Créer un tableau réactif peut être un défi, surtout si vous avez un tableau avec beaucoup de colonnes. Une excellente façon de résoudre ce problème est d’ajouter la capacité de défilement horizontal au tableau. Un tableau avec défilement horizontal résout deux problèmes principaux. Tout d’abord, il permet au concepteur de conserver l’espacement nécessaire pour le contenu du tableau (des colonnes très étroites risquent de trop tasser le contenu). Ensuite, il permet à l’utilisateur de visualiser le contenu du tableau en toute simplicité sur les appareils mobiles
Dans ce tutoriel, nous allons vous montrer comment utiliser Divi pour construire un tableau entièrement personnalisé avec un défilement horizontal. Nous vous montrerons comment ajouter la fonctionnalité de défilement horizontal aux colonnes qui débordent du conteneur du tableau. De plus, nous ajouterons même des boutons de défilement horizontal au tableau pour améliorer l’expérience utilisateur. Et tout cela sans plugin !
C’est parti.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création d’un tableau réactif avec défilement horizontal
Partie 1 : Construire les colonnes du tableau
Pour cette conception de tableau, nous allons créer nos colonnes de tableau en utilisant des rangées. Pour ce faire, nous allons utiliser la propriété flex (CSS personnalisé) pour aligner les lignes horizontalement comme des colonnes.
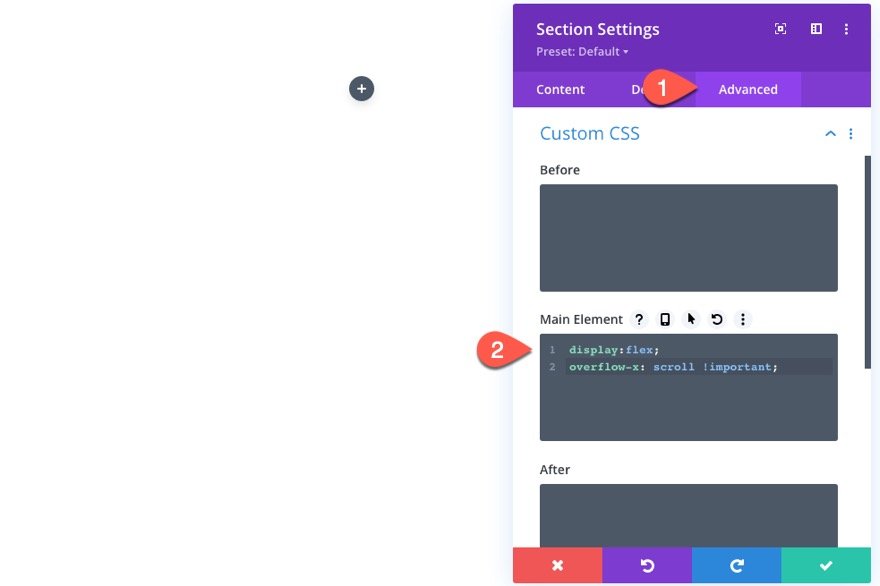
Mise à jour des paramètres de section
Avant d’ajouter une rangée, ouvrez les paramètres de section de la section régulière par défaut et ajoutez le CSS personnalisé suivant à l’élément principal :
display:flex ; overflow-y:scroll !important ;
Cela forcera le débordement horizontal de la section à avoir une fonctionnalité de défilement et nous donnera la propriété flex nécessaire pour organiser nos rangées horizontalement plutôt que verticalement.
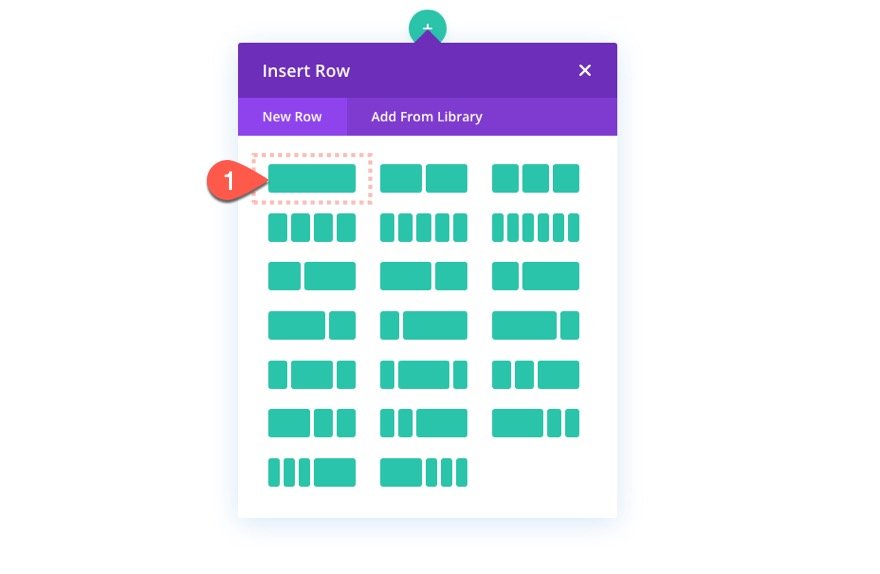
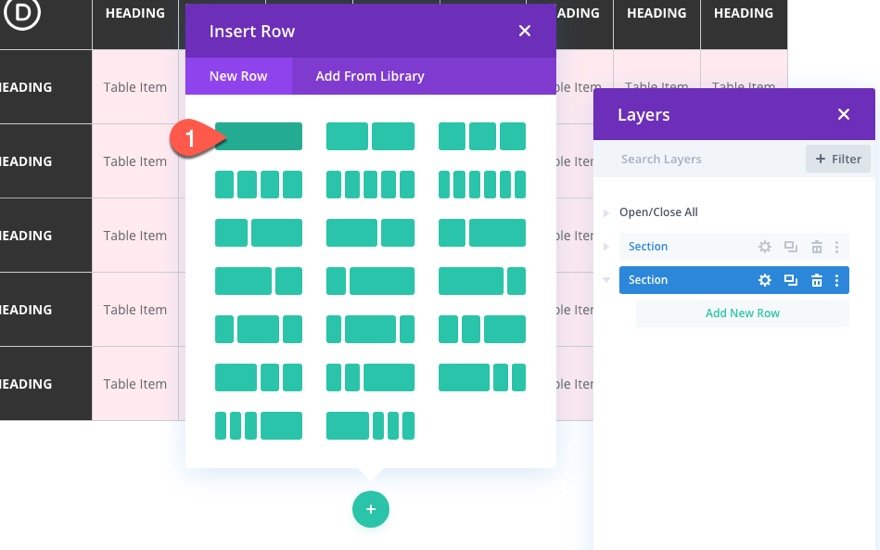
Ajouter une rangée
Maintenant que le CSS de la section est en place, créez une rangée d’une colonne dans la section.
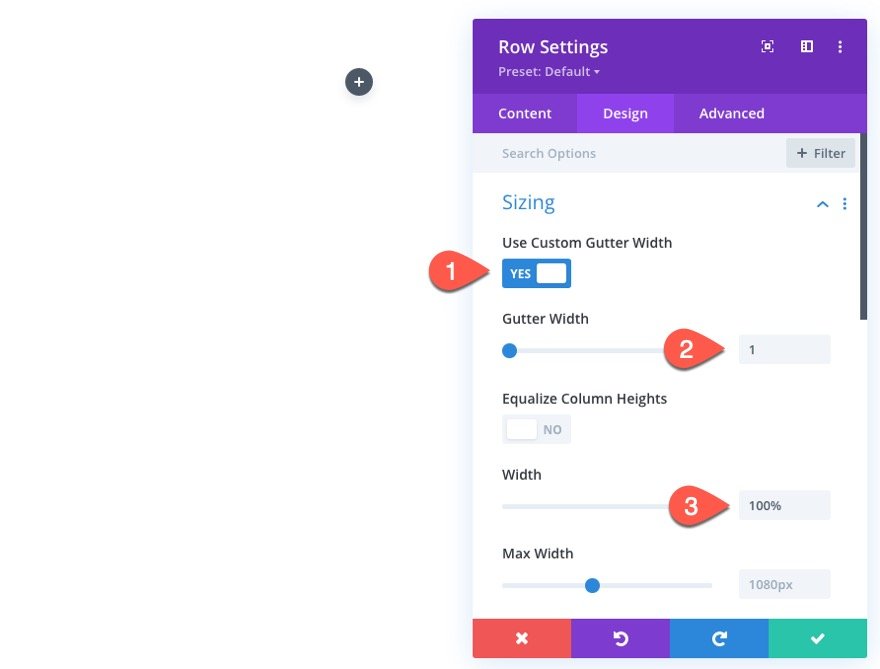
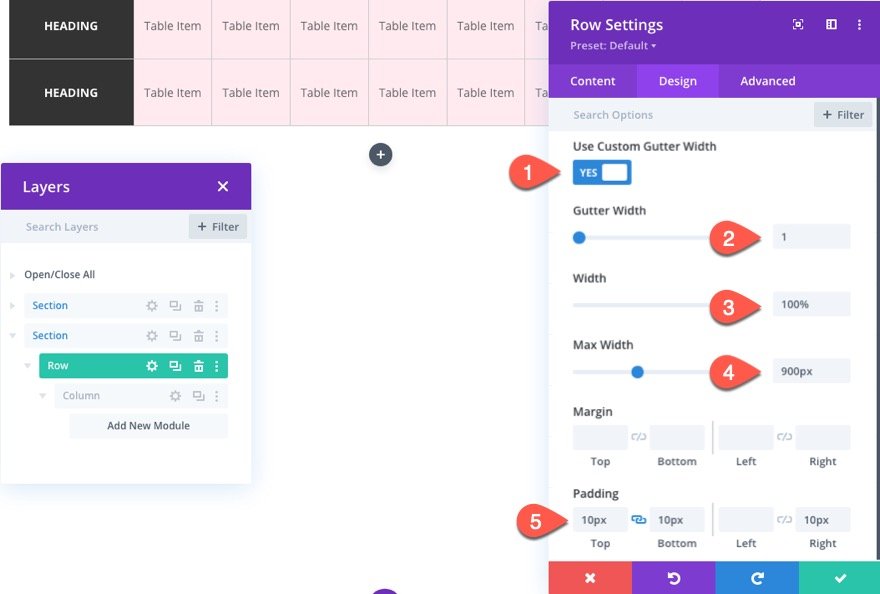
Paramètres de la rangée
Ouvrez les paramètres de la rangée et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 100
Cela permettra de s’assurer que les colonnes du tableau n’ont pas de marge supplémentaire entre les modules de texte que nous ajouterons pour les éléments du tableau.
