Les barres de pied de page fixes peuvent être un moyen pratique de garder les informations importantes sur votre site Web au premier plan lorsque l’utilisateur s’engage avec le contenu de votre page sur n’importe quel appareil. Comme avec Divi, une barre de pied de page existe généralement comme un élément statique tout en bas de la page après le contenu principal du pied de page. Ils comprennent des choses comme le texte de copyright et les icônes de médias sociaux. Mais, si vous ne voulez pas que le contenu de la barre de pied de page soit caché au bas de la page, vous pouvez construire une barre de pied de page personnalisée qui flotte au bas de l’écran lorsque l’utilisateur fait défiler la page.
Dans ce tutoriel, nous allons concevoir une barre de pied de page fixe entièrement personnalisée à l’aide du constructeur de thème de Divi. Elle sera très utile pour garder ces petits mais importants éléments de contenu bien en vue à tout moment.
C’est parti.
Comment ajouter le téléchargement du modèle de barre de bas de page fixe à votre site Divi
ATTENTION ! L’ajout de ce modèle remplacera le modèle de site par défaut (si vous en avez un) sur votre site Divi. Nous vous suggérons de l’ajouter à un site de test afin de ne rien gâcher sur un site réel.
Pour importer le modèle de barre de pied de page fixe sur votre propre site Web, décompressez le fichier zip de téléchargement pour accéder au fichier JSON.
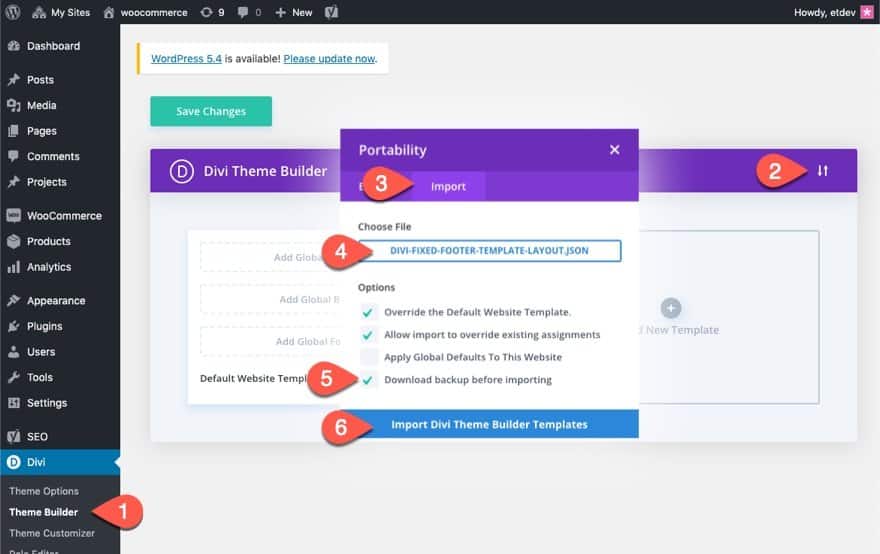
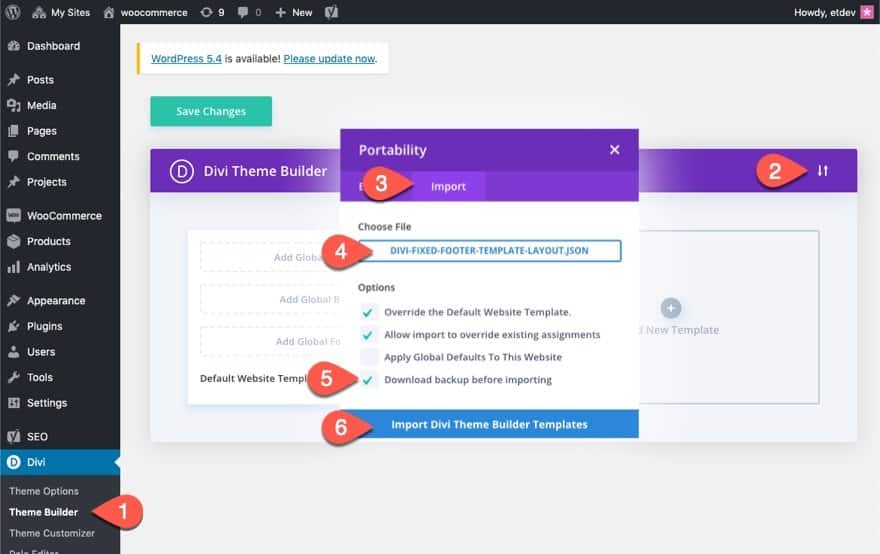
Ensuite, allez dans le tableau de bord de WordPress et naviguez vers Divi > Theme Builder.
Cliquez ensuite sur l’icône de portabilité en haut à droite de la page.
Dans la fenêtre popup de portabilité, choisissez le fichier JSON que vous venez de dézipper et sélectionnez l’option « Télécharger la sauvegarde avant l’importation », juste au cas où vous aviez quelque chose dans le modèle de site Web par défaut auparavant que vous ne vouliez pas remplacer.
Cliquez ensuite sur le bouton Importer.
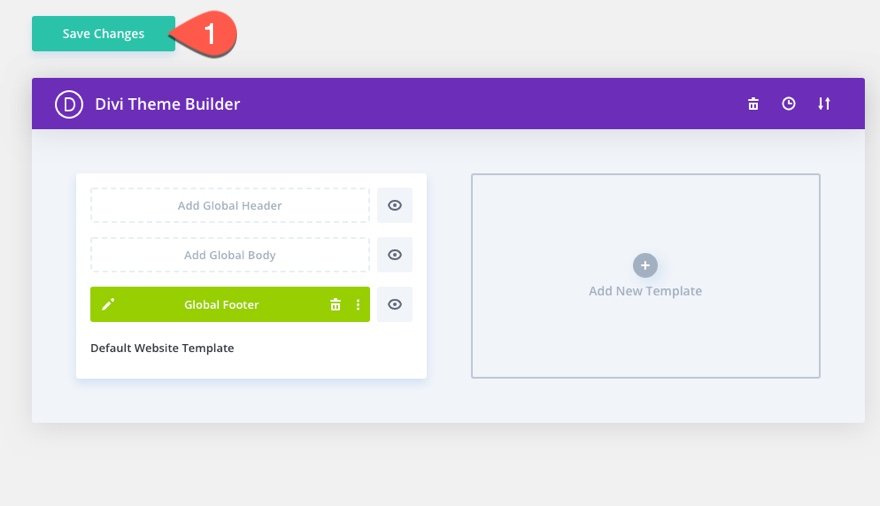
Enfin, enregistrez les modifications apportées par le constructeur de thème et affichez une page en direct pour voir la barre de bas de page fixe.
Maintenant, passons au tutoriel, d’accord ?
Partie 1 : Ajout d’un pied de page global
Le Créateur de thème de Divi vous permet de remplacer le pied de page par défaut par un nouveau en mettant à jour le modèle de site Web par défaut.
