La création d’un effet de texte coupé en deux est un moyen amusant de donner de la vie à votre contenu. L’idée est de donner l’illusion que le texte est coupé en deux et se brise au fur et à mesure que l’utilisateur fait défiler la page. Dans ce tutoriel, nous allons vous montrer à quel point ce design est facile à réaliser dans Divi !
Commençons.
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Première partie : Conception de la section
Dans cette première partie, nous allons concevoir l’arrière-plan de la section pour notre mise en page de section.
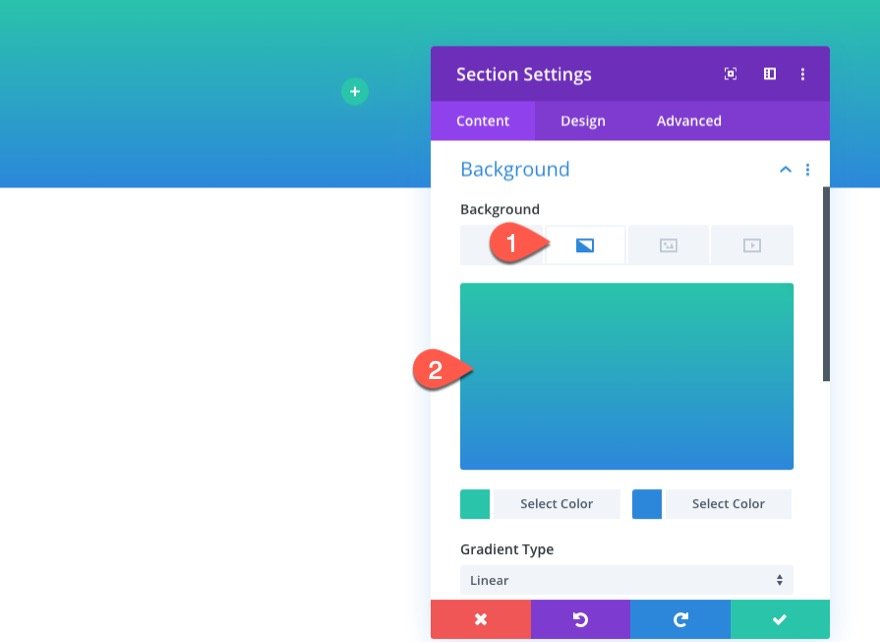
Couleur d’arrière-plan
Pour commencer, ajoutez une couleur d’arrière-plan à la section par défaut comme suit :
- Couleur d’arrière-plan dégradé à gauche : #29c4a9
- Couleur d’arrière-plan dégradé à droite : #2b87da
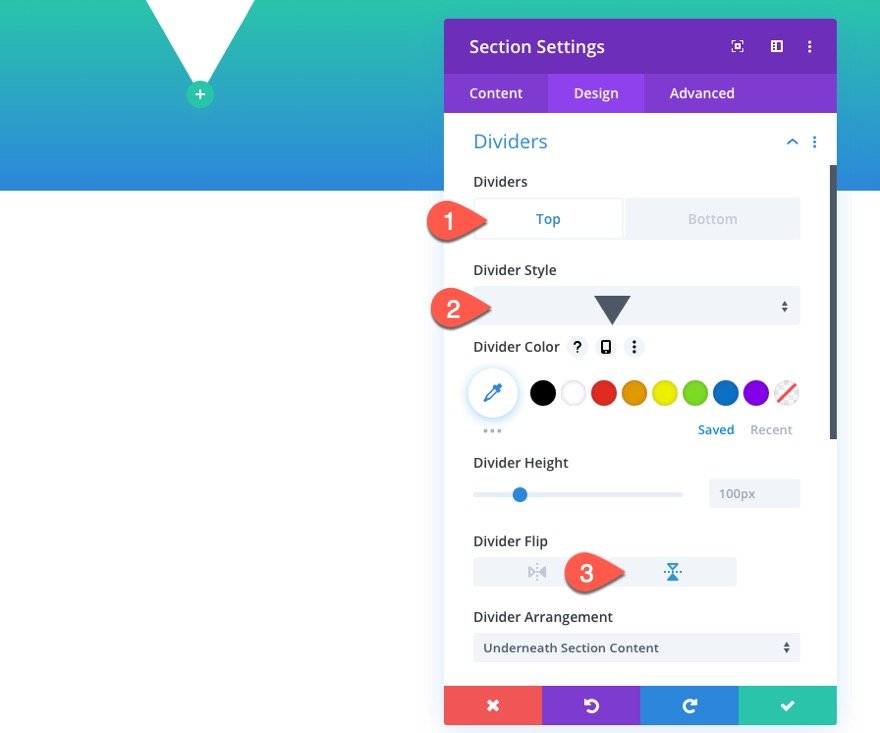
Séparateur
Sous l’onglet Design, ajoutez un séparateur supérieur comme suit :
- Style du séparateur supérieur : voir la capture d’écran
- Couleur du séparateur : blanc
- Retournement du séparateur : vertical
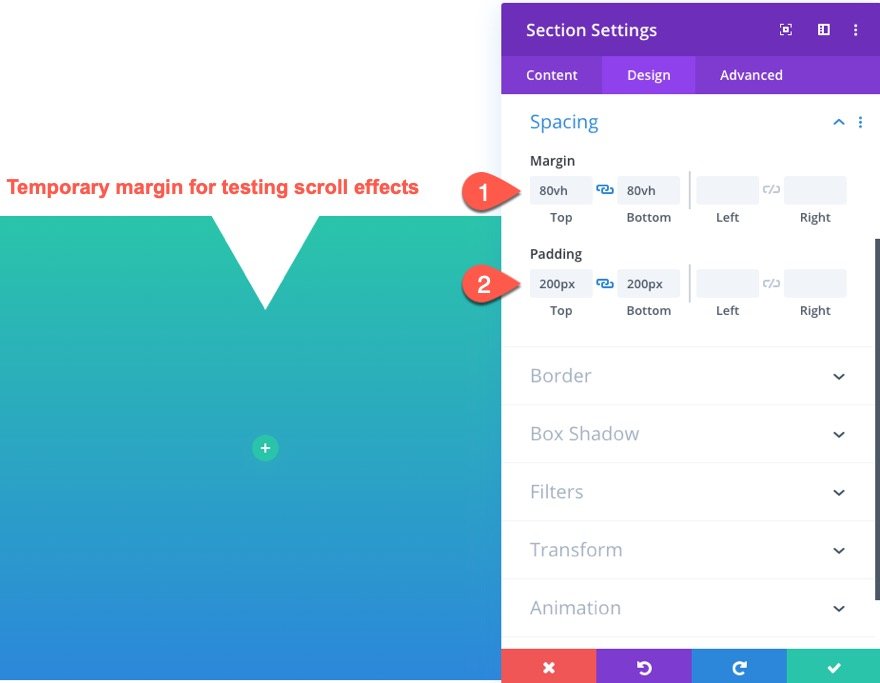
Espacement
Pour tester les effets de défilement du design, ajoutons une marge temporaire en haut et en bas de la section. Nous pourrons toujours la retirer lorsque nous ajouterons la section à une autre page. Nous devons également ajouter une quantité égale de rembourrage en haut et en bas.
