Les menus de navigation verticaux peuvent s’avérer pratiques pour certains sites Web qui ont besoin de plus d’éléments de menu au premier plan. Les menus horizontaux peuvent être difficiles à adapter à tous les liens de menu nécessaires, en particulier sur les navigateurs de plus petite largeur. Dans ce tutoriel, nous allons vous montrer comment construire un menu de navigation vertical personnalisé à l’aide du créateur de thème Divi. Cela vous permettra d’avoir plus d’espace pour mettre en valeur les éléments de votre menu WordPress. Et vous aurez le plein pouvoir d’ajouter des modules Divi supplémentaires à l’en-tête vertical et de les concevoir avec le constructeur Divi.
C’est parti !
Coup d’œil rapide
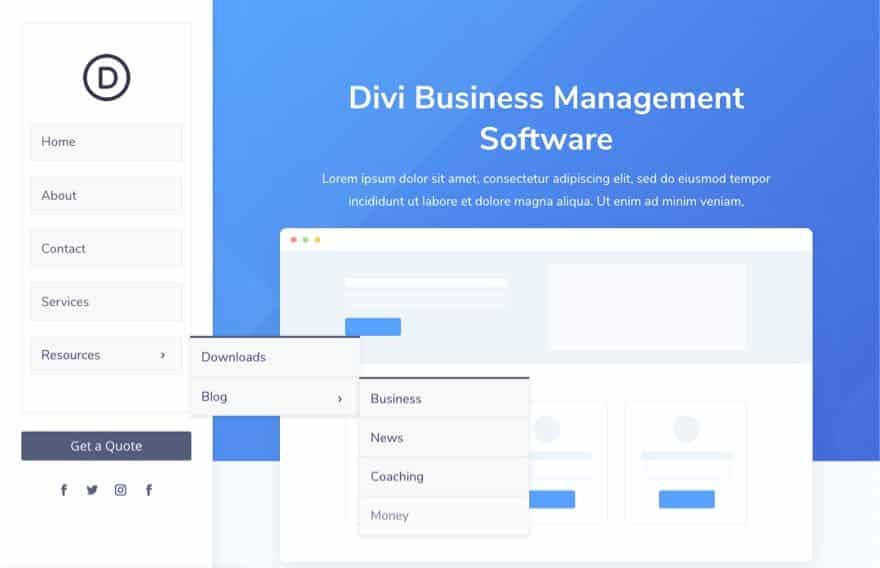
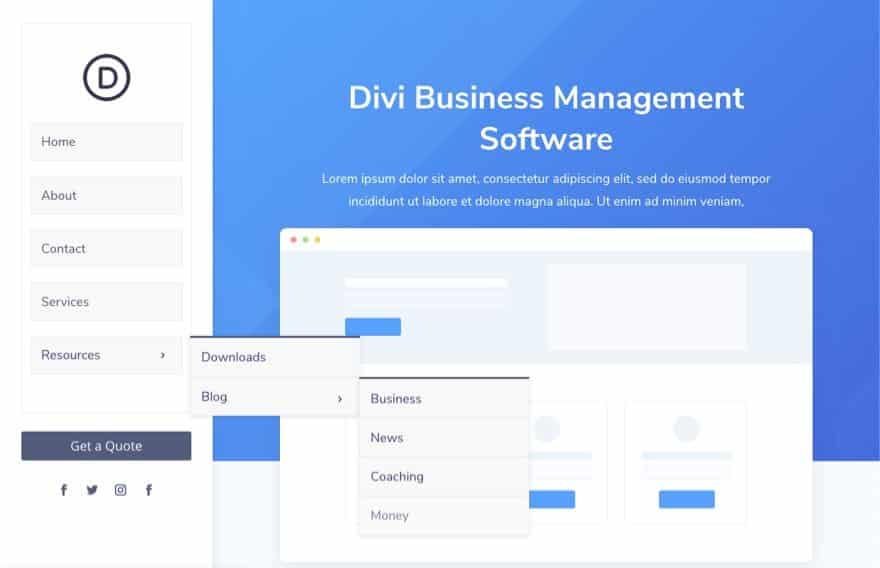
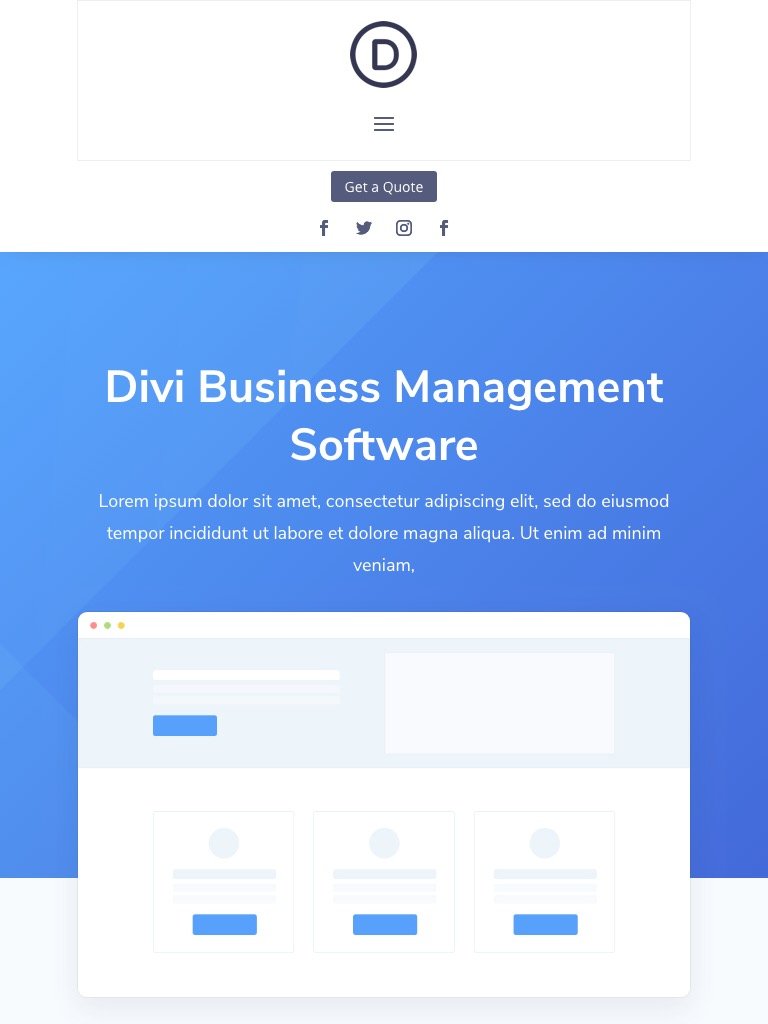
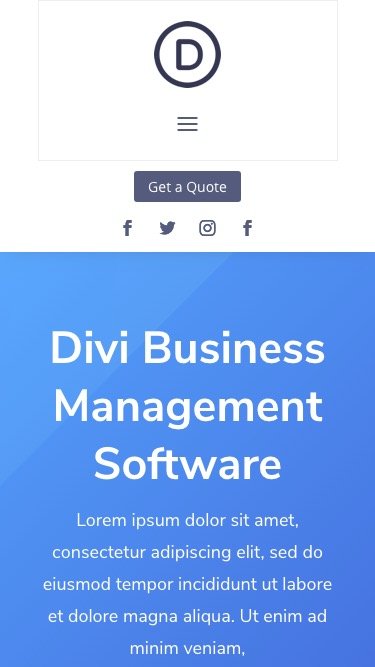
Voici un aperçu du design que nous allons créer dans ce tutoriel.
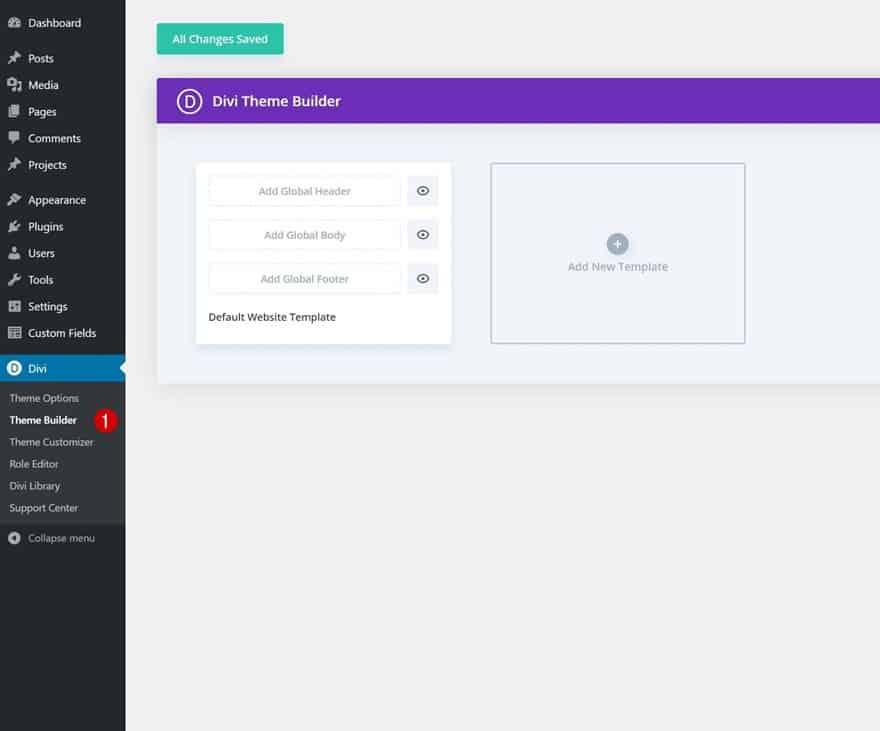
Pour télécharger le modèle, accédez au créateur de thème Divi dans le backend de votre site WordPress.
Télécharger le modèle de site Web global par défaut
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
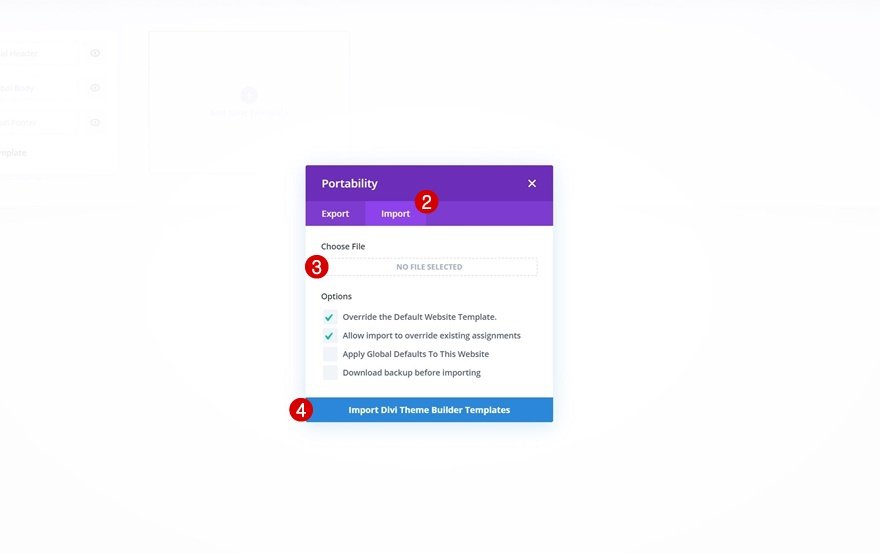
Naviguez jusqu’à l’onglet d’importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article, et cliquez sur « Importer les modèles de construction de thème Divi ».
