Pour ceux qui sont déjà familiarisés avec la création de sites Web dans Divi, la création de grilles personnalisées est un aspect essentiel de Divi Builder. Il suffit de créer une ligne et de choisir parmi plusieurs dispositions de colonnes intégrées pour cette ligne. Une fois la disposition des colonnes en place, il suffit d’ajouter le contenu ou les modules souhaités dans chaque colonne. Mais que faire si nous voulons une grille supplémentaire pour ces modules ?
Dans ce tutoriel, nous allons explorer comment étendre les dispositions de la grille de Divi en créant des dispositions de grille CSS pour les modules Divi dans une seule colonne. La propriété CSS Grid (ainsi que CSS Flex) est un moyen populaire de créer des dispositions de grille prévisibles et réactives pour le contenu avec seulement quelques lignes de CSS. Grâce à elle, nous pouvons organiser tous les modules d’une colonne en une grille entièrement réactive. Considérez-le comme une disposition de grille supplémentaire pour les modules que vous pouvez ajouter à n’importe quelle colonne Divi. Mais l’une des meilleures choses à propos de cette technique est que chaque module adjacent aura la même hauteur et la même largeur sans tout le tracas d’essayer de le faire en utilisant des valeurs de padding ou de hauteur personnalisées sur chaque module.
Il est peut-être préférable de nous lancer et de vous montrer comment cela fonctionne.
C’est parti !
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création d’une grille CSS personnalisée pour les modules Divi
Partie 1 : Ajouter les modules à une colonne Divi
Avant d’organiser nos modules dans une grille, ajoutons d’abord tous les modules que nous voulons utiliser dans notre colonne.
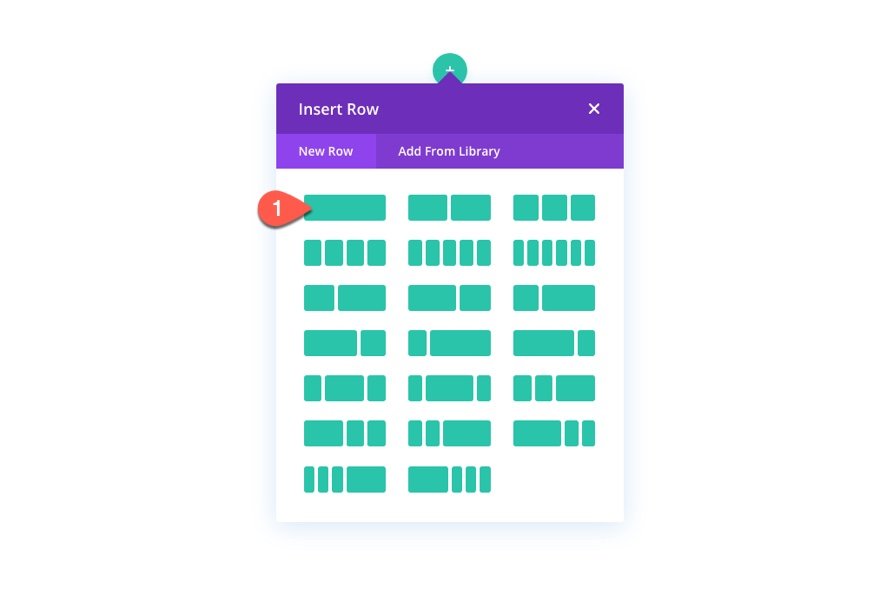
Pour commencer, créez une nouvelle rangée d’une colonne dans la section régulière par défaut dans le Divi Builder.
Création des modules
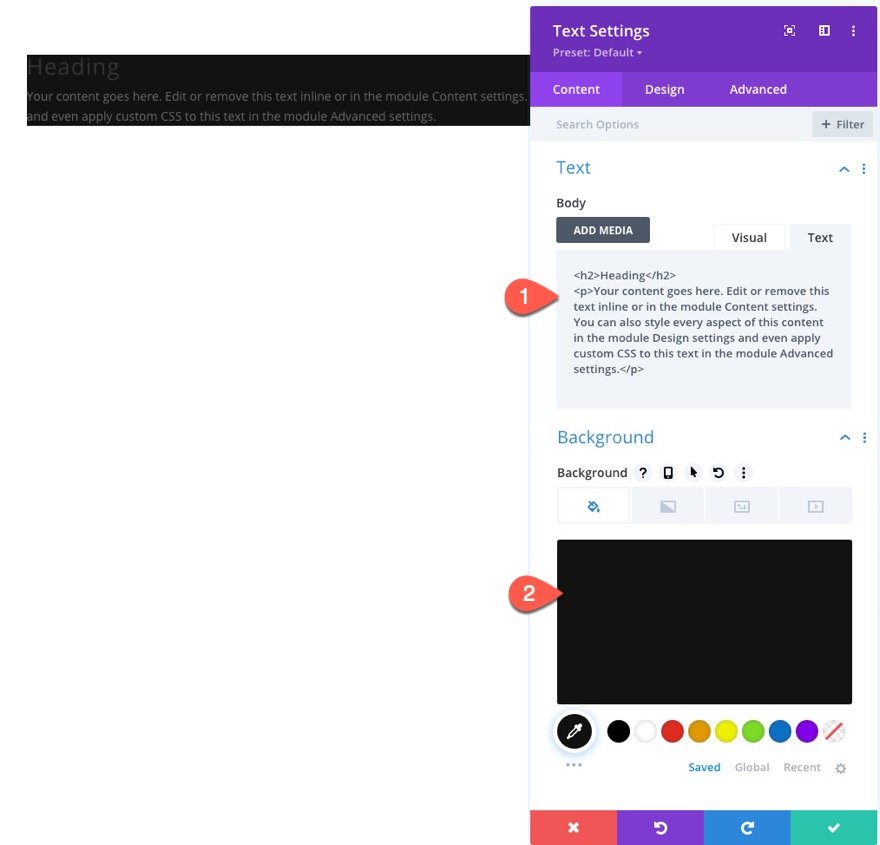
À l’intérieur de la colonne de la rangée, ajoutez un nouveau module de texte. Mettez ensuite à jour les paramètres de contenu du module comme suit :
- Ajoutez un titre H2 au-dessus du texte du paragraphe du corps du texte par défaut
- Couleur d’arrière-plan : #333333
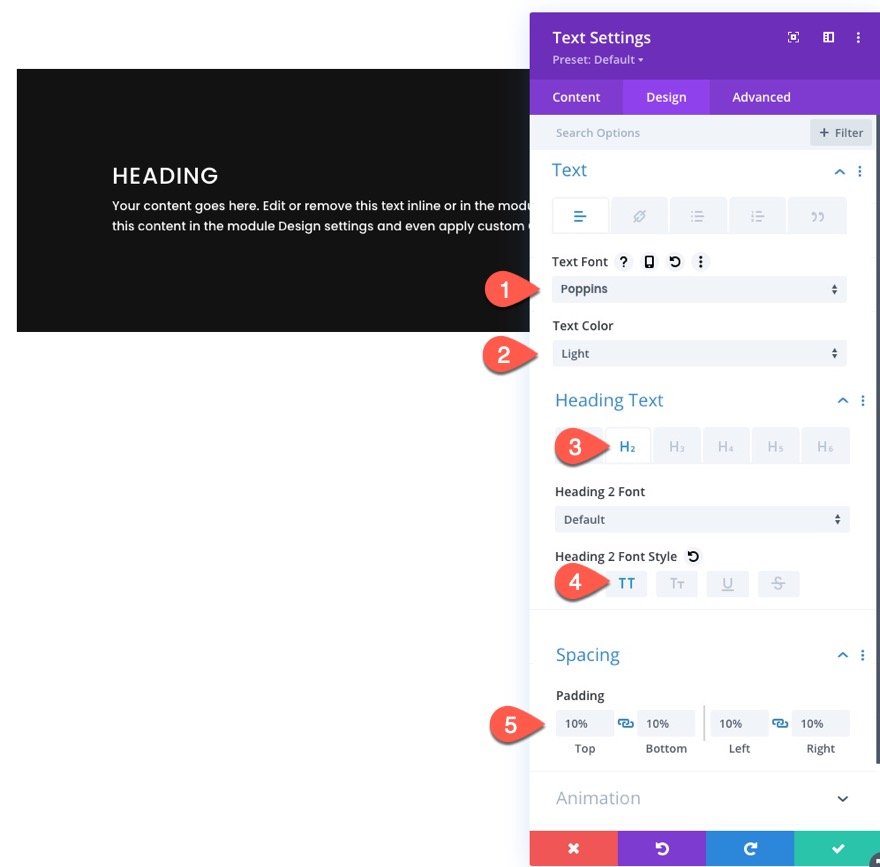
Mettez ensuite à jour les paramètres de conception comme suit :
- Police du texte : Poppins
- Couleur du texte : clair
- Sélectionnez l’onglet H2 sous Heading Text
- Style de police de l’en-tête 2 : TT
- Rembourrage : 10% en haut, 10% en bas, 10% à gauche, 10% à droite
REMARQUE: Pour des raisons de simplicité, nous allons nous en tenir à l’utilisation de plusieurs modules de texte avec différentes couleurs d’arrière-plan pour faire la distinction entre chaque module. Mais, comme je l’expliquerai plus tard, vous pouvez utiliser toutes les combinaisons de modules que vous souhaitez (modules de texte, modules d’appel à l’action, modules de formulaire de contact, etc.)