- Marge : 80vh en haut, 80vh en bas
- Rembourrage : 200px en haut, 200px en bas
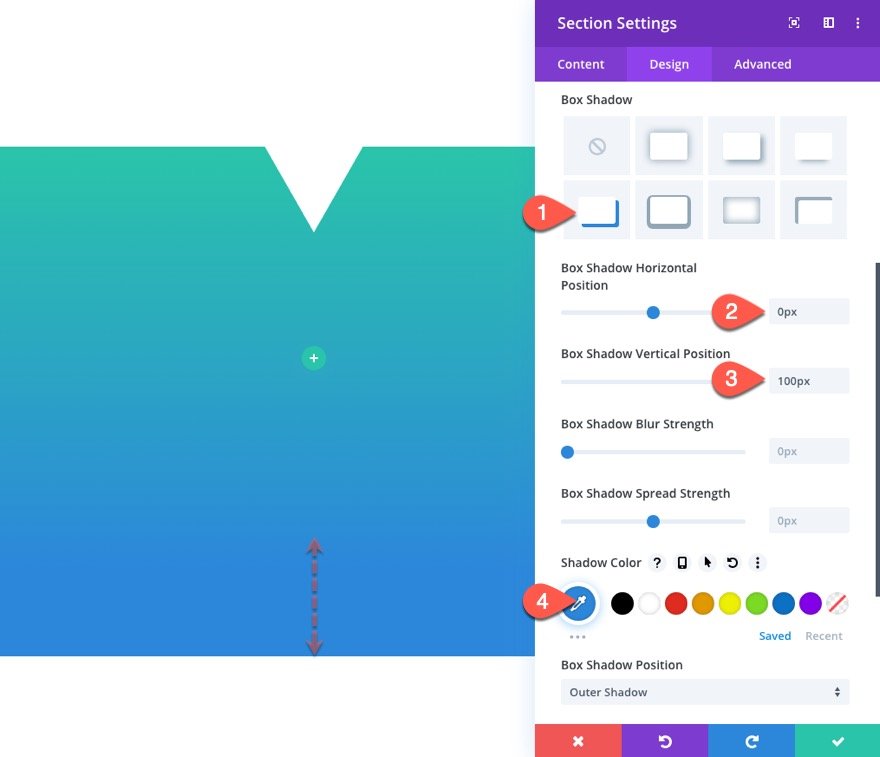
Ombre portée pour un espace supplémentaire en bas de page
Afin d’obtenir une couleur/un espace supplémentaire en bas de la section sans compromettre l’espace réel de la section, nous pouvons ajouter une ombre portée comme suit :
- Ombre de la boîte : voir la capture d’écran
- Position horizontale de l’ombre de la boîte : 0px
- Position verticale de l’ombre de boîte : 100px
- Couleur de l’ombre : #2b87da
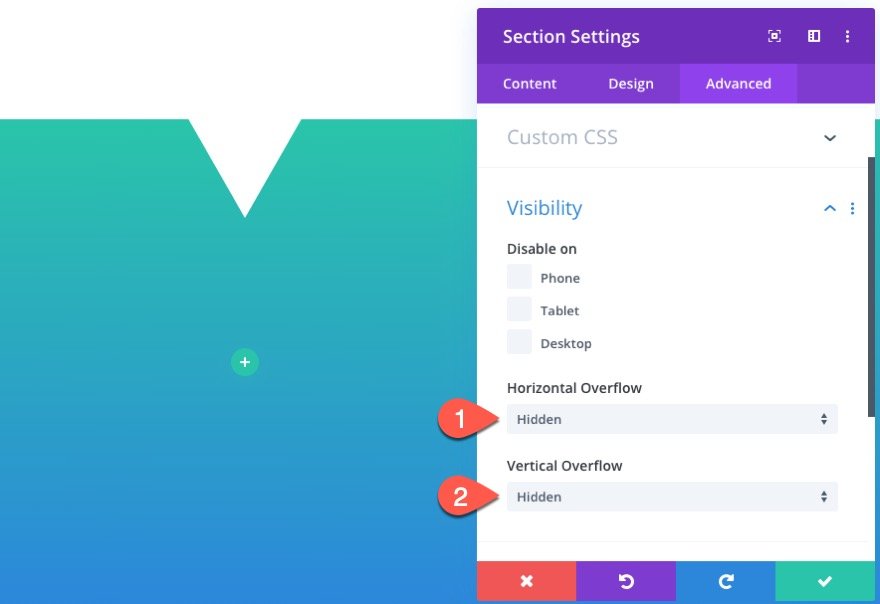
Visibilité cachée
Définissez ensuite le débordement sur caché pour que nos effets de défilement ne deviennent pas visibles lorsque vous vous déplacez en dehors de la section.
- Débordement horizontal : Caché
- Débordement vertical : Caché
Partie 2 : création de l’effet de texte incisif
Dans la partie suivante, nous allons créer l’effet de texte incisif. Nous allons empiler deux rangées l’une sur l’autre, chacune avec un module de texte qui contient le même contenu textuel. Puis, à l’aide d’une marge négative, nous allons pousser le texte du haut vers le bas, en cachant la moitié inférieure du texte. Ensuite, nous utiliserons une marge négative pour pousser le texte du bas vers le haut, en cachant la moitié supérieure du texte. Une fois cela fait, nous pouvons déplacer la ligne/colonne supérieure à l’aide de l’effet de défilement pour créer l’illusion que le texte est coupé.
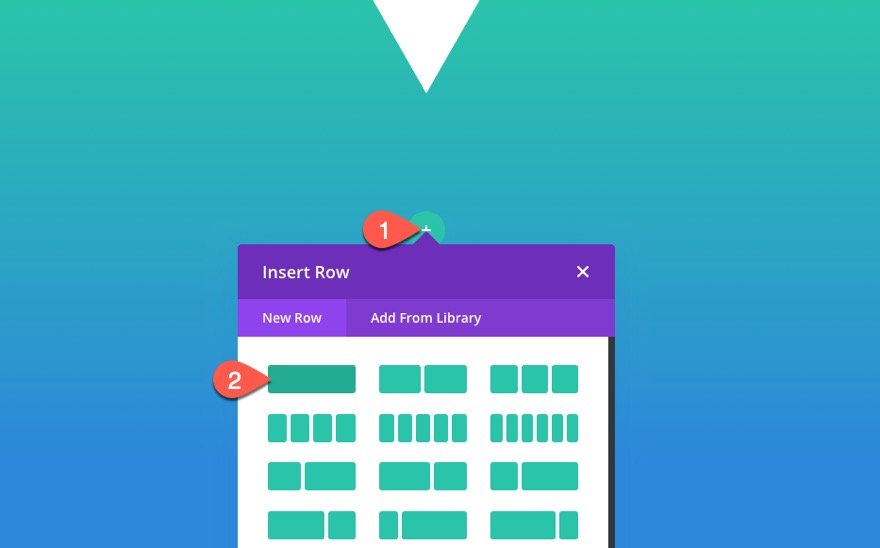
Ajout d’une rangée pour la moitié supérieure du texte
Tout d’abord, ajoutons une ligne à une colonne.
