Si vous cherchez un moyen d’ajouter un CTA qui suit vos visiteurs pendant qu’ils naviguent sur votre site Web, vous pouvez envisager d’opter pour une barre de bas de page adhésive. Une barre de bas de page adhésive est utilisée au bas du navigateur et vous pouvez y inclure l’appel à l’action de votre choix, qu’il s’agisse d’un bouton ou d’informations de contact. Dès que les visiteurs défilent jusqu’à la zone de pied de page de votre page, la barre de pied de page et le design du pied de page fusionneront tout en changeant les styles de votre barre de pied de page collante. Cette belle esthétique pourrait vous aider à augmenter les taux de conversion sur vos pages ! Vous pourrez également télécharger gratuitement le fichier JSON du modèle.
Allons-y.
Aperçu
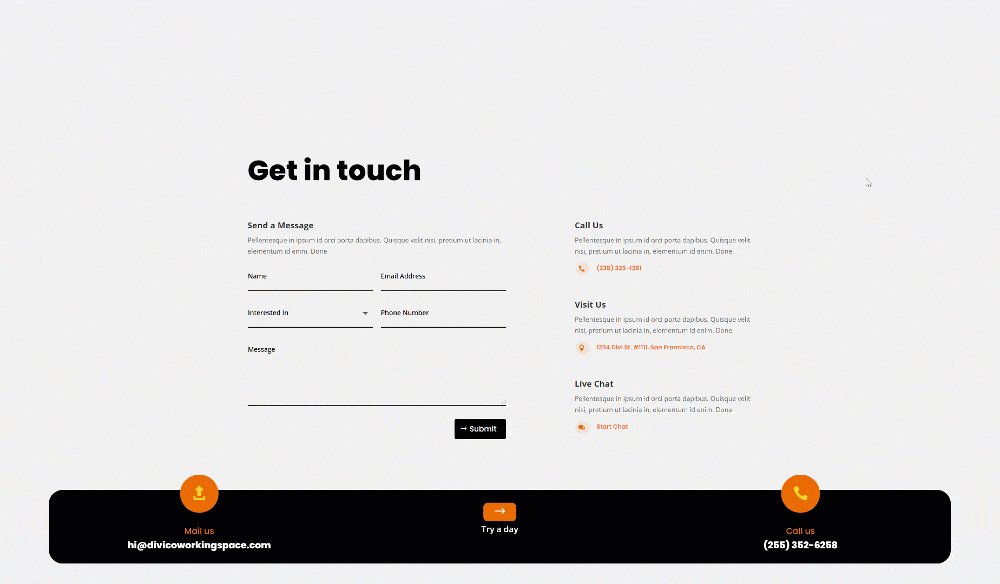
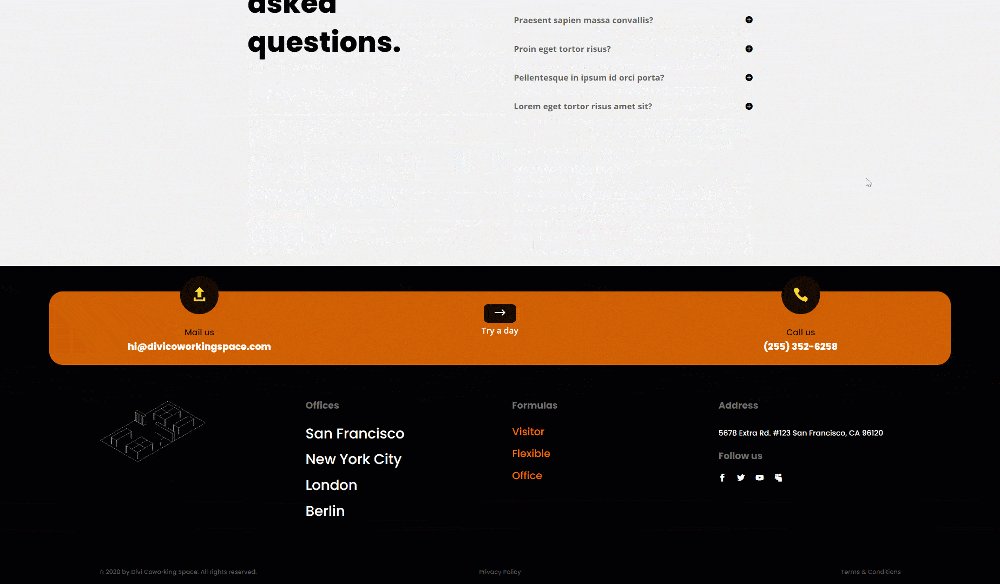
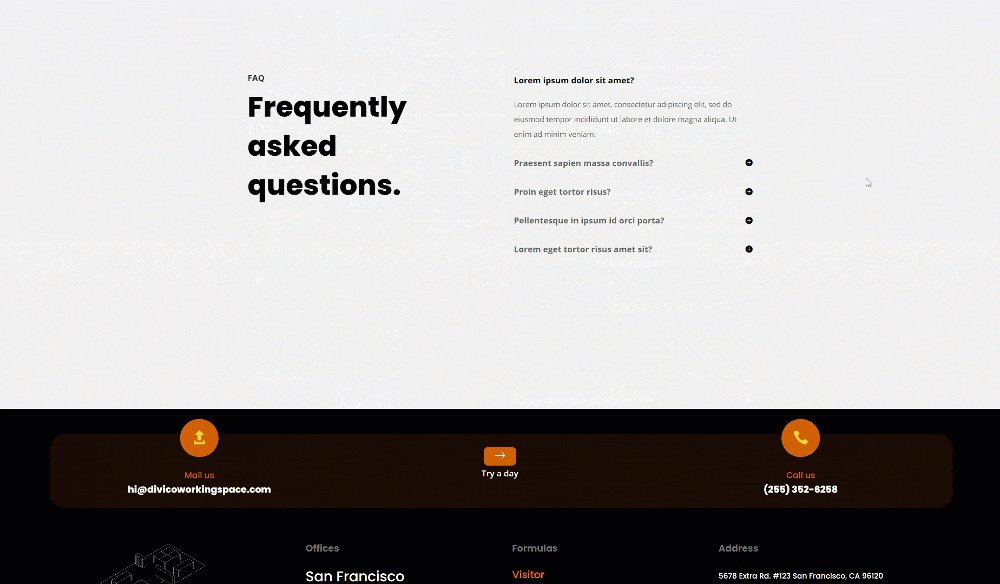
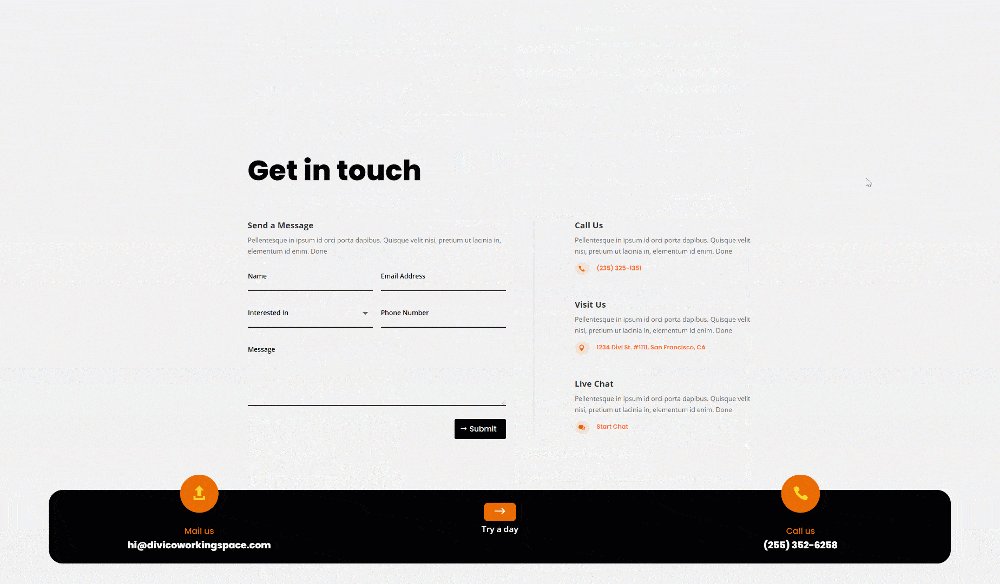
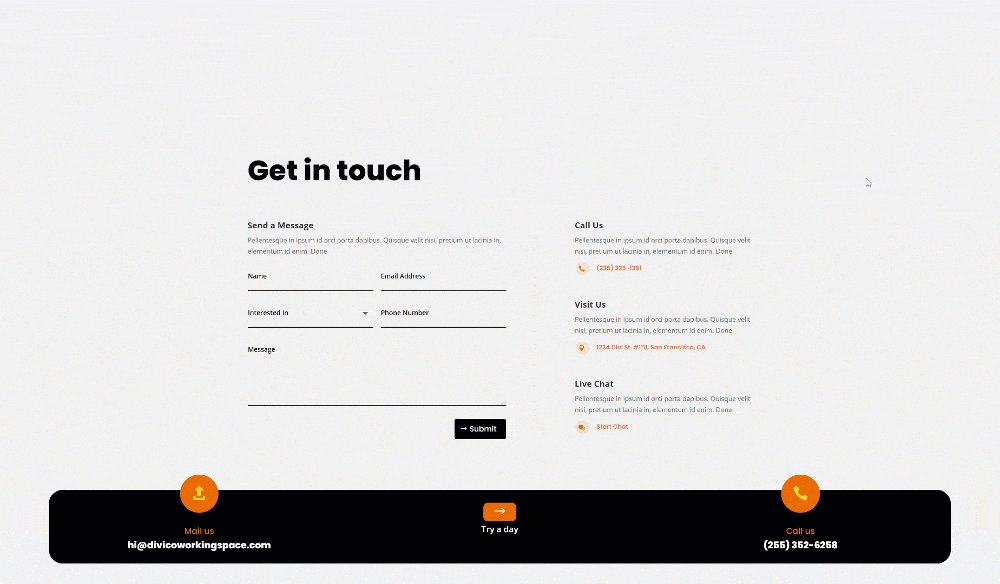
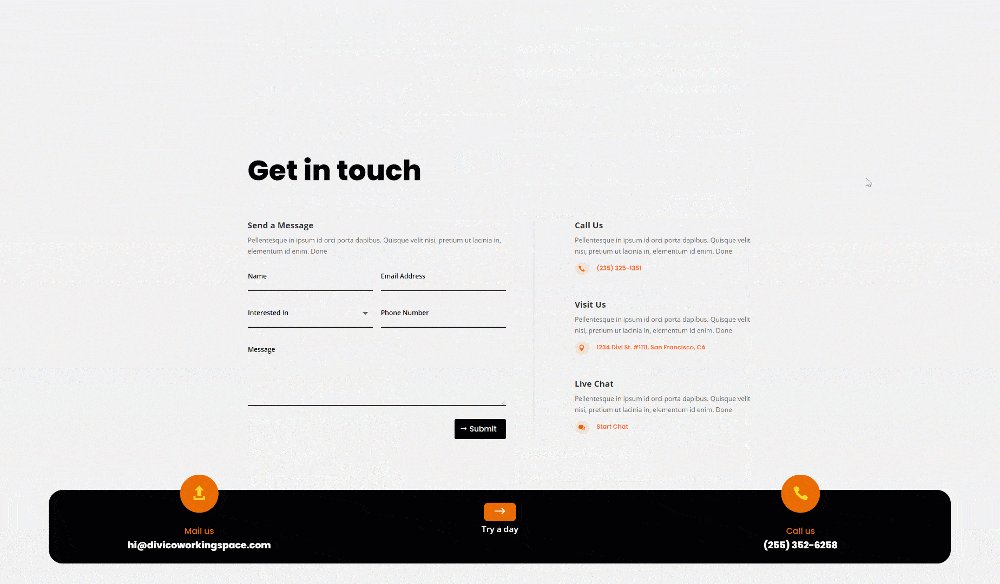
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
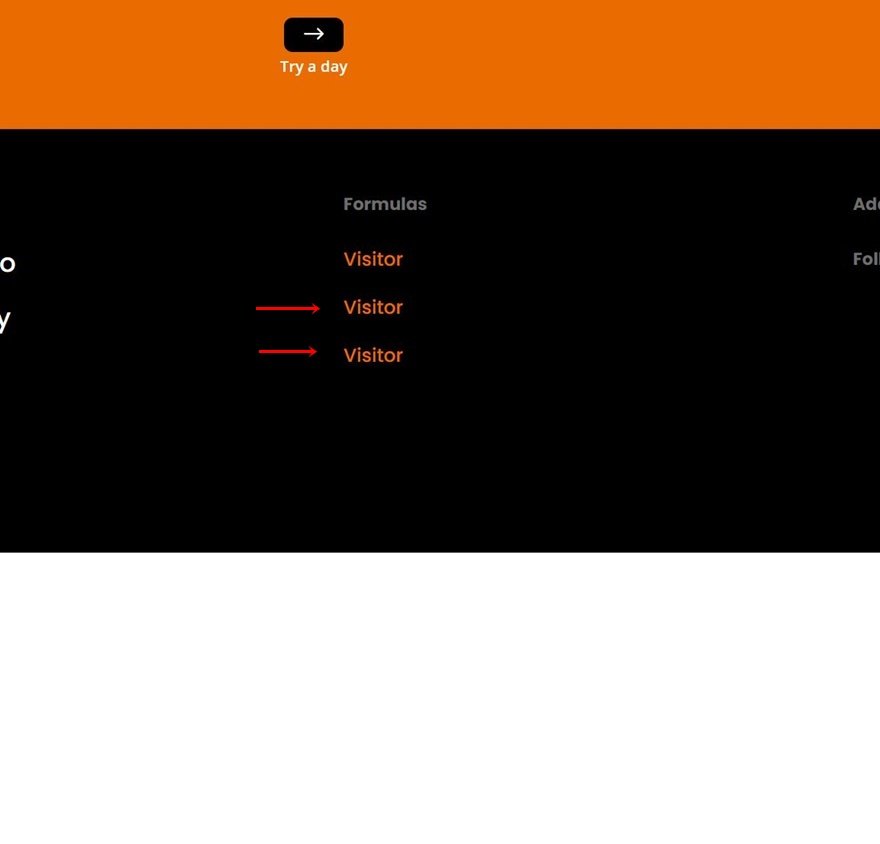
Bureau
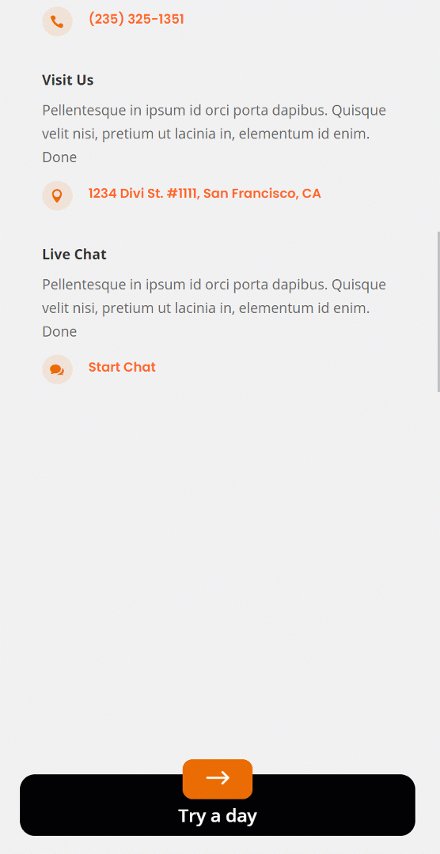
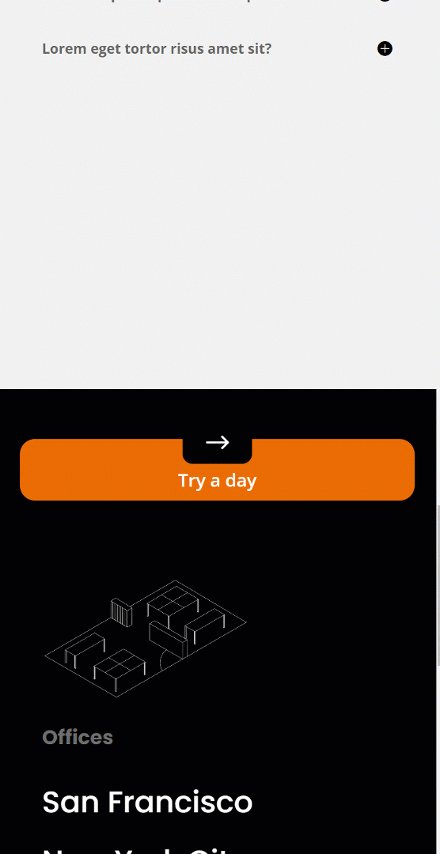
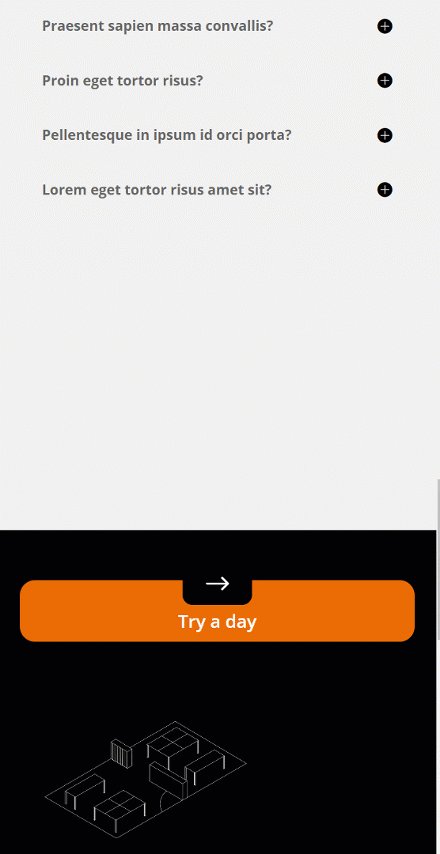
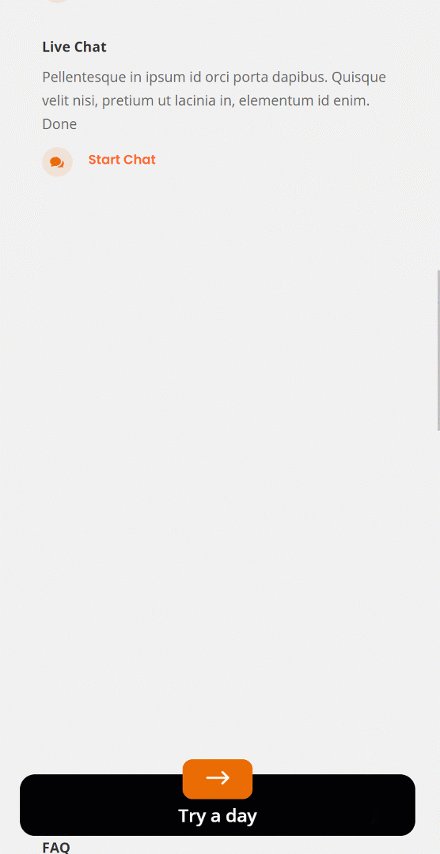
Mobile
1. Créer un nouveau modèle de pied de page
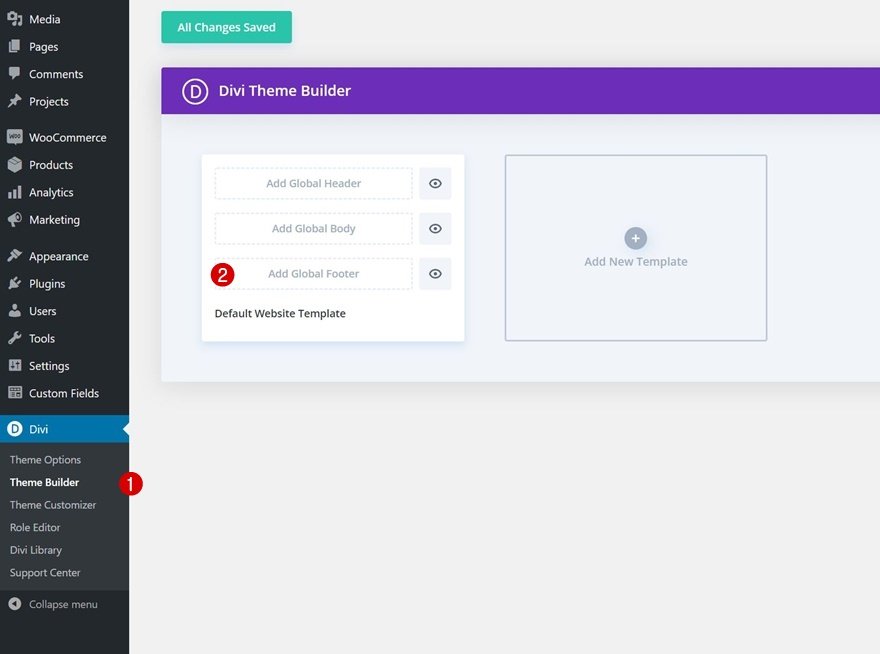
Allez dans Divi Theme Builder et ajoutez un nouveau pied de page global ou personnalisé
Commencez par aller dans le Divi Theme Builder dans le backend de votre site WordPress. Là, ajoutez un nouveau pied de page global ou personnalisé.
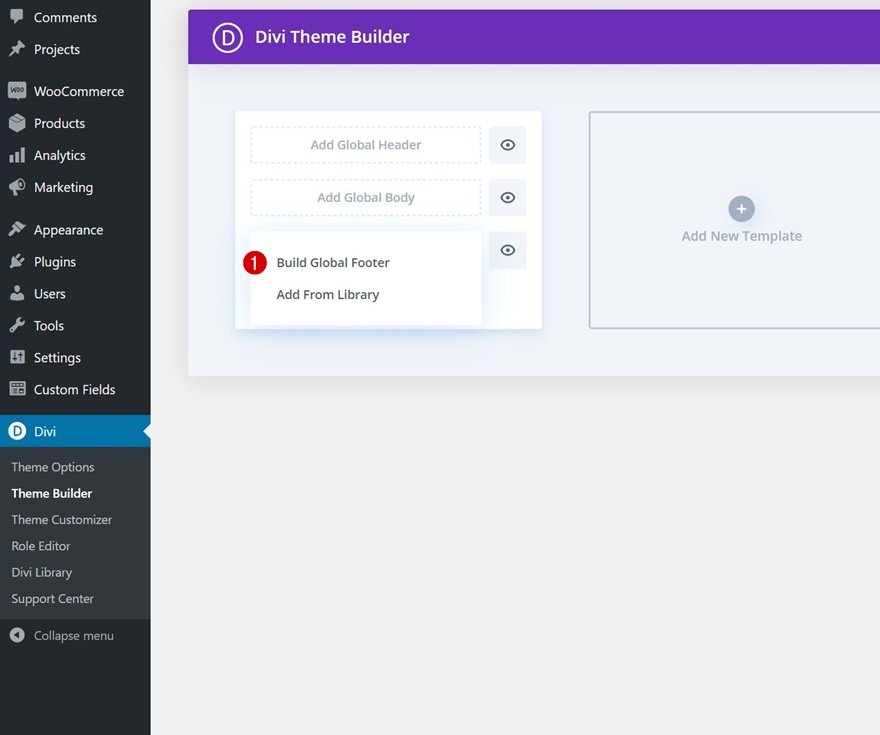
Commencez à construire à partir de zéro
Commencez à construire le modèle de pied de page à partir de zéro.
2. Construire le design du pied de page
Paramètres des sections
Couleur d’arrière-plan
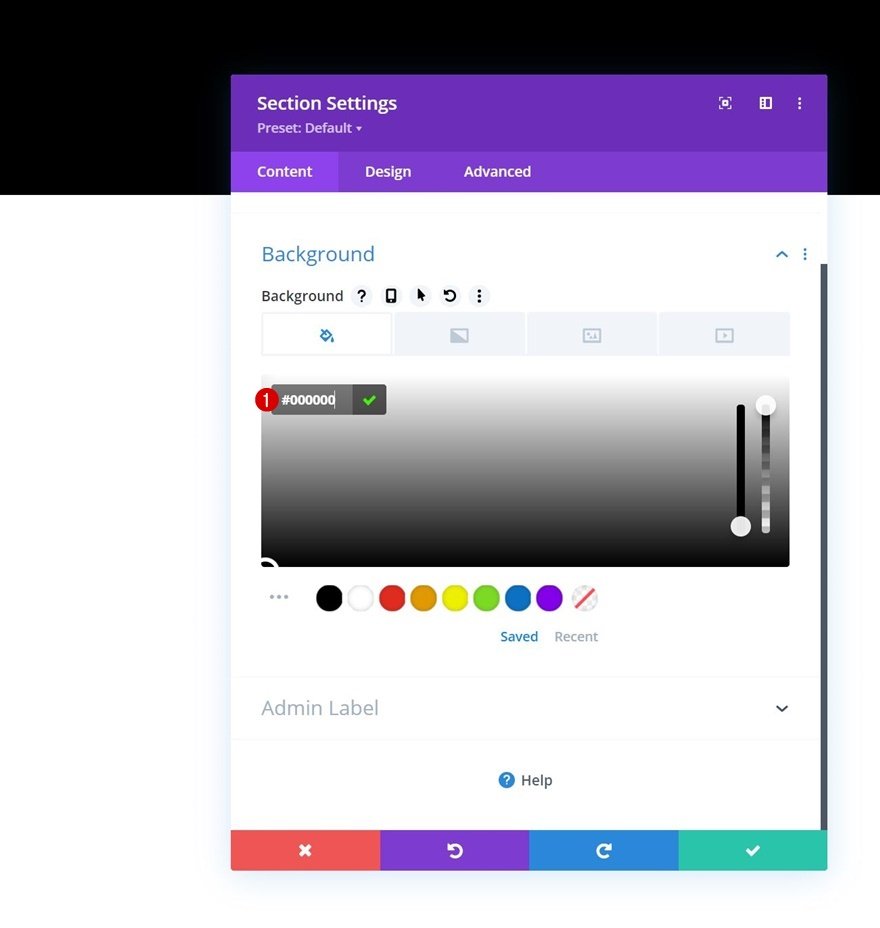
Une fois dans l’éditeur de modèle, vous remarquerez une section. Ouvrez cette section et appliquez une couleur d’arrière-plan noire.
