L’ajout d’une barre de progression de lecture (ou indicateur de défilement) au modèle d’article de votre blog est une façon intelligente de présenter la progression de lecture d’un utilisateur pour un article donné. L’idée est d’afficher une barre de progression fixe en haut de l’article, en corrélation directe avec la position de défilement de l’utilisateur sur le contenu de l’article. Lorsque l’utilisateur atteint l’article, la barre de progression commence à se remplir. Lorsque l’utilisateur atteint la fin de l’article, la barre de progression est remplie à 100%.
Dans ce tutoriel, nous allons vous montrer comment créer une barre de progression de lecture pour les articles de blog Divi qui est suffisamment intelligente pour savoir quand l’utilisateur commence et finit (en faisant défiler) le contenu réel de l’article, et non la page entière. Cela donnera une indication plus précise de la progression de la lecture.
Nous allons vous montrer comment ajouter cette barre de progression de lecture au modèle d’article de blog par défaut de Divi ou à un modèle d’article personnalisé à l’aide du créateur de thème de Divi.
C’est parti !
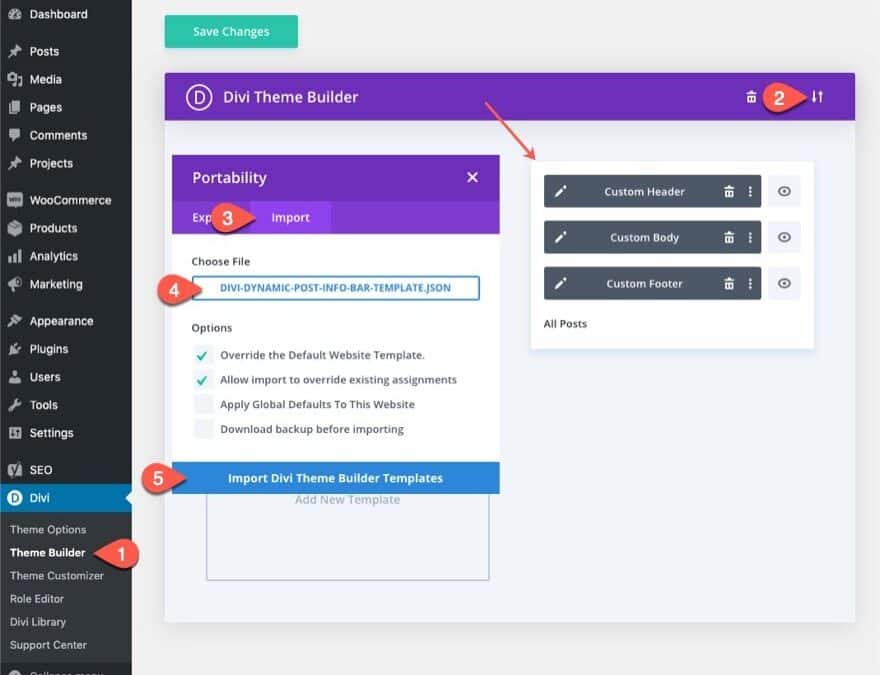
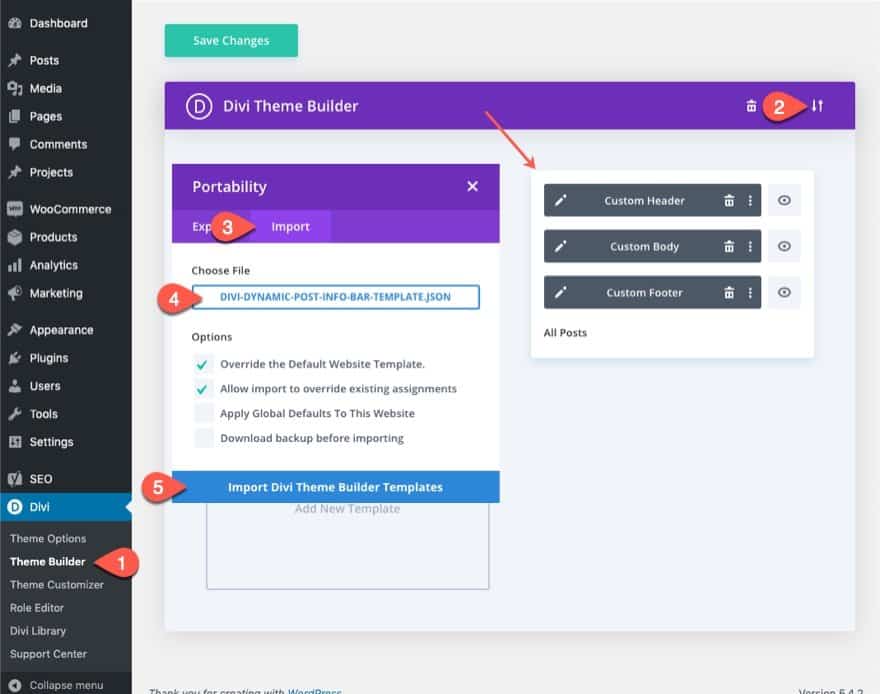
Pour importer la mise en page de la section dans votre Divi Theme Builder, accédez au Divi Theme Builder.
Cliquez sur l’icône de portabilité.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois que c’est fait, le modèle de section apparaîtra dans le Créateur de thème de Divi.
Passons au tutoriel, voulez-vous ?
