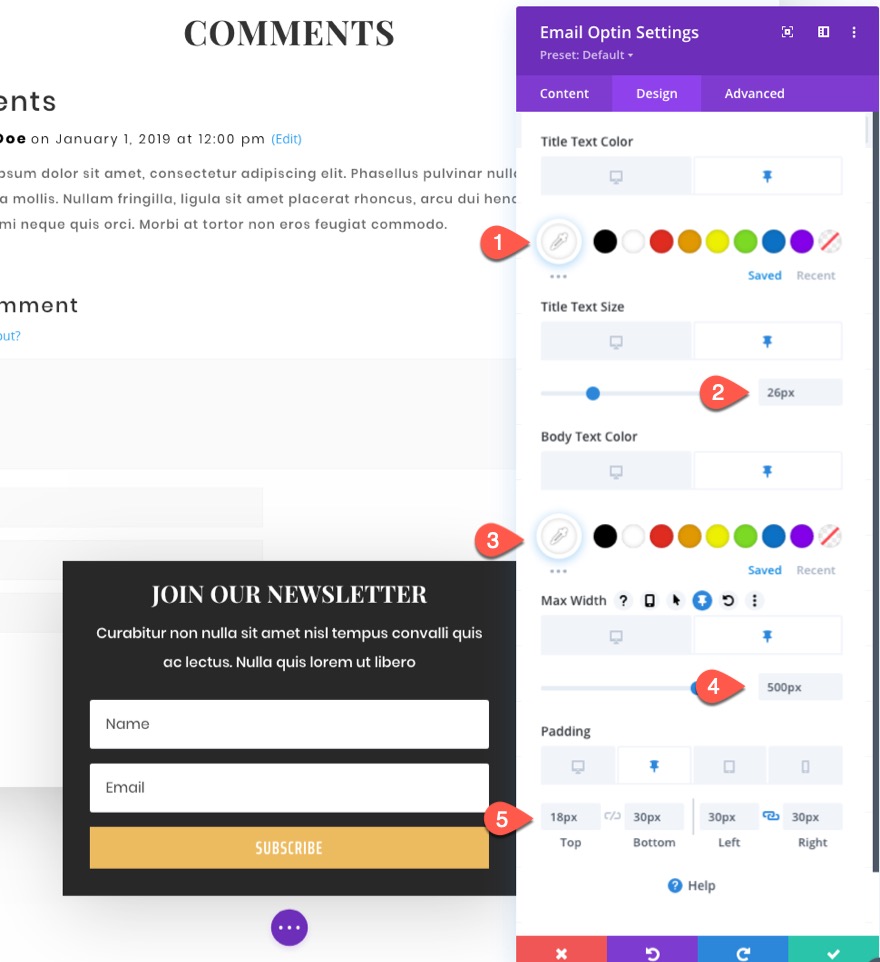
Continuez ce même processus pour ajouter le style autocollant aux options suivantes sous l’onglet design :
- Couleur du texte du titre (collant) : #ffffff
- Couleur du texte du corps (collant) : #ffffff
- Largeur maximale (sticky) : 500px
- Remplissage (collant) : 18px haut, 30px bas, 30px gauche, 30px droite
Résultat
Voyons maintenant le résultat sur un article en direct.
