Dans les versions précédentes de Divi, l’ajout d’une superposition de dégradés à une image d’arrière-plan parallaxe n’était pas une option intégrée. Mais, avec les nouvelles options d’arrière-plan de Divi (et le Gradient Builder), vous pouvez facilement créer de magnifiques arrière-plans parallaxes avec d’innombrables modèles de superposition de dégradés.
Dans ce tutoriel, nous allons vous montrer comment utiliser les options d’arrière-plan de Divi pour ajouter un dégradé coloré qui se fond dans une image d’arrière-plan en utilisant les méthodes True et CSS Parallax.
Coup d’œil rapide
Voici un aperçu des arrière-plans que nous allons créer dans ce tutoriel.
Dans le premier cas, il s’agit d’une superposition de gradient avec le mode de fusion Color utilisé sur l’image d’arrière-plan à l’aide de la méthode True Parallax.
Et voici le même design en utilisant la méthode CSS Parallax. Remarquez que le dégradé reste fixé/attaché à l’image d’arrière-plan de sorte qu’il semble faire partie de l’image réelle et non d’un simple calque.
Et voici un exemple de superposition de dégradé utilisant des arrêts de couleur semi-transparents sans mode de fusion.
Le concept
L’idée de base de cette conception comporte deux étapes :
1. Créez un dégradé d’arrière-plan pour une section à l’aide du créateur de dégradés en veillant à placer le dégradé au-dessus de l’image d’arrière-plan.
2. Ajoutez une image d’arrière-plan à la même section qui utilise l’une des méthodes de parallaxe et le mode de fusion Couleur.
Cela permettra au dégradé coloré de recouvrir l’image parallaxe pendant qu’elle se déplace lors du défilement de la page. Le mode de fusion Couleur fusionne le dégradé avec l’image pour obtenir une belle image qui se marie parfaitement avec la parallaxe.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour obtenir
pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel
vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la
liste, il vous suffit de saisir votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
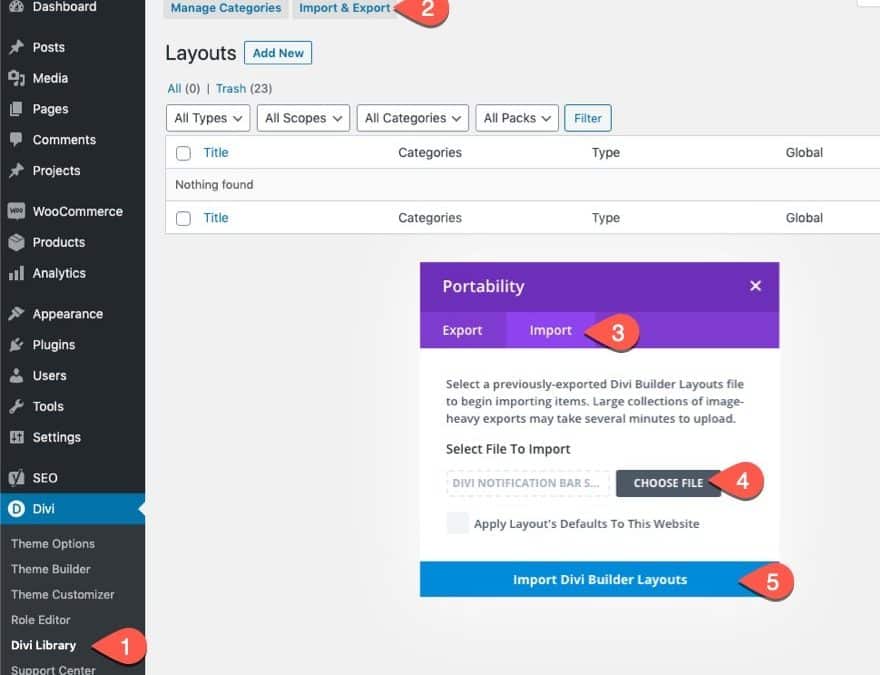
Pour importer la mise en page de la section dans votre bibliothèque Divi, procédez comme suit :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer en haut de la page.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation
- Choisissez le fichier à télécharger sur votre ordinateur (veillez à dézipper le fichier au préalable et à utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d’importation.