Partie 1 : Importer les modèles préfabriqués
Pour ce tutoriel, nous allons utiliser quelques modèles prémâchés de notre sixième pack de construction de thème. Nous allons importer le modèle de site Web par défaut qui nous donnera un en-tête global fonctionnel où nous ajouterons la barre d’information sur les articles. Et nous allons importer le modèle d’article de blog pour tester nos résultats sur un article en direct.
IMPORTANT : Il est préférable d’importer ces modèles sur un site de test afin de ne pas perturber un site réel.
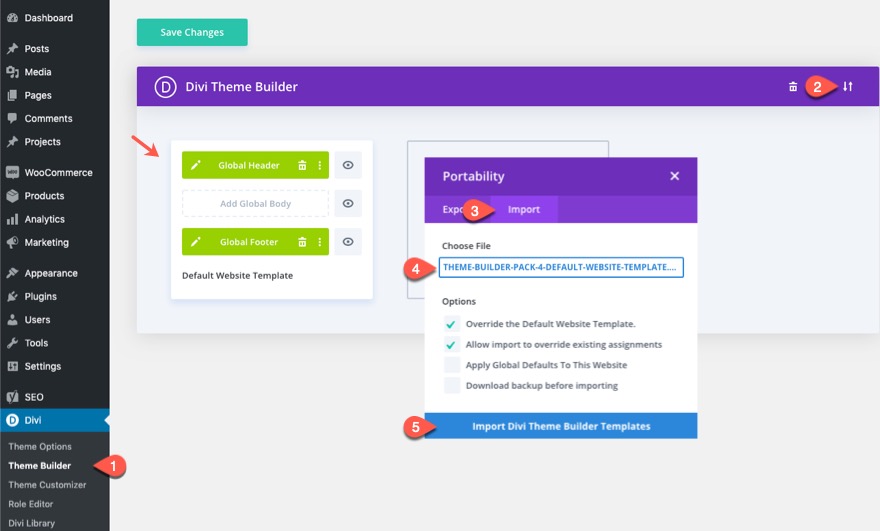
Importation du modèle de site Web par défaut
Tout d’abord, vous devez télécharger le quatrième pack de construction de thème GRATUIT pour Divi. Puis décompressez le fichier.
Depuis le tableau de bord de WordPress, naviguez vers Divi > Theme Builder. Cliquez ensuite sur l’icône de portabilité en haut à droite. Dans la fenêtre popup de portabilité, sélectionnez l’onglet d’importation. Choisissez ensuite le fichier JSON du modèle de site Web par défaut dans le dossier téléchargé et cliquez sur le bouton d’importation. Cela importera un nouveau modèle de site Web par défaut avec un en-tête et un pied de page globaux.
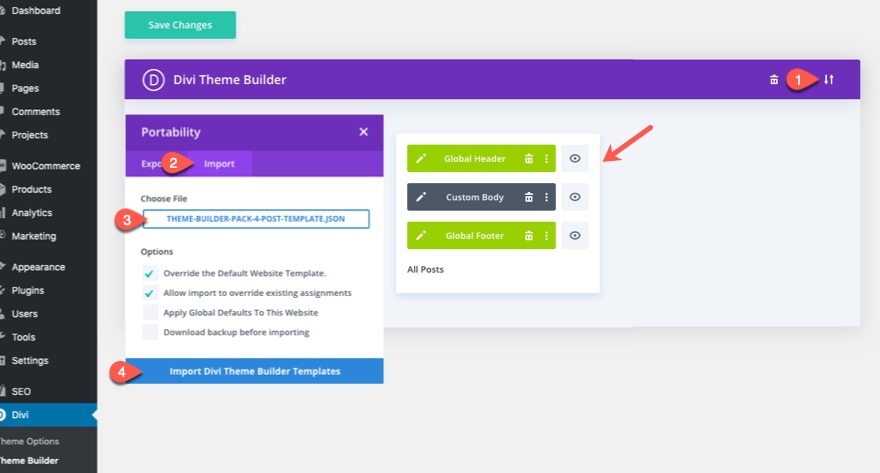
Importez le modèle de message
Répétez ce processus pour importer le modèle de message à partir du même dossier téléchargé. Ouvrez la fenêtre popup de portabilité, choisissez le fichier json du modèle de message, et cliquez sur le bouton d’importation. Vous obtiendrez ainsi un modèle d’article affecté à tous les articles de votre site, ainsi que l’en-tête et le pied de page par défaut.
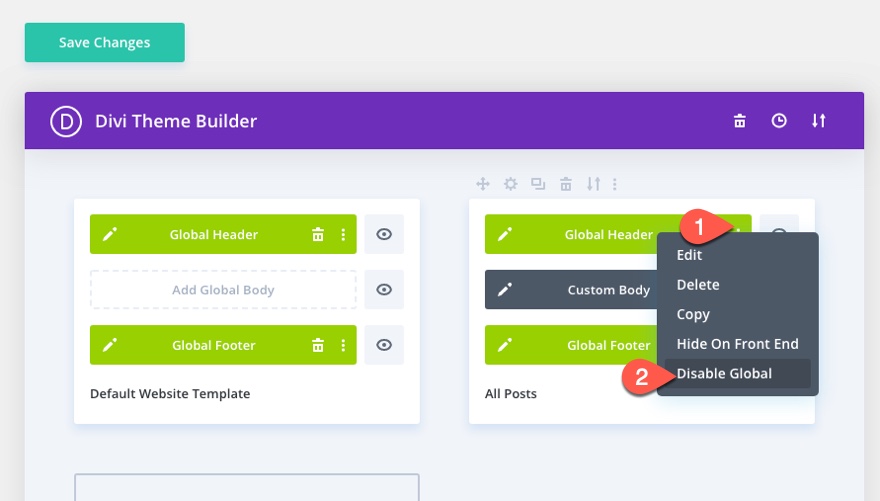
Désactiver l’option Global sur l’en-tête du modèle de message
Nous allons ajouter notre barre d’information dynamique dans l’en-tête du modèle de message. Cependant, comme nous voulons que la barre d’information sur les articles ne soit présente que dans le modèle d’article, nous devons désactiver la fonction globale de l’en-tête afin que notre barre ne soit pas ajoutée à tous les en-têtes du site. Pour désactiver la fonction globale de l’en-tête global, ouvrez le menu de configuration de l’en-tête global et sélectionnez « Disable Global ».