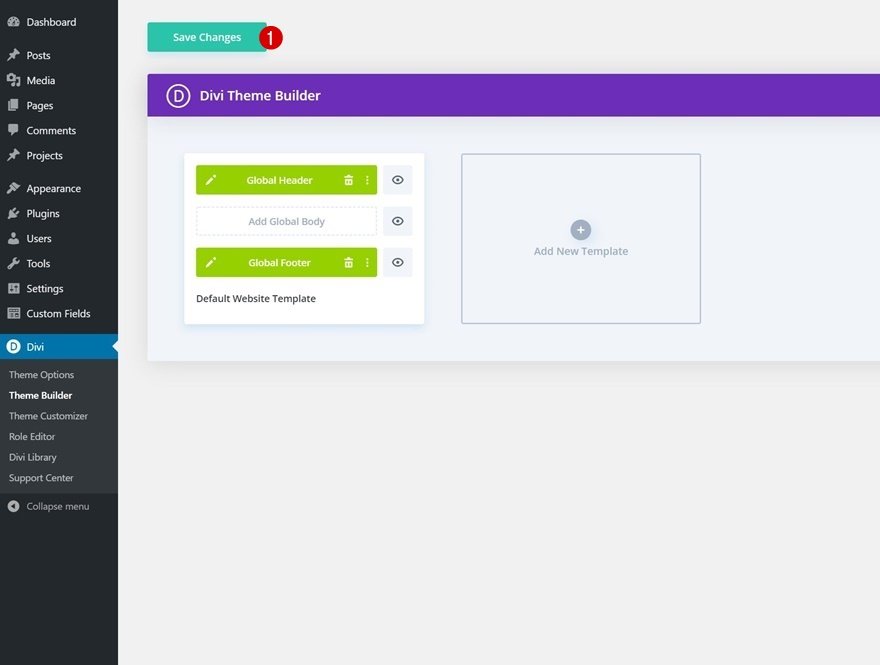
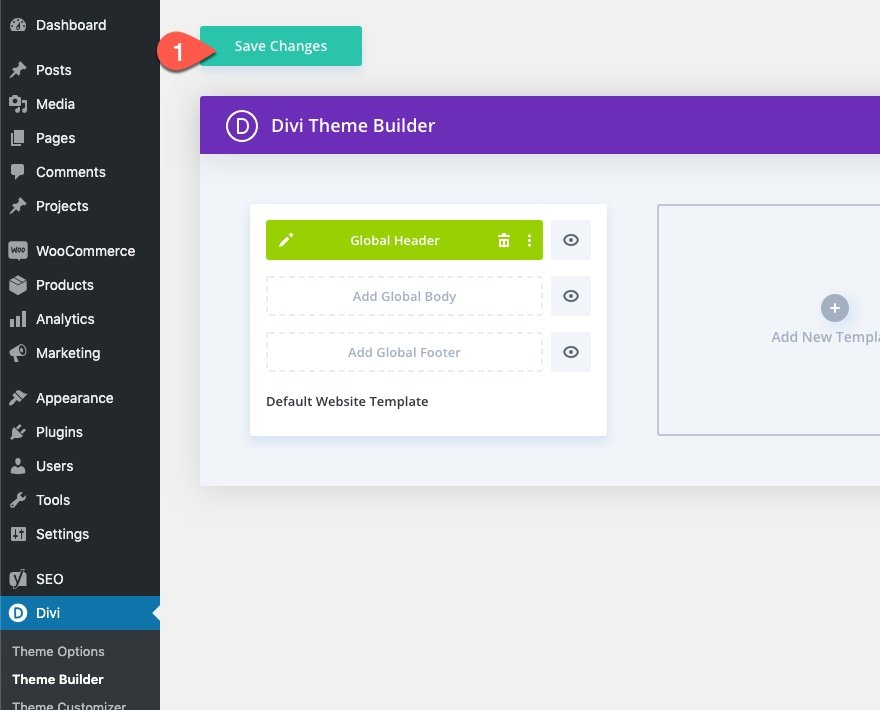
Enregistrez les modifications apportées à Divi Theme Builder
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouvel en-tête et un nouveau pied de page globaux dans votre modèle de site Web par défaut. Enregistrez les modifications apportées à Divi Theme Builder dès que vous souhaitez activer le modèle.
Passons au tutoriel, d’accord ?
Partie 1 : Construire un nouvel en-tête global
Pour ce tutoriel, nous allons construire le menu de navigation vertical dans un en-tête global à l’aide du constructeur de thème Divi. Toutefois, nous vous montrerons comment ajouter le même menu au corps d’un modèle de page à la fin de l’article, au cas où vous voudriez l’utiliser en plus du menu principal de votre site.
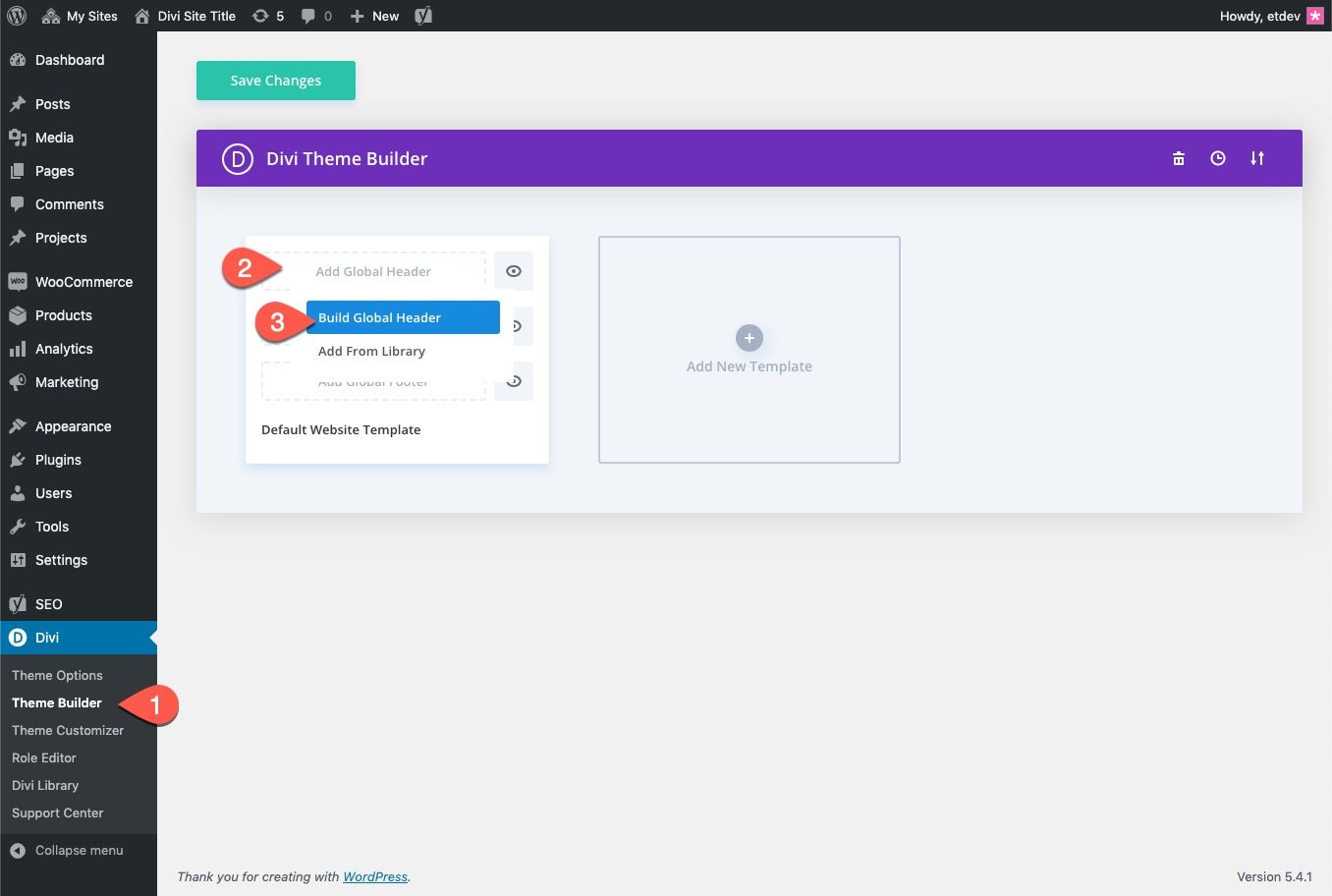
Pour commencer, allez dans le tableau de bord de WordPress et naviguez dans Divi > Theme Builder.
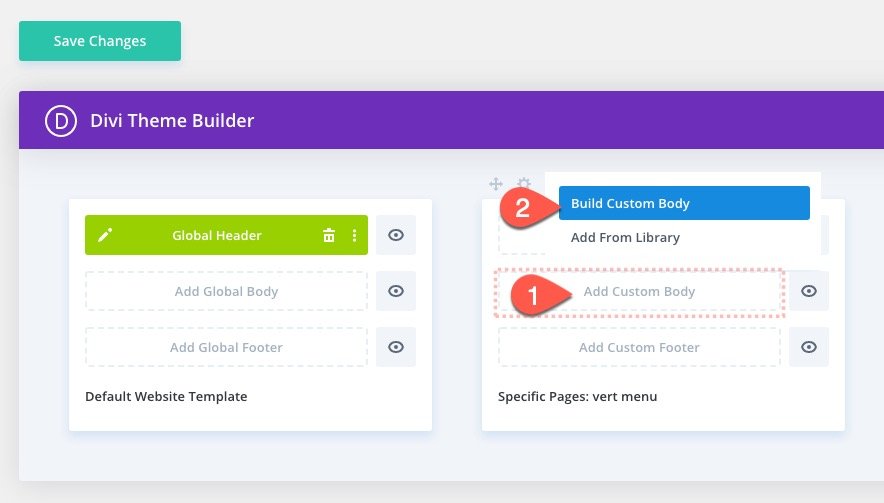
Cliquez ensuite sur la zone « Add Global Header » du modèle de site Web par défaut et sélectionnez « Build Global Header » dans la liste déroulante.
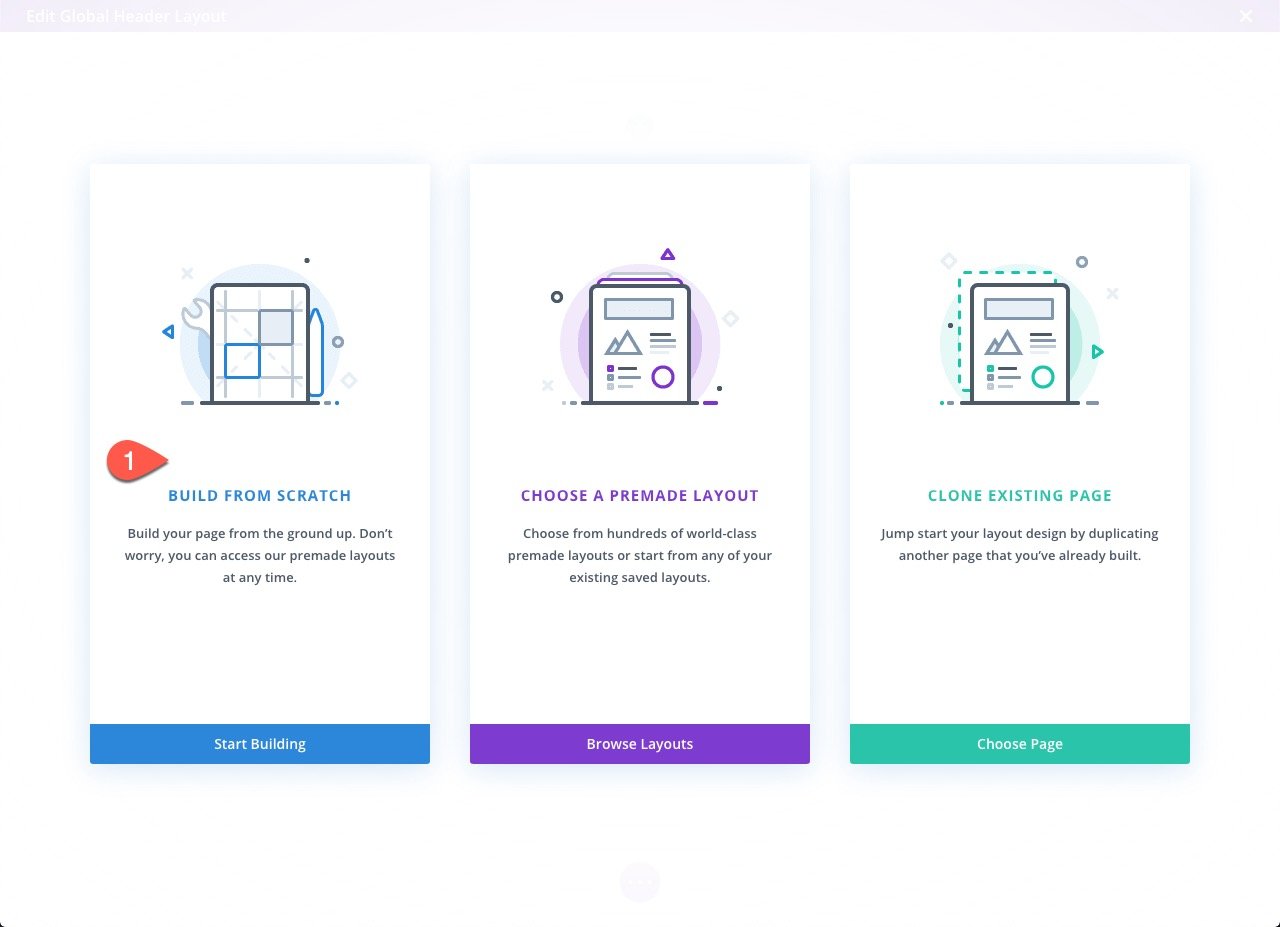
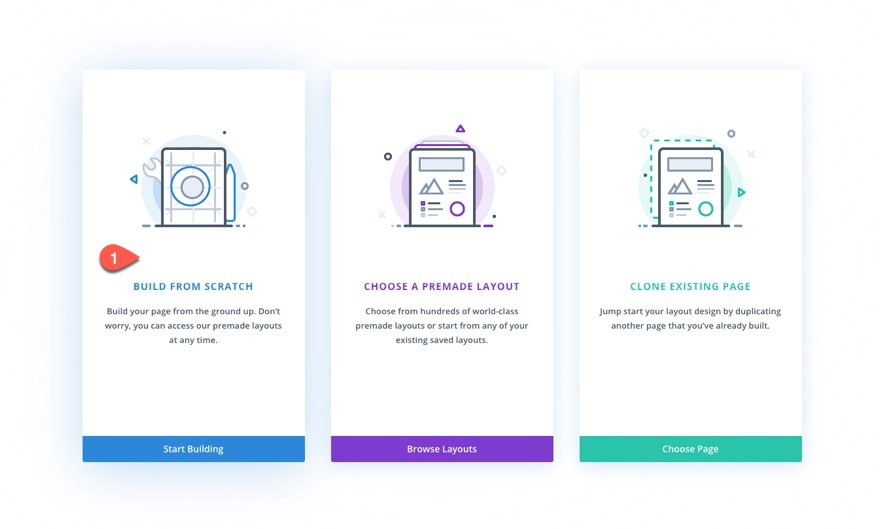
Sélectionnez ensuite l’option « Build from Scratch ».