- Couleur d’arrière-plan : #000000
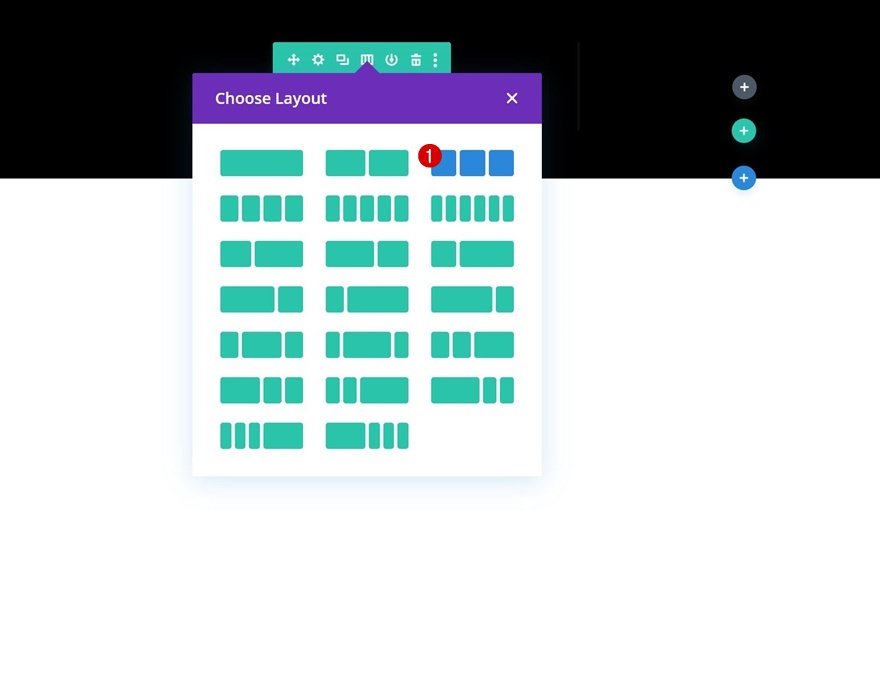
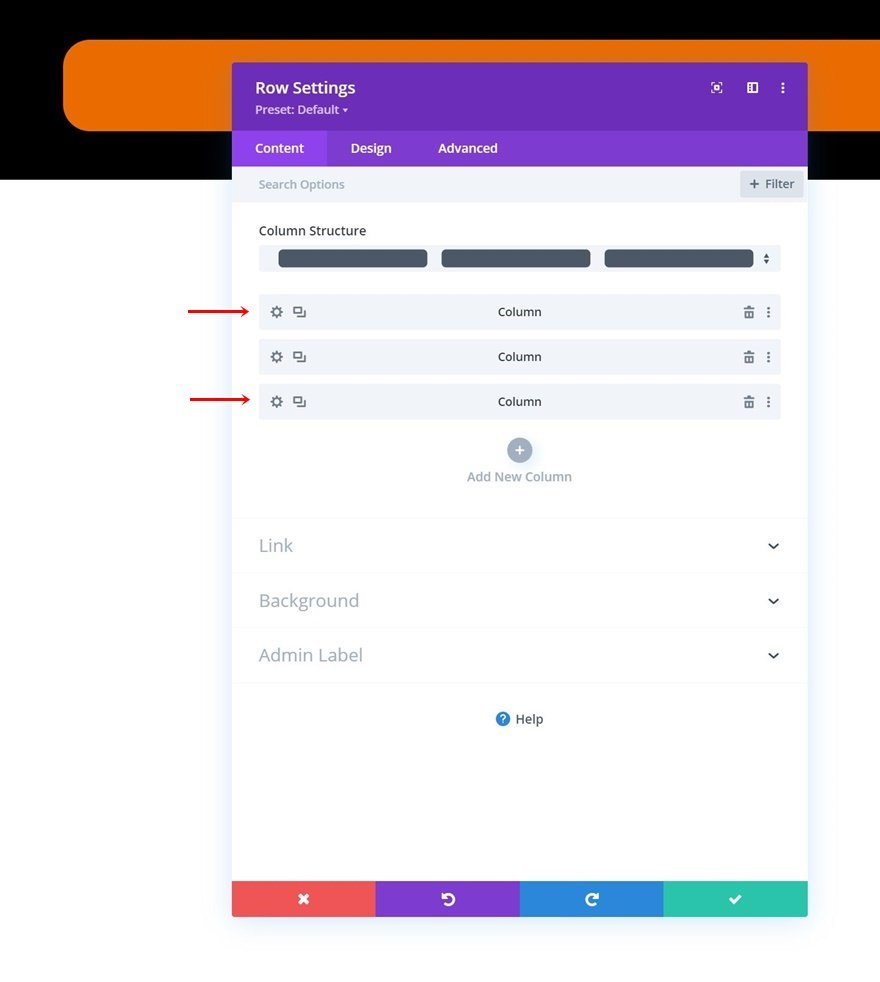
Ajouter la rangée 1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Couleur d’arrière-plan
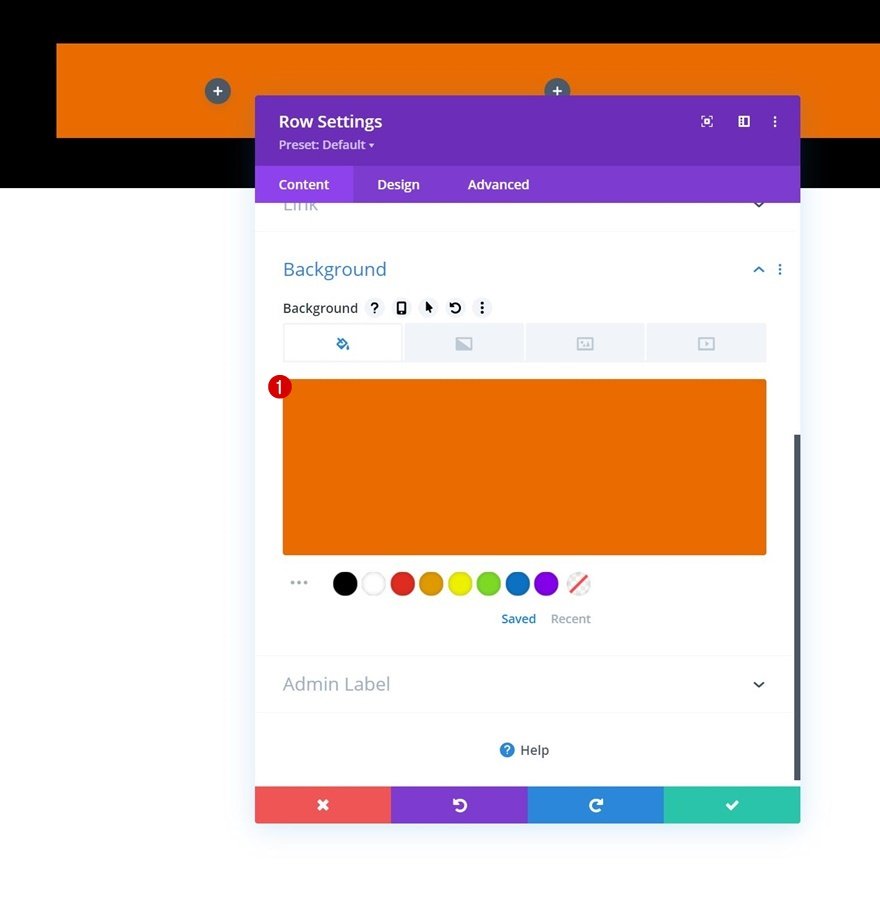
Sans encore ajouter de modules, ouvrez les paramètres de la rangée et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan : #ea6c01
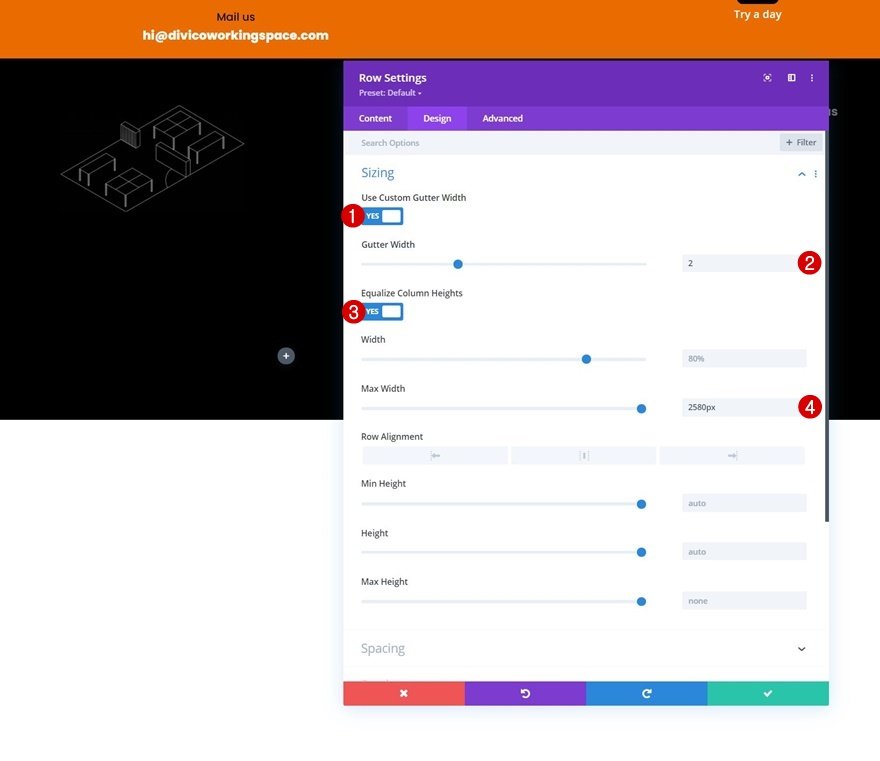
Dimensionnement de
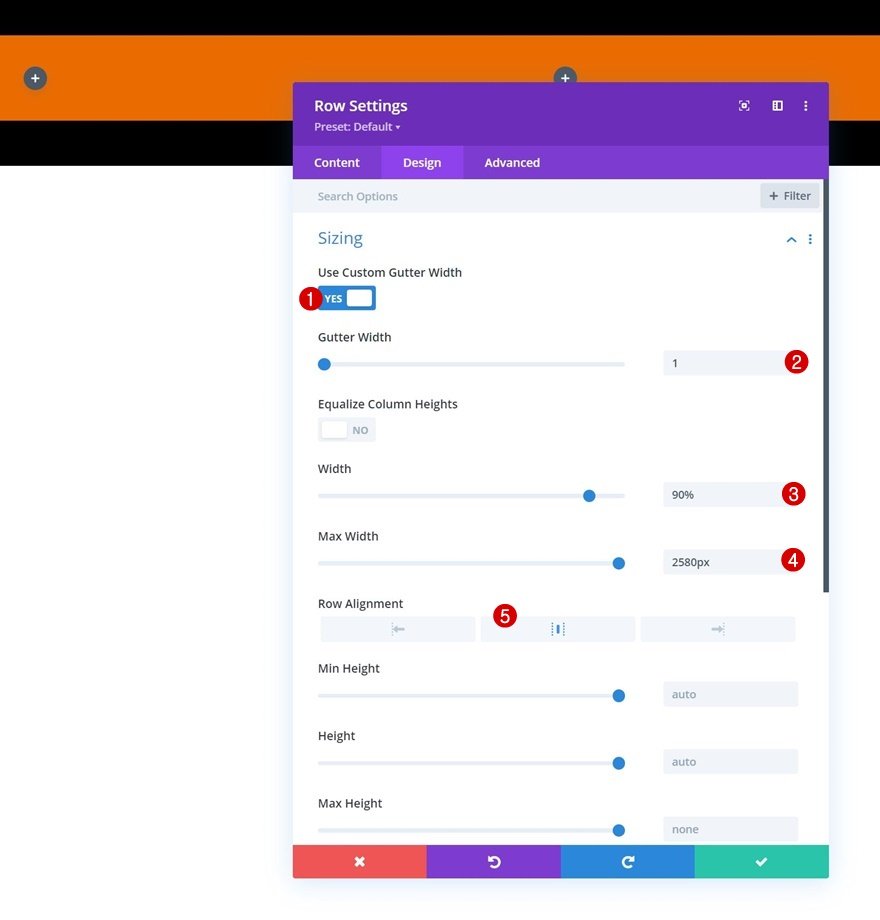
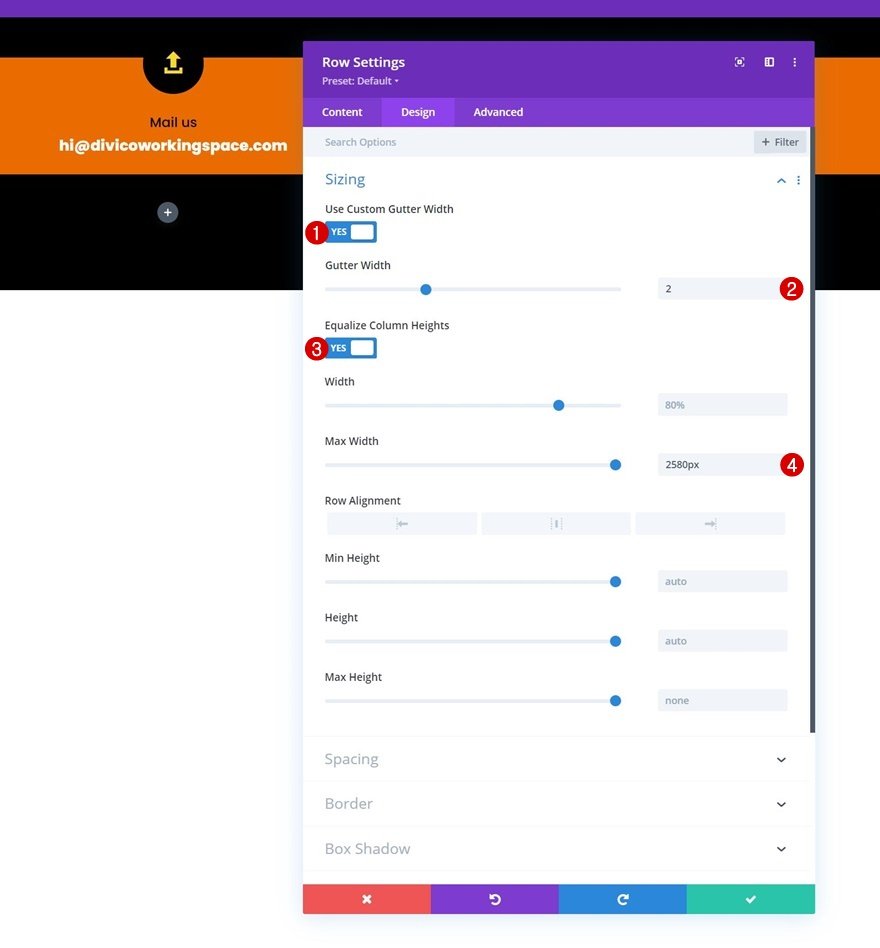
Passez à l’onglet de conception de la rangée et modifiez ensuite les paramètres de dimensionnement.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 90
- Largeur maximale : 2580px
- Alignement de la ligne : Centre
Espacement
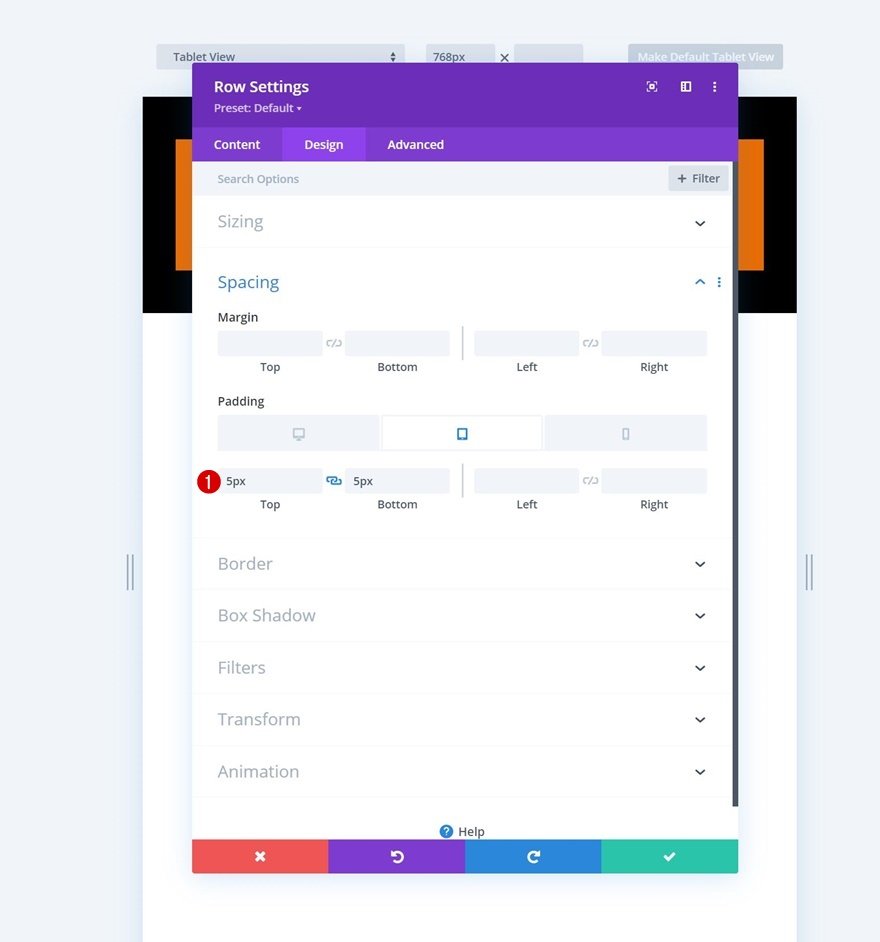
Ajoutez également des renforts personnalisés en haut et en bas sur les écrans de petite taille.
- Rembourrage supérieur : 5px (Tablette et téléphone uniquement)
- Rembourrage inférieur : 5px (Tablette et téléphone uniquement)
Bordure
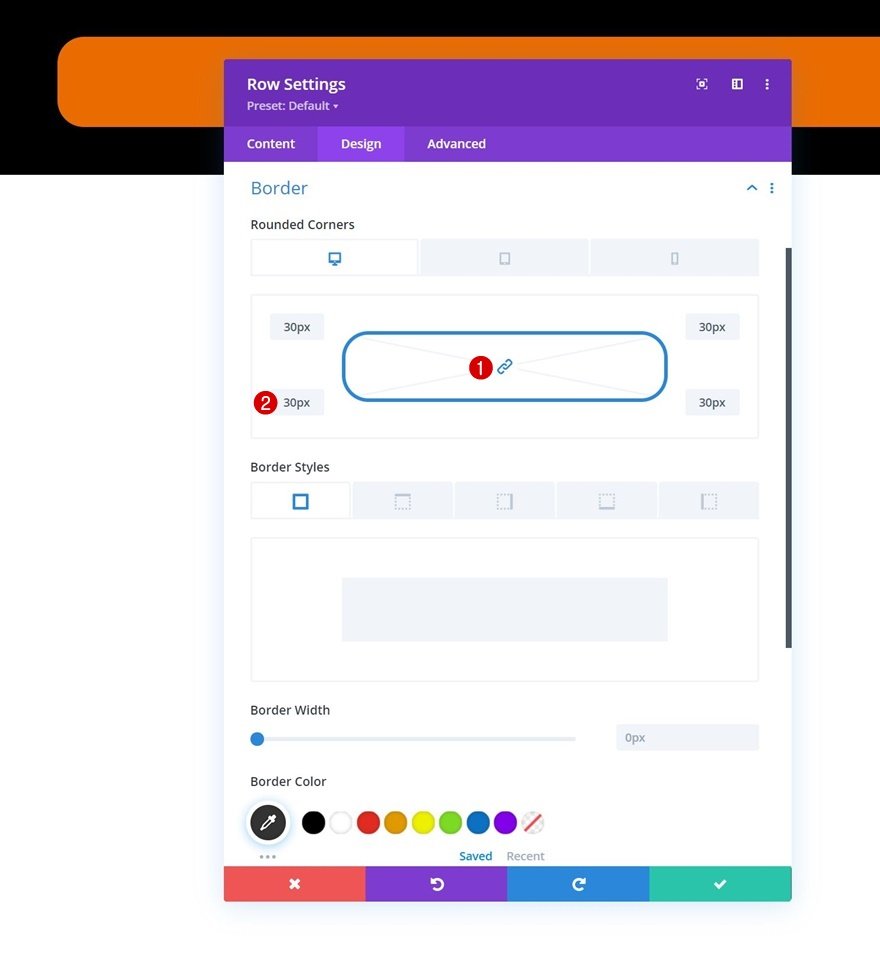
Ensuite, ajoutez des coins arrondis réactifs aux paramètres de la bordure.
- Tous les coins :
- Bureau : 30px
- Tablette et téléphone : 15px
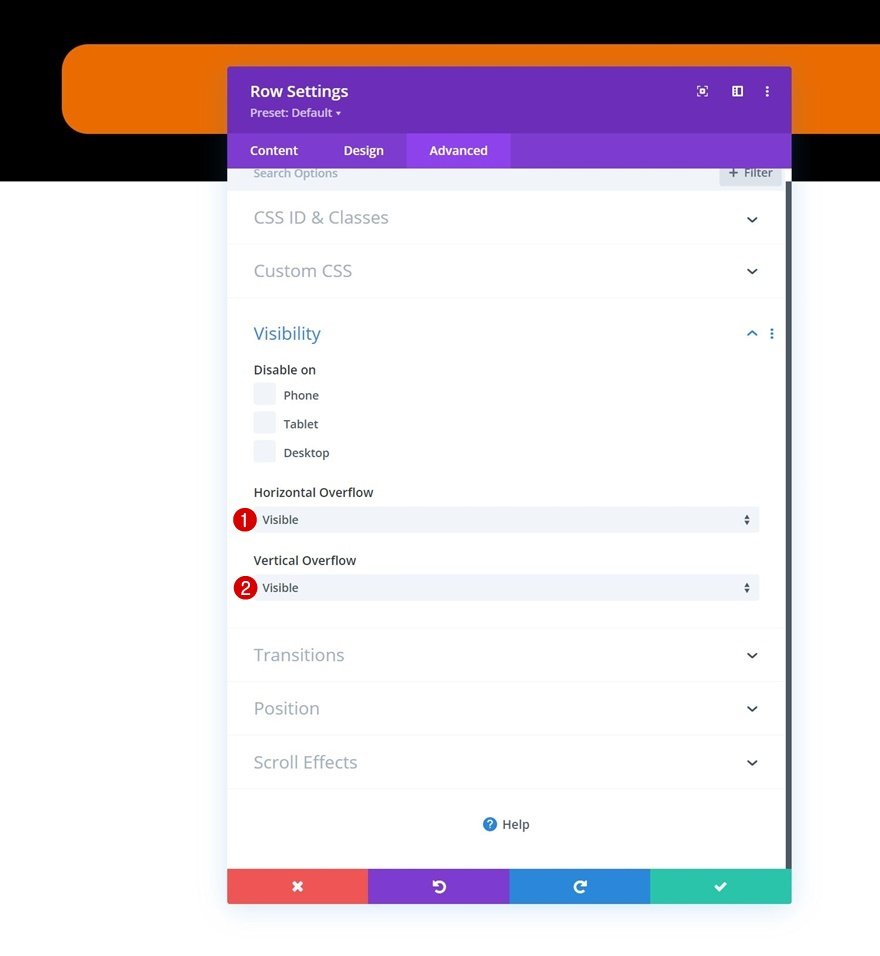
Débordements
Et pour être sûrs de pouvoir créer des chevauchements plus tard dans le tutoriel, nous allons définir les débordements de ligne comme visibles.
