Les sliders vidéo autocollants sont un moyen efficace de garder une collection concise de vidéos au premier plan pendant que les utilisateurs font défiler le contenu d’une page. Cette solution est idéale pour les didacticiels ou les recettes qui bénéficient simultanément de vidéos et d’instructions écrites. Dans ce tutoriel, nous allons vous montrer à quel point il est facile de créer un slider vidéo autocollant avec Divi. Et pour notre exemple de cas d’utilisation, nous allons ajouter un curseur vidéo collant à une page de recette.
C’est parti !
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Création d’un curseur vidéo autocollant avec Divi
Créer une nouvelle page avec une mise en page prédéfinie
Commençons notre tutoriel en créant une nouvelle page avec l’une de nos mises en page prédéfinies.
Voici comment procéder :
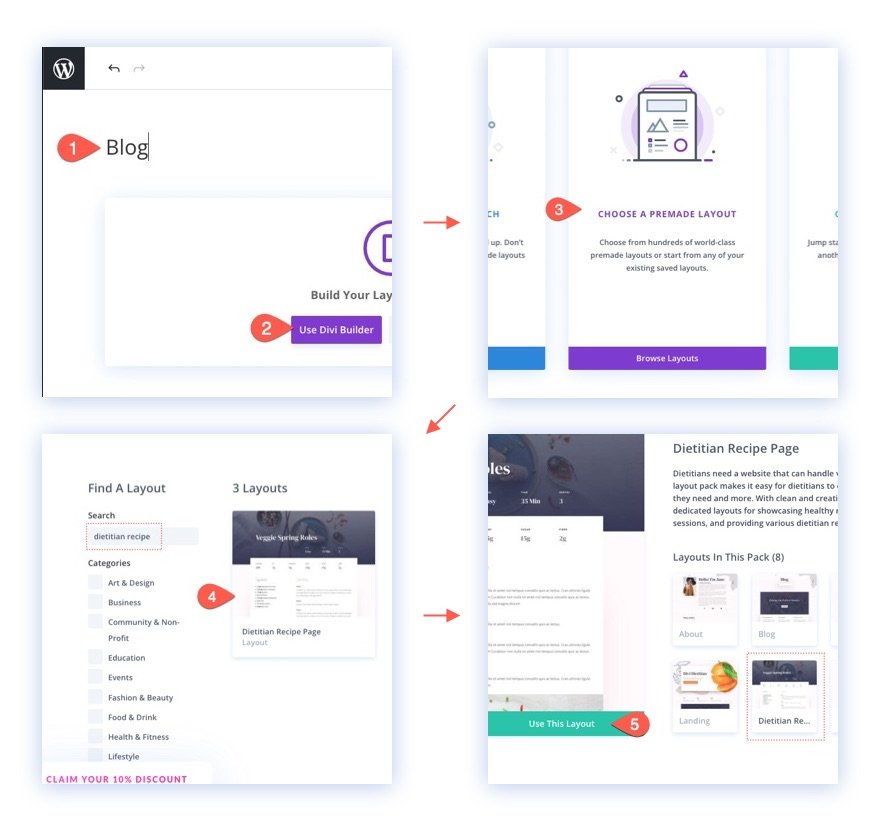
- Créez une nouvelle page et donnez-lui un titre
- Cliquez pour utiliser le Divi Builder (sur le front-end)
- Sélectionnez l’utilisation d’une mise en page préétablie
- Recherchez et sélectionnez la mise en page de la recette diététique.
- Pour charger la mise en page sur la page, cliquez simplement sur le bouton « Utiliser cette mise en page ».
Une fois la mise en page chargée sur la page, vous êtes prêt à ajouter le curseur vidéo autocollant à la page.
Modification de la mise en page pour le curseur vidéo autocollant
Dans cet exemple, nous allons ajouter un curseur vidéo collant à la colonne de gauche d’une rangée de deux colonnes. Cela nous permettra de garder les vidéos en vue pendant que l’utilisateur fait défiler la page pour accéder au contenu de la colonne de droite. Ce type de configuration est idéal pour les recettes et les didacticiels qui bénéficient d’instructions vidéo et écrites.