Une fois que c’est fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
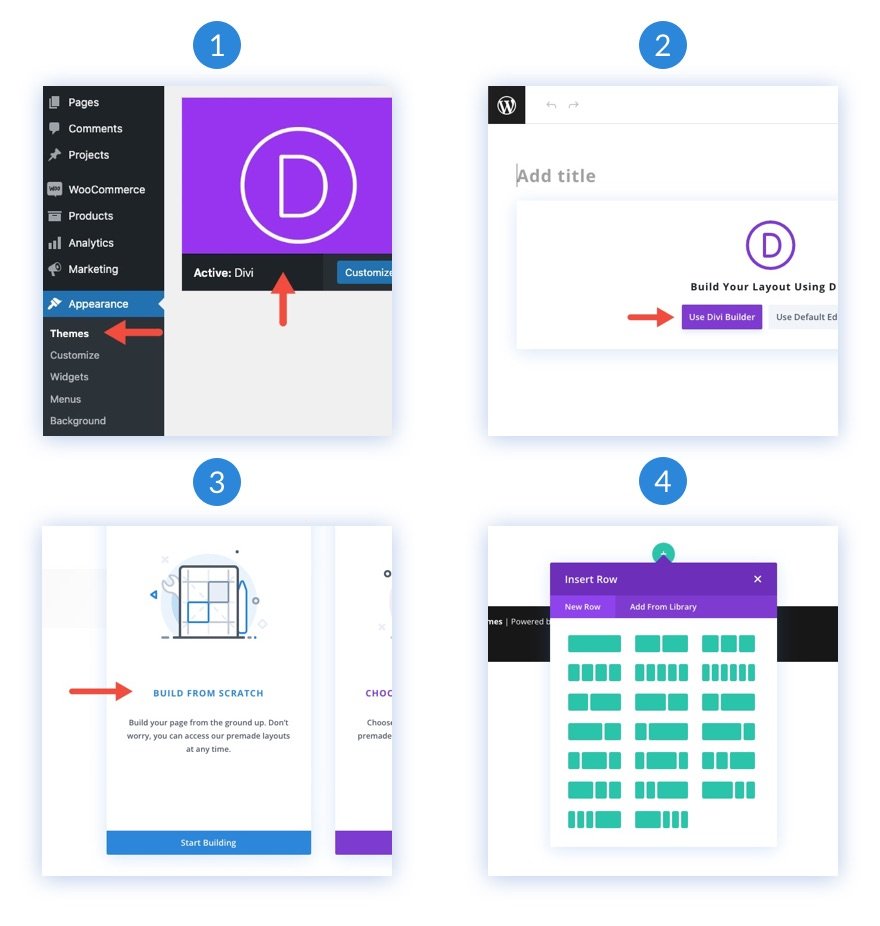
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
- Vous disposez maintenant d’une toile vierge pour commencer à concevoir en Divi !
Comment créer un arrière-plan d’image parallaxe avec une superposition en dégradé mélangé dans Divi
1. Créer la rangée de remplissage et le texte de l’en-tête
Bien que nous nous concentrions sur la conception de l’arrière-plan de la section pour ce tutoriel, il est logique d’ajouter une ligne de remplissage et un titre pour avoir une meilleure idée de ce à quoi ressemblera la conception dans un cas d’utilisation normal.
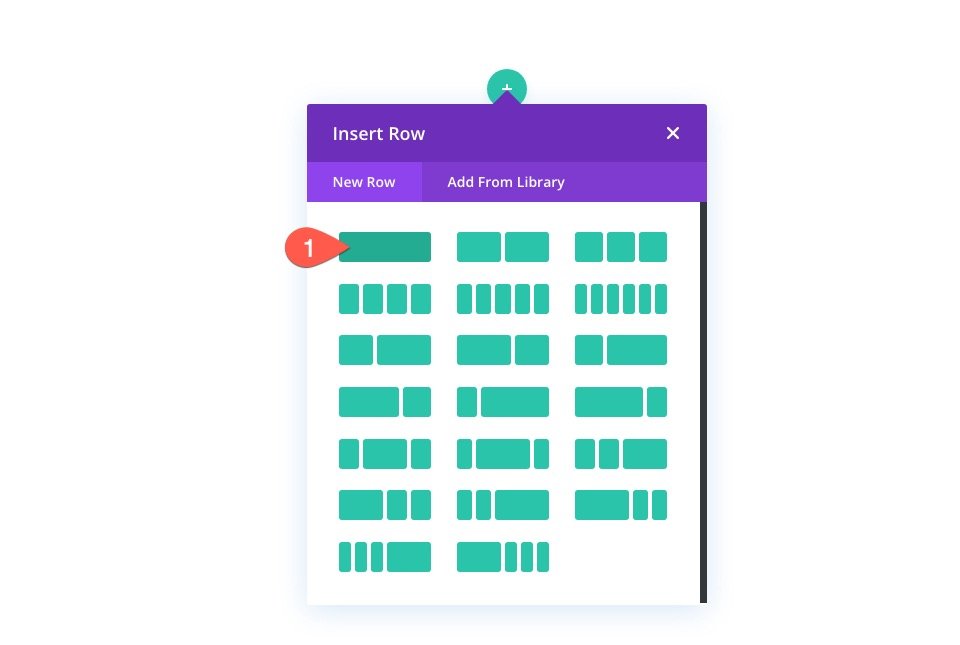
Pour commencer, ajoutez une rangée d’une colonne à la section existante dans le constructeur.