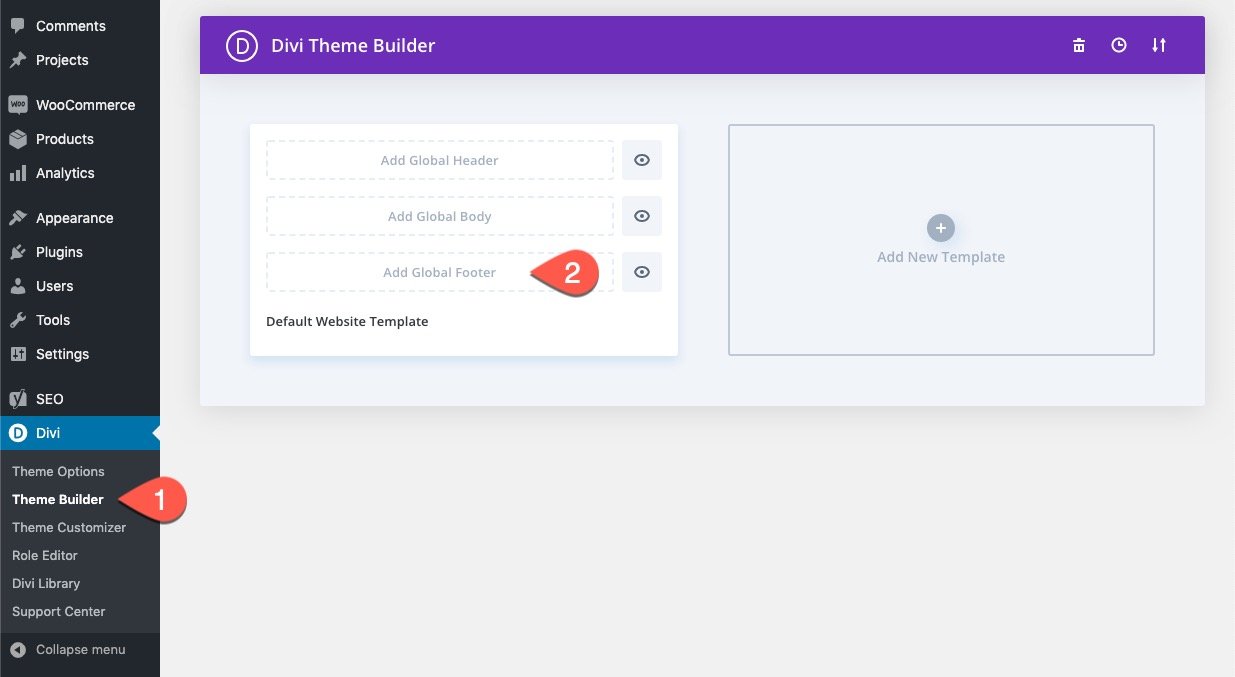
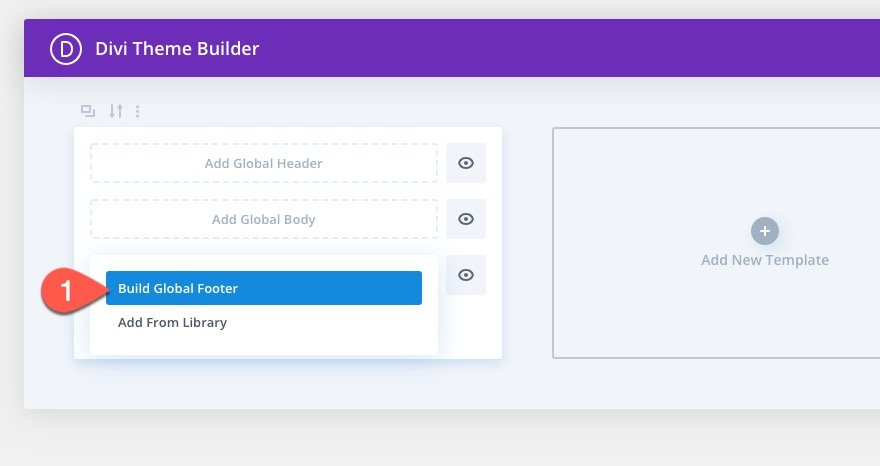
Pour créer un pied de page global, allez sur le tableau de bord de WordPress et naviguez vers Divi > Theme Builder. Cliquez ensuite sur l’espace « Add Global Footer » à l’intérieur du Default Website Template.
Sélectionnez ensuite l’option « Build Global Footer » dans la liste déroulante.
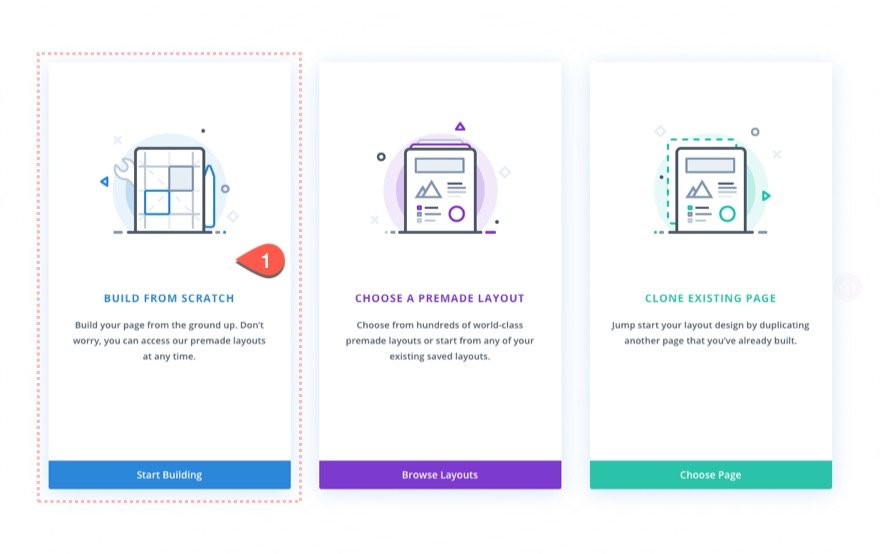
Cela va déployer l’éditeur de mise en page du modèle où vous serez immédiatement invité à choisir parmi les trois options pour commencer à construire. Sélectionnez « Build From Scratch ».
Partie 2 : création de la barre de pied de page fixe
Maintenant que nous éditons à partir de l’éditeur de mise en page de modèle, nous pouvons commencer à concevoir la barre de pied de page fixe. Une fois cette étape franchie, vous disposerez d’une barre de pied de page fixe à trois colonnes, prête à recevoir du contenu.
Ajout d’une disposition à trois colonnes à la rangée
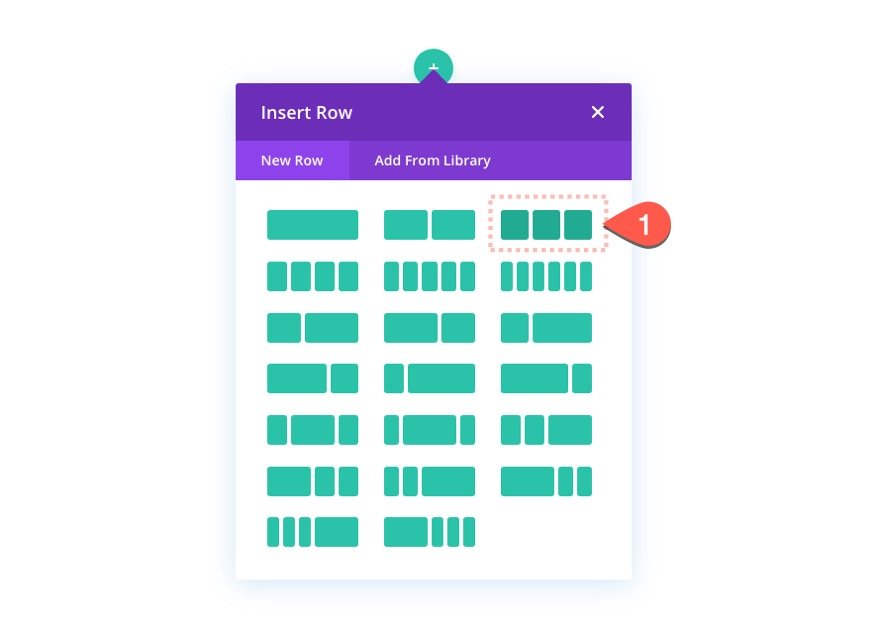
Tout d’abord, ajoutez une disposition à trois colonnes à la ligne.
