Les barres latérales collantes pour vos pages de produits peuvent être utiles pour améliorer l’expérience utilisateur et les revenus. C’est un excellent moyen de garder les informations essentielles sur le produit, cet important bouton Ajouter au panier, et/ou d’autres offres promotionnelles en vue lorsque l’utilisateur fait défiler la page du produit.
Dans ce tutoriel, nous allons vous montrer comment construire une barre latérale personnalisée avec des colonnes collantes pour votre modèle de page produit Divi. Grâce à cette disposition unique, vous pouvez faire flotter une colonne de contenu dans la zone de la barre latérale à n’importe quelle section de la page (ou à toutes). Cela vous permet de cibler l’utilisateur avec de nouvelles informations dans la barre latérale en fonction de la section qu’il consulte à ce moment-là. C’est plutôt cool !
C’est parti !
Coup d’œil rapide
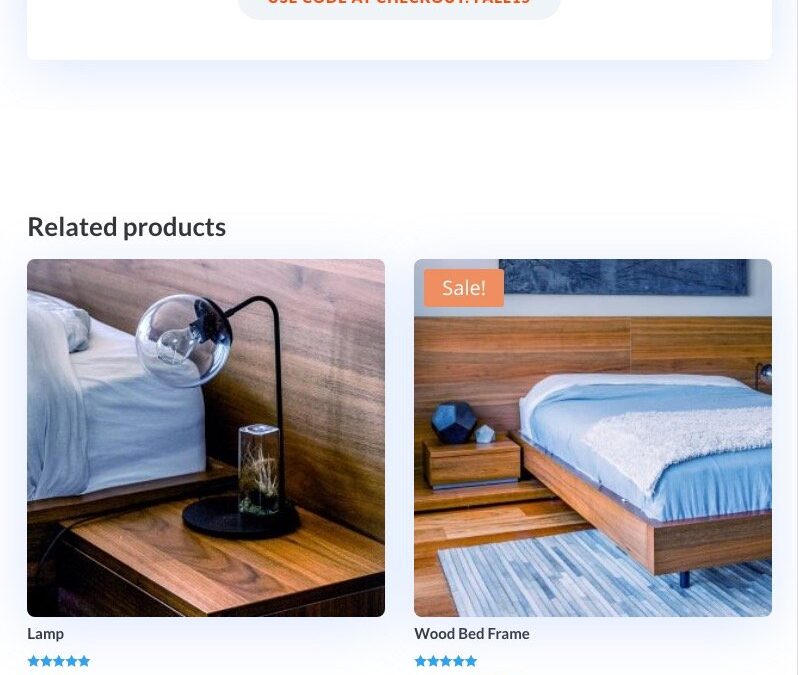
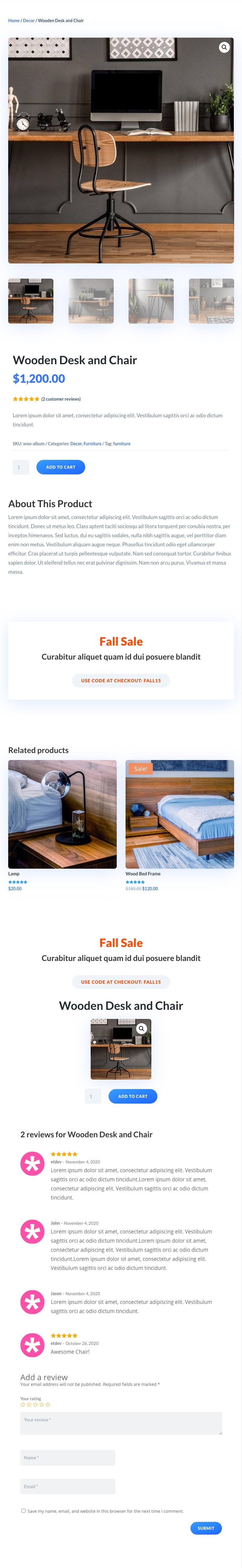
Voici un aperçu de la conception que nous allons réaliser dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur le design de ce tutoriel, vous devez d’abord le télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment télécharger le modèle
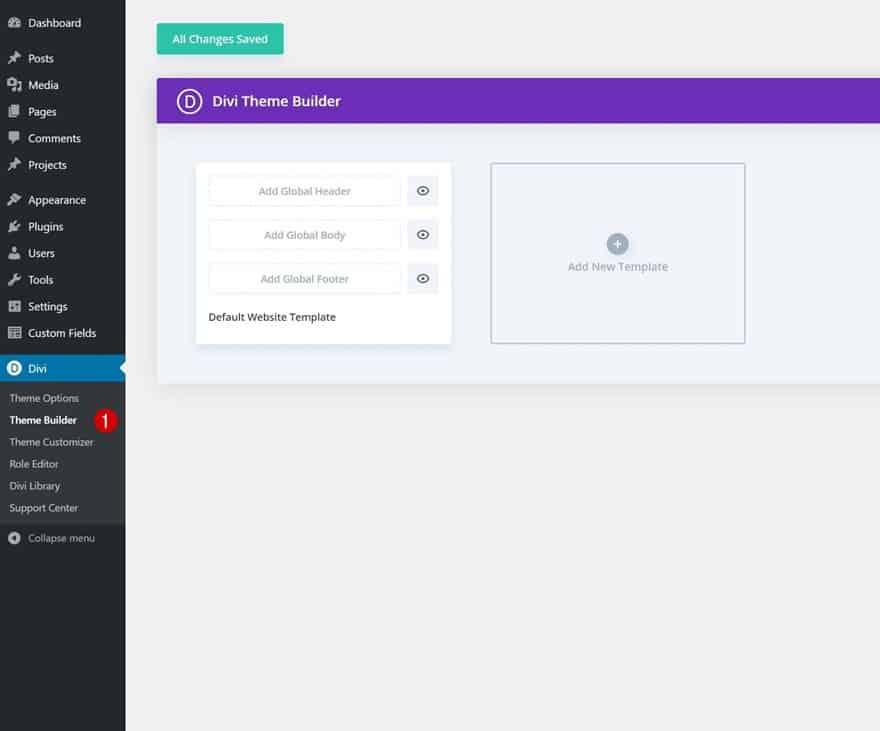
Allez sur Divi Theme Builder
Pour télécharger le modèle, accédez au Divi Theme Builder dans le backend de votre site WordPress.