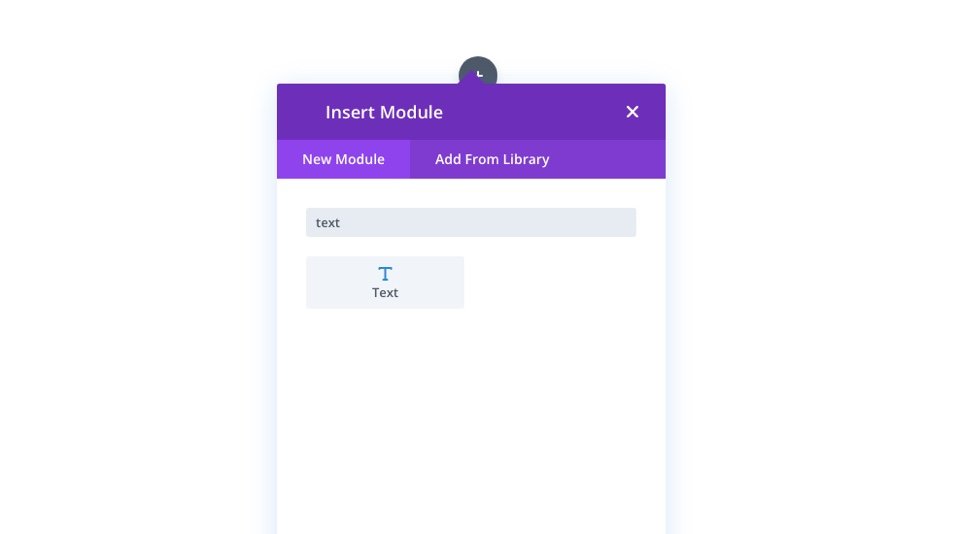
Ensuite, ajoutez un module de texte à la ligne/colonne.
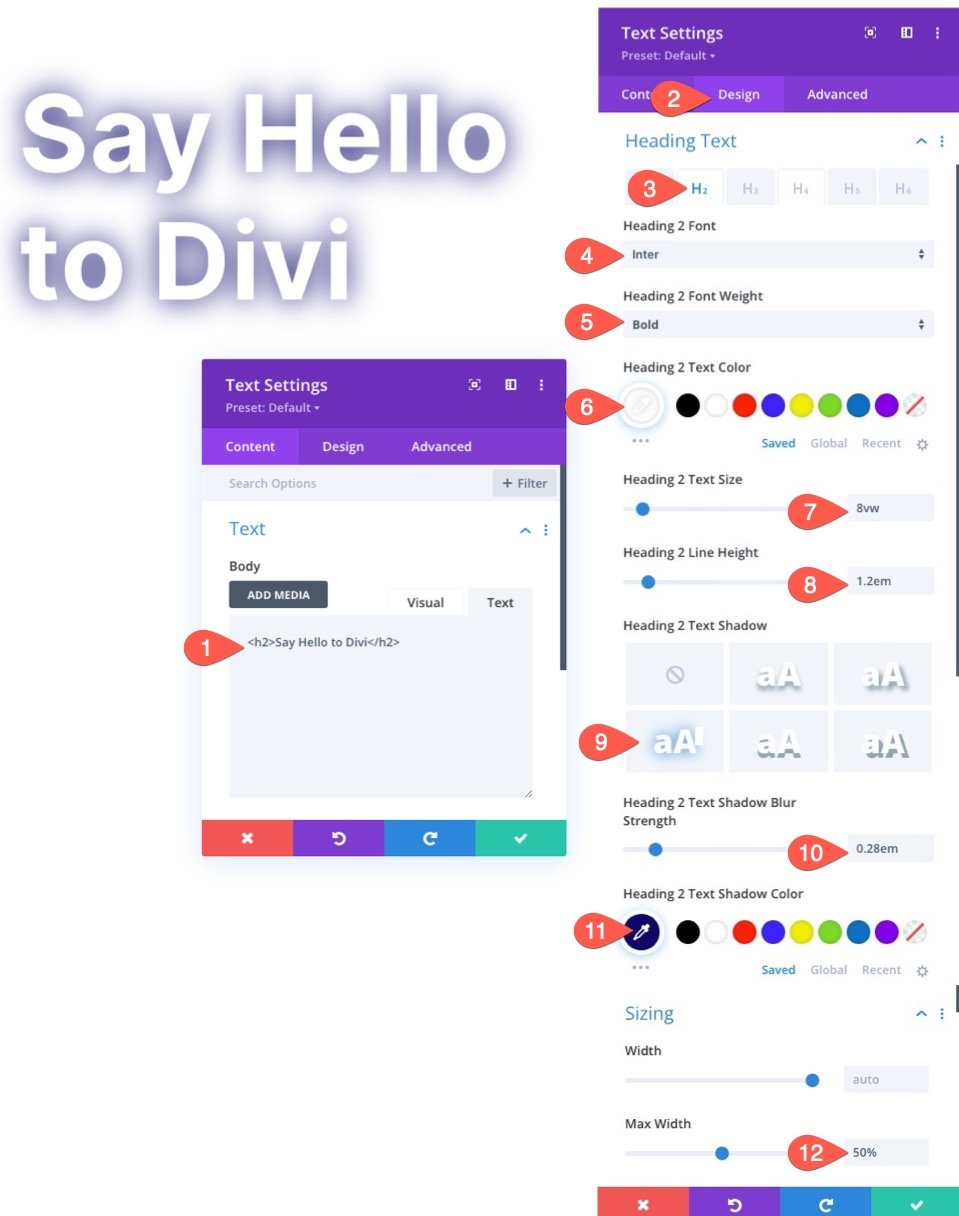
Paramètres du texte
Ouvrez les paramètres du module de texte. Sous l’onglet Contenu, ajoutez un titre H2 au corps du contenu.
