L’ajout de témoignages sur votre site est un moyen efficace de renforcer la crédibilité de votre entreprise (ou marque) et de susciter la confiance des visiteurs. Un slider de témoignages est un outil pratique pour présenter les témoignages en un seul endroit. Dans cette optique, il est logique d’ajouter un slider de témoignages compact à votre en-tête afin que ces témoignages soient l’une des premières choses que l’utilisateur voit lorsqu’il visite votre site.
Dans ce tutoriel, nous allons vous montrer comment créer un slider compact de témoignages pour présenter de courts témoignages dans l’en-tête de votre site Web. Pour ce faire, nous allons modifier le module Slider de Divi d’une manière amusante et unique.
C’est parti !
Coup d’œil rapide
Voici la barre de témoignage compacte que nous allons créer à l’aide du module Divi Slider.
Et voici ce même curseur de témoignage ajouté à un en-tête global.
Et voici à quoi il ressemble sur mobile.
Téléchargez la mise en page et le modèle GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devrez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Importez la mise en page dans la bibliothèque Divi
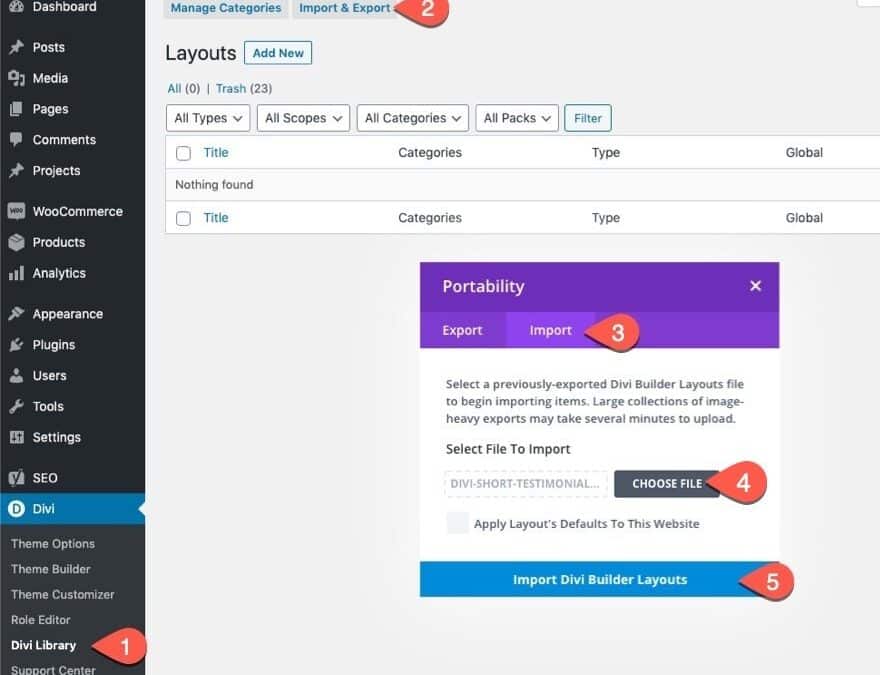
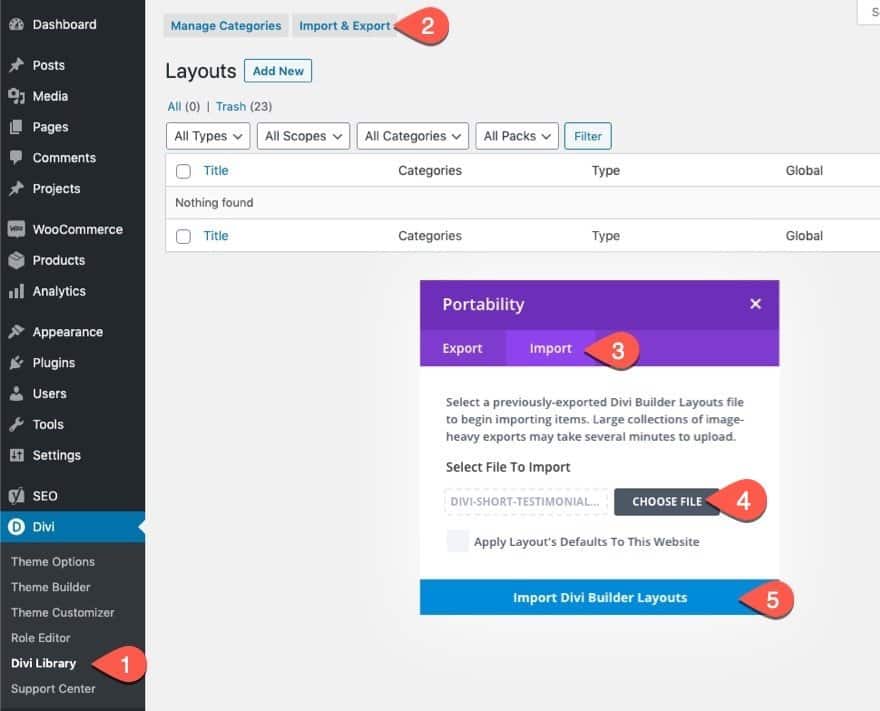
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur. Il s’agira du fichier JSON nommé « divi-short-testimonial-slider-module-layout.json ».
Cliquez ensuite sur le bouton d’importation.
Une fois fait, la mise en page de la section sera disponible dans le Divi Builder.
Importer le modèle d’en-tête dans le Divi Theme Builder
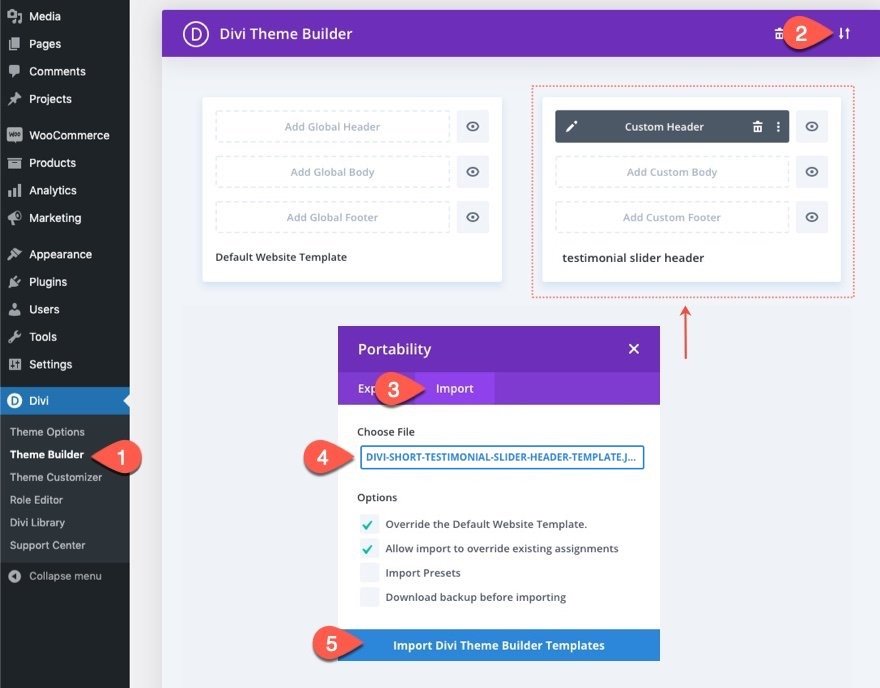
Si vous souhaitez importer le modèle d’en-tête avec le curseur compact de témoignage ajouté à l’en-tête, vous devrez naviguer dans Divi > Theme Builder.
