Une barre de navigation collante pour les articles est un moyen efficace d’améliorer l’expérience utilisateur de tout site de blog. En plus de la navigation principale de votre site, les liens de navigation des articles permettent aux utilisateurs de passer facilement à l’article précédent ou à l’article suivant de votre blog. Et, si vous ajoutez ces liens de navigation à une barre adhésive, ces liens restent visibles et plus accessibles.
Dans ce tutoriel, nous allons créer une barre de navigation collante dans Divi. Pour ce faire, nous allons utiliser les options intégrées de Divi pour transformer une ligne en une barre adhésive. Ensuite, nous allons utiliser le module de navigation des articles pour concevoir les liens « article précédent » et « article suivant ». Enfin, nous allons ajouter un titre d’article en tant que contenu dynamique au milieu de la barre pour rappeler aux utilisateurs quel article ils sont en train de consulter, ce qui donne à la barre de navigation un bel élément « passé, présent et futur ».
C’est parti !
Coup d’œil rapide
Voici un aperçu de la conception que nous allons réaliser dans ce tutoriel.
Téléchargez la mise en page gratuitement
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment importer le modèle gratuit
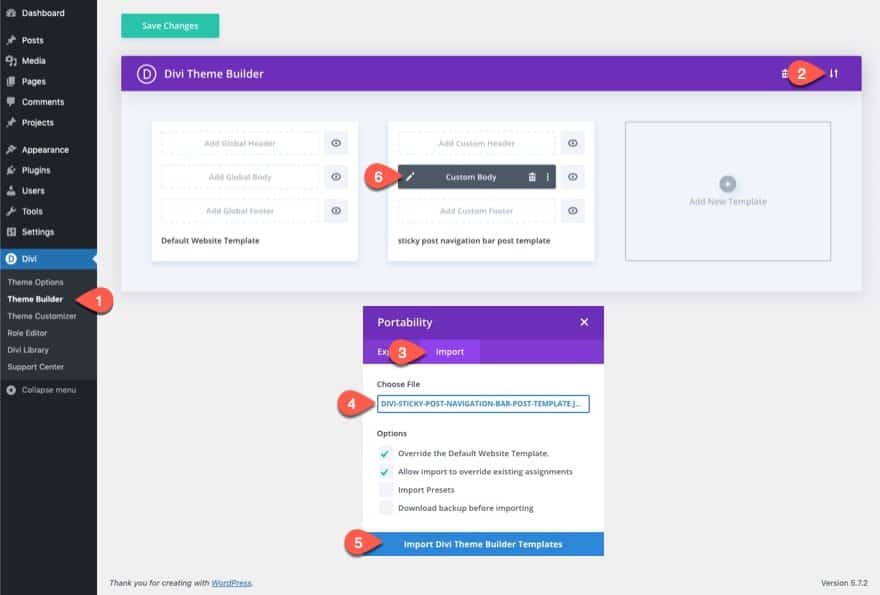
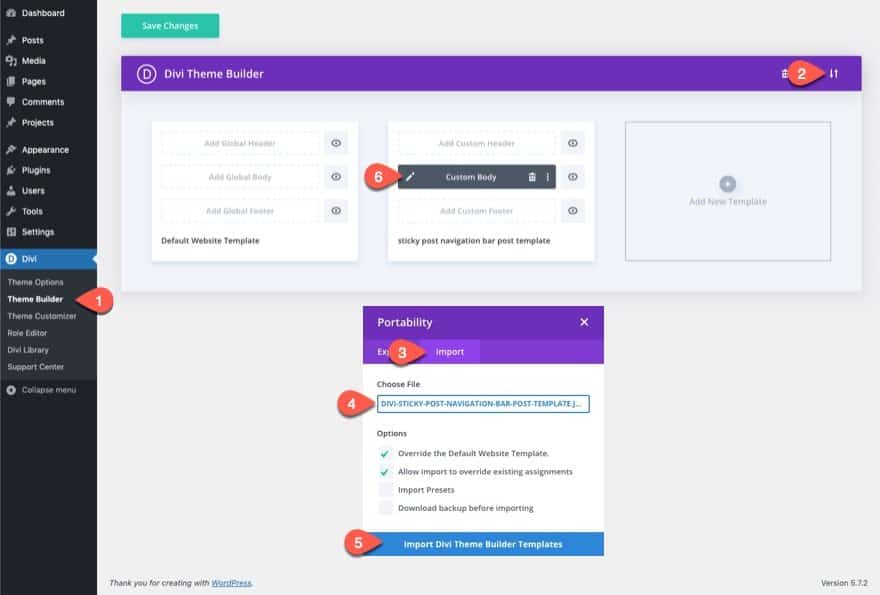
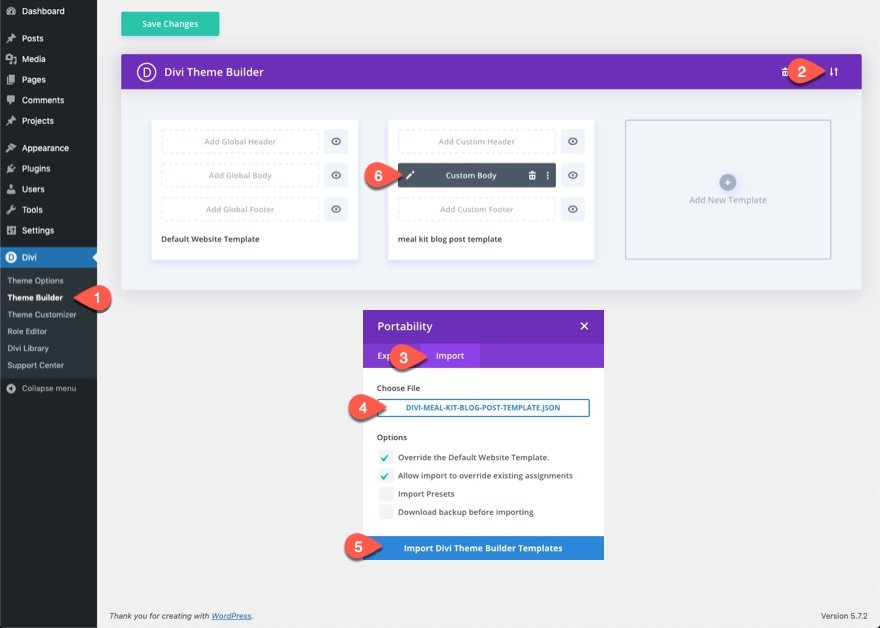
Pour importer le modèle gratuit dans le constructeur de thème, suivez ces étapes :
- Naviguez vers Divi > Theme Builder.
- Cliquez sur l’icône de portabilité.
