Les options adhésives de Divi vous permettent de créer une multitude de designs différents pour vos sites Web. Le post d’aujourd’hui ajoute un autre tutoriel à la liste des choses que vous pouvez réaliser et il aidera, nous l’espérons, à stimuler la créativité. Nous allons vous montrer comment créer un masque d’arrière-plan collant, et faire en sorte que ce masque suive le visiteur lors du défilement jusqu’à la fin de la section. Ce tutoriel combine les options collantes de Divi avec les modes de fusion des filtres. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti !
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
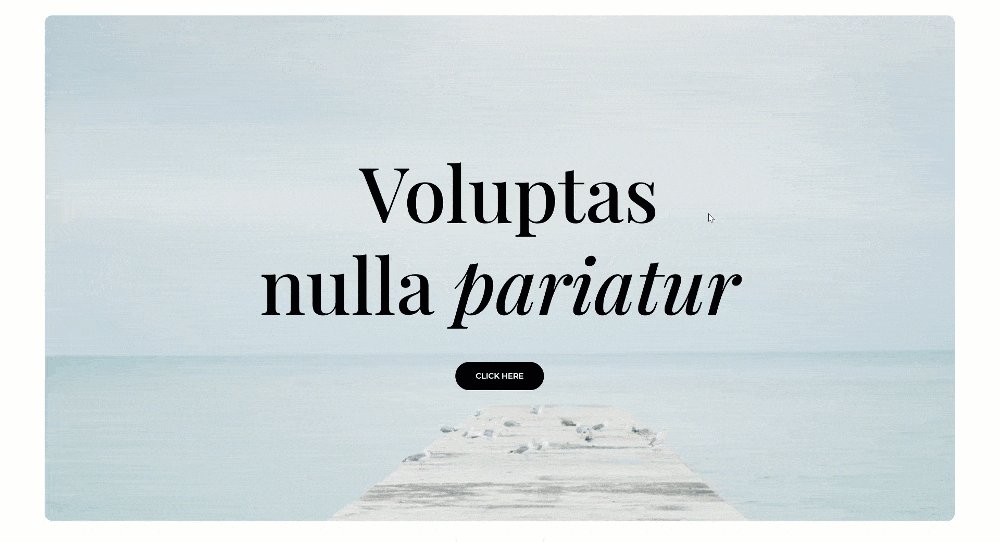
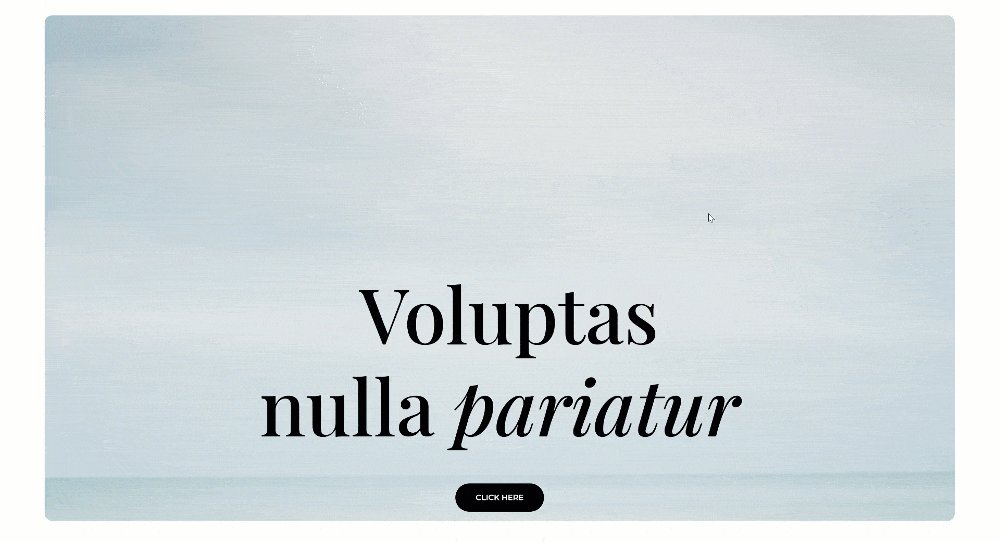
Bureau
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer un design dans Divi
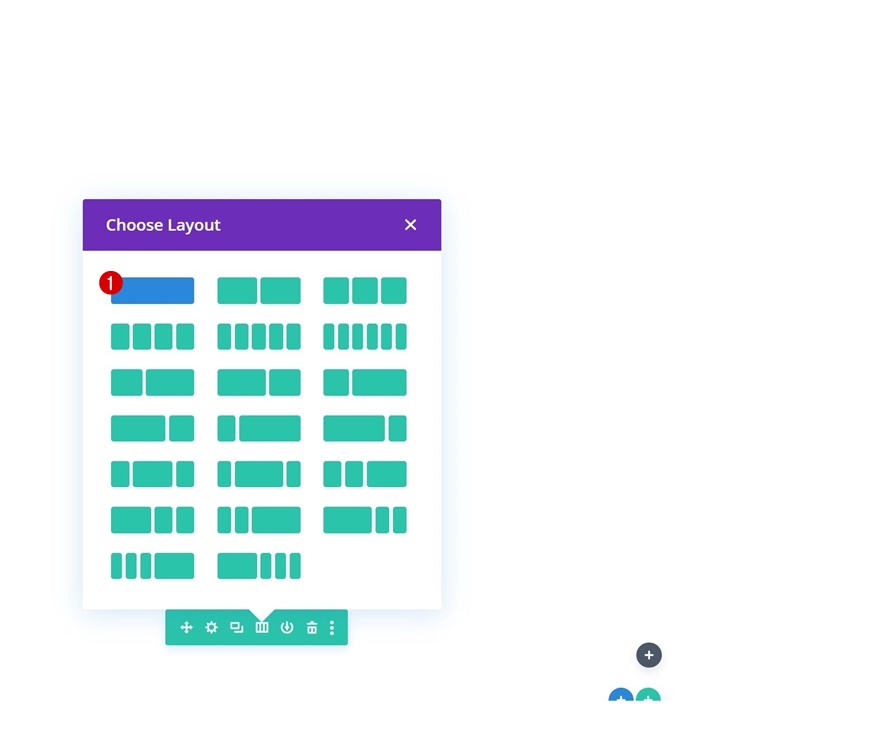
Ajouter une nouvelle section
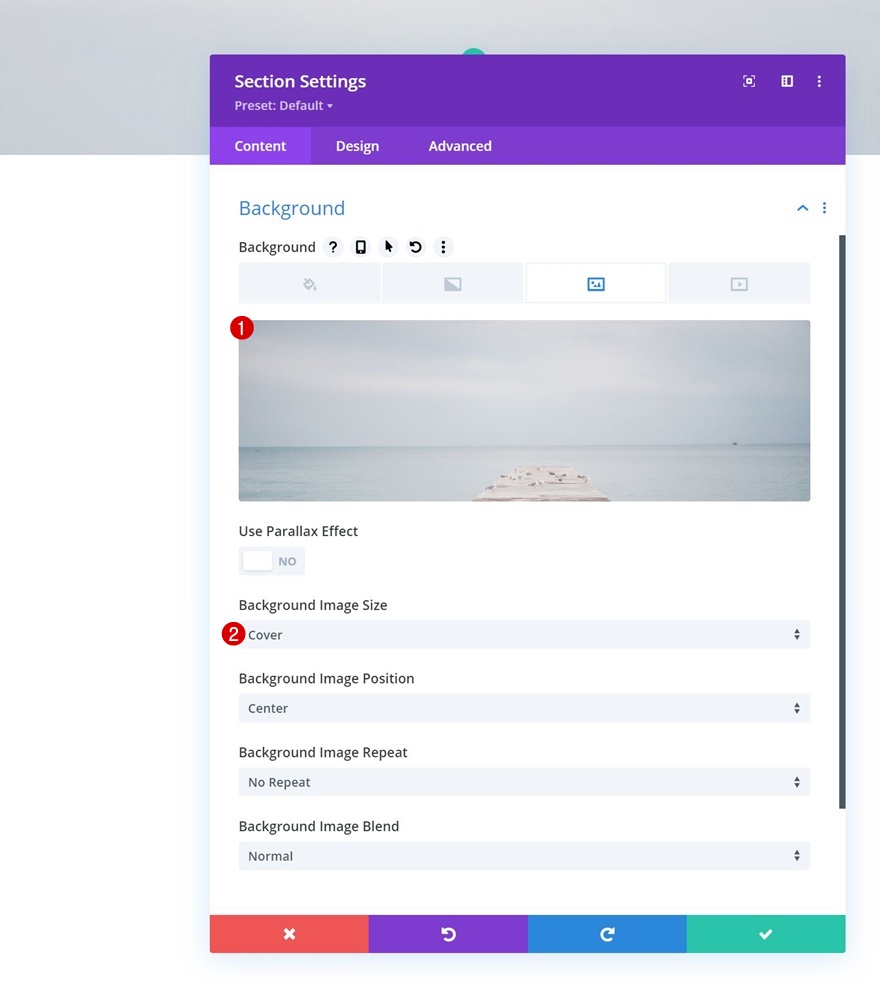
Image d’arrière-plan
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Téléchargez l’image d’arrière-plan de votre choix.
