Les nouvelles options de position collante de Divi ouvrent la porte à de nombreuses possibilités de conception nouvelles et passionnantes. Dans ce tutoriel, nous allons vous montrer comment combiner les options de position collante de Divi avec des liens d’ancrage à défilement fluide pour créer une manière en accordéon d’indexer et de naviguer dans votre page. La construction est vraiment facile avec les options intégrées de Divi, il n’y a donc pas besoin de CSS supplémentaire ou d’autre code. Une fois que vous aurez terminé, vous disposerez d’un moyen unique d’organiser votre page et d’améliorer l’expérience utilisateur sur ordinateur et sur mobile.
C’est parti !
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création de la rangée autocollante
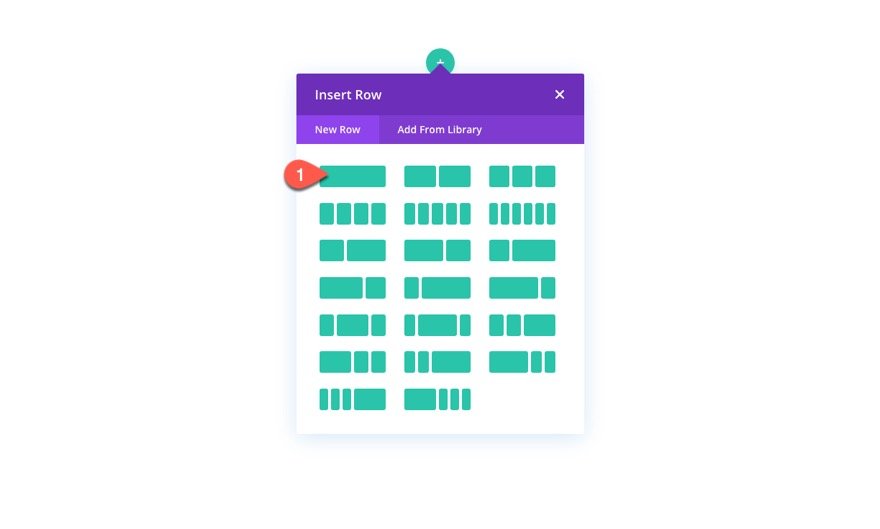
Pour commencer, créons notre rangée adhésive. Pour ce faire, ajoutez une rangée d’une colonne à la section par défaut.
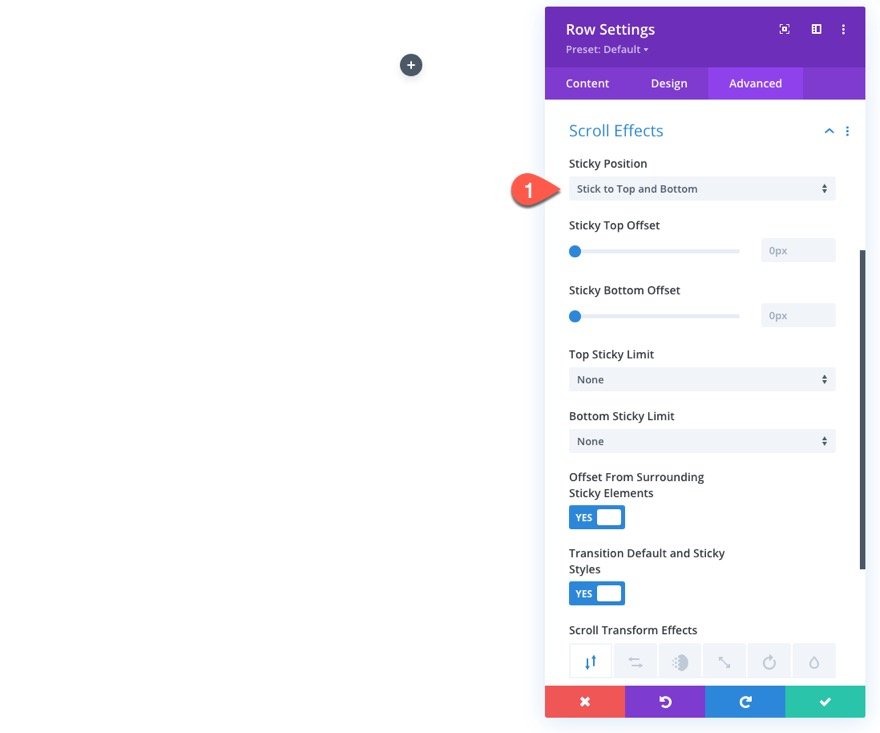
Ouvrez les paramètres de la ligne. Sous l’onglet Avancé, mettez à jour la position du sticky comme suit :
- Sticky Position : Coller en haut et en bas
Ainsi, la rangée sera collée en haut de la fenêtre du navigateur lorsque l’utilisateur la fera défiler vers le bas, puis en bas de la fenêtre du navigateur lorsque l’utilisateur la fera défiler vers le haut.