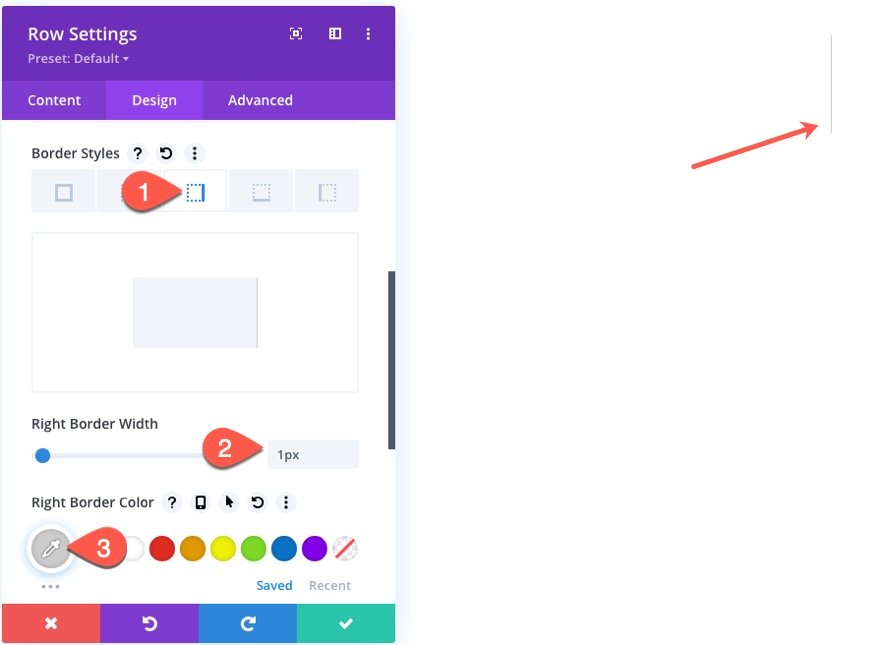
Donnez ensuite à la ligne une bordure droite comme suit :
- Bordure droite Largeur : 1px
- Couleur de la bordure droite : #cccccc
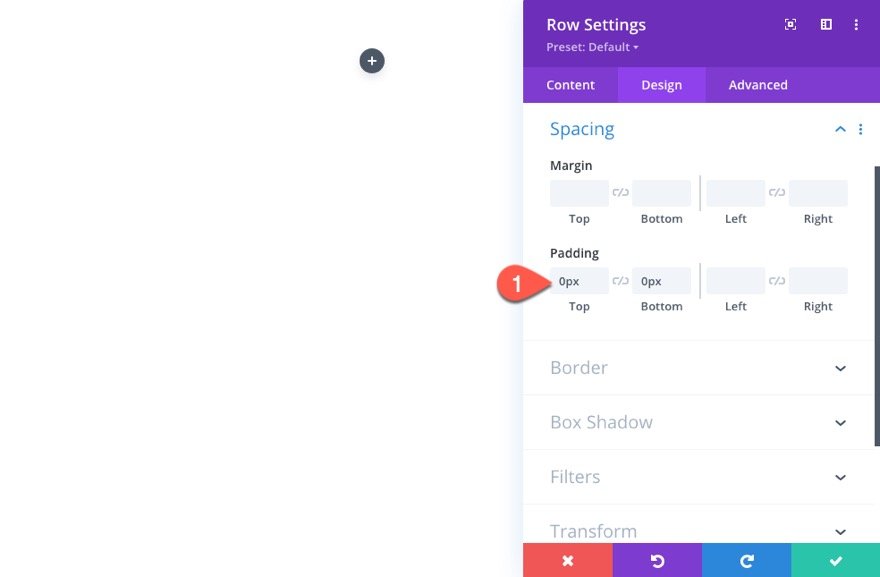
Mettez ensuite à jour le padding :
- Padding : 0px top, 0px bottom
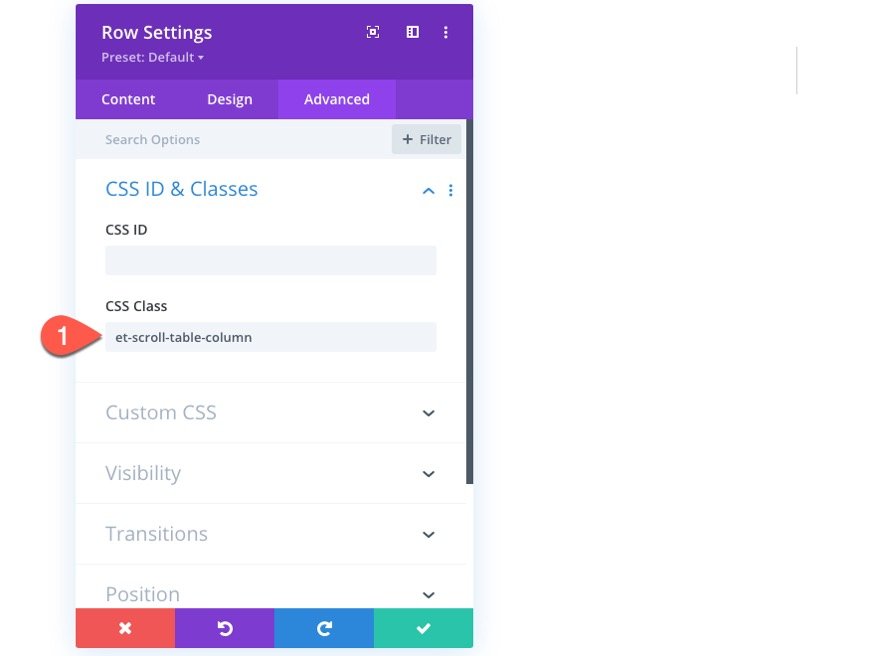
Sous l’onglet avancé, donnez à la ligne une classe CSS personnalisée comme suit :
- Classe CSS : et-scroll-table-column
Nous en aurons besoin plus tard pour le code personnalisé.
Création d’éléments de tableau avec des modules de texte
Pour créer les éléments de tableau dans chaque ligne (ou colonne de tableau), nous allons utiliser des modules de texte.
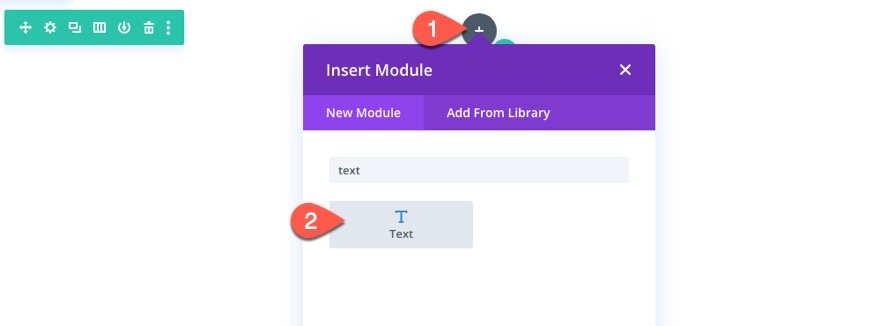
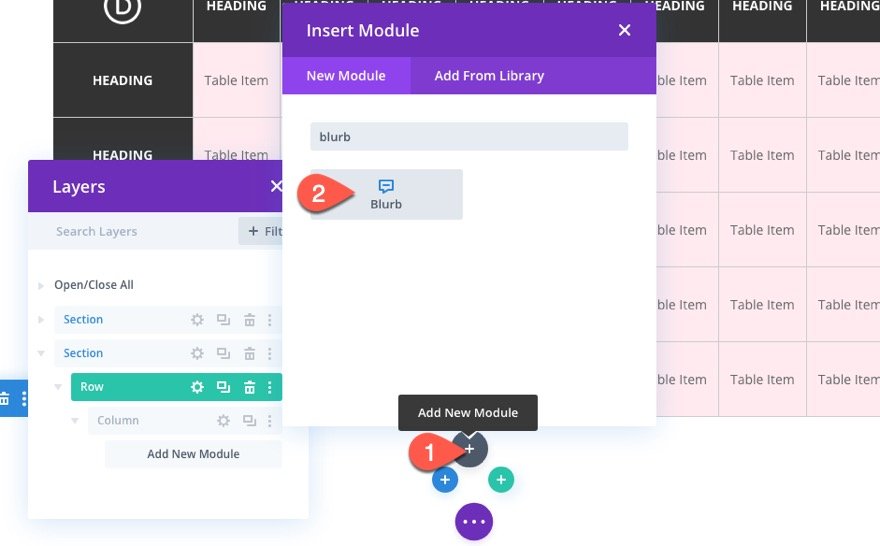
Ajouter un module de texte
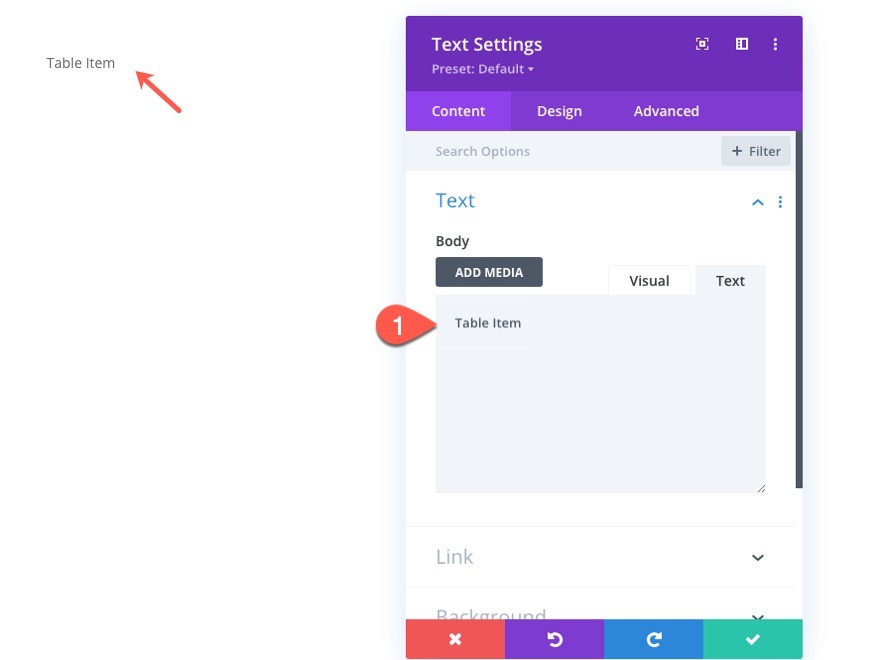
Contenu du texte
Ensuite, ajoutez le texte « Élément de tableau » au contenu du corps de l’élément de texte.
Conception du texte
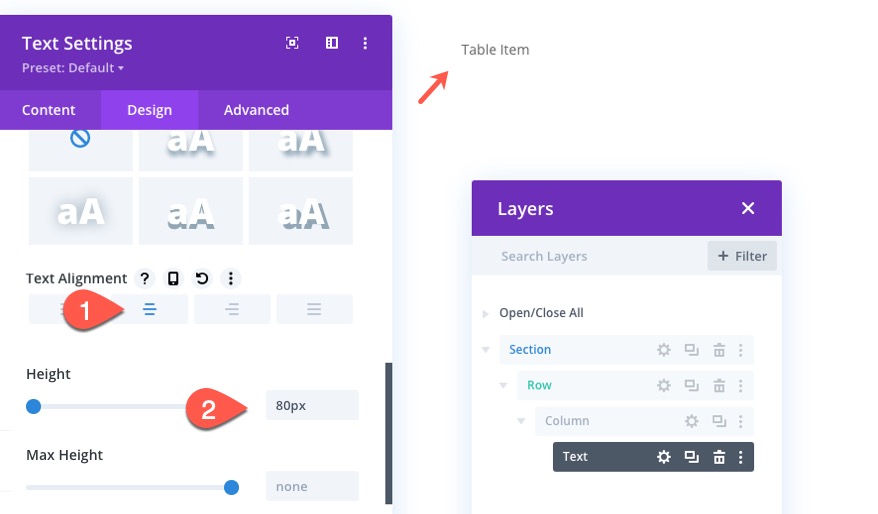
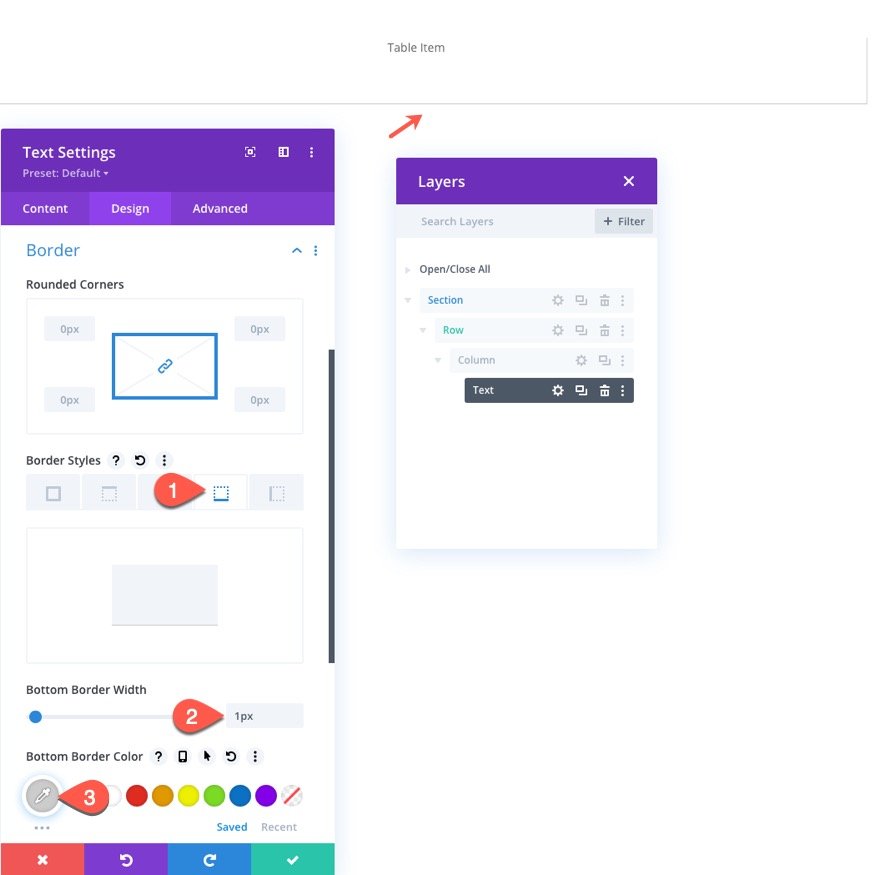
Sous l’onglet Conception, mettez à jour les éléments suivants :
- Alignement du texte : centre
- Hauteur : 80px
- Largeur de la bordure droite : 1px
- Couleur de la bordure inférieure : #cccccc
Cette bordure correspondra à la bordure droite de la rangée.