Ajout d’un effet popup de survol à l’e-mail autocollant opt-in
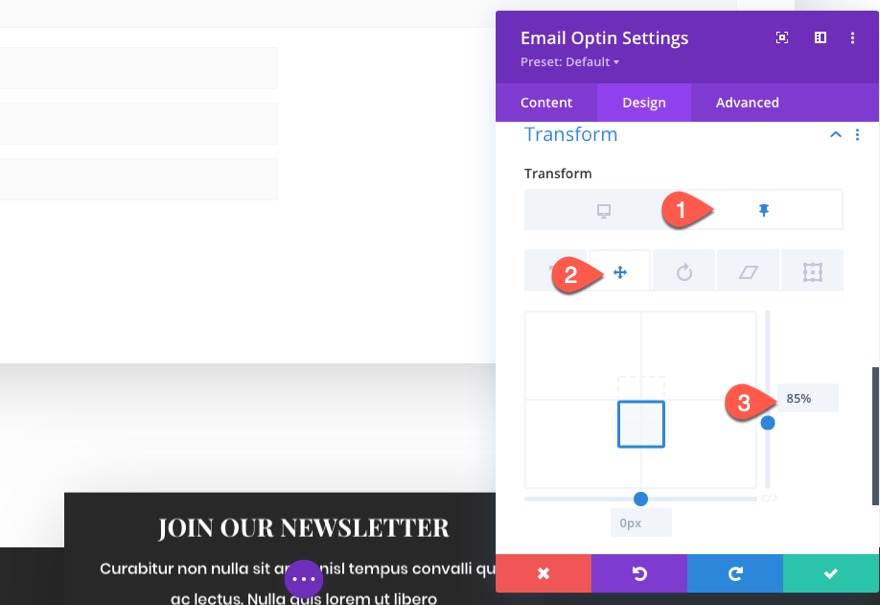
Pour ajouter un effet de survol popup à l’e-mail autocollant, ouvrez les paramètres de l’e-mail autocollant, et mettez à jour la traduction de la transformation de l’autocollant comme suit :
- Transformation Translate Y Axis (collant) : 85 %
L’e-mail opt-in sera ainsi abaissé (en dehors de la fenêtre d’affichage) de 85 % de sa propre hauteur, ce qui permettra à l’utilisateur de survoler le titre de l’e-mail opt-in.
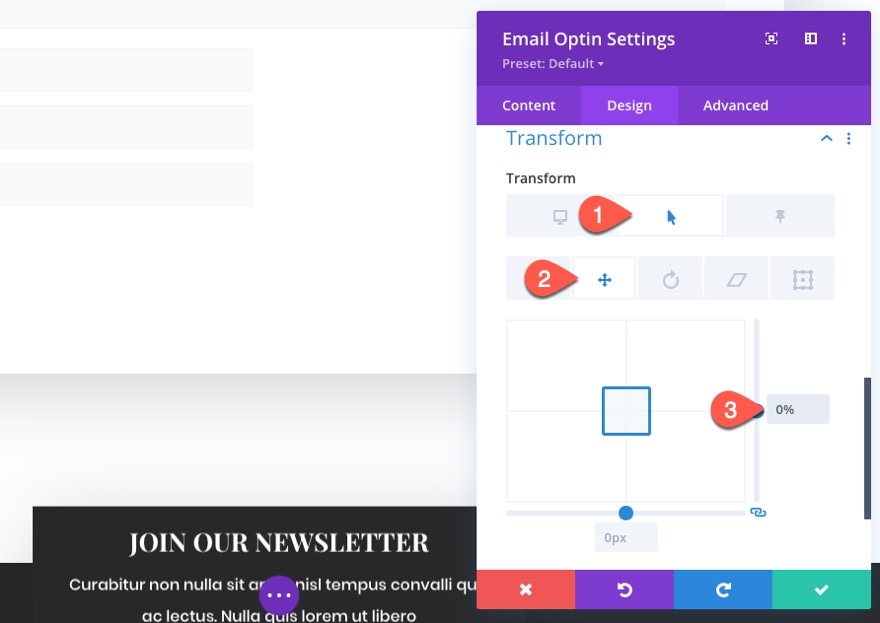
Ajoutez ensuite un état de survol à l’option de transformation afin que la position de la translation de la transformation revienne à sa position initiale au survol :
- Transformation de l’axe des Y (au survol) : 0%
Résultat
Voici le résultat final.
Résultats finaux
Voici les trois versions de l’en-tête autocollant que nous avons construites.
Réflexions finales
Heureusement, Divi facilite l’ajout d’opt-ins d’e-mails autocollants sur votre site. Cela vous permet de consacrer plus de temps à la conception de votre élément autocollant afin de trouver des façons plus originales d’afficher votre formulaire. Nous espérons que cette technique vous sera utile pour vos prochains projets de blog.
J’ai hâte de lire vos commentaires.
À la vôtre !