Les pages d’auteur étaient autrefois difficiles à personnaliser. Avec le créateur de thème Divi, ce n’est plus un problème. Vous pouvez personnaliser non seulement les pages d’auteur, mais aussi les pages de catégories, les pages de résultats de recherche et bien plus encore. Dans ce billet, nous allons vous montrer comment créer un modèle de page d’auteur dynamique avec le Créateur de thème de Divi.
Lorsque vous recréerez cette mise en page dans le Créateur de thème de Divi, vous utiliserez du contenu dynamique afin que toutes les pages d’auteur soient affectées en même temps tout en conservant le contenu propre à l’auteur en place. Tout ce que vous aurez à faire est de vous assurer que tous les auteurs ont des informations à jour. S’ils n’ont pas de bonnes images Gravatar, nous vous suggérons de télécharger le plugin WP User Avatar pour avoir plus de contrôle. Vous pourrez également télécharger gratuitement le fichier JSON du modèle !
Commençons.
Prévisualisation
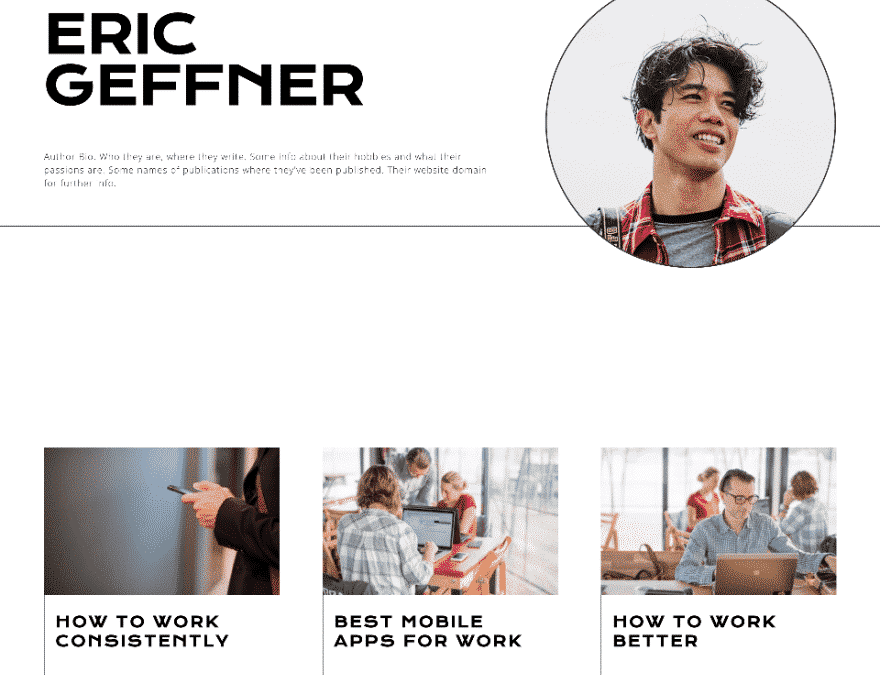
Avant de commencer à recréer le modèle de page d’auteur dans le Créateur de thème, jetons un coup d’œil au résultat sur différentes tailles d’écran. Pendant la création du modèle, le design sera légèrement différent dans l’éditeur de modèle. Nous vous suggérons d’ouvrir deux fenêtres, l’une avec l’éditeur de modèle et l’autre avec un aperçu en direct.
Bureau
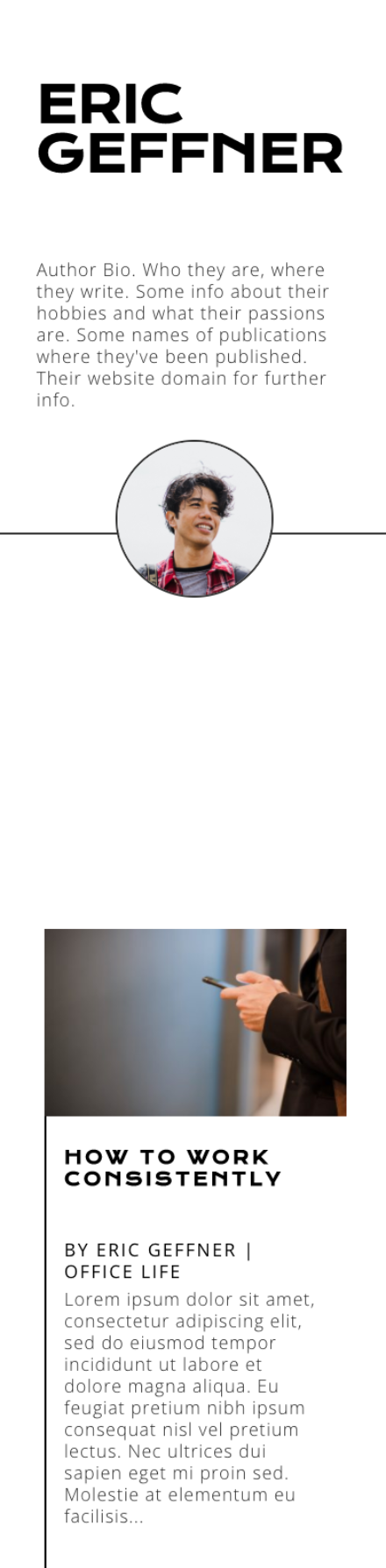
Mobile
Téléchargez gratuitement la page d’accueil pour auteur
Pour mettre la main sur le modèle de page d’accueil gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mise en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
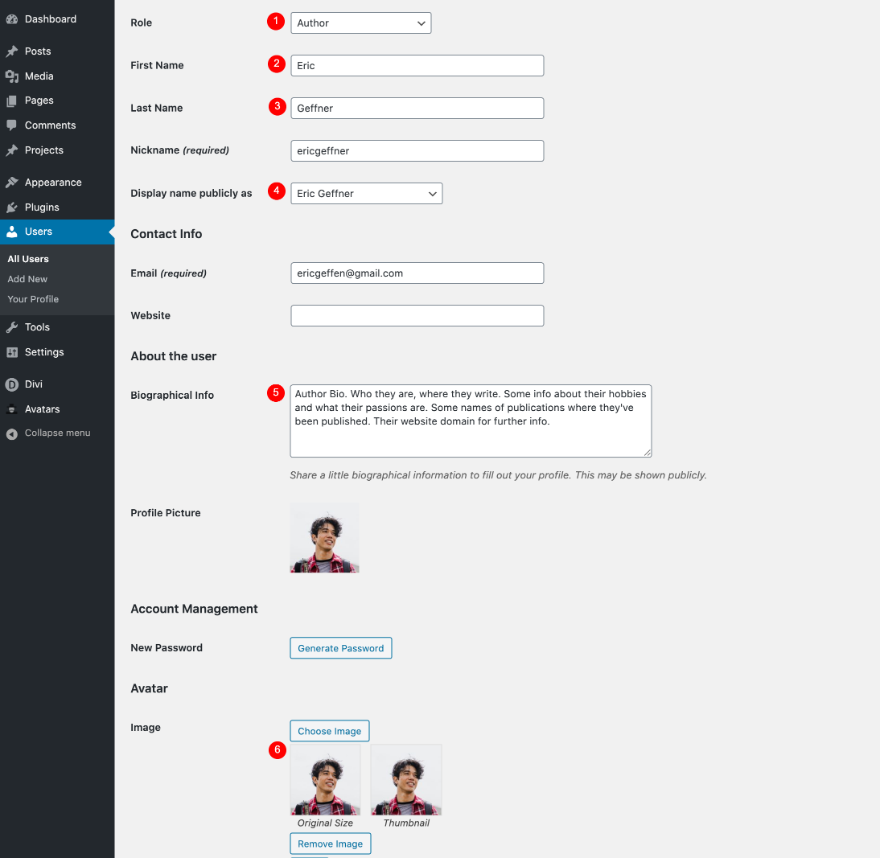
1. Mise à jour de l’utilisateur
Optimiser les images d’auteur
Ajouter le plugin WP User Avatar
Lorsqu’un auteur est ajouté à votre WordPress, le système tire automatiquement une image Gravatar. Certains auteurs n’ont pas de compte Gravatar ou l’image ne correspond pas à votre site. L’utilisation du plugin WP User Avatar vous donnera plus de contrôle.