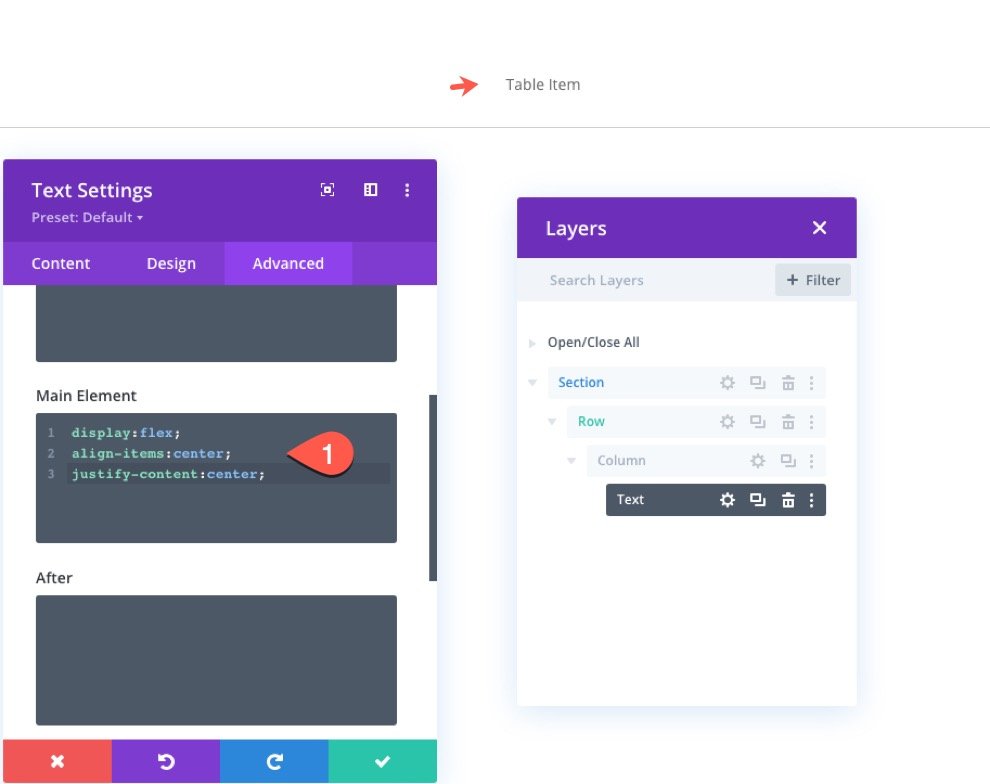
Texte CSS
Pour vous assurer que le texte du module reste centré verticalement et horizontalement, ajoutez le CSS suivant à l’élément principal sous l’onglet avancé :
display:flex ; align-items:center ; justify-content : center ;
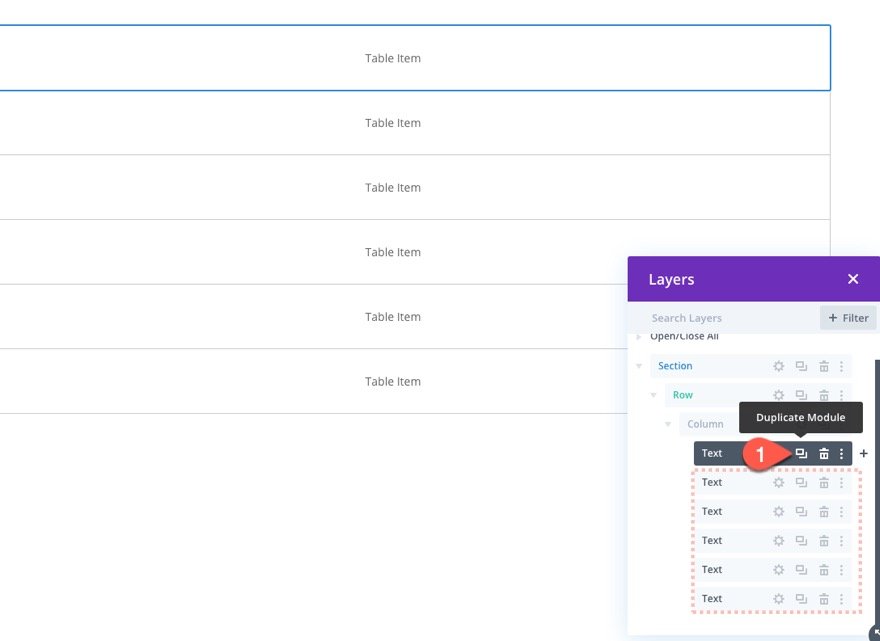
Duplication du module Texte pour d’autres éléments de tableau
Maintenant que notre premier élément de tableau a été créé, dupliquez le module de texte (autant de fois que nécessaire) pour créer d’autres éléments de tableau dans la rangée.
Création de l’en-tête de la colonne du tableau
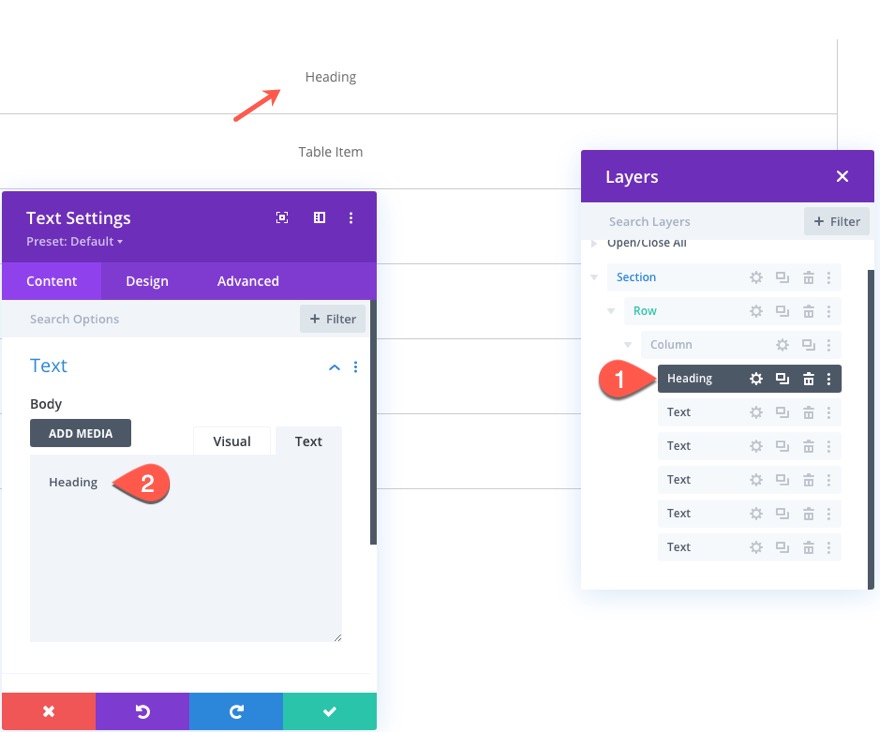
Nous devons transformer le module de texte le plus haut en titre de la colonne du tableau. Pour ce faire, ouvrez les paramètres du module de texte supérieur, mettez à jour l’étiquette dans la vue Calques en la remplaçant par « Titre » et ajoutez le texte « Titre » au contenu du corps.
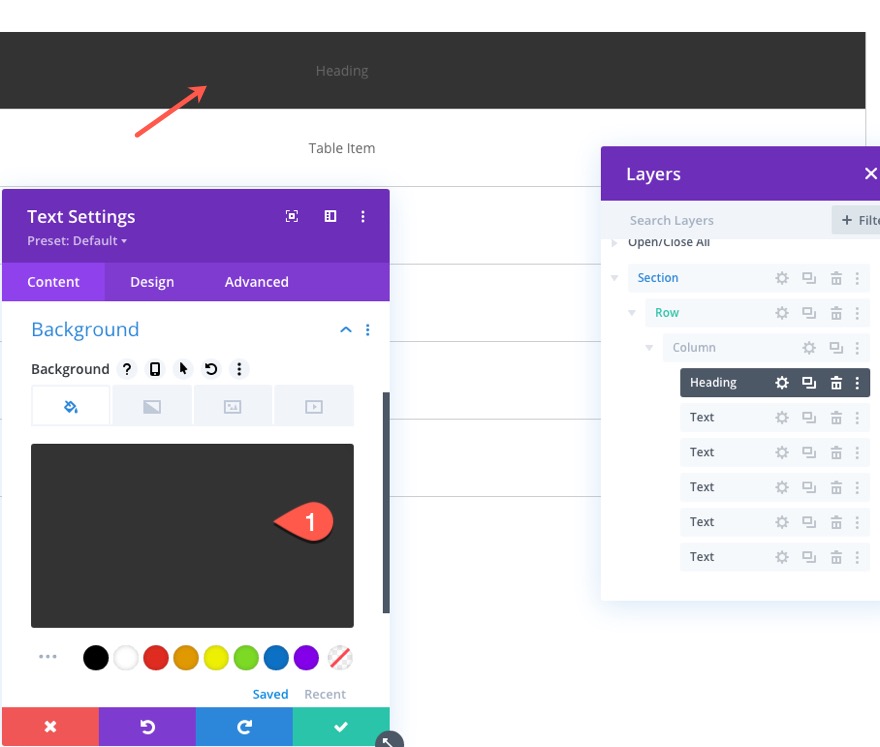
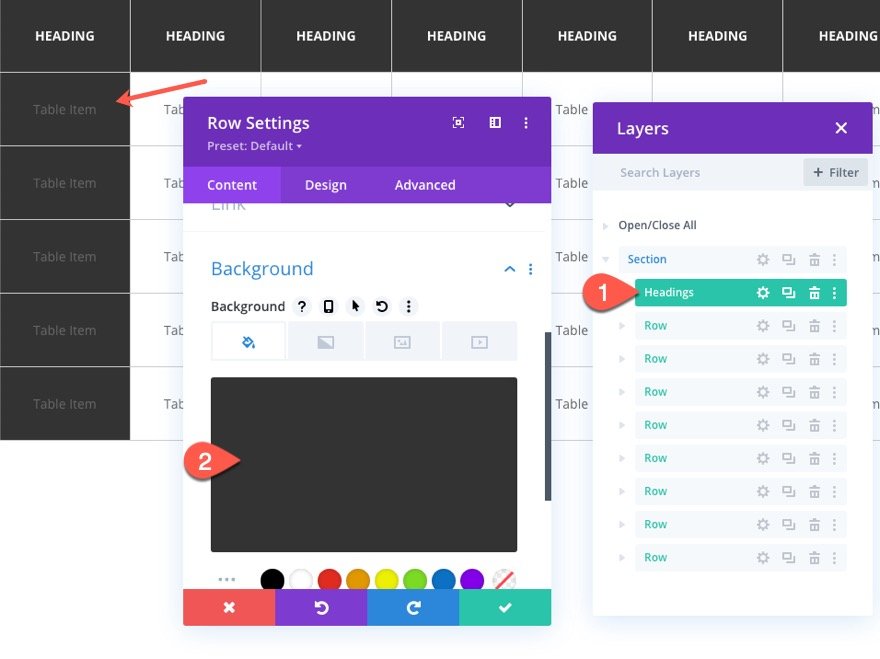
Mettez ensuite à jour la couleur d’arrière-plan.