Utilisez ensuite l’icône de portabilité en haut à droite de la page pour importer le fichier JSON. Il s’agira du fichier nommé « divi-short-testimonial-slider-header-template.json ».
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment créer un curseur de témoignage compact dans Divi
Ajouter une nouvelle rangée et un module coulissant
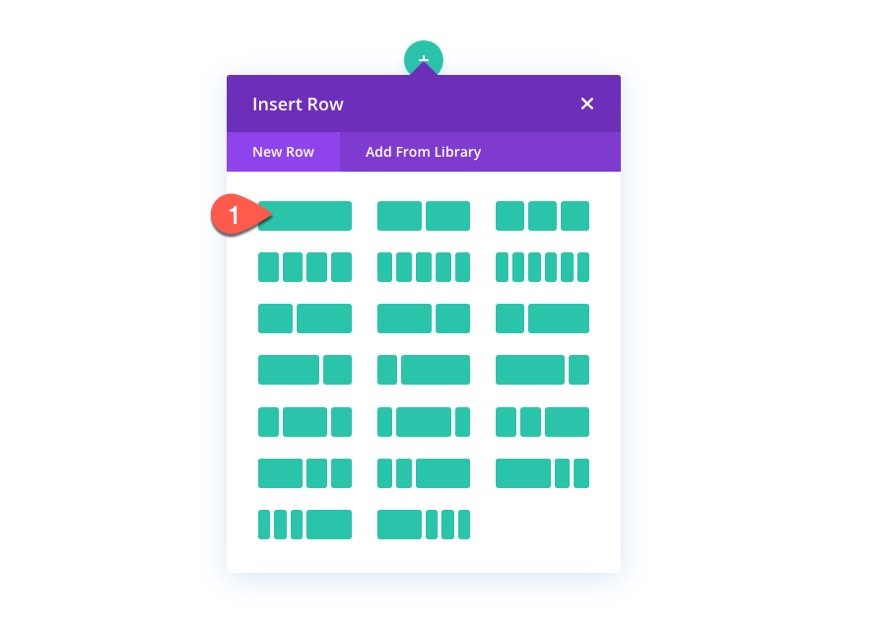
Pour commencer, ajoutez une rangée d’une colonne à la section.
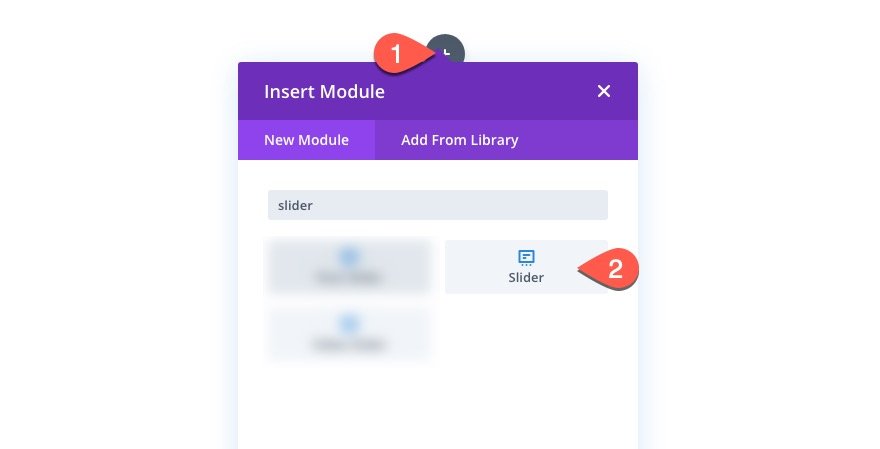
Ensuite, ajoutez un module de curseur à la rangée.
Modifier la diapositive
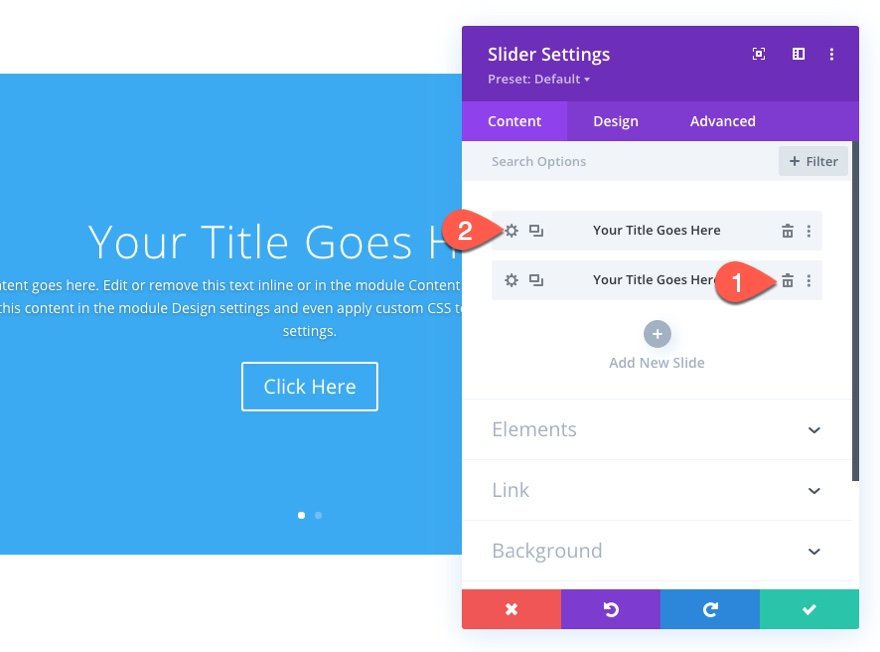
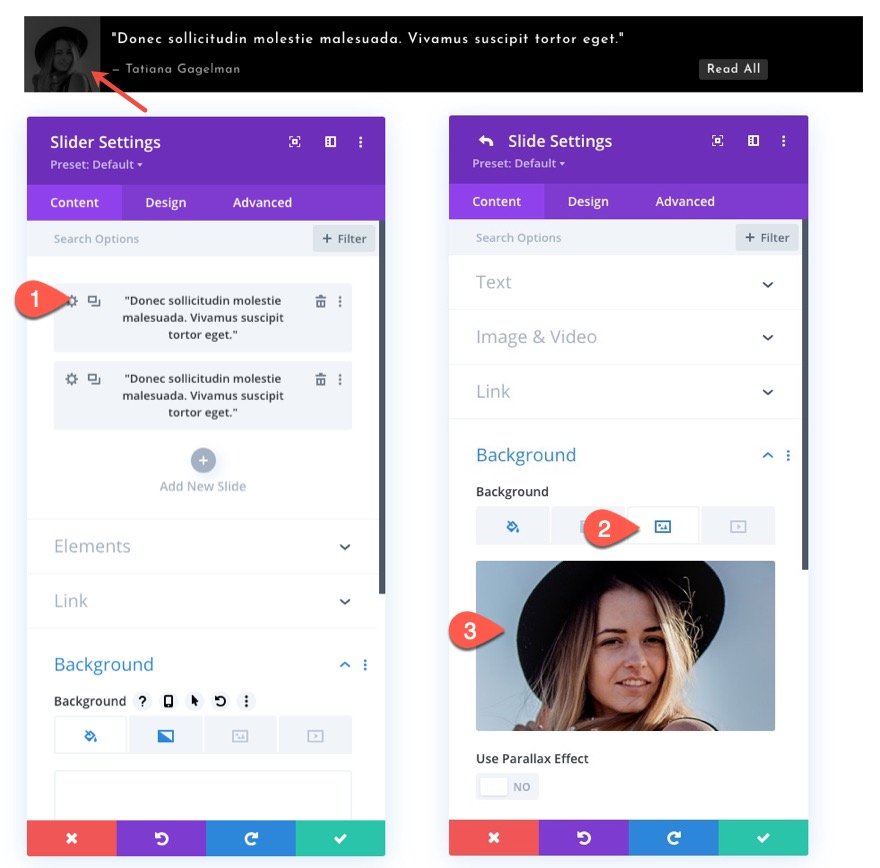