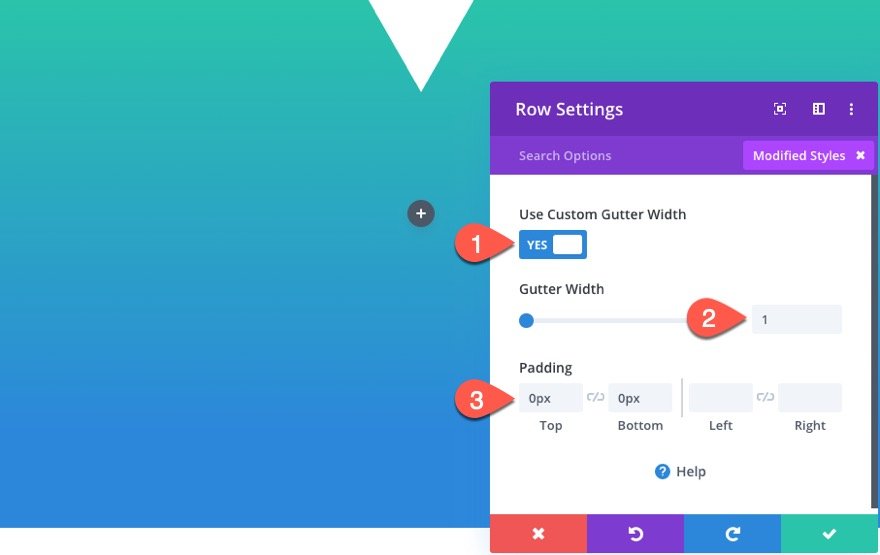
Mettez ensuite à jour les paramètres de la ligne comme suit :
- Largeur de la gouttière : 1
- Rembourrage : 0px haut, 0px bas
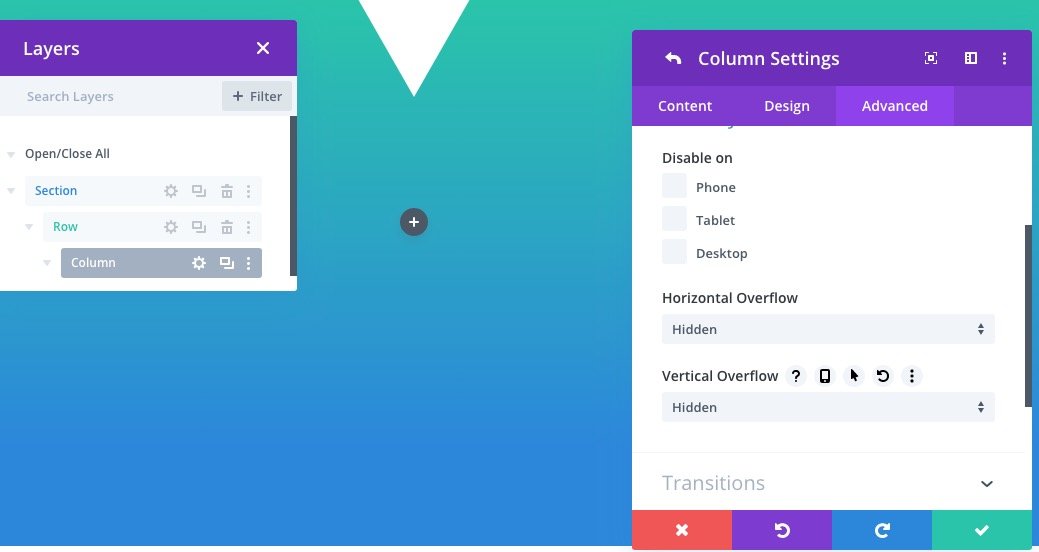
Visibilité de la colonne cachée
Ensuite, ouvrez les paramètres de la colonne et mettez à jour le débordement sur caché :
- Débordement horizontal : Caché
- Débordement vertical : Caché
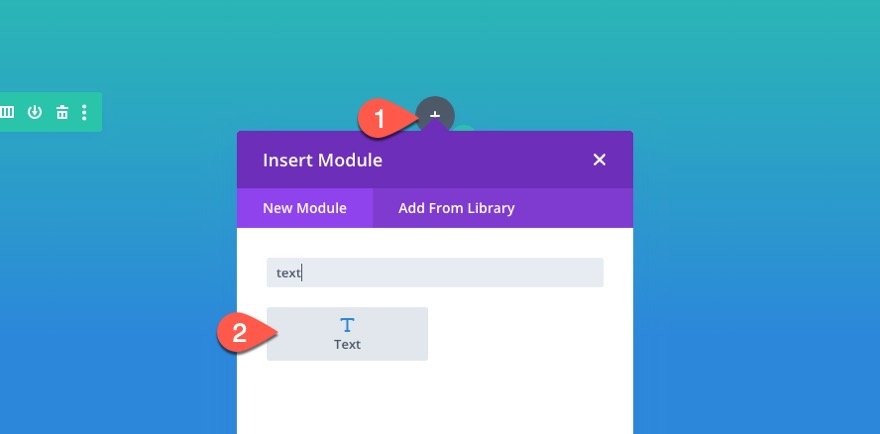
Ajouter un module de texte
Dans la colonne, ajoutez un nouveau module de texte.
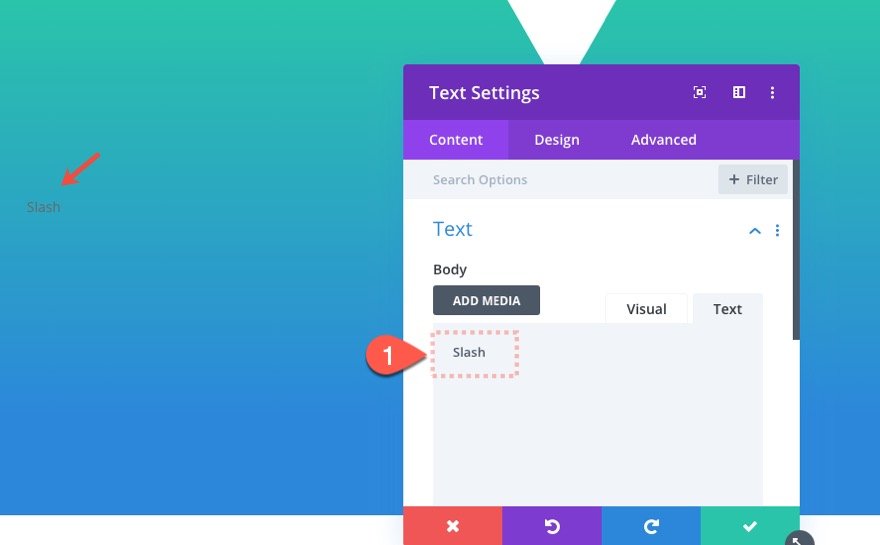
Contenu du texte
Dans la zone du corps du texte, ajoutez le mot « Slash ».
