L’ajout de contenu dynamique à votre modèle d’article de blog est essentiel pour fournir des éléments tels que le titre de l’article, les métadonnées, l’image vedette, etc. Normalement, ces éléments dynamiques sont placés comme des éléments statiques normaux dans la conception de la mise en page. Normalement, ces éléments dynamiques sont placés comme des éléments statiques normaux dans la conception de la mise en page. Cependant, il peut être utile de garder certains de ces éléments dynamiques au premier plan pour vos lecteurs. C’est là qu’une barre d’information dynamique est utile. Une barre d’information dynamique reste fixe en haut du navigateur (comme le ferait un en-tête fixe) et comprend des éléments utiles de contenu dynamique et d’autres CTA. Par exemple, vous pouvez utiliser cette barre pour rappeler aux lecteurs l’article qu’ils sont en train de lire, un lien pour laisser un commentaire ou un lien vers une catégorie connexe.
Dans ce tutoriel, nous allons vous montrer comment créer une barre d’information dynamique sur les articles et l’ajouter au modèle d’article de votre blog à l’aide du créateur de thème Divi. Une fois créée, cette barre fonctionnera de manière transparente pour tous les articles de blog du site.
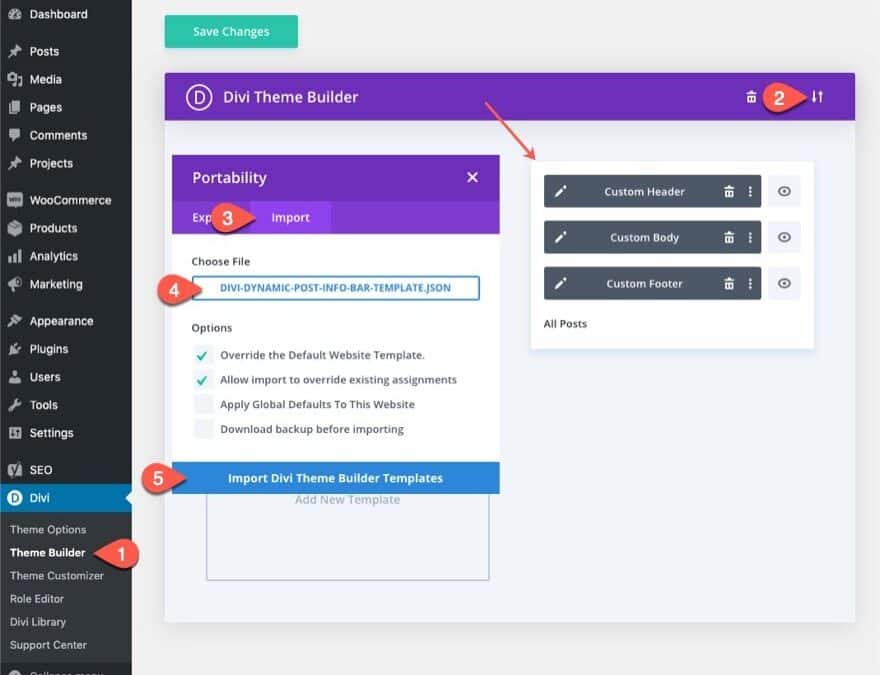
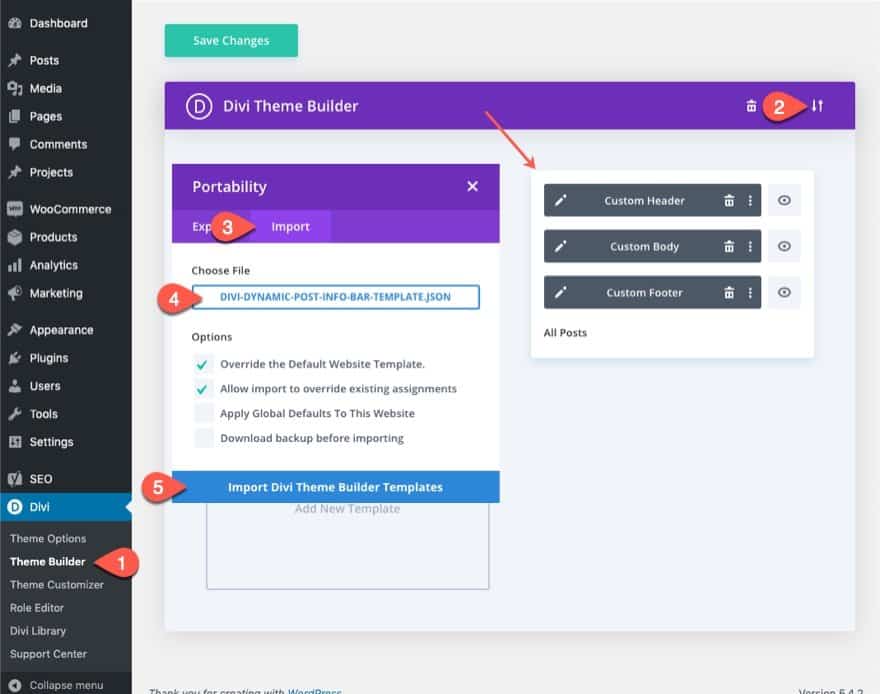
Pour importer la mise en page de la section dans votre Créateur de thème Divi, accédez au Créateur de thème Divi.
Cliquez sur l’icône de portabilité.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
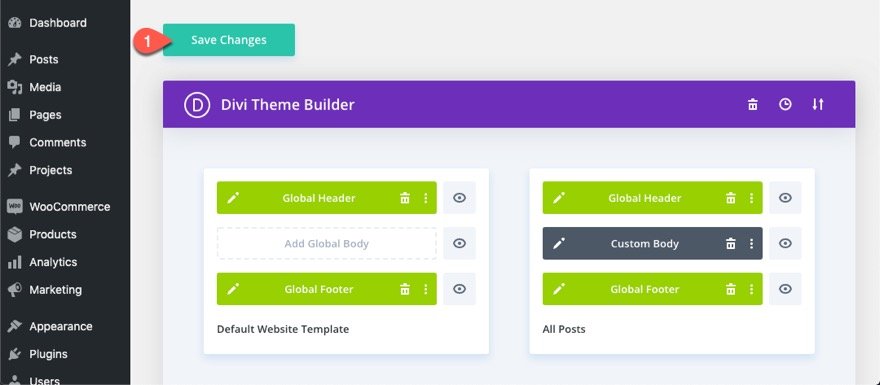
Une fois que c’est fait, le modèle de section apparaîtra dans le Créateur de thème de Divi.
Passons au tutoriel, d’accord ?
Partie 1 : Importer les modèles prémâchés
Pour ce tutoriel, nous allons utiliser quelques modèles préfabriqués de notre sixième pack de construction de thème. Nous allons importer le modèle de site Web par défaut qui nous donnera un en-tête global fonctionnel où nous ajouterons la barre d’information sur les articles. Et nous allons importer le modèle d’article de blog pour tester nos résultats sur un article en direct.
IMPORTANT : Il est préférable d’importer ces modèles sur un site de test afin de ne pas perturber un site réel.
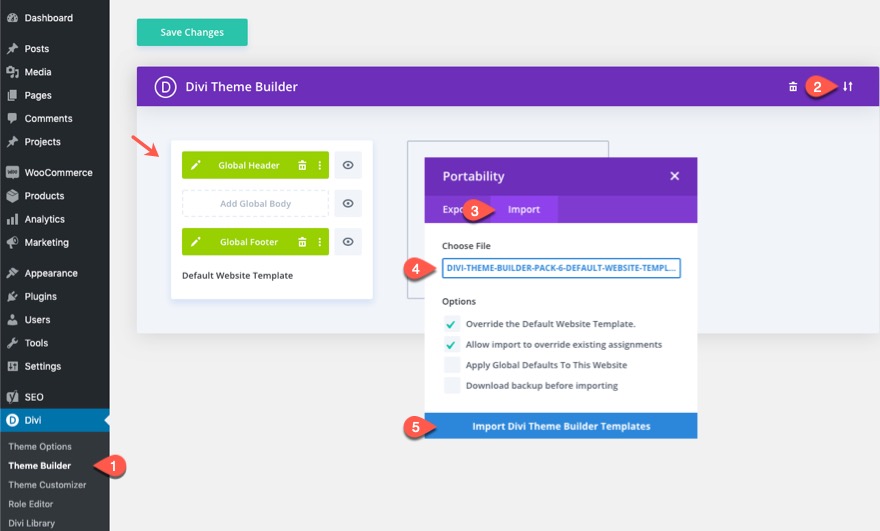
Importation du modèle de site Web par défaut
Tout d’abord, vous devez télécharger le Sixième pack de construction de thème GRATUIT pour Divi. Dézippez ensuite le fichier.
