Les enquêtes sont un outil essentiel pour les spécialistes du marketing qui souhaitent obtenir des informations précieuses sur leur clientèle. Poser des questions aux clients est un excellent moyen de déterminer ce qui est important pour eux, et c’est un moyen précieux d’apprendre pourquoi ils choisissent certains produits. Après tout, la connaissance est un pouvoir. Les spécialistes du marketing peuvent utiliser les informations qu’ils recueillent auprès des consommateurs pour les aider à élaborer de nouvelles stratégies de marketing qui augmenteront les ventes. Dans cet article, nous allons vous montrer comment créer une enquête sur WordPress en utilisant le plugin Formidable Forms. Commençons.
Trouver le bon plugin d’enquête pour WordPress
Sans aucun doute, le moyen le plus facile de créer un formulaire d’enquête pour votre site Web WordPress est d’utiliser un plugin. Heureusement, il existe un certain nombre de plugins d’enquête WordPress parmi lesquels vous pouvez choisir et qui vous permettront de créer un formulaire d’enquête efficace dans WordPress. Le choix du meilleur pour vos besoins dépend de quelques facteurs clés, notamment la qualité, le coût et la facilité d’utilisation. Pour cet article, nous allons utiliser Formidable Forms.
Formidable Forms est l’un des plugins de formulaire de contact les plus populaires disponibles aujourd’hui qui vous permet de créer des enquêtes GRATUITEMENT en utilisant un constructeur de formulaire facile à utiliser. Avec les options gratuites et pro, vous pouvez créer tout type de formulaire, y compris des enquêtes. Il dispose d’une interface simple de type glisser-déposer, de sorte qu’il est facile pour les utilisateurs de tout niveau de compétence de créer tous les types de formulaires. La version gratuite comprend 14 champs de base qui peuvent être utilisés pour créer des enquêtes, des formulaires de contact, etc.
La version premium est plus robuste, avec plus de deux douzaines de choix supplémentaires pour créer des formulaires et des enquêtes, y compris des champs de notation par étoiles, d’évaluation sur l’échelle de likert, de notation NPS, et davantage de modèles préétablis. Ceci étant dit, vous n’avez pas vraiment besoin de ces éléments pour réussir à créer un formulaire d’enquête.
Comment utiliser Formidable Forms dans WordPress pour créer une enquête
Pour cet article, nous allons utiliser la version gratuite de Formidable Forms pour vous montrer à quel point il est simple de créer un formulaire de sondage.
Installation du plugin
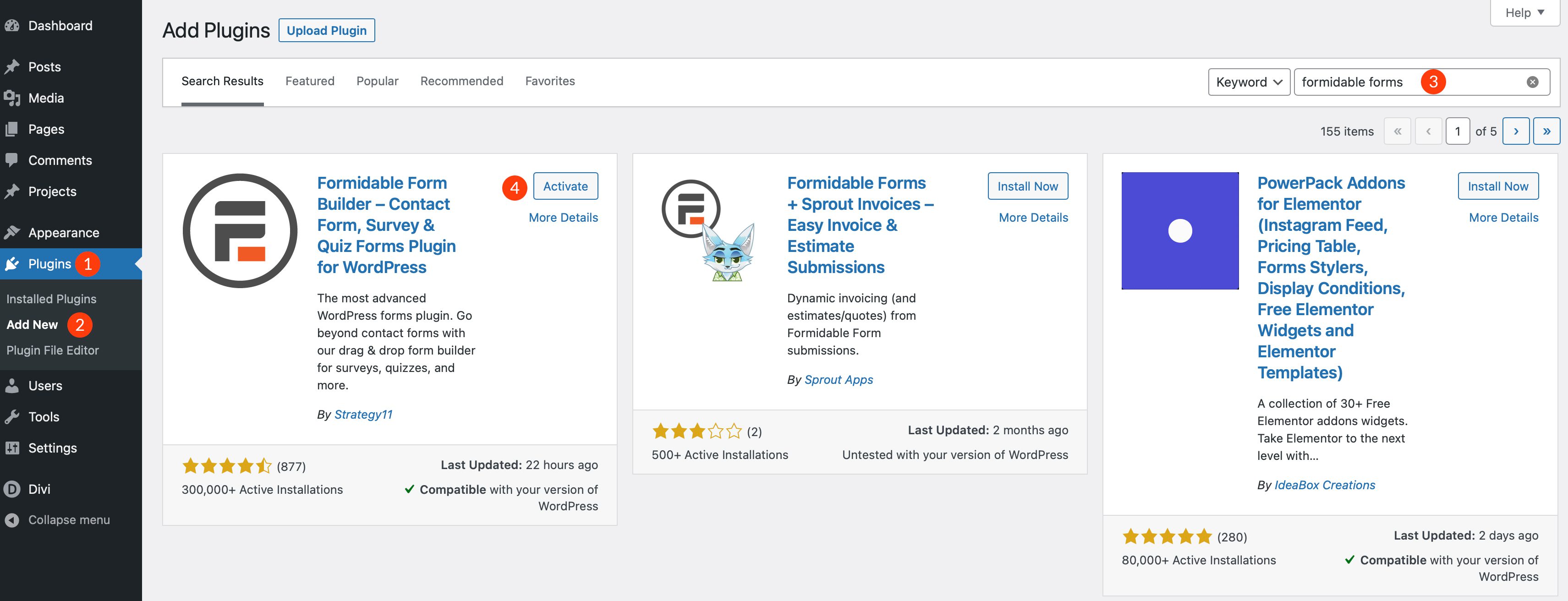
La première étape consiste à installer Formidable Forms. Il suffit de se connecter à votre site WordPress, puis de naviguer vers Plugins > Add New dans votre tableau de bord WordPress. Ensuite, recherchez Formidable Forms dans le champ de recherche. Enfin, cliquez sur le bouton d’activation pour installer Formidable Forms.
Créer un nouveau formulaire
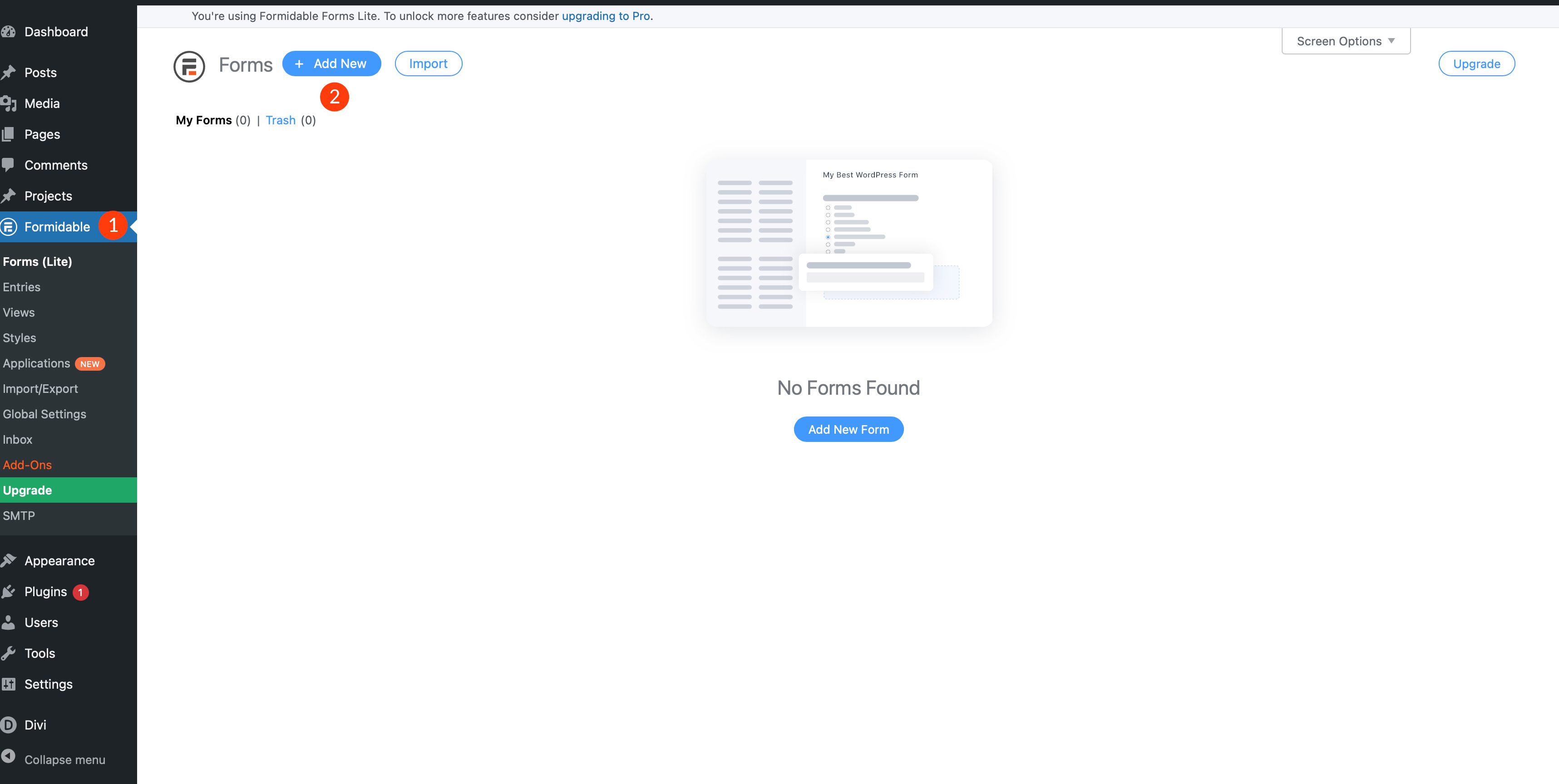
Ensuite, vous allez créer un nouveau formulaire. Cliquez sur Formidable > Forms (lite). Puis cliquez sur le bouton Add New.
