Pour simplifier encore le processus de mise en œuvre d’un design réactif cohérent pour un module Divi, nous pouvons appliquer les pratiques du web design fluide. Contrairement aux méthodes plus traditionnelles de conception réactive, la conception Web fluide ne s’interrompt pas et ne passe pas brusquement à une taille/un style différent à différents points de rupture. Il intègre des unités de longueur réactives par rapport à la largeur de la fenêtre d’affichage, de sorte que la conception s’ajuste (ou s’échelonne) de manière fluide, en gardant la conception cohérente sur tous les appareils.
Dans ce tutoriel, nous allons vous montrer comment créer un module Divi fluide. En utilisant des pratiques de conception fluide similaires pour créer une typographie fluide et/ou des boutons fluides, nous allons créer un module Divi fluide qui s’adaptera de manière transparente à la fenêtre du navigateur. Comme nous allons le découvrir, la combinaison secrète consiste à ajouter une taille de police de corps de base avec une unité de longueur relative (ou fluide) au module, puis à incorporer l’unité de longueur em (qui est relative à la taille de police de corps de base) dans les paramètres du module lorsque cela est nécessaire.
C’est parti !
Coup d’œil rapide
Voici un aperçu de la conception que nous allons réaliser dans ce tutoriel.
Et voici un codepen qui démontre la fonctionnalité de ce module fluide.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment créer un module Divi fluide et réactif ?
La rangée
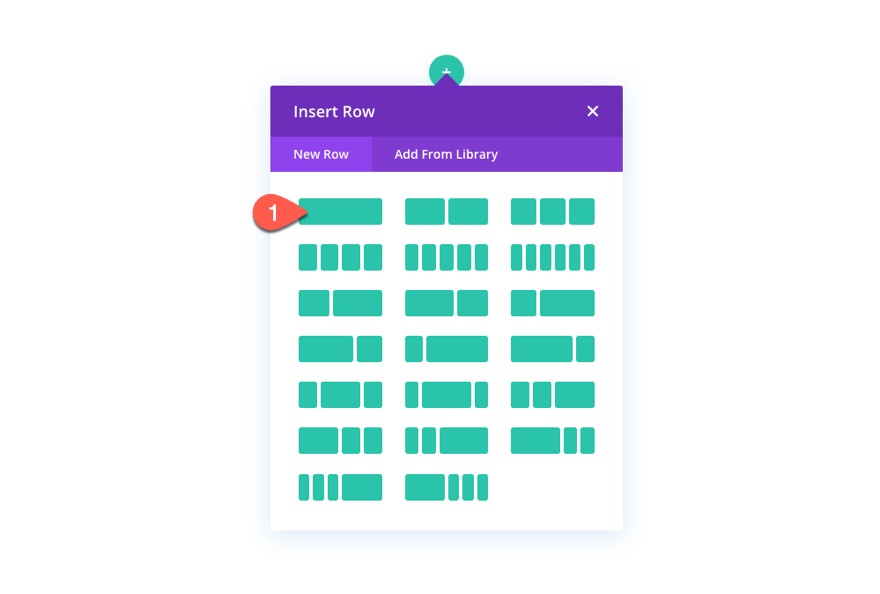
Pour commencer, créez une nouvelle rangée à une colonne dans la section régulière par défaut.
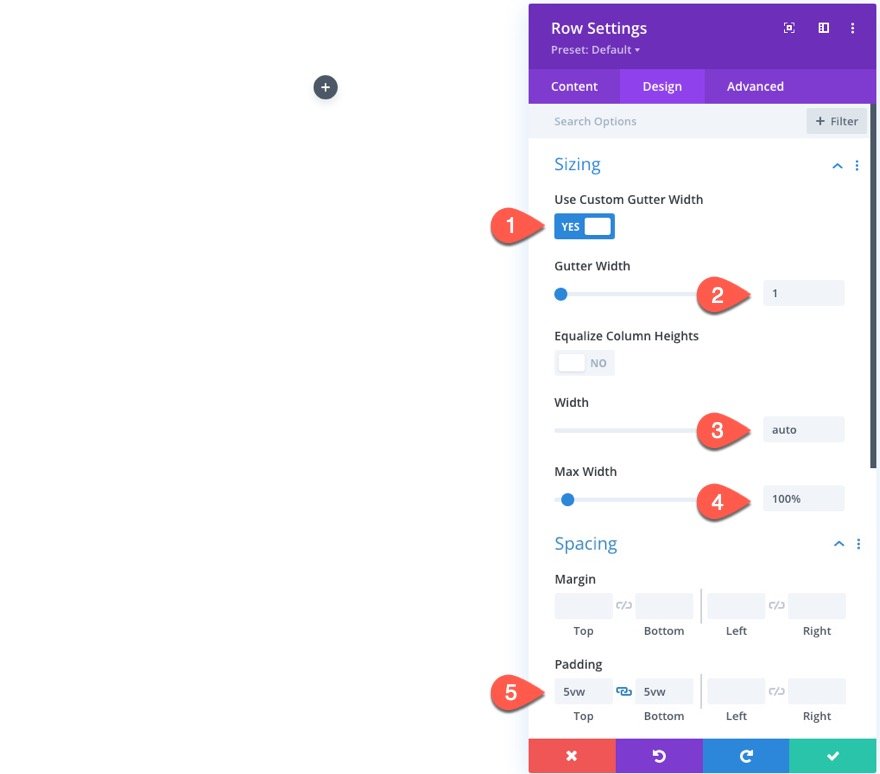
Ouvrez les paramètres de la rangée, et mettez à jour les éléments suivants
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de la gouttière : 1
- Largeur : auto
- Largeur maximale : 100
- Rembourrage : 5vw en haut, 5vw en bas
Conception d’un module d’appel à l’action fluide
Bien que les mêmes techniques de conception fluide puissent être ajoutées à n’importe quel module Divi, nous allons utiliser l’un des modules d’appel à l’action de Divi pour ce tutoriel.