- Dans la fenêtre contextuelle de la portabilité, sélectionnez l’onglet d’importation.
- Choisissez le fichier dézippé précédemment téléchargé à importer.
- Cliquez sur le bouton Importer.
- Cliquez sur l’icône d’édition pour modifier le modèle importé.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Bien que vous puissiez ajouter cette barre de navigation adhésive à n’importe quelle mise en page ou modèle d’article de blog dans Divi, nous allons utiliser un modèle d’article de blog prédéfini afin d’accélérer le processus et de prendre un bon départ dans la conception.
Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
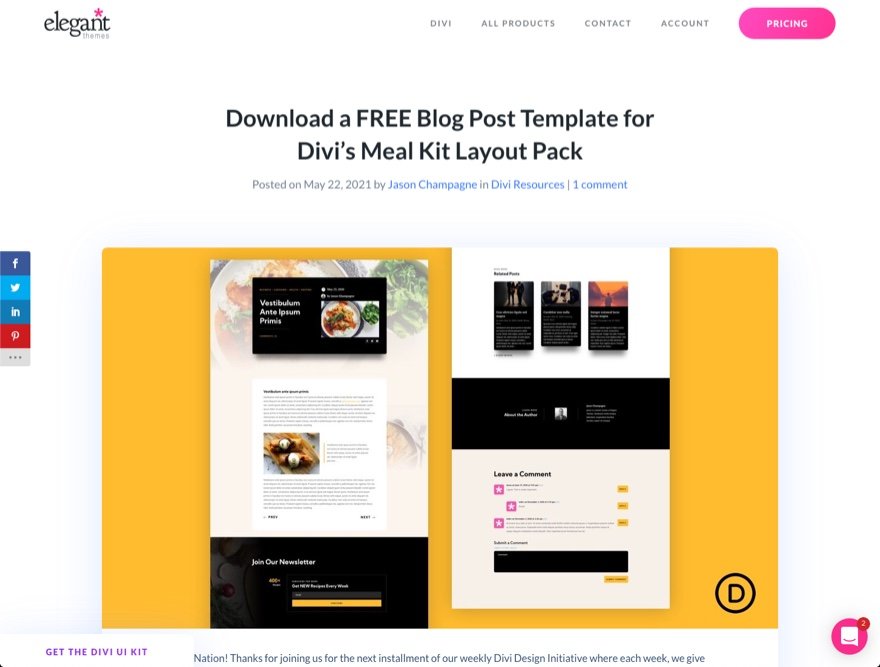
Importez le modèle d’article de blog Meal Kit dans le Créateur de thème
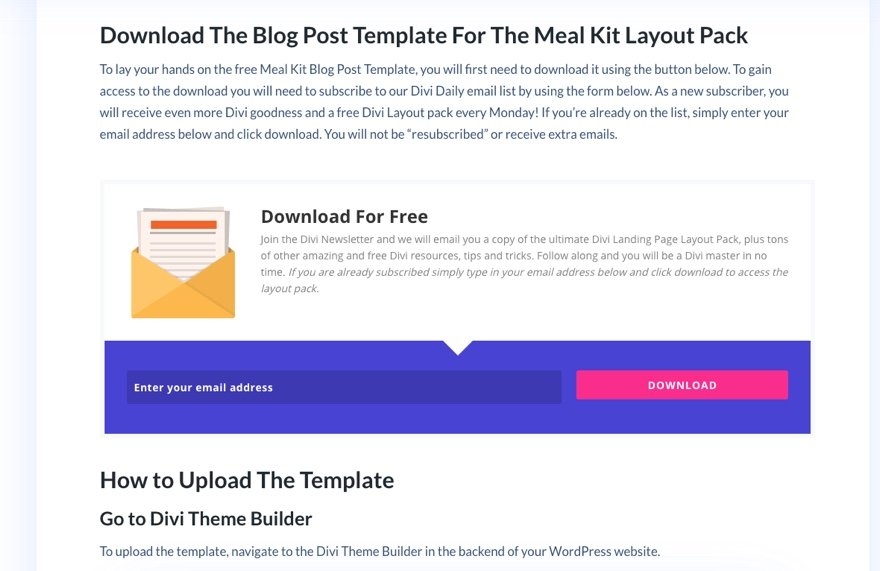
Pour commencer, téléchargez le modèle d’article de blog gratuit pour le Meal Kit Layout Pack de Divi. Pour ce faire, rendez-vous sur l’article de blog.
Saisissez ensuite votre adresse électronique pour télécharger le fichier zip.
Après cela, décompressez le fichier afin qu’il soit prêt à être importé.
Pour importer le fichier dans le constructeur de thème, suivez ces étapes :
- Naviguez vers Divi > Theme Builder.
- Cliquez sur l’icône de portabilité.
- Dans la fenêtre contextuelle de la portabilité, sélectionnez l’onglet d’importation.
- Choisissez le fichier dézippé précédemment téléchargé à importer.
- Cliquez sur le bouton Importer.
- Cliquez sur l’icône d’édition pour modifier le modèle importé.
Création d’une barre de navigation Sticky Post dans Divi
Partie 1 : Création de la rangée collante
Pour créer la barre de navigation adhésive, nous allons utiliser une rangée de trois colonnes comme conteneur adhésif pour nos liens de navigation et le titre de l’article.
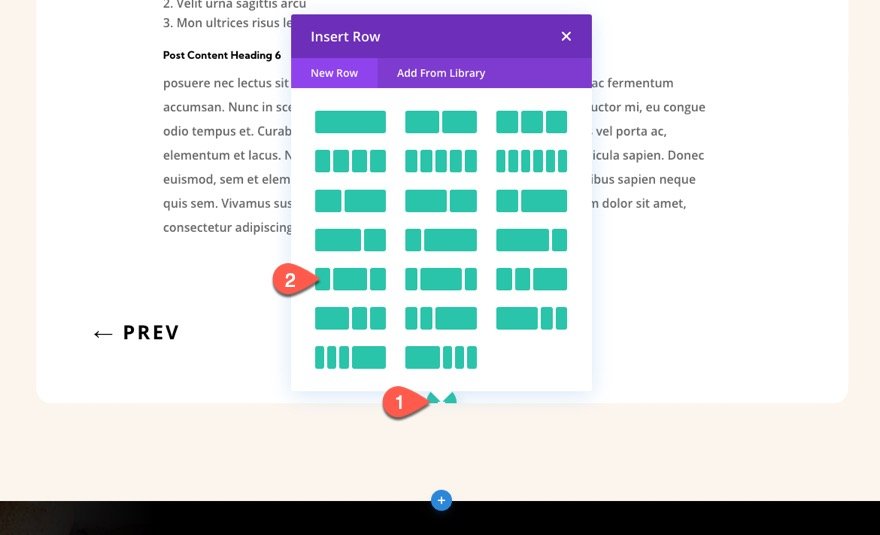
Dans la deuxième section de la mise en page du modèle, ajoutez une nouvelle rangée à un quart de colonne sous la rangée contenant le contenu de l’article.