Stylisation de la rangée collante
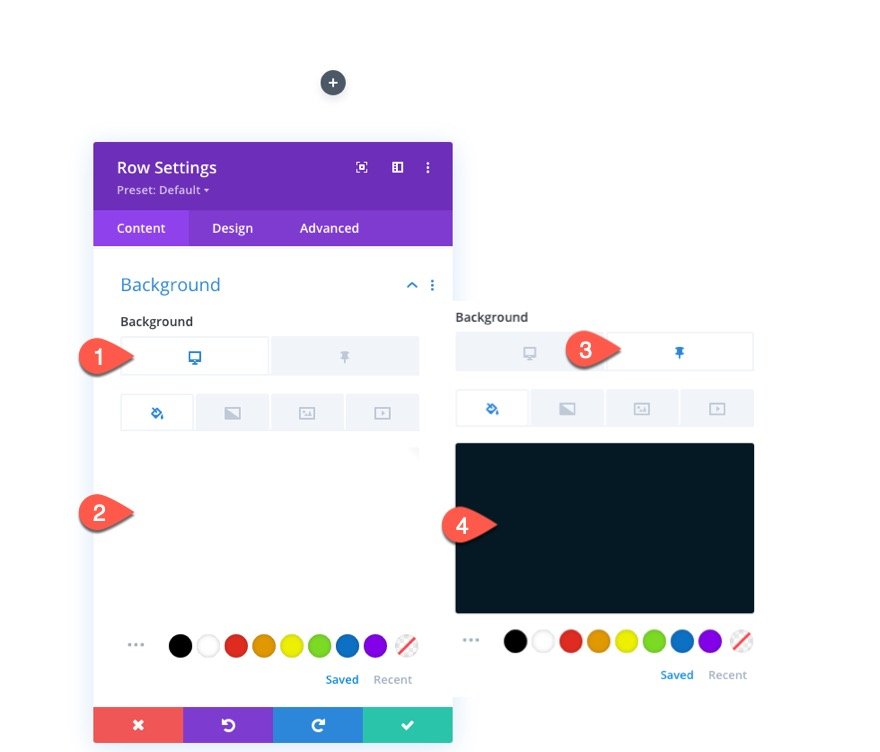
Maintenant que la position collante est en place, nous pouvons commencer à styliser la rangée à l’aide de l’option de style collant intégrée qui vous permet de donner à l’élément un style spécifique lorsque la position collante est en vigueur (ou collée). Pour la rangée, nous souhaitons que l’arrière-plan prenne une couleur sombre lorsqu’elle est en position collée. Pour ce faire, ouvrez les paramètres de la ligne et mettez à jour les éléments suivants :
- Background Color (desktop) : #ffffff
- Background Color (sticky) : #051923
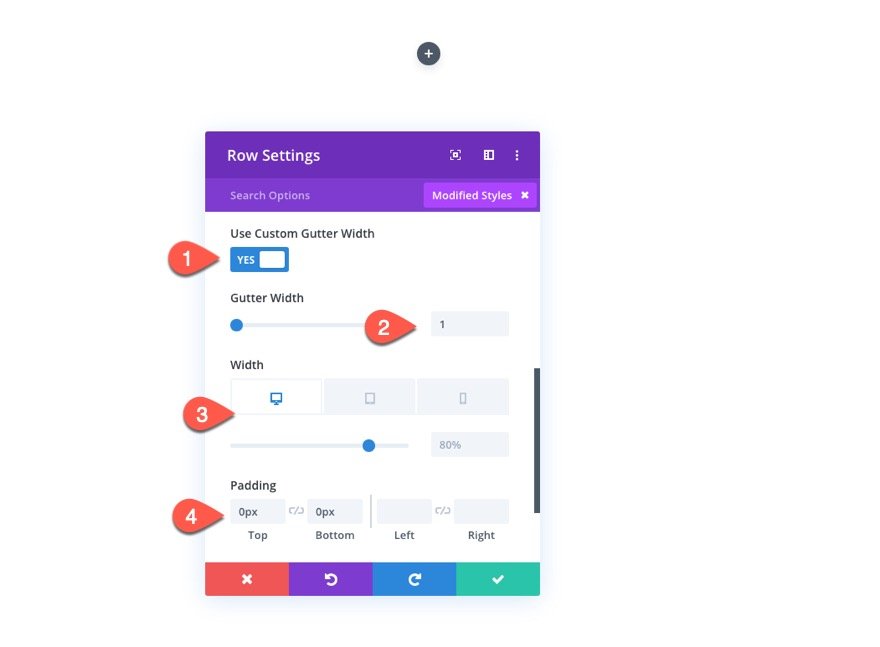
Sous l’onglet « Design », mettez à jour les éléments suivants :
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de la gouttière : 1
- Largeur (tablette et téléphone) : 100
- Rembourrage : 0px haut, 0px bas
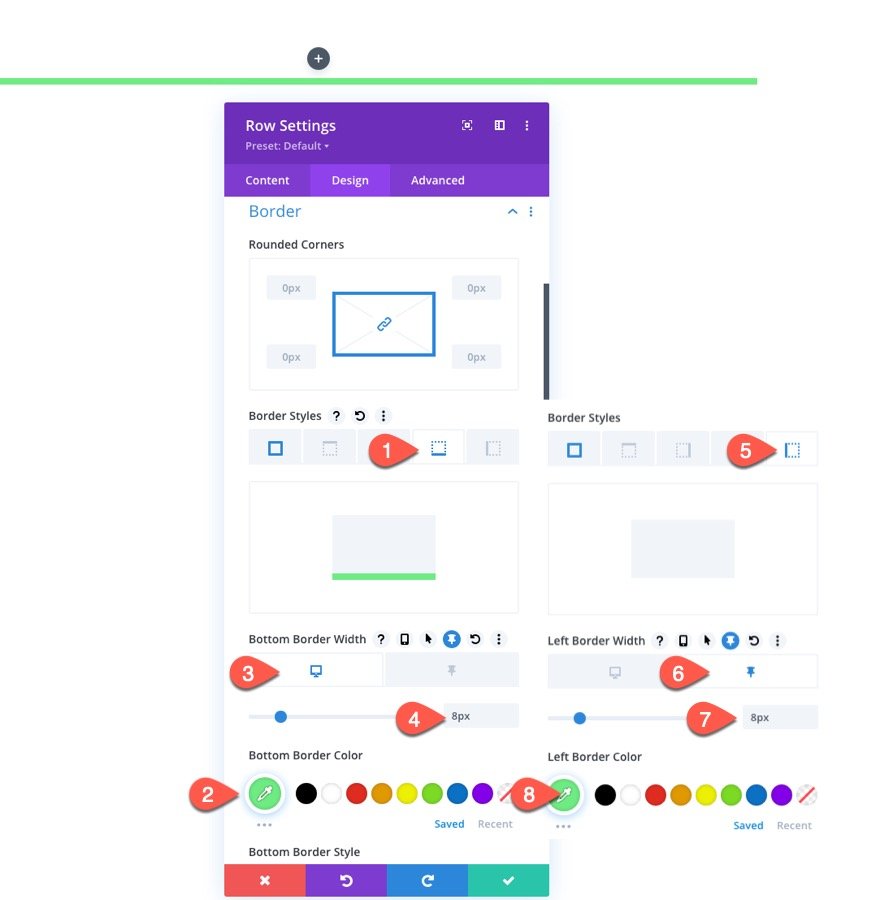
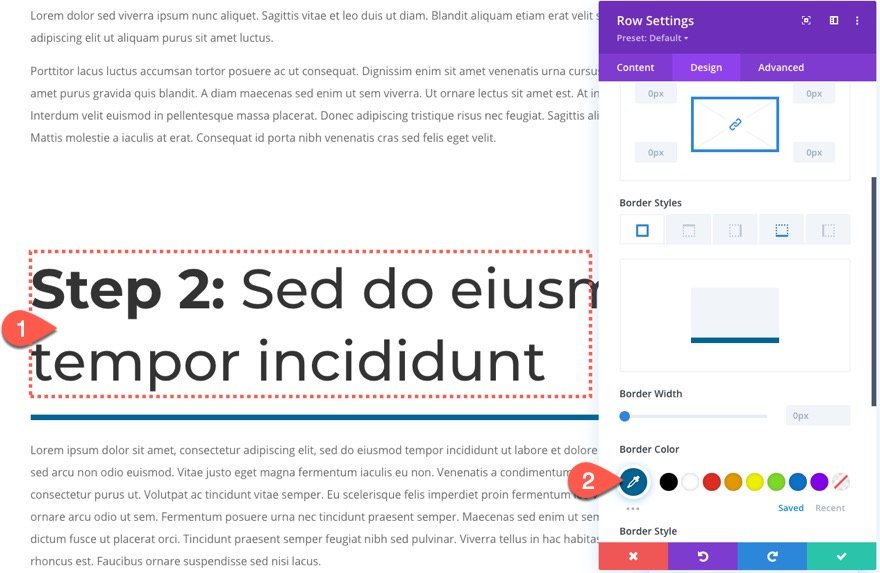
Ensuite, nous voulons donner une bordure inférieure à la rangée pour servir de ligne de séparation entre le titre et le contenu en dessous. Et, une fois que la rangée est en position collante, nous voulons afficher une bordure gauche à la place.