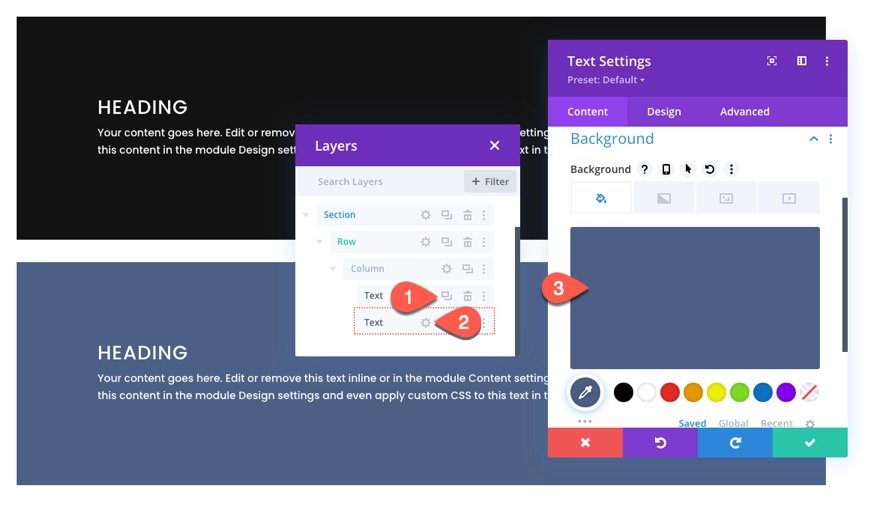
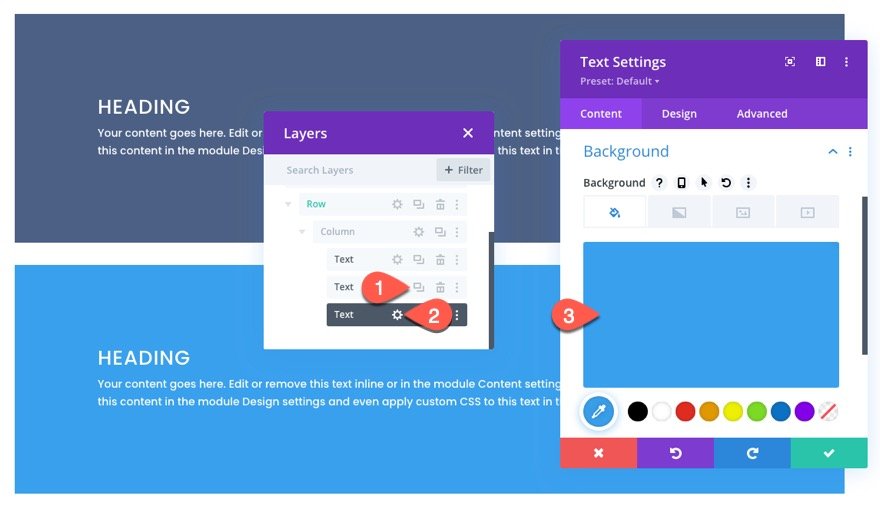
Ouvrez la vue des calques (facultatif) et créez le module de texte suivant comme suit :
- Dupliquez l’élément de texte.
- Ouvrez les paramètres de texte pour le module dupliqué.
- Mettre à jour la couleur d’arrière-plan
- Couleur d’arrière-plan : #4c6085
Répétez ce processus pour créer le troisième élément de texte comme suit :
- Dupliquez l’élément de texte précédent.
- Ouvrez les paramètres de texte pour le module dupliqué.
- Mise à jour de la couleur d’arrière-plan
- Couleur d’arrière-plan : #39a0ed
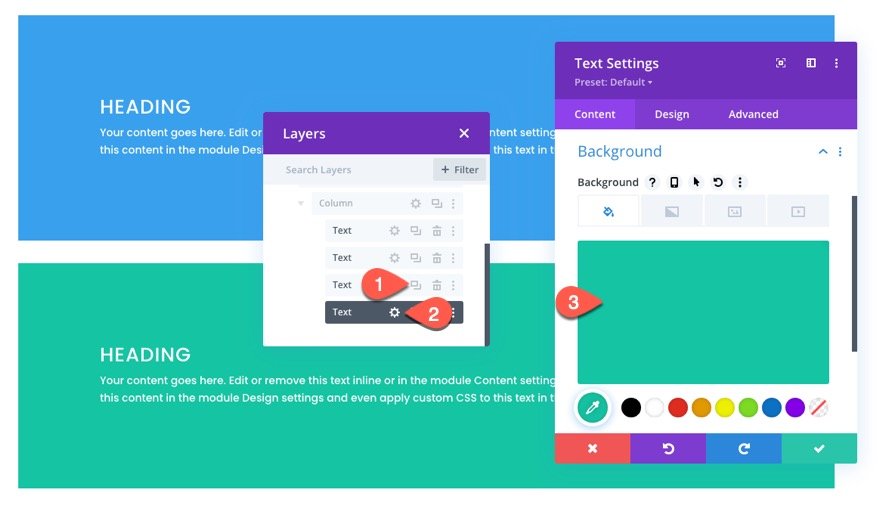
Répétez ce processus une fois de plus pour créer le quatrième élément de texte comme suit :
- Dupliquez l’élément de texte précédent.
- Ouvrez les paramètres de texte pour le module dupliqué.
- Mettre à jour la couleur de l’arrière-plan
- Couleur d’arrière-plan : #13c4a3
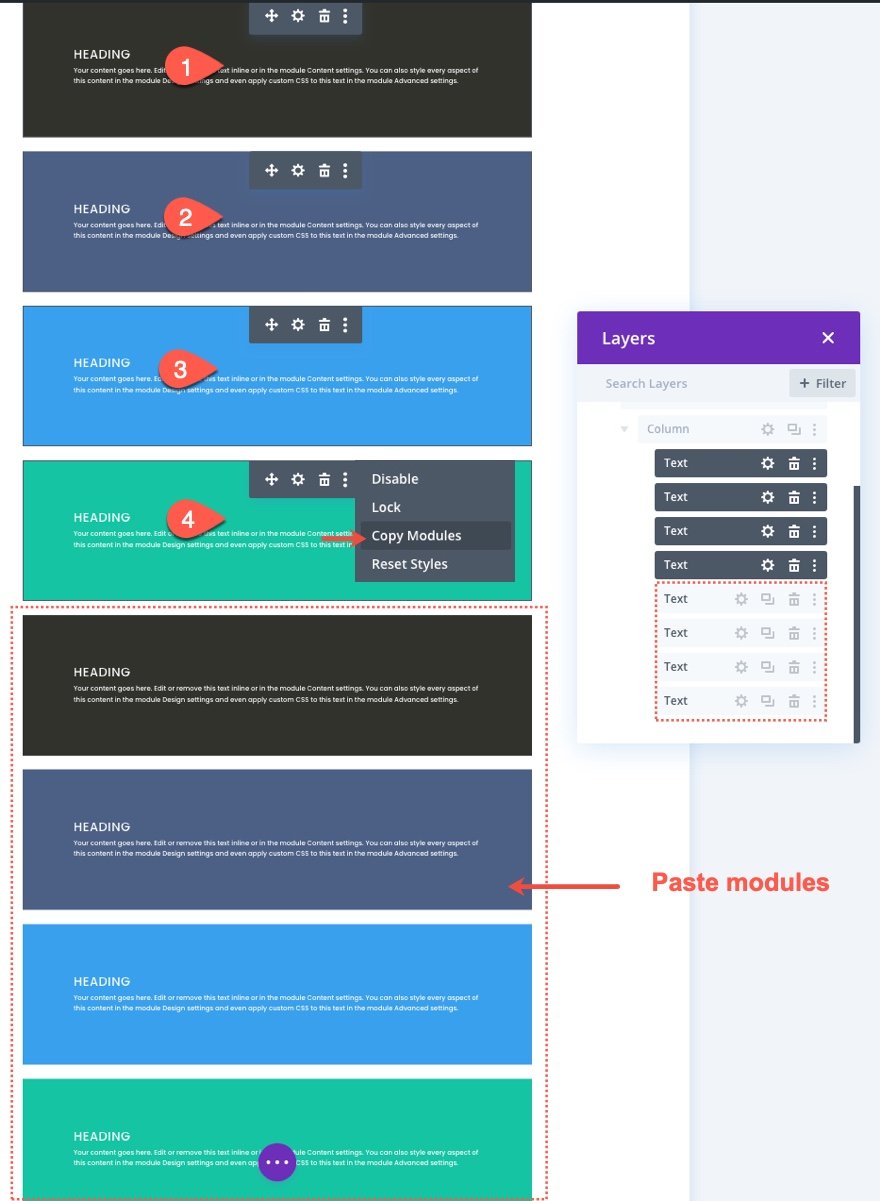
Pour créer les quatre modules suivants, utilisez la fonction de sélection multiple pour sélectionner les quatre modules. Copiez et collez ensuite les éléments dans la même colonne pour créer un total de huit éléments de texte.
Partie 2 : création de la grille CSS pour les modules
Maintenant que nos modules sont en place, nous sommes prêts à créer notre grille CSS pour ces modules.
Paramètres des rangées
Dans cet exemple, nous utilisons une mise en page à une colonne afin d’afficher notre grille de modules dans une mise en page pleine largeur. Nous devons donc mettre à jour les paramètres de ligne pour nous assurer que la ligne couvre toute la largeur de la page. Nous devons également supprimer la largeur de gouttière par défaut afin qu’aucune marge supplémentaire ne soit ajoutée à nos modules.