Ensuite, sélectionnez le formulaire vierge et donnez un nom à votre formulaire. Enfin, cliquez sur le bouton de création.
Ajouter des champs au formulaire d’enquête WordPress
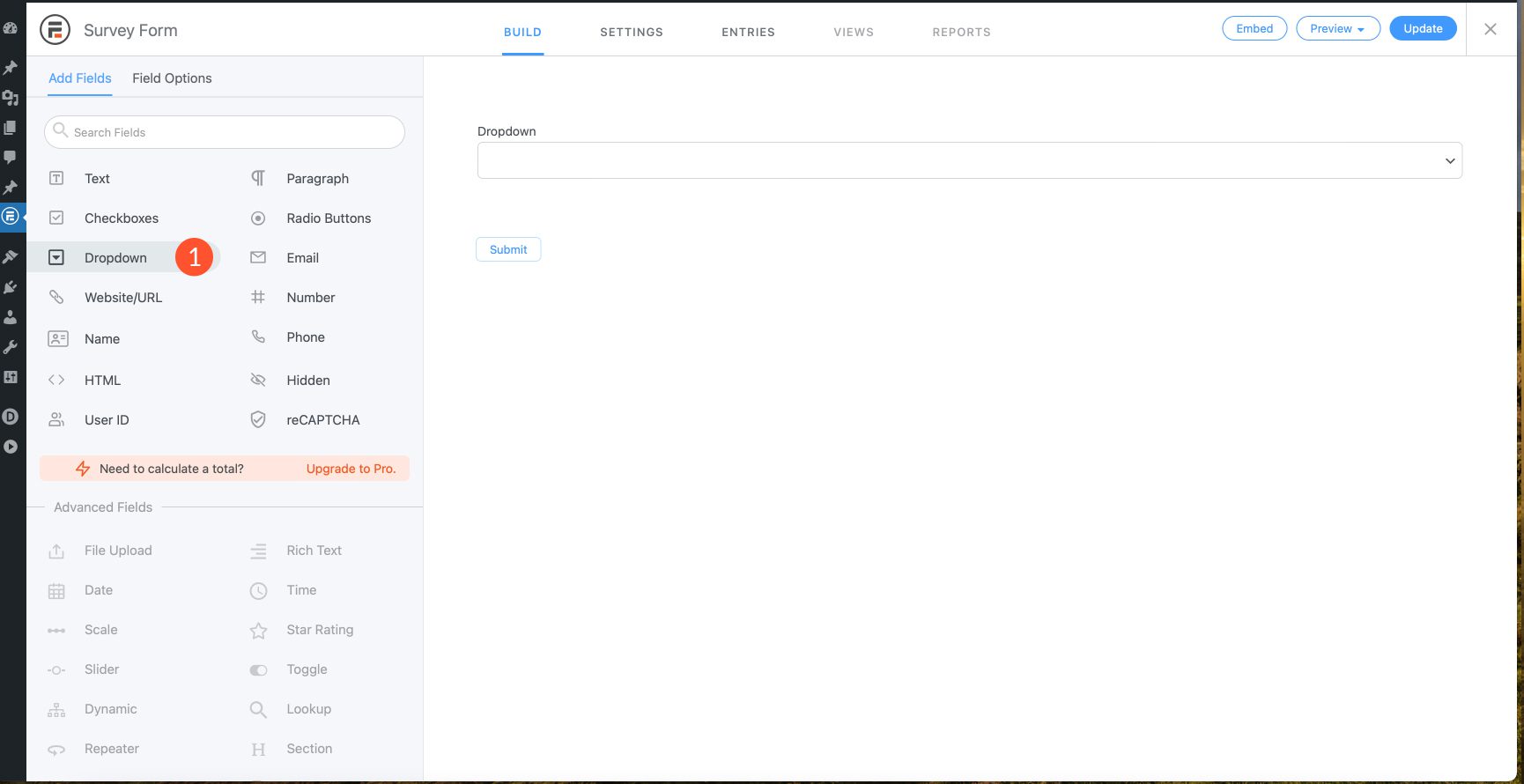
L’étape suivante consiste à ajouter des champs à votre formulaire. Ajoutez un champ déroulant à votre formulaire.