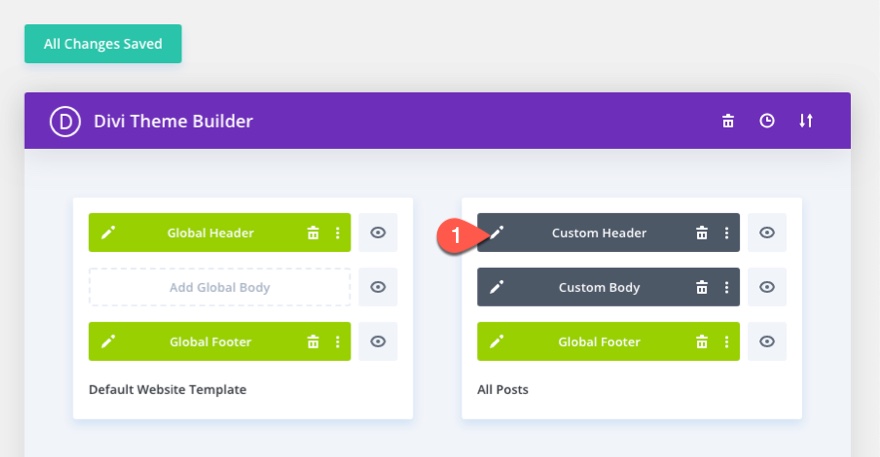
Maintenant, l’en-tête devrait être gris avec l’étiquette « Custom Header ». Une fois prêt, cliquez sur l’icône d’édition pour modifier le modèle de mise en page de l’en-tête.
Conception de la barre de progression de la lecture
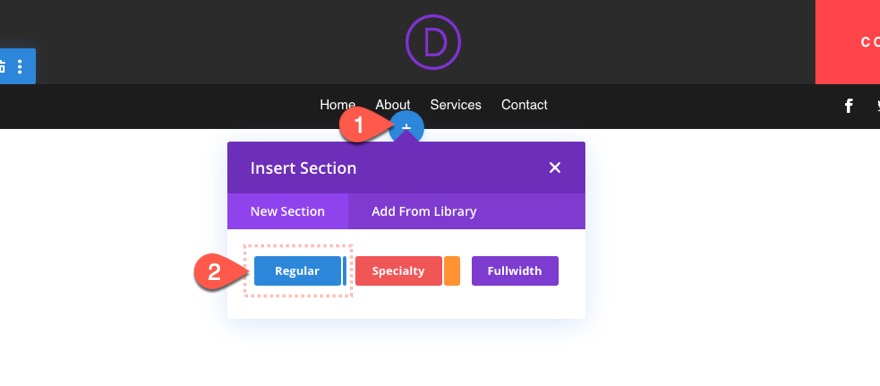
Ajout de la section et de la rangée
Dans l’éditeur de mise en page de l’en-tête, créez une nouvelle section régulière sous la section actuelle contenant l’en-tête.
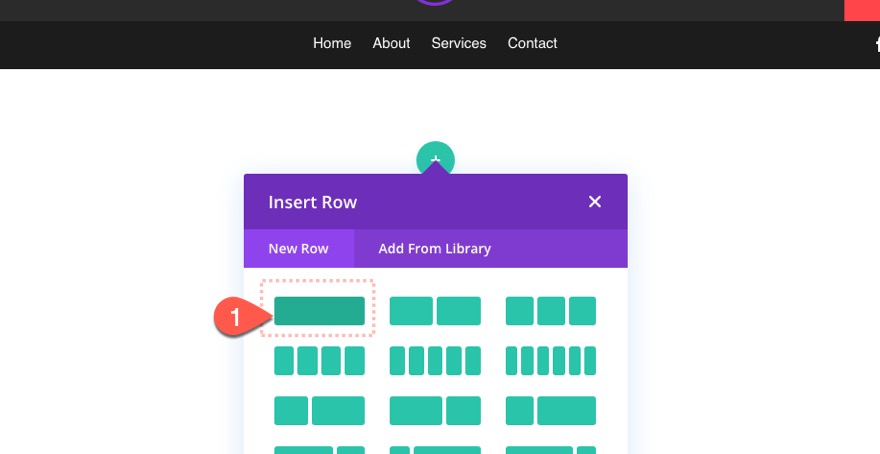
Ajoutez ensuite une colonne à la section.
