Traditionnellement, les menus collants sont visibles en haut (ou en bas) d’une page au moment où celle-ci se charge. Cependant, la création d’un menu CTA collant lorsque l’utilisateur fait défiler la page vers le bas peut être un moyen créatif et efficace de garder ces CTA importants cliquables à tout moment. D’une certaine manière, c’est le meilleur des deux mondes. Elle permet au CTA de conserver son emplacement principal dans la conception originale. En outre, elle permet de garder une version réduite du CTA (le bouton) visible dans une structure de menu collant que les utilisateurs connaissent bien.
Dans ce tutoriel, nous allons vous montrer comment construire un menu CTA collant lorsque vous faites défiler la page dans Divi. Cela fonctionnera parfaitement pour les utilisateurs de bureau et mobiles en ajoutant un moyen intuitif, mais unique, d’inciter les visiteurs à prendre des mesures.
C’est parti !
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page en front-end (visual builder).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment créer un menu CTA collant lorsque vous faites défiler une page dans Divi ?
Création du premier CTA
Pour commencer à construire notre premier CTA, nous allons utiliser un module blurb avec un bouton CTA personnalisé qui se collera en haut et en bas de la page lorsque l’utilisateur la fera défiler.
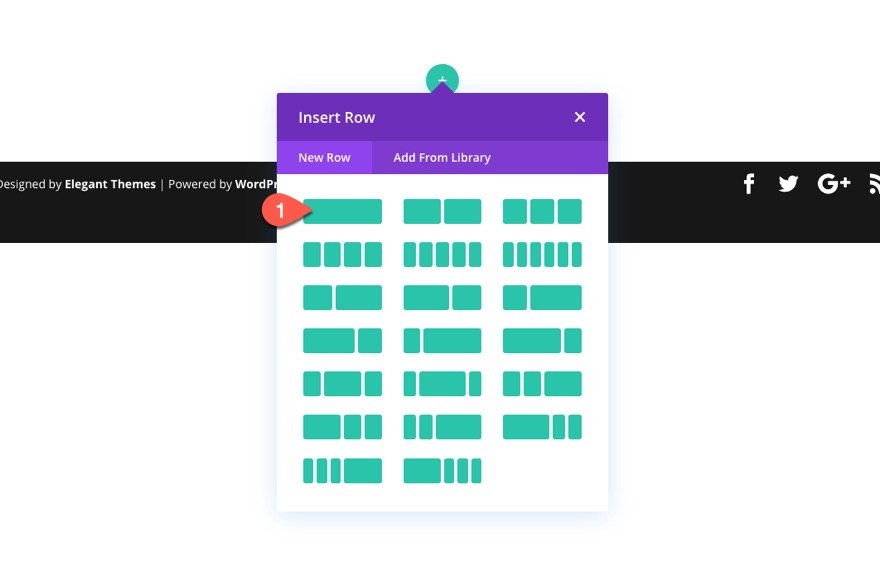
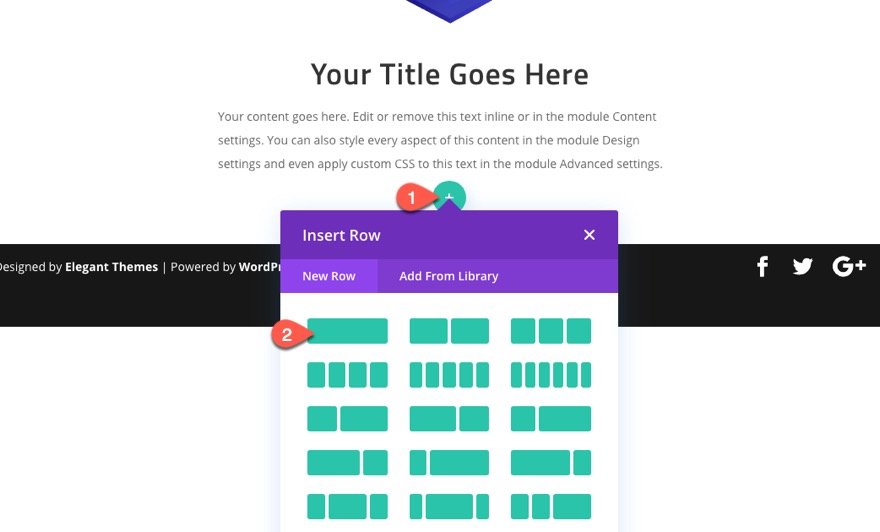
Pour commencer, créez une nouvelle rangée d’une colonne dans la section normale.
Ajouter un texte de présentation
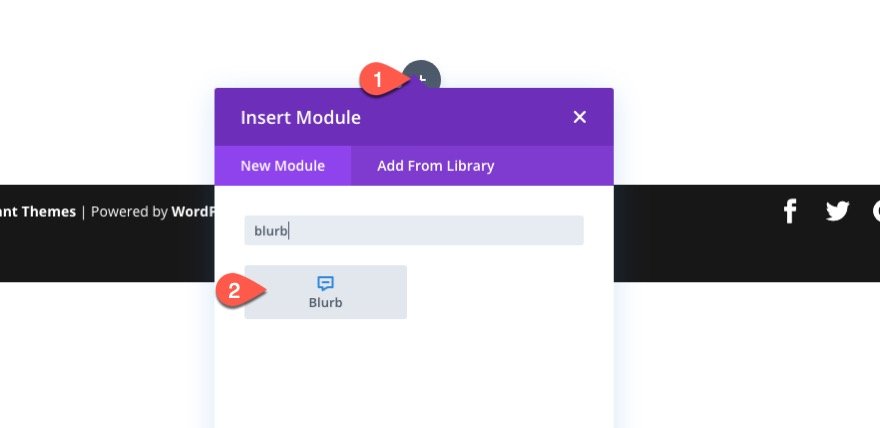
À l’intérieur de la colonne de la rangée, ajoutez un module de texte d’accompagnement.