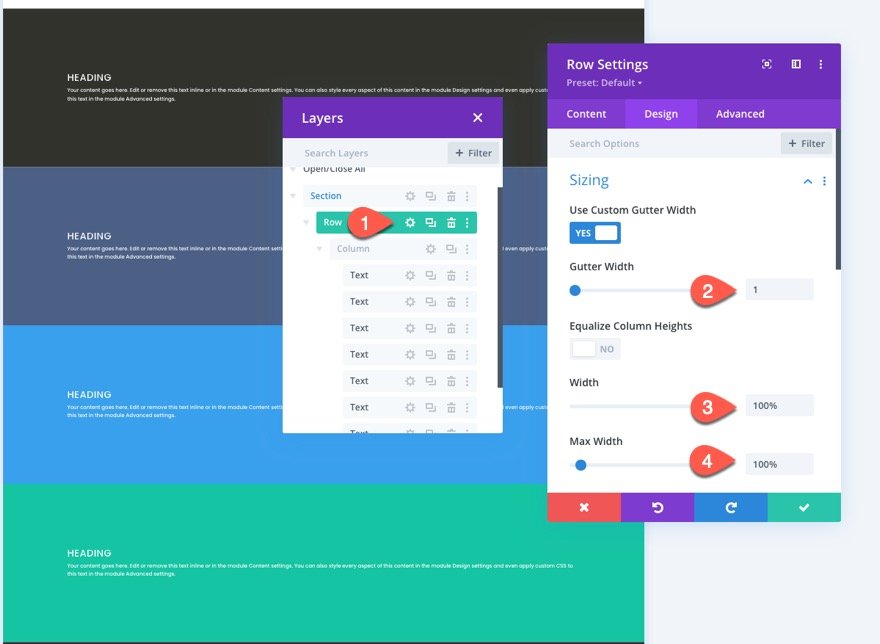
Ouvrez les paramètres de la rangée et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
Ajout de la grille CSS à la colonne pour créer la disposition de la grille pour les modules
Il s’agit de l’étape clé du tutoriel qui crée la disposition des modules à l’aide de la propriété CSS Grid.
Pour ce faire, nous allons ajouter trois lignes de CSS à la colonne qui détermineront la disposition de nos modules.
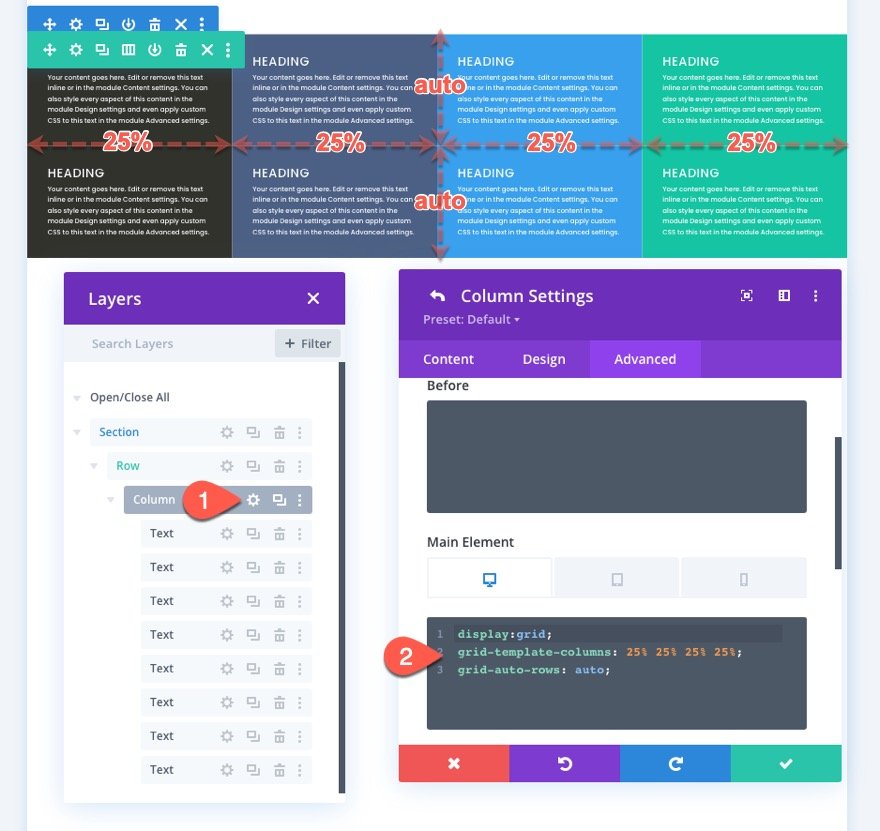
Ouvrez les paramètres de la colonne et, sous l’onglet avancé, collez le CSS suivant dans l’élément principal :
display:grid ; grid-template-columns : 25% 25% 25% 25% ; grid-auto-rows : auto ;
La première ligne de CSS dispose le contenu (ou les modules) en fonction du module de grille CSS.
display:grid
La deuxième ligne de CSS définit le modèle de colonne de la grille. Dans ce cas, la grille aura quatre colonnes de 25 % de largeur chacune (voir la capture d’écran ci-dessus).
grid-template-columns : 25% 25% 25% 25%
La troisième ligne de CSS spécifie que les lignes seront générées automatiquement selon les besoins avec une taille (ou une hauteur) définie sur auto. Cela signifie que la hauteur de chaque rangée sera déterminée par la hauteur verticale du contenu (ou des modules) de la rangée (voir la capture d’écran ci-dessus).
grid-auto-rows : auto
Ajuster la disposition de la grille sur les mobiles
Nous devrons également ajuster la disposition de la grille sur les appareils mobiles, si nécessaire.
Pour ce faire, il suffit d’ajouter des feuilles de style CSS supplémentaires à chaque tablette et mobile, afin de modifier le nombre de colonnes et la largeur de chaque colonne.
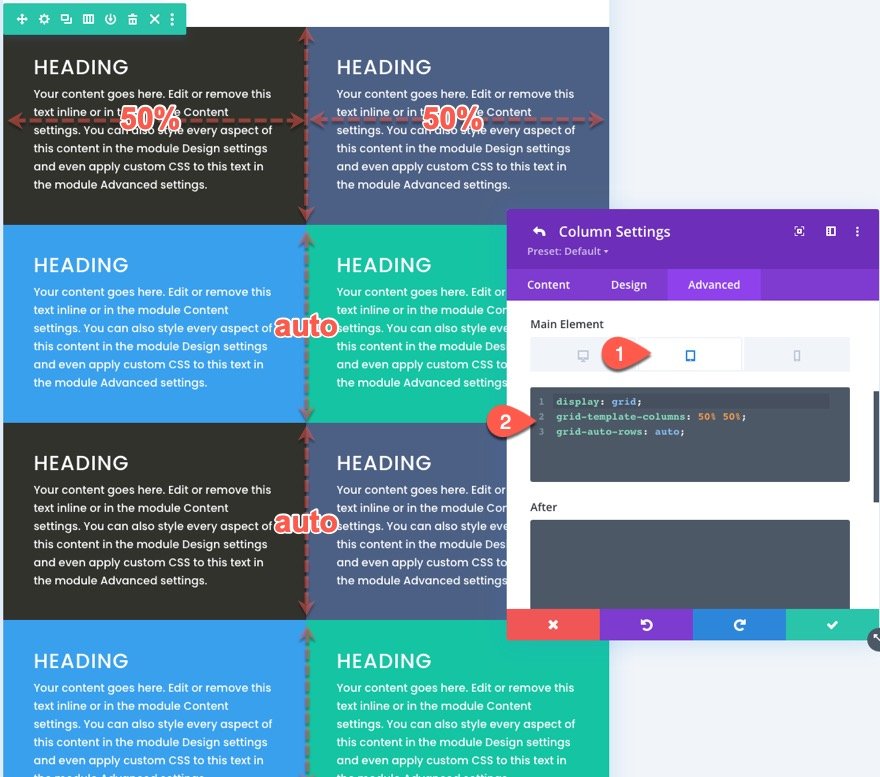
Dans cet exemple, nous allons modifier la disposition de la grille pour les modules sur tablette afin d’obtenir deux colonnes d’une largeur de 50 % chacune.