- Débordement horizontal : Visibile
- Débordement vertical : Visible
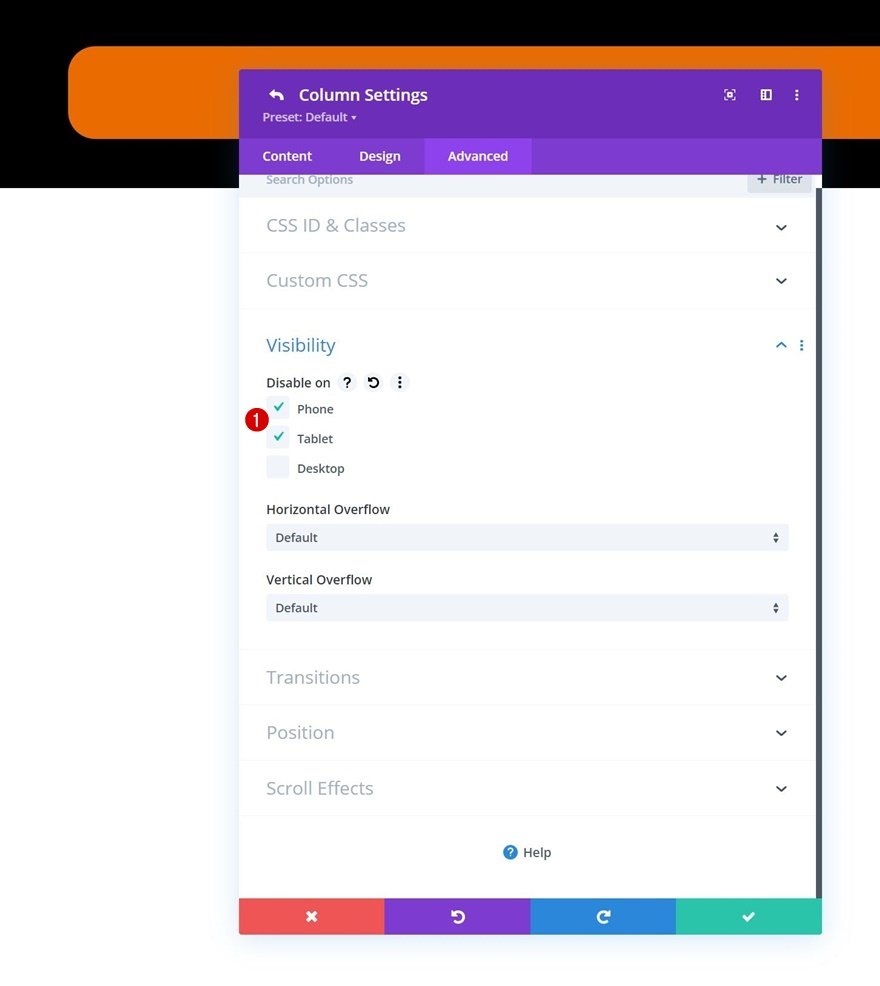
Visibilité des colonnes 1 et 3
Pour éviter que trop d’éléments de la barre de bas de page ne s’affichent sur les écrans de petite taille, nous allons masquer la première et la dernière colonne de notre rangée sur les tablettes et les téléphones.
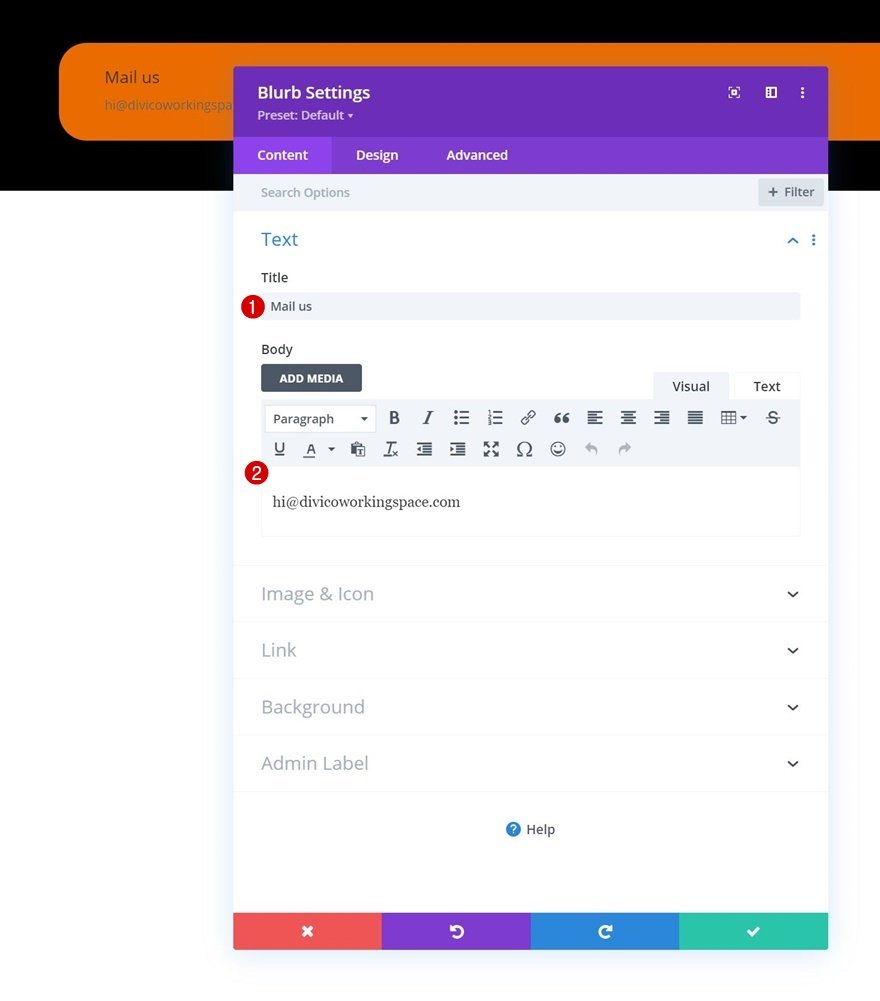
Ajouter le module Blurb à la colonne 1
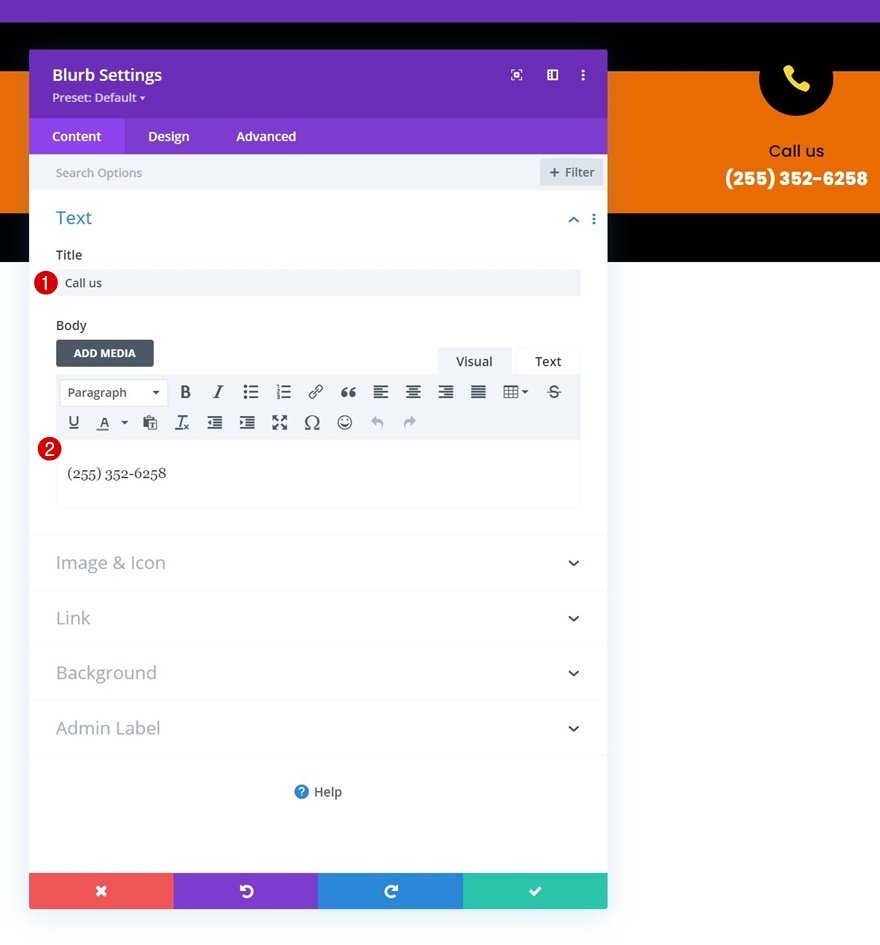
Ajouter du contenu
Il est temps d’ajouter des modules, en commençant par un module Blurb dans la colonne 1. Ajoutez le contenu de votre choix.
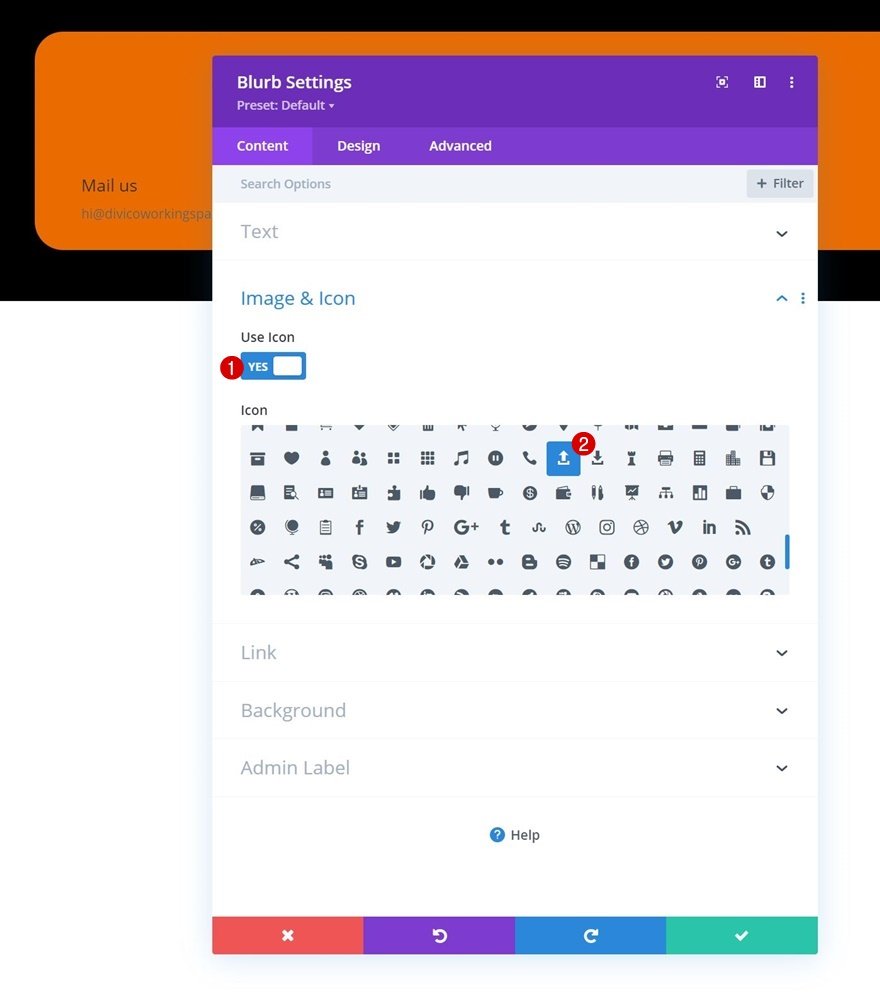
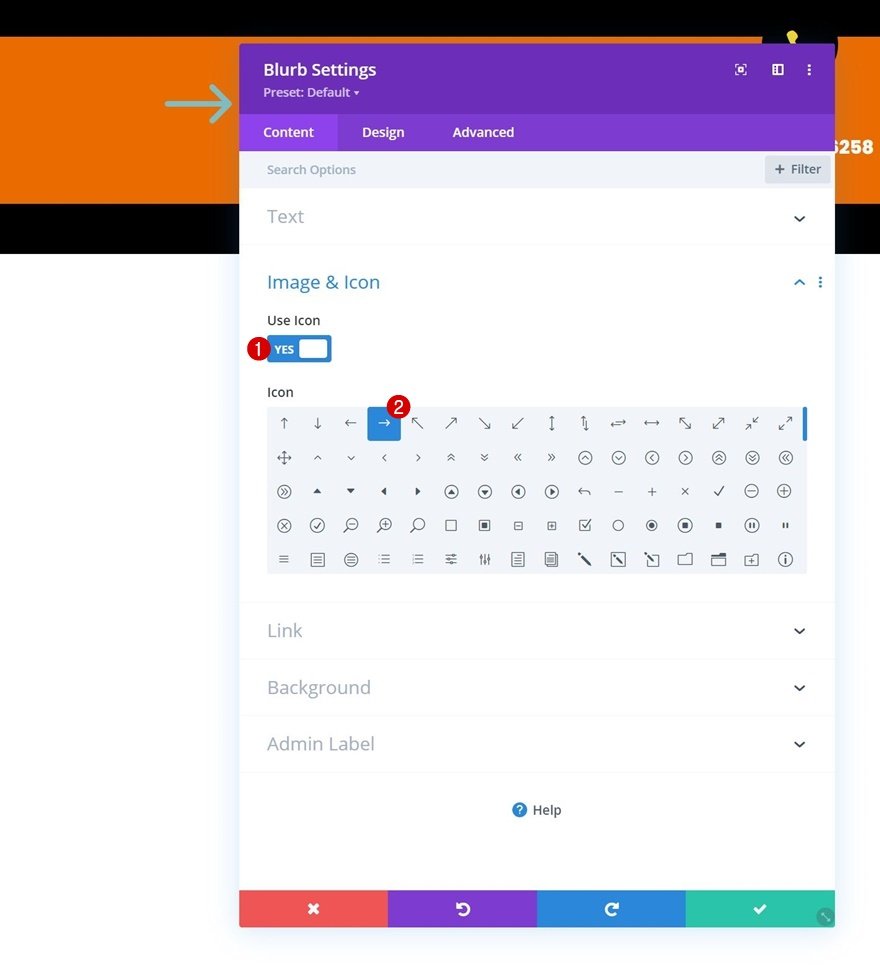
Sélectionner une icône
Sélectionnez ensuite une icône.
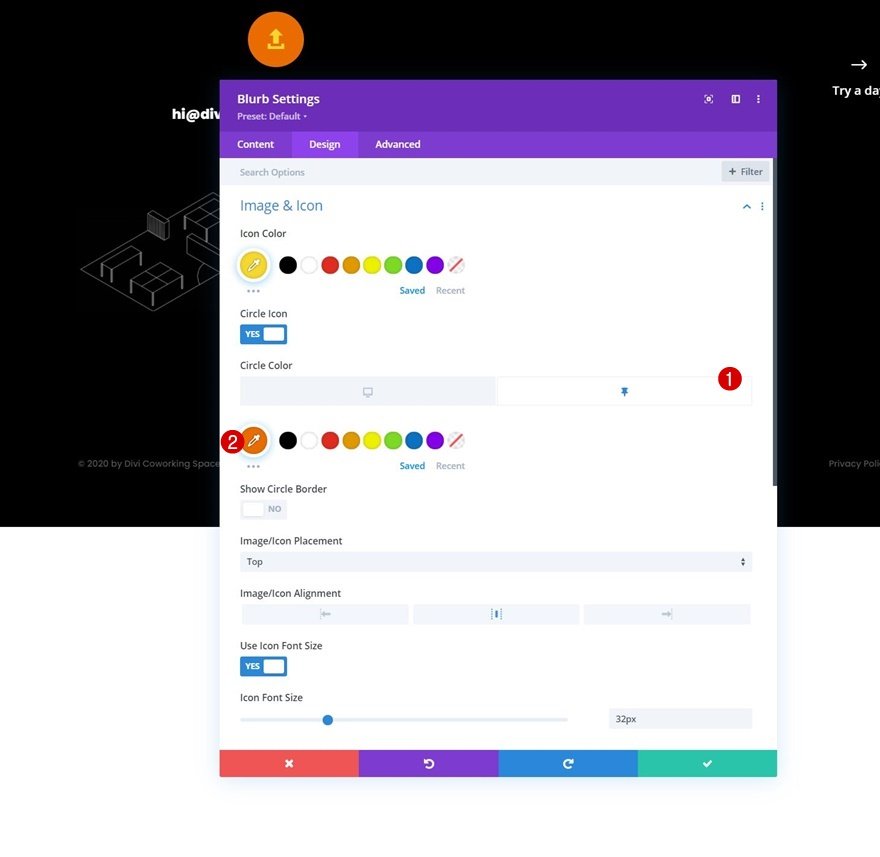
Paramètres de l’icône
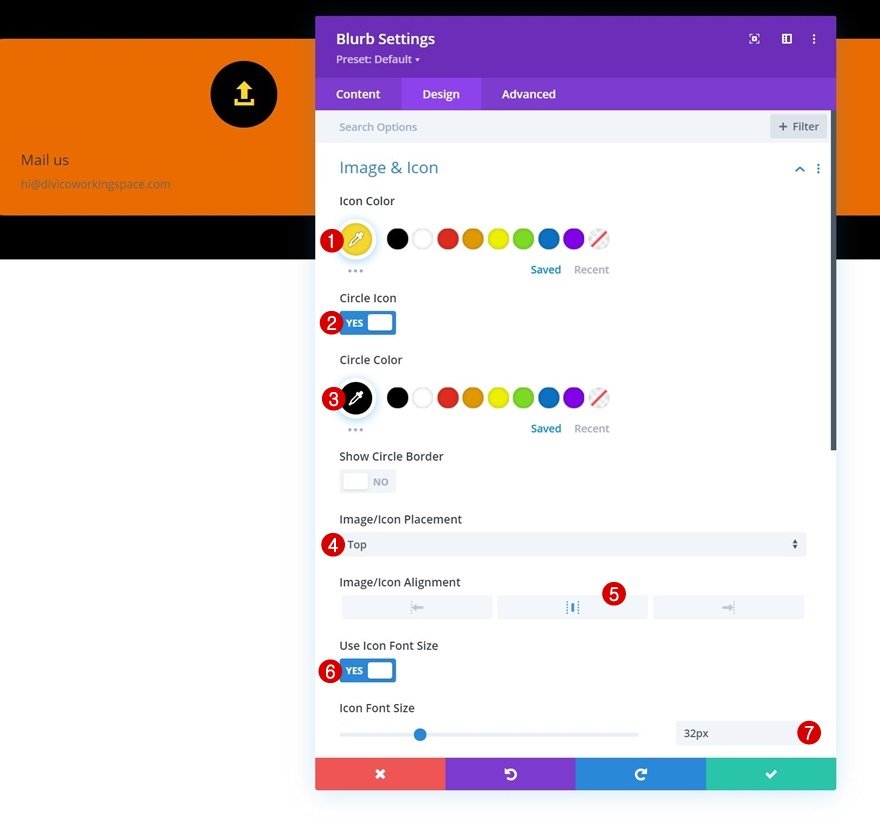
Passez à l’onglet de conception du module et définissez le style de l’icône en conséquence :
- Couleur de l’icône : #f5d72e
- Icône en forme de cercle : Oui
- Couleur du cercle : #000000
- Placement de l’image/icône : Haut de page
- Alignement de l’image/icône : Centre
- Utiliser la taille de la police de l’icône : Oui
- Taille de la police de l’icône : 32px
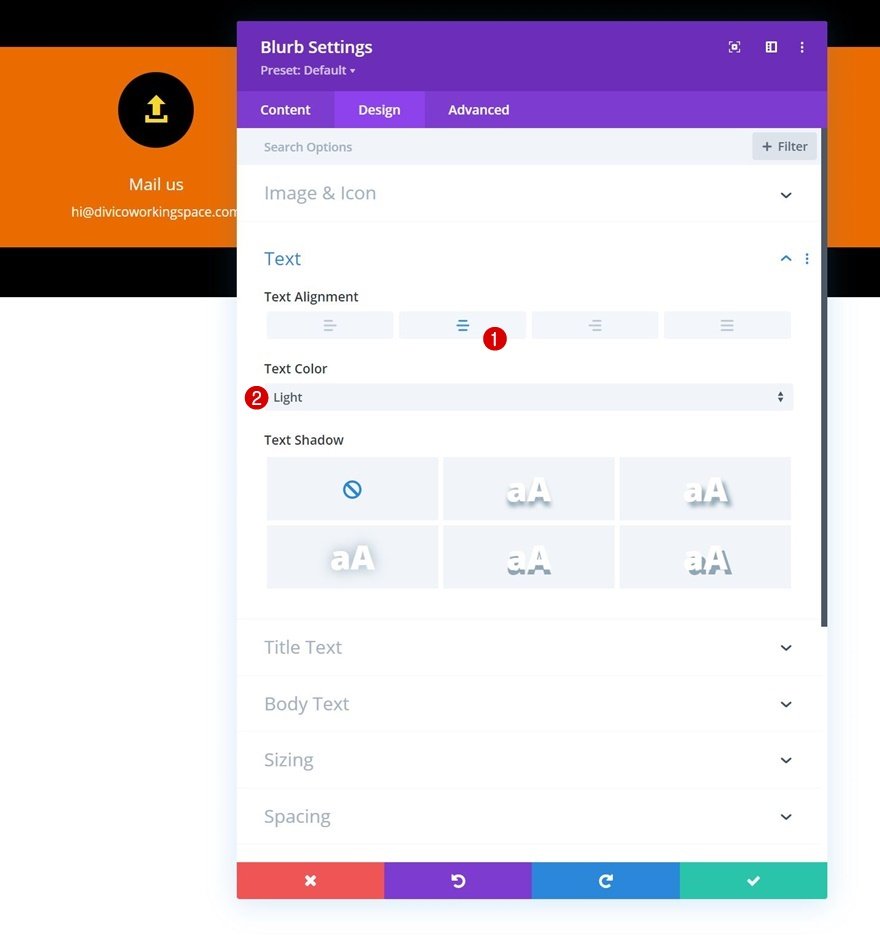
Paramètres du texte
Ensuite, modifiez les paramètres du texte.