Depuis le tableau de bord de WordPress, naviguez vers Divi > Theme Builder. Cliquez ensuite sur l’icône de portabilité en haut à droite. Dans la popup de portabilité, sélectionnez l’onglet d’importation. Choisissez ensuite le fichier json du modèle de site Web par défaut dans le dossier téléchargé et cliquez sur le bouton d’importation. Cela importera un nouveau modèle de site Web par défaut avec un en-tête et un pied de page globaux.
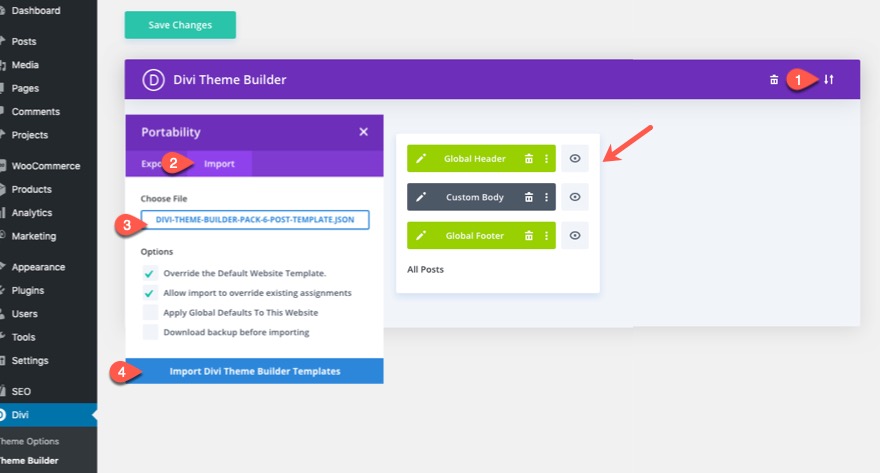
Importation du modèle de message
Répétez ce processus pour importer le modèle de message à partir du même dossier téléchargé. Ouvrez la fenêtre popup de portabilité, choisissez le fichier json du modèle de message et cliquez sur le bouton d’importation. Vous obtiendrez ainsi un modèle d’article affecté à tous les articles de votre site, ainsi qu’un en-tête et un pied de page par défaut.
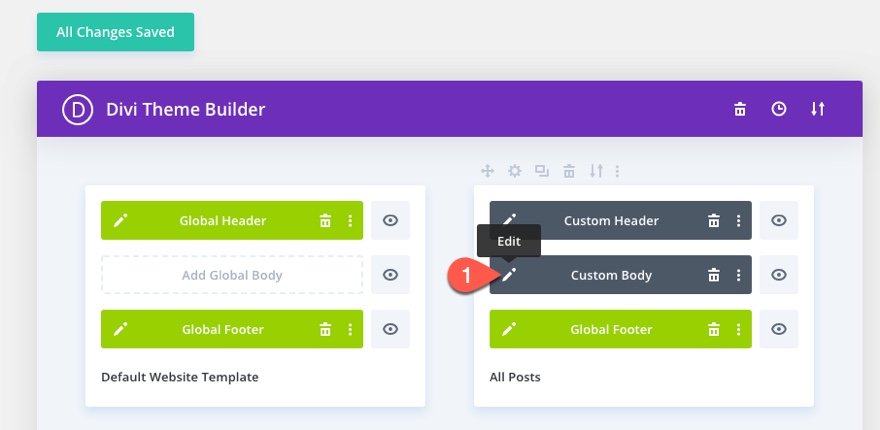
Désactiver l’option Global sur l’en-tête du modèle de message
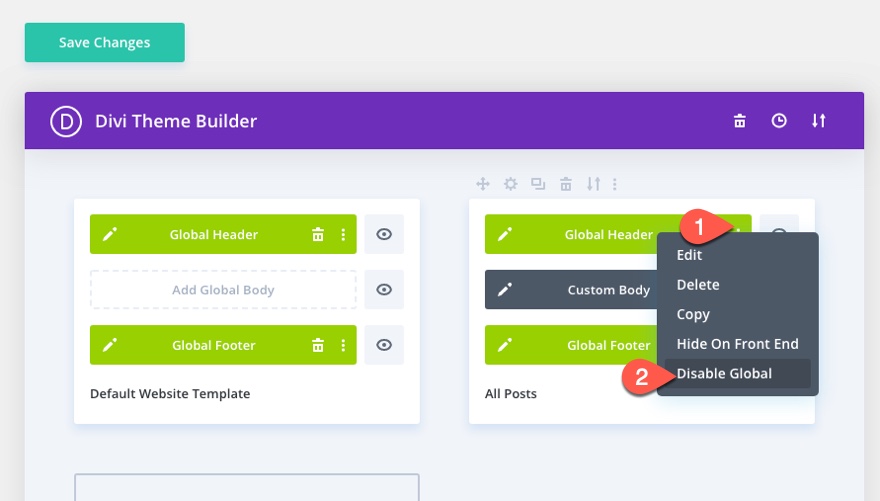
Nous allons ajouter notre barre d’information dynamique dans l’en-tête du modèle de message. Cependant, comme nous voulons que la barre d’information sur les articles ne soit présente que dans le modèle d’article, nous devons désactiver la fonction globale de l’en-tête afin que notre barre ne soit pas ajoutée à tous les en-têtes du site. Pour désactiver global sur l’en-tête global, ouvrez le menu de réglage sur l’en-tête global et sélectionnez « Disable Global ».
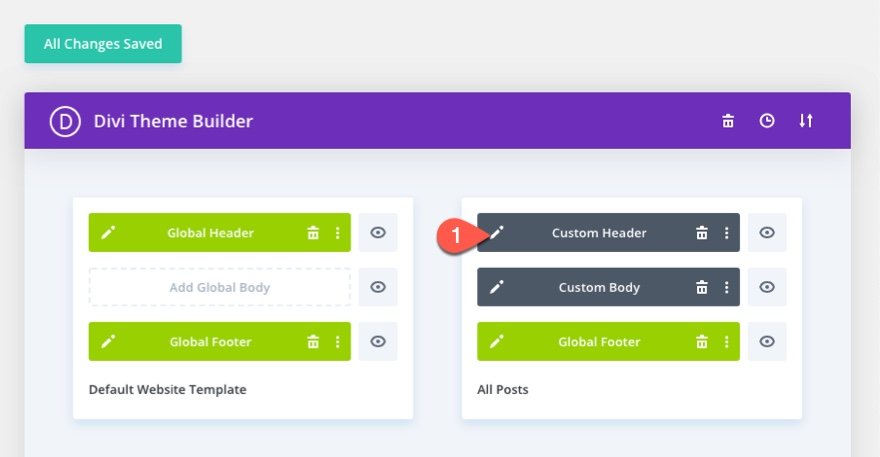
Maintenant, l’en-tête devrait être gris avec l’étiquette « Custom Header ». Une fois prêt, cliquez sur l’icône d’édition pour modifier le modèle de mise en page de l’en-tête.
Création de la barre d’information dynamique des messages
Ajout de la section et de la rangée
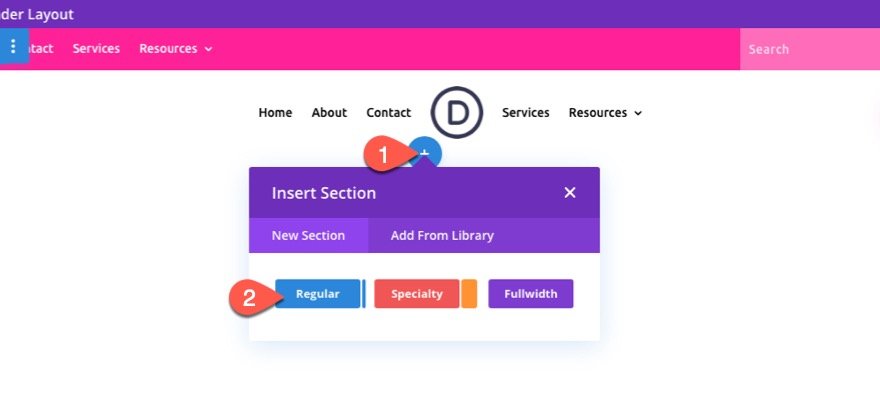
Dans l’éditeur de mise en page de l’en-tête, créez une nouvelle section ordinaire sous la section actuelle contenant l’en-tête.