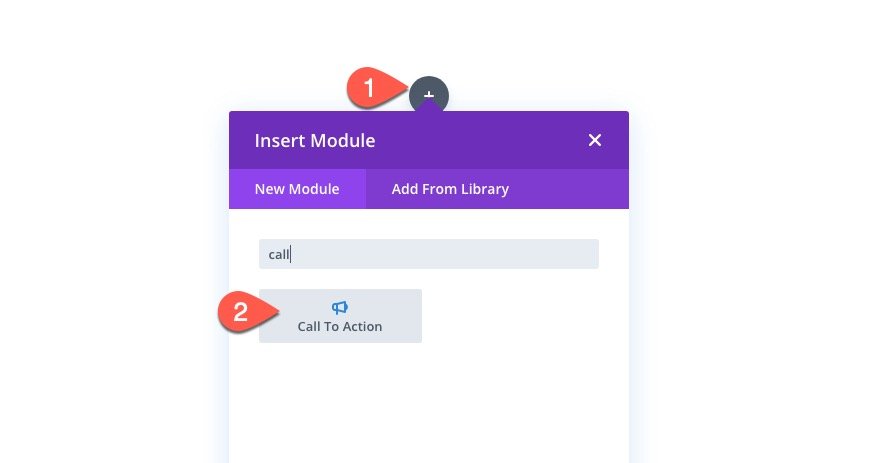
Ajoutez un nouveau module d’appel à l’action à l’intérieur de la colonne/rangée.
Paramètres de contenu
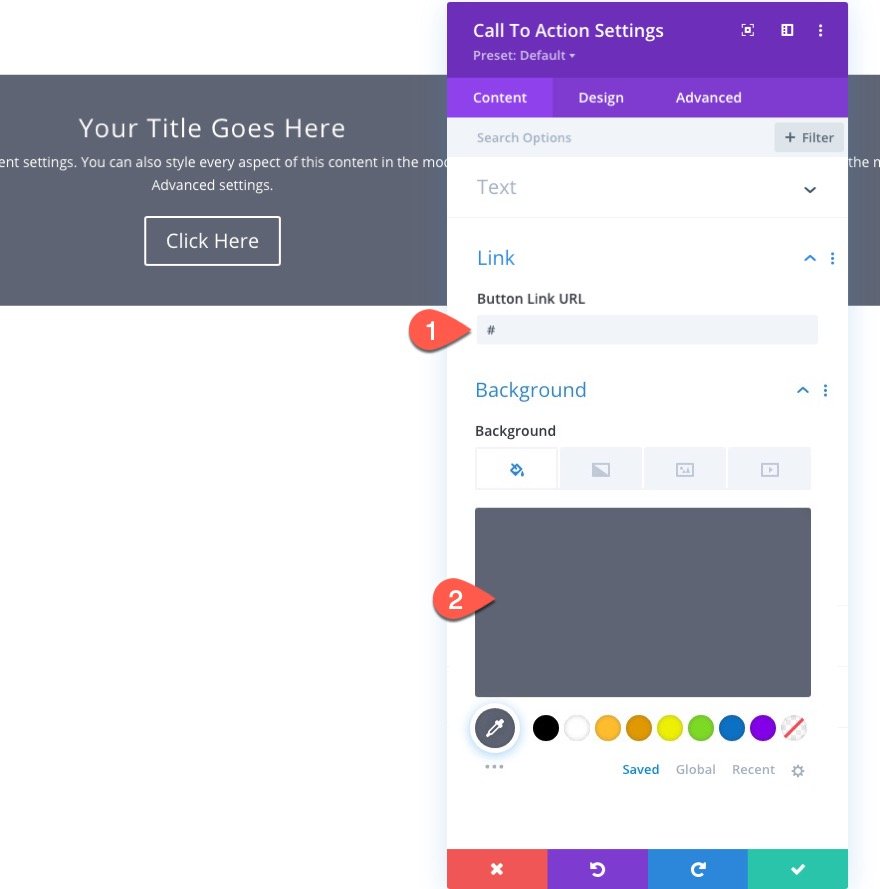
Sous les paramètres de contenu, ajoutez un lien URL de bouton fictif et mettez à jour la couleur d’arrière-plan comme suit :
- URL du lien du bouton : #
- Couleur d’arrière-plan : #5e6472
Ajout d’une taille de police racine fluide au module
Lors de la conception d’un module fluide, nous devons ajouter une taille de police racine fluide au module. Une fois ajoutée au module, cette taille de police racine sera incorporée dynamiquement dans le reste des paramètres de conception du module en utilisant l’unité de longueur em.