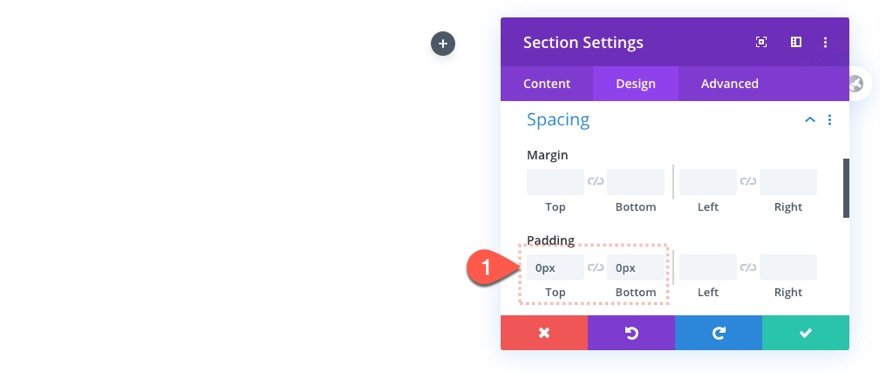
Paramètres de la section
Ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Padding : 0px haut, 0px bas
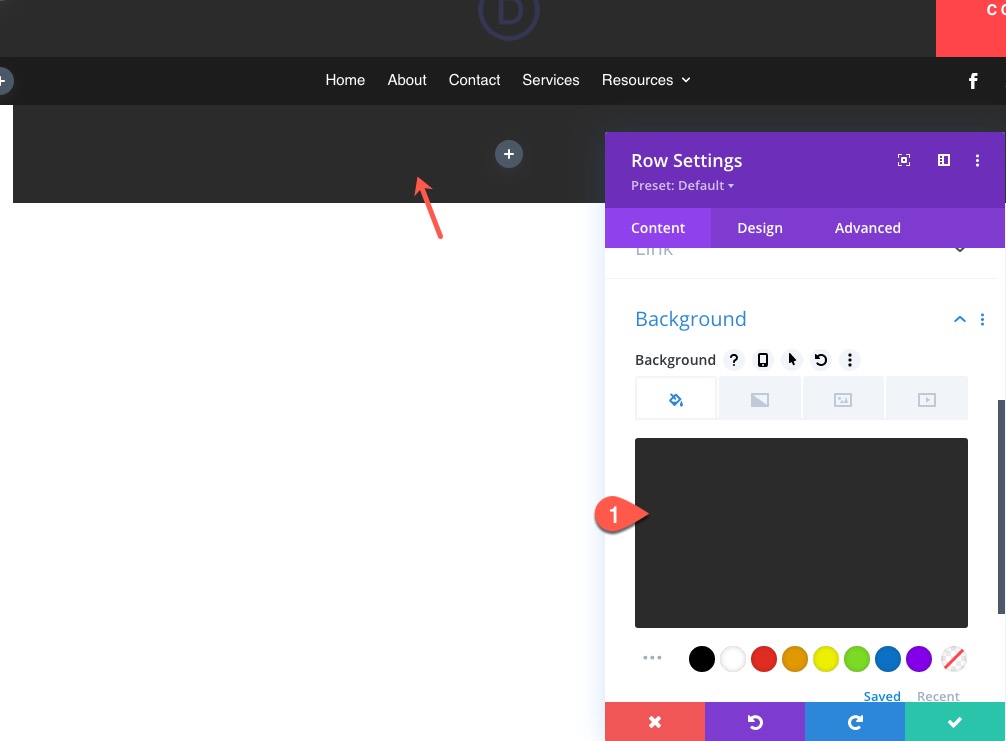
Paramètres de la rangée
Après avoir ajouté les paramètres de la section, ouvrez les paramètres de la ligne et mettez à jour les éléments suivants :
- couleur de fond : #2b2b2b
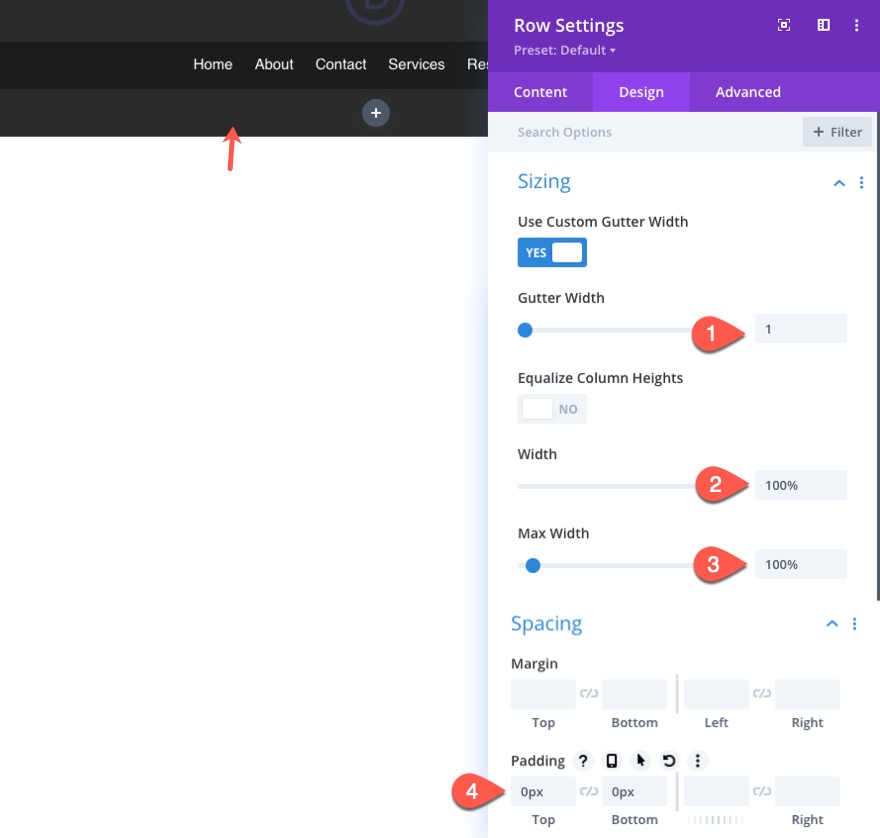
Sous l’onglet Design, mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
- Rembourrage : 0px haut, 0px bas
Création de la barre de défilement avec un module séparateur
La barre de progression va progressivement s’élargir pour occuper le conteneur/la rangée vide. Pour ce faire, nous allons utiliser un module de séparation avec une couleur d’arrière-plan personnalisée. Une fois que nous aurons conçu le diviseur en fonction de l’aspect que nous souhaitons donner à la barre de progression, nous ajouterons le code nécessaire pour que la largeur du diviseur augmente au bon moment lors du défilement de la page.