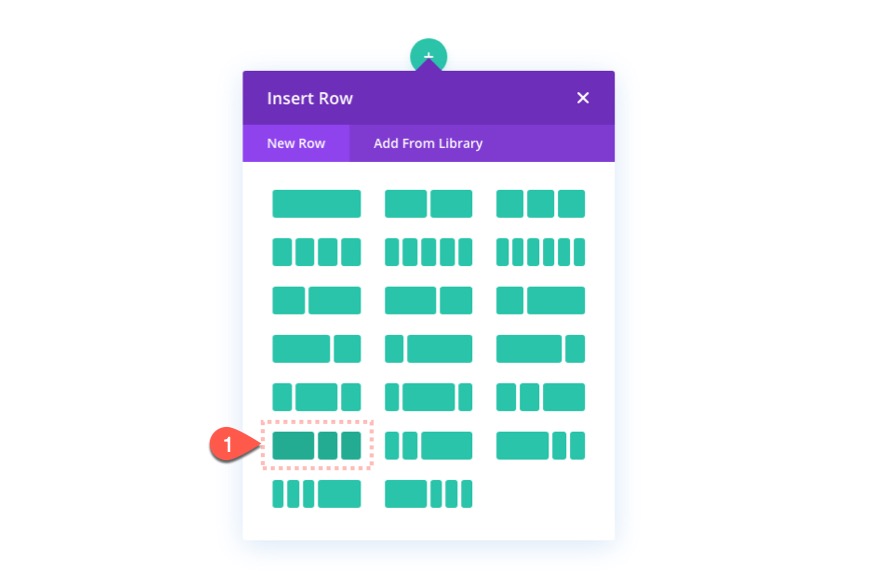
Ajoutez ensuite une rangée d’une demi-colonne d’un quart d’un quart de colonne à la section.
Paramètres de la section
Ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Couleur d’arrière-plan : #eceffe
- Padding : 10px haut, 10px bas
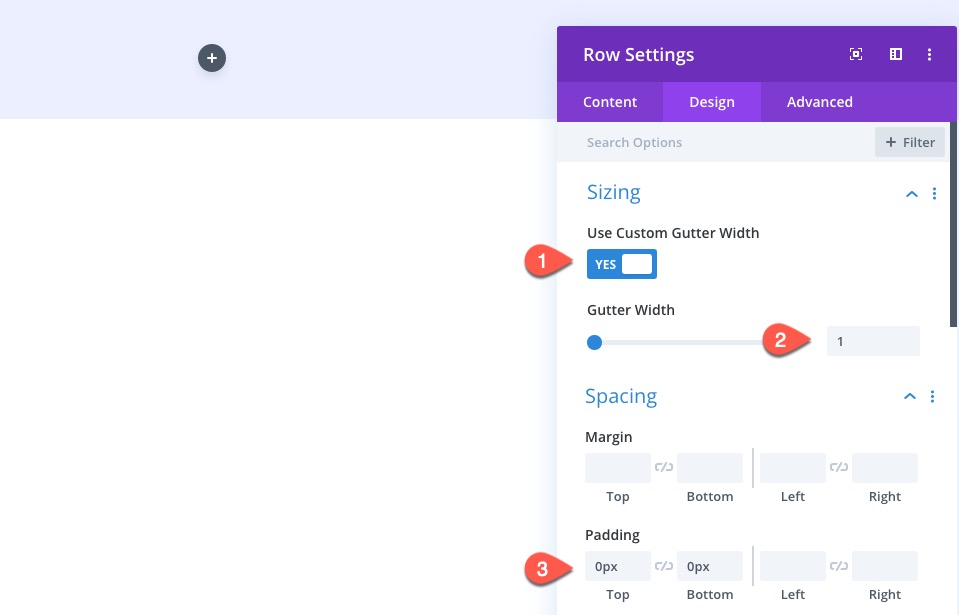
Paramètres de la rangée
Après avoir ajouté les paramètres de la section, ouvrez les paramètres de la ligne et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Rembourrage : 0px haut, 0px bas
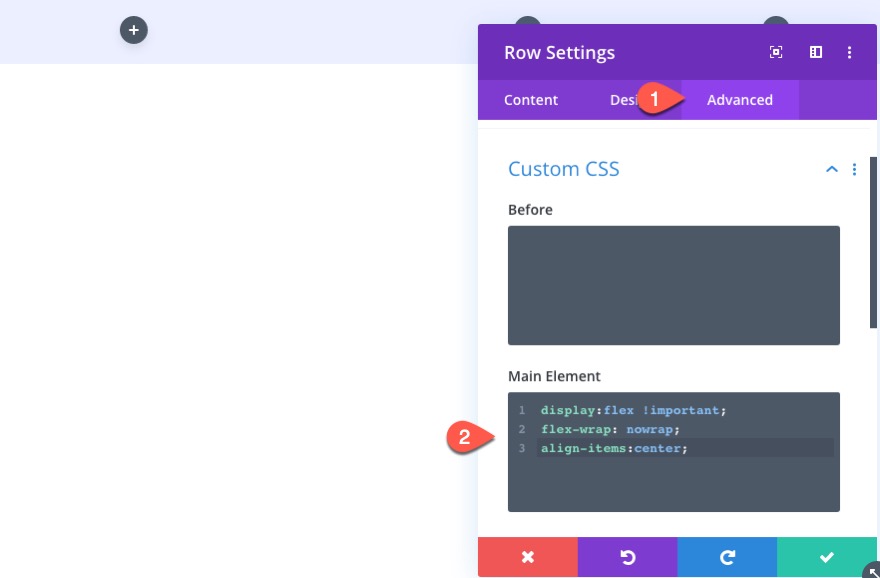
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal :
display:flex !important ; flex-wrap : nowrap ; align-items : center ;
Cela permettra de s’assurer que les colonnes s’empilent sur les mobiles.
Ajout du contenu dynamique du titre de l’article
Le premier élément de contenu dynamique que nous allons ajouter à la barre est le titre de l’article. Il servira de rappel utile au lecteur du titre de l’article qu’il est en train de lire.
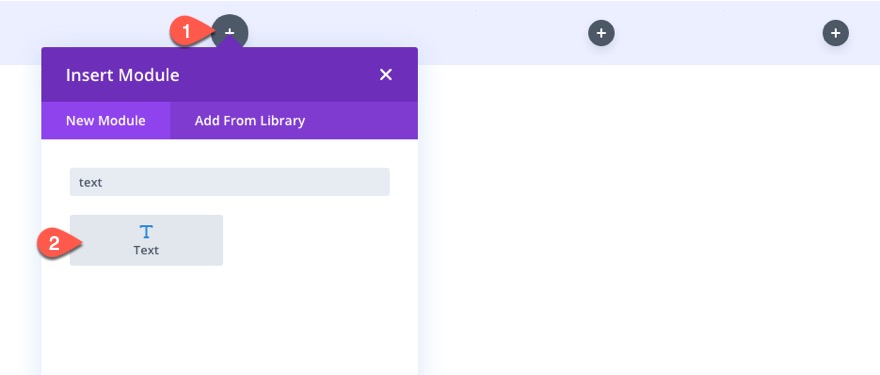
Ajouter un module de texte
Pour créer le titre de l’article en tant que contenu dynamique, créez un nouveau module de texte dans la colonne de gauche.