Hauteur de la section
Une fois les trois colonnes ajoutées, donnons une hauteur déterminée à la section. C’est important pour créer l’espace en bas de la page où la rangée fixe finira par s’arrêter. Nous allons également supprimer les rembourrages par défaut en haut et en bas.
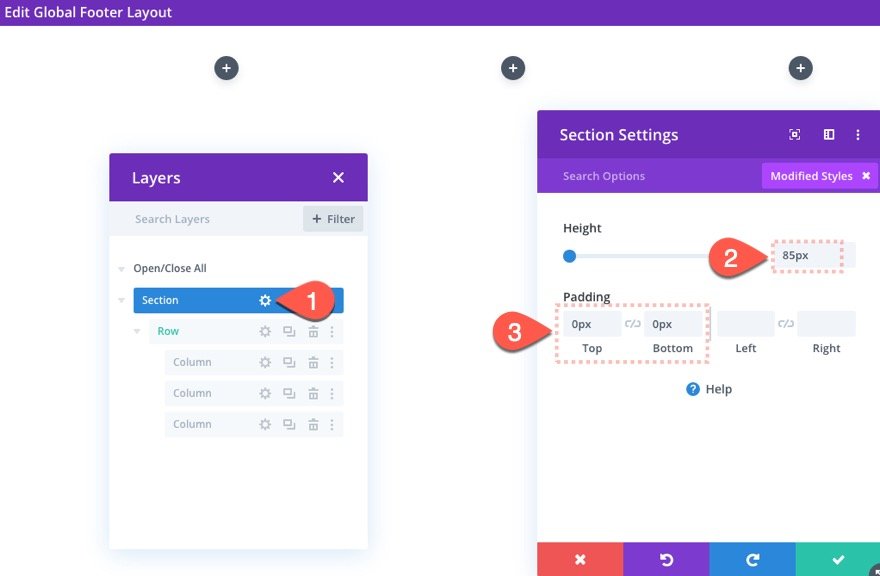
Pour définir la hauteur et le remplissage, ouvrez les paramètres de la section et modifiez les éléments suivants :
- Hauteur : 85px
- Rembourrage : 0px haut, 0px bas
Paramètres des rangées
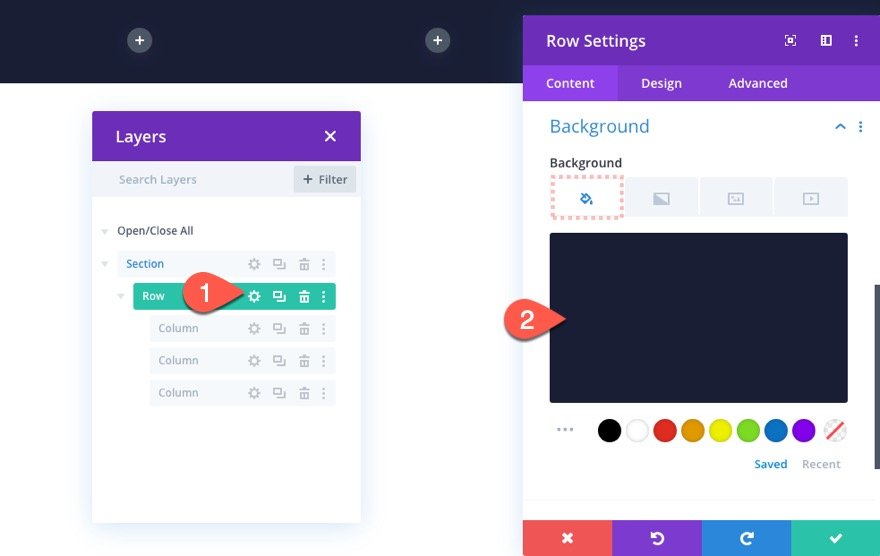
Maintenant que notre section est prête, nous sommes prêts à personnaliser la rangée qui servira de barre de pied de page fixe. Ouvrez les paramètres de la rangée et mettez à jour les éléments suivants :
Arrière-plan
- Couleur d’arrière-plan : #1a1e36
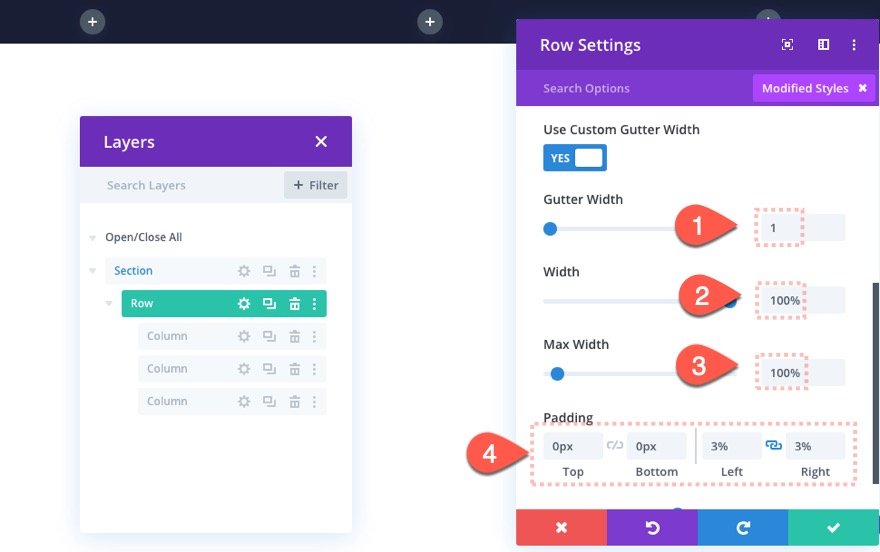
Taille et espacement
- Largeur de la gouttière : 1
- Largeur maximale : 100
- Largeur maximale : 100
- Rembourrage : 0px haut, 0px bas, 3% gauche, 3% droite
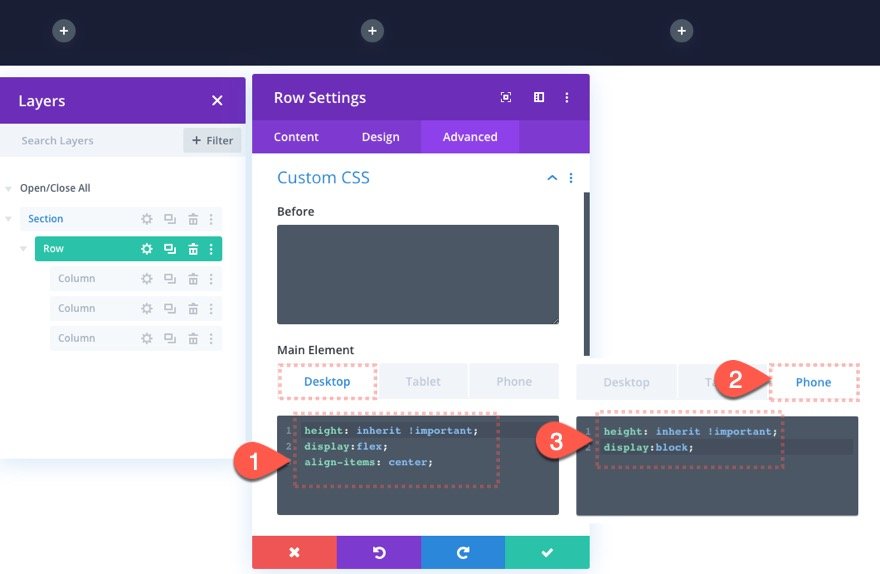
CSS personnalisé
Bien que la rangée soit fixe, nous souhaitons que sa hauteur corresponde à celle de la section parente afin que l’espace en bas de la page puisse contenir la rangée de manière adéquate. Nous voulons également nous assurer que le contenu de la rangée reste aligné verticalement. Pour ce faire, ajoutez le CSS personnalisé suivant à l’élément principal de la rangée :
Desktop
height : inherit !important ; display:flex ; align-items : center ;
Téléphone
height : inherit !important ; display:block ;