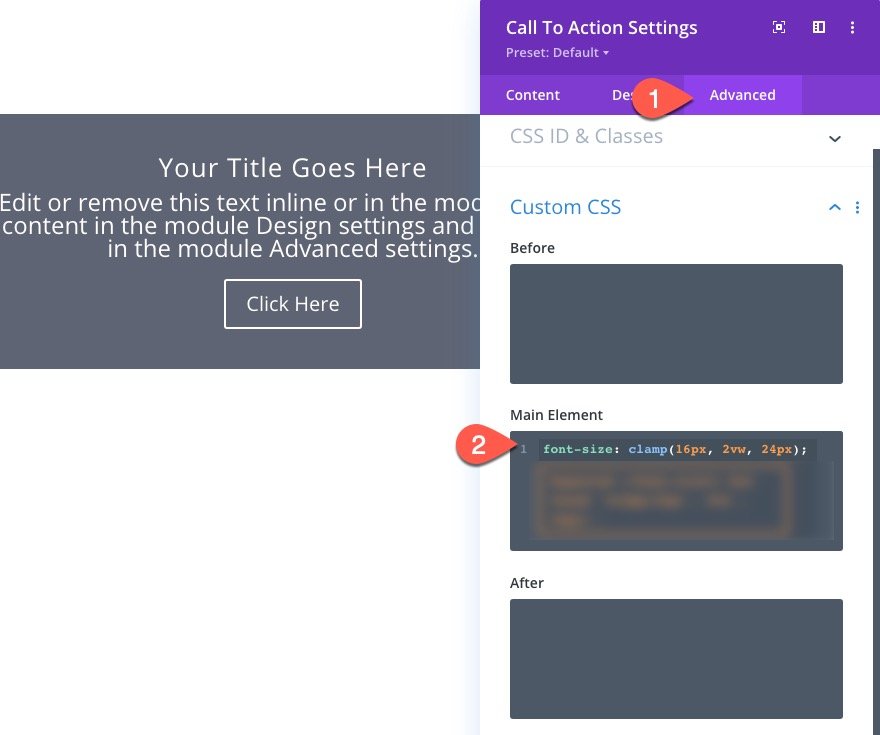
Pour ajouter la taille de police racine fluide au module, allez dans l’onglet avancé et ajoutez le CSS personnalisé suivant à l’élément principal :
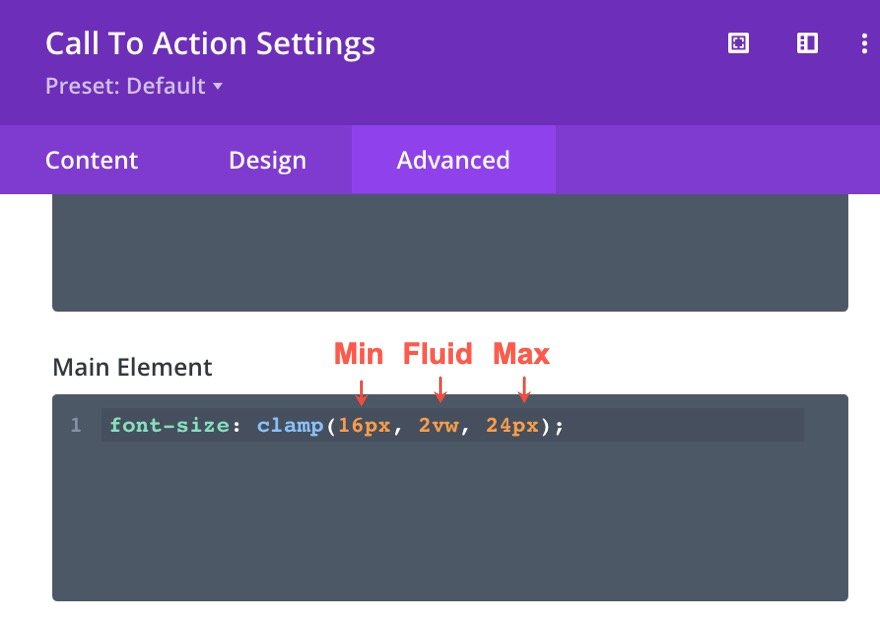
font-size : clamp(16px, 2vw, 24px) ;
Pour cette taille de police, nous utilisons la fonction CSS Clamp() afin de définir une taille de police minimale, une taille de police fluide (si nécessaire) et une taille de police maximale.