- Taille de l’image d’arrière-plan : Couverture
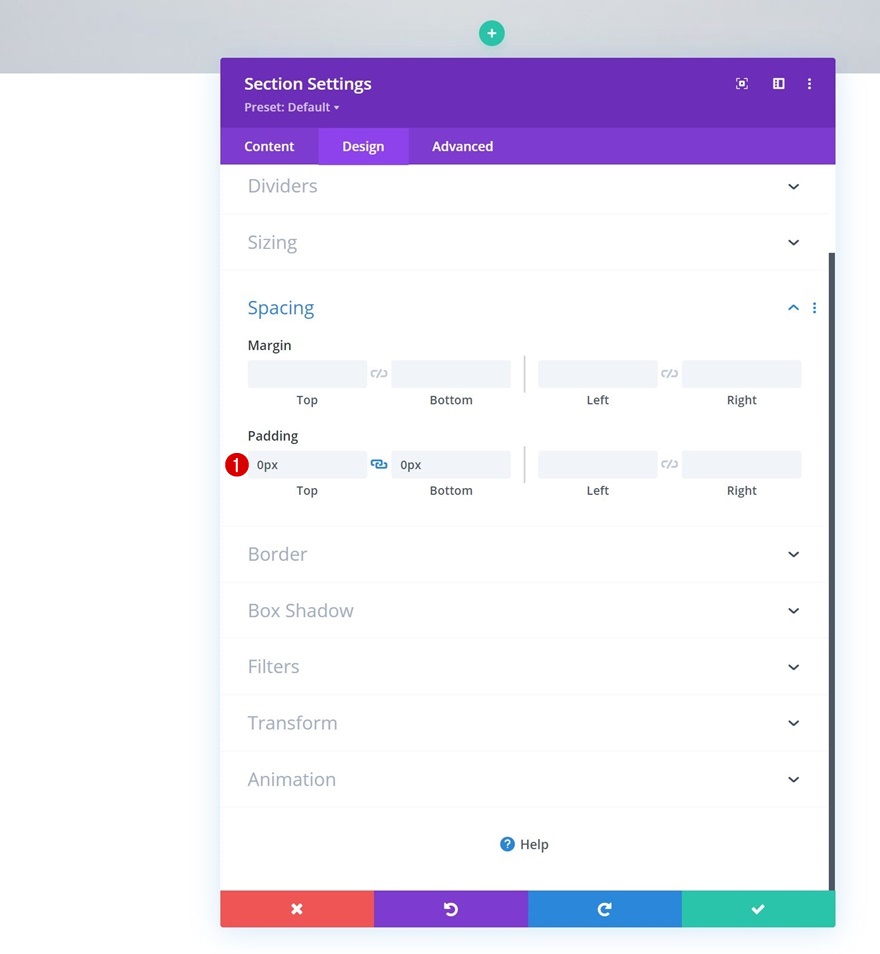
Espacement
Passez à l’onglet Conception de la section et supprimez tous les renforts supérieurs et inférieurs par défaut dans les paramètres d’espacement.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
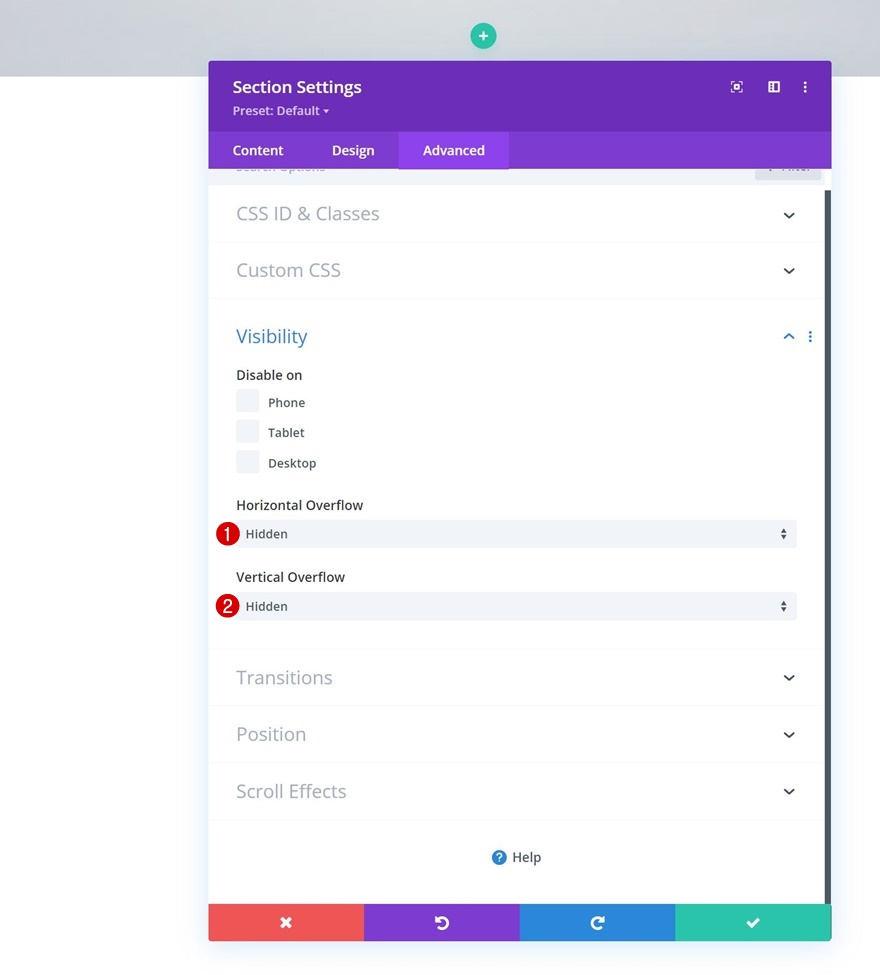
Débordements
Cachez les débordements de la section dans l’onglet avancé suivant.
- Débordement horizontal : Caché
- Débordement vertical : Caché
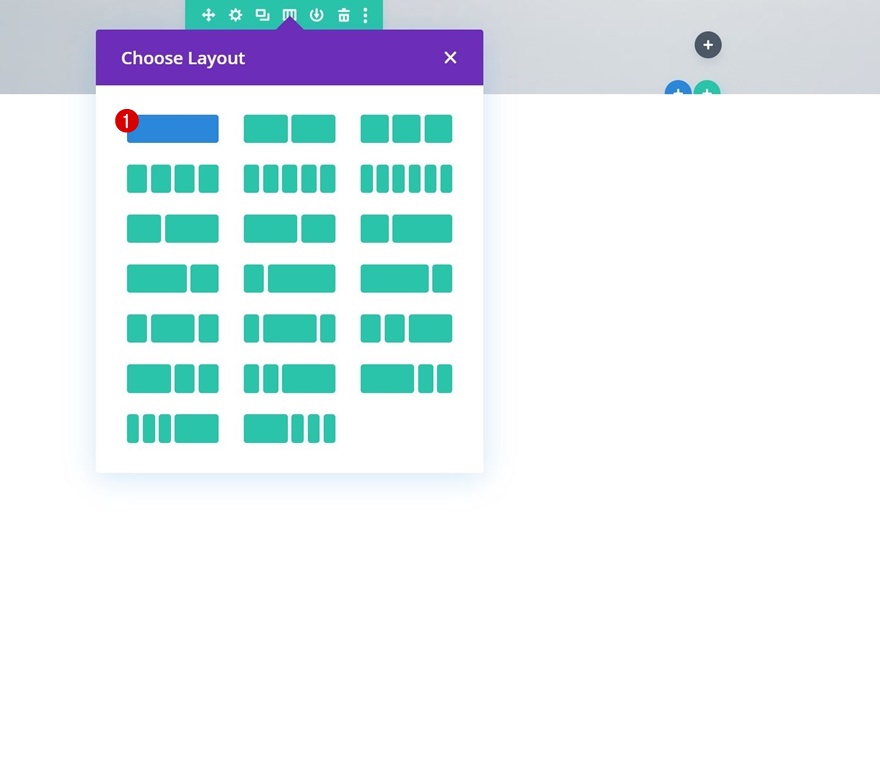
Ajouter la rangée 1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :
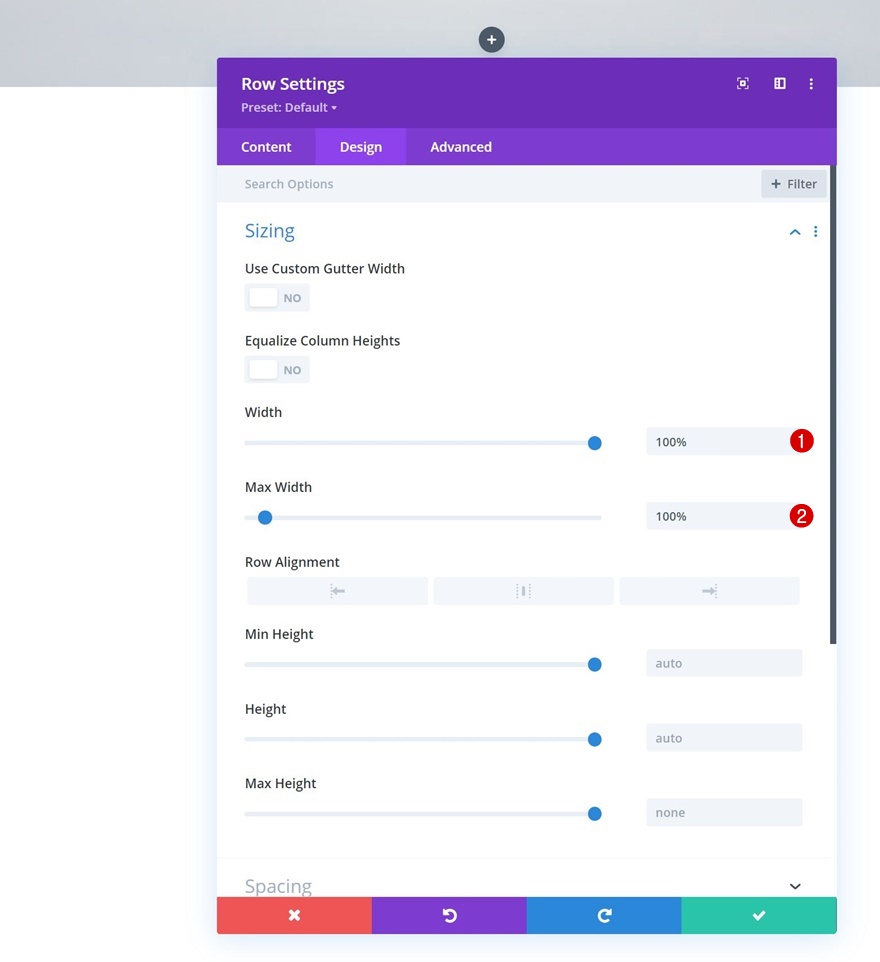
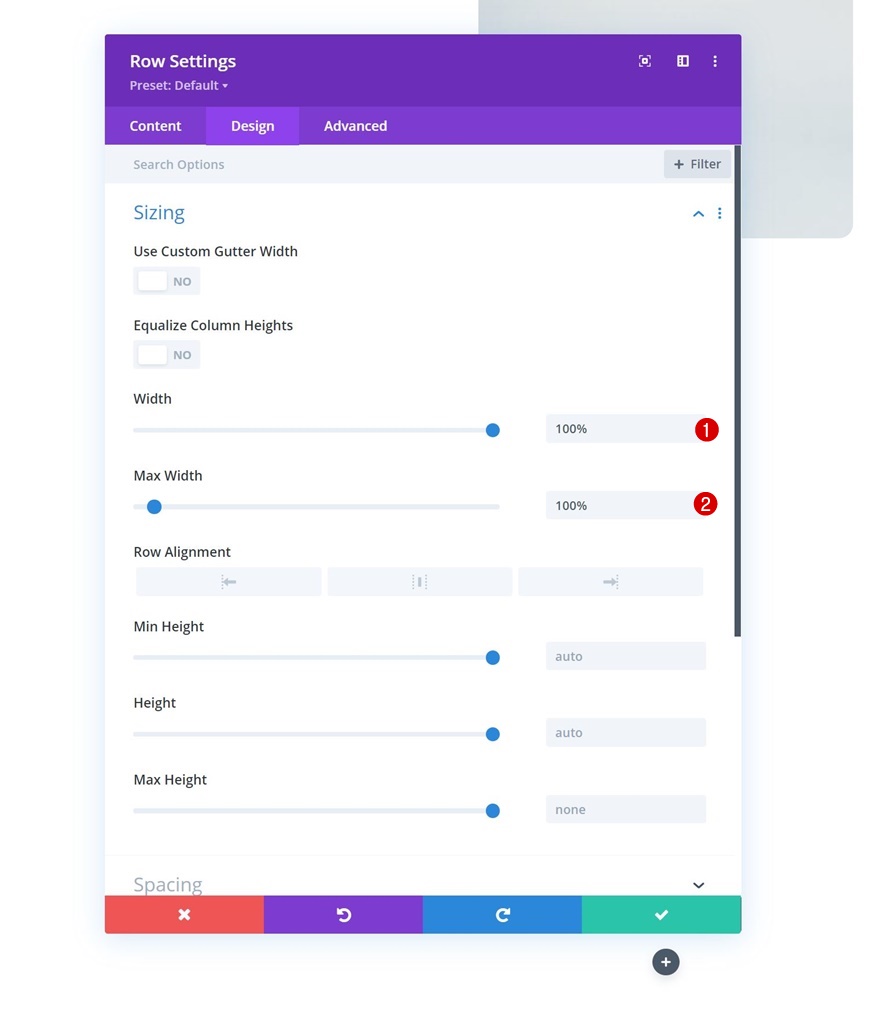