Dans les paramètres du curseur, supprimez la deuxième diapositive par défaut sous l’onglet contenu, puis cliquez pour modifier les paramètres de la diapositive restante.
Contenu de la diapositive
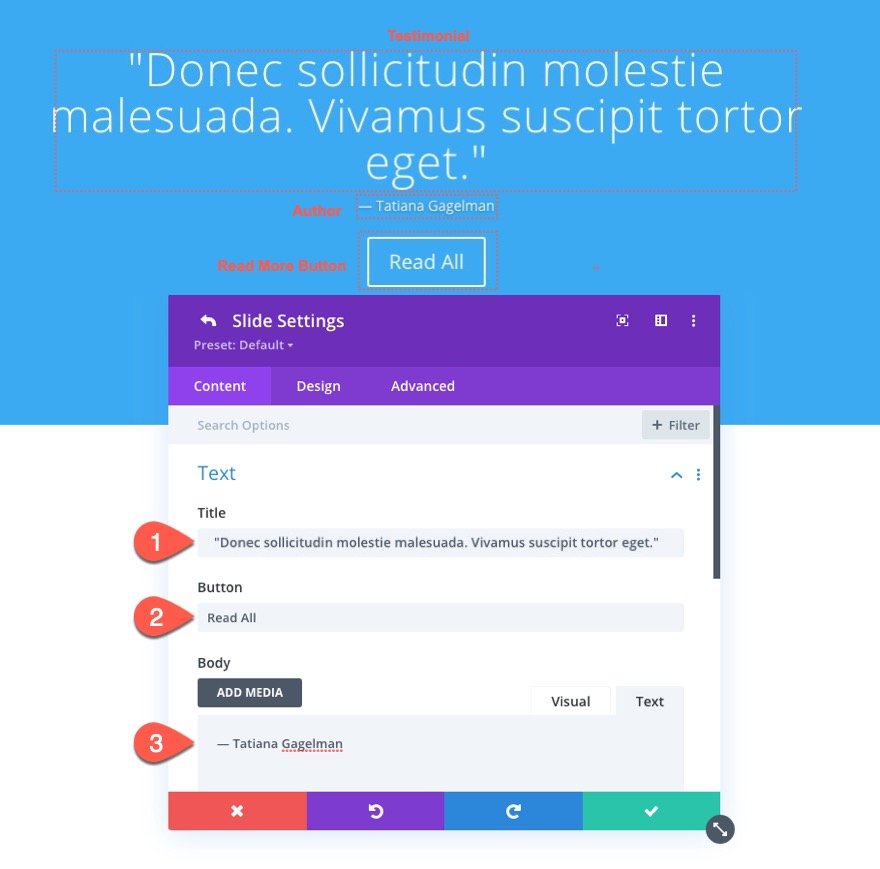
Sous l’onglet contenu des paramètres de la diapositive, mettez à jour les éléments suivants :
- Titre : « Donec sollicitudin molestie malesuada. Vivamus suscipit tortor eget. »
- Texte du bouton : Lire tout
- Corps : – Tatiana Gagelman
Une fois cela fait, enregistrez les paramètres de la diapositive.
Mettre à jour les paramètres des diapositives
Dupliquer la diapositive et masquer les contrôles
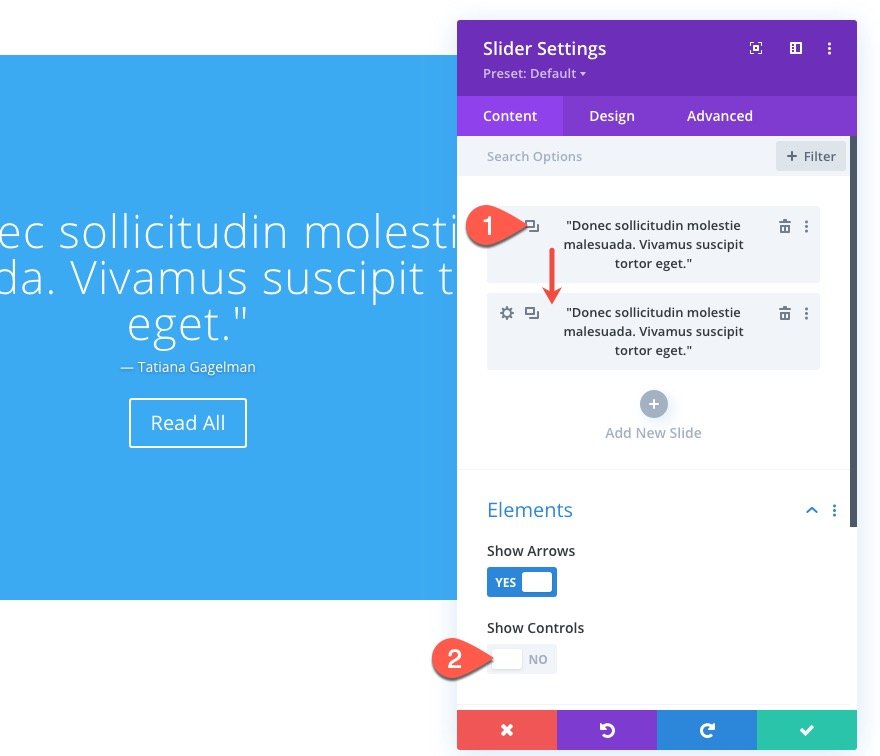
Après avoir mis à jour le contenu de la première diapositive, dupliquez-la pour créer une ou plusieurs autres diapositives.