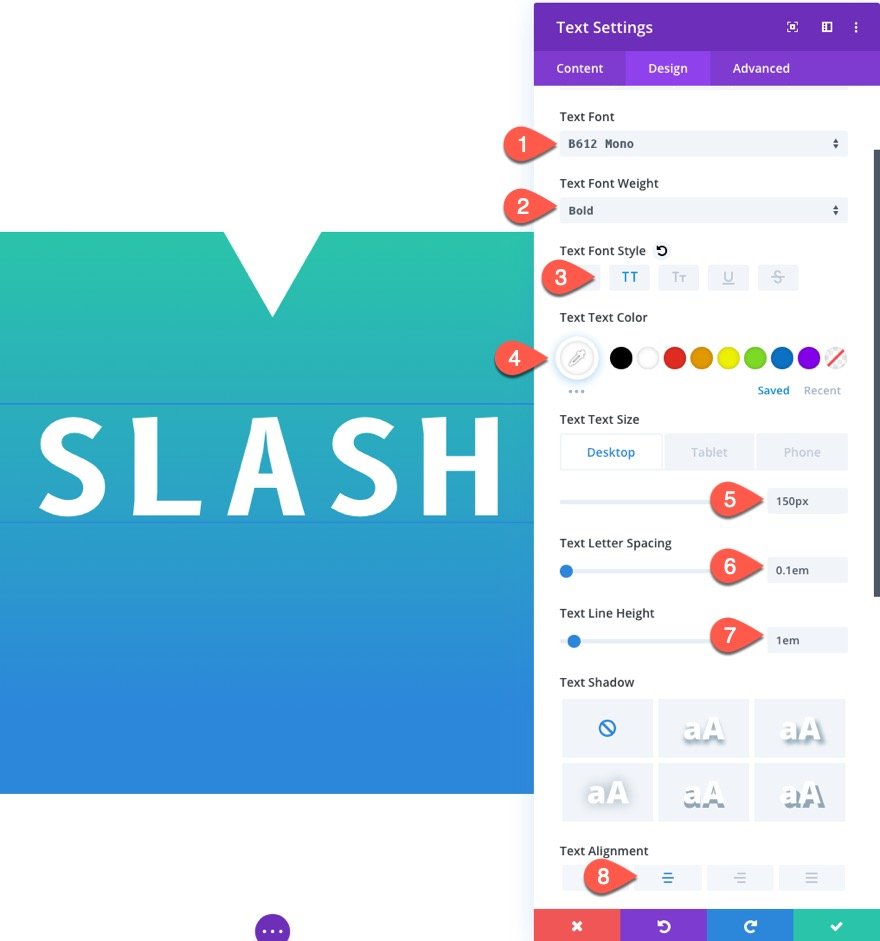
Conception du texte
Passez à l’onglet Conception et mettez à jour le style de texte comme suit :
- Police du texte : B612 Mono
- Poids de la police du texte : Gras
- Style de la police de texte : TT
- Couleur de la police du texte : #ffffff
- Taille du texte : 150px (ordinateur de bureau), 100px (tablette), 60px (téléphone)
- Espacement des lettres du texte : 0.1em
- Alignement du texte : centre
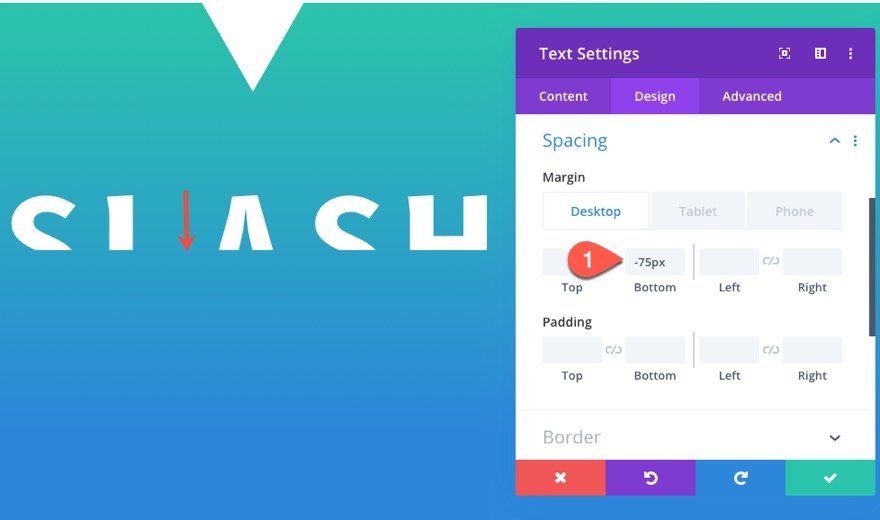
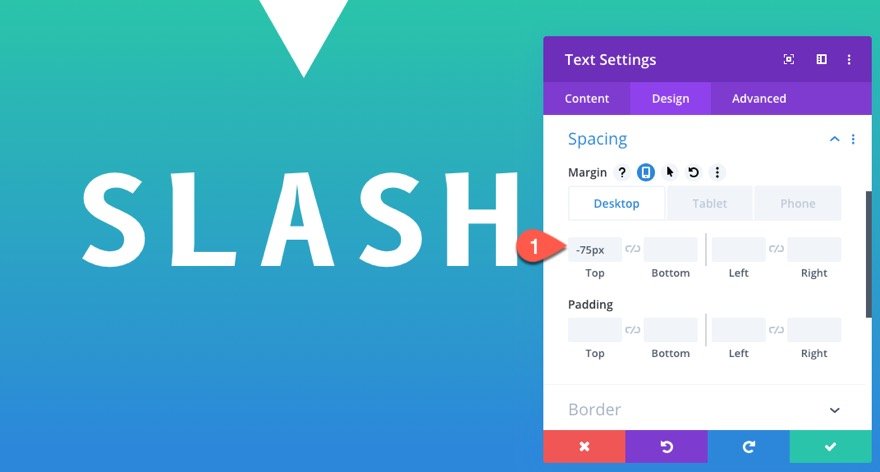
Marge du texte
Ici, nous devons nous assurer et ajouter une marge inférieure qui est exactement la moitié de la taille du texte.
- Marge : -75px en bas (ordinateur de bureau), -50px (tablette), -30px (téléphone)
Ajouter une rangée pour la moitié inférieure du texte
Dupliquer la rangée
Une fois que la première ligne contenant le texte est en place, dupliquez la ligne entière pour créer la ligne inférieure.
Mettez à jour la marge du module de texte
Mettez ensuite à jour la marge du module de texte dans la ligne dupliquée avec une marge supérieure négative au lieu d’une marge inférieure pour masquer la moitié supérieure du texte.
- Marge : -75px haut (ordinateur de bureau), -50px haut (tablette), -30px haut (téléphone)
Ajout d’effets de défilement à la colonne de la rangée supérieure
Ensuite, nous sommes prêts à ajouter l’effet de défilement à la colonne de la rangée supérieure. Nous ne pouvons pas ajouter l’effet de défilement au module de texte, car le texte serait masqué en raison de la valeur cachée overflow de la colonne qui masque la partie inférieure du texte.