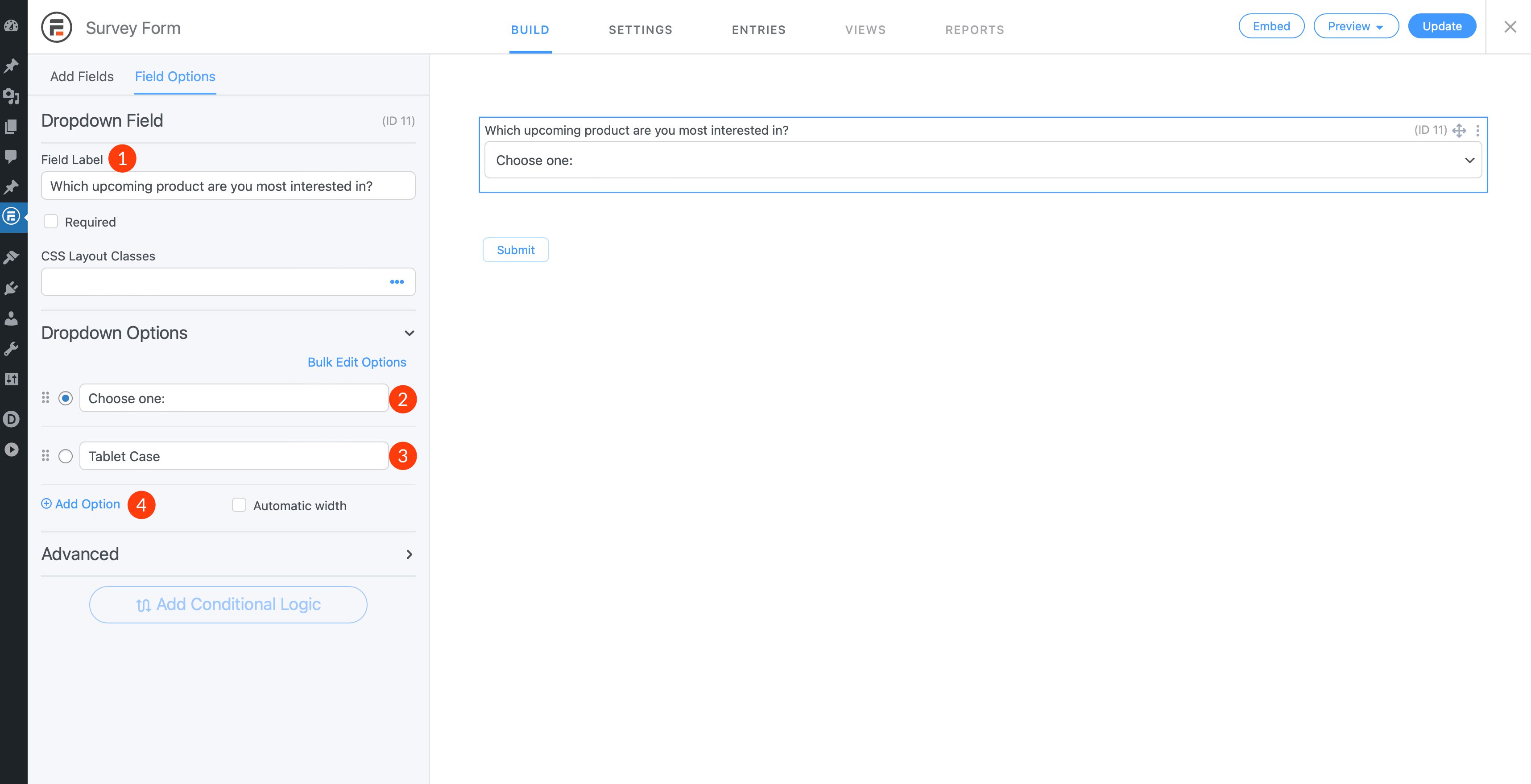
Paramètres du champ déroulant
Cliquez dans le champ de liste déroulante pour commencer à y ajouter des options. Donnez une étiquette à votre champ. Tapez Quel produit à venir vous intéresse le plus ? dans le champ. Ensuite, lorsque la première option est sélectionnée, tapez Choisir un. Dans le champ d’option suivant, tapez Tablet Case. Ensuite, cliquez sur le bouton Ajouter une option pour ajouter une autre option.
Ajoutez trois autres options en cliquant sur le bouton Ajouter une option avec les informations de champ suivantes : Étui pour ordinateur portable, Étui pour téléphone intelligent et Tapis de souris.
Ajoutez un autre champ déroulant avec les informations suivantes. Étiquette du champ : Qu’est-ce qui est le plus important pour vous ? Options de liste déroulante : Choisissez une option, Coût, Qualité et Couleur.
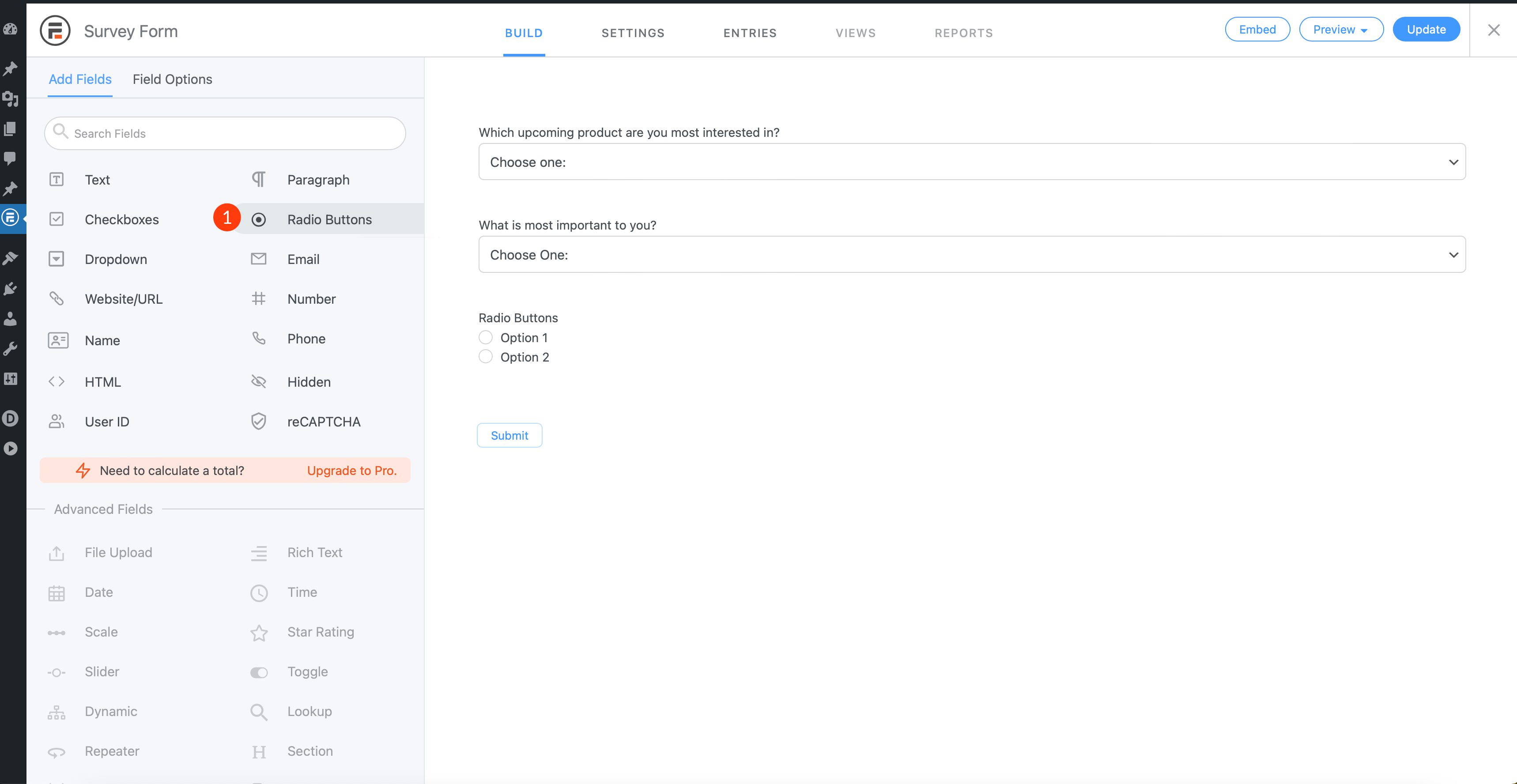
Ensuite, vous ajouterez un champ de boutons radio.