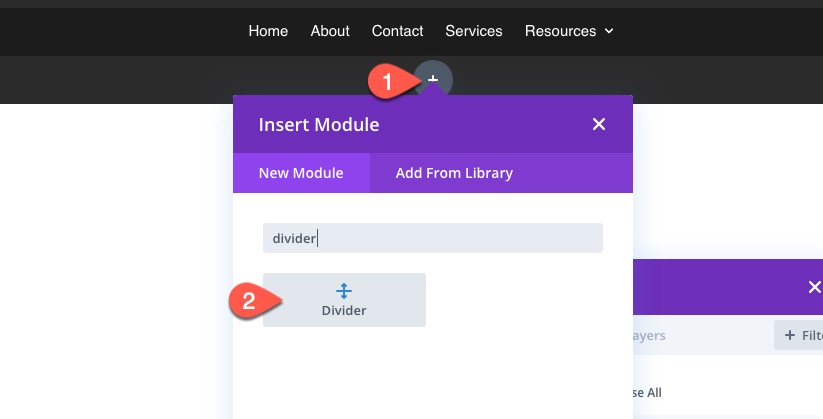
Ajouter un module de séparation
Créez un nouveau module de séparation à l’intérieur de la colonne.
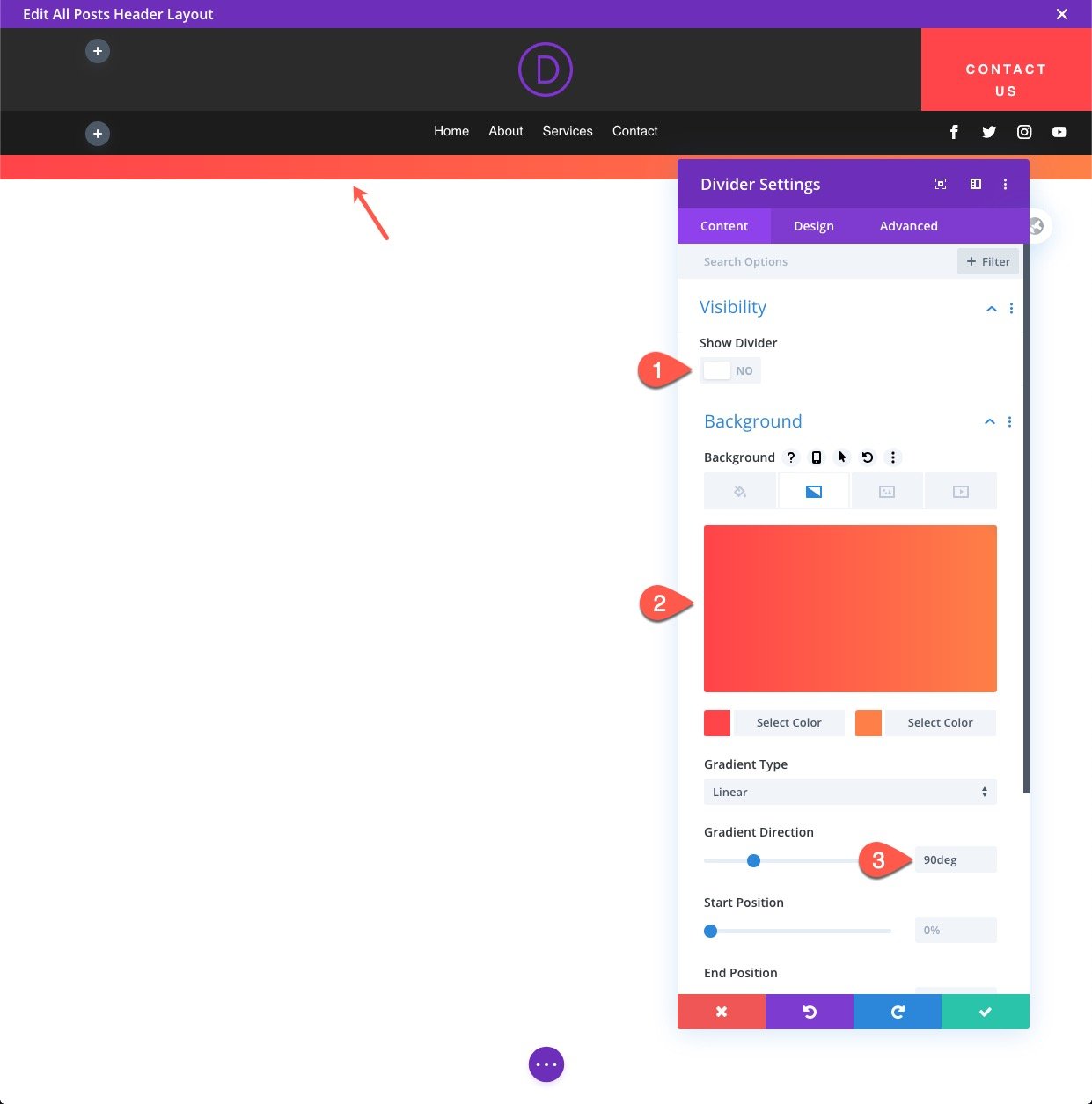
Désactivez ensuite la visibilité du séparateur. Nous allons ajouter une couleur de fond qui servira de couleur à la barre de progression. Mettez à jour les éléments suivants :
- Show Divider : NO
- Couleur de fond dégradée à gauche : #ff4349
- Couleur du dégradé de fond à droite : #fe7f47
- Direction du dégradé : 90deg
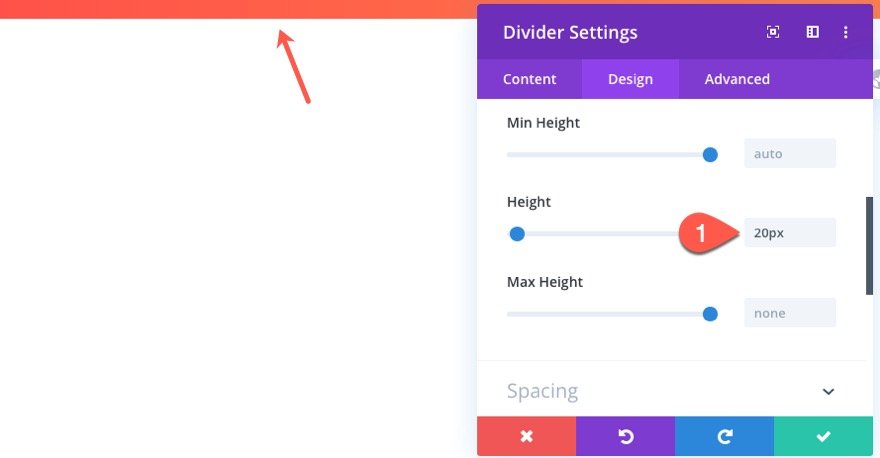