Télécharger le modèle de site Web
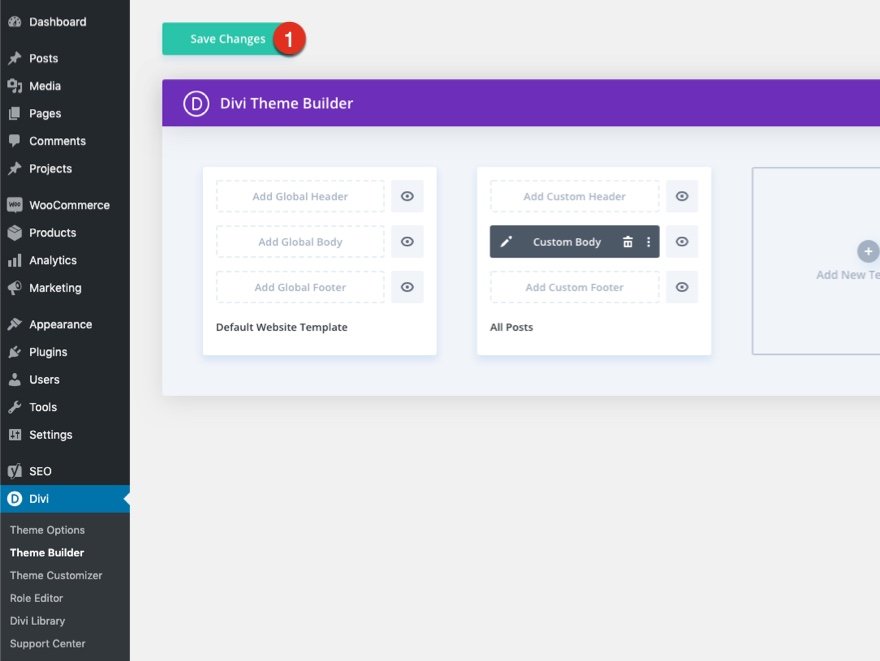
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
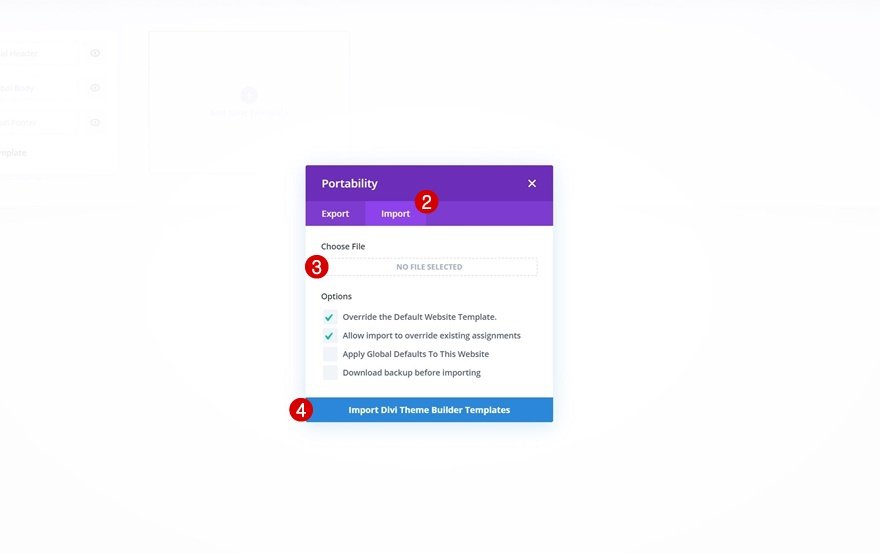
Naviguez vers l’onglet d’importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article, et cliquez sur » Importer les modèles de Divi Theme Builder « .
Enregistrer les modifications apportées à Divi Theme Builder
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle avec une nouvelle zone de corps qui a été attribuée à All Posts. Enregistrez les modifications apportées par Divi Theme Builder dès que vous souhaitez activer le modèle.
Passons au tutoriel afin d’apprendre à construire cette chose à partir de zéro, d’accord ?
Comment construire une barre latérale personnalisée avec des colonnes collantes pour un modèle de page produit Divi
Téléchargement du modèle de page produit du Theme Builder Pack 2
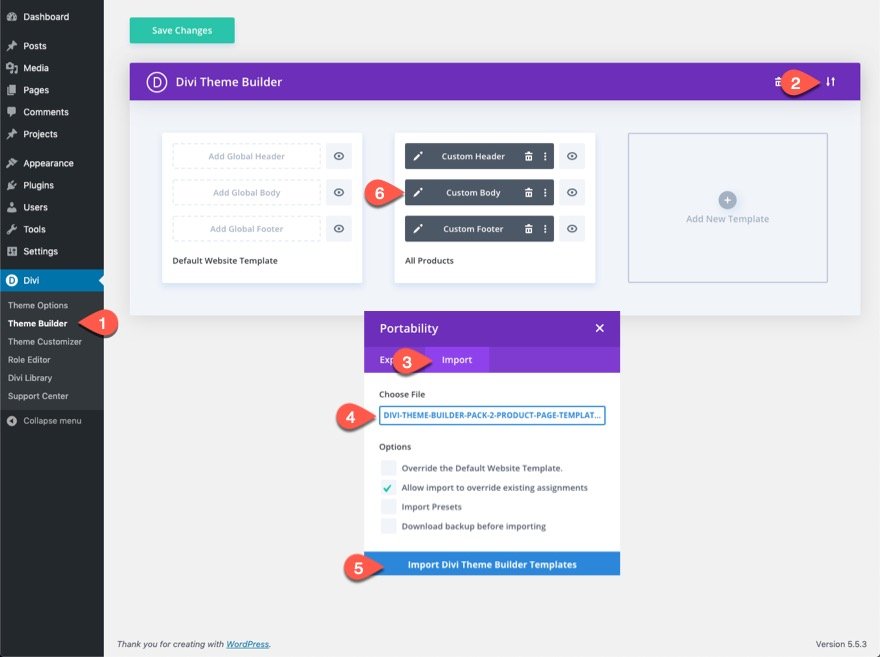
Pour commencer, nous allons donner un coup de pouce à la conception en ajoutant l’un de nos modèles de page produit préétablis. Pour importer le modèle dans le Créateur de thème, vous devez procéder comme suit :
- Naviguez vers le Créateur de thèmes de Divi
- Cliquez sur l’icône de portabilité en haut à droite de la page.
- Sélectionnez l’onglet Importation dans la fenêtre popup de portabilité.
- Téléchargez et importez le fichier de modèle de produit Divi Divi Theme Builder 2. Une fois que vous avez téléchargé le pack ici, décompressez le fichier et vous trouverez le fichier « divi-theme-builder-pack-5-product-page-template.json » que vous devrez importer.
- Cliquez sur le bouton d’importation
- Une fois le modèle importé, cliquez sur l’icône d’édition dans la zone du corps personnalisé du modèle pour modifier la disposition du modèle.
Modification de la mise en page du modèle
La disposition préétablie que nous utilisons ne prévoit pas d’espace pour une barre latérale. Nous devrons donc apporter quelques modifications aux rangées afin d’inclure de l’espace pour nos colonnes latérales adhésives. Cette mise en page comprendra deux colonnes adhésives, chacune ayant une limite d’adhésivité définie pour la section dans laquelle elle se trouve. Nous allons limiter la mise en page à trois sections. Cela nous donnera plus d’espace pour que nos colonnes adhésives latérales flottent pendant que l’utilisateur fait défiler la page. La première colonne latérale flottante se trouvera dans la section supérieure et la deuxième colonne flottante dans la section inférieure. La section du milieu contiendra simplement un CTA.