<h2>Say Hello to Divi</h2&gt ;
Sous l’onglet « Design », mettez à jour les options d’en-tête et la largeur maximale comme suit :
- Titre 2 Police : Inter
- Poids de la police de l’en-tête 2 : Bold
- Couleur du texte de l’entête 2 : #fff
- Taille du texte de l’en-tête 2 : 8vw
- Hauteur de la ligne de l’en-tête 2 : 1.2em
- Heading 2 Text Shadow : voir la capture d’écran
- Intensité du flou de l’ombre du texte de Heading 2 : 0.28em
- Couleur de l’ombre du texte de l’en-tête 2 : #10076d
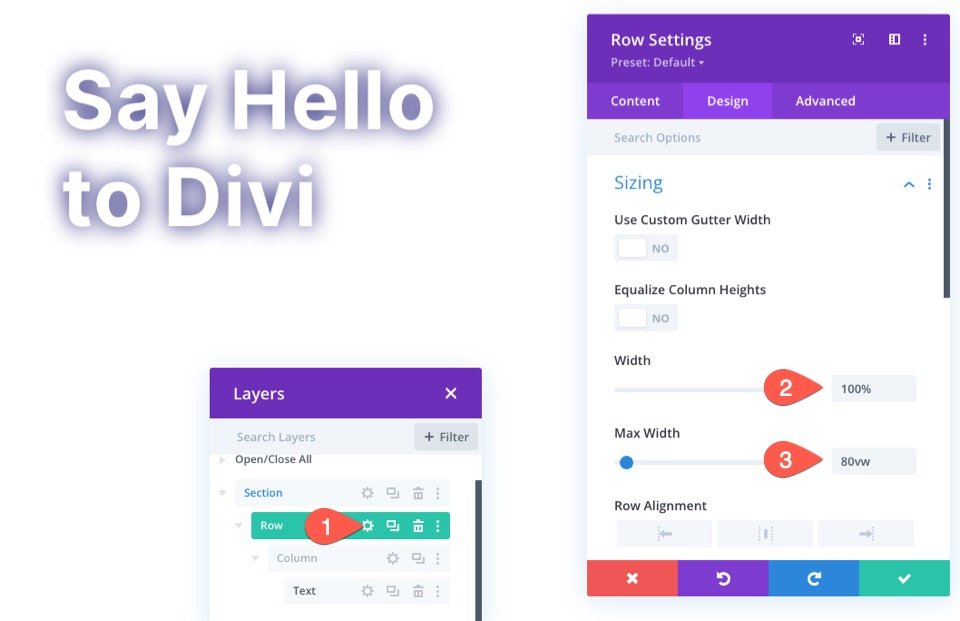
Paramètres des rangées
Maintenant que l’en-tête est en place, nous allons mettre à jour la taille et l’espacement des rangées pour qu’elles soient plus réactives.
Ouvrez les paramètres de la rangée. Sous l’onglet Design, mettez à jour les éléments suivants :
- Largeur : 100
- Largeur maximale : 80vw
- Rembourrage : 15vw en haut, 15vw en bas
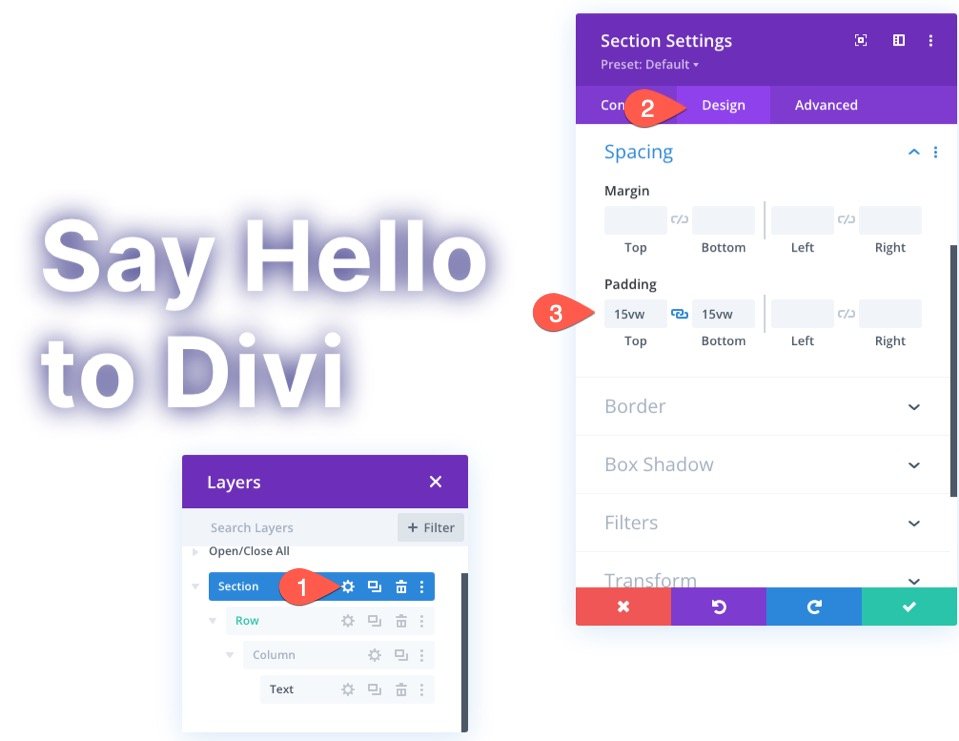
2. Conception de l’arrière-plan dégradé de la section
Maintenant que le contenu à remplir est terminé, nous sommes prêts à commencer à concevoir l’arrière-plan en dégradé de notre section.