- Alignement du texte : Centre
- Couleur du texte : Clair
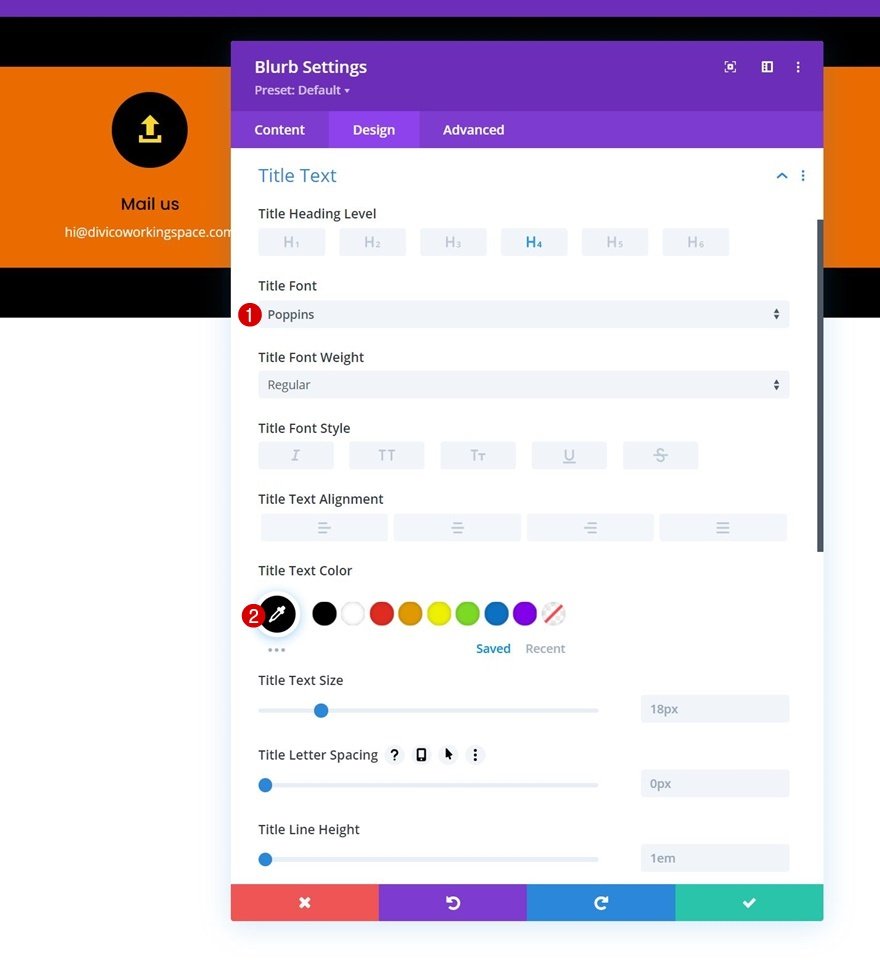
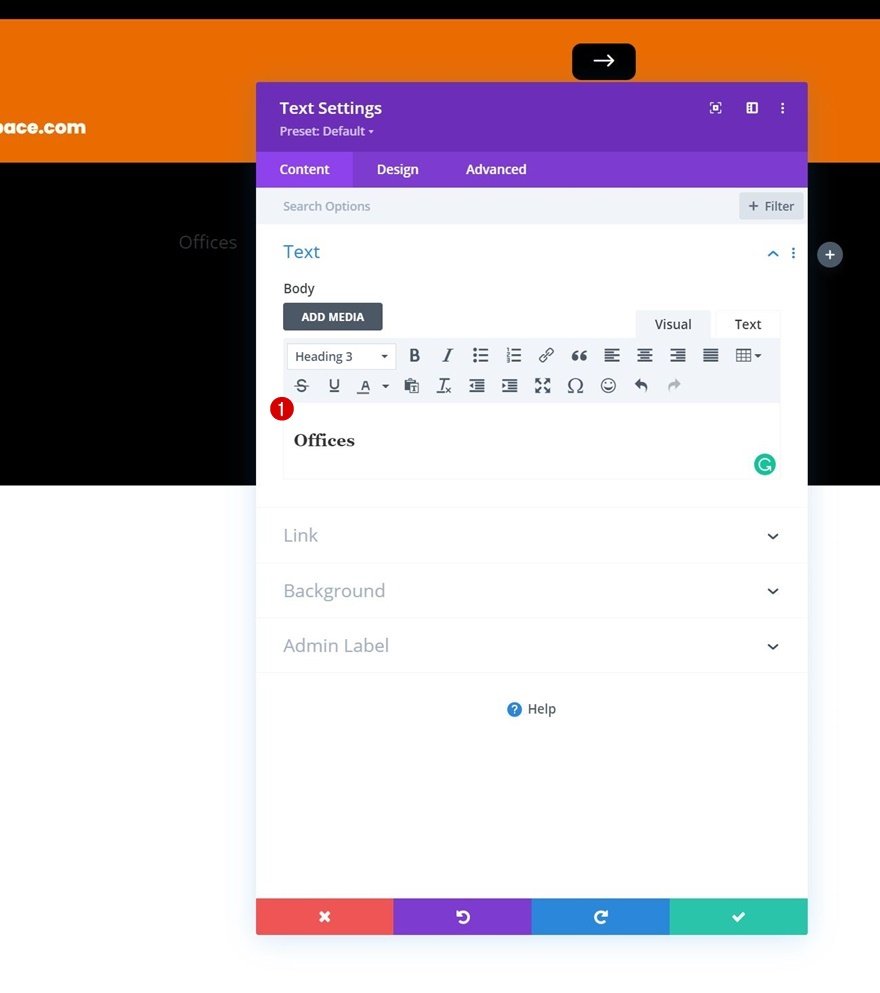
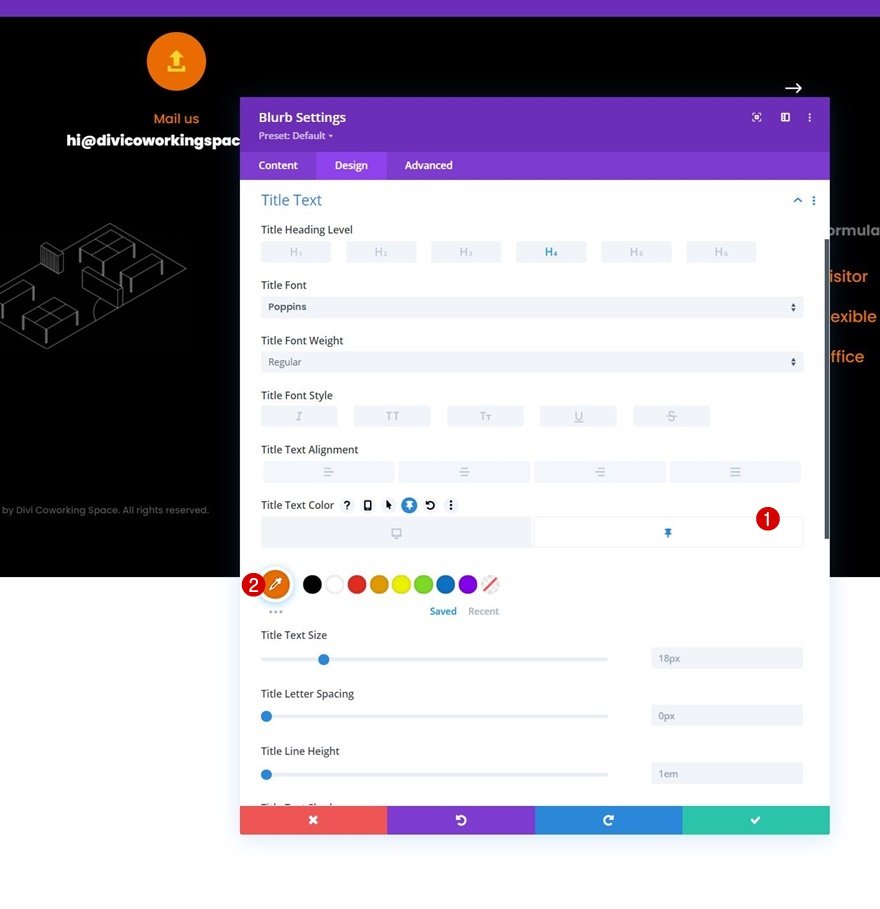
Paramètres du texte du titre
Apportez également quelques modifications aux paramètres du texte du titre.
- Police du titre : Poppins
- Couleur du texte du titre : #000000
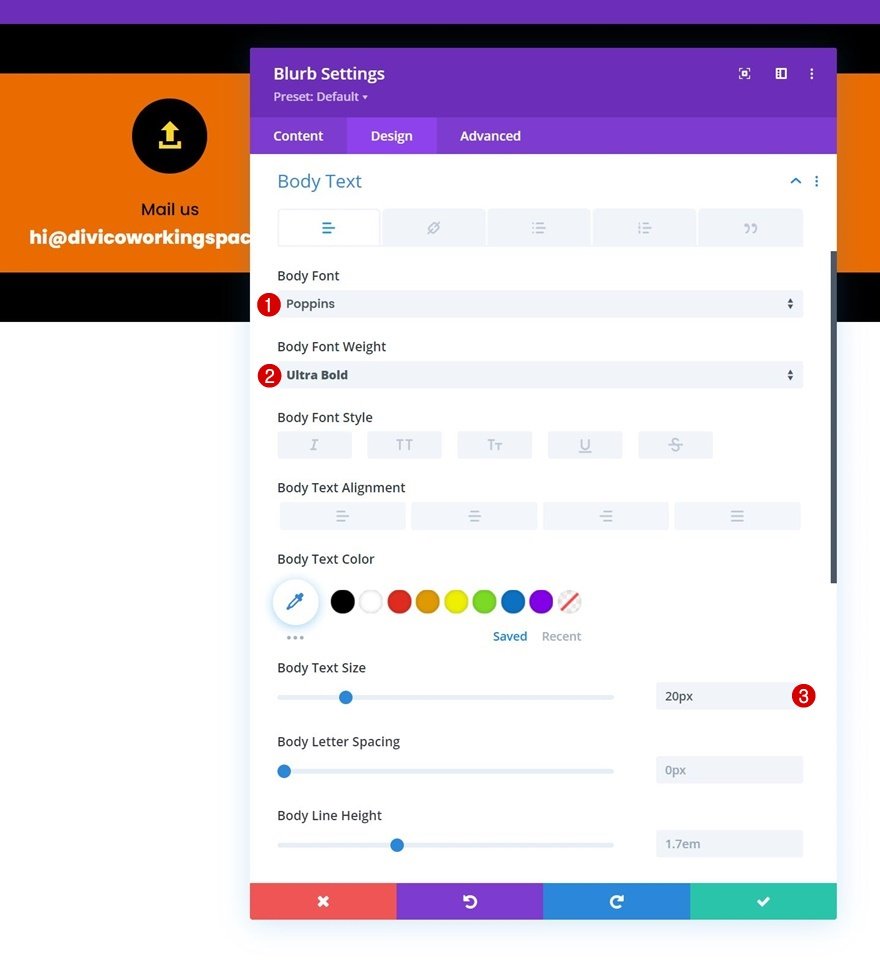
Paramètres du texte du corps
Modifiez également les paramètres du corps du texte.
- Police du corps : Poppins
- Poids de la police du corps de texte : Ultra Bold
- Taille du texte du corps : 20px
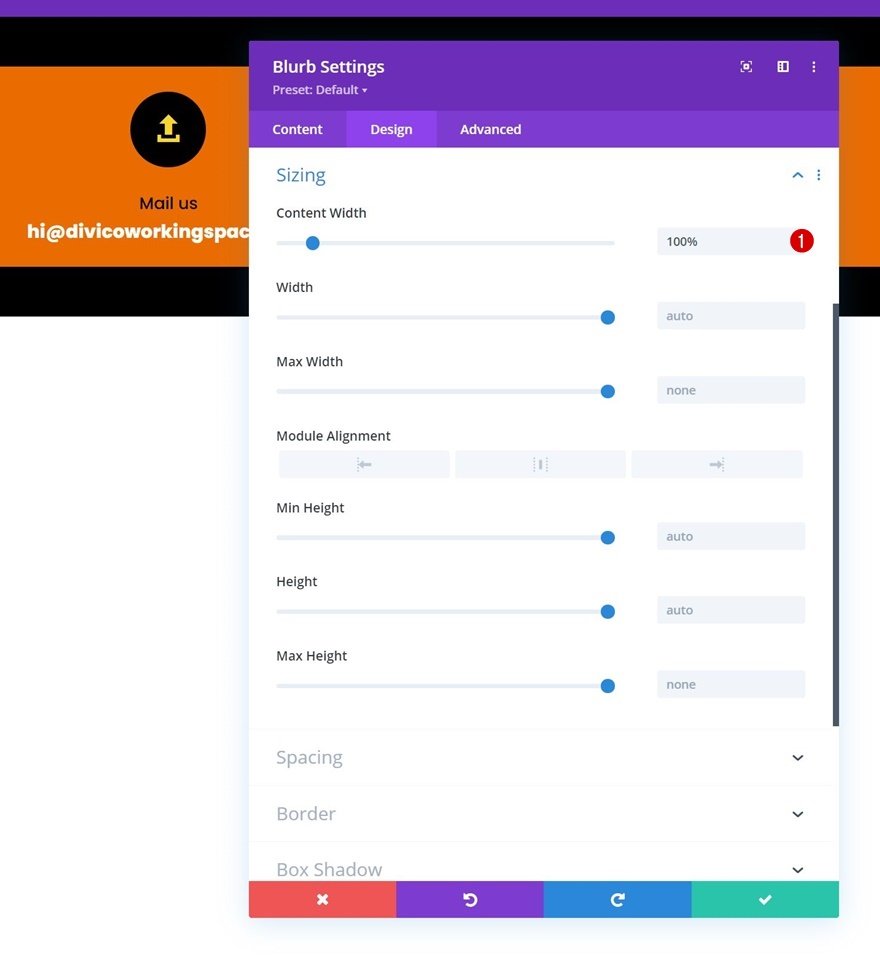
Dimensionnement
Mettez la largeur du contenu à « 100% » dans les paramètres de dimensionnement suivants.
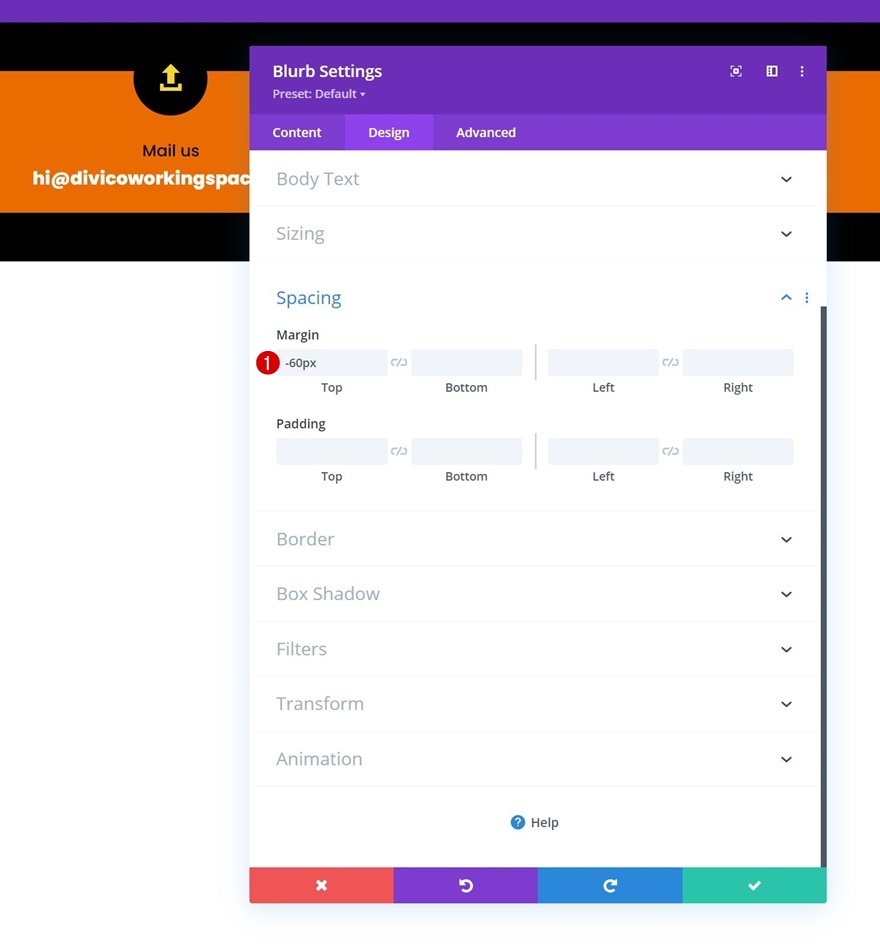
Espacement
Pour créer un chevauchement, ajoutez une marge supérieure négative dans les paramètres d’espacement.
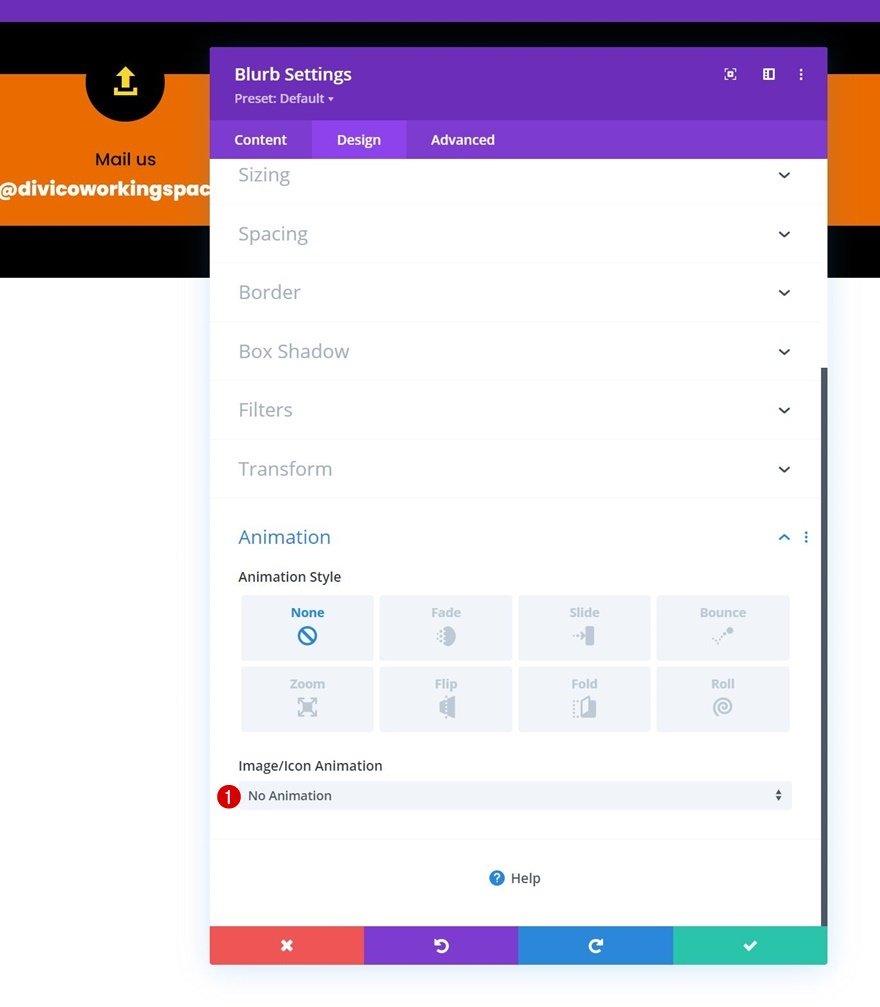
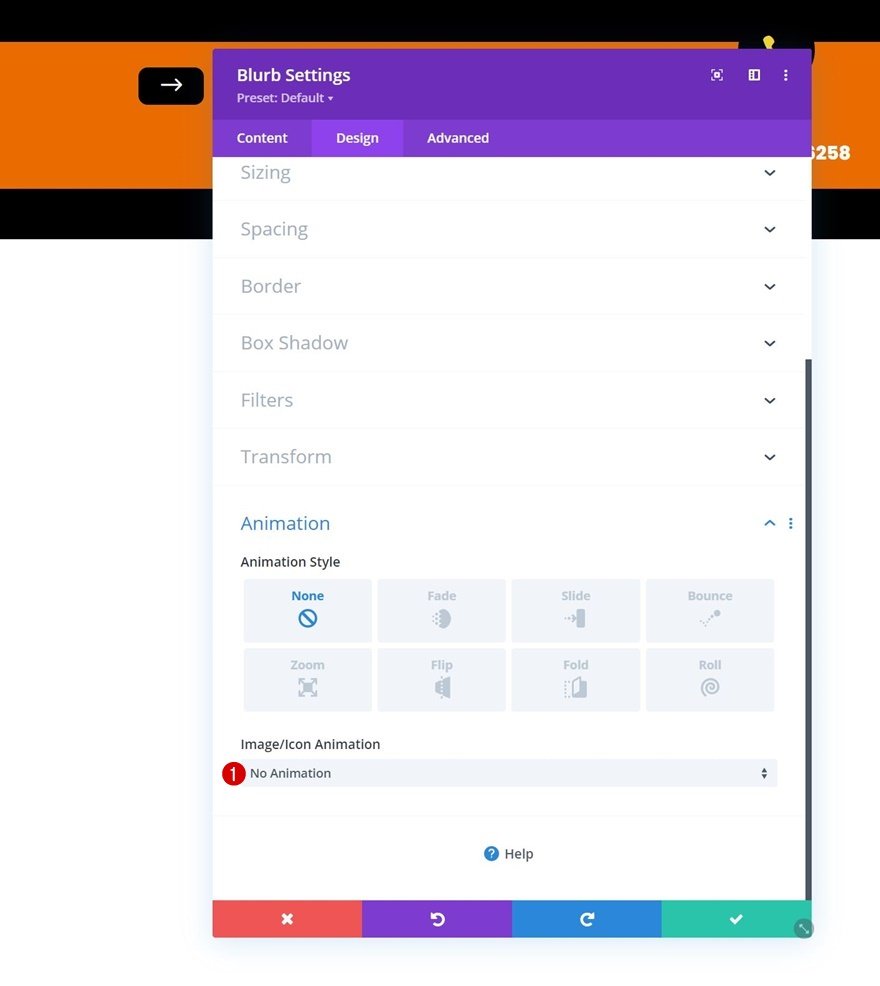
Animation
Complétez les paramètres du module en supprimant l’animation de l’icône dans les paramètres d’animation.
- Animation d’image/icône : Aucune animation
Clonez le module Blurb et placez le duplicata dans la colonne 3
Une fois que vous avez terminé le premier module Blurb dans la colonne 1, clonez-le une fois et placez le duplicata dans la colonne 3.
Modifier le contenu et l’icône
Modifiez le contenu et l’icône du duplicata.
Ajoutez le module Blurb à la colonne 2
Sélectionnez l’icône
Ensuite, ajoutez un nouveau module Blurb à la colonne 2. Laissez le champ de contenu vide et sélectionnez une icône de votre choix.
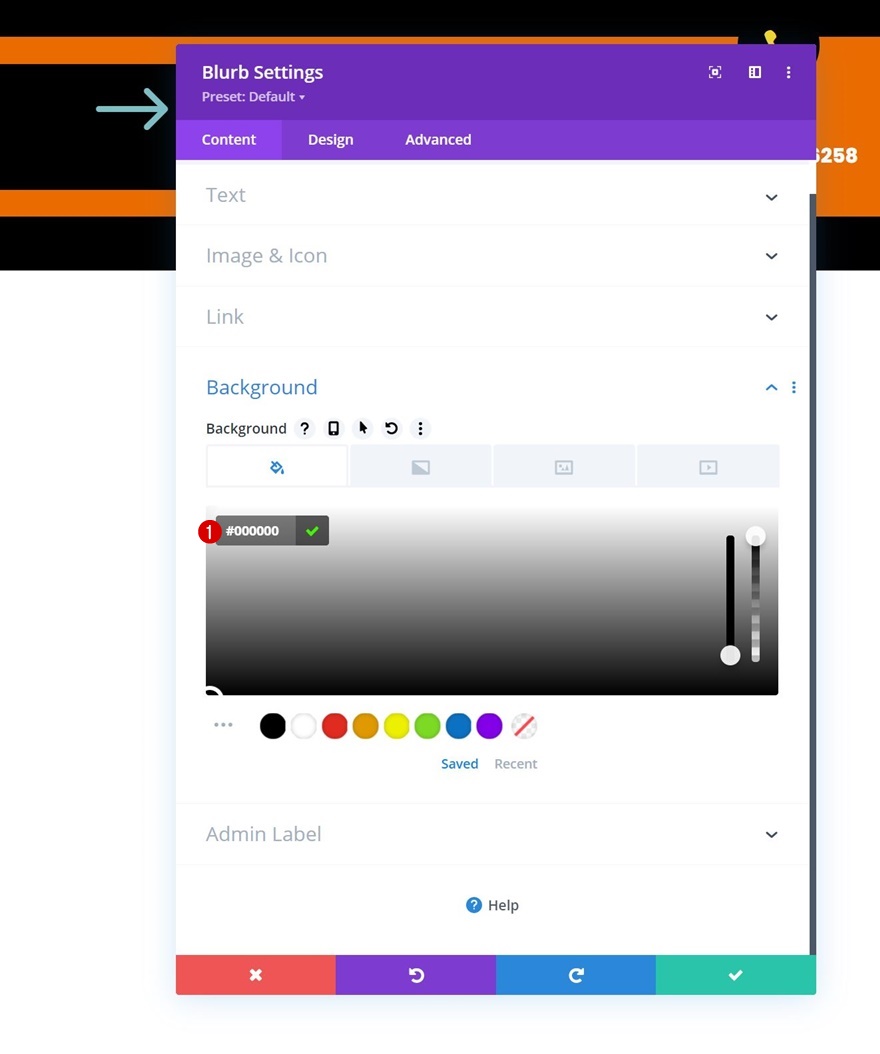
Couleur d’arrière-plan
Ajoutez ensuite une couleur d’arrière-plan.
- Couleur d’arrière-plan : #000000
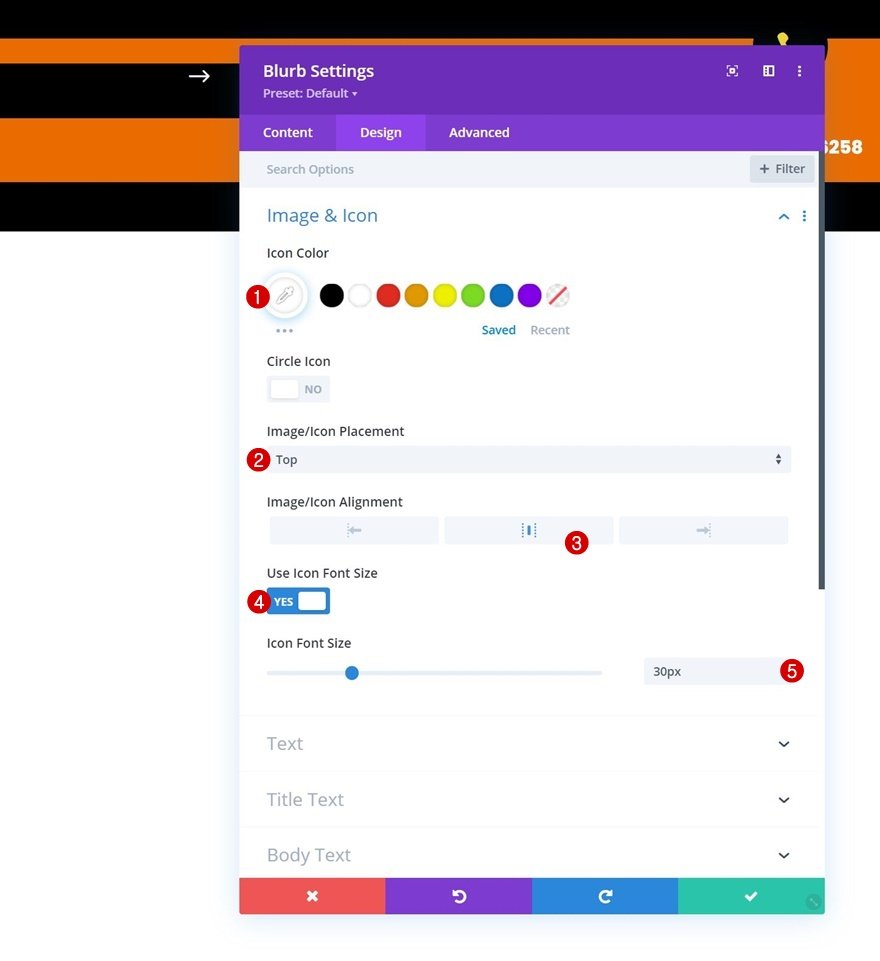
Paramètres des icônes
Passez à l’onglet Conception du module et modifiez les paramètres de l’icône en conséquence :
- Couleur de l’icône : #ffffff
- Placement de l’image/icône : Haut de page
- Alignement de l’image/icône : Centre
- Utiliser la taille de la police de l’icône : Oui
- Taille de la police de l’icône : 30px
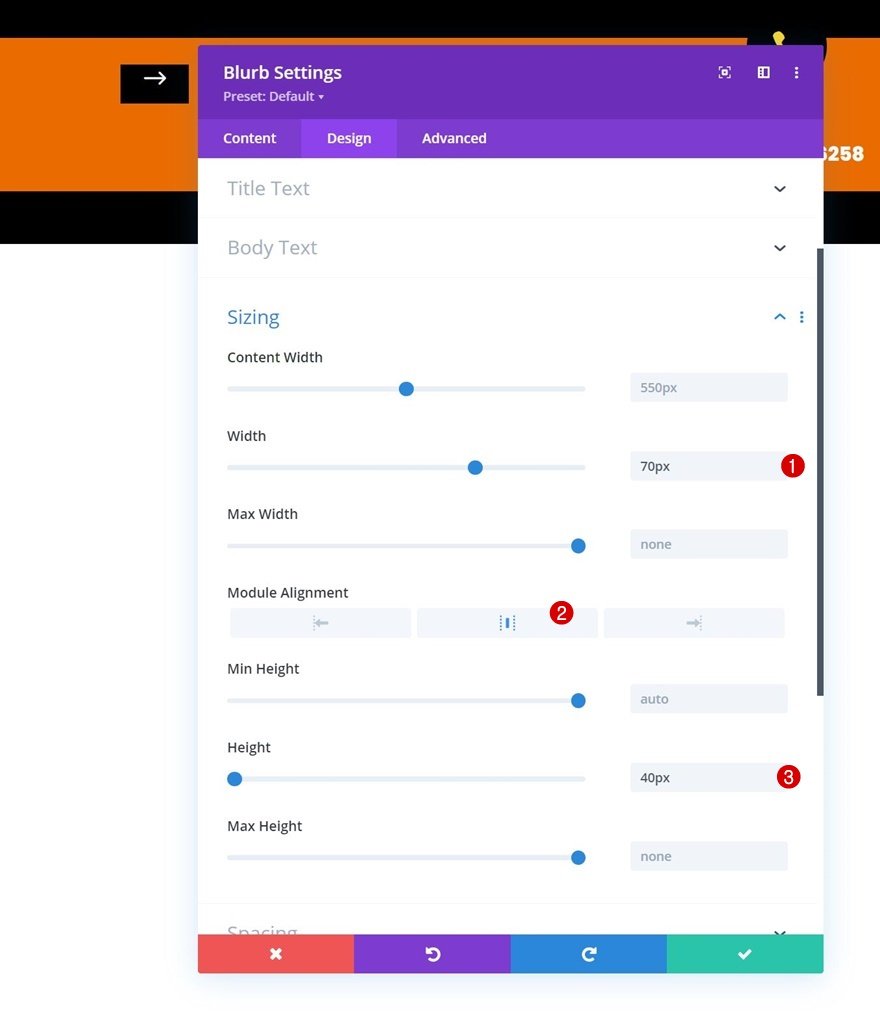
Dimensionnement
Apportez quelques modifications aux paramètres de dimensionnement suivants.