Ouvrez les options responsives et sélectionnez l’onglet tablet sous l’élément principal et collez le CSS suivant :
display:grid ; grid-template-columns : 50% 50% ; grid-auto-rows : auto ;
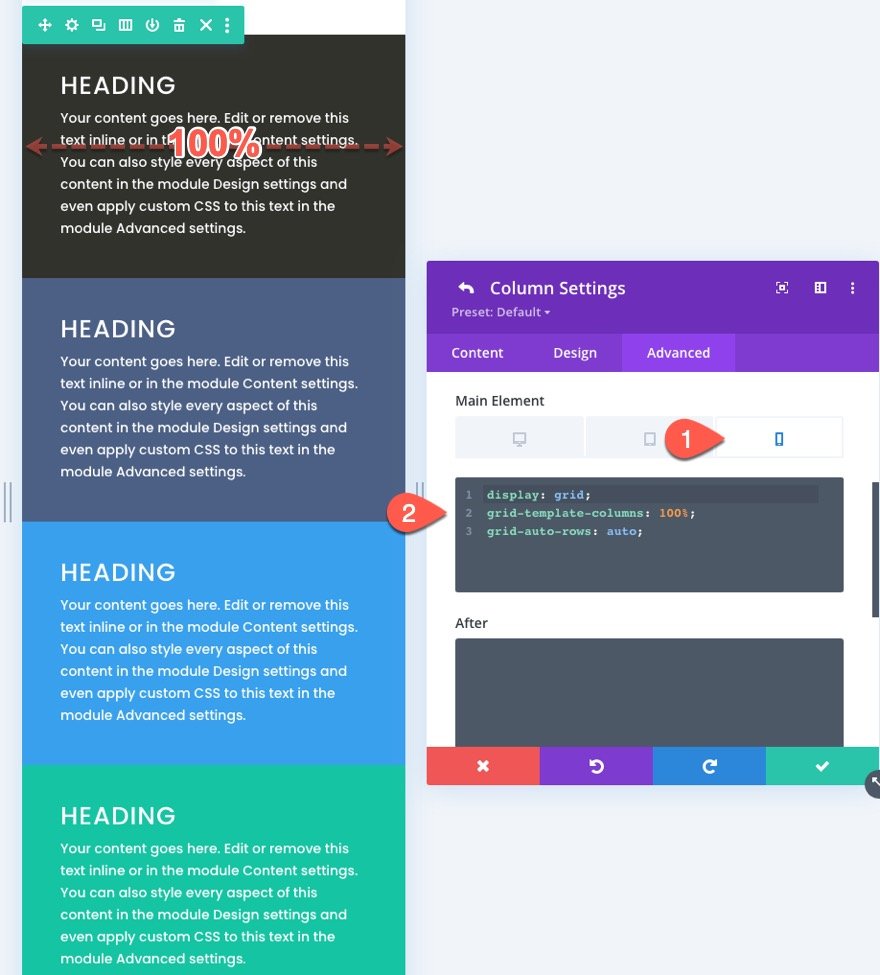
Pour l’affichage sur téléphone, nous voulons une disposition en une seule colonne. Pour ce faire, collez le CSS suivant sous l’élément principal de l’onglet Téléphone :
display:grid ; grid-template-columns : 100% ; grid-auto-rows : auto ;
Partie 3 : Modifier les éléments de la grille (ou les modules)
L’ajout d’un nouveau module à la grille et la façon dont il réagit
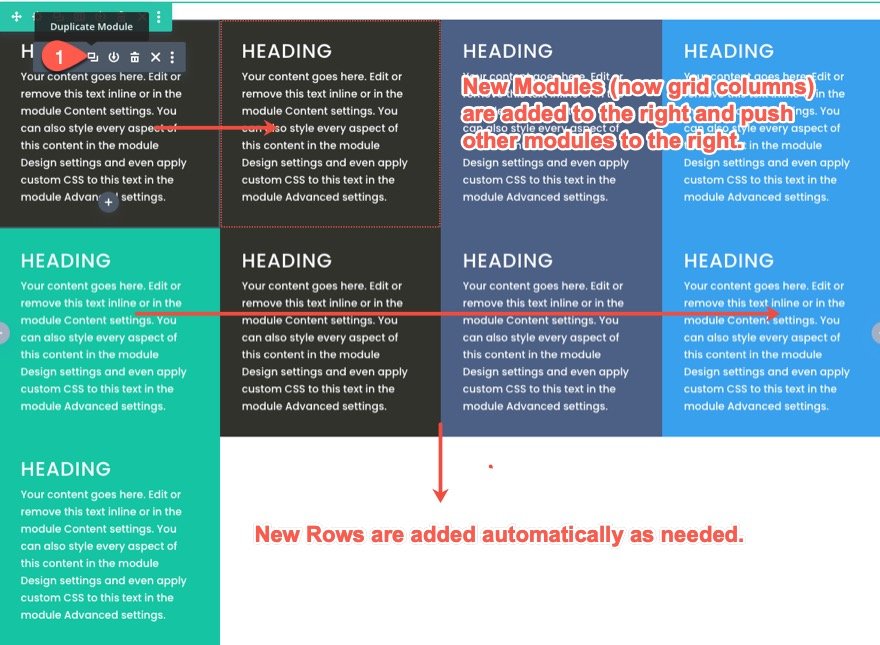
Maintenant que chaque module se trouve à l’intérieur de la grille CSS, l’ajout d’un nouveau module va pousser les autres modules vers la droite et créer automatiquement de nouvelles rangées si nécessaire.
Puisque nous avons de toute façon besoin d’un module supplémentaire pour cette mise en page, dupliquez le premier module de texte pour voir comment les autres modules s’ajustent dans la grille.
Comment la grille réagit aux modules avec différentes quantités de contenu
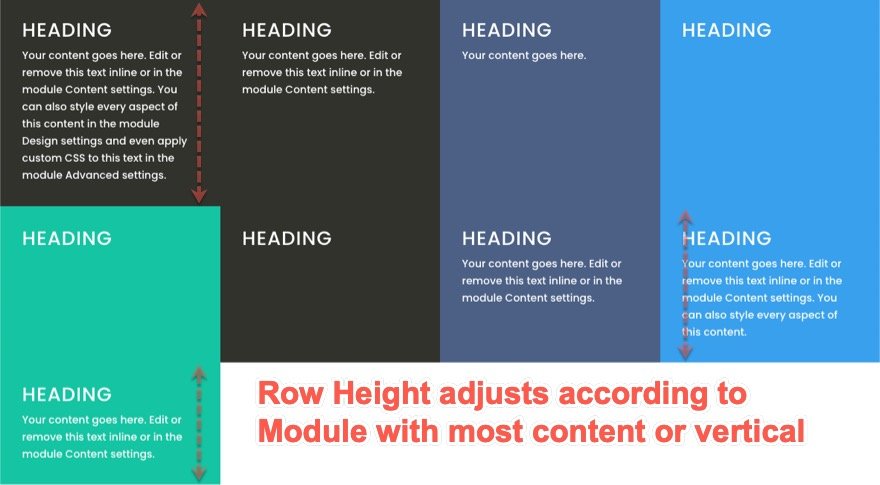
Pour l’instant, tous les modules de texte ont la même quantité de contenu. Il est donc difficile de voir comment la grille gère les modules dont la quantité de contenu varie. Pour voir comment cela fonctionne, modifiez la quantité de texte du paragraphe dans chaque module. Remarquez que les modules conservent la même hauteur que le module ayant le plus de contenu dans la même rangée. Et la hauteur de la rangée sera également déterminée par le module ayant le plus de contenu (ou hauteur verticale).
Modification de la position des modules (ou des éléments de la grille)
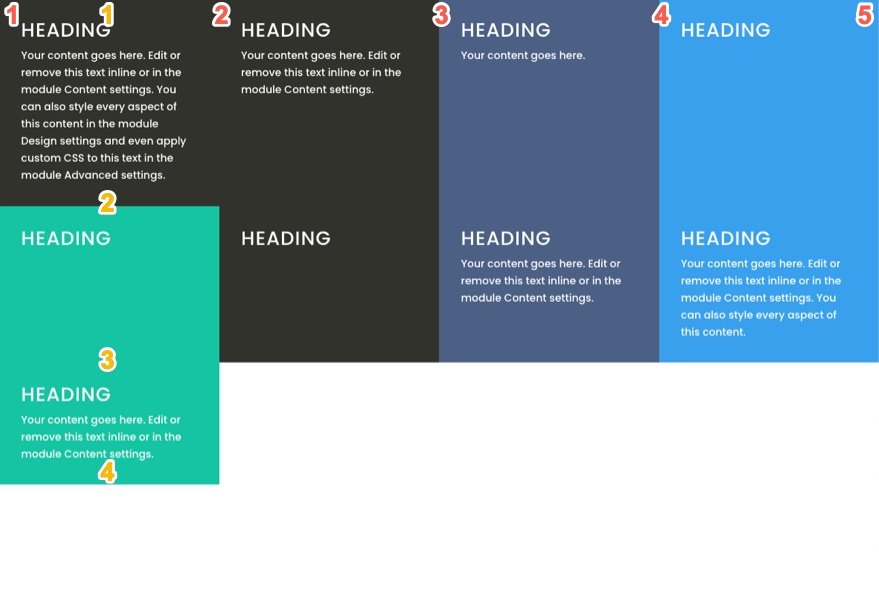
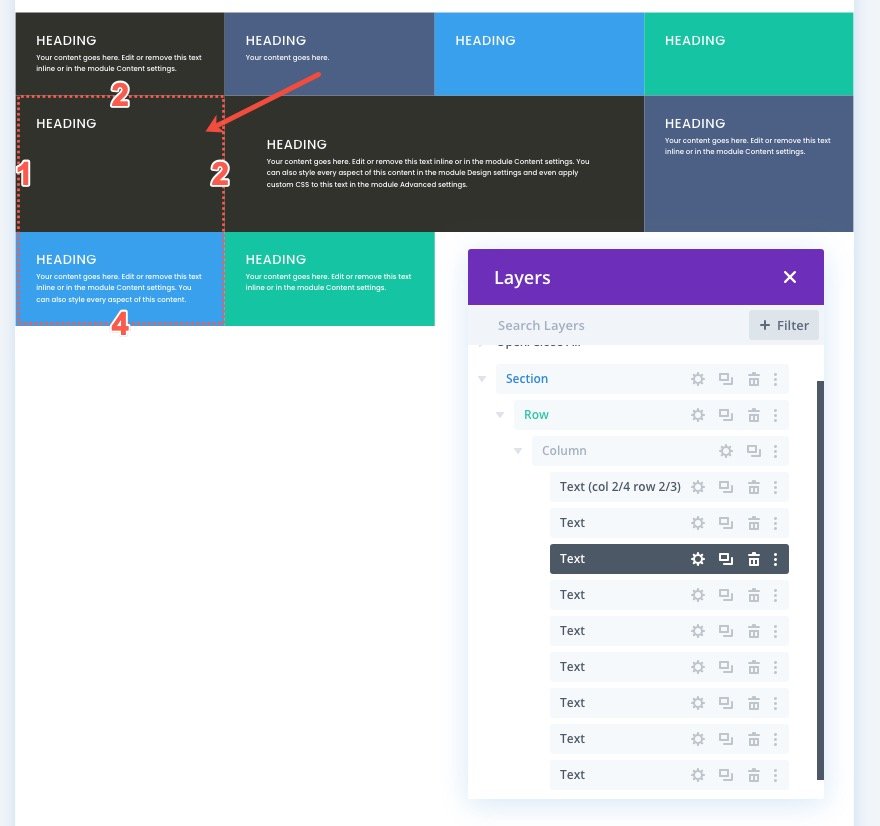
Les éléments de la grille CSS peuvent être positionnés à l’aide du système intégré de numérotation des lignes du module de grille. Chaque ligne de la grille représente un numéro. Pour les colonnes, les numéros de ligne commencent à 1 et se poursuivent horizontalement. Chaque numéro de ligne se trouve au début et à la fin de chaque colonne. Ainsi, pour notre structure à quatre colonnes, le numéro de ligne commence à 1 à gauche de la première colonne et se termine à 5 à droite de la quatrième colonne. Et, puisque nous avons trois rangées, les numéros de ligne pour les rangées commencent à 1 en haut de la première rangée et continuent jusqu’à 4 en bas de la troisième rangée.
