Si vous cherchez un moyen de faire ressortir votre site Web, vous pouvez apprendre à créer des arrière-plans à double couche. La création d’arrière-plans à double couche vous aidera à donner vie à votre image d’arrière-plan grâce au mouvement. Dans le tutoriel d’aujourd’hui, nous allons vous montrer comment créer un arrière-plan à double couche avec Divi. Ce tutoriel comprend trois parties :
- Préparation de deux fichiers image dans Adobe Photoshop
- Création du design dans Divi
- Application des effets de défilement pour animer l’arrière-plan
Vous pourrez également télécharger gratuitement les fichiers JSON et les fichiers image !
Allons-y.
Prévisualisation de
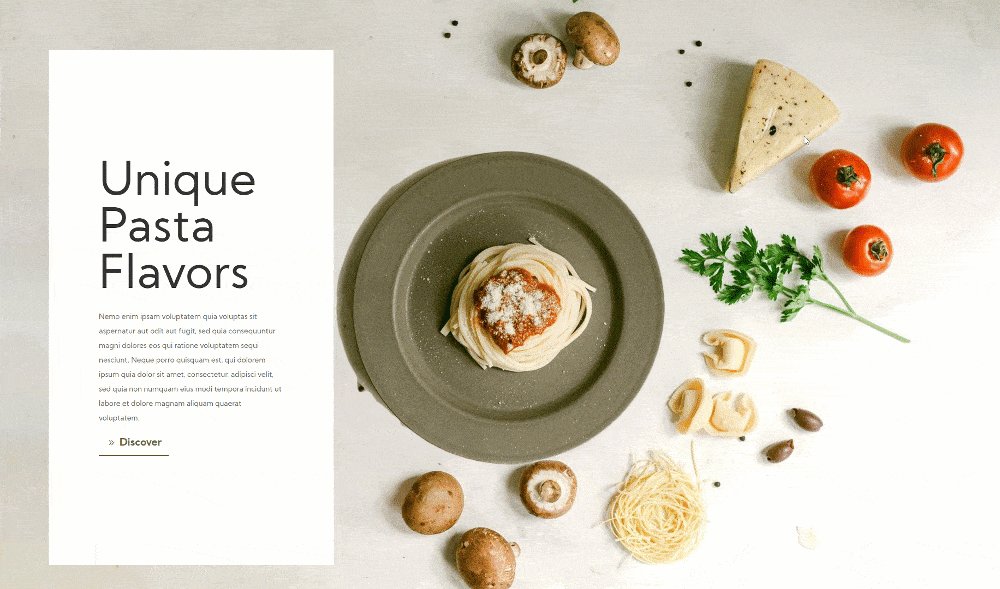
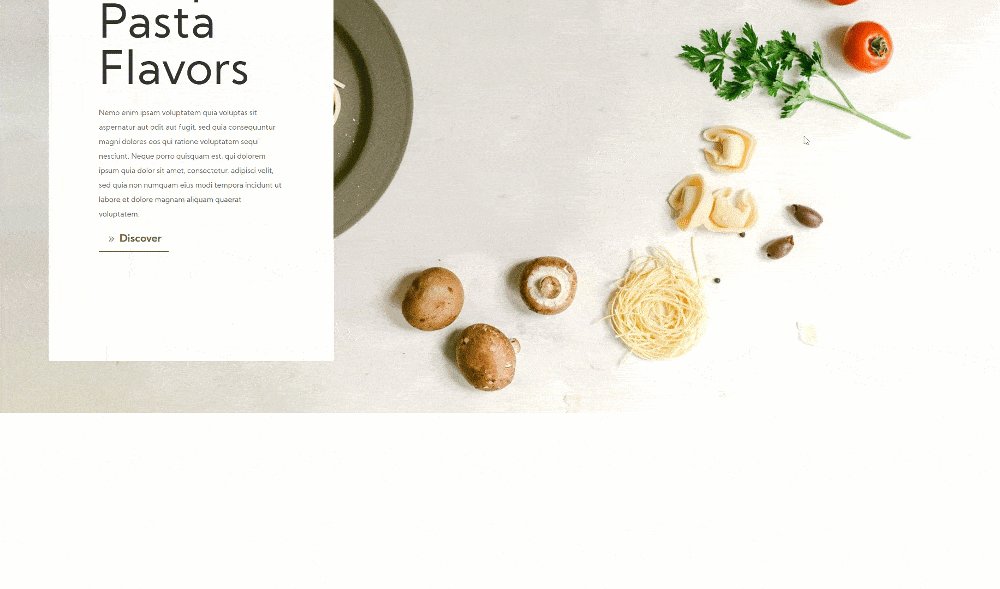
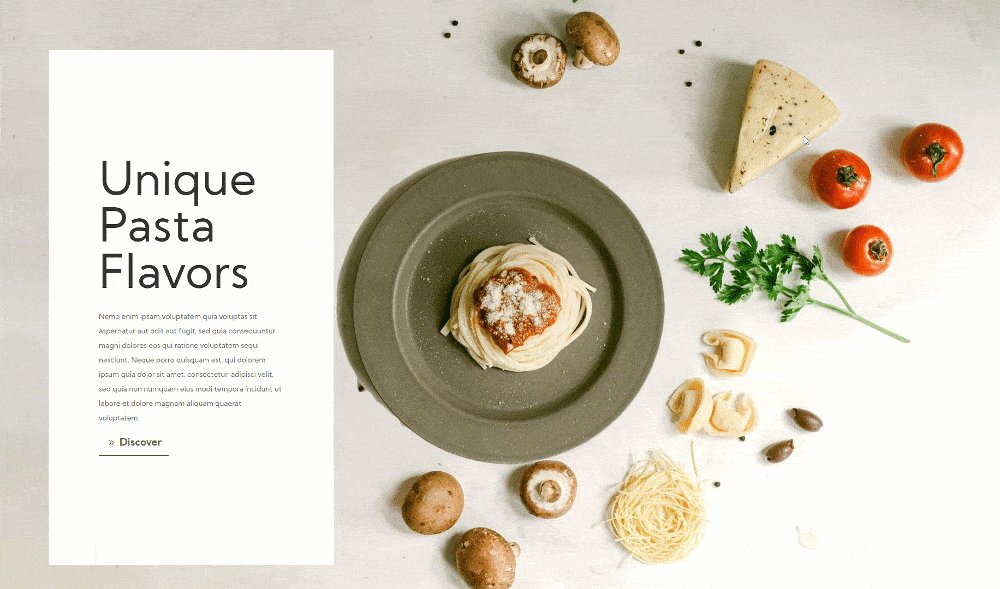
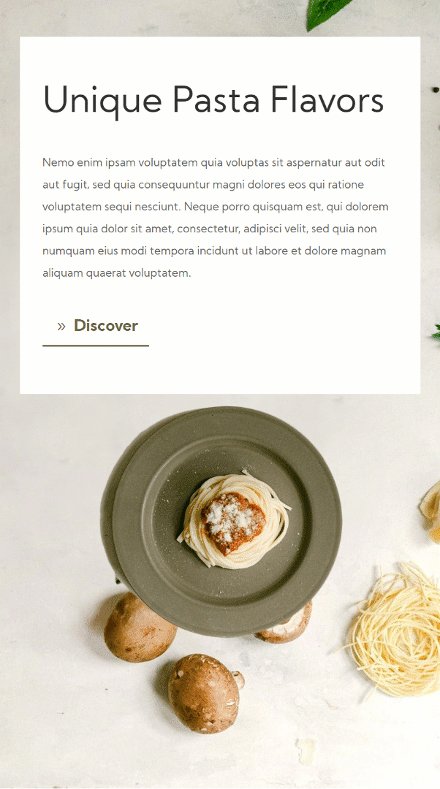
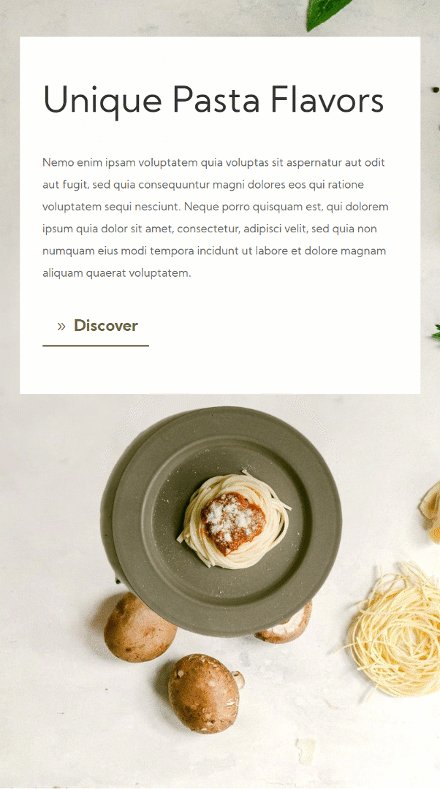
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
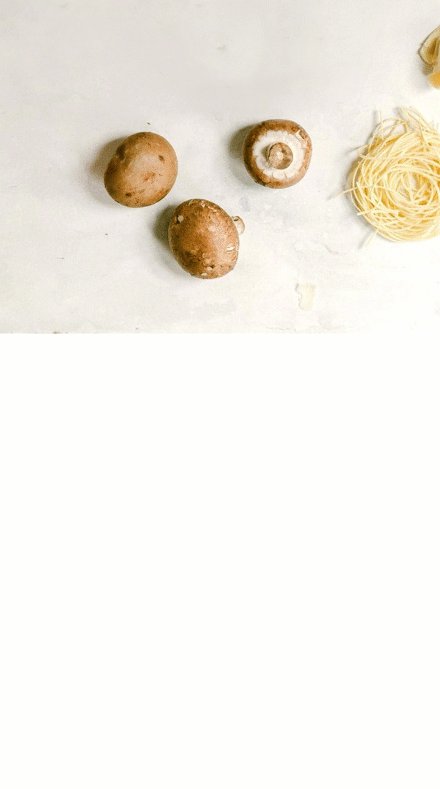
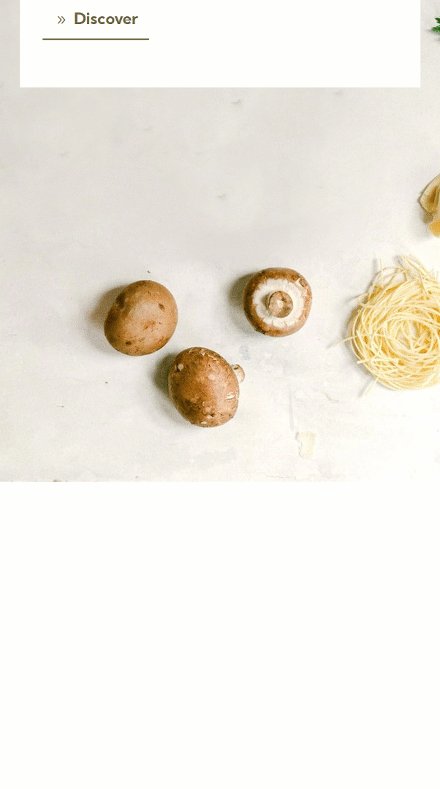
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer des fichiers image dans Photoshop
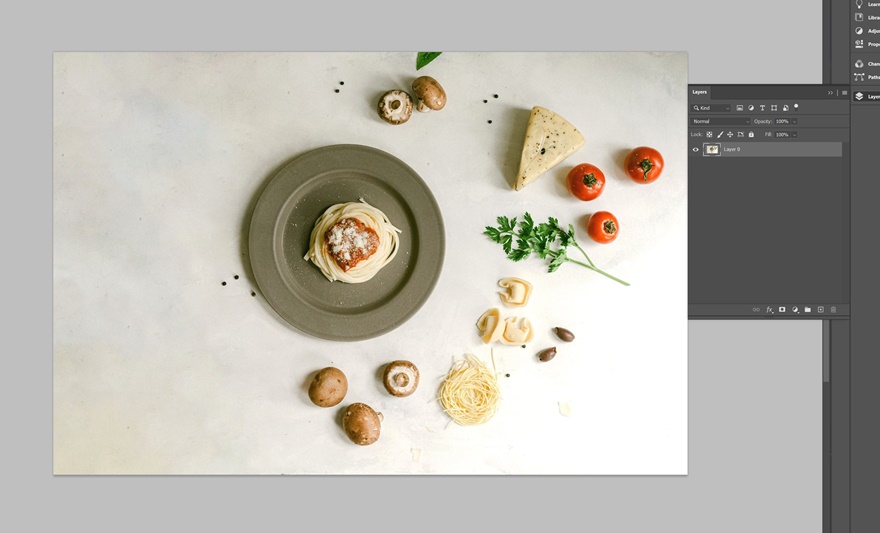
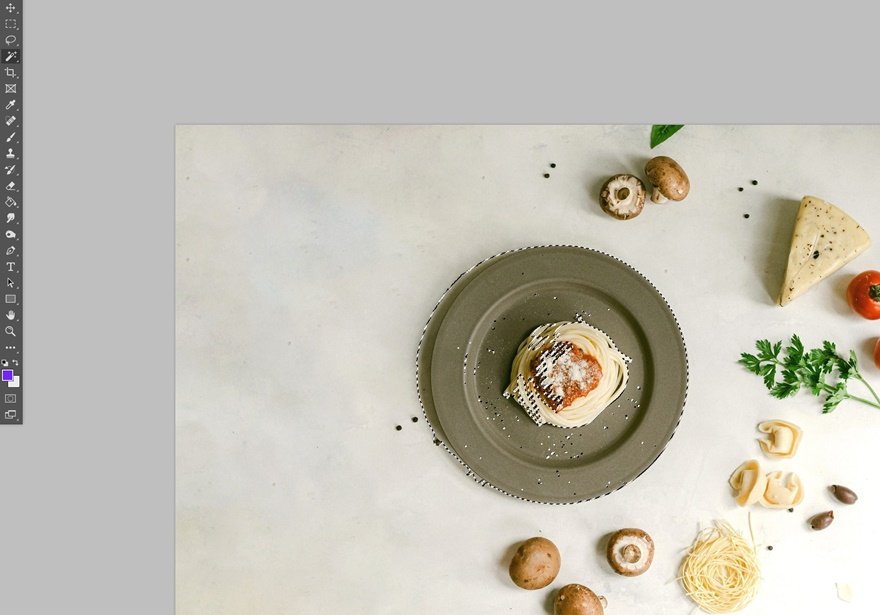
Choisir une image de produit avec un arrière-plan propre et l’ouvrir dans Photoshop
Dans la première partie de ce tutoriel, nous allons créer les fichiers image que nous utiliserons tout au long du tutoriel Divi. Pour les créer, nous utiliserons Adobe Photoshop, mais n’hésitez pas à utiliser tout autre logiciel de retouche d’image de votre choix. L’effet d’arrière-plan à double couche fonctionnera mieux si l’image avec laquelle vous travaillez présente les caractéristiques suivantes :
- Une mise au point claire sur un objet à l’intérieur de l’image
- Un arrière-plan net
L’image ci-dessous en est un parfait exemple. Vous pouvez trouver ce fichier image dans le dossier zippé partagé dans la zone de téléchargement de cet article.
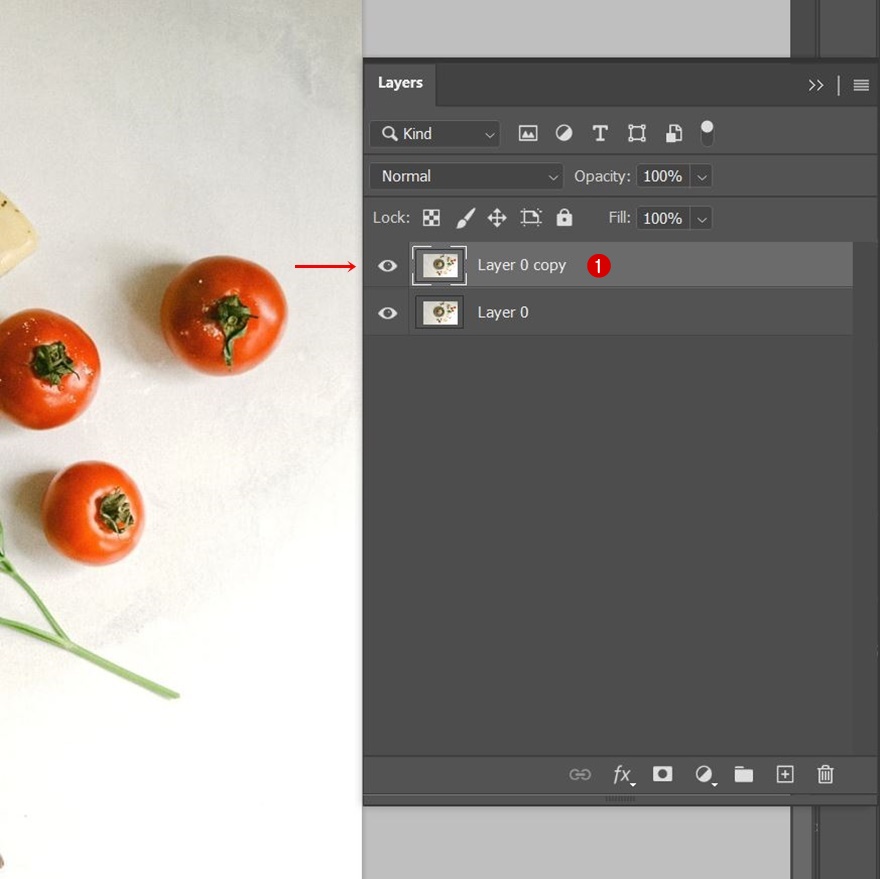
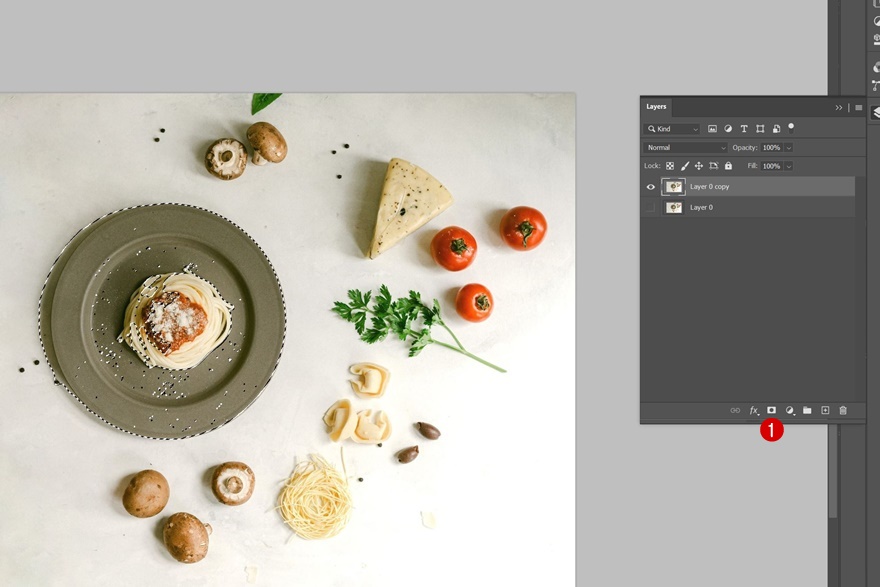
Dupliquer le calque
Une fois que vous avez ouvert l’image dans Photoshop, clonez le calque original une fois. Nous allons travailler sur le calque dupliqué.