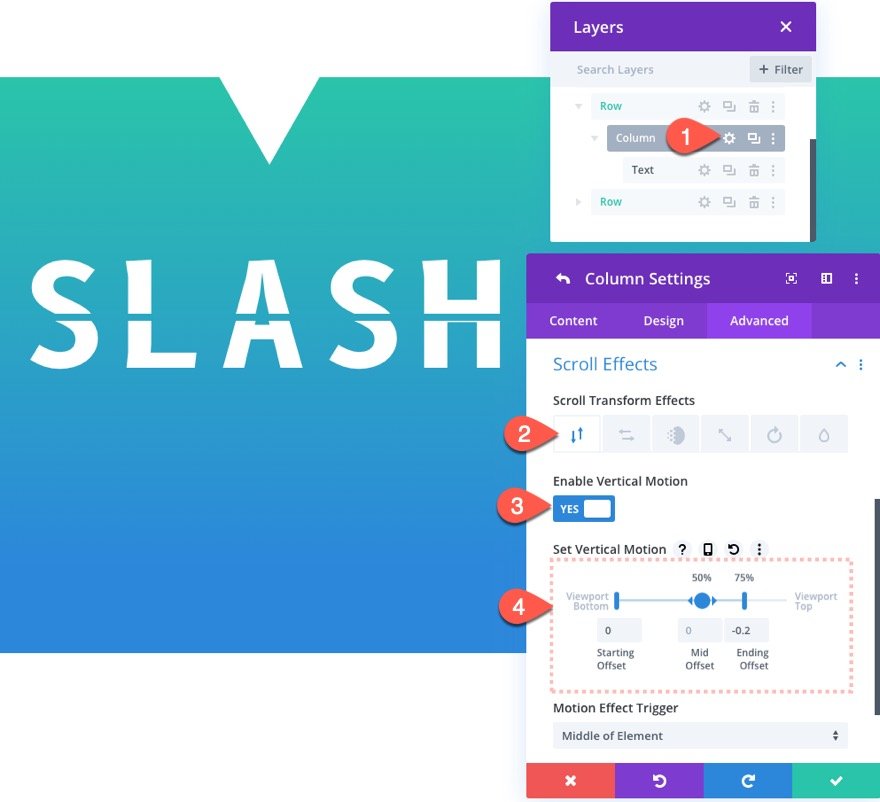
Ouvrez les paramètres de la colonne pour la rangée supérieure et mettez à jour les éléments suivants :
Sous l’onglet Mouvement vertical..
- Activer le mouvement vertical : OUI
- Décalage de départ : 0 (à 0 %)
- Décalage moyen : 0 (à 50%)
- Décalage final : -.02 (à 75%)
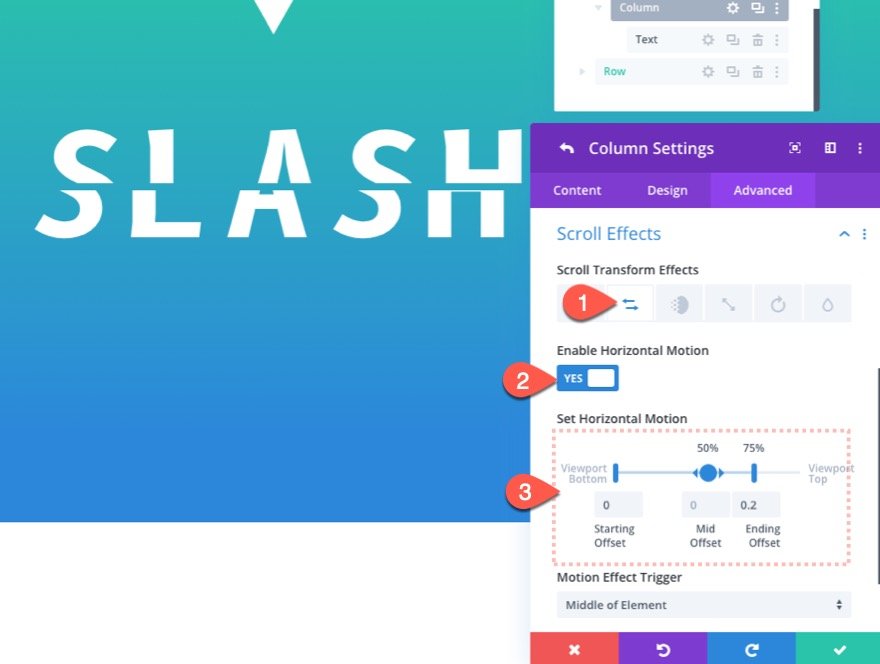
Sous l’onglet Horizontal Motion..
- Activer le mouvement horizontal : YES
- Décalage de départ : 0 (à 0%)
- Décalage moyen : 0 (à 50%)
- Décalage final : 0,2 (à 75 %)
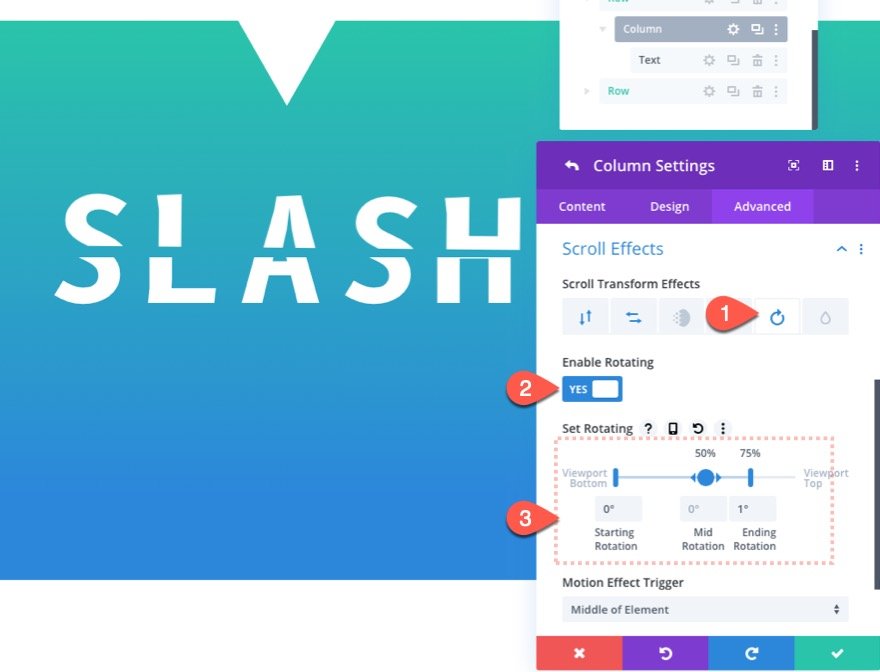
Sous l’onglet Rotation..
- Activer la rotation : OUI
- Rotation de départ : 0 (à 0%)
- Rotation intermédiaire : 0 (à 50%)
- Rotation finale : 1deg (à 75%)
Notre effet de texte incisif est maintenant terminé !
Partie 3 : Créer le séparateur mobile
Notre effet de texte incisif étant terminé, nous pouvons ajouter un autre élément amusant : un petit séparateur volant qui traverse le texte ! Pour créer cet effet, nous allons utiliser un module de séparation qui se déplace sur la page, au centre de la section, à l’endroit exact où le module de texte se divise.
Voici comment procéder.