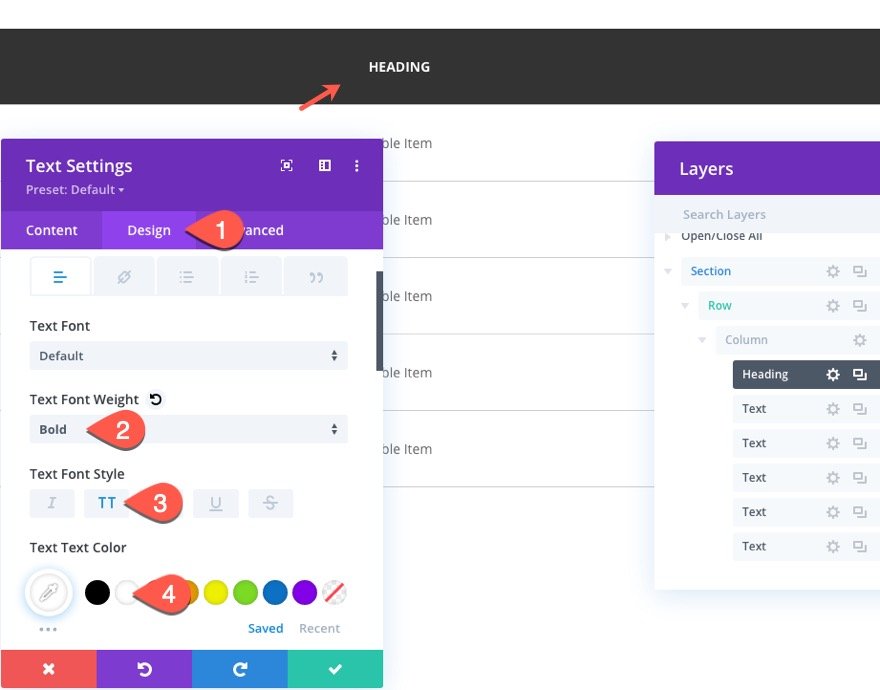
Et mettez à jour le design du texte comme suit :
- Poids de la police du texte : Gras
- Style de police du texte : TT
- Couleur du texte : #ffffff
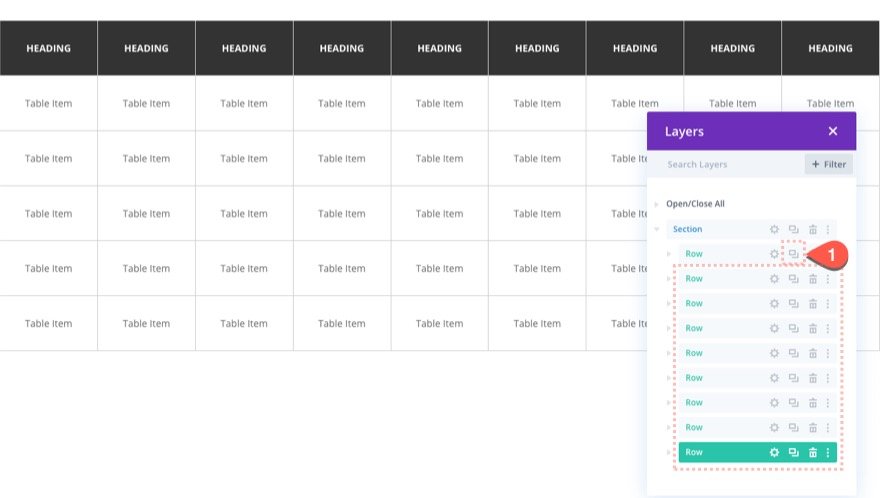
Dupliquer la ligne pour créer plus de colonnes de tableau
Maintenant que la première ligne est terminée, nous pouvons la dupliquer pour créer autant de colonnes que nécessaire pour le tableau. Pour cette conception, nous allons dupliquer la rangée huit fois pour créer un total de neuf rangées.
Partie 2 : Conception d’une colonne de tableau adhésive avec des titres verticaux
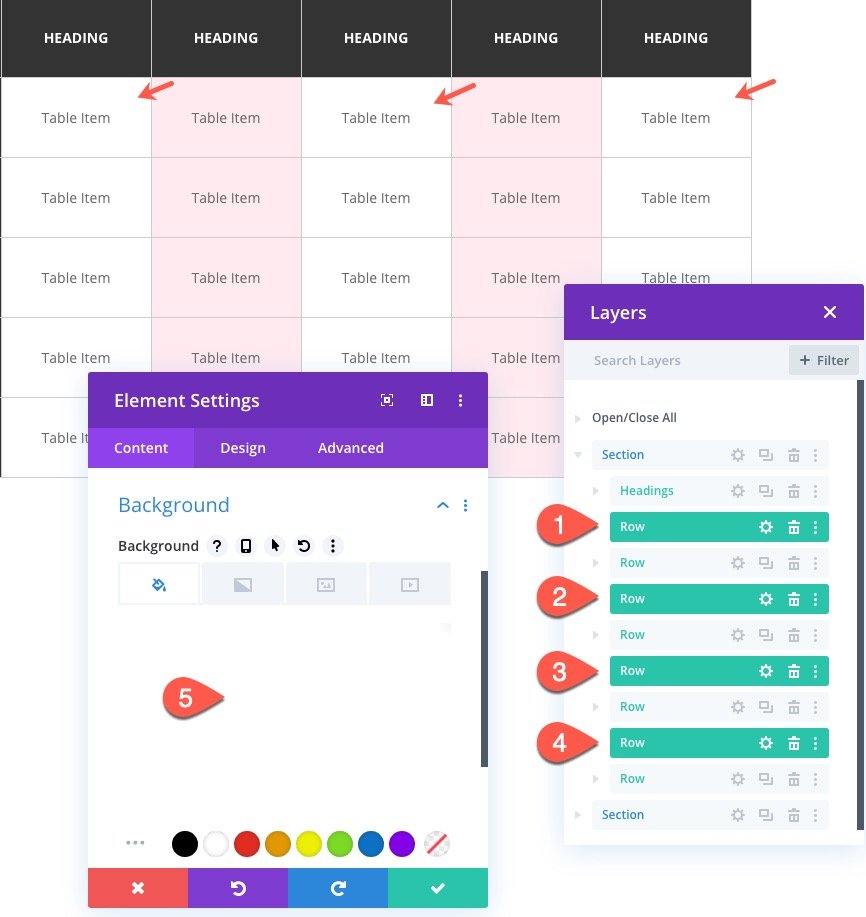
La ligne située à l’extrême gauche (ou première ligne) servira d’en-tête vertical pour notre tableau. Tout d’abord, nous devons mettre à jour l’arrière-plan de la ligne et chacun des modules de texte afin qu’ils aient le même design que les en-têtes en haut de chaque colonne. Ensuite, nous allons rendre la rangée entière collante afin qu’elle reste en place lorsque l’utilisateur fait défiler horizontalement les colonnes cachées du tableau.
Mise à jour de l’arrière-plan de la rangée
Pour ce faire, ouvrez les paramètres de la première ligne et mettez à jour la couleur d’arrière-plan :
- Background Color : #333333
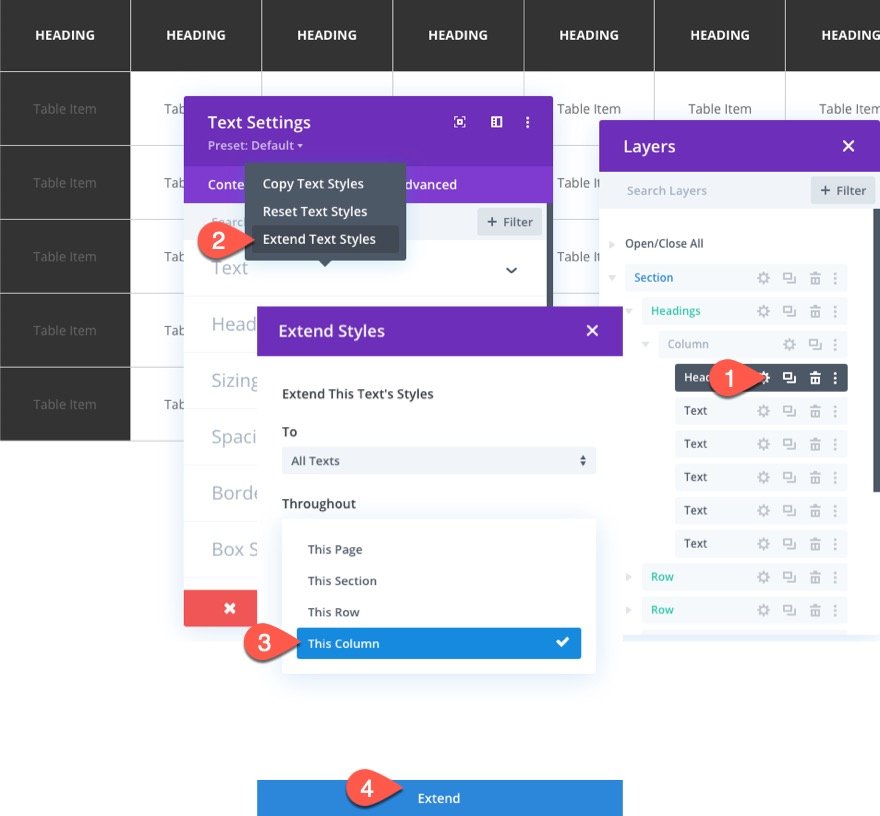
Mise à jour des éléments de texte
Ensuite, ouvrez les paramètres du module de texte supérieur contenant l’en-tête. Cliquez avec le bouton droit de la souris sur le groupe d’options de texte et sélectionnez Étendre les styles de texte. Dans la fenêtre contextuelle Étendre les styles, choisissez d’étendre les styles du texte à Tous les textes de cette colonne. Cliquez ensuite sur le bouton Étendre.