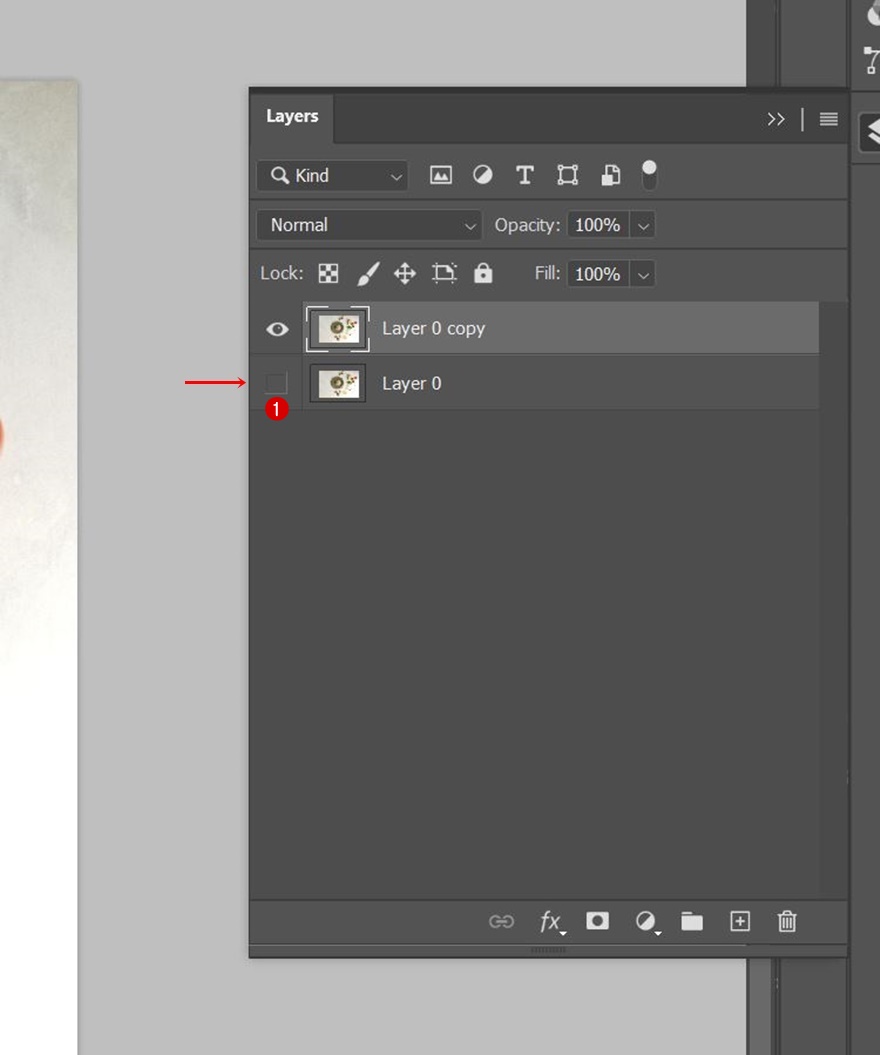
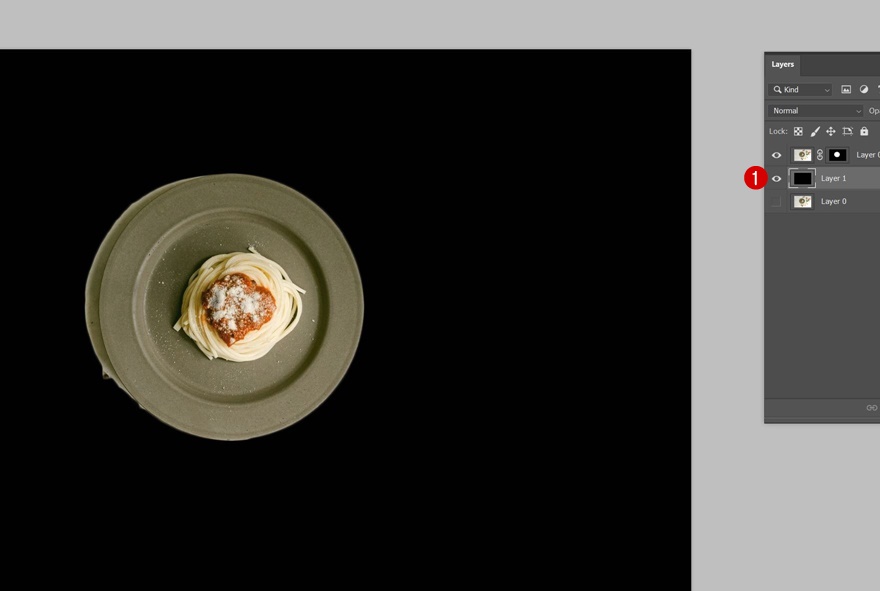
Cacher le calque original
Pour être sûr de voir le résultat au fur et à mesure que nous avançons dans le tutoriel, cachez le calque original.
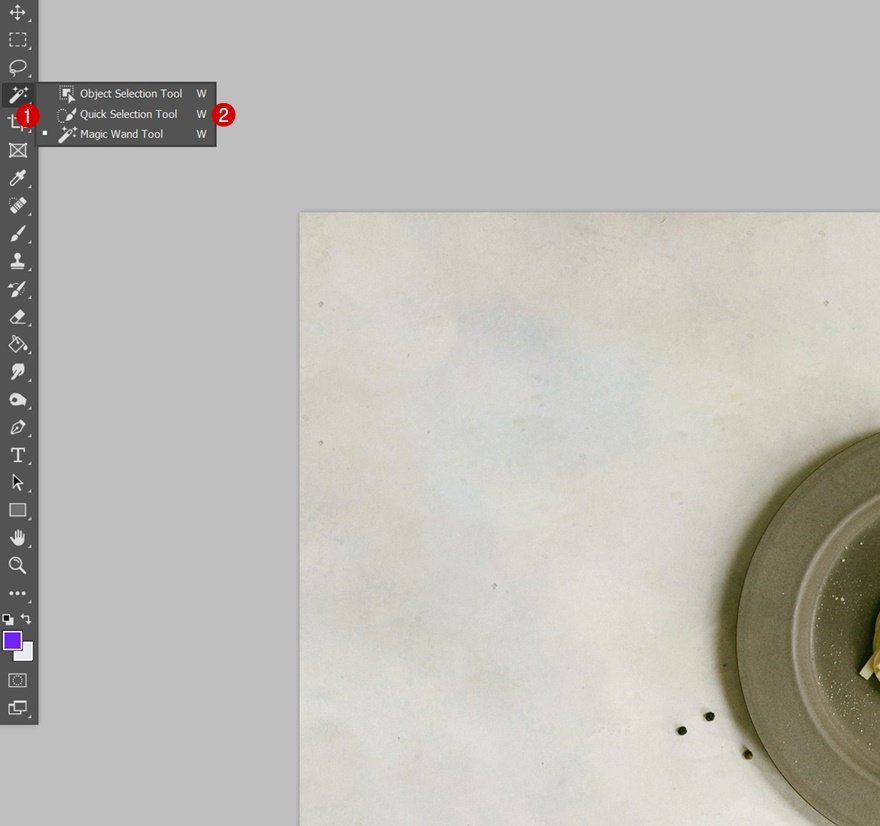
Créer un PNG à partir d’une sélection d’objets dans l’image
Utiliser l’outil de sélection rapide sur la plaque
Au total, nous aurons besoin de deux fichiers image pour ce tutoriel :
- un PNG de l’objet, dans ce cas, l’assiette
- un JPEG de l’arrière-plan sans l’objet
Nous séparons l’objet de son arrière-plan, afin de pouvoir les manipuler individuellement une fois dans l’environnement Divi.
Pour commencer à sélectionner l’objet, choisissez l’outil « Sélection rapide » dans la barre d’outils et essayez de couvrir la plus grande partie possible de l’objet.
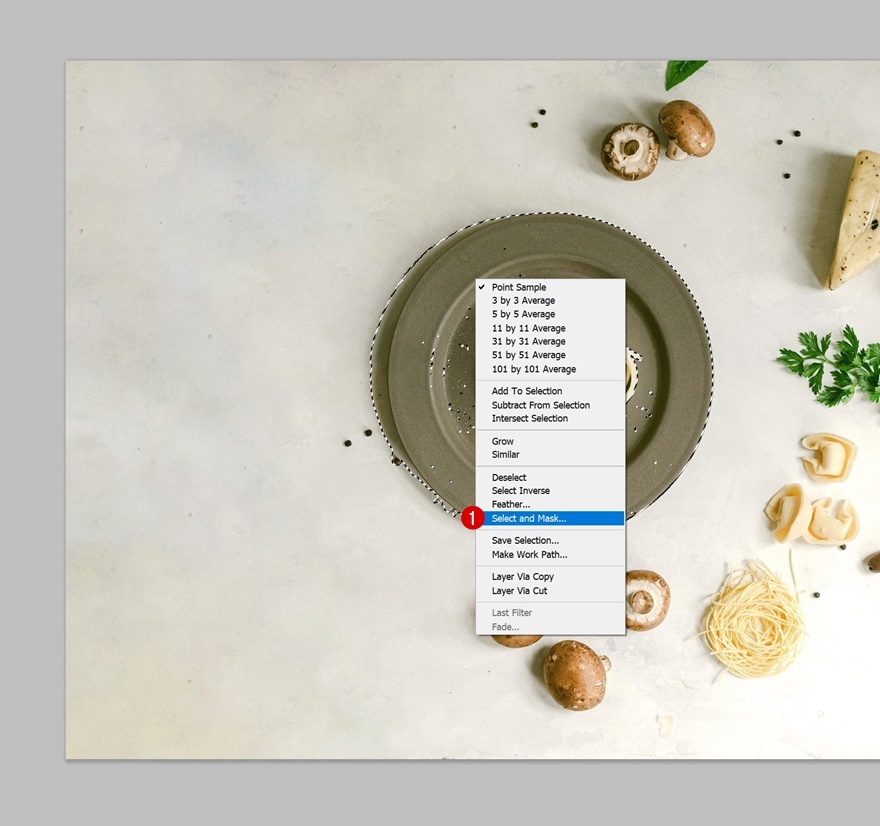
Sélection + Masquage de la sélection
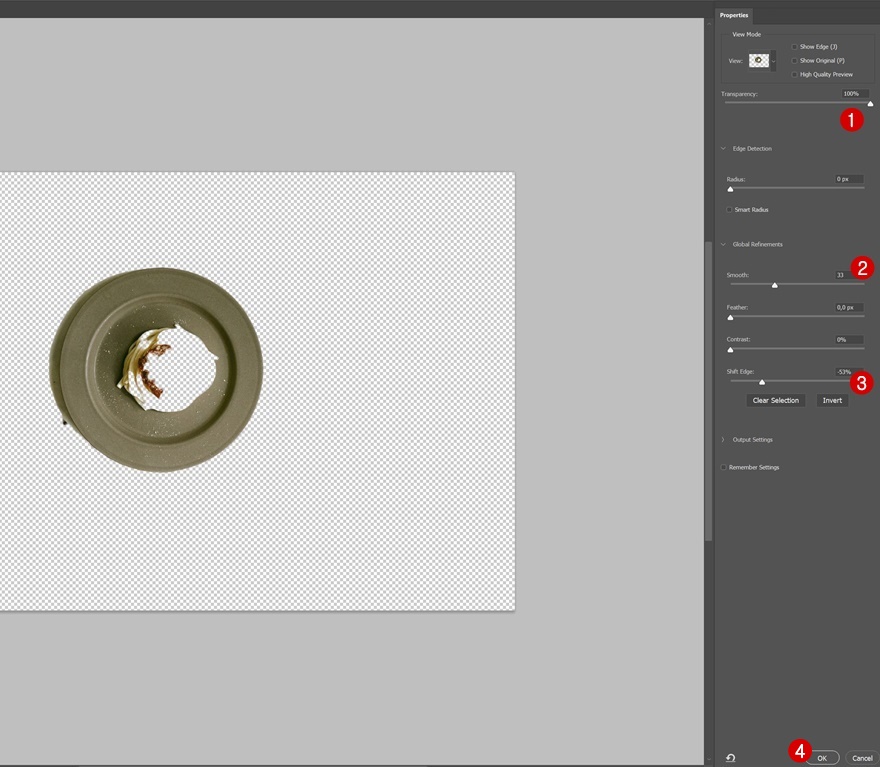
Vous remarquerez que la sélection de l’objet n’est toujours pas suffisante. Vous pouvez affiner l’aspect de votre sélection en utilisant l’option « Sélectionner et masquer » lorsque vous cliquez avec le bouton droit de la souris sur la sélection. Vous pouvez alors jouer avec l’opacité, le lissage, etc.