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement en conséquence :
- Largeur : 100
- Largeur maximale : 100
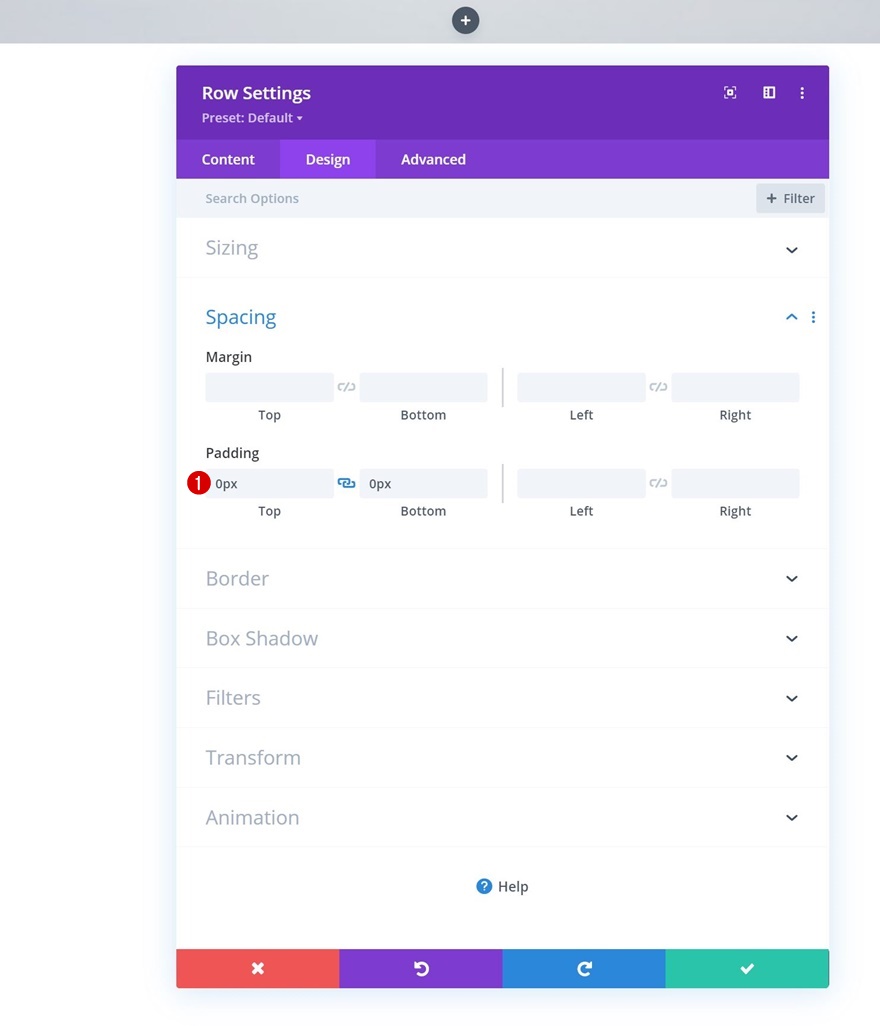
Espacement
Supprimez également tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
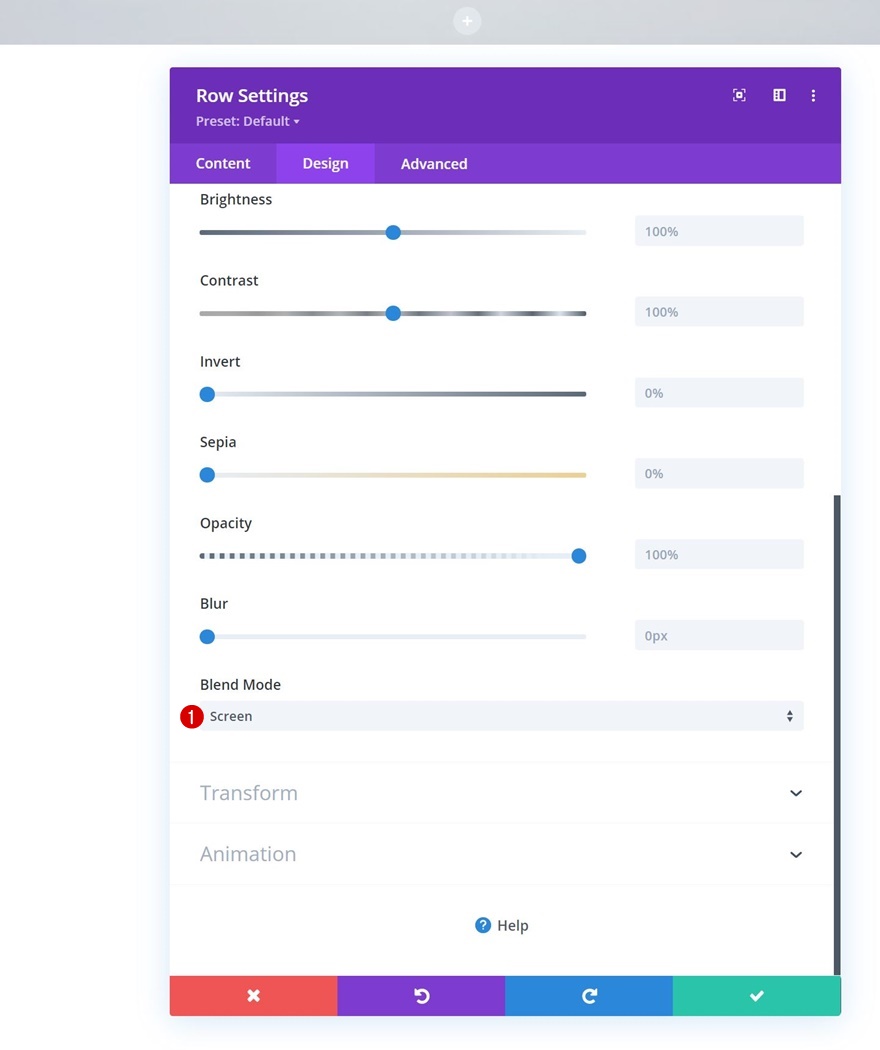
Filtres
Nous allons également ajouter un mode de fusion à cette ligne. Ce mode de fusion nous aidera à créer un masque plus tard dans le tutoriel.
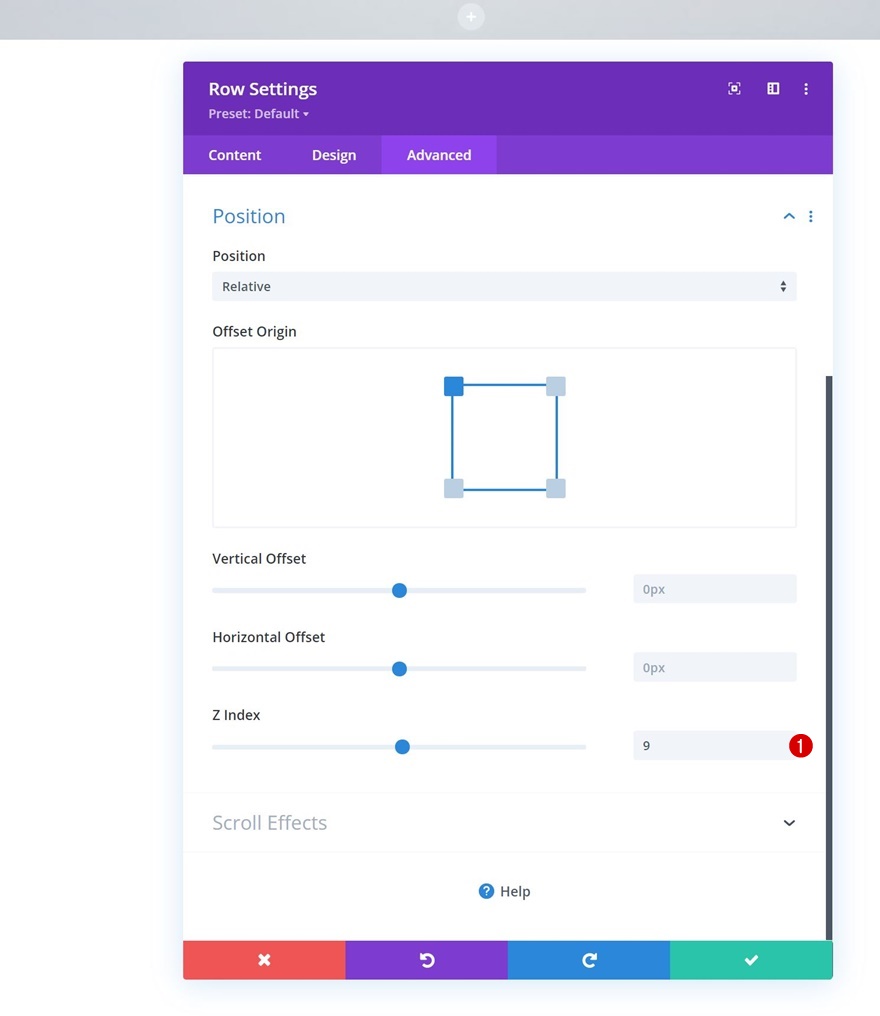
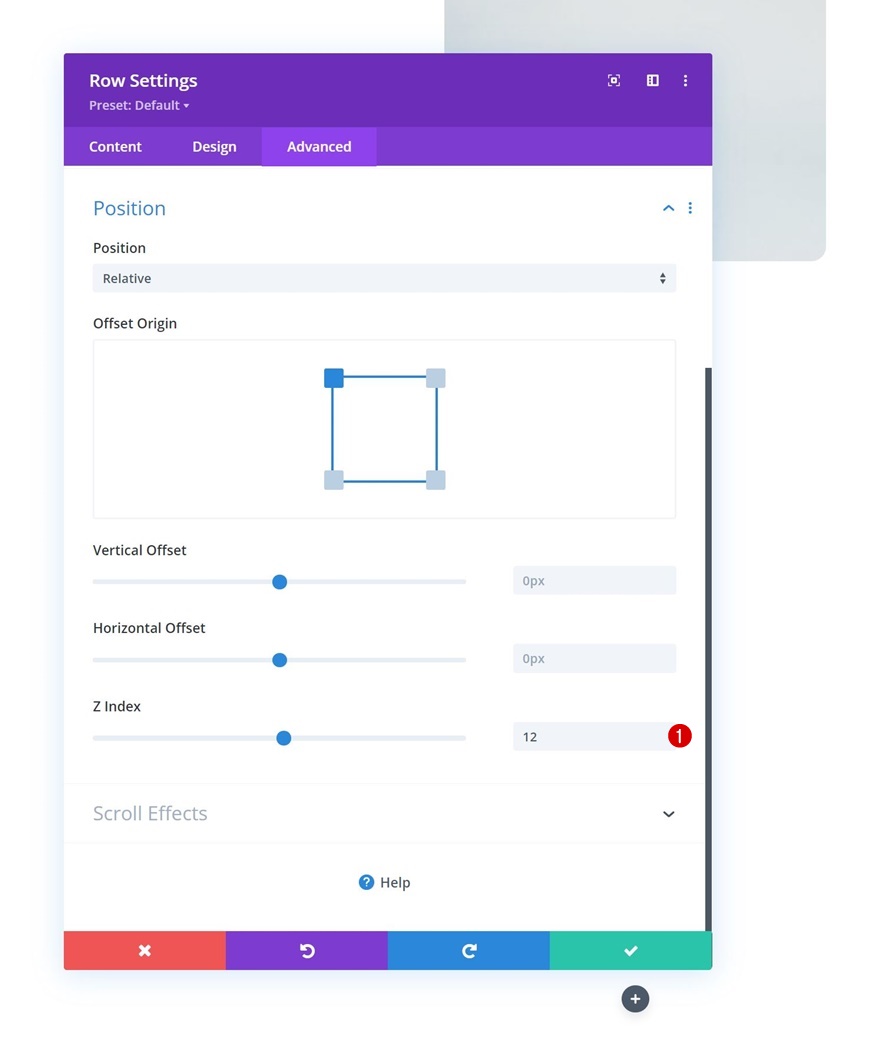
Index Z
Pour nous assurer que cette ligne reste sous la deuxième ligne que nous ajouterons à la section, nous modifions l’indice z dans l’onglet avancé.