Ensuite, dans le groupe d’options Éléments, masquez les commandes du curseur en mettant à jour les éléments suivants :
Mettre à jour l’arrière-plan de toutes les diapositives
Ensuite, nous allons ajouter un arrière-plan qui sera utilisé pour toutes les diapositives. Cet arrière-plan comprendra un dégradé d’arrière-plan et un style d’image d’arrière-plan (si vous ajoutez une image d’arrière-plan d’auteur à une diapositive individuelle).
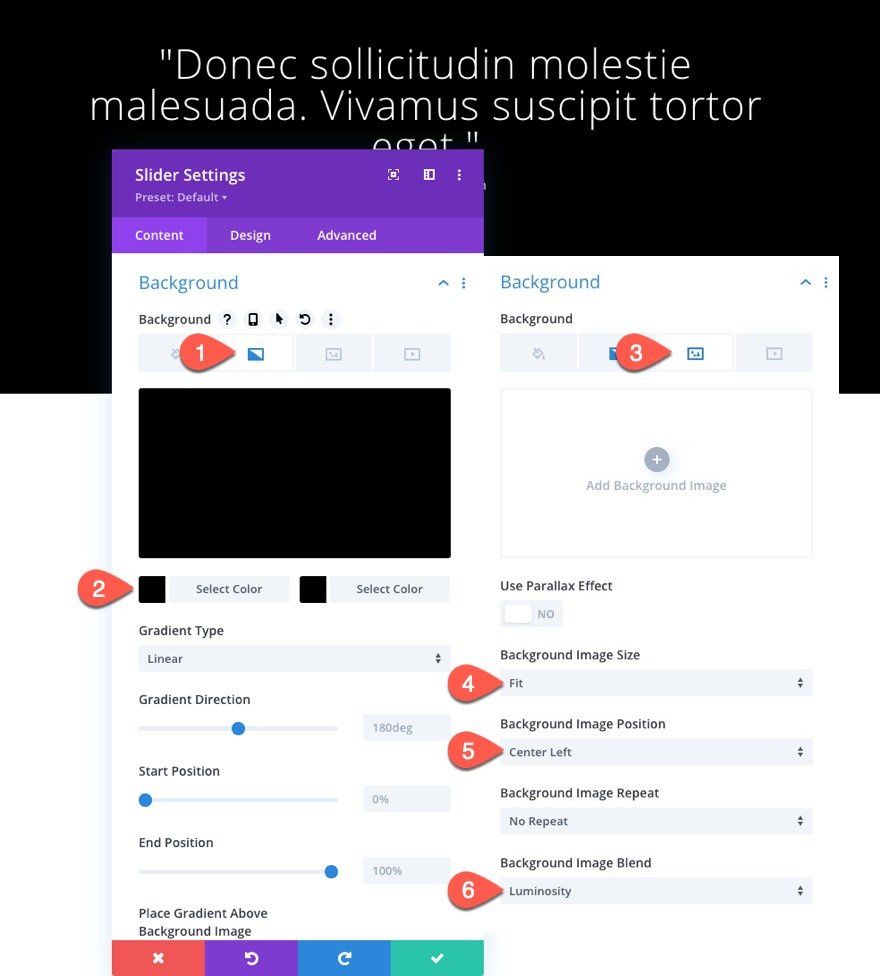
Pour ajouter l’arrière-plan, mettez à jour les éléments suivants :
- Background Gradient Left Color : #000000
- Couleur du dégradé d’arrière-plan à droite : #000000
- Taille de l’image d’arrière-plan : Fit
- Position de l’image d’arrière-plan : Centre gauche
- Mélange de l’image d’arrière-plan : Luminosité
Il est important de noter que nous n’ajoutons pas d’image d’arrière-plan ici. Nous ajoutons seulement la taille, la position et le mode de fusion de l’image qui sera utilisée par une diapositive individuelle. Il est plus facile de les ajouter ici que de devoir ajouter le même style à chaque diapositive séparément. Plus tard, nous vous montrerons comment ajouter des images aux diapositives individuelles.