Paramètres de la rangée
Ouvrez les paramètres de la rangée.
Tout d’abord, nous devons ajouter la position collante à la rangée afin de pouvoir mettre à jour d’autres options de conception dans l’état collant.
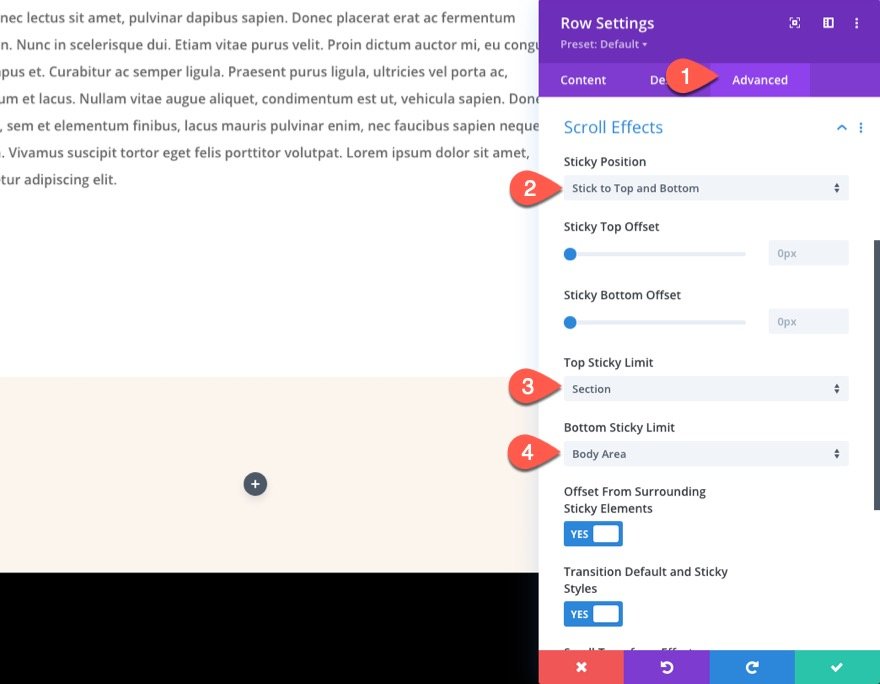
Sous l’onglet Avancé, mettez à jour les éléments suivants :
- Sticky Position : Coller en haut et en bas
- Limite supérieure de l’adhésif : Section
- Limite inférieure de l’adhésif : zone du corps
Avec cette position, la rangée d’autocollants se colle au bas de la fenêtre du navigateur lorsque la section contenant le contenu du message est visible. Une fois que l’utilisateur aura dépassé la position actuelle de la ligne adhésive, celle-ci restera collée en haut de la fenêtre du navigateur pour le reste du corps du message.
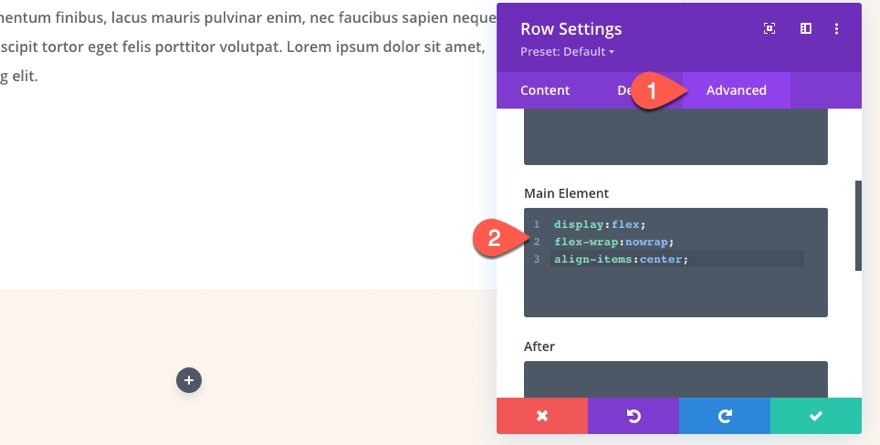
Pour vous assurer que les colonnes ne s’empilent pas sur les mobiles, ajoutez le CSS personnalisé suivant à l’élément principal :
display:flex ; flex-wrap:nowrap ; align-items:center ;
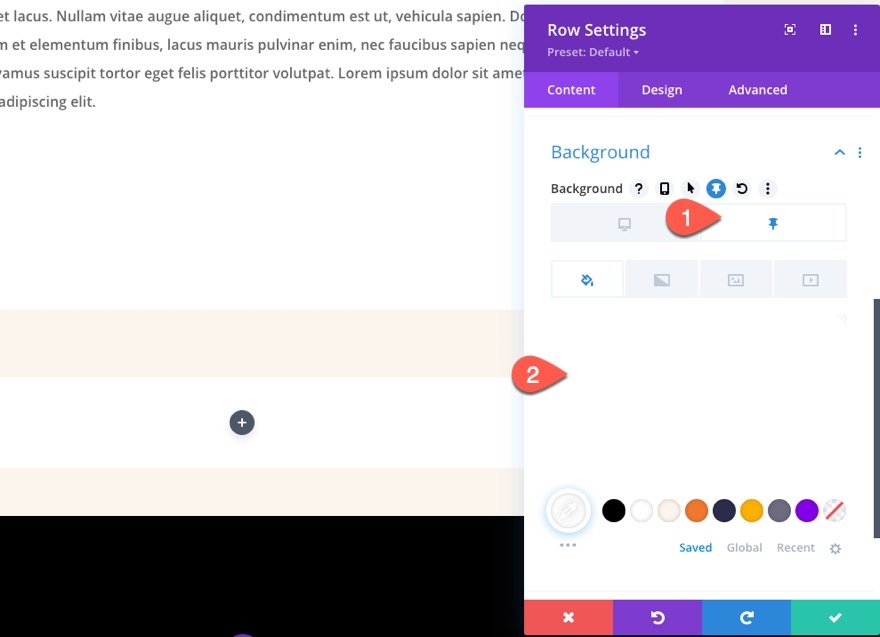
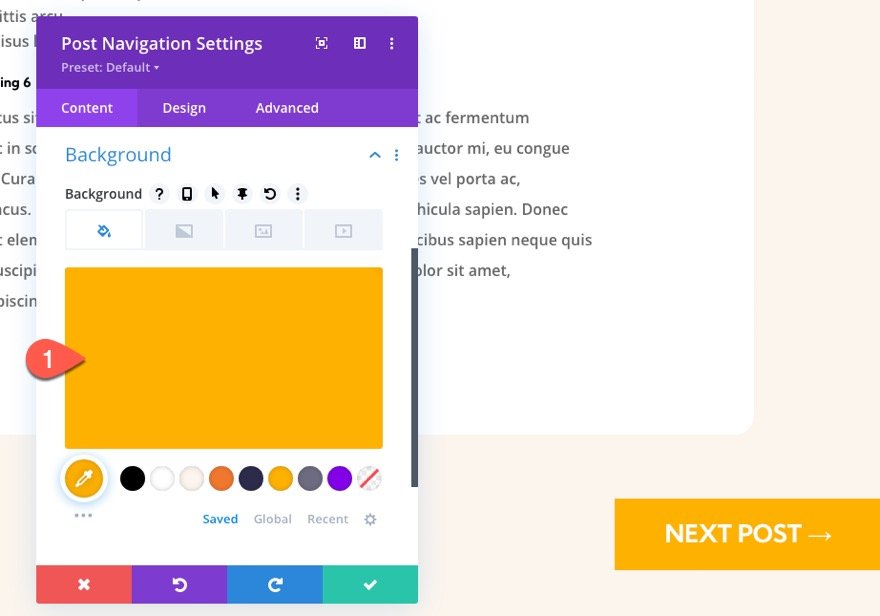
Sous l’onglet de contenu, ajoutez une couleur d’arrière-plan blanche à la ligne dans l’état collant comme suit :
- Background Color : none
- Couleur d’arrière-plan : #ffffff (sticky)
