Les en-têtes autocollants peuvent être efficaces pour garder votre menu et d’autres CTA importants accessibles aux utilisateurs. Mais parfois, les en-têtes collants peuvent devenir gênants, surtout pour les grands en-têtes sur des écrans de petite taille. Habituellement, nous avons recours à la réduction de l’en-tête et/ou au masquage des éléments dans l’état collant pour créer plus d’espace pour le contenu. Cependant, la création d’un onglet à bascule pour ces en-têtes collants peut être une excellente alternative. L’inclusion d’un petit onglet à bascule sous l’en-tête collant donne aux utilisateurs la possibilité de masquer/afficher cet en-tête collant quand ils le souhaitent. Dans ce tutoriel, nous allons vous montrer comment créer un onglet à bascule pour un en-tête collant dans Divi.
C’est parti !
Coup d’œil rapide
Voici un aperçu de l’onglet à bascule pour en-tête collant que nous allons créer dans ce tutoriel. Remarquez que l’onglet à bascule devient visible lorsque l’utilisateur fait défiler la page au-delà de la hauteur de l’en-tête. L’utilisateur peut alors faire basculer l’en-tête collant en cliquant sur l’onglet. Lorsque l’utilisateur revient en haut de la page, l’en-tête devient visible et l’onglet est caché.
Et voici un codepen démontrant ce même concept.
Téléchargez GRATUITEMENT le modèle Toggle Tab for Sticky Header
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
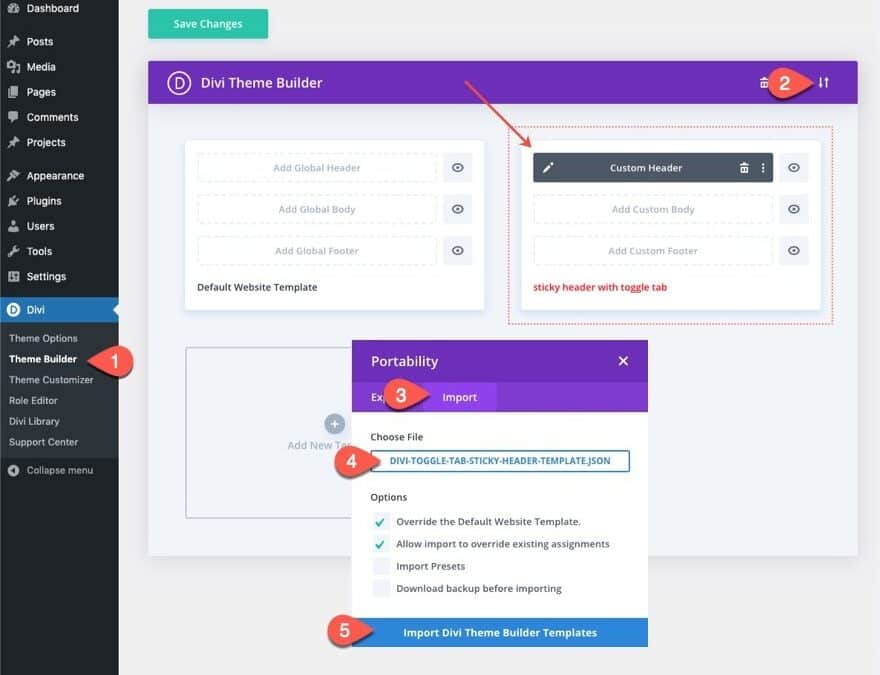
Pour importer le modèle dans votre bibliothèque Divi, procédez comme suit :
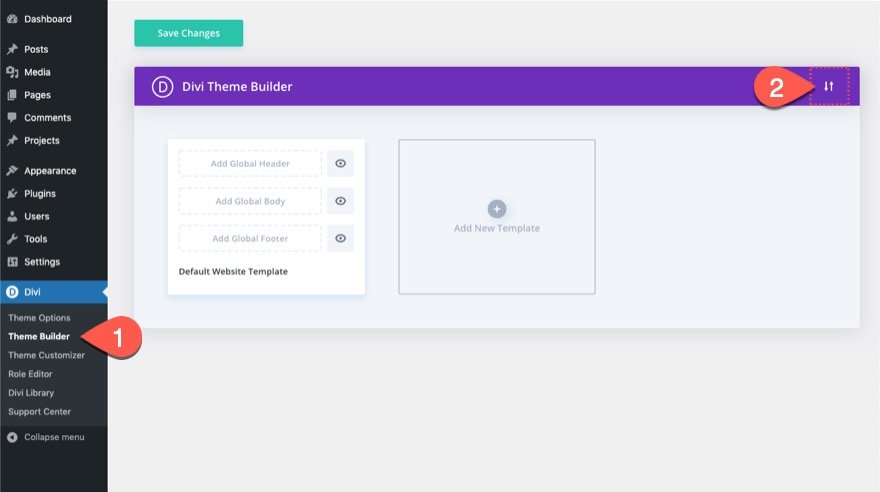
- Naviguez vers le Créateur de thèmes Divi.
- Cliquez sur l’icône de portabilité en haut à droite de la page.
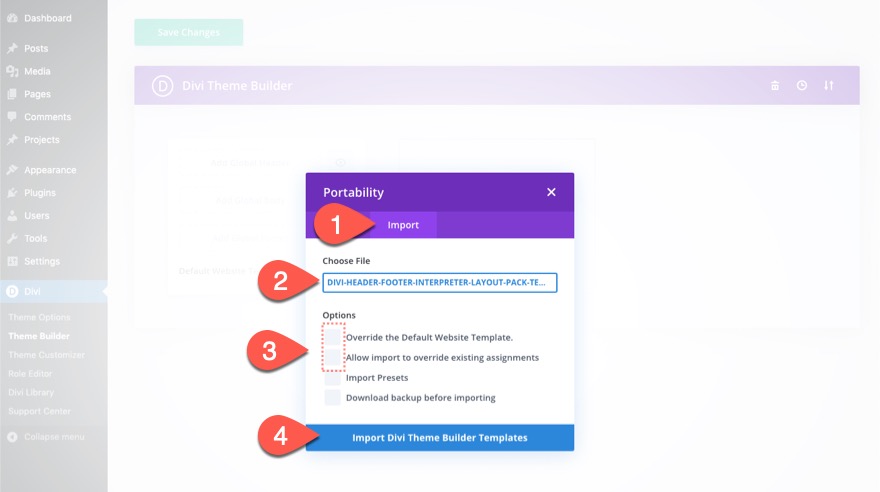
- Dans la fenêtre popup de portabilité, sélectionnez l’onglet d’importation.