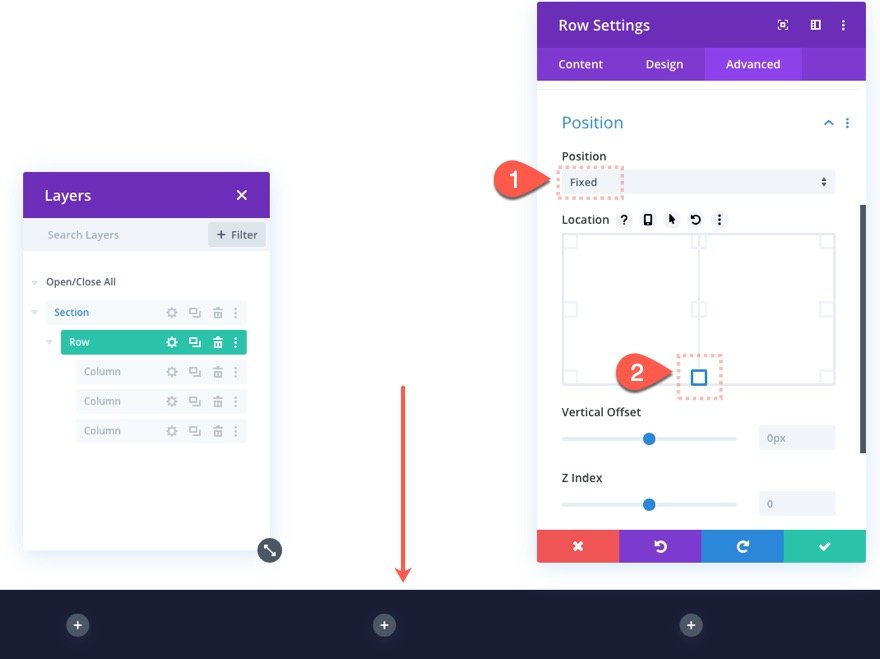
Positionnement fixe
Pour rendre la rangée fixe afin qu’elle flotte au bas de l’écran, nous devons lui donner une position fixe au centre du bas de l’écran comme suit :
- Position : Fixe
- Emplacement : centre du bas
Partie 2 : Création du contenu fixe de la barre de pied de page
À ce stade, nous avons une barre de pied de page en position fixe, prête à recevoir du contenu. Nous pouvons ajouter le contenu que nous voulons dans chacune des trois colonnes. Mais comme il s’agit d’une « barre » de pied de page dont la hauteur est limitée à 85px, nous devons limiter la quantité de contenu. Pour cette raison, nous allons ajouter un petit menu avec un logo dynamique et 4 éléments de menu dans la colonne 1. Dans la colonne 2, nous ajouterons un texte de copyright avec une année en cours dynamique. Dans la colonne 3, nous ajouterons trois icônes de suivi des médias sociaux.
Ajouter un menu à la colonne 1
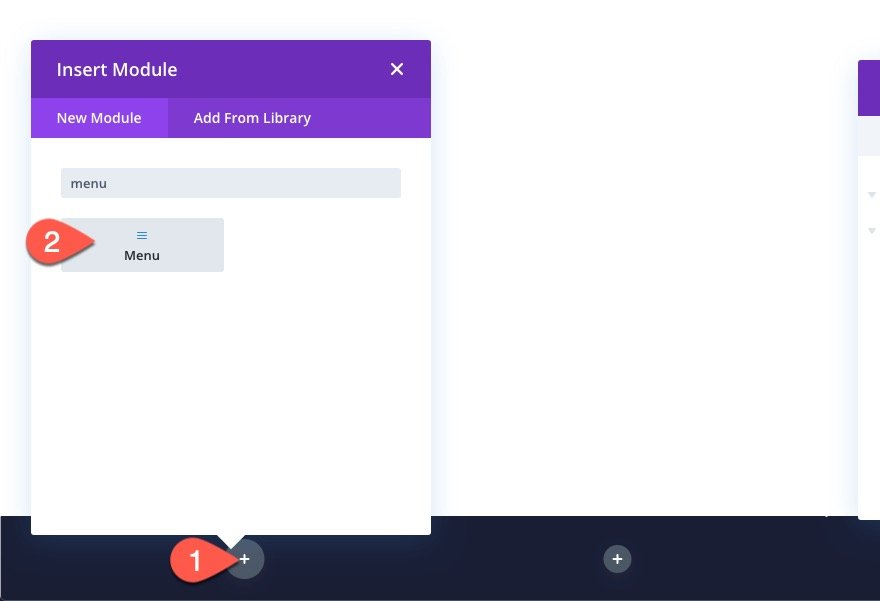
Dans la colonne 1, ajoutez un module de menu.
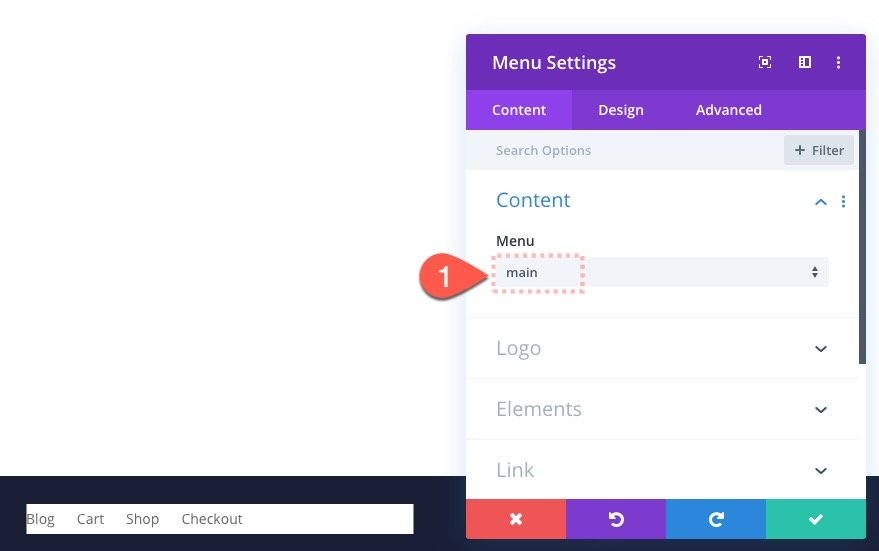
Sélectionnez le menu
Sélectionnez ensuite l’un des menus que vous avez déjà créés sur votre site Web. Veillez à ce que le nombre d’éléments de menu soit inférieur ou égal à 4.
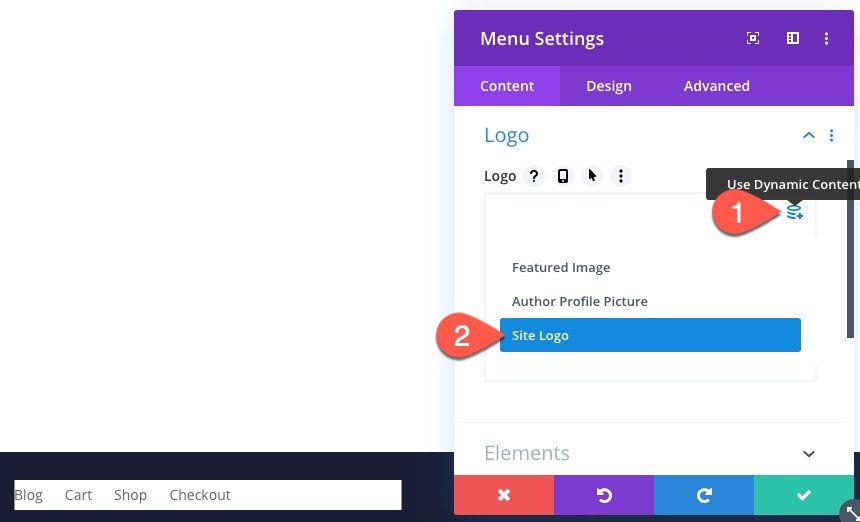
Ajouter le logo du site en tant que contenu dynamique
Pour le menu logo, nous allons ajouter le logo du site de façon dynamique. Cliquez sur l’icône « Utiliser le contenu dynamique » lorsque vous survolez la zone d’aperçu du logo. Sélectionnez ensuite le logo du site dans la liste déroulante.