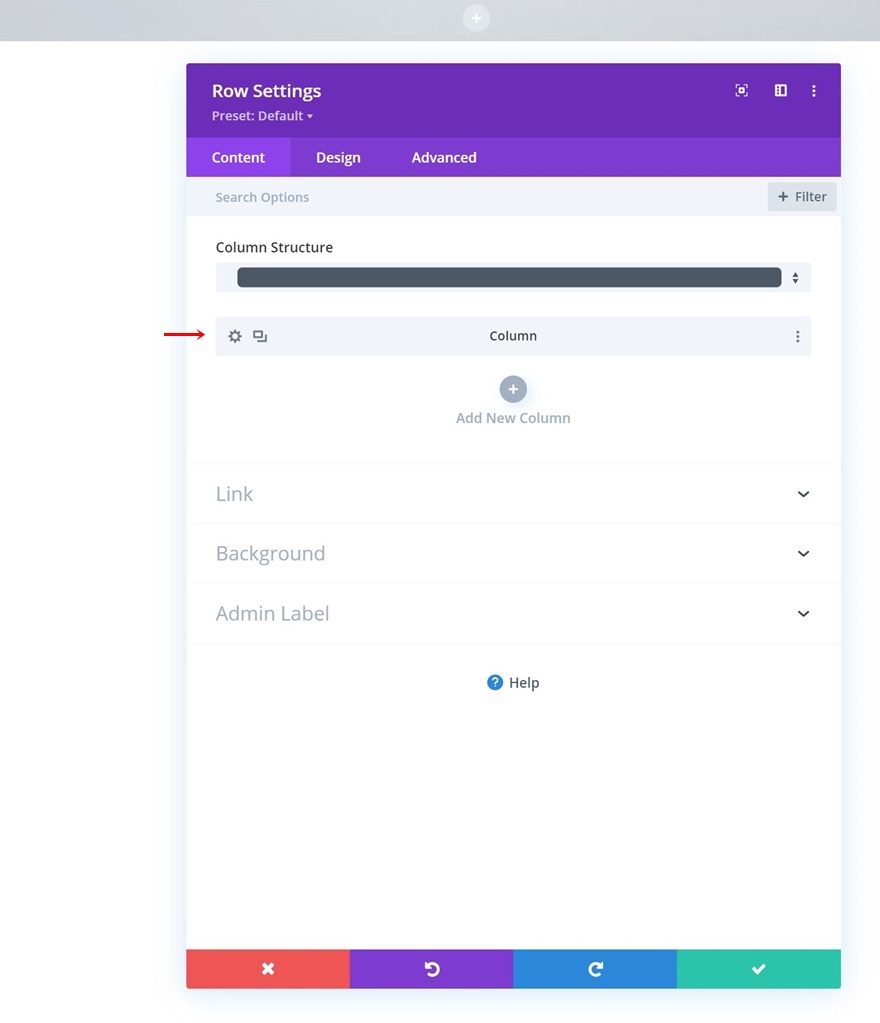
Paramètres de la colonne
Ensuite, nous allons ouvrir les paramètres de la colonne.
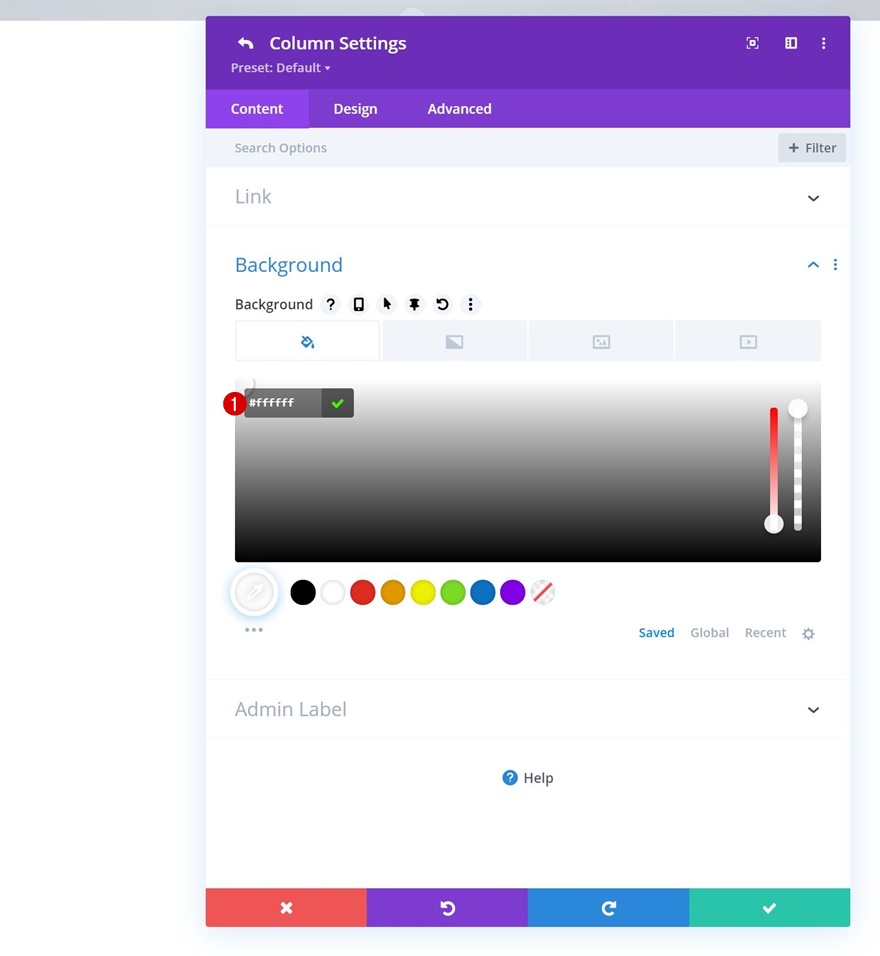
Couleur de fond
Nous utilisons une couleur de fond entièrement blanche. Toute autre couleur utilisée ici apparaîtra à travers l’image d’arrière-plan de la section, il est donc important de s’en tenir à une couleur entièrement blanche.
- Couleur d’arrière-plan : #ffffff
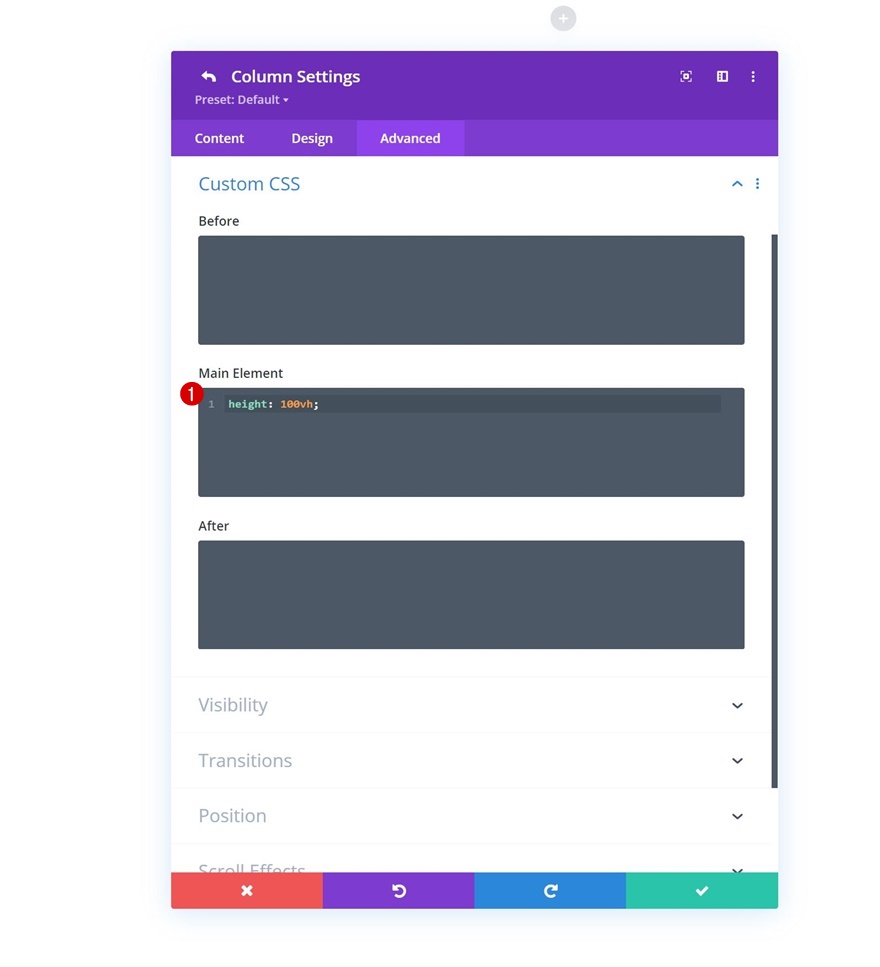
CSS de l’élément principal
Nous ajoutons également une valeur de hauteur à l’élément principal dans l’onglet avancé. Une fois que nous aurons rendu la ligne adhésive, cette hauteur permettra de s’assurer que la colonne couvre l’intégralité de l’image d’arrière-plan de la section à tout moment.