Partie 2 : Conception de la mise en page de la section verticale
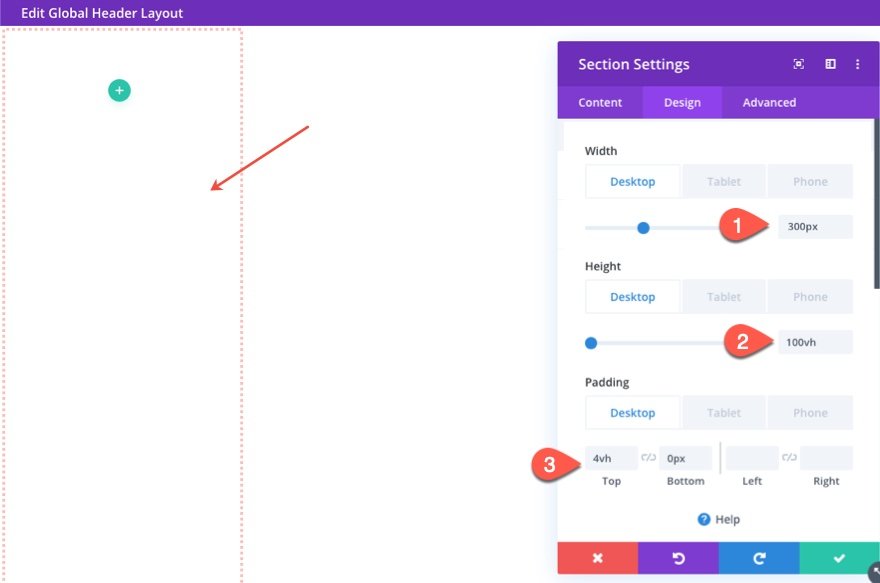
Dans l’éditeur de mise en page de l’en-tête global, ouvrez les paramètres de la section ordinaire qui s’y trouve déjà et mettez à jour les éléments suivants.
- Largeur (ordinateur de bureau) : 300px
- Largeur (tablette et téléphone) : 100
- Hauteur (ordinateur de bureau) : 100vh
- Hauteur (tablette et téléphone) : auto
- Rembourrage (ordinateur de bureau) : 4vh haut, 0px bas
- Rembourrage (tablette et téléphone) : 0px haut, 0px bas
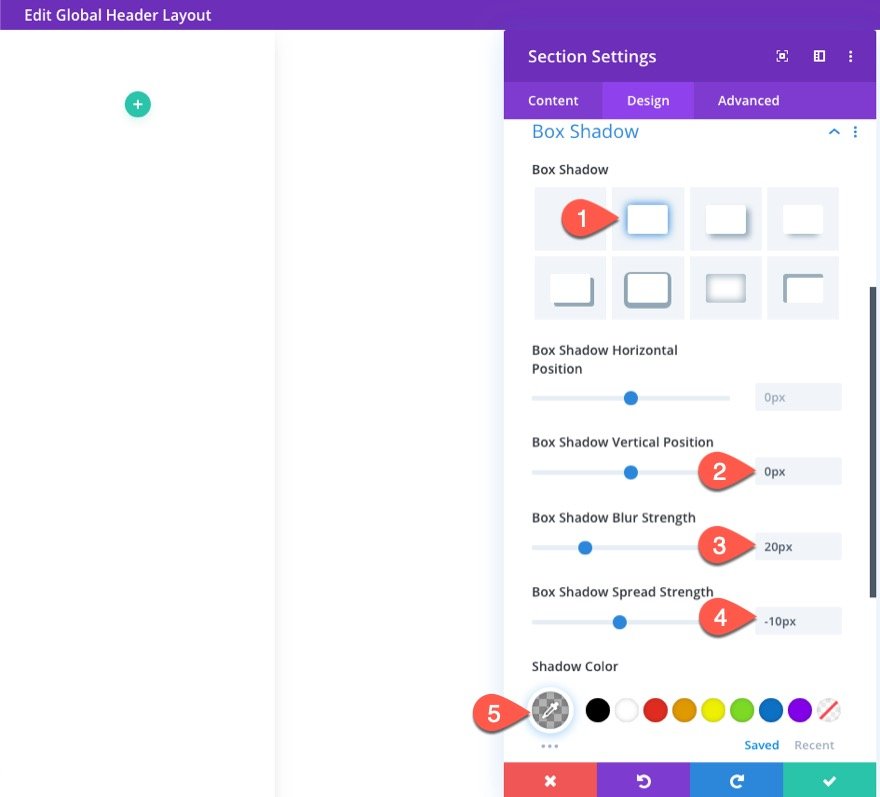
Continuez le design en ajoutant un box-shadow comme suit :
- Ombre de la boîte : voir la capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Force du flou de l’ombre de la boîte : 20px
- Force d’étalement de l’ombre de la boîte : -10px
- Couleur de l’ombre : rgba(0,0,0,0,0.3)
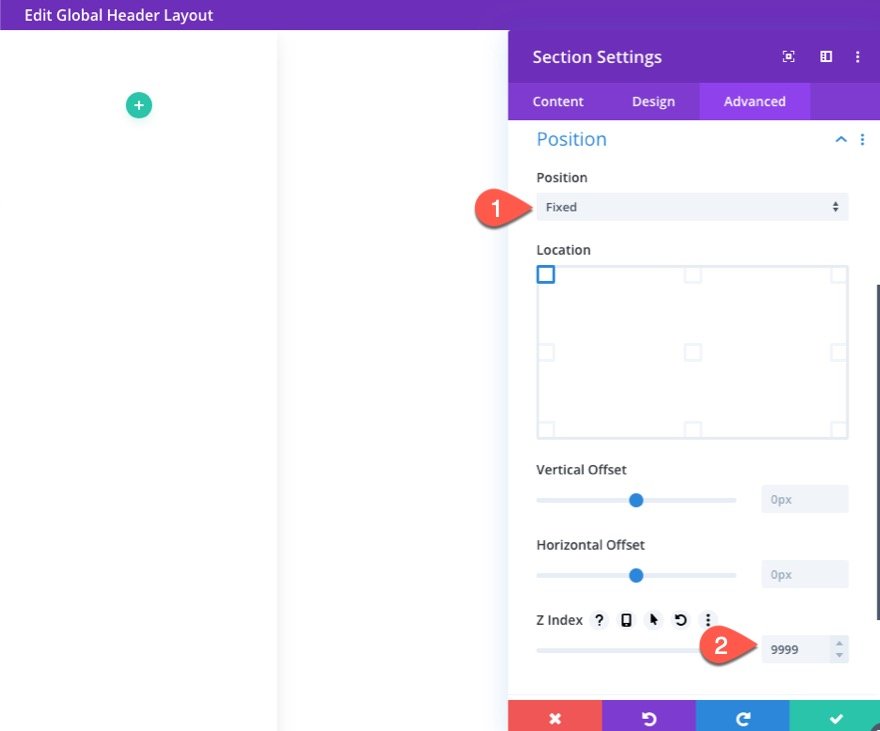
Pour vous assurer que le menu de navigation vertical reste visible sur la gauche lorsque l’utilisateur le fait défiler, mettez à jour la position sur fixe et mettez à jour l’indice z comme suit :
- Position : Fixe
- Index Z : 9999
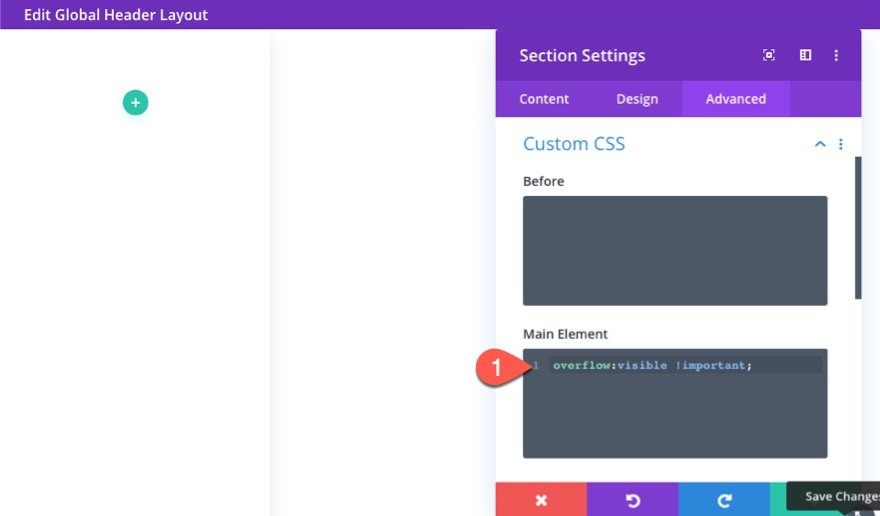
Pour s’assurer que nous serons en mesure de voir la navigation du sous-menu qui s’étendra en dehors de la section, ajoutez le CSS personnalisé suivant à l’élément principal :
overflow : visible !important ;
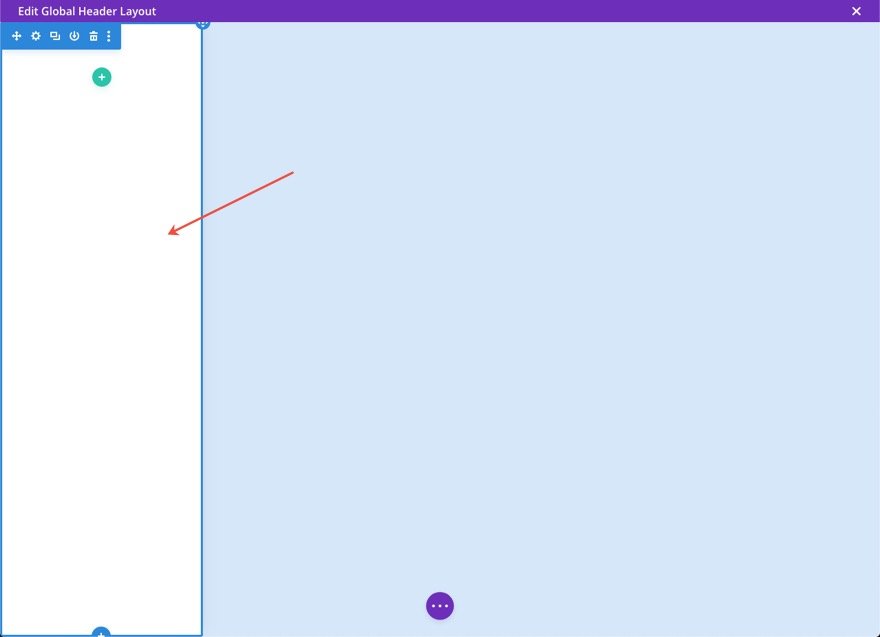
Votre section est maintenant disposée verticalement sur le côté gauche du modèle.
Partie 3 : conception du menu vertical
La section étant en place, nous sommes prêts à concevoir le menu vertical. Pour ce faire, nous allons utiliser un module de menu avec des feuilles de style en cascade personnalisées afin d’afficher la navigation verticalement.
Nous utiliserons également l’unité de longueur vh pour que le menu soit adapté aux différentes hauteurs de navigateur.