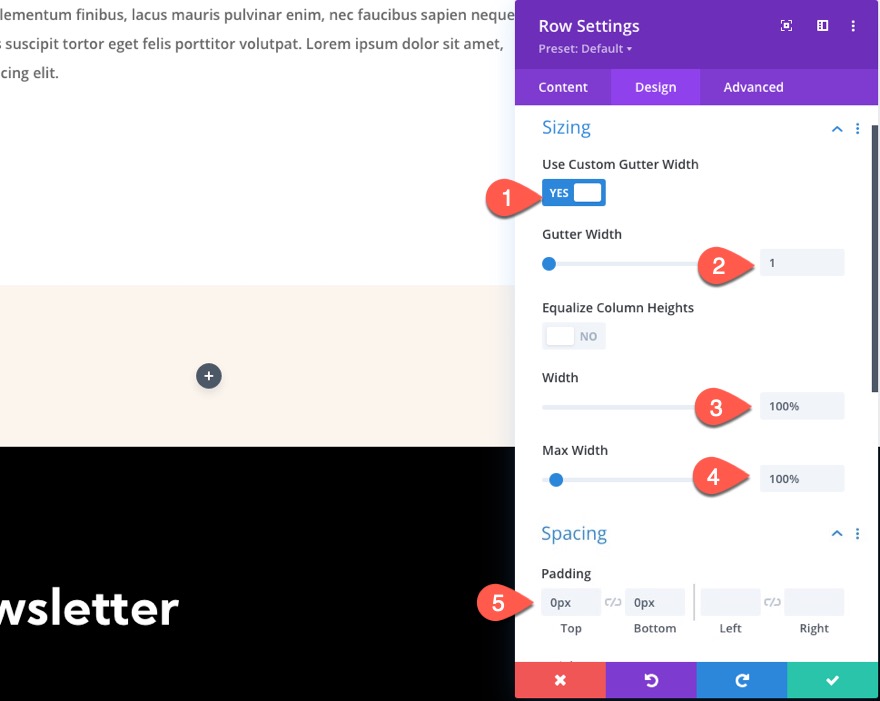
Dans les paramètres de conception, mettez à jour les éléments suivants :
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
- Rembourrage : 0px haut, 0px bas
Masquer la colonne du milieu sur les tablettes et les téléphones
La colonne du milieu de la rangée contiendra éventuellement le titre dynamique de l’article qui permettra aux utilisateurs de savoir quel article ils sont en train de lire. Pour une meilleure expérience sur mobile, nous allons masquer la colonne du milieu sur les tablettes et les téléphones.
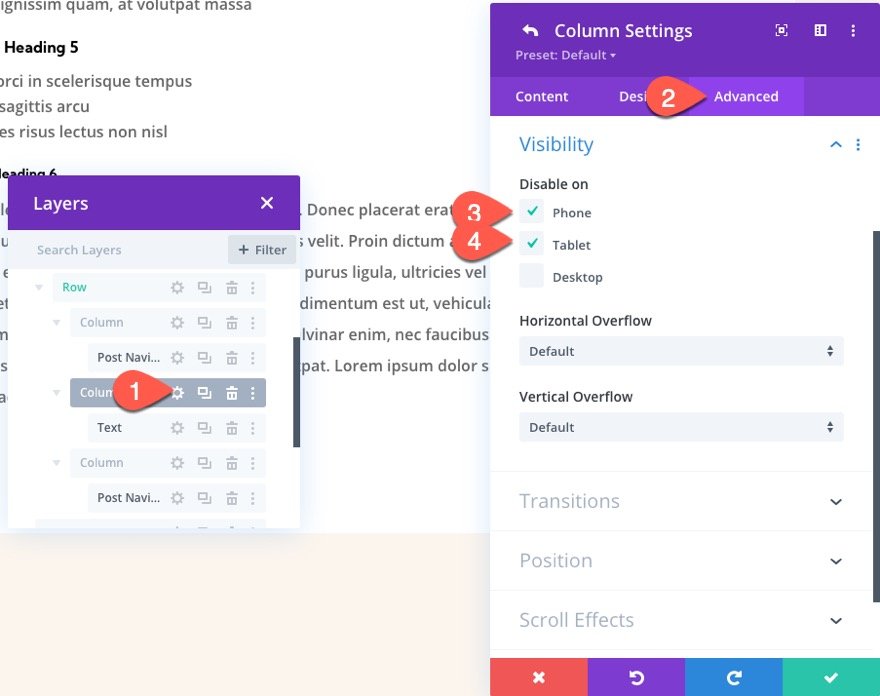
Pour masquer la colonne sur le mobile, ouvrez les paramètres de la colonne 2 (colonne du milieu), et mettez à jour les options de visibilité comme suit :
- Désactiver sur : Téléphone, Tablette
Partie 2 : Création des liens de navigation des articles
Afin d’offrir une plus grande souplesse de conception pour la navigation des articles, nous allons utiliser deux modules de navigation distincts. Dans la colonne de gauche, nous allons ajouter un module de navigation d’article qui affiche uniquement le lien de l’article précédent. Dans la colonne de droite, nous allons ajouter un module de navigation d’article qui affiche uniquement le lien de l’article suivant.