Dans l’onglet Conception, mettez à jour la hauteur de la barre de progression :
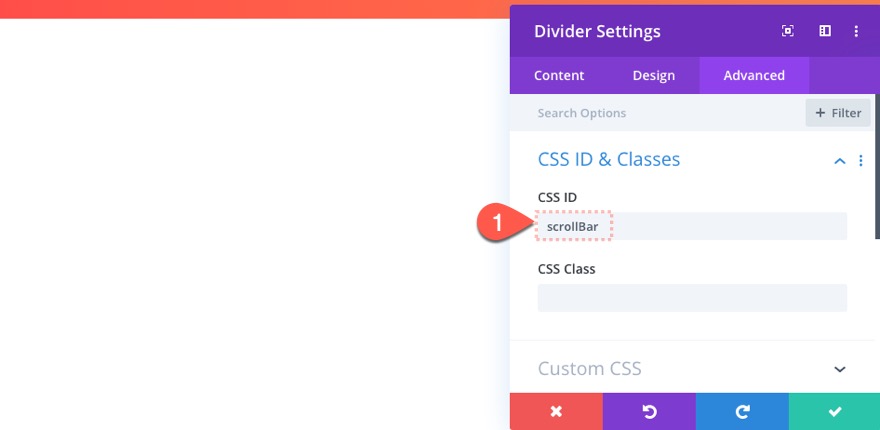
Sous l’onglet avancé, donnez au séparateur un ID CSS personnalisé comme suit :
Nous en aurons besoin pour cibler la barre de défilement pour la fonctionnalité avec jQuery plus tard.
Ajouter l’étiquette du compteur de pourcentage de la barre de progression
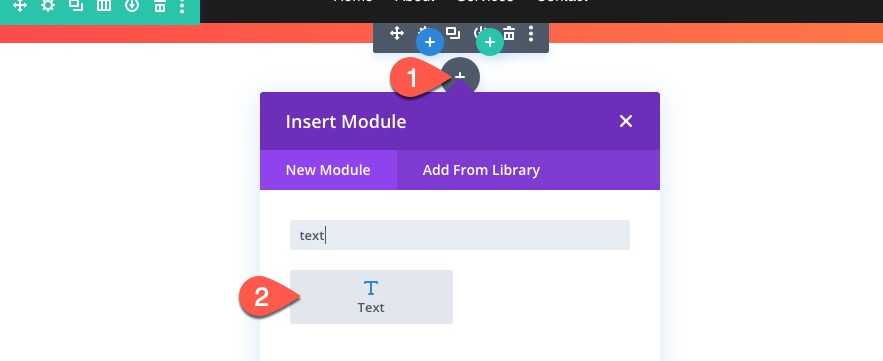
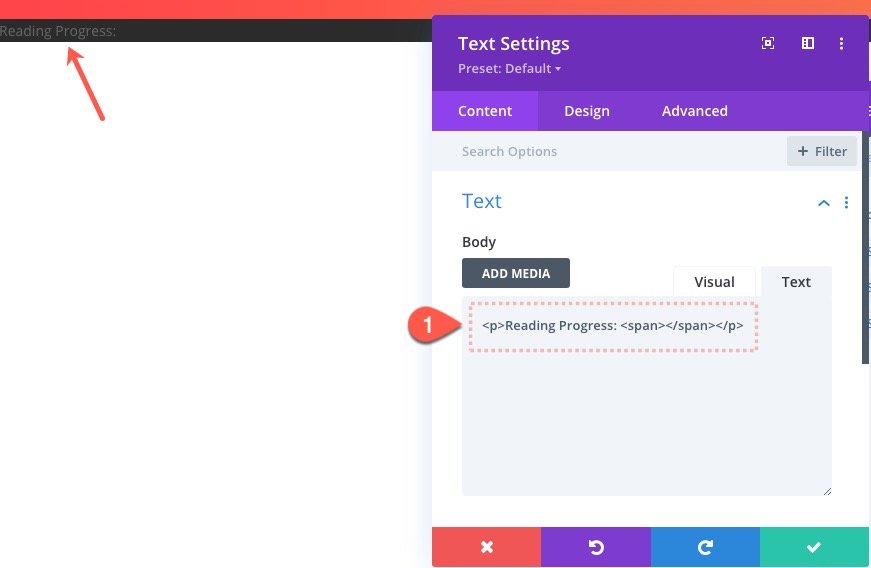
Pour ajouter l’étiquette du compteur de pourcentage de la barre de progression, ajoutez un module texte sous le module séparateur.
