L’une des modifications standard de presque tous les sites Web est le logo du site. D’une manière ou d’une autre, les propriétaires de sites Web voudront styliser leur logo pour qu’il se démarque. Et l’une des meilleures façons d’attirer l’attention sur votre logo est de le décaler et de faire se chevaucher les éléments derrière lui. Dans ce tutoriel, nous allons vous expliquer comment décaler le logo de votre site pour qu’il se superpose à l’en-tête du site. C’est parti !
Aperçu de l’effet
Jetons un coup d’œil à ce que nous essayons d’obtenir aujourd’hui.
Bureau
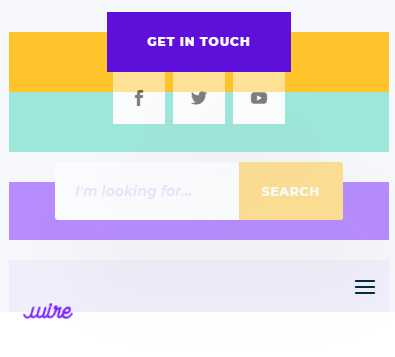
Mobile
Créez et téléchargez votre en-tête global
La première chose que nous allons faire est de télécharger l’un de nos packs gratuits d’en-tête et de pied de page. Pour cet article, nous utilisons le pack de mise en page pour magasin d’électronique. Nous allons donc télécharger le pack d’en-tête et de pied de page gratuit correspondant pour le télécharger plus tard.
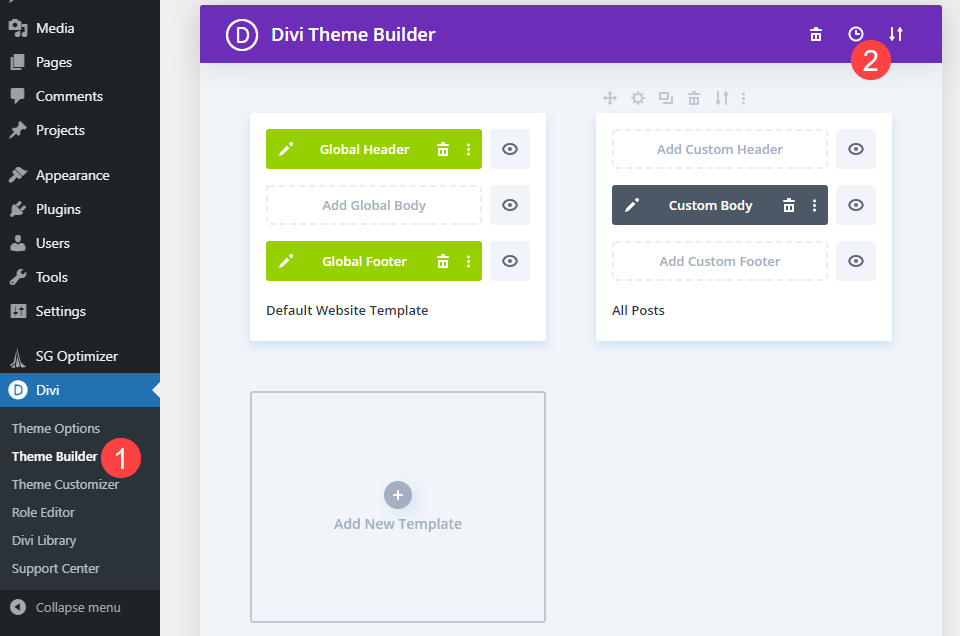