Informations complètes sur l’auteur
Assurez-vous que toutes les informations suivantes sur l’auteur sont incluses :
- Nom et prénom
- Nom affiché
- Biographie de l’auteur
- Image de l’auteur
2. Recréer la mise en page dans le Créateur de thèmes
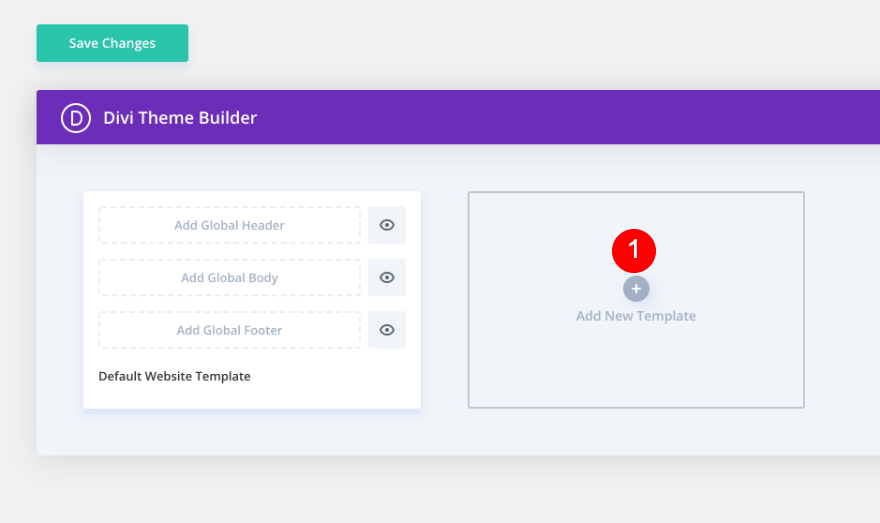
Ouvrir le Créateur de thèmes
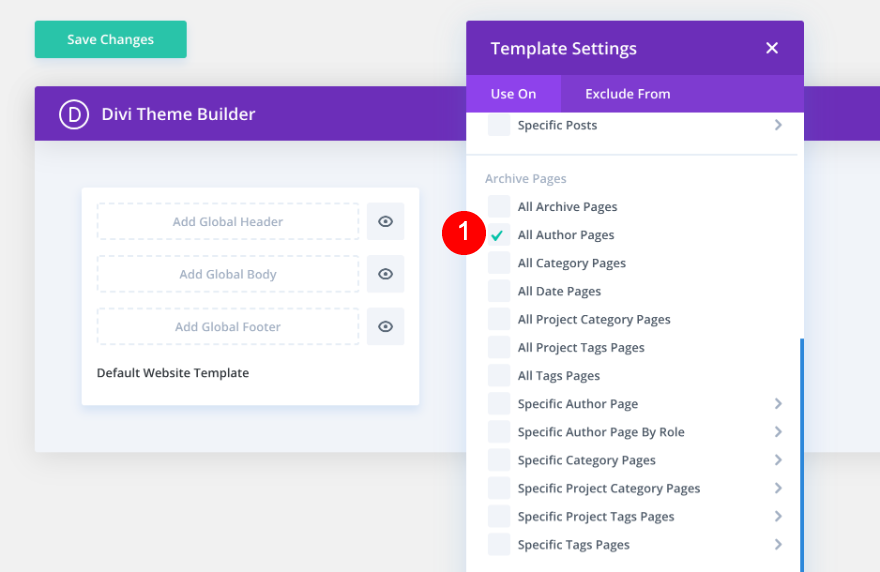
La première étape pour recréer le modèle de page d’auteur consiste à ouvrir le Créateur de thèmes et à ajouter un nouveau modèle. Sélectionnez « All Author Pages » dans la section Archive Pages et cliquez sur le bouton bleu « Create Template ».
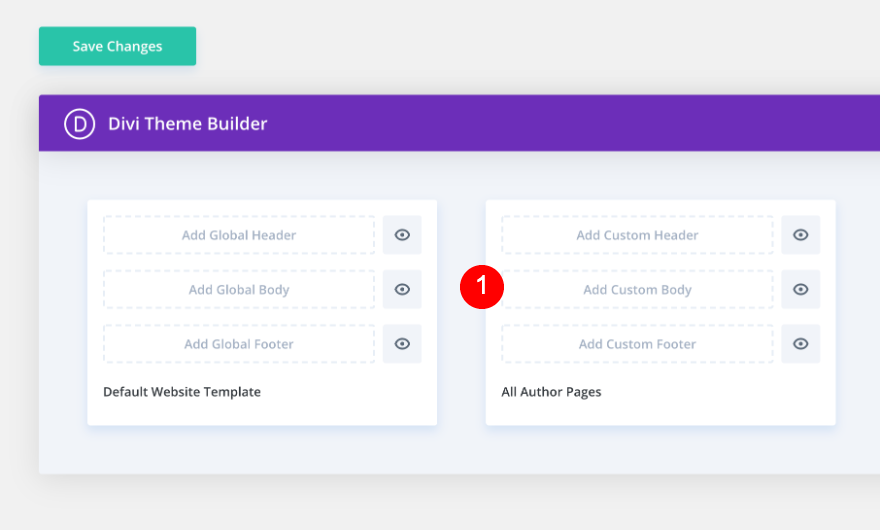
Créer un corps personnalisé
Une fois le nouveau modèle créé, cliquez sur « Add Custom Body » pour accéder à l’éditeur de modèle.
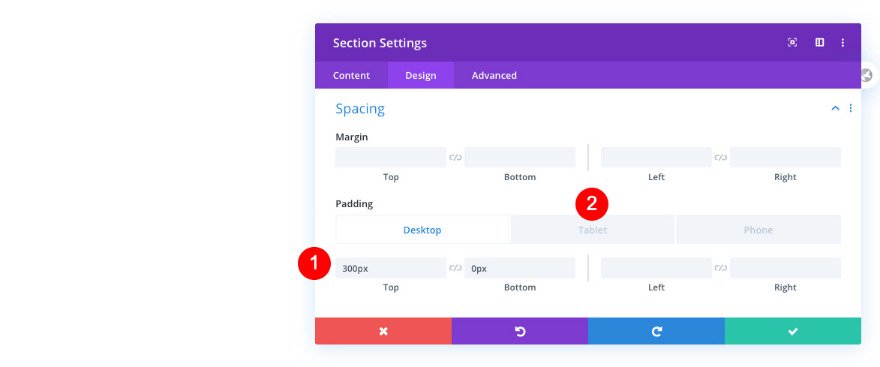
Paramètres de la section 1
Espacement
Il est temps de construire la mise en page ! Dans l’éditeur de modèle, vous remarquerez une section. Ouvrez la section et modifiez les valeurs d’espacement comme suit :
- Rembourrage supérieur
- Bureau : 300px
- Tablette et téléphone : 50px
- Rembourrage en bas de page
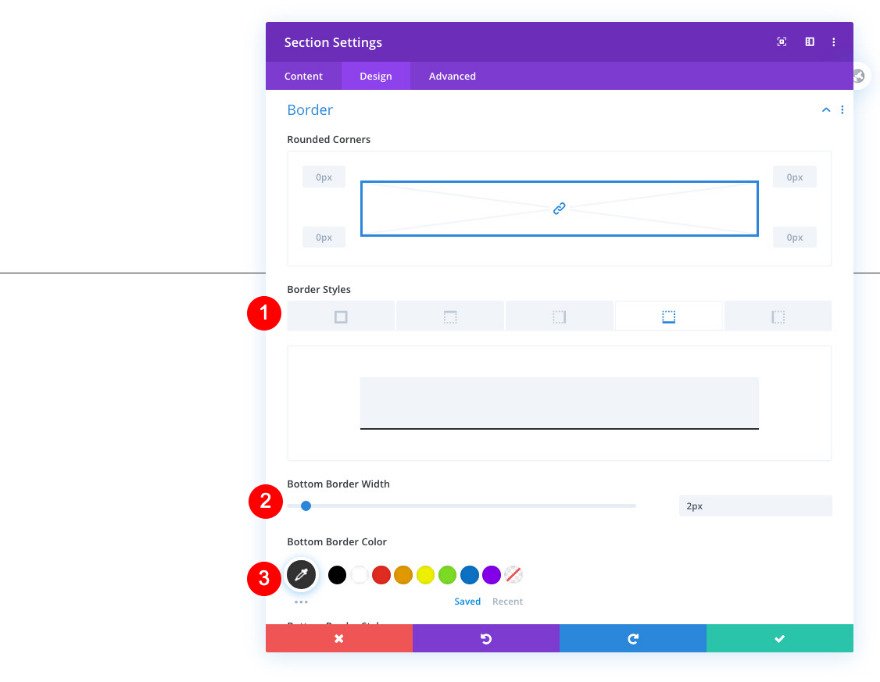
Bordure
Ajoutez également une bordure inférieure à la section.
