Les barres latérales peuvent être géniales, mais elles peuvent aussi être un gaspillage d’espace. C’est pourquoi la création d’une barre latérale coulissante à poussée peut être une option parfaite pour ceux qui cherchent à avoir une barre latérale qui ne distrait pas l’utilisateur du contenu principal de la page. En outre, ce type de barre latérale donne à l’utilisateur la possibilité de l’afficher ou de la masquer quand il le souhaite.
L’effet de glissement et de poussée est unique en ce sens que la barre latérale glisse depuis le côté gauche de la page tout en poussant (ou en comprimant) le contenu principal de la page afin de faire entrer la barre latérale dans la fenêtre d’affichage. En bref, il fait glisser la barre latérale et pousse la page.
Une fois que la barre latérale est construite, elle devient un outil polyvalent pour tous les types d’applications, y compris les menus et les formulaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cette opération effectuée, la mise en page de la section sera disponible dans le Divi Builder.
Pour l’ajouter à une page ou un modèle, vous devrez ajouter une nouvelle section et choisir la mise en page de section dans la bibliothèque.
Passons au tutoriel, d’accord ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (visual builder).
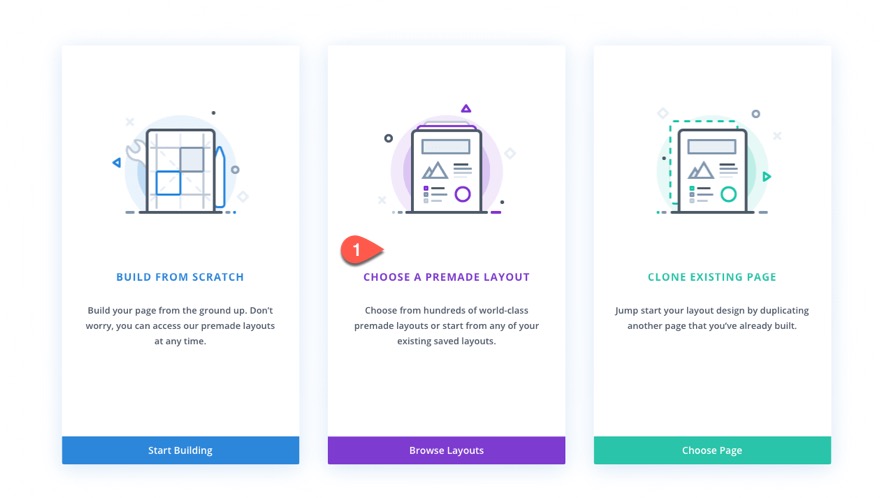
- Choisissez l’option « Choose a Premade Layout ».
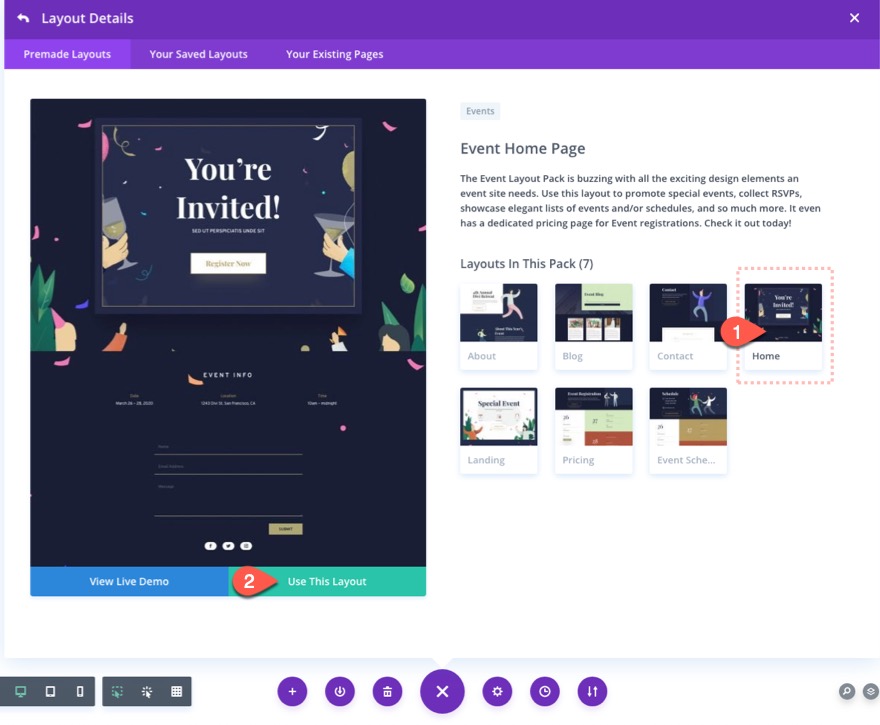
- Choisissez le pack de mise en page d’événement et cliquez pour utiliser la mise en page de la page d’accueil de l’événement.
Comment créer une barre latérale coulissante dans Divi ?
Pour créer la barre latérale coulissante, nous allons devoir utiliser une nouvelle section ordinaire. Nous allons dimensionner et positionner la section pour qu’elle devienne une barre latérale fixe qui s’ouvre en cliquant sur un bouton, en poussant (et en comprimant) la zone de contenu principal sur la droite pour faire de la place à la barre latérale.
Création de la section
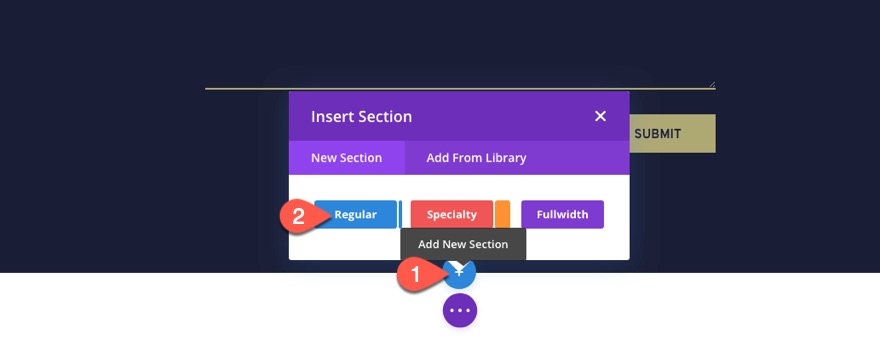
Tout d’abord, ajoutons une nouvelle section ordinaire à la page.
Puis déplaçons la section en haut de la page.
Paramètres de la section
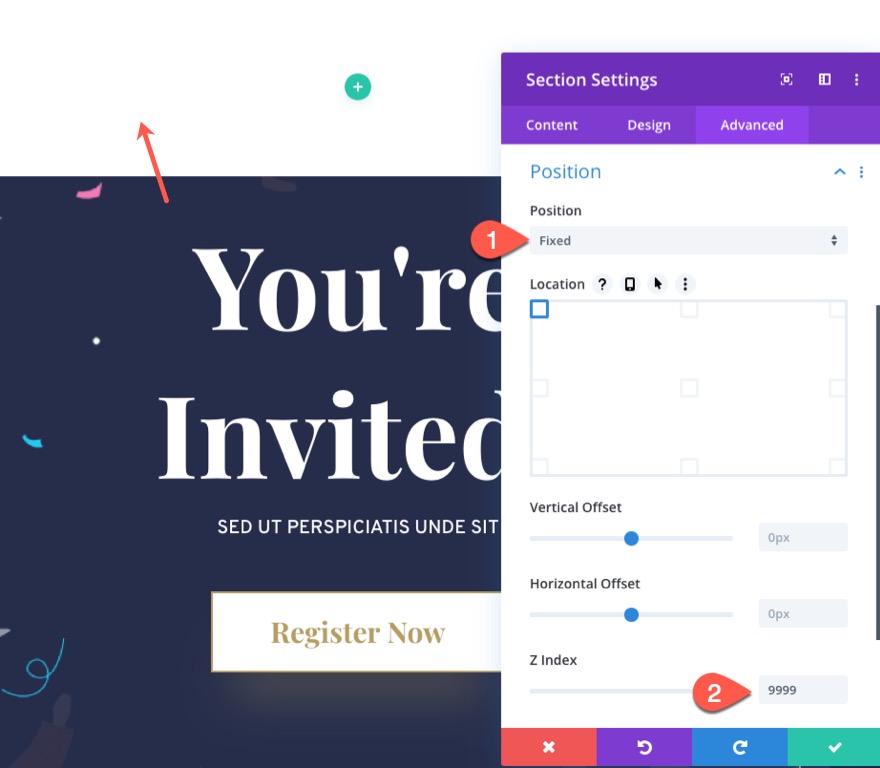
Ouvrez les paramètres de la section et mettez à jour la position pour qu’elle soit fixe comme suit :
- Position : Fixe
- Z Index : 9999
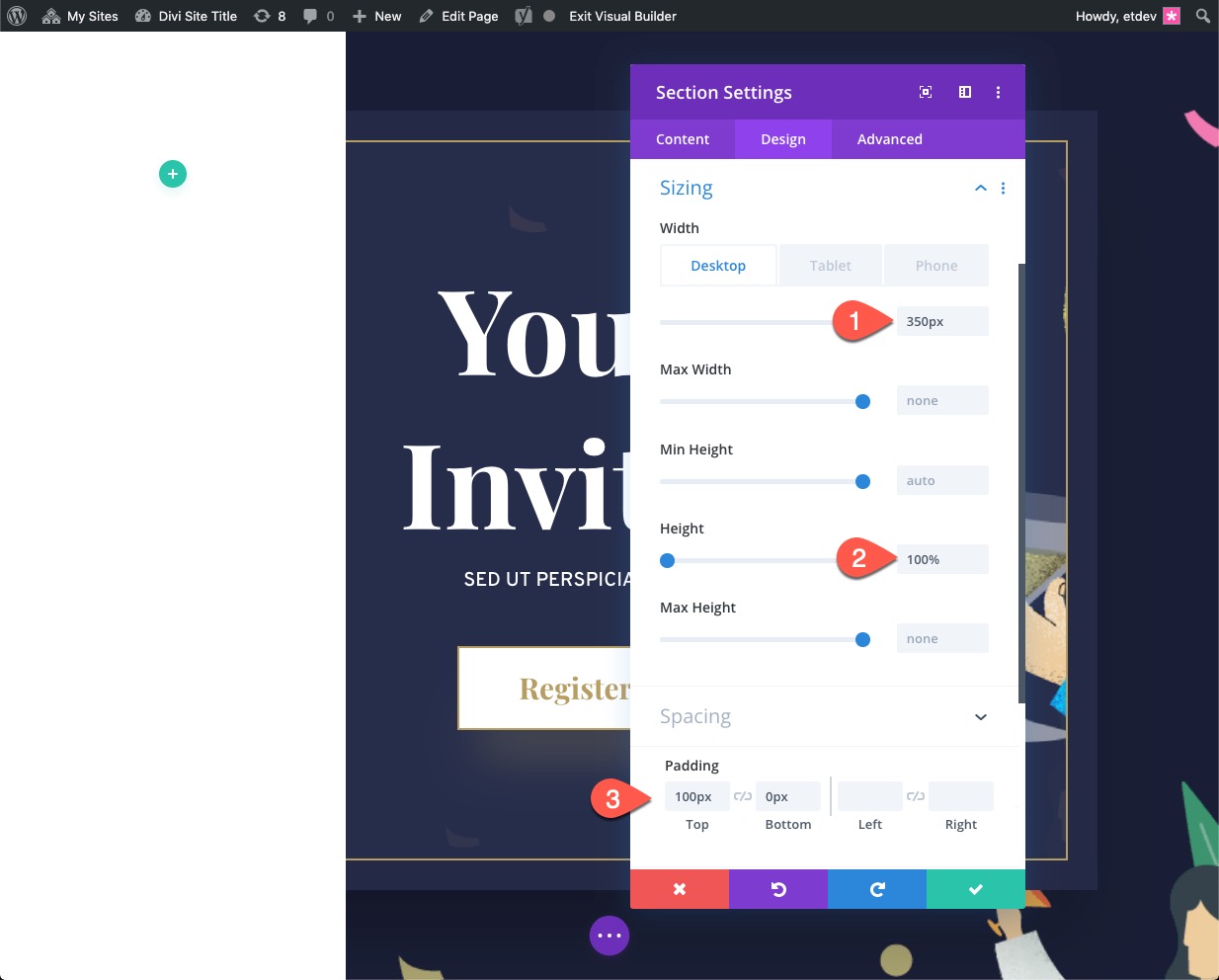
Sous l’onglet design, mettez à jour la taille et l’espacement comme suit :
- Largeur : 350px (ordinateur de bureau et tablette), 100% (téléphone)
- Hauteur : 100 %
- Rembourrage : 100px en haut, 0px en bas
Le padding sert à faire de la place pour l’en-tête en haut de la page.