Création du lien de l’article précédent
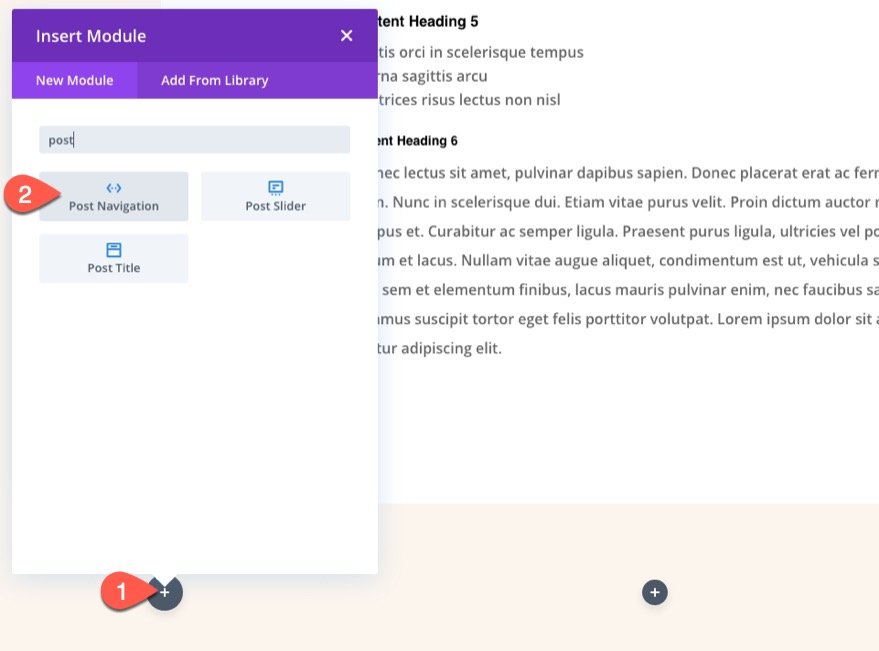
Dans la colonne 1, ajoutez un nouveau module de navigation.
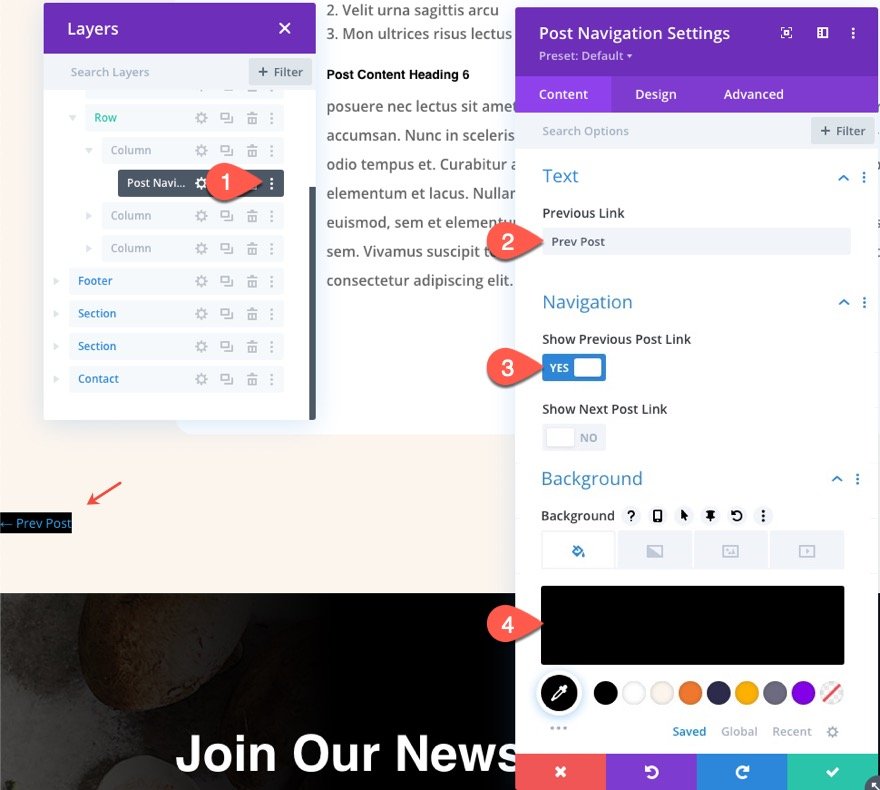
Ouvrez les paramètres de navigation de l’article, mettez à jour les options de l’onglet de contenu comme suit :
- Lien précédent (texte) : Article précédent
- Afficher le lien de l’article précédent : YES
- Afficher le lien de l’article précédent : NON
- Couleur de fond : #000000
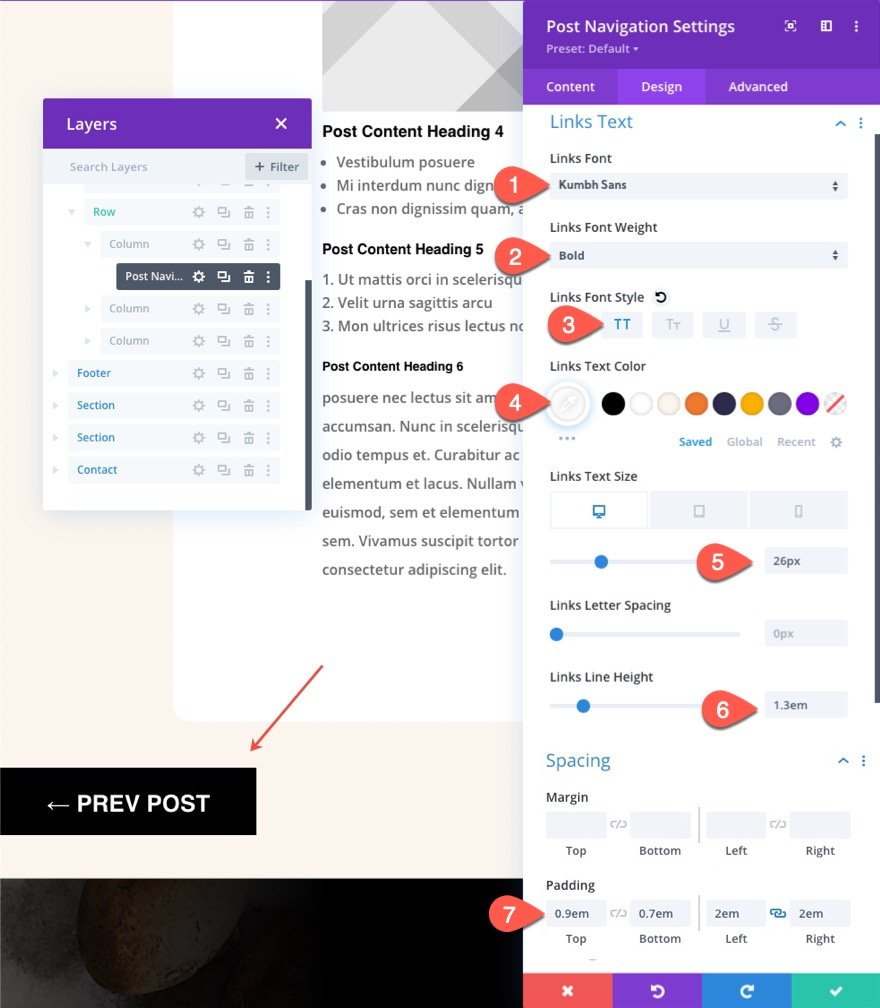
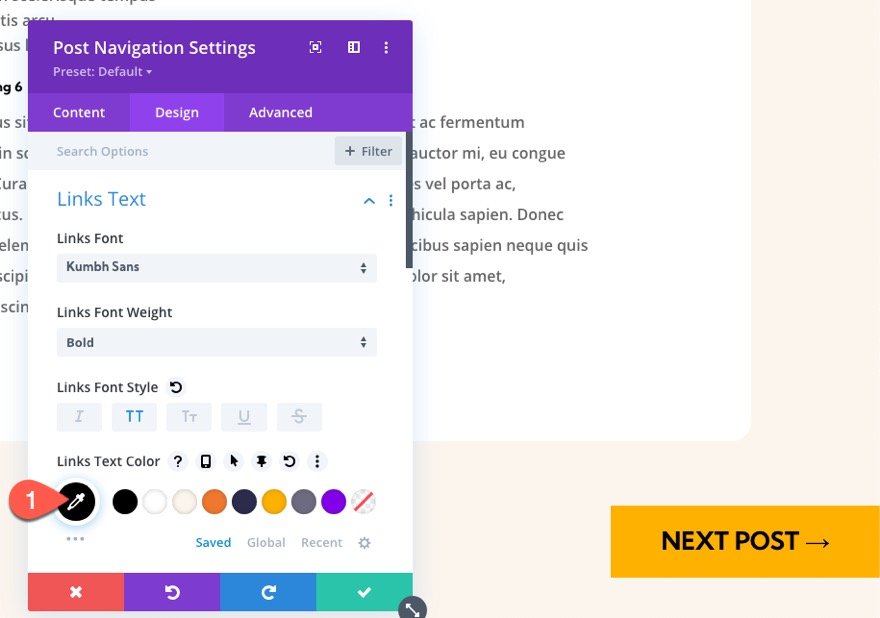
Sous l’onglet design, mettez à jour les éléments suivants :
- Police des liens : Kumbh Sans
- Poids de la police Links : Bold
- Style de la police des liens : TT
- Couleur du texte des liens : #ffffff
- Taille du texte des liens : 26px (ordinateur de bureau), 16px (tablette et téléphone)