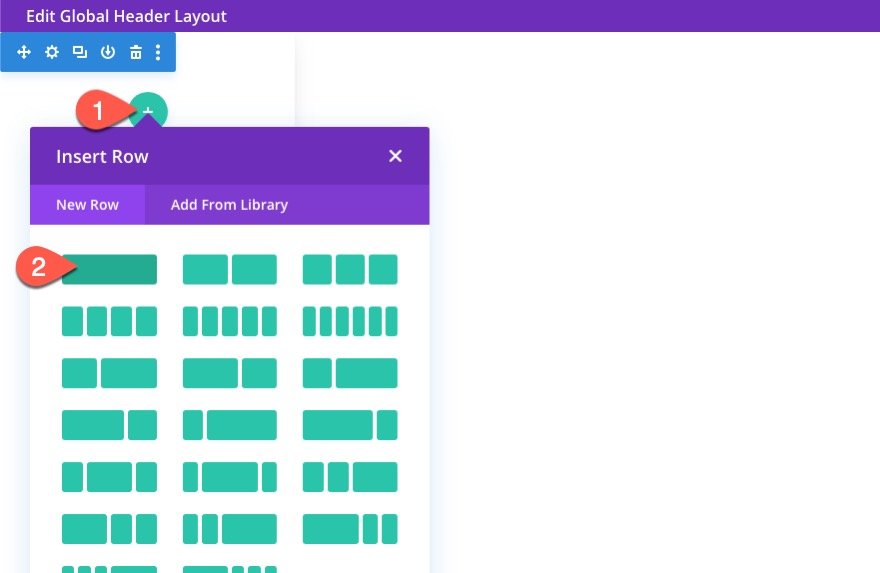
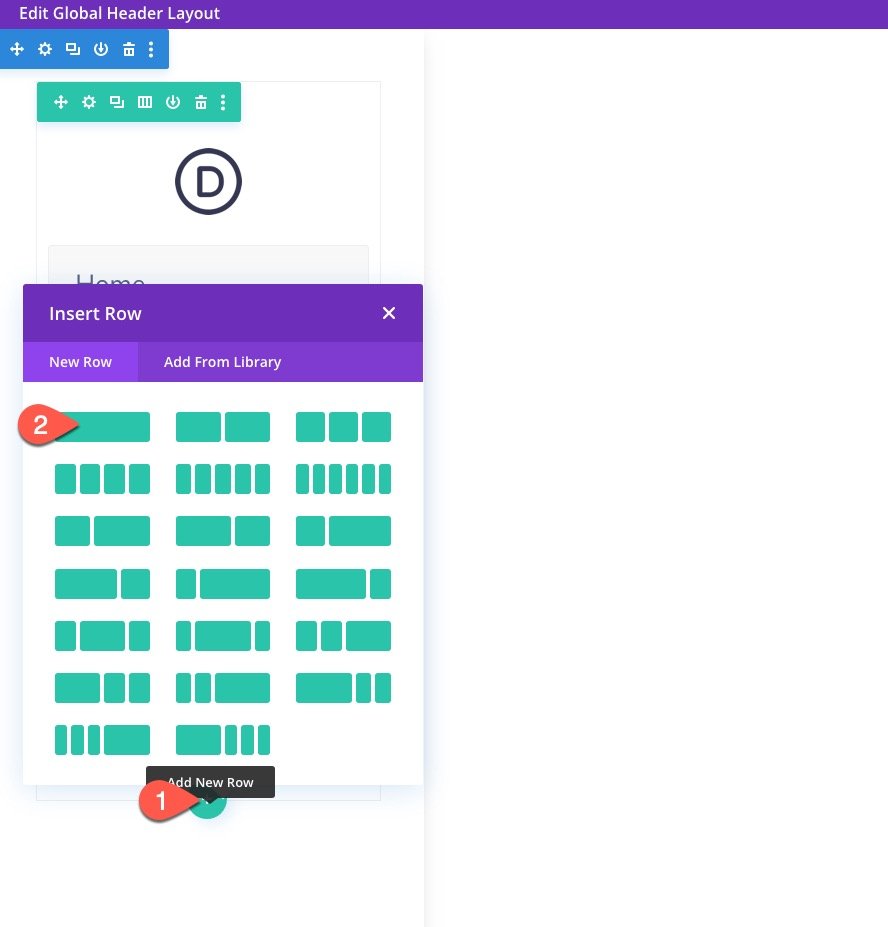
Ajout de la rangée
Pour commencer, ajoutez une rangée d’une colonne à la section.
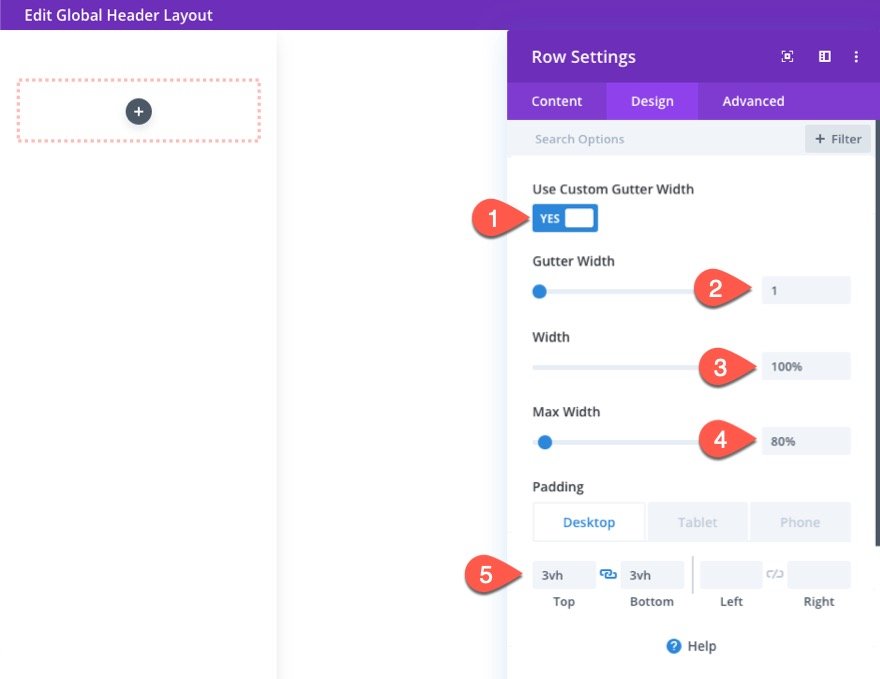
Mettez ensuite à jour les paramètres de la ligne comme suit :
Taille et Rembourrage
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 80
- Rembourrage (ordinateur de bureau) : 3vh haut, 3vh bas
- Rembourrage (tablette et téléphone) : 0px haut, 0px bas
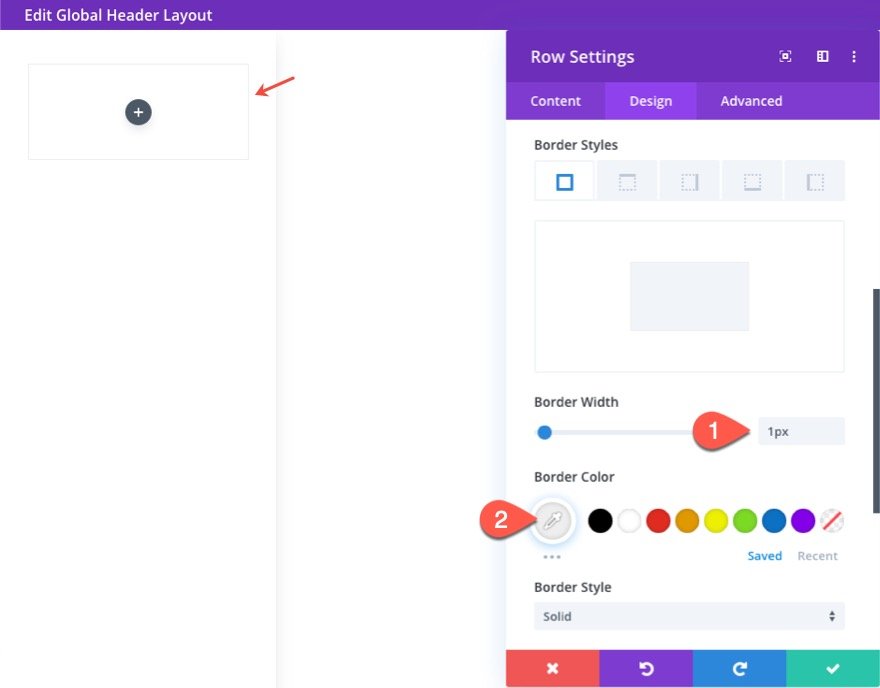
Bordure
- Largeur de la bordure : 1px
- Couleur de la bordure : #eeeeee
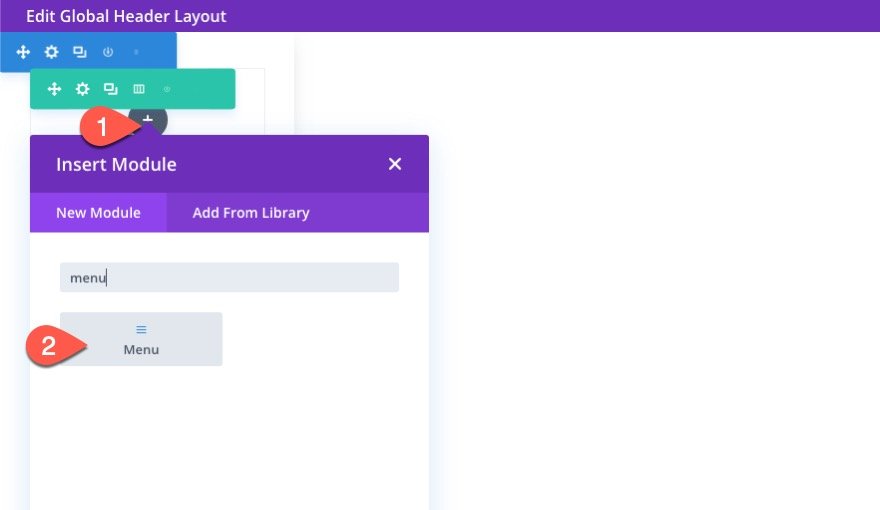
Ajout du module de menu
À l’intérieur de la rangée à une colonne, ajoutez un nouveau module de menu.
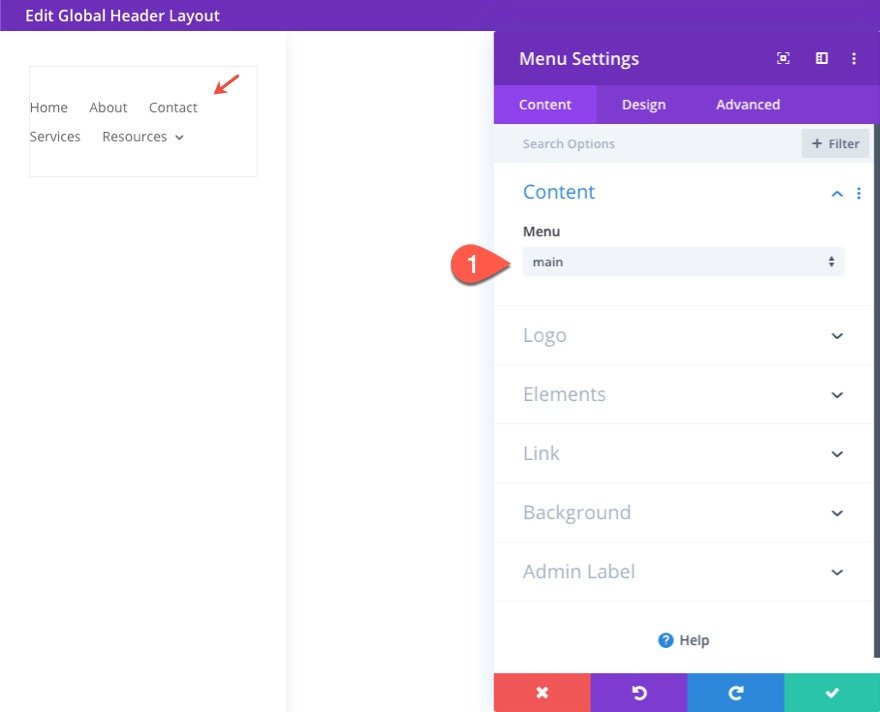
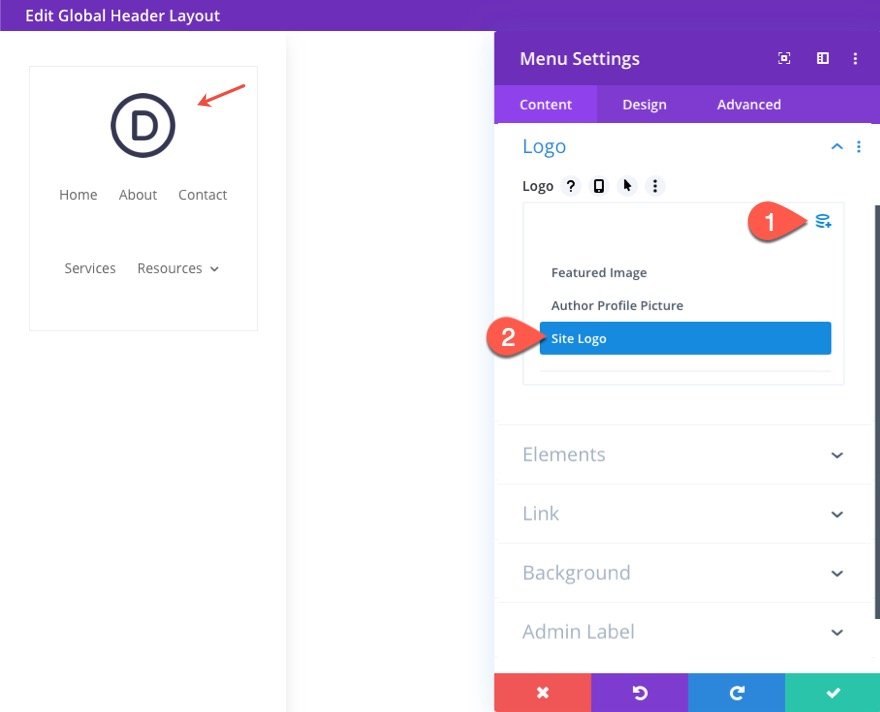
Sélectionnez un menu à afficher sous le menu à bascule du contenu.
Ajoutez ensuite le logo de votre site en tant que contenu dynamique sous le bouton Logo.