height : 100vh ;
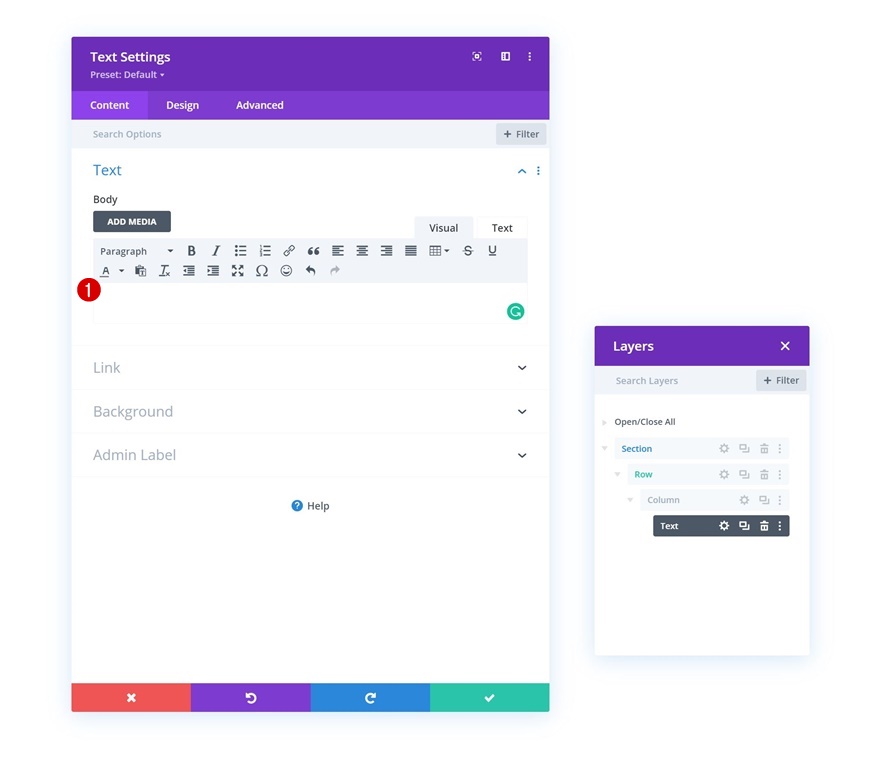
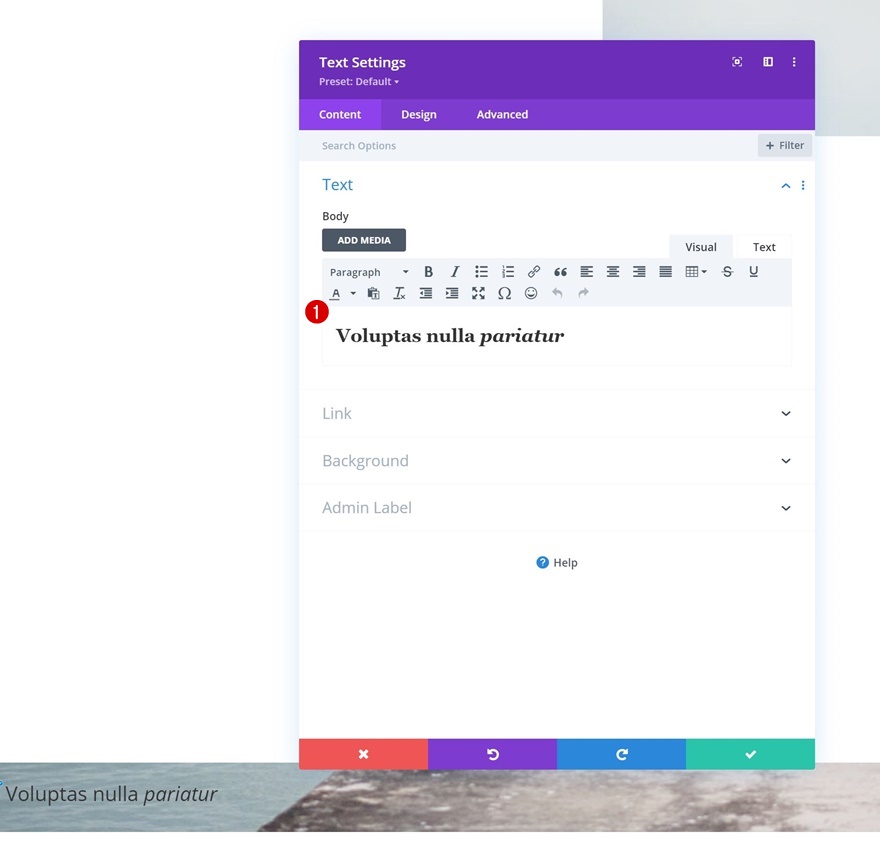
Ajouter un module de texte à la rangée
Laissez le cadre de contenu vide
Une fois que vous avez terminé les paramètres de la ligne, ajoutez un module de texte à sa colonne. Laissez la zone de contenu vide. Nous allons plutôt utiliser ce module pour créer une forme qui révèle une partie de l’image d’arrière-plan de la section.
Couleur d’arrière-plan
Pour permettre au mode de fusion d’afficher une partie de l’image d’arrière-plan de la section, nous utilisons une couleur d’arrière-plan plus foncée pour ce module.
- Couleur d’arrière-plan : #0b3835
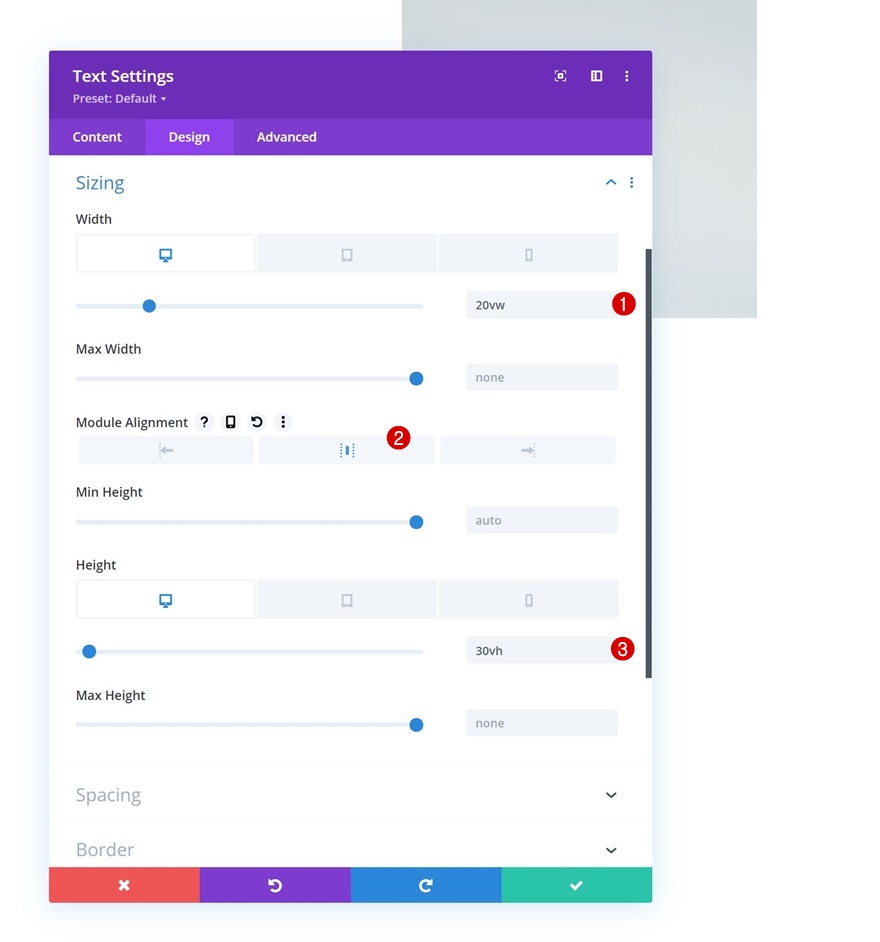
Dimensionnement de
Ensuite, nous allons naviguer dans l’onglet Conception et modifier les paramètres de dimensionnement comme suit :
- Largeur :
- Bureau : 20vw
- Tablette et téléphone : 70vw
- Hauteur :
- Ordinateur de bureau : 30vh
- Tablette et téléphone : 10vh
Espacement
Nous ajoutons également une marge supérieure.
Bordure
Et nous allons inclure quelques coins arrondis.
Ajouter la rangée n°2
Structure de colonne
Continuez en ajoutant une autre ligne à la section en utilisant la structure de colonne suivante :
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de la rangée et apportez les modifications suivantes aux paramètres de dimensionnement :
- Largeur : 100
- Largeur maximale : 100
Indice Z
Augmentez également l’indice z de la rangée. Cela permettra de s’assurer que le contenu de la rangée reste au-dessus de la rangée précédente.
Ajouter un module de texte à la rangée
Ajouter du contenu H2
Il est temps d’ajouter des modules, en commençant par un premier module Texte contenant un contenu H2 de votre choix.