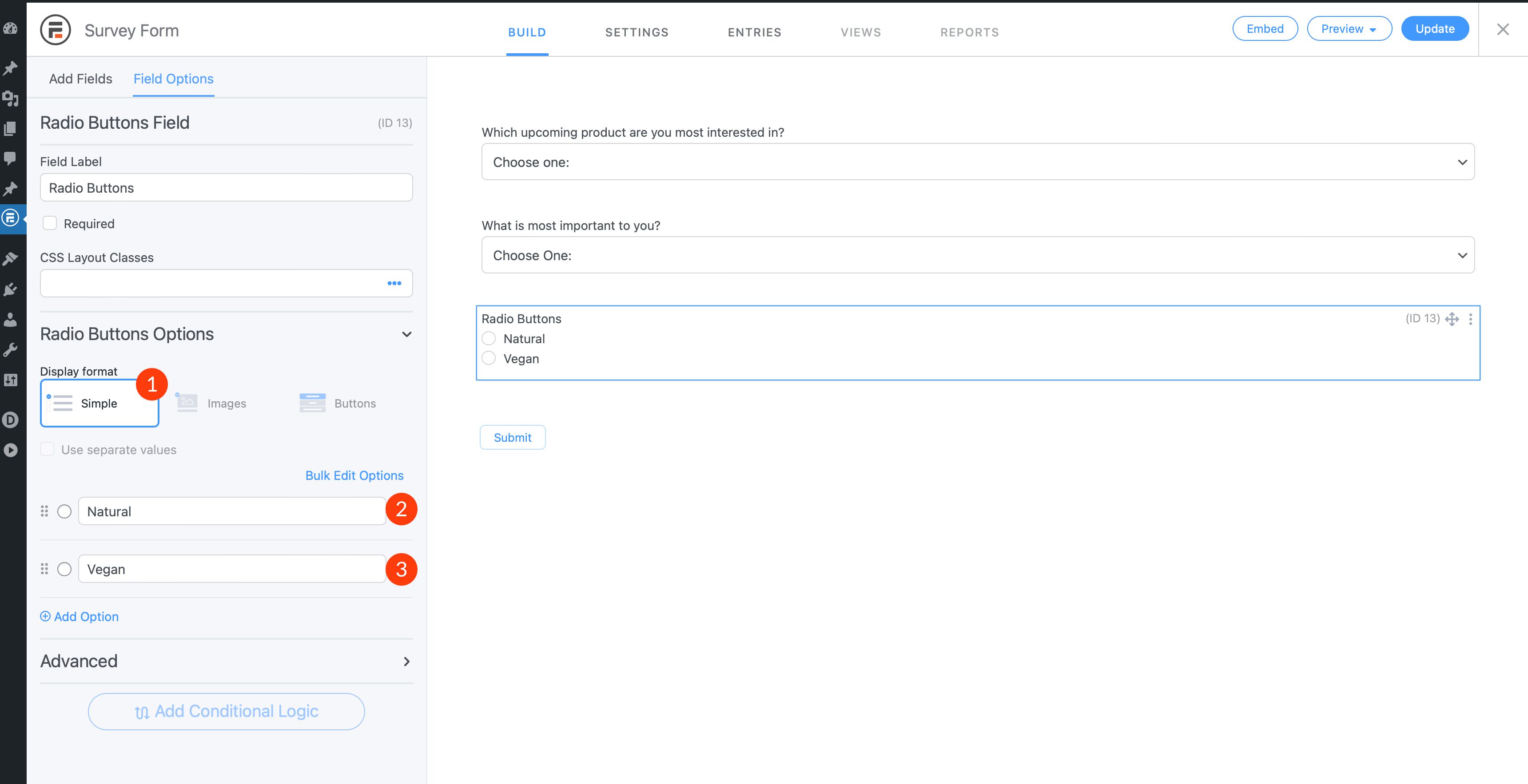
Options du champ de boutons radio
Laissez le format d’affichage défini sur simple. Ensuite, ajoutez les deux options suivantes : Naturel et Végétalien.
Ajoutez le dernier champ de liste déroulante
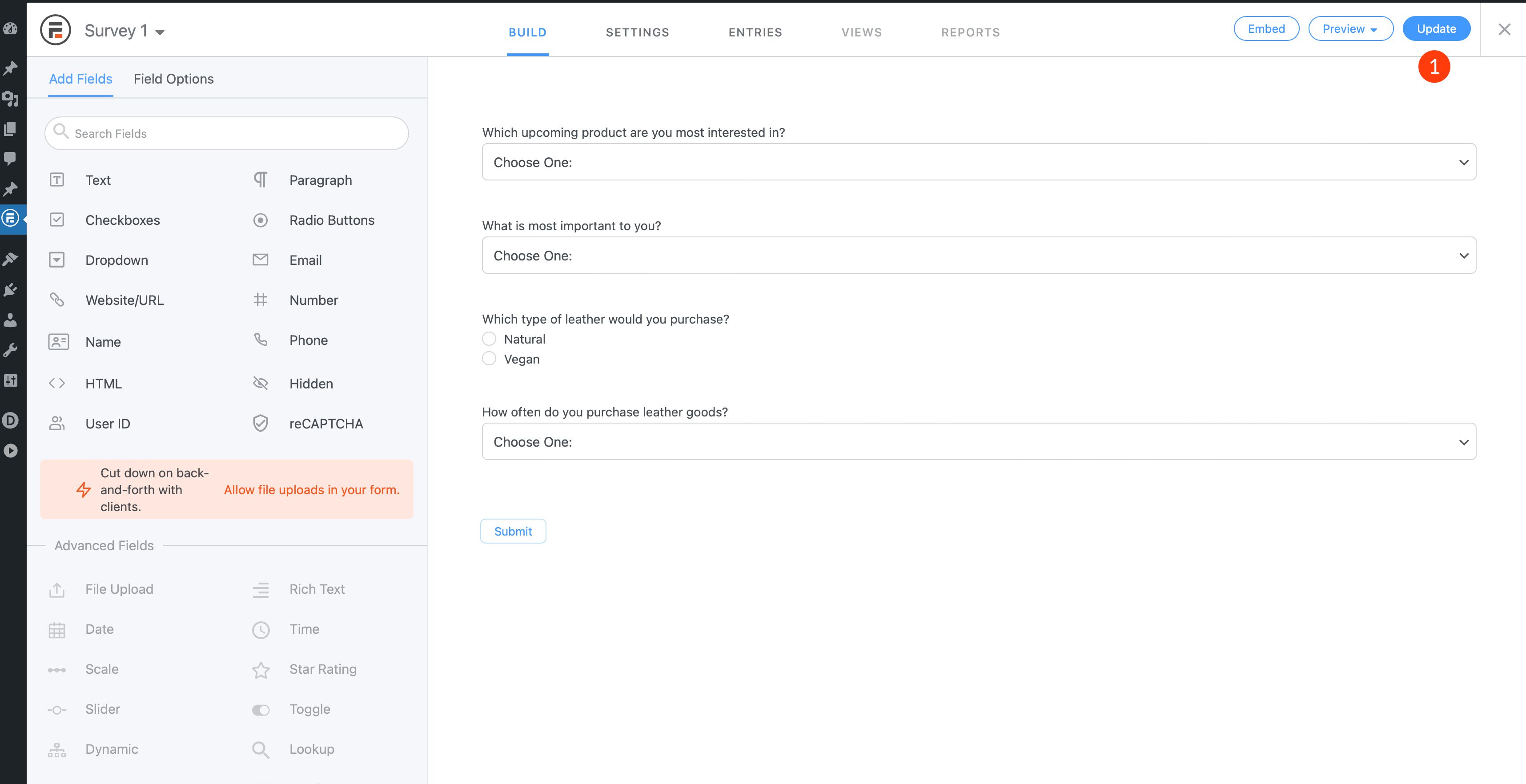
Enfin, ajoutez un autre champ de liste déroulante au formulaire. Donnez au champ l’intitulé suivant : À quelle fréquence achetez-vous des articles en cuir ? Pour les options du menu déroulant, entrez Choisir une option, Une fois par mois, Une fois tous les six mois, Une fois par an et Presque jamais. Enfin, cliquez sur le bouton de mise à jour pour enregistrer votre formulaire.