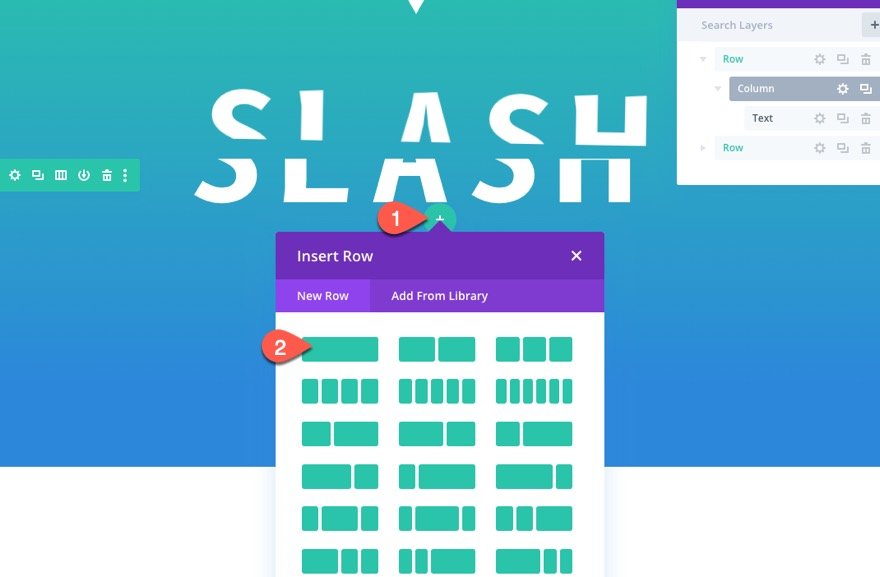
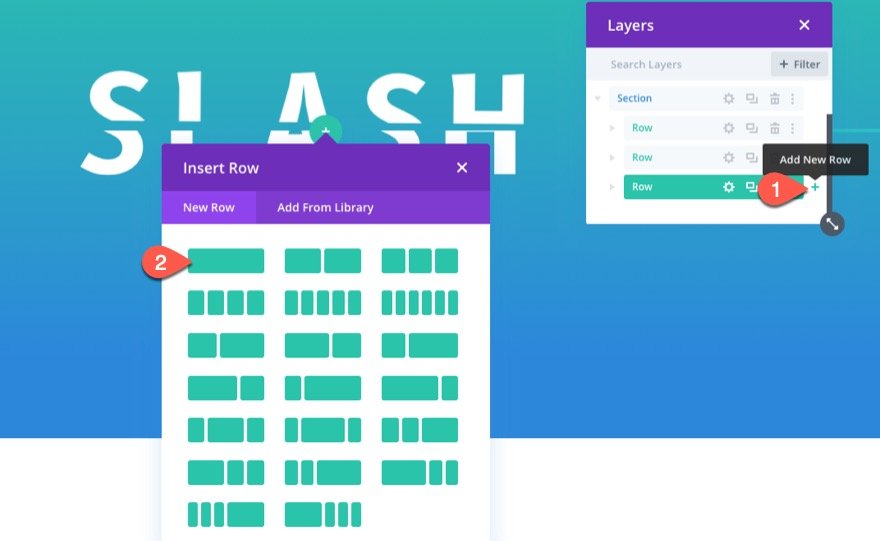
Ajouter une rangée
Ajoutez une rangée d’une colonne sous la deuxième rangée.
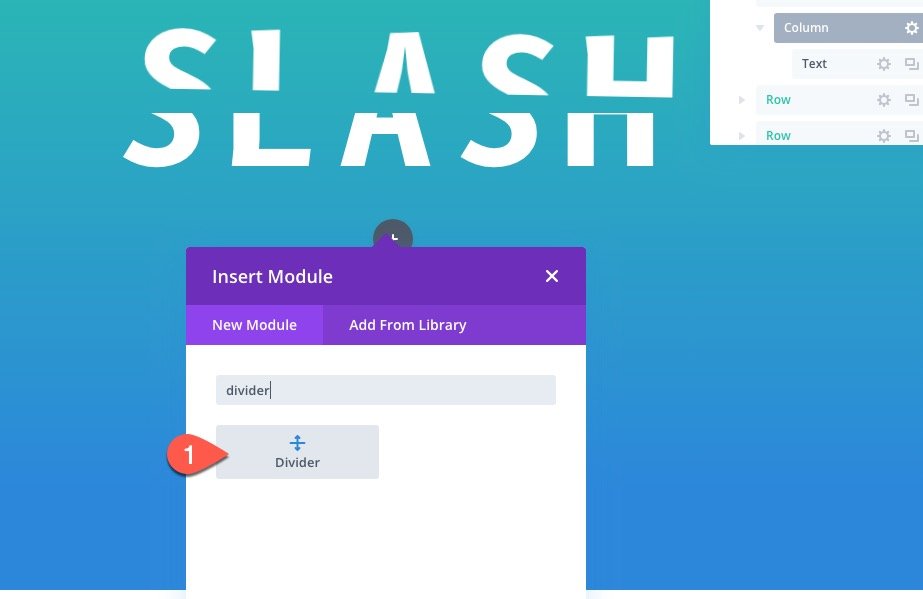
Ajouter un module de séparation
Dans la colonne, ajoutez un nouveau module séparateur.
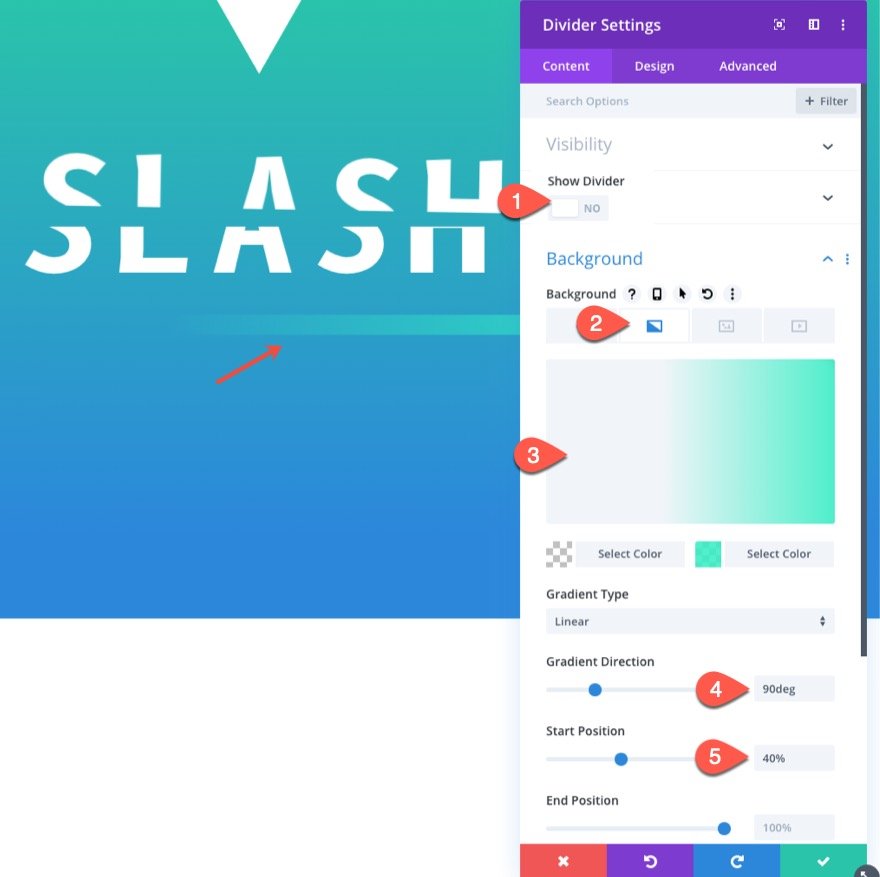
Arrière-plan du séparateur
Sélectionnez ensuite de NE PAS afficher le séparateur. À la place, donnez au séparateur une couleur d’arrière-plan comme suit :
- Background Gradient Left Color : transparent
- Couleur d’arrière-plan dégradé à droite : #29c4a9
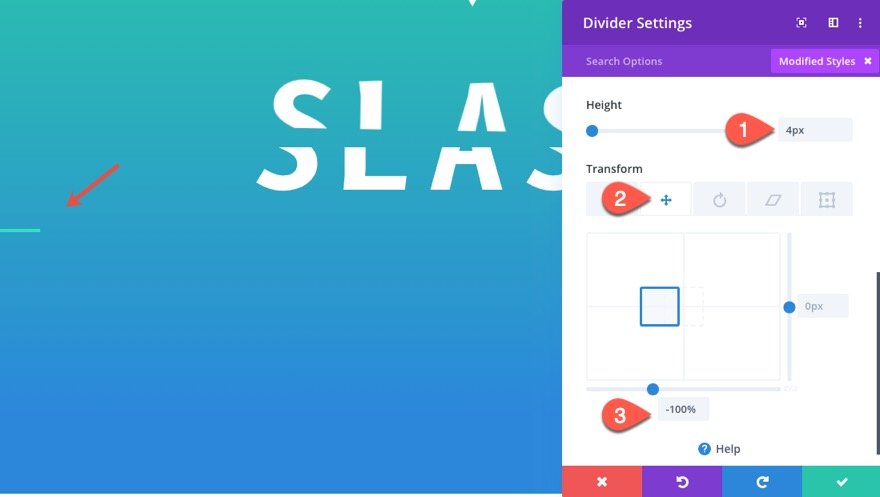
Transformer l’échelle
Mettez ensuite à jour la hauteur et déplacez-la vers la gauche à l’aide de l’option de transformation translation.