Pour modifier la position d’un module (ou d’un élément de la grille) dans la grille CSS, nous pouvons définir l’endroit où nous voulons qu’un certain module soit placé dans la grille. Cela annulera le placement par défaut du module dans la grille.
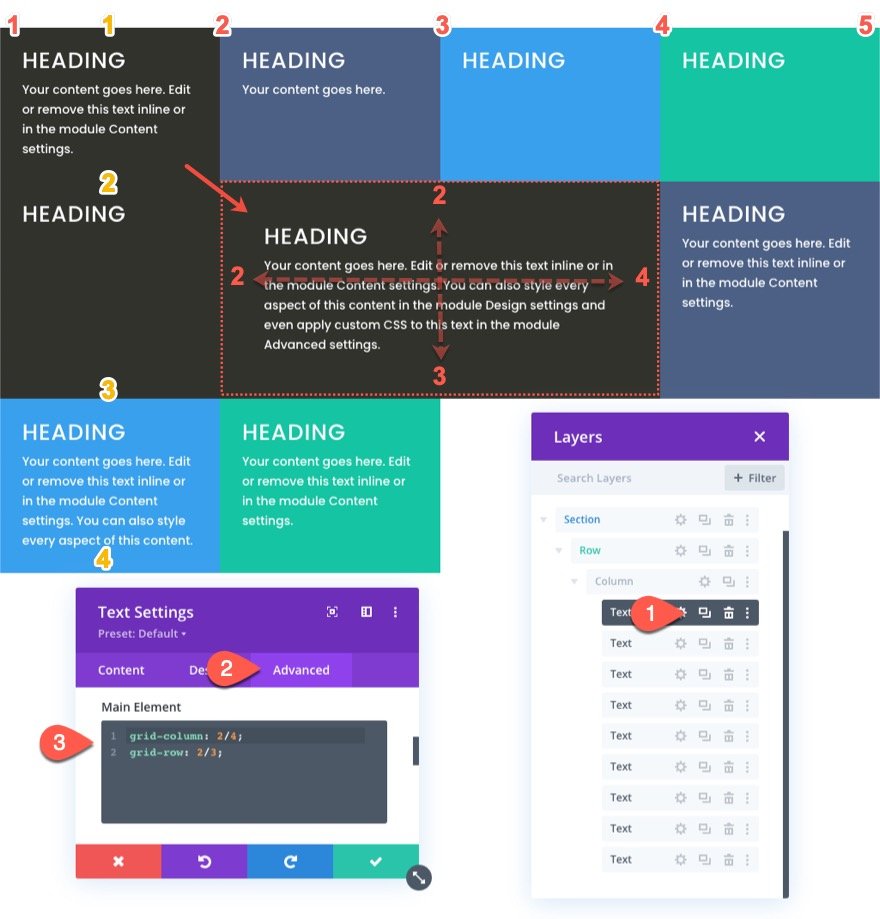
Dans cet exemple, nous allons déplacer le premier module de texte vers une position différente. Pour ce faire, nous devons ajouter deux lignes de CSS au module.
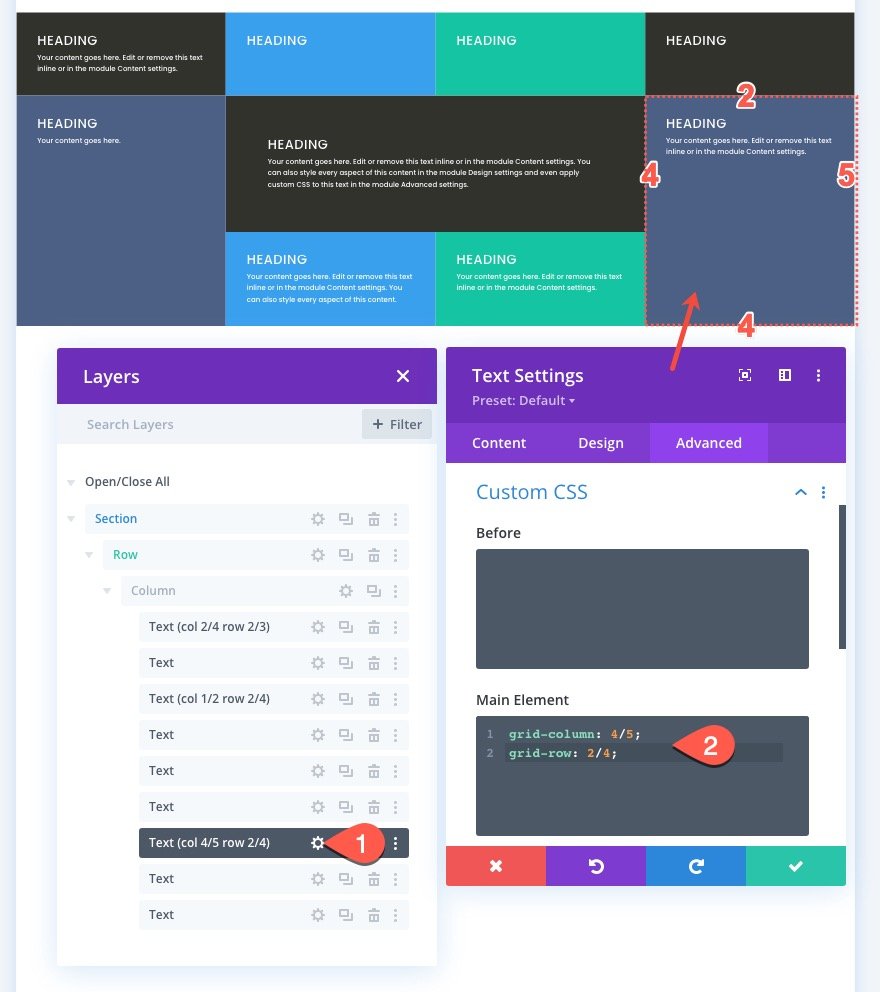
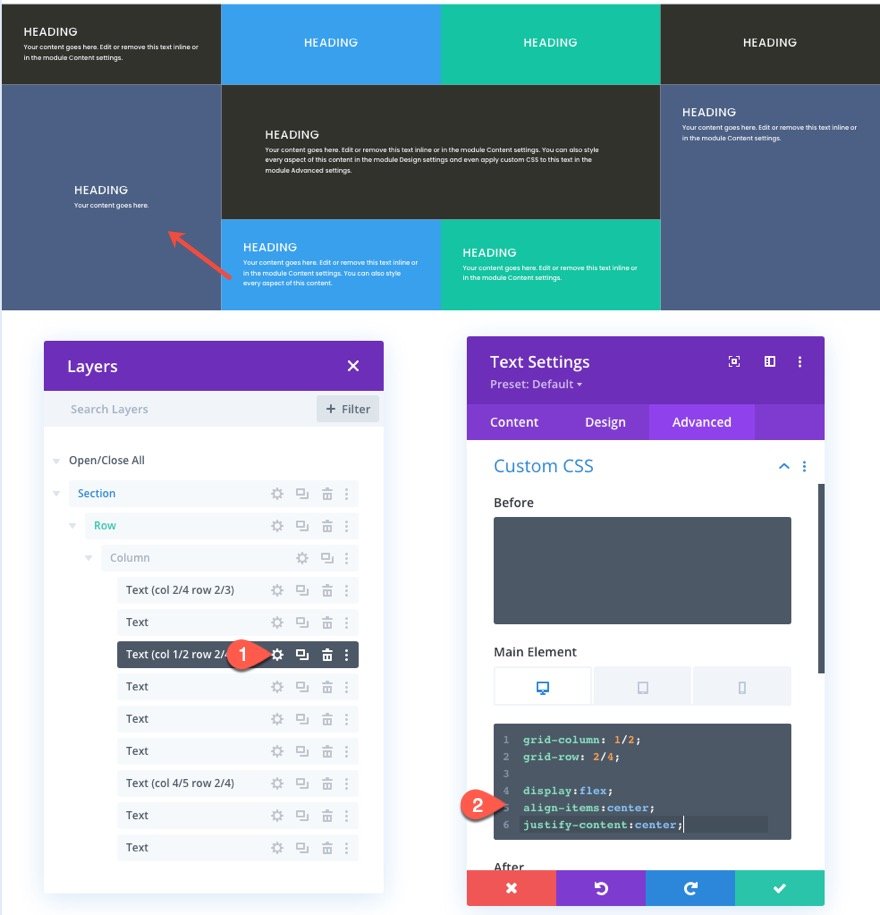
Ouvrez les paramètres du premier module de texte et collez le CSS personnalisé suivant dans l’élément principal :
grid-column : 2/4 ; grid-row : 2/3 ;
La première ligne de CSS définit la position du module (ou de l’élément de grille) horizontalement en indiquant au module de commencer sur la ligne de colonne 2 et de finir sur la ligne de colonne 4.
grid-column : 2/4
La deuxième ligne de CSS définit la position du module (ou de l’élément de la grille) verticalement en indiquant que le module doit commencer sur la ligne 2 et se terminer sur la ligne 3.