Dans le menu à bascule de l’option de bordure, mettez à jour ce qui suit :
- Border Color : #6eeb83
- Largeur de la bordure inférieure (bureau) : 8px
- Largeur de la bordure inférieure (sticky) : 0px
- Largeur de la bordure gauche (bureau) : 0px
- Largeur de la bordure gauche (collant) : 8px
Création du texte de l’en-tête collant
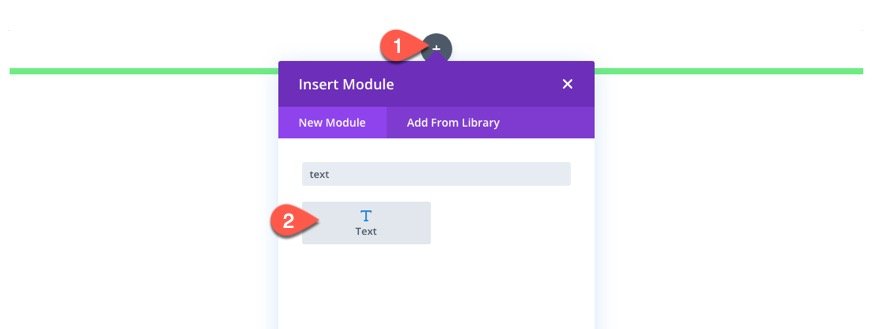
Pour créer le texte de l’en-tête de page, ajoutez un nouveau module de texte à la ligne.
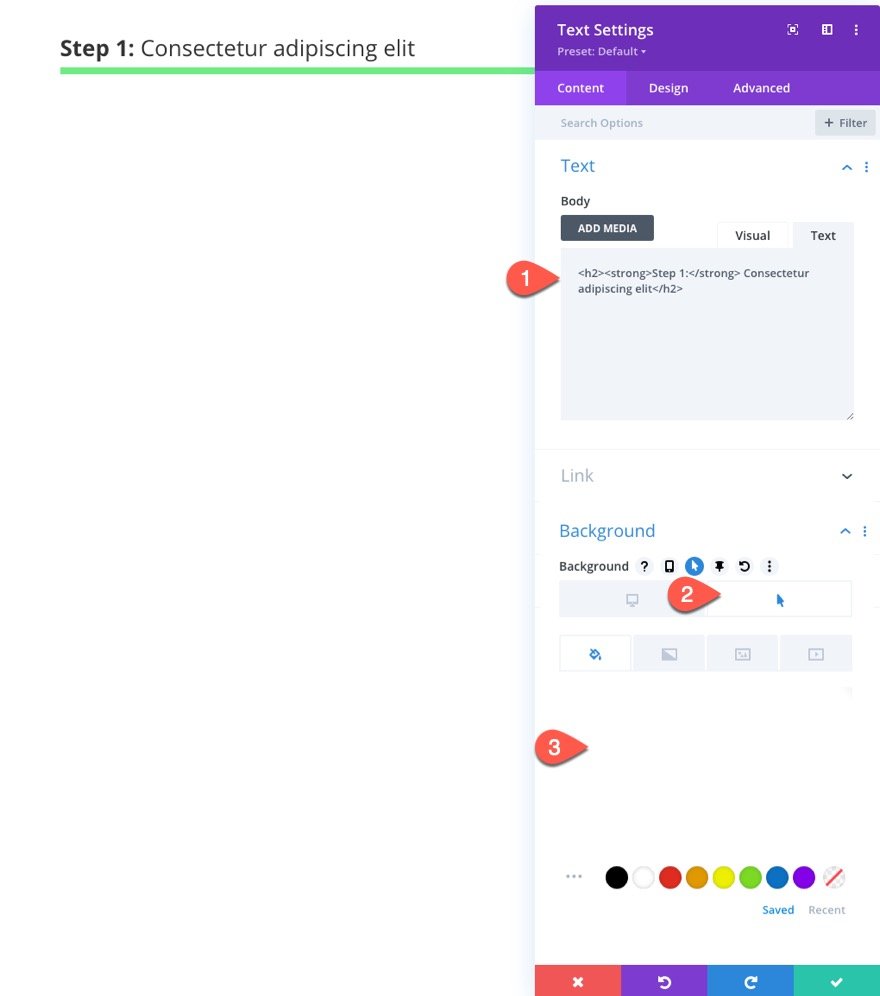
Puis collez le HTML suivant dans le corps du contenu.
Étape 2: Sed do eiusmod tempor incididunt
<...
Et mettez également à jour la couleur de fond au survol..
- Couleur de fond (survol) : rgba(255,255,255,0.2)
Cela rendra plus évident le fait que les titres sont cliquables pour l’utilisateur.