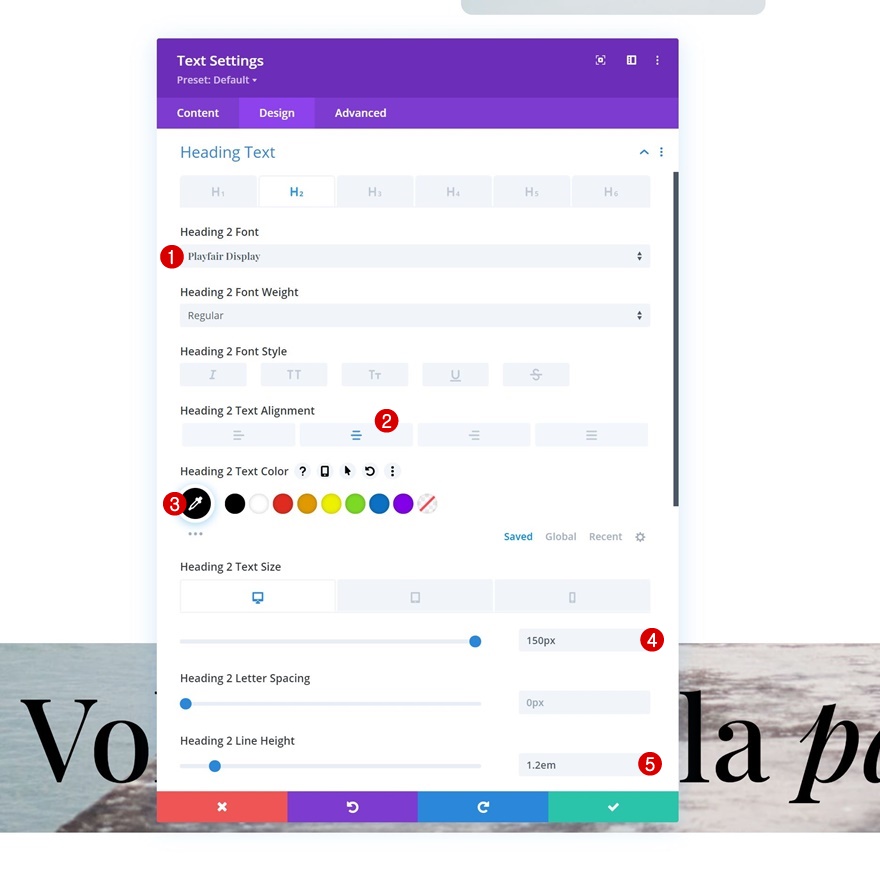
Paramètres du texte H2
Définissez les paramètres du texte H2 comme suit :
- Titre 2 Police : Playfair Display
- Alignement du texte de l’en-tête 2 : Center
- Couleur du texte de l’en-tête 2 : #0b3835
- Heading 2 Taille du texte :
- Bureau : 150px
- Tablette et téléphone : 45px
- Heading 2 Hauteur de ligne : 1.2em
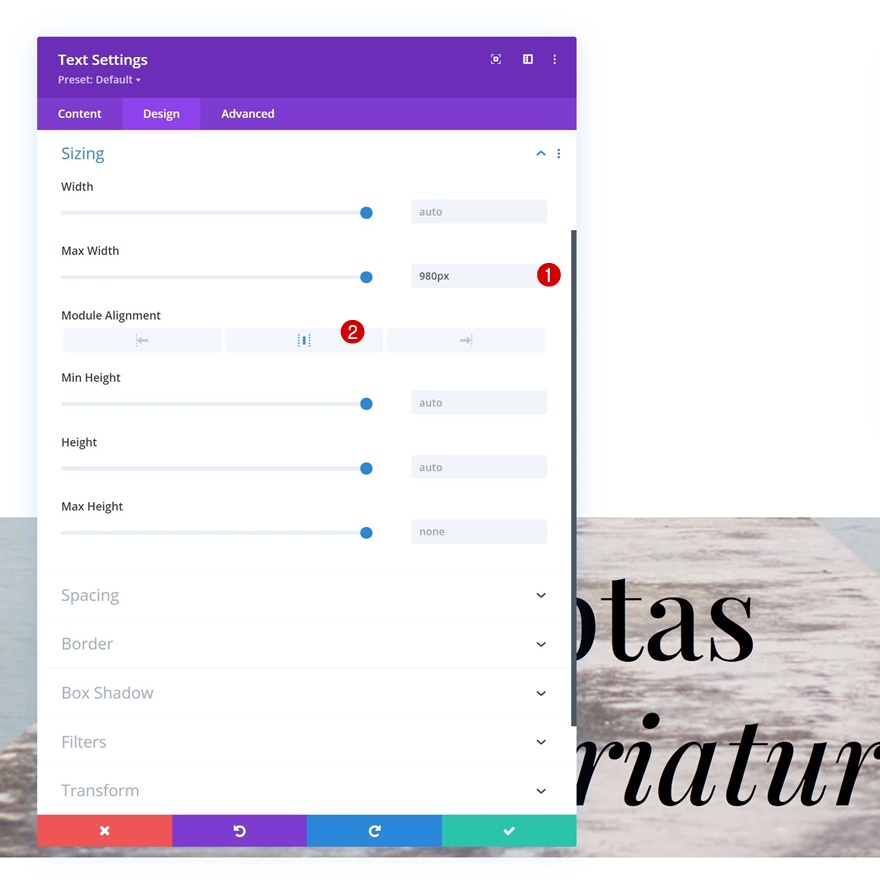
Dimensionnement
Ensuite, naviguez vers les paramètres de dimensionnement et appliquez les paramètres suivants :
- Largeur maximale : 980px
- Alignement du module : Centre
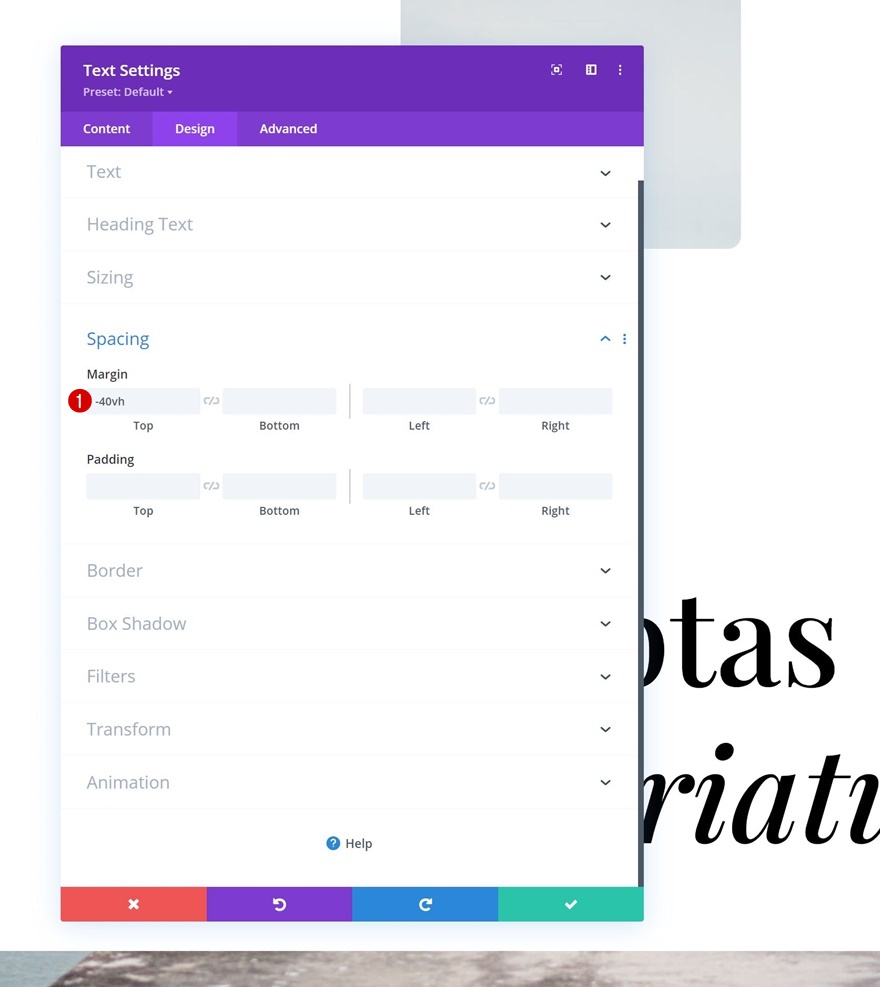
Espacement
Incluez également une marge supérieure négative.
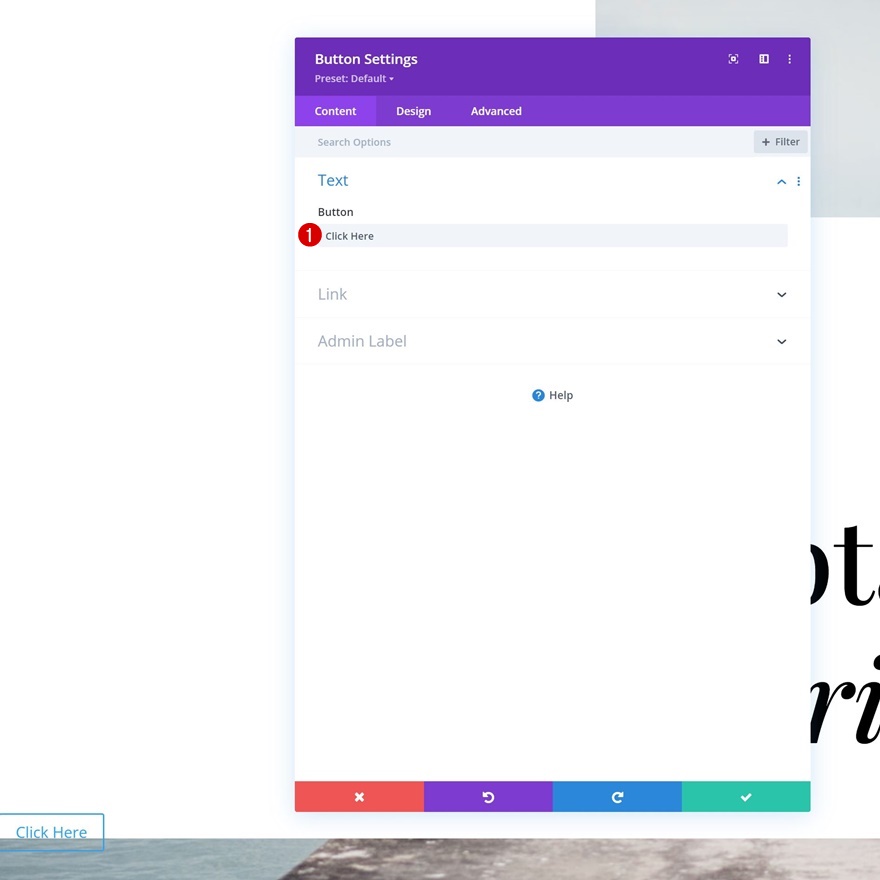
Ajouter le module bouton à la rangée
Ajouter une copie
Le prochain et dernier module dont nous avons besoin dans cette rangée est un module de bouton. Ajoutez une copie de votre choix.
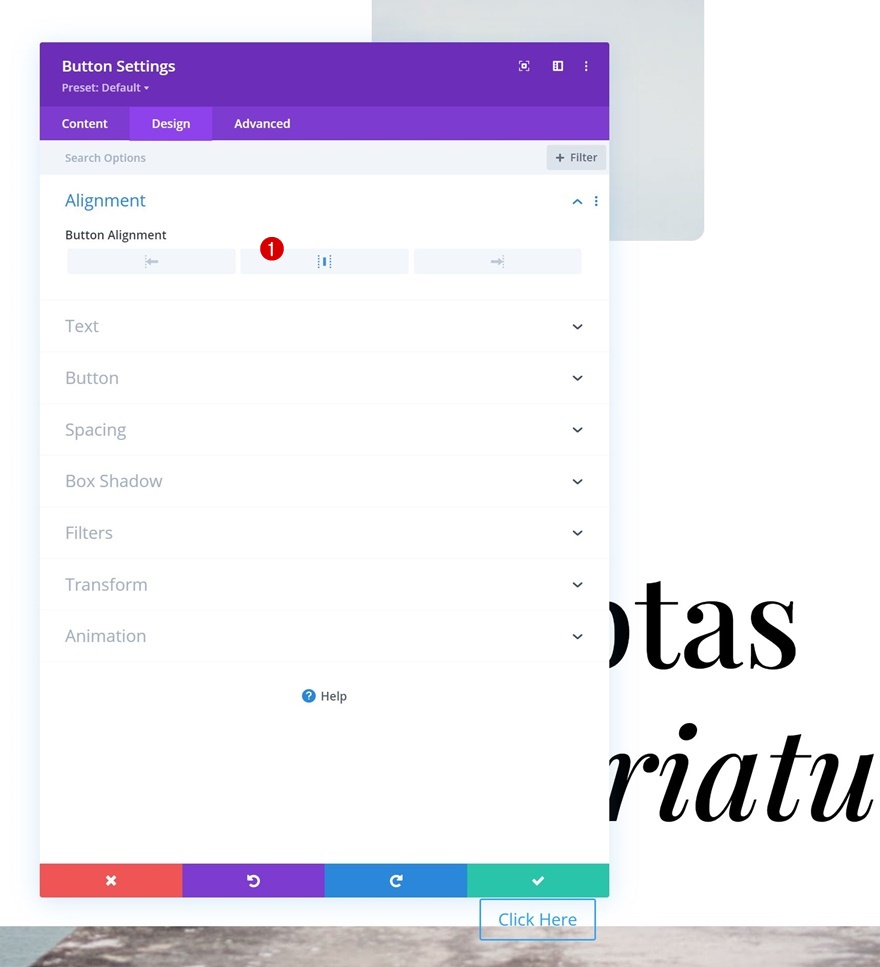
Alignement des boutons
Passez à l’onglet de conception du module et modifiez l’alignement des boutons.