- Styles de bordure : Bordure inférieure
- Largeur : 2px
- Couleur : Noir #000000
Ajouter la rangée 1
Structure de colonne
Maintenant, ajoutez une ligne avec la structure de colonne suivante :
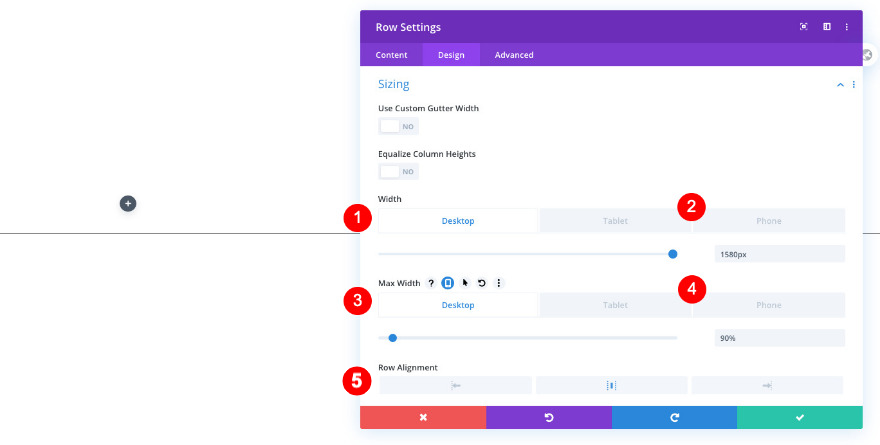
Dimensionnement
Ouvrez les paramètres de la ligne et modifiez la taille comme suit :
- Largeur
- Bureau : 1580px
- Tablette et téléphone : auto
- Largeur maximale
- Ordinateur de bureau : 90%
- Tablette et téléphone : 80
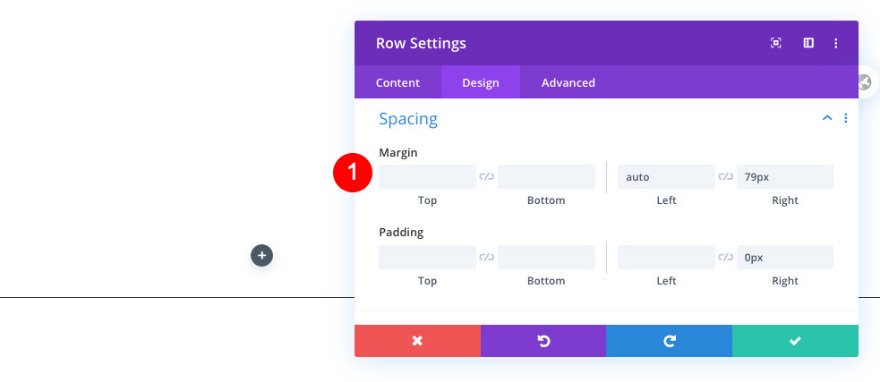
Espacement
Modifiez ensuite les paramètres d’espacement.
- Marge gauche : auto
- Marge droite : 79px
- Rembourrage à droite : 0px
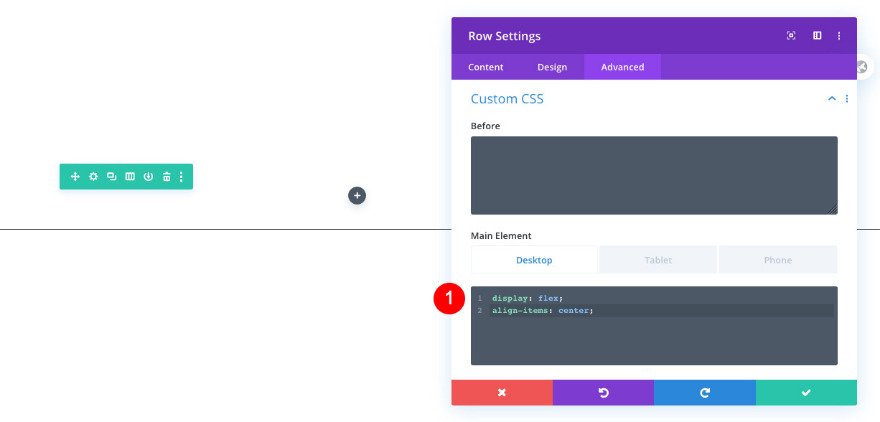
CSS personnalisé
Enfin, alignez le contenu de toutes les colonnes à l’aide de deux lignes de code CSS dans l’élément principal de la ligne.
- Élément principal
- Ordinateur de bureau : display : flex ; align-items : center ;
display : flex ; align-items : center ;
-
- Tablette et téléphone : display : block ;
display : block ;
Ajouter le module de texte 1 à la colonne 1
Contenu Texte
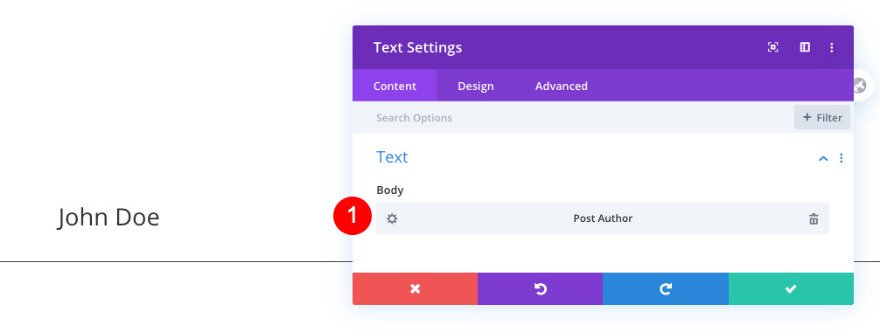
Il est temps d’ajouter des modules, en commençant par un module de texte dans la colonne 1. Liez le contenu dynamique correct.