- Largeur : 70px
- Alignement du module : Centre
- Hauteur : 40px
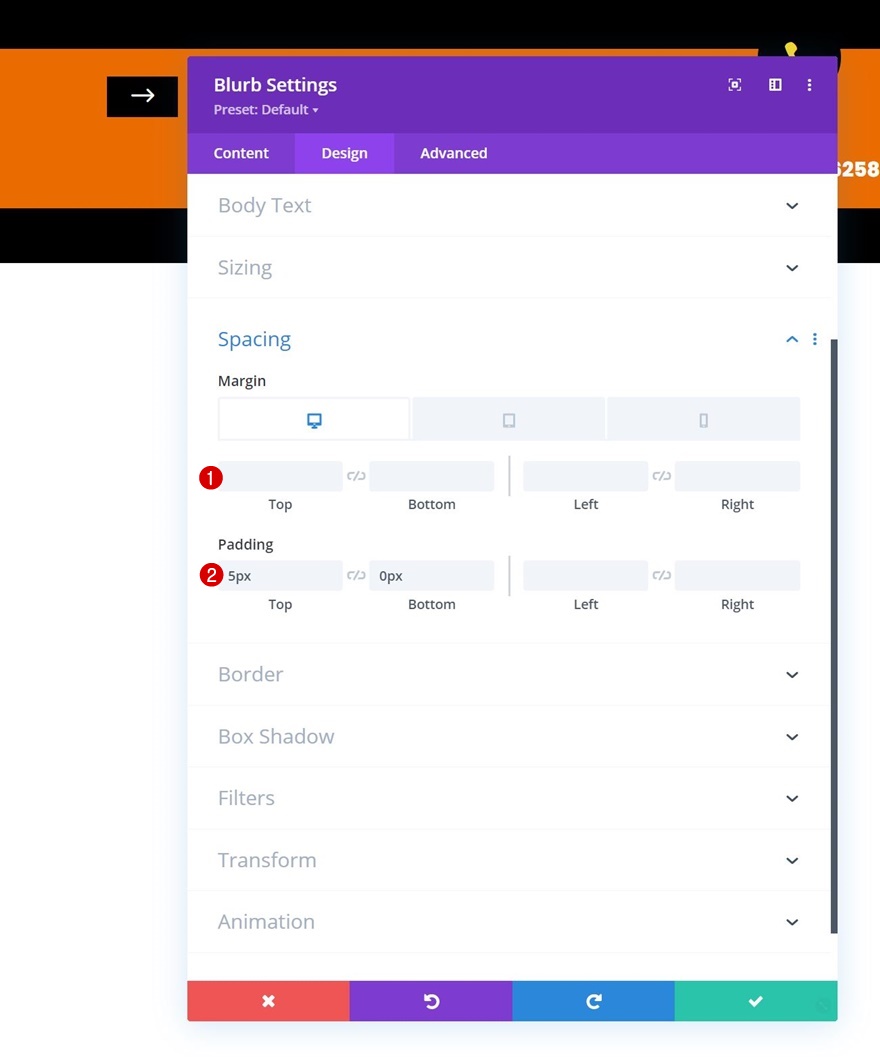
Espacement
Ensuite, appliquez des valeurs de marge et de remplissage personnalisées pour les différentes tailles d’écran.
- Marge supérieure : -20px (Tablette et téléphone uniquement)
- Rembourrage supérieur : 5px
- Rembourrage inférieur : 0px
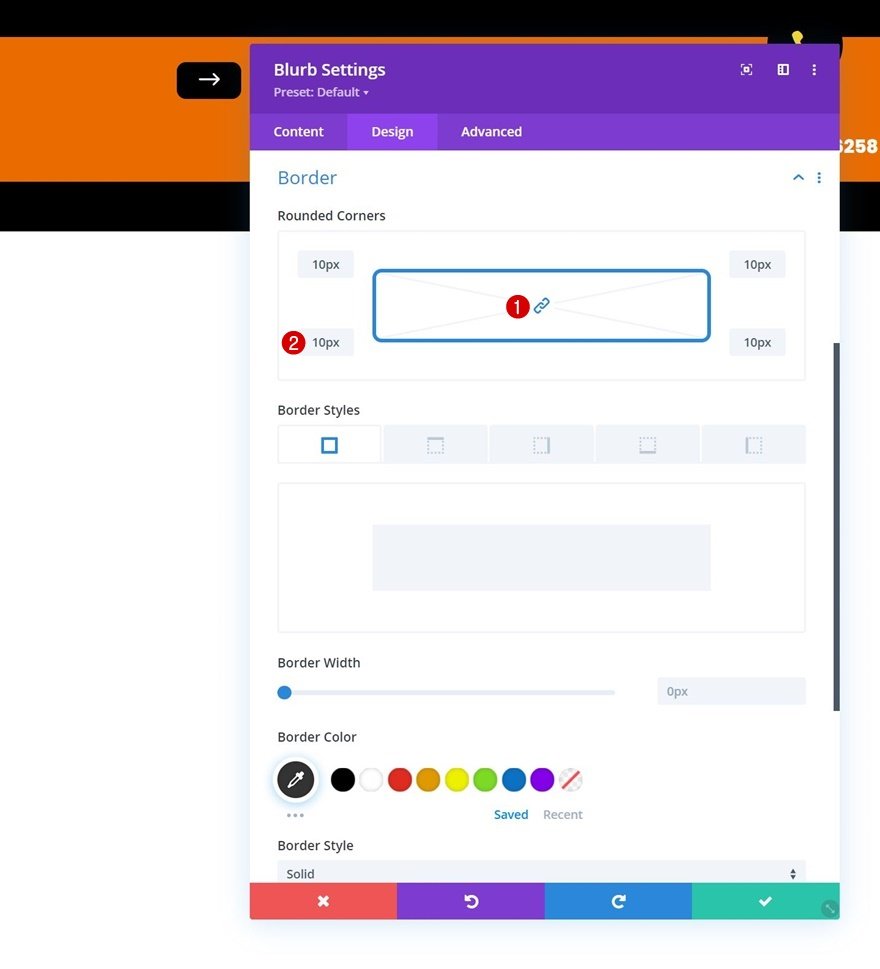
Bordure
Ensuite, ajoutez des coins arrondis aux paramètres de la bordure.
Animation
Et supprimez l’animation par défaut dans les paramètres d’animation.
- Animation de l’image/de l’icône : Aucune animation
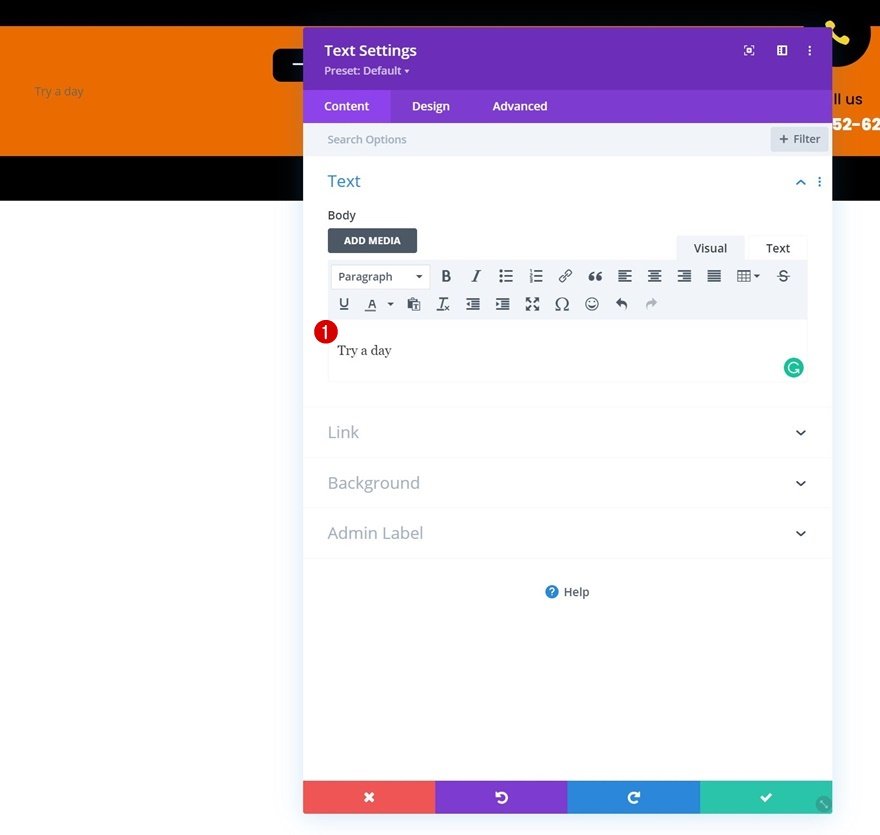
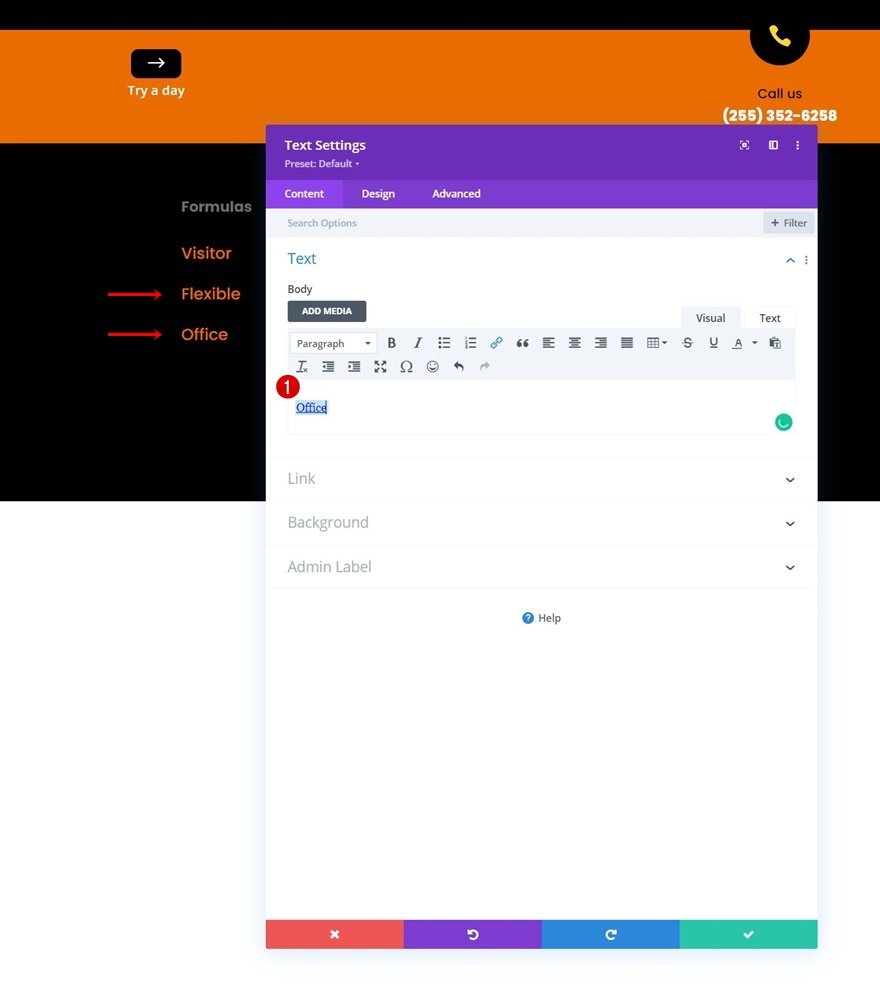
Ajouter un module de texte à la colonne 2
Ajouter du contenu
Le prochain et dernier module dont nous avons besoin dans cette rangée est un module de texte dans la colonne 2. Ajoutez le contenu de votre choix.
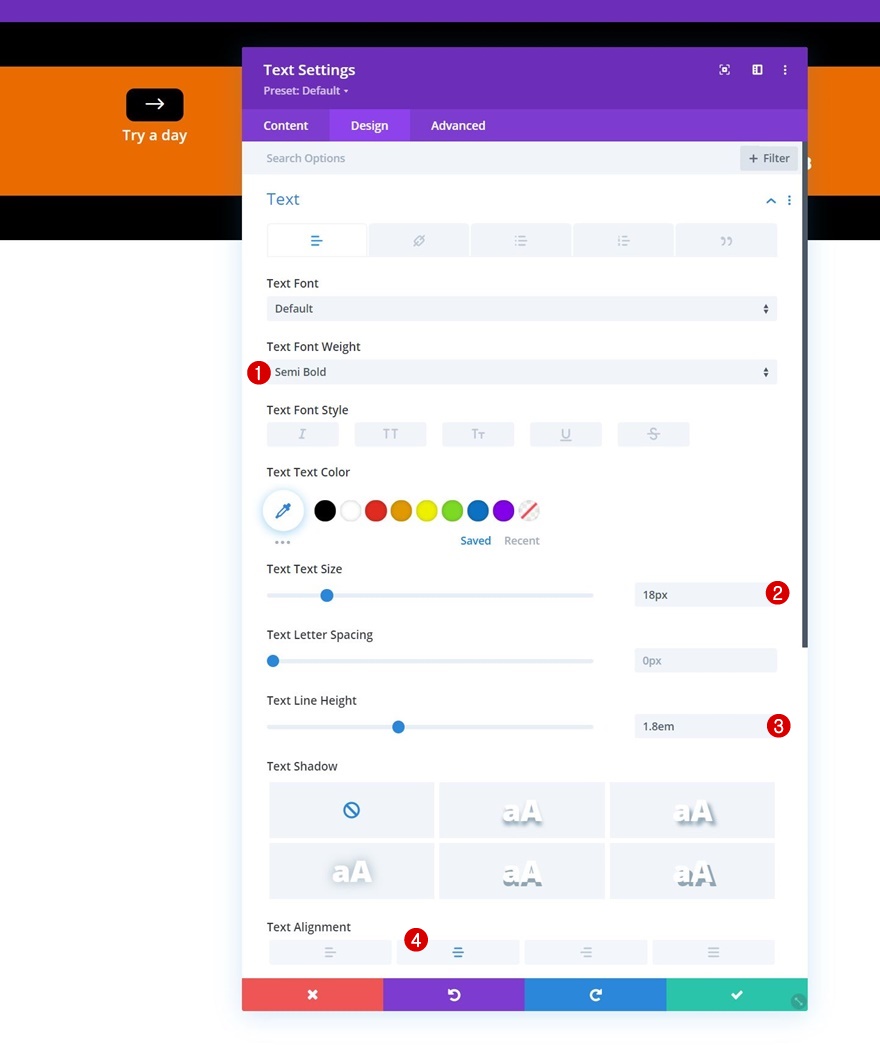
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Poids de la police du texte : Semi Bold
- Taille du texte : 18px
- Hauteur de la ligne de texte : 1,8em
- Alignement du texte : Centre
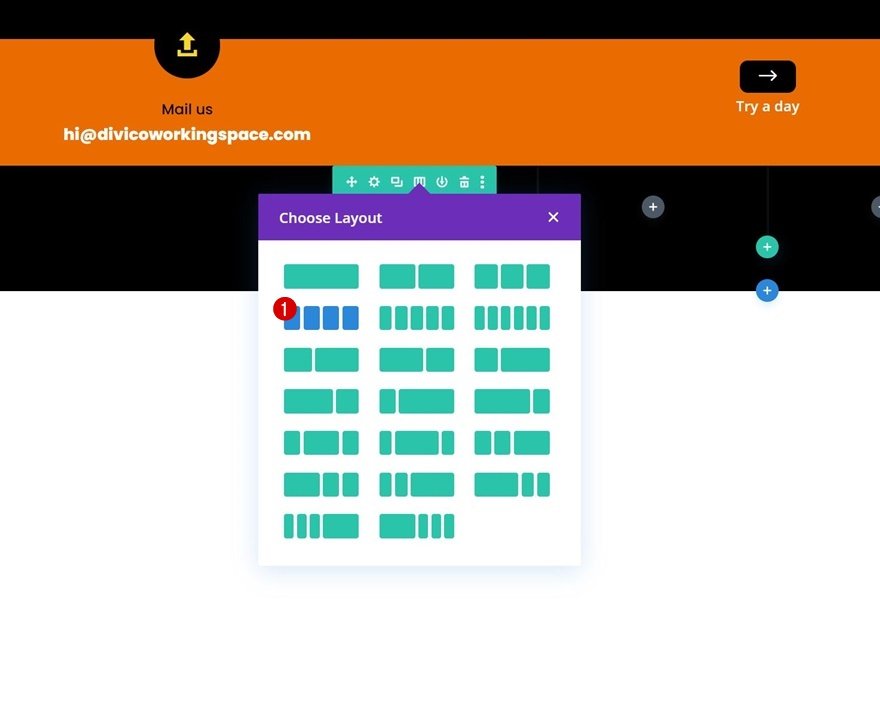
Ajouter la rangée #2
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la rangée, allez à l’onglet design et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Largeur maximale : 2580px
Espacement
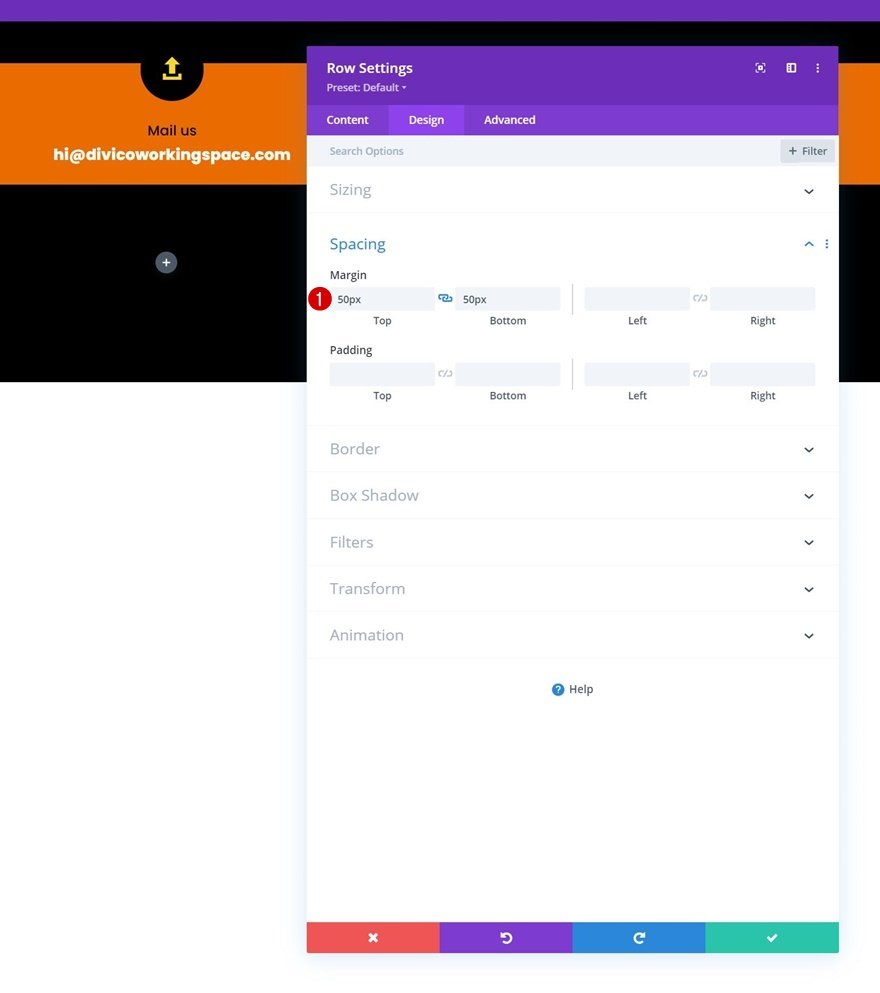
Ajoutez ensuite une marge supérieure et inférieure.
- Marge supérieure : 50px
- Marge inférieure : 50px
Ajouter le module Image à la colonne 1
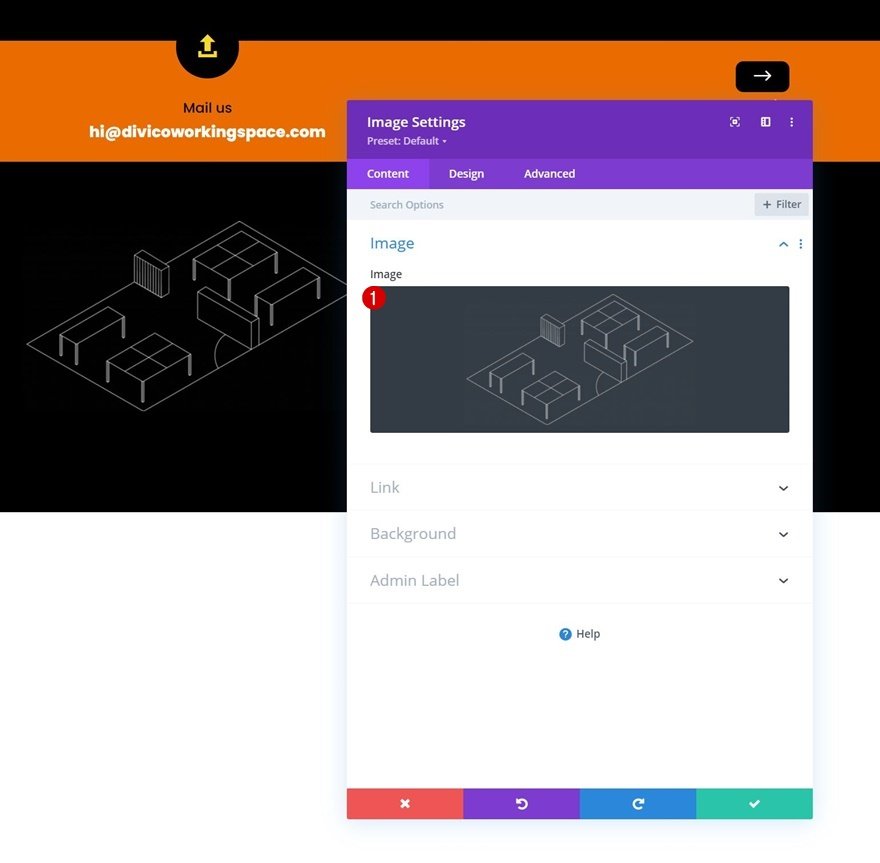
Télécharger l’image
Ajoutez un module image à la colonne 1 et téléchargez votre logo ou tout autre type d’image de votre choix.