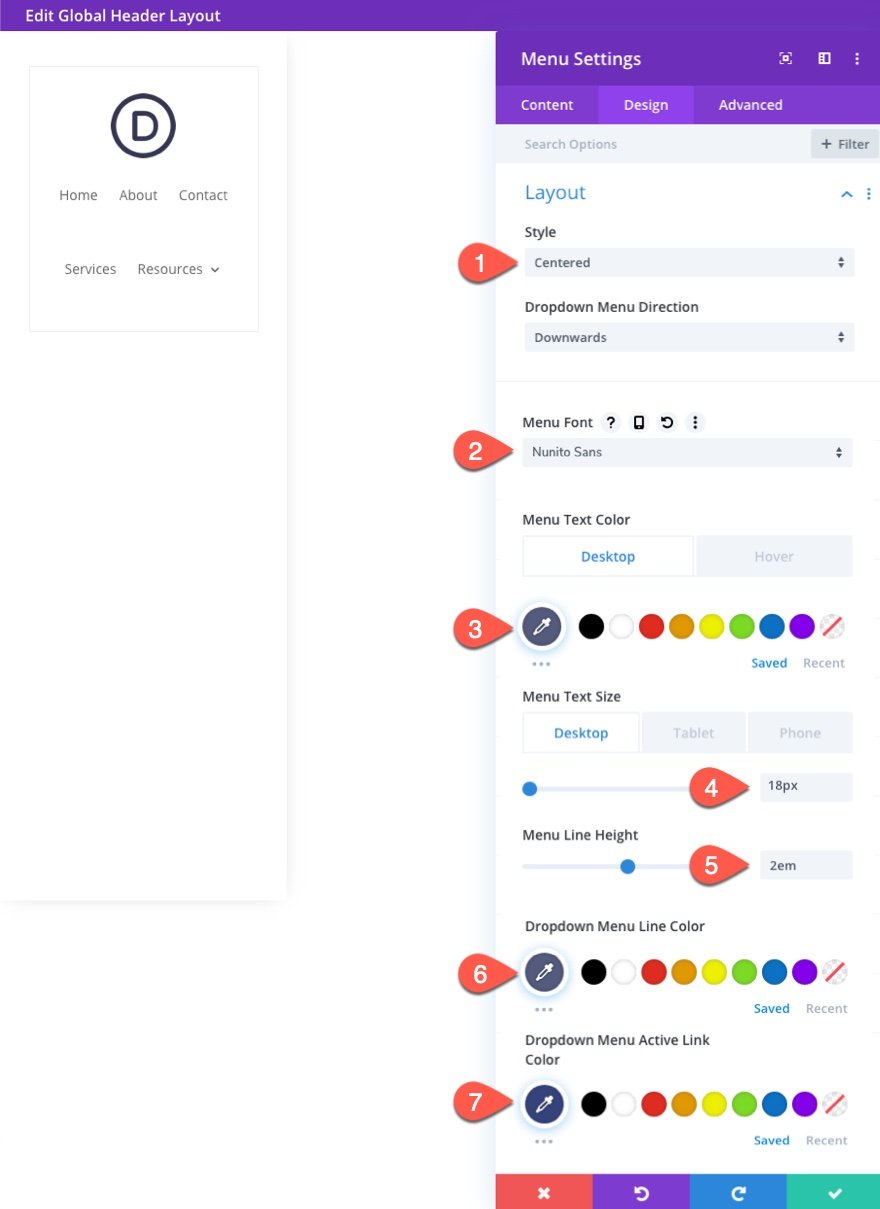
Sous l’onglet « Design », mettez à jour les éléments suivants :
- Style : Centré
- Police du menu : Nunito Sans
- Couleur du texte du menu : #535b7c
- Taille du texte du menu : 18px (ordinateur de bureau), 14px (tablette et téléphone)
- Hauteur de la ligne du menu : 2em
- Dropdown Menu Line Color : #535b7c
- Couleur du lien actif du menu déroulant : #535b7c
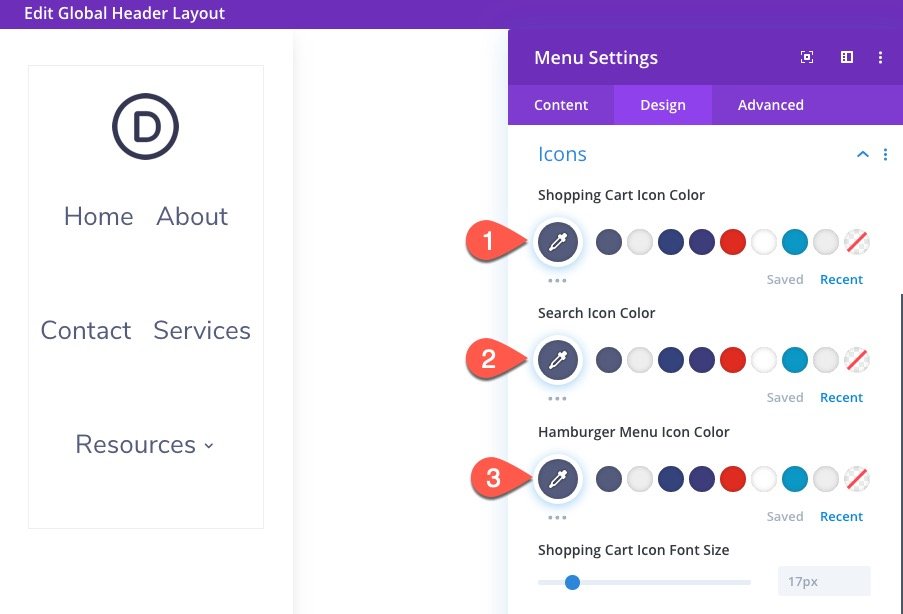
- Couleur de l’icône du panier : #535b7c
- Couleur de l’icône de recherche : #535b7c
- Icône de menu Hamburger Couleur : #535b7c
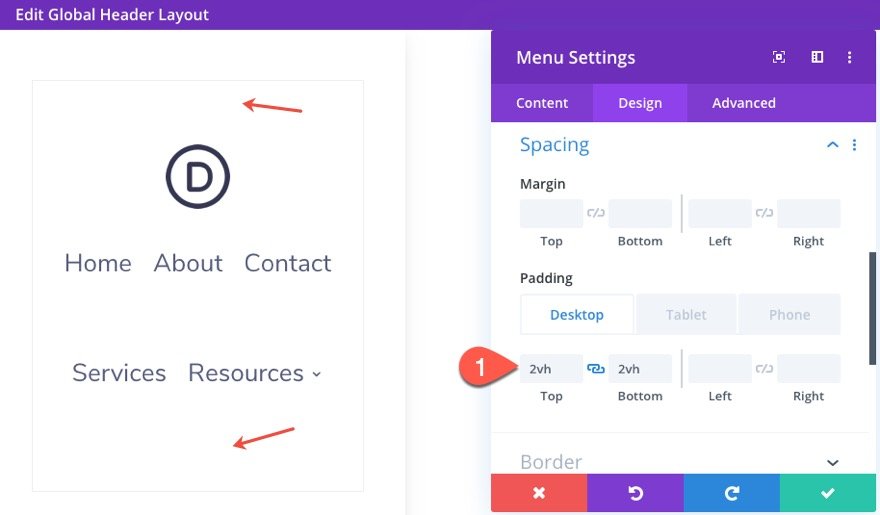
- Remplissage (bureau) : 2vh haut, 2vh bas
- Rembourrage (bureau) : 10px haut, 10px bas
Partie 4 : ajout du CSS personnalisé pour le menu
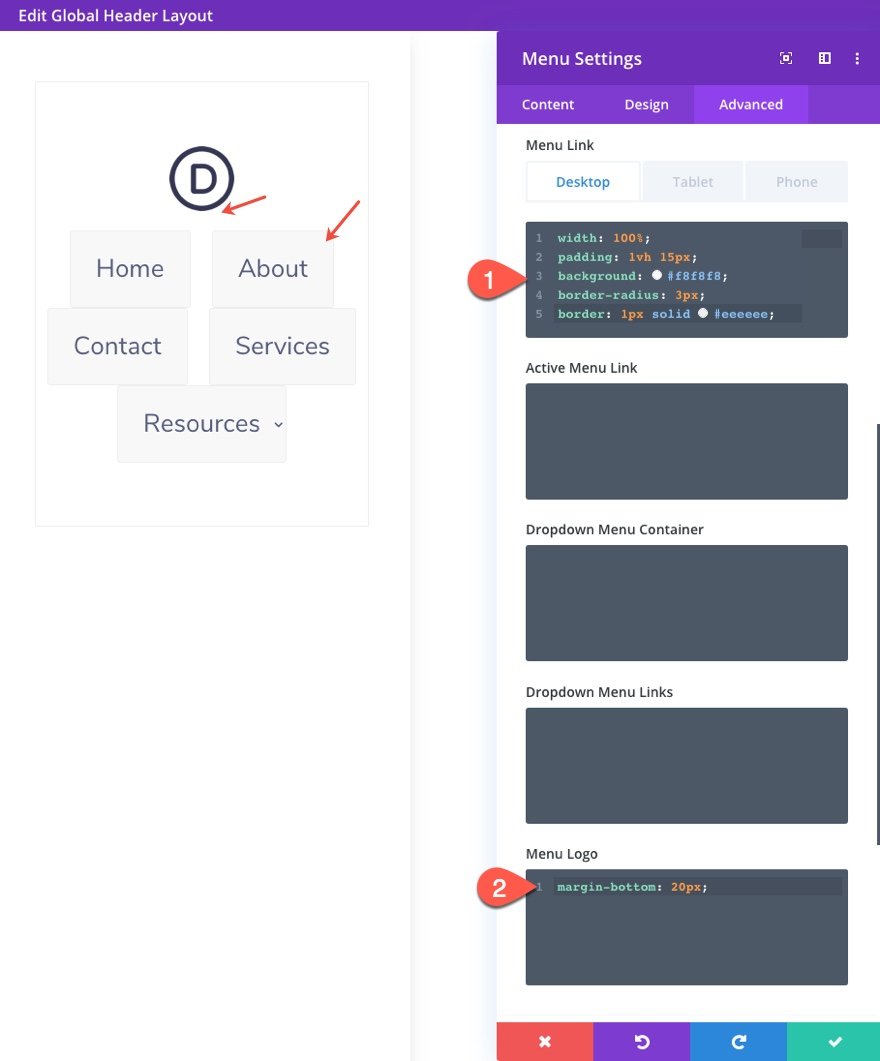
Le menu a besoin d’un CSS personnalisé pour obtenir la navigation verticale que nous cherchons à obtenir. Pour commencer, allez dans l’onglet avancé et ajoutez le CSS personnalisé suivant au lien du menu et au logo du menu.
CSS du lien du menu (bureau) :
width : 100% ; padding : 1vh 15px ; fond : #f8f8f8 ; border-radius : 3px ; border : 1px solid #eeeeee ;
CSS du lien du menu (tablette) :
width : auto ; border:none ;
Menu Logo CSS :
margin-bottom : 20px ;
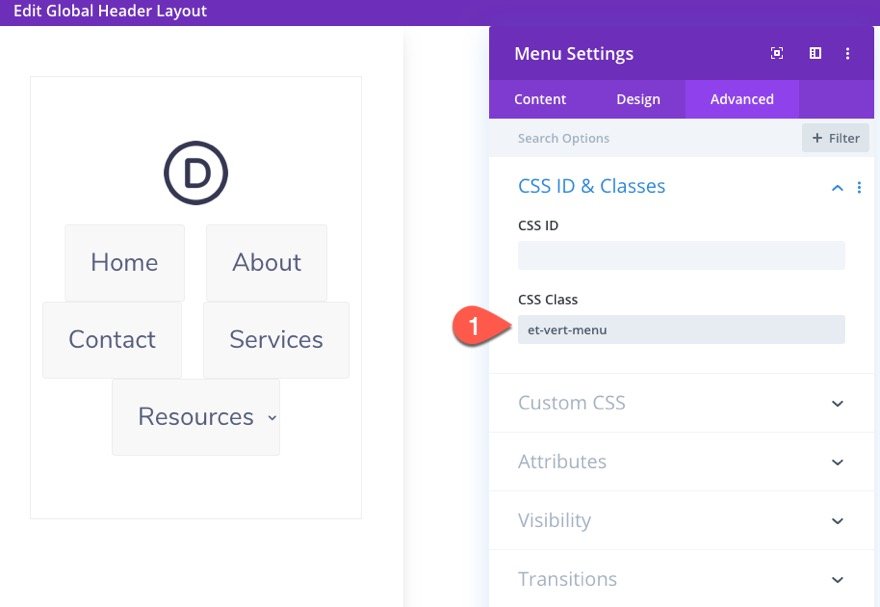
Ensuite, ajoutez une classe CSS personnalisée au module de menu comme suit :
Classe CSS : et-vert-menu
Cette classe sera utilisée pour cibler ce menu particulier dans notre CSS externe personnalisé que nous ajouterons à l’aide d’un module de code.
Ajout d’un CSS personnalisé avec un module de code
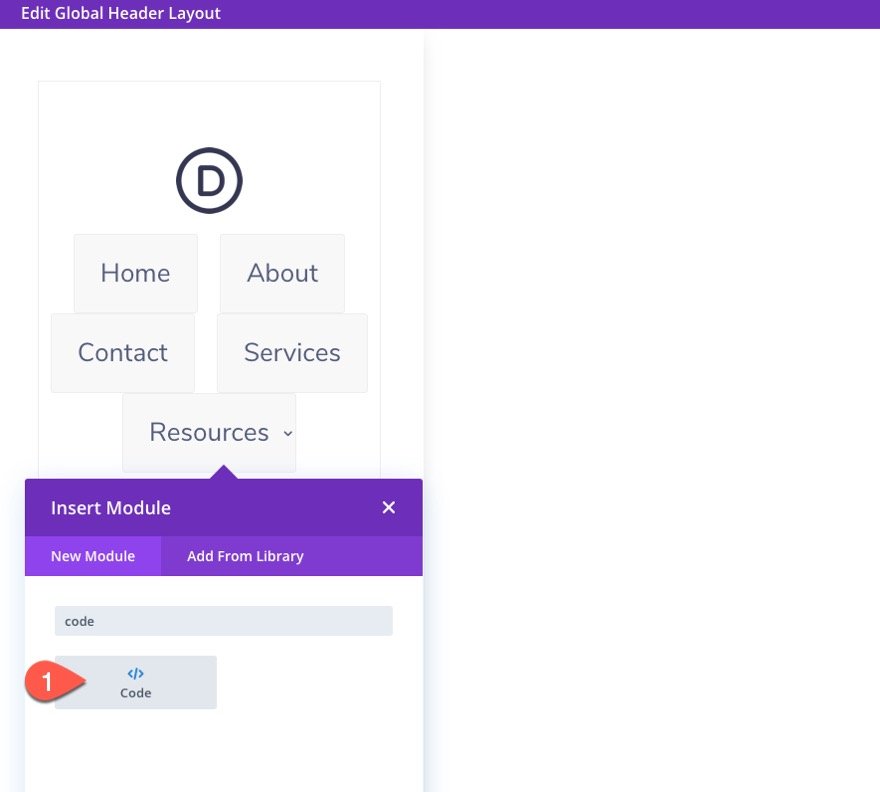
Sous le module de menu, ajoutez un nouveau module de code.