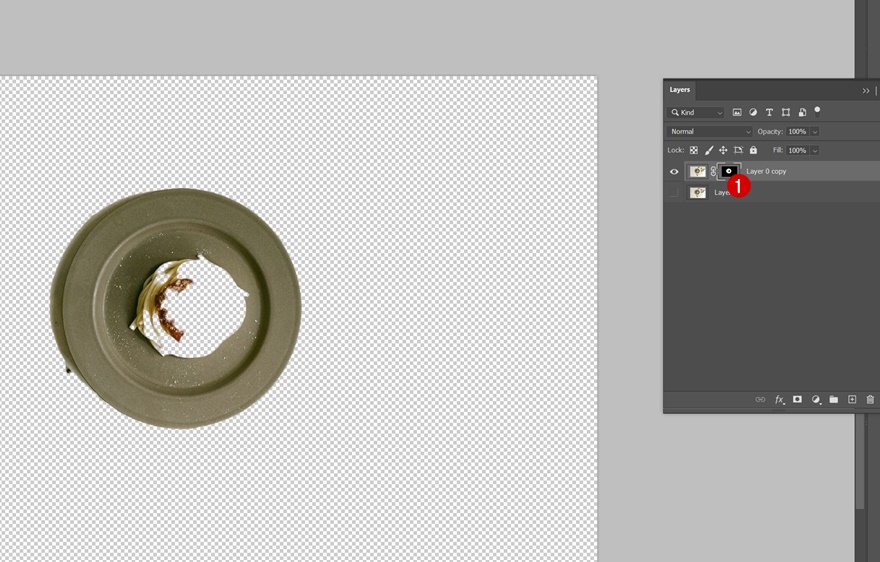
Créer un masque de calque à partir de la sélection
Bien que nous ayons créé une sélection lisse, il reste des parties de l’objet qui ne sont pas encore sélectionnées. Nous allons ajouter manuellement ces parties à notre sélection en cliquant sur le bouton de masque de calque que vous pouvez voir dans l’écran d’impression ci-dessous :
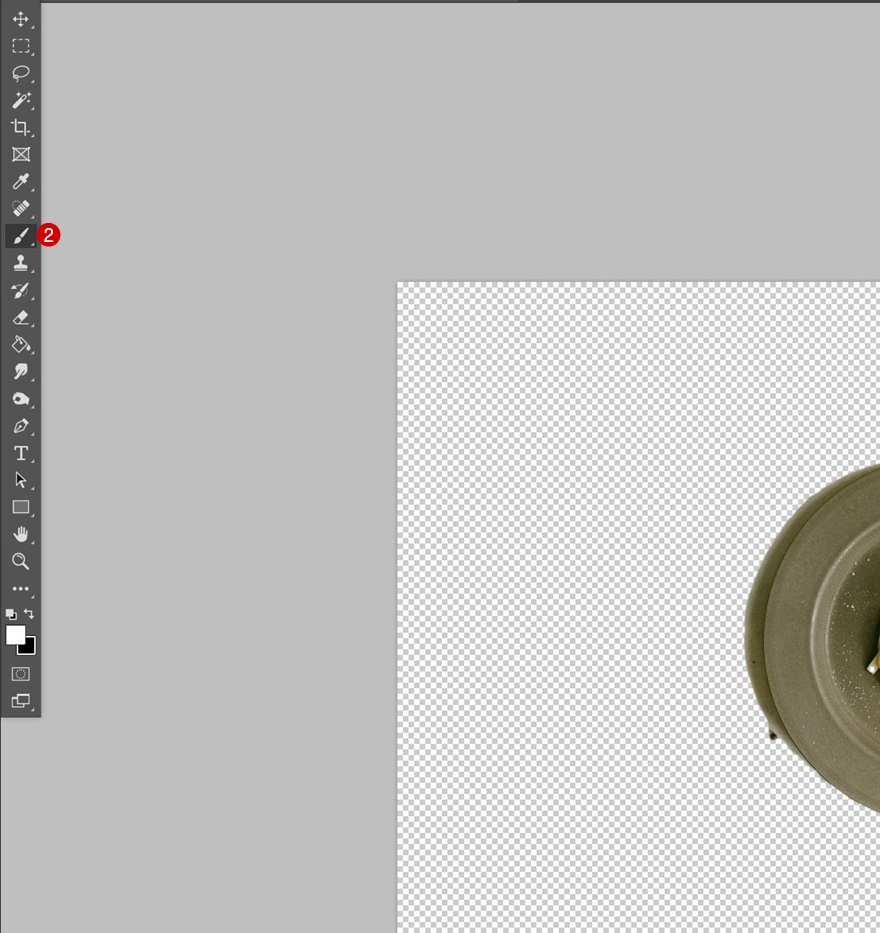
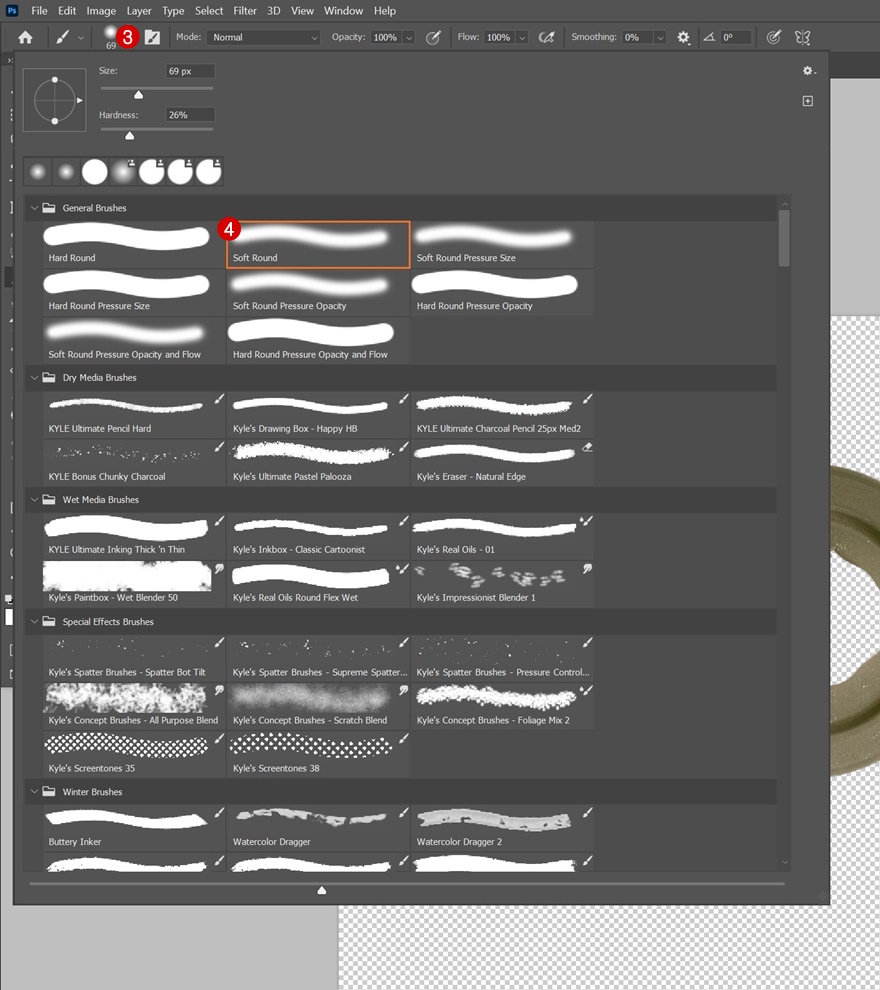
Affiner la sélection à l’intérieur du masque avec des pinceaux
Une fois que votre masque de calque a été créé, vous pouvez commencer à utiliser un pinceau pour modifier le masque de calque. Assurez-vous que votre masque de calque est sélectionné.
- L’utilisation d’un pinceau noir (#000) supprimera des parties de votre masque de calque
- En utilisant un pinceau blanc (#fff), vous ajouterez des parties de votre masque de calque
Utilisez un pinceau qui n’est pas trop dur, pour ne pas avoir à être trop précis.
Vérifiez deux fois le masque avec un calque coloré
Vous pouvez toujours vérifier votre masque de calque en plaçant un calque coloré en dessous. Les calques de couleur vous indiqueront plus facilement si vous avez oublié un endroit.
Enregistrez la sélection PNG dans un fichier image distinct
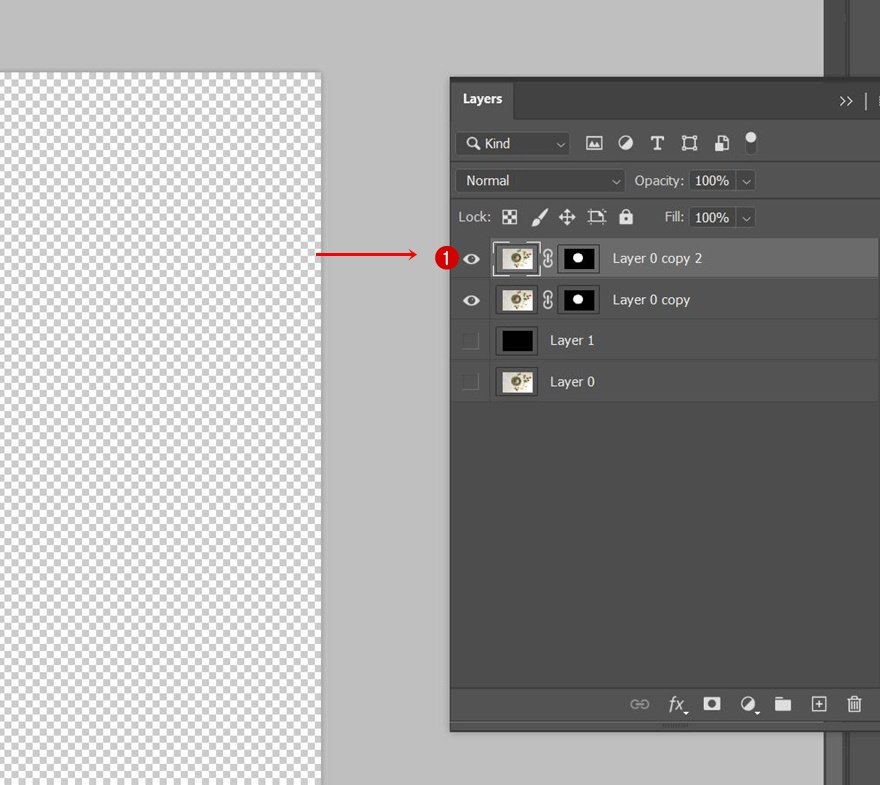
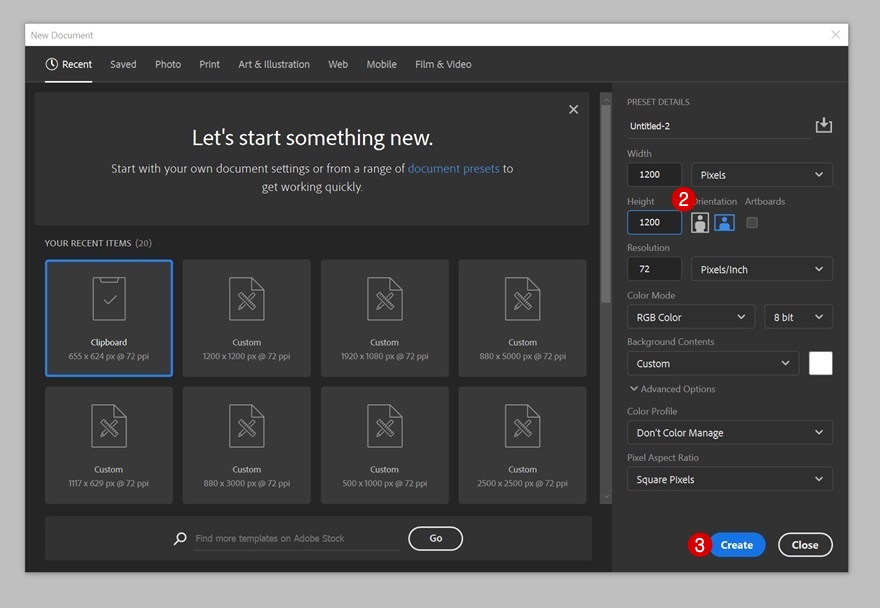
Créez un nouveau fichier
Maintenant que vous avez la sélection PNG de votre objet, vous pouvez cloner le calque entier, afin de pouvoir toujours y revenir. Dans la partie suivante, nous allons utiliser le calque dupliqué pour créer l’image d’arrière-plan sans l’objet.
La taille de notre objet est bien plus petite que la taille du fichier initial, nous allons donc créer un nouveau fichier pour notre objet et le transférer.
Ajuster la sélection dans le nouveau fichier
Copiez-collez le calque avec son masque de calque dans le nouveau fichier que vous avez créé.
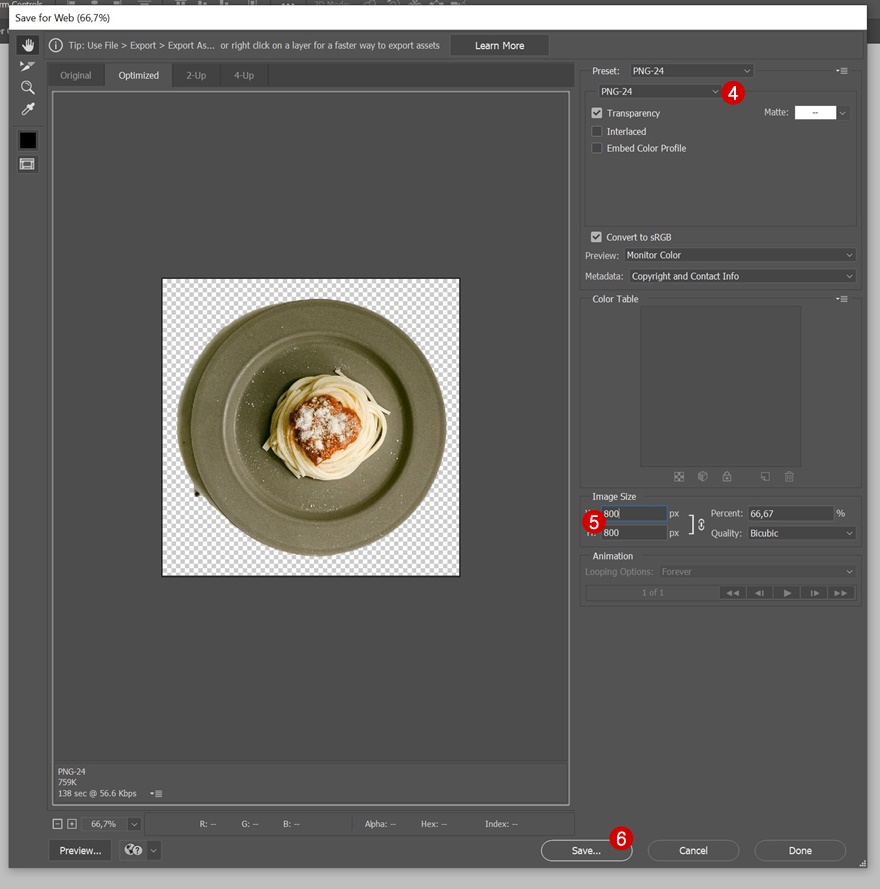
Exportation pour le Web
Et exportez-le pour le Web au format PNG.
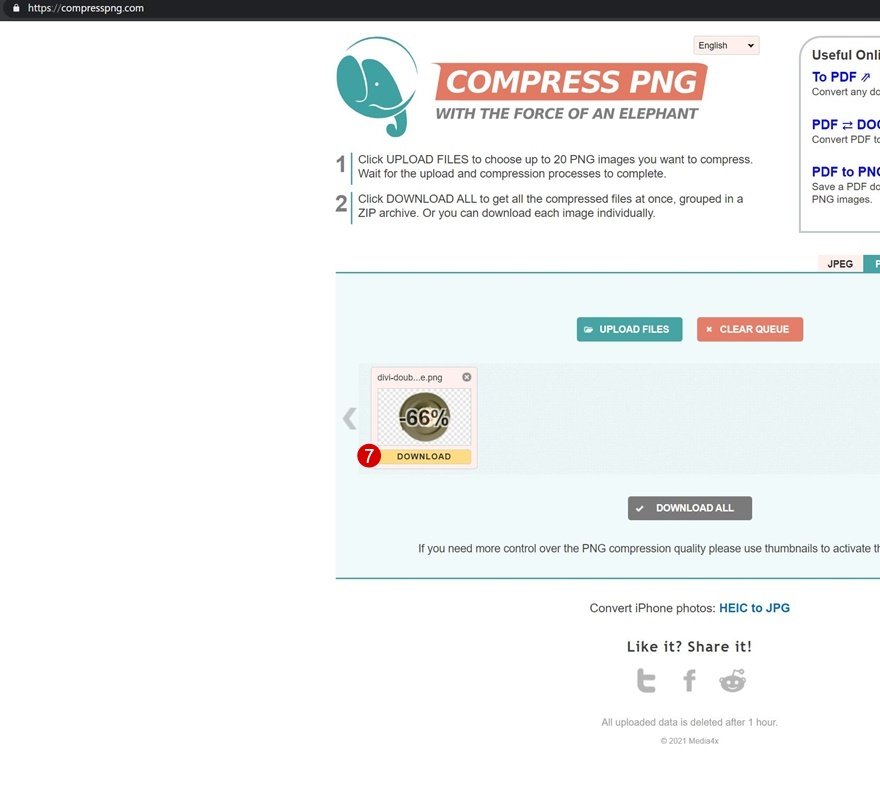
Compression du fichier image
Les PNG avec arrière-plan transparent ont tendance à avoir une taille de fichier plus importante, il est donc recommandé de compresser le fichier en utilisant l’outil de votre choix.
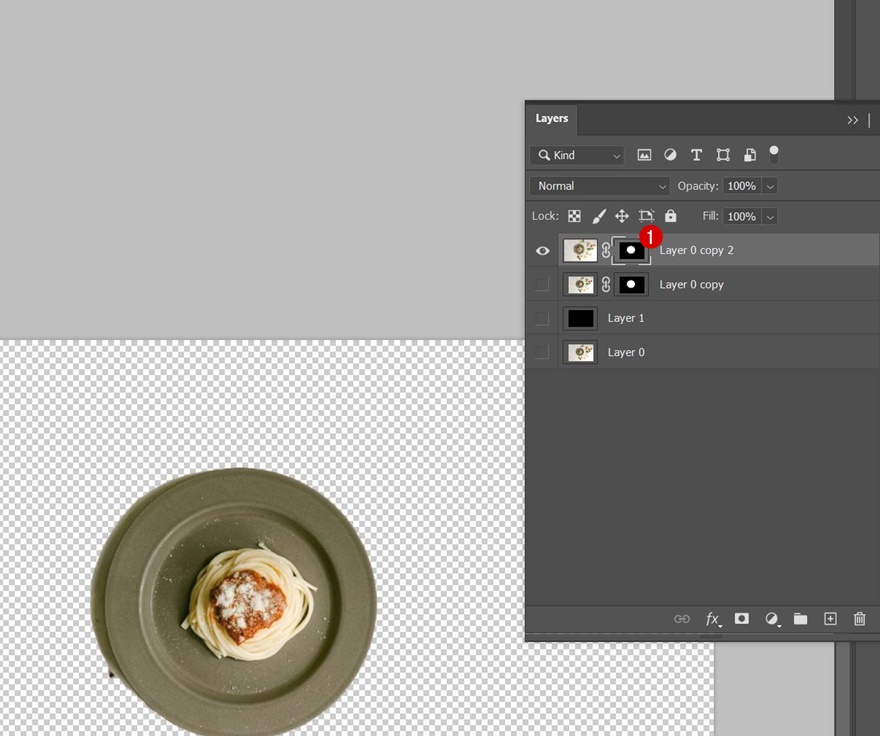
Supprimer un objet de l’image originale
Sélectionnez le masque de calque
Retour au fichier Photoshop initial ! Là, nous allons créer l’image d’arrière-plan sans l’objet. Pour ce faire, nous utilisons le calque supérieur de notre fichier. Tout d’abord, assurez-vous que votre masque de calque est sélectionné.