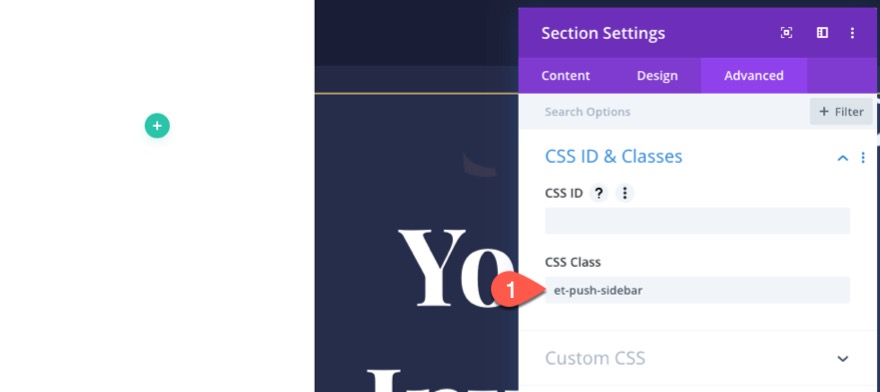
Ensuite, sous l’onglet avancé, donnez une classe CSS à la section :
- Classe CSS : et-push-sidebar
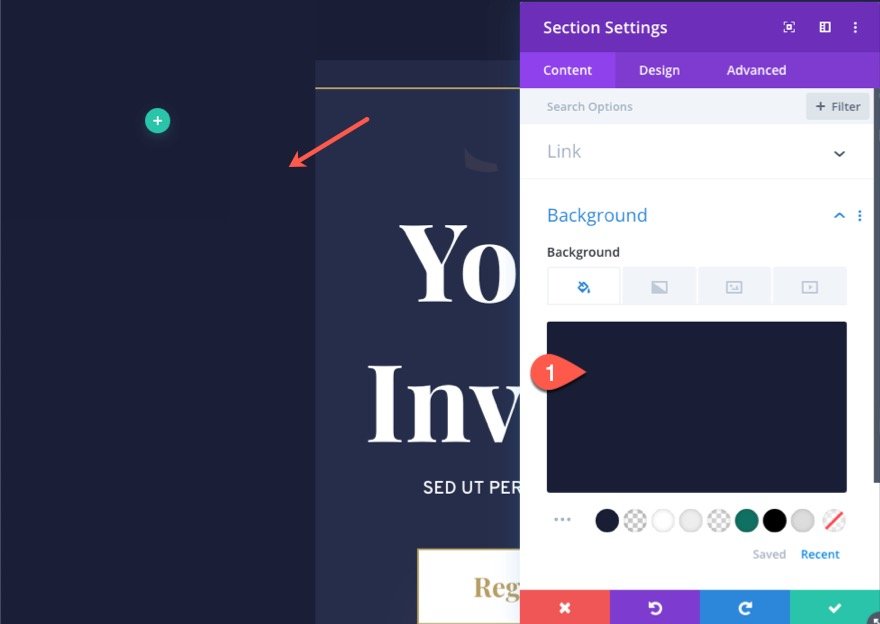
Une fois la classe CSS en place, donnez une couleur d’arrière-plan à la section :
- Background Color : #1a1e36
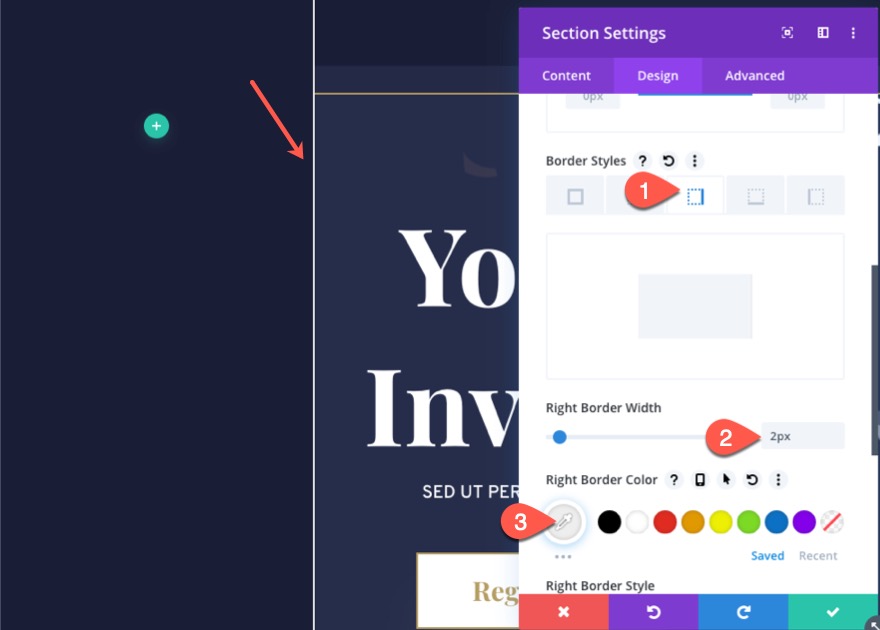
Pour créer une séparation plus marquée, retournez dans l’onglet Design et ajoutez une bordure droite.
- Bordure droite Largeur : 2px
- Couleur de la bordure droite : #eeeeee
La section qui sert de conteneur principal à notre barre latérale est maintenant terminée. Il est maintenant temps de commencer à construire les deux boutons que nous utiliserons pour ouvrir et fermer la barre latérale.
Création des boutons de basculement de la barre latérale
Deux boutons seront utilisés pour faire basculer la barre latérale. Le premier bouton sera une icône « X » qui fermera la version mobile de la barre latérale après son ouverture. Le « X » sera construit à l’aide d’un module blurb. Le second est le bouton de basculement principal que nous construirons à l’aide d’un module blurb qui sera tourné avec du texte vertical et positionné de manière absolument adjacente à la barre latérale/section.
Allons-y.
Création de la rangée pour les boutons
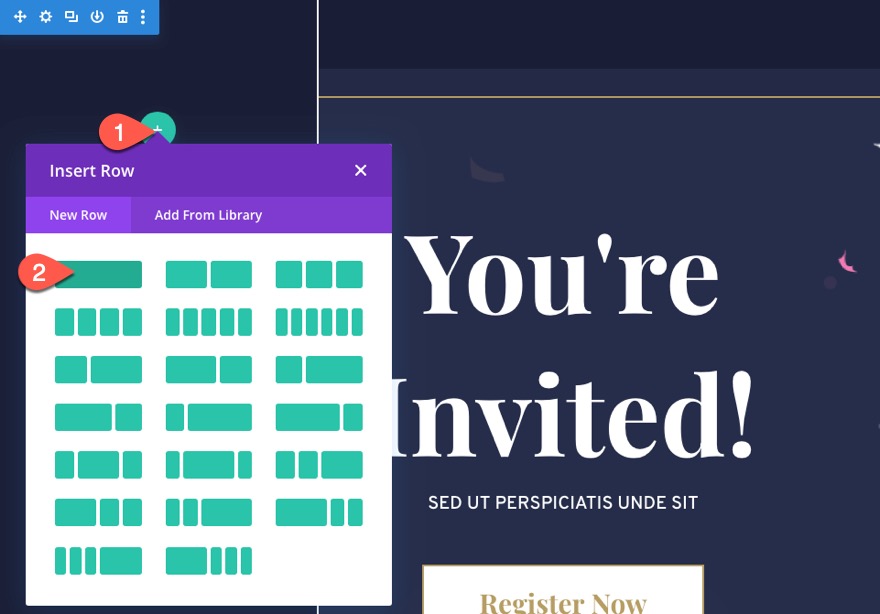
Créez une nouvelle rangée d’une colonne à l’intérieur de la section/barre latérale.