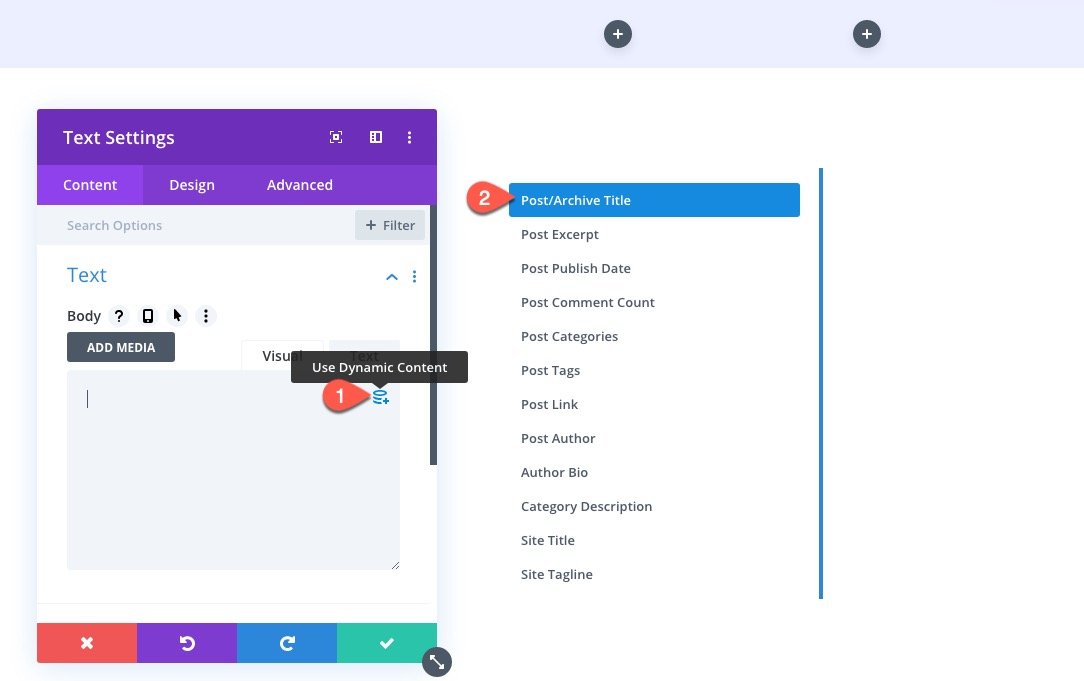
Ajouter le titre du message/de l’archive en tant que contenu dynamique
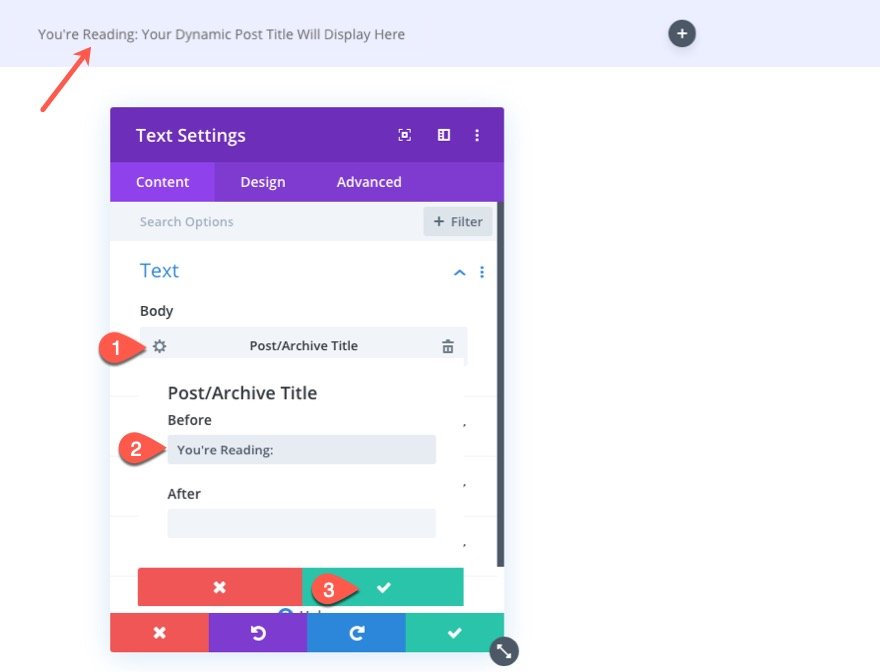
Ensuite, cliquez sur l’icône « Utiliser le contenu dynamique » en passant la souris sur la zone de corps des paramètres de texte. Sélectionnez « Titre de l’article/de l’archive » dans la liste.
Ouvrez les paramètres de contenu dynamique pour le titre de l’article/de l’archive et ajoutez le texte suivant dans la zone de saisie « before » :
Vous êtes en train de lire :
Puis enregistrez les modifications.
Paramètres de conception
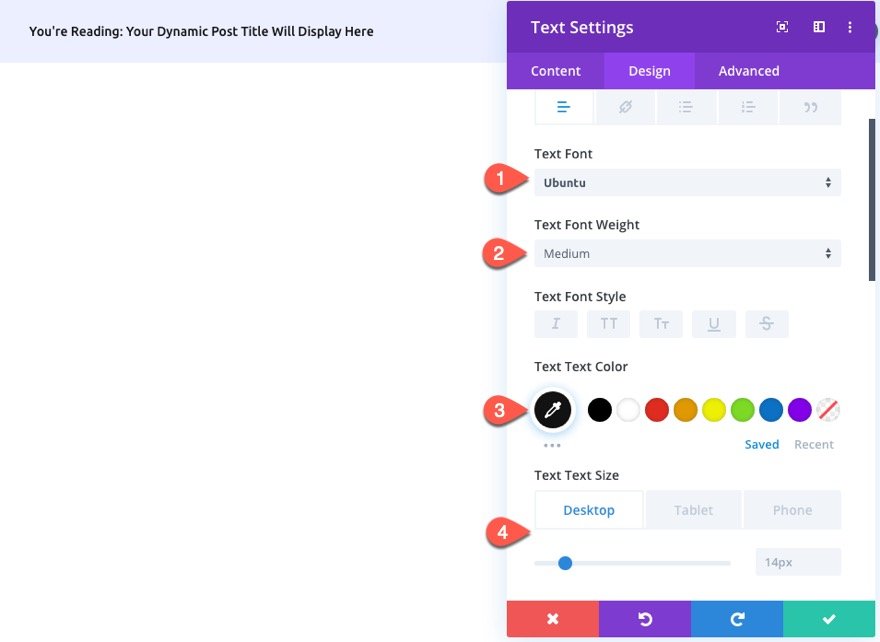
Sous l’onglet Conception, personnalisez le style du titre dynamique comme suit :
- Police du texte : Ubuntu
- Poids de la police de texte : Medium
- Couleur du texte : #121212
- Taille du texte : 14px (ordinateur de bureau), 12px (tablette), 11px (téléphone)
Ajouter des informations dynamiques sur les catégories d’articles
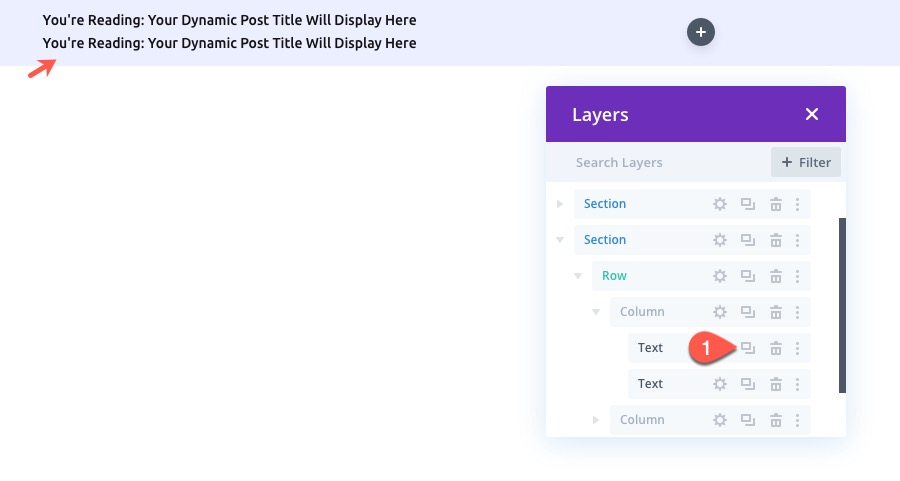
Pour créer les informations sur les catégories de messages, dupliquez le module de texte contenant le titre du message.
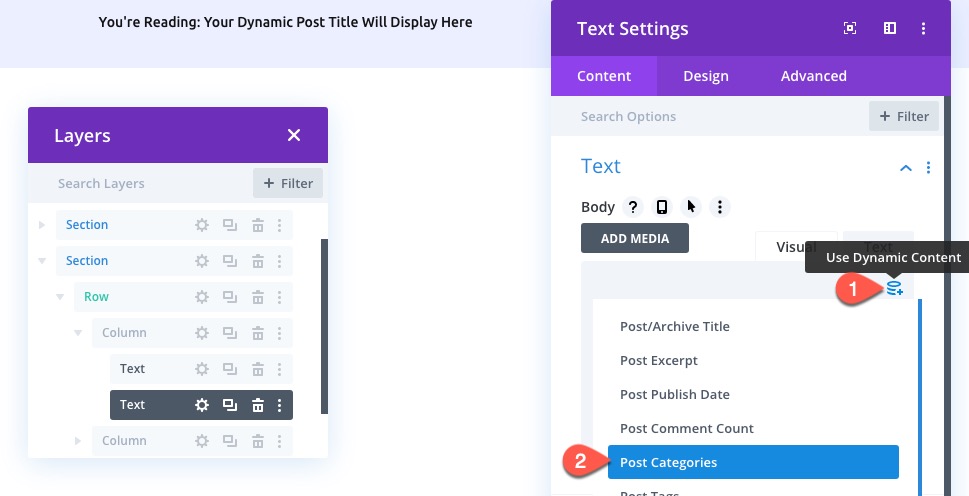
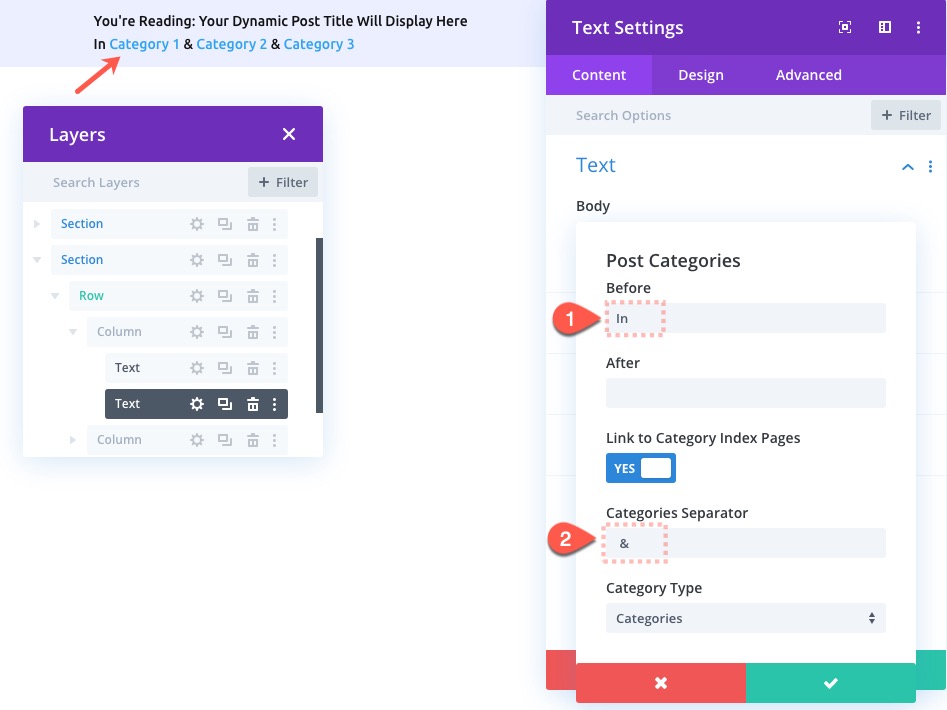
Ouvrez ensuite les paramètres du module de texte dupliqué et ajoutez les catégories d’articles en tant que contenu dynamique dans le corps du texte.