Paramètres de conception des diapositives
Sous l’onglet Conception, mettez à jour les éléments suivants :
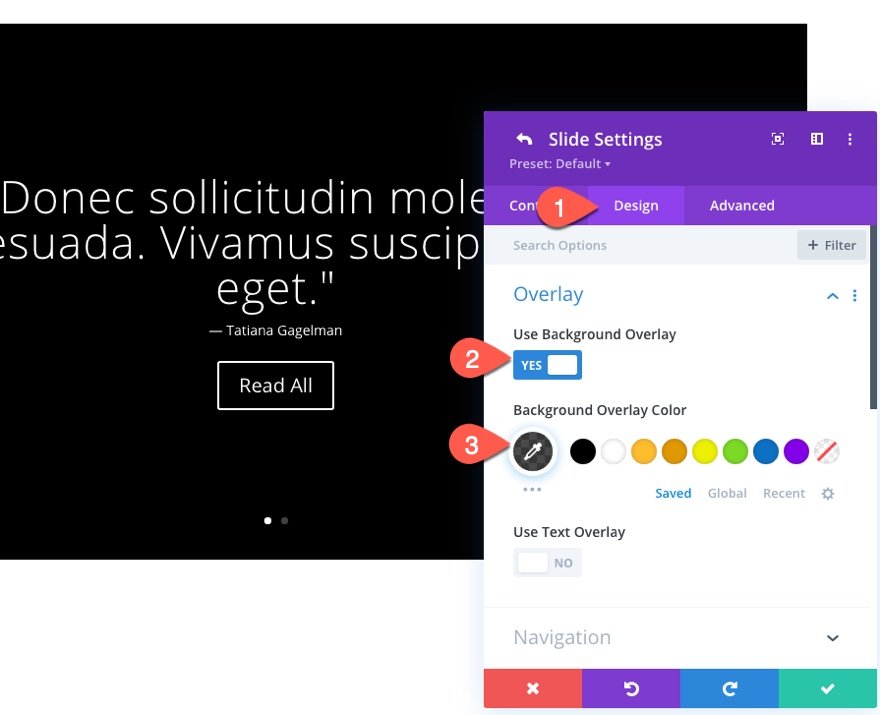
Superposition
- Utiliser la superposition d’arrière-plan : OUI
- Couleur de la superposition d’arrière-plan : rgba(0,0,0,0,0.7)
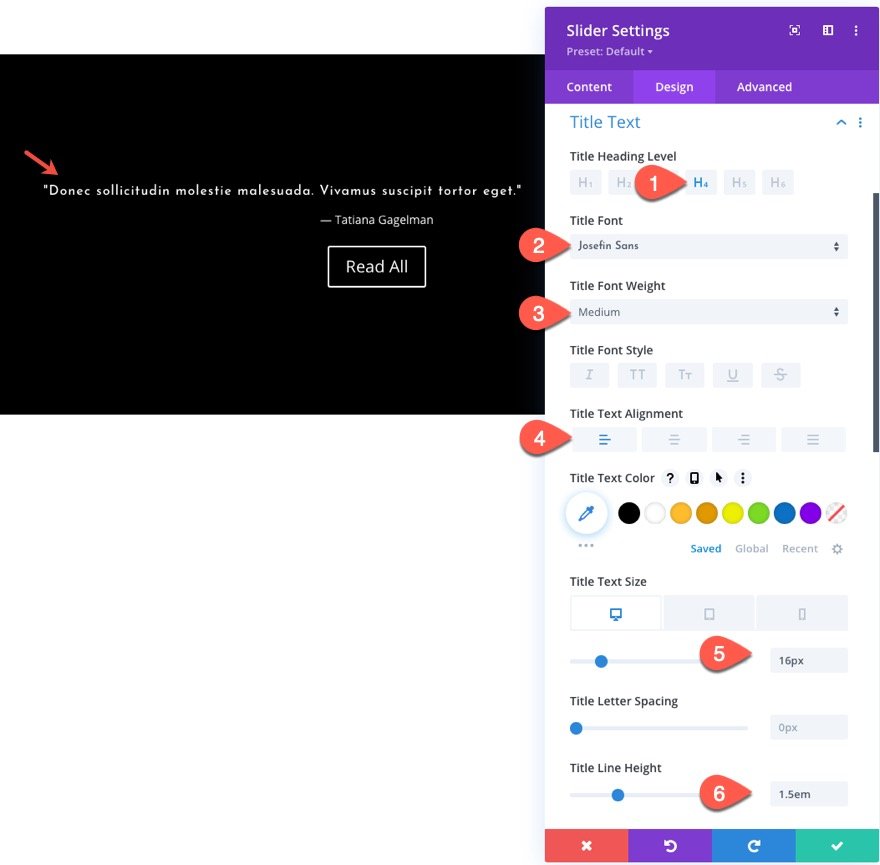
Texte du titre
- Niveau de l’en-tête du titre : H4
- Police du titre : Josefin Sans
- Poids de la police du titre : Medium
- Alignement du texte du titre : Gauche
- Taille du texte du titre : 16px (ordinateur de bureau et tablette), 14px (téléphone)
- Hauteur de la ligne de titre : 1,5em
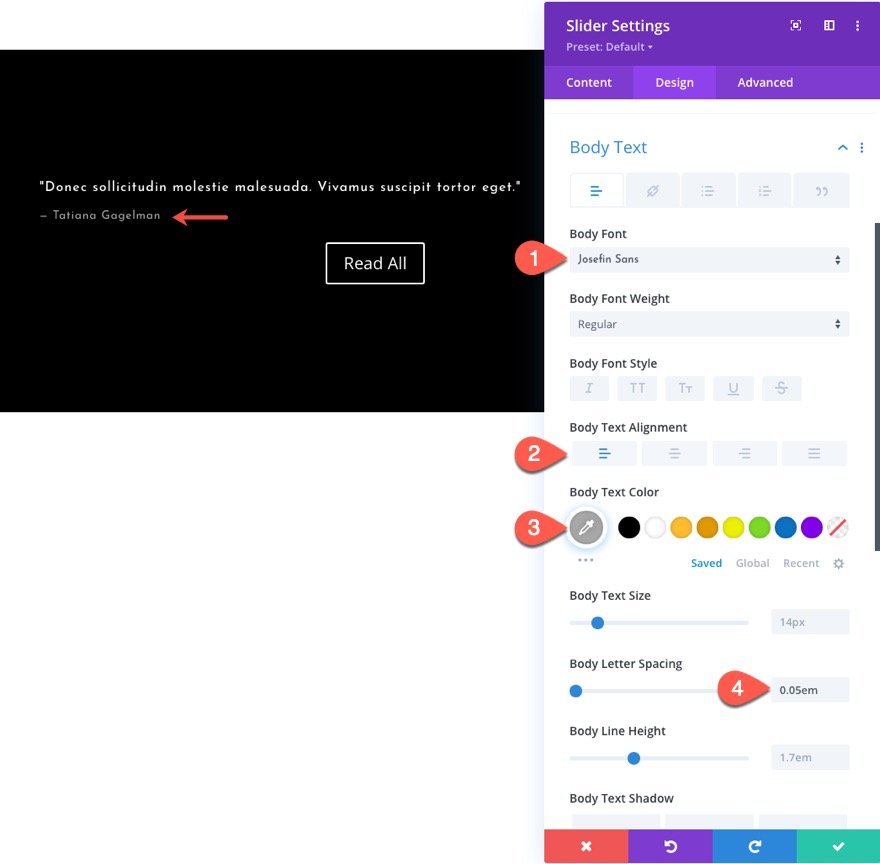
Texte du corps
- Police du corps du texte : Josefin Sans
- Alignement du corps du texte : Gauche
- Couleur du texte du corps : #aaaaaa
- Espacement des lettres du corps : 0.05em