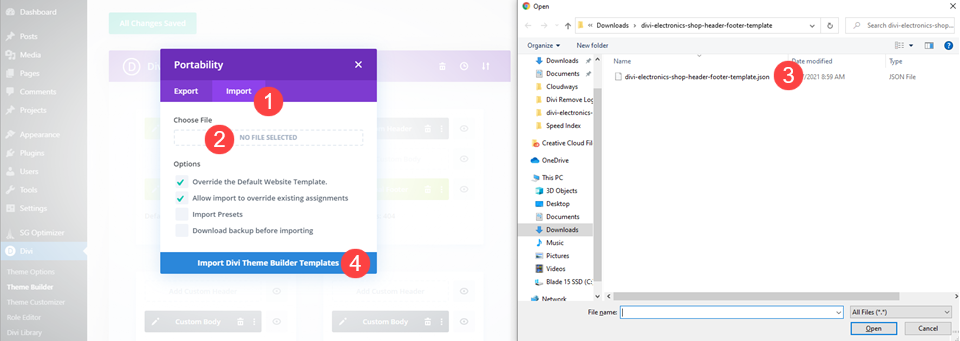
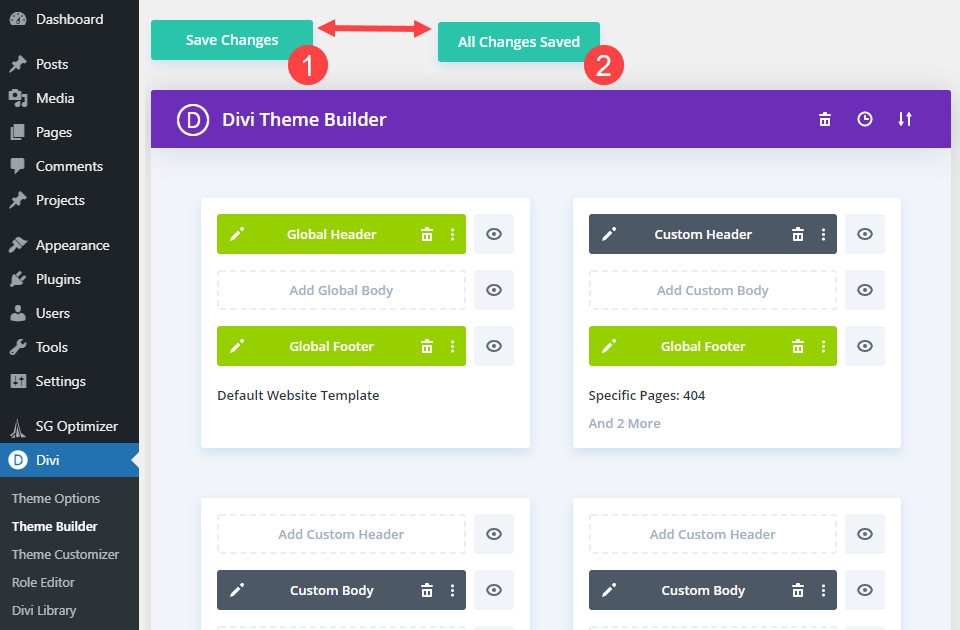
Ensuite, allez dans le créateur de thème Divi. Vous le trouverez dans votre tableau de bord d’administration WordPress sous Divi – Theme Builder. Pour télécharger le pack d’en-tête et de pied de page que nous avons téléchargé, cliquez sur l’icône de la flèche vers le haut et vers le bas dans le coin supérieur droit de la page. Cela ouvre les options de portabilité de Theme Builder.
Vous voulez ensuite cliquer sur l’onglet Importer, sélectionner le fichier JSON extrait pour le pack d’en-têtes et de pieds de page, puis cliquer sur le bouton Importer les modèles du constructeur de thèmes Divi.
Après cela, vous pouvez cliquer dans la zone verte qui indique Global Header. Ce faisant, vous ouvrirez le constructeur visuel. Si vous avez choisi de remplacer le modèle de site Web par défaut à l’étape précédente, l’en-tête sera déjà en place. Sinon, il suffit de le charger comme tout autre pack de mise en page de votre bibliothèque.