Ouvrez les paramètres du contenu dynamique des catégories de messages et mettez à jour les éléments suivants :
- Avant : Dans
- Séparateur de catégories : &
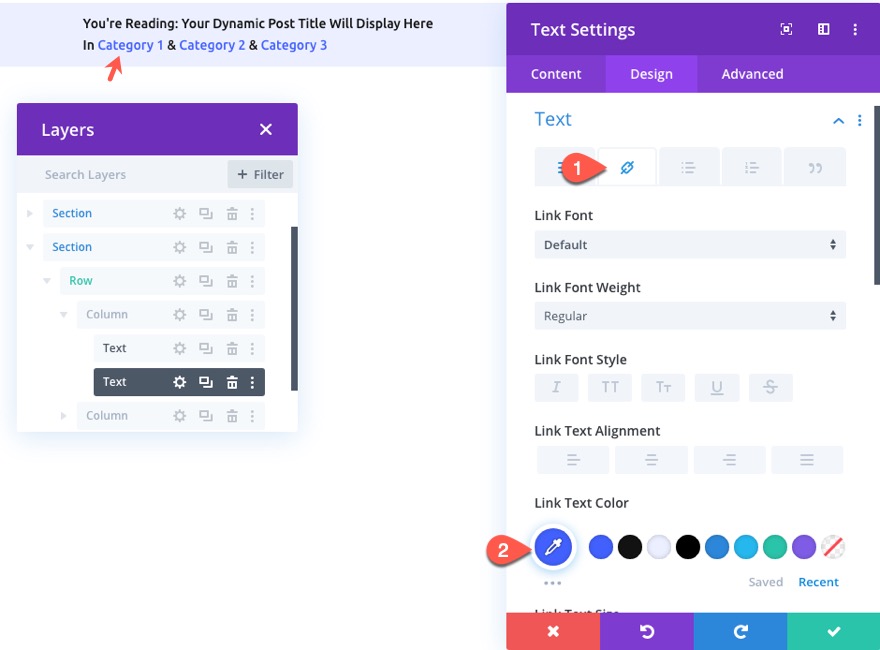
Mettre à jour la couleur du lien
Sous l’onglet « Design », mettez à jour la couleur du lien comme suit :
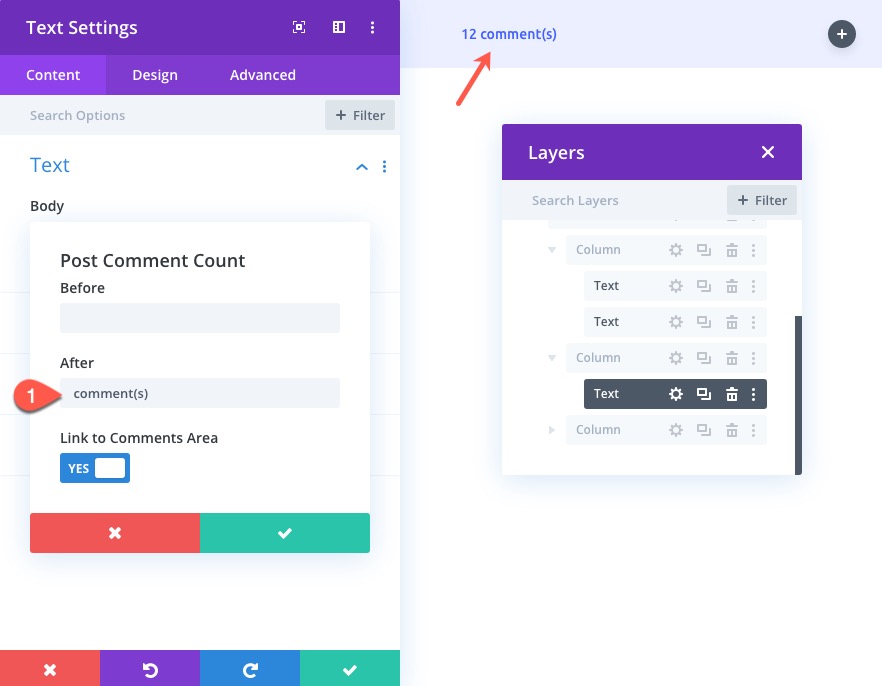
Ajout de l’information dynamique sur le nombre de commentaires
Un autre élément d’information utile que nous allons ajouter à la barre d’information sur les messages est le nombre de commentaires, qui rappelle à l’utilisateur qu’il peut participer à ses propres commentaires s’il le souhaite. Le nombre de commentaires comprendra également un lien vers les commentaires de l’article.
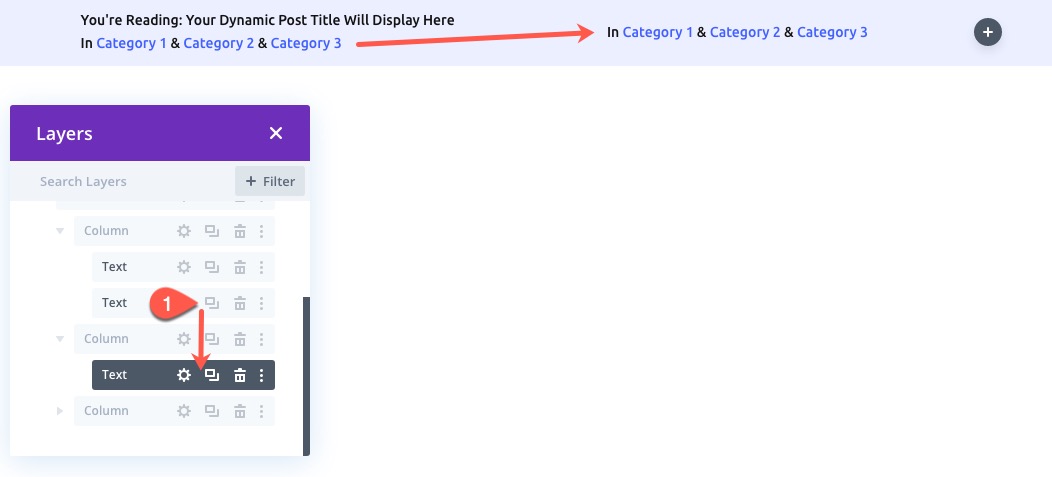
Pour créer l’information dynamique sur le nombre de commentaires, dupliquez le module de texte avec les catégories et faites-le glisser dans la colonne du milieu.