Stylisation du texte de l’en-tête autocollant
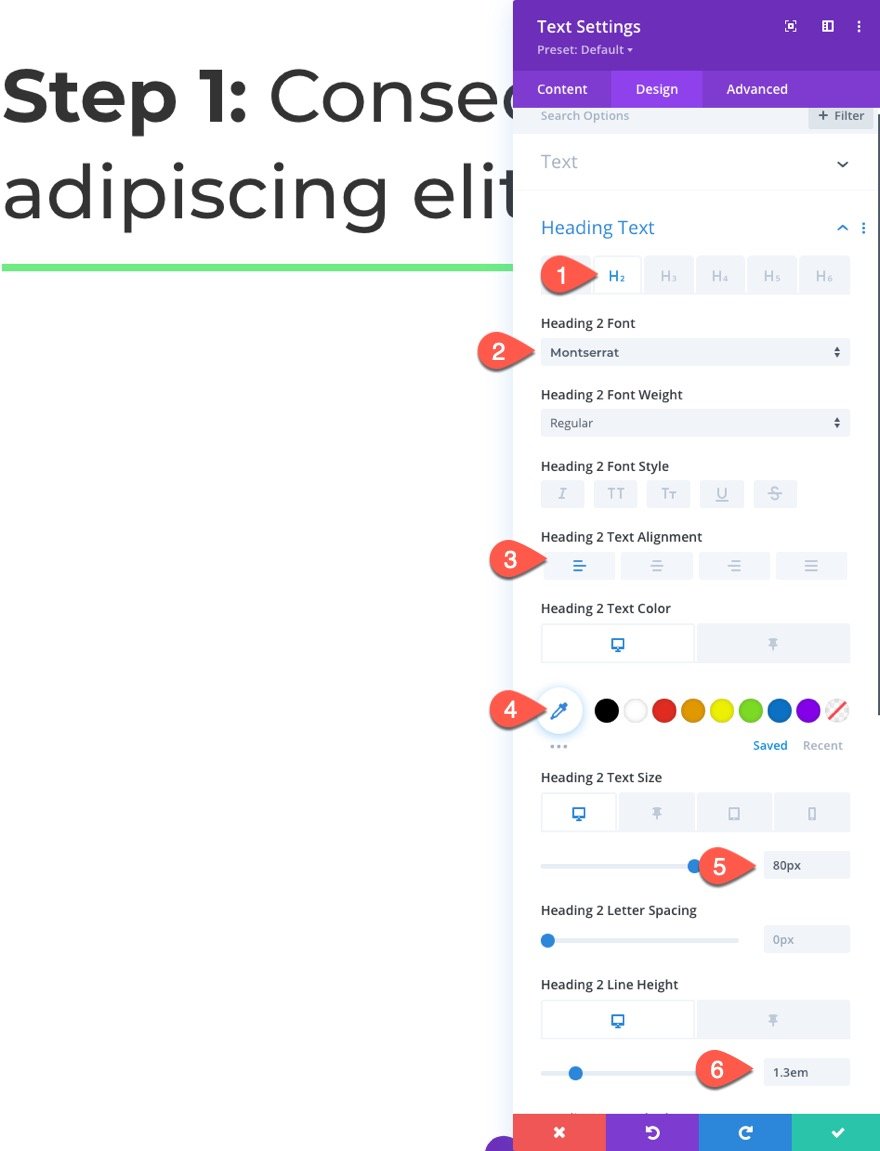
Dans l’onglet Conception, mettez à jour les éléments suivants :
- Titre 2 Police : Montserrat
- Alignement du texte de l’en-tête 2 : Gauche
- Couleur du texte de l’en-tête 2 (bureau) : par défaut (ou noir)
- Couleur du texte de l’en-tête 2 (collant) : #ffffff
- Taille du texte de l’en-tête 2 : 80px (ordinateur), 22px (autocollant), 28px (téléphone)
- Hauteur de ligne de l’en-tête 2 : 1,3em (desktop), 1em (sticky)
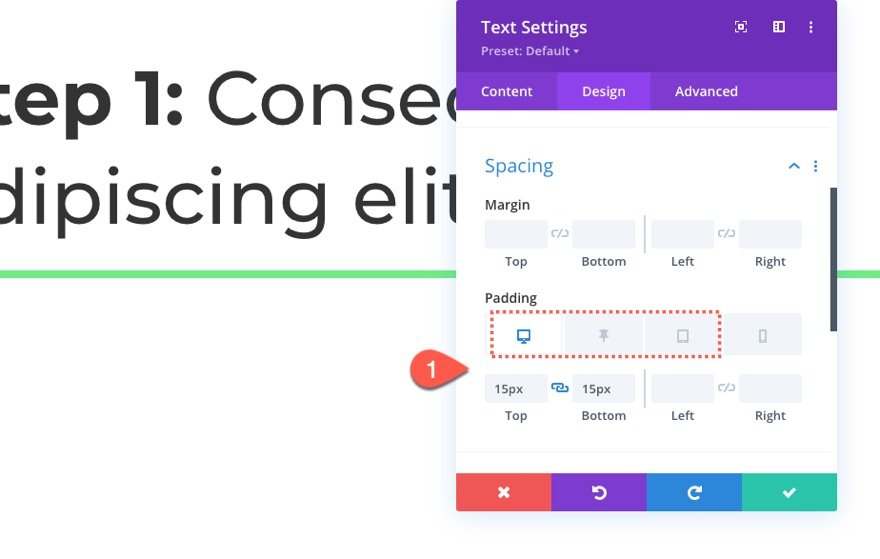
Ensuite, mettez à jour le padding comme suit :
- Remplissage (bureau) : 15px haut, 15px bas
- Remplissage (sticky) : 10px haut, 0px bas, 20px gauche
- Remplissage (tablette et téléphone) : 15px en haut, 15px en bas, 15px à gauche, 15px à droite
Création du contenu de la page fictive
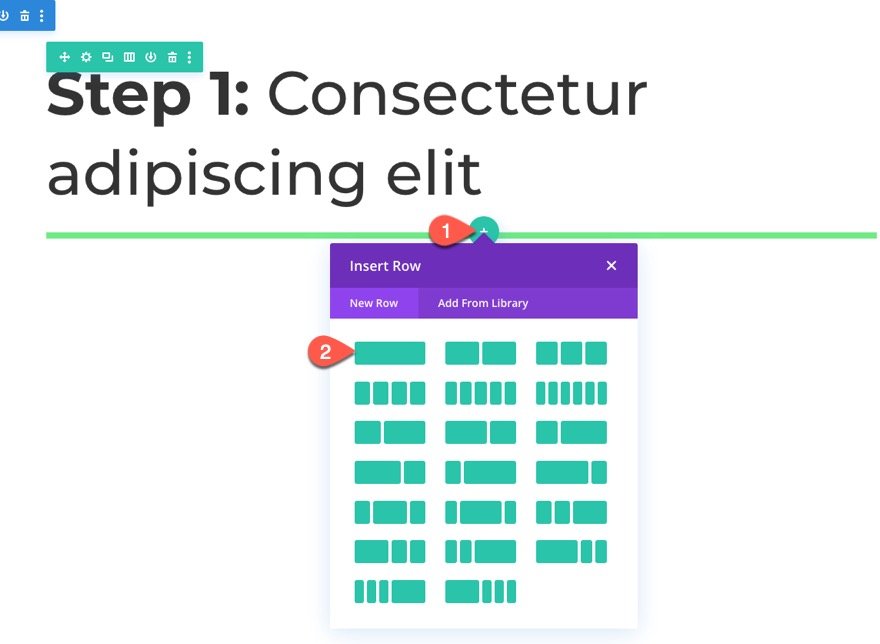
Une fois que la rangée adhésive est en place, nous pouvons ajouter une autre rangée qui contiendra du contenu de page factice sous le titre. Pour ce faire, créez une nouvelle ligne à une colonne sous la ligne autocollante.