- Hauteur de la ligne des liens : 1.3em
- Rembourrage : 0.9em haut, 0.7em bas, 2em gauche, 2em droite
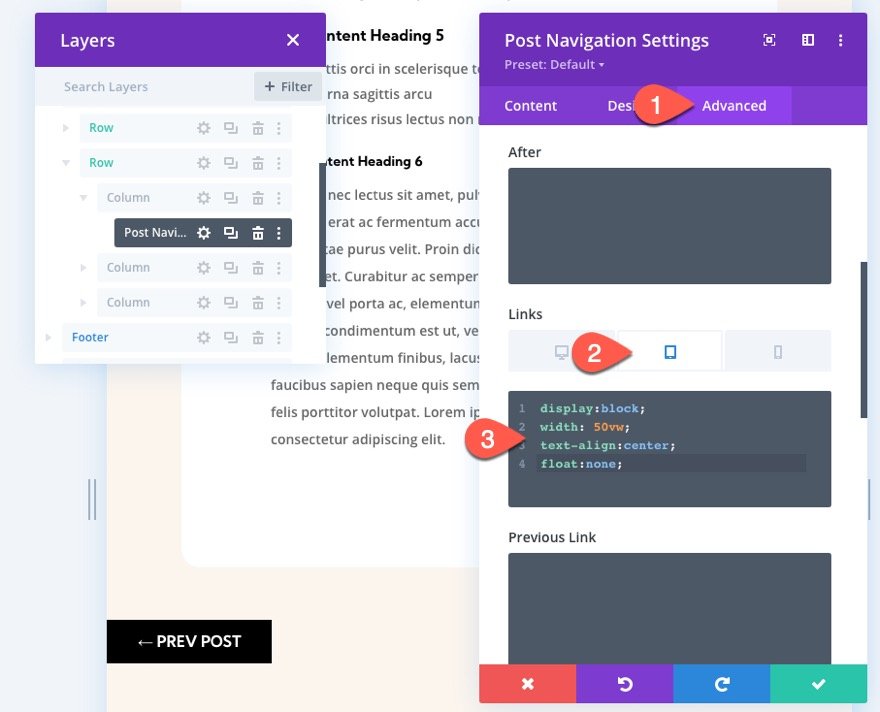
Puisque nous masquons la colonne du milieu sur les mobiles, les deux colonnes restantes, qui accueilleront les liens de navigation, peuvent désormais occuper chacune 50 % de la largeur du navigateur sur les tablettes et les téléphones. Pour s’assurer que le lien de navigation occupe 50 % de la fenêtre d’affichage, ajoutez la feuille de style CSS personnalisée suivante dans le champ CSS des liens pour l’affichage sur tablette :
display:block ; width:50vw ; text-align:center ; float:none ;
Création du lien vers l’article suivant
Pour créer le lien vers l’article suivant, copiez le module de navigation (avec le lien vers l’article précédent) que nous venons de concevoir et collez-le dans la colonne 3 (colonne de droite).