- Choisissez le fichier à télécharger sur votre ordinateur.
- Cliquez ensuite sur le bouton d’importation.
Une fois l’opération terminée, le modèle sera disponible dans le Créateur de thèmes de Divi.
De là, vous pouvez ouvrir les paramètres du modèle et l’affecter à une ou plusieurs pages de votre site Web pour tester les résultats. Vous pouvez également cliquer sur l’éditeur de modèle d’en-tête pour modifier la mise en page du modèle.
Passons au tutoriel, d’accord ?
Première partie : Télécharger le modèle d’en-tête préfabriqué dans le créateur de thème Divi
Pour accélérer le processus de création de ce tutoriel, nous allons utiliser un modèle d’en-tête prémâché qui peut être téléchargé gratuitement sur notre blog.
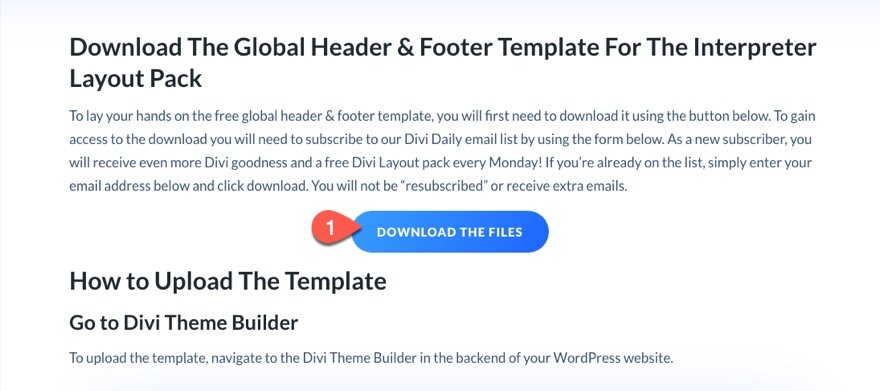
Télécharger le modèle
Pour obtenir le modèle d’en-tête prémâché, rendez-vous sur l’article présentant notre modèle d’en-tête et de pied de page GRATUIT pour le pack de mise en page Interpreter de Divi.
Saisissez ensuite votre adresse e-mail dans l’option e-mail. Une fois cela fait, vous verrez le bouton « Télécharger les fichiers ». Cliquez sur le bouton pour télécharger le fichier.
Une fois le fichier téléchargé, décompressez le fichier JSON.
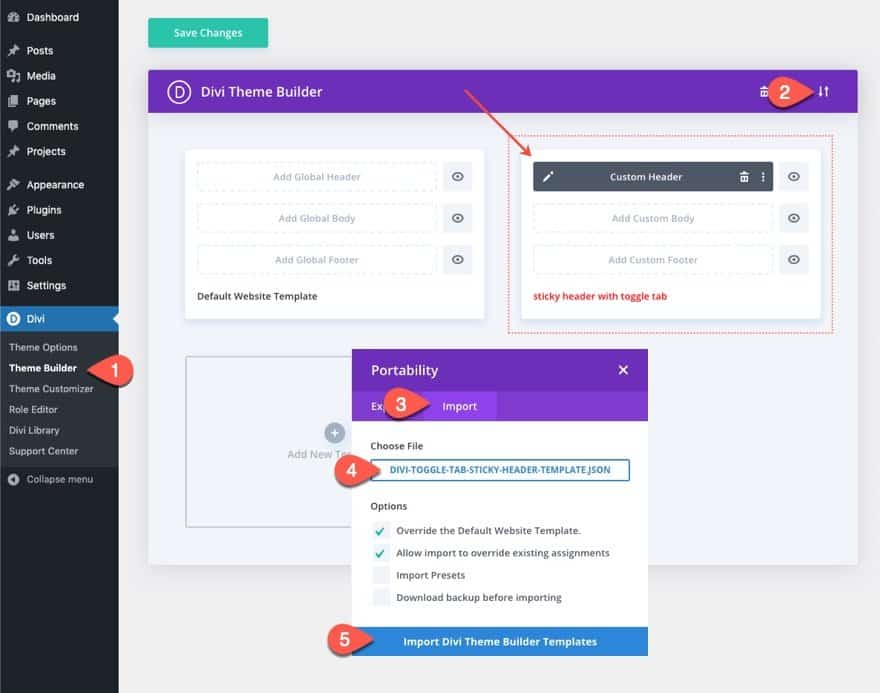
Importez le modèle
Ensuite, naviguez vers Divi > Theme Builder. Et cliquez sur l’icône de portabilité en haut à droite de la page.
Sélectionnez l’onglet Importation, choisissez le fichier JSON que vous venez de décompresser, décochez les options et cliquez sur le bouton d’importation.
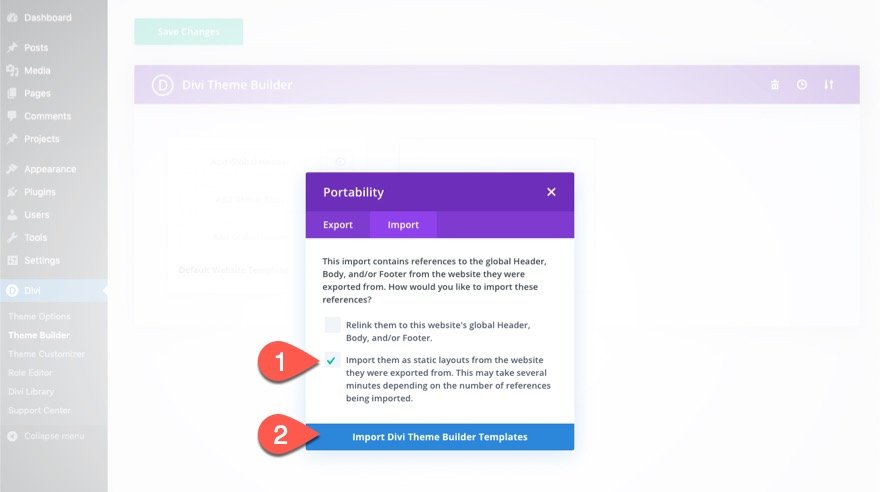
Ensuite, sélectionnez l’option « Importez-les en tant que modèles statiques… » et cliquez à nouveau sur le bouton d’importation.