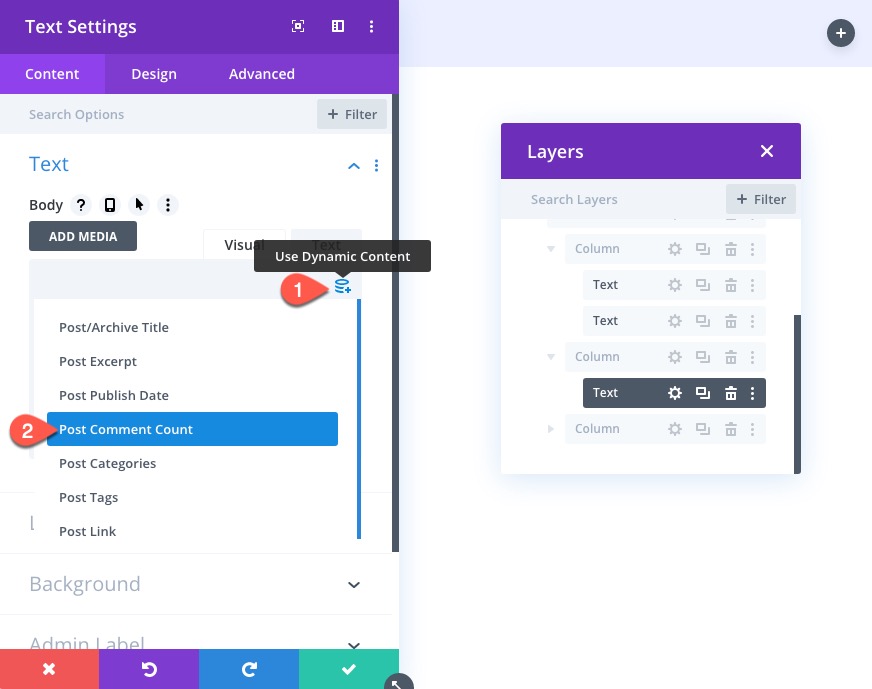
Ajoutez ensuite le nombre de commentaires du message en tant que contenu dynamique dans le corps du texte.
Ouvrez les paramètres du nombre de commentaires et ajoutez ce qui suit :
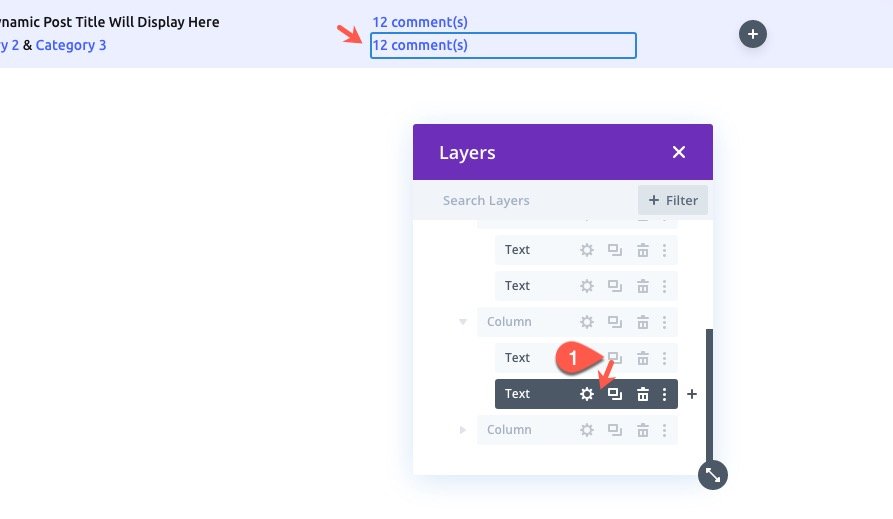
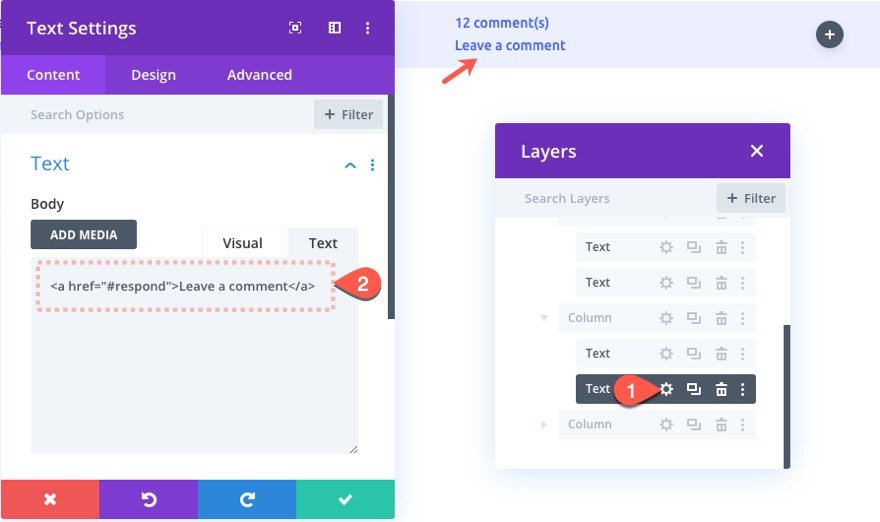
Ajout d’un appel à l’action « Laissez un commentaire »
En plus du nombre de commentaires, nous allons ajouter un simple appel à l’action pour laisser un commentaire. Il s’agira d’un lien d’ancrage qui renvoie à la section des commentaires en bas de l’article.
Pour créer l’appel à l’action, dupliquez le module Texte dans la colonne 2 contenant le nombre de commentaires.
Ouvrez ensuite les paramètres de texte pour le duplicata et ajoutez le lien html suivant dans le corps :
Laisser un commentaire
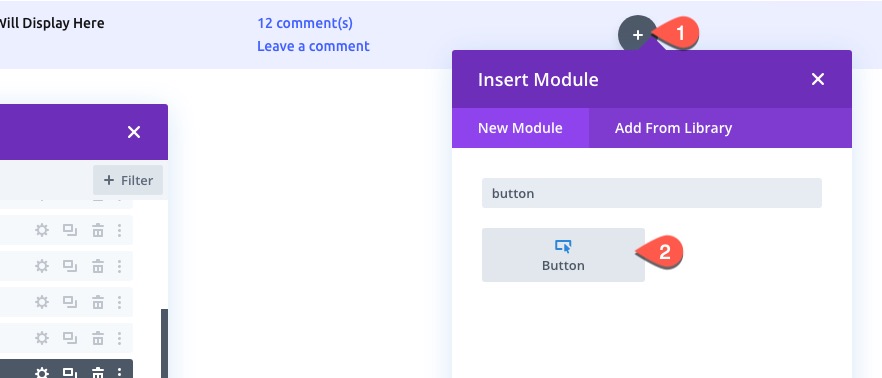
Ajout du bouton d’abonnement
La dernière chose que nous allons ajouter à la barre d’information sur les articles est un bouton d’abonnement. Il s’agira également d’un lien d’ancrage qui amènera l’utilisateur à la section du modèle de message qui comprend un formulaire d’inscription par courriel.
Pour ce faire, ajoutez un module de bouton dans la colonne de droite.