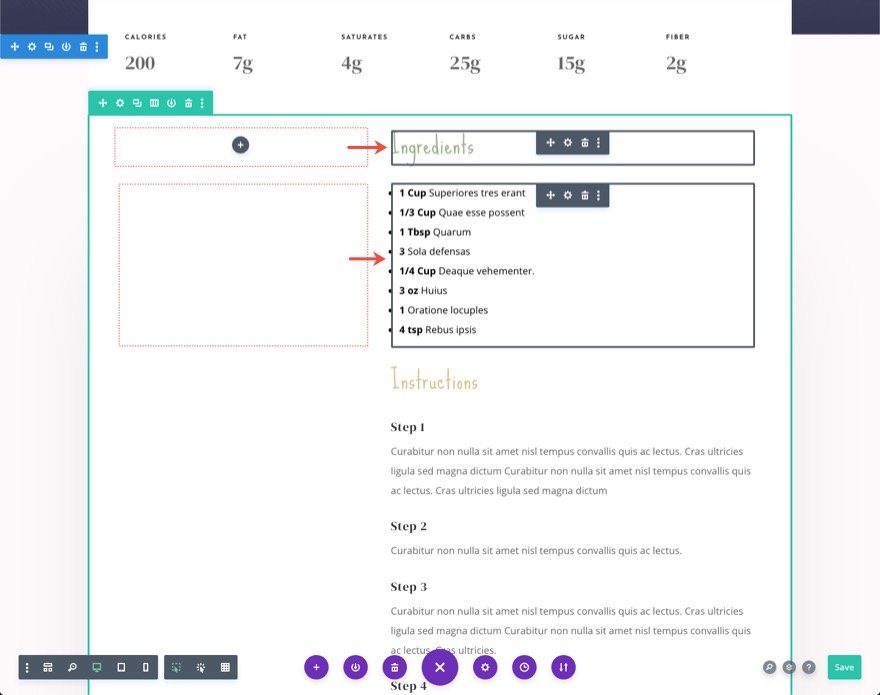
Pour modifier la mise en page, localisez d’abord la deuxième rangée dans la deuxième section de la page contenant les « Ingrédients » et les « Instructions ». Déplacez ensuite les deux modules de texte de la colonne de gauche vers le haut de la colonne de droite, en laissant la colonne de gauche vide.
Création du module Sticky Video Slider
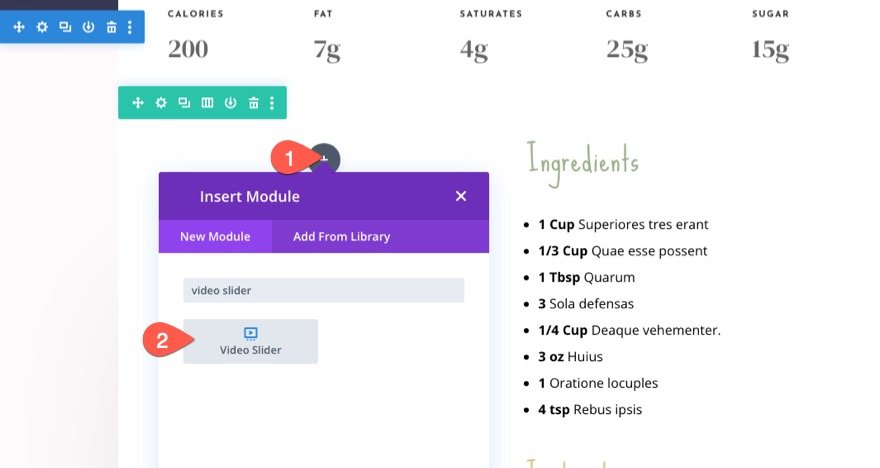
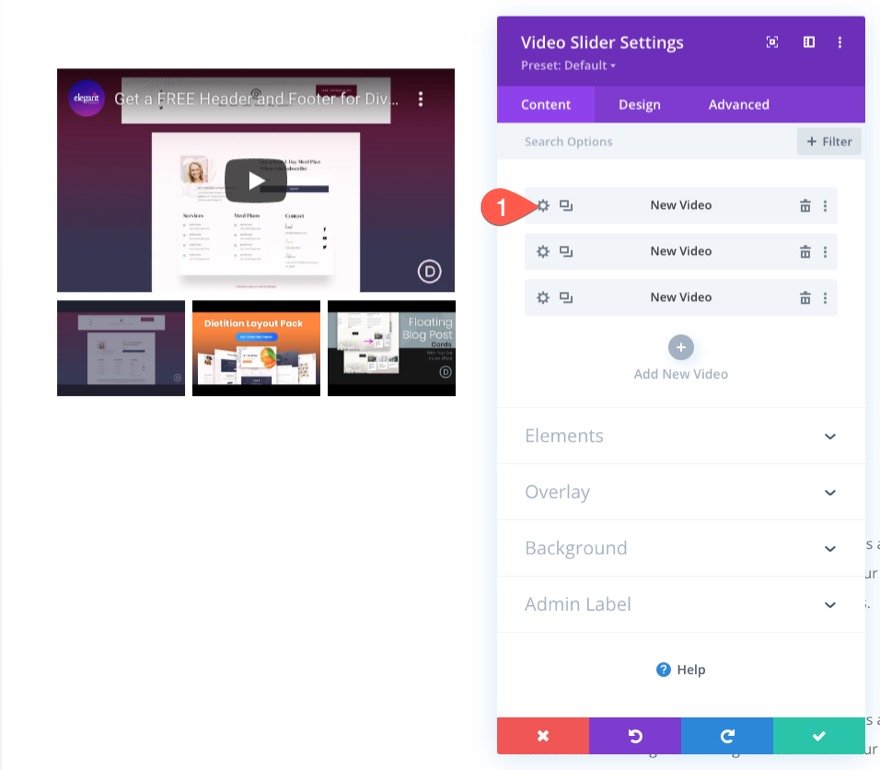
Dans la colonne de gauche vide de la même rangée, ajoutez un nouveau module coulissant vidéo.