- Corps : Contenu dynamique – Auteur du message
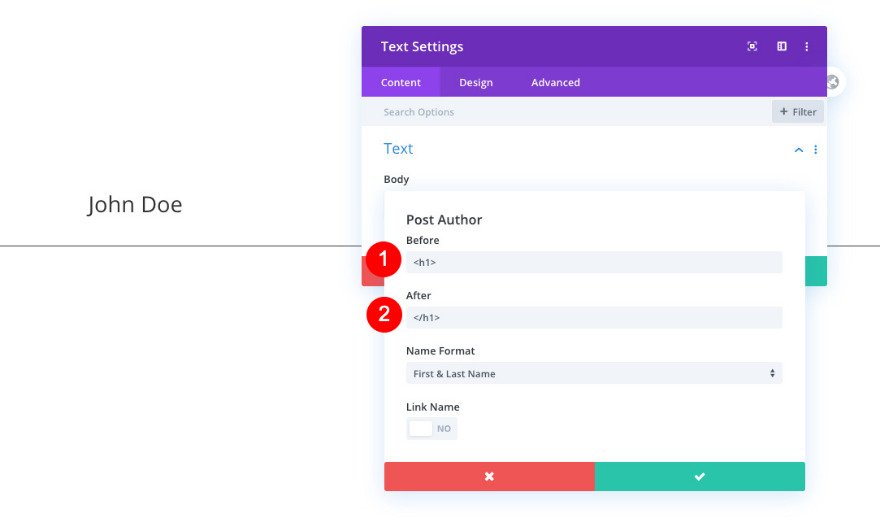
- Avant :
- Après :
- Format du nom : Prénom et nom
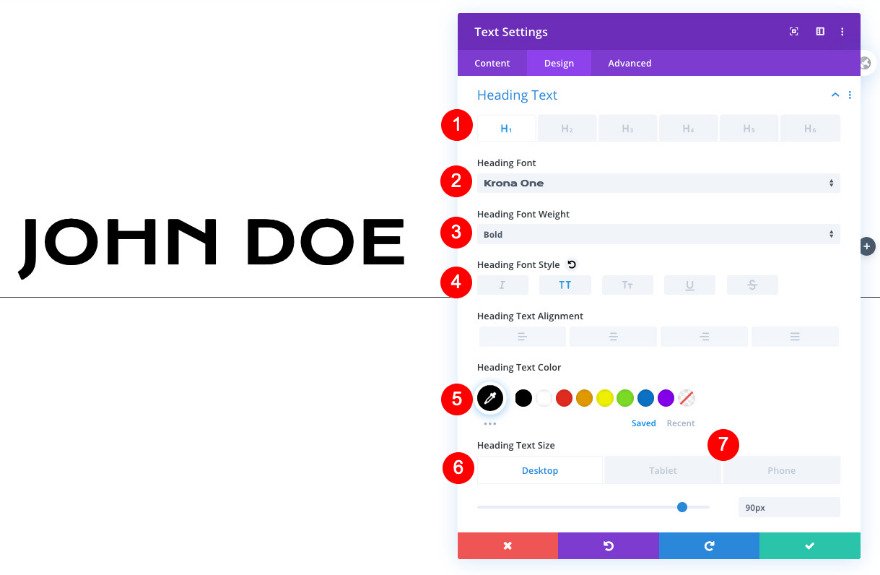
Texte d’en-tête
Ensuite, donnez un style au texte de l’en-tête comme suit :
- Niveau d’en-tête : H1
- Police de caractères : Krona One
- Poids : Gras
- Style : TT
- Couleur : Noir #000000
- Taille
- Bureau : 90px
- Tablette : 60px
- Téléphone : 50px
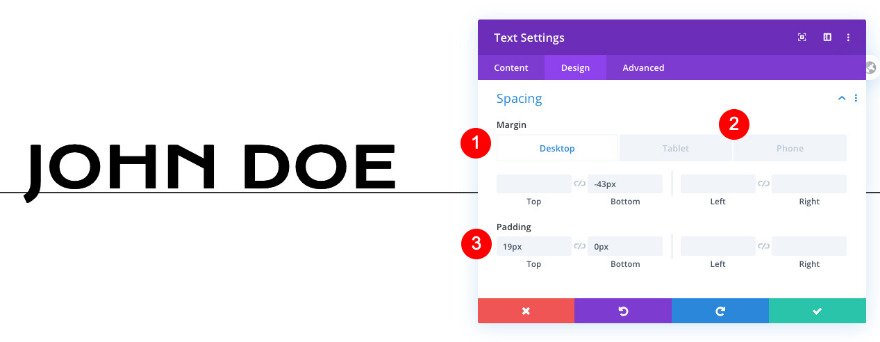
Espacement
Ajoutez également quelques valeurs d’espacement réactives.
- Marge inférieure
- Ordinateur de bureau : -43px
- Tablette : -33px
- Téléphone : -27px
- Rembourrage supérieur : 19px
- Rembourrage en bas : 0px
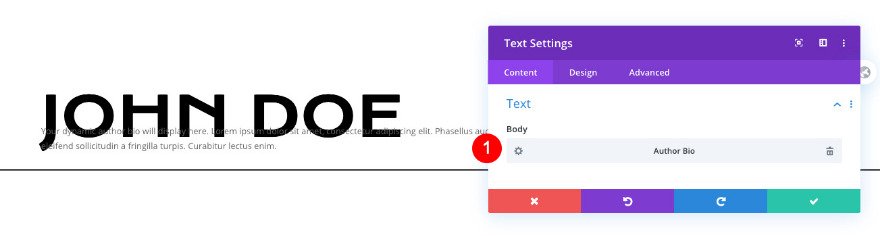
Ajouter le module de texte 2 à la colonne 1
Texte de contenu
Passons au module suivant, qui est un autre module de texte. Ajoutez le contenu dynamique de la bio de l’auteur.
- Corps : Contenu dynamique – Biographie de l’auteur
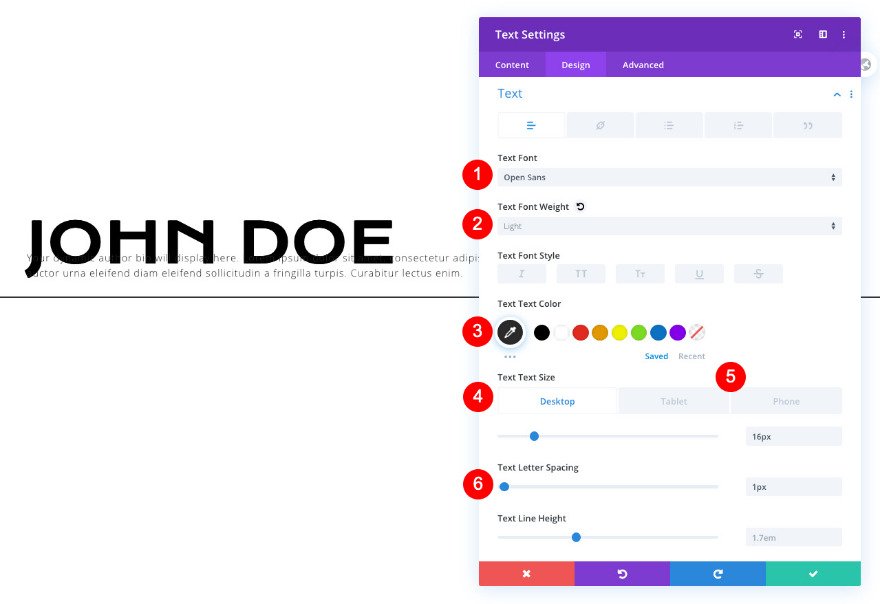
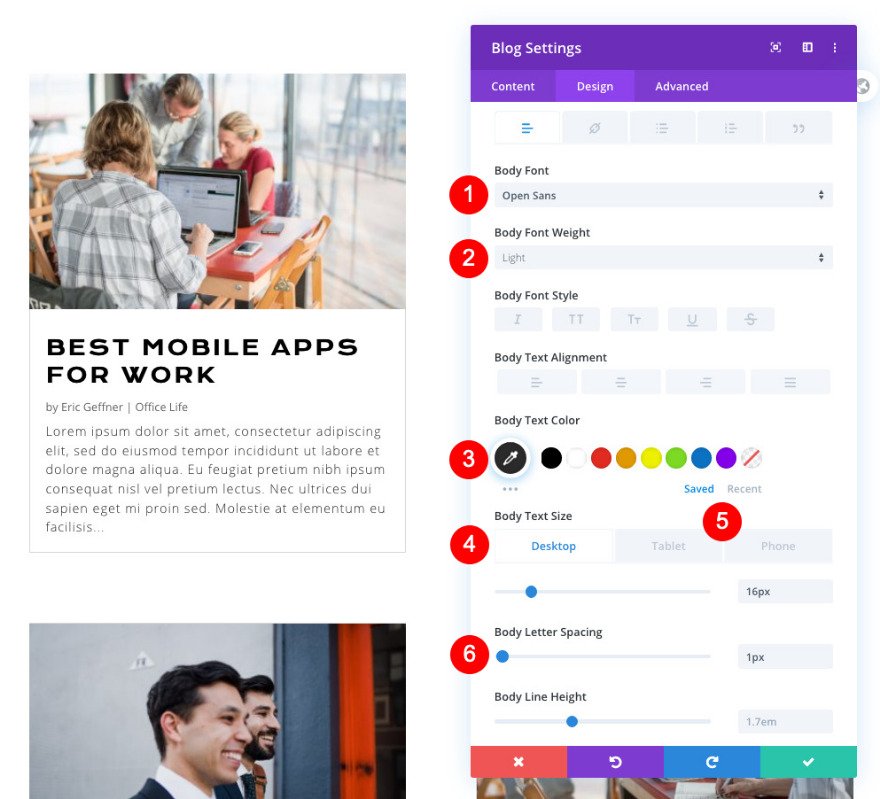
Texte
Ensuite, donnez un style au texte dans l’onglet « Design ».