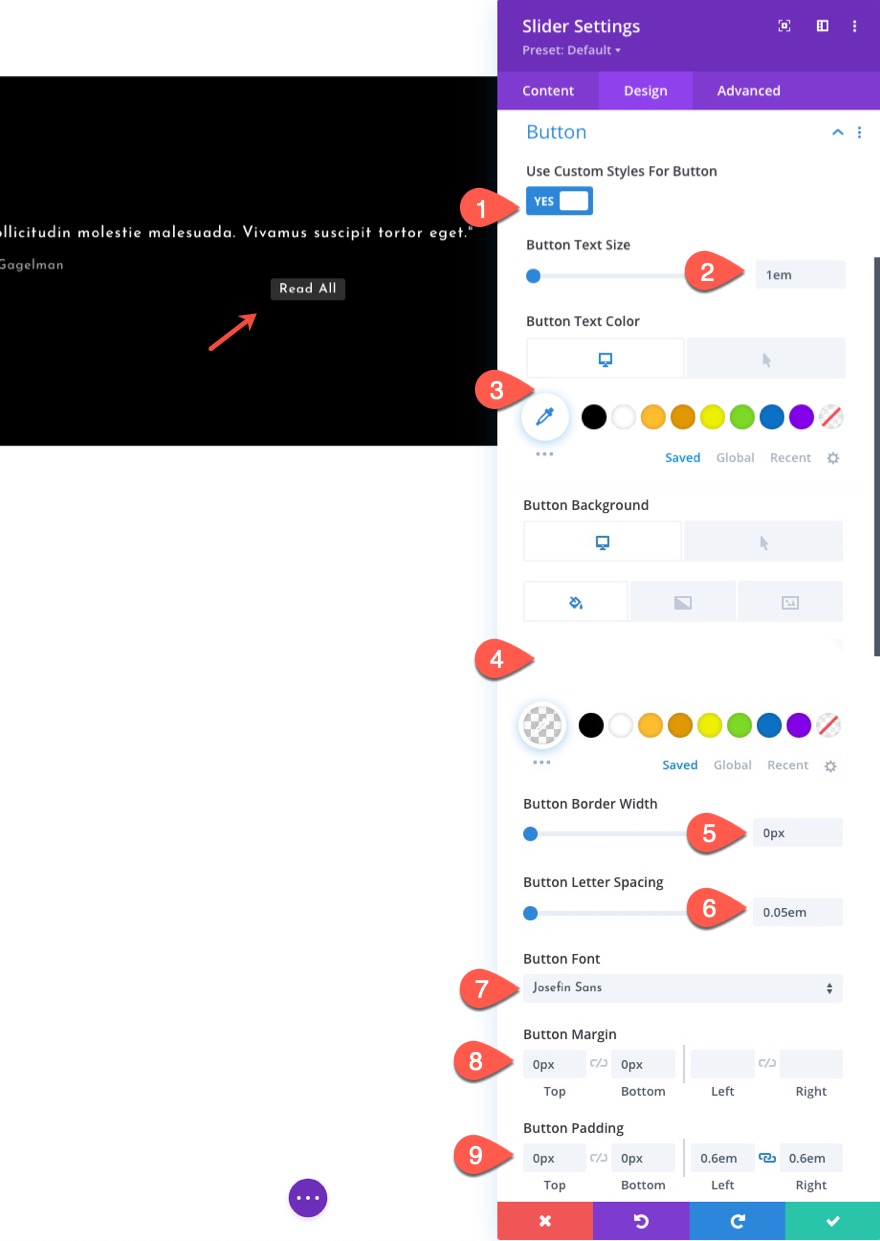
Bouton
- Utiliser des styles personnalisés pour le bouton : OUI
- Taille du texte du bouton : 1em
- Couleur du texte du bouton : par défaut (bureau), #000 (survol)
- Couleur d’arrière-plan du bouton (bureau) : rgba(255,255,255,0.19)
- Couleur d’arrière-plan du bouton (survol) : #ffffff
- Largeur de la bordure du bouton : 0px
- Espacement des lettres des boutons : 0.05em
- Police du bouton : Josefin Sans
- Marge du bouton : 0px en haut, 0px en bas
- Rembourrage des boutons : 0px haut, 0px bas, 0.6em gauche, 0.6em droite
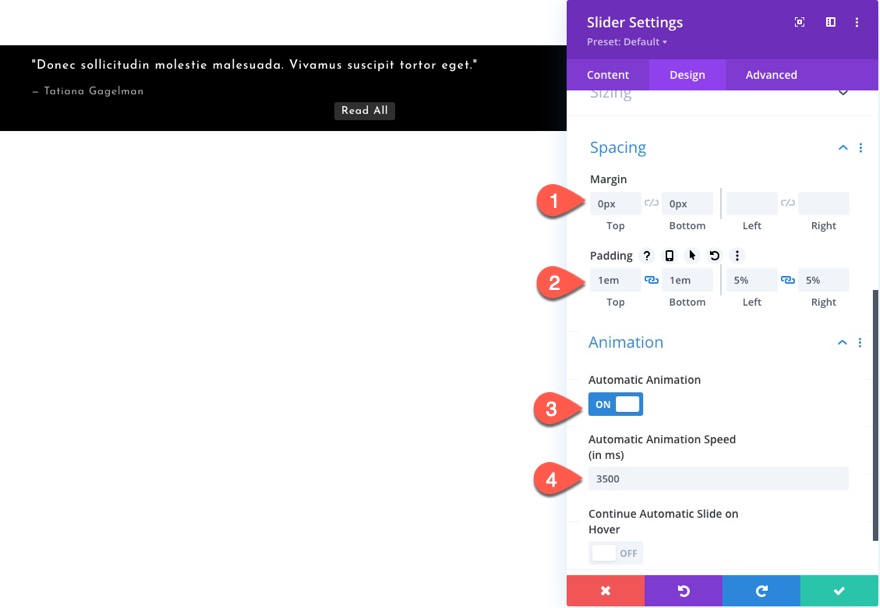
Rembourrage et animation automatique
Mettez ensuite à jour l’espacement du curseur pour qu’il soit compact et définissez la vitesse d’animation automatique que vous souhaitez pour le curseur.