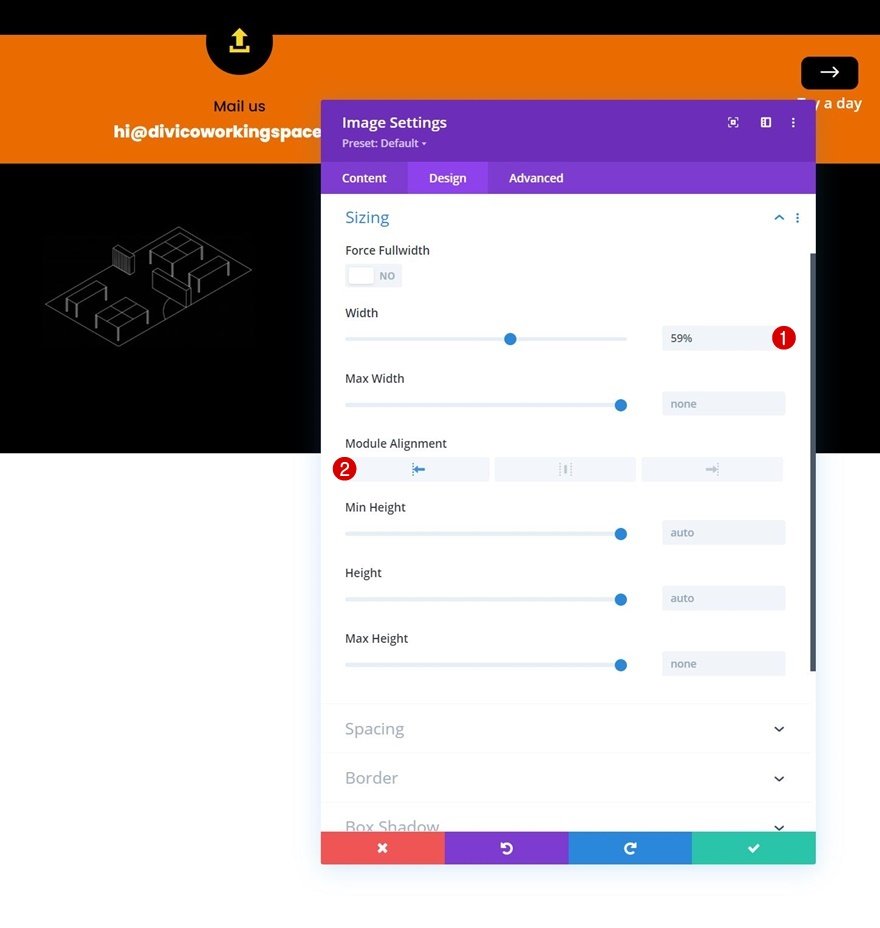
Dimensionnement de
Passez à l’onglet de conception du module et modifiez les paramètres de dimensionnement comme suit :
- Largeur : 59 %
- Alignement du module : Gauche
Ajoutez le module Texte à la colonne 2
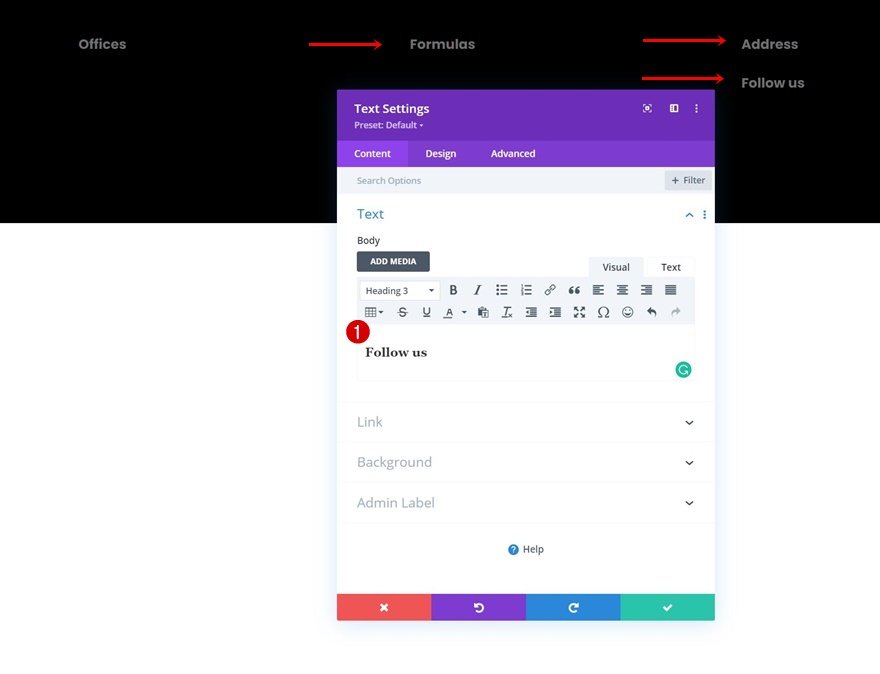
Ajouter du contenu H3
Ensuite, ajoutez un module de texte à la colonne 2 avec un contenu H3 de votre choix.
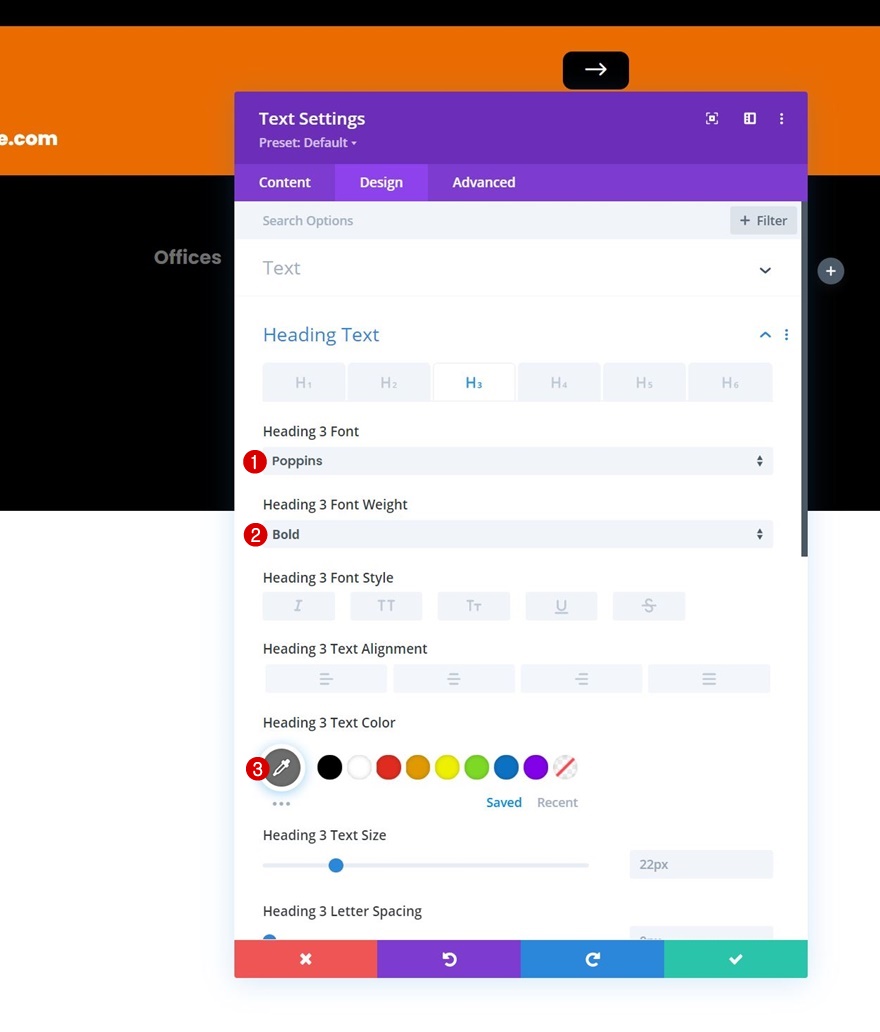
Paramètres du texte H3
Modifiez les paramètres du texte H3 du module comme suit :
- Titre 3 Police : Poppins
- Poids de la police de l’en-tête 3 : Bold
- Couleur du texte de l’en-tête 3 : #6d6d6d
Cloner le module de texte 3x et le répartir sur les colonnes 3 et 4
Une fois que vous avez terminé ce module de texte, vous pouvez le cloner trois fois et répartir les doublons sur les deux colonnes restantes de la rangée.
Modifiez le contenu
Veillez à modifier le contenu de chaque module de texte dupliqué.
Ajouter un module de texte à la colonne 2
Ajouter du contenu
Ajoutez un autre module de texte juste en dessous du module de texte précédent dans la colonne 2 et ajoutez un contenu lié de votre choix.
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Poppins
- Taille du texte : 30px
- Hauteur de la ligne de texte : 1em
- Alignement du texte : Gauche
- Couleur du texte : clair
Paramètres du texte du lien
Modifiez également la couleur du texte du lien.
Clonez le module de texte selon vos besoins
Une fois que vous avez terminé le module de texte, vous pouvez le cloner autant de fois que vous le souhaitez.
Modifier le contenu
Veillez à modifier le contenu et les liens de chaque module dupliqué.
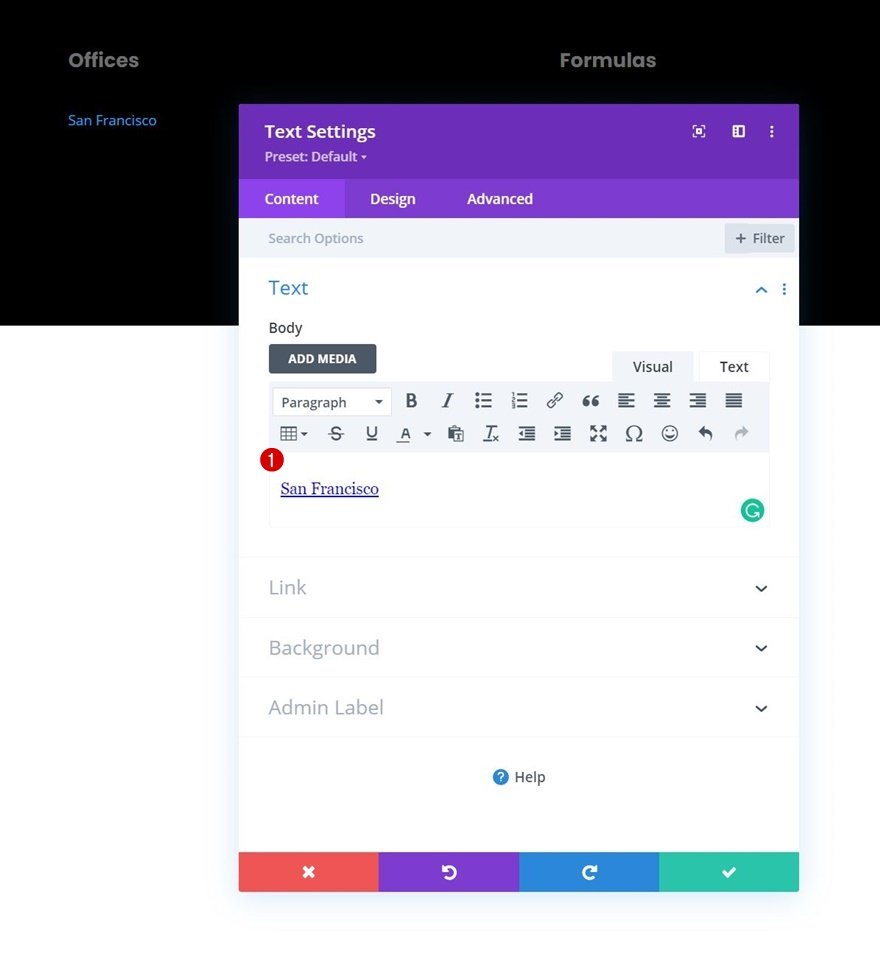
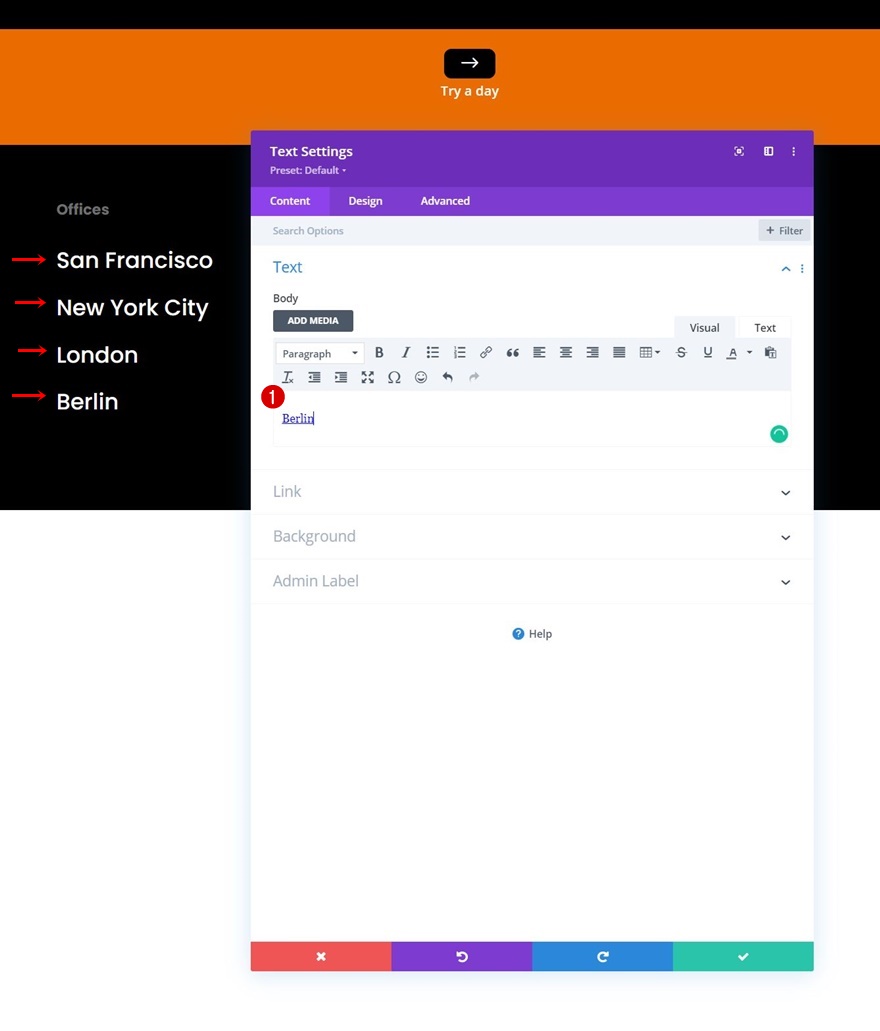
Ajouter le module de texte à la colonne 3
Ajoutez du contenu
Ensuite, ajoutez un autre module de texte à la colonne 3. Ajoutez le contenu lié de votre choix.
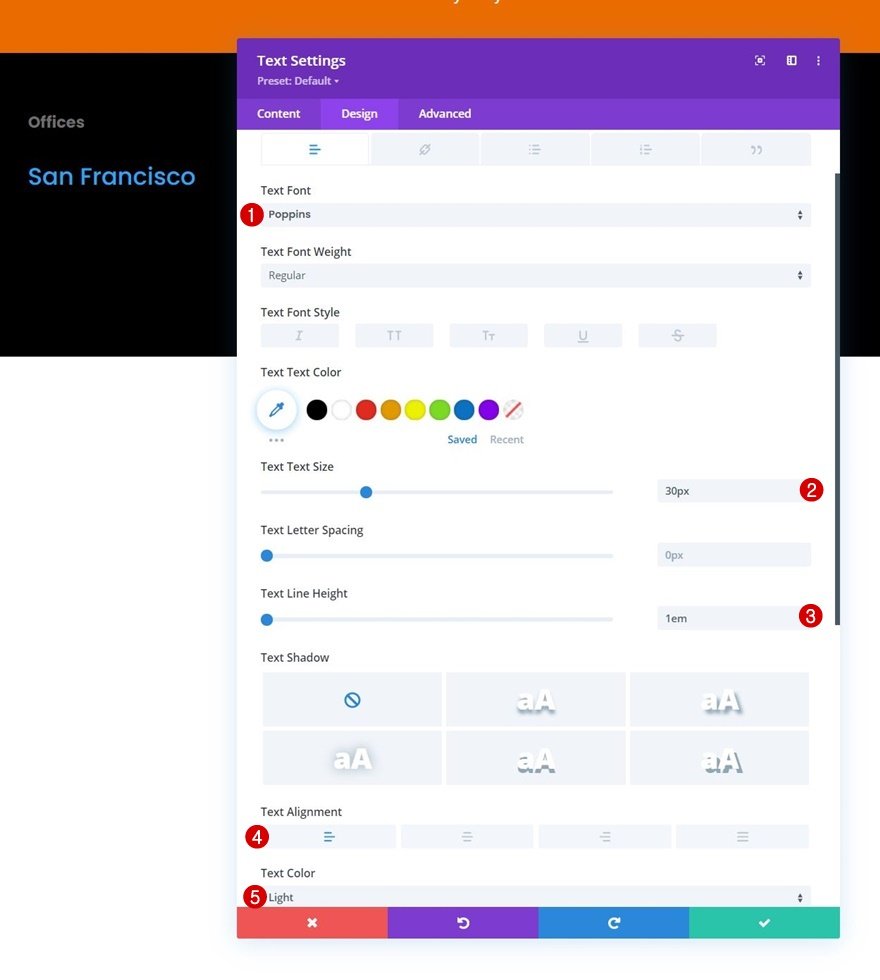
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Poppins
- Taille du texte : 22px
- Hauteur de la ligne de texte : 1em
- Alignement du texte : Gauche
- Couleur du texte : Clair
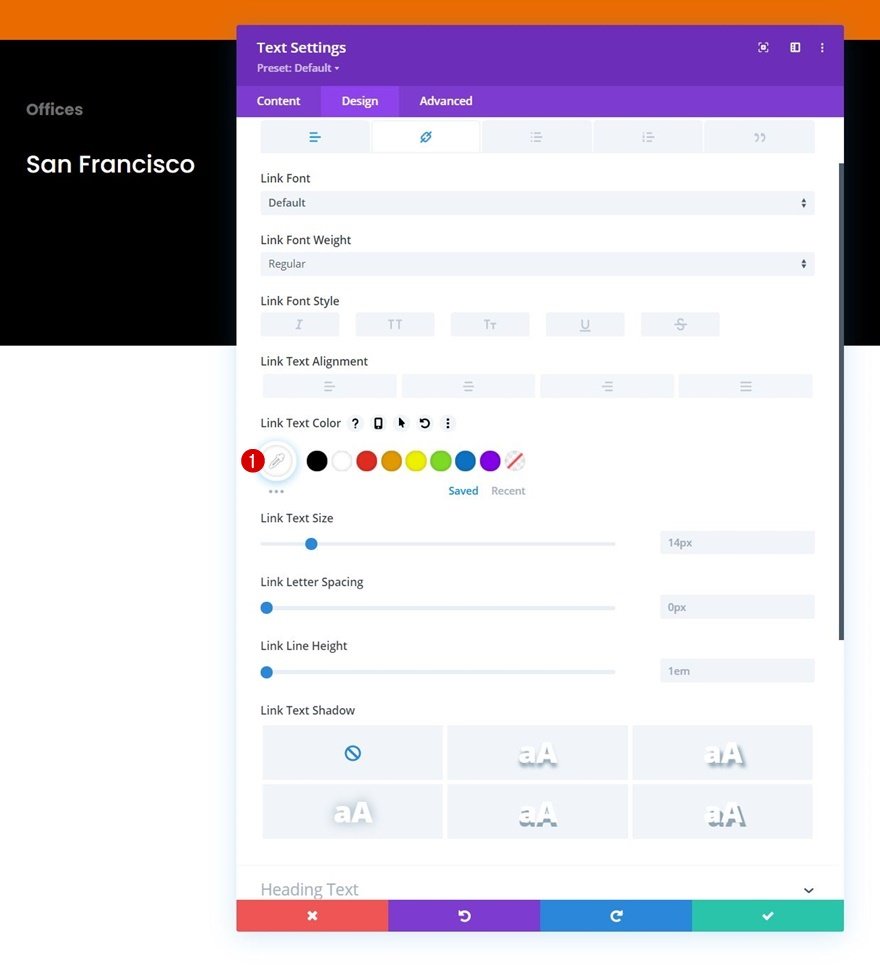
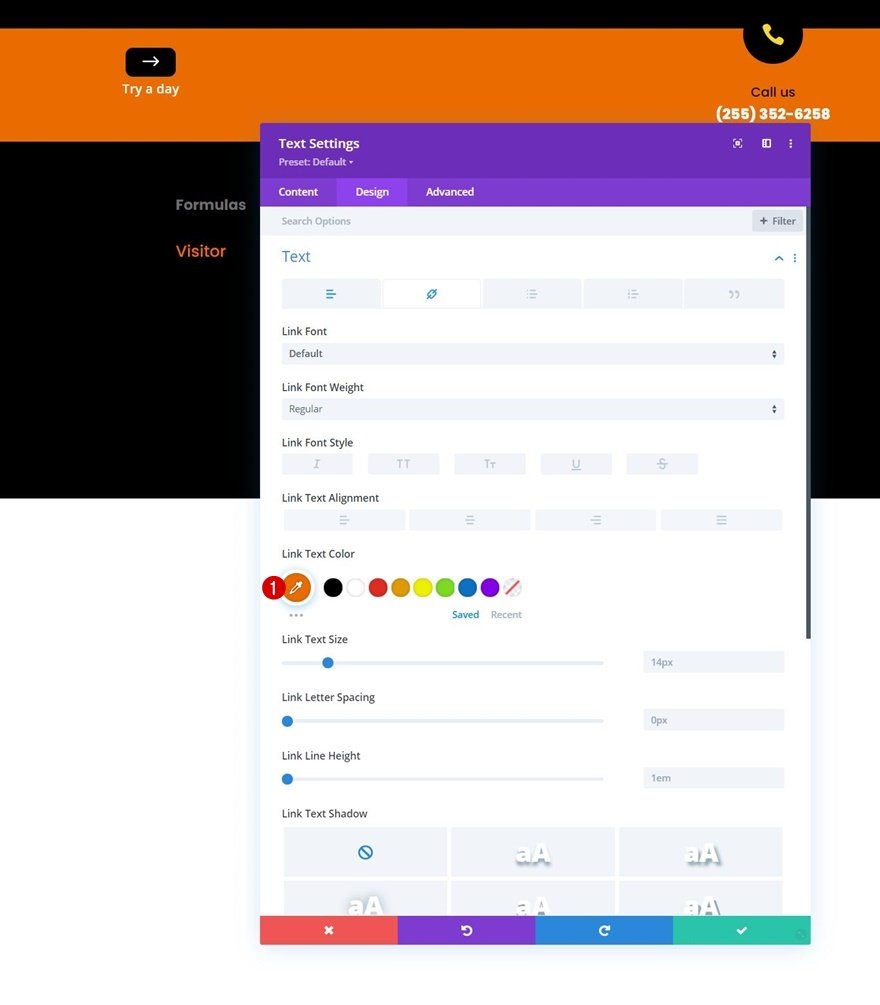
Paramètres du texte du lien
Modifiez également la couleur du texte du lien.
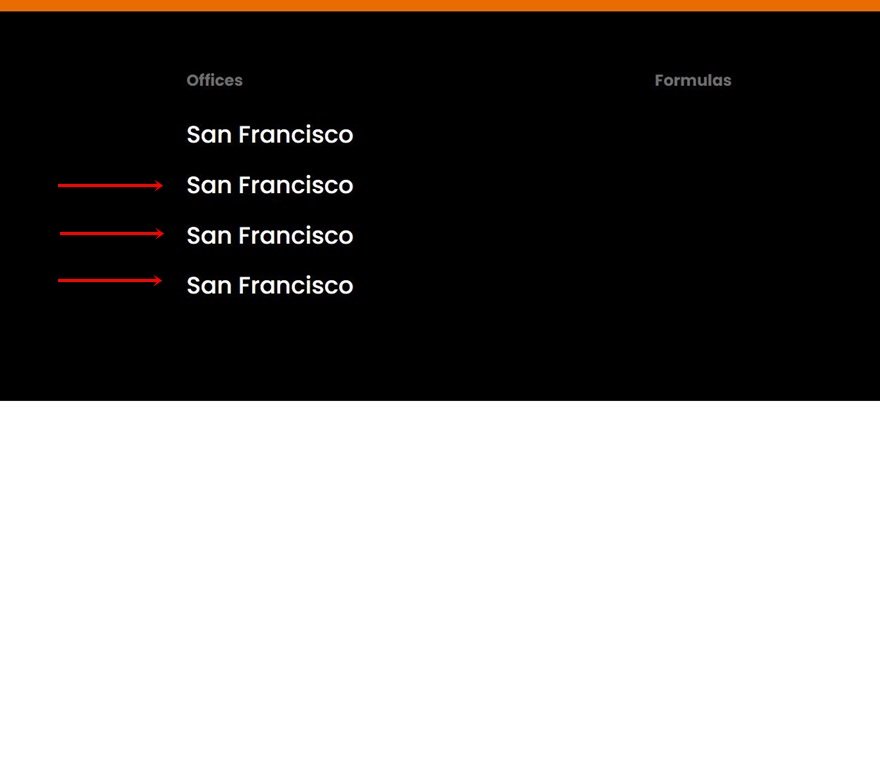
Clonez le module Texte selon vos besoins
Clonez ce module autant de fois que vous le souhaitez.
Modifier le contenu
Et, bien sûr, modifiez le contenu et les liens selon vos besoins.