- Police : Open Sans
- Poids : Léger
- Couleur : Black#000000
- Taille
- Bureau : 16px
- Tablette : 15px
- Téléphone : 14px
- Espacement des lettres : 1px
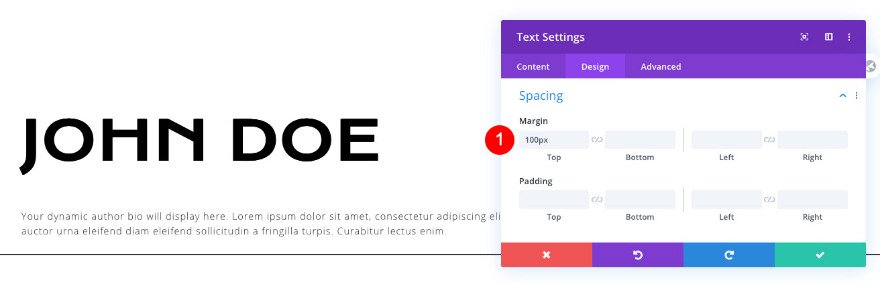
Espacement
Et complétez les paramètres du module en ajoutant une marge supérieure.
Ajouter le module Image à la colonne 2
Contenu de l’image
Passez à la colonne 2 et ajoutez un module image. Effacez l’espace réservé par défaut et connectez le contenu dynamique de l’image du profil de l’auteur.
- Image : Contenu dynamique – Image du profil de l’auteur
Dimensionnement
Ensuite, ajustez les paramètres de dimensionnement de l’image.
- Largeur
- Bureau : 100%
- Tablette et téléphone : 50%
Espacement
Ajoutez également une marge inférieure réactive.
- Marge inférieure
- Ordinateur de bureau et tablette : -20 %
- Téléphone : -30%
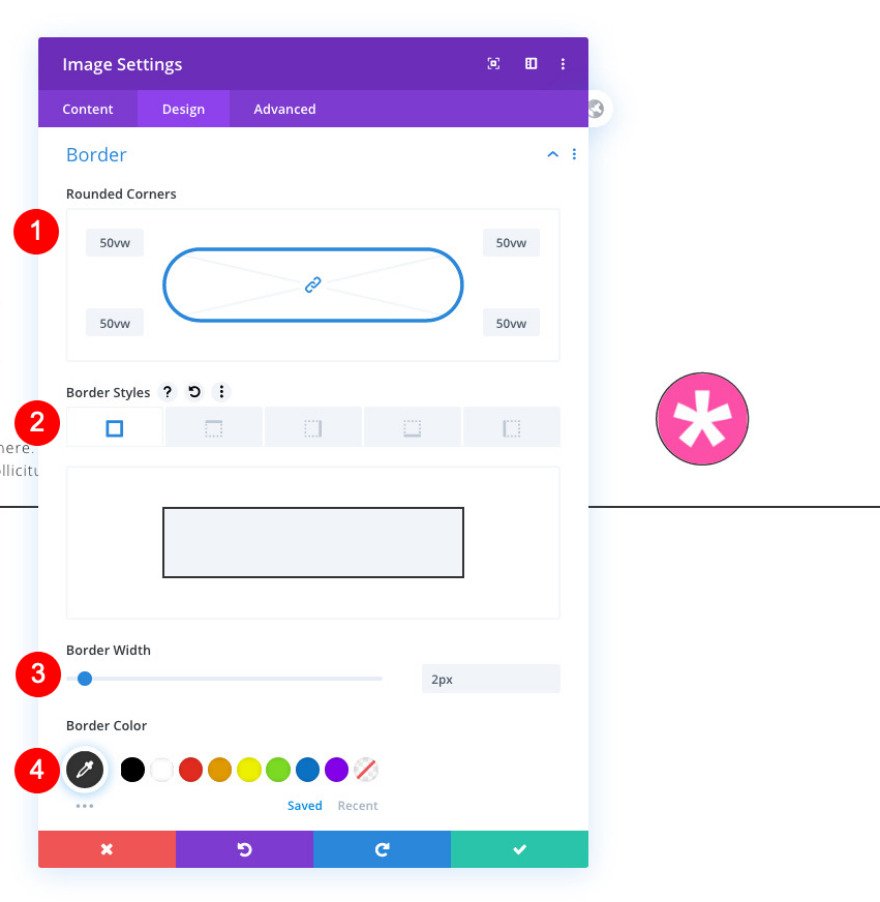
Bordure
Complétez les paramètres du module en ajoutant des coins arrondis aux paramètres de la bordure. Cela permettra de transformer le module en un cercle.
- Coins arrondis : 50vw les quatre coins
- Styles : Les quatre côtés
- Largeur : 2px
- Couleur : Noir #000000
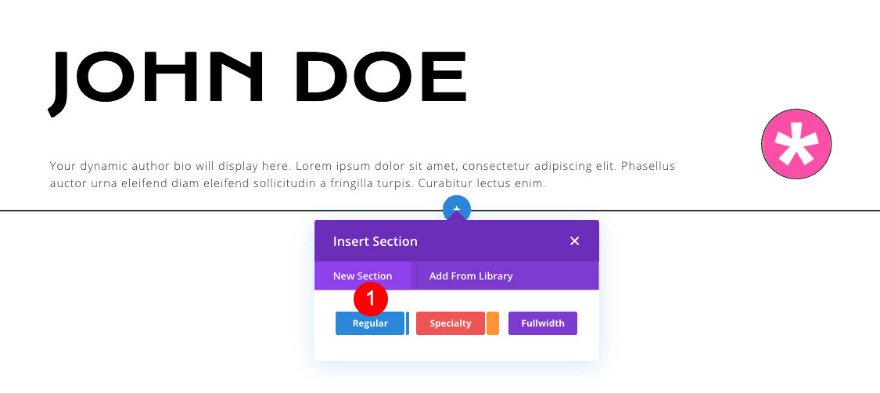
Ajouter la section 2
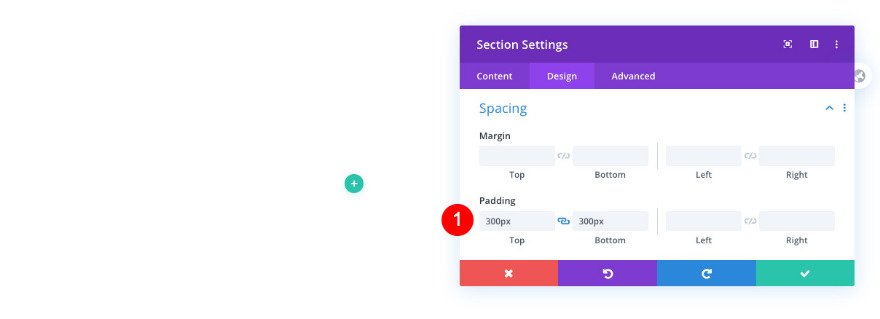
Espacement
Ajoutez maintenant une autre section régulière, ouvrez les paramètres de la section et modifiez les valeurs de l’espacement supérieur et inférieur.
- Rembourrage en haut et en bas : 300px
Ajouter la rangée 2
Structure de la colonne
Ajoutez une ligne avec une colonne à côté.