grid-row : 2/3
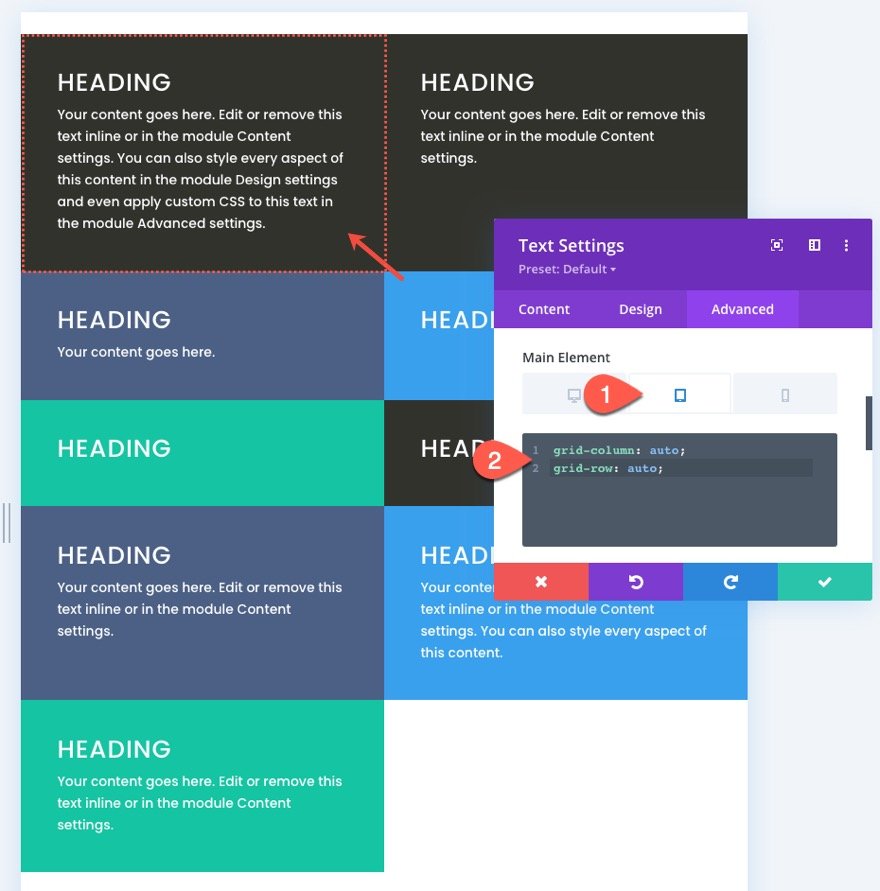
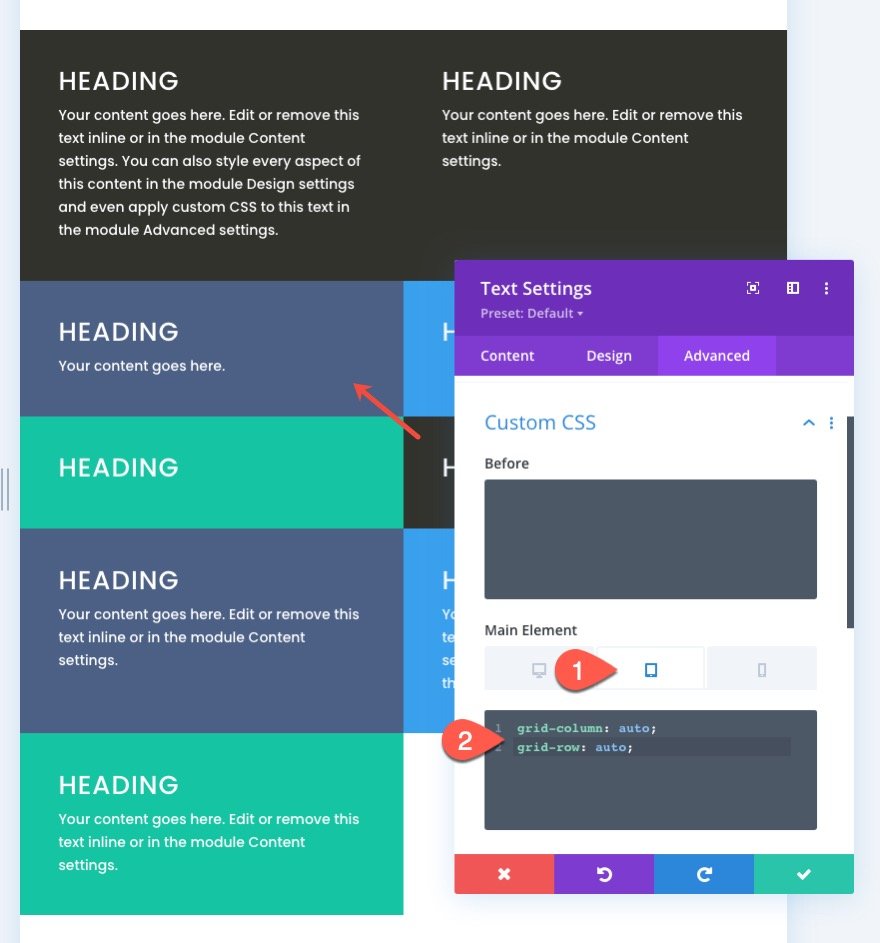
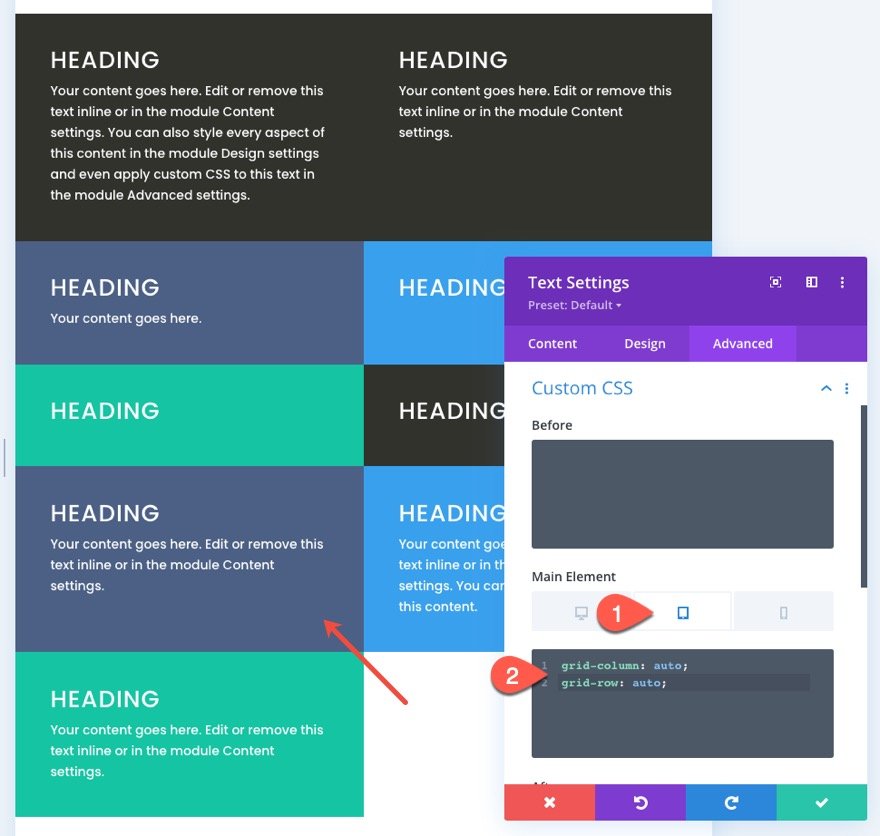
Pour l’affichage sur tablette et téléphone, nous voulons ramener le module à son emplacement d’origine. Ceci est utile pour garder votre en-tête principal en haut de la page.
Pour ce faire, sélectionnez l’onglet tablette sous l’option responsive de l’élément principal et collez le CSS suivant :
grid-column : auto ; grid-row : auto ;
Maintenant, la position du module va revenir au flux original (automatique) des éléments de la grille.
Continuons et positionnons quelques autres modules (ou éléments de la grille) en utilisant cette méthode.
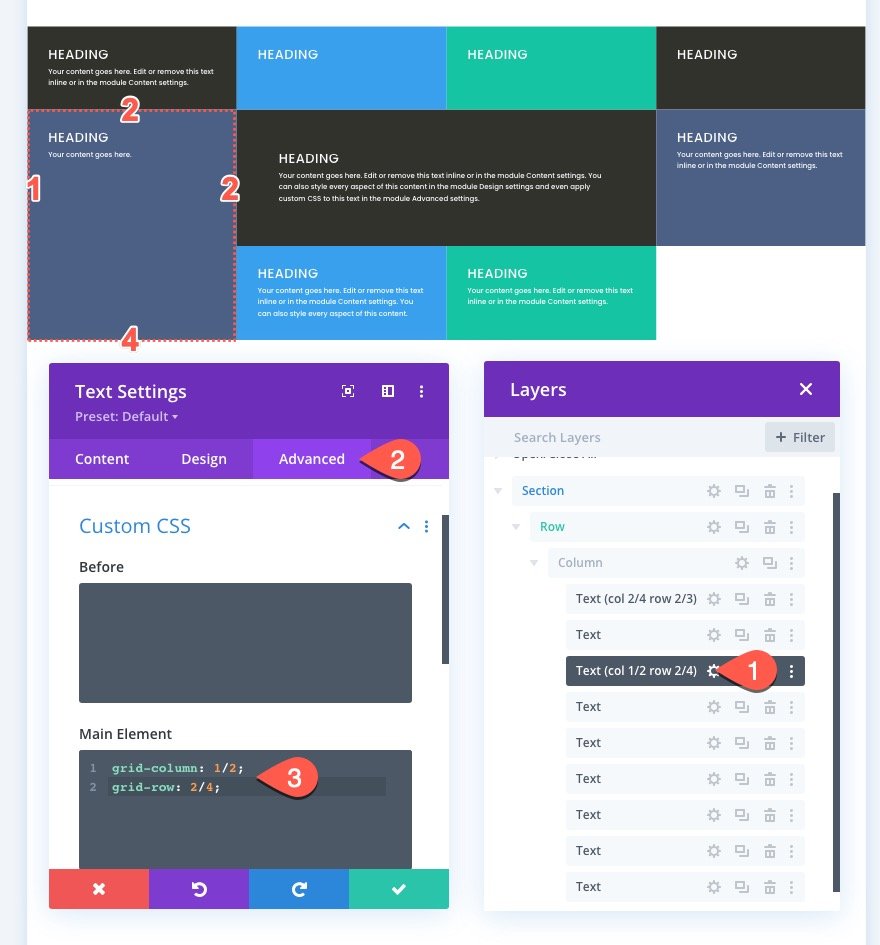
Nous allons positionner le troisième élément de texte (maintenant dans la deuxième colonne de la rangée supérieure) à un nouvel emplacement défini dans la grille. Cette nouvelle position commencera à la ligne 1 de la colonne et se terminera à la ligne 2 de la colonne et commencera également à la ligne 2 de la rangée et se terminera à la ligne 4 de la rangée.
Pour ce faire, ouvrez les paramètres du troisième élément de texte et collez le CSS personnalisé suivant dans l’élément principal :
grid-column : 1/2 ; grid-row : 2/4 ;
Maintenant, nous pouvons changer la position sur le mobile en ajoutant le CSS suivant pour la tablette :
grid-column : auto ; grid-row : auto ;
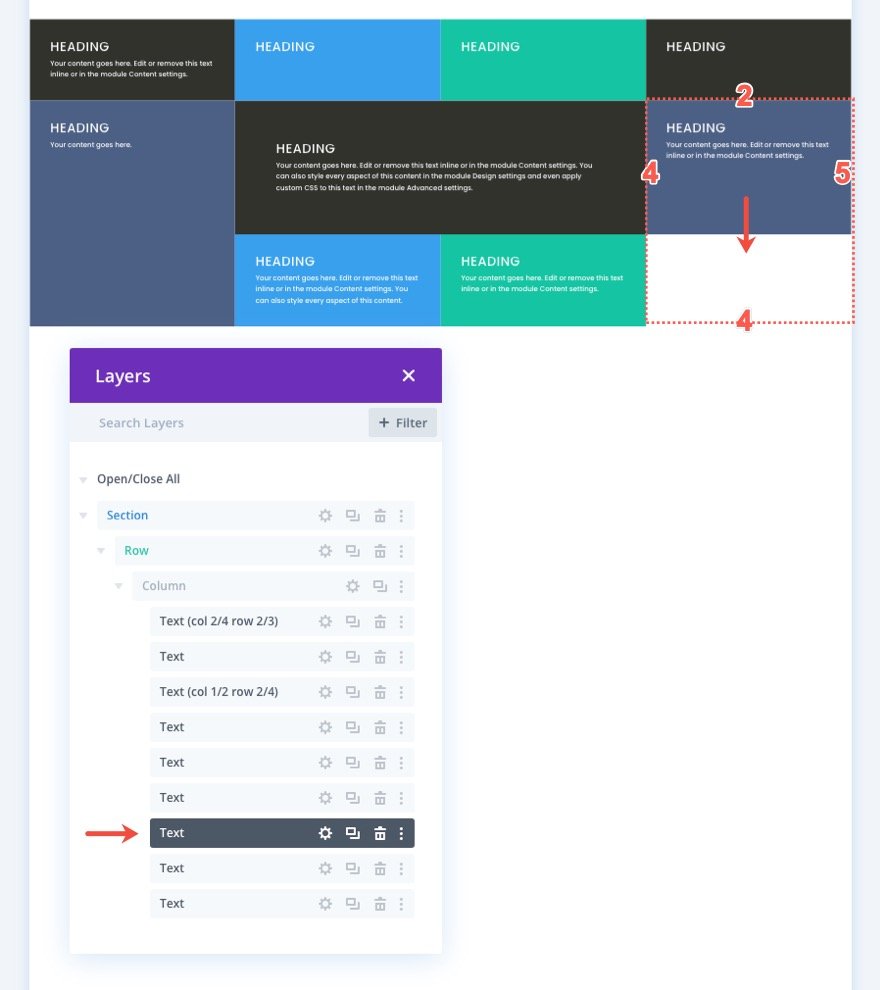
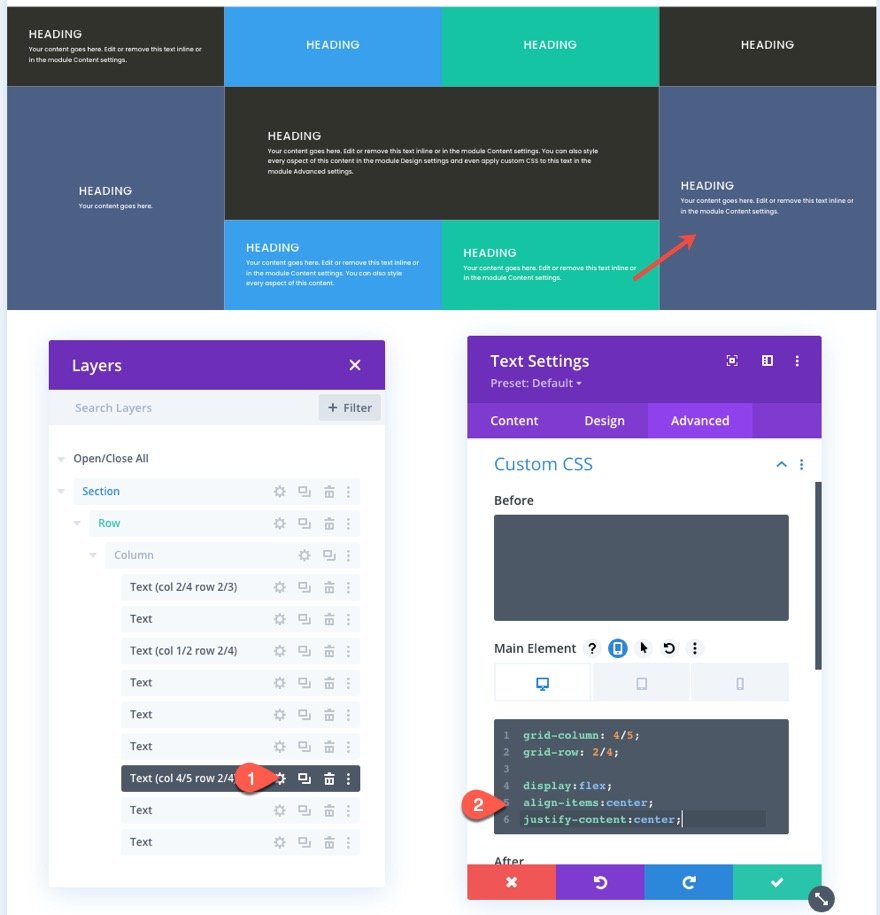
Pour notre dernier placement de module personnalisé dans la grille, nous allons positionner le septième module de texte (qui se trouve maintenant dans la dernière colonne de la deuxième ligne) à un nouvel emplacement défini dans la grille. Cette nouvelle position commencera à la ligne 4 de la colonne et se terminera à la ligne 5 de la colonne et commencera également à la ligne 2 de la rangée et se terminera à la ligne 4 de la rangée.
Pour ce faire, ouvrez les paramètres du septième module de texte et collez le CSS personnalisé suivant dans l’élément principal :
grid-column : 4/5 ; grid-row : 2/4 ;
Collez ensuite le CSS suivant pour l’affichage sur tablette, comme nous l’avons fait pour les modules précédents.
grid-column : auto ; grid-row : auto ;
Alignement du contenu du module (ou de l’élément de la grille) au centre
Nous pourrions nous arrêter là, mais nous manquerions un moyen utile d’aligner (ou de centrer) verticalement le contenu de notre module. Le fait de centrer verticalement le contenu d’un module (ou d’un élément de la grille) est une caractéristique pratique d’une mise en page en grille, car elle rend le tout plus symétrique et plus agréable sur le plan esthétique.
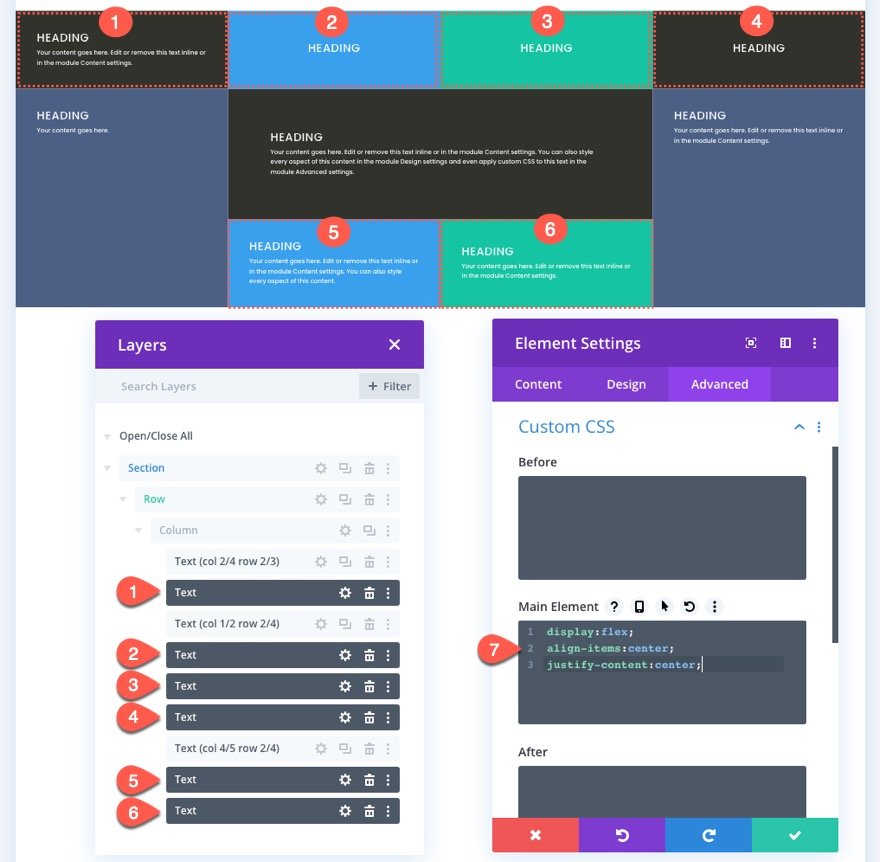
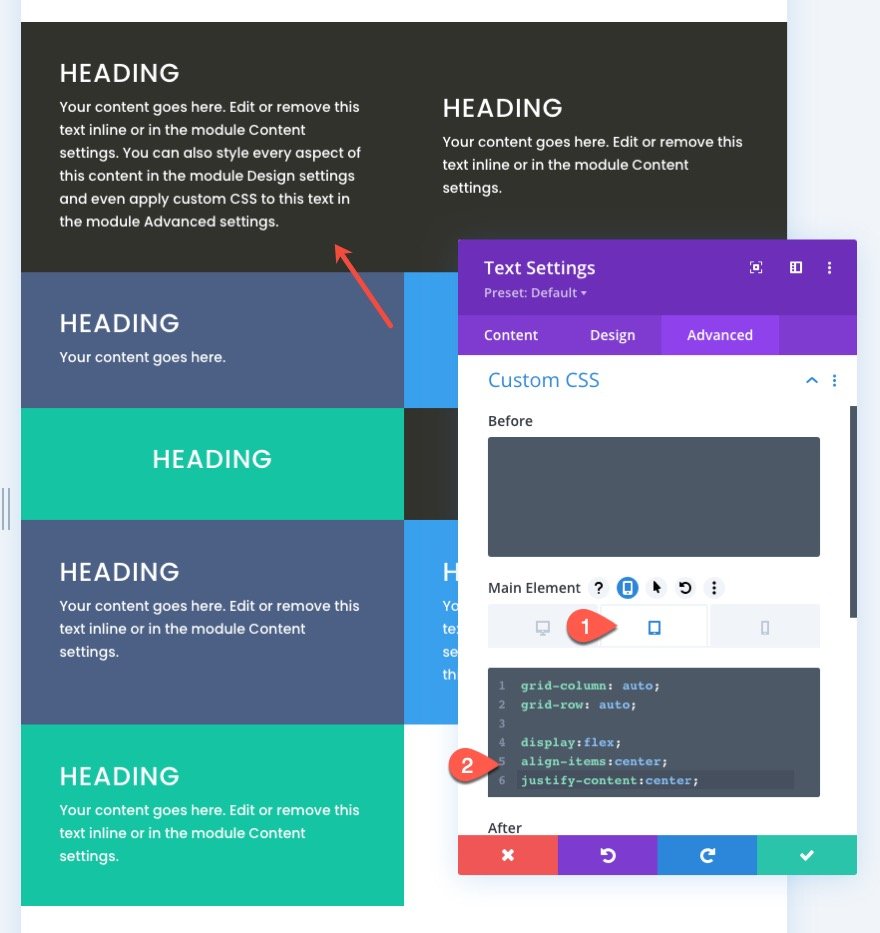
Pour ce faire, nous pouvons ajouter un extrait de CSS qui utilise la propriété CSS flex pour aligner et justifier le contenu au centre. Nous devons ajouter cet extrait à chacun des modules. Pour ce faire, nous pouvons utiliser la fonction multi-sélection pour sélectionner tous les modules (ou éléments de grille) qui n’ont pas encore de CSS personnalisé dans l’élément principal (nous ne voulons pas remplacer ces modules par des positions personnalisées). Ouvrez ensuite les paramètres de l’élément en ouvrant les paramètres de l’un des modules sélectionnés. Sous l’onglet Avancé, collez le CSS suivant à l’élément principal :
display:flex ; flex-direction:column ; align-items:center ; justify-content:center ;
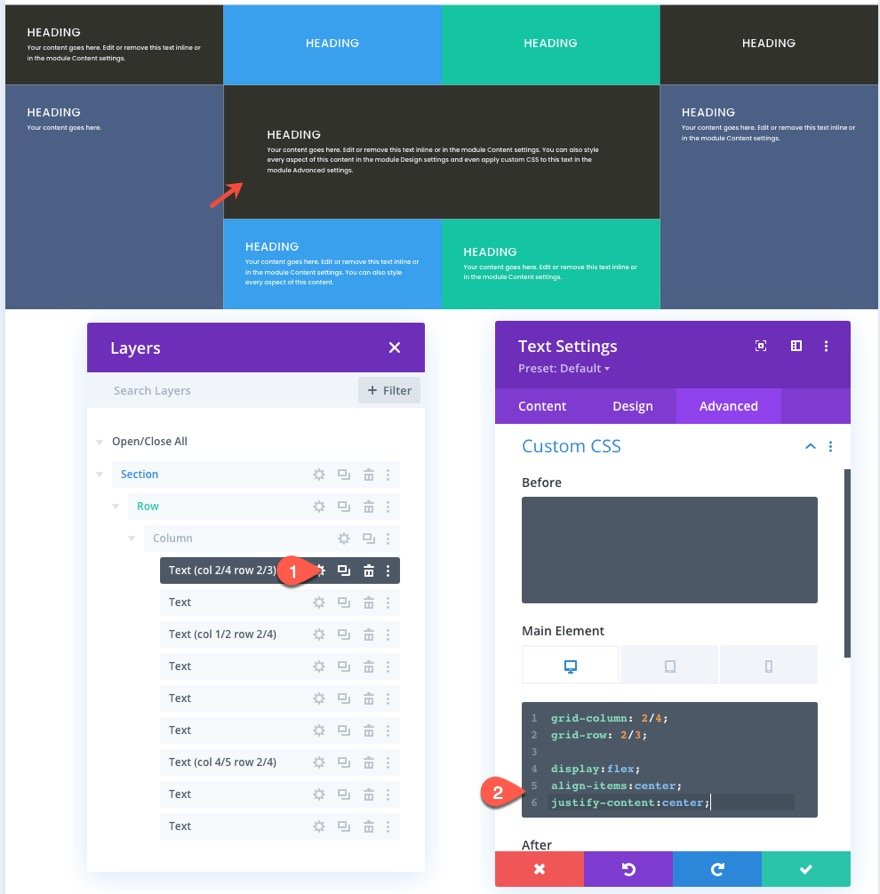
Maintenant, nous pouvons revenir à nos trois autres modules (module #1, #3 et #7) individuellement et ajouter le même extrait de CSS en plus du CSS qui a été utilisé pour donner au module une position personnalisée sur la grille. Veillez à ajouter l’extrait CSS sous le CSS existant pour les ordinateurs de bureau et les tablettes.
Ajouter le CSS au premier module de texte
Ajouter un CSS au troisième module de texte
Ajouter un CSS au septième module de texte
Résultat final
Voici le résultat final de notre grille CSS personnalisée pour nos modules de texte.
Remarquez comment les modules (ou les éléments de la grille) s’adaptent en douceur aux différentes largeurs de navigateur pour un design réactif agréable.
Exemple d’utilisation de modules et de conceptions différents
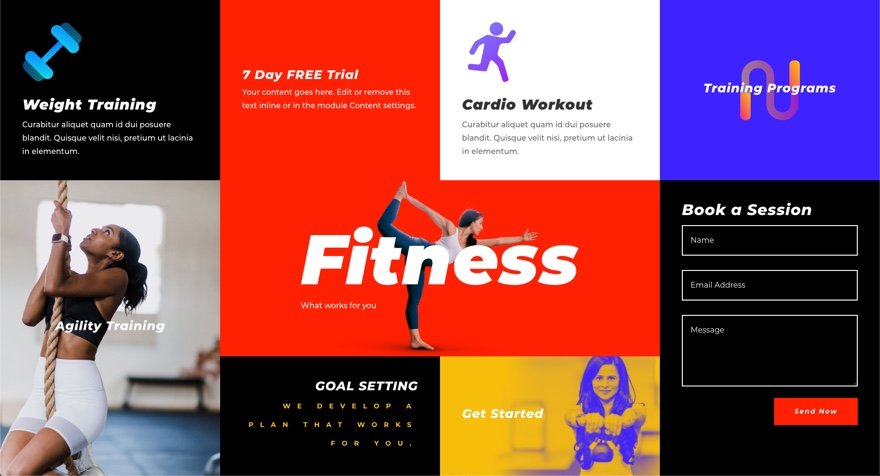
Il est difficile de voir tout le potentiel de l’utilisation de la grille CSS pour créer des dispositions de modules en utilisant uniquement des modules de texte. J’ai donc pensé vous montrer un design que j’ai créé en appliquant les mêmes étapes que celles de ce tutoriel, en utilisant différents modules et éléments de design de notre pack de mise en page Fitness Gym.
Le voici..
J’ai également inclus cette mise en page ainsi que la mise en page du module de texte avec le téléchargement gratuit présenté au début de cet article.
N’hésitez pas à en faire l’essai !
Réflexions finales
Dans ce tutoriel, nous vous avons montré comment créer une disposition en grille CSS pour les modules Divi. Bien que le processus repose sur un peu de CSS personnalisé, ce n’est étonnamment pas beaucoup, compte tenu des résultats puissants qu’il peut avoir. Il est agréable de pouvoir contrôler la disposition de tous vos modules au niveau de la colonne lorsque cela est nécessaire pour des mises en page Divi plus uniques. Pour plus d’informations sur la grille CSS, vous devriez consulter ce guide complet pour envisager plus de possibilités.
J’ai hâte de lire vos commentaires.
À la vôtre !