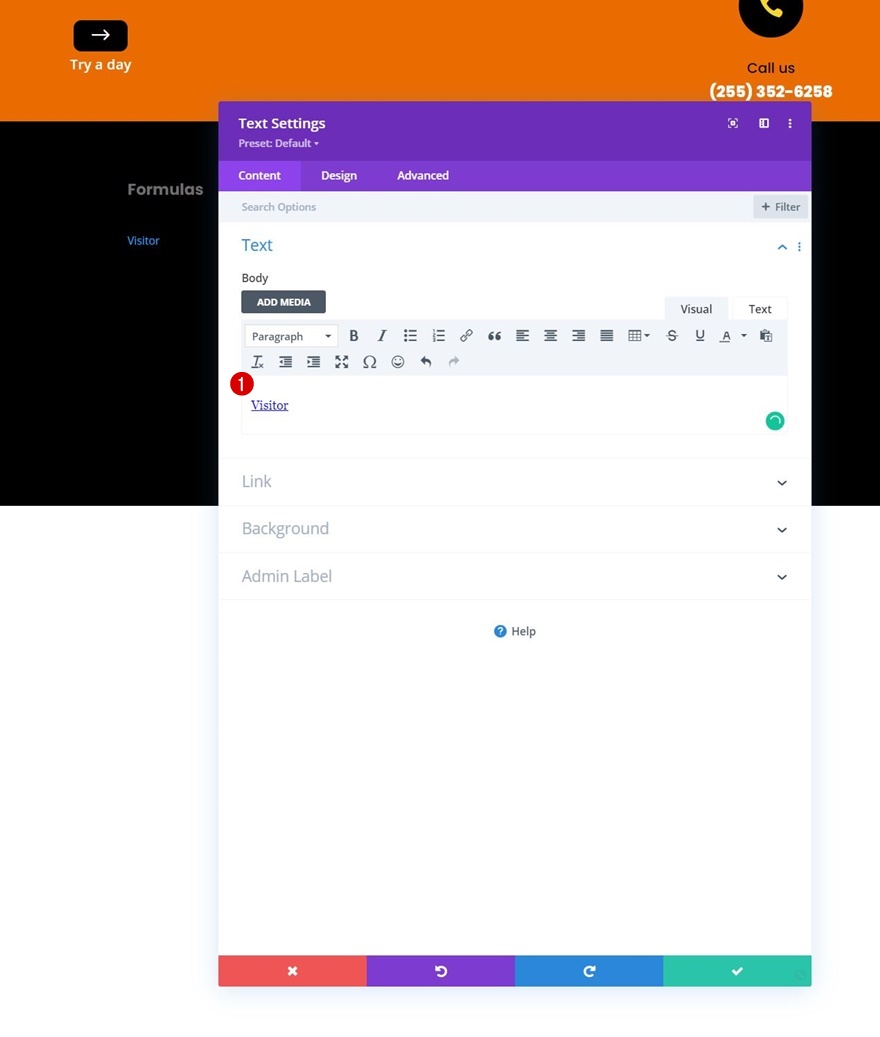
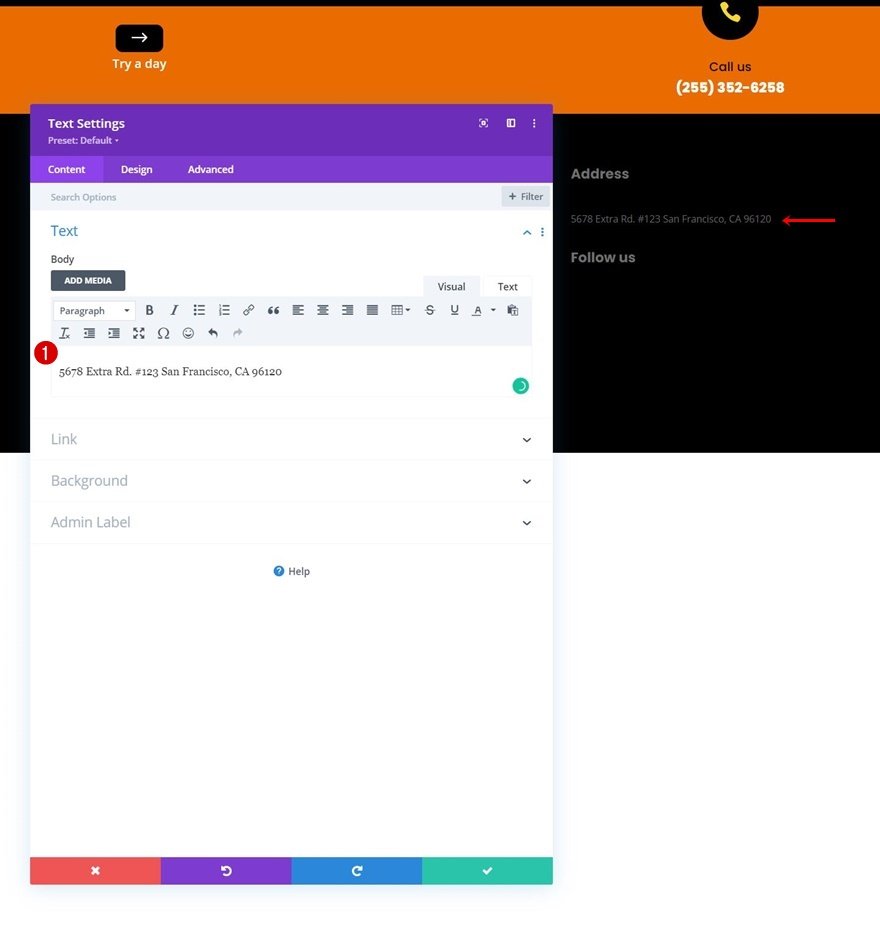
Ajouter un module de texte à la colonne 4
Ajouter du contenu
Dans la colonne 4, nous allons ajouter un autre module de texte sous le premier module de texte. Ajoutez le contenu de votre choix.
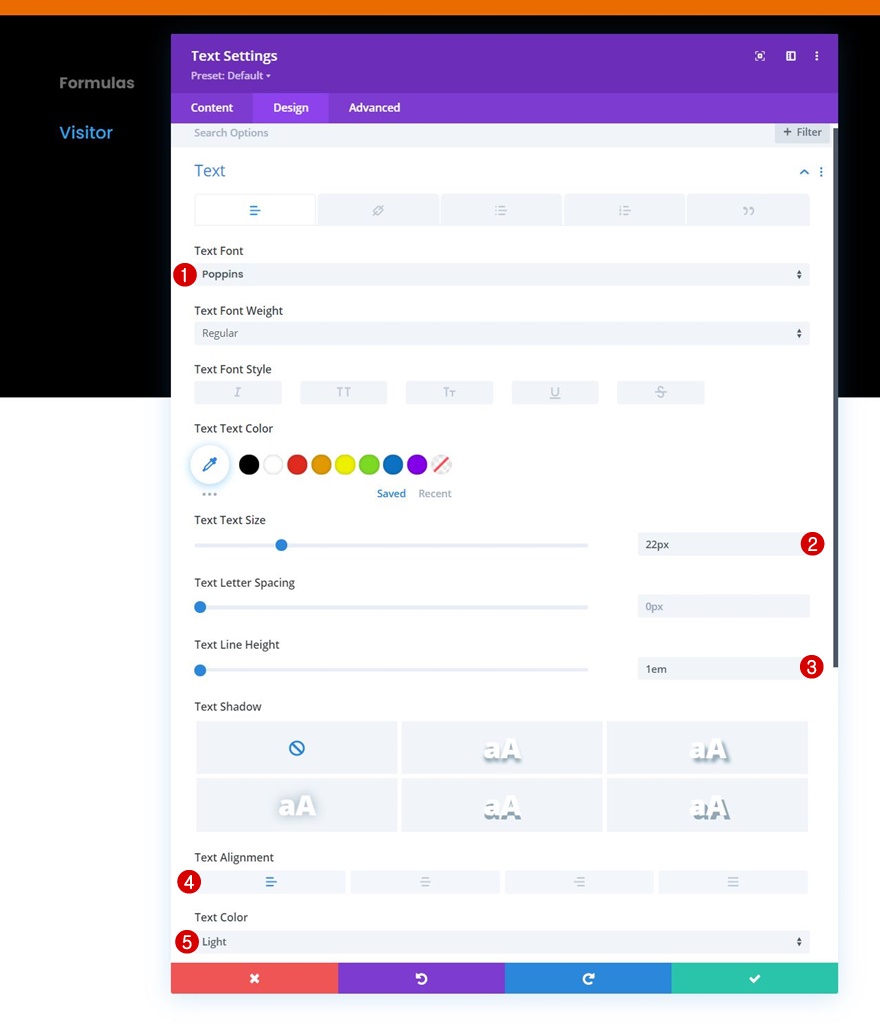
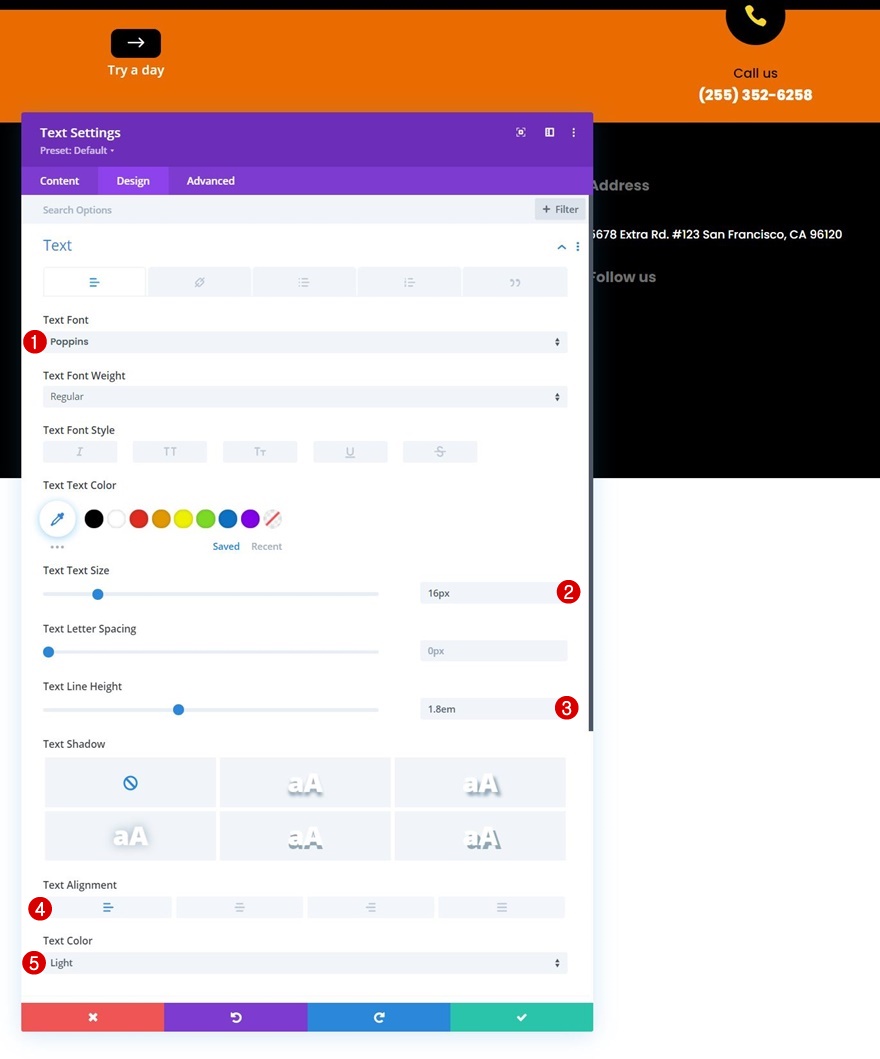
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Poppins
- Taille du texte : 16px
- Hauteur de la ligne de texte : 1.8em
- Alignement du texte : Gauche
- Couleur du texte : clair
Ajouter un suivi des médias sociaux à la colonne 4
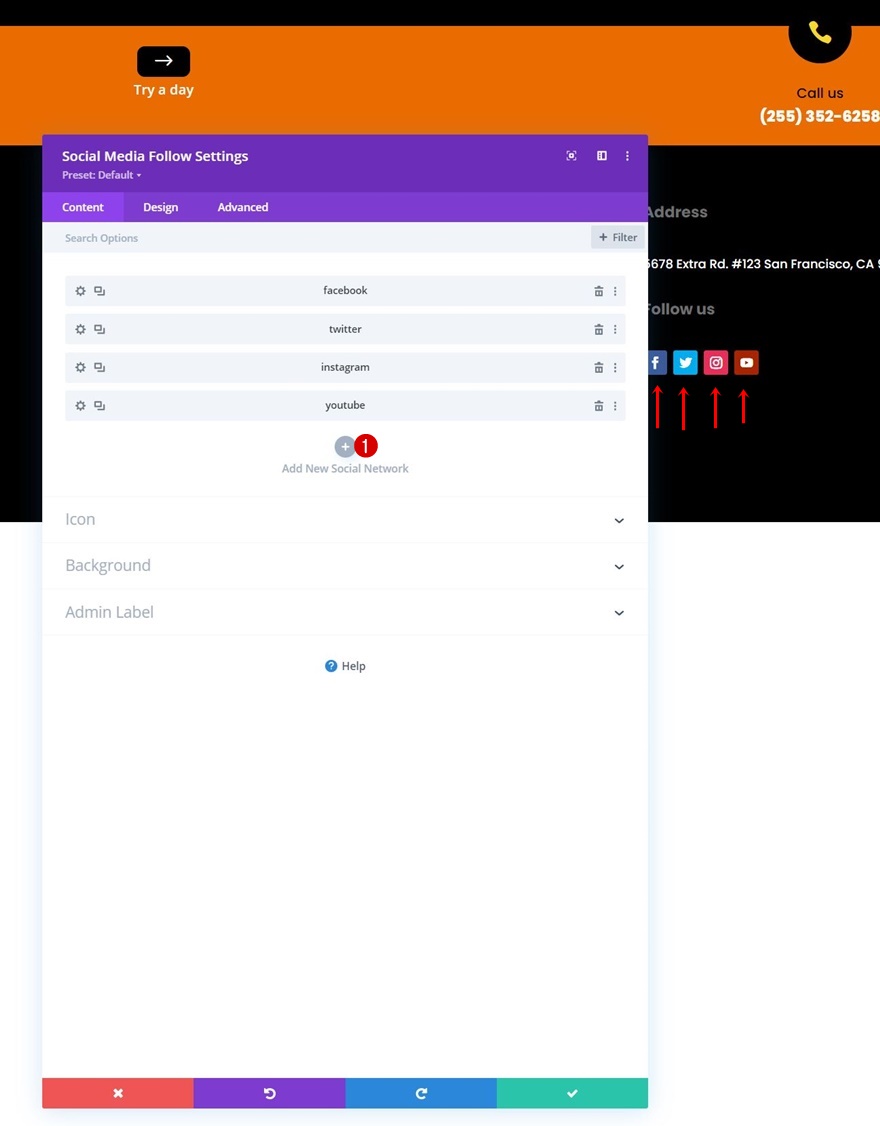
Ajoutez les réseaux sociaux de votre choix
Ajoutez ensuite un module de suivi des médias sociaux à la fin de la colonne. Ajoutez les réseaux sociaux de votre choix.
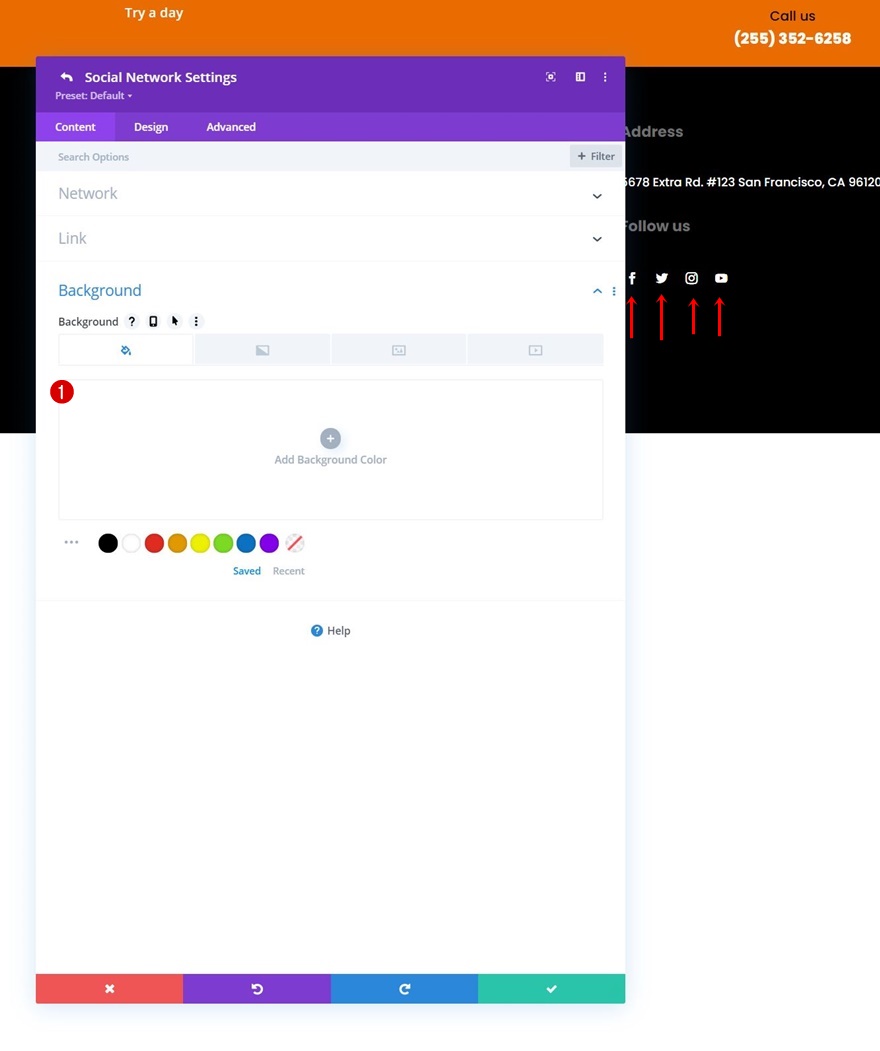
Supprimez la couleur d’arrière-plan de chaque réseau social individuellement
Supprimez la couleur d’arrière-plan de chaque réseau social individuellement.
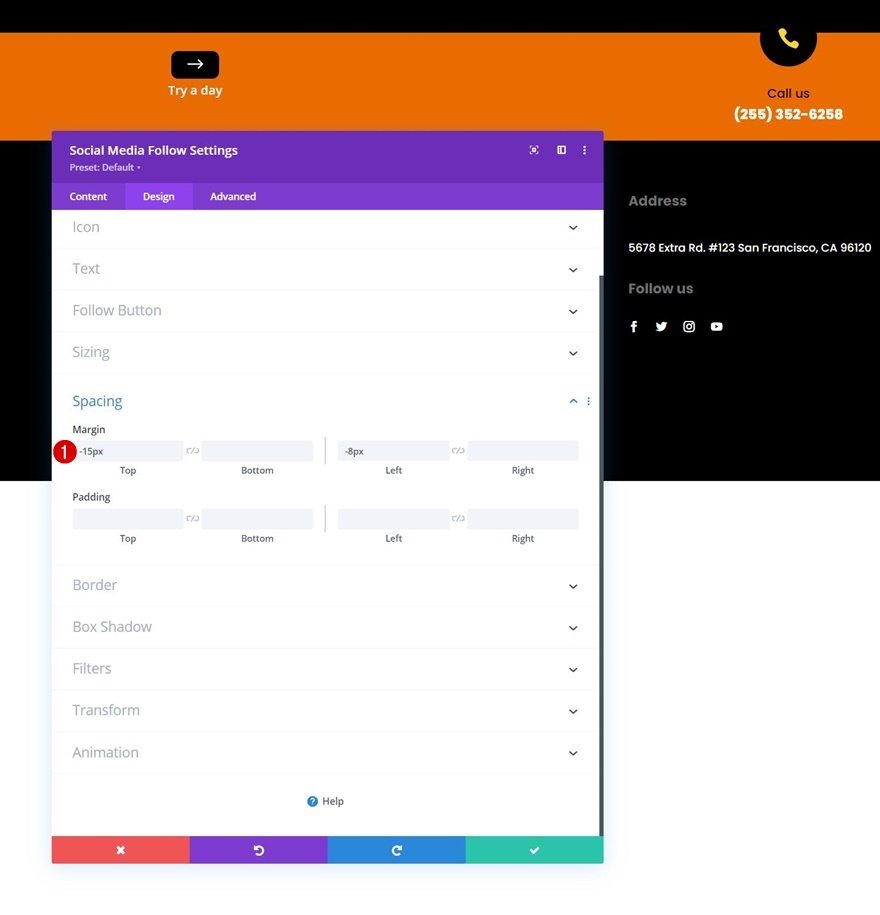
Espacer
Revenez aux paramètres du module normal, allez dans les paramètres d’espacement et ajoutez quelques valeurs de marge personnalisées.
- Marge supérieure : -15px
- Marge de gauche : -8px
Ajouter la rangée n° 3
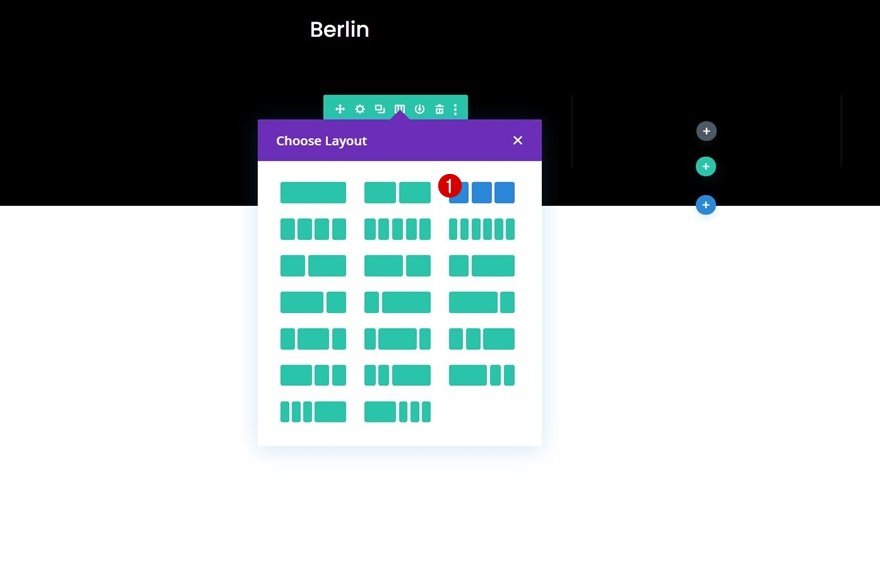
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne, passez à l’onglet Design et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Égaliser les hauteurs des colonnes : Oui
- Largeur maximale : 2580px
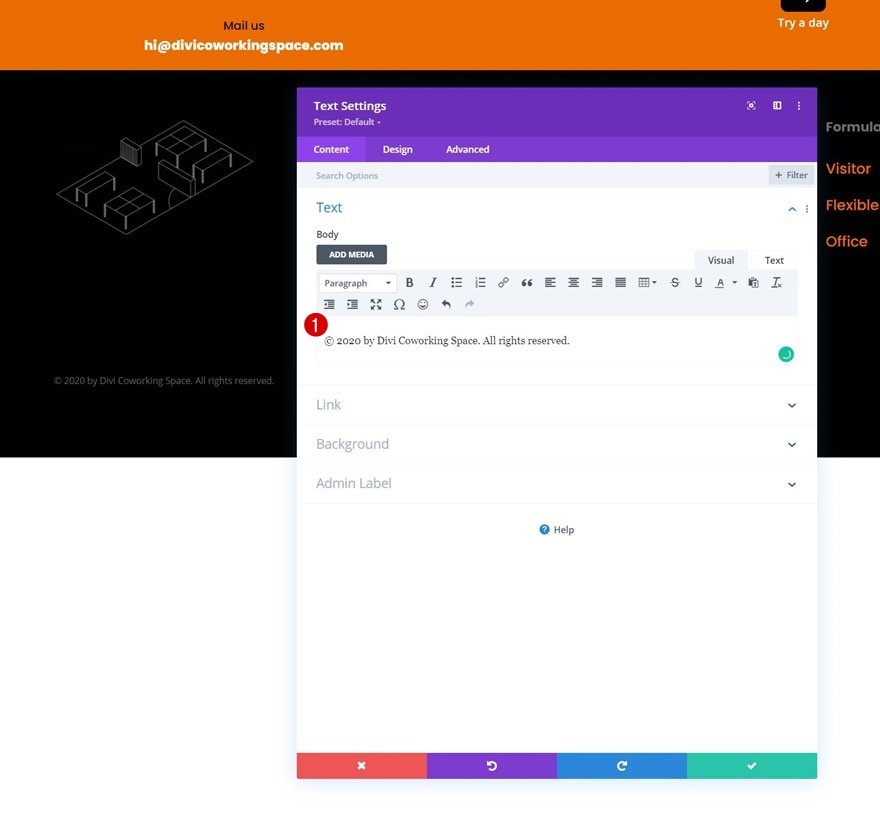
Ajouter un module de texte à la colonne 1
Ajouter du contenu
Ajoutez ensuite un module de texte à la colonne 1. Insérez le contenu de votre choix.
