Il est déjà assez difficile de gérer plusieurs sites Web WordPress sans avoir à s’occuper de bibliothèques multimédia distinctes pour chacun d’eux. Si vous devez réutiliser les mêmes fichiers, vous devrez les télécharger à plusieurs reprises, ce qui représente une perte de temps et d’espace considérable.
Dans cet article, nous allons vous présenter un plugin qui vous permet de créer une seule bibliothèque en réseau pour les configurations multisites de WordPress, et nous vous apprendrons à l’utiliser. Avant cela, nous allons parler un peu plus de la façon dont une bibliothèque en réseau pour WordPress peut vous aider à être plus efficace !
Pourquoi une bibliothèque en réseau pour WordPress peut vous rendre la vie plus facile ?
Lorsque vous configurez un réseau multisite, vous pouvez utiliser un tableau de bord centralisé pour gérer plusieurs sites Web. Dans certains cas, une configuration multisite vous permet même de partager des ressources entre les sites de votre réseau, comme des thèmes.
Toutefois, chaque site de votre réseau disposera toujours de sa propre bibliothèque multimédia. Cela peut être un problème si vous prévoyez de réutiliser des images entre plusieurs sites. Dans ce cas, vous devrez les télécharger encore et encore et passer d’un tableau de bord à l’autre.
Le fait de disposer d’une bibliothèque multimédia centrale à laquelle tous vos sites peuvent accéder résout ces problèmes. Bien qu’il s’agisse d’une fonctionnalité de niche, elle peut être très utile aux propriétaires de sites multiples pour organiser leurs fichiers multimédias. De plus, elle est plutôt cool, ce qui est l’une des raisons pour lesquelles nous voulions vous montrer comment elle fonctionne.
Présentation du plugin Network Media Library
Network Media Library est un plugin que vous pouvez utiliser pour créer une bibliothèque partagée sur plusieurs sites. Il fonctionne en désignant l’un des sites de votre réseau comme « bibliothèque centrale ». Ce site fonctionnera comme d’habitude, mais tous les fichiers que vous y téléchargerez seront également disponibles pour les autres sites du réseau.
Le plugin est également plug-and-play (pardonnez le jeu de mots), il est donc facile à tester. Nous devons également mentionner que, bien que le plugin ne soit actuellement disponible que sur GitHub, nous pouvons vous dire de première main qu’il fonctionne aussi bien que celui que vous trouverez sur WordPress.org.
Caractéristiques principales :
- Créez une médiathèque en réseau pour votre installation multisite.
- Désignez un site dans votre réseau pour agir en tant que médiathèque centrale.
- Facile à installer et à utiliser.
Prix : Gratuit | Plus d’informations
Comment créer une bibliothèque en réseau pour WordPress Multisite (en 3 étapes)
Comme nous l’avons mentionné précédemment, le plugin que nous allons utiliser est simple à mettre en place. Nous allons maintenant vous guider à travers le processus d’installation du plugin depuis GitHub, puis faire un test pour vérifier qu’il fonctionne correctement.
Étape 1 : Installer le plugin Network Media Library
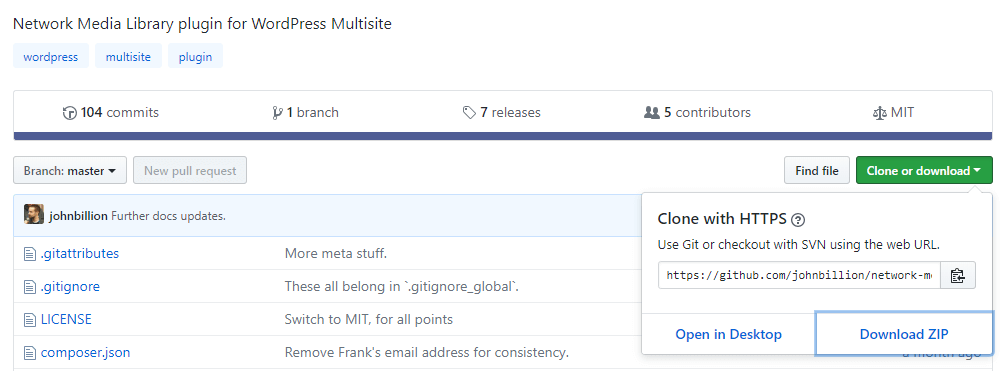
Le téléchargement d’un plugin depuis GitHub est presque le même que depuis le dépôt WordPress.org. Tout d’abord, allez sur le dépôt GitHub du plugin et cherchez le bouton Cloner ou télécharger en haut à droite de l’écran. Cliquez dessus et sélectionnez l’option Download ZIP :
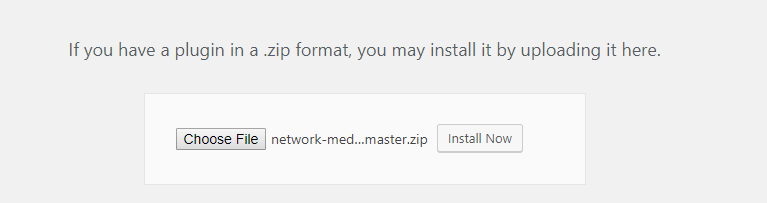
Vous pouvez maintenant ouvrir votre tableau de bord Multisite et naviguer vers l’onglet Plugins > Add New . Sélectionnez l’option Upload Plugin et ajoutez le fichier zip que vous avez téléchargé il y a une minute :
Simple comme bonjour, non ? Maintenant, n’oubliez pas d’activer le plugin pour votre réseau et passez à l’étape numéro deux.