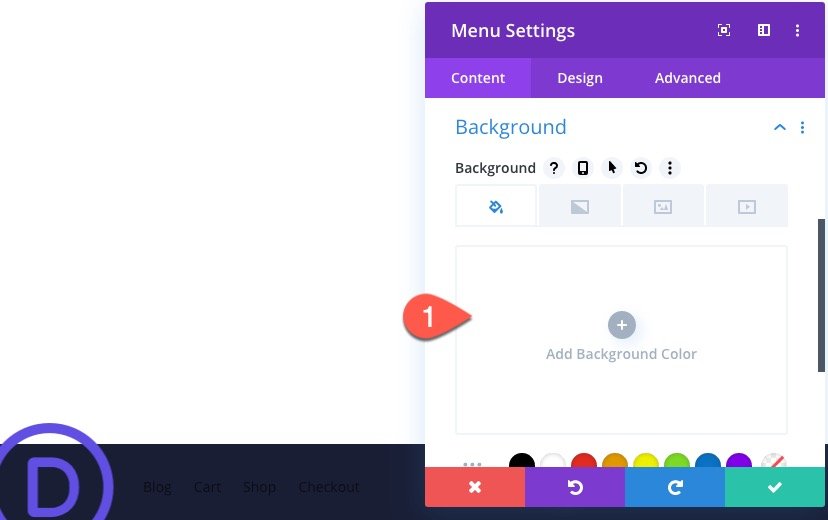
Supprimer l’arrière-plan
Supprimez ensuite l’arrière-plan par défaut du menu afin qu’il soit transparent.
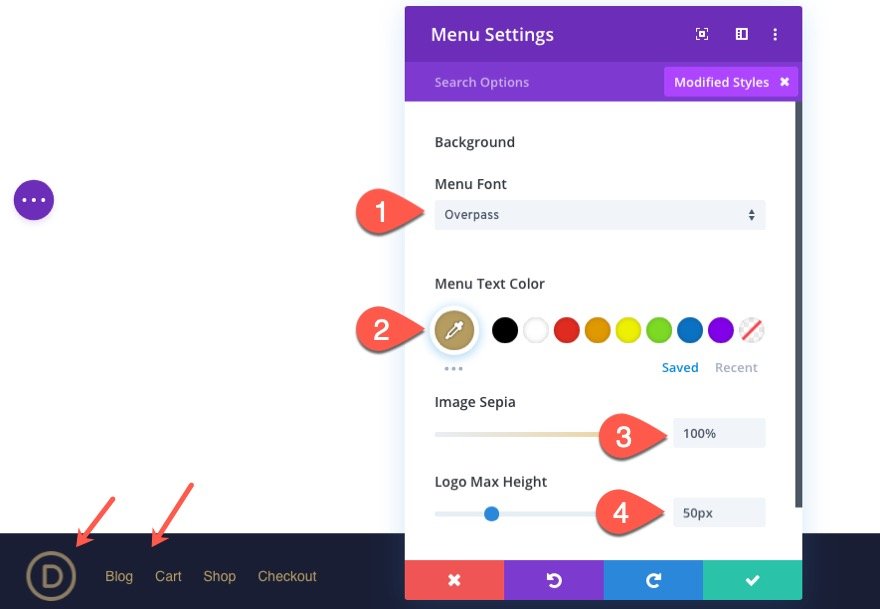
Conception du menu
À ce stade, nous sommes prêts à ajouter un design au menu. Pour ce design, nous allons le garder simple et petit. Mettez à jour les paramètres de conception suivants :
- Police du menu : Overpass
- Couleur du texte du menu : #b59c61
- Sépia de l’image : 100
- Hauteur maximale du logo : 50px
Ajouter le texte de copyright à la colonne 2
Une fois le menu en place, passez à la colonne 2 pour ajouter le texte de copyright.
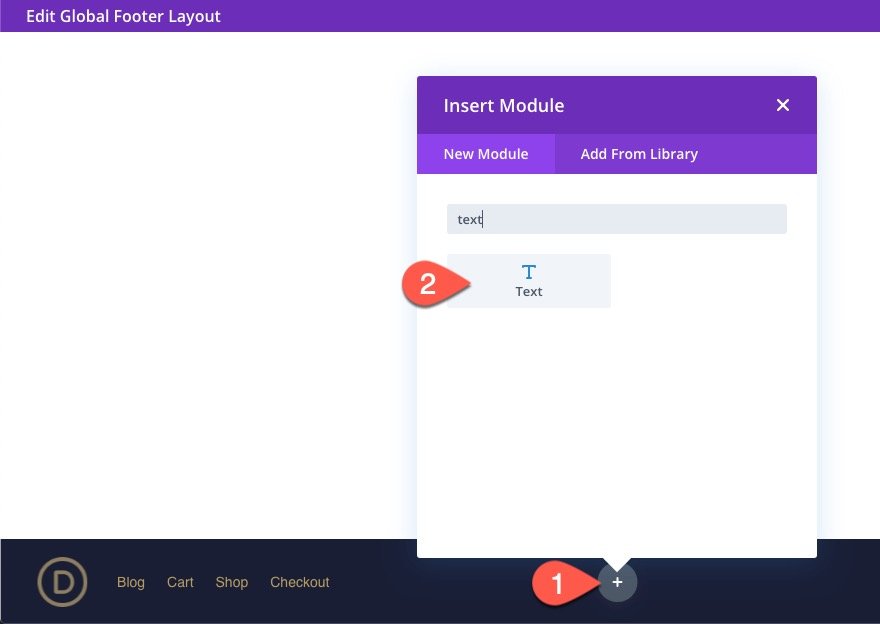
Ajouter un module de texte
Ajoutez un nouveau module de texte à la colonne 2.
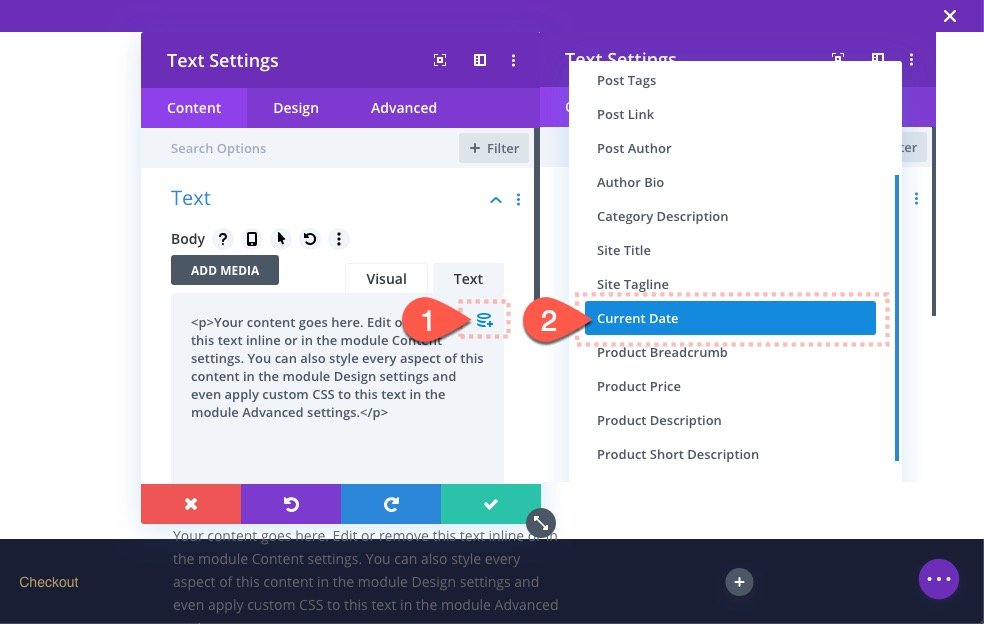
Ajouter la date actuelle de façon dynamique avec du texte avant et après
Ici, nous allons faire preuve de créativité avec le contenu dynamique pour afficher l’année en cours dans le texte du copyright. Ainsi, l’année sera automatiquement mise à jour pendant toute la durée de vie du site.