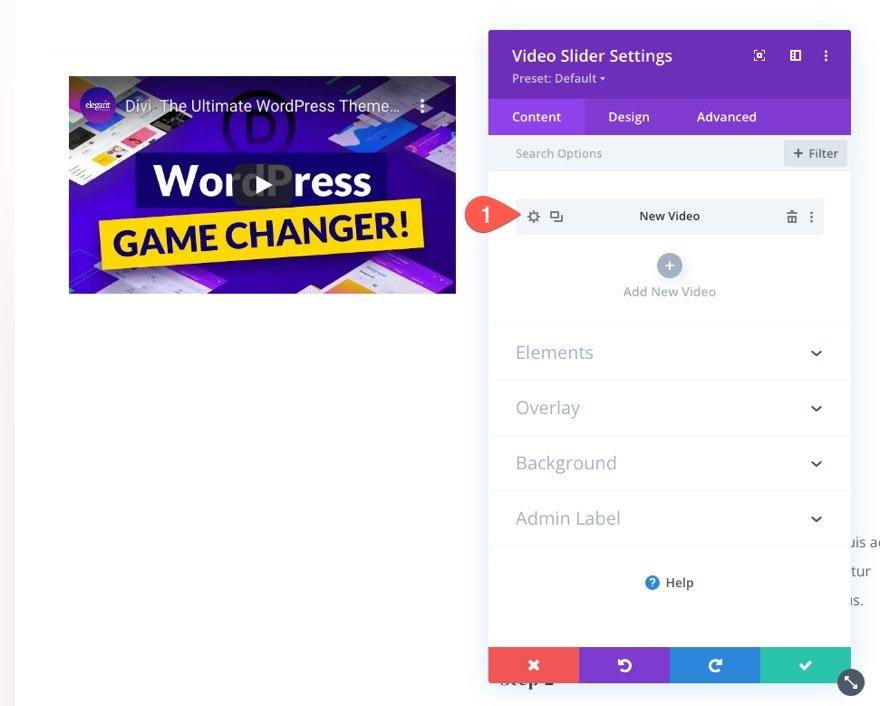
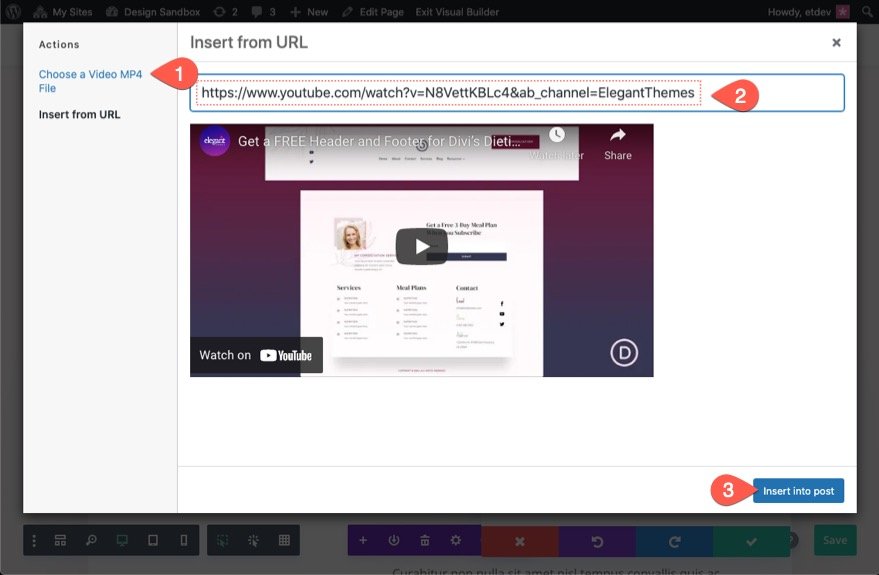
La vidéo fictive montrera l’une de nos vidéos Youtube en utilisant une URL intégrée. C’est ainsi que vous pouvez ajouter des vidéos hébergées par des tiers à votre curseur vidéo. Pour modifier la vidéo, ouvrez les paramètres de l’élément vidéo.