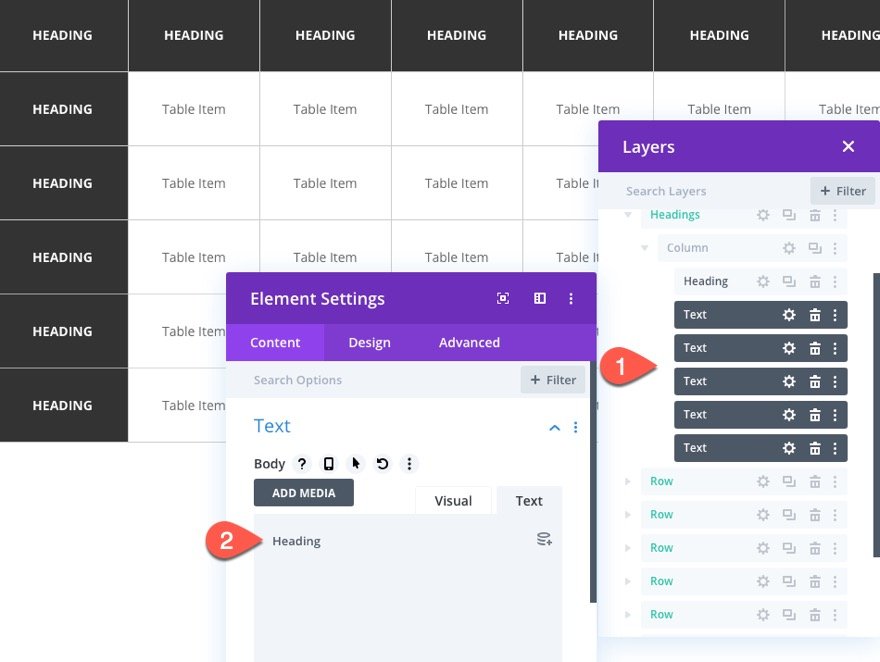
Sélectionnez ensuite plusieurs fois tous les éléments de texte de la rangée (maintenez la touche Ctrl (ou cmd) enfoncée et cliquez sur chacun d’eux) et mettez à jour le contenu du corps avec le texte « Titre ».
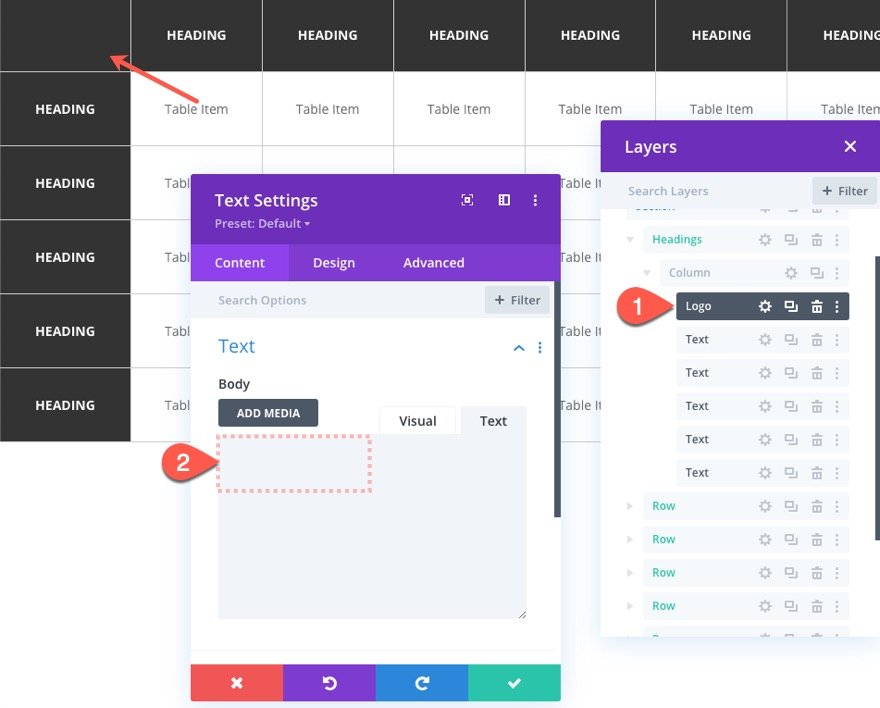
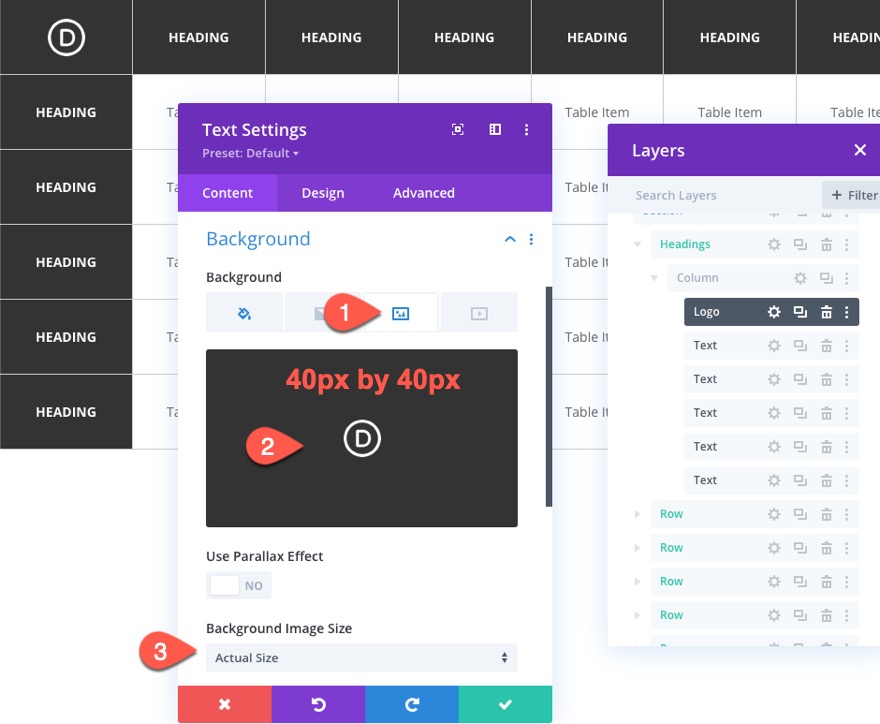
Ajout du logo
Puisque nous n’avons pas besoin de l’en-tête supérieur de cette colonne, nous allons ajouter un logo au tableau.
Ouvrez les paramètres de l’élément de texte supérieur de la première ligne.
Supprimez ensuite le corps du texte.
Ajoutez ensuite le logo (assurez-vous qu’il mesure environ 40px par 40px) comme image d’arrière-plan. Assurez-vous que la taille de l’image d’arrière-plan est réglée sur « Taille réelle ».
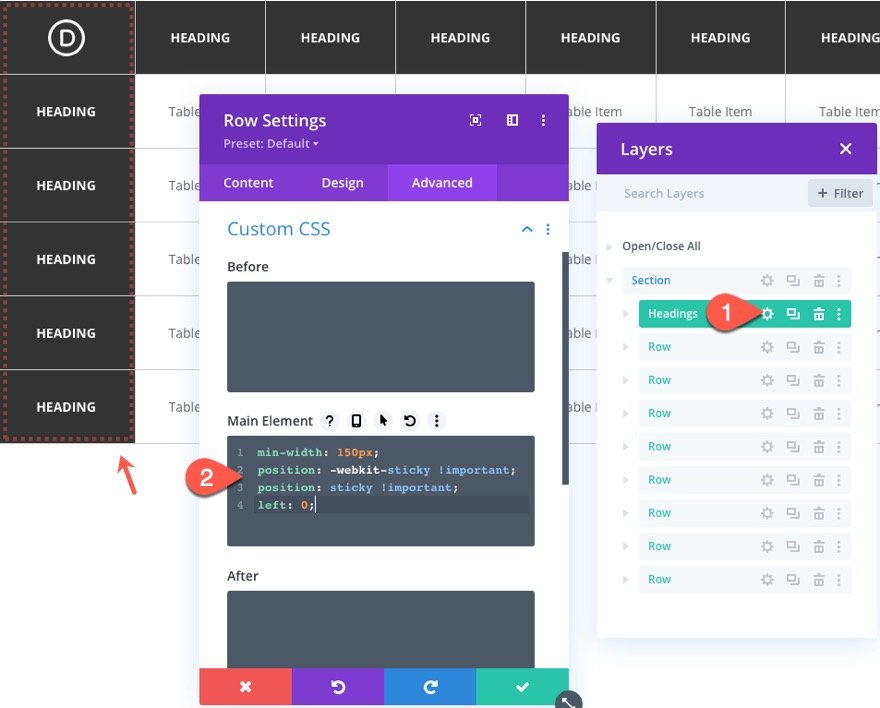
Rendre la rangée d’en-têtes verticaux collante
Pour rendre la rangée collante, ajoutez le CSS personnalisé suivant à l’élément principal :
min-width : 150px ; position : -webkit-sticky !important ; position : sticky !important ; left : 0 ;
(Vous pouvez ignorer les erreurs de code qui s’afficheront en utilisant la propriété sticky)
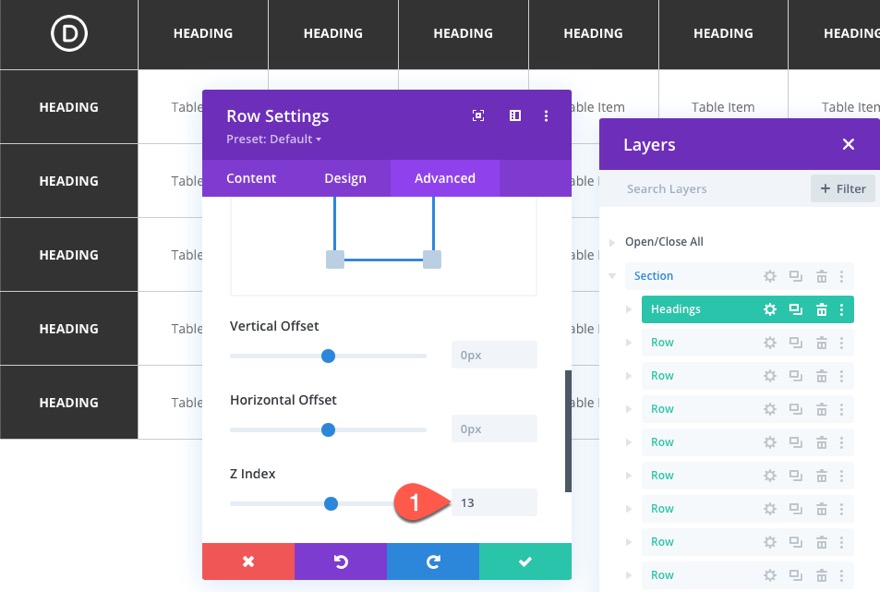
Pour vous assurer que la rangée collante reste visible au-dessus des autres rangées, mettez à jour l’indice Z :
Partie 3 : mise à jour de la section du tableau
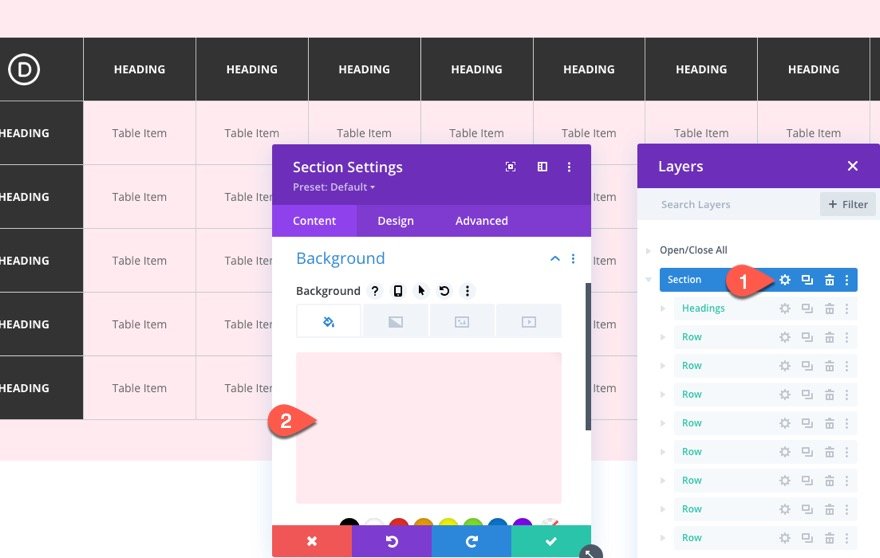
Maintenant que les éléments du tableau sont tous en place, nous pouvons mettre à jour la section (le conteneur du tableau) avec une taille et un débordement spécifiques.