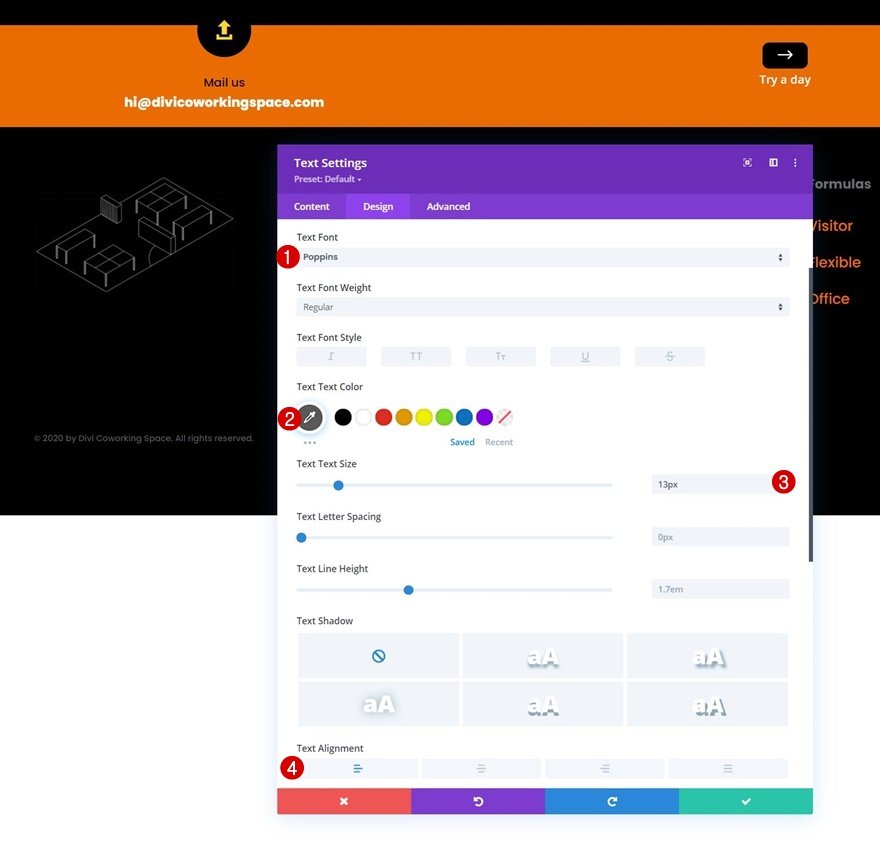
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Poppins
- Couleur du texte : #595959
- Taille du texte : 13px
- Alignement du texte : Centre
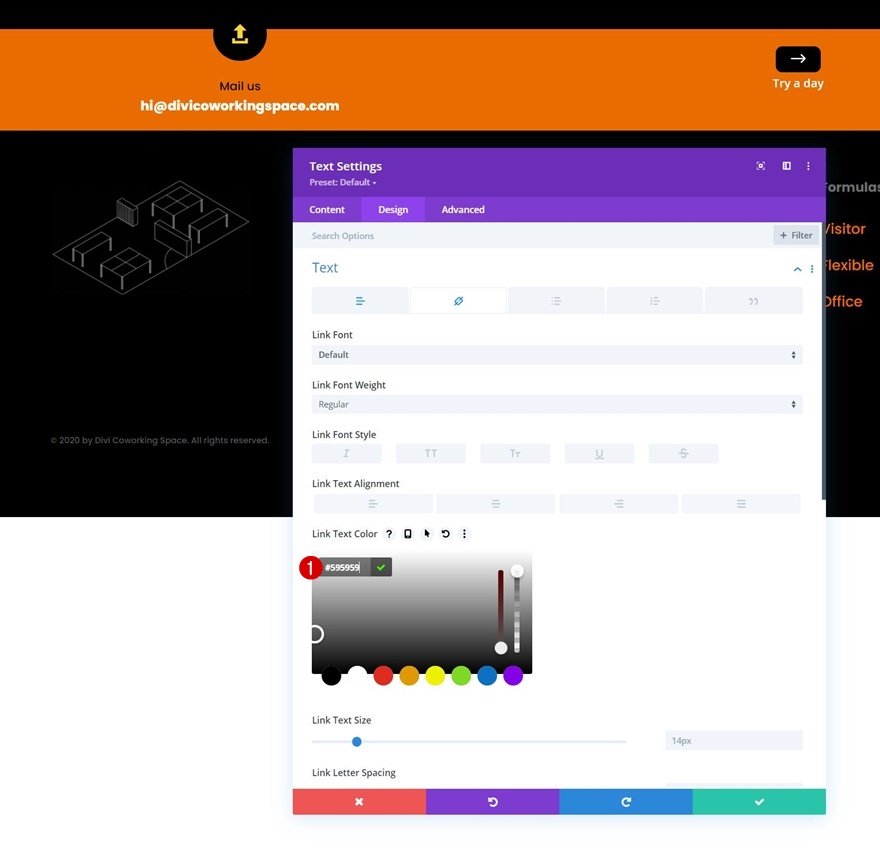
Paramètres du texte du lien
Modifiez également la couleur du texte du lien.
Clonez le module de texte deux fois et placez les doubles dans les colonnes restantes
Une fois que vous avez terminé le module de la colonne 1, vous pouvez le cloner deux fois et placer les doubles dans les deux colonnes restantes de la ligne.
Modifier les alignements de texte
Modifiez les alignements de texte pour chaque module de texte dupliqué en conséquence :
- Module de texte dans la colonne 2 :
- Bureau : Centrer
- Tablette et téléphone : Gauche
- Module de texte dans la colonne 3 :
- Ordinateur de bureau : Droite
- Tablette et téléphone : Gauche
Modifier le contenu
Et changez le contenu dans les deux modules dupliqués également.
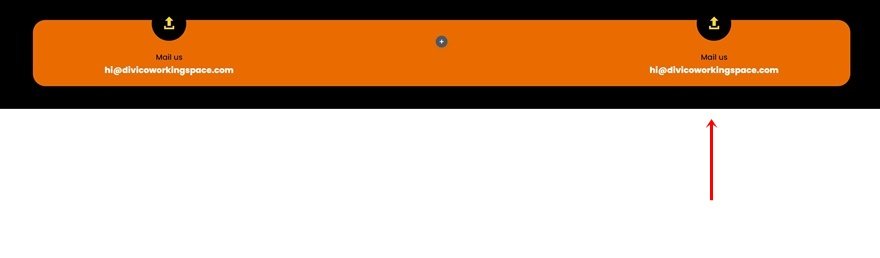
3. Appliquer les effets collants à la barre de pied de page
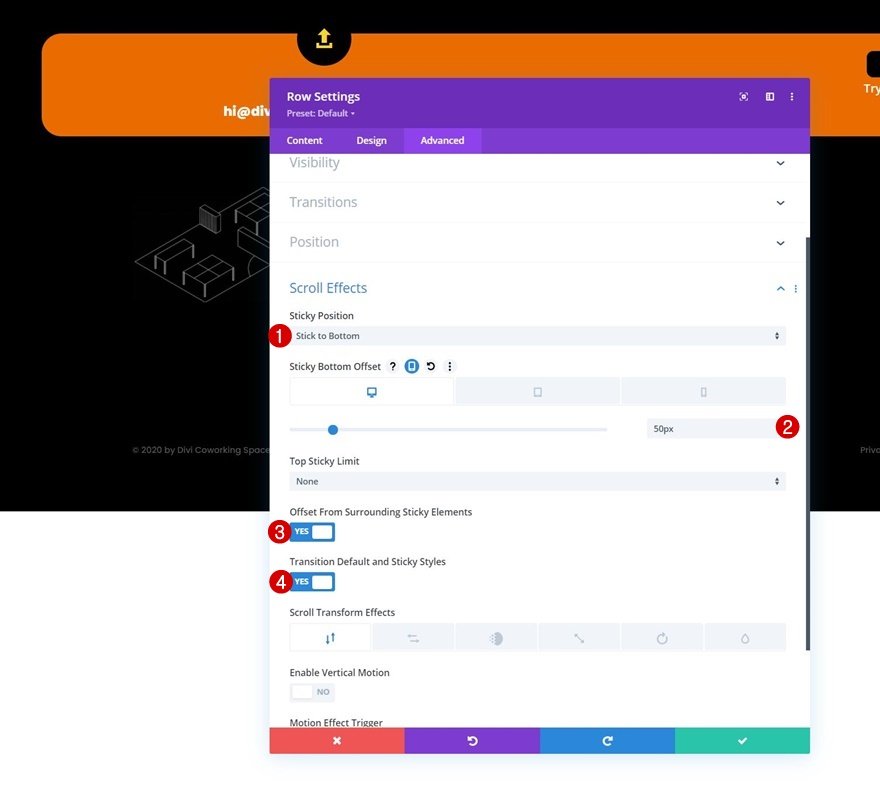
Ouvrez la rangée 1 et appliquez les paramètres d’adhérence
Maintenant que notre base de conception est en place, il est temps d’appliquer l’effet collant. Ouvrez la première rangée de la section, allez dans l’onglet avancé et appliquez les paramètres d’adhésivité suivants :
- Position de l’adhésif : Coller au fond
- Sticky Bottom Offset :
- Bureau : 50px
- Tablette et téléphone : 20px
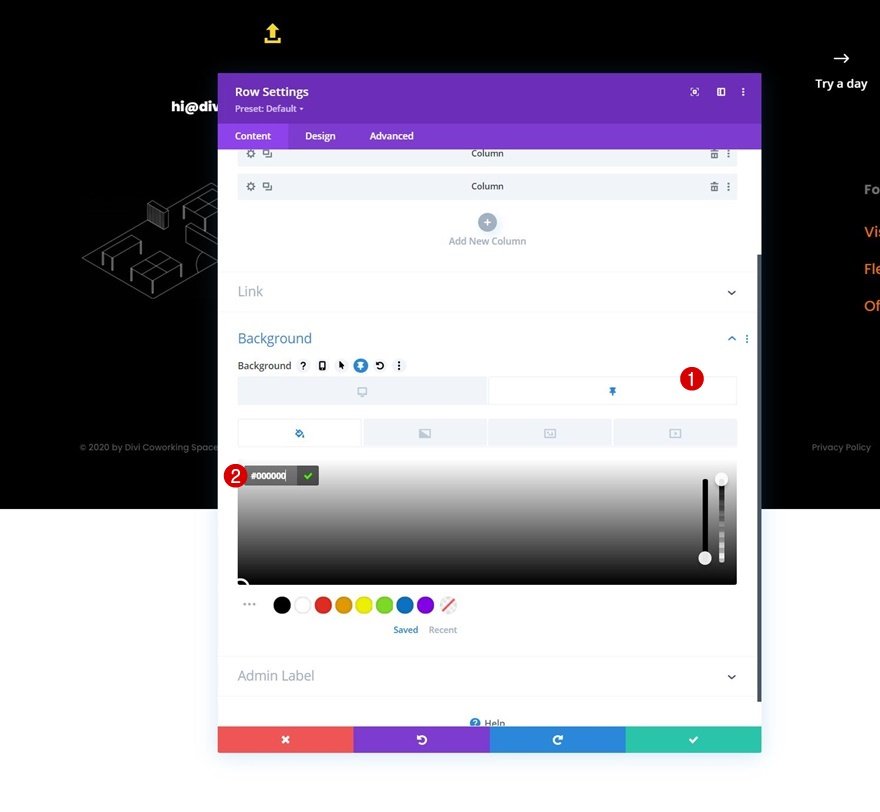
Styles de rangées collantes
Couleur d’arrière-plan
Maintenant que nous avons rendu notre rangée adhésive, nous pouvons appliquer des styles adhésifs à la rangée et à tous ses éléments enfants. Commencez par ajouter une couleur d’arrière-plan adhésive à la rangée n° 1.
- Couleur d’arrière-plan collante : #000000
Appliquer des styles collants aux modules Blurb des colonnes 1 et 3
Paramètres des icônes
Ensuite, ouvrez les modules Blurb des colonnes 1 et 3 et ajoutez une couleur de cercle adhésive.
- Couleur du cercle adhésif : #ea6c01
Paramètres du texte du titre
Ajoutez également une couleur de texte de titre autocollant.
- Couleur du texte du titre adhésif : #ea6c01
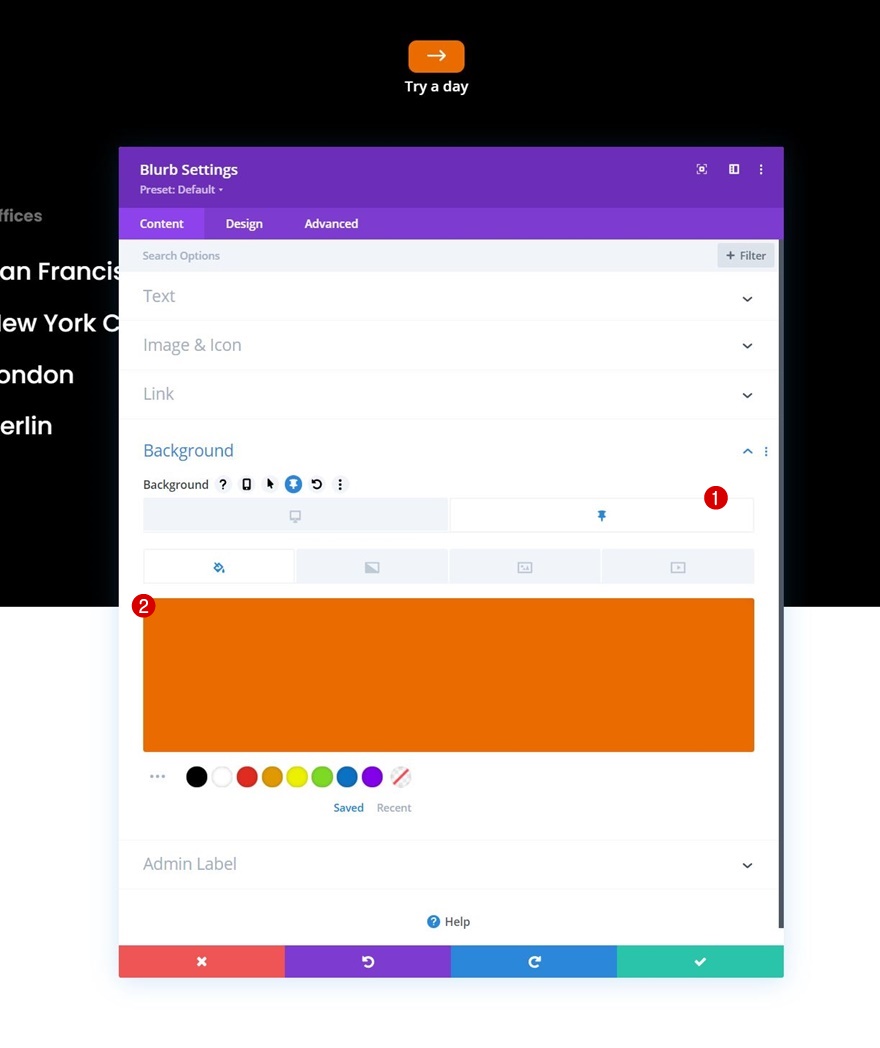
Appliquer des styles collants au module Blurb dans la colonne 2
Couleur d’arrière-plan
Ensuite, ouvrez le module Blurb de la colonne 2 et appliquez une couleur d’arrière-plan adhésive.
- Couleur d’arrière-plan adhésive : #ea6c01
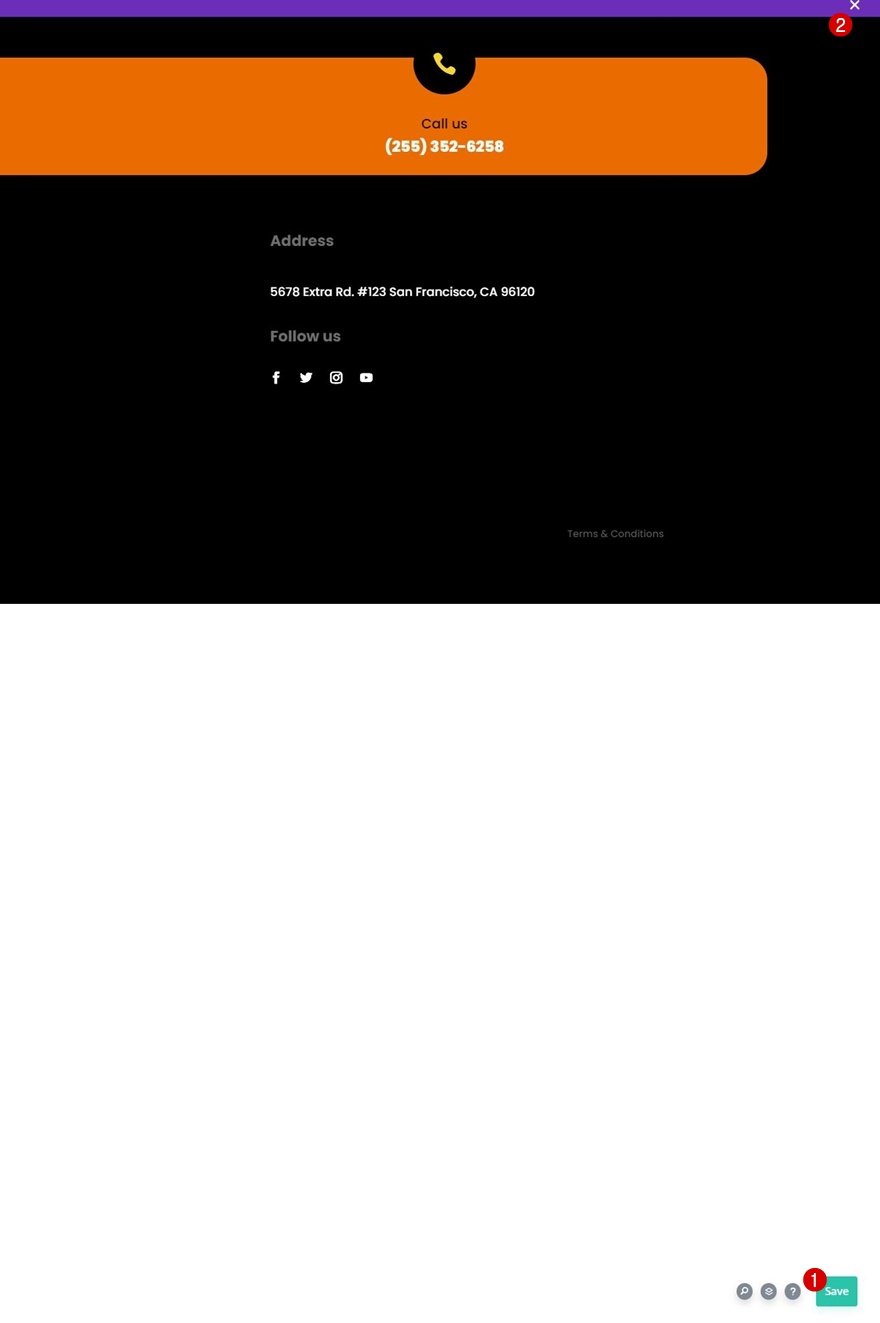
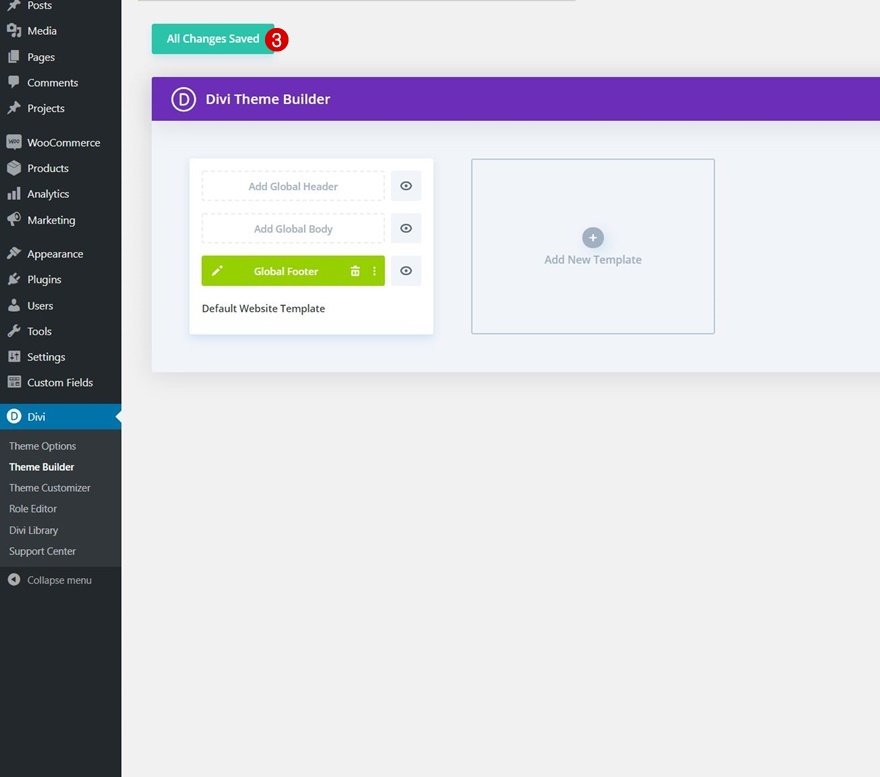
4. Enregistrez toutes les modifications apportées au modèle et au constructeur de thème
Une fois que vous avez terminé les étapes de l’autocollant, assurez-vous d’enregistrer vos modifications de modèle et de constructeur de thème avant de visualiser le résultat sur votre site Web !
Prévisualisez
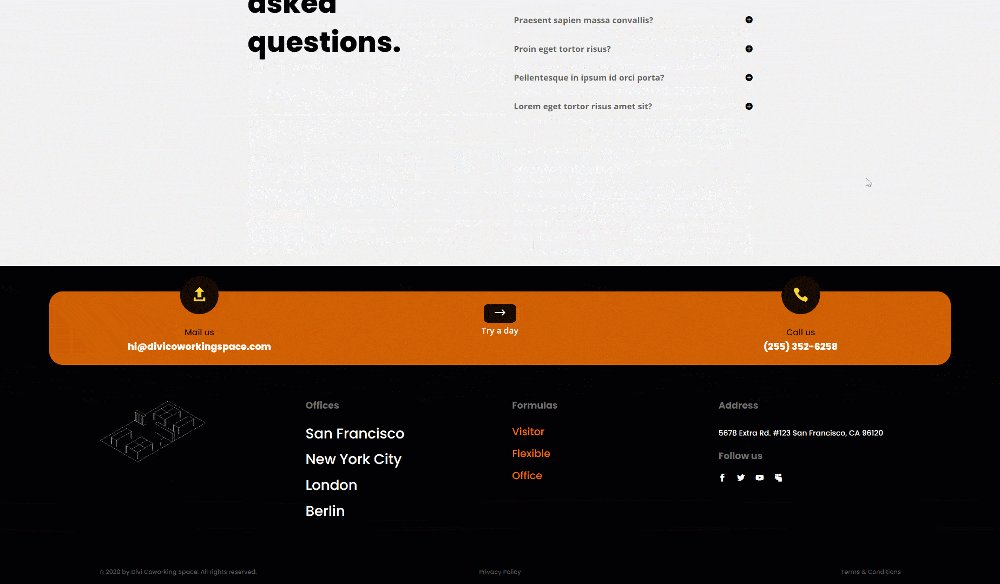
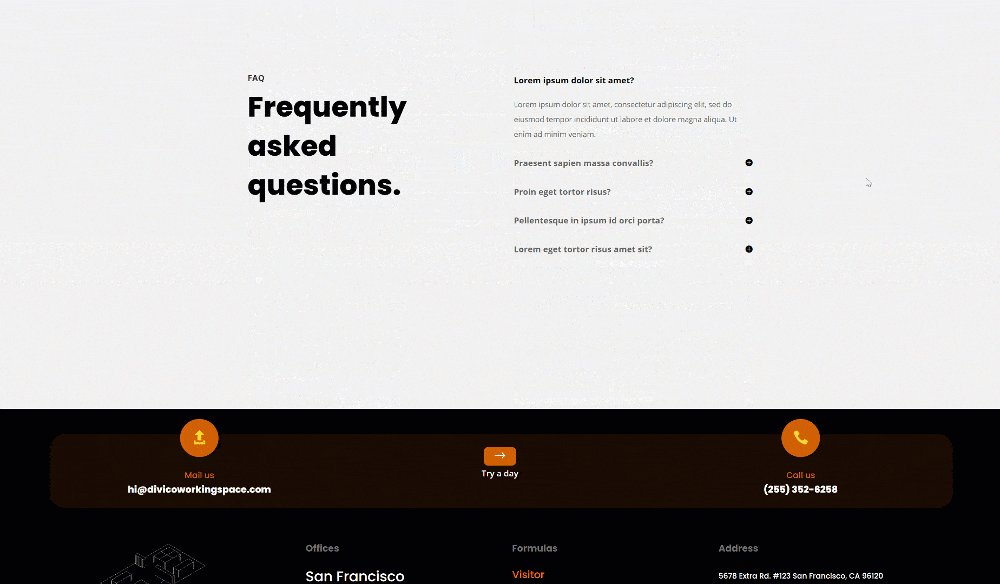
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec les options adhésives de Divi. Plus précisément, nous vous avons montré comment construire une barre de pied de page adhésive qui se fond dans la zone de pied de page principale lorsque les visiteurs font défiler la page sur laquelle ils se trouvent. Vous avez également pu télécharger gratuitement le fichier JSON du modèle ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.