Sélectionnez ensuite l’action « Insérer à partir de l’URL ». Collez la nouvelle URL dans le champ de saisie et cliquez sur le bouton « Insérer dans le message ».
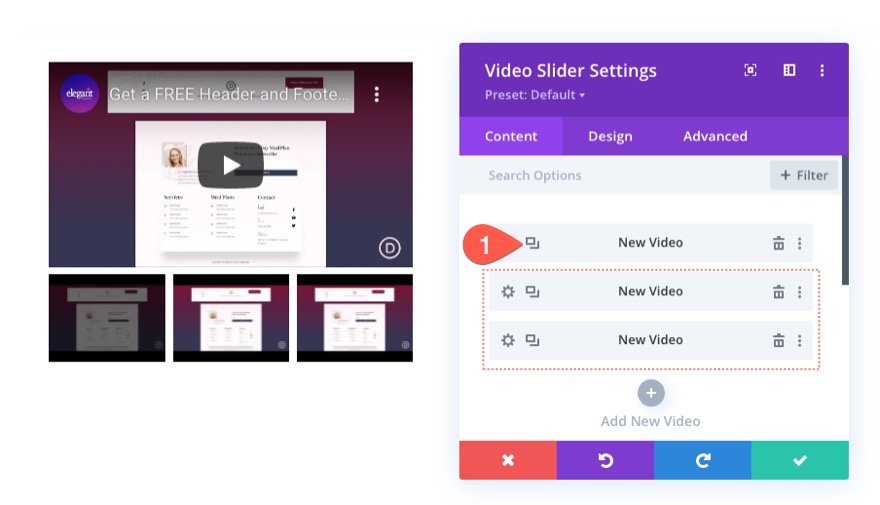
Pour ajouter d’autres vidéos au curseur, vous pouvez cliquer sur l’icône plus grise « Ajouter une nouvelle vidéo » ou simplement dupliquer la vidéo existante. Pour cet exemple, nous allons dupliquer la vidéo existante deux fois pour obtenir un total de 3 vidéos dans la barre de défilement.
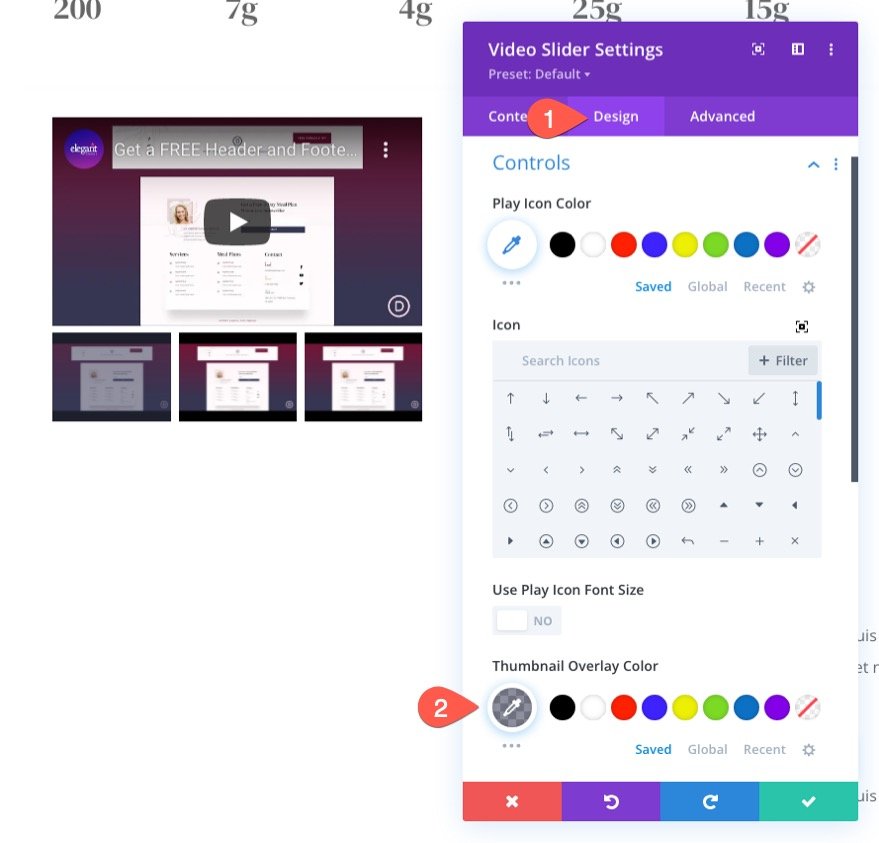
Dans l’onglet Conception, mettez à jour la couleur de la vignette superposée pour l’adapter à la mise en page.