Étiquetage des sections que nous utiliserons
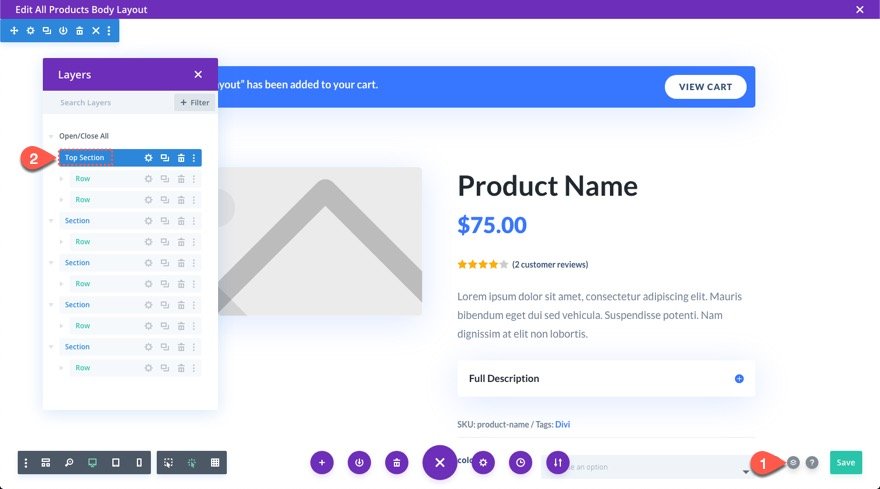
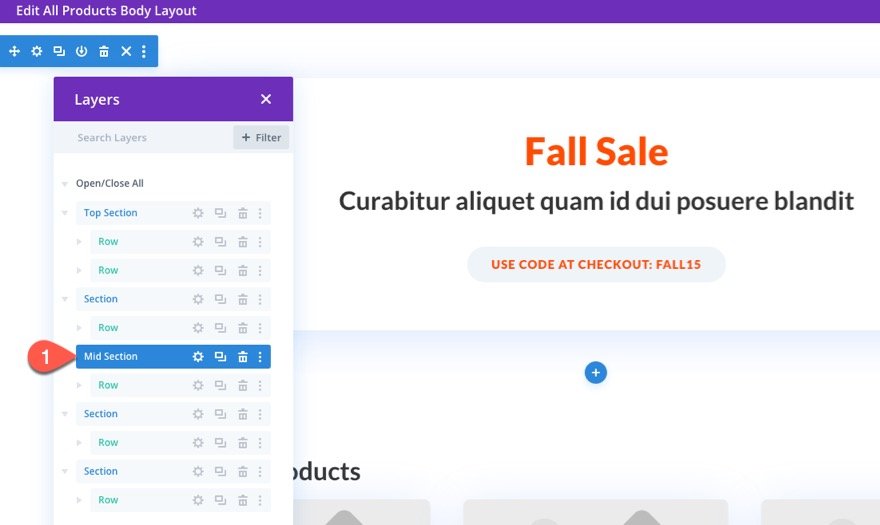
Pour commencer, ouvrez la modale d’affichage des couches et mettez à jour l’étiquette de la section supérieure. Nommez-la simplement « Section supérieure ».
Ajoutez ensuite l’étiquette « Mid Section » à la troisième section de la mise en page.
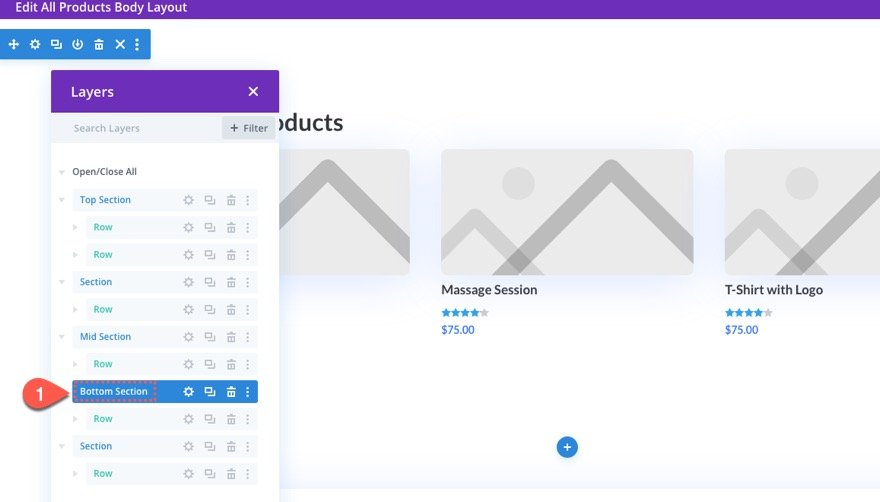
Enfin, ajoutez l’étiquette « Section inférieure » à la quatrième section de la mise en page actuelle.
Déplacement du contenu/des lignes dans les sections
Maintenant que nous avons étiqueté nos sections, nous devons nous assurer que nous déplaçons les rangées de contenu dont nous avons besoin dans les trois sections que nous allons conserver.
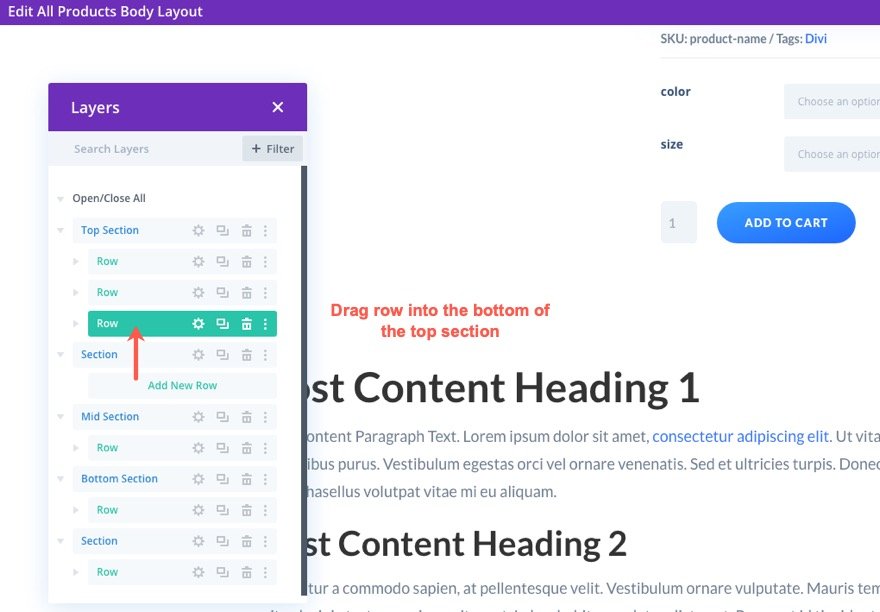
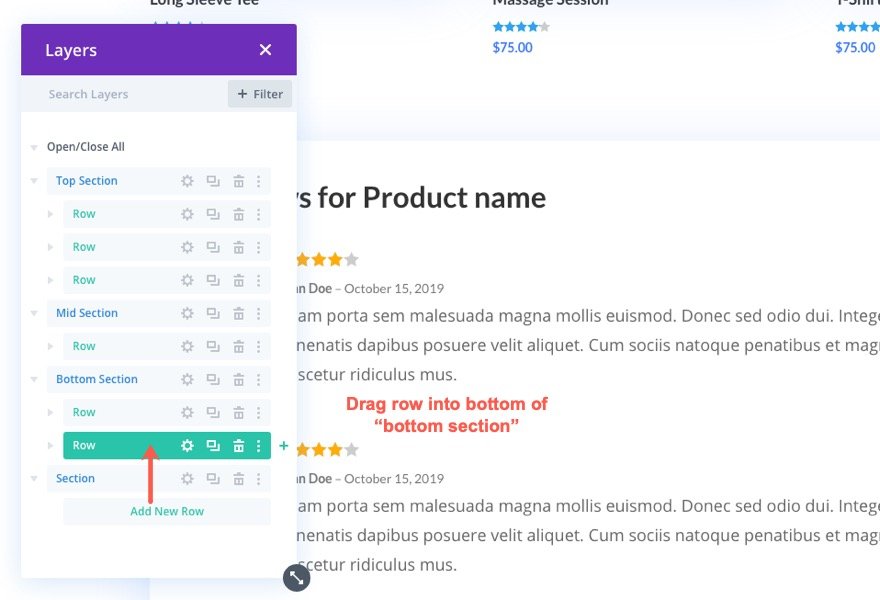
Pour commencer, utilisez la vue en couches pour faire glisser la rangée de la deuxième section vers le bas de la « section supérieure ».