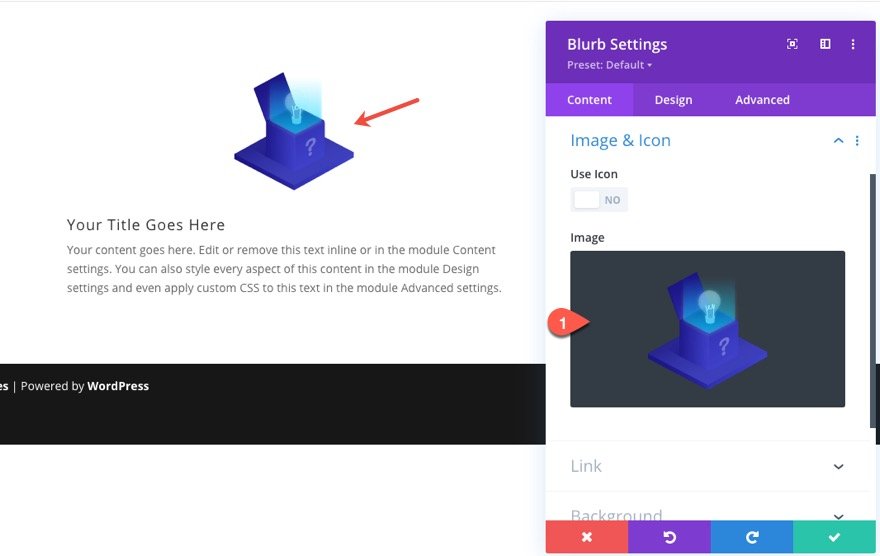
Ouvrez les paramètres du module de présentation et ajoutez une image de votre choix à la place de l’icône par défaut. J’utilise une image du Cryptocurrency Layout Pack.
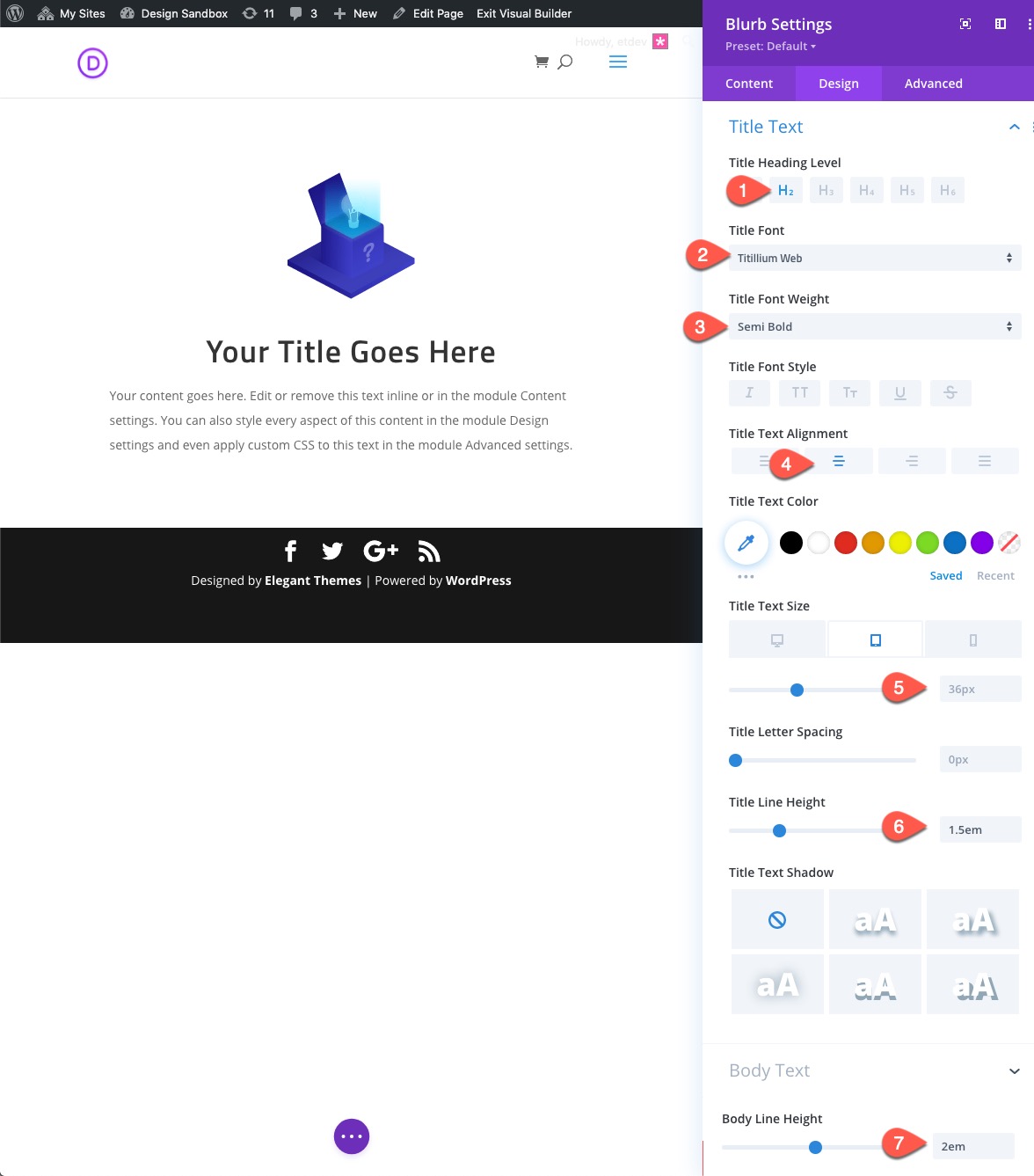
Sous l’onglet design, mettez à jour les styles de texte comme suit :
- Niveau de l’en-tête du titre : H2
- Police du titre : Titillium Web
- Poids de la police du titre : Semi-bold
- Alignement du texte du titre : Centre
- Taille du texte du titre : 36px (bureau), 28px (téléphone)
- Hauteur de la ligne de titre : 1,5em
- Hauteur de la ligne du corps : 2em
Ajouter une rangée pour le bouton CTA
Sous la ligne contenant le texte d’introduction que nous venons de créer, ajoutez une nouvelle ligne à une colonne.