Ajoutez ensuite le HTML suivant au contenu du corps :
Progression de la lecture :
.
Les balises span sont importantes ici car nous utiliserons jQuery pour alimenter les balises span avec le compteur de pourcentage.
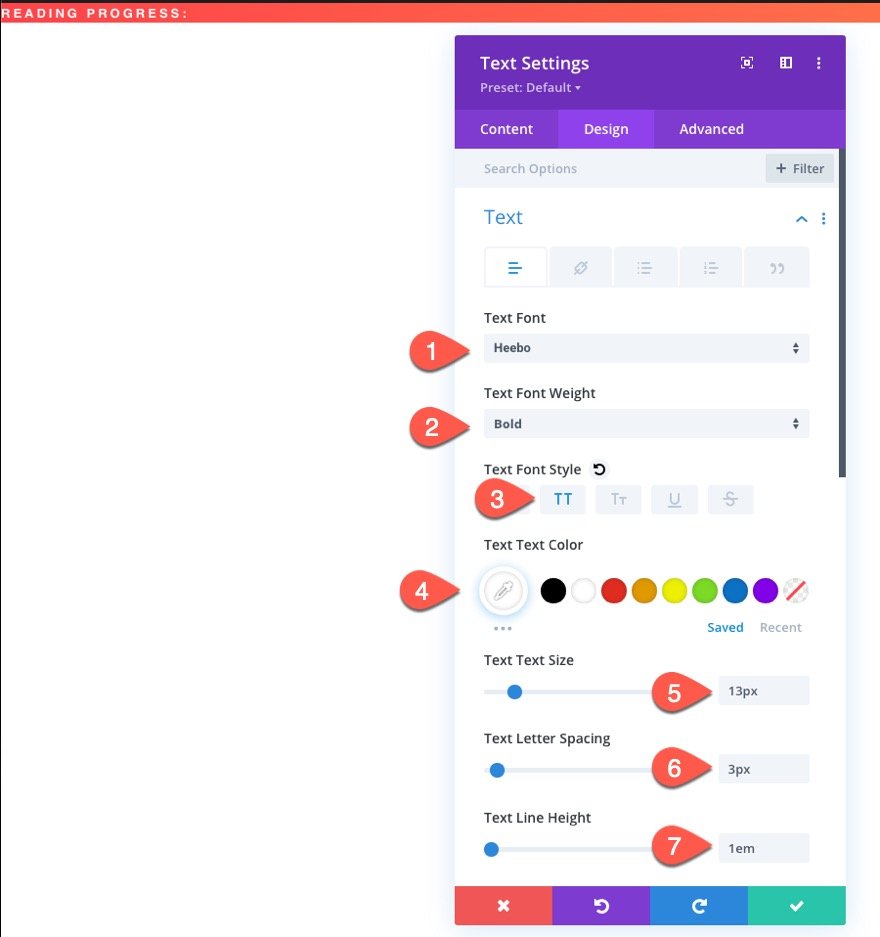
Sous l’onglet design, mettez à jour les éléments suivants :
- Police du texte : Heebo
- Poids de la police du texte : Bold
- Style de la police du texte : TT
- Couleur de la police du texte : #ffffff
- Taille du texte : 13px
- Espacement des lettres du texte : 3px
- Hauteur de la ligne de texte : 1em
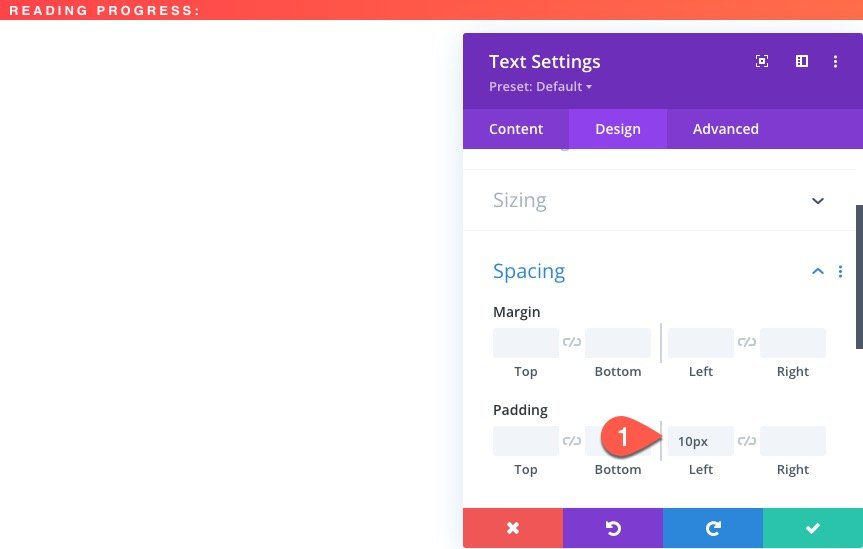
Ensuite, modifiez un peu le remplissage à gauche :
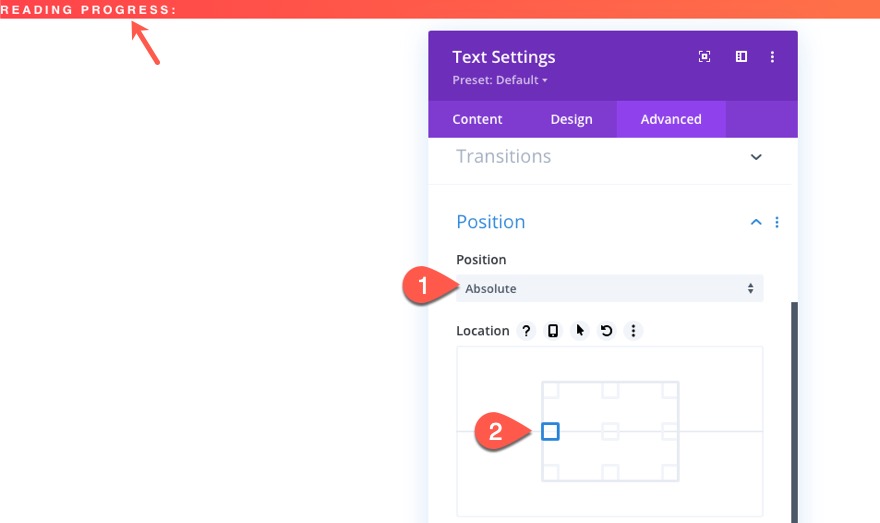