Pour ce faire, cliquez sur l’icône « Utiliser le contenu dynamique » et sélectionnez « Date actuelle » dans la liste.
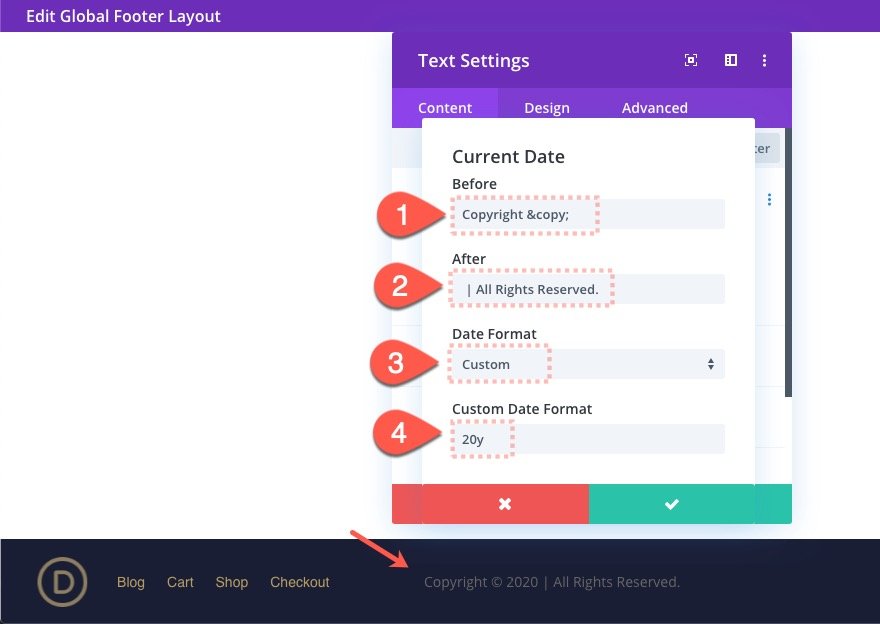
Dans la fenêtre popup « Current Date », mettez à jour les éléments suivants :
- Après :
-
| Tous droits réservés
- Format de la date: Personnalisé
- Format dedate personnalisé: 20y
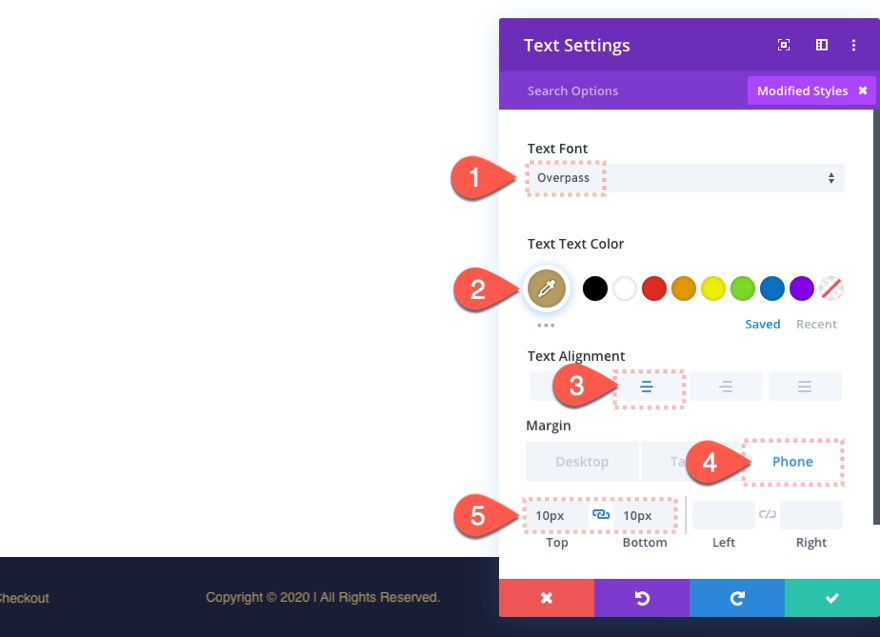
Design du texte
Mettez à jour la conception et la marge du texte comme suit :
- Police du texte : Overpass
- Couleur du texte : #b59c61
- Alignement du texte : centre
- Marge (téléphone uniquement) : 10px en haut, 10px en bas
Cela prend soin du texte de copyright.
Ajoutez les icônes de suivi des médias sociaux à la colonne 3
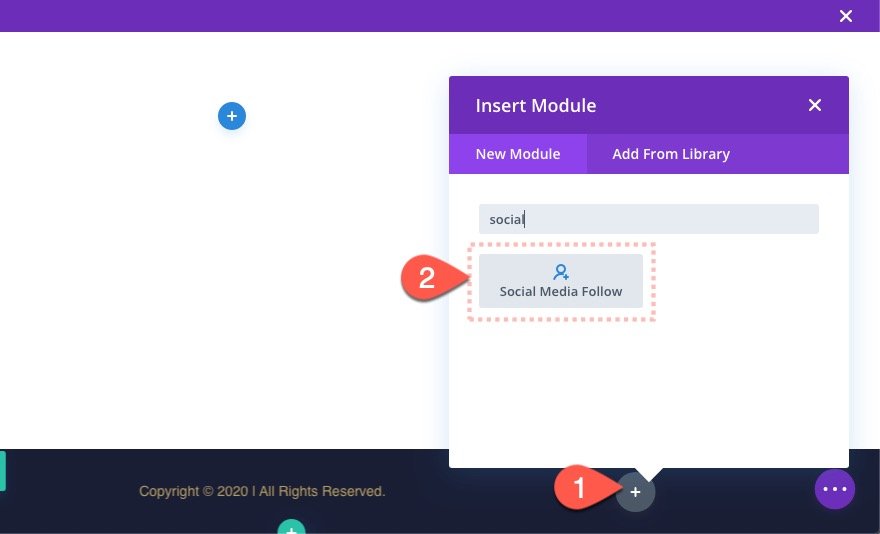
Dans la colonne 3, ajoutez un module de suivi des médias sociaux.