Étape 2 : Tester le plugin en téléchargeant un fichier multimédia sur votre réseau multisite
Comme vous le savez peut-être, votre tableau de bord multisite ne comprend pas d’onglet galerie. Pour contourner cela, le plugin désigne l’un de vos sites Web pour agir comme une bibliothèque centrale à la place. Par défaut, le plugin choisit le site ayant l’ID numéro deux.
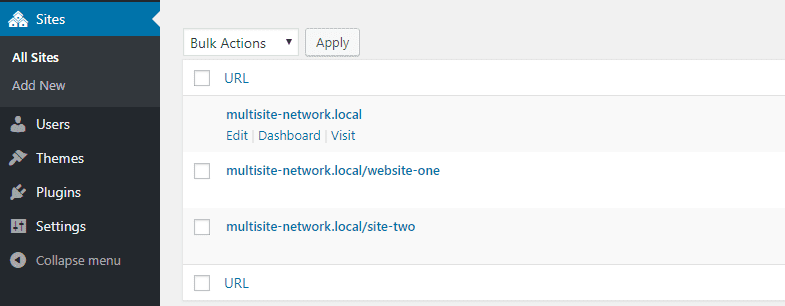
Dans la plupart des cas, l’ID numéro deux devrait correspondre au premier site que vous avez créé après avoir configuré votre réseau. Pour nos tests, nous avons mis en place un réseau multisite factice (en utilisant Local by Flywheel) et y avons ajouté quelques sites. Dans l’image ci-dessous, site-one correspond à l’ID numéro deux :
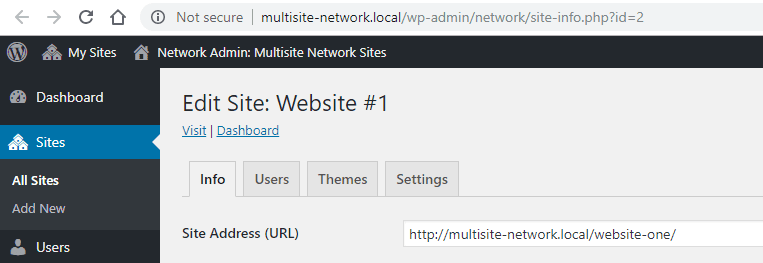
Vous pouvez également vérifier l’ID de vos sites en appuyant sur l’option Editer pour n’importe lequel d’entre eux, ce qui ouvrira leurs paramètres individuels. Si vous regardez l’URL de cette page, vous verrez un numéro d’identification à la fin de celle-ci :
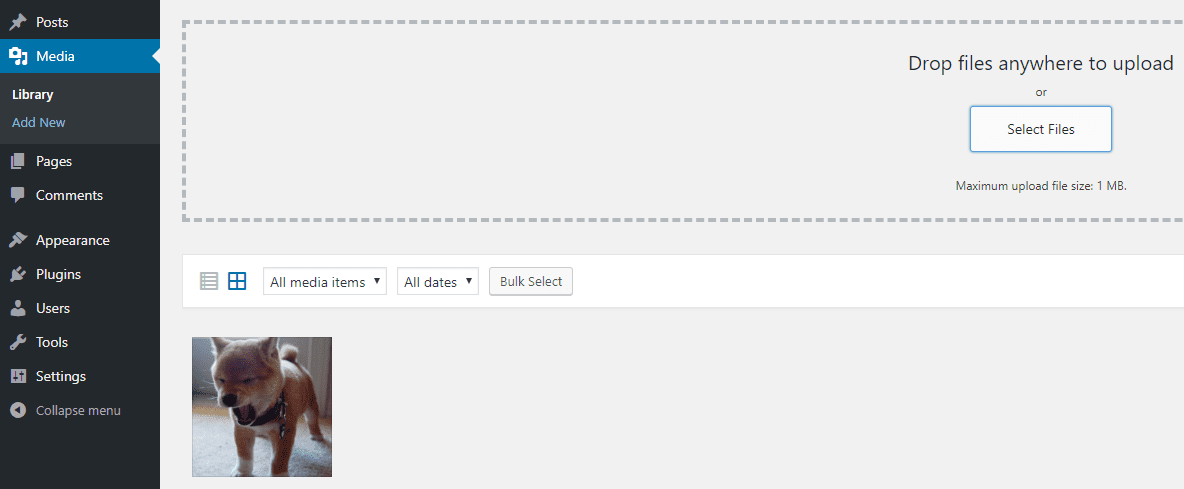
Une fois cette étape franchie, accédez au tableau de bord du site que vous utiliserez comme galerie centrale. Une fois que vous y êtes, allez dans l’onglet Media et téléchargez l’image que vous voulez pour tester le fonctionnement du plugin. Si vous avez la photo d’un chiot, nous vous suggérons de choisir cette image :
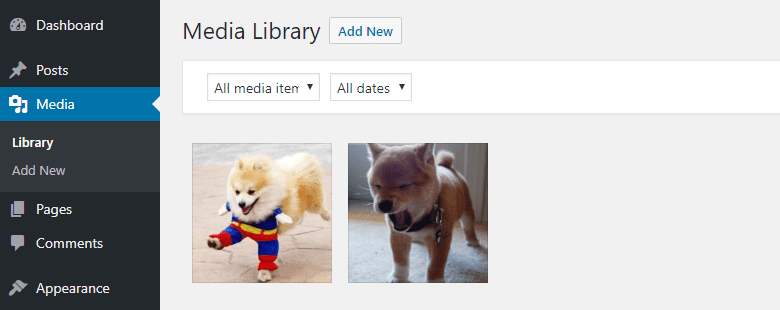
Une fois votre image téléchargée, accédez au tableau de bord de n’importe quel autre site de votre réseau et ouvrez sa bibliothèque multimédia. Vous devriez maintenant voir votre image de test apparaître ici.