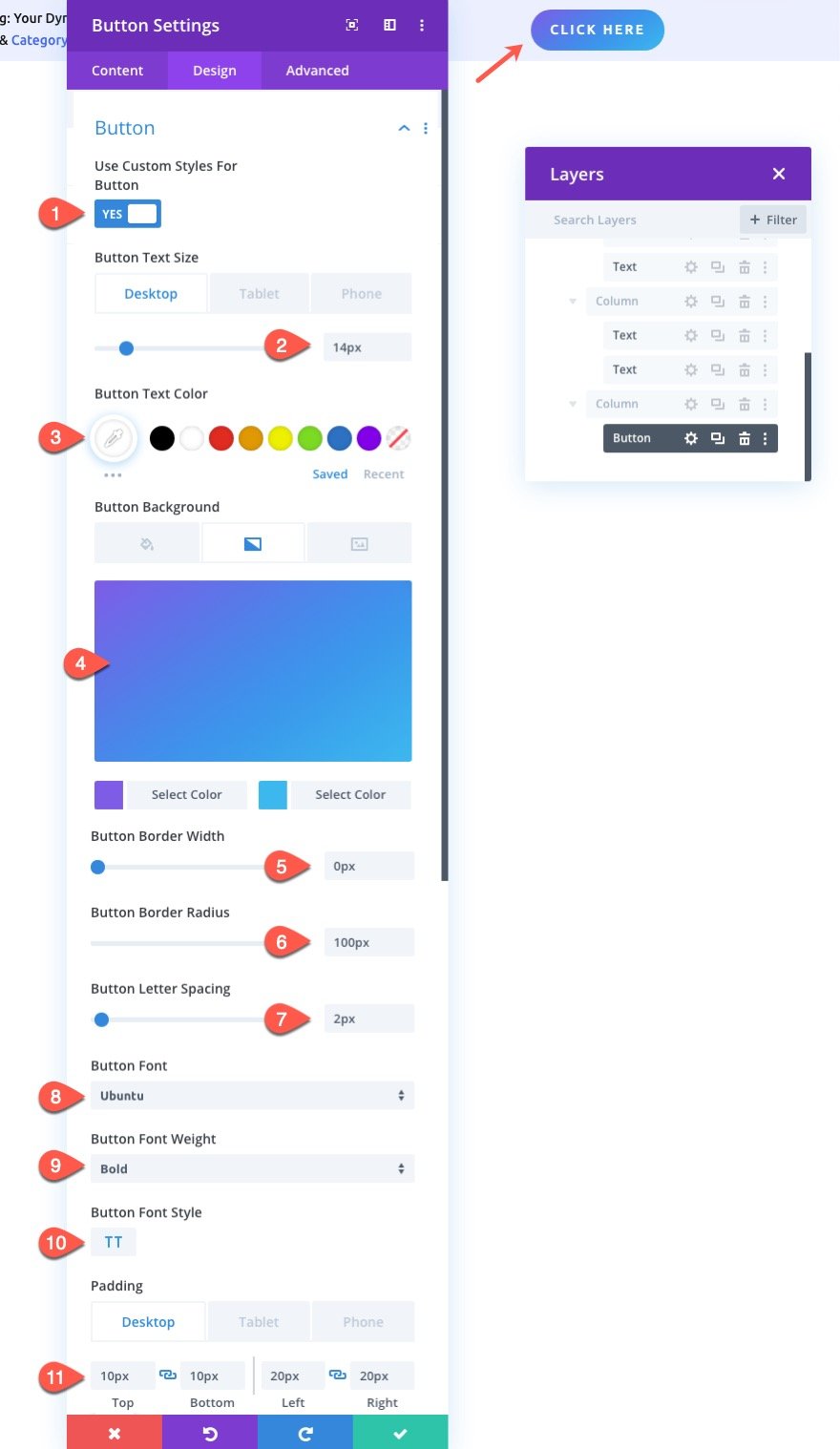
Sous l’onglet Conception, mettez à jour les styles de boutons comme suit :
- Taille du texte du bouton : 14px (desktop), 12px (tablette), 11px (téléphone)
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton dégradé à gauche : #7e5ce6
- Couleur du dégradé d’arrière-plan du bouton à droite : #25b8ee
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 100px
- Espacement des lettres du bouton : 2px
- Police de caractères du bouton : Ubuntu
- Poids de la police du bouton : Gras
- Style de la police du bouton : TT
- Rembourrage (ordinateur de bureau) : 10px en haut, 10px en bas, 20px à gauche, 20px à droite
- Rembourrage (tablette) : 6px en haut, 6px en bas, 14px à gauche, 14px à droite
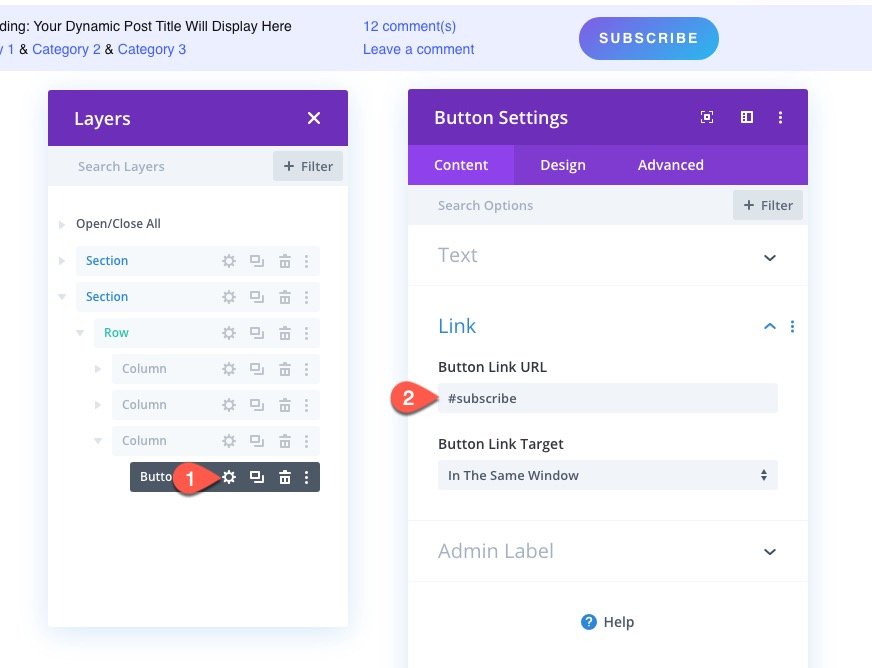
Pour ajouter le lien d’ancrage au bouton, allez dans l’onglet contenu et ajoutez l’URL de lien de bouton suivante :
- URL du lien du bouton : #subscribe
Ce lien ne fonctionnera pas tant que nous n’aurons pas ajouté un ID CSS correspondant à la section contenant le formulaire d’inscription par courriel dans le corps du modèle de message.
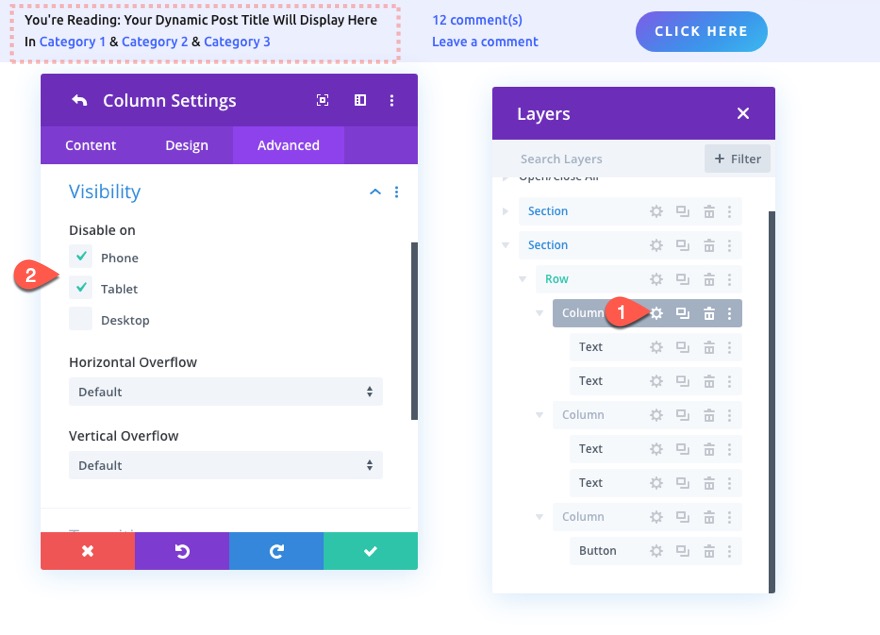
Désactiver la colonne 1 sur les mobiles
L’espace disponible sur les mobiles pour une barre fixe est limité. C’est pourquoi nous devons prendre des décisions sur les informations à inclure. Pour cet exemple, nous allons laisser les deux colonnes avec les CTA sur mobile et désactiver la colonne avec le titre de l’article et les catégories.
Pour ce faire, ouvrez les paramètres de la colonne 1. Sous l’onglet avancé, désactivez la visibilité sur téléphone et tablette.