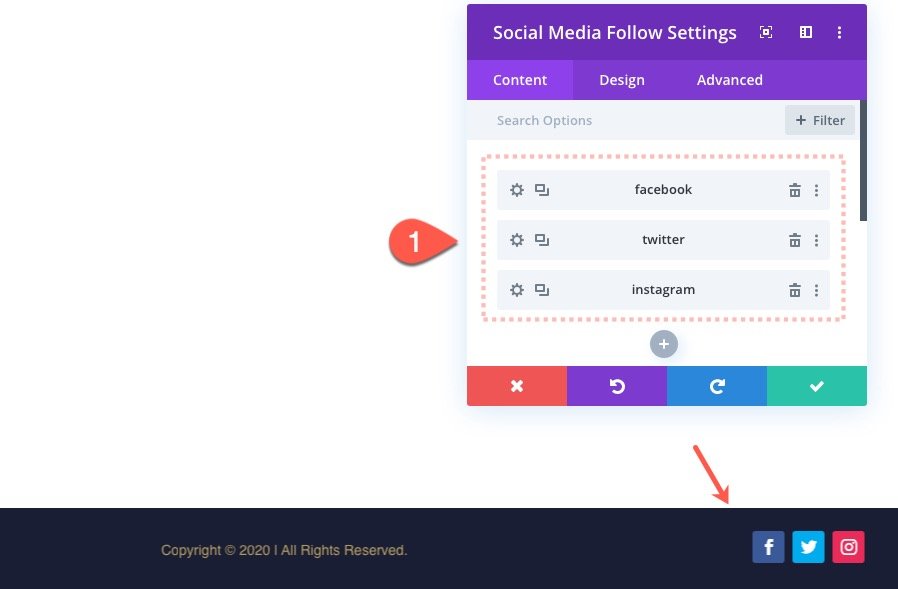
Ajouter les réseaux sociaux
Sous l’onglet « Contenu », ajoutez les réseaux sociaux nécessaires au site. Pour cette conception, nous en utilisons trois.
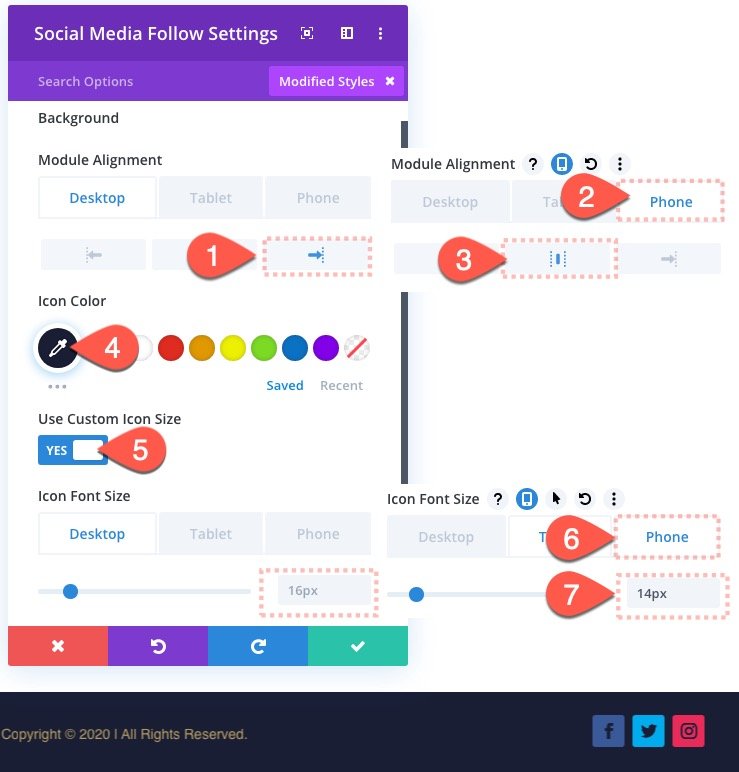
Paramètres de suivi des médias sociaux
Mettez ensuite à jour les paramètres de conception pour toutes les icônes de suivi des médias sociaux comme suit :
- Alignement du module : à droite (ordinateur de bureau et tablette), au centre (téléphone)
- Couleur de l’icône : #1a1e36
- Utiliser une taille d’icône personnalisée : OUI
- Taille de la police de l’icône : 16px (ordinateur et tablette), 14px (téléphone)
Mise à jour des paramètres des réseaux sociaux
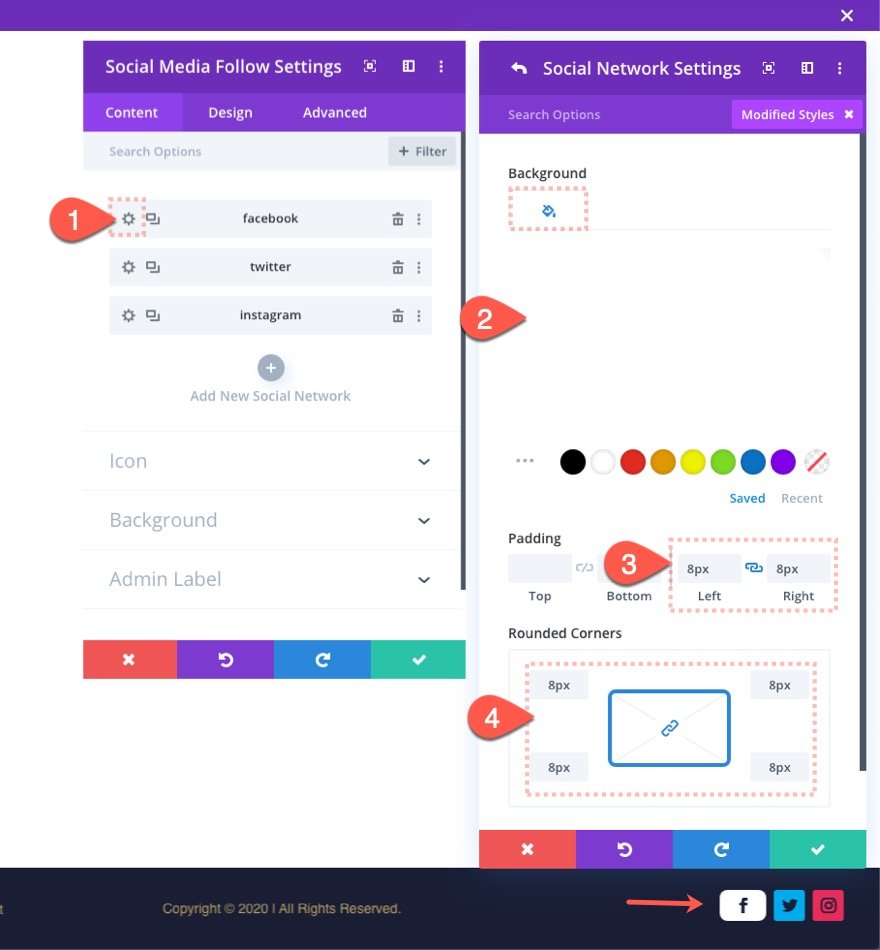
Pour mettre à jour le design des icônes des réseaux sociaux individuels, ouvrez les paramètres du premier réseau et mettez à jour les éléments suivants :
- Couleur d’arrière-plan : #ffffff
- Rembourrage : 8px à droite, 8px à gauche
- Coins arrondis : 8px
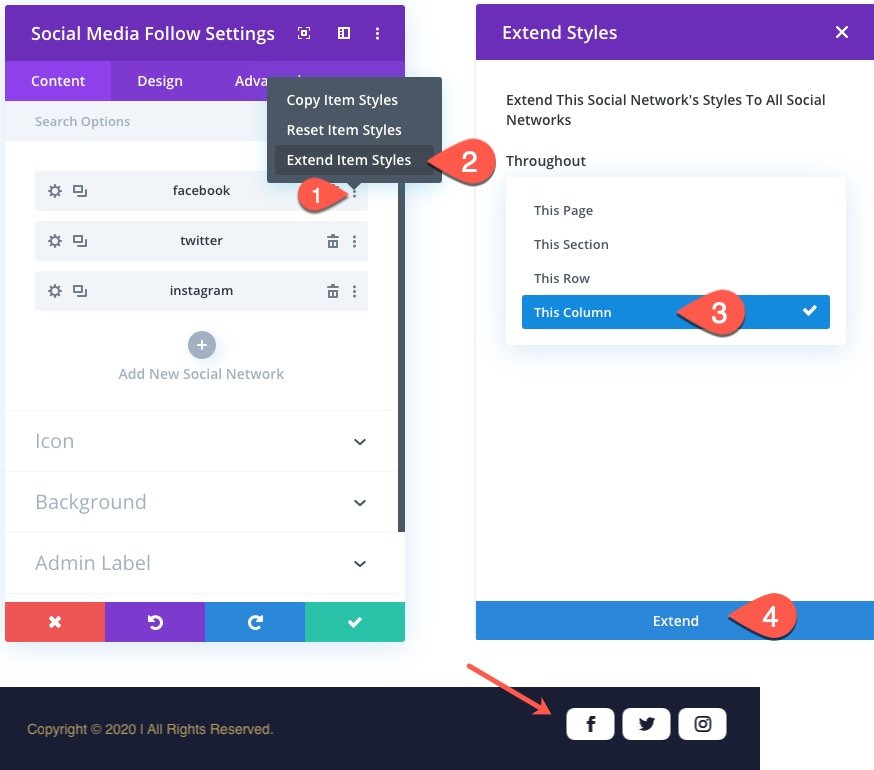
Étendre les paramètres des réseaux sociaux à tous
Ouvrez ensuite le menu Plus de paramètres pour le premier réseau et sélectionnez « Étendre les styles des éléments » dans la liste. Dans la fenêtre contextuelle d’extension des styles, choisissez d’étendre les styles à l’ensemble de « cette colonne » et cliquez sur Étendre.