Une fois tous les champs remplis, votre formulaire devrait ressembler à ceci :
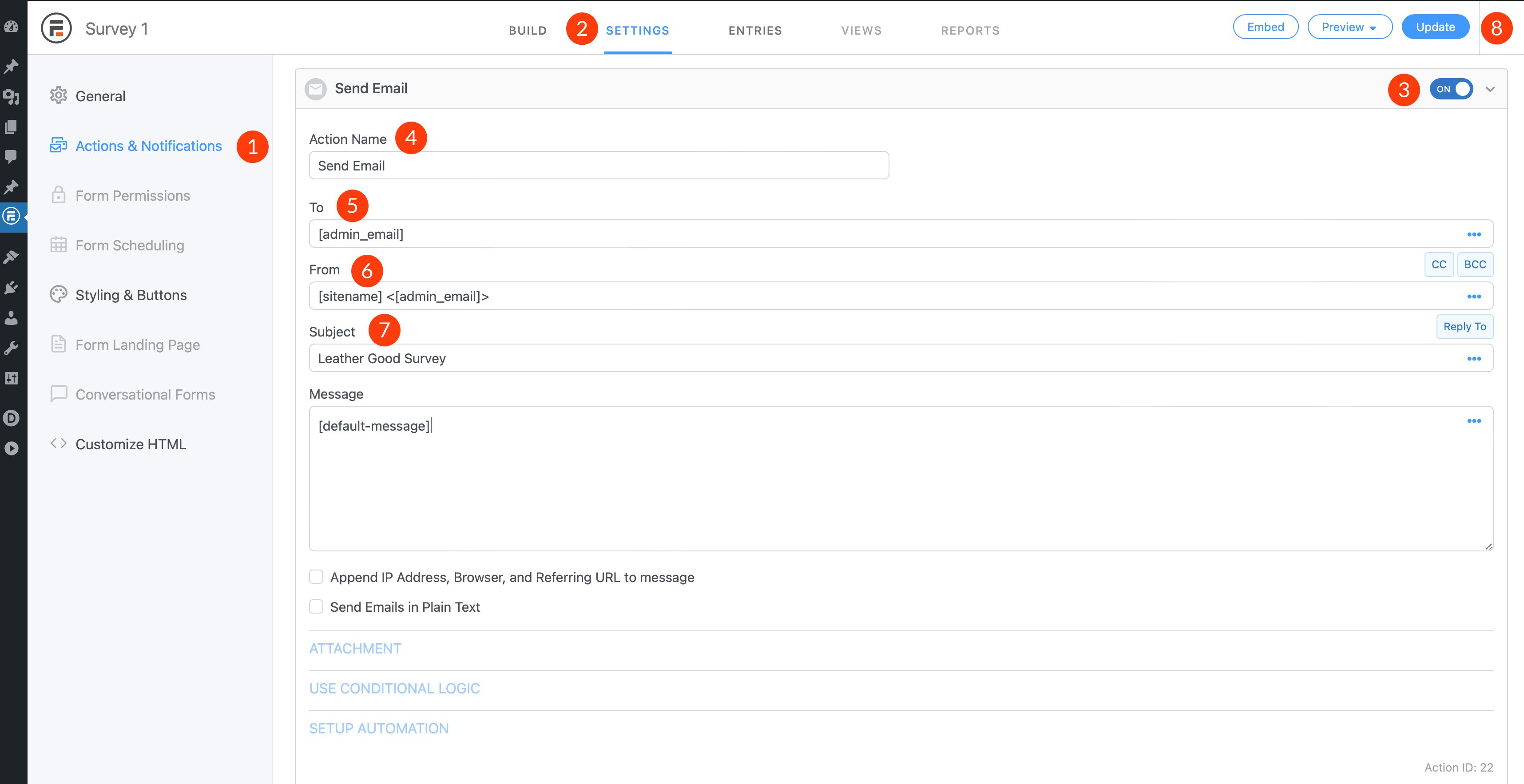
Définir les notifications par courriel pour l’enquête WordPress
L’étape suivante consiste à indiquer à WordPress l’adresse email à laquelle les réponses doivent être envoyées. Allez dans l’onglet des paramètres du formulaire. Ensuite, cliquez sur Actions & Notifications. Ensuite, activez l’option Send Email to. Cliquez sur la flèche déroulante à côté de l’option pour la développer. Vous devez indiquer un nom d’action, puis laisser le champ « to » réglé sur l’adresse électronique de l’administrateur ou saisir une adresse électronique. Ajoutez un objet du type Enquête sur la maroquinerie. Enfin, cliquez une nouvelle fois sur le bouton de mise à jour.
Intégrer l’enquête WordPress dans une page ou un article
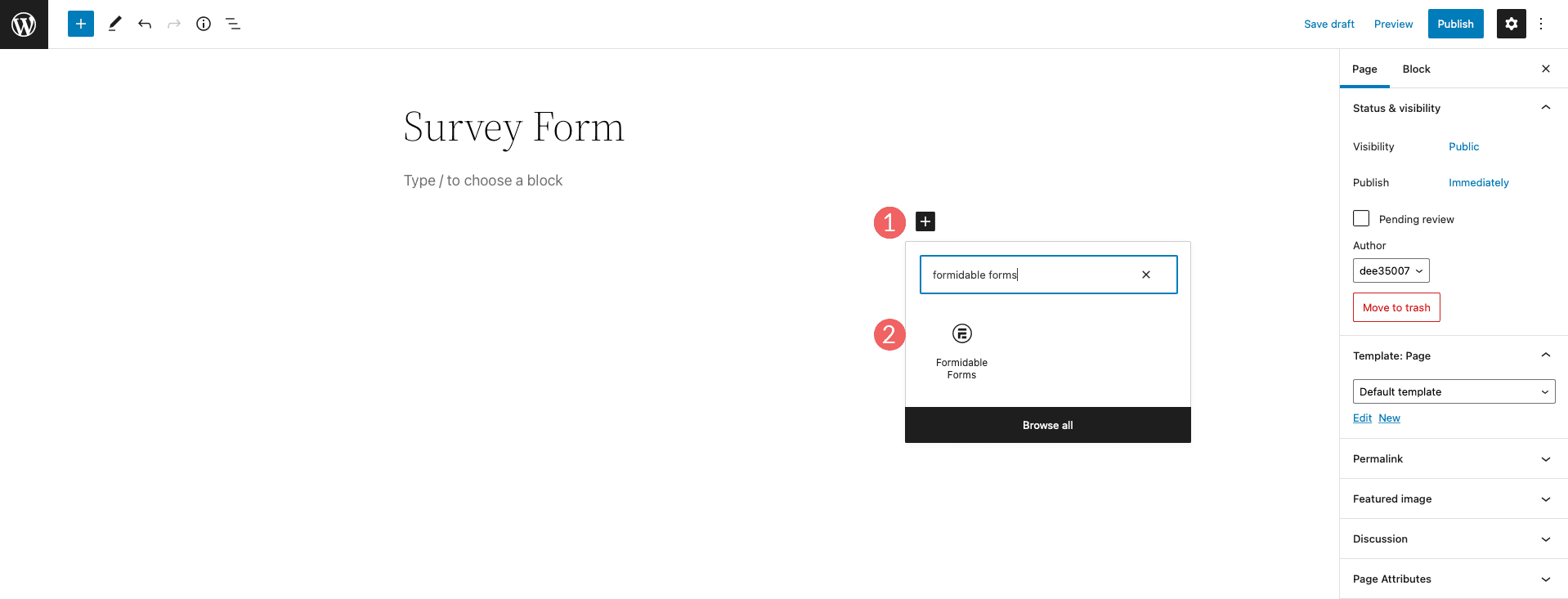
L’étape finale consiste à intégrer votre enquête. La façon la plus simple d’intégrer un formulaire d’enquête Formidable dans WordPress est d’utiliser le bloc Formidable Form. Lorsque vous éditez une page ou un article dans WordPress en utilisant l’éditeur de bloc, cliquez simplement pour ajouter un nouveau bloc et recherchez le bloc Formidable Form.