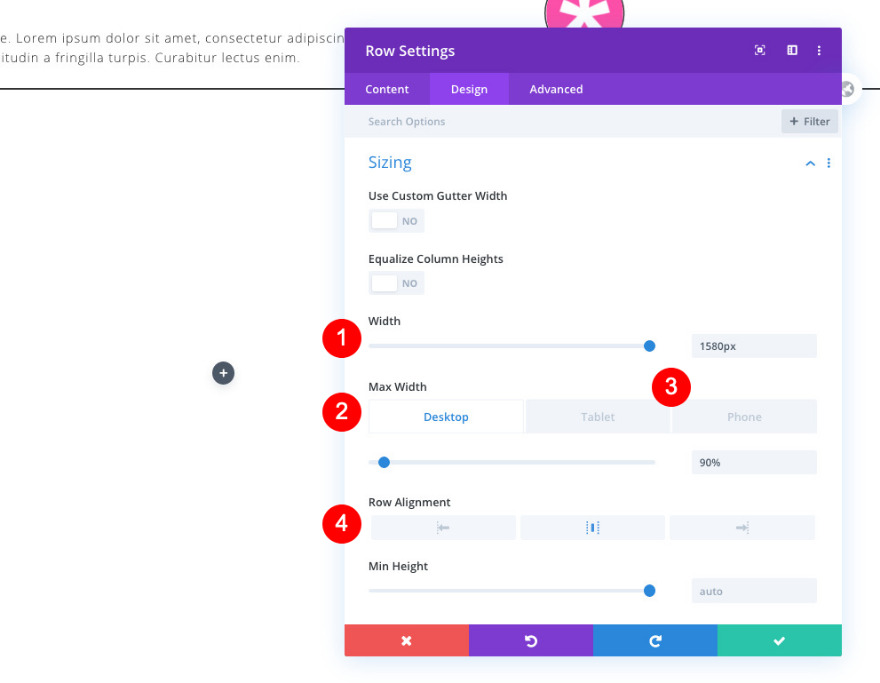
Dimensionnement
Ouvrez les paramètres de la ligne, passez à l’onglet Conception et modifiez les paramètres de dimensionnement.
- Largeur : 1580px
- Largeur maximale
- Ordinateur de bureau et tablette : 90%
- Téléphone : 95
- Alignement des rangées : Centre
Ajouter le module Blog
Contenu
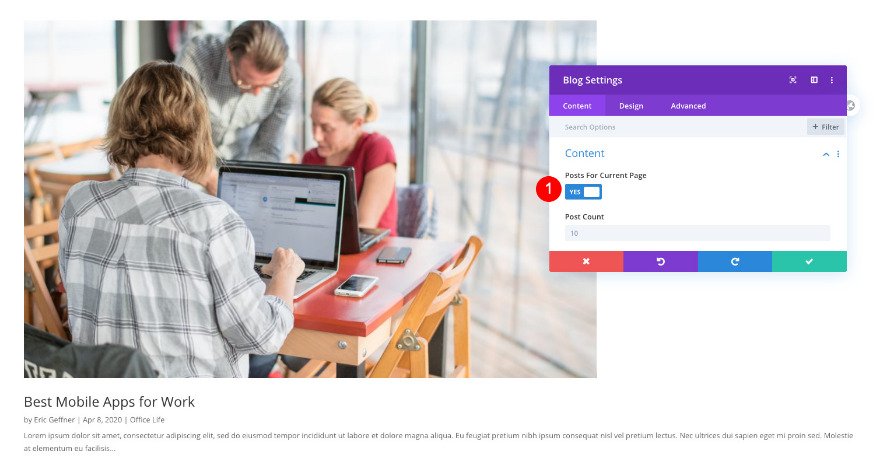
Le seul module dont nous avons besoin dans cette section/rangée est un module Blog. Assurez-vous d’activer l’option « Messages pour la page actuelle ». Cela permettra de s’assurer que seules les publications faites par l’auteur en question sont affichées.
- Messages pour la page actuelle : Oui
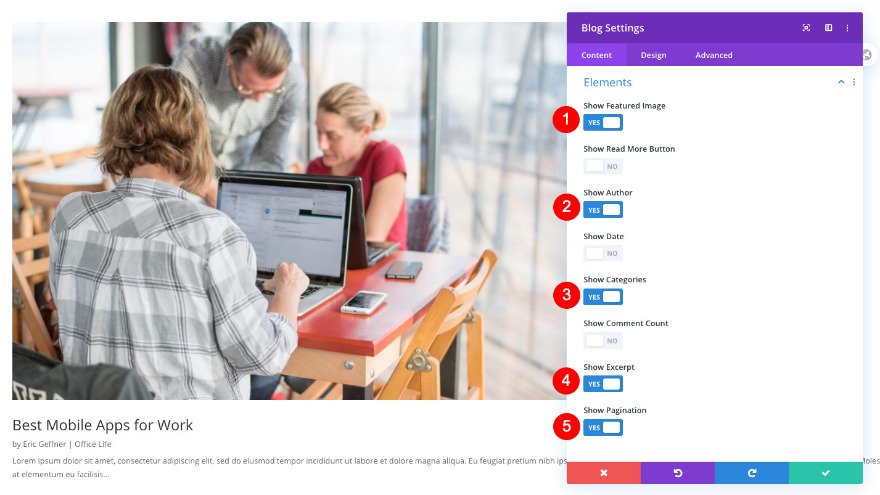
Éléments
Dans la section des éléments, nous allons permettre aux éléments suivants de s’afficher dans notre conception :
- Image en vedette
- Auteur
- Catégories
- Extrait
- Pagination
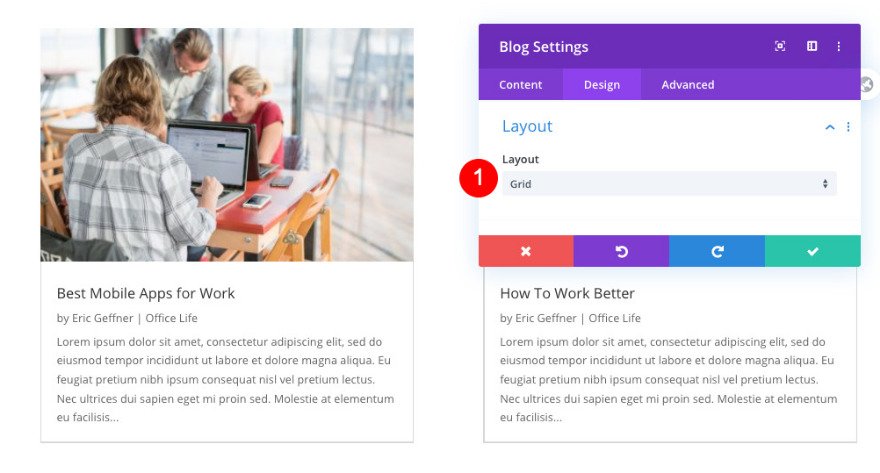
Mise en page
Passez ensuite à l’onglet « Design » et modifiez la mise en page.
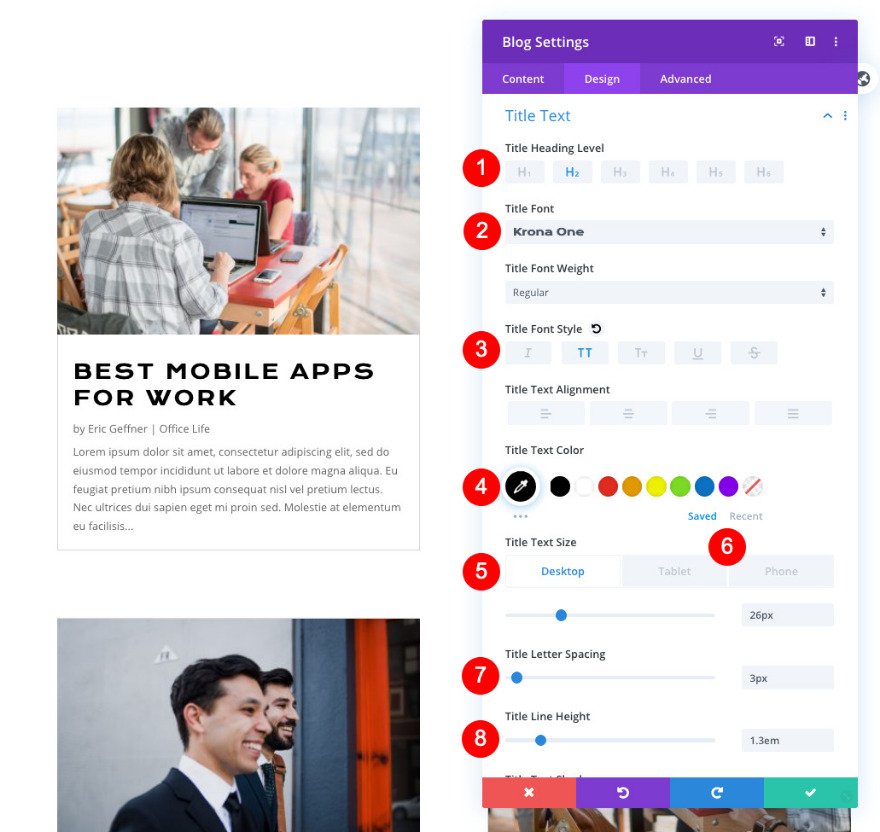
Texte du titre
Modifiez ensuite le texte du titre en conséquence :
- Niveau d’en-tête : H2
- Police de caractères : Krona One
- Style : TT
- Couleur : Noir #000000
- Taille
- Bureau : 26px
- Tablette : 16px
- Téléphone : 18px
- Espacement des lettres : 3px
- Hauteur de ligne : 1,3m
Texte du corps
Nous modifions également les paramètres du texte du corps.