Cela permettra d’étendre le design au reste des icônes de la colonne.
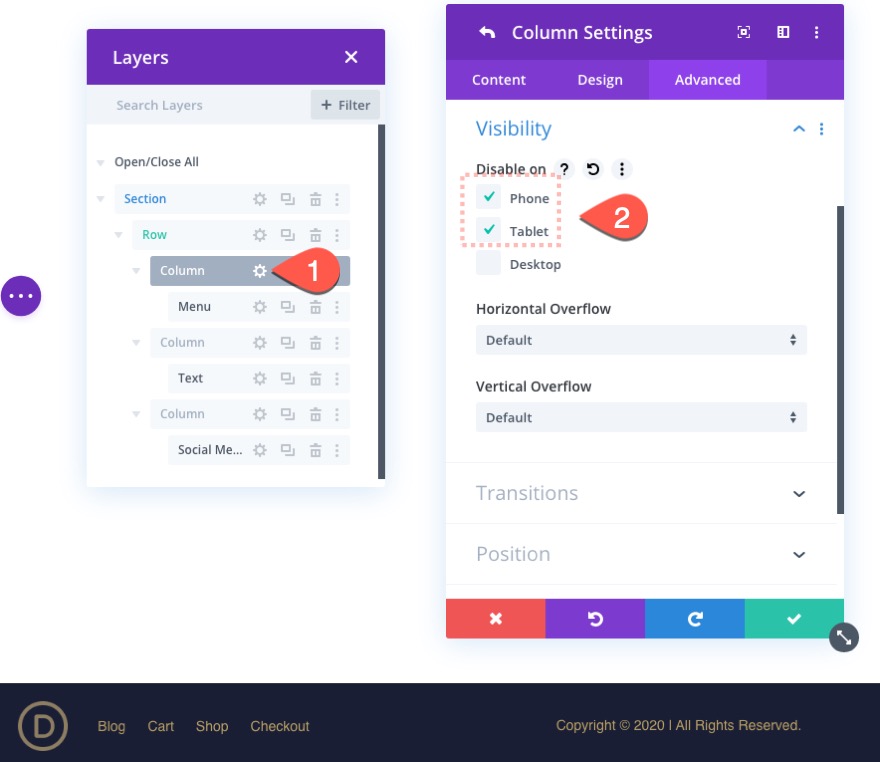
Désactiver la colonne 1/menu sur les tablettes et les téléphones
Afin de rendre la barre de bas de page conviviale pour les mobiles, nous devons désactiver l’une de nos colonnes et son contenu sur les tablettes et les téléphones. Dans cet exemple, nous allons empêcher le menu de s’afficher en désactivant la colonne 1 sur le téléphone et la tablette comme suit :
Enregistrer les résultats
Veillez à enregistrer la mise en page avant de quitter l’éditeur de mise en page.
Veillez également à enregistrer les modifications dans le Créateur de thème Divi.
Résultat final
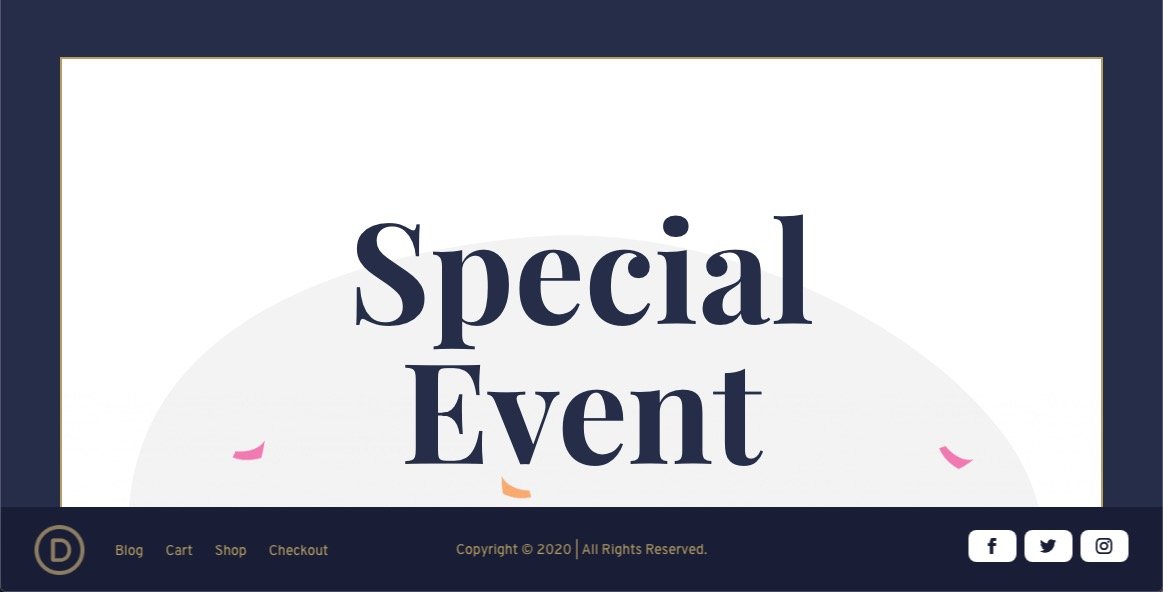
Pour visualiser le résultat, affichez une page en direct sur votre site. Voici à quoi cela ressemble sur une page utilisant le pack de mise en page pour événements.
Observez comment le pied de page reste fixe jusqu’à ce qu’il s’immobilise dans la section en bas de la page.
Réflexions finales
L’ajout d’une barre de pied de page fixe est judicieux dans certains cas. La hauteur de la barre est suffisamment faible pour qu’elle ne soit pas une source de distraction et ne prenne pas trop de place sur les mobiles. De plus, elle vous permet d’ajouter des CTA importants pour de meilleures conversions et une expérience utilisateur plus fluide.
Pour cette conception, l’espace en bas de la page est créé en fixant une hauteur fixe à la section, puis en permettant à la ligne fixe d’hériter de la hauteur de la section (bien qu’elle soit fixe). Cependant, il existe d’autres moyens de générer de l’espace de conteneur pour des choses comme celles-ci si vous trouvez que la hauteur fixée est trop restrictive ou peu réactive.
J’espère que cela vous sera utile.
Je suis impatient de lire vos commentaires.
À la vôtre !