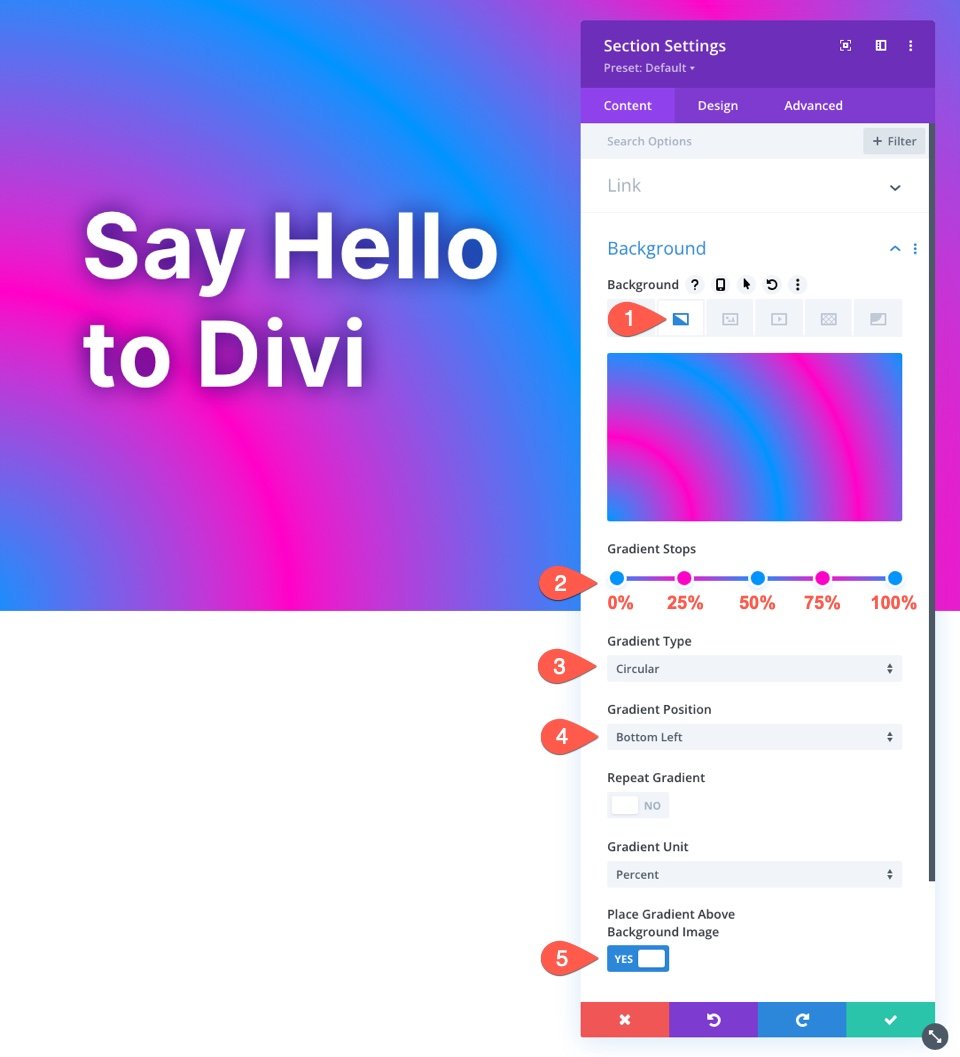
Paramètres du dégradé d’arrière-plan
Ouvrez les paramètres de la section. Sous l’onglet Contenu, sélectionnez l’onglet Dégradé sous les options d’arrière-plan et mettez à jour les options de dégradé comme suit :
- Arrêt du dégradé 1 : #0094ff (à 0 %)
- Arrêt du dégradé 2 : #ff00c7 (à 25%)
- Arrêt du dégradé 3 : #0094ff (à 50%)
- Arrêt de dégradé 4 : #ff00c7 (à 75%)
- Arrêt de dégradé 5 : #0094ff (à 100%)
- Type de dégradé : Circulaire
- Position du dégradé : En bas à gauche
- Placez le dégradé au-dessus de l’image d’arrière-plan : OUI
3. Ajouter une image d’arrière-plan parallaxe avec le mode de mélange des couleurs
Une fois le motif de dégradé terminé, nous sommes prêts à ajouter notre image d’arrière-plan de parallaxe. Nous appliquerons ensuite le mode de fusion Couleur pour fusionner le motif de dégradé avec l’image d’arrière-plan afin d’obtenir un magnifique arrière-plan de parallaxe.