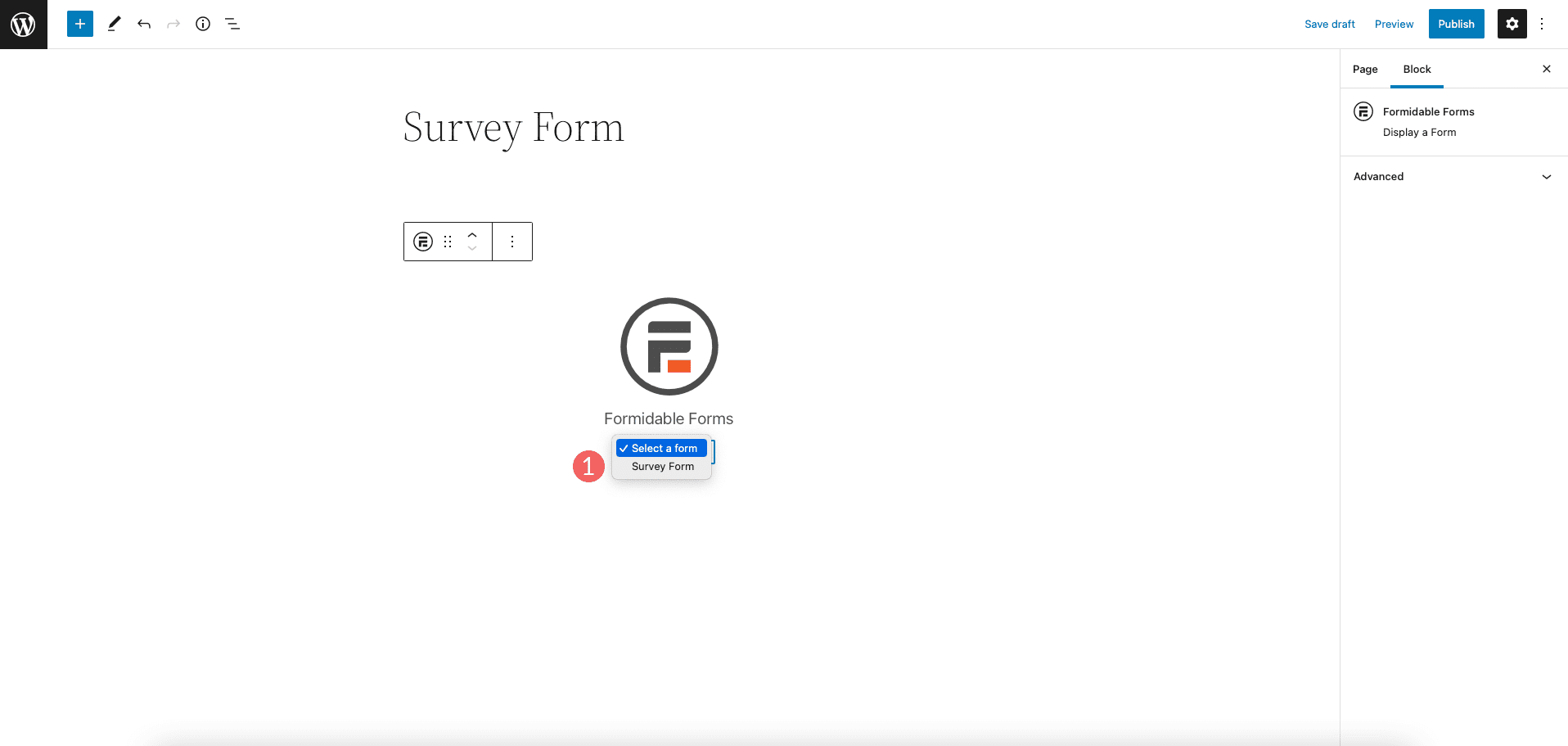
Choisissez ensuite le formulaire que vous souhaitez intégrer dans la liste déroulante.
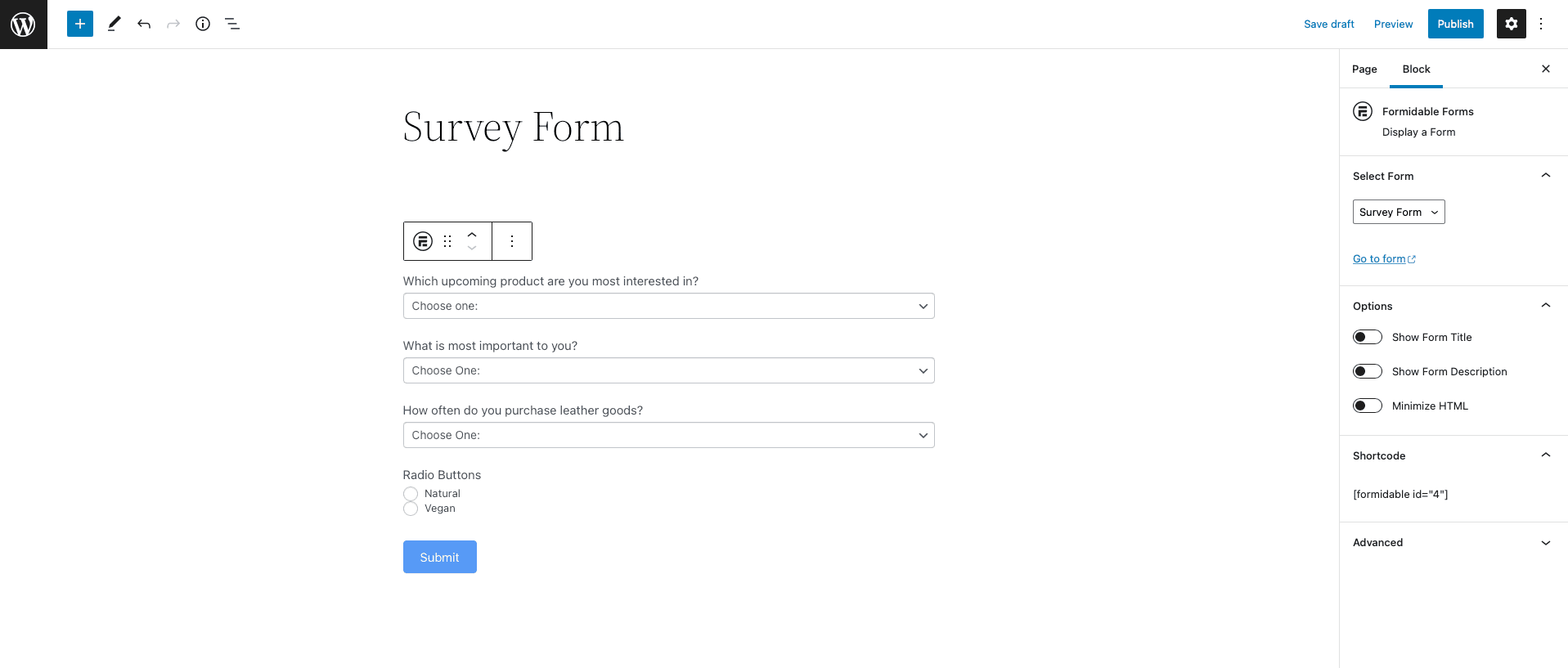
Et voilà !