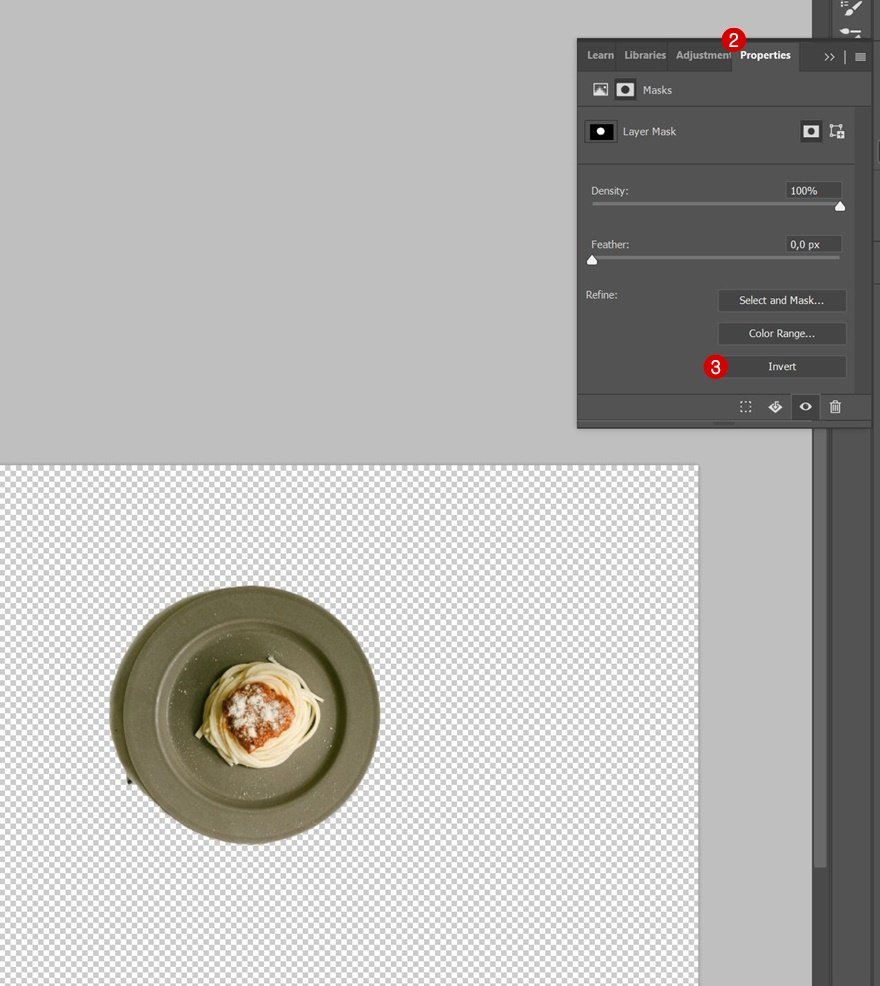
Inverser le masque
Ensuite, allez dans les propriétés de ce calque et cliquez sur « Inverser ».
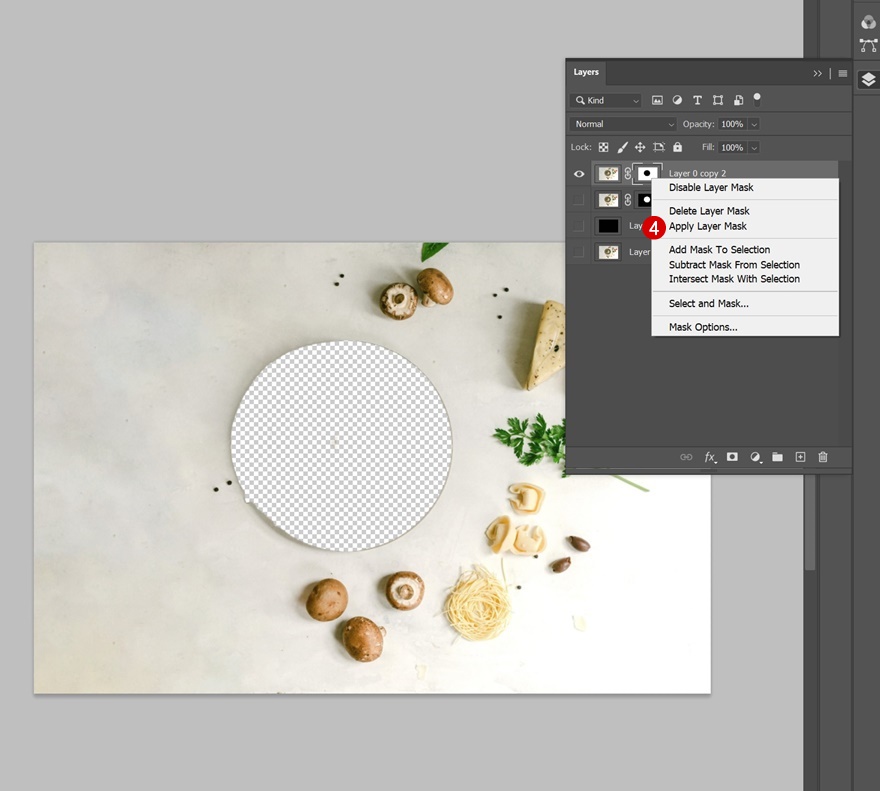
Appliquer le masque de calque
Vous remarquerez maintenant que l’objet est transparent dans le calque initial. Nous allons appliquer le masque de calque à notre calque en faisant un clic droit et en sélectionnant « Appliquer le masque de calque ».
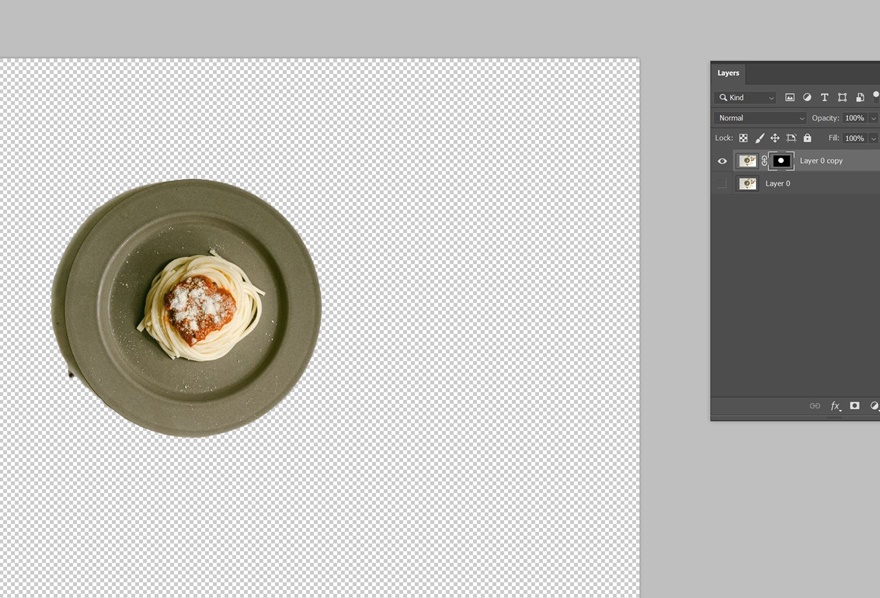
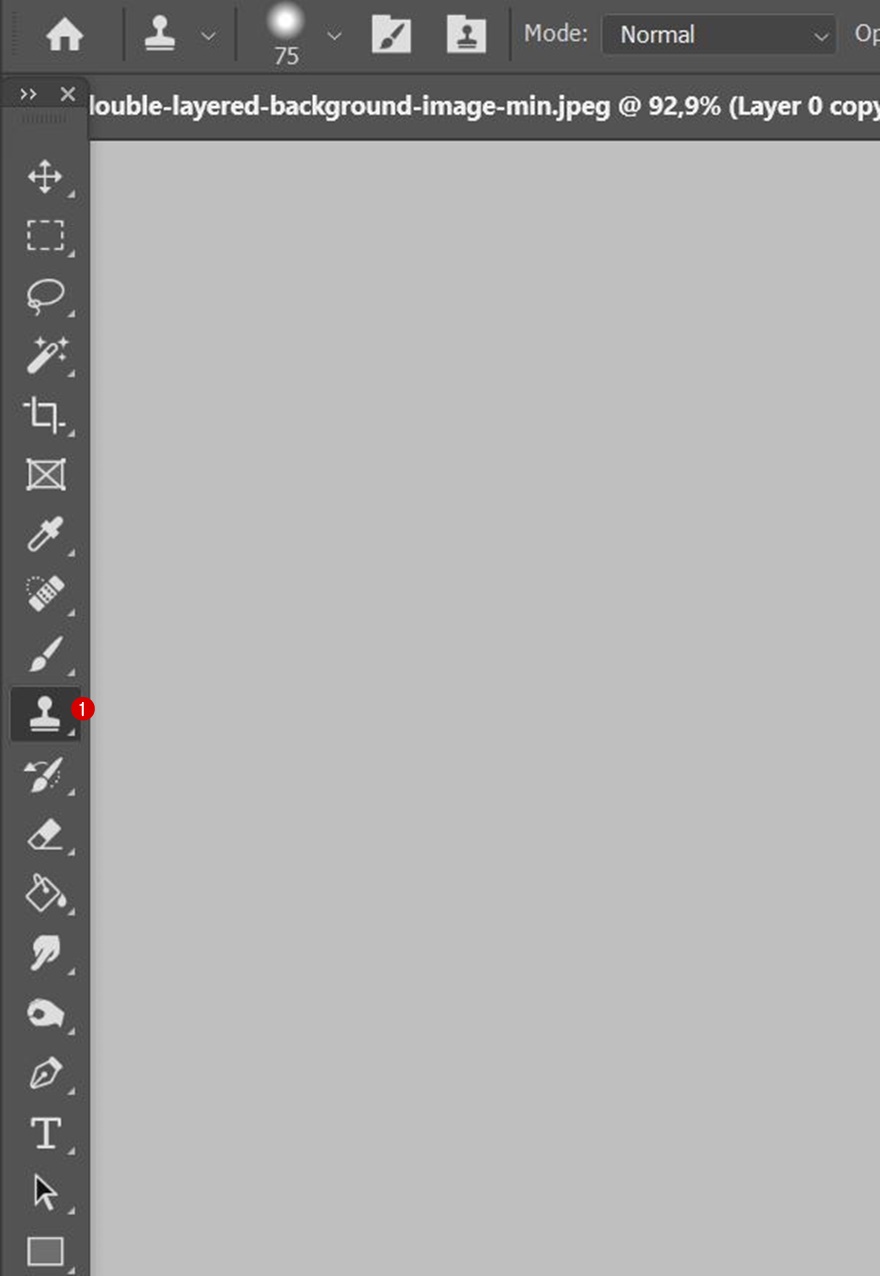
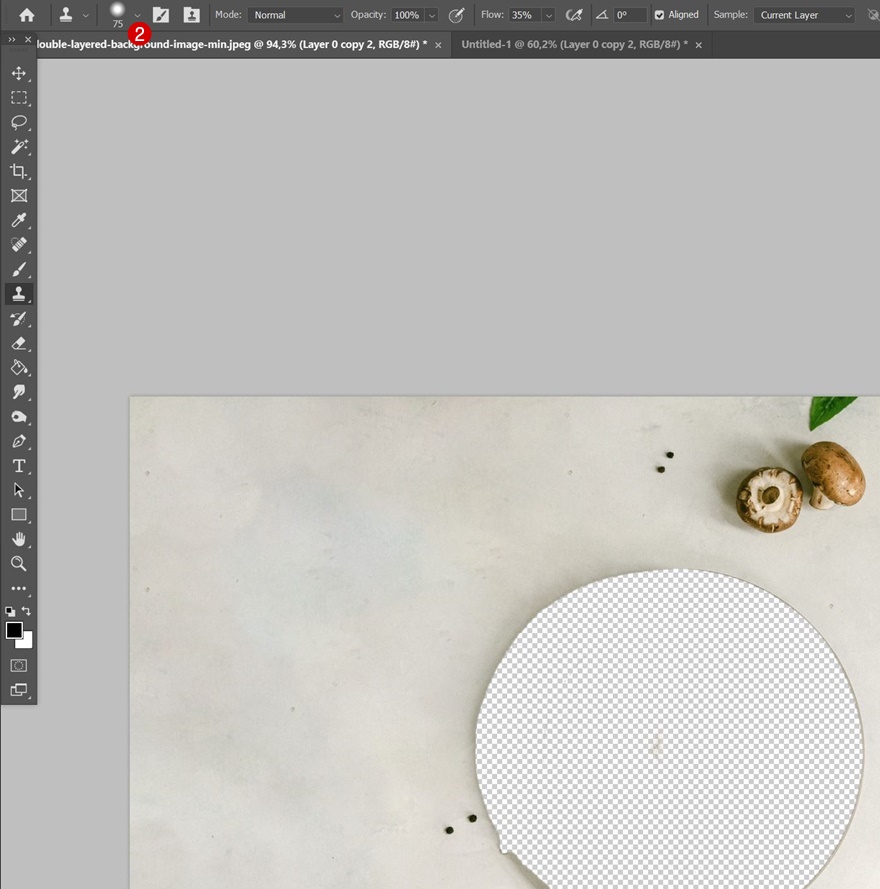
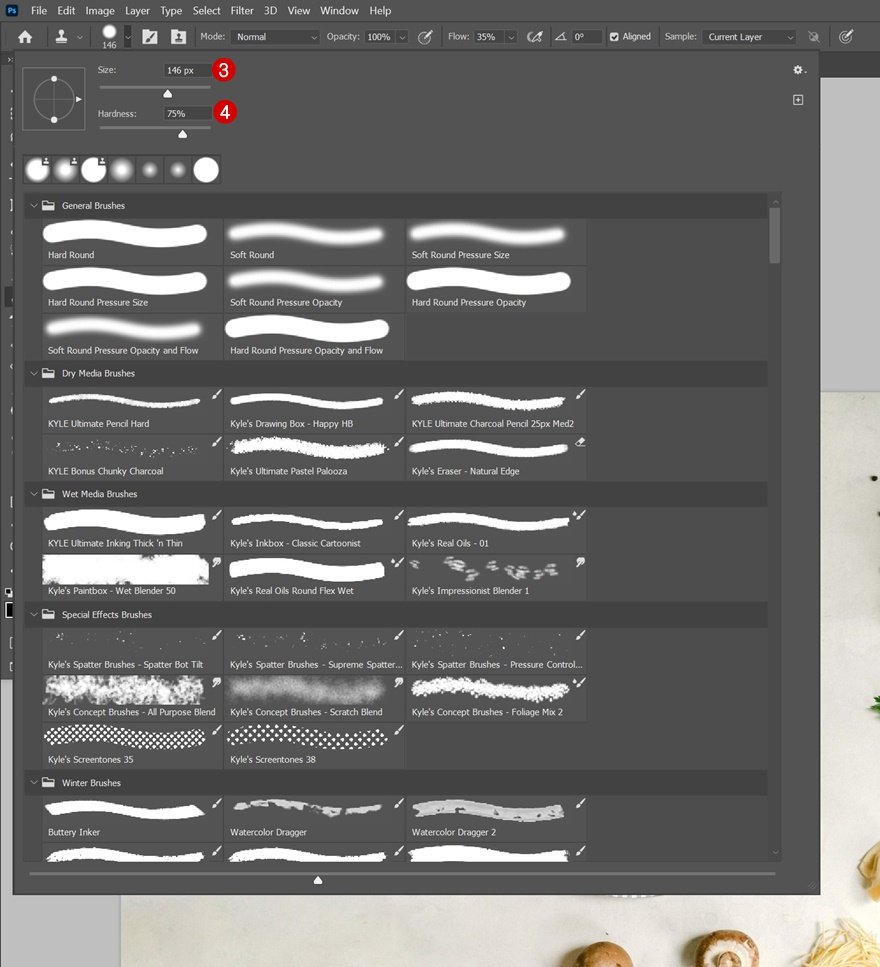
Remplir l’espace vide en utilisant l’outil Clone
Il nous reste un trou au milieu, que nous devons remplir. C’est là que l’outil de clonage est utile. Sélectionnez la taille de pinceau de votre choix et remplissez l’image. Vous n’avez pas besoin d’être très précis, car dans le tutoriel Divi, nous allons placer l’objet par-dessus.