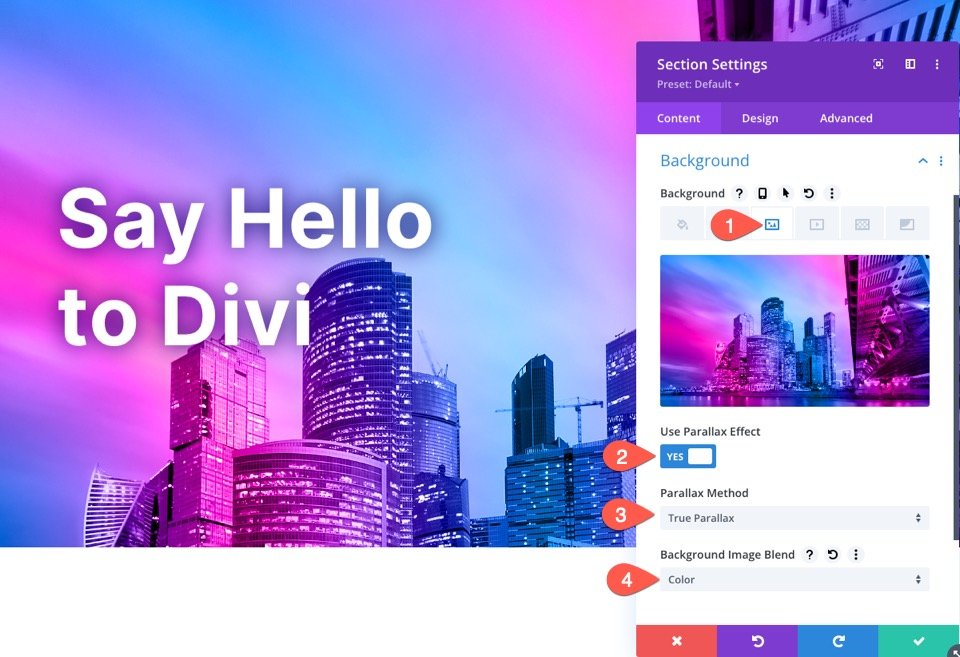
Paramètres de l’image d’arrière-plan
Dans les options d’arrière-plan de la section, sélectionnez l’onglet Background Image et téléchargez une image d’arrière-plan. La mise à jour est la suivante :
- Utiliser l’effet de parallaxe : OUI
- Méthode de parallaxe : True Parallax
- Mélange de l’image d’arrière-plan : Couleur
Pourquoi le mode de mélange des couleurs ?
Le mode de fusion des couleurs permet de mélanger une version en niveaux de gris de l’image avec les couleurs (teinte et saturation) du dégradé. Cela préserve la qualité visuelle de l’image avec un tout nouveau schéma de couleurs.
4. Ajoutez un masque d’arrière-plan (pourquoi pas ?)
Pour terminer la conception, ajoutons un masque d’arrière-plan qui se placera derrière notre titre pour faire ressortir un peu plus le texte et accentuer l’effet de parallaxe.