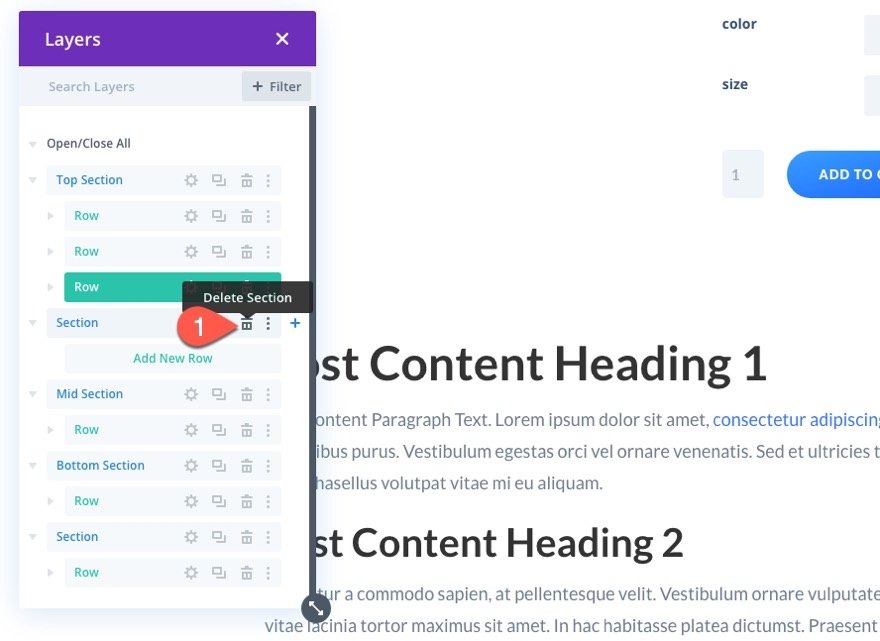
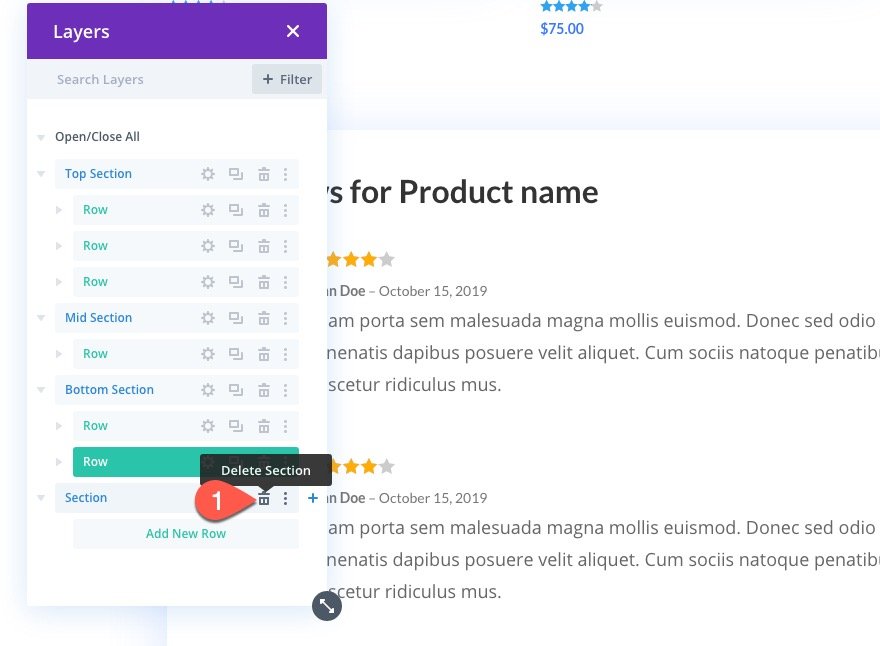
Ensuite, supprimez la section vide.
Ensuite, faites glisser la ligne de la quatrième section vers le bas de la « Section du bas ».
Puis supprimez cette section vide.
Vous ne devriez plus avoir que trois sections (« Section supérieure », « Section intermédiaire » et « Section inférieure »), chacune remplie de rangées de contenu.
Mise à jour de la taille des rangées
Puisque nous ajoutons une zone de barre latérale dans cette mise en page, nous devons élargir un peu les rangées.
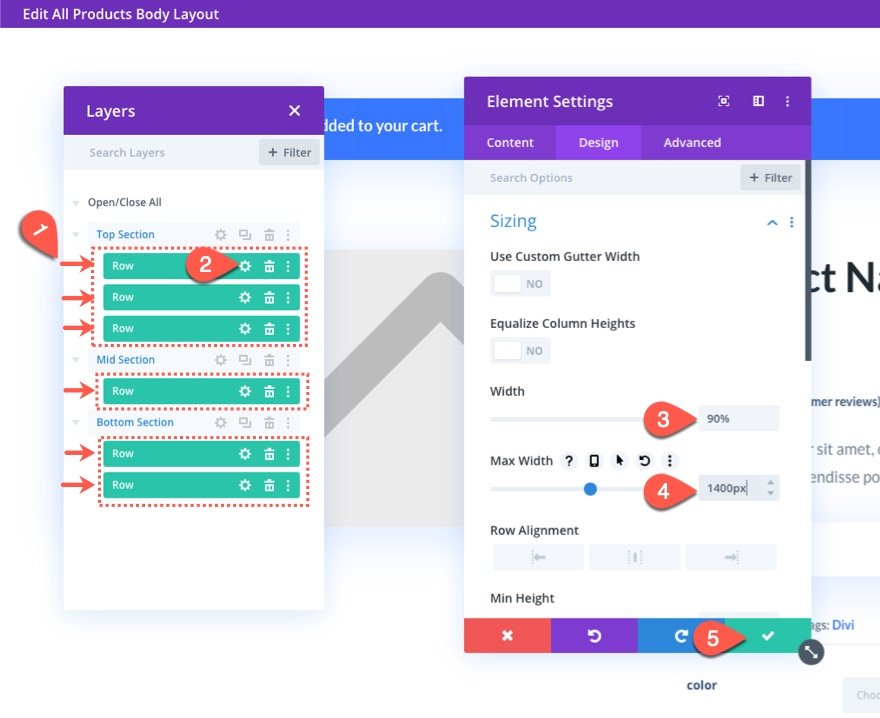
Dans la modale des calques, sélectionnez plusieurs fois toutes les rangées de la mise en page.
Cliquez ensuite sur l’icône de modification de l’une d’entre elles pour faire apparaître les paramètres de l’élément qui leur donnera un style à toutes en même temps.