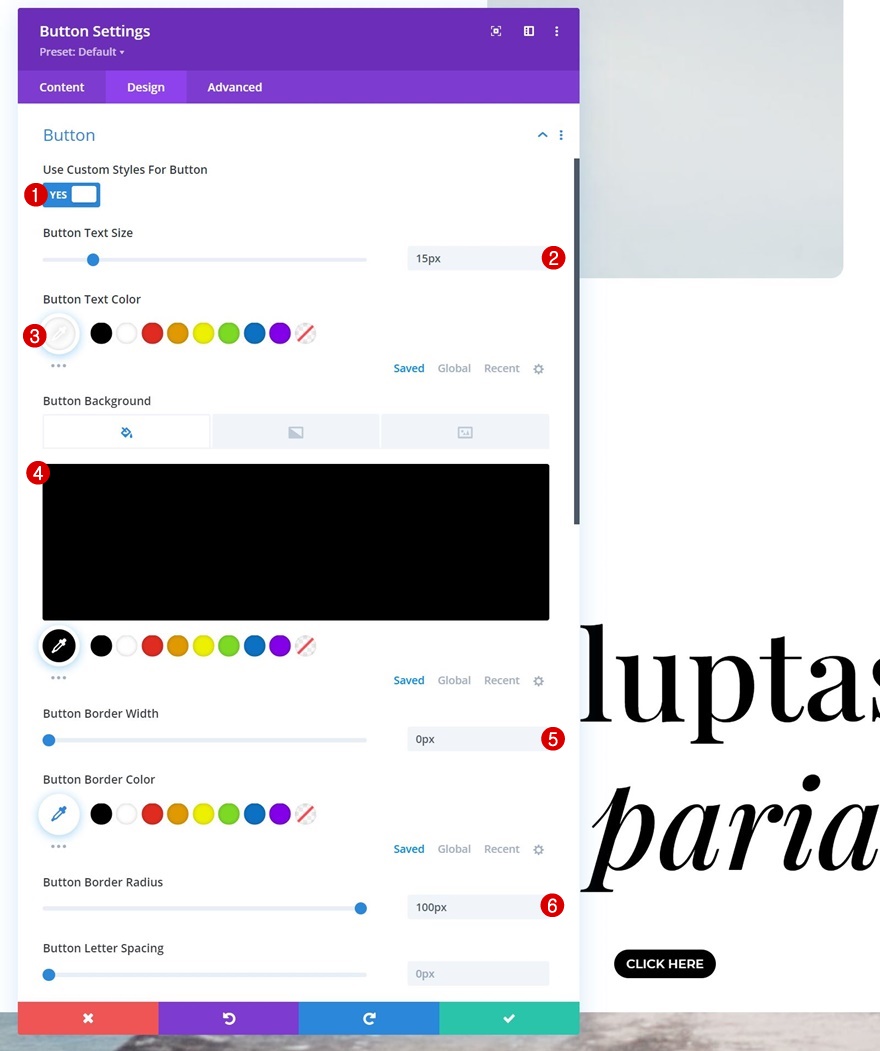
Paramètres des boutons
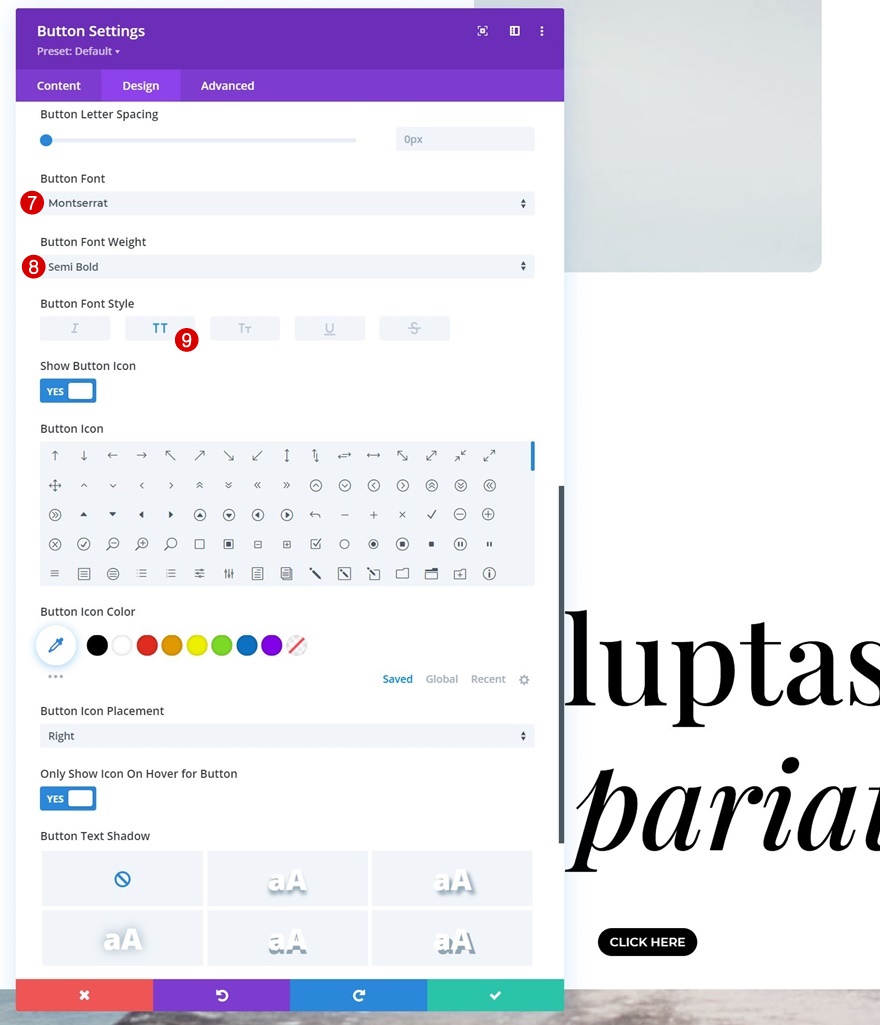
Ensuite, allez dans les paramètres du bouton et appliquez les styles suivants :
- Utiliser les styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 15px
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #000000
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 100px
- Police du bouton : Montserrat
- Poids de la police du bouton : Semi-bold
- Style de la police des boutons : Majuscules
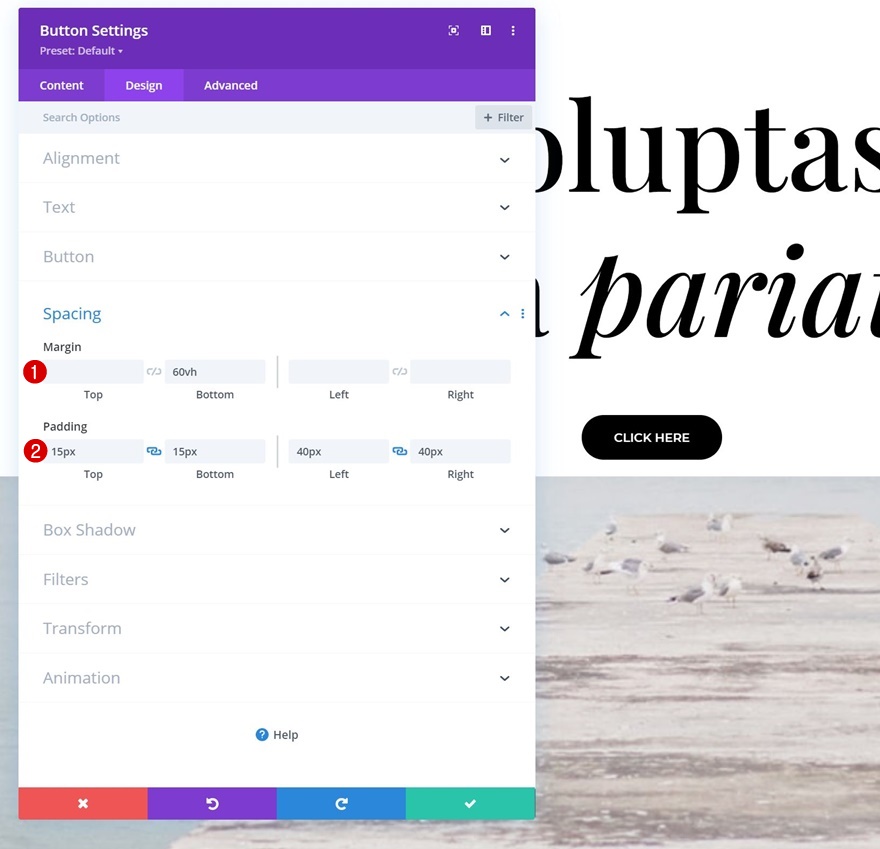
Espacement
Nous ajoutons également quelques valeurs de marge et de remplissage personnalisées aux paramètres d’espacement.
- Marge inférieure : 60vh
- Rembourrage supérieur : 15px
- Rembourrage inférieur : 15px
- Marge gauche : 40px
- Remplacement à droite : 40px
2. Appliquer les effets collants
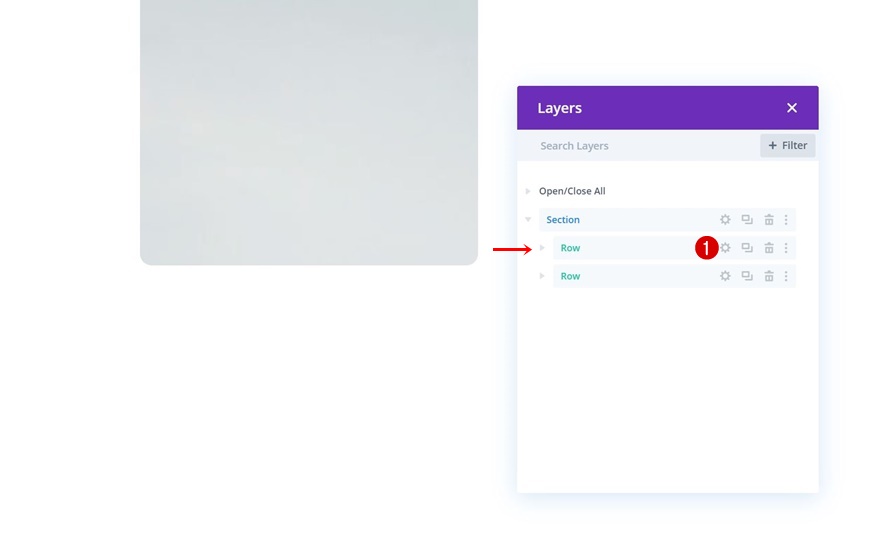
Ouvrir la rangée 1
Maintenant que nous avons jeté les bases de notre conception, il est temps d’appliquer les styles adhésifs. Ouvrez les paramètres de la première rangée.