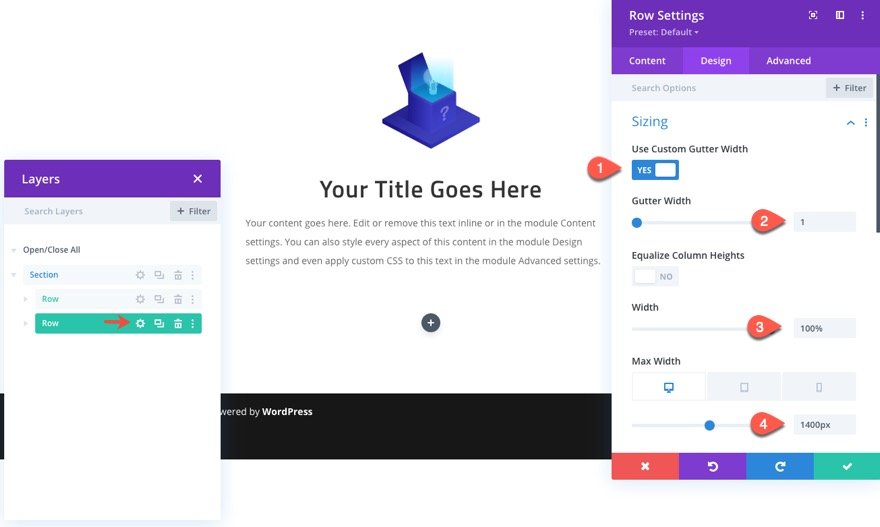
Il est important que les paramètres de la ligne soient corrects pour que la fonctionnalité des boutons autocollants s’aligne correctement.
Ouvrez les paramètres de ligne et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 1400px (ordinateur de bureau), 100% (tablette)
Ajouter un bouton d’appel à l’action
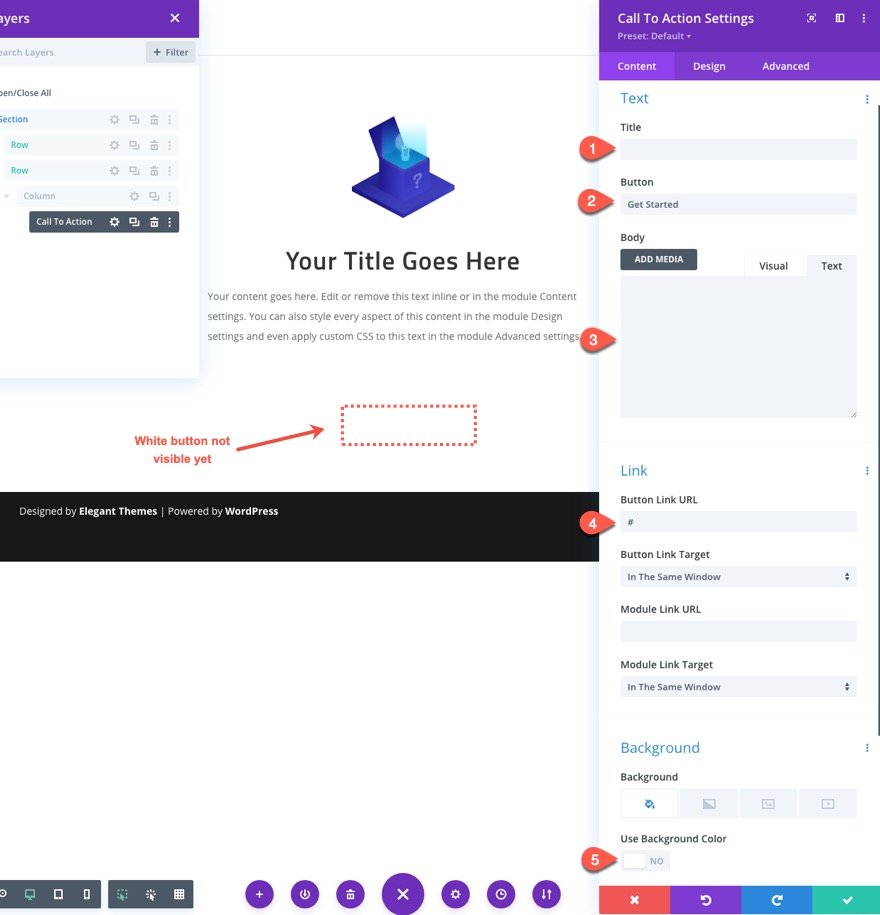
À l’intérieur de la nouvelle rangée, ajoutez un module d’appel à l’action. La mise à jour est la suivante :
- Nous n’aurons besoin que de l’élément bouton dans ce module pour nous débarrasser du texte du titre et du corps.