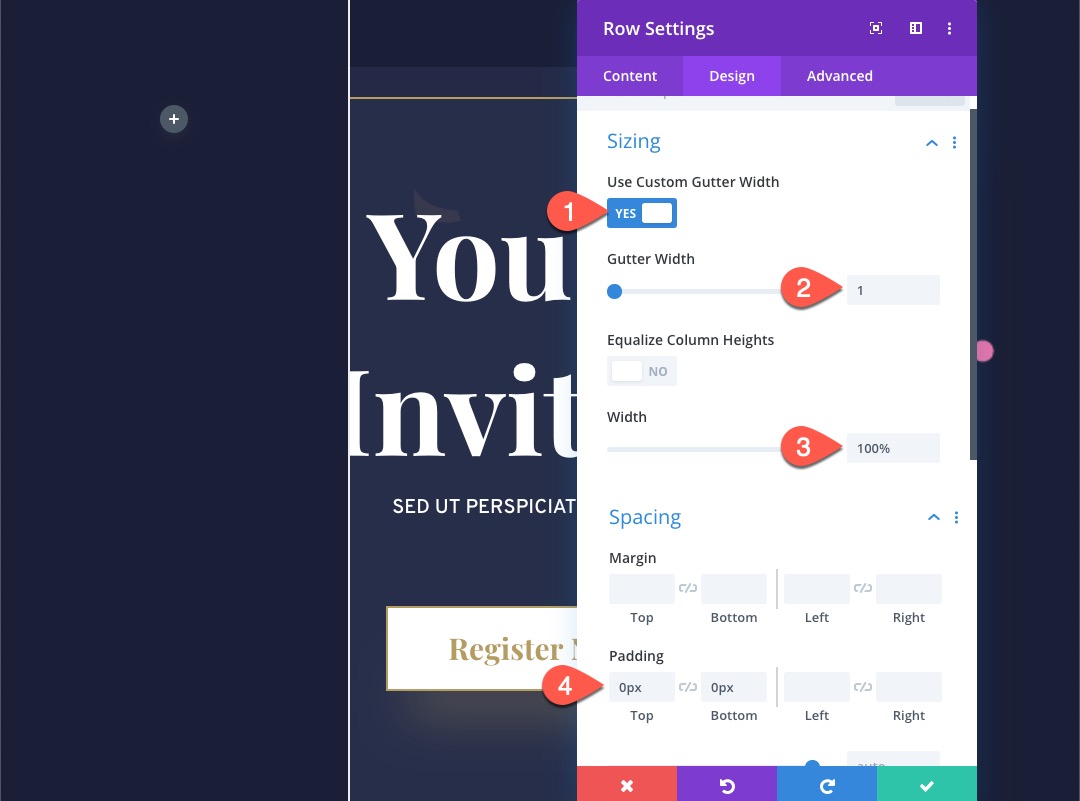
Ouvrez les paramètres de la rangée et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 100
- Rembourrage : 0px haut, 0px bas
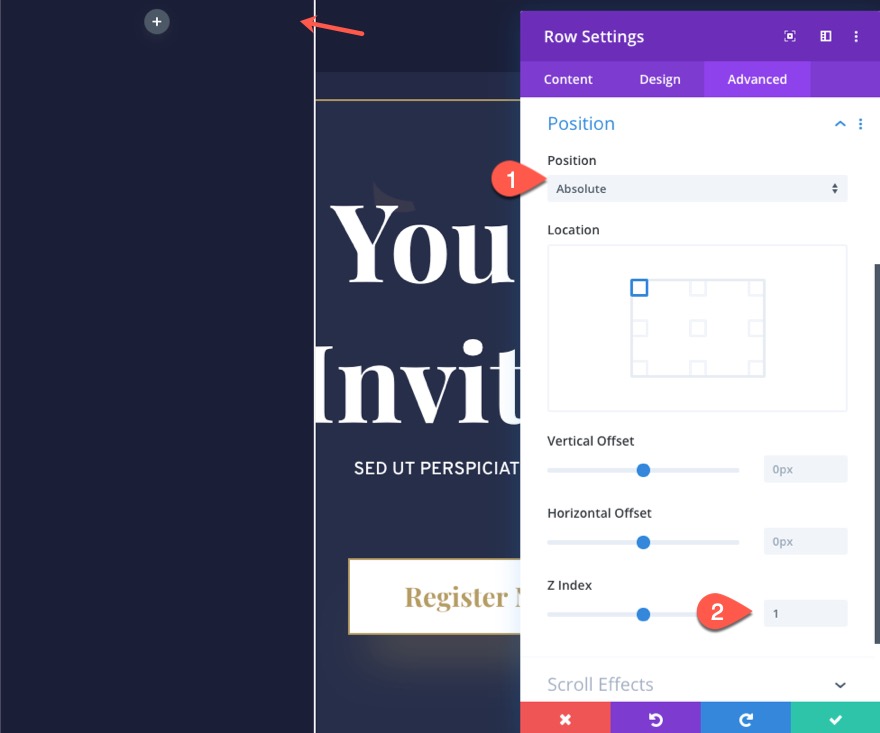
Sous l’onglet Avancé, mettez à jour les options de position comme suit :
- Position : Absolue
- Z Index : 1
Création de l’icône de fermeture « X
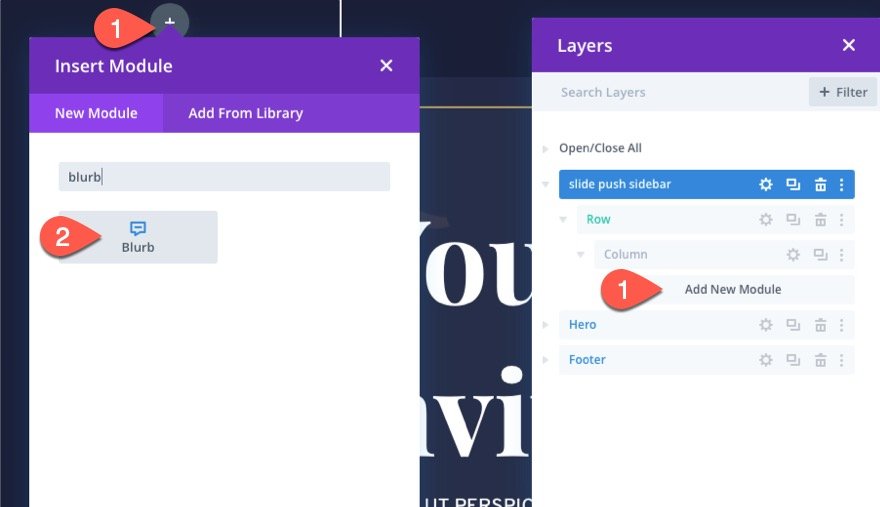
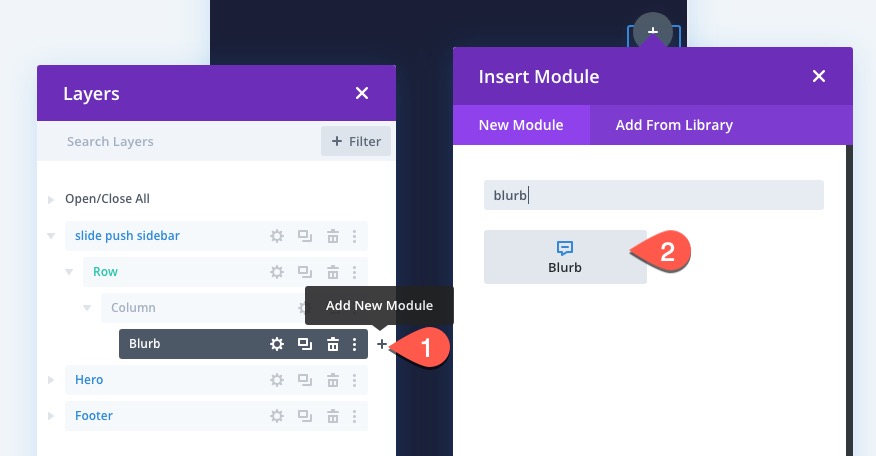
Pour créer l’icône de fermeture « X », ajoutez un module de texte publicitaire à la rangée. Il peut être plus facile d’ajouter un nouveau module à l’aide de la modale Calques, car les éléments seront un peu plus difficiles à cliquer.
Contenu
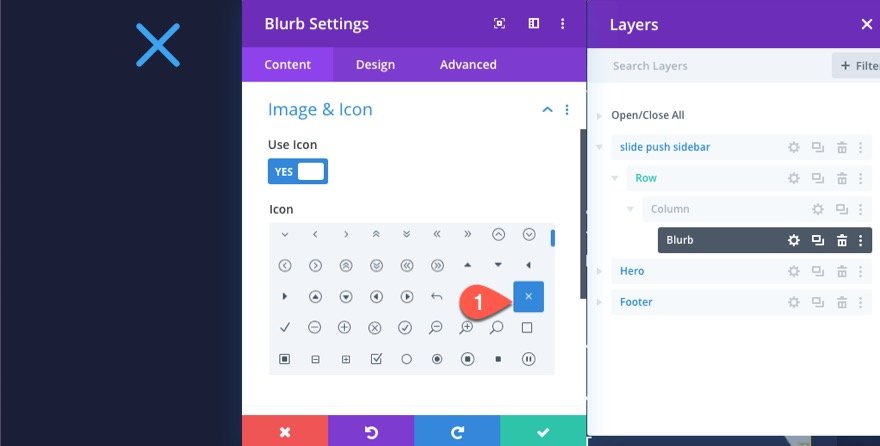
Ouvrez ensuite les paramètres du blurb. Sous l’onglet Contenu, retirez le titre et le contenu du corps et ajoutez l’icône X au texte d’accompagnement.