Sous l’onglet design, mettez à jour les éléments suivants :
- Largeur : 90
- Largeur maximale : 1400px
Mise à jour de la structure en colonnes des rangées
Traditionnellement, une barre latérale est construite dans une seule colonne sur le côté droit d’une section. Toutefois, pour cette conception, nous allons créer plusieurs rangées à deux colonnes dans une section, la colonne de droite de chaque rangée étant consacrée à la zone de la colonne adhésive. Nous pouvons ensuite remplir le contenu de la colonne de droite de la rangée supérieure de la section et rendre cette colonne adhésive. Elle flottera ensuite au-dessus des colonnes de droite vides des rangées inférieures avant de s’arrêter à la fin de la section lorsque l’utilisateur fait défiler la page.
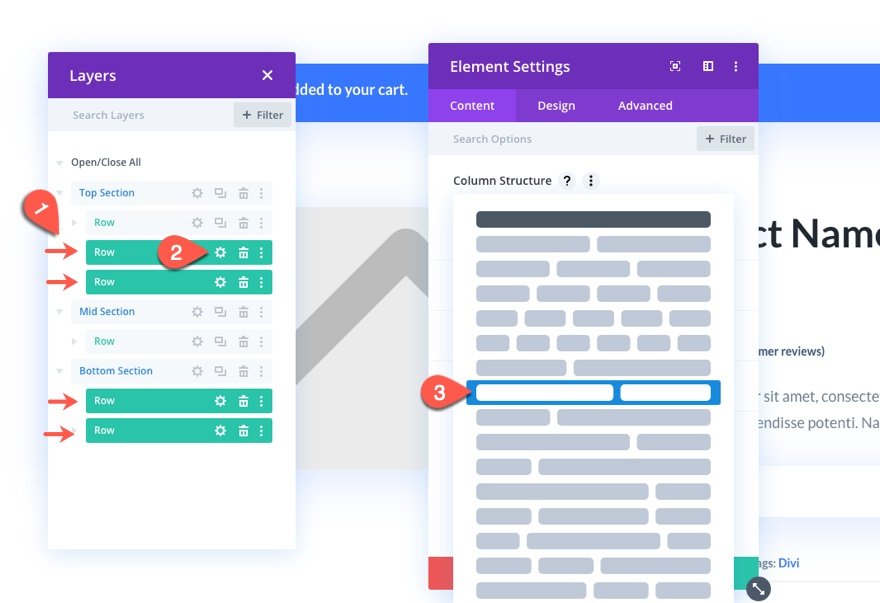
Pour créer les structures de colonnes des rangées, sélectionnez plusieurs fois les deux rangées inférieures de la section supérieure et les deux rangées de la section inférieure.
Ouvrez ensuite les paramètres de l’élément et choisissez la structure de colonne trois cinquièmes deux cinquièmes.
Deux autres ajustements de mise en page
Maintenant que nos rangées sont définies avec la bonne structure de colonne, apportons quelques modifications supplémentaires à la mise en page.
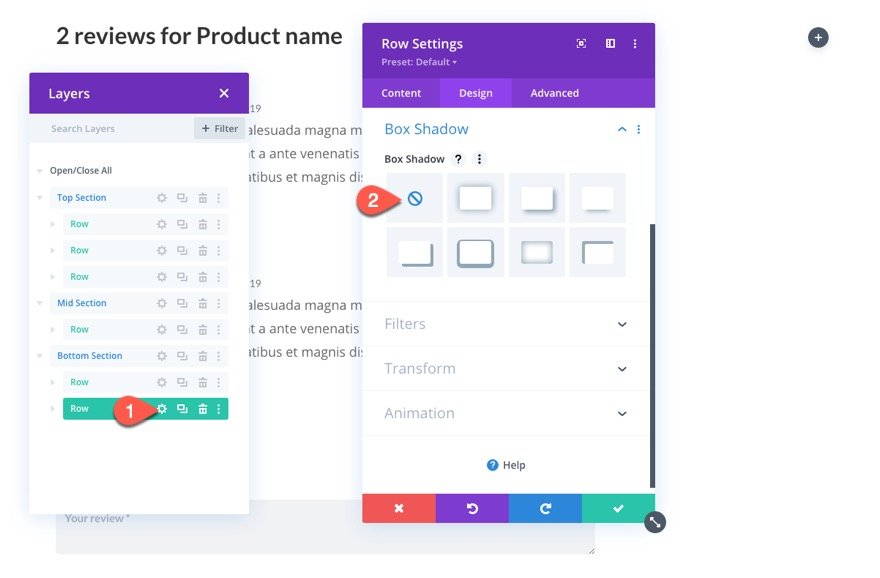
Ouvrez les paramètres de ligne pour la ligne inférieure de la section inférieure et supprimez le box-shadow utilisé.
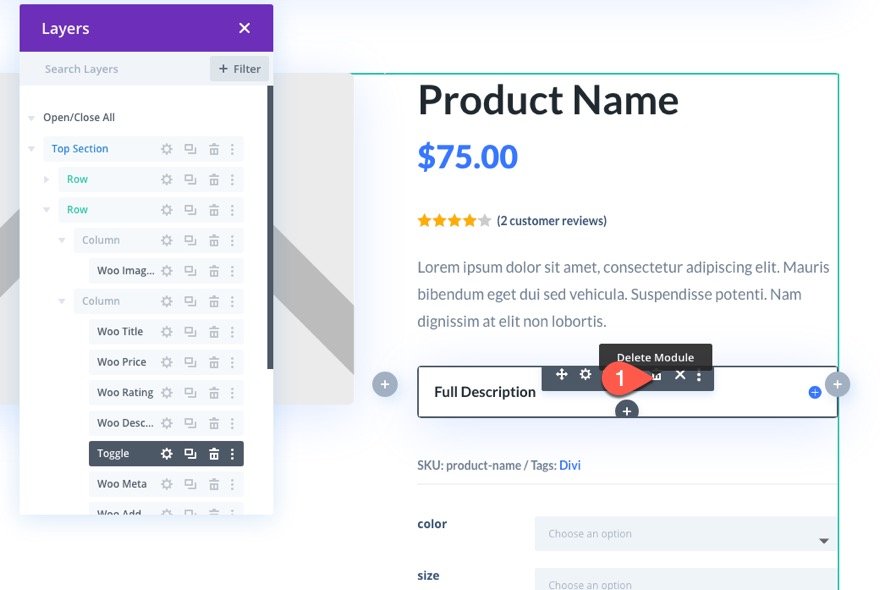
Ensuite, allez dans la colonne de droite de la ligne 2 de la section supérieure et supprimez le module de basculement (nous n’aurons pas de place pour lui dans notre colonne adhésive).
Création de la première colonne adhésive pour la barre latérale
Nous allons créer notre première colonne adhésive en utilisant le contenu de la colonne existante qui contient les informations sur les produits dans la section supérieure.