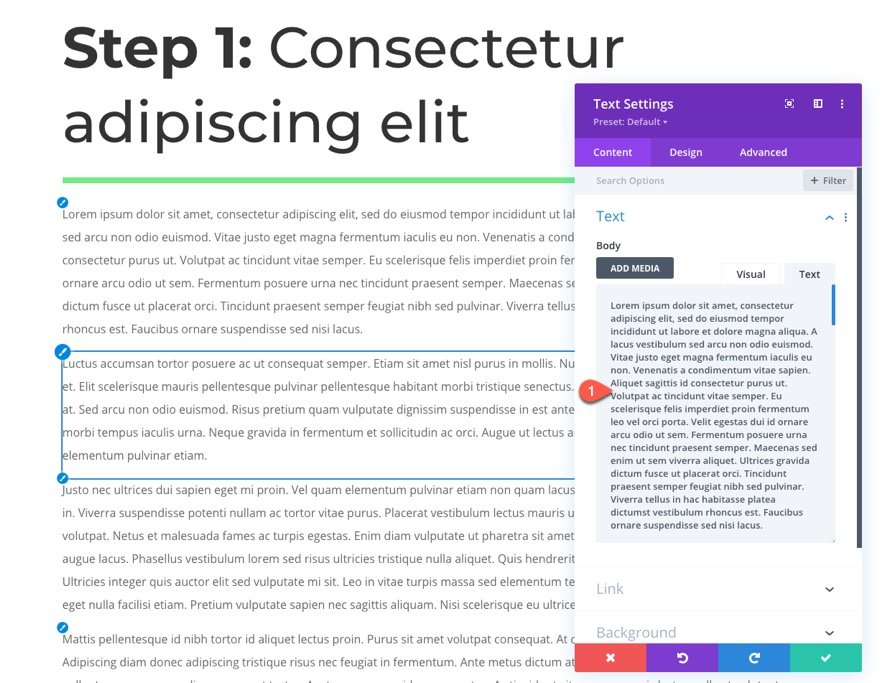
Ajoutez ensuite un nouveau module de texte à la rangée et collez-y un contenu fictif.
Duplication de la section selon les besoins pour créer d’autres titres et contenus de page collants
À ce stade, vous disposez de la conception de base pour créer des sections de page supplémentaires avec des en-têtes collants en dupliquant simplement la section.
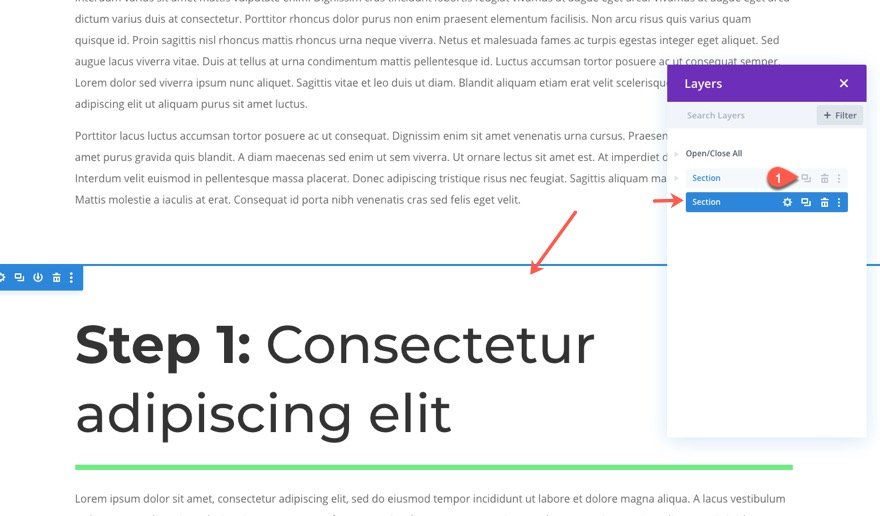
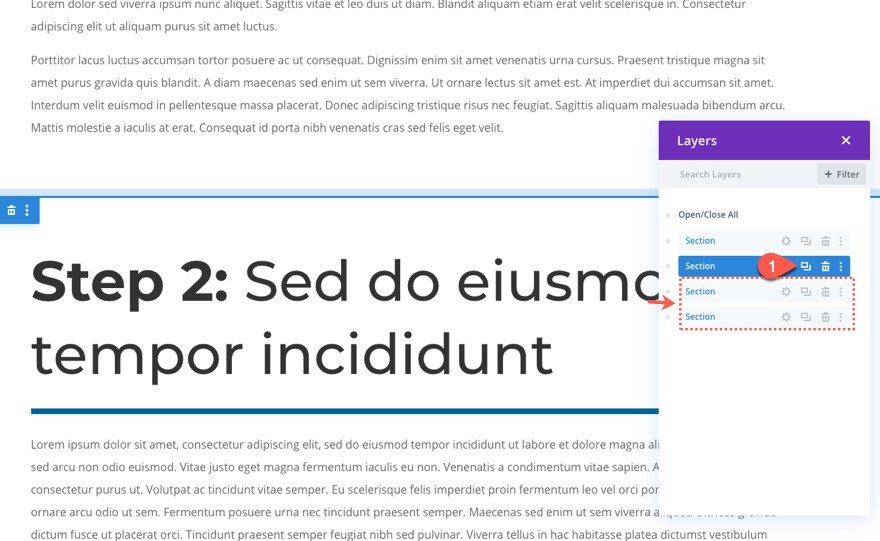
Duplication de la section
Pour créer une autre section, dupliquez la section existante qui contient la ligne/le titre adhésif et la ligne de contenu factice. Cela accélérera le processus de développement de la section suivante de la page.