- Couleur de la superposition de la vignette : rgba(53,55,82,0.55)
Faire en sorte que le curseur vidéo soit « collant »
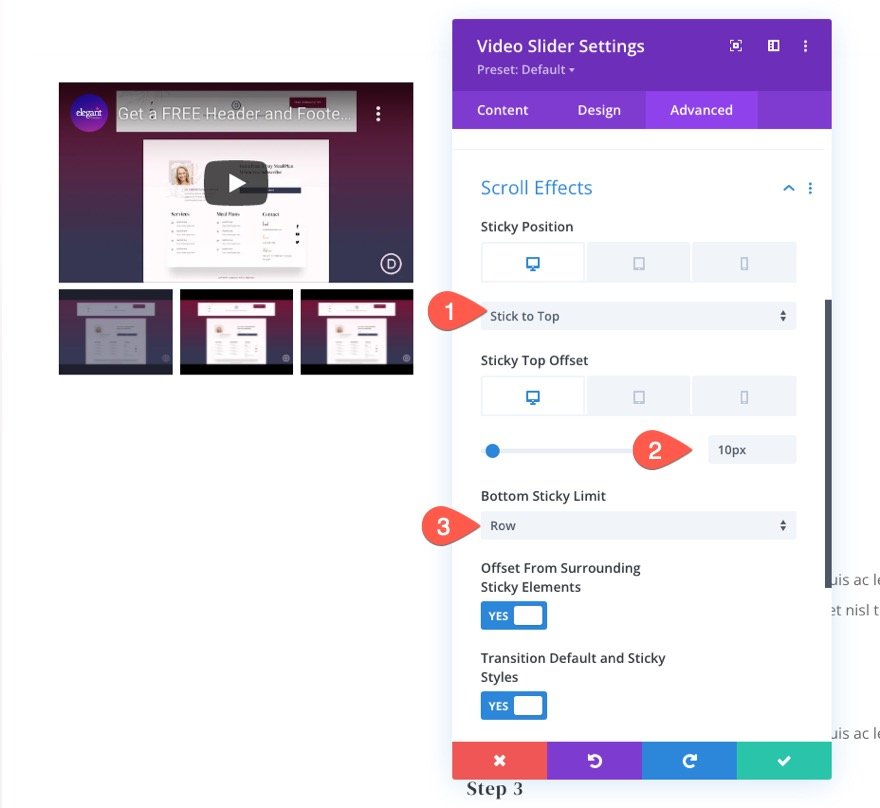
Pour rendre le curseur « collant », allez dans l’onglet avancé et mettez à jour les éléments suivants :
- Position de l’adhésif : Coller en haut (ordinateur de bureau), Ne pas coller (tablette et téléphone)
- Décalage du haut de l’autocollant : 30px (ordinateur de bureau), 0px (tablette et téléphone)
- Limite de l’autocollant en bas : Row
Cette option permet de s’assurer que le curseur vidéo reste collé en haut de la fenêtre du navigateur lorsqu’il atteint le haut du navigateur pendant le défilement de la page. Il cessera ensuite d’être collant lorsqu’il atteindra le bas de la rangée.