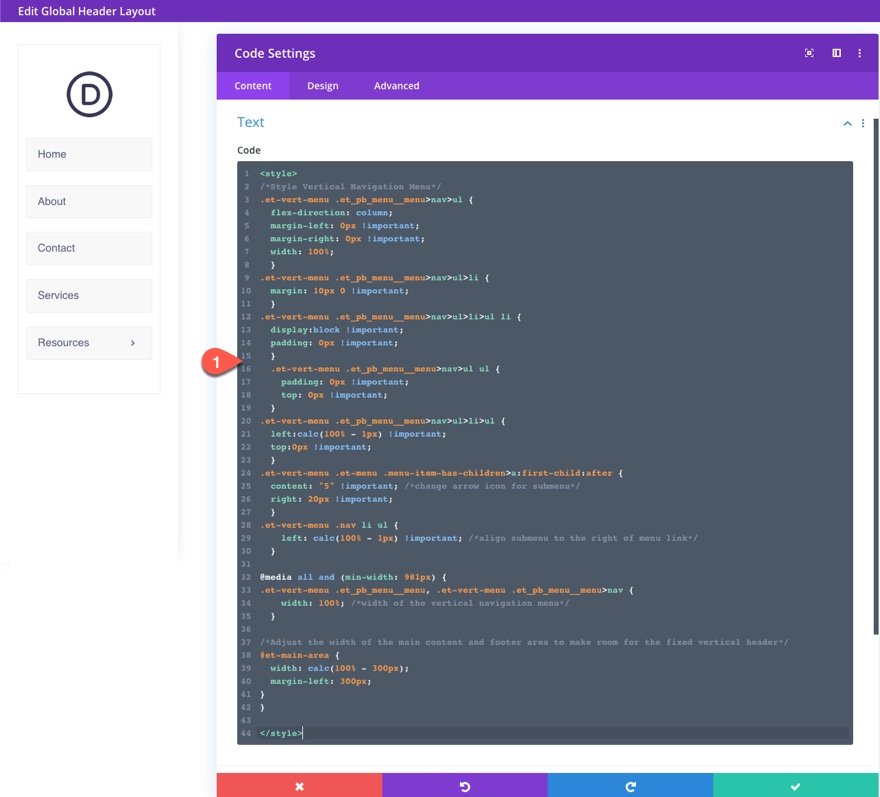
Collez ensuite le code suivant dans la zone de code (veillez à le placer entre les balises de style) :
/*Style du menu de navigation vertical*/
.et-vert-menu .et_pb_menu__menu>nav>ul {
flex-direction : column ;
margin-left : 0px !important ;
margin-right : 0px !important ;
width : 100% ;
}
.et-vert-menu .et_pb_menu__menu>nav>ul>li {
margin : 10px 0 !important ;
}
.et-vert-menu .et_pb_menu__menu>nav>ul>li>ul li {
display:block !important ;
padding : 0px !important ;
}
.et-vert-menu .et_pb_menu__menu>nav>ul ul {
padding : 0px !important ;
top : 0px !important ;
}
.et-vert-menu .et_pb_menu__menu>nav>ul>li>ul {
left:calc(100% - 1px) !important ;
top:0px !important ;
}
.et-vert-menu .et-menu .menu-item-has-children>a:first-child:after {
content : "5" !important ; /*changer l'icône de la flèche pour le sous-menu*/
right : 20px !important ;
}
.et-vert-menu .nav li ul {
left : calc(100% - 1px) !important ; /*aligner le sous-menu à droite du lien du menu*/
}
@media all and (min-width : 981px) {
.et-vert-menu .et_pb_menu__menu, .et-vert-menu .et_pb_menu__menu>nav {
width : 100% ; /*largeur du menu de navigation vertical*/
}
/*Ajuste la largeur du contenu principal et de la zone de pied de page pour faire de la place à l'en-tête vertical fixe*/
#et-main-area {
width : calc(100% - 300px)
margin-left : 300px ;
}
}
Partie 5 : conception du bouton et des icônes de suivi des médias sociaux
Maintenant que le menu est complet, nous pouvons ajouter un bouton et des liens de suivi des médias sociaux pour compléter l’en-tête vertical.
Ajout de la rangée
Ajoutez une nouvelle rangée d’une colonne sous la rangée actuelle.
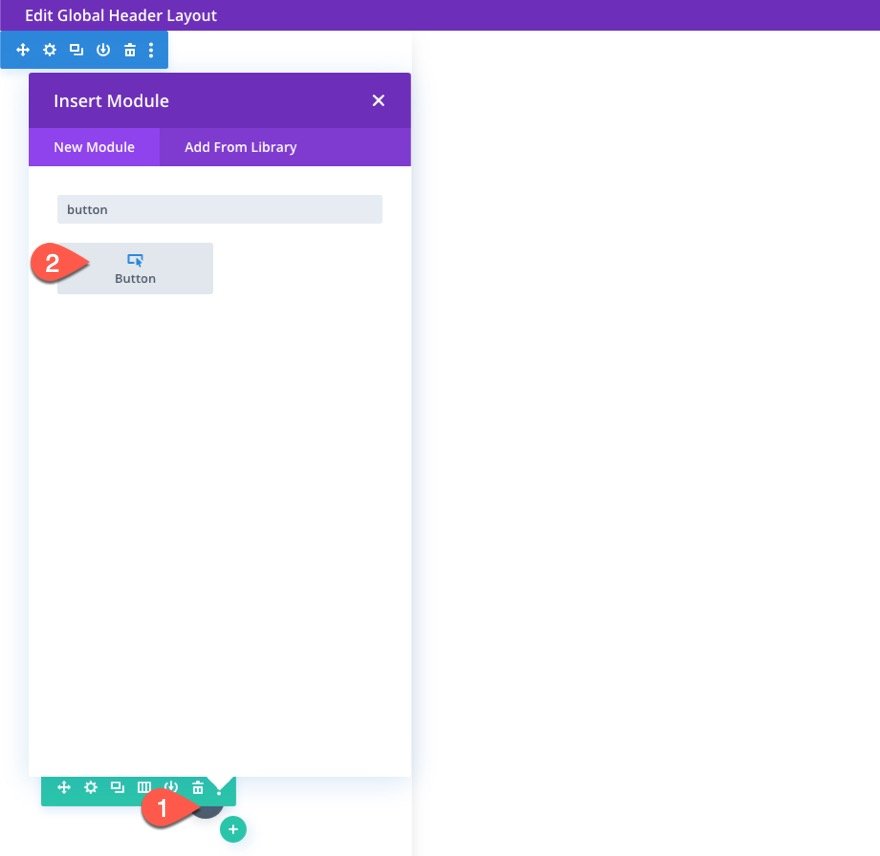
Ajout du bouton
Ajoutez ensuite un nouveau module de bouton à la rangée.
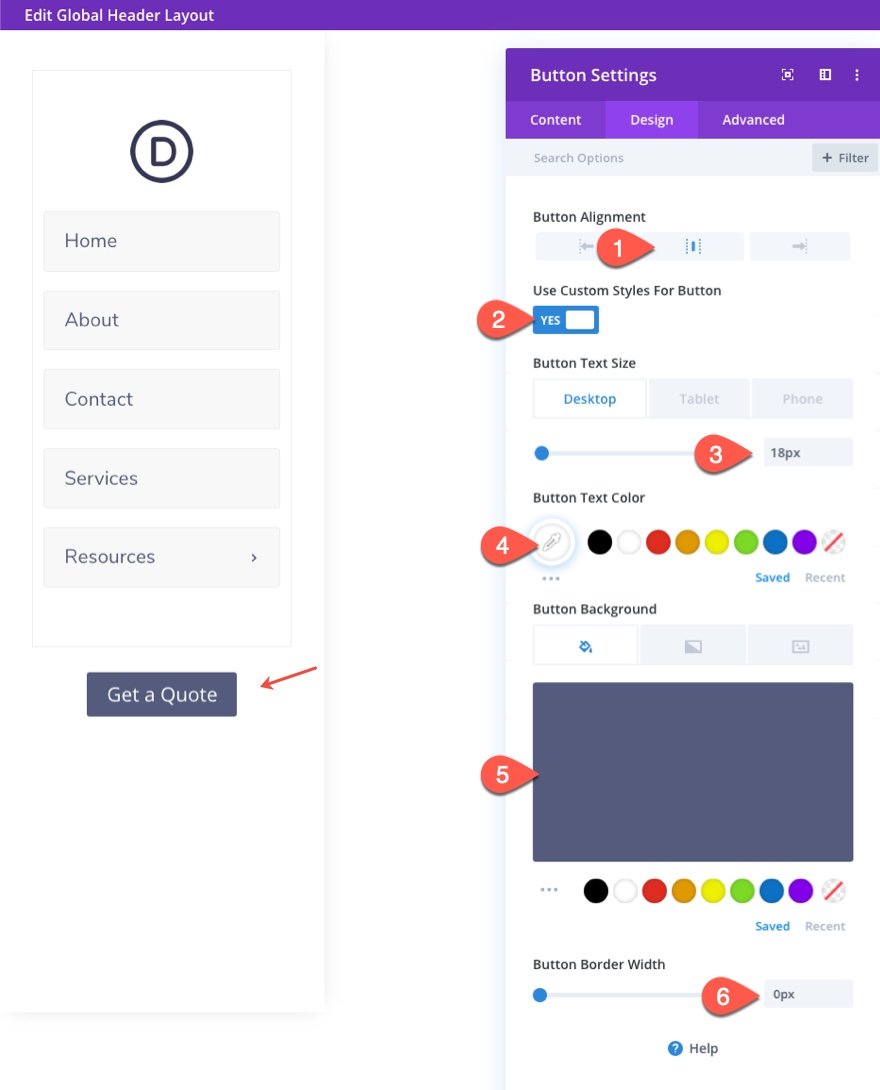
Mettez à jour les paramètres du bouton comme suit :
- Alignement du bouton : centre
- Taille du texte du bouton : 18px (ordinateur de bureau), 14px (tablette et téléphone)
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #535b7c
- Largeur de la bordure du bouton : 0px
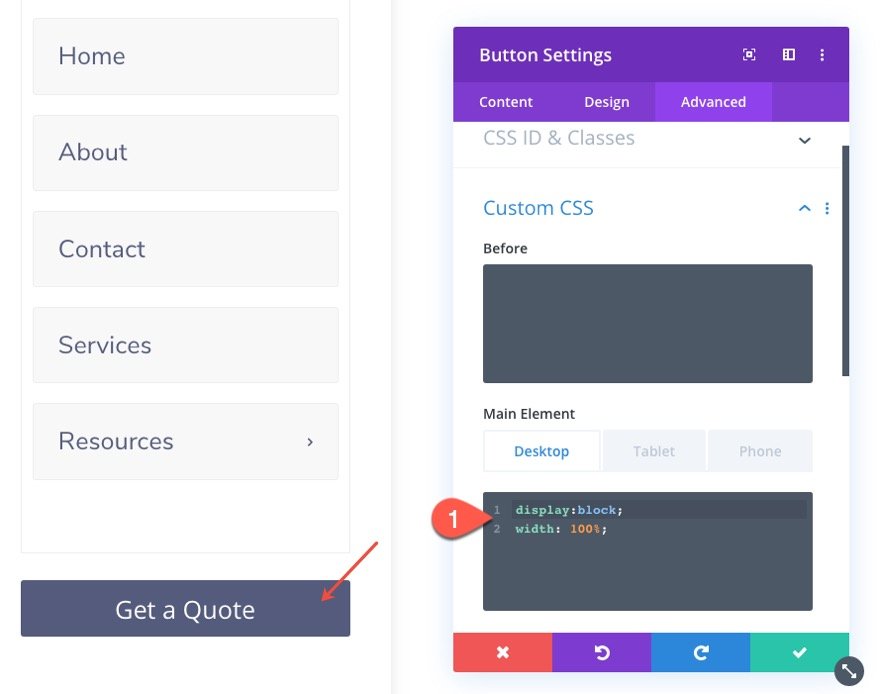
Ensuite, allez dans l’onglet avancé et collez le CSS personnalisé suivant dans l’élément principal :
CSS de l’élément principal (bureau)
display:block ; width : 100% ;
CSS de l’élément principal (tablette)
display:inherit ;
Ajout des icônes de suivi des médias sociaux
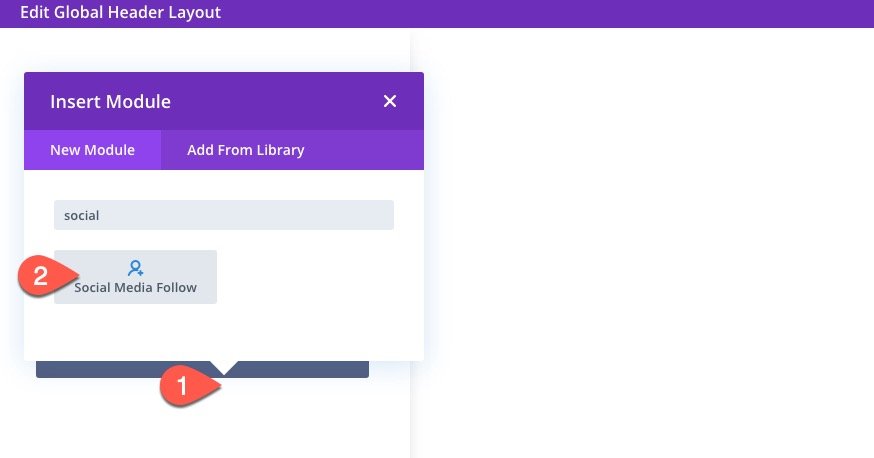
Sous le bouton, ajoutez un module de suivi des médias sociaux.