Mettez à jour le contenu du texte et la couleur de la bordure de la rangée
Dans la section dupliquée, mettez à jour le texte dans le module de texte, puis mettez à jour la couleur de la bordure dans les paramètres de la rangée.
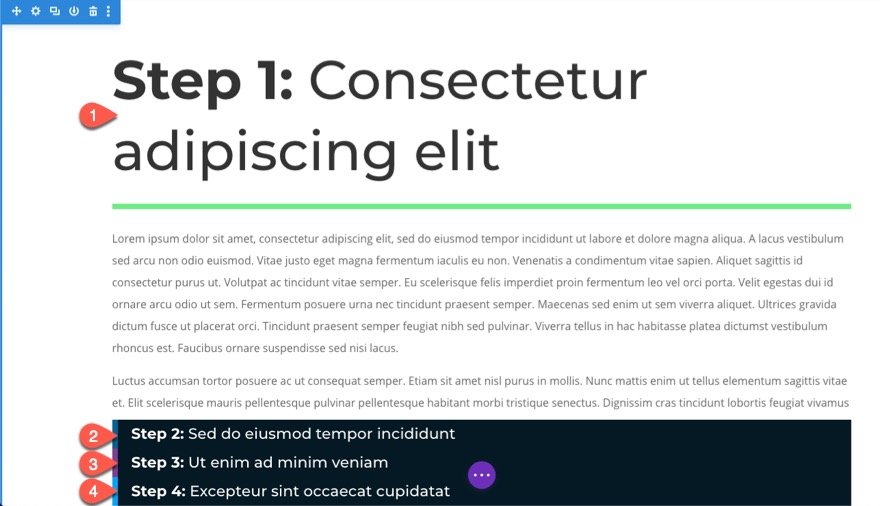
Répétez l’opération si nécessaire
Continuez à dupliquer la section et mettez à jour le contenu du texte et la couleur de la bordure de la ligne si nécessaire. Pour cet exemple, nous allons dupliquer la section deux fois de plus pour obtenir un total de quatre titres de page autocollants qui constitueront l’accordéon.
Ajout de liens d’ancrage aux titres de page autocollants
À l’heure actuelle, la fonctionnalité permet à l’utilisateur de faire défiler la page vers le bas et de faire en sorte que les en-têtes soient collés en haut et en bas, comme dans un accordéon. Nous voulons maintenant rendre les en-têtes cliquables de sorte que, lorsque l’utilisateur clique sur l’un des en-têtes collants, il soit amené à cette section de la page. Pour ce faire, nous utilisons des liens d’ancrage.
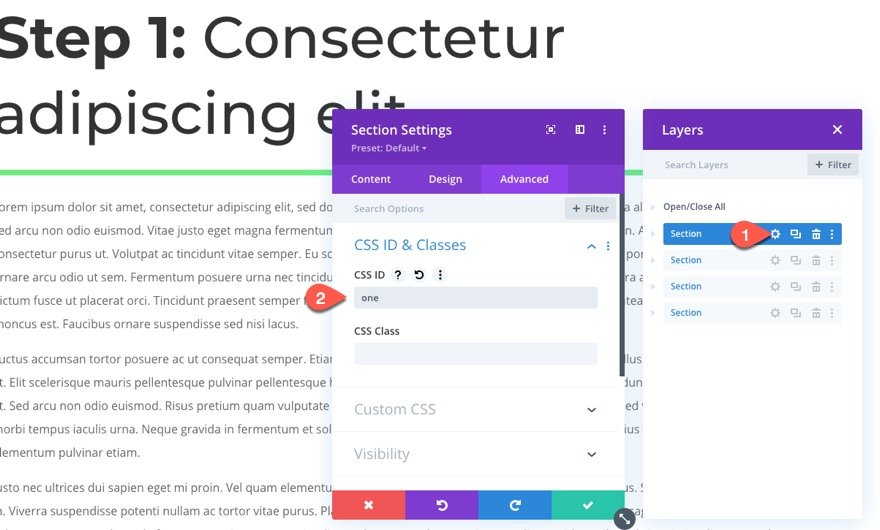
Pour ajouter un lien d’ancrage, il faut d’abord ajouter un ID CSS à la section vers laquelle le lien doit mener.
Ajouter l’ID CSS de la section 1
Ouvrez les paramètres de la section et ajoutez l’identifiant CSS suivant :
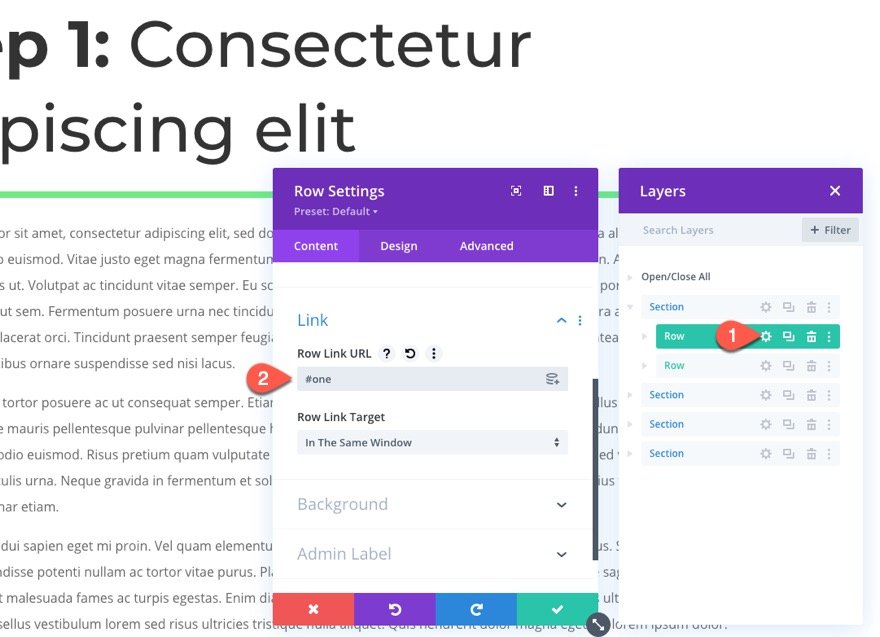
Ouvrez ensuite les paramètres de la rangée adhésive et ajoutez le lien URL de la rangée suivant :
Maintenant, lorsque l’utilisateur clique sur la rangée/le titre, la page passe à cette première section.