- Veillez à ajouter une URL de lien de bouton (‘#’ suffira pour l’instant) afin que le bouton soit visible lors de la conception de la mise en page. Vous pourrez toujours la mettre à jour ultérieurement.
- Désactivez l’option « Utiliser la couleur d’arrière-plan ».
(REMARQUE : vous ne pouvez pas encore voir le bouton blanc sur un fond blanc, mais cela changera à l’étape suivante)
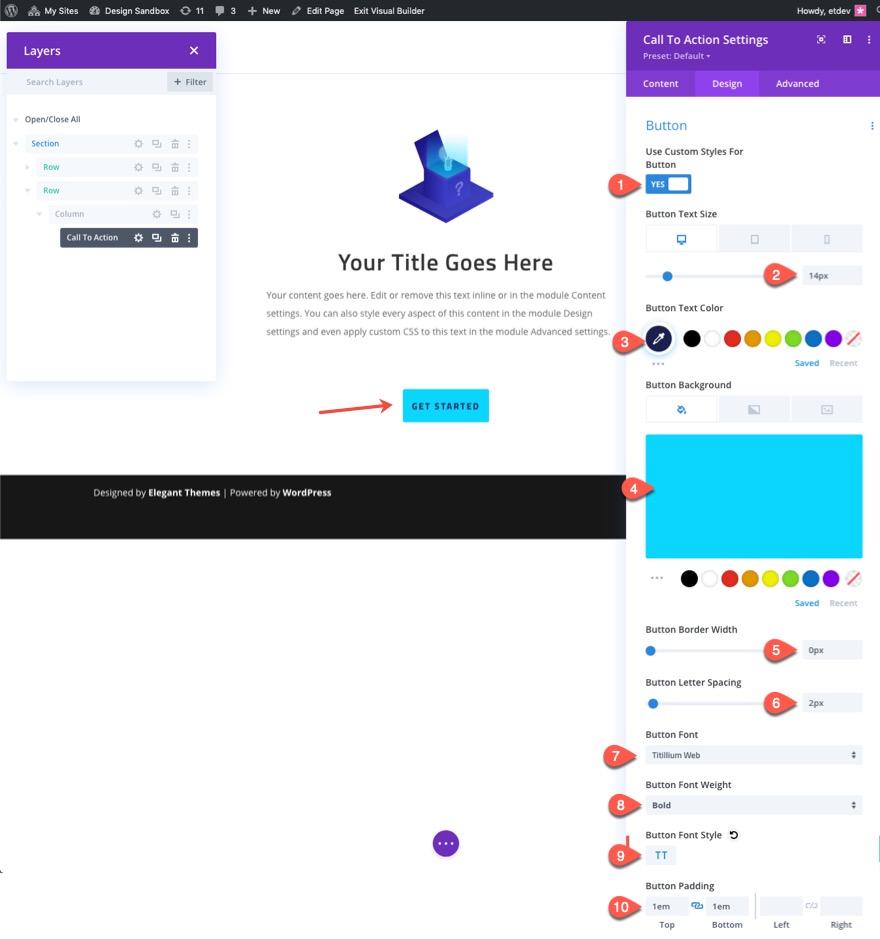
Sous l’onglet « Design », mettez à jour les styles de boutons suivants :
- Taille du texte du bouton : 14px (ordinateur), 11px (téléphone)
- Couleur du texte du bouton : #1b1f50
- Couleur d’arrière-plan du bouton : #09d5fe
- Largeur de la bordure du bouton : 0px
- Espacement des lettres du bouton : 2px
- Police du bouton : Titillium Web
- Poids de la police du bouton : Gras
- Style de la police des boutons : TT
- Rembourrage du bouton : 1em haut, 1em bas
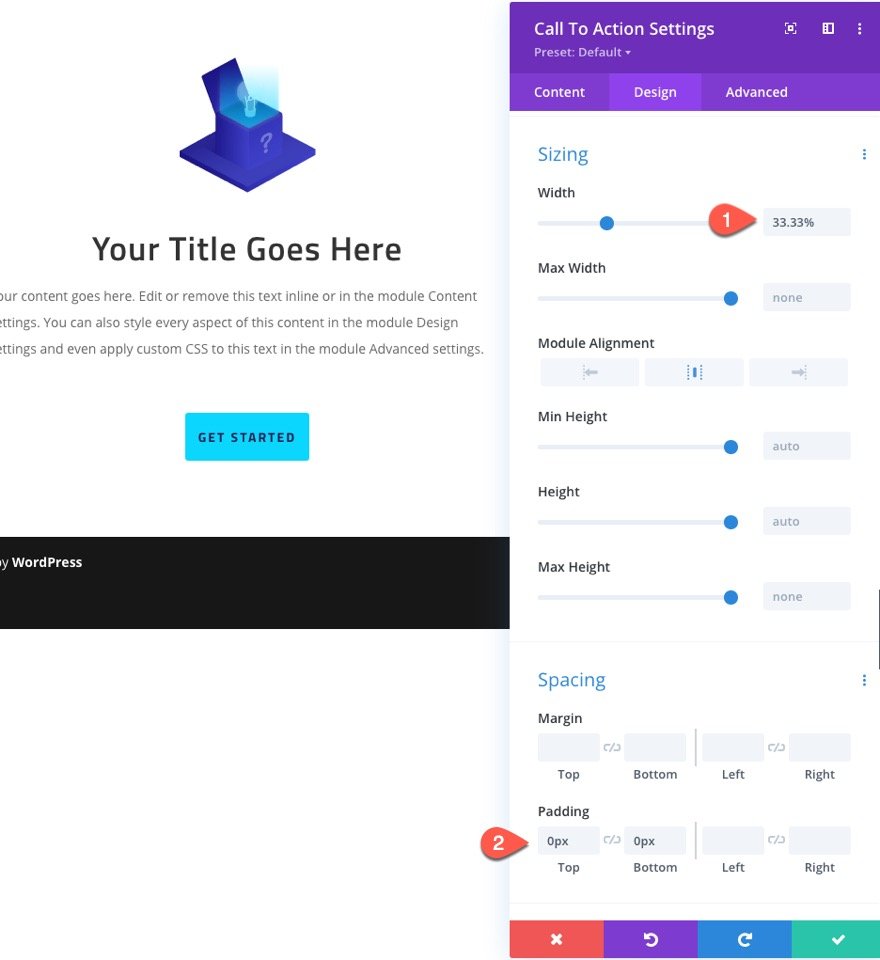
Continuez à mettre à jour le design comme suit :
- Largeur : 33,33 %
- Alignement du module : centre
- Padding : 0px haut, 0px bas
La largeur de 33,33 % du bouton permettra à ce dernier d’occuper exactement 1/3 de la fenêtre du navigateur lorsqu’il est en position collante. En le combinant avec deux autres boutons (ayant chacun la même largeur de 33,33 %), vous obtiendrez une barre de boutons de menu CTA complète.