- Utiliser l’icône : OUI
- Icône : x (voir la capture d’écran)
Conception
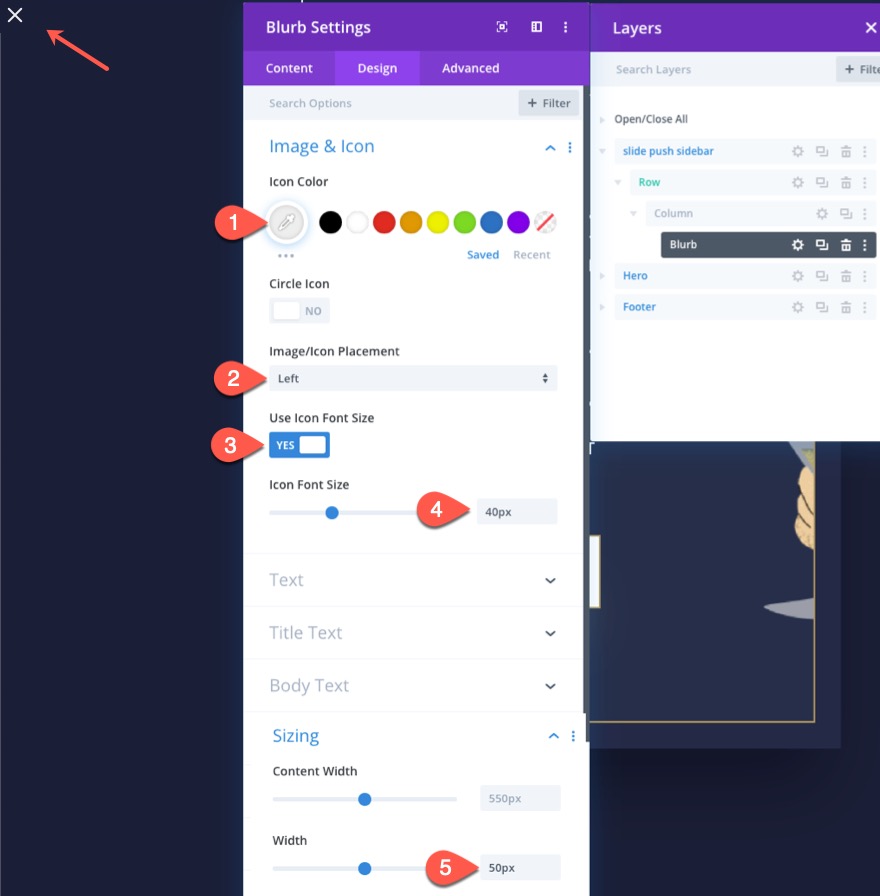
Sous l’onglet « Design », mettez à jour les éléments suivants :
- Icon Color : #eeeeee
- Placement de l’image et de l’icône : Gauche
- Utiliser la taille de la police de l’icône : OUI
- Taille de la police de l’icône : 40px
- Largeur : 50px
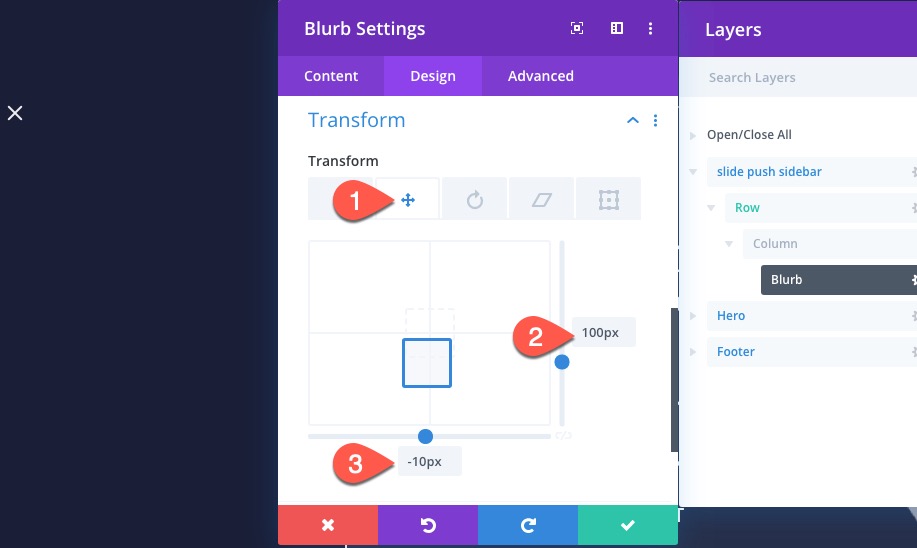
Ensuite, faites descendre un peu l’icône en ajoutant la propriété Transform Translate suivante :
- Transform Translate X : 100px
- Transform Translate Y : -10px
Avancé
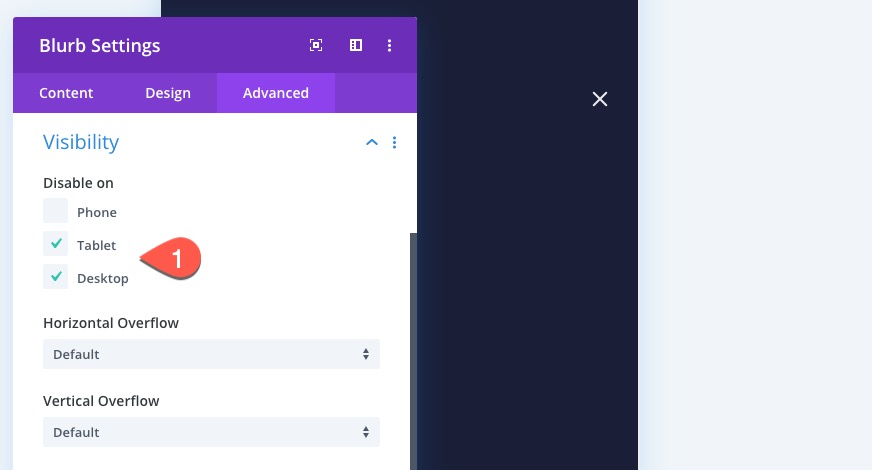
Dans l’onglet Advanced, désactivez le texte d’accompagnement sur la tablette et le bureau pour qu’il ne soit visible que sur l’écran du téléphone.
- Désactiver sur : tablette et bureau
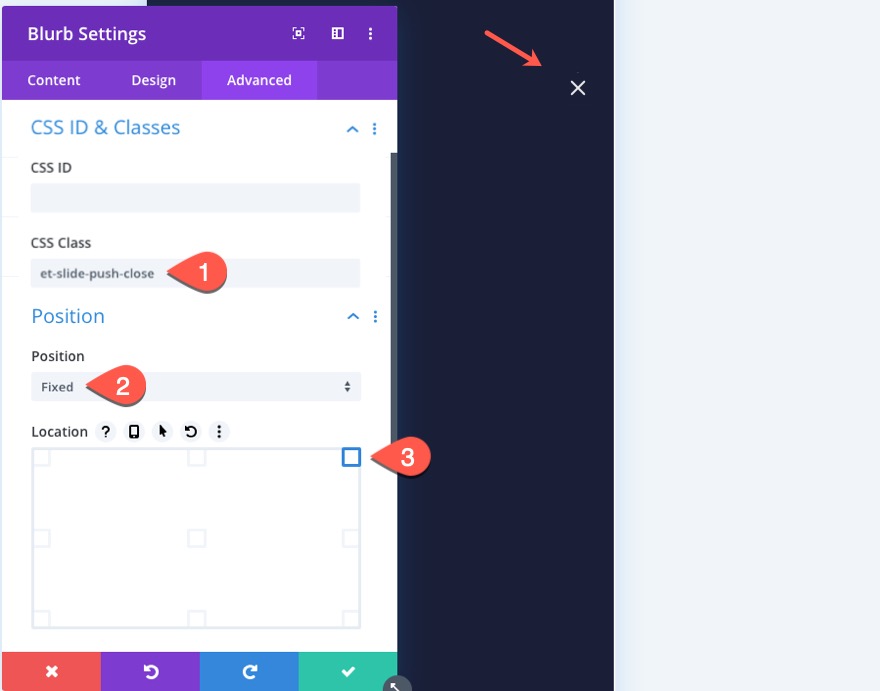
Ajoutez ensuite une classe CSS au texte d’accompagnement et donnez-lui une position fixe pour qu’il reste visible lorsque vous faites défiler le contenu de la barre latérale sur l’écran du téléphone.
- Classe CSS : et-slide-push-close
- Position : Fixe
- Emplacement : En haut à droite
Le bouton de l’icône de fermeture « X » est ainsi protégé.
Création du bouton basculant de la barre latérale principale
Pour créer le bouton basculant de la barre latérale principale, ajoutez un module de texte explicatif sous le texte explicatif existant de l’icône « X ».
Contenu
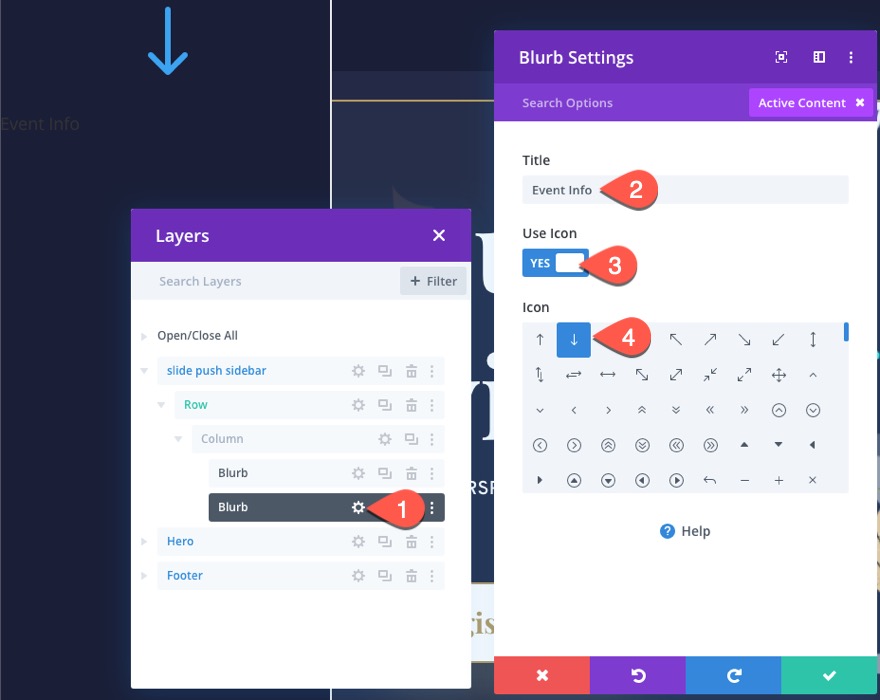
Mettez à jour le titre et cliquez pour utiliser l’icône de flèche vers le bas.