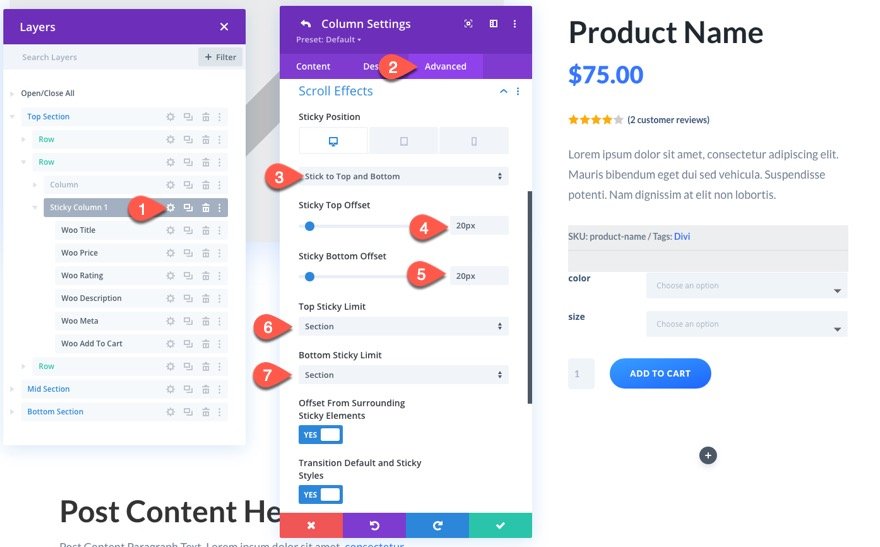
Ouvrez les paramètres de la colonne 2 dans la deuxième ligne de la section supérieure et mettez à jour les éléments suivants.
- Position de l’adhésif : Coller en haut et en bas (ordinateur de bureau), Ne pas coller (tablette)
- Décalage de l’autocollant en haut : 20px
- Décalage de l’autocollant en bas : 20px
- Limite de l’autocollant en haut : Section
- Limite d’accroche en bas : Section
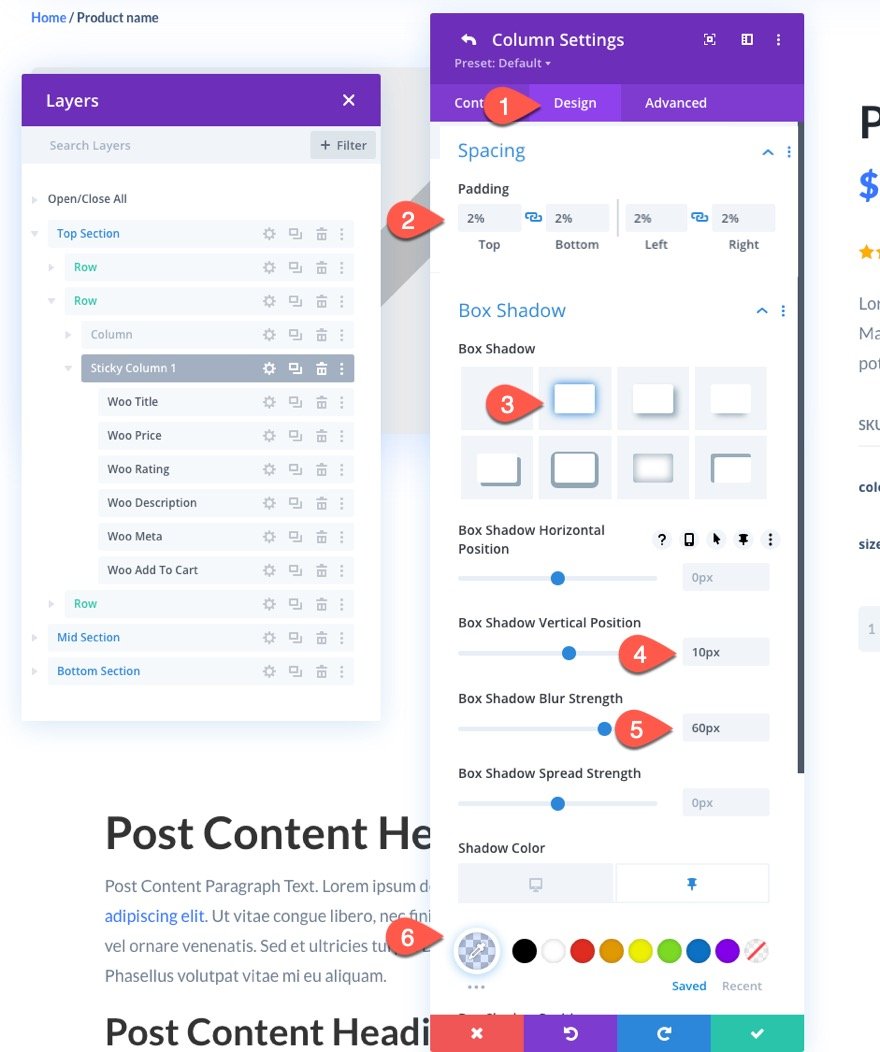
Sous l’onglet Design, mettez à jour les éléments suivants :
- Rembourrage : 2% haut, 2% bas, 2% gauche, 2% droite
- Ombre de la boîte : voir la capture d’écran
- Position verticale de l’ombre de la boîte : 10px
- Intensité du flou de l’ombre portée : 60px
- Couleur de l’ombre : transparent (bureau), rgba(103,151,255,0.24) (collant)
Création de la deuxième colonne adhésive pour la barre latérale
La prochaine colonne adhésive sera située dans la colonne de droite ou la rangée supérieure de la section inférieure. Pour cette colonne adhésive, nous allons la remplir avec une offre promotionnelle personnalisée, une image de produit et un bouton Ajouter au panier.
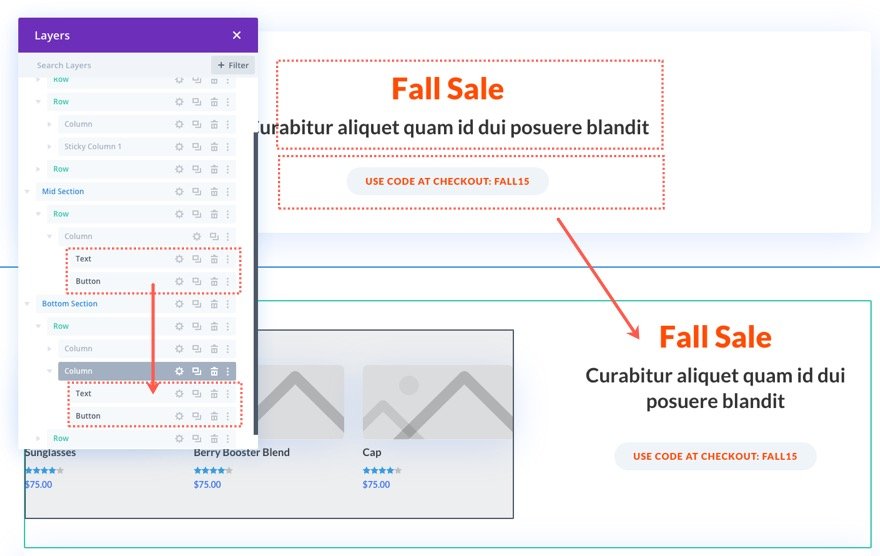
Tout d’abord, copiez le module de texte et le module de bouton dans la rangée du milieu et collez-les dans la nouvelle colonne adhésive (située dans la colonne 2 de la rangée 1 de la section inférieure).
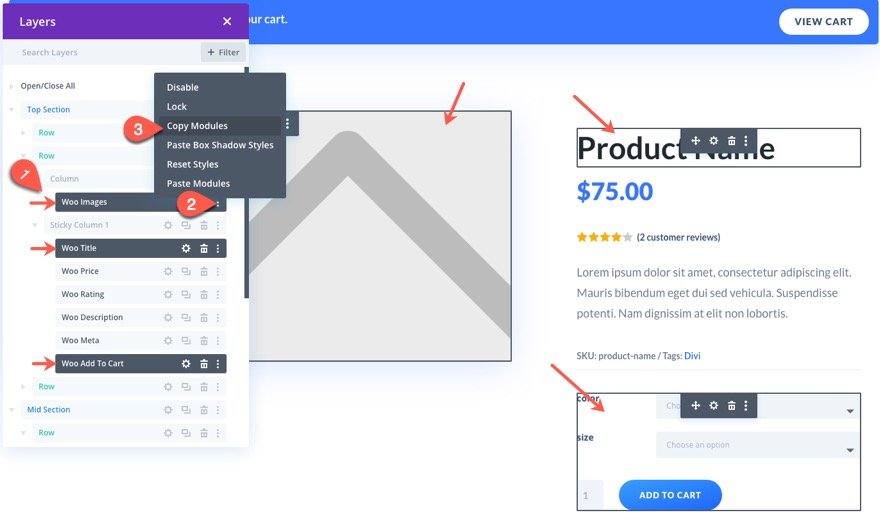
Ensuite, allez dans la section supérieure et utilisez la sélection multiple pour copier le module Woo Title, le module Woo Images et le module Woo Add to Cart.
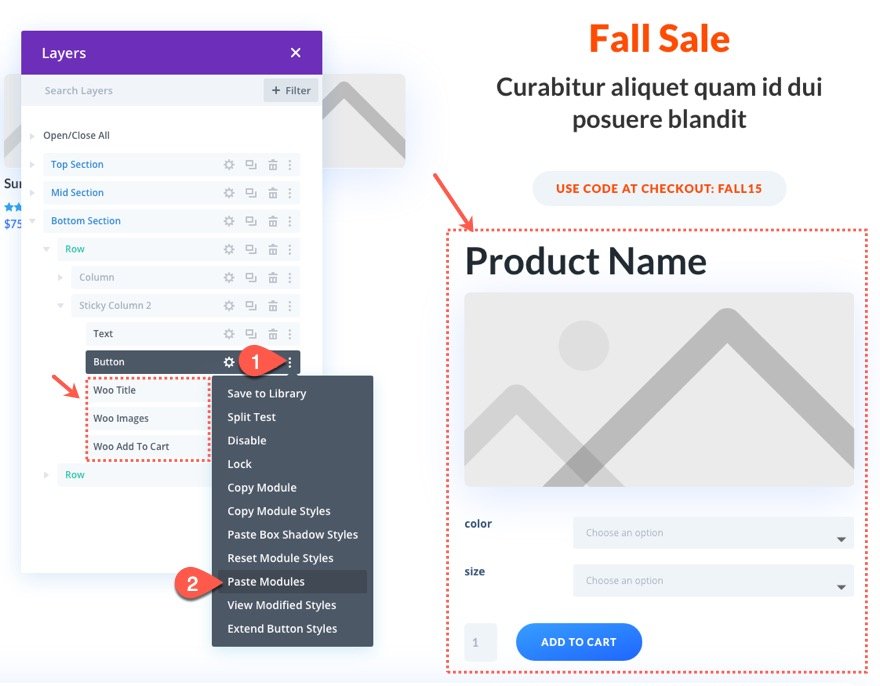
Collez ensuite les trois modules sous le contenu existant dans notre deuxième colonne adhésive.
Ajustement des modules de la colonne autocollante
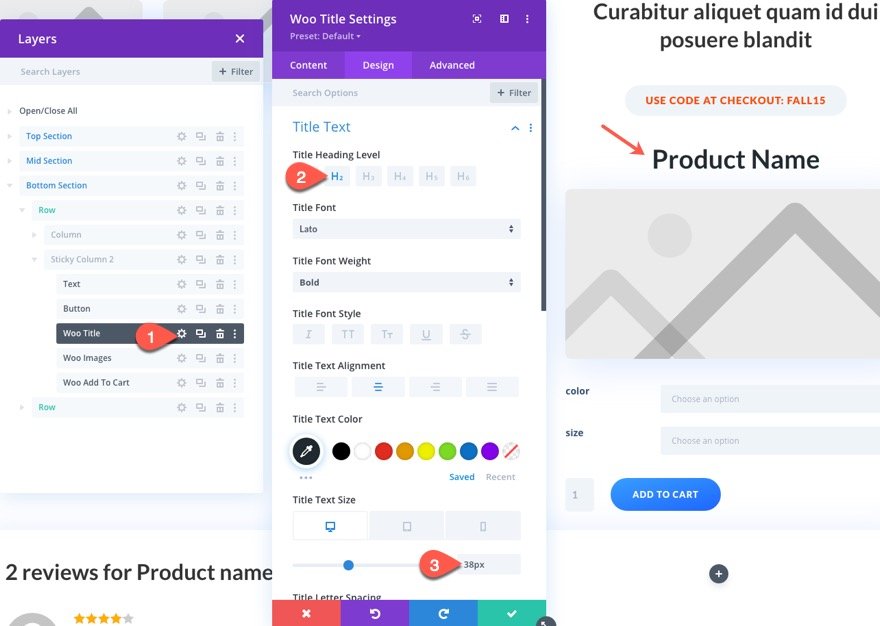
Ouvrez les paramètres du module Woo Title et mettez à jour les éléments suivants :
- Niveau de l’en-tête du titre : H2
- Alignement du texte du titre : centre
- Taille du texte du titre : 38px (desktop)
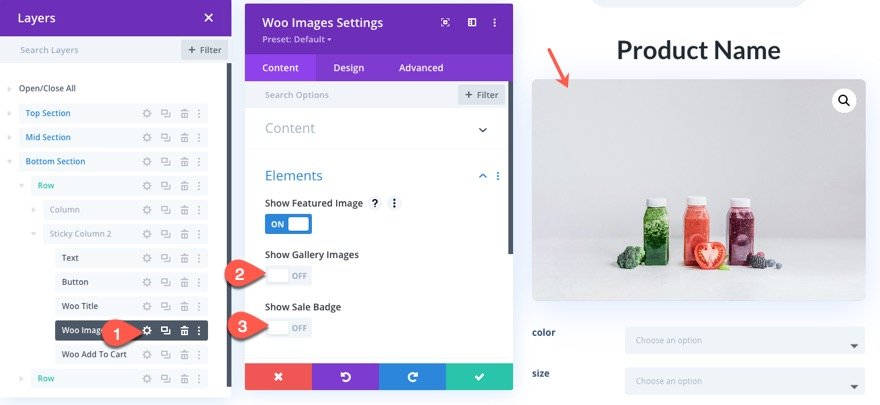
Ensuite, ouvrez les paramètres du module Woo Images et mettez à jour ce qui suit :
- Afficher les images de la galerie : OFF
- Afficher l’insigne de vente : OFF
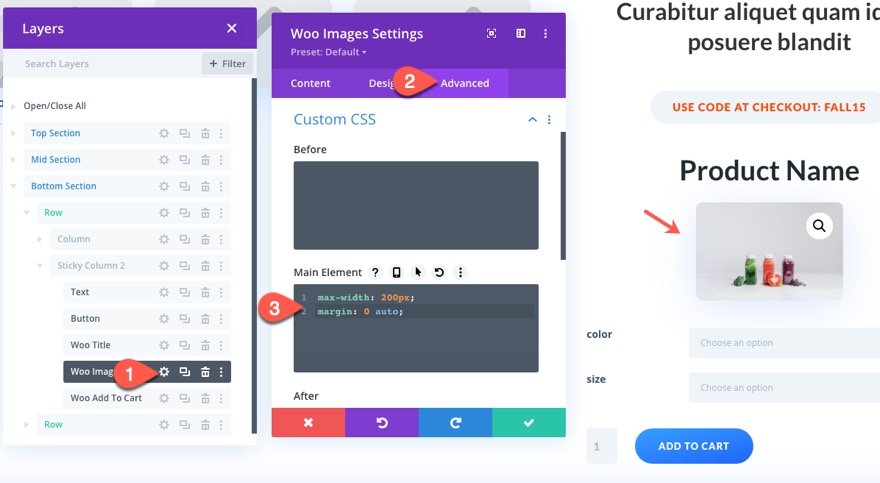
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal :
max-width : 200px ; margin : 0 auto ;
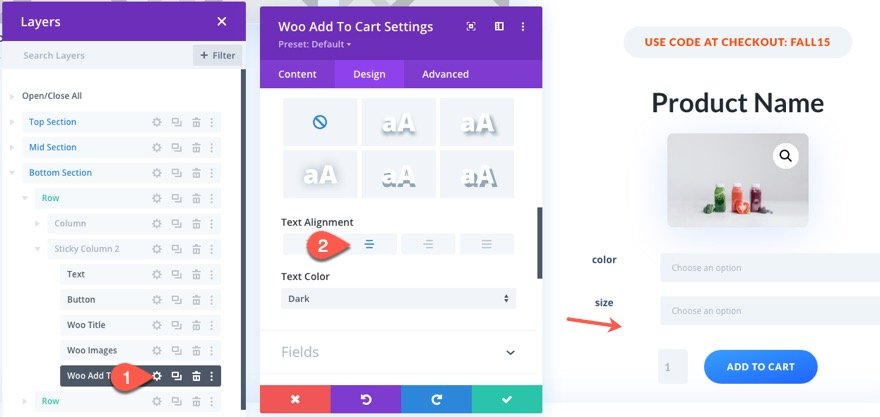
Enfin, ouvrez les paramètres de Woo Add to Cart et centrez l’alignement du texte.
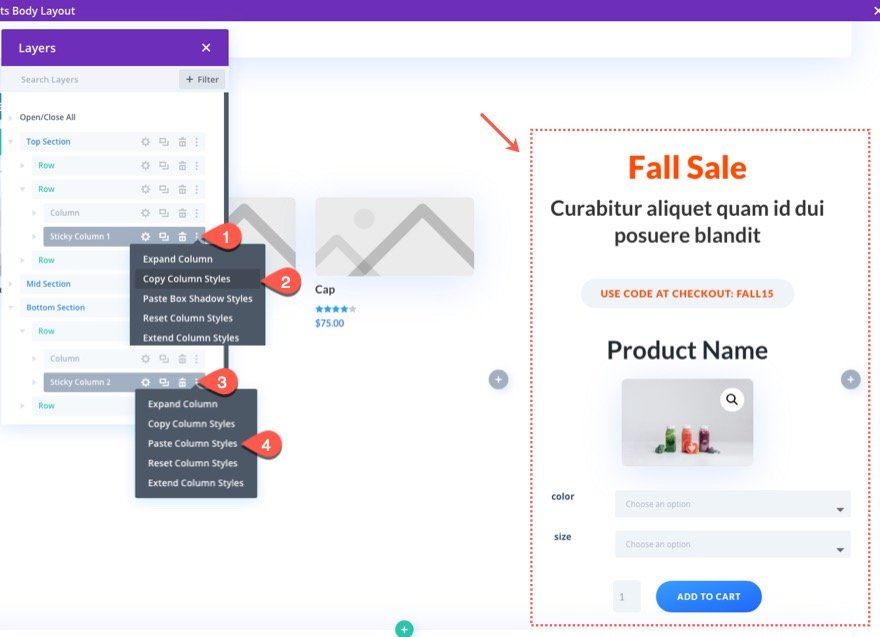
Pour rendre la colonne collante, copiez les styles de la première colonne collante que nous avons créée dans la section supérieure, puis collez ces styles dans la nouvelle colonne collante.
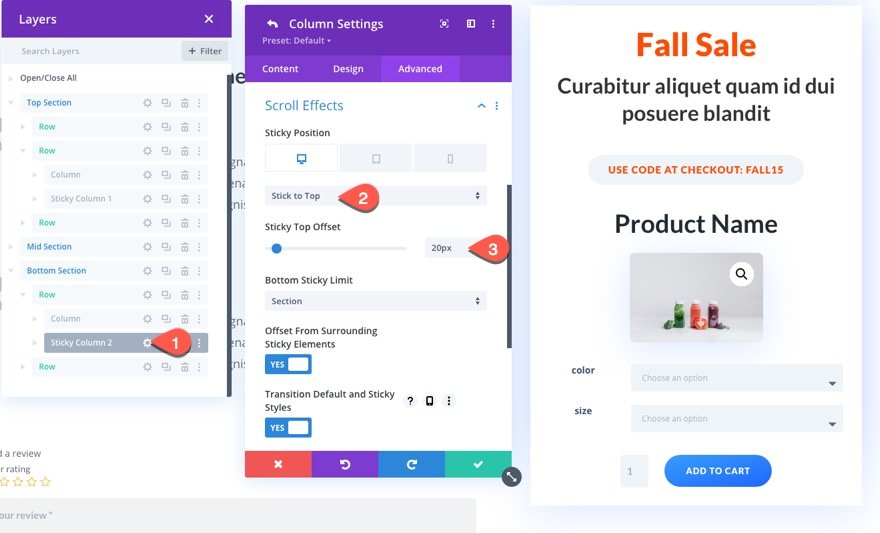
Une fois les styles mis à jour, nous devons ajuster la position collante de la deuxième colonne collante comme suit :
- Position d’accrochage : Coller en haut (bureau)
- Décalage du haut de l’autocollant : 20px
Voilà, c’est fait ! Nous avons terminé.
Résultat final
Pour vérifier le résultat final, ouvrez un produit existant sur votre site Web.
REMARQUE : Cette mise en page suppose que vous avez une quantité importante de texte dans la zone de description du produit sur le backend. Si le contenu du produit de la page n’est pas assez étoffé, vous ne pourrez pas voir l’effet collant s’activer très longtemps, voire jamais. Il en va de même pour la section inférieure avec les commentaires. Il est utile d’avoir ajouté quelques commentaires pour voir l’effet.
Et voici le design sur mobile. Sur les tablettes et les téléphones, il n’y a pas de colonnes adhésives actives, car elles couvriraient le contenu de la page lorsque vous la faites défiler.
Réflexions finales
L’ajout d’une barre latérale à votre modèle de page produit à l’aide de colonnes adhésives peut être un excellent complément à tout site cherchant à améliorer l’expérience utilisateur et à stimuler le processus d’achat en gardant les CTA importants à portée de main à tout moment. Il convient toutefois de noter qu’avec cette conception, la quantité de contenu que vous pouvez inclure dans la colonne est limitée. Étant donné qu’elle est collante, le contenu ne doit pas dépasser la hauteur de la fenêtre d’affichage du navigateur, sinon il restera caché dans l’état collé. Mais vous pouvez toujours intégrer ce contenu supplémentaire dans une autre colonne adhésive, dans une autre section de la page.
J’espère que tout cela a été clair. Si ce n’est pas le cas, je suis heureux de répondre à vos questions.
J’ai hâte de vous entendre dans les commentaires.
À la vôtre !