Créez le logo superposé
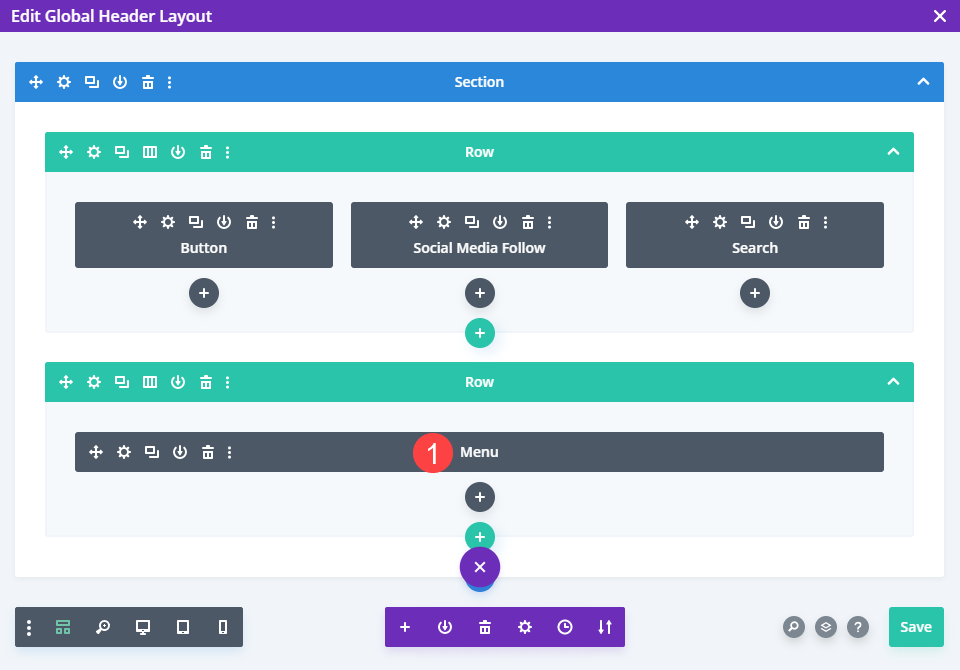
Il est maintenant temps de commencer à styliser le logo lui-même. Pour commencer, ouvrez le module de menu dans la deuxième section.
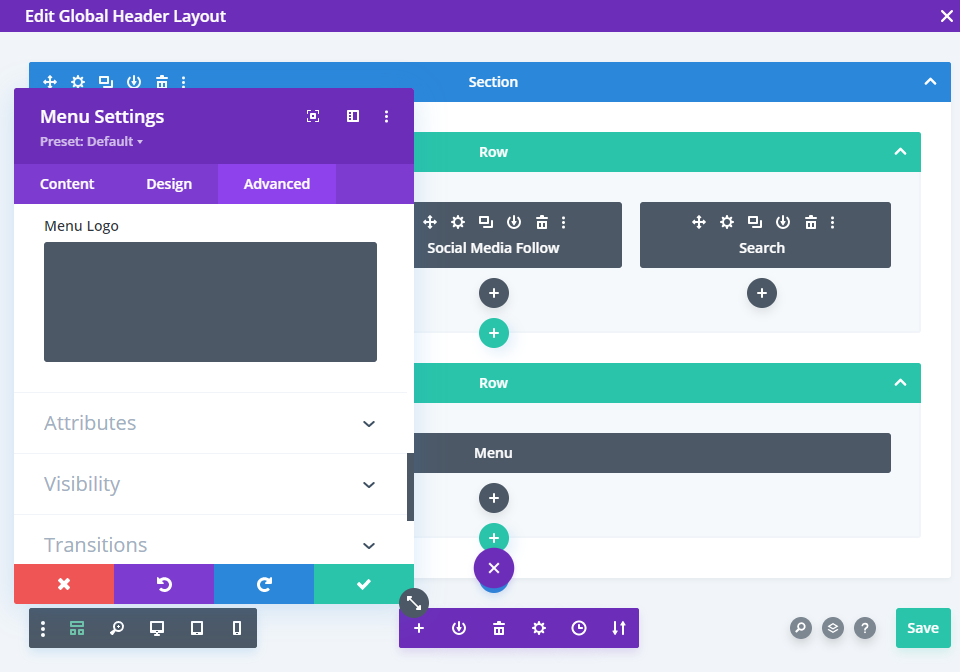
Dans l’onglet Avancé, vous trouverez la section Logo du menu sous CSS personnalisé. Il existe plusieurs façons d’obtenir cet effet avec le CSS.