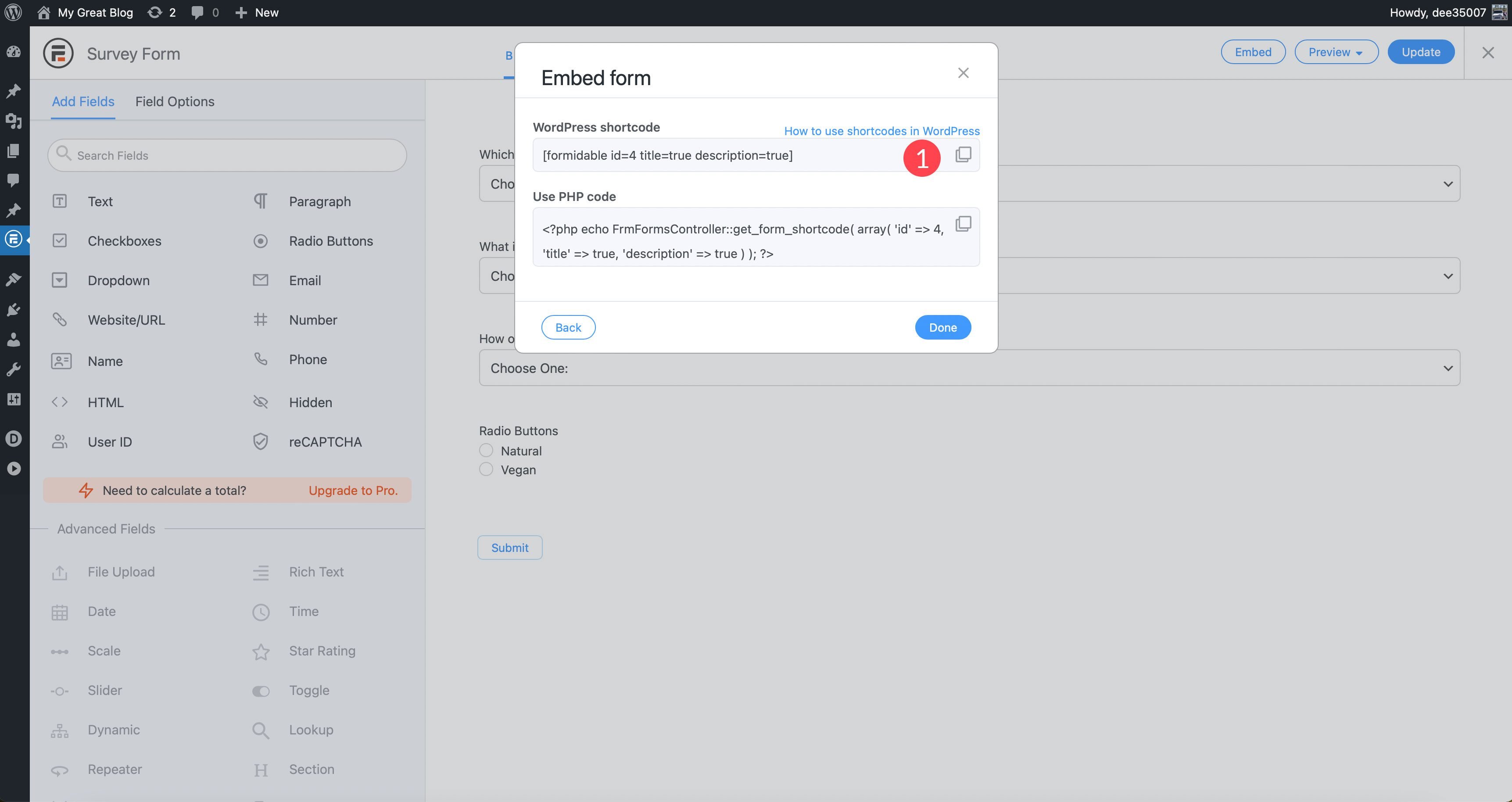
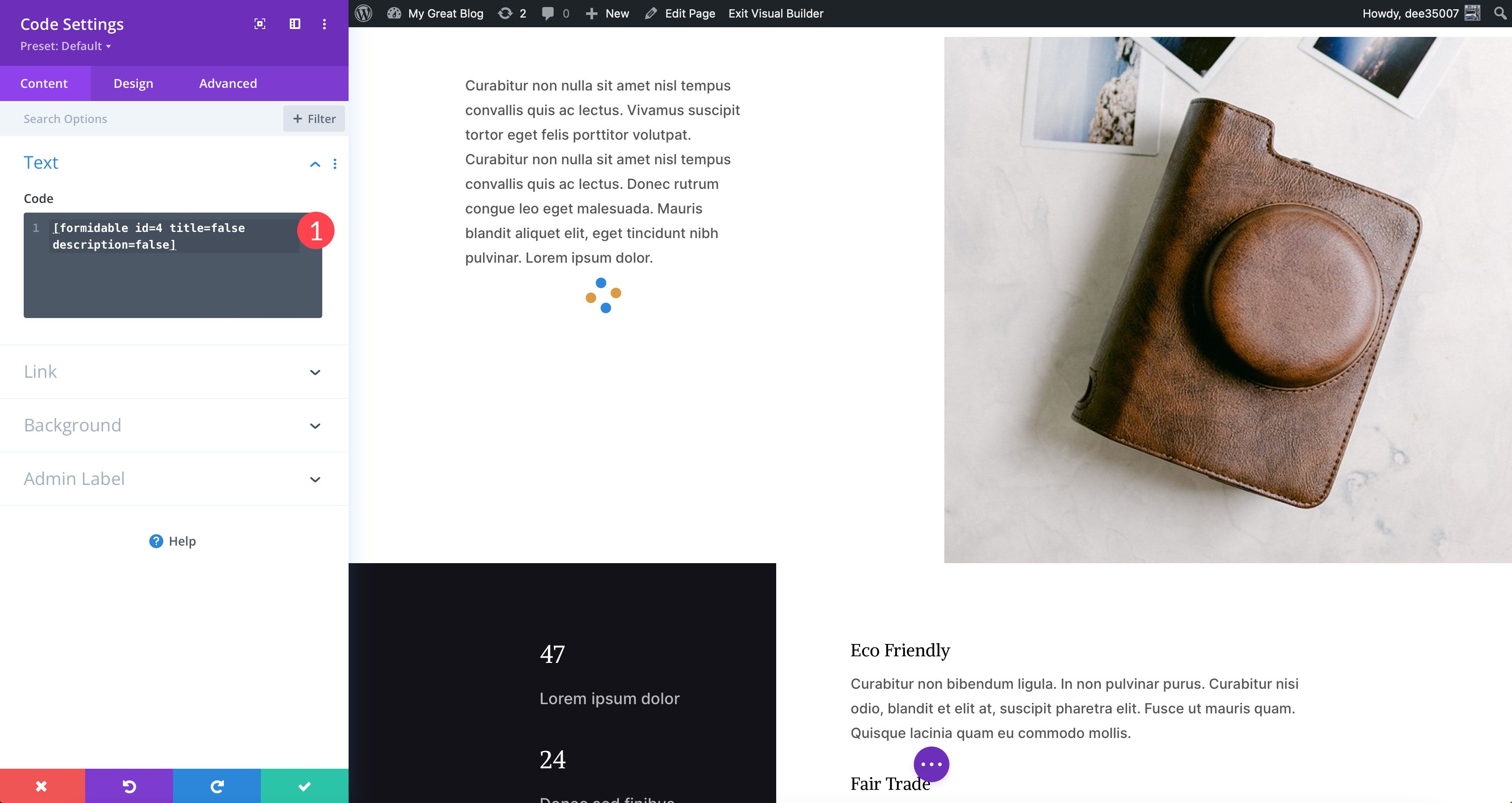
Les options du plugin comprennent plusieurs façons d’intégrer votre formulaire de sondage dans une page. Vous pouvez l’ajouter directement à une page de votre site, créer une nouvelle page ou insérer un code manuellement. Dans cet exemple, vous pouvez utiliser un code court pour ajouter le formulaire à votre page. Pour ce faire, vous devez cliquer sur le bouton d’intégration dans le générateur de formulaire, sélectionner l’option d’insertion manuelle et choisir l’option de code court WordPress. Générez le code court, puis copiez-le et collez-le sur votre page.
Si vous utilisez un constructeur de pages, comme Divi, vous pouvez facilement ajouter le code court à un module de code pour intégrer le formulaire sur votre site.