Remplacer tout élément avec un espacement par défaut par des valeurs unitaires de longueur em
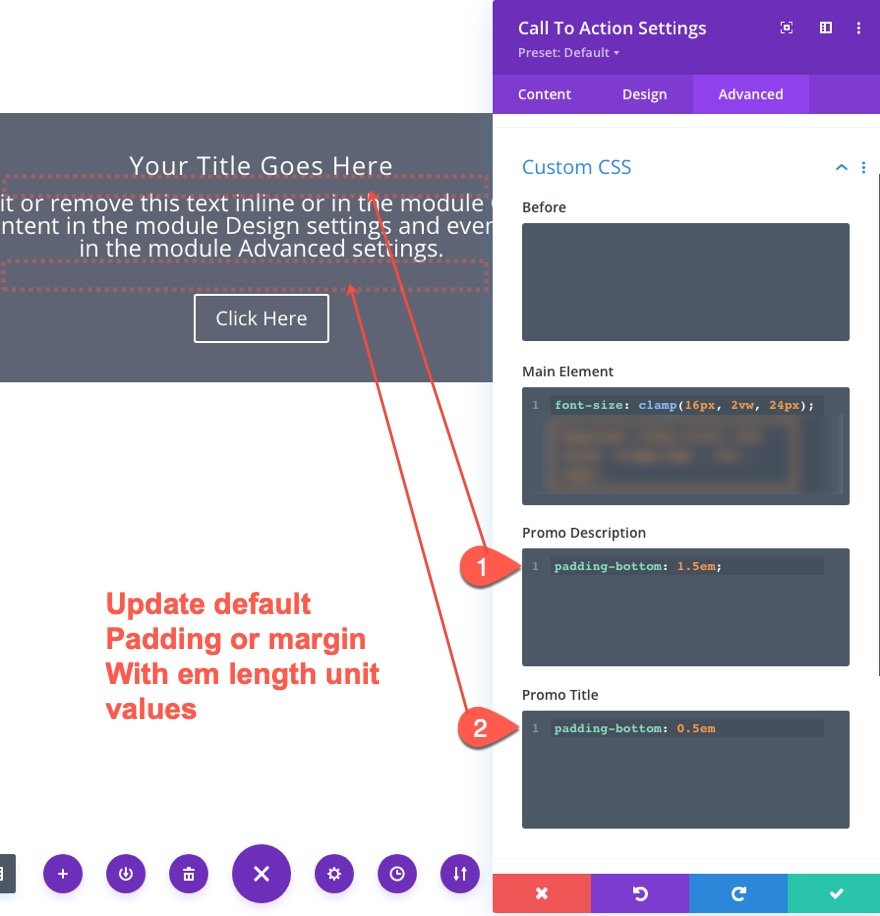
Bien que cela ne soit pas absolument nécessaire, pour obtenir un véritable design fluide pour le module, nous devons remplacer tout espacement par défaut (en coulisses) que le module utilise actuellement par une valeur d’unité de longueur em pour cette propriété. Vous pouvez identifier ces valeurs en inspectant votre élément à l’aide des outils de développement du navigateur. Dans ce cas, le module d’appel à l’action a un remplissage inférieur sur les éléments description de la promotion et titre de la promotion. Étant donné que la propriété de remplissage du fond utilise une unité de longueur en pixels (px), nous devons la remplacer par une unité de longueur em qui intégrera la taille de la police du corps de base que nous venons d’ajouter à l’élément principal.
Mise à jour de la conception avec des unités de longueur em
Maintenant que la taille de la police racine fluide du module est en place, il ne nous reste plus qu’à mettre à jour la conception du module en utilisant les unités de longueur em. Comme l’unité de longueur em est relative à la taille de la police racine, toute conception utilisant l’unité de longueur em héritera de la fluidité de la taille de la police et s’adaptera de manière fluide à la taille de la police si nécessaire.