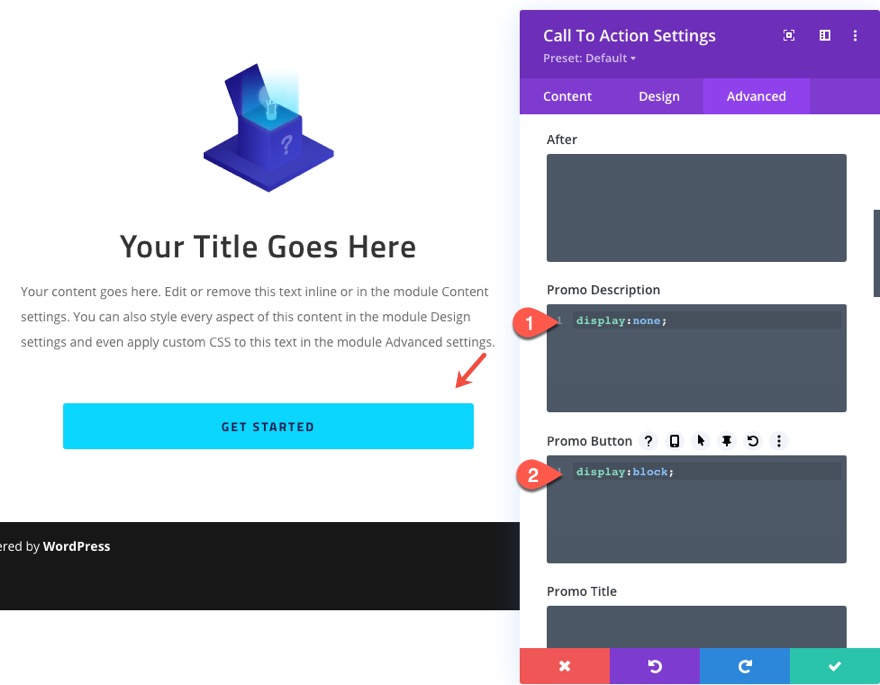
Dans l’onglet Avancé, ajoutez le code CSS personnalisé suivant à la description de la promotion (il comporte un espacement inutile dont nous n’avons pas besoin) :
display:none ;
Ajoutez ensuite un autre extrait au bouton de la promotion :
display:block ;
Rendre le bouton collant
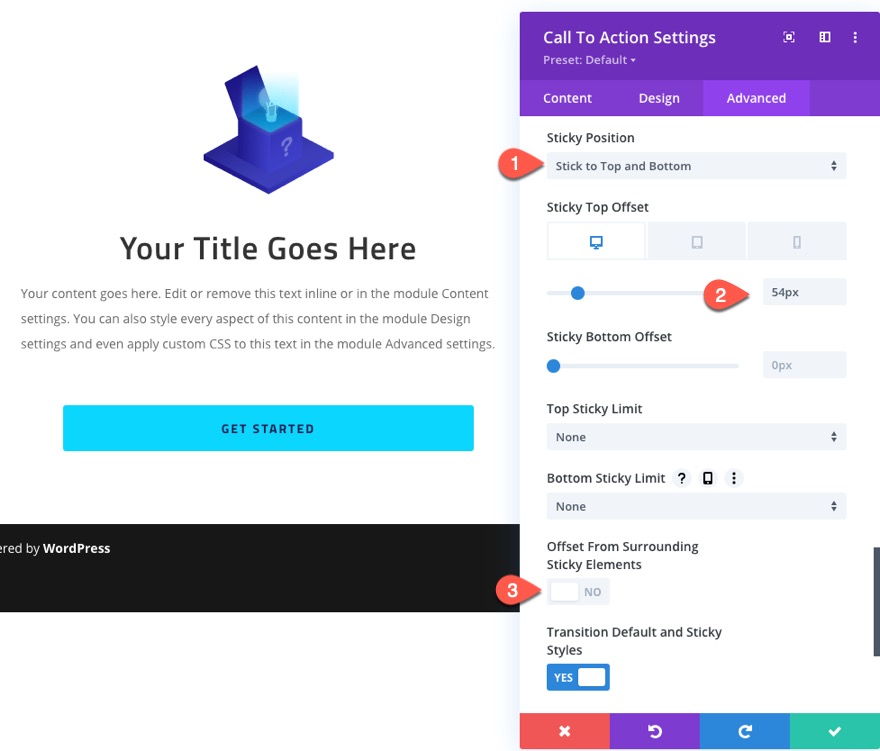
Pour rendre le bouton collant, nous allons utiliser l’option de position collante pour coller le bouton en haut et en bas de la fenêtre du navigateur. Nous allons également ajouter un décalage pour l’en-tête fixe par défaut de Divi.