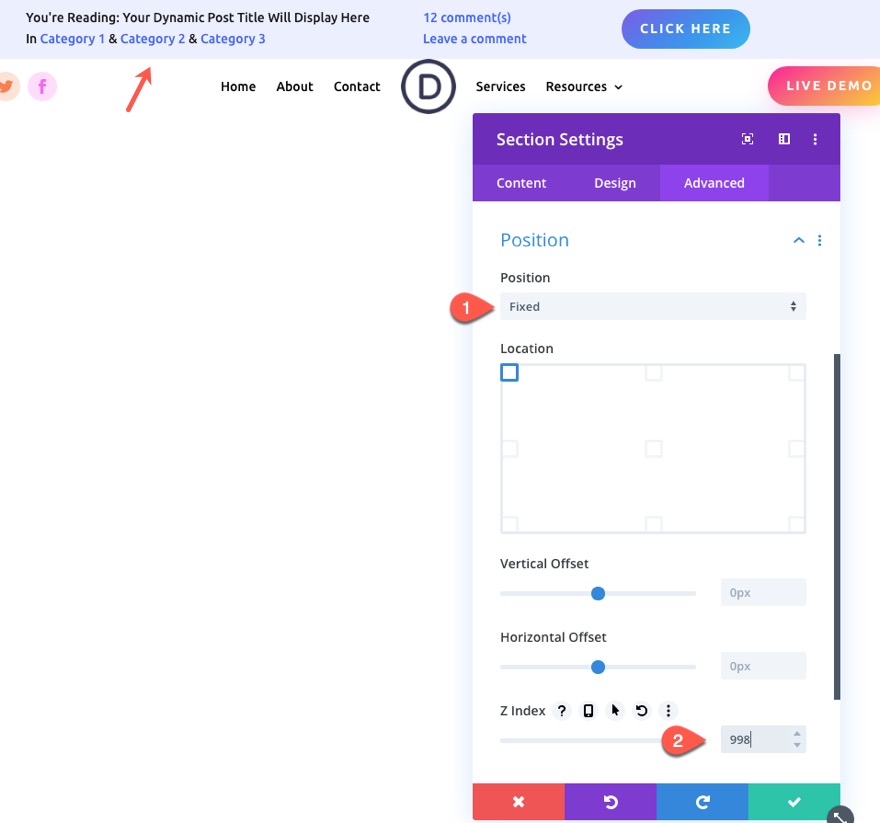
Donner à la section une position fixe et un indice Z élevé
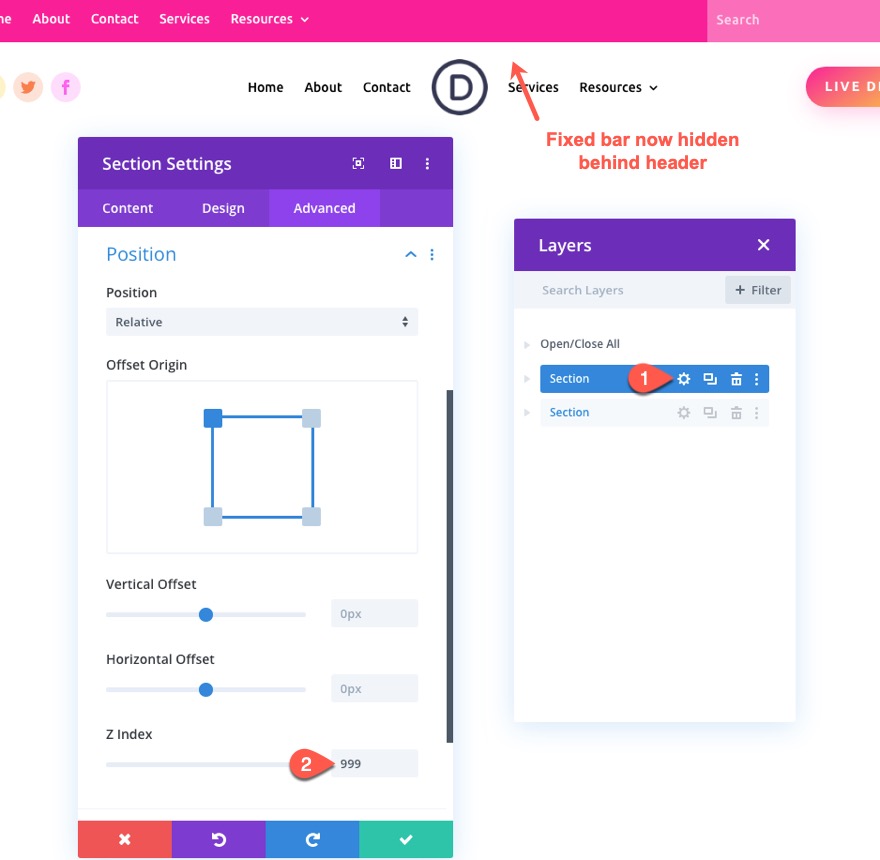
Une fois la conception terminée, nous pouvons maintenant donner à la section une position fixe. L’idée est de cacher la barre derrière la section avec l’en-tête initialement. Puis, au fur et à mesure que l’utilisateur fait défiler le texte, la barre d’information fixe sur les articles apparaît sous l’en-tête.
Ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Position : Fixe
- Index Z : 998
Remarquez que l’indice z est de 998 parce que je veux que la barre fixe se trouve au-dessus du reste du contenu de l’article.
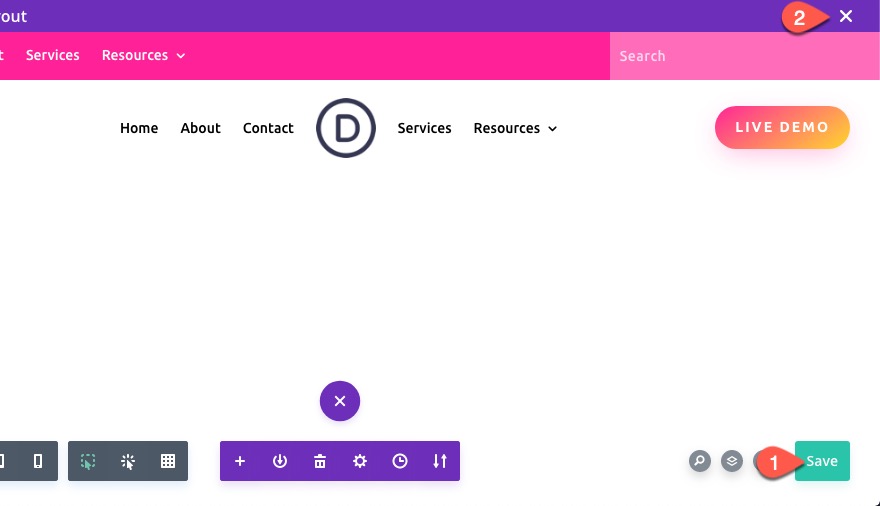
Mise à jour de l’indice Z de l’en-tête de la section
Comme la section de la barre d’information du message a un indice z plus élevé, elle s’affiche au-dessus de la section de l’en-tête. Pour résoudre ce problème, ouvrez les paramètres de section pour la section avec l’en-tête et ajoutez ce qui suit :
- Index Z : 999 (un de plus que la section avec la barre)
Enregistrez les modifications dans l’éditeur de mise en page.
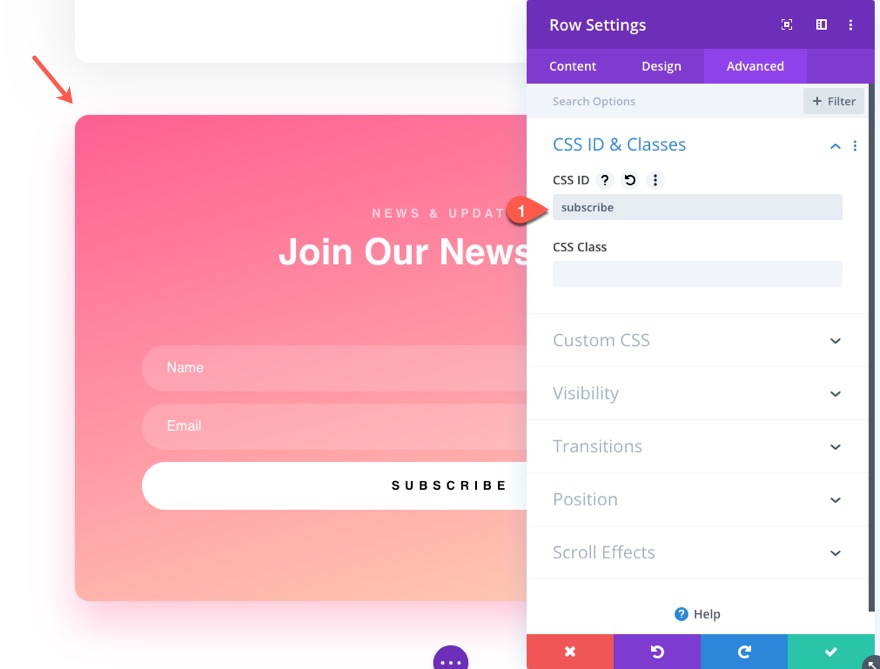
Ajout d’un ID CSS à la rangée d’acceptation des e-mails dans le modèle de corps de page
Le bouton d’abonnement CTA que nous avons ajouté à la barre a encore besoin d’une ancre, ou d’un endroit où « sauter », sur le modèle de message. Puisque le CTA consiste à « s’abonner », nous devons le faire passer au formulaire d’inscription par courriel.
Pour ce faire, ouvrez la zone « custom body » du modèle de message dans le constructeur de thème.
Trouvez la ligne contenant le formulaire d’inscription par courriel au bas de la mise en page et ajoutez l’ID CSS suivante :
Cela permettra au lien d’ancrage du bouton d’abonnement de défiler vers cette zone spécifique du modèle.
Une fois que vous avez terminé, enregistrez les changements dans la mise en page et dans le constructeur de thème.
Résultat final
Pour voir le résultat final, il suffit d’ouvrir et de visualiser un article en direct sur le site. Remarquez comment les liens d’ancrage (« Laissez un commentaire » et « Abonnez-vous ») envoient les utilisateurs vers la zone correspondante de l’article.
Dernières réflexions
Nous espérons que cette barre d’information dynamique vous sera utile pour améliorer l’ergonomie de vos articles de blog Divi. N’hésitez pas à expérimenter avec d’autres éléments d’information. Je suis sûr qu’il existe un moyen de présenter un article connexe avec un module de blog.
J’attends vos commentaires avec impatience.
À la vôtre !