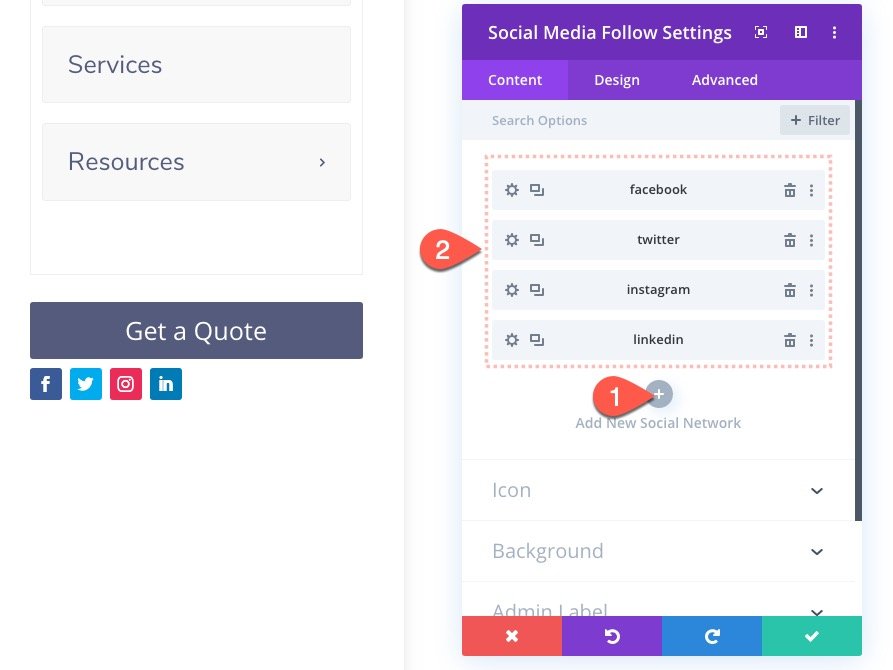
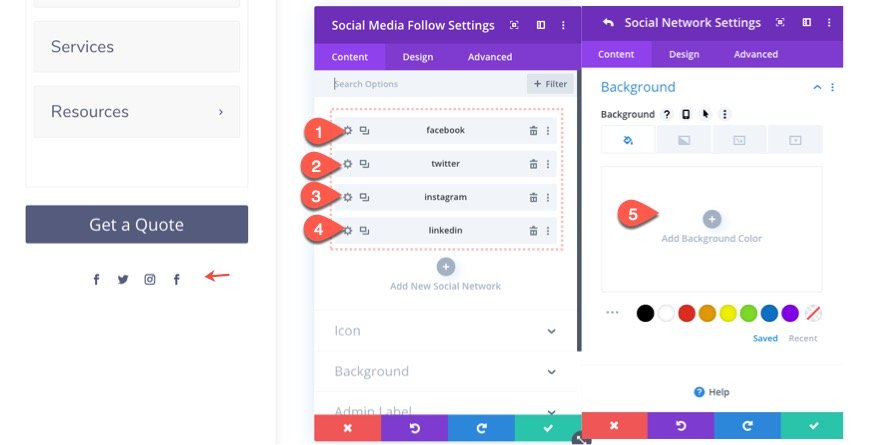
Ajoutez les réseaux sociaux que vous souhaitez sous l’onglet « Contenu ».
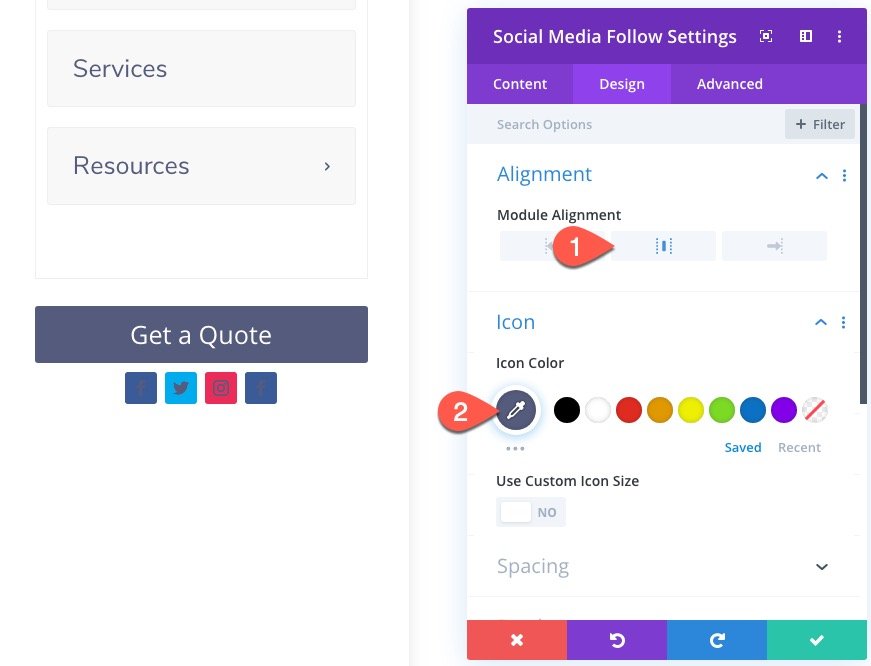
Sous l’onglet Conception, mettez à jour les éléments suivants :
- Alignement du module : Centre
- Couleur de l’icône : #535b7c
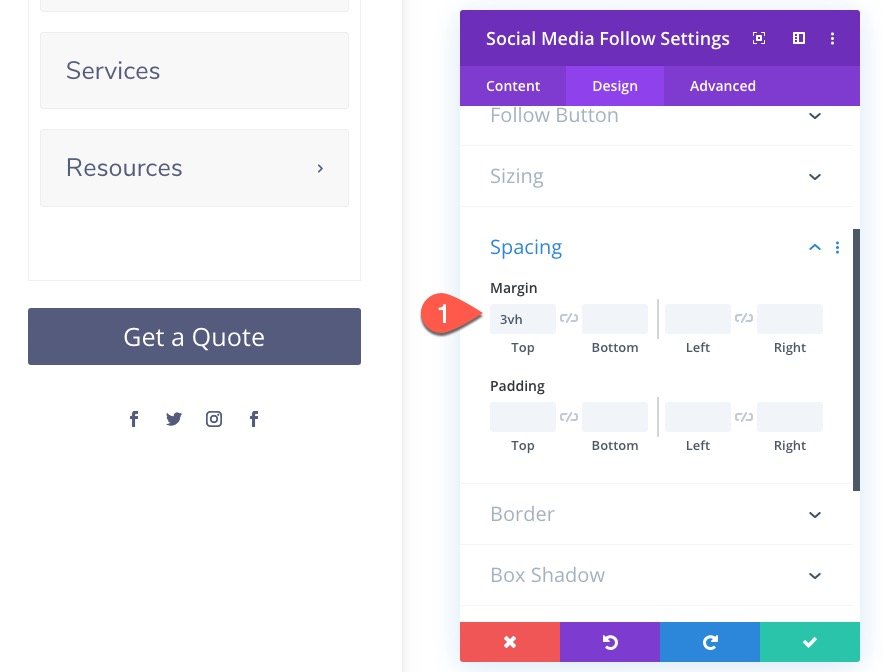
Ajoutez ensuite une petite marge supérieure comme suit :
Mise à jour des paramètres de ligne
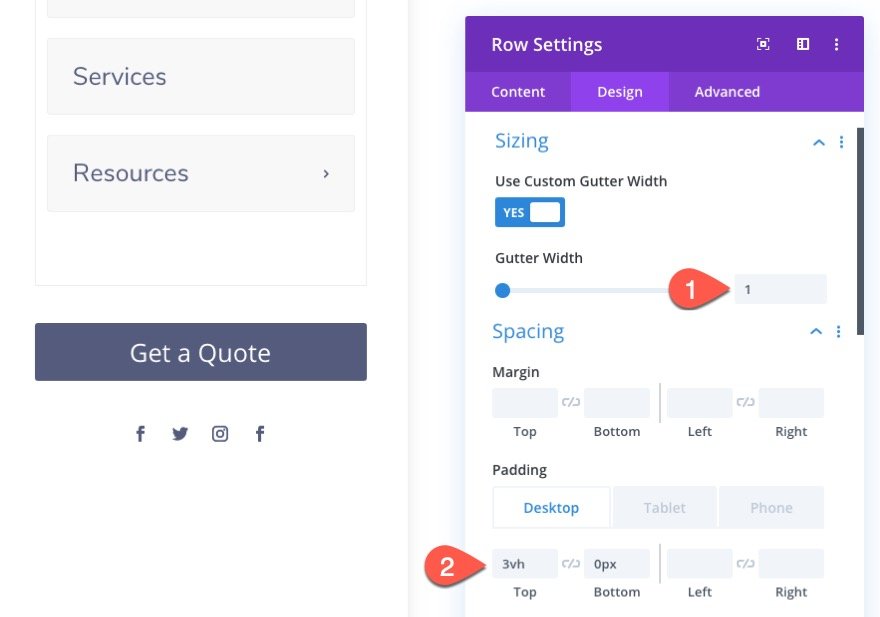
Une fois que les icônes de suivi des médias sociaux sont terminées, ouvrez les paramètres de ligne et ajustez les éléments suivants :
- Largeur de la gouttière : 1
- Rembourrage (ordinateur de bureau) : 3vh haut, 0px bas
- Rembourrage (tablette et téléphone) : 10px haut
Enregistrer la mise en page et le modèle
Une fois terminé, enregistrez la mise en page et le modèle.
Résultat final
Voici le résultat final sur une page en direct.
Comment ajouter le menu de navigation vertical à la zone de corps d’un modèle de page
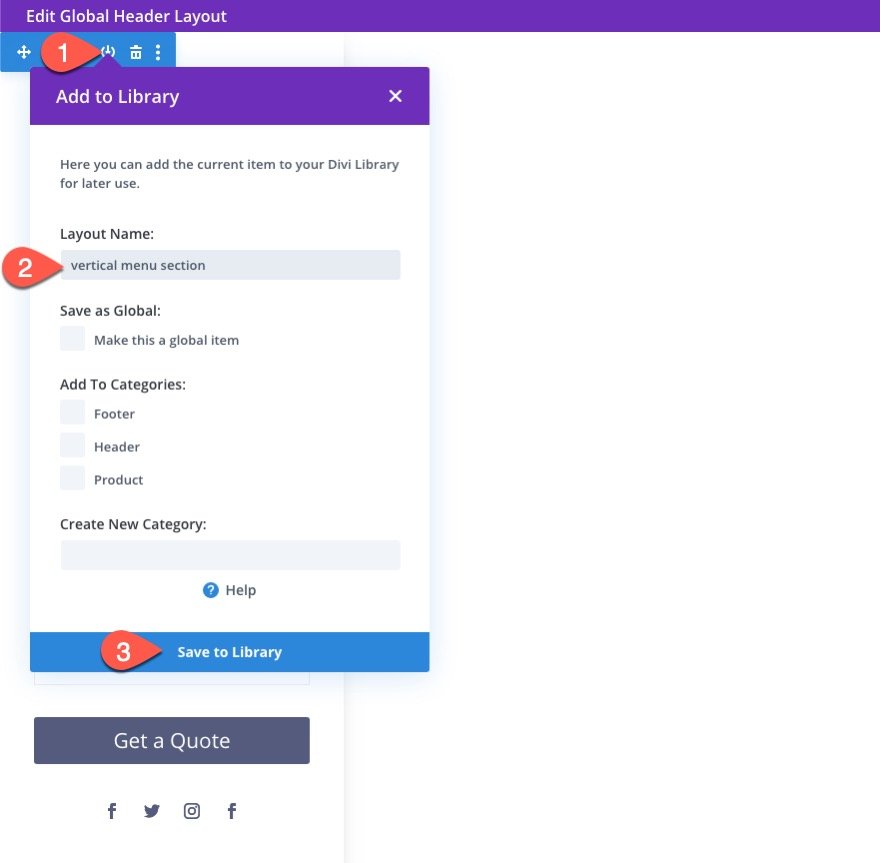
Si vous souhaitez ajouter le menu de navigation vertical à un modèle de page (au lieu de votre en-tête global), vous devez d’abord enregistrer le modèle de section dans la bibliothèque Divi.