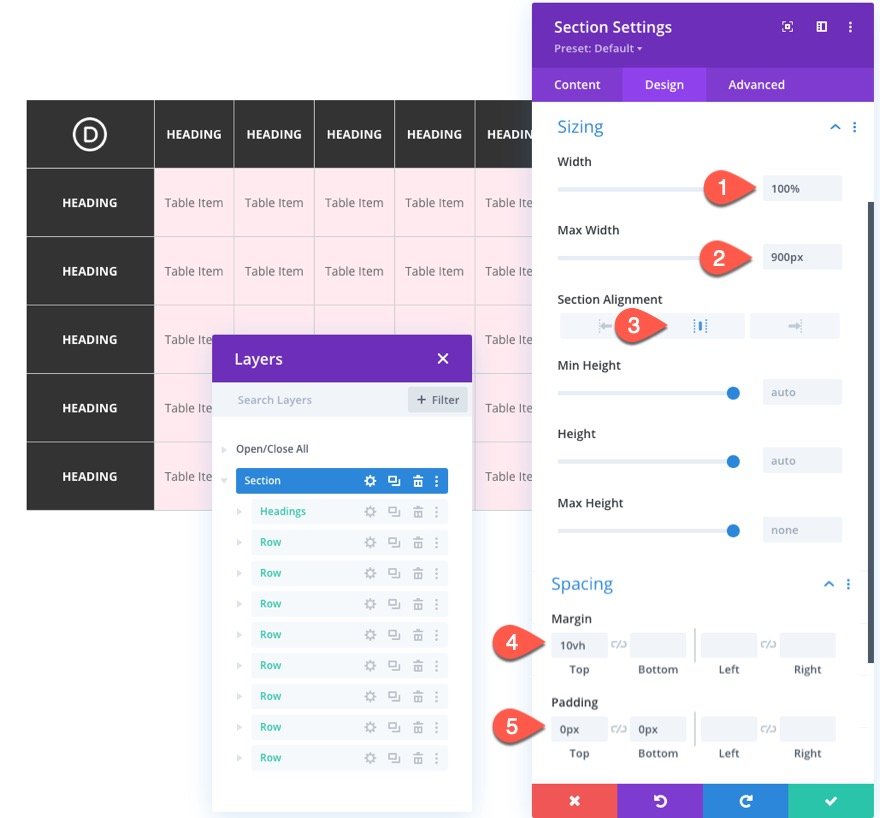
Ouvrez les paramètres de la section et ajoutez une couleur d’arrière-plan :
- Background Color : #ffeaef
Mettez ensuite à jour la taille et l’espacement comme suit :
- Largeur : 100
- Largeur maximale : 900px
- Marge : 10vh top
- Rembourrage : 0px haut, 0px bas
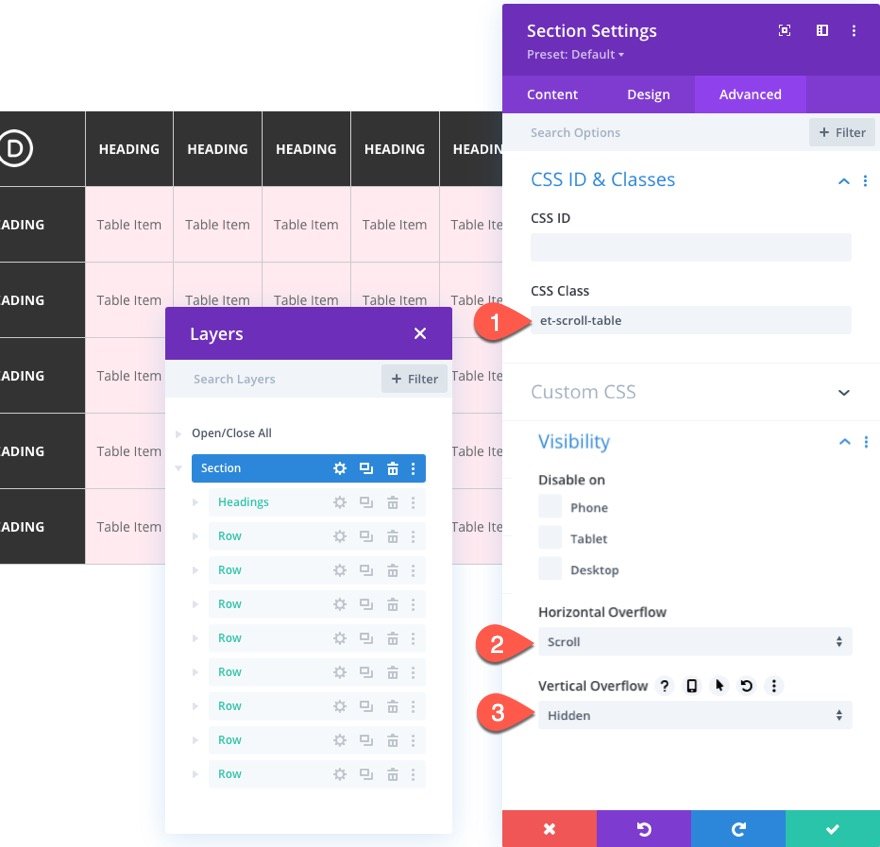
Ajoutez ensuite la classe CSS suivante :
- Classe CSS : et-scroll-table
Et mettez à jour le débordement :
- Horizontal Overflow : Scroll
- Débordement vertical : Caché
(Remarque : nous avons déjà ajouté « overflow:scroll » à la section en tant que CSS personnalisé afin que la fonctionnalité de défilement soit également effective sur le constructeur visuel)
Partie 4 : Ajout des boutons de défilement horizontal
Comme la fonctionnalité de défilement horizontal est facilement visible sur le bureau, nous allons ajouter des boutons de défilement horizontal pour une meilleure utilisation.
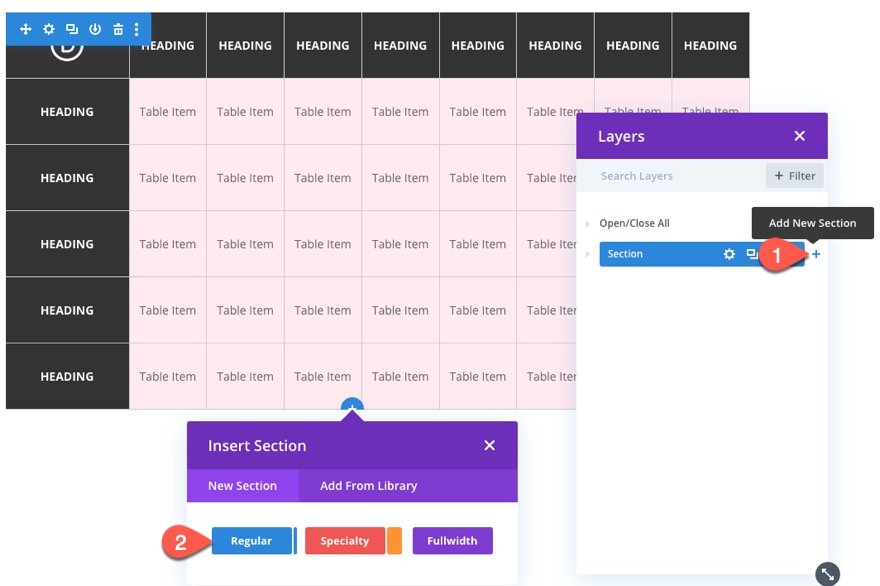
Ajouter une section
Pour ce faire, créez une nouvelle section ordinaire.
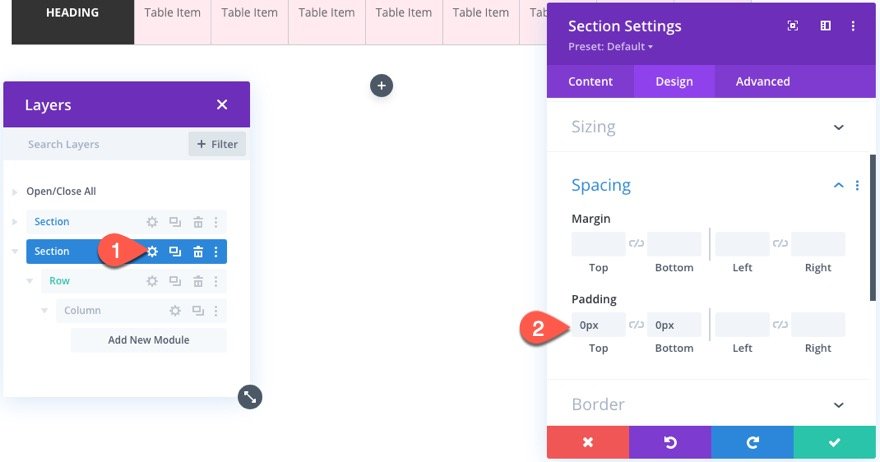
Ouvrez les paramètres de la section et supprimez le remplissage par défaut :
- Padding : 0px top, 0px bottom
Ajouter une rangée
Donnez à la section une rangée d’une colonne.
Et mettez à jour les paramètres de la ligne comme suit :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 900px
- Rembourrage : 10px haut, 10px bas, 10px droite
Créer le bouton de défilement gauche
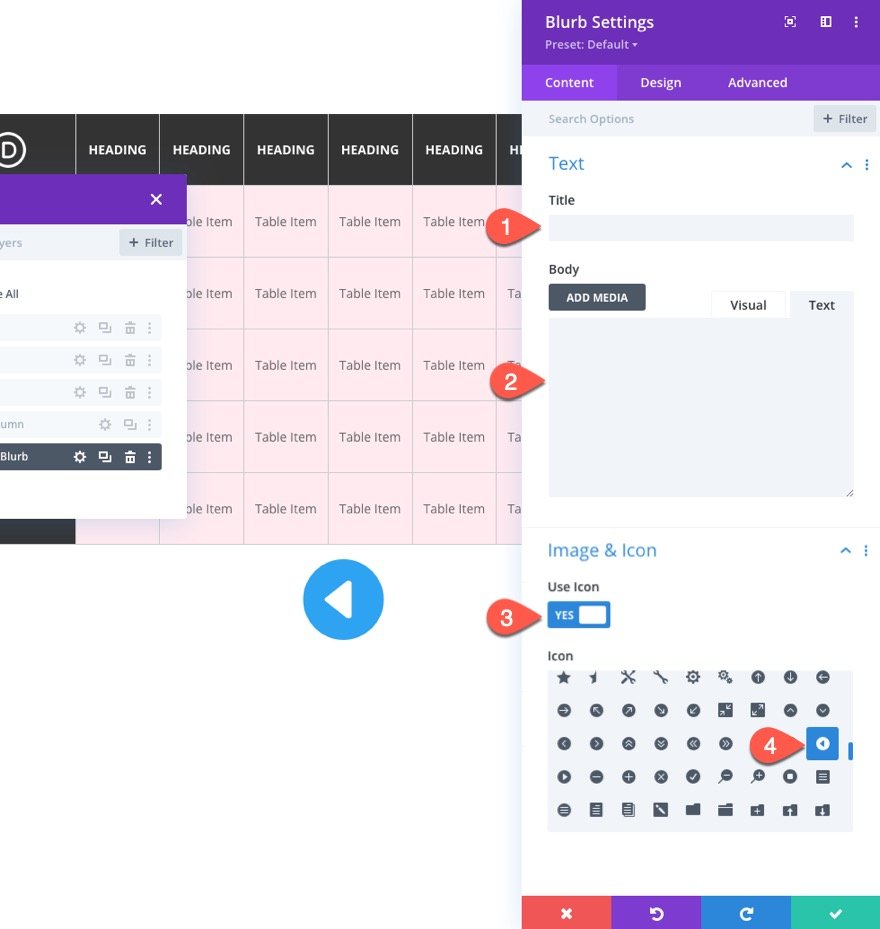
Pour créer le bouton de défilement gauche, ajoutez un module d’information à la colonne/ligne.
Retirez le titre et le contenu du corps par défaut, et ajoutez une icône de flèche vers la gauche.
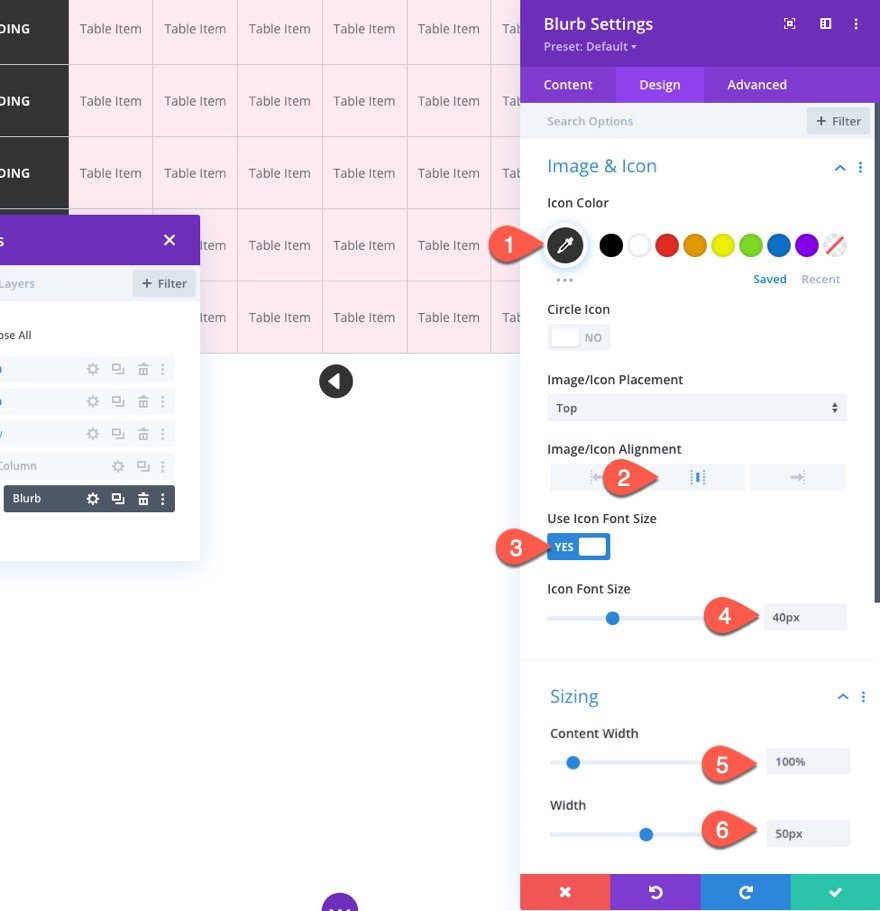
Sous l’onglet design, mettez à jour les éléments suivants :
- Couleur de l’icône : #333333
- Alignement de l’image/icône : centre
- Utiliser la taille de la police de l’icône : OUI
- Taille de la police de l’icône : 40px
- Largeur du contenu : 100
- Largeur : 50px
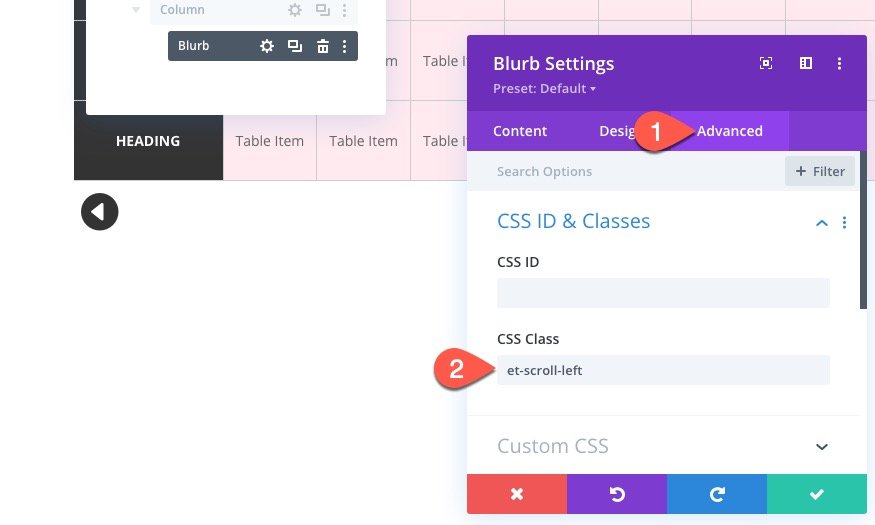
Attribuez ensuite une classe CSS au texte d’introduction :
- Classe CSS : et-scroll-left
Ceci est nécessaire pour ajouter la fonctionnalité de défilement au clic au texte d’accompagnement/bouton avec notre code plus tard.
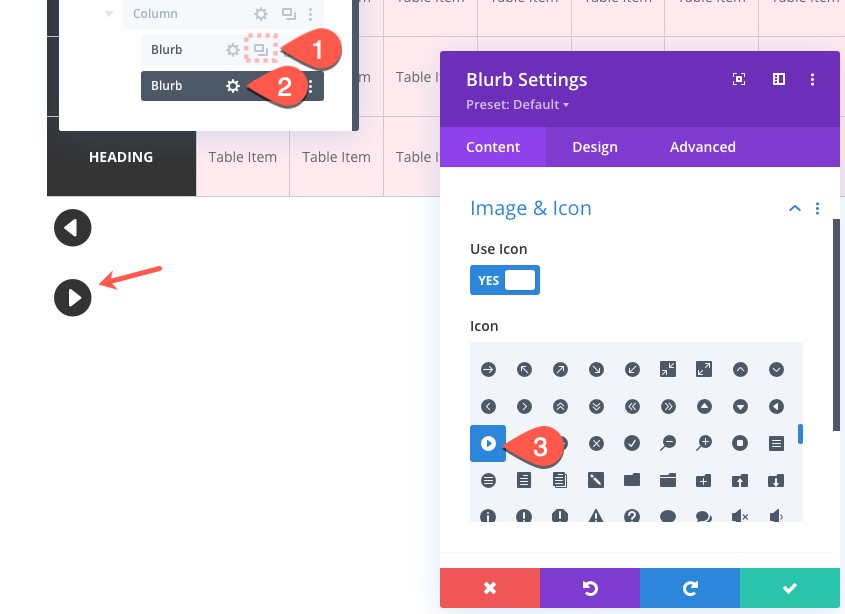
Créez le bouton de défilement droit
Pour créer le bouton de défilement droit, dupliquez le texte d’accompagnement et mettez à jour l’icône avec une flèche droite.
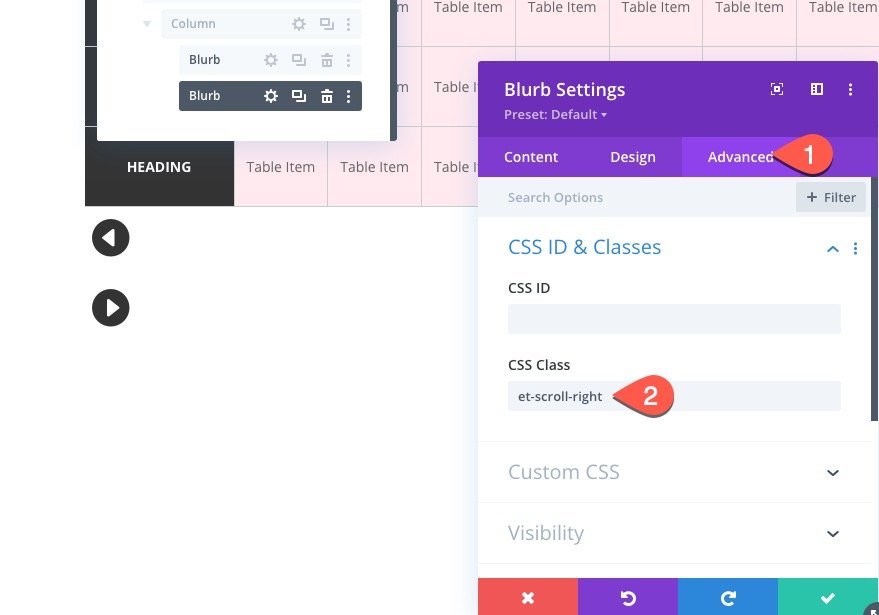
Mettez ensuite à jour la classe CSS :
- Classe CSS : et-scroll-right
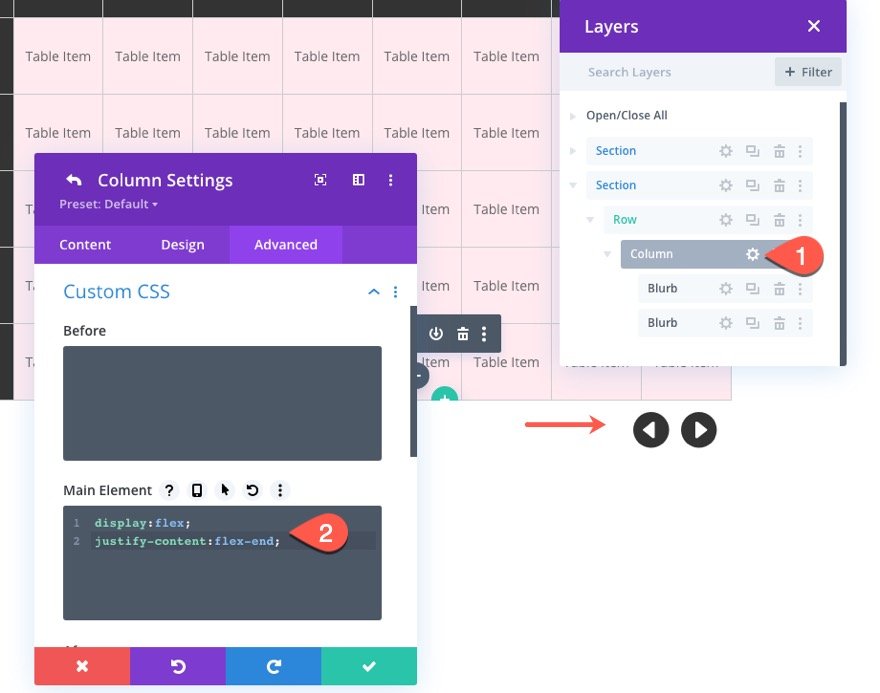
Pour aligner le bouton horizontalement, ouvrez le paramètre de la colonne et ajoutez le CSS personnalisé suivant :
display:flex ; justify-content:flex-end ;
Partie 5 : ajout du code personnalisé
Pour la dernière partie de ce tutoriel, nous devons ajouter le CSS nécessaire pour définir une largeur minimale pour les lignes (qui sont en fait les colonnes de notre tableau) et le code JS nécessaire pour ajouter la fonctionnalité de défilement aux boutons.