- Hauteur : 4px
- Axe X de l’option Transform Translate : -100 %
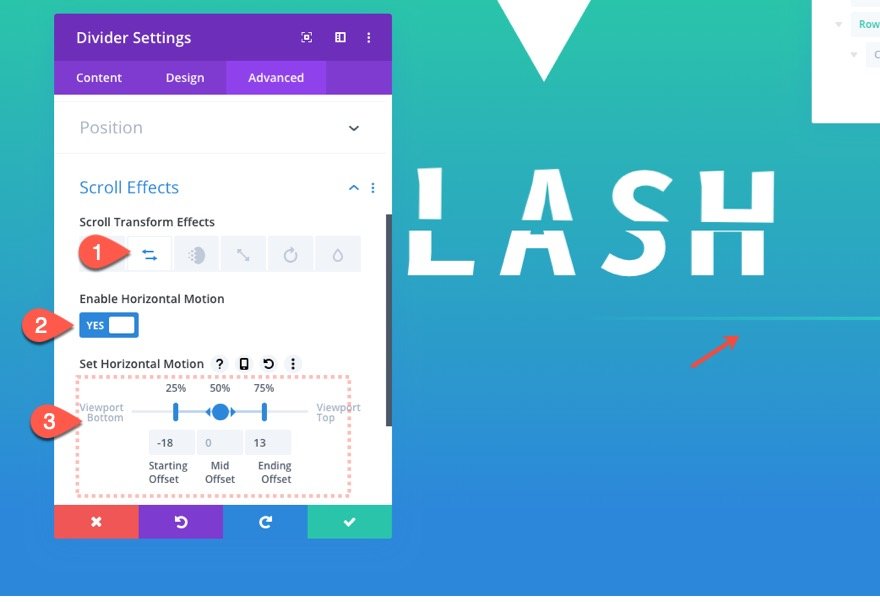
Effet de défilement
Ajoutez maintenant l’effet de défilement pour déplacer le séparateur vers la droite.
Sous l’onglet mouvement horizontal..
- Activer le mouvement horizontal : OUI
- Décalage de départ : -18 (à 25%)
- Décalage moyen : 0 (à 50 %)
- Décalage de fin : 13 (à 75%)
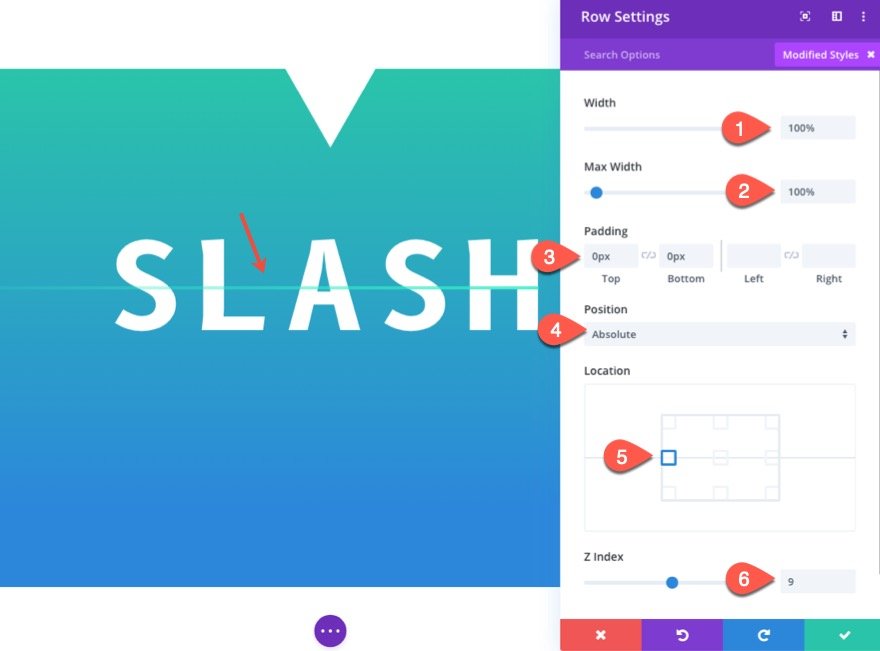
Paramètres des rangées
Pour s’assurer que le séparateur « coupe » le centre du texte, nous devons mettre à jour les paramètres de ligne comme suit :
- Largeur : 100
- Largeur maximale : 100
- Rembourrage : 0px haut, 0px bas
- Position : Absolue
- Emplacement : gauche centre
- Index Z : 9
Maintenant, le séparateur se déplacera de gauche à droite et coupera le milieu du texte.
Partie 4 : ajout du texte du corps
Pour cette dernière partie, nous allons ajouter un bloc de texte pour compléter la mise en page.
Ajouter une rangée
Ajoutez une nouvelle ligne d’une colonne sous la ligne avec le séparateur.
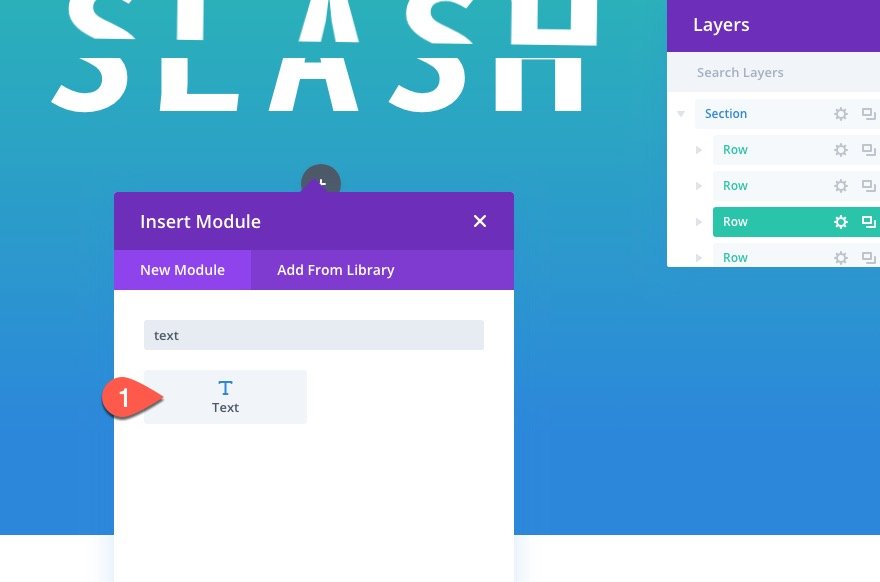
Ajouter un module de texte
Ajoutez ensuite un nouveau module de texte à la ligne.