Stylisation du formulaire
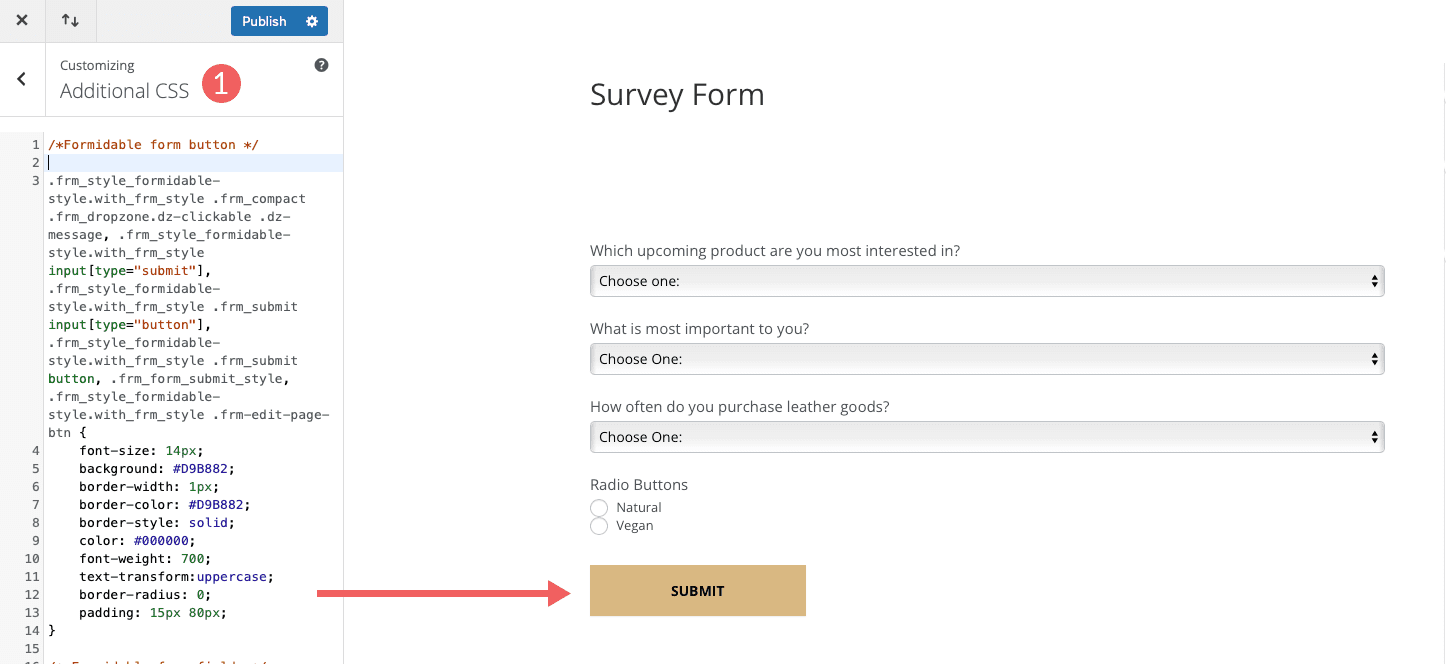
Par défaut, les formulaires Formidable ont une apparence générique. Si vous souhaitez que le formulaire corresponde au style du pack de mise en page, vous devrez ajouter un peu de CSS pour obtenir un aspect similaire. Par exemple, nous pouvons donner au bouton du formulaire le même style que les autres boutons de votre thème. Voici un exemple d’extrait de feuille de style CSS qui restyle le bouton du formulaire d’enquête.
/*Bouton de formulaire formable */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input [type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input [type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size : 14px ;
background : #D9B882 ;
border-width : 1px ;
border-color : #D9B882 ;
border-style : solid ;
couleur : #000000 ;
font-weight : 700 ;
text-transform:uppercase ;
border-radius : 0 ;
padding : 15px 80px ;
}
Ce CSS personnalisé peut être ajouté à la section CSS supplémentaire du personnalisateur de thème pour styliser le formulaire d’enquête.
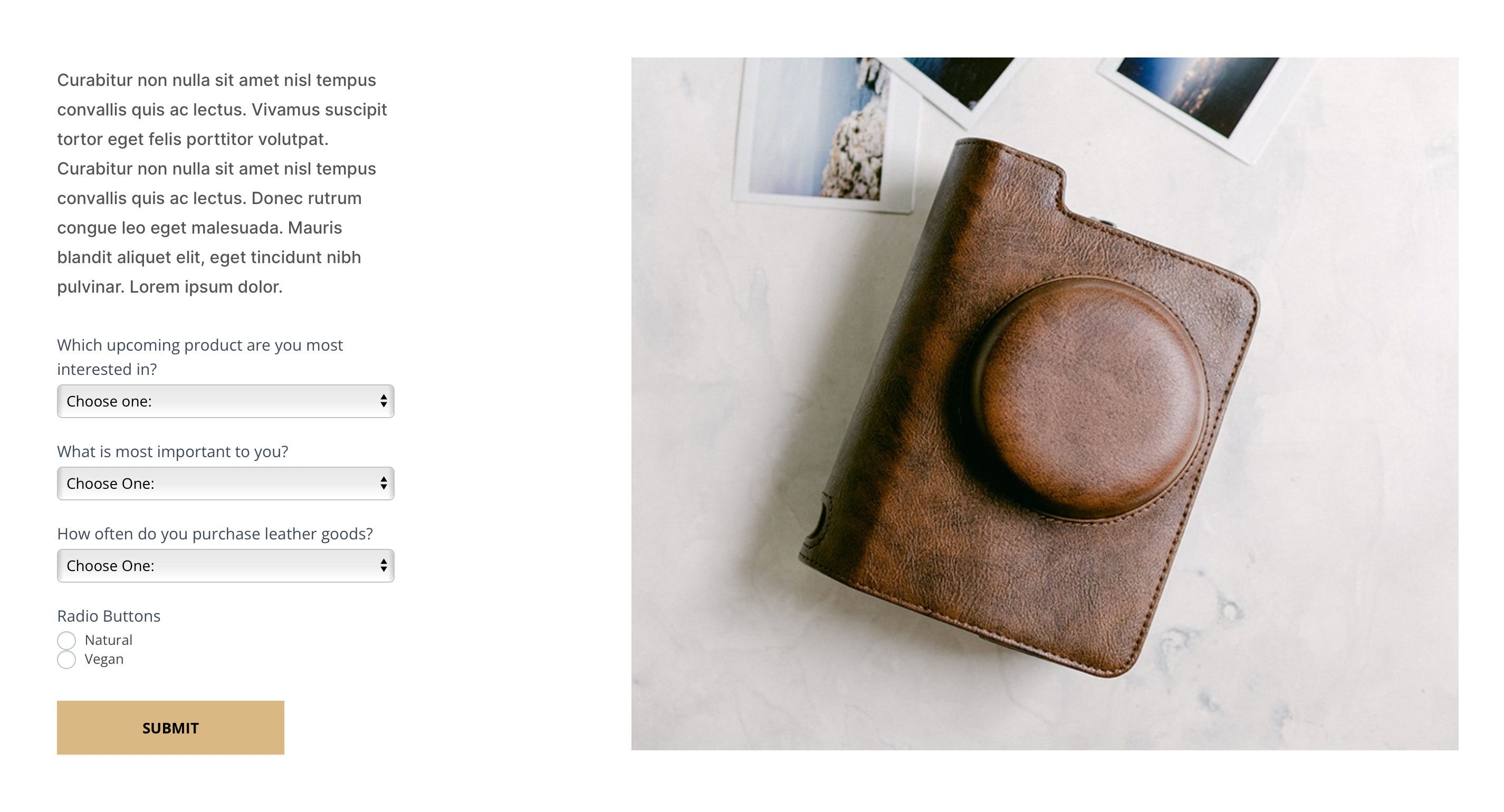
Résultat final
Voici un exemple de ce à quoi ressemble un formulaire d’enquête sur une page en ligne.
Conclusion
L’utilisation de formulaires d’enquête sur WordPress est un excellent moyen de communiquer avec vos clients. Avec beaucoup d’options disponibles pour WordPress, il est essentiel de choisir une méthode qui est facile à utiliser et qui ne casse pas la banque. Formidable Forms est un excellent plugin qui répond à ces deux besoins.
Si vous souhaitez en savoir plus sur les options de création de sondages sur WordPress, consultez notre article présentant les 9 meilleurs plugins de sondage WordPress.
Pour créer un formulaire d’une manière différente en utilisant Divi, consultez notre article Comment créer une enquête élégante en utilisant Typeform.
Avez-vous utilisé Formidable Forms sur votre site WordPress ? Si oui, faites-le nous savoir dans les commentaires ci-dessous.