Dans l’onglet « Avancé », donnez à l’élément de texte une position absolue au centre de la colonne/ligne. Cela permettra de s’assurer qu’il n’occupe pas d’espace réel dans le document et qu’il reste centré verticalement dans la barre.
- Position : Absolue
- Emplacement : Centre gauche
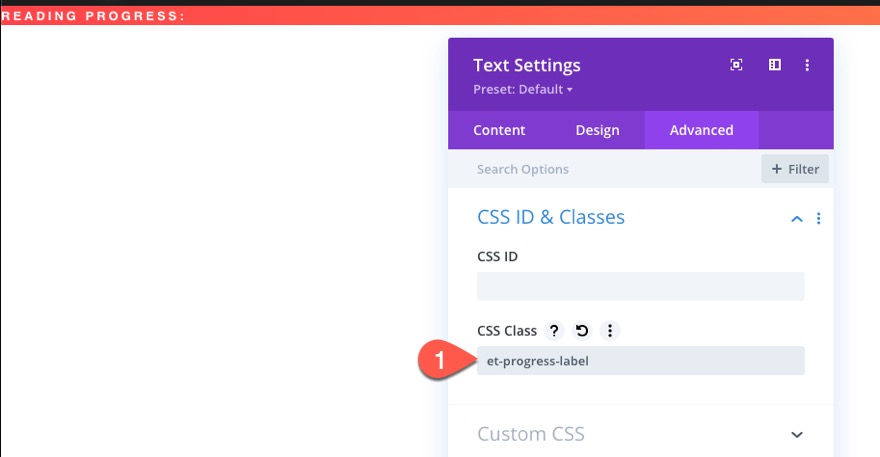
Avant de quitter le module de texte, ajoutez une classe CSS afin que nous puissions le cibler avec notre code jQuery.
- Classe CSS : et-progress-label
Ajout du code jQuery
Pour donner à la barre de progression la fonctionnalité magique dont elle a besoin, nous devons ajouter le code jQuery nécessaire.
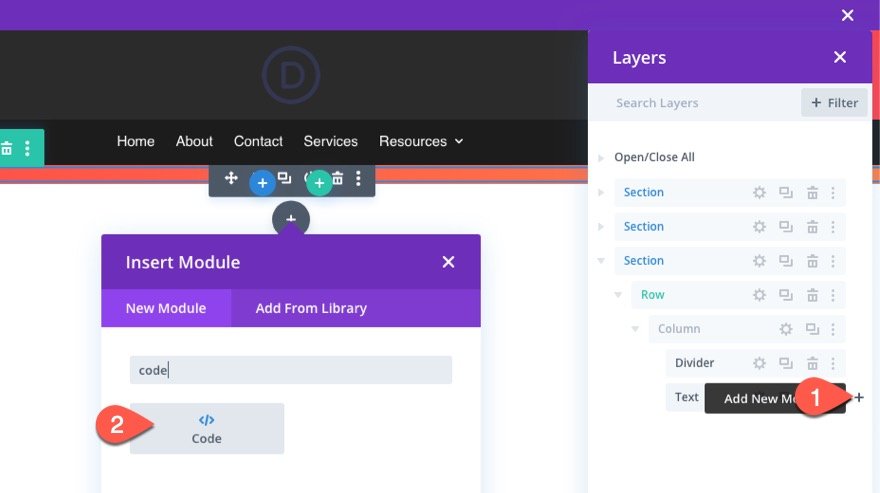
Pour ce faire, ajoutez un nouveau module de code sous le module de texte.
Puis collez le code suivant :