Mettez à jour les éléments suivants :
- Position adhésive : Coller en haut et en bas
- Décalage du haut de l’autocollant : 54px (ordinateur de bureau), 0px (tablette)
- Décalage par rapport aux éléments collants environnants : NON
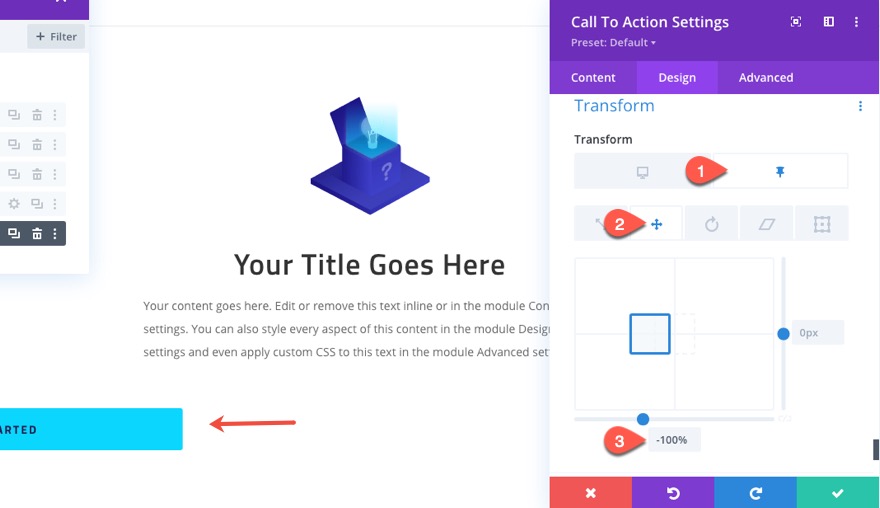
Avec notre position collante en place, nous pouvons maintenant cibler le style du bouton dans l’état collant. Dans ce cas, nous voulons déplacer le bouton vers la gauche pour faire de la place pour d’autres boutons collants plus tard.
Mettez à jour le style de transformation suivant dans l’état collant :
- Transformation de l’axe X (collant) : -100 %
Cela déplacera le bouton sur une distance égale à la largeur exacte du bouton (qui est de 33,33 %) une fois qu’il sera collé en haut ou en bas de la page.
Création du CTA n° 2
Maintenant que nous avons une section complète avec un bouton CTA collant fonctionnel, nous pouvons dupliquer la section précédente et faire des ajustements mineurs au bouton.
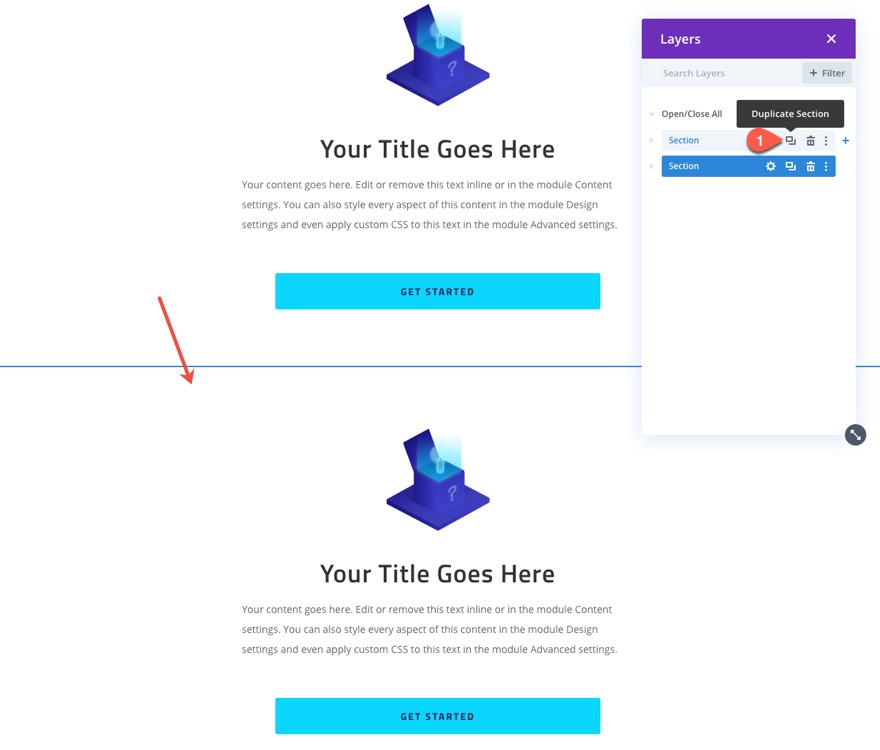
Tout d’abord, dupliquez la section.