Appliquer les options adhésives
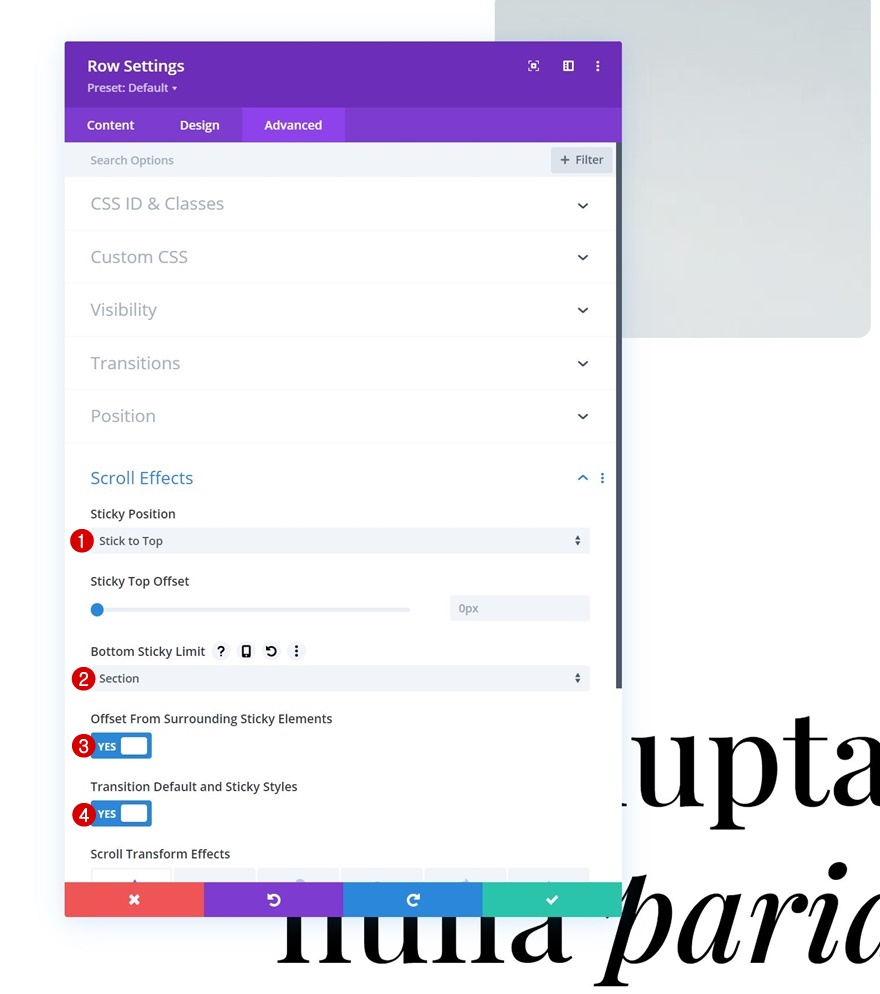
Accédez à l’onglet avancé et appliquez les paramètres d’adhésivité suivants :
- Position de l’adhésif : Coller en haut
- Limite de l’adhésif : Section
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
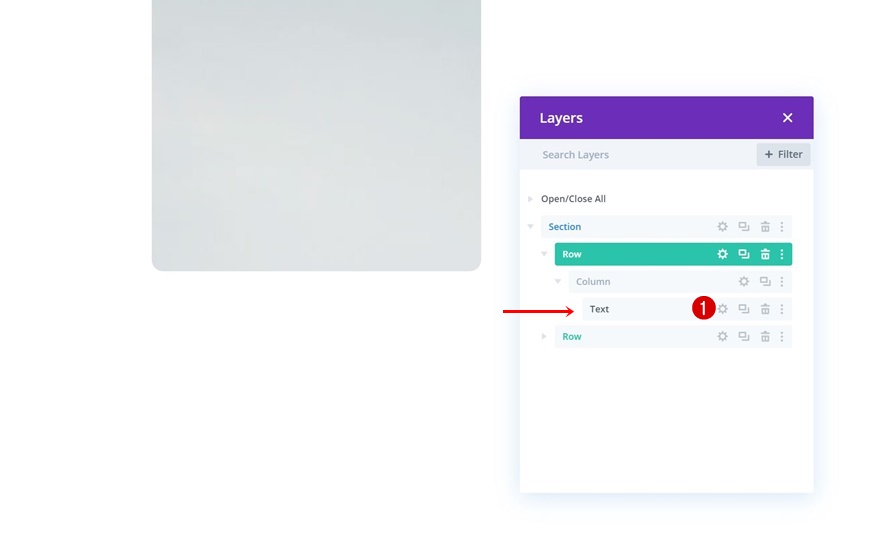
Options d’accrochage du module de texte
Maintenant que la rangée est devenue collante, nous pouvons appliquer des styles collants au module de texte qui se trouve dans la rangée. Ouvrez les paramètres du module.
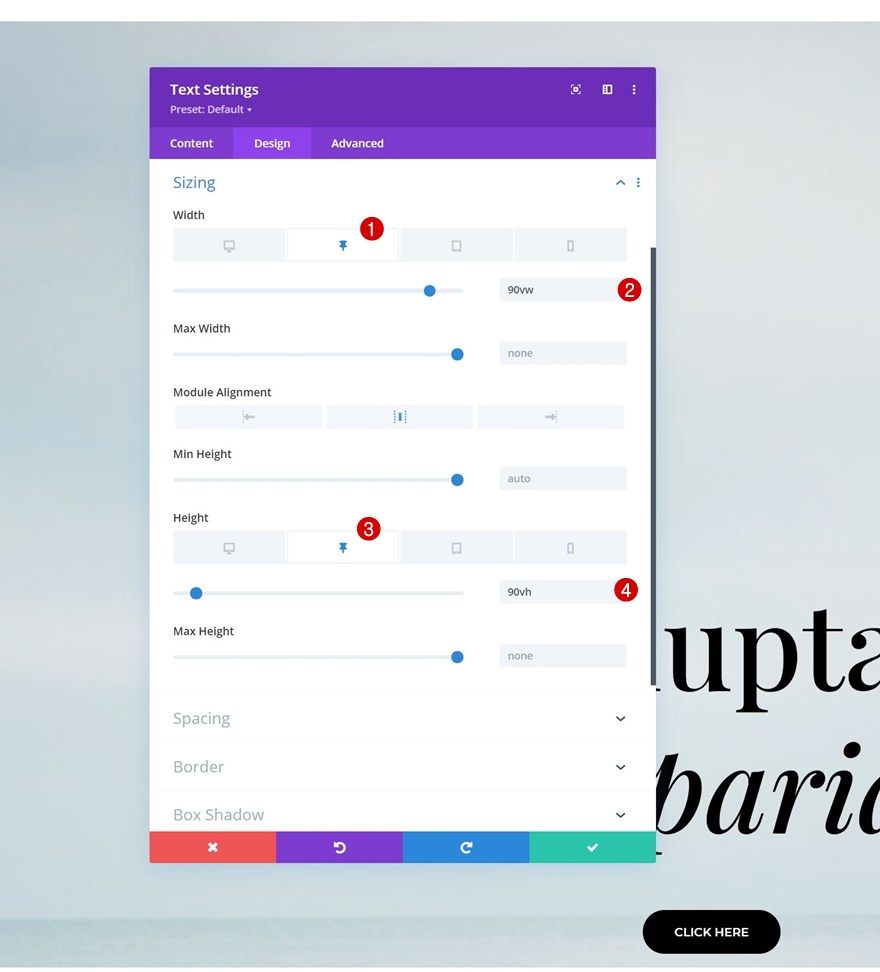
Dimensionnement de l’adhésif
Ensuite, accédez aux paramètres de dimensionnement et appliquez les valeurs de dimensionnement adhésif suivantes :
- Largeur de l’adhésif : 80vw
- Hauteur de l’adhésif : 90vh
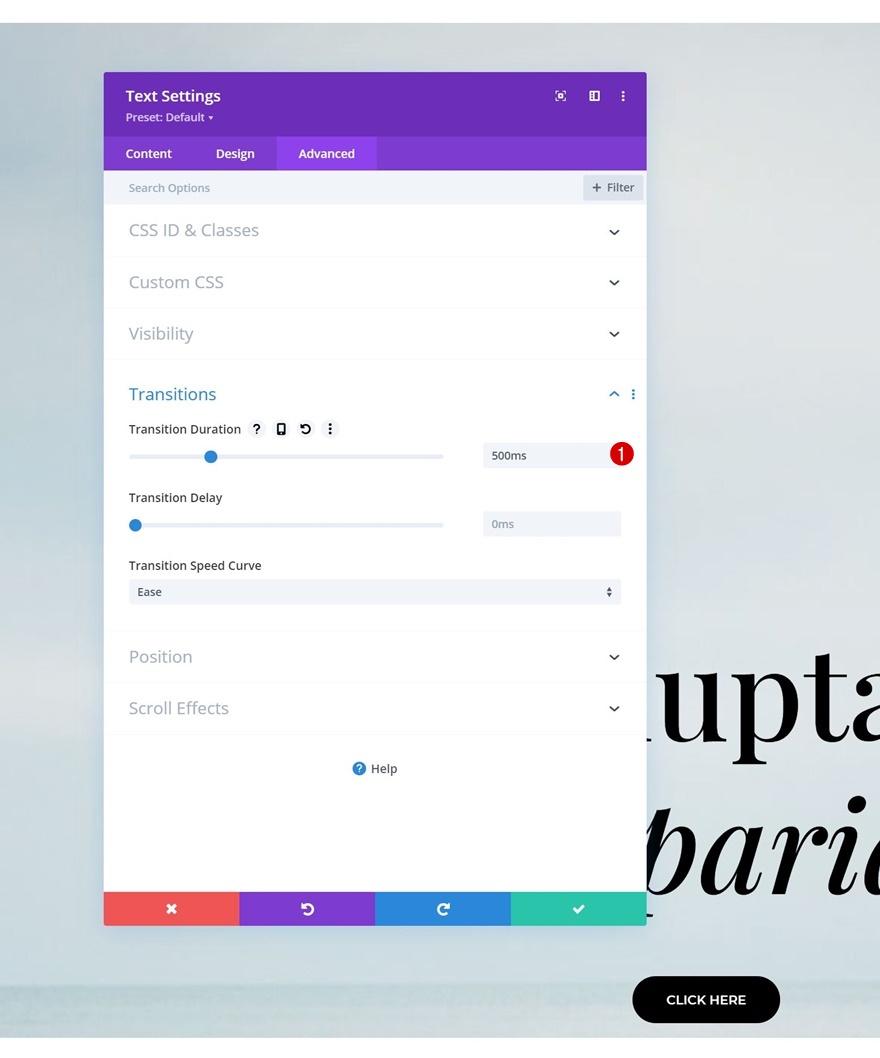
Durée de la transition
Enfin, accédez à l’onglet avancé et augmentez la durée de la transition. C’est tout !
- Durée de la transition : 500ms
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons, une fois de plus, montré comment être créatif avec les options adhésives de Divi. Plus précisément, nous vous avons montré comment combiner les paramètres de filtres et les options adhésives de Divi pour créer un masque d’arrière-plan adhésif. Vous avez également pu télécharger gratuitement le fichier JSON. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.