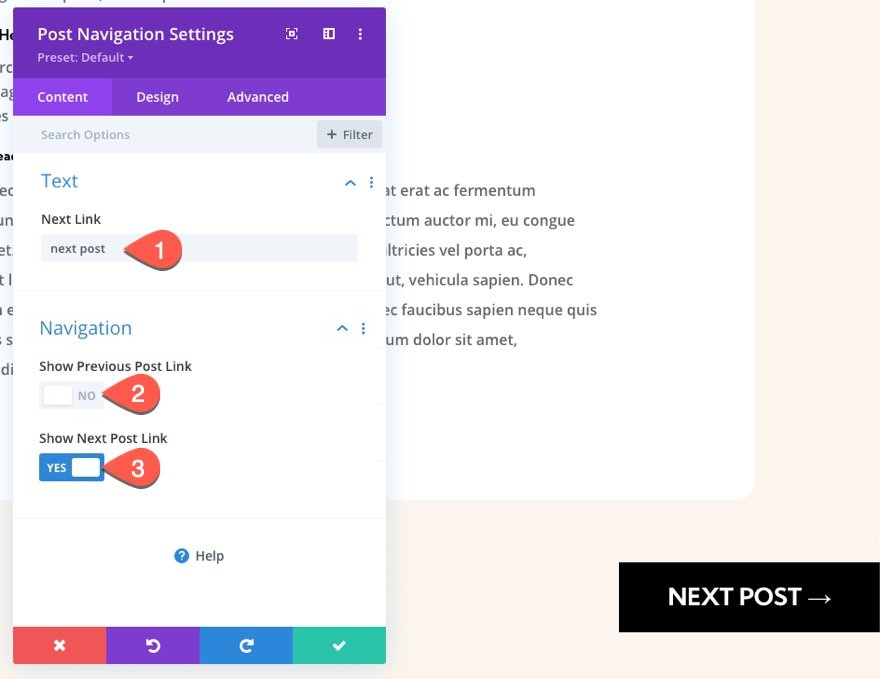
Ensuite, ouvrez les paramètres de navigation du module dupliqué dans la colonne de droite et mettez à jour les options suivantes de l’onglet de contenu :
- Lien suivant : article suivant
- Afficher le lien du message précédent : NON
- Afficher le lien du message suivant : OUI
- Couleur de fond : #ffb100
Sous l’onglet design, mettez à jour la couleur du texte des liens :
- Links Text Color : #000000
Partie 3 : création du titre dynamique de l’article
Une fois les deux liens de navigation en place, nous sommes prêts à ajouter le titre de l’article en tant que contenu dynamique dans la colonne du milieu. L’idée est de donner à l’utilisateur un bon rappel de l’article qu’il est en train de lire, ainsi que la possibilité de naviguer vers l’article précédent et l’article suivant.
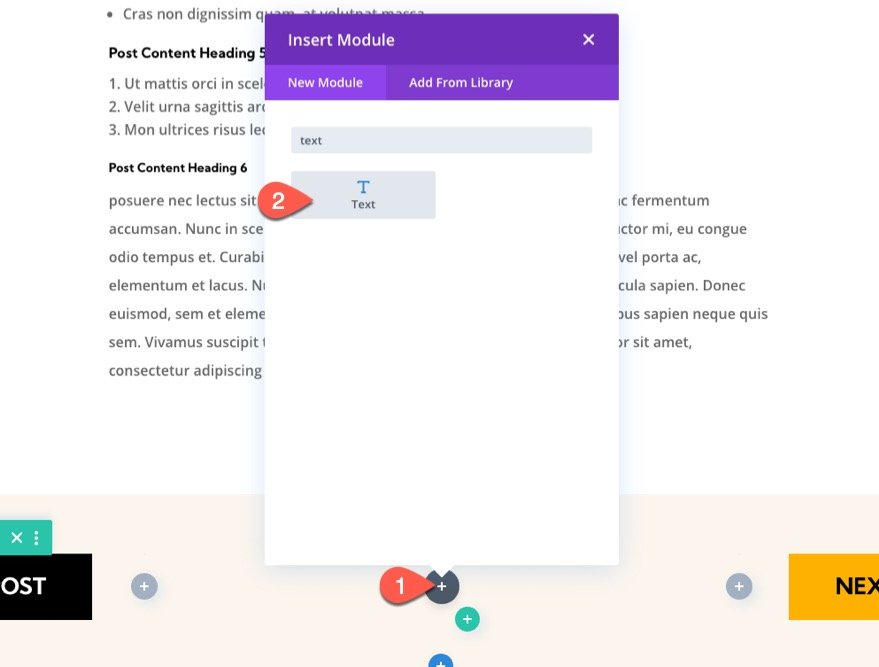
Dans la colonne du milieu, ajoutez un nouveau module de texte.
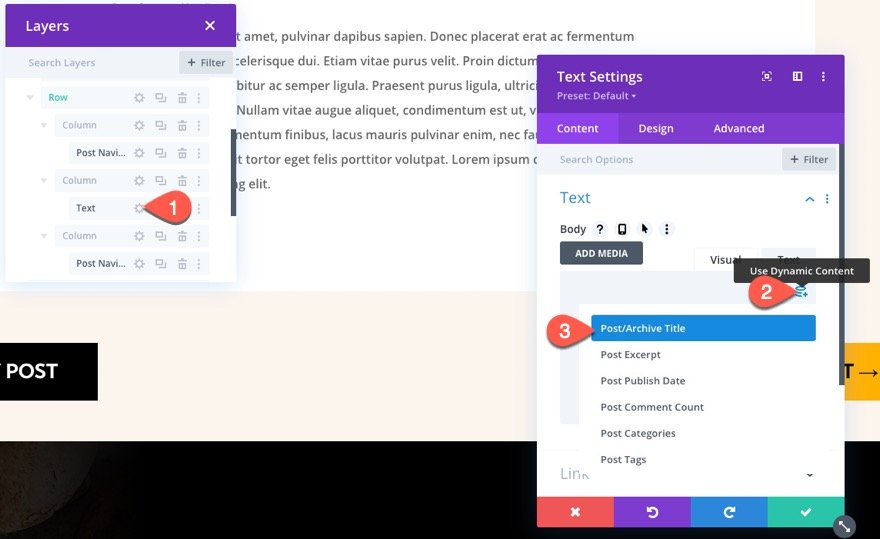
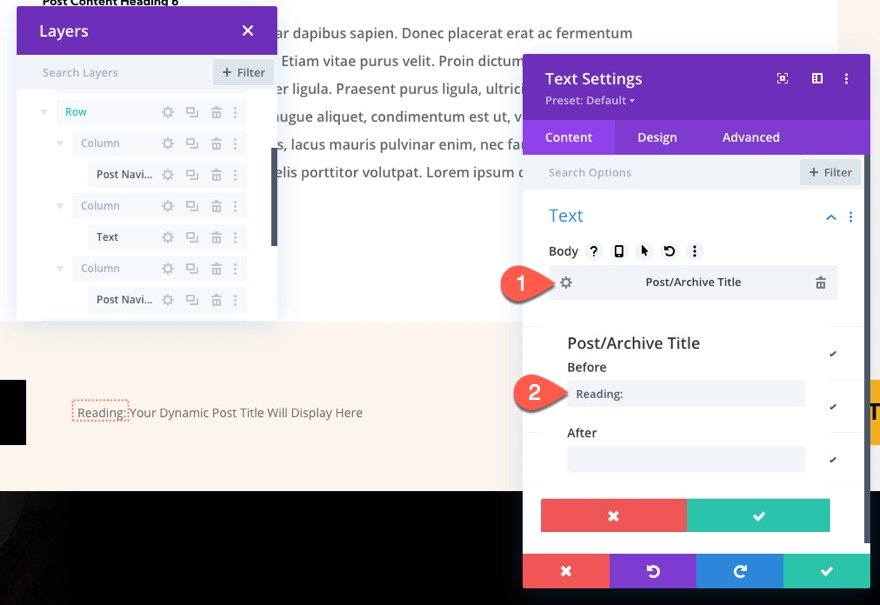
Sous l’onglet Contenu, cliquez sur l’icône « Utiliser le contenu dynamique » dans la zone du corps, puis sélectionnez le titre du message/de l’archive.
