Divi rend la création d’un projet amusante et facile. Un élément de menu « Projets » a été ajouté à l’intérieur de votre panneau d’administration afin que vous puissiez créer des projets comme si vous créiez un article ou une page. Vous avez également la possibilité d’utiliser la structure de base du projet, ou d’utiliser le constructeur pour créer des mises en page de projet vraiment étonnantes.
Créer votre projet
Titre
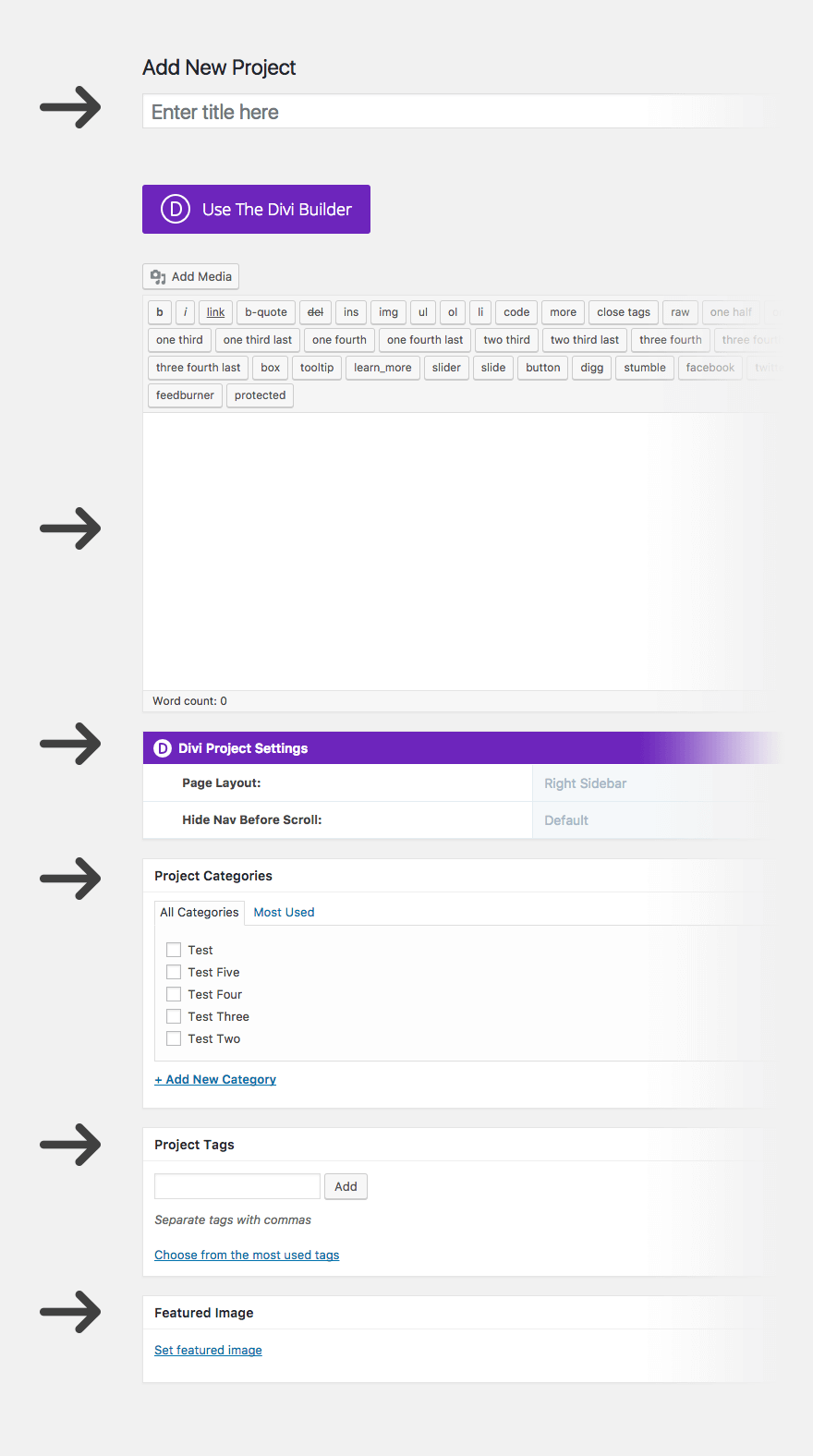
Commencez par définir le titre de votre projet.