- Police de caractères : Open Sans
- Poids : Léger
- Couleur : Noir #000000
- Taille
- Bureau : 16px
- Tablette : 15px
- Téléphone : 14px
- Espacement des lettres : 1px
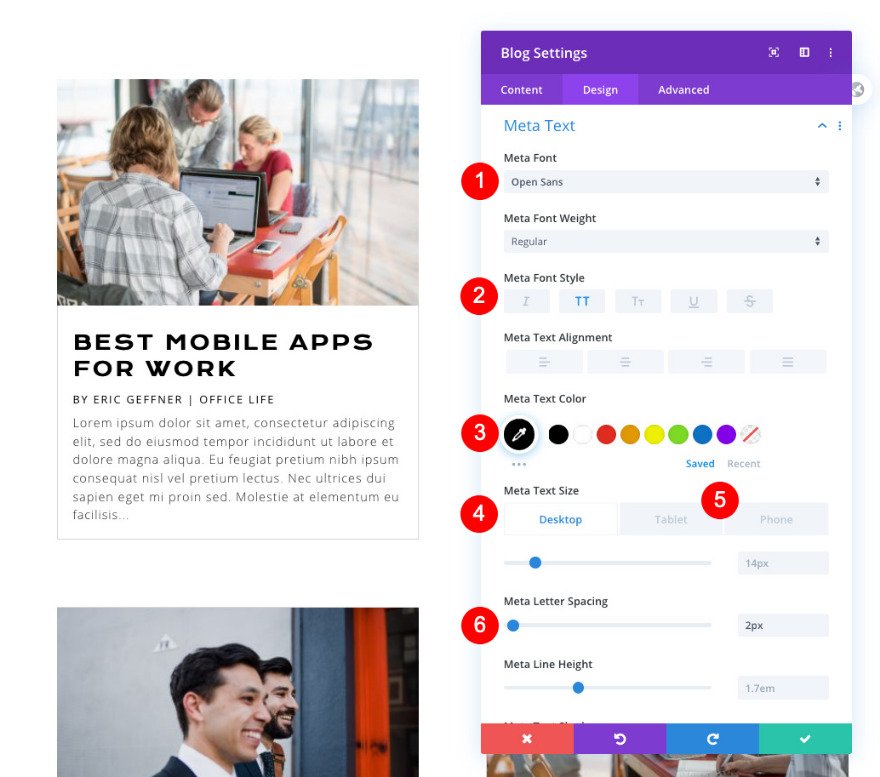
Méta texte
Ensuite, nous allons apporter quelques modifications aux paramètres du méta texte.
- Police de caractères : Open Sans
- Style : TT
- Couleur : Black #000000
- Espacement des lettres : 2px
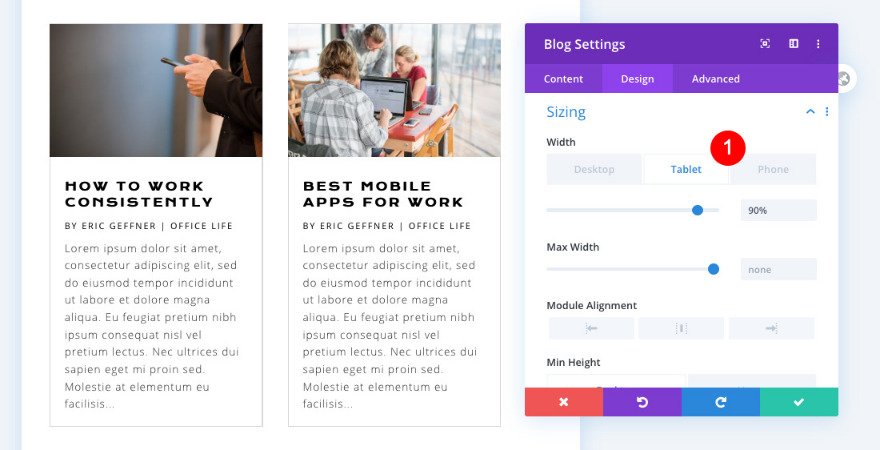
Dimensionnement
Continuez en modifiant les paramètres de dimensionnement du module pour différentes tailles d’écran.
- Largeur
- Ordinateur de bureau : auto
- Tablet : 90%
- Téléphone : 80
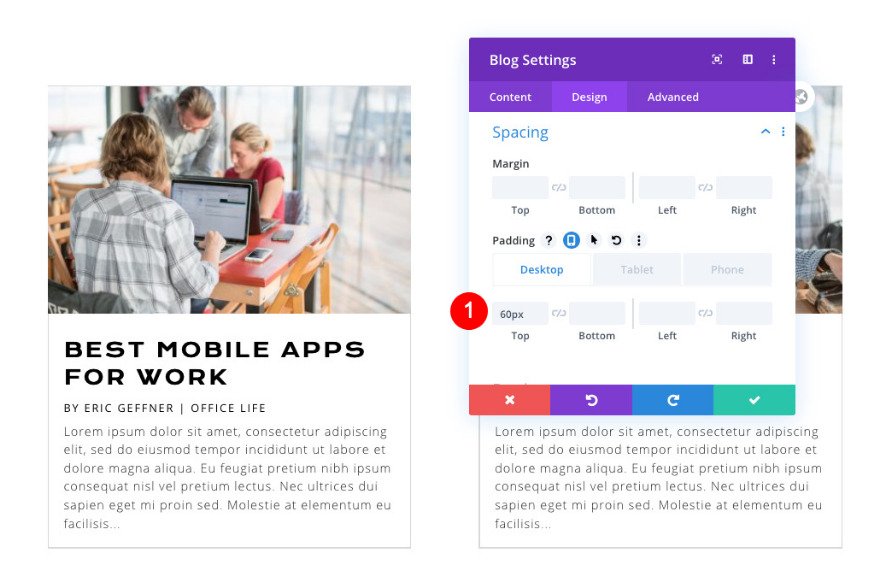
Espacement
Ensuite, ajoutez un peu de rembourrage en haut.