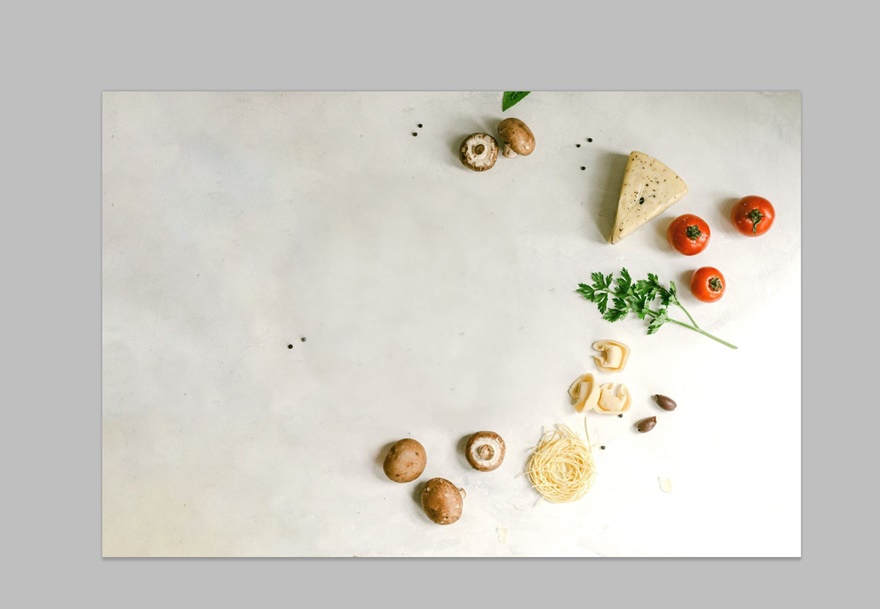
Enregistrer l’image sans objet
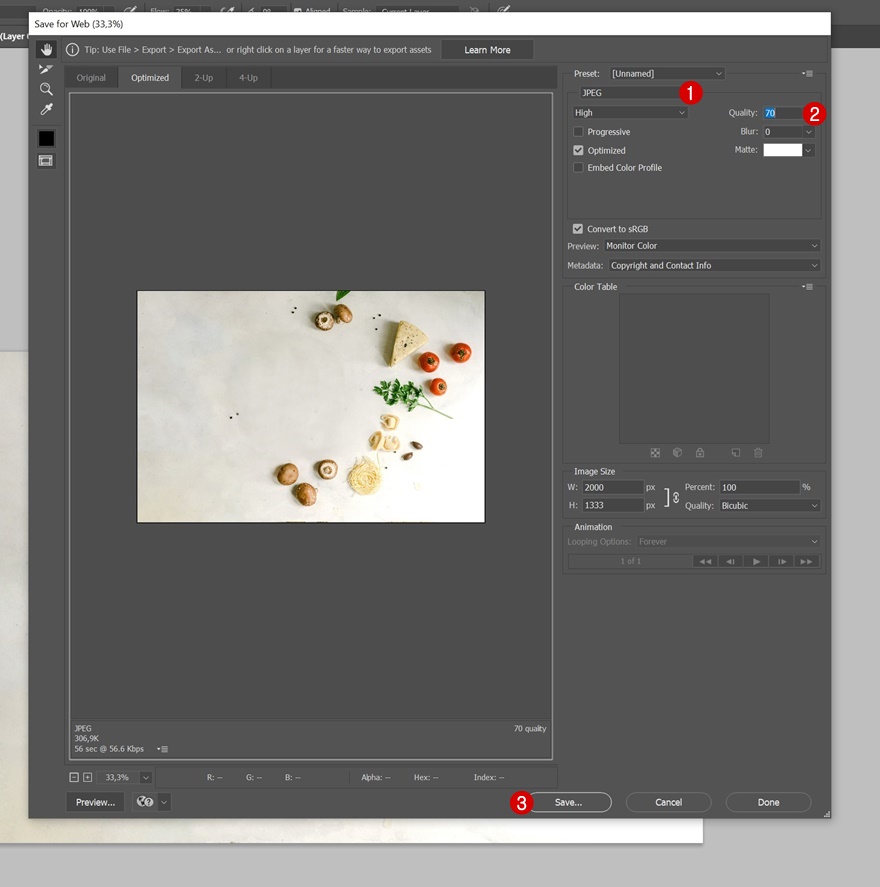
Exportation pour le Web
Une fois que vous avez terminé l’image d’arrière-plan sans l’objet, vous pouvez l’enregistrer comme un fichier JPEG avec une qualité de 70%.
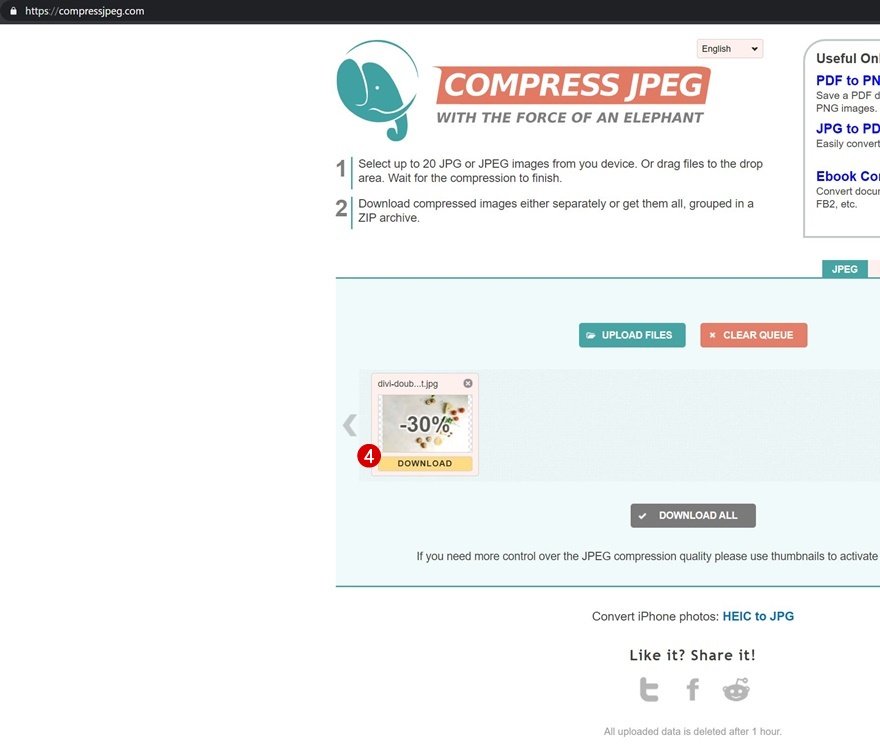
Compression du fichier image
Veillez à compresser également cette image.
2. Créer un effet d’arrière-plan à double couche dans Divi
Ajouter une nouvelle section
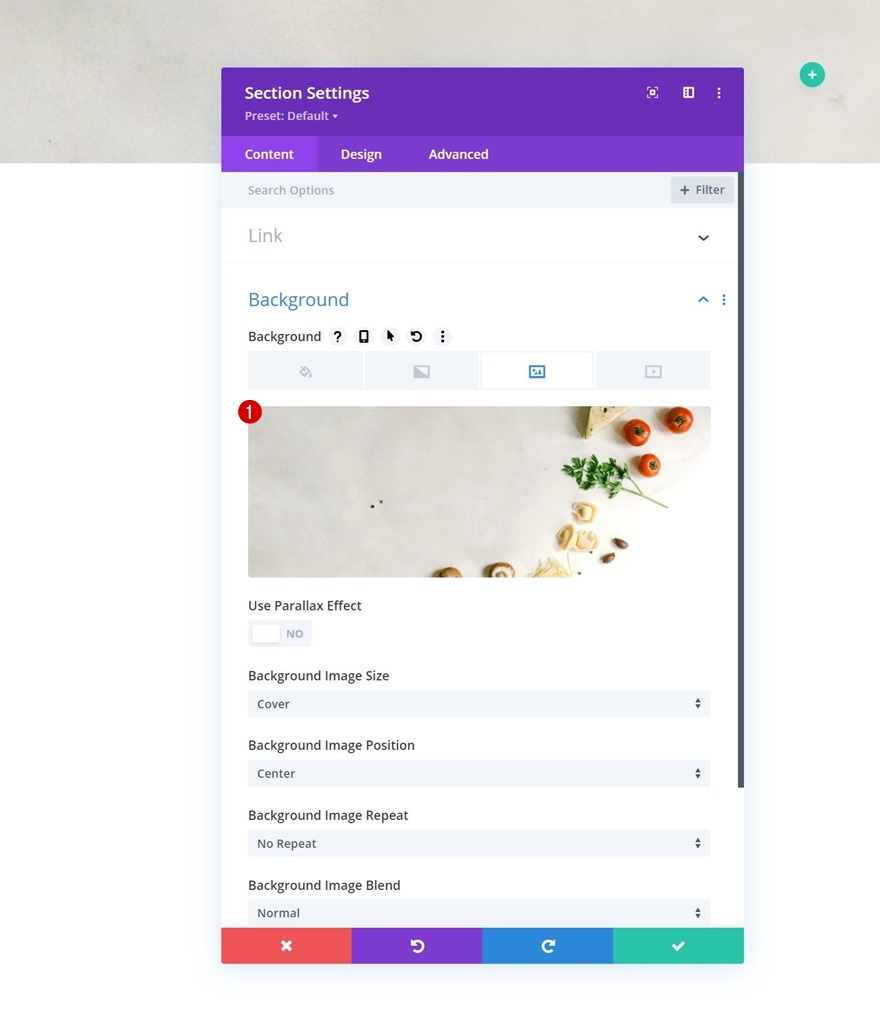
Télécharger l’image d’arrière-plan
Une fois que vous avez les deux fichiers image à portée de main, il est temps de passer à Divi ! Ouvrez une nouvelle page et ajoutez une nouvelle section. Téléchargez l’image d’arrière-plan que vous avez créée dans la première partie du tutoriel.
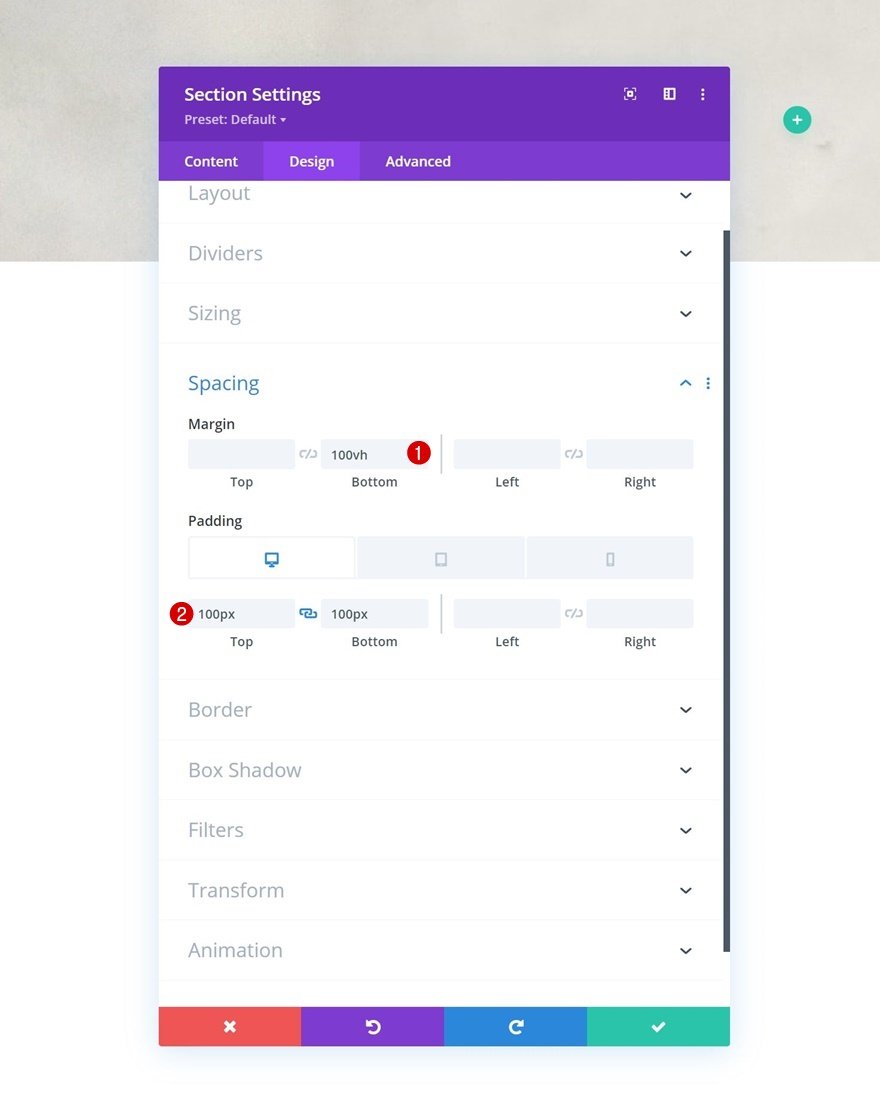
Espacer
Passez à l’onglet de conception de la section et appliquez quelques valeurs d’espacement personnalisées. La marge inférieure que nous ajoutons nous aidera à voir l’effet se mettre en place. Normalement, cette marge sera remplacée par les sections suivantes de votre conception.
- Marge inférieure : 100vh
- Rembourrage supérieur :
- Bureau : 100px
- Tablette et téléphone : 50px
- Rembourrage inférieur :
- Bureau : 100px
- Tablette : 600px
- Téléphone : 500px
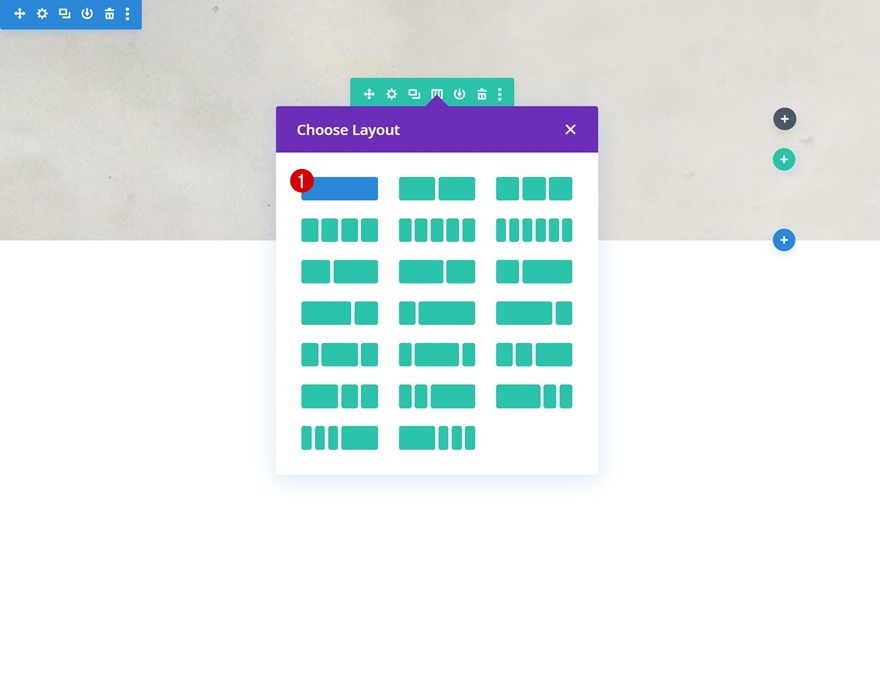
Ajouter la rangée #1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
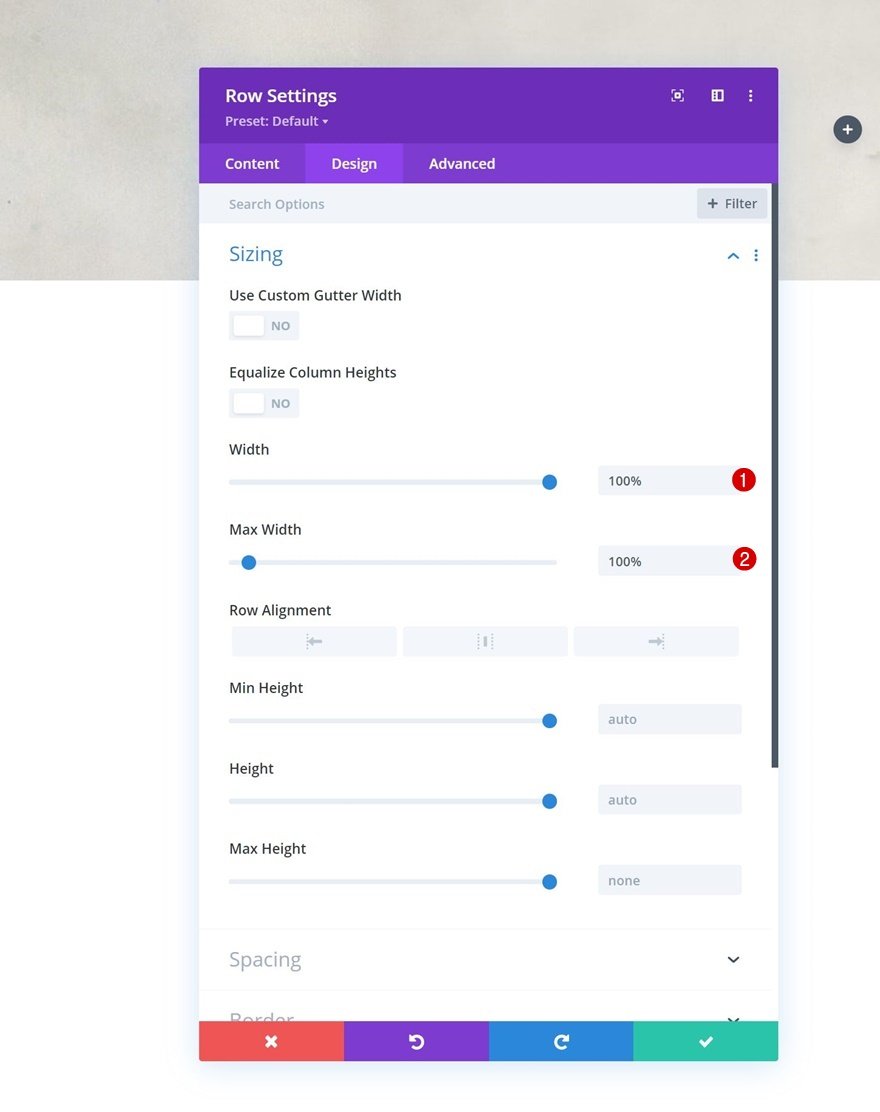
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la rangée et modifiez la largeur et la largeur maximale. Ces paramètres permettront à la rangée de toucher les côtés gauche et droit du conteneur de la section à tout moment. De cette façon, nous pouvons nous assurer que les images PNG et d’arrière-plan ont le même équilibre sur toutes les tailles d’écran.