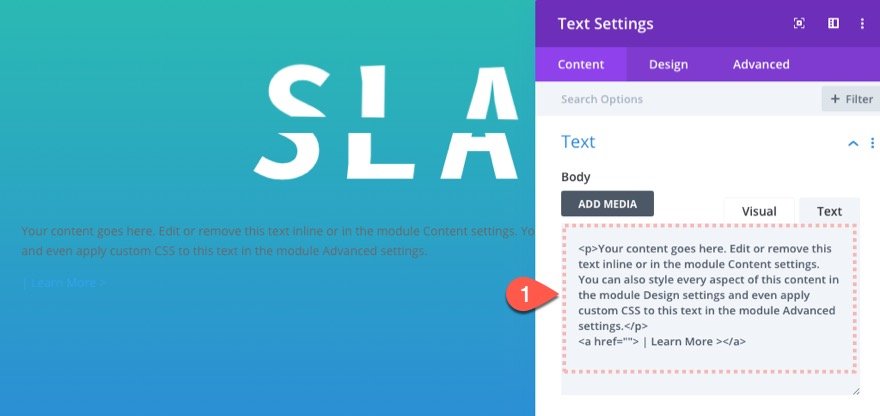
Contenu du texte
Collez ensuite le HTML suivant dans la zone du corps :
Votre contenu va ici. Modifiez ou supprimez ce texte en ligne ou dans les paramètres du module Contenu. Vous pouvez également styliser chaque aspect de ce contenu dans le module Paramètres de conception et même appliquer une CSS personnalisée à ce texte dans le module Paramètres avancés.
| En savoir plus >
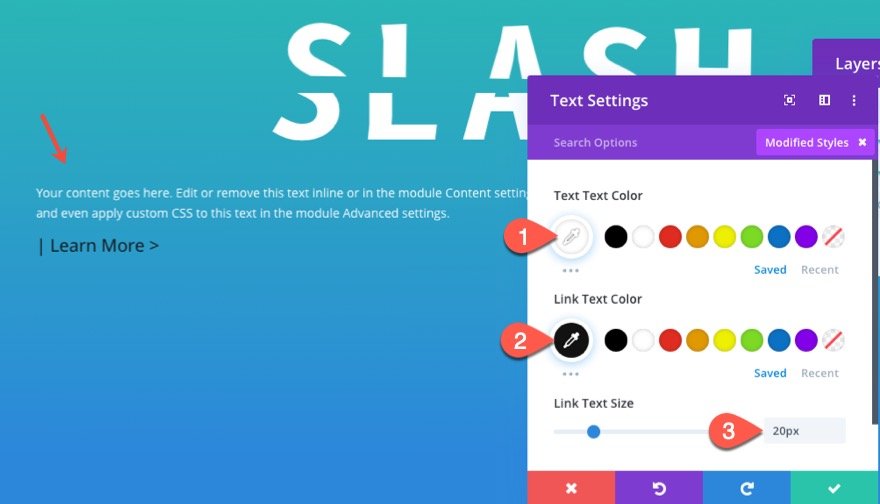
Conception du texte
Sous l’onglet Conception, mettez à jour les éléments suivants :
- Couleur du texte : #ffffff
- Couleur du texte du lien : #121212
- Taille du texte du lien : 20px
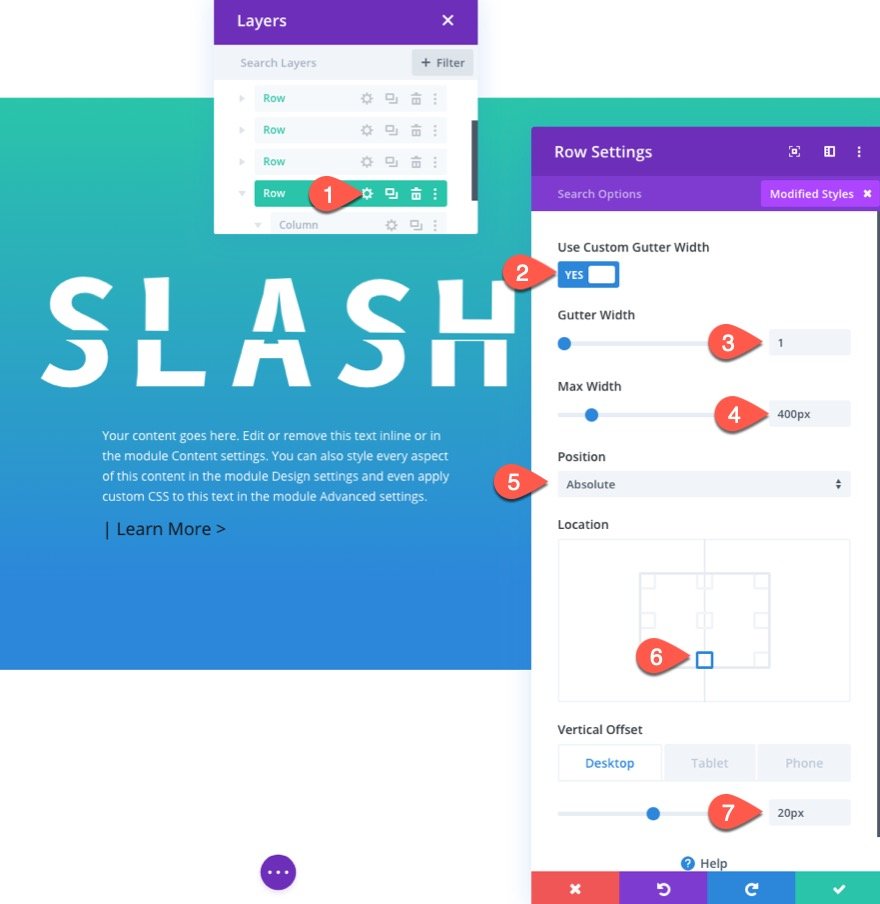
Paramètres de la rangée
Ouvrez les paramètres de la ligne parent et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur maximale : 400px
- Position : Absolue
- Emplacement : Centre inférieur
- Décalage vertical : 20px (ordinateur de bureau et tablette), -25px (téléphone)
Résultat final
Voici le résultat final.
Réflexions finales
Pour cette conception, il est important de garder le texte sur une seule ligne sur tous les appareils, de sorte que vous êtes limité à la quantité de texte à faire défiler. Mais cette technique d’effet de défilement peut être appliquée à d’autres éléments que le texte. Vous pouvez aussi facilement faire défiler des images !
J’ai hâte de lire vos commentaires.
À la vôtre !