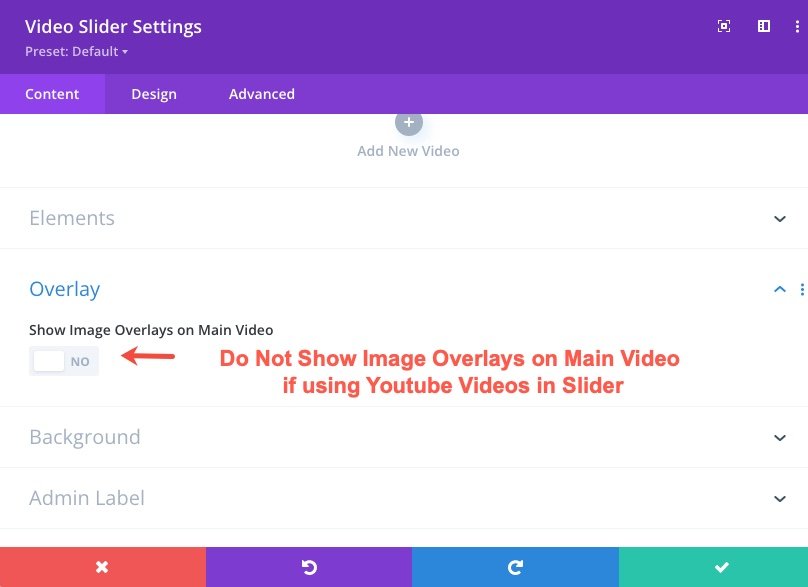
Problème avec les vidéos/embeds YouTube utilisant les superpositions d’images sur la vidéo principale
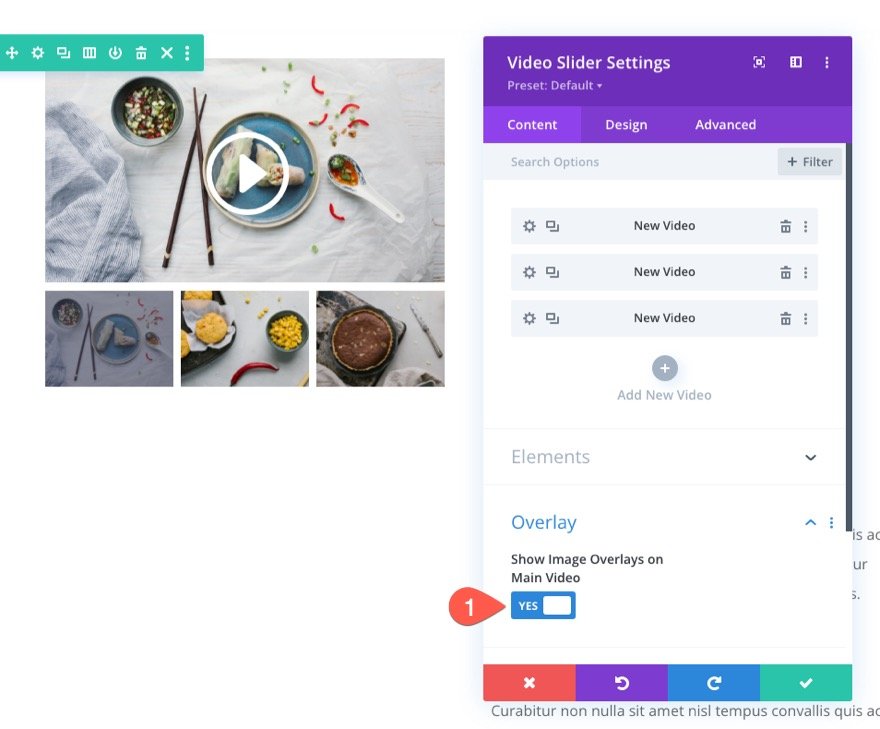
Si vous utilisez une URL YouTube pour intégrer plusieurs vidéos dans le curseur vidéo, il est préférable de ne pas utiliser l’option intégrée de Divi pour « Afficher les superpositions d’images sur la vidéo principale ». Cela entraînera la lecture automatique de l’audio de la vidéo depuis le début dans l’état collant, ce qui entraînera la lecture de l’audio en double à différents intervalles.
Ce n’est pas le cas pour les vidéos auto-hébergées au format mp4 ou webm. Vous pouvez afficher des superpositions d’images sur la vidéo principale pour les vidéos hébergées par vos soins. Ainsi, si vous souhaitez utiliser l’image superposée et l’icône de lecture de Divi avec le module vidéo de Divi, vous devez plutôt ajouter des fichiers vidéo MP4 et Webm/URL.
Cela dit, vous pouvez toujours ajouter des superpositions d’images personnalisées à vos vidéos Youtube dans le curseur vidéo. Elles s’afficheront toujours dans les contrôles des vignettes sous la vidéo principale.
Conseil de pro : Créer des vignettes pour chaque étape d’une séquence de vidéos
Si vous avez le savoir-faire, vous pouvez facilement créer une vignette simple pour chaque vidéo afin de les organiser par étapes ou par numéros.