- Largeur : 100
- Largeur maximale : 100
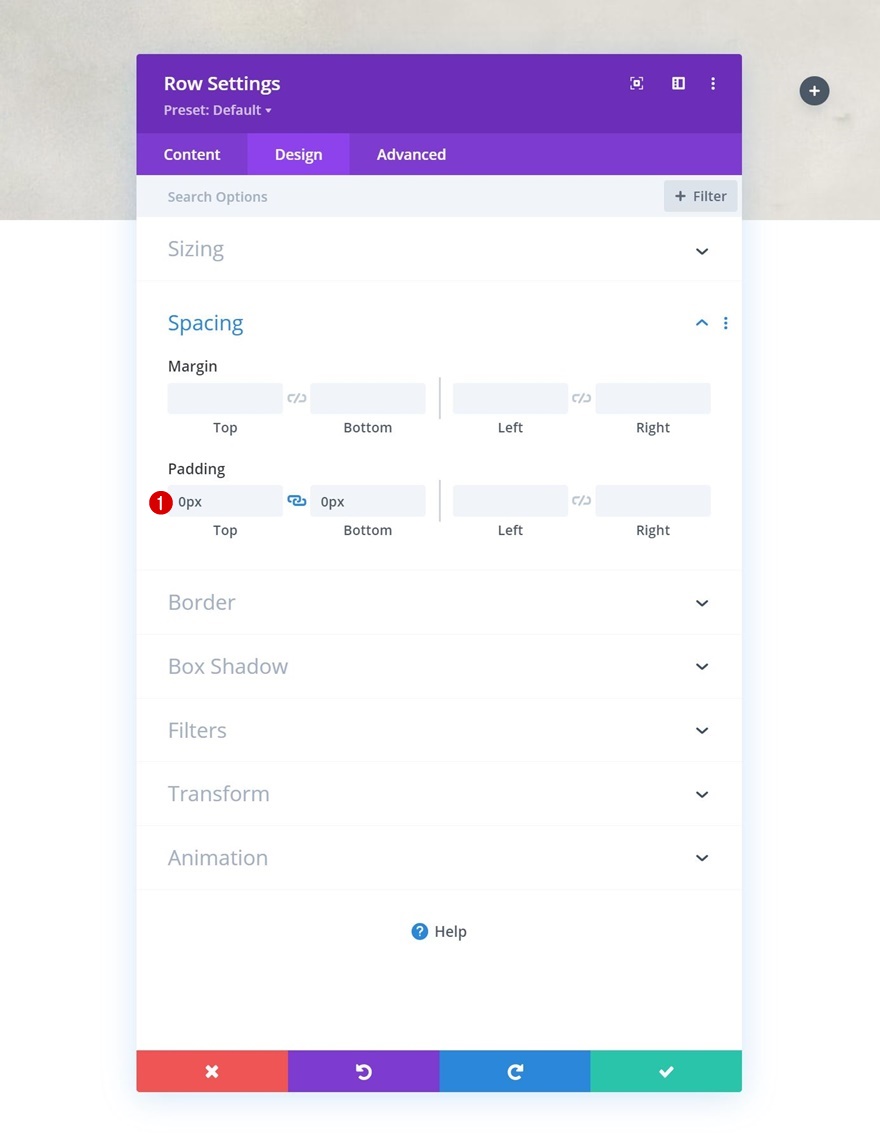
Espacement
Passez ensuite aux paramètres d’espacement de la ligne et supprimez tous les renforts supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
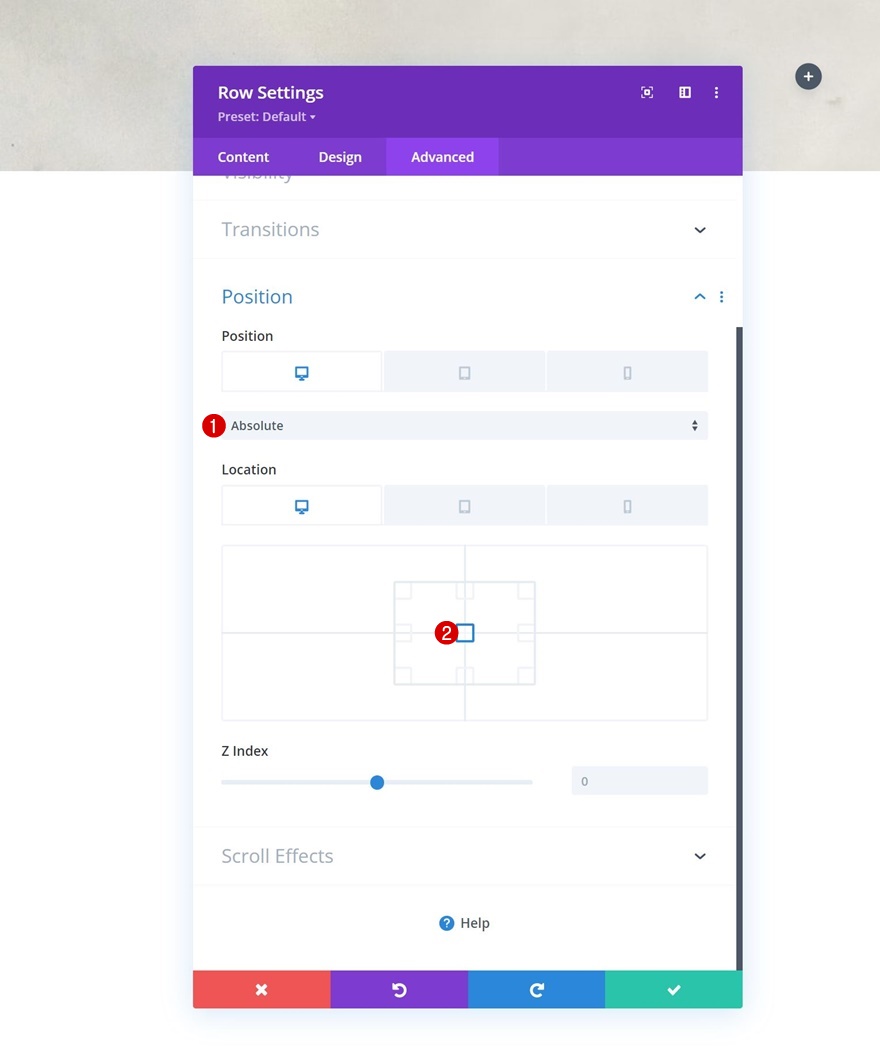
Positionnez
Ensuite, repositionnez la rangée entière.
- Position : Absolue
- Emplacement :
- Bureau : Centre
- Tablette et téléphone : Centre en bas
- Décalage vertical :
- Bureau : /
- Tablette et téléphone : 30vh
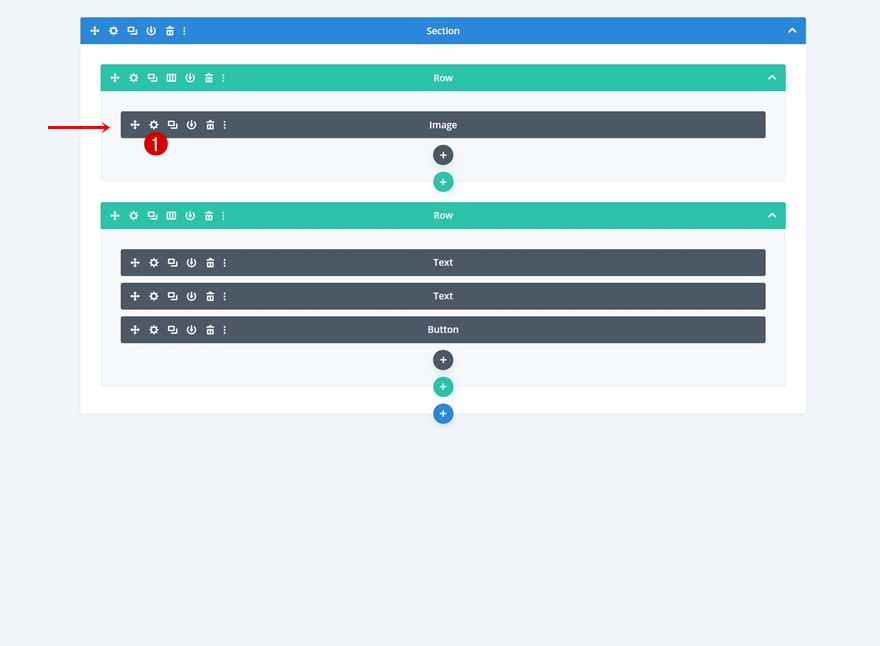
Ajouter un module image à la rangée
Télécharger l’image PNG
Une fois que vous avez terminé les paramètres de la ligne, ajoutez un module d’image à la ligne et téléchargez le fichier PNG que vous avez créé dans la première partie du tutoriel.
Alignement
Passez à l’onglet design et modifiez l’alignement de l’image.
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement.
- Largeur :
- Bureau : 36%
- Tablette et téléphone : 60%
Ajouter la rangée n° 2
Structure des colonnes
Ensuite, ajoutez une autre ligne à la section en utilisant la structure de colonnes suivante :
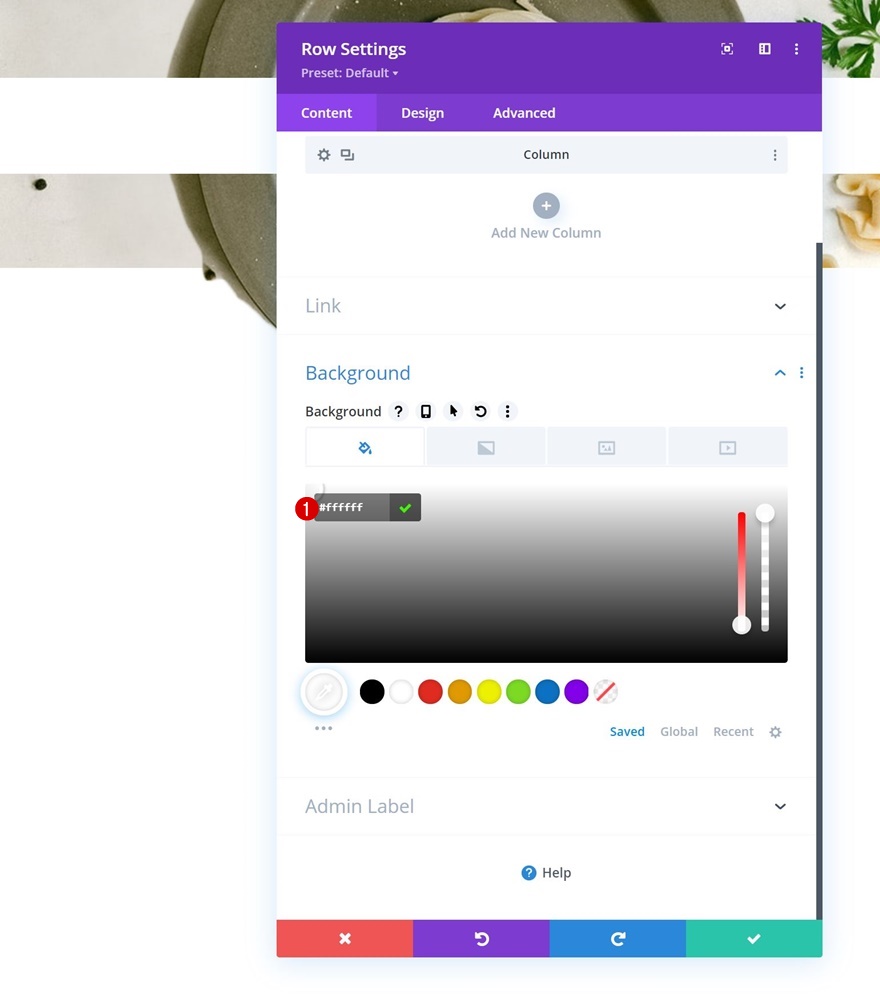
Couleur d’arrière-plan
Ouvrez les paramètres de la ligne et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan : #ffffff
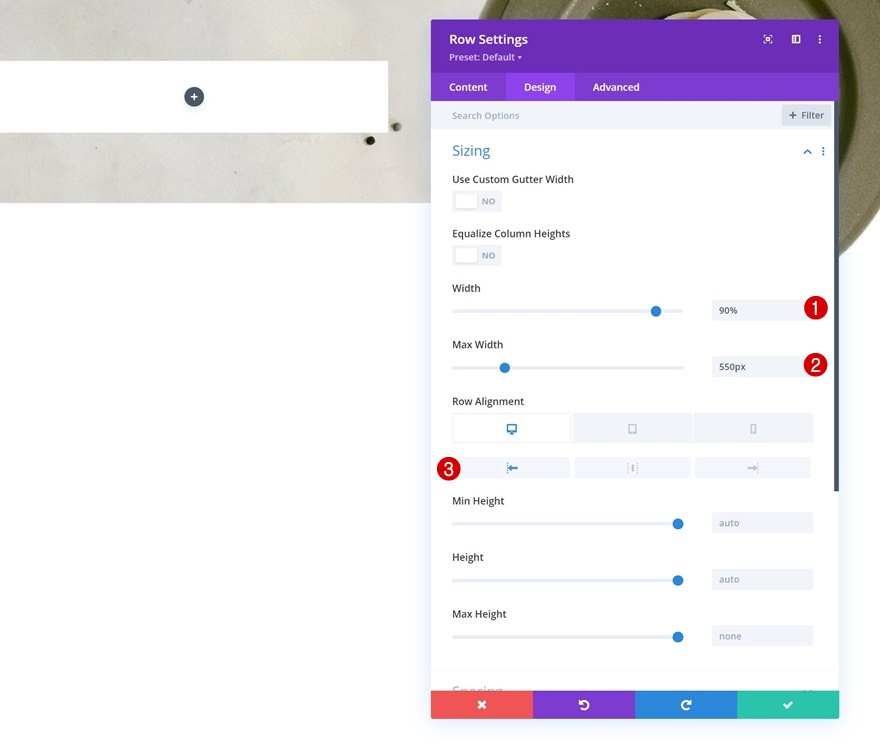
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement.
- Largeur : 90
- Largeur maximale : 550px
- Alignement des rangs :
- Bureau : Gauche
- Tablette et téléphone : Centre
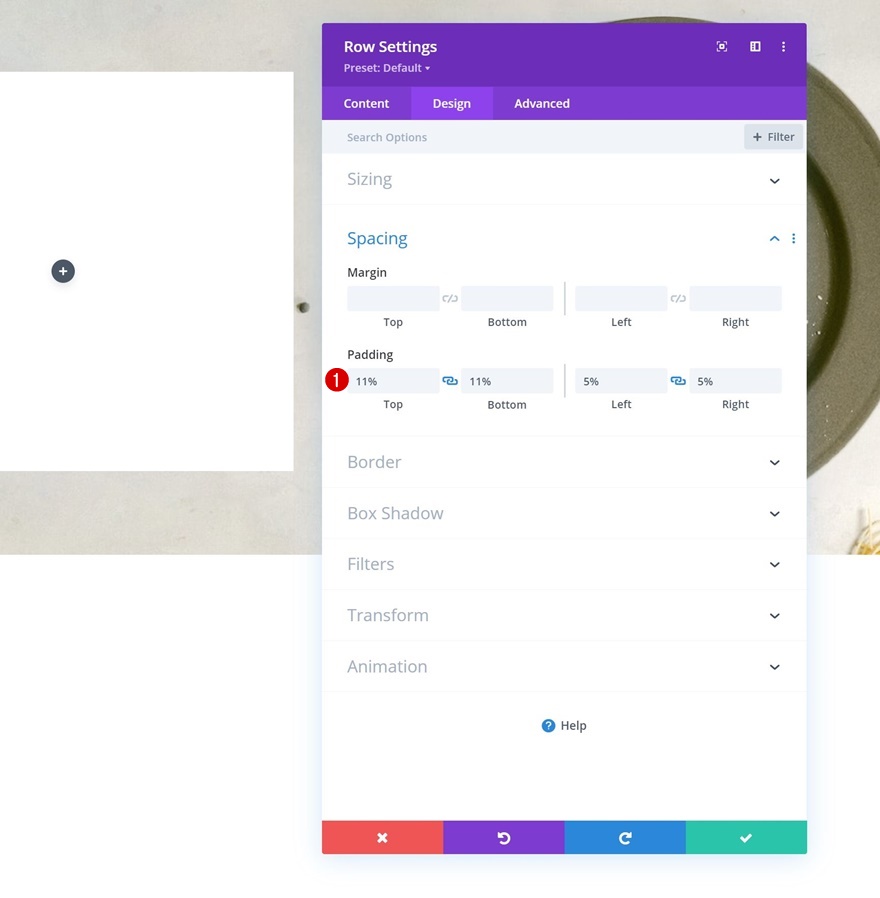
Espacement
Ensuite, appliquez des valeurs de rembourrage personnalisées.