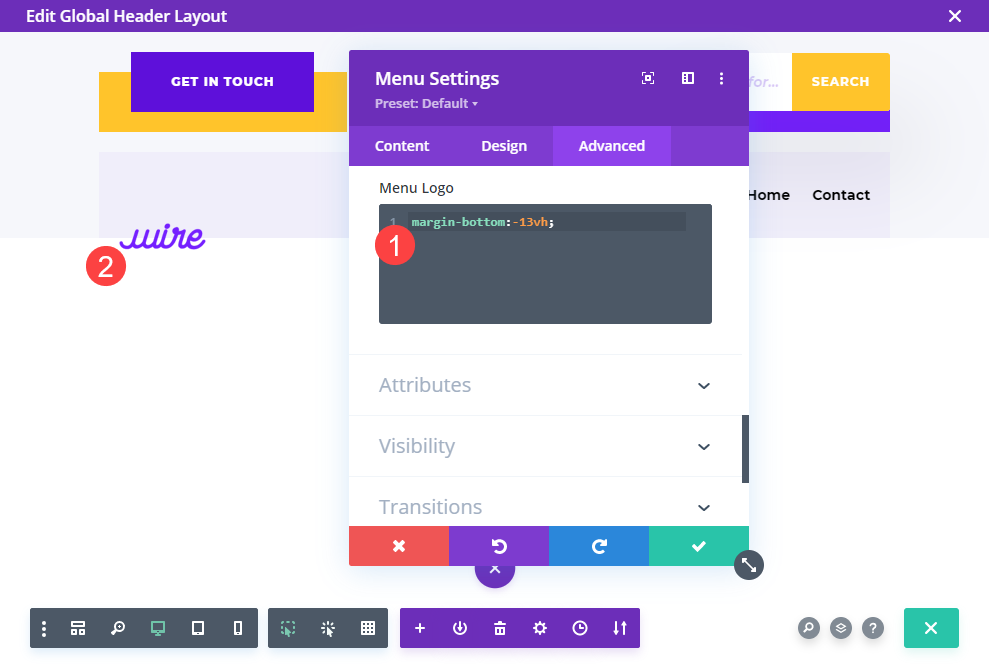
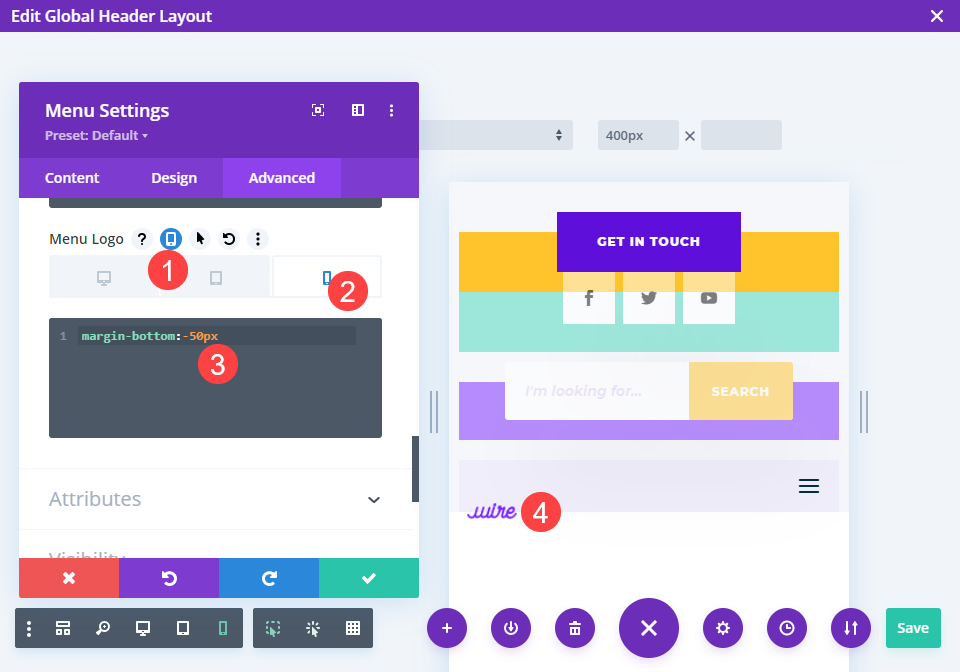
Utilisation d’une marge inférieure négative
Vous pouvez réaliser cet effet avec une seule ligne de code CSS. Nous allons ajouter une marge négative au logo du site, en le tirant vers le bas et en superposant l’élément de menu derrière lui. La valeur que vous utiliserez dépendra de votre logo et de votre en-tête, en particulier. L’utilisation de valeurs relatives telles que vh, vw ou % peut contribuer à rendre le chevauchement du logo plus cohérent sur une variété de périphériques.