exemple d’image superposée
Utilisation de vidéos auto-hébergées dans le curseur
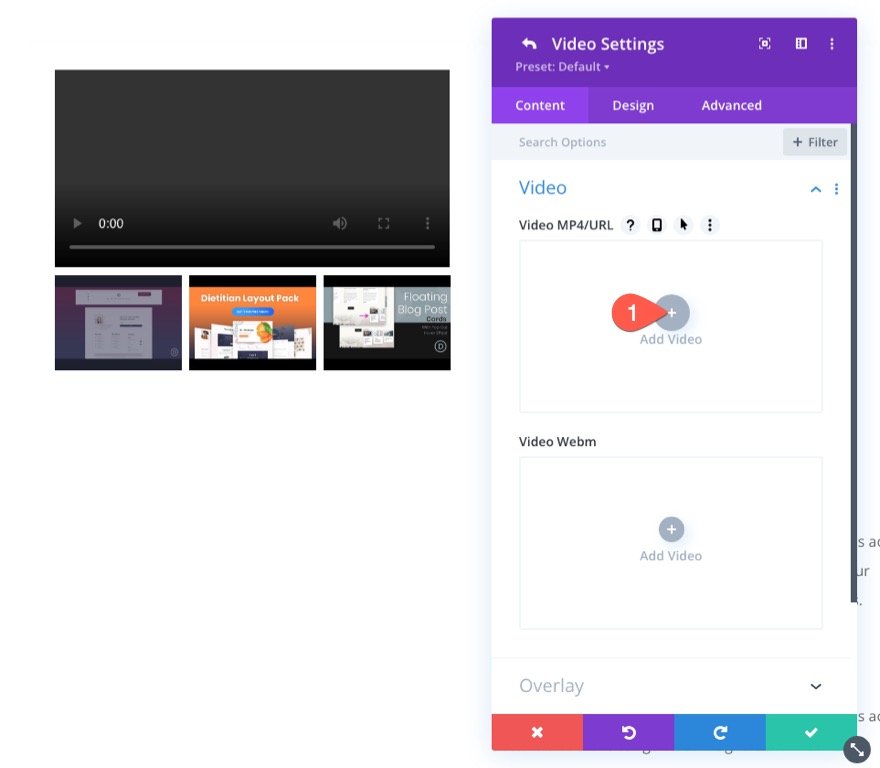
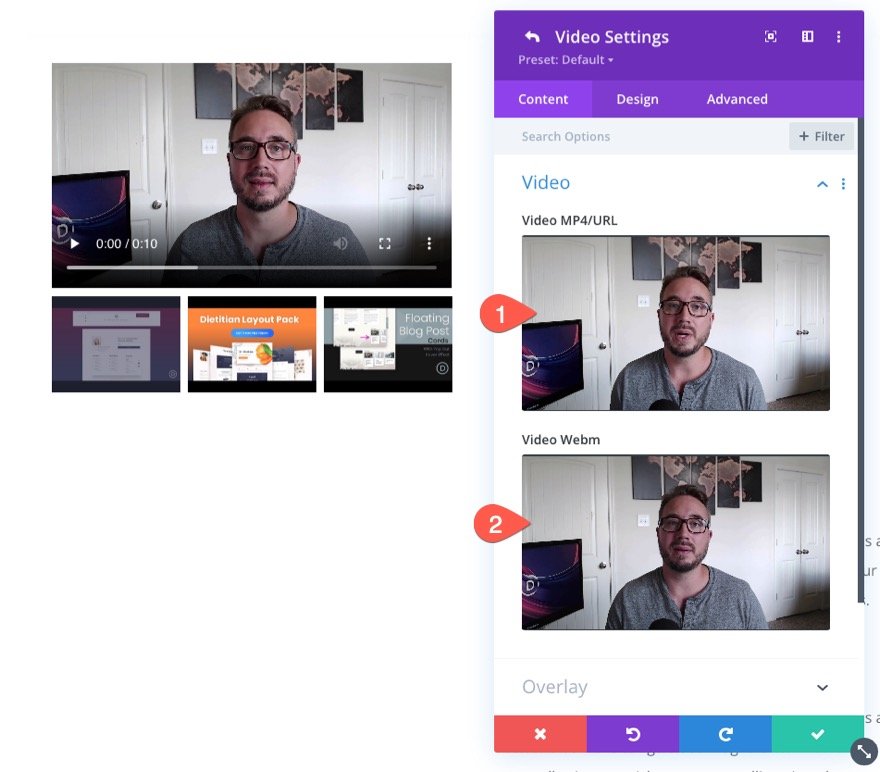
Si vous souhaitez utiliser des vidéos hébergées par vos soins dans le curseur, ouvrez les paramètres de la vidéo.
Cliquez sur Ajouter une vidéo.