- Rembourrage en haut : 11%
- Rembourrage inférieur : 11%
- Rembourrage gauche : 5%
- Remplissage droit : 5%
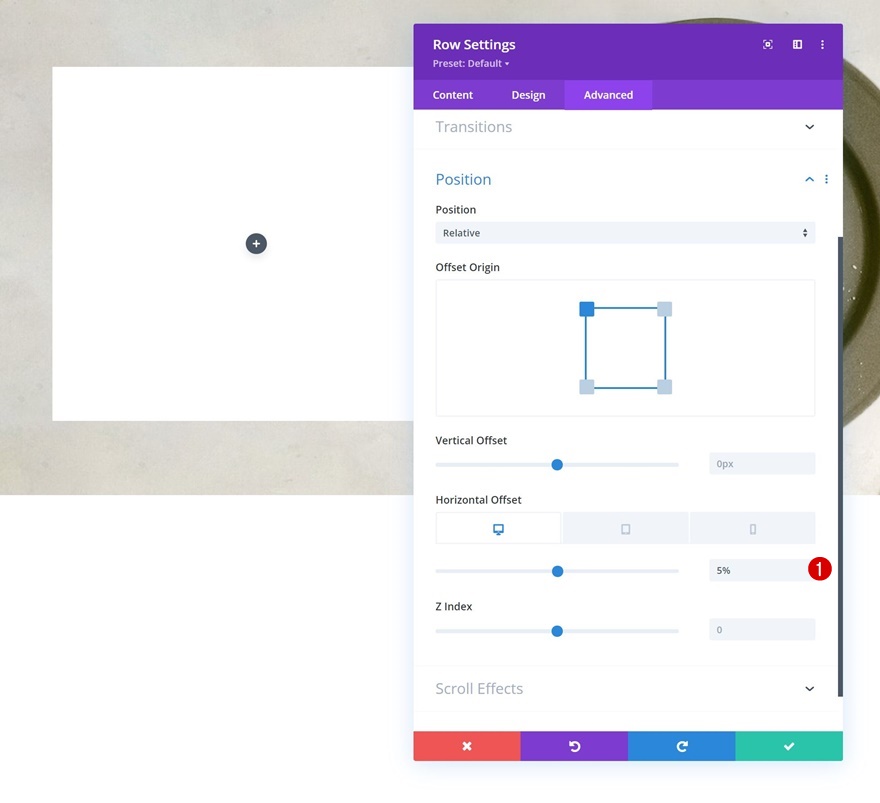
Décalage horizontal
Nous ajoutons également un décalage horizontal aux paramètres de position.
- Horizontal Offset :
- Bureau : 5%
- Tablette et téléphone : 0%
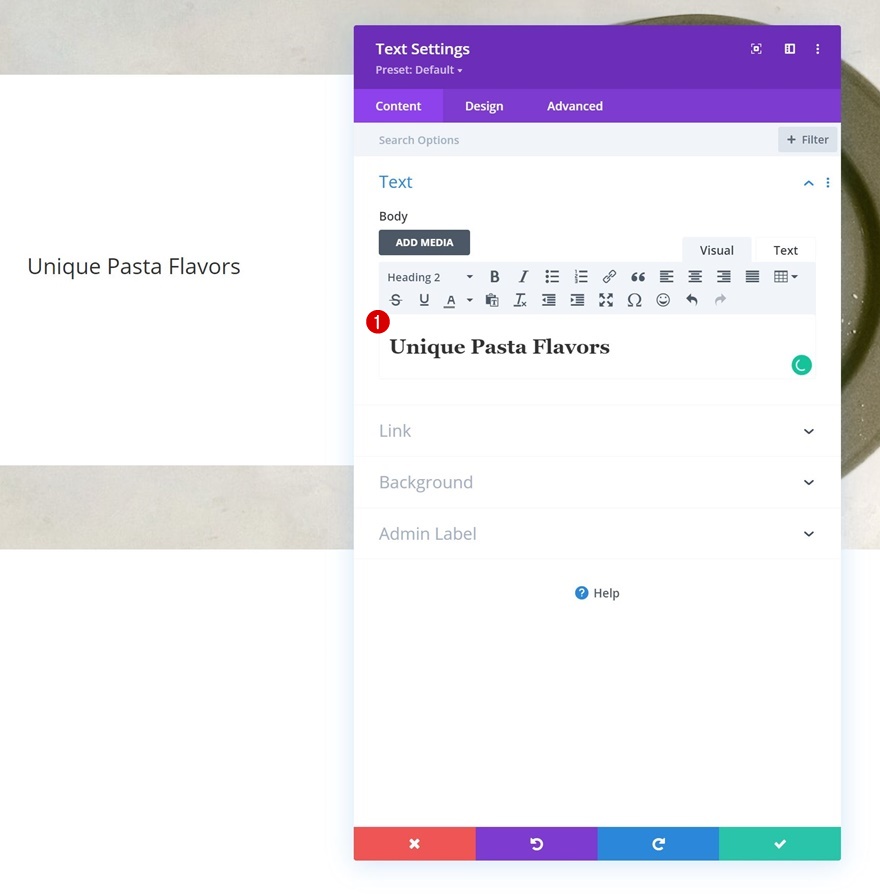
Ajouter le module de texte #1 à la colonne 1
Ajouter du contenu H2
Il est temps d’ajouter des modules, en commençant par un premier module de texte contenant du contenu H2.
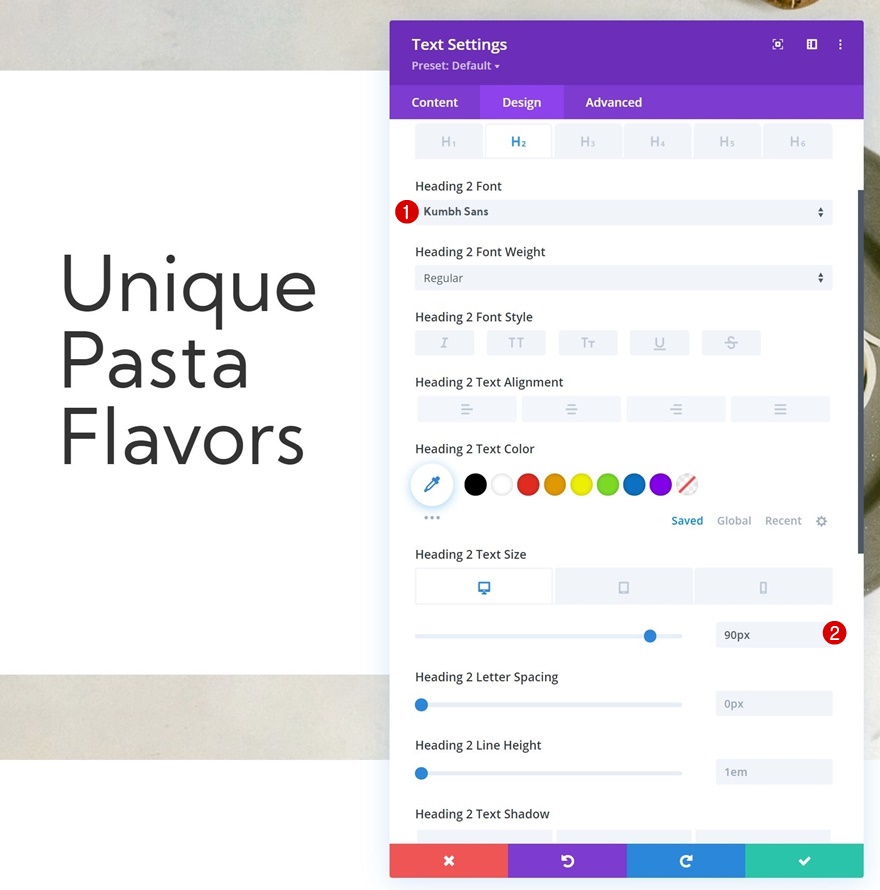
Paramètres du texte H2
Donnez au texte H2 le style suivant :
- Titre 2 Police : Kumbh Sans
- Heading 2 Taille du texte :
- Bureau : 90px
- Tablette : 60px
- Téléphone : 45px
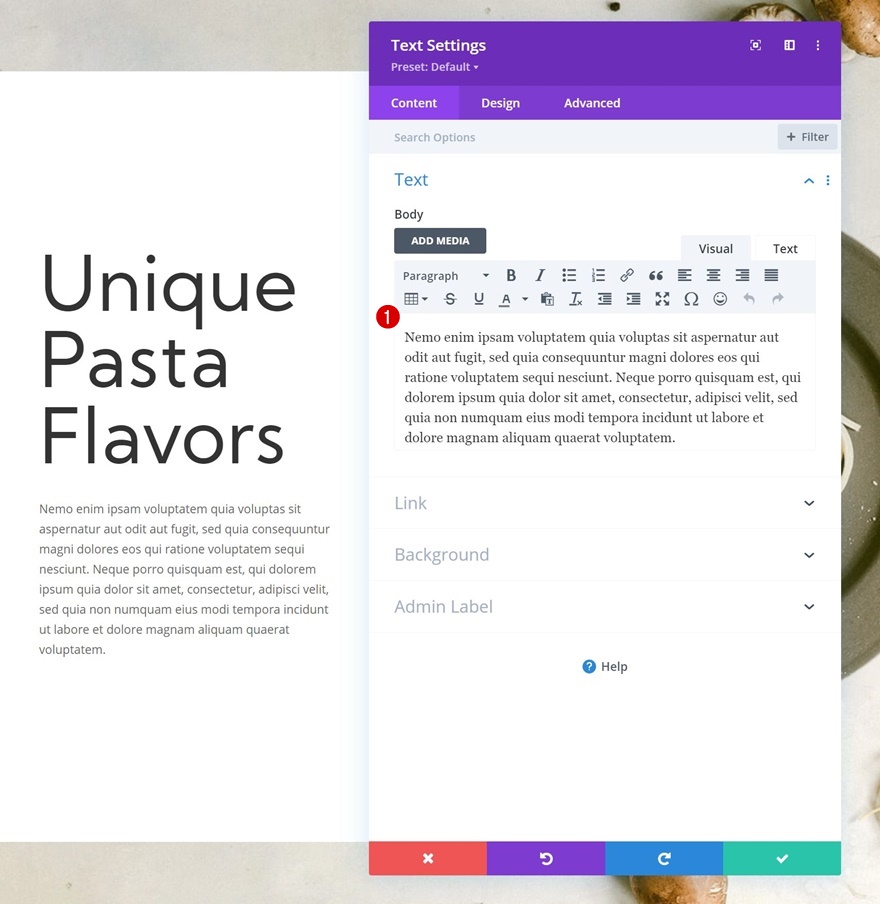
Ajouter le module de texte n° 2 à la colonne 1
Ajouter du contenu de description
Ajoutez un autre module de texte juste en dessous du précédent et insérez une description de votre choix.
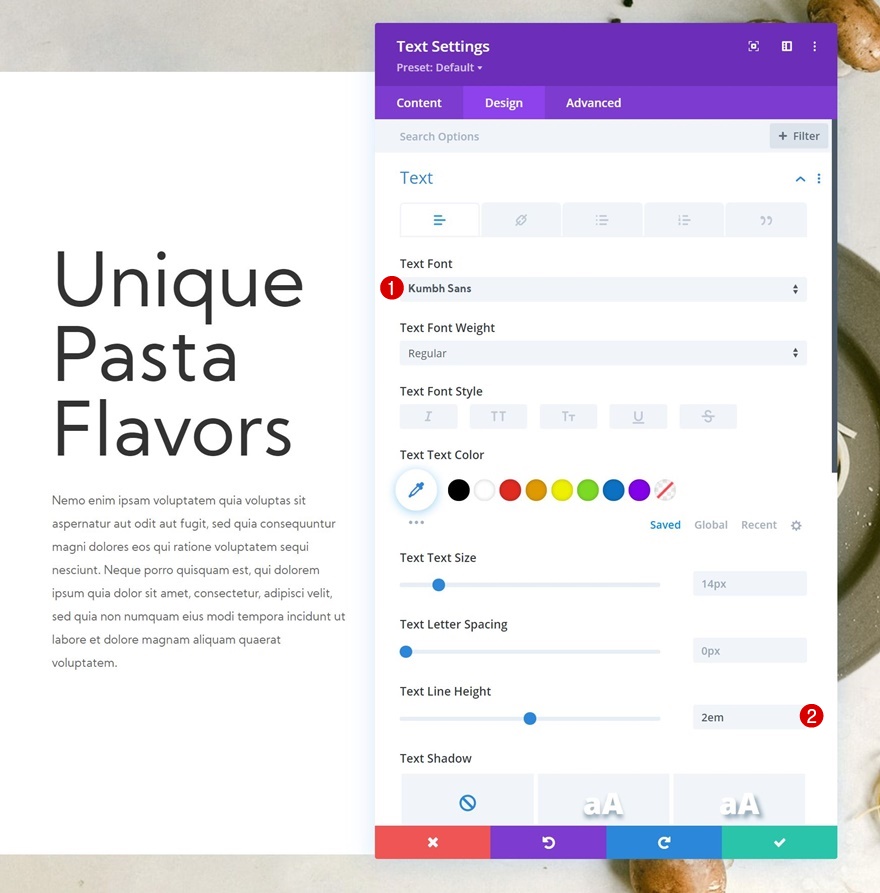
Paramètres du texte
Modifiez les paramètres du texte du module en conséquence :
- Police du texte : Kumbh Sans
- Hauteur de la ligne de texte : 2em
Ajouter le module bouton à la colonne 1
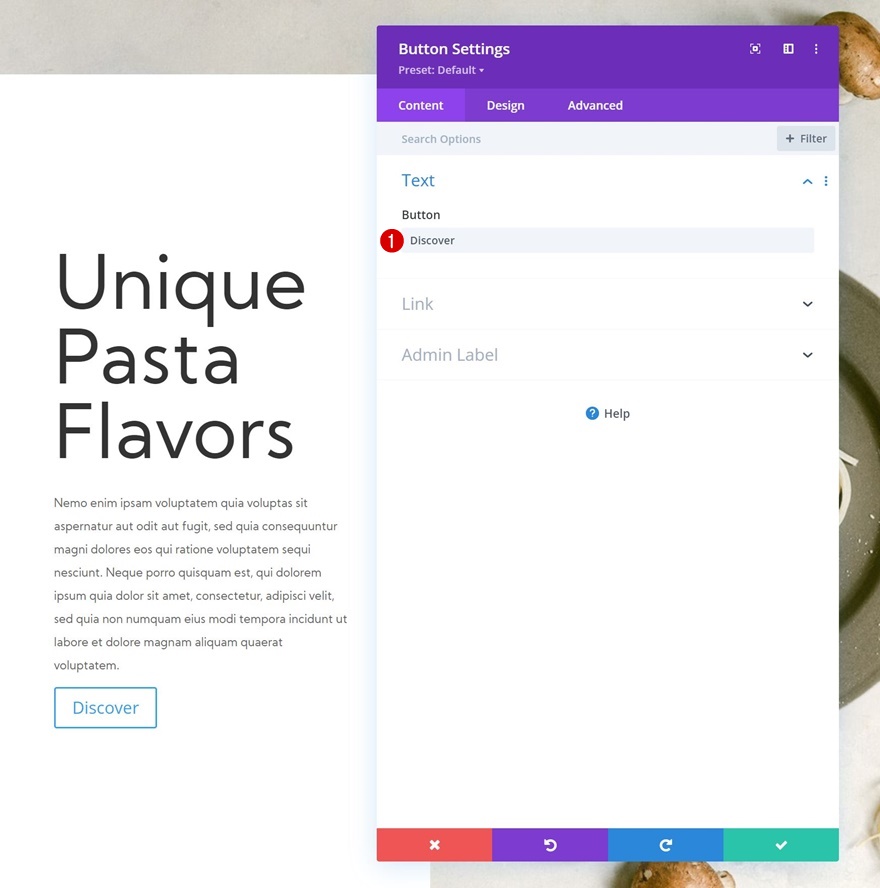
Ajouter la copie
Le dernier module dont nous avons besoin dans cette colonne est un module bouton. Ajoutez une copie de votre choix.