Une fois le titre dynamique du message ajouté, ouvrez les paramètres du titre du message/de l’archive et mettez à jour le contenu précédent :
Puis enregistrez les modifications.
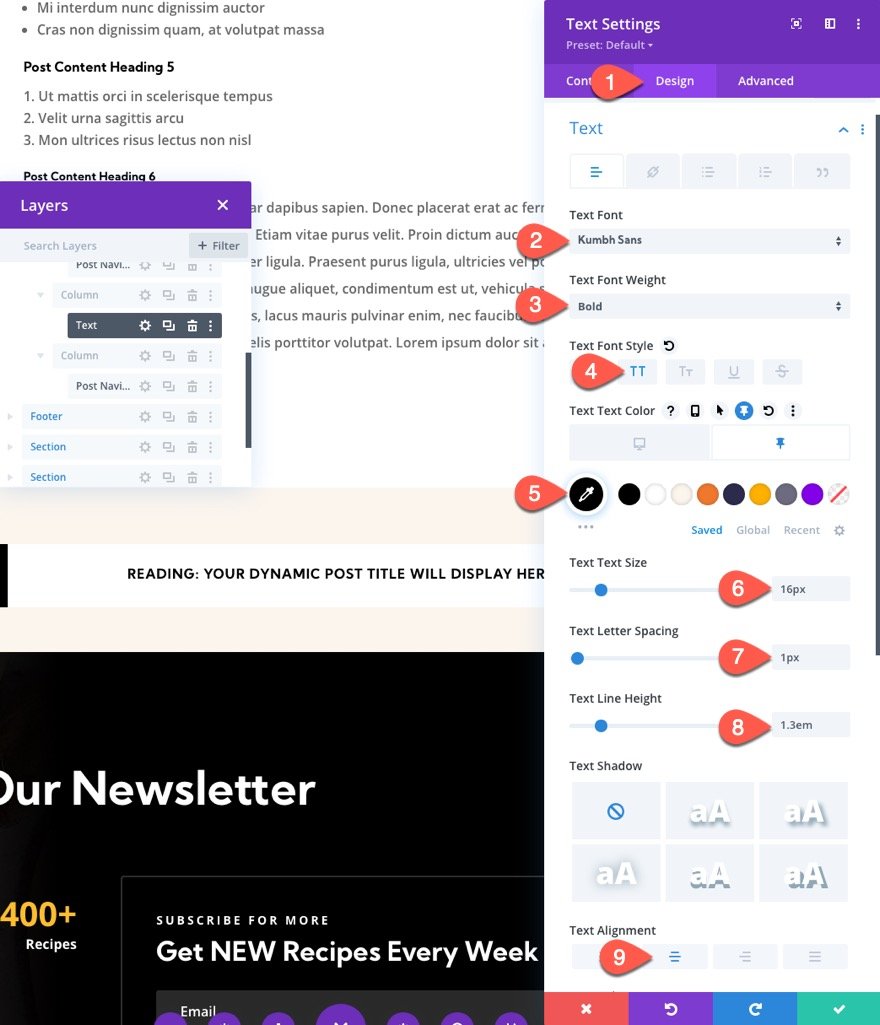
Sous l’onglet design, mettez à jour les éléments suivants :
- Police du texte : Kumbh Sans
- Poids de la police du texte : Bold
- Style de la police du texte : TT
- Couleur du texte : transparent (desktop), #000000 (sticky)
- Taille du texte : 16px
- Espacement des lettres du texte : 1px
- Hauteur de la ligne de texte : 1.3em
- Alignement du texte : centré
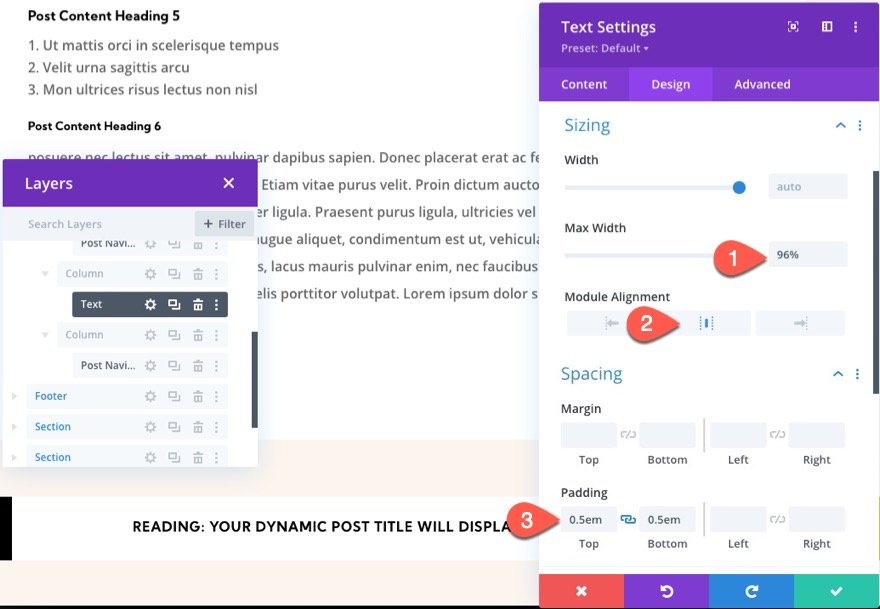
- Largeur maximale : 96 %
- Alignement du module : centre
- Rembourrage : 0.5em haut, 0.5em bas
Résultat final
Réflexions finales
Dans ce tutoriel, nous avons montré comment il est facile de créer une barre de navigation collante pour un modèle d’article de blog dans Divi. La fonctionnalité de collage de la barre/rangée peut également être ajustée facilement avec les options intégrées de Divi. Par exemple, vous pouvez limiter l’état collant à une section ou choisir de le coller uniquement en haut ou en bas de la fenêtre du navigateur. J’espère que cela vous sera utile pour votre prochain site de blog.
J’ai hâte de lire vos commentaires.
À la vôtre !