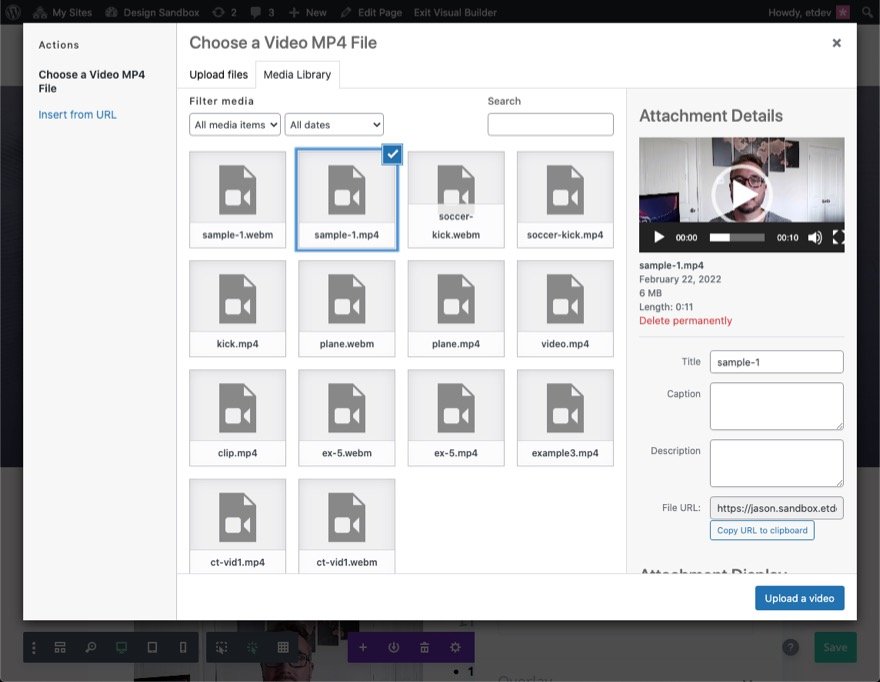
Choisissez le fichier dans votre bibliothèque ou ajoutez une URL d’hébergement tiers à la vidéo.
C’est toujours une bonne idée d’ajouter un fichier MP4 et un fichier Webm pour chaque vidéo. Combinés, ces deux formats sont compatibles avec la plupart des navigateurs Web, y compris les mobiles.
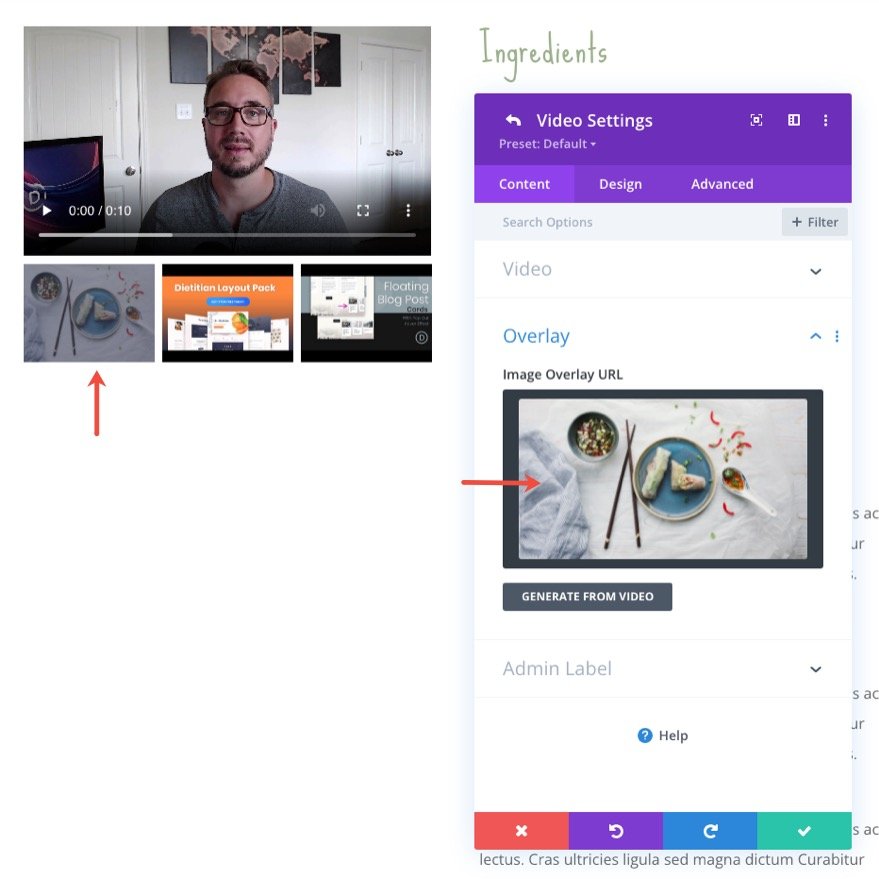
N’oubliez pas que vous pouvez ajouter une image superposée qui servira de vignette à votre vidéo.
Dans l’option Superposition, vous pouvez même choisir d’afficher les superpositions d’images sur la vidéo principale.
Réflexions finales
La création d’un module slider vidéo adhésif est assez simple si vous êtes familier avec les options adhésives intégrées de Divi. Et le résultat peut avoir de belles applications. Pour en savoir plus, il serait utile de comprendre comment les vidéos fonctionnent dans Divi également.
Découvrez également comment créer une vidéo adhésive à l’aide d’une bascule de masquage/affichage.
J’ai hâte d’avoir de vos nouvelles dans les commentaires.
À la vôtre !