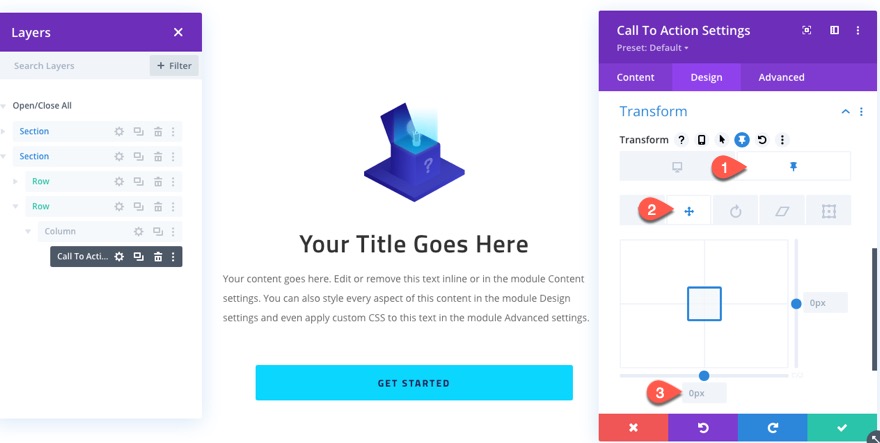
Ouvrez les paramètres du module Call to Action dans la nouvelle section et mettez à jour les options de transformation comme suit :
- Transformation de l’axe X (autocollant) : 0px
Il s’agit en fait de rétablir l’état par défaut, car nous ne voulons pas déplacer ce bouton, qui doit rester au centre.
Construction de la troisième section CTA
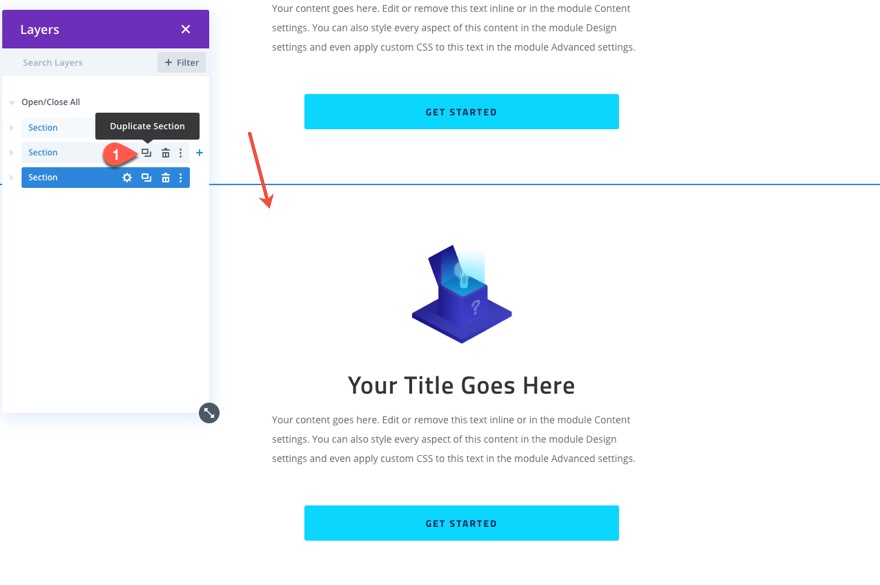
Pour construire la troisième section CTA, dupliquez la section précédente.
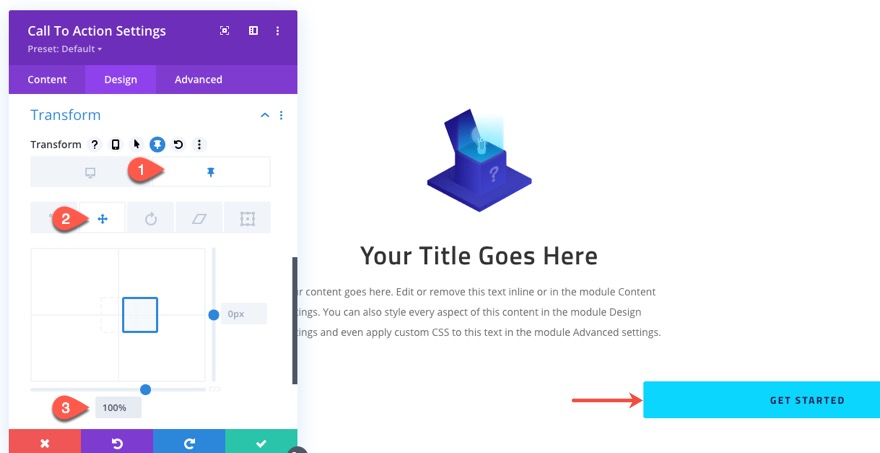
Ouvrez ensuite les paramètres du module d’appel à l’action dans la nouvelle section et mettez à jour les options de transformation comme suit :
- Transformation de l’axe des X (collant) : 100%
Cela déplacera le bouton vers la droite d’une distance égale à la largeur exacte du bouton (qui est de 33,33 %) une fois qu’il sera collé en haut ou en bas de la page.