Si vous êtes curieux, comme nous, vous pouvez vous demander ce qui se passe si vous téléchargez une image dans la médiathèque du site numéro deux. Nous avons fait un essai :
Après avoir vérifié la médiathèque du site numéro un, nous pouvons confirmer que la deuxième image est également apparue dans la bibliothèque de chaque site. Ce qu’il faut retenir, c’est qu’une fois que vous aurez installé le plugin, les médiathèques de tous les sites connectés seront synchronisées. Cependant, votre réseau multisite ne stockera qu’une seule copie de ces images dans votre bibliothèque centrale.
Étape 3 : Vérifiez s’il n’y a qu’une seule copie du fichier que vous avez téléchargé
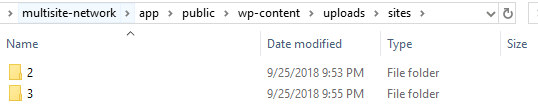
Pour tester si le plugin fonctionne correctement, nous avons décidé de fouiller dans le répertoire de notre réseau multisite. Cela signifie que nous sommes allés dans notre dossier racine Multisite, puis dans le répertoire wp-content/uploads . Comme vous pouvez le voir ci-dessous, il y a deux dossiers à l’intérieur, un pour chacun des sites Web dans notre réseau de test :
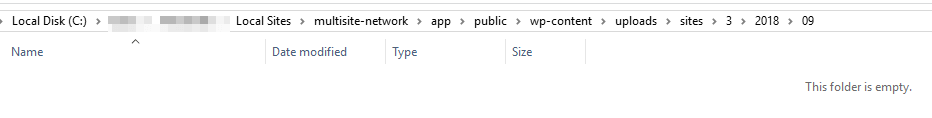
Comme nous utilisons une installation locale, nous avons effectué nos tests en utilisant l’explorateur Windows au lieu du protocole de transfert de fichiers (FTP). Ceci mis à part, nous avons vérifié le dossier uploads du site web numéro deux et nous avons constaté qu’il était vide :
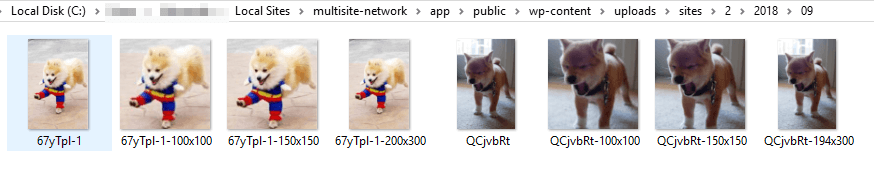
Cependant, voici ce que nous avons trouvé en vérifiant le dossier media du site web numéro 1 :
Si vous vous souvenez, nous avons téléchargé la première image que vous voyez à gauche sur le site numéro deux. Le plugin l’a ensuite déplacée vers le site numéro un et a fourni au numéro deux un accès à cette bibliothèque centrale.
Comme vous pouvez le constater, le plugin fonctionne exactement comme prévu et ne crée pas de copies supplémentaires de vos images. En tant que tel, vous pouvez aller de l’avant et télécharger autant de photos de chiots que vous voulez !
Conclusion
L’efficacité est la clé lorsque vous gérez plusieurs sites Web WordPress. L’utilisation d’une médiathèque centralisée pour vos sites peut vous aider à gagner du temps et à éviter de devoir télécharger des fichiers encore et encore.
Il suffit de trois étapes pour créer (et tester) une bibliothèque en réseau pour WordPress :
- Installez le plugin Network Media Library.
- Testez le plugin en téléchargeant un fichier multimédia sur un réseau multisite.
- Vérifiez s’il n’y a qu’une seule copie du fichier que vous avez téléchargé.
Avez-vous des questions sur la façon de configurer une bibliothèque en réseau pour WordPress Multisite ? Posez-les dans la section des commentaires ci-dessous !
Image miniature de l’article par Macrovector / shutterstock.com