Texte du corps
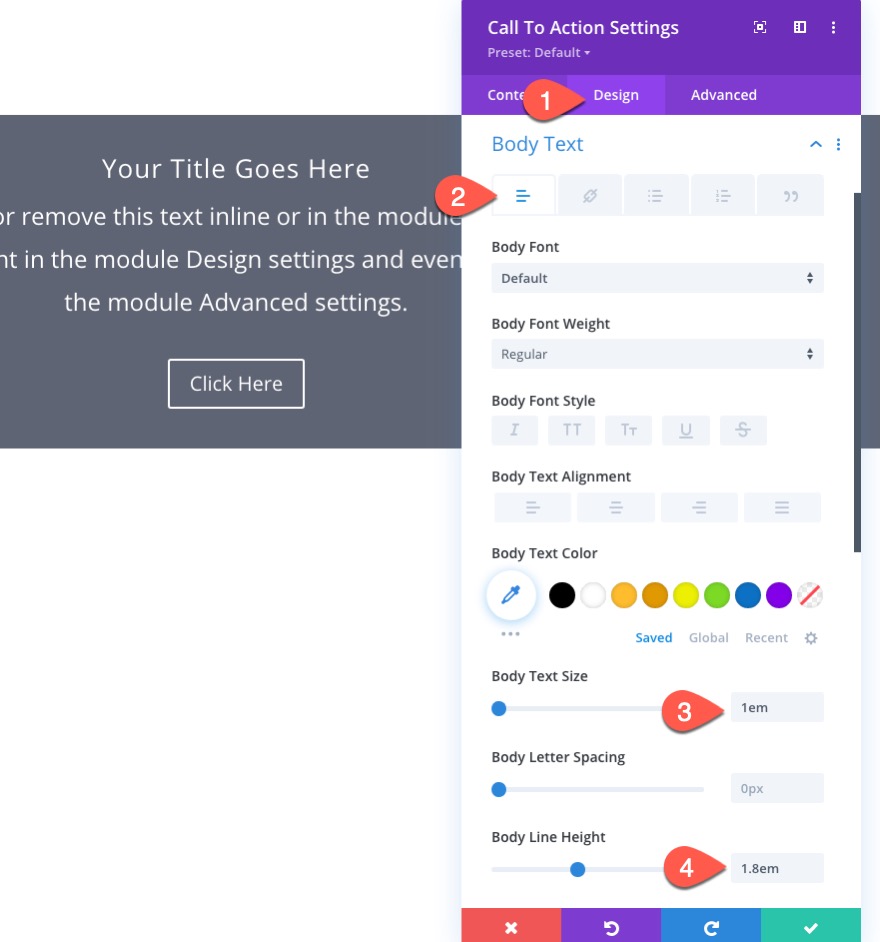
La taille de police racine personnalisée que nous avons ajoutée précédemment a été délibérément créée en tenant compte du corps du texte. Nous pouvons donc attribuer au corps du texte une valeur de 1em qui hérite de la valeur exacte de la taille de la police racine. Nous pouvons également ajouter une hauteur de ligne pour le corps du texte. Pour ce faire, mettez à jour ce qui suit :
- Taille du texte du corps : 1em
- Hauteur de la ligne du corps : 1,8em
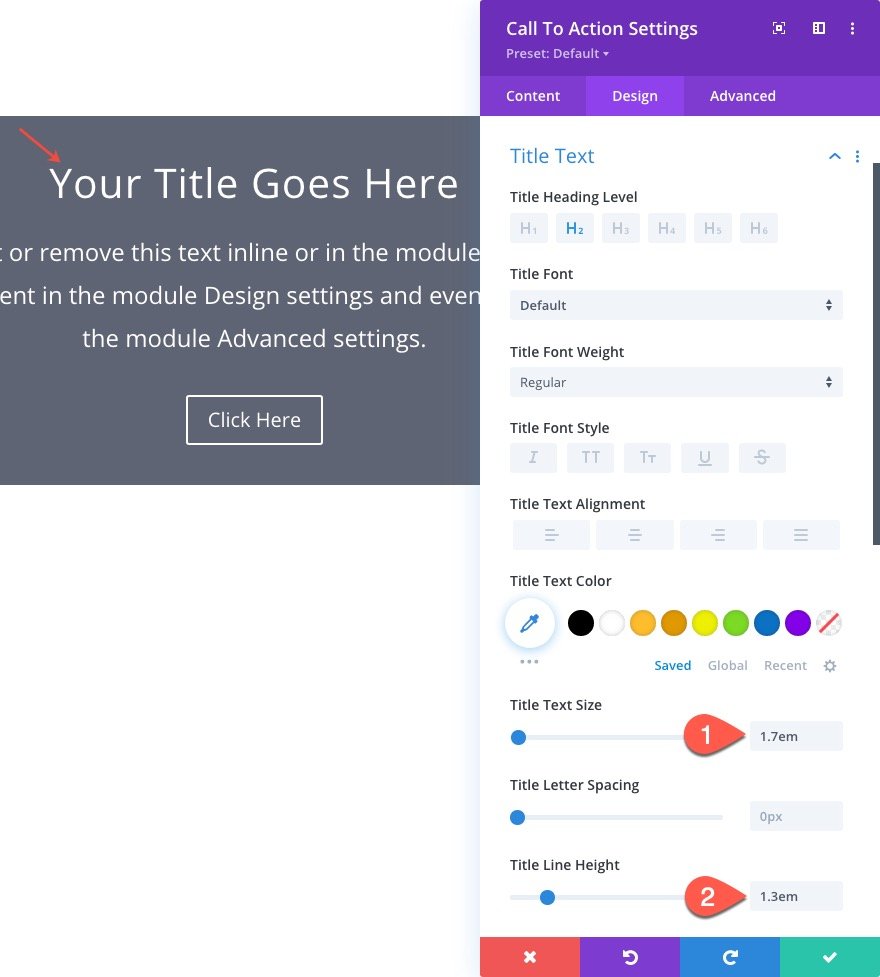
Texte du titre
Pour l’élément de texte du titre du module, nous pouvons lui donner une taille plus grande en utilisant l’unité de longueur em. Mettez à jour ce qui suit :
- Taille du texte du titre : 1.7em
- Hauteur de la ligne de titre : 1.3em
Pour vous donner une idée de la taille réelle du texte du titre, il suffit de multiplier la valeur de la longueur em par la valeur de la police racine. N’oubliez pas que la taille de la police racine utilise clamp() pour établir une taille de police min (16px), fluide (2vw) et max (24px). Par conséquent, la taille minimale du texte du titre sera de 1,7 fois 16px, ce qui est proche de 27,2px. La taille de la police fluide sera de 1,7 fois 2vw (2 % de la largeur de la fenêtre). Et la taille maximale de la police sera de 1,7 fois 24px, soit près de 69,36px.
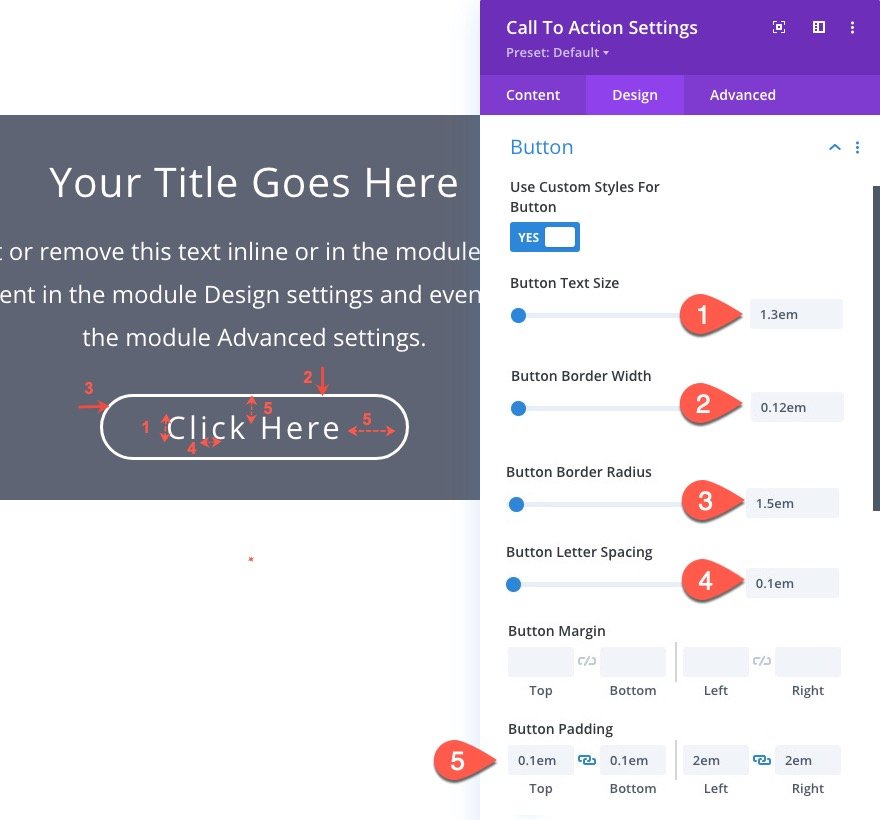
Conception du bouton
Le troisième élément du module est le bouton. Nous pouvons mettre à jour les paramètres de conception du bouton en utilisant les valeurs d’unité de longueur em pour intégrer également la conception fluide.
Mettez à jour les paramètres de bouton suivants :
- Taille du texte du bouton : 1,3em
- Largeur de la bordure du bouton : 0,12em
- Rayon de la bordure du bouton : 1,5em
- Espacement des lettres du bouton : 0.1em
- Rembourrage des boutons : 0.1em haut, 0.1em bas, 2em gauche, 2em droite
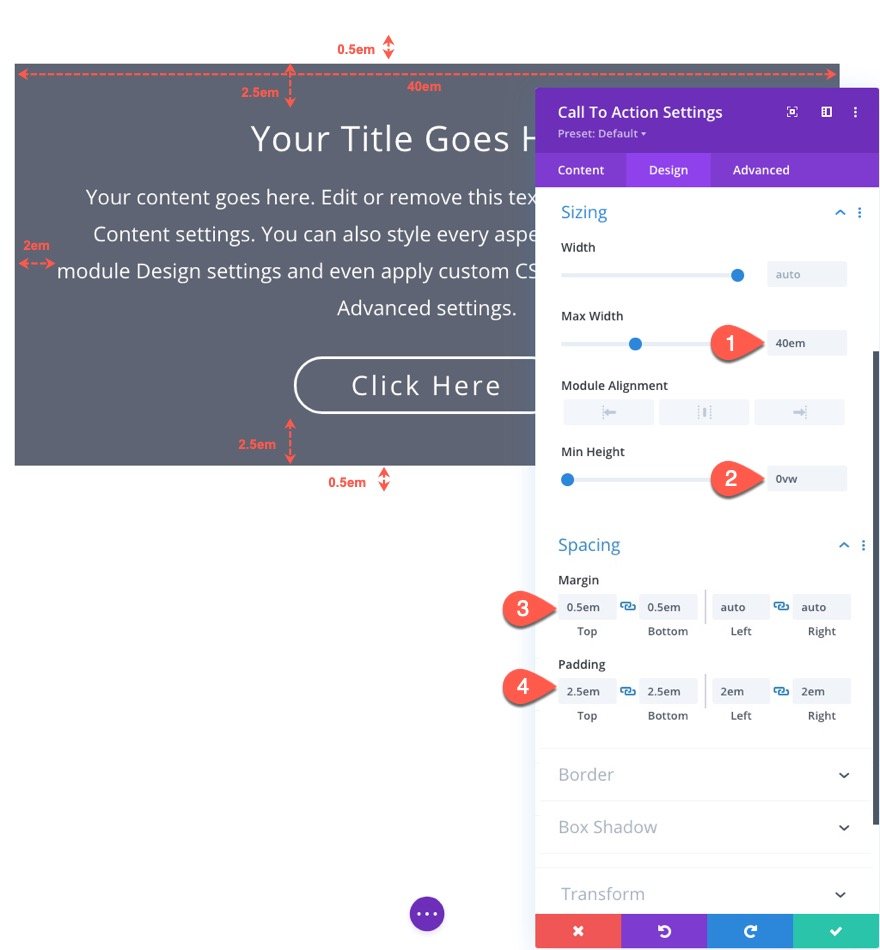
Taille et espacement
Pour s’assurer que le module a une taille et un espacement fluides, nous devons utiliser des unités de longueur em pour ces valeurs également.
Mettez à jour les paramètres de taille et d’espacement suivants :
- Largeur maximale : 40em
- Hauteur minimale : 0vw
- Marge : 0.5em haut, 0.5em bas, auto gauche, auto droite
- Rembourrage : 2.5em haut, 2.5em bas, 2em gauche, 2em droite
Le résultat
Voyons maintenant le résultat de notre module fluide lors de l’ajustement de la largeur du navigateur sur une page en direct.
Ajout de plusieurs modules fluides dans une rangée avec la grille CSS
Afin d’ajouter plusieurs modules fluides adjacents à une rangée, nous devons nous assurer que la conception de notre module fluide n’est pas limitée ou arrêtée par la largeur des conteneurs parents. En d’autres termes, nous voulons que le conteneur parent de nos modules (la colonne) soit défini sur auto afin qu’il s’adapte à la taille du module. Pour ce faire, nous pouvons utiliser CSS Grid au niveau de la colonne pour placer chacun des modules dans une grille, chaque colonne ayant une largeur automatique.
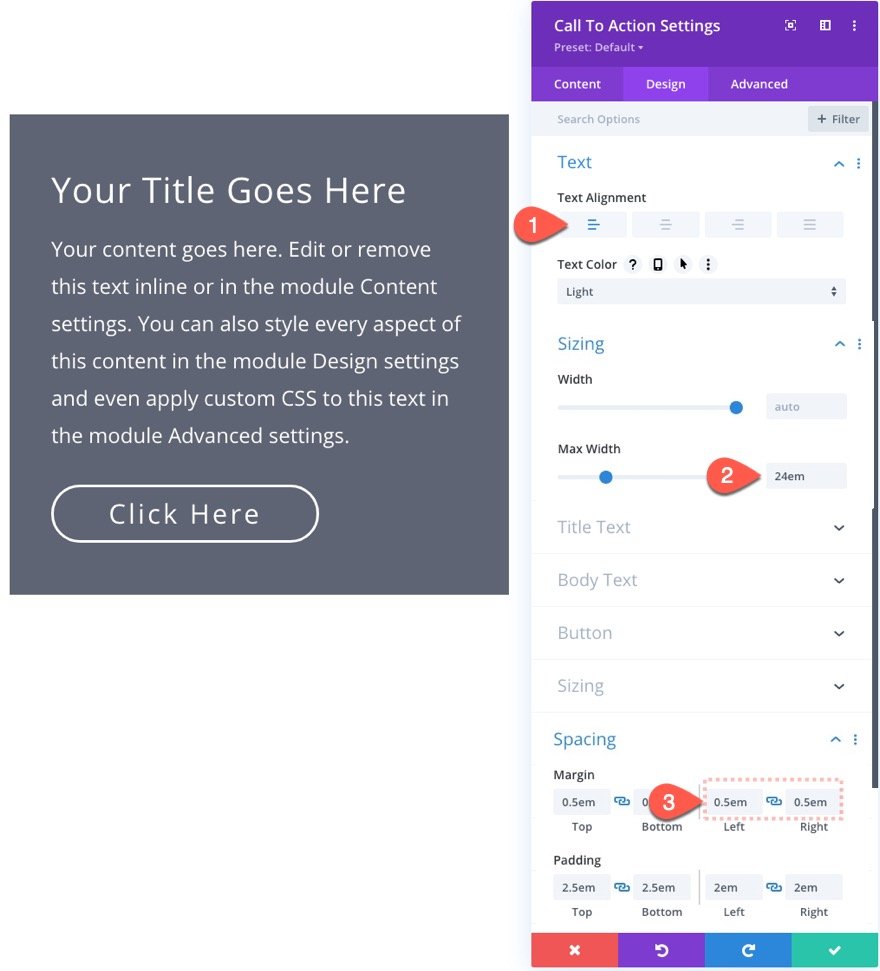
Ajuster la taille et l’espacement des modules
Avant de créer la grille CSS pour les modules, nous devons ajuster la largeur maximale et la marge de notre module à une taille plus adaptée à une disposition en deux colonnes avec deux modules.