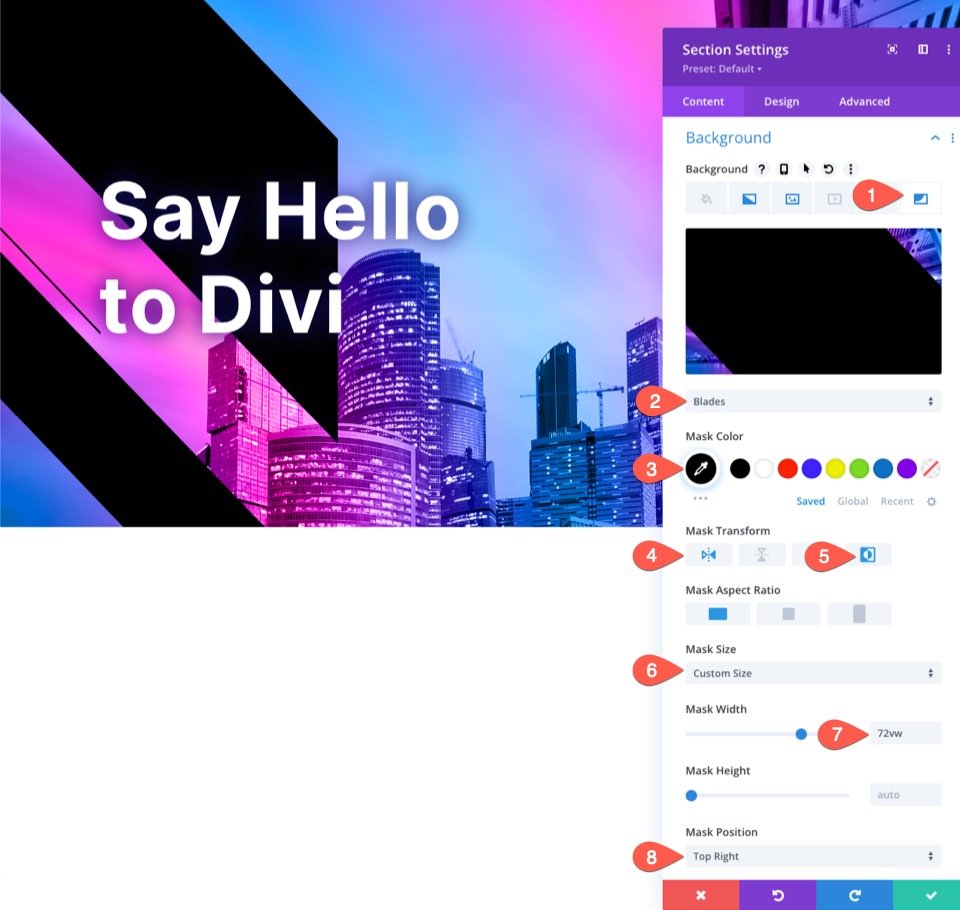
Paramètres du masque d’arrière-plan
Dans les options d’arrière-plan de la section, sélectionnez l’onglet Masque d’arrière-plan et mettez à jour les éléments suivants :
- Masque : Lames
- Masque Transform : Flip Horizontal, Invert
- Taille du masque : Taille personnalisée
- Largeur du masque : 72vw
- Position du masque : En haut à droite
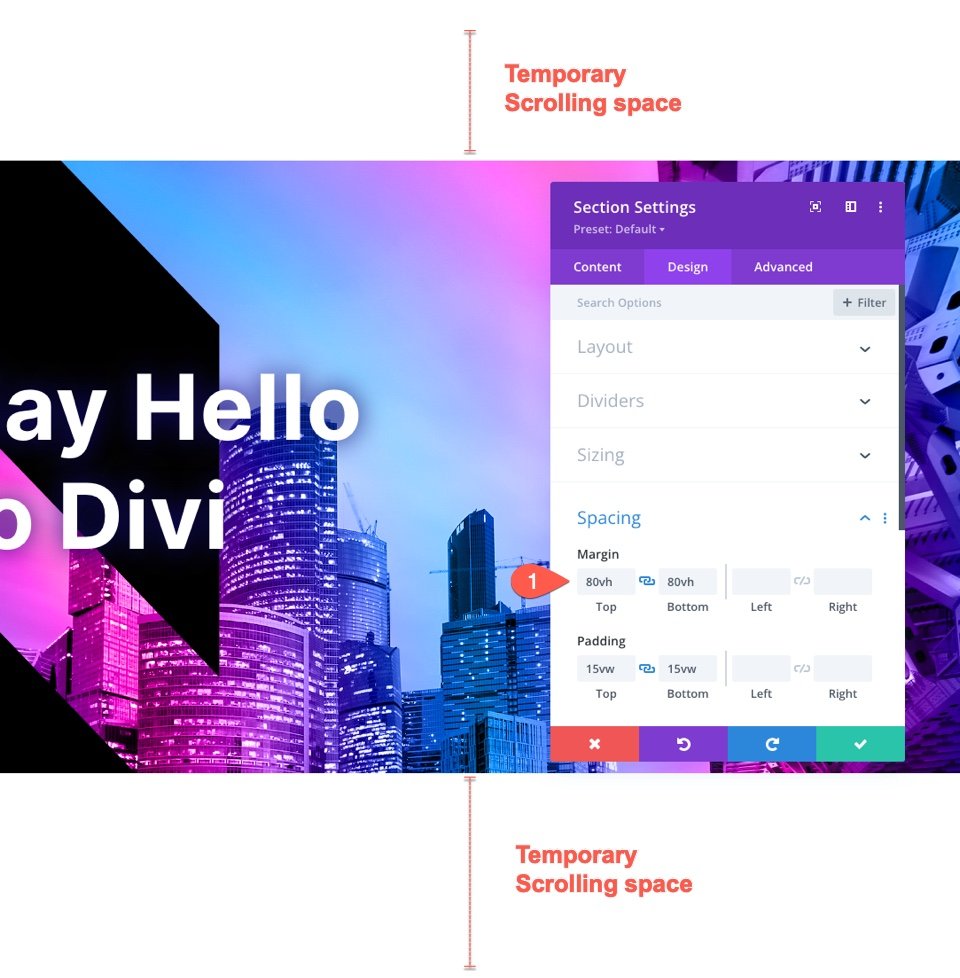
5. Ajoutez un espace de défilement temporaire pour les tests
Avant de vérifier les résultats finaux, nous devons ajouter un peu d’espace au-dessus et au-dessous de notre section afin de disposer d’un espace de défilement suffisant pour voir l’effet de parallaxe en action. Pour ce faire, il suffit d’ajouter la marge suivante à la section :
- Marge : 80vh haut, 80vh bas
N’oubliez pas de supprimer cet espacement lorsque vous ajoutez la section à votre propre page.