- Marge : 0px haut, 0px bas
- Rembourrage : 1em haut, 1em bas, 5% gauche, 5% droite
- Animation automatique : ON
- Vitesse de l’animation automatique : 3500
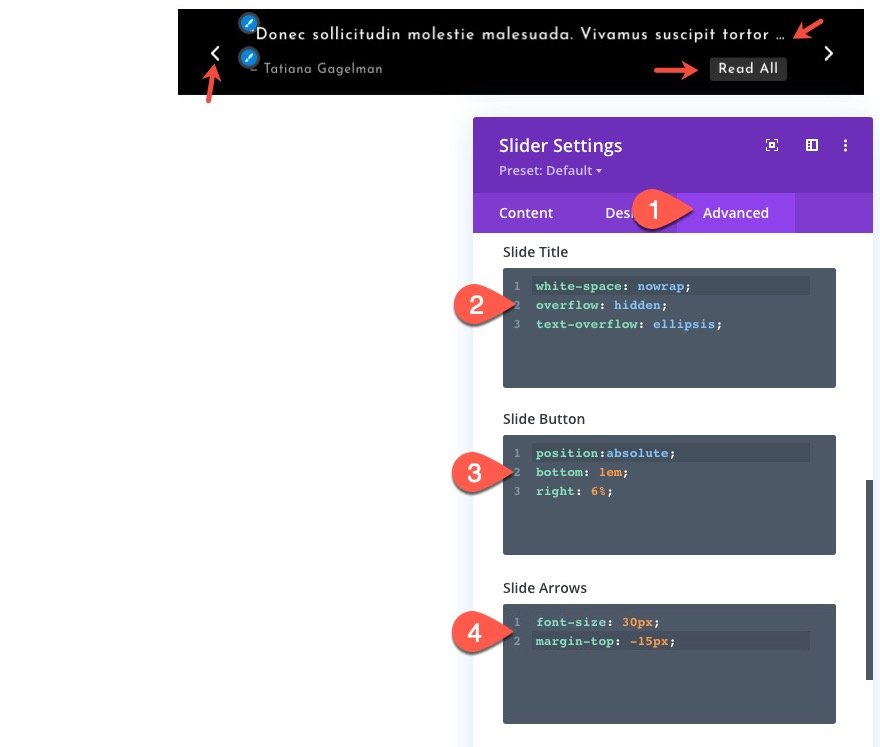
CSS personnalisé
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant pour mettre à jour le style de chaque élément du curseur (Titre, Bouton et Flèches)
Titre de la diapositive
white-space : nowrap ; overflow : hidden ; text-overflow : ellipsis ;
Cela permet de s’assurer que le titre de la diapositive ne crée pas de saut de ligne sur les petits écrans.
Bouton de la diapositive
position:absolute ; bas : 1em ; droite : 6% ;
Le bouton est ainsi positionné de manière absolue, de sorte qu’il se trouve sous le titre et à droite de la diapositive, ce qui rend le curseur encore plus compact.
Flèches de la diapositive
font-size : 30px ; margin-top : -15px ;
Cela rend simplement les flèches de navigation du curseur plus petites pour s’adapter à la taille compacte du curseur.
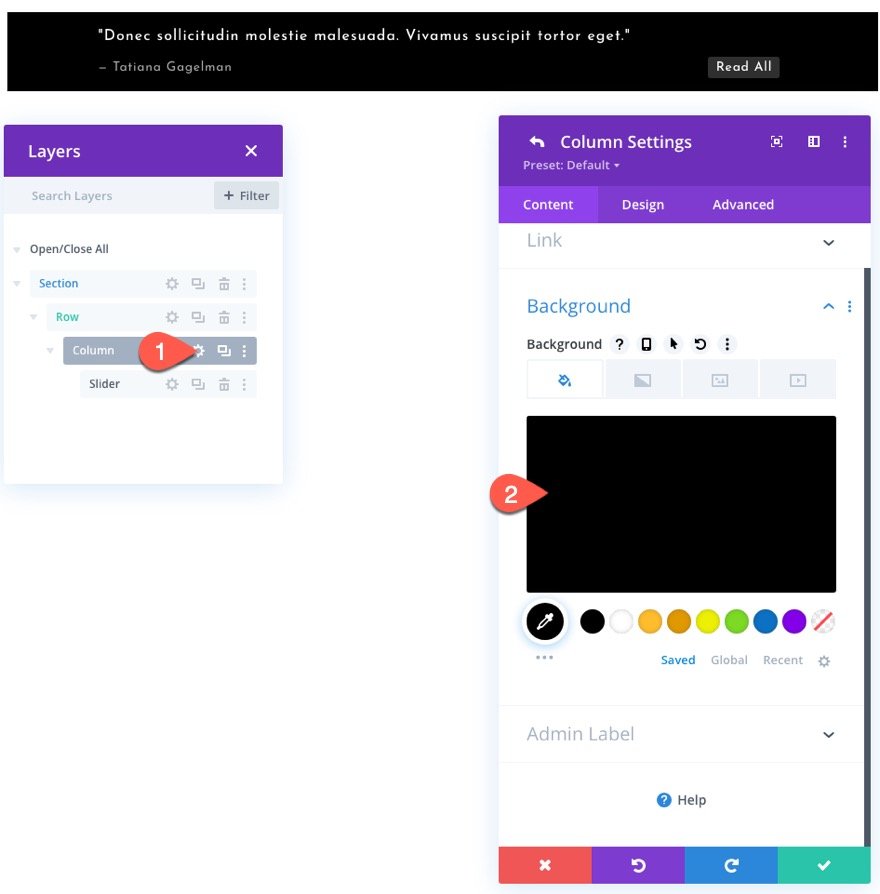
Conseil : Ajouter la même couleur d’arrière-plan à la colonne pour des transitions de diapositives plus fluides
Actuellement, l’animation de chaque diapositive fait varier la couleur de l’arrière-plan en même temps que le contenu de la diapositive. Pour éviter que l’arrière-plan ne montre cette animation, nous pouvons donner la même couleur d’arrière-plan à la colonne afin que la transition soit plus douce.
Pour ce faire, ouvrez les paramètres de la colonne parente du curseur et ajoutez la couleur de fond suivante :
- Couleur d’arrière-plan : #000000
Ajout d’images d’arrière-plan d’auteur à une diapositive
Si vous souhaitez inclure une image d’arrière-plan d’auteur pour une diapositive, vous pouvez le faire en ajoutant une image d’arrière-plan à chaque diapositive.
Une fois que vous avez ajouté l’image d’arrière-plan à la diapositive, celle-ci hérite des styles déjà en place dans les paramètres du curseur (et non de la diapositive).
Résultat
Regardez le résultat final.