Mise en page
Vous pouvez choisir parmi trois mises en page de projet, qui peuvent être uniques pour chaque projet si vous le souhaitez. Les trois mises en page comprennent une barre latérale gauche, une barre latérale droite ou une option pleine largeur.
Catégories
Les catégories de projet sont distinctes des catégories d’articles, ce qui vous permet de contrôler entièrement ce qui apparaît dans vos portefeuilles. Dans le Project Builder, vous pouvez ajouter une nouvelle catégorie ou choisir parmi celles qui existent déjà.
Étiquette
Utilisez les balises de projet pour définir les compétences qui ont été utilisées sur le projet. Elles s’affichent sur la page du projet dans une liste de compétences. Chaque compétence, ou balise, peut être cliquée pour afficher tous les projets qui incluent cette compétence.
Image vedette
Sélectionnez une image vedette en choisissant/installant une image via la médiathèque de WordPress. C’est cette image qui sera affichée en tant que vignette dans votre portfolio.
La vignette sera basée sur le ratio d’aspect de votre image vedette, nous vous recommandons donc que toutes les images vedettes de vos projets aient le même ratio d’aspect si vous utilisez une grille.
Contenu : Base
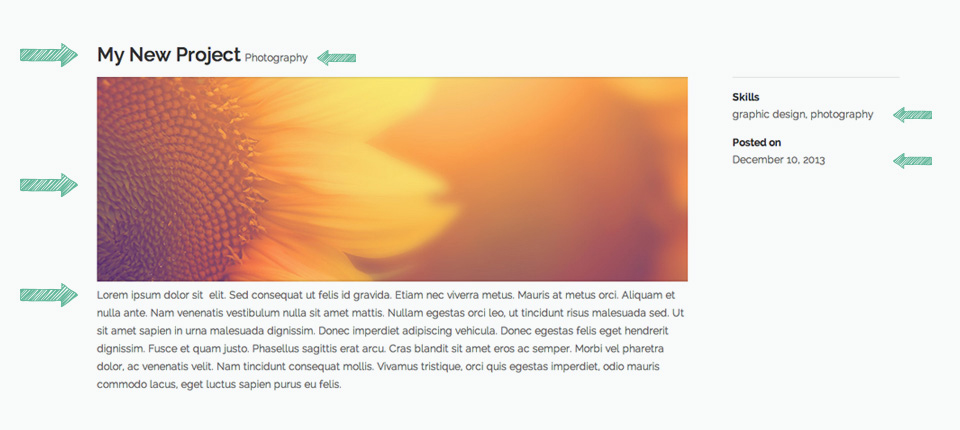
La mise en page de base du projet place votre image vedette en haut de la page, au-dessus de tout contenu que vous placez dans l’éditeur de texte.