Pour ce faire, ouvrez l’éditeur de mise en page de l’en-tête global et enregistrez la section verticale (contenant le menu) dans votre bibliothèque Divi.
Ensuite, quittez l’éditeur de mise en page, créez un nouveau modèle et affectez-le à la ou les pages de votre choix. Le clic pour construire un corps personnalisé pour le modèle de page.
Sélectionnez cette option pour le créer à partir de zéro.
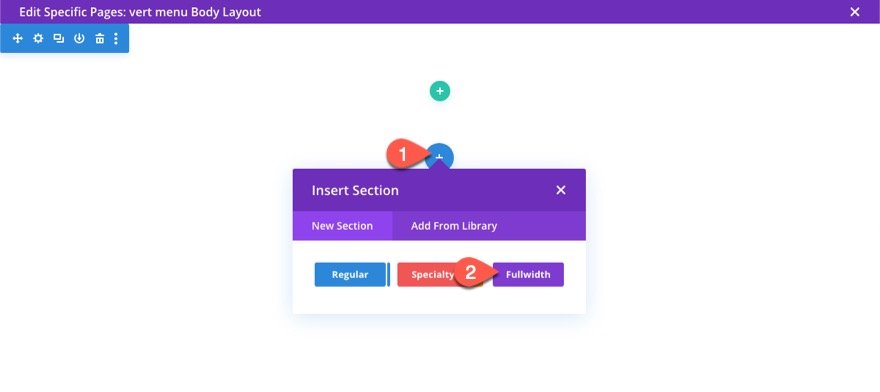
Ajoutez une nouvelle section pleine largeur à la mise en page.
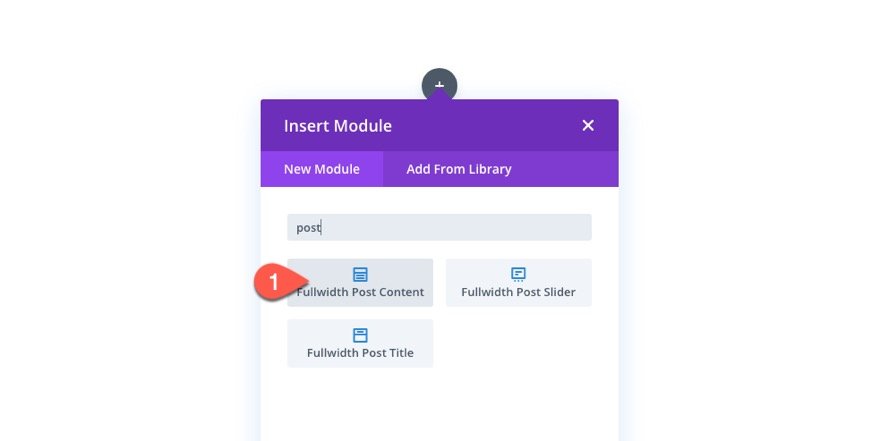
Ajoutez ensuite un module de contenu de message en pleine largeur à la section.
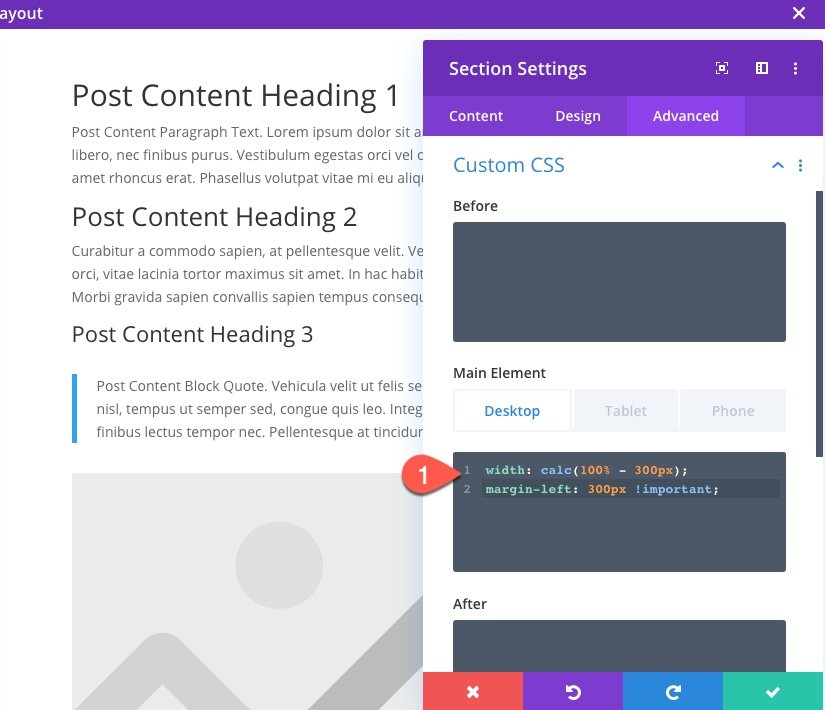
Supprimez la section normale par défaut en haut de la page, puis ouvrez les paramètres de la section pleine largeur et ajoutez le CSS personnalisé suivant à l’élément principal :
CSS de l’élément principal (bureau)
width : calc(100% - 300px) ; margin-left:300px !important ;
CSS de l’élément principal (tablette)
largeur : 100% ;
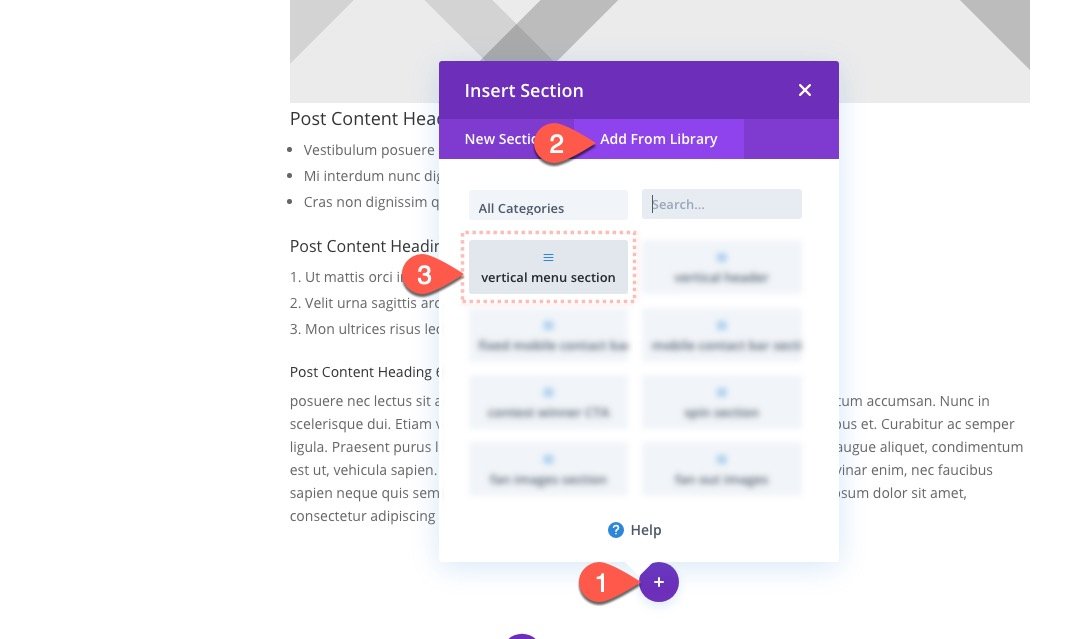
Sous la section régulière, cliquez pour ajouter une nouvelle section et, sous l’onglet Ajouter de la bibliothèque, sélectionnez la section de menu vertical que vous avez précédemment enregistrée dans la bibliothèque.
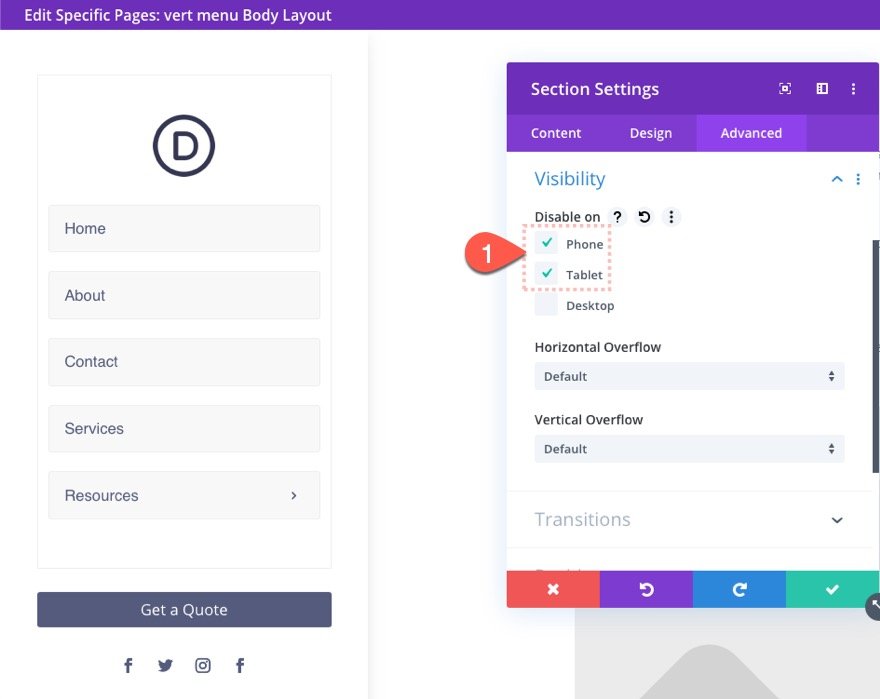
Comme nous ne voulons pas que la section s’affiche sur mobile, ouvrez les paramètres de la section et désactivez la visibilité de la section sur tablette et téléphone.
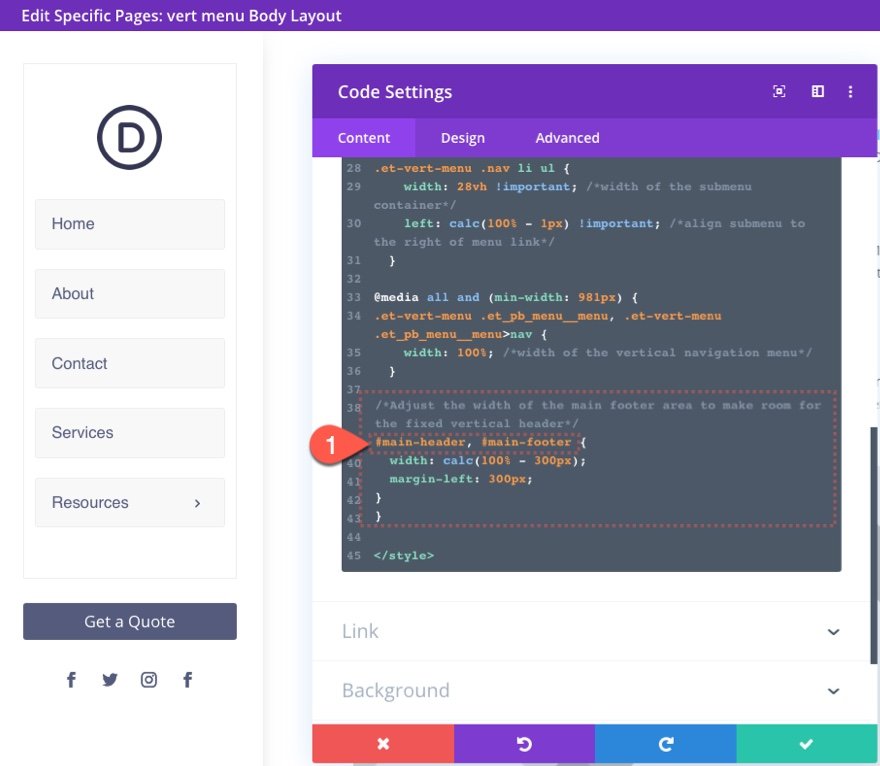
Ensuite, ouvrez le module de code dans la disposition de la section et remplacez ce bout de code..
#et-main-area {
width : calc(100% - 300px)
margin-left : 300px ;
}
Avec ceci..
#main-header, #main-footer {
width : calc(100% - 300px)
marge-gauche : 300px ;
}
L’en-tête et le pied de page principaux seront ainsi déplacés pour s’adapter au menu vertical fixe situé à gauche du modèle de page. Voici à quoi cela ressemble sur une page en direct avec l’en-tête et le pied de page par défaut de Divi.
Réflexions finales
Le menu de navigation vertical présenté ici a reçu une position fixe. Cependant, si vous avez besoin de plus d’espace pour des éléments de menu ou du contenu supplémentaires, vous pouvez changer la position de la section en absolue. Vous pouvez également changer le débordement vertical en défilement afin de donner à l’utilisateur la possibilité de faire défiler les éléments du menu (notez simplement que vous ne pourrez pas voir/utiliser les sous-menus avec ce paramètre de débordement).
La configuration de la section verticale ouvre la porte à la création de barres latérales personnalisées. J’espère que cela vous sera utile pour vos futurs projets.
Je suis impatient de lire vos commentaires.
À la vôtre !