Ouvrez l’éditeur de modèle d’en-tête
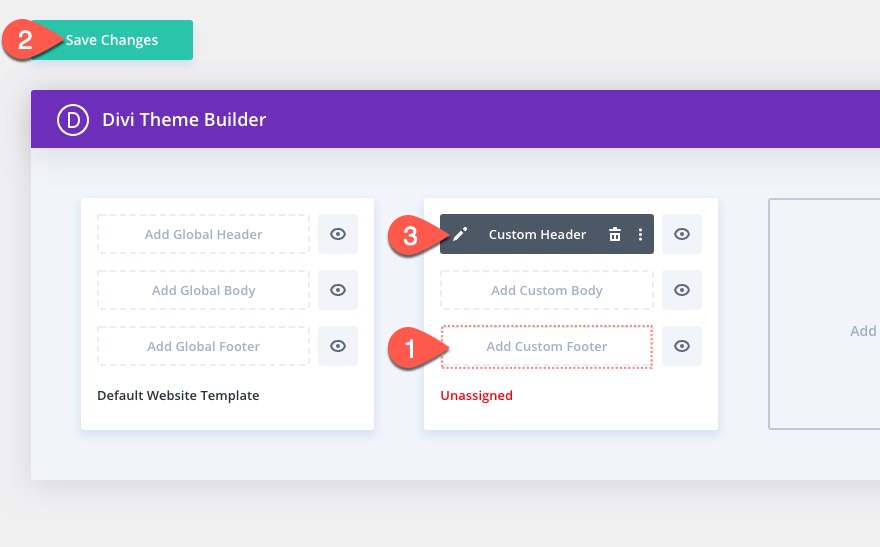
Une fois que le modèle a été chargé dans le constructeur de thème, supprimez le pied de page du modèle et cliquez sur enregistrer les modifications. Cliquez ensuite sur l’icône d’édition pour modifier l’en-tête personnalisé du modèle.
Ouvrez la modale des calques et supprimez le module de code existant
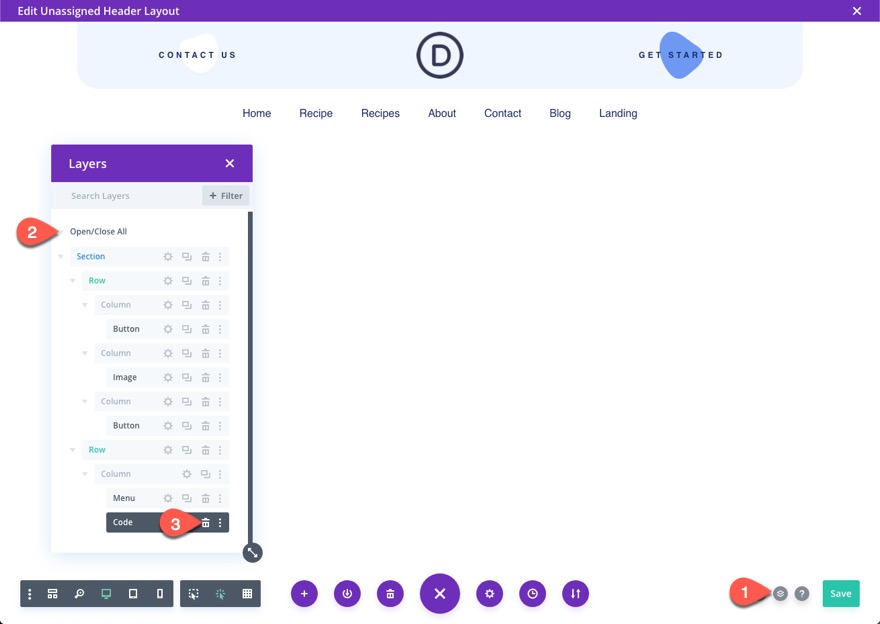
Dans l’éditeur de mise en page de l’en-tête, ouvrez le menu des paramètres en bas de la page, et cliquez sur l’icône d’affichage des couches pour ouvrir la modale des couches. Cela nous aidera à accéder plus facilement à nos éléments Divi à l’avenir.
Dans la modale des couches, cliquez sur le bouton Ouvrir/Fermer tout afin de voir tous les éléments Divi. Dans la deuxième ligne de la section, supprimez le module de code. Nous n’aurons pas besoin de ce code personnalisé pour ce tutoriel.
Partie 2 : Créer un en-tête autocollant avec un onglet basculant dans Divi
Les paramètres de la section
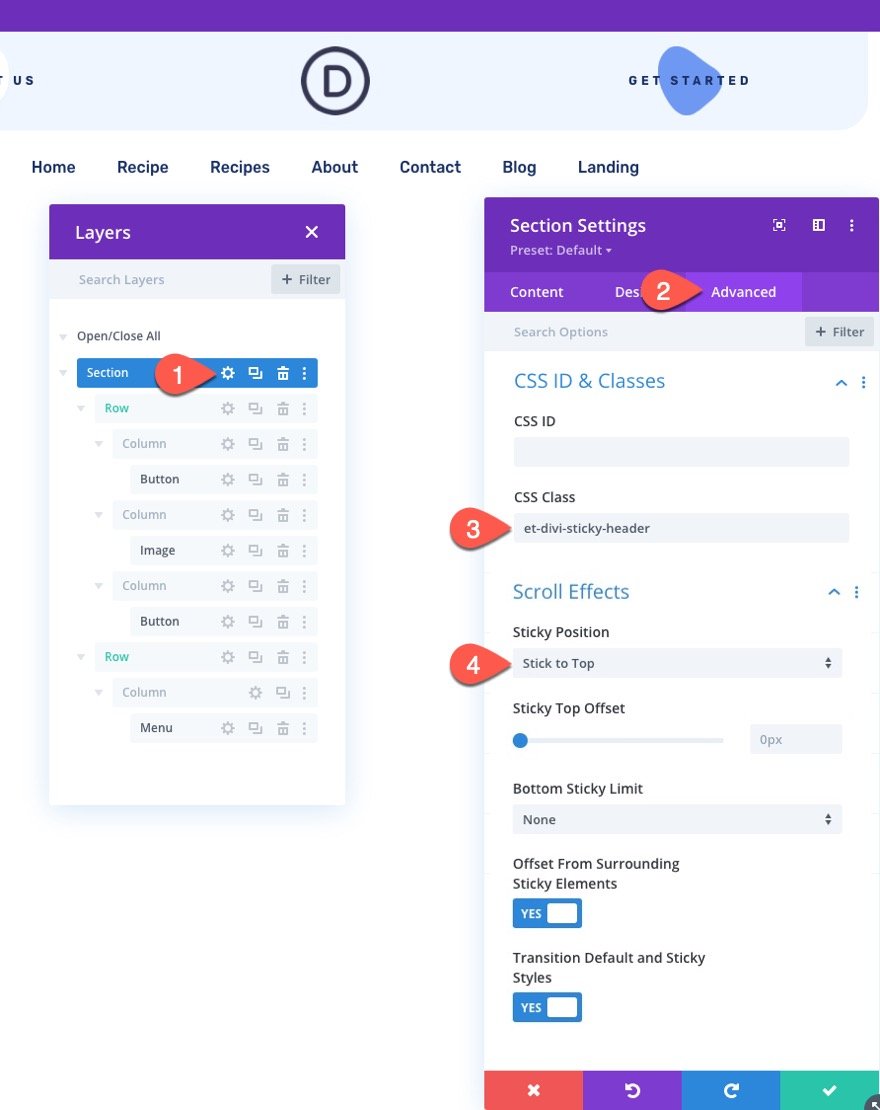
Pour cet en-tête, nous allons rendre toute la section collante afin que l’en-tête reste en haut de la page lors du défilement. Nous allons également donner à la section une classe CSS personnalisée que nous ciblerons plus tard avec notre code personnalisé.
Ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Classe CSS : et-divi-sticky-header
- Sticky Position : Stick to Top
Création de l’onglet à bascule avec un module Blurb
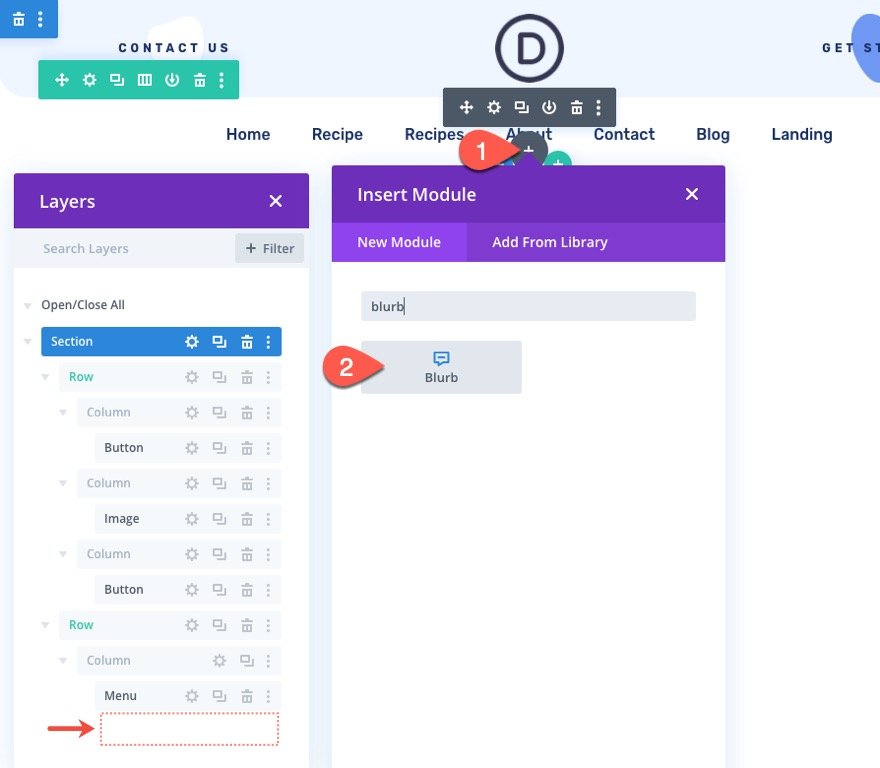
Ensuite, nous allons créer notre onglet à bascule à l’aide d’un module blurb.
Pour ce faire, ajoutez un nouveau module blurb tout en bas de la deuxième rangée, sous le module de menu.
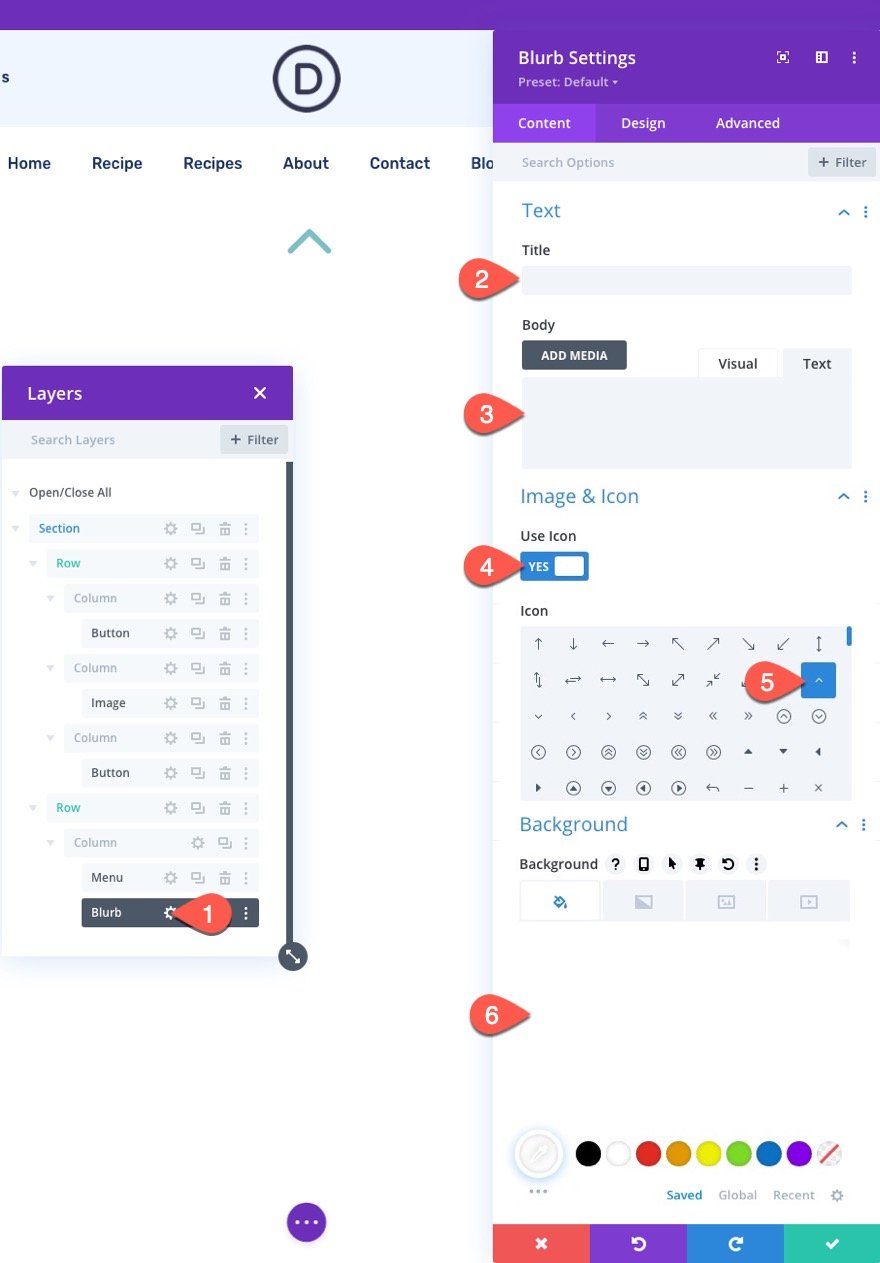
Ouvrez ensuite les paramètres du blurb et mettez à jour le contenu comme suit :
- supprimer le contenu du titre
- supprimer le contenu du corps
- Utiliser l’icône : OUI
- Icône : flèche vers le haut (voir capture d’écran)
- Couleur de fond : #ffffff
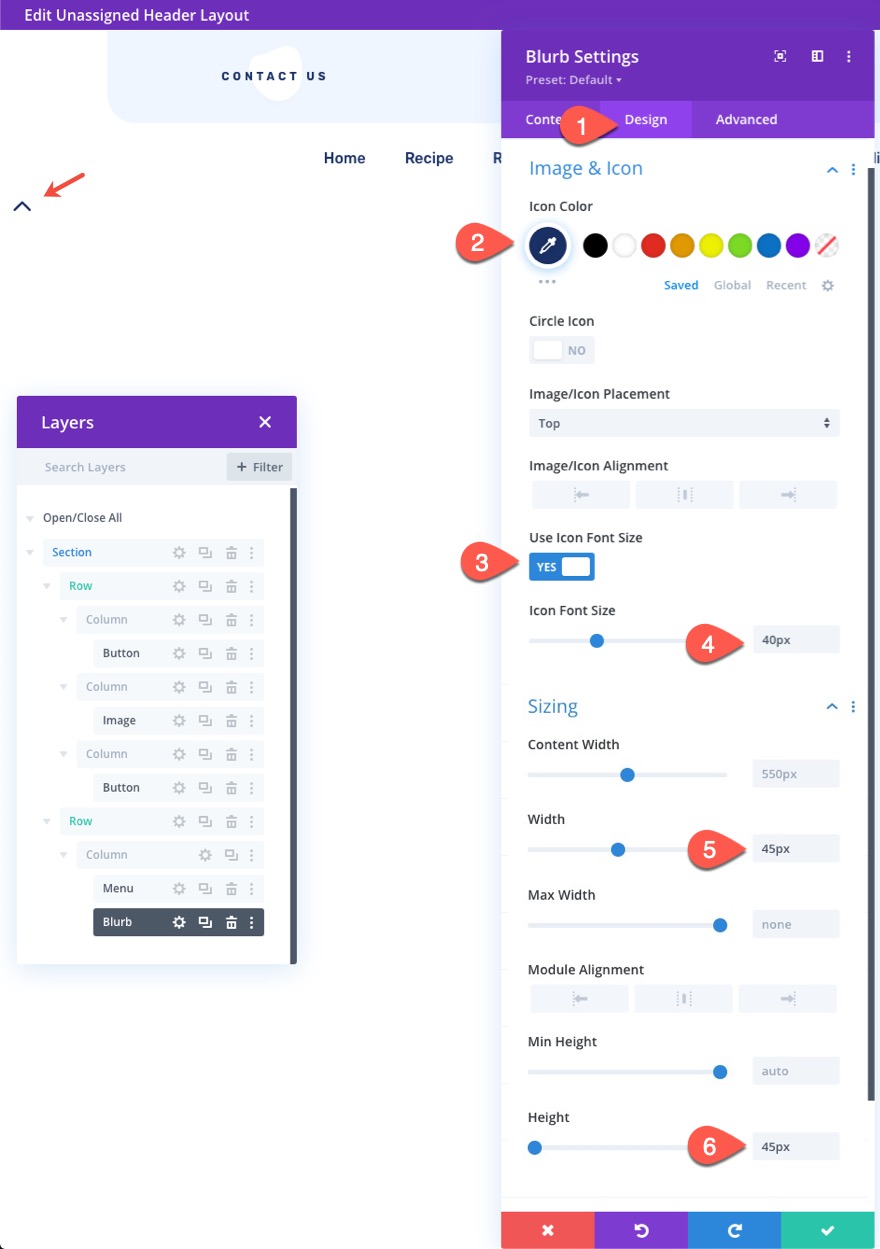
Sous l’onglet Design, mettez à jour les éléments suivants :
- Icône Couleur : #1a3066
- Utiliser la taille de la police de l’icône : OUI
- Taille de la police de l’icône : 40px
- Largeur : 45px
- Hauteur : 45px
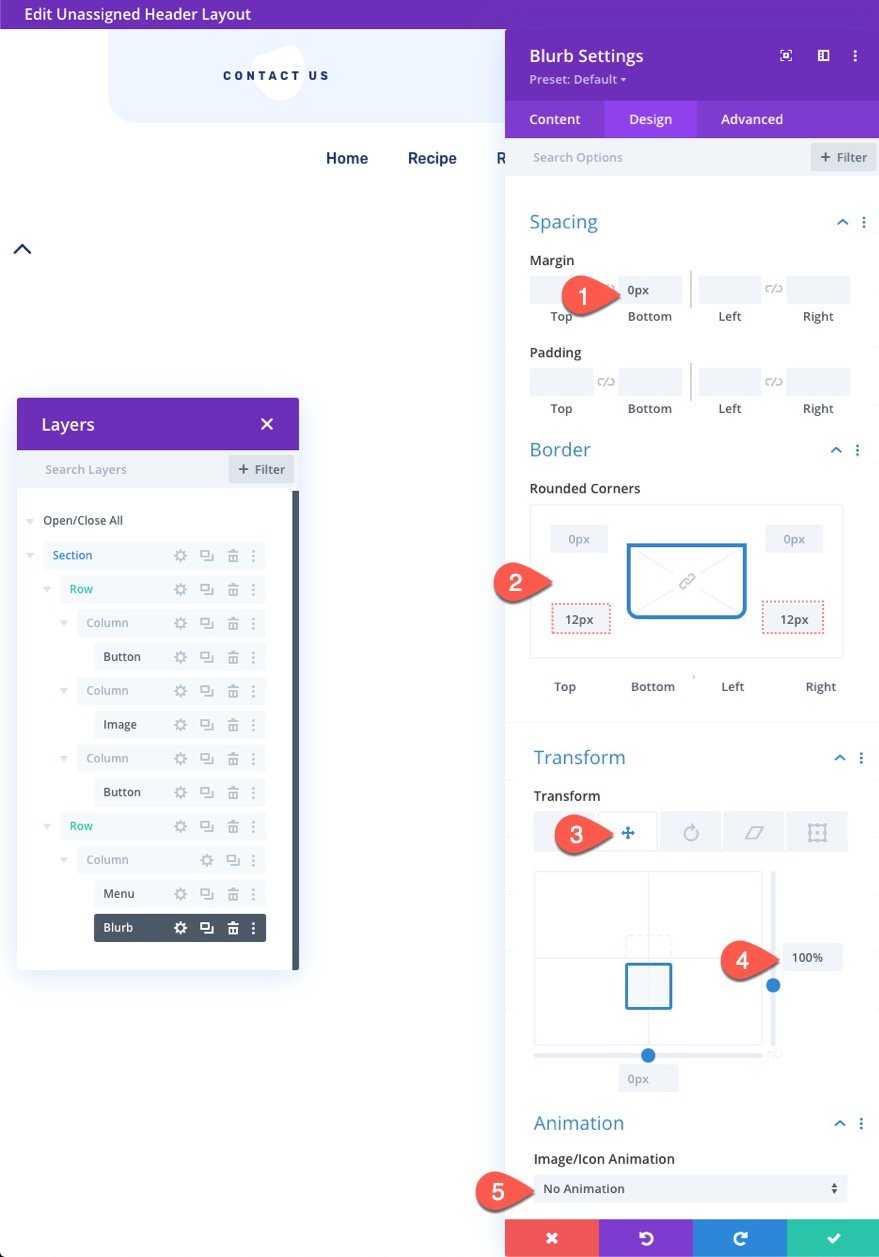
- Marge : 0px
- Coins arrondis : 12px en bas à gauche, 12px en bas à droite
- Transformation Translate X Axis : 100
- Animation des images/icônes : Aucune animation
REMARQUE : avec la transformation translate Y réglée sur 100 %, l’icône se déplacera vers le bas à exactement 100 % de sa hauteur (45px).
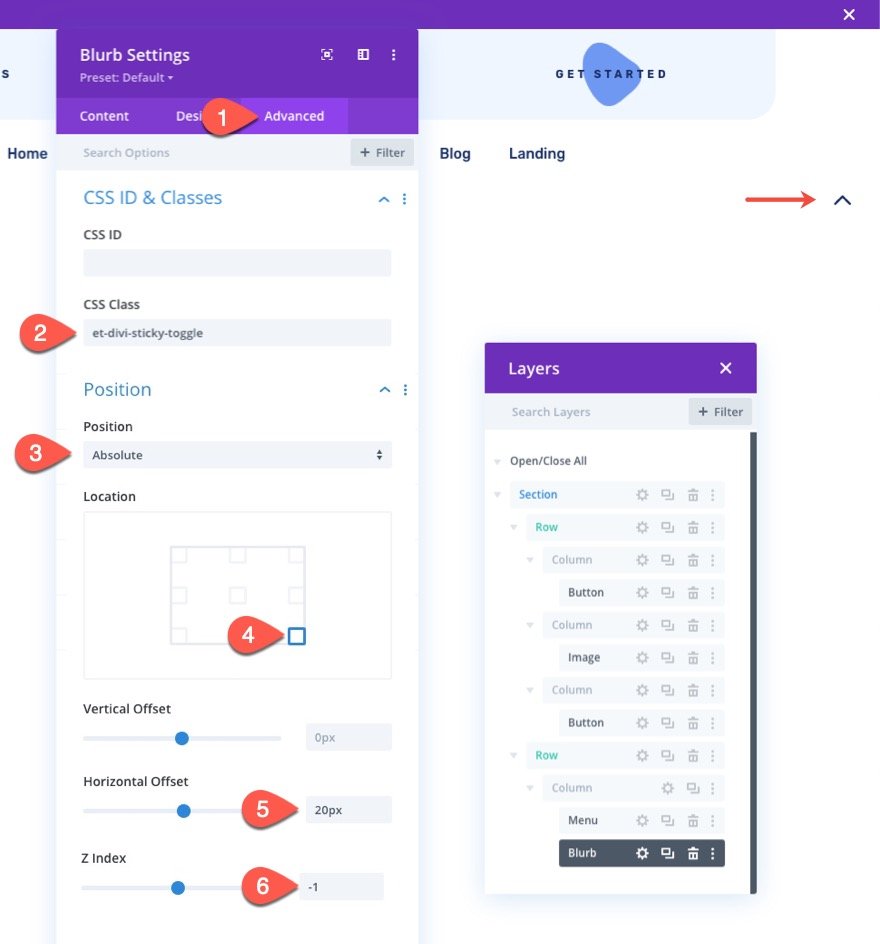
Sous l’onglet Avancé, mettez à jour les éléments suivants :
- Classe CSS : et-divi-sticky-toggle
- Position : Absolue
- Emplacement : en bas à droite
- Décalage horizontal : 20px
- Z Index : -1
Maintenant que le texte d’accompagnement a une position absolue (avec la transformation translate Y 100%), le texte d’accompagnement (onglet à bascule) se situera juste en dessous de l’ensemble de la section d’en-tête. C’est important pour que l’onglet à bascule reste visible/cliquable lorsque nous affichons/masquons l’en-tête en cliquant sur l’onglet à bascule.
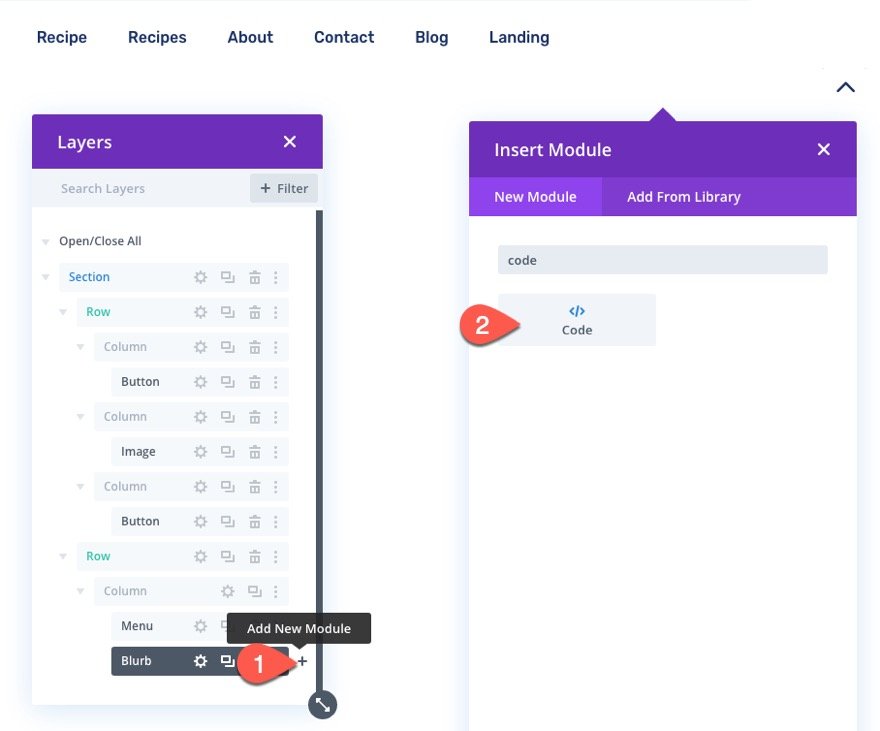
Ajouter le code personnalisé
Pour ajouter la fonctionnalité dont nous avons besoin pour cet onglet d’en-tête collant, nous devons ajouter du code CSS et JQuery personnalisés.
Pour ce faire, nous allons ajouter un nouveau module de code sous le module blurb.
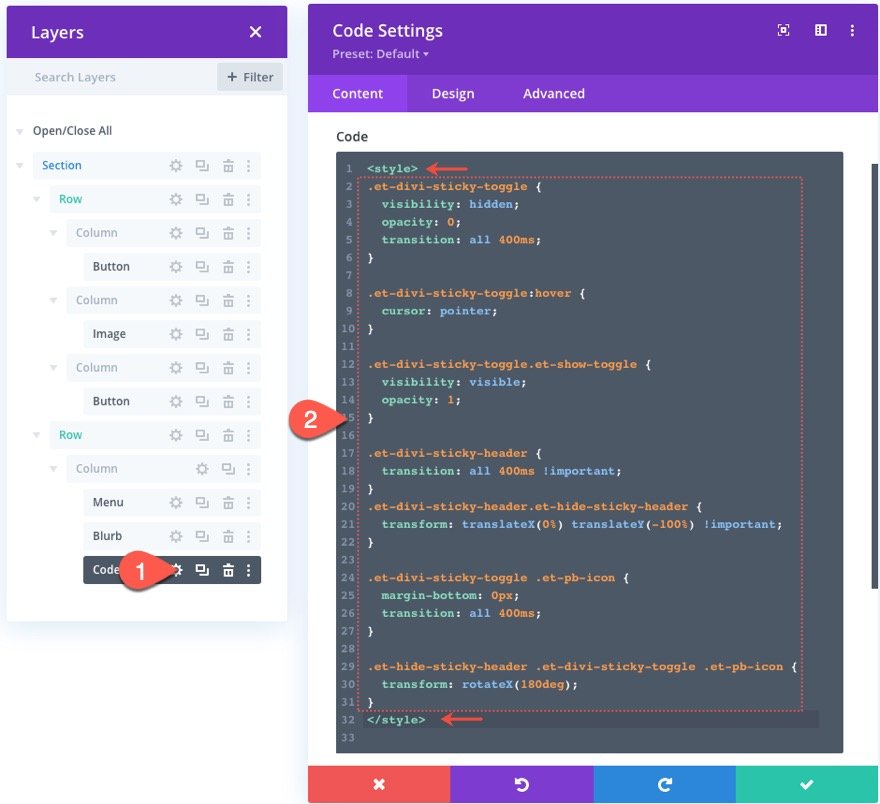
Dans la zone de contenu du code, collez le CSS suivant en veillant à entourer le code des balises de style nécessaires.
.et-divi-sticky-toggle {
visibility : hidden ;
opacité : 0 ;
transition : all 400ms ;
}
.et-divi-sticky-toggle:hover {
curseur : pointeur ;
}
.et-divi-sticky-toggle.et-show-toggle {
visibilité : visible ;
opacité : 1 ;
}
.et-divi-sticky-header {
transition : all 400ms !important ;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform : translateX(0%) translateY(-100%) !important ;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom : 0px ;
transition : all 400ms ;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform : rotateX(180deg) ;
}
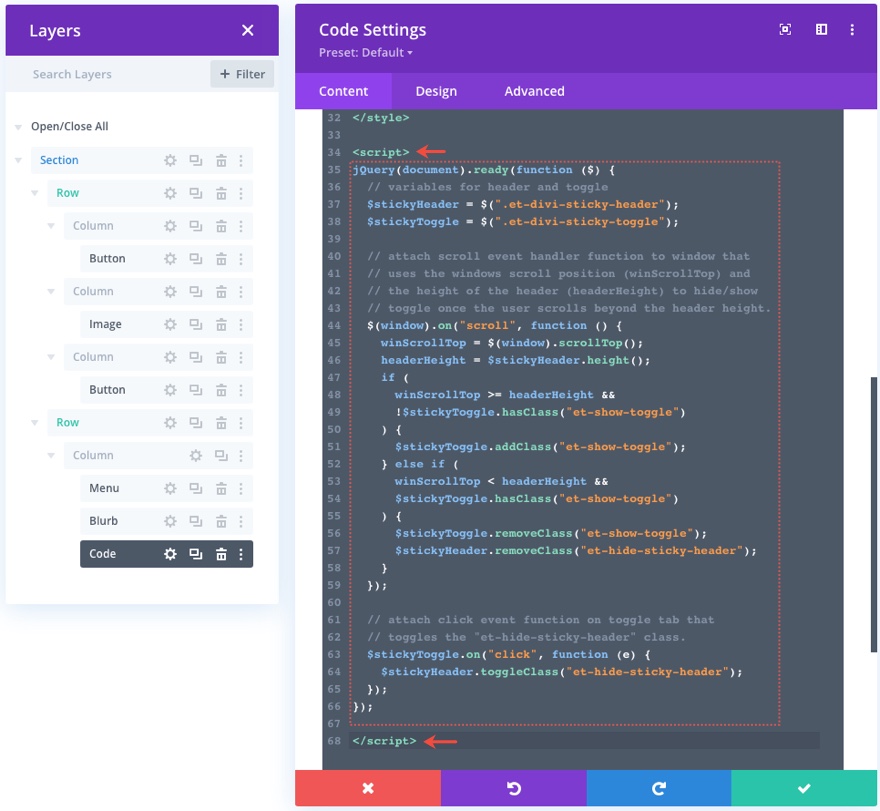
Sous la balise script finale entourant le CSS personnalisé, collez le code JQuery suivant en veillant à l’entourer des balises script nécessaires.
jQuery(document).ready(function ($) {
// variables pour l'en-tête et le basculement
$stickyHeader = $(".et-divi-sticky-header") ;
$stickyToggle = $(".et-divi-sticky-toggle") ;
// attachez la fonction de gestion de l'événement de défilement à la fenêtre qui
// utilise la position de défilement de la fenêtre (winScrollTop) et
// la hauteur de l'en-tête (headerHeight) pour cacher/afficher
// basculer lorsque l'utilisateur fait défiler la fenêtre au-delà de la hauteur de l'en-tête.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop() ;
headerHeight = $stickyHeader.height() ;
si (
winScrollTop >= headerHeight &&
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle") ;
} else if (
winScrollTop < headerHeight &&
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle") ;
$stickyHeader.removeClass("et-hide-sticky-header") ;
}
}) ;
// attachez la fonction d'événement de clic sur l'onglet à bascule qui
// fait basculer la classe "et-hide-sticky-header".
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header") ;
}) ;
}) ;
Résultat final
Pour voir le résultat final, vous devrez affecter le modèle avec le nouvel en-tête à une page ou à toutes les pages de votre site Web.
Pour ce faire, enregistrez la mise en page et quittez l’éditeur de modèle d’en-tête.
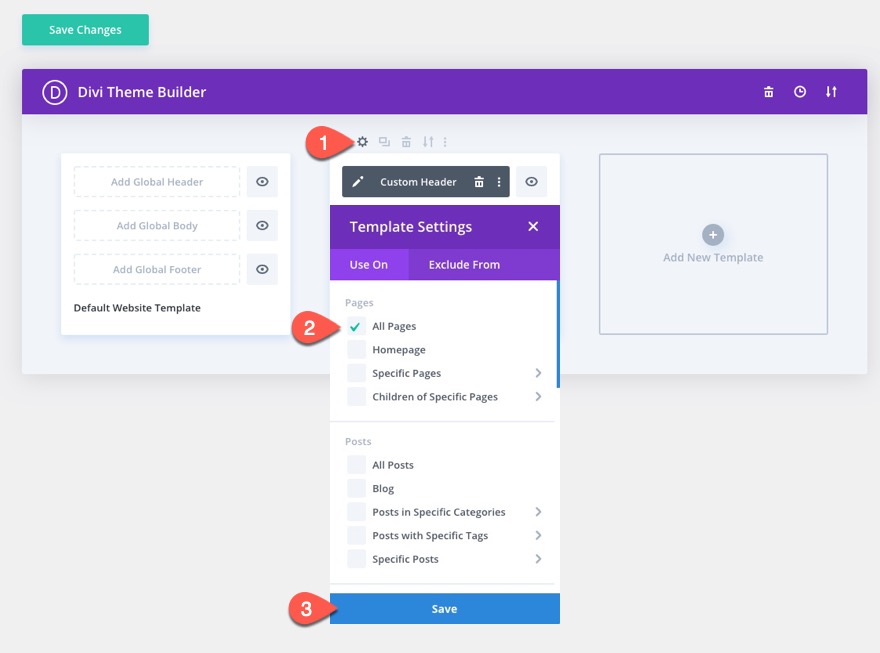
Ensuite, ouvrez les paramètres du modèle (l’icône en forme d’engrenage) pour le modèle avec le nouvel en-tête à onglets collants. Sous l’onglet Utiliser sur, sélectionnez Toutes les pages et cliquez sur le bouton Enregistrer.
IMPORTANT : l’en-tête s’affichera sur toutes les pages de votre site Web. Assurez-vous donc que vous utilisez un site d’essai et non votre site Web réel.
Maintenant, ouvrez n’importe quelle page de votre site Web pour voir le résultat.
Voici un aperçu de ce à quoi cela ressemblera sur le bureau, la tablette et le téléphone.
Réflexions finales
Dans ce tutoriel, nous vous avons montré comment créer un onglet à bascule pour un en-tête autocollant. Cela peut être une solution utile à la fois pour les développeurs qui veulent garder le contenu important de l’en-tête autocollant accessible aux utilisateurs et aussi pour les utilisateurs qui veulent cacher ou afficher cet en-tête quand ils le souhaitent. J’espère que cela vous sera utile pour un futur projet !
Je suis impatient de lire vos commentaires.
A la vôtre !