Dans l’exemple ci-dessous, vous pouvez voir que nous avons le titre de notre projet avec nos catégories de projet juste à droite. En dessous, notre image vedette s’affiche en pleine largeur au-dessus du contenu que nous avons saisi. Les balises définies s’affichent en tant que compétences et la date de publication apparaît en dessous.
Contenu : Extension du site
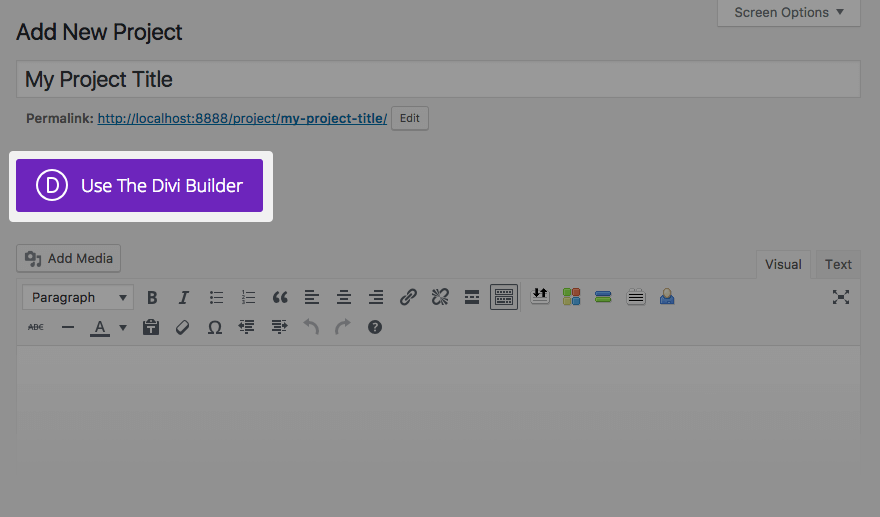
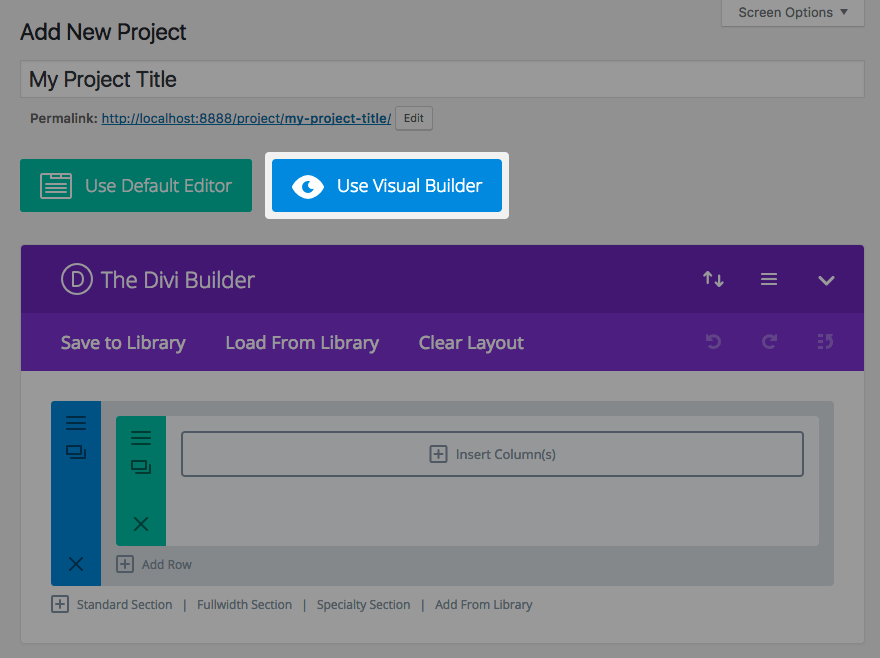
Si vous souhaitez créer des articles de projet étendus, vous pouvez cliquer sur le bouton « Utiliser le générateur de pages » en haut du générateur de projet et vous verrez apparaître le générateur Divi.
Ensuite, cliquez sur Utiliser le constructeur visuel pour passer en mode Constructeur visuel de Divi.
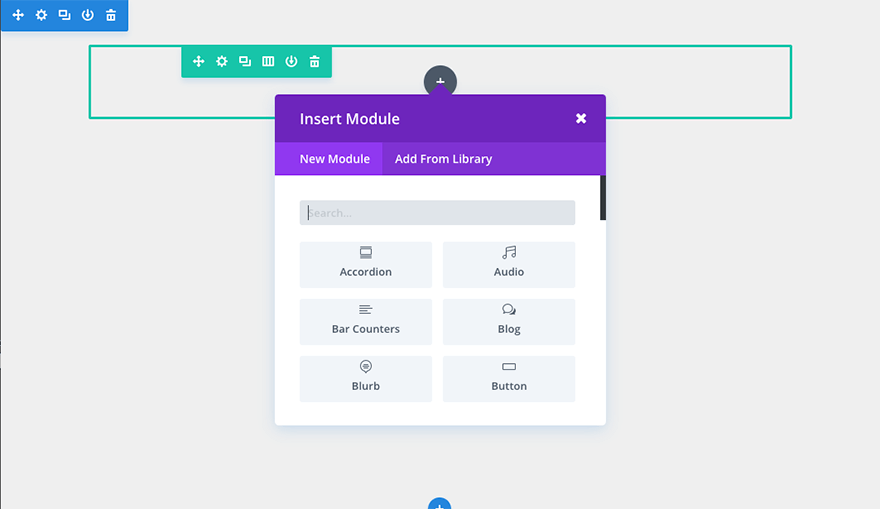
Dans ce mode, vous disposez d’autant de liberté de création que lorsque vous créez n’importe quelle autre page avec le Créateur Divi. Voir La vue d’ensemble du Builder.
REMARQUE : si vous choisissez d’utiliser le Créateur, vous partez d’une toile vierge. Tous les éléments de la mise en page de base du projet sont donc supprimés (c’est-à-dire le titre, les catégories, l’image vedette, les compétences et la date). Cependant, vous devrez toujours remplir ces informations pour les vignettes de vos projets dans vos portfolios.