Ouvrez les paramètres du module et mettez à jour les éléments suivants :
- Alignement du texte : Gauche
- Largeur maximale : 24em
- Marge : 0.5em gauche, 0.5em droite
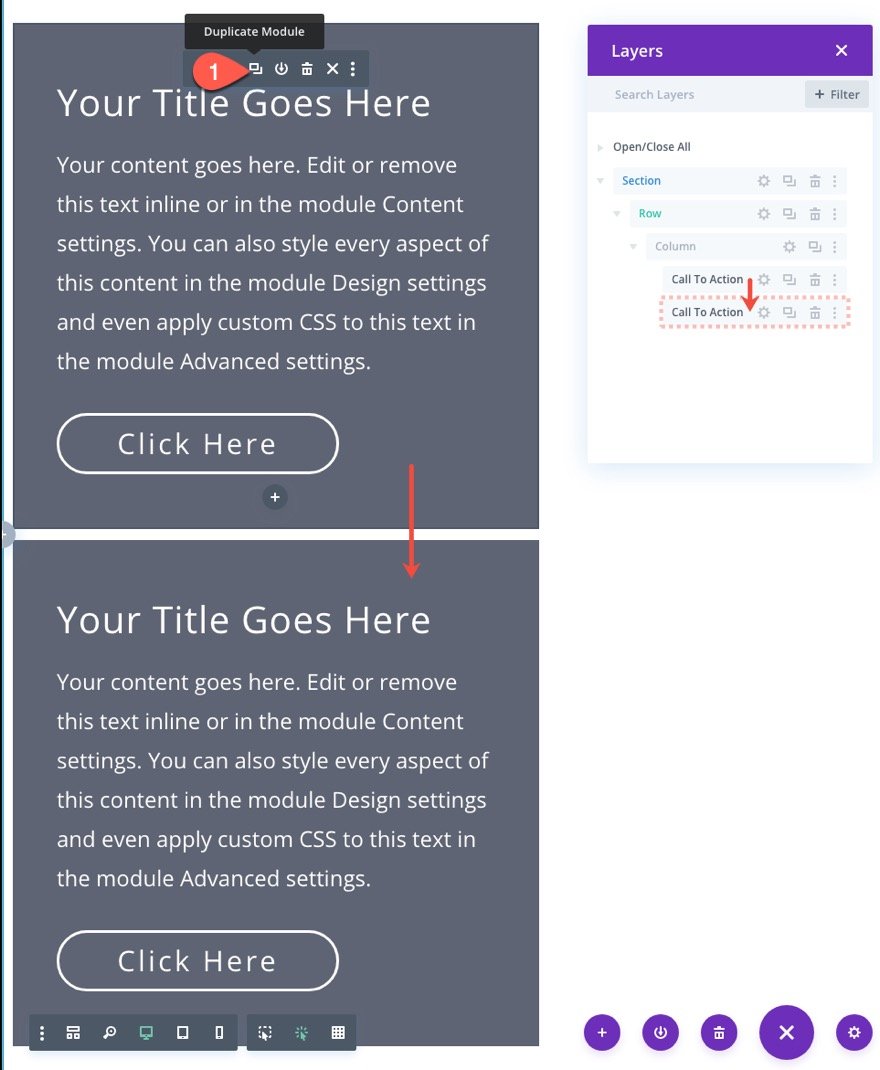
Dupliquer le module
Dupliquez maintenant le module pour en créer un autre dans la même colonne.
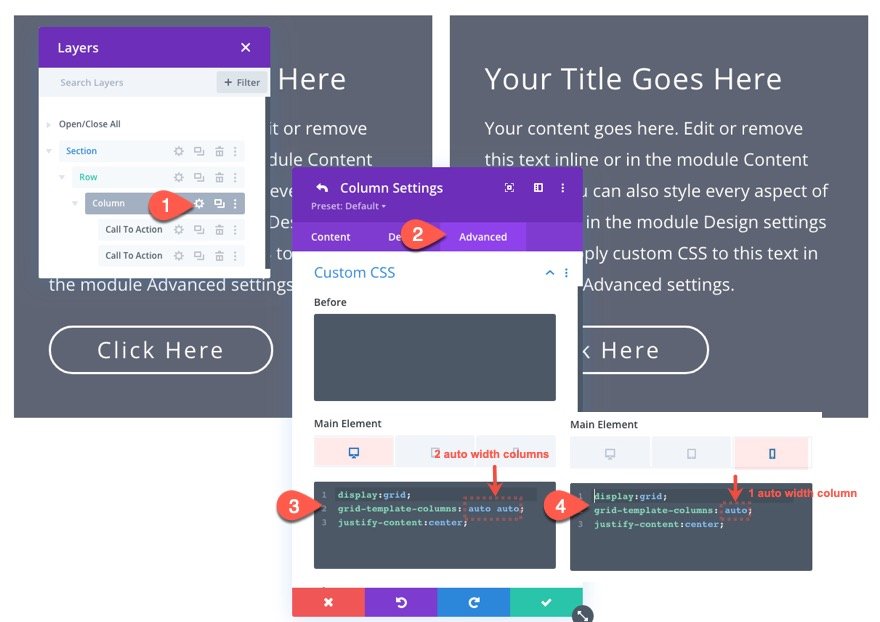
Ajouter une grille CSS à la colonne
Nous pouvons maintenant ajouter le CSS personnalisé à la colonne pour créer la grille CSS pour les modules
Sous l’onglet avancé, ajoutez le CSS suivant à l’élément principal en vue bureau :
display:grid ; grid-template-columns : auto auto ; justify-content:center ;
Ajoutez ensuite le CSS suivant à l’élément principal en vue téléphone :
display:grid ; grid-template-columns : auto ; justify-content:center ;
Ainsi, les deux modules seront placés dans une grille à deux colonnes (chacune ayant une largeur automatique) sur le bureau. Ensuite, sur le téléphone, les modules reviendront à une grille à une colonne (largeur automatique).
Le résultat
Maintenant, regardez le résultat.
Résultats finaux
Une fois le(s) module(s) fluide(s) terminé(s), vous pouvez mettre à jour les styles des modules à l’aide des paramètres de conception intégrés pour leur donner des polices, des couleurs, etc. personnalisées.
Voici un aperçu du résultat final avec une police, une couleur de police, une couleur de bouton et une couleur de fond différentes.
Réflexions finales
Comme nous l’avons vu dans ce tutoriel, l’intégration d’un design fluide dans un module Divi peut être un moyen pratique de s’assurer que le module est beau et cohérent sur toutes les tailles de navigateur, sans avoir à mettre à jour le design à des points de rupture spécifiques.
N’oubliez pas de consulter nos autres articles sur le design fluide, notamment notre guide pour créer une typographie fluide et des boutons Divi fluides.
J’ai hâte d’avoir de vos nouvelles dans les commentaires.
À la vôtre !