- Rembourrage supérieur
- Bureau : 60px
- Tablette et téléphone : 70px
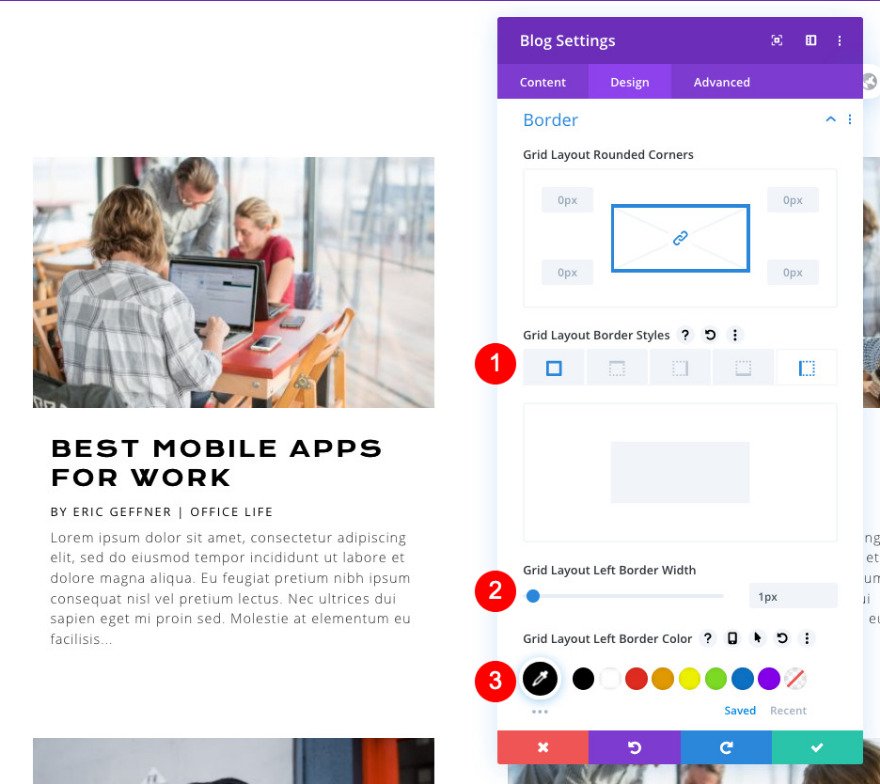
Bordure
Nous allons également modifier les paramètres de la bordure du module.
- Styles de bordure de la grille : Côté gauche
- Largeur : 1px
- Couleur : Black #oooooo
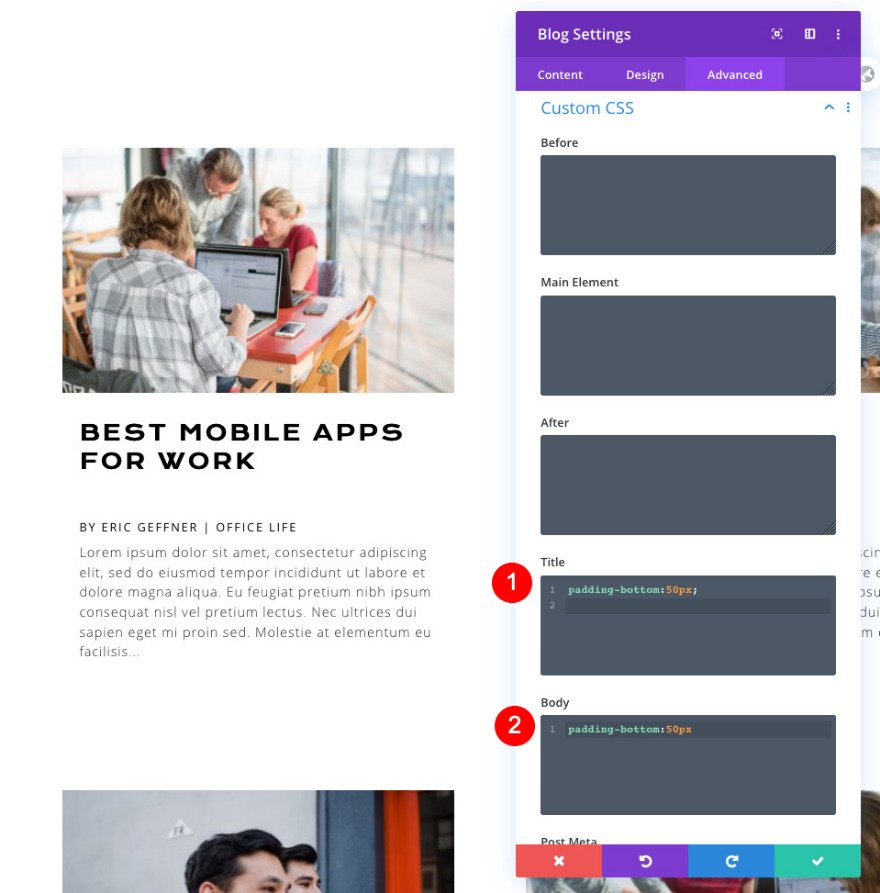
CSS personnalisé
Et nous complétons le design par deux lignes de code CSS sur le titre et le corps du module !
- Titre : padding-bottom : 50px ;
padding-bottom : 50px ;
- Corps : padding-bottom : 50px ;
padding-bottom : 50px ;
Prévisualisation
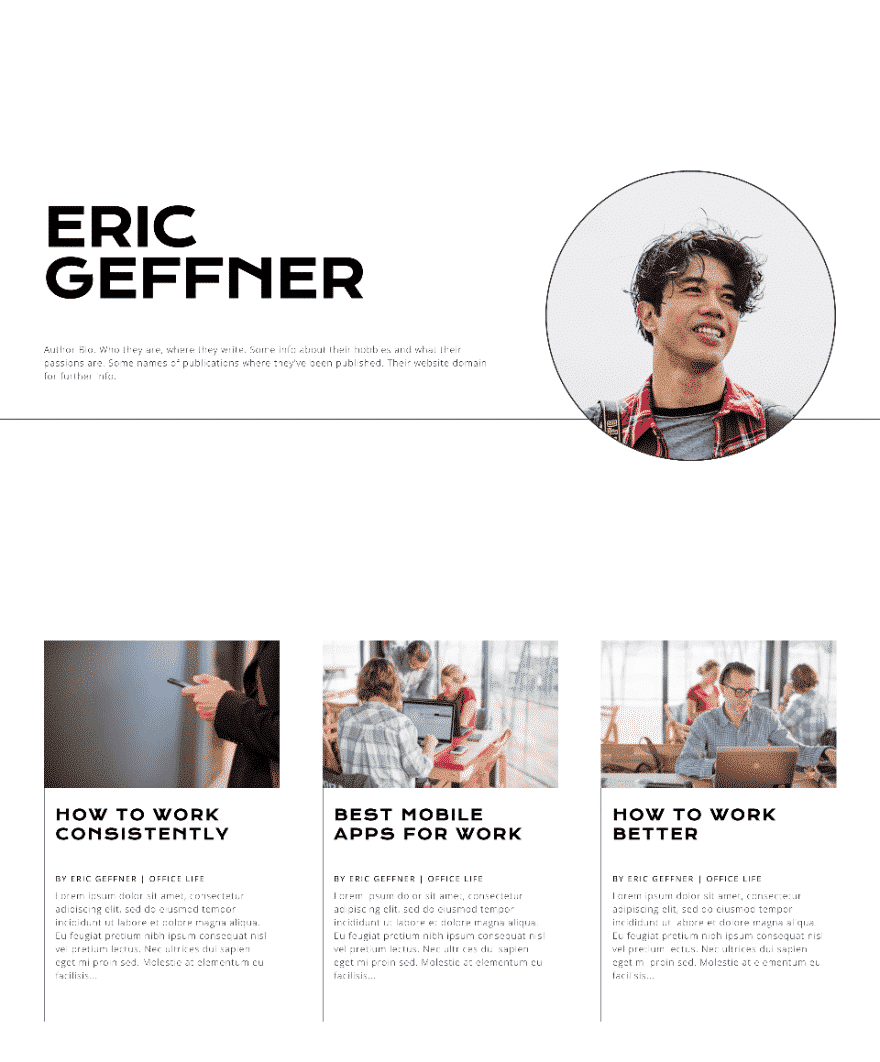
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
C’est terminé !
Dans ce tutoriel, nous avons créé un modèle de page d’auteur personnalisé avec le Créateur de thème de Divi. Nous avons combiné du contenu dynamique avec les options intégrées de Divi pour créer un design de page d’auteur minimal. N’oubliez pas que tous les auteurs doivent avoir un nom et un prénom, une biographie d’auteur et une photo de profil. Si vous avez téléchargé le fichier JSON, vous pouvez l’importer dans votre zone principale de Divi Theme Builder. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous !