Un ticker d’articles de blog est un outil pratique pour présenter dynamiquement les articles de blog (récents, liés, etc.) sur votre site Web. Vous pouvez le considérer comme un téléscripteur de nouvelles pour les articles de blog WordPress.
Aujourd’hui, nous allons vous montrer comment créer un ticker d’articles de blog avec le module post slider de Divi. Semblable à un ticker d’actualités, le ticker d’articles de blog que nous allons créer sera une version simplifiée et compacte du module post slider de Divi. Et, parce que le module post slider a des fonctionnalités intégrées pour mettre en valeur les articles de différentes manières, vous pouvez l’utiliser où vous voulez. Vous pouvez l’utiliser sur la page d’accueil comme un ticker d’articles pour afficher les articles récents, ou vous pouvez l’utiliser sur l’en-tête d’un modèle d’article de blog pour afficher les articles liés par la catégorie actuelle.
Après vous avoir montré comment créer le ticker d’articles de blog dans Divi, nous vous montrerons également comment l’enregistrer dans votre bibliothèque Divi afin que vous puissiez l’ajouter à l’en-tête d’un modèle d’article de blog dans Divi Builder.
C’est parti !
Coup d’œil rapide
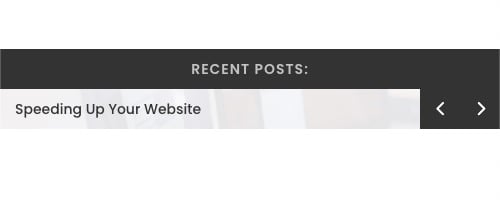
Voici un aperçu du ticker d’articles de blog que nous allons créer dans ce tutoriel.
Voici comment le ticker d’articles s’affiche joliment sur l’écran du téléphone.
Nous vous montrerons également comment ajouter le ticker d’articles pour afficher les articles connexes dans l’en-tête d’un modèle d’article de blog.
Téléchargez la mise en page et le modèle GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Importez la mise en page dans la bibliothèque Divi
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur. Il s’agit du fichier JSON qui se trouve dans le dossier intitulé « blog post ticker layout (Divi Library) ».
Cliquez ensuite sur le bouton d’importation.
Une fois que c’est fait, la mise en page de la section sera disponible dans le Divi Builder.
Importer le modèle d’en-tête dans le Créateur de thèmes de Divi
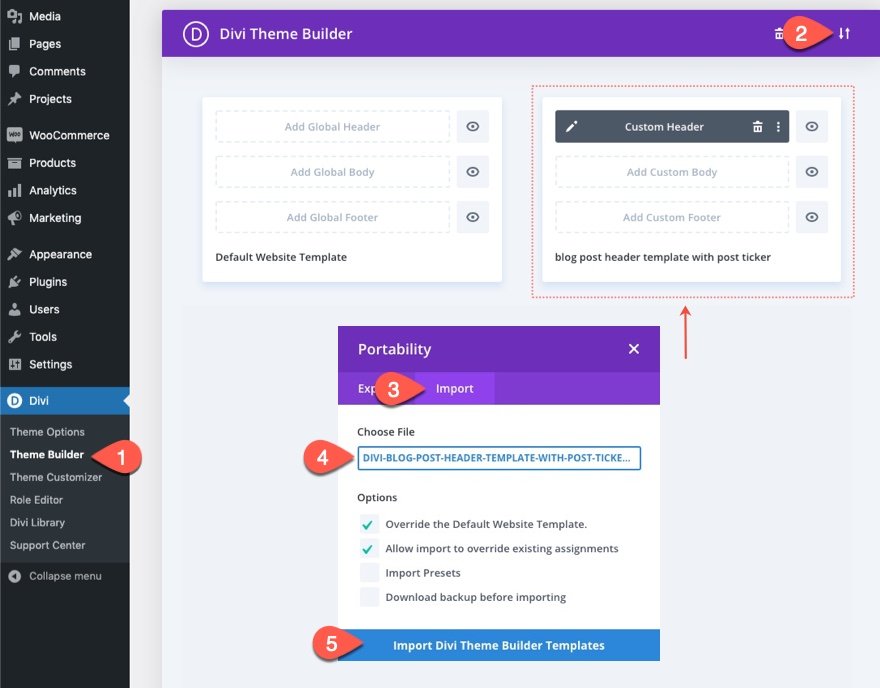
Si vous souhaitez importer le modèle de billet de blog avec le téléscripteur de billet ajouté à l’en-tête, vous devez naviguer dans Divi > Theme Builder.
Utilisez ensuite l’icône de portabilité en haut à droite de la page pour importer le fichier JSON. Ce sera le fichier à l’intérieur du dossier nommé « blog post header template with post ticker (Theme Builder) ».
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création du ticker d’articles de blog dans Divi
Création de la rangée
Pour commencer, créons une rangée d’une colonne à l’intérieur de la section.
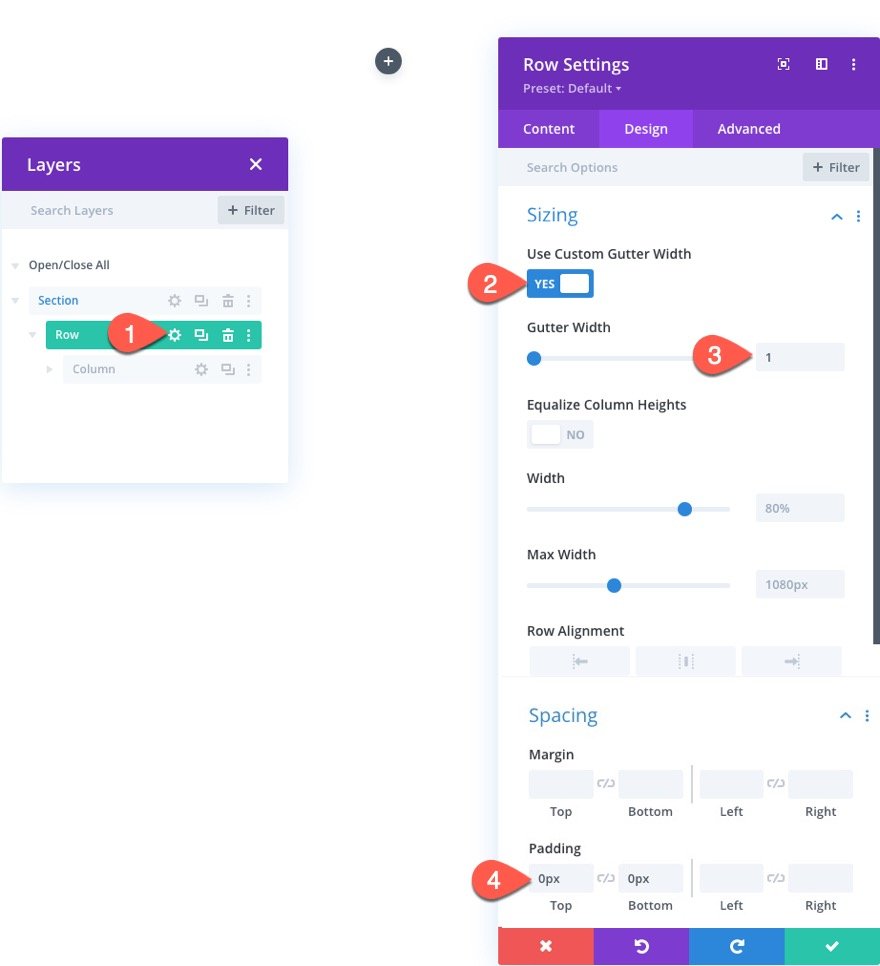
Paramètres de la rangée
Ensuite, mettez à jour les paramètres de conception de la rangée comme suit :
- Largeur de la gouttière : 1
- Rembourrage : 0px haut, 0px bas
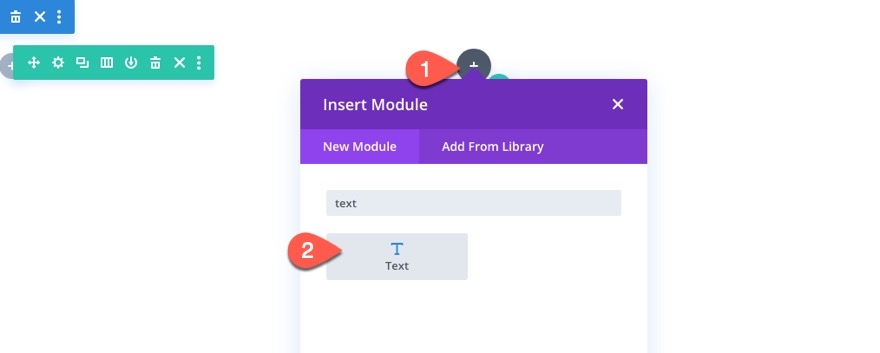
Création du titre du téléscripteur avec un module de texte
Maintenant que la rangée est en place, ajoutez un module de texte à la rangée pour créer le titre du téléscripteur.
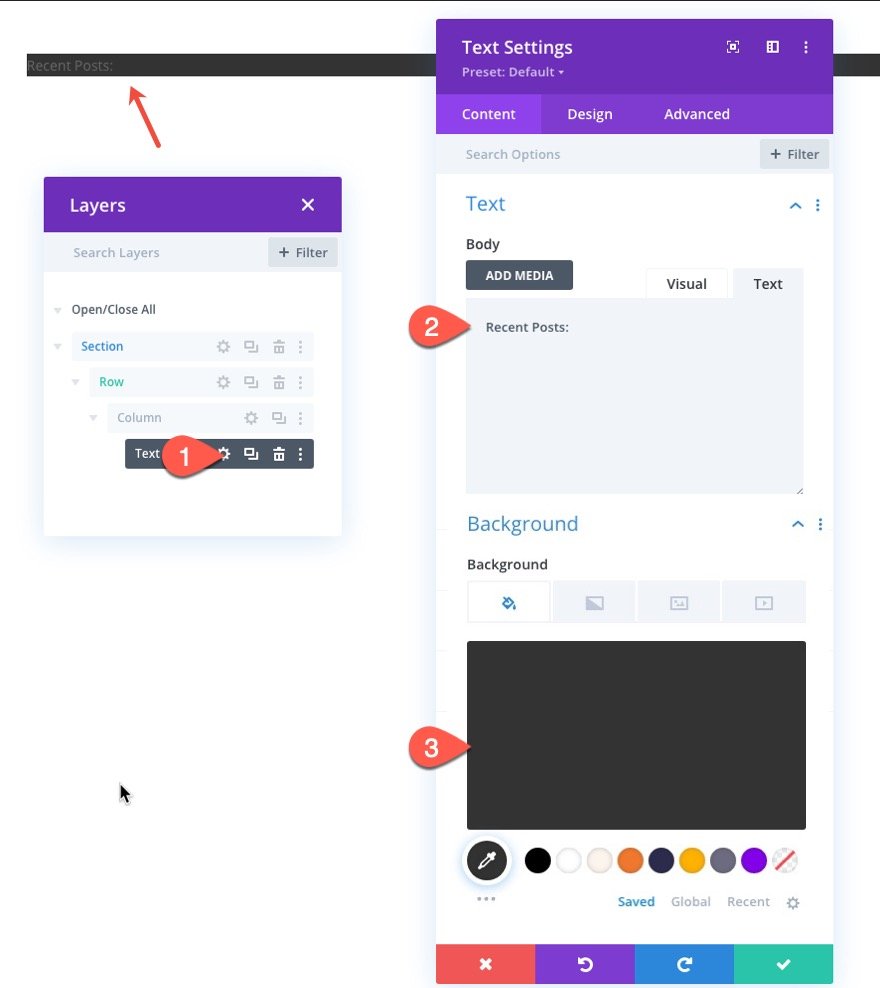
Texte du titre et arrière-plan
Mettez à jour le texte du corps pour qu’il se lise « Recent Posts : ».
Mettez ensuite à jour la couleur d’arrière-plan :
- Couleur d’arrière-plan : #333333
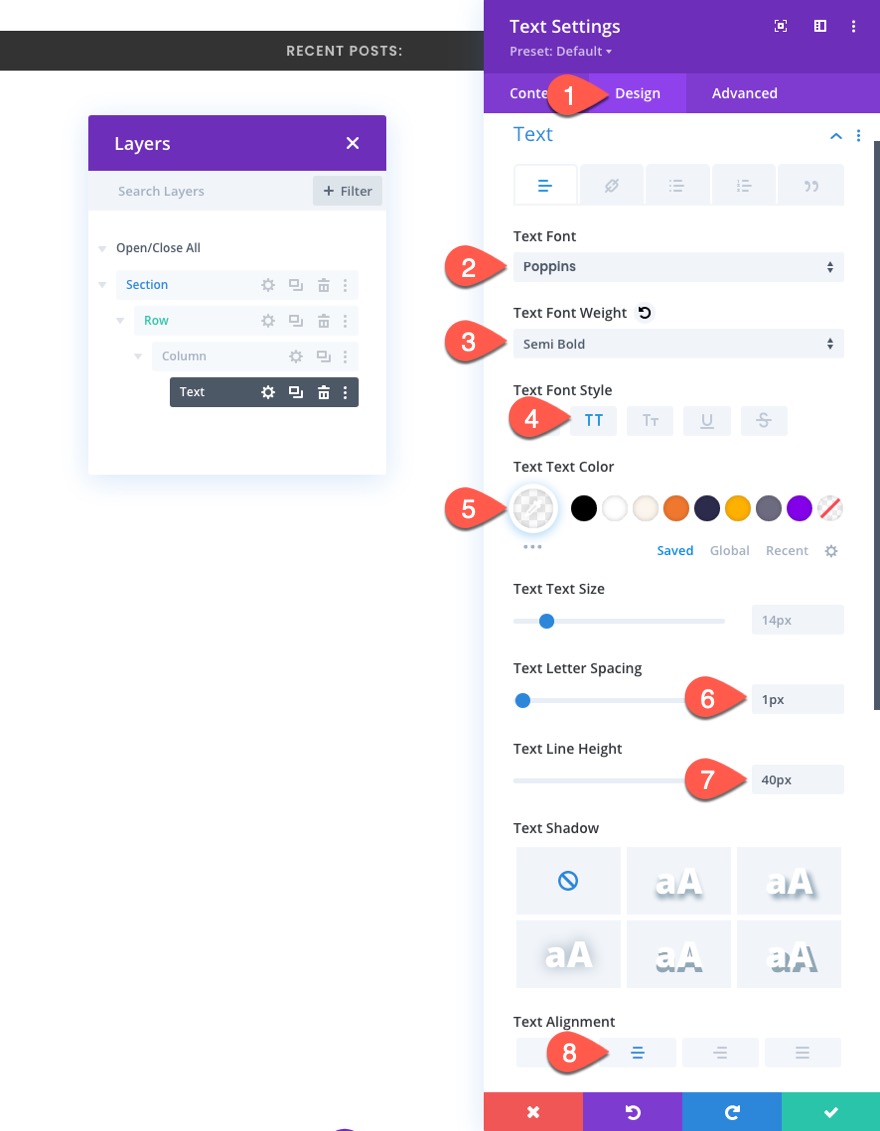
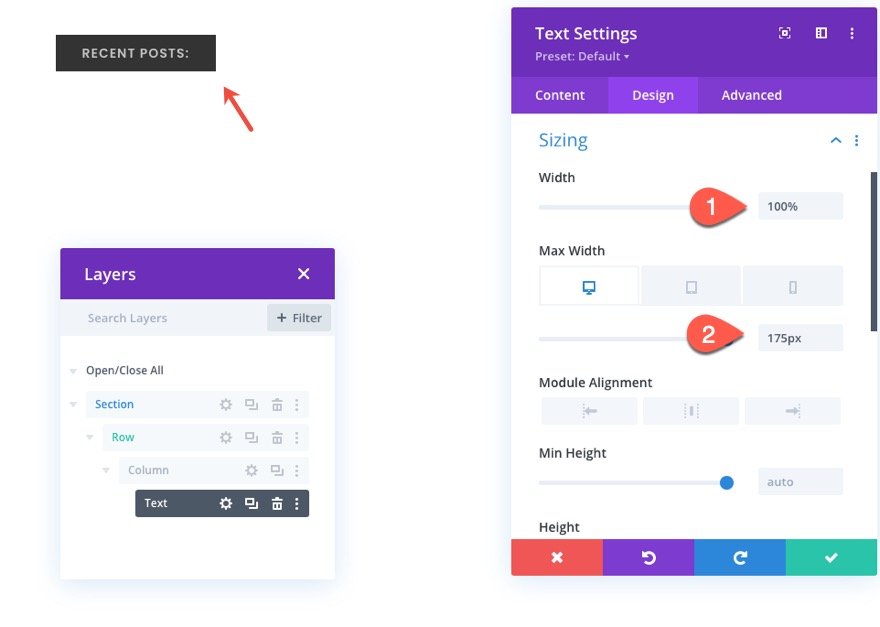
Paramètres de conception
Sous l’onglet « Design », mettez à jour les styles de texte comme suit :
- Police du texte : Poppins
- Poids de la police de texte : Semi-bold
- Style de la police du texte : TT
- Couleur du texte : rgba(255,255,255,0.7)
- Espacement des lettres du texte : 1px
- Hauteur de la ligne du texte : 40px
- Alignement du texte : Centre
- Largeur : 100
- Largeur maximale : 175px (ordinateur de bureau et tablette), 100% (téléphone)
Cela prend soin de notre titre de téléscripteur de post. Maintenant, commençons à construire le téléscripteur de post.
Création du ticker d’articles de blog avec le module Blog Post Slider
Pour créer le ticker de billets de blog, nous allons utiliser un module de curseur de billets, puis simplifier le design pour le rendre vraiment compact.
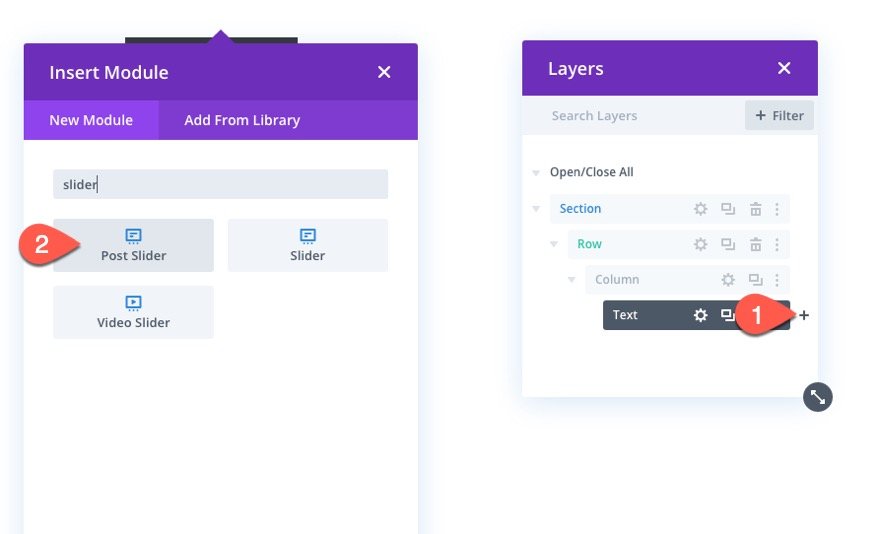
Ajoutez un module de glissière de messages sous le module de texte.
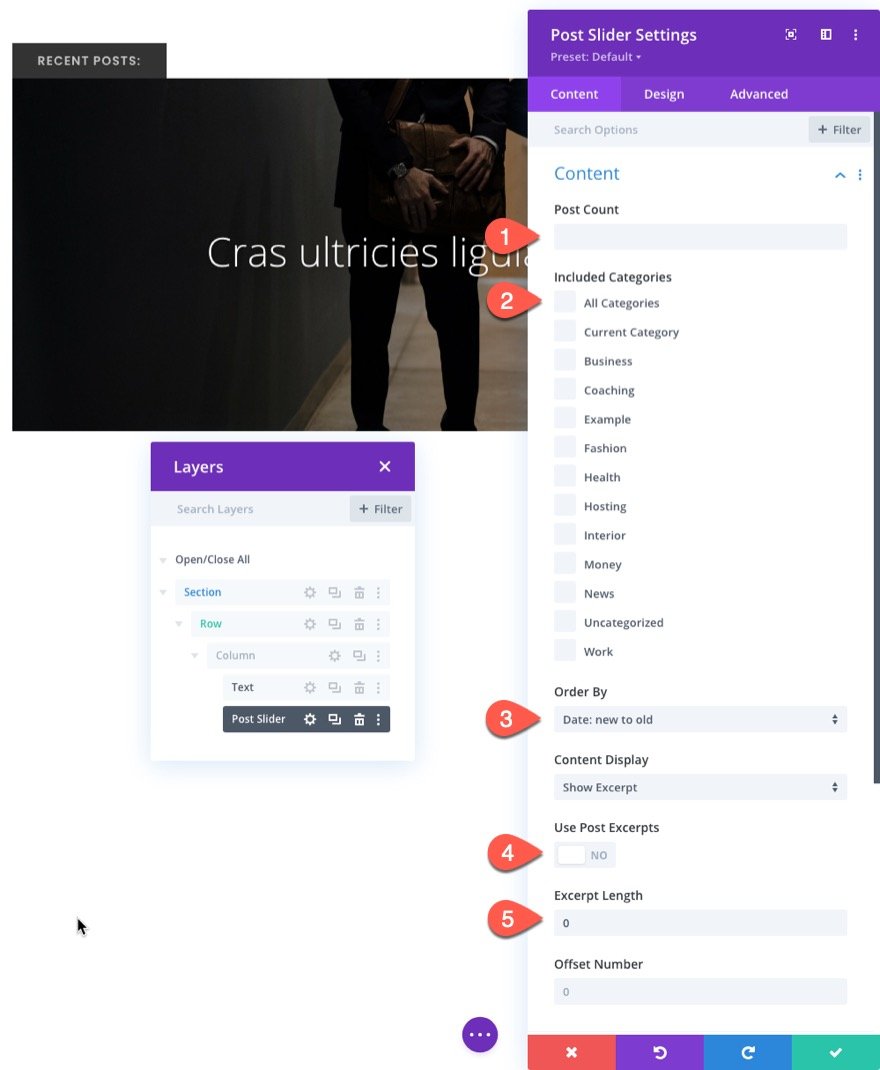
Contenu du post slider
Sous l’onglet contenu, vous pouvez choisir le nombre d’articles, les catégories incluses et la façon dont ils sont classés. Pour cet exemple, nous allons conserver la valeur par défaut et faire en sorte que le curseur affiche les messages les plus récents.
Pour masquer l’extrait de message, assurez-vous de mettre à jour les éléments suivants :
- Utiliser les extraits d’articles : NON
- Longueur de l’extrait : 0
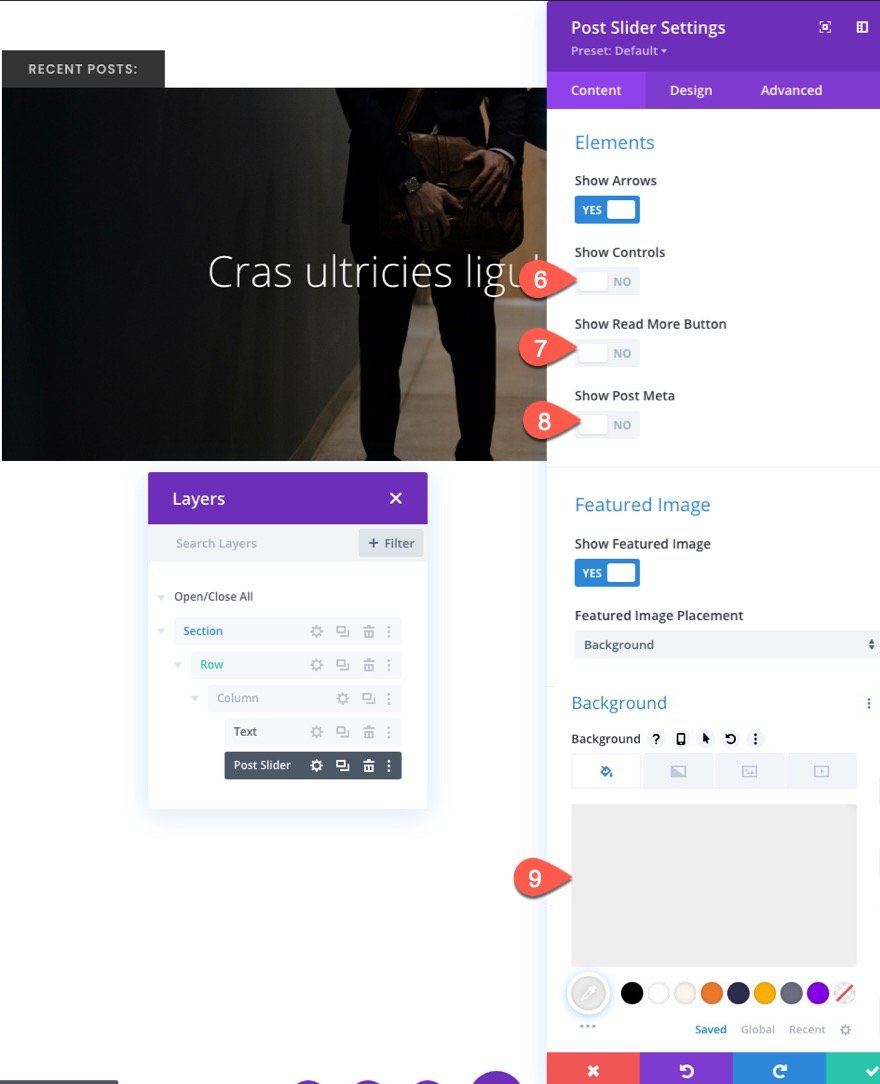
Éléments et arrière-plan du curseur de messages
En réalité, tout ce que nous voulons afficher dans le curseur est le titre de l’article et les flèches du curseur. Dans le groupe d’options des éléments, cachez tout sauf les flèches.
- Afficher les contrôles : NON
- Afficher le bouton Lire plus : NON
- Afficher la métaphore du message : NON
Nous allons garder l’option d’afficher l’image vedette comme arrière-plan de chaque diapositive. Mais pour une sauvegarde, assurez-vous d’ajouter la couleur de fond suivante :
- Background Color : #eeeeee
Paramètres de conception du curseur d’affichage
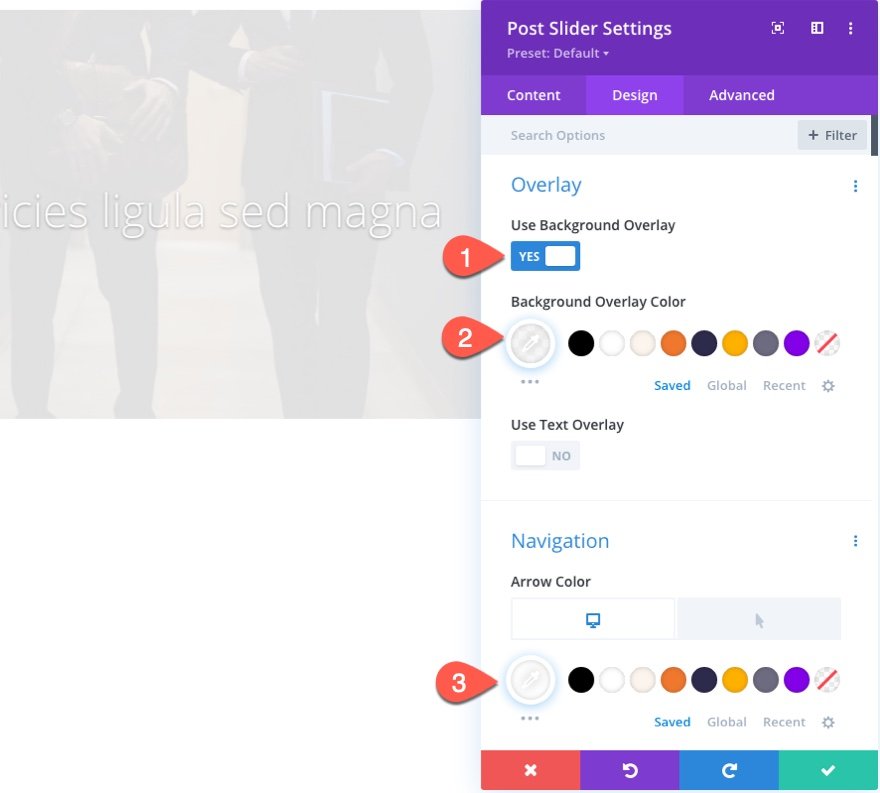
Styles de superposition et de flèche
Dans l’onglet Conception, mettez à jour la superposition d’arrière-plan et la couleur des flèches comme suit :
- Utiliser la superposition d’arrière-plan : YES
- Couleur de la superposition d’arrière-plan : rgba(248,248,248,0.9)
- Couleur de la flèche : #ffffff (bureau), #ef51f7 (survol)
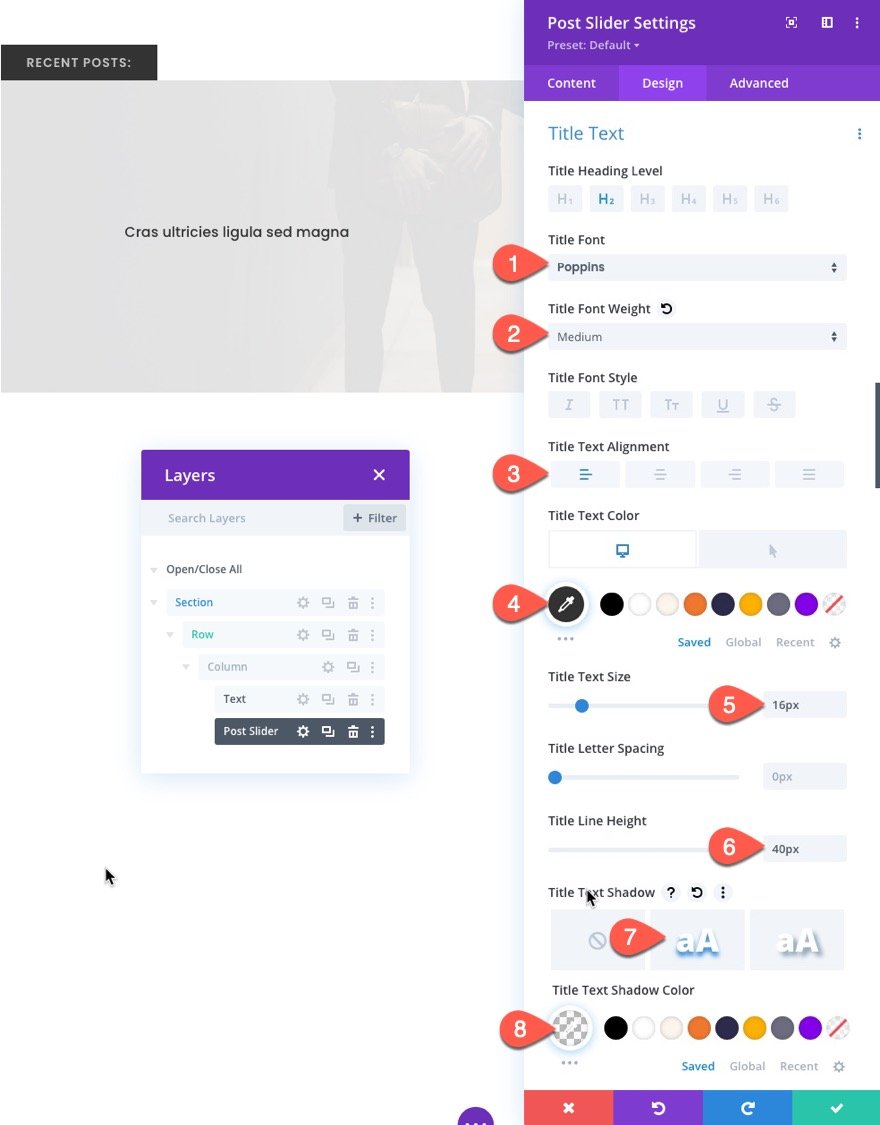
Texte du titre
Ensuite, mettez à jour les styles du texte du titre comme suit :
- Police du titre : Poppins
- Poids de la police du titre : Moyenne
- Alignement du texte du titre : Gauche
- Couleur du texte du titre : #333333
- Couleur du texte du titre (survol) : #ef51f7
- Taille du texte du titre : 16px (bureau), 14px (téléphone)
- Hauteur de la ligne de titre : 40px
- Ombre du texte de titre : voir la capture d’écran
- Couleur de l’ombre du texte du titre : transparent
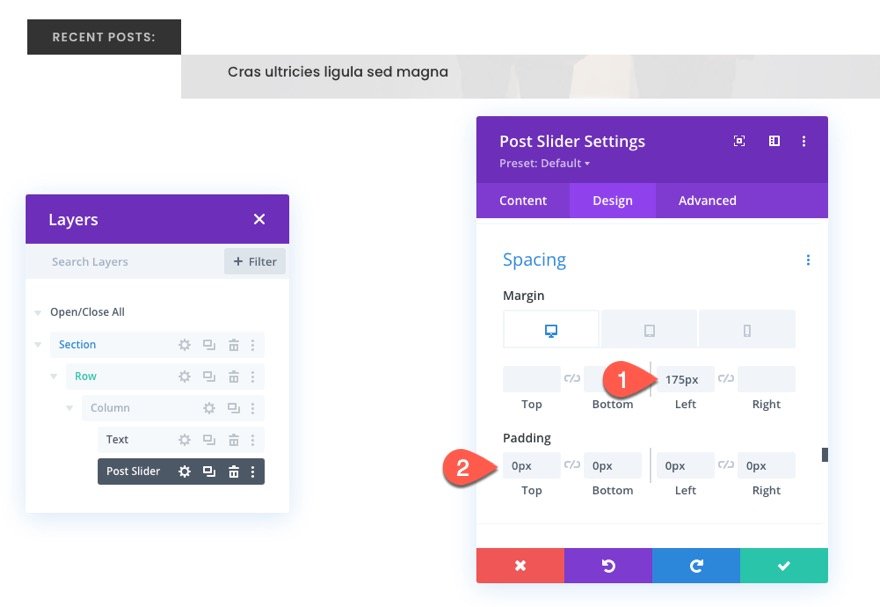
Espacement
Nous devons faire de la place pour le module de texte du titre du post ticker afin de pouvoir positionner notre post slider sur le côté droit de celui-ci. Pour ce faire, mettez à jour les éléments suivants :
- Marge : 175px à gauche (ordinateur de bureau et tablette), 0px à gauche (téléphone)
- Rembourrage : 0px haut, 0px bas, 0px gauche, 0px droite
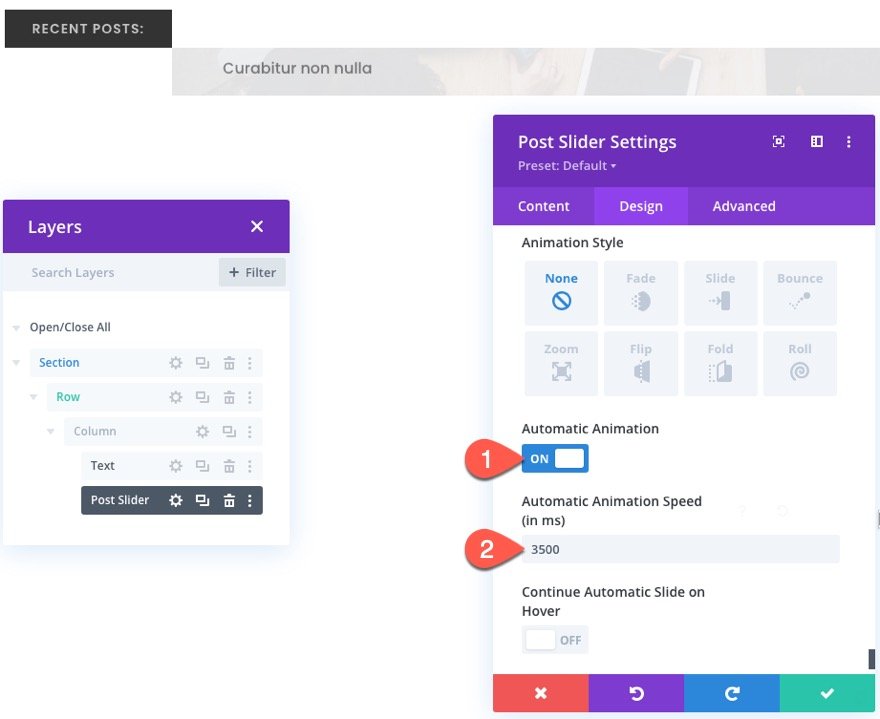
Animation automatique
Le post slider a une option intégrée pour ajouter une animation automatique. Cela nous donnera la fonctionnalité de téléscripteur dont nous avons besoin pour voir les posts sans avoir à cliquer sur les flèches de glissement.
Ajoutez l’animation automatique comme suit :
- Animation automatique : ON
- Vitesse de l’animation automatique : 3500
N’hésitez pas à augmenter ou à diminuer la vitesse selon ce qui vous semble le mieux.
Stylisation avancée
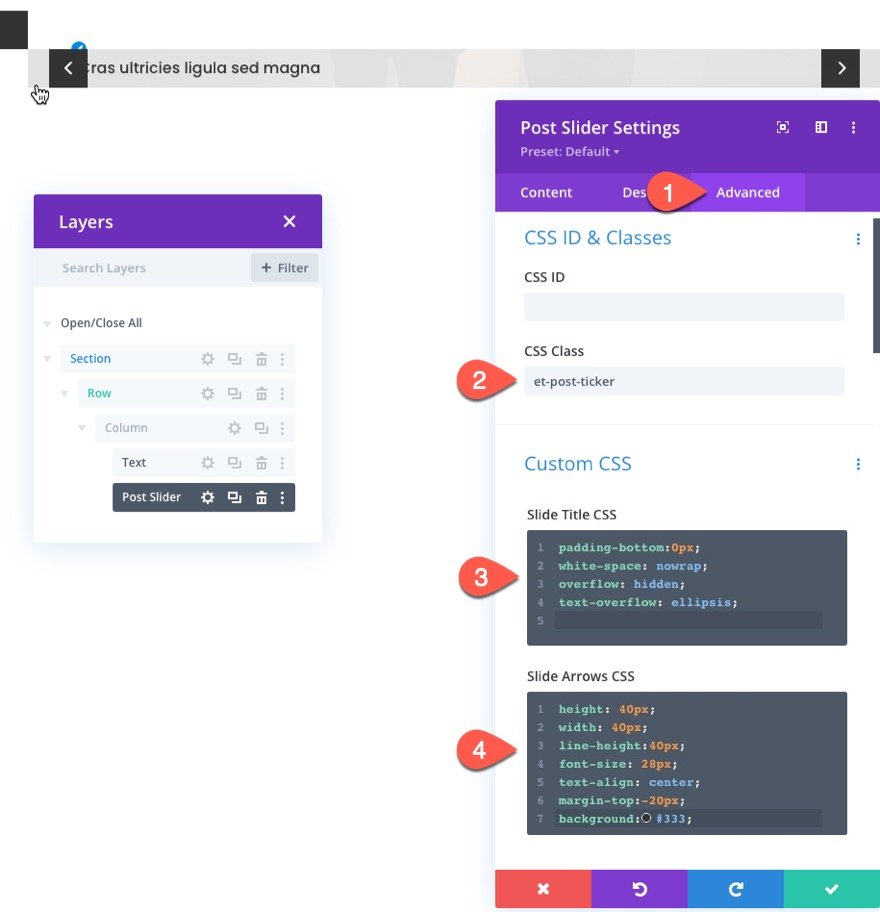
Classe CSS et CSS personnalisé
À ce stade, le curseur d’article est un ticker d’article fonctionnel pour la plupart. Mais il y a quelques modifications avancées que nous pouvons ajouter pour nettoyer le design.
Tout d’abord, ajoutez une classe CSS personnalisée comme suit :
- Classe CSS : et-post-ticker
Pour s’assurer que le titre de l’article reste sur une ligne à l’intérieur du curseur/ticker et que le débordement est masqué par une ellipse, ajoutez le CSS suivant au titre du curseur :
padding-bottom:0px ; white-space : nowrap ; overflow : hidden ; text-overflow : ellipsis ;
Pour donner aux flèches de glissement un aspect plus proche de celui d’un bouton, ajoutez le CSS suivant aux flèches de glissement :
height : 40px ; largeur : 40px ; hauteur de ligne : 40px ; font-size : 28px ; text-align : center ; margin-top:-20px ; background:#333 ;
CSS supplémentaire avec le module de code pour le positionnement des flèches de la diapositive
À ce stade, la fonctionnalité par défaut des flèches de la diapositive ne s’affiche qu’au survol et les flèches sont placées sur les côtés droit et gauche de la diapositive. Pour améliorer l’expérience de l’utilisateur et le rendre plus proche d’un téléscripteur, nous pouvons faire en sorte que les flèches s’affichent toujours et les positionner à droite du curseur.
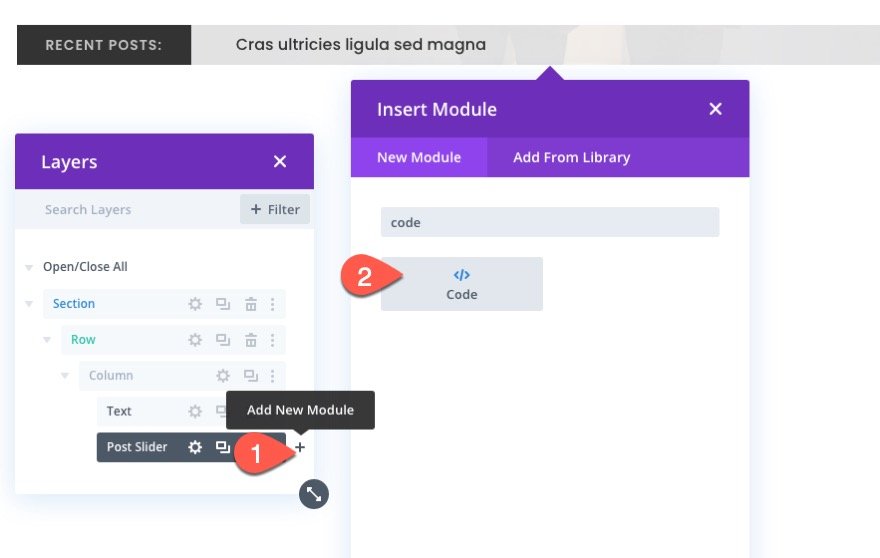
Pour ce faire, ajoutez un nouveau module de code sous le post slider.
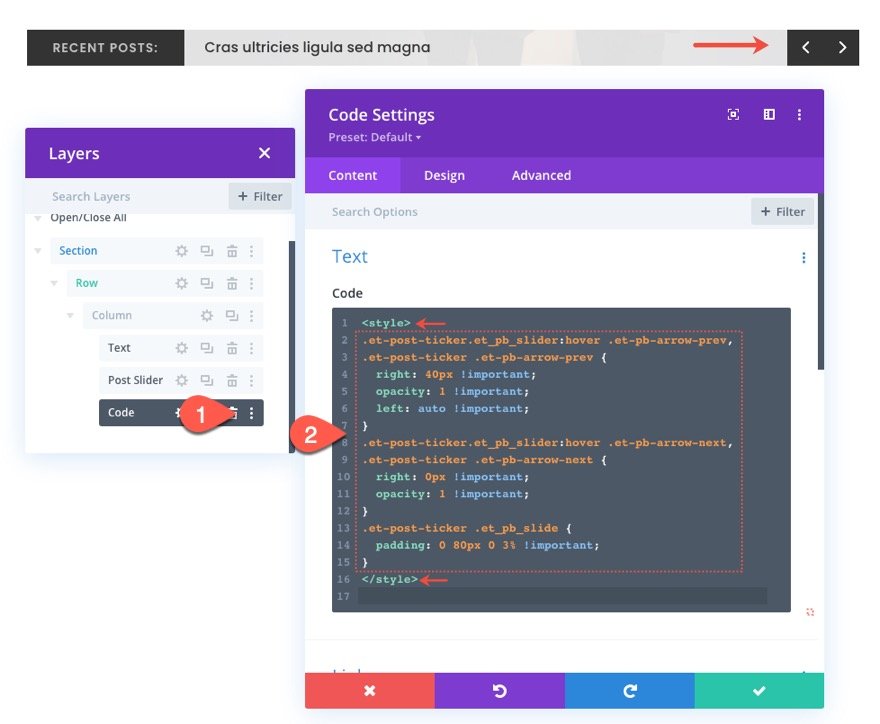
Collez ensuite le CSS suivant en veillant à l’entourer des balises de style nécessaires.
.et-post-ticker.et_pb_slider:hover .et-pb-arrow-prev,
.et-post-ticker .et-pb-arrow-prev {
right : 40px !important ;
opacity : 1 !important ;
left : auto !important ;
}
.et-post-ticker.et_pb_slider:hover .et-pb-arrow-next,
.et-post-ticker .et-pb-arrow-next {
right : 0px !important ;
opacity : 1 !important ;
}
.et-post-ticker .et_pb_slide {
padding : 0 84px 0 3% !important ;
}
Résultat final
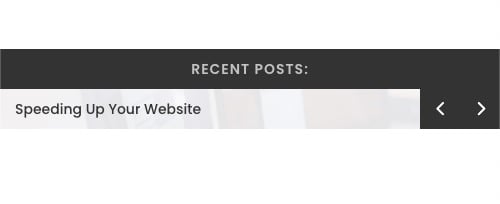
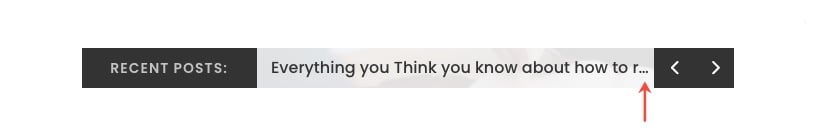
Voici le résultat final sur une page en direct.
Remarquez comment le téléscripteur gère le débordement du texte du titre.
Et voici comment le téléscripteur s’affiche joliment sur les téléphones.
Ajout de l’indicateur de publication à l’en-tête d’un modèle de billet de blog
L’un des cas d’utilisation évidents de ce ticker de messages est l’affichage des messages récents dans l’en-tête d’un modèle de message de blog. Voici comment vous pouvez le faire.
Enregistrement de la rangée dans la bibliothèque Divi
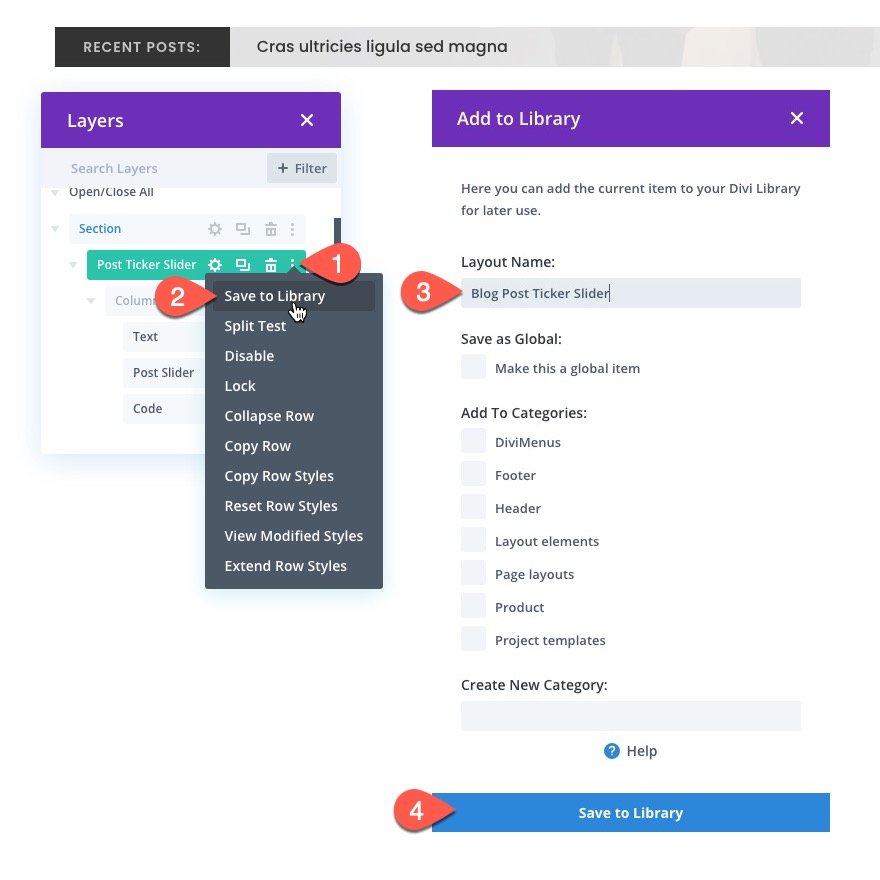
Tout d’abord, enregistrez la rangée contenant les éléments qui composent notre ticker de messages dans la bibliothèque Divi. Vous pouvez le faire en cliquant sur l’icône à trois points de la rangée et en sélectionnant « Enregistrer dans la bibliothèque ». Donnez ensuite un nom à la mise en page et cliquez sur le bouton « Enregistrer dans la bibliothèque ».
Ajout de la rangée Post Ticker au modèle d’en-tête
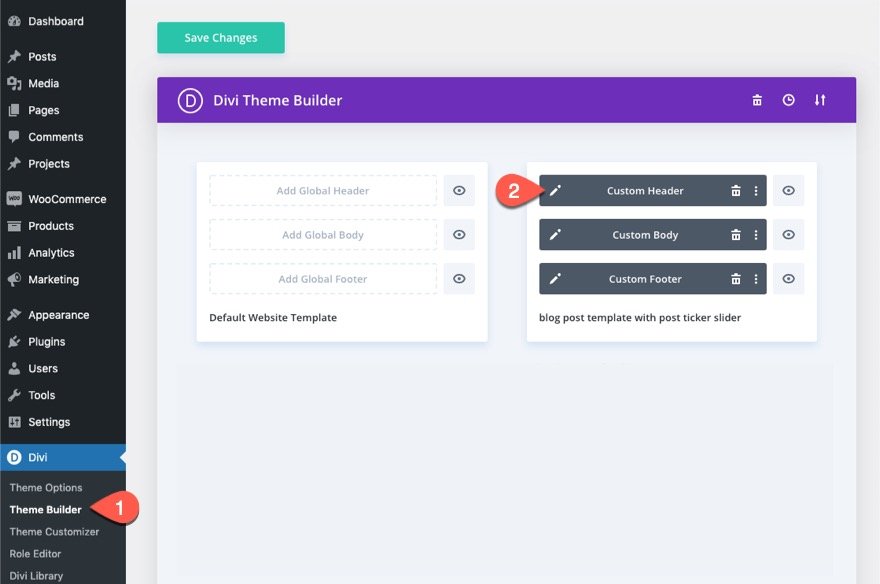
Modifier l’en-tête personnalisé
Une fois que la rangée a été enregistrée dans la bibliothèque, nous sommes prêts à l’ajouter à un en-tête personnalisé. Pour cet exemple, assurez-vous que le modèle est affecté à « All Posts ». Cliquez ensuite sur pour modifier l’en-tête personnalisé de ce modèle.
Insertion d’une rangée (téléscripteur de message) à partir de la bibliothèque
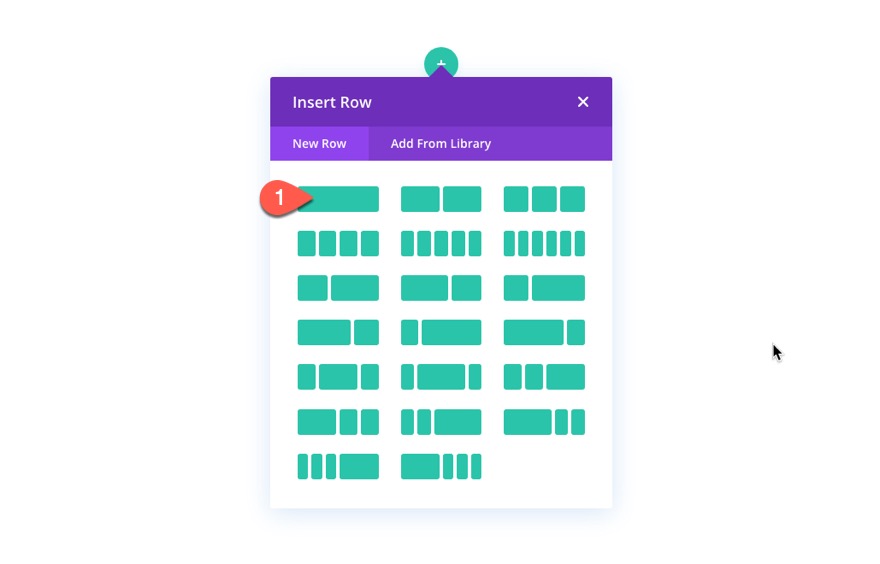
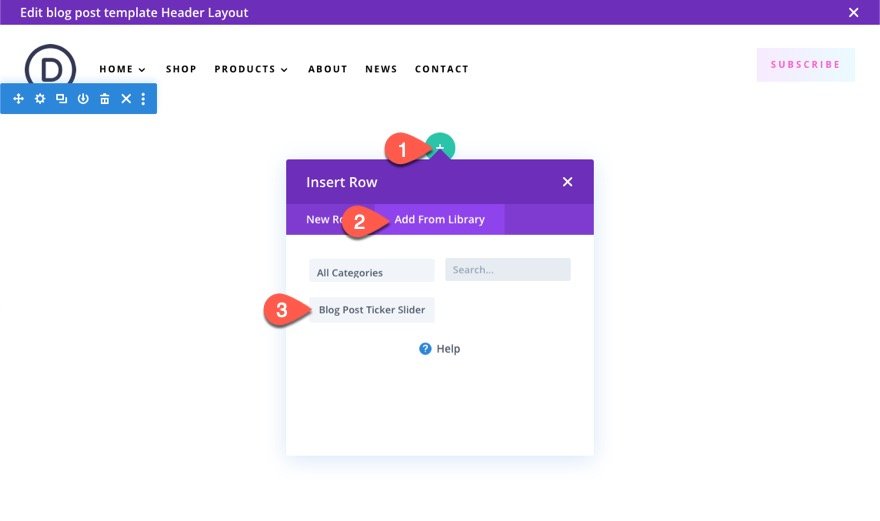
Dans l’éditeur de mise en page de l’en-tête, cliquez sur pour ajouter une nouvelle rangée à l’endroit où vous souhaitez que le téléscripteur de messages s’affiche.
Dans la modale Insérer une rangée, sélectionnez l’onglet Ajouter à partir de la bibliothèque. Trouvez la rangée du téléscripteur d’articles de blog que vous avez précédemment enregistrée dans la bibliothèque et sélectionnez-la.
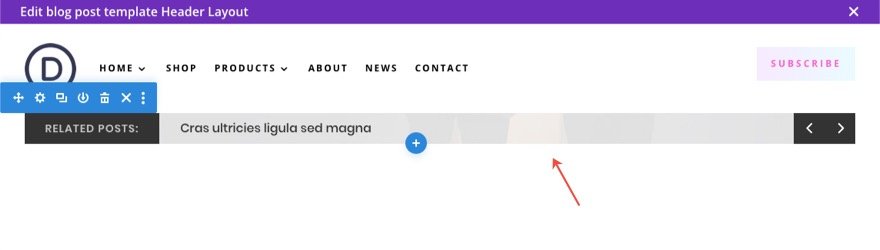
Le téléscripteur d’articles s’affiche désormais dans l’en-tête.
Présenter les articles connexes de la catégorie actuelle
Étant donné que ce ticker de billets ne sera affiché que sur les billets de blog, nous pouvons choisir de n’afficher que les billets liés à la catégorie actuelle.
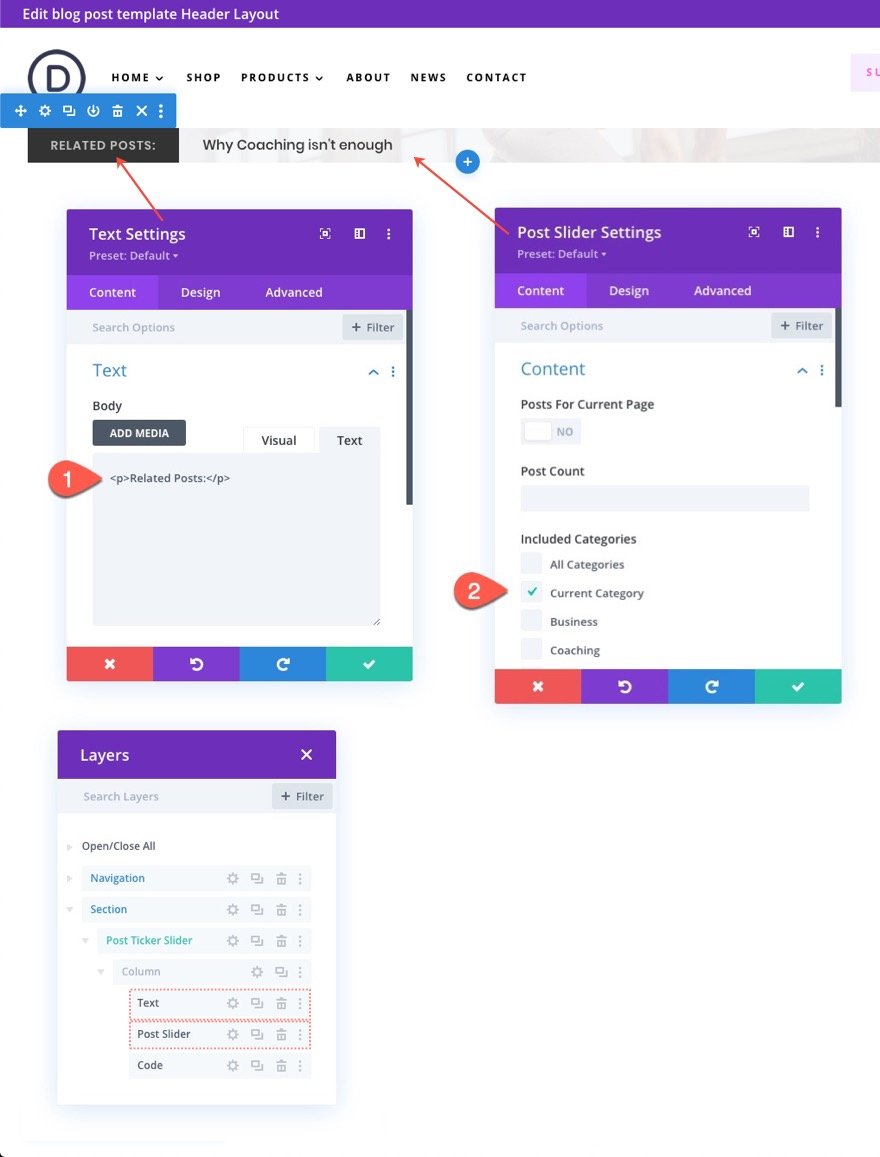
Tout d’abord, nous devons mettre à jour le texte du titre dans notre module de texte pour qu’il devienne « Related Posts : ».
Ensuite, ouvrez les paramètres du curseur des articles. Sous Catégories incluses, sélectionnez l’option Catégorie actuelle.
Maintenant, chaque article de blog aura un ticker d’article dans l’en-tête qui affiche les articles connexes par catégorie actuelle.
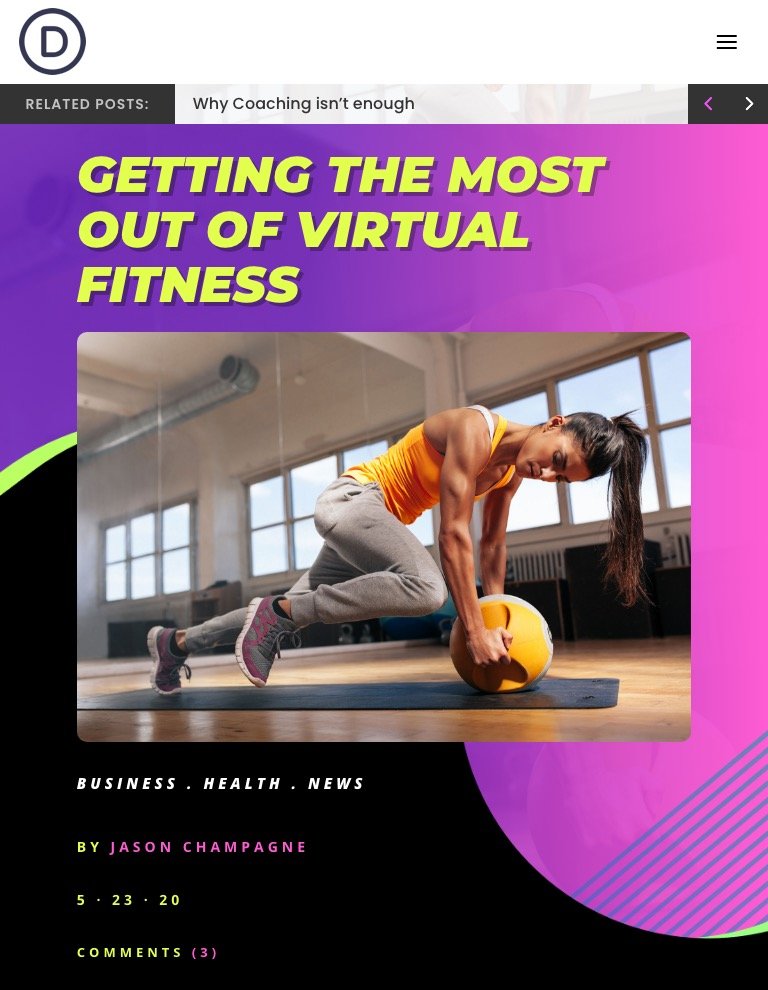
Résultat sur le modèle d’article de blog
Voici l’animation automatique en action.
Voici comment vous pouvez cliquer sur les flèches de navigation pour passer aux articles suivants et précédents. Et en cliquant sur le titre de l’article, vous accédez à cet article.
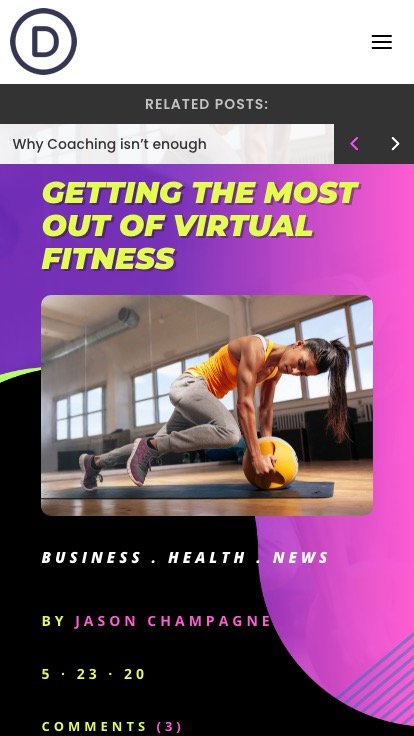
Et voici ce que cela donne sur tablette et téléphone.
Réflexions finales
Comme nous l’avons appris, nous pouvons créer facilement un ticker d’articles de blog en simplifiant la conception du module de curseur de Divi et en apportant quelques modifications personnalisées aux flèches de navigation. Et n’oubliez pas que vous pouvez toujours faire des ajustements de style facilement en utilisant toutes les options intégrées au module coulissant des articles. J’espère que ces informations seront utiles à tous les blogueurs et développeurs Web.
J’ai hâte d’avoir de vos nouvelles dans les commentaires.
À la vôtre !