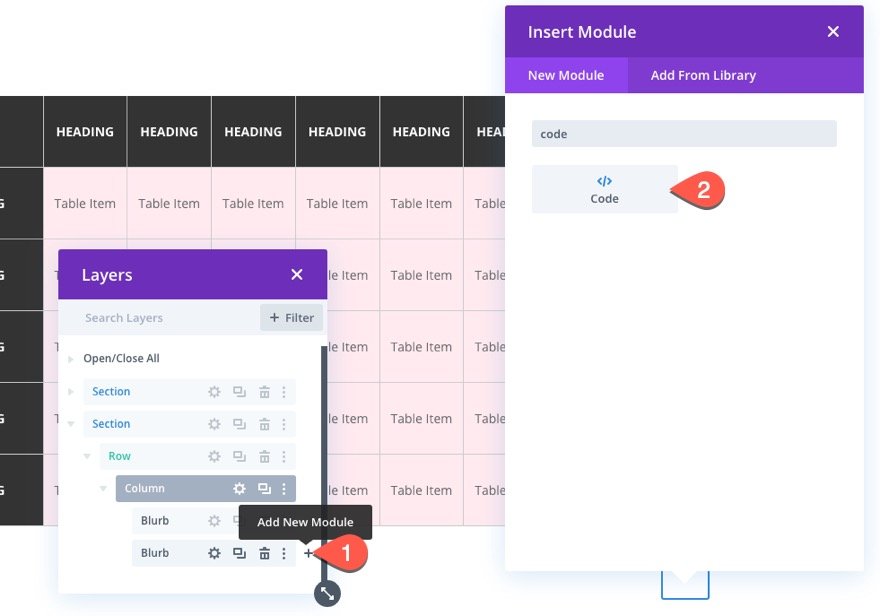
Pour ajouter le code, ajoutez un module de code sous le deuxième blurb.
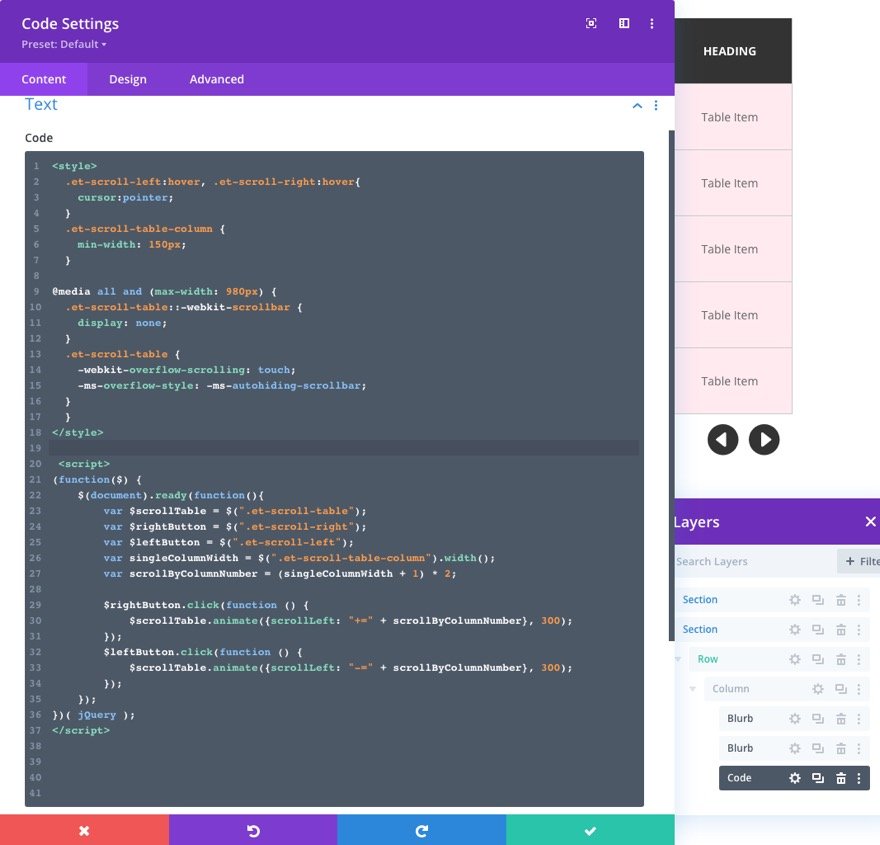
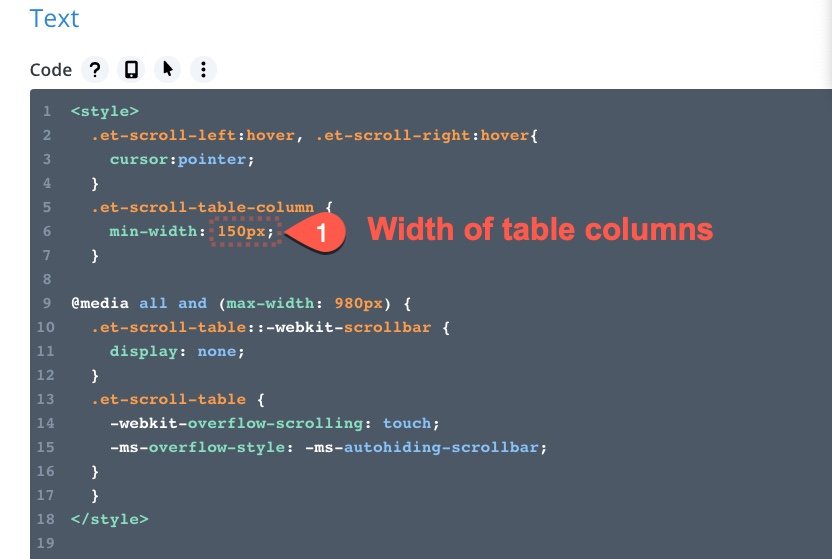
Dans la zone de code, collez le CSS suivant en veillant à entourer le code des balises de style nécessaires.
.et-scroll-left:hover, .et-scroll-right:hover{
cursor:pointer ;
}
.et-scroll-table-column {
min-width : 150px ;
}
@media all and (max-width : 980px) {
.et-scroll-table::-webkit-scrollbar {
display : none ;
}
.et-scroll-table {
-webkit-overflow-scrolling : touch
-ms-overflow-style : -ms-autohiding-scrollbar
}
}
Sous le code CSS, collez le jQuery suivant en veillant à entourer le code des balises de script nécessaires.
(function($) {
$(document).ready(function(){
var $scrollTable = $(".et-scroll-table") ;
var $rightButton = $(".et-scroll-right") ;
var $leftButton = $(".et-scroll-left") ;
var singleColumnWidth = $(".et-scroll-table-column").width() ;
var scrollByColumnNumber = (singleColumnWidth + 1) * 2 ;
$rightButton.click(function () {
$scrollTable.animate({scrollLeft : "+=" + scrollByColumnNumber}, 300) ;
}) ;
$leftButton.click(function () {
$scrollTable.animate({scrollLeft : "-=" + scrollByColumnNumber}, 300) ;
}) ;
}) ;
})( jQuery ) ;
Mise à jour de la largeur des colonnes
Si vous souhaitez mettre à jour la largeur minimale de chacune des colonnes du tableau, vous pouvez modifier la valeur de la largeur minimale dans le CSS.
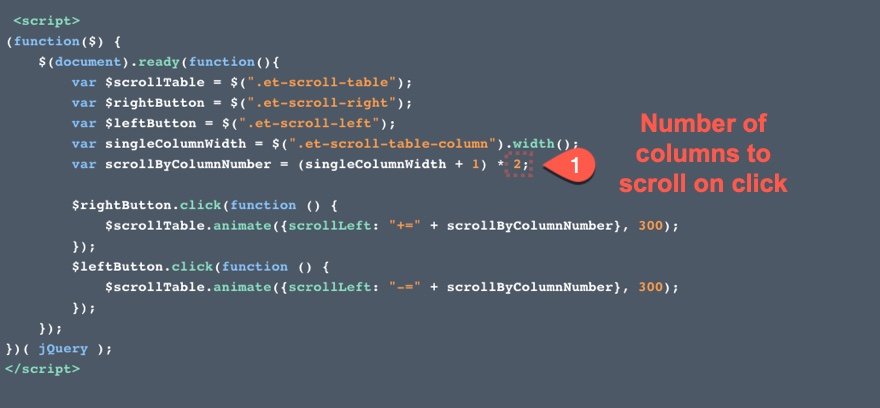
Mise à jour du nombre de colonnes lors du défilement
Actuellement, un clic sur les boutons fait défiler horizontalement (à gauche ou à droite) une distance égale à deux largeurs de colonne. Pour modifier le nombre de colonnes lors du défilement, mettez à jour le chiffre le plus à droite (actuellement le chiffre 2) dans la valeur de la variable scrollByColumnNumber.
Ajout de couleurs alternées pour les colonnes
Actuellement, la couleur de fond de la section détermine la couleur de toutes les colonnes (ou lignes) du tableau. Si vous souhaitez créer des couleurs alternées pour ces colonnes, utilisez la sélection multiple pour sélectionner une ligne sur deux et ajoutez une couleur de fond blanche à chacune d’entre elles.
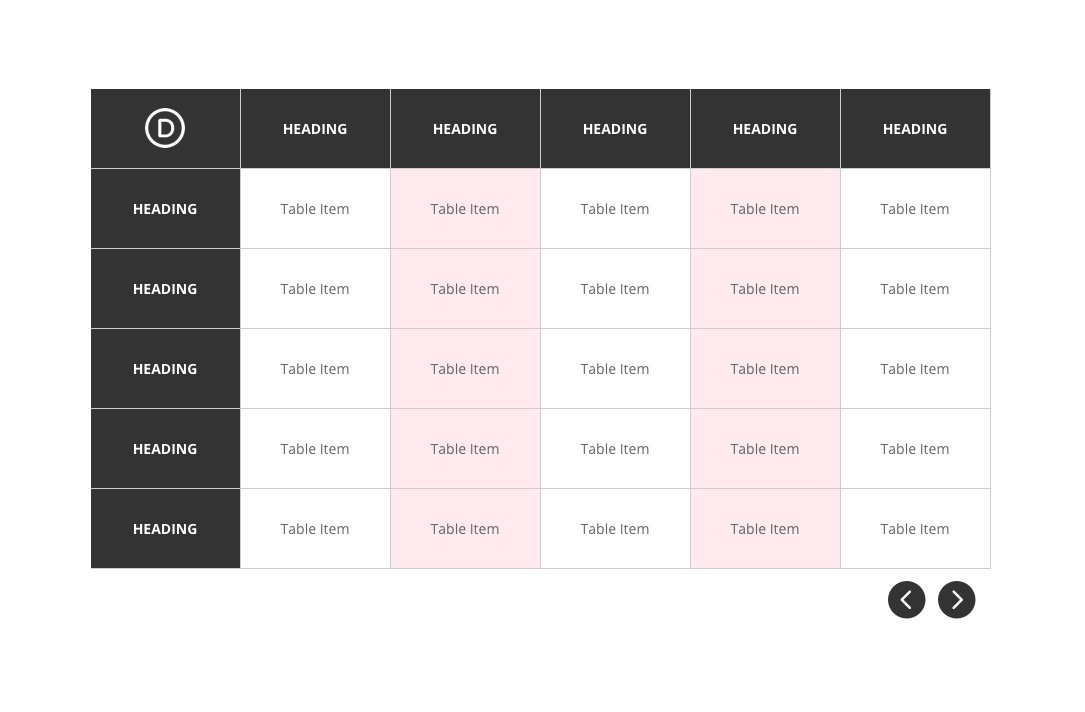
Résultat final
Regardez maintenant le résultat final !
Voici le design final du tableau sur le bureau.
Et voici la fonctionnalité de défilement horizontal sur le bureau et le mobile.
Réflexions finales
Peu importe les progrès réalisés dans le monde de la conception Web, les tableaux semblent toujours avoir leur place. Ils continuent de fournir une solution précieuse pour organiser le contenu d’une manière compréhensible pour les utilisateurs. Ce tableau à défilement horizontal devrait s’avérer utile dans de nombreux cas d’utilisation. Et, ce qui est peut-être le plus intéressant, c’est que vous pouvez mettre à jour le contenu du tableau (via l’éditeur en ligne intégré de Divi) et le styliser d’innombrables façons créatives à l’aide du constructeur visuel.
Pour plus d’informations sur la création de tableaux réactifs dans WordPress, consultez notre article intitulé « Comment créer des tableaux réactifs dans WordPress ».
J’ai hâte de lire vos commentaires.
À la vôtre !