CODE CSS margin-bottom ; -60% ; CODE CSS
Vous voudrez également vérifier les résultats en utilisant différentes fenêtres d’affichage. Il est fort probable qu’il faille l’ajuster spécifiquement pour les téléphones mobiles et les ordinateurs de bureau. Pour ce faire, il suffit de passer la souris sur le titre du logo du menu et de sélectionner l’icône Téléphone mobile. Accédez ensuite à l’onglet Téléphone mobile.
Désormais, toutes les modifications que vous apporterez au code CSS ne s’appliqueront qu’aux fenêtres d’affichage de la taille d’un appareil mobile.
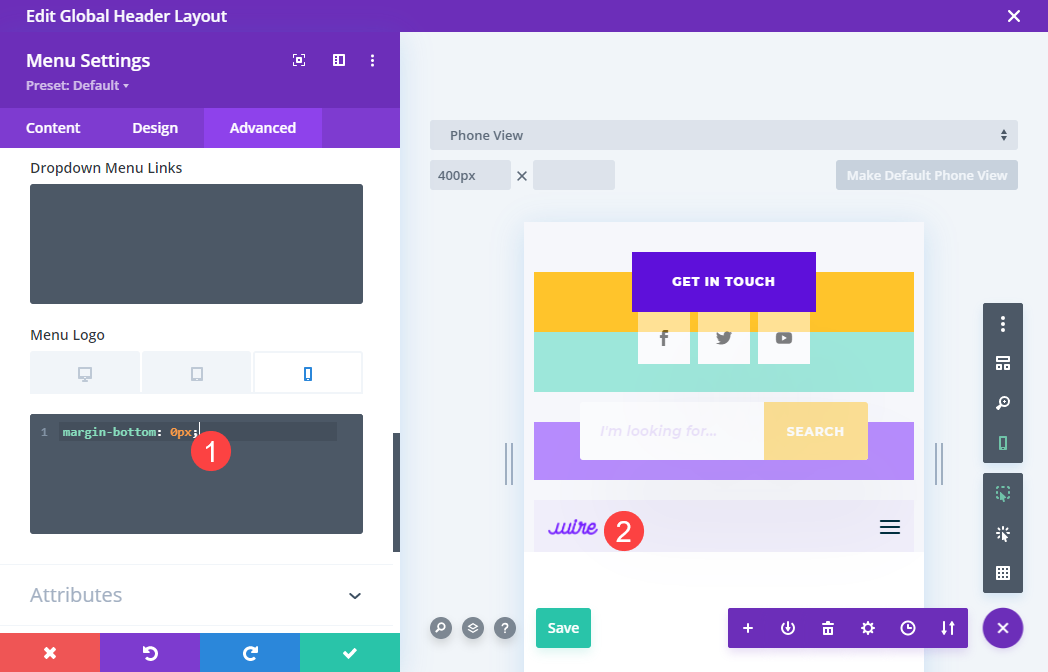
Pour le bureau uniquement
Si, toutefois, vous souhaitez que l’effet de superposition des logos ne se produise que sur le bureau, activez les options réactives comme ci-dessus, mais fixez la valeur à 0. Ainsi, les versions non destinées au bureau resteront dans leur position par défaut tout en conservant l’effet du bureau tel que vous l’avez conçu.
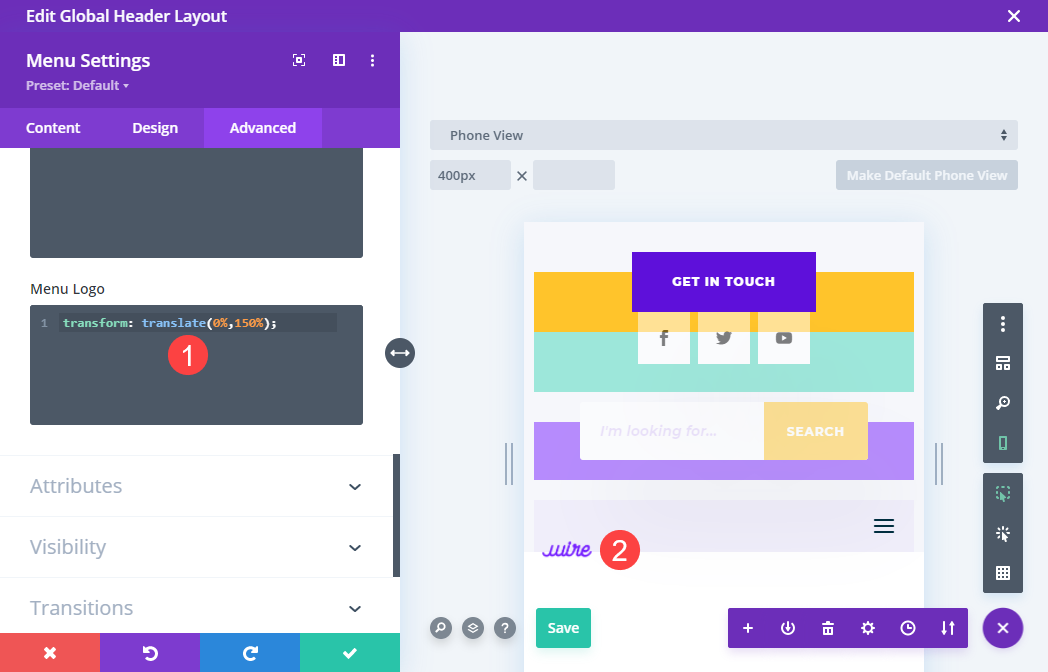
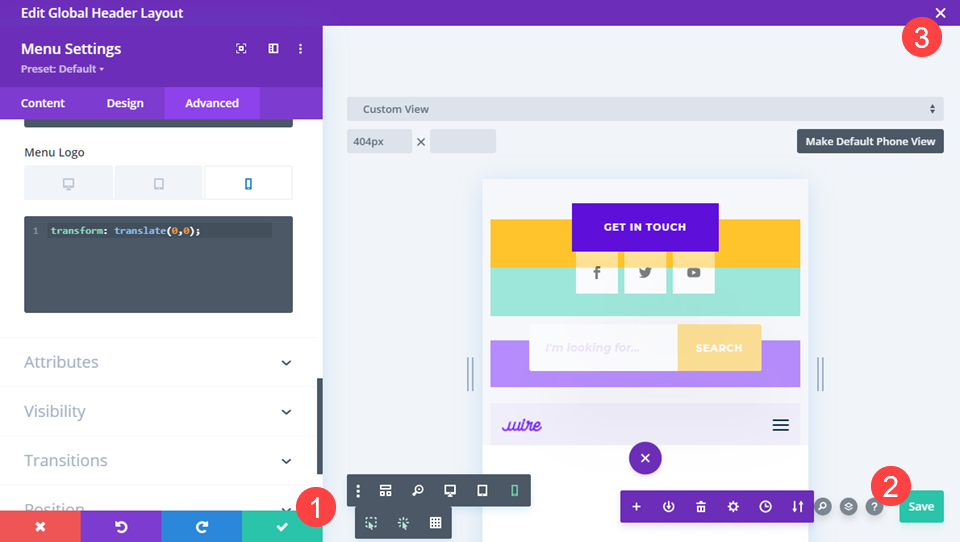
Utilisation de Transform Translate
Une autre façon d’obtenir cet effet est d’utiliser la propriété CSS transform : translate. C’est là que vous repositionnez un élément sur un axe X,Y et que vous spécifiez précisément l’endroit où vous voulez que l’élément apparaisse sur la page. Vous pouvez obtenir un contrôle beaucoup plus fin du positionnement du logo en utilisant cette propriété.
CODE CSS transform : translate(0%, 150%) ; CODE CSS
Grâce à cette méthode de manipulation CSS, vous pouvez faire bien plus qu’un simple chevauchement vertical. Vous pouvez effectivement déplacer le logo où vous voulez, en le faisant se superposer à n’importe quel élément de la page, et pas seulement à la partie située immédiatement derrière lui.
Le premier chiffre indique l’emplacement du logo sur l’axe des X (horizontalement) et le second, l’axe des Y (verticalement). Une valeur de (0,0) correspond à l’emplacement par défaut du logo.
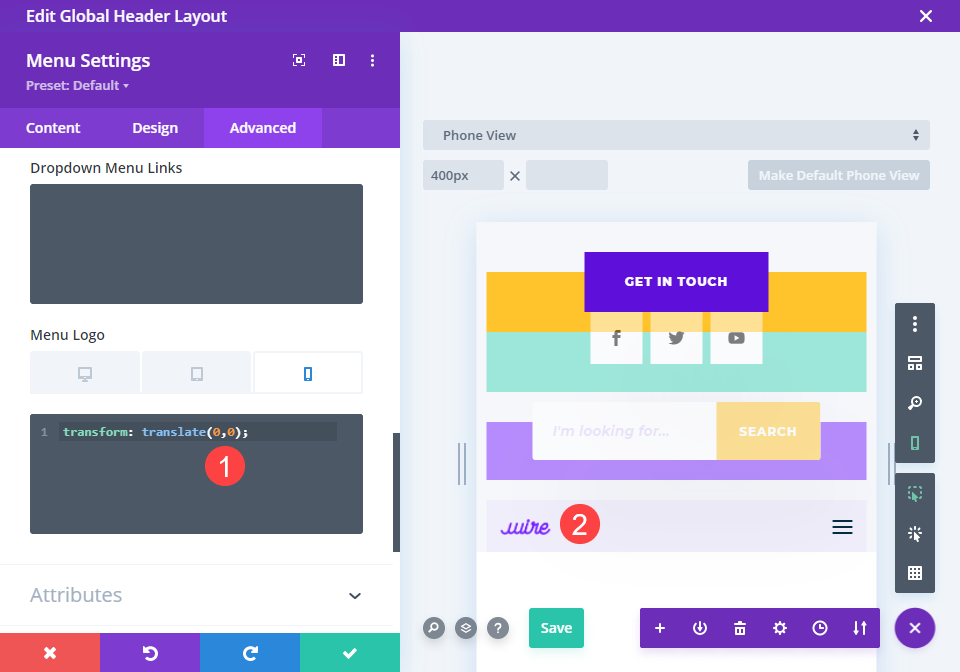
En gardant cela à l’esprit, pour les conceptions destinées uniquement aux ordinateurs de bureau, vous devrez activer les options réactives et modifier toutes les valeurs de transform : translate en (0,0) afin qu’elles restent en place sur les périphériques autres que les ordinateurs de bureau.
Enregistrez vos modifications
L’étape finale consiste simplement à enregistrer vos modifications. Veillez à cliquer sur la coche verte dans les paramètres du module et sur le bouton vert d’enregistrement dans le coin inférieur droit. Vous pouvez ensuite cliquer sur le X en haut à droite de l’écran.
La dernière étape pour finaliser votre logo superposé est de s’assurer que toutes les modifications apportées par le Créateur de thèmes ont été enregistrées. Veillez également à cliquer sur le bouton Enregistrer au-dessus des différents modèles.
Lorsque le message All Changes Saved apparaît, votre nouveau logo superposé est en ligne sur votre site.
Résultats finaux
Voyons ce que votre travail acharné a donné, voulez-vous ? Si vous avez utilisé le même pack de mise en page d’en-tête gratuit que nous, vous devriez voir quelque chose de similaire à ceci.
Bureau
Mobile
Recouvrement
Le chevauchement de votre logo avec d’autres éléments de la page peut apporter la touche visuelle dont votre site Web avait besoin. Il s’agit d’un effet facile et rapide que vous pouvez réaliser avec une seule ligne de code CSS, directement dans le constructeur de Divi. En fait, bien que nous ayons utilisé le constructeur de thème pour ce tutoriel particulier, vous pouvez appliquer ce même code et cet effet à d’autres images et éléments de votre page pour les déplacer et leur donner un coup de pouce visuel.
Que pensez-vous de la superposition de votre logo Divi ? Faites-le nous savoir dans les commentaires !