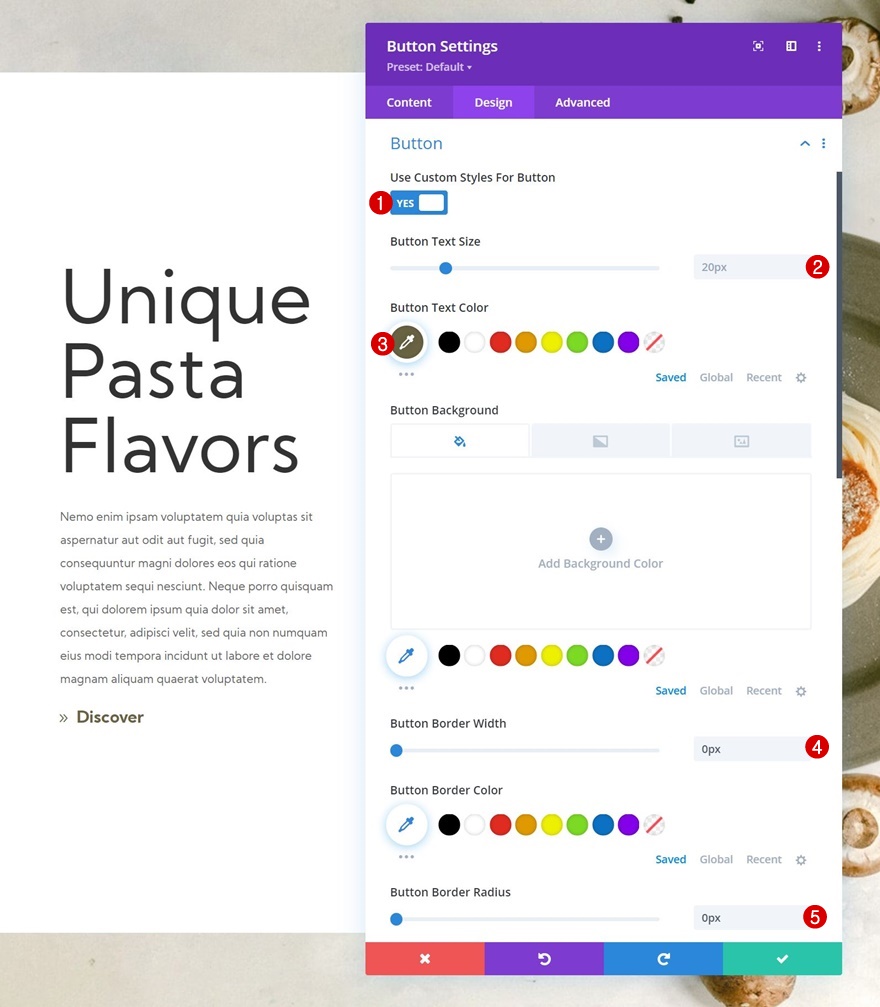
Paramètres du bouton
Donnez un style au bouton en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 20px
- Couleur du texte du bouton : #6b6443
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
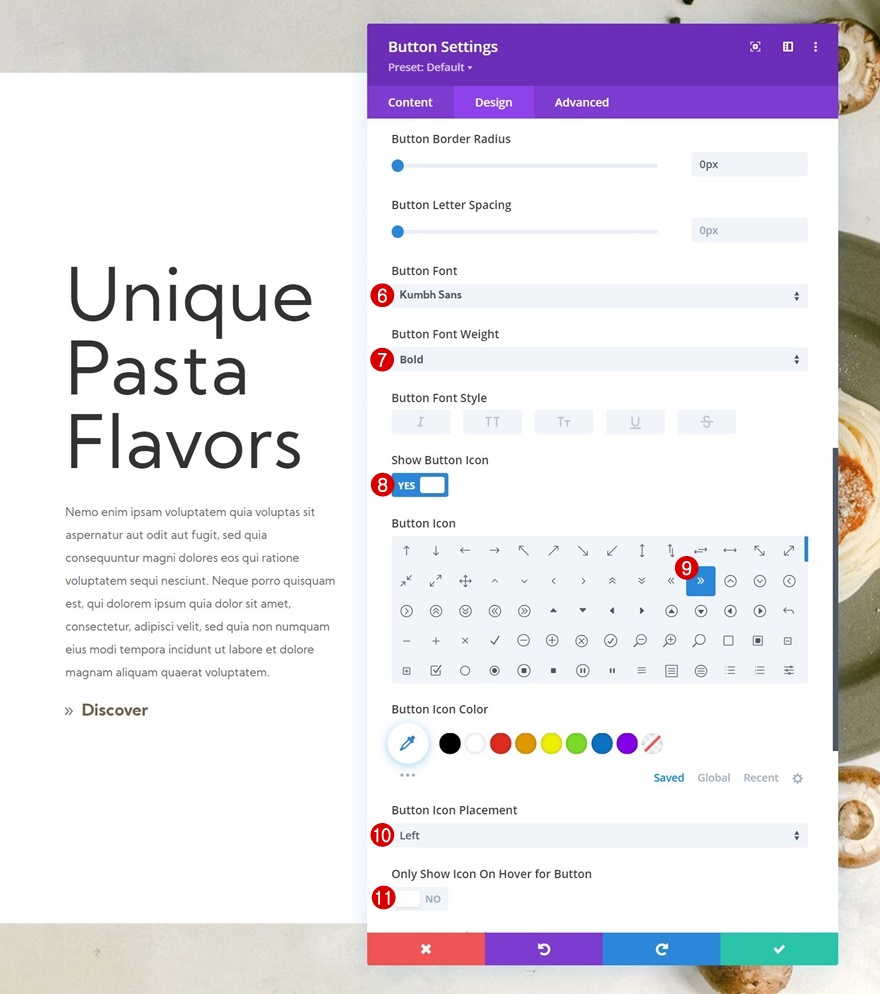
- Police du bouton : Kumbh Sans
- Poids de la police du bouton : Bold
- Afficher l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
- Afficher l’icône au survol du bouton uniquement : Non
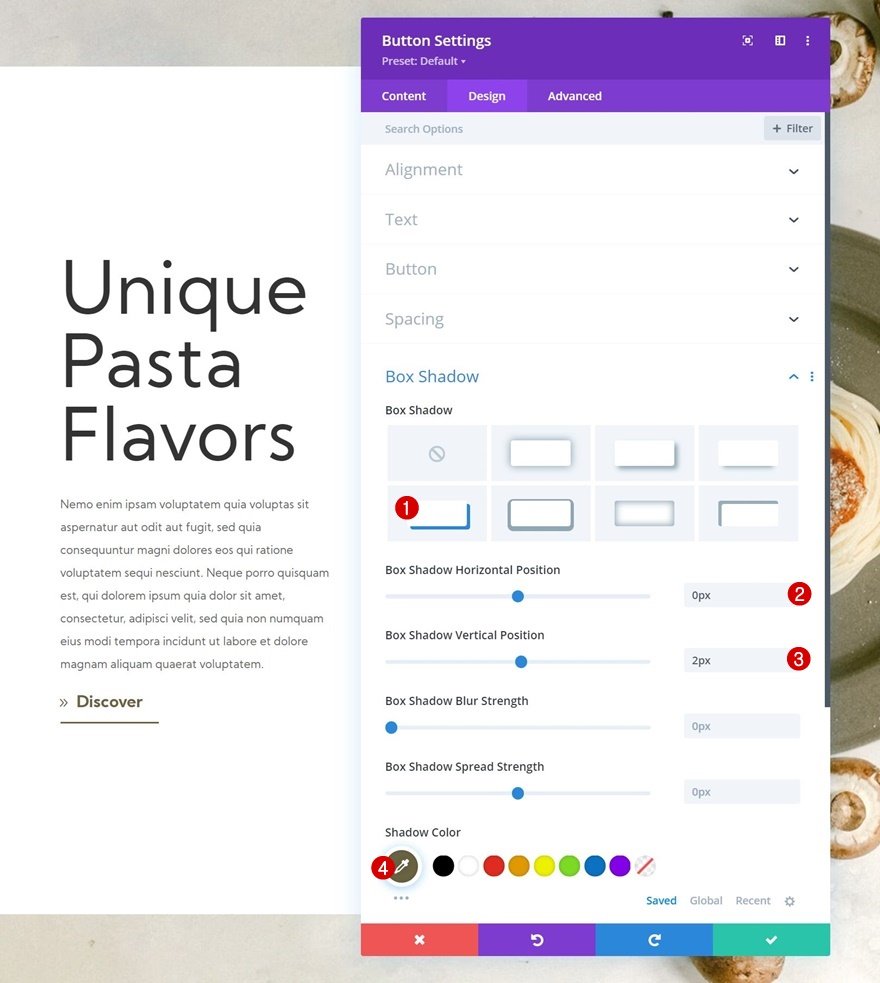
Ombre de la boîte
Incluez également une ombre portée.
- Position horizontale de l’ombre de la boîte : 0px
- Position verticale de l’ombre de la boîte : 2px
- Couleur de l’ombre : #6b6443
3. Ajouter des effets de défilement
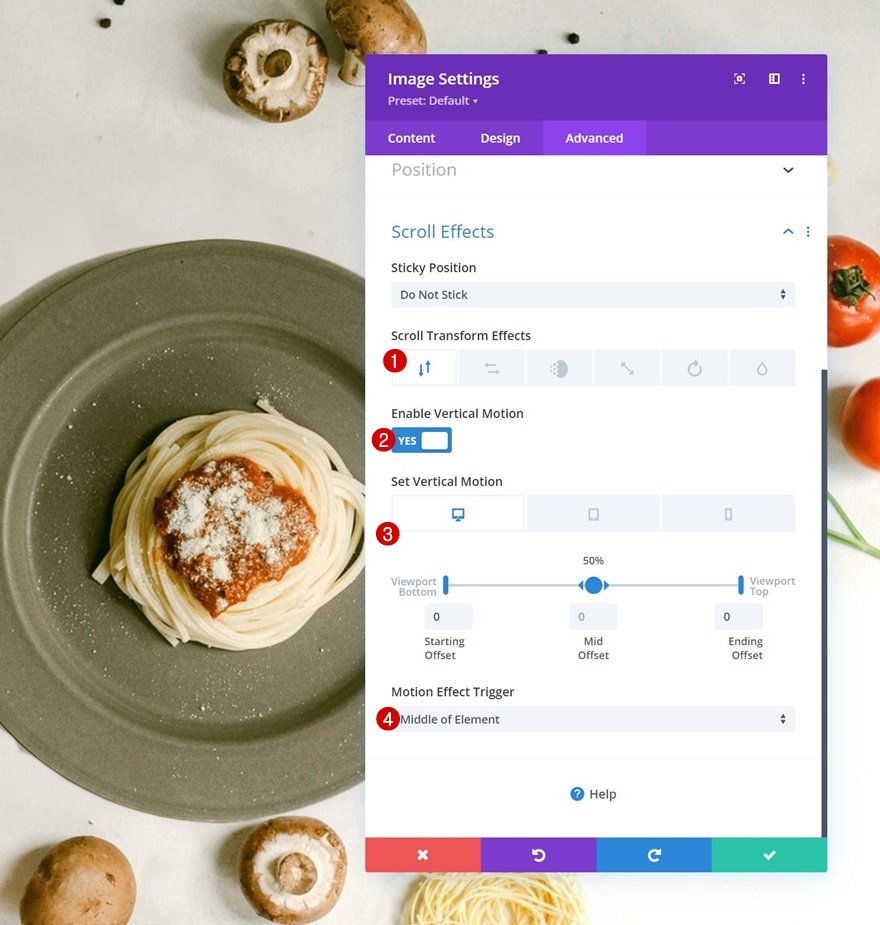
Mouvement vertical de l’image
Dans la dernière partie de ce tutoriel, nous allons nous concentrer sur l’ajout des effets de défilement au module Image contenant le fichier image PNG. Ouvrez les paramètres du module, naviguez jusqu’à l’onglet avancé et appliquez les paramètres de mouvement vertical suivants :
- Activer le mouvement vertical : Oui
- Décalage de départ :
- Bureau : 0
- Tablette et téléphone : 4 (à 0%)
- Décalage moyen :
- Ordinateur de bureau : 0
- Tablette et téléphone : 0 (à 97%)
- Décalage final :
- Ordinateur de bureau : 0
- Tablette et téléphone : -2 (à 100%)
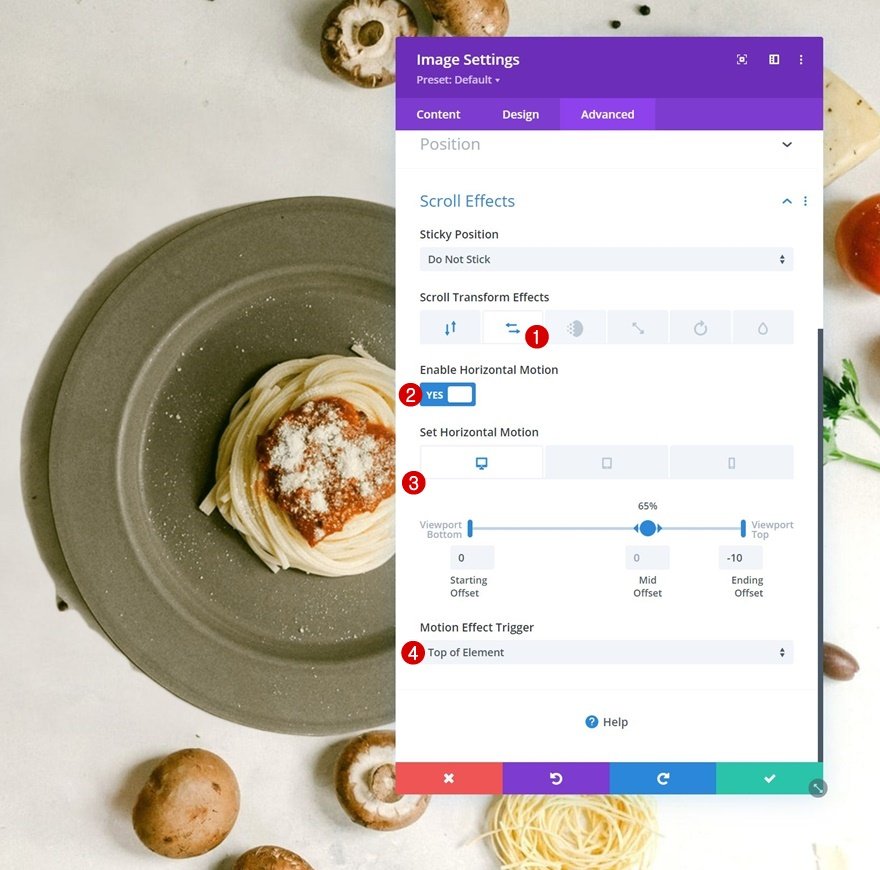
Mouvement horizontal de l’image
Nous allons terminer notre conception en utilisant les paramètres de mouvement horizontal suivants :
- Activer le mouvement horizontal : Oui
- Offset de départ :
- Bureau : 0 (à 0%)
- Tablette et téléphone : 0
- Décalage moyen :
- Ordinateur de bureau : 0 (à 65%)
- Tablette et téléphone : 0 (à 97%)
- Décalage final :
- Ordinateur de bureau : -10 (à 100%)
- Tablette et téléphone : 0
Aperçu
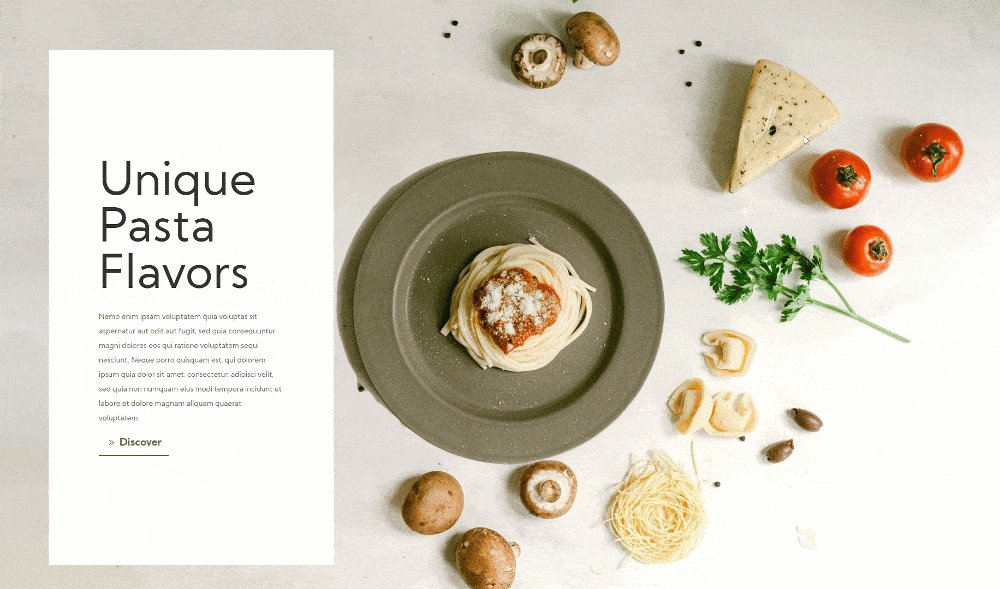
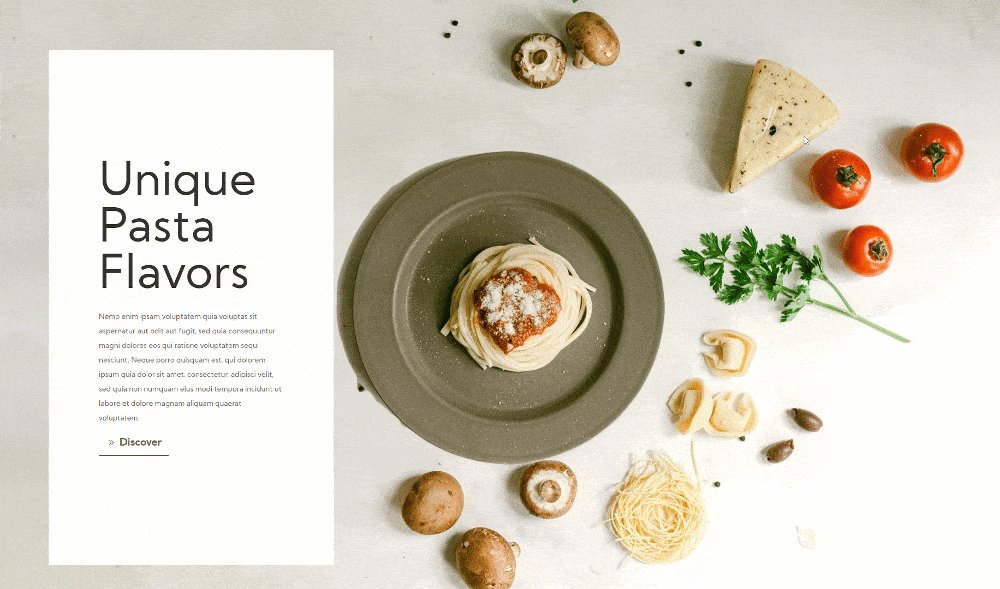
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment créer un arrière-plan à double couche et l’animer avec les effets de défilement intégrés de Divi. Dans la première partie du tutoriel, nous avons préparé les fichiers image dans Adobe Photoshop. Dans la deuxième partie du tutoriel, nous nous sommes concentrés sur l’utilisation des fichiers d’image dans Divi pour créer un design réactif. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.