Ajout du curseur compact de témoignage à un modèle d’en-tête
Enregistrement du module dans la bibliothèque Divi
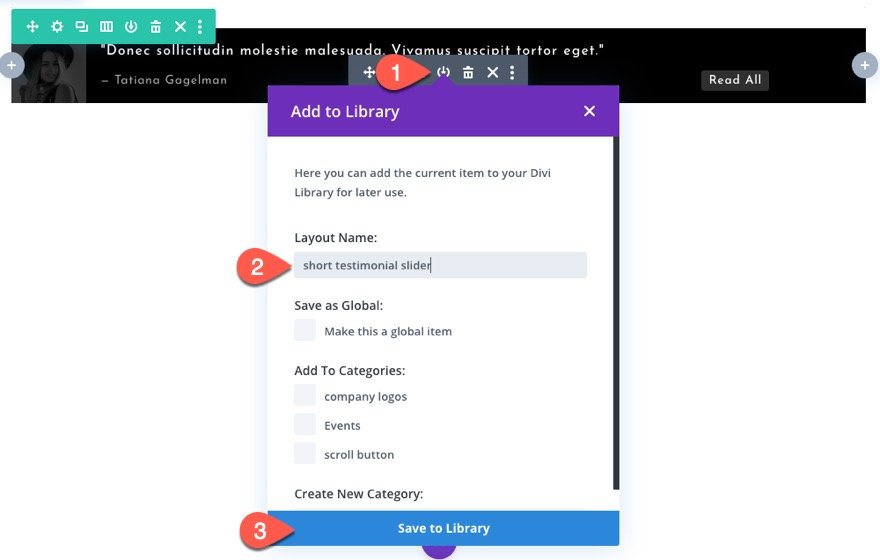
Avant de pouvoir ajouter le curseur compact de témoignage à un en-tête global, nous devons d’abord enregistrer le module dans la bibliothèque Divi. Pour ce faire, passez la souris sur le module de curseur et cliquez sur l’icône « Enregistrer dans la bibliothèque ». Donnez ensuite un nom à la disposition et cliquez sur le bouton « Enregistrer dans la bibliothèque ».
Ajout de la disposition du module de témoignage compact à un modèle d’en-tête
Modifiez l’en-tête personnalisé
Une fois le nouveau module de curseur de témoignage enregistré dans la bibliothèque, nous sommes prêts à l’ajouter à un en-tête personnalisé.
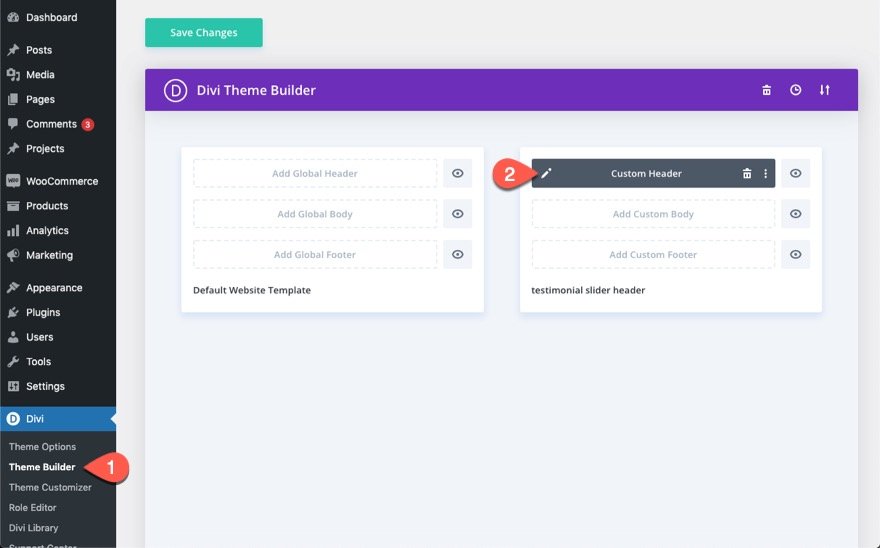
Naviguez jusqu’à Divi > Theme Builder, puis cliquez sur pour modifier l’en-tête personnalisé du modèle.
Insérer la mise en page du module Testimonial Slider enregistrée dans la bibliothèque
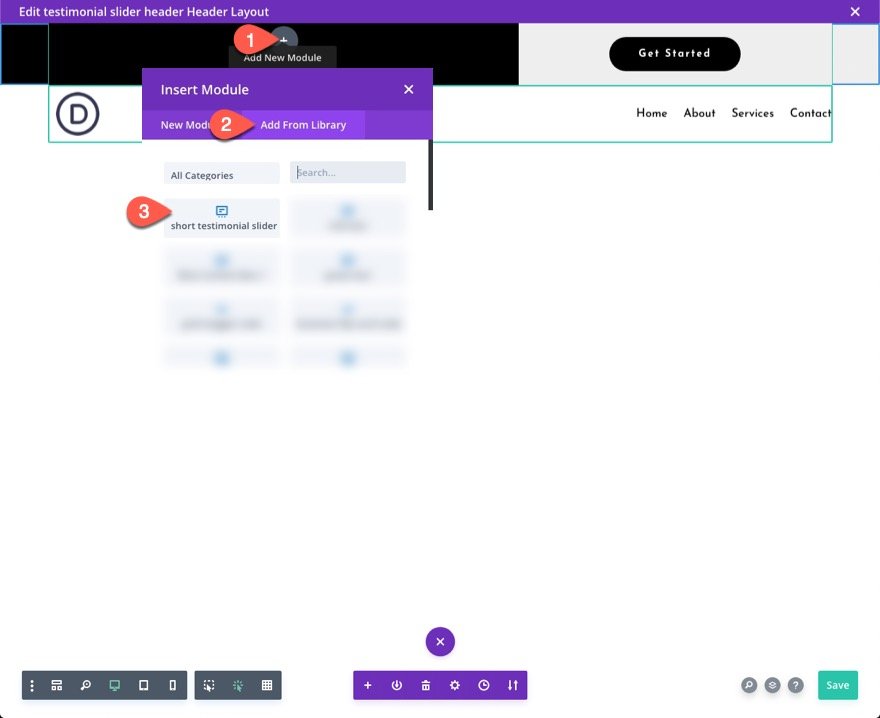
Dans l’éditeur de mise en page de l’en-tête, cliquez sur pour ajouter le module slider compact de témoignage à l’endroit où vous souhaitez l’afficher.
Dans la modale Insérer un module, sélectionnez l’onglet Ajouter depuis la bibliothèque. Recherchez le slider compact de témoignage que vous avez précédemment enregistré dans la bibliothèque et sélectionnez-le.
Une fois qu’il est chargé, enregistrez les modifications.
Résultat final
Et voici le même curseur de témoignage ajouté à un en-tête global.
Et voici le même curseur de témoignage sans les images d’arrière-plan des auteurs.
Et voici à quoi il ressemble sur mobile.
Réflexions finales
Le curseur compact de témoignage peut être un ajout original à l’en-tête de tout site Web qui cherche à renforcer la crédibilité de ses services à l’endroit le plus visible de son site. Vous pouvez également l’utiliser pour rediriger les visiteurs vers une page de témoignages ou une page de vente afin d’augmenter les conversions. J’espère qu’il vous sera utile.
Je suis impatient d’avoir de vos nouvelles dans les commentaires.
À la vôtre !