Ajoutez l’ID CSS de la section 2
Ensuite, nous devons ajouter le lien d’ancrage pour le deuxième titre.
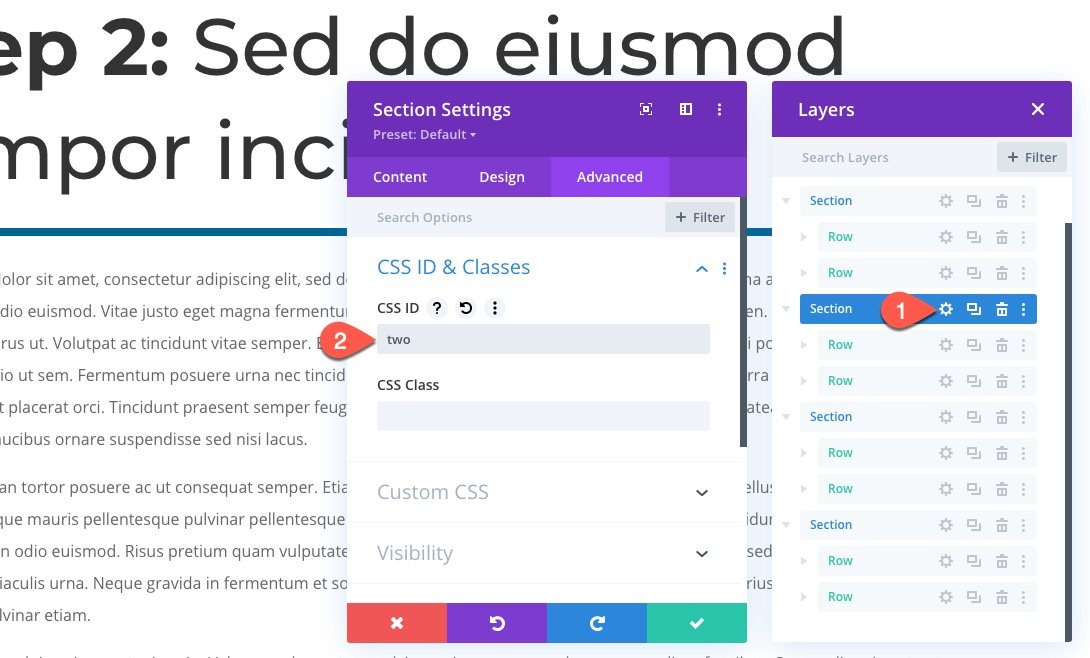
Ouvrez les paramètres de la deuxième section et ajoutez l’ID CSS suivant :
Ajouter l’URL du lien de la rangée collante de la section 1
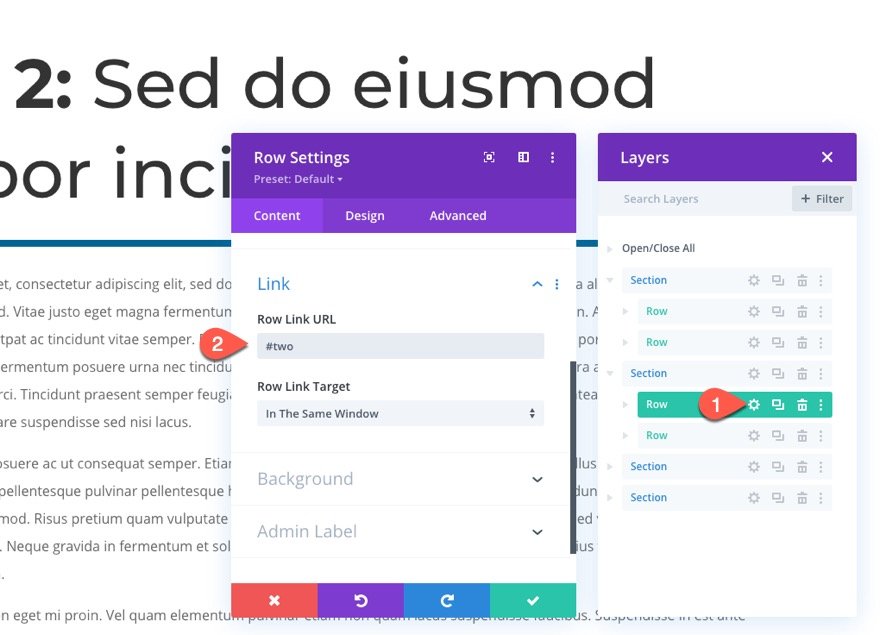
Ouvrez ensuite les paramètres de la rangée adhésive dans la deuxième section et ajoutez l’URL du lien de la rangée :
Ajouter l’ID CSS de la section 3
Ensuite, nous devons ajouter le lien d’ancrage pour le troisième titre.