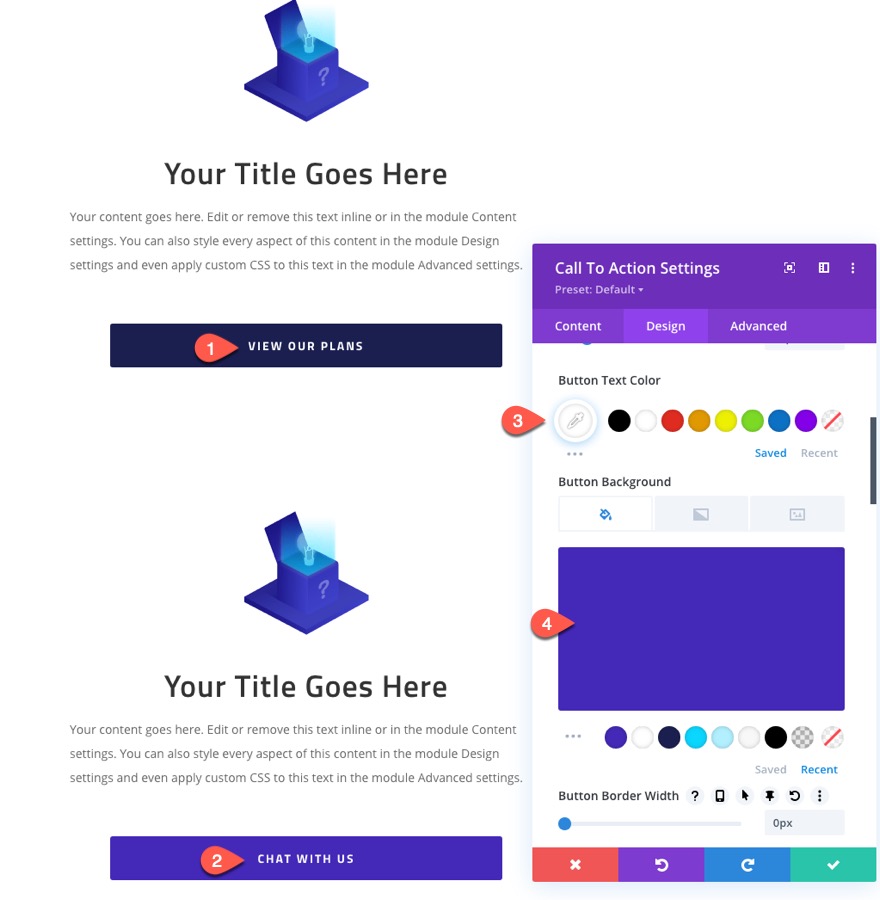
Mettez à jour le texte et les couleurs du bouton
Pour parfaire le design, mettez à jour le texte et les couleurs du bouton CTA pour qu’ils correspondent au design de votre site. Voici les paramètres de cet exemple :
Pour le CTA #2..
- Texte du bouton : Voir nos plans
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #1b1f50
Pour le CTA #3..
- Texte du bouton : Chattez avec nous
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #4328b7
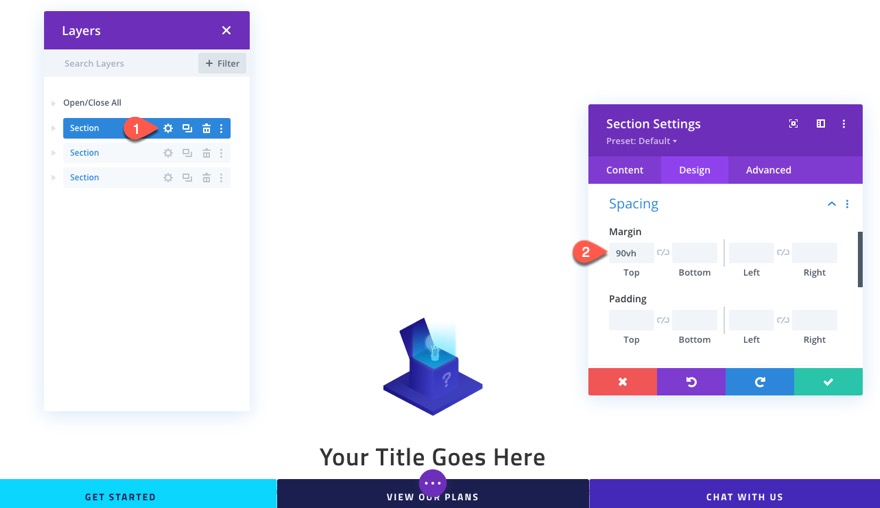
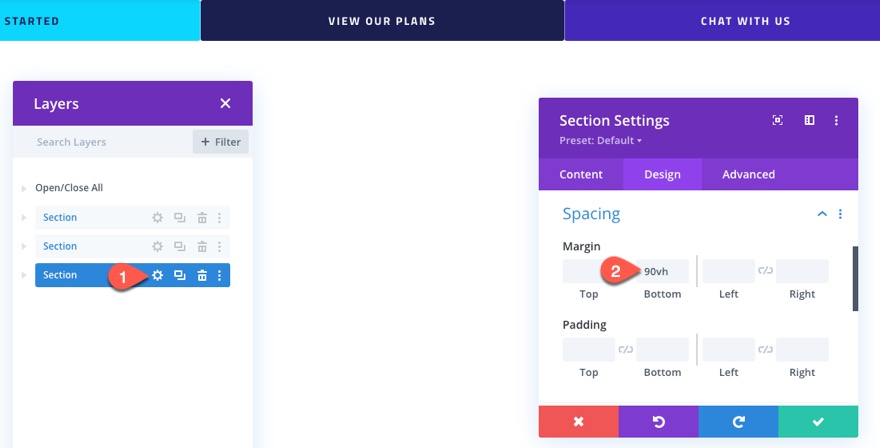
Ajoutez des marges temporaires en haut et en bas de la page pour tester la fonctionnalité
Sur un site Web normal, ces CTA se trouveraient au milieu de la page, de sorte qu’il y aurait un espace supplémentaire pour faire défiler la page vers le haut et vers le bas. Pour l’instant, nous pouvons ajouter une marge temporaire aux sections supérieure et inférieure de la page.
Sur la section supérieure, ajoutez une marge supérieure de 90vh.
Sur la section inférieure, ajoutez une marge inférieure de 90vh.
Résultat final
Voyons maintenant le résultat final.
Réflexions finales
Ce tutoriel vous montre une façon créative de garder ces CTA importants au premier plan afin que les utilisateurs puissent cliquer dessus quand ils le souhaitent. Il ajoute également une micro-interaction subtile qui attire encore plus l’attention sur eux sans détourner l’attention du contenu principal de la page. Nous espérons que cela vous aidera à stimuler votre créativité et que vous pourrez expérimenter d’autres modèles pour les améliorer.
J’ai hâte de lire vos commentaires.
À la vôtre !