- Titre : Info sur l’événement
- Utiliser l’icône : OUI
- Icône : flèche vers le bas (voir capture d’écran)
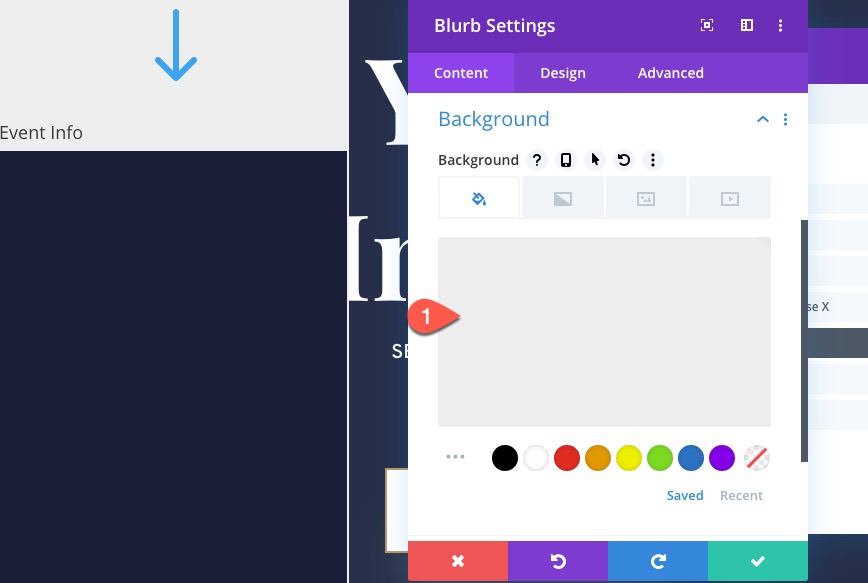
Ensuite, ajoutez une couleur de fond au blurb.
- couleur de fond : #eeeeee
Conception
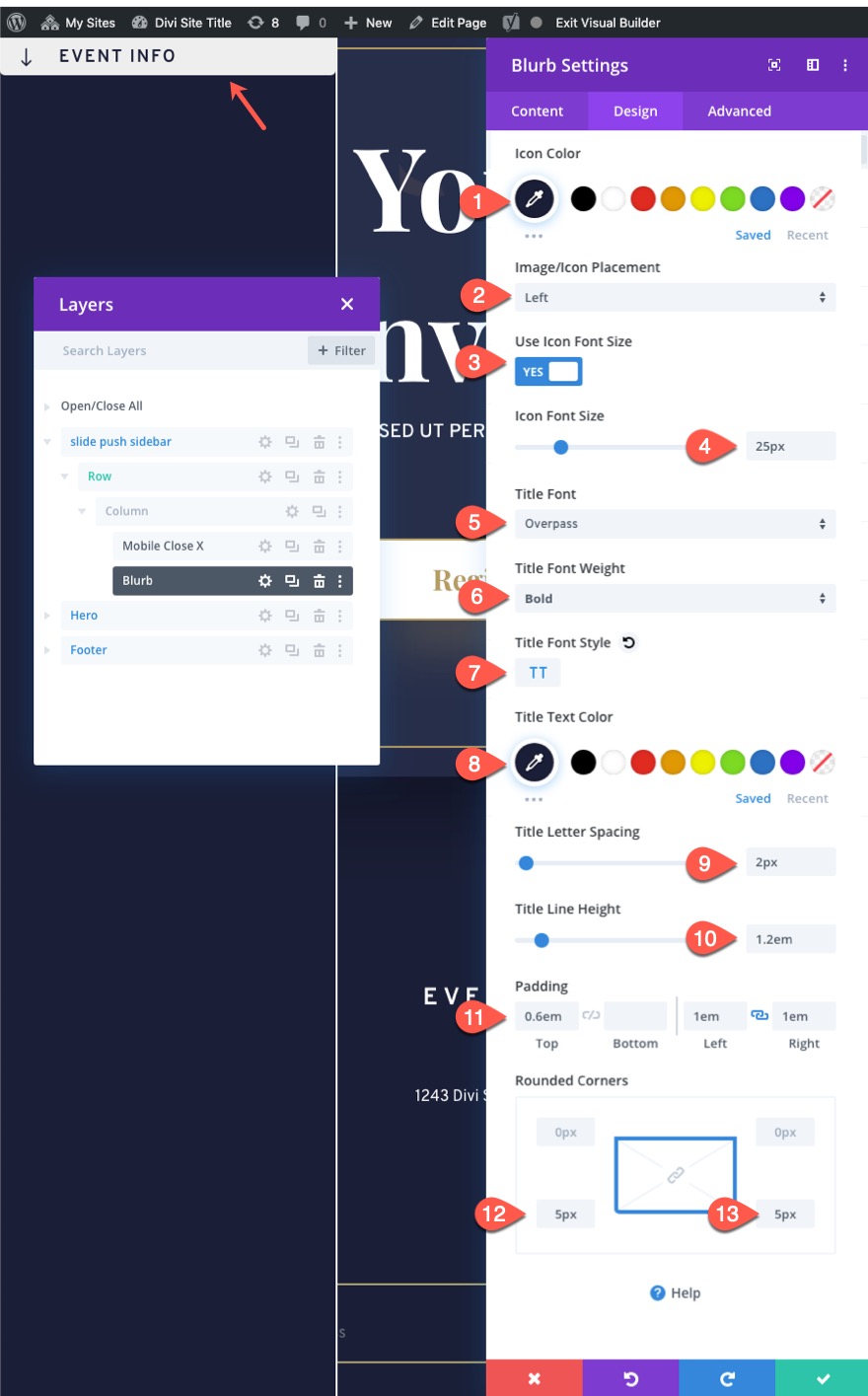
Sous l’onglet « Design », mettez à jour les éléments suivants :
- Icon Color : #1a1e36
- Placement de l’image/icône : Gauche
- Utiliser la taille de la police de l’icône : OUI
- Taille de la police de l’icône : 25px
- Police du titre : Passage supérieur
- Poids de la police du titre : Gras
- Style de la police du titre : TT
- Couleur du texte du titre : #1a1e36
- Espacement des lettres du titre : 2px
- Hauteur de la ligne de titre : 1.2em
- Rembourrage : 0.6em haut, 1em gauche, 1em droite
- Coins arrondis : 5px sur les deux coins inférieurs
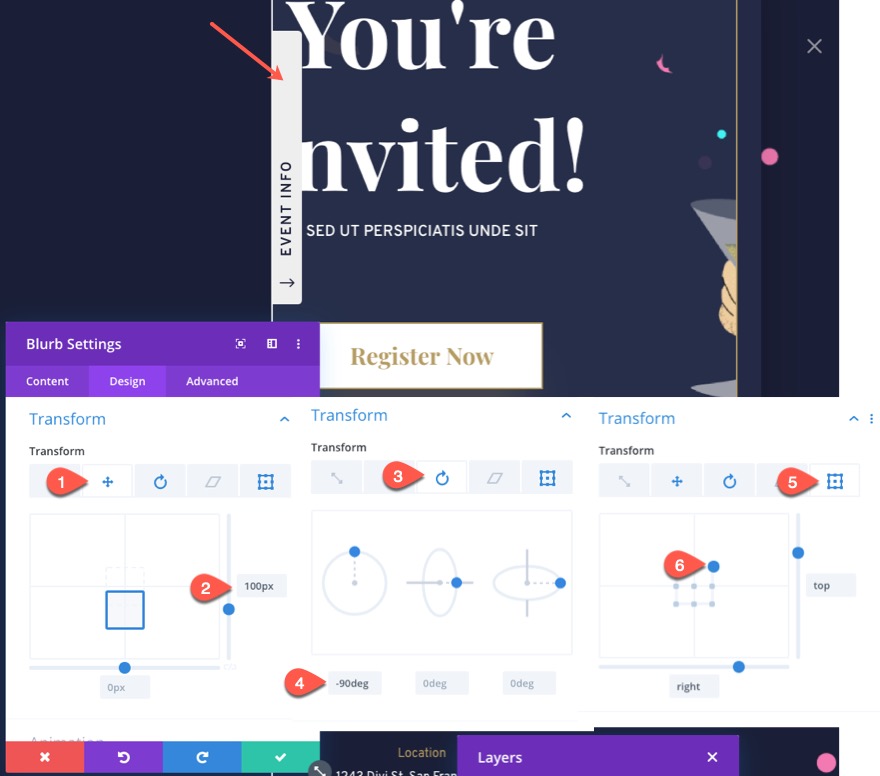
Pour positionner et faire pivoter le texte d’accompagnement en dehors de la section, utilisez les options de transformation comme suit :
- Transformation Translate Y : 100px
- Transform Rotate Z : -90deg
- Origine de la transformation : en haut à droite
Avancé
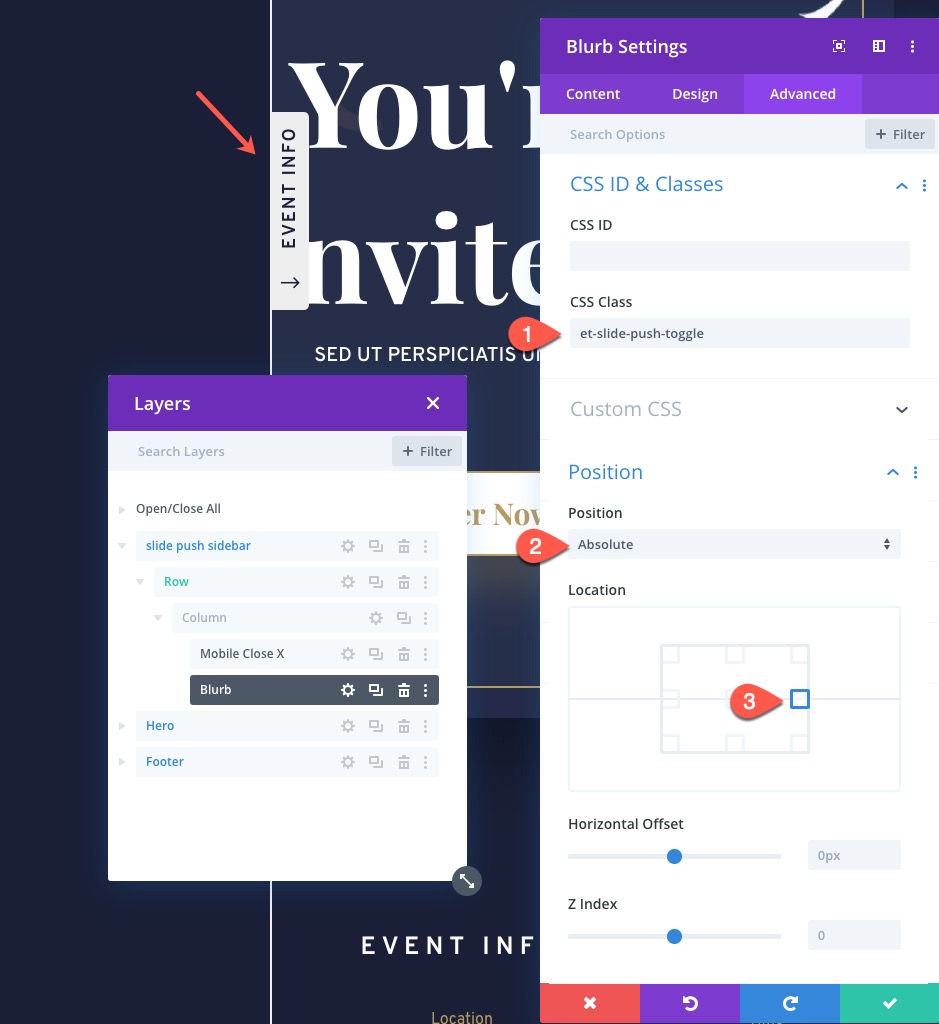
Sous l’onglet Avancé, mettez à jour les éléments suivants :
- Classe CSS : et-slide-push-toggle
- Position : Absolue
- Emplacement : Centre droit
Ajout de code personnalisé avec un module de code
Une fois les deux boutons terminés, nous sommes prêts à ajouter le code personnalisé qui fournira la fonctionnalité de poussée coulissante dont nous avons besoin pour la barre latérale.