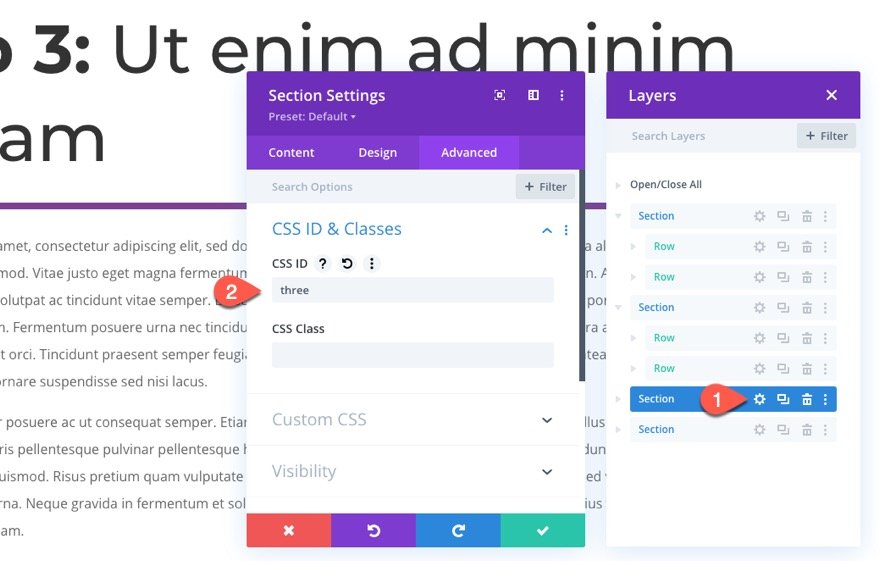
Ouvrez les paramètres de la troisième section et ajoutez l’ID CSS suivant :
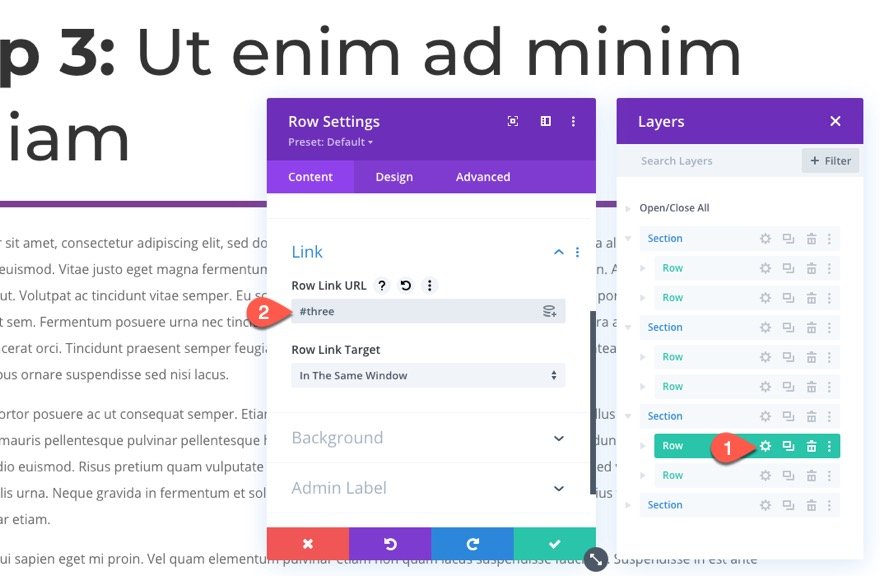
Ajouter l’URL du lien de la rangée collante de la section 1
Ouvrez ensuite les paramètres de la rangée adhésive dans la troisième section et ajoutez l’URL du lien de la rangée :
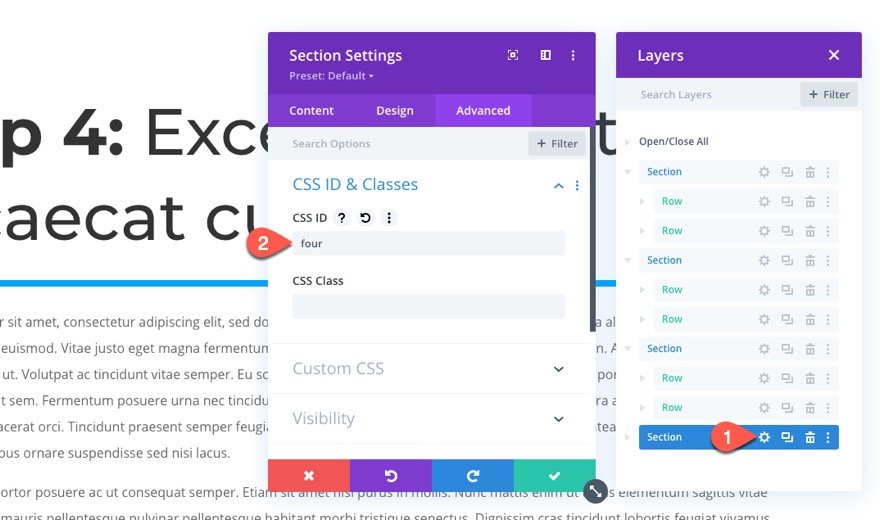
Ajouter l’ID CSS de la section 4
Enfin, nous devons ajouter le lien d’ancrage pour le quatrième titre.
Ouvrez les paramètres de la quatrième section et ajoutez l’ID CSS suivant :
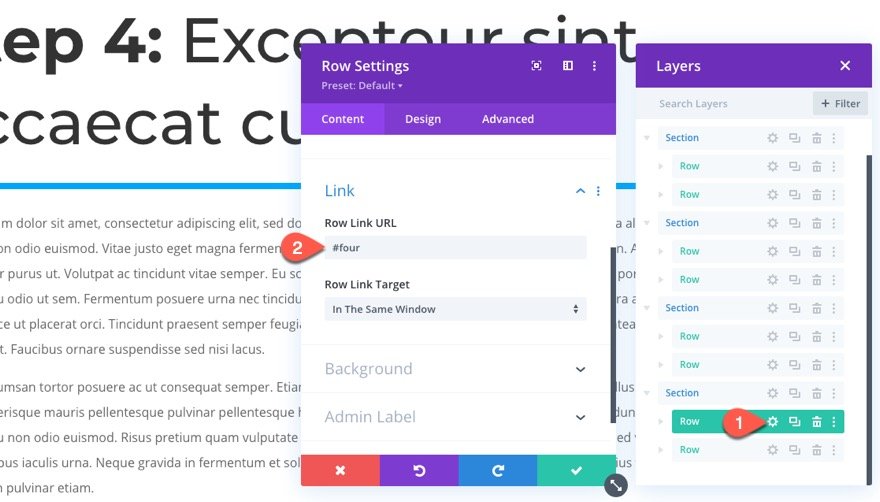
Ajouter l’URL du lien de la rangée collante de la section 1
Ouvrez ensuite les paramètres de la rangée adhésive dans la quatrième section et ajoutez l’URL du lien de la rangée :
Réflexions finales
Cette conception utilise l’option de position adhésive d’une manière unique. Non seulement les titres de la page restent visibles lorsque l’utilisateur fait défiler la page, mais chaque titre est également cliquable, ce qui permet à l’utilisateur d’accéder à cette section spécifique à l’aide de liens d’ancrage. Le résultat ressemble beaucoup à un accordéon pour l’ensemble de votre page. Cette conception serait certainement utile pour indexer du contenu long ou pour créer une page unique conviviale.
Je suis impatient de lire vos commentaires.
À la vôtre !