Résultats finaux
Jetons un coup d’œil au résultat final sur une page en direct.
Voici le même design utilisant la méthode CSS Parallax. Remarquez que le dégradé reste fixé/attaché à l’image d’arrière-plan de sorte qu’il semble faire partie de l’image réelle et non d’un simple calque.
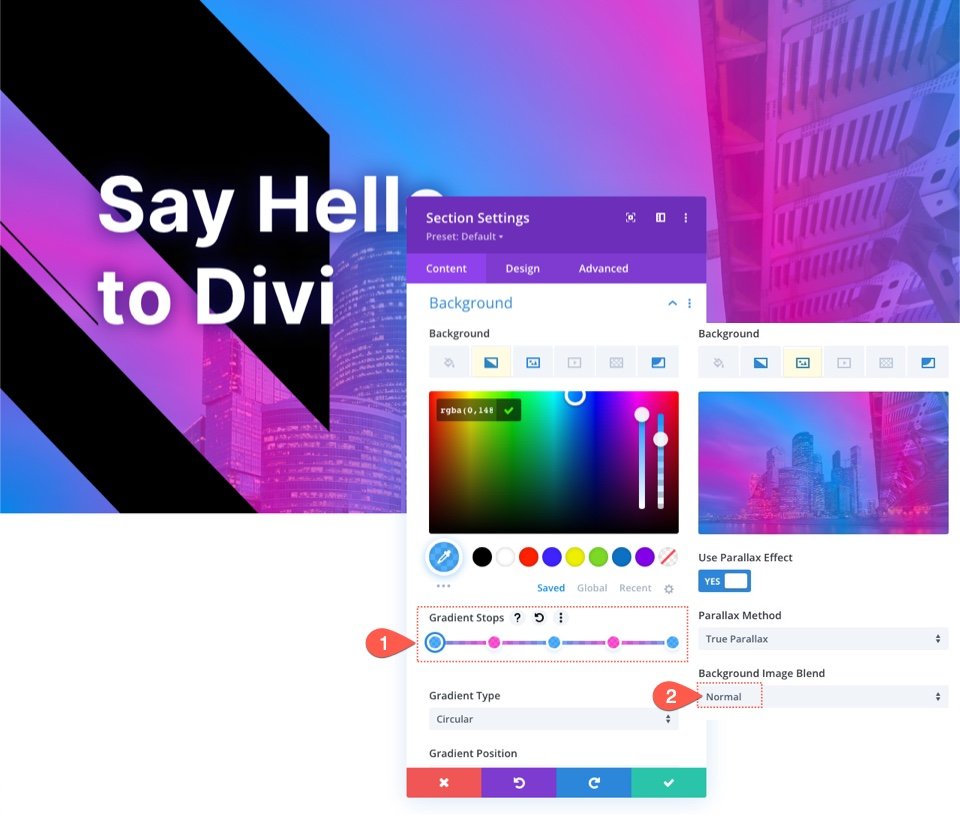
Utilisation d’un dégradé superposé sans le mode de fusion
Bien que j’adore le mode de fusion pour cette conception, vous pouvez ressentir le besoin d’une superposition de dégradé plus traditionnelle pour votre image d’arrière-plan parallaxe.
Par exemple, vous pouvez choisir de ne pas ajouter de mode de fusion au design et simplement donner à chaque arrêt de couleur du dégradé une couleur semi-transparente. Cela vous permettra de voir une représentation plus subtile de l’image d’arrière-plan derrière la superposition de dégradés.
Pour ce faire, vous pouvez réduire l’opacité de chaque couleur à quelque chose comme 72 %, puis remettre l’option de fusion de l’image d’arrière-plan sur Normal.
Voici un exemple de ce à quoi cela ressemblerait.
Essayez d’autres dégradés !
Le Créateur de dégradés peut créer beaucoup d’autres couleurs et types de dégradés que vous pouvez utiliser pour faire ressortir ces conceptions d’arrière-plan en couches. Vous pouvez consulter nos démonstrations en direct pour voir d’autres possibilités de conception d’arrière-plan en dégradé.
Réflexions finales
Les options d’arrière-plan intégrées de Divi permettent de créer facilement un arrière-plan de type parallaxe avec une superposition de dégradés mélangés. Cela vous donne vraiment la puissance de Photoshop dans Divi comme jamais auparavant. N’hésitez pas à explorer différentes combinaisons de couleurs avec d’innombrables arrêts et positions de couleurs de dégradé. De plus, vous pouvez également expérimenter différents modes de fusion.
J’espère que cela vous sera utile pour votre propre site Web ou votre prochain projet.
J’ai hâte de lire vos commentaires.
À la vôtre !