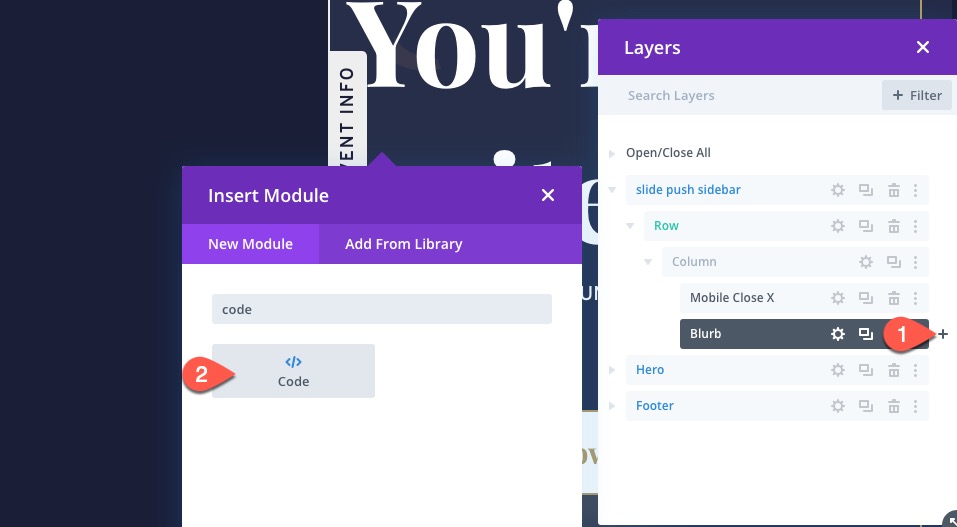
Pour ajouter le code, il faut d’abord ajouter un module de code à la même colonne.
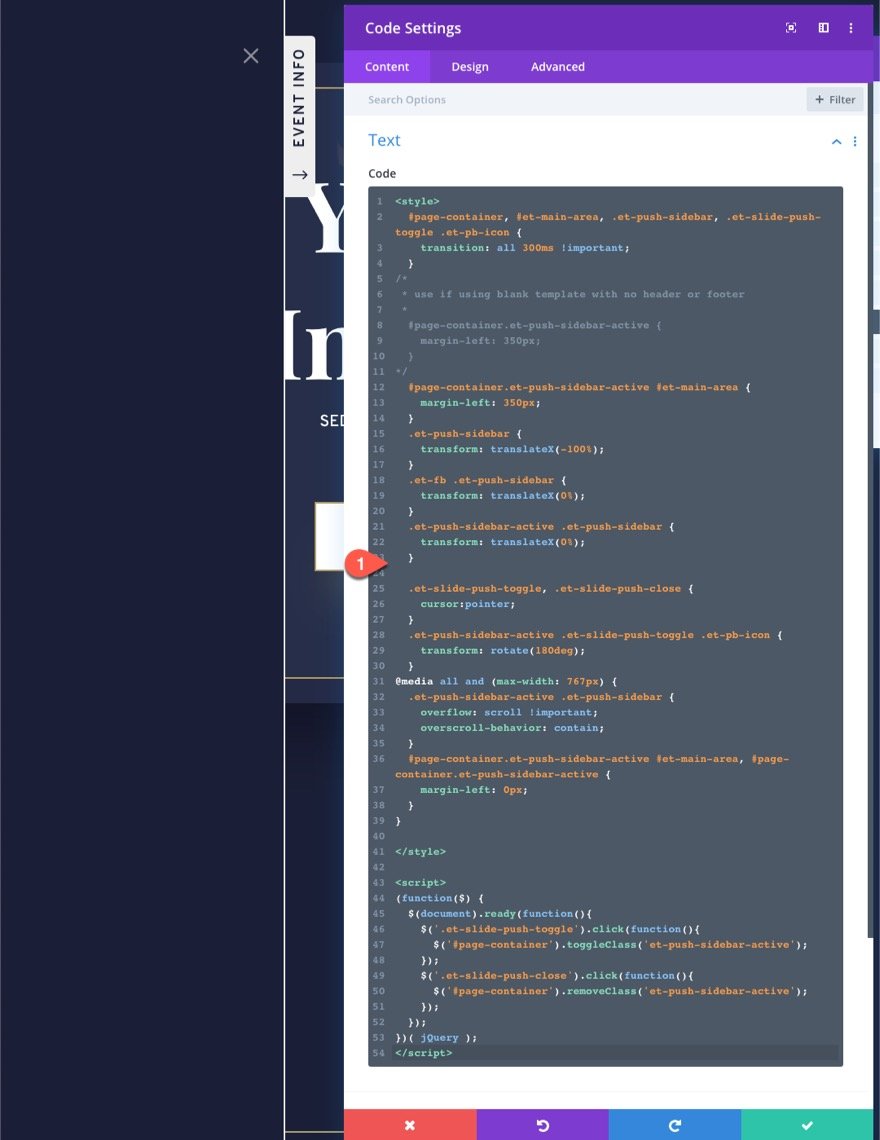
Ensuite, collez le code suivant dans le module de code.
Création de la rangée de contenu de la barre latérale
La première rangée que nous avons créée était pour les boutons et le code qui font fonctionner la barre latérale. La rangée suivante sera destinée au contenu de la barre latérale.
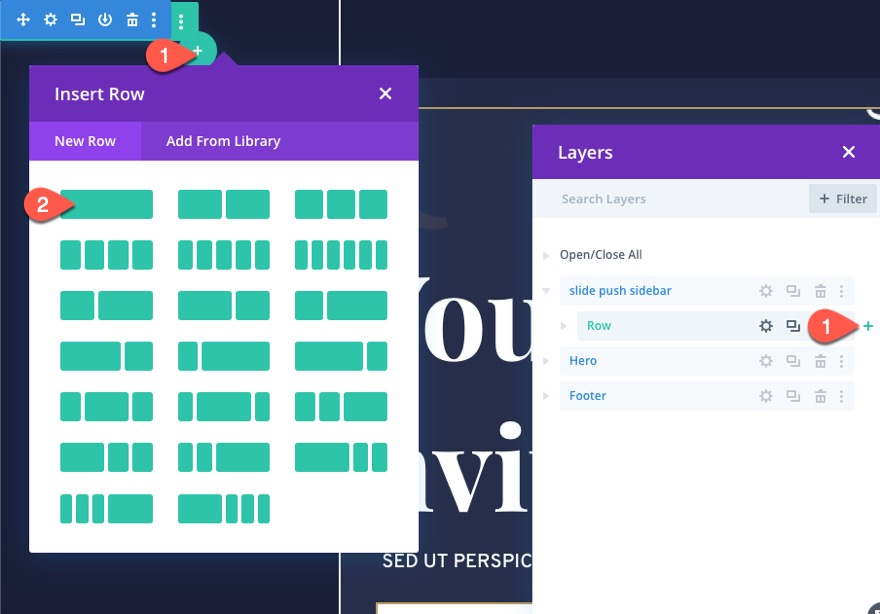
Pour créer la rangée de contenu de la barre latérale, ajoutez une nouvelle rangée à une colonne sous la première rangée de la barre latérale/section.
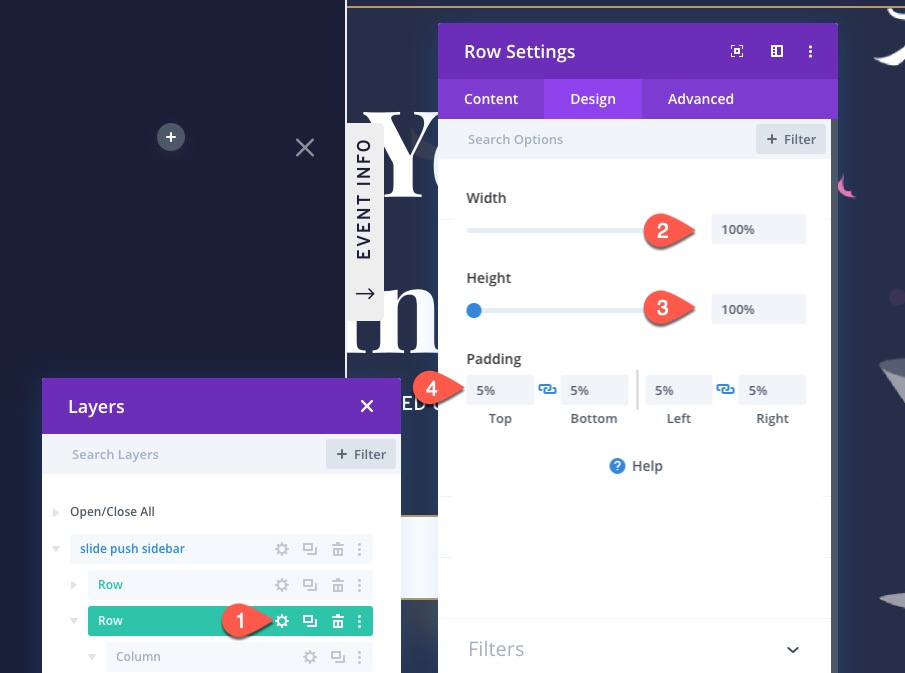
Paramètres de la rangée
Ouvrez les paramètres de la nouvelle rangée et définissez les éléments suivants :
- Largeur : 100
- Hauteur : 100
- Rembourrage : 5% haut, 5% bas, 5% gauche, 5% droite
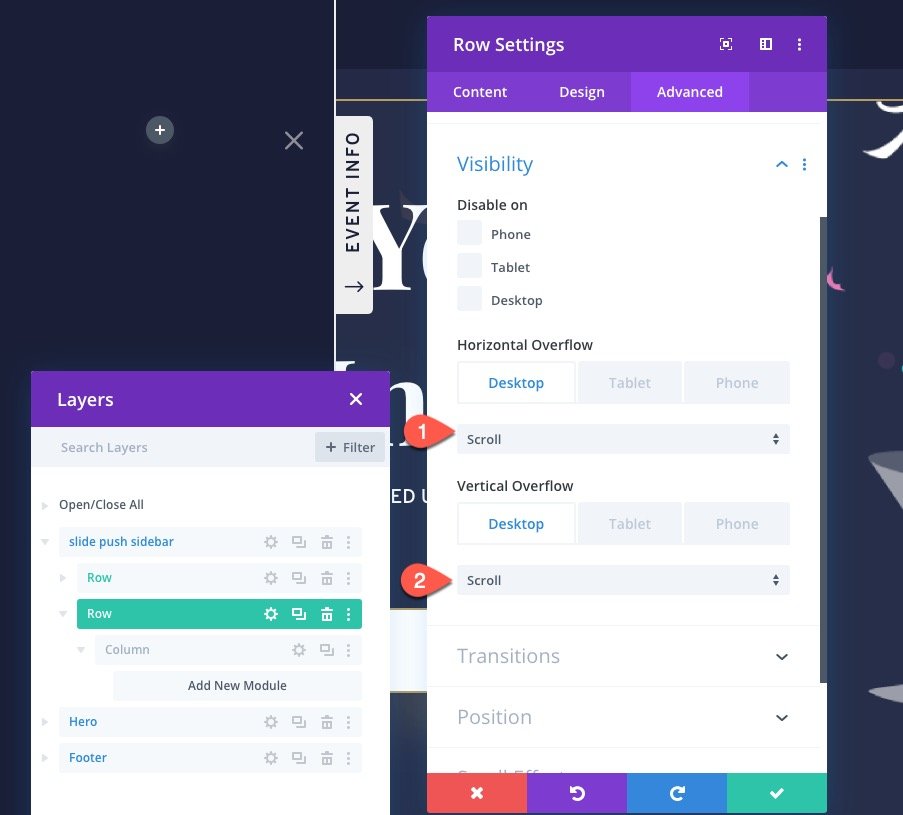
Sous l’onglet Avancé, mettez à jour les options de débordement comme suit :
- Débordement horizontal : défilement (ordinateur de bureau et tablette), auto (téléphone)
- Débordement vertical : défilement (ordinateur de bureau et tablette), auto (téléphone)
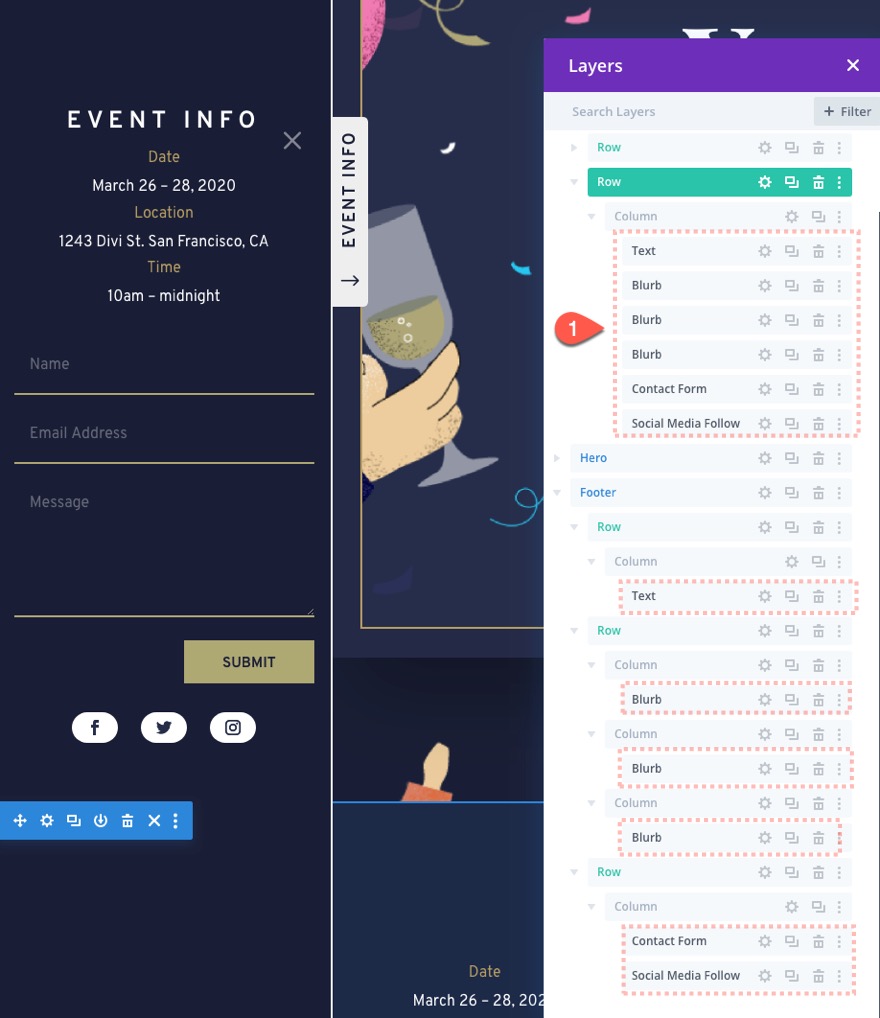
Remplir la barre latérale de contenu/modules
Maintenant que votre barre latérale est prête, tout ce que vous avez à faire est d’ajouter n’importe quel module à la deuxième rangée de la barre latérale selon vos besoins. Pour cet exemple, je me contente de copier les modules de la mise en page de la page d’accueil de l’événement et de les coller dans la colonne de la rangée.
Résultat final
Regardez le résultat final sur la page en direct.
Ajout de la barre latérale coulissante à un modèle de page
Si vous souhaitez utiliser cette barre latérale sur toutes vos pages par défaut, vous devez ajouter la barre latérale/section à un modèle de page à l’aide du créateur de thème Divi.
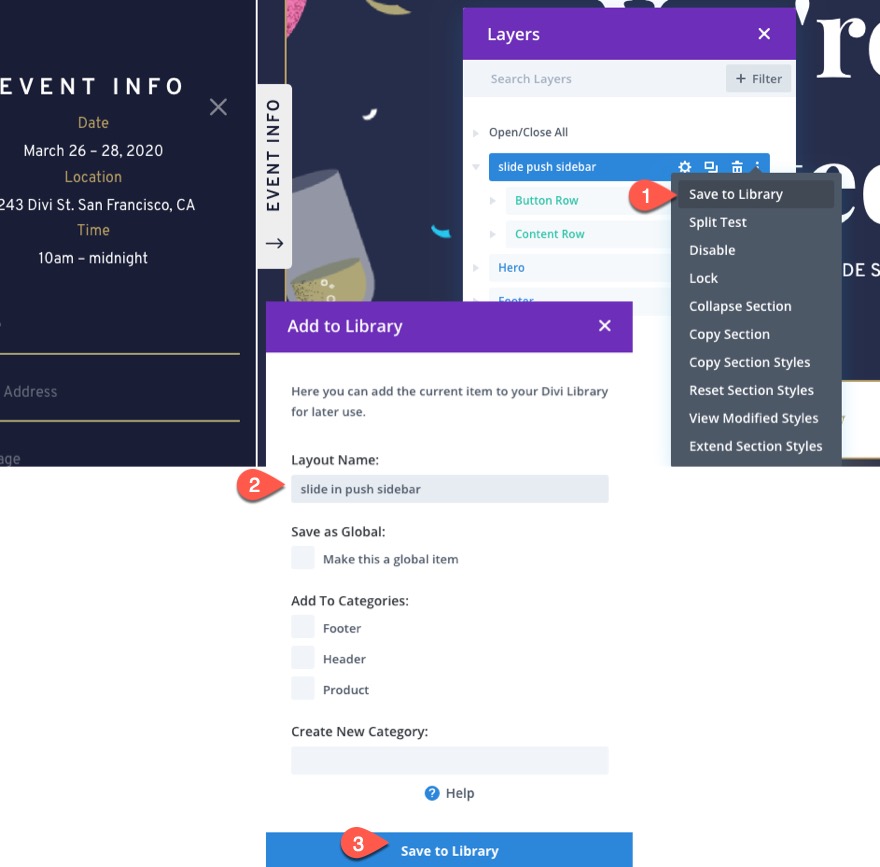
Enregistrer la mise en page de la section dans la bibliothèque Divi
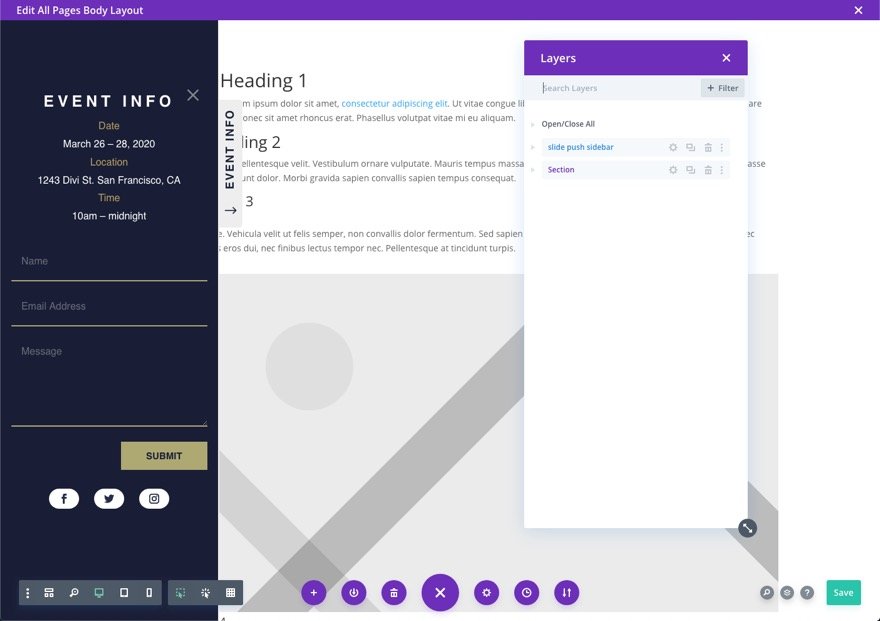
Pour ce faire, vous devez d’abord enregistrer la section utilisée pour créer la barre latérale dans la bibliothèque Divi. Pour ce faire, cliquez sur les trois points de la barre latérale dans la modale des couches, ajoutez le nom de la disposition et enregistrez-la dans la bibliothèque.
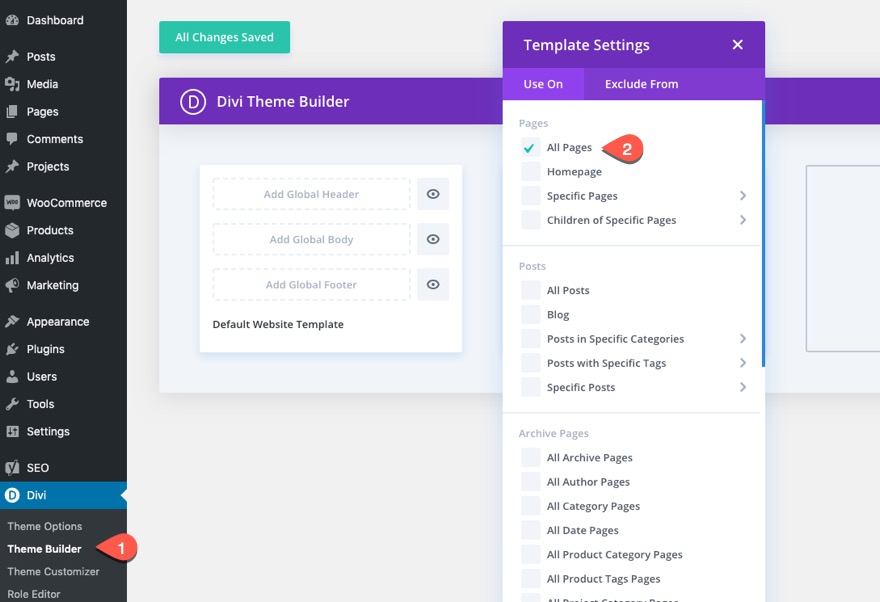
Créer un nouveau modèle de page
Ensuite, allez dans le constructeur de thème, créez un nouveau modèle et affectez-le à toutes les pages.
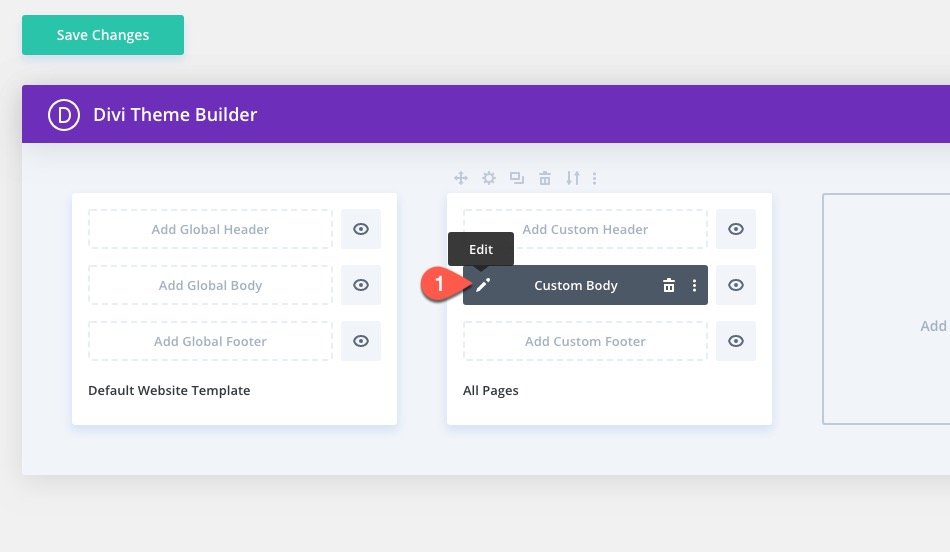
Ajout de la barre latérale coulissante au modèle de page
Ensuite, cliquez pour modifier le modèle de page.
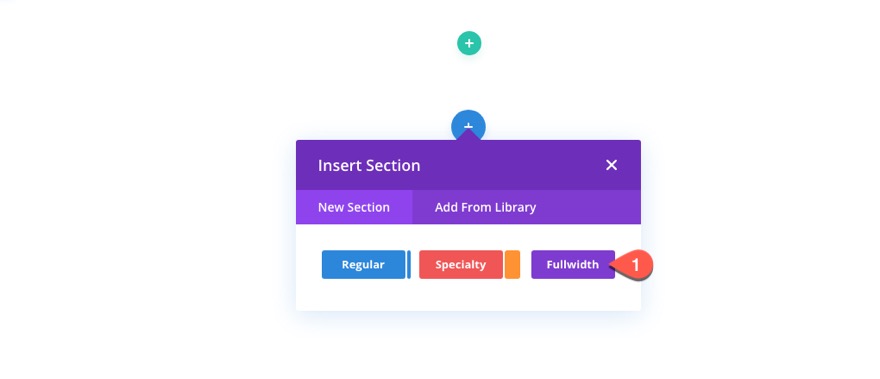
Dans l’éditeur de mise en page du modèle, ajoutez une nouvelle section pleine largeur.
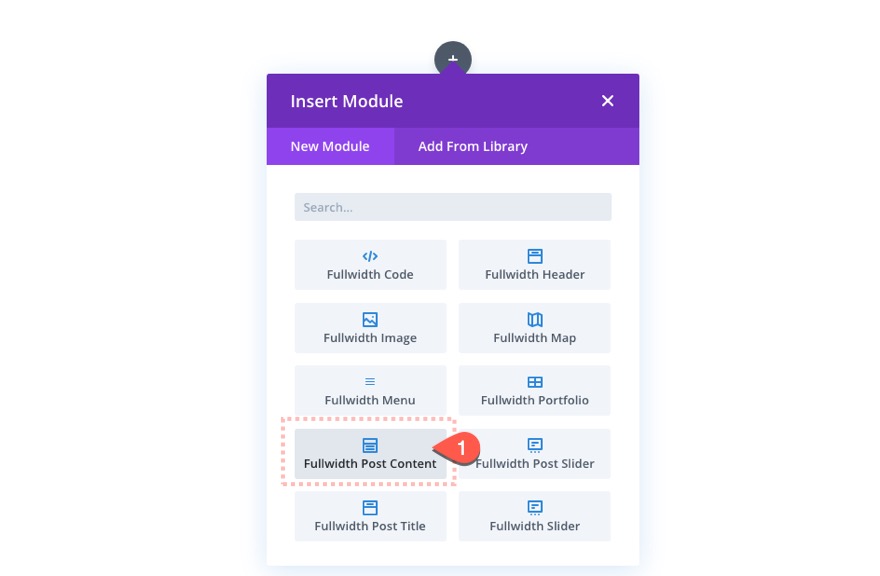
Insérez ensuite un module de contenu de message en pleine largeur dans la section.
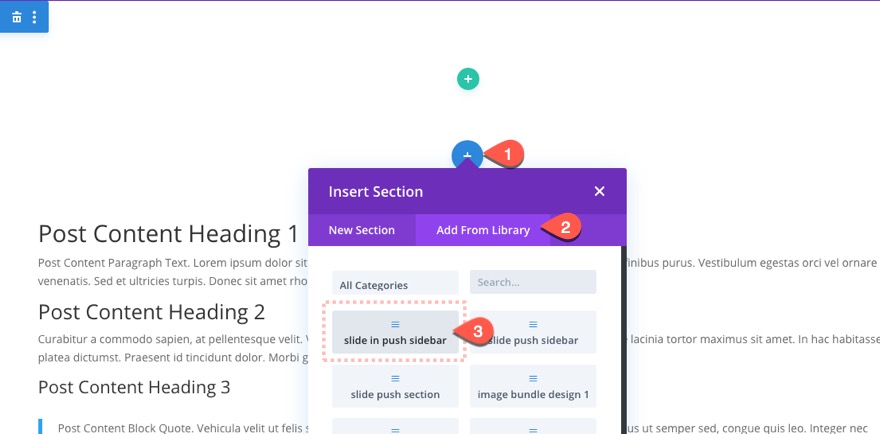
Cliquez ensuite sur pour créer une nouvelle section au-dessus de la section pleine largeur. Cliquez ensuite sur l’onglet Ajouter depuis la bibliothèque et sélectionnez la mise en page de section Sliding Push Sidebar dans la bibliothèque.
Une fois cela fait, vous pouvez modifier la barre latérale comme bon vous semble à l’aide de l’éditeur de mise en page du corps.
Enregistrer les paramètres du constructeur de thème
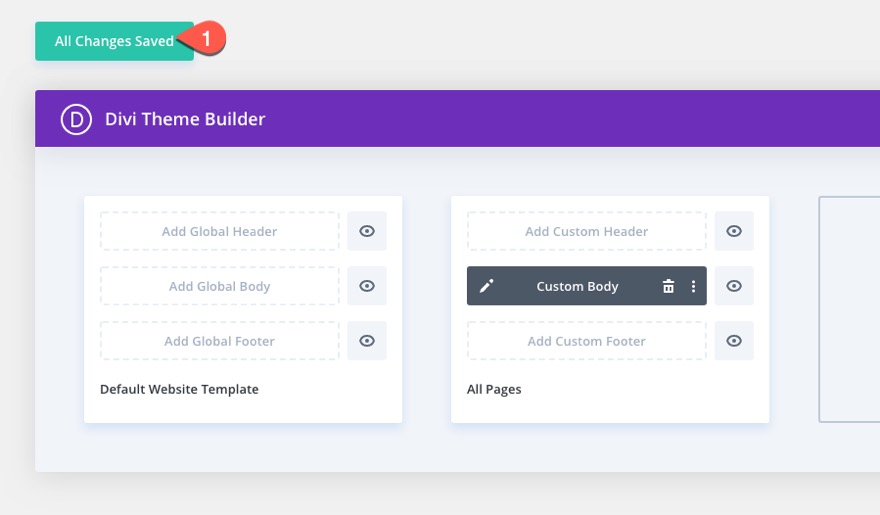
Veillez à enregistrer les modifications apportées au générateur de thème.
Maintenant, toutes vos pages auront la barre latérale.
Réflexions finales
Une barre latérale coulissante est une option parfaite pour ceux d’entre vous qui recherchent le meilleur des deux mondes – une barre latérale qui reste au premier plan sans s’éloigner (ou distraire) du contenu principal de la page. N’hésitez pas à l’utiliser pour toutes sortes de choses, comme des formulaires